Google Temel Web Verileri: Bilmeniz Gereken Her Şey
Yayınlanan: 2022-02-14Google her zaman kullanıcılarının ihtiyaçlarına değer vermiştir. Anahtar kelime doldurmadan web sitesi yükleme hızının tanıtılmasına kadar her zaman daha iyi bir kullanıcı deneyimi için çalıştılar, bir sıralama değerlendirmesinden mobil öncelikli sıralamaya kadar. Bu yaklaşımdaki diğer bir adım da Temel Web Verileri'dir.
Temel Web Verileri Nelerdir?
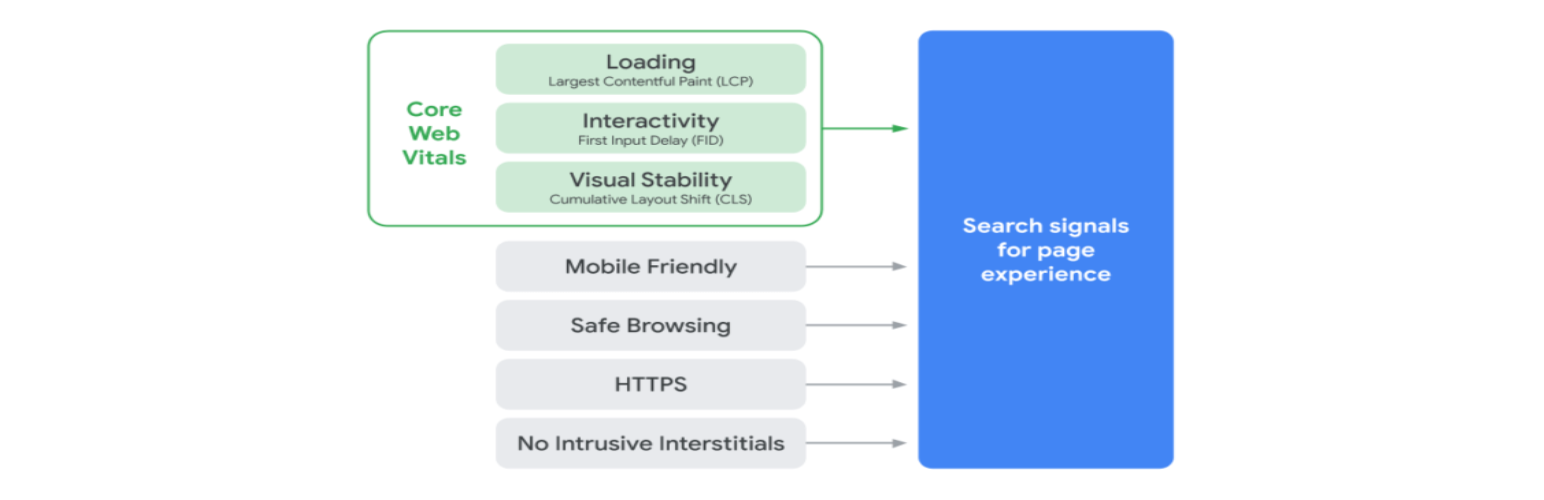
Google, sayfaları sıralamak için önemli ölçütlerin bir kombinasyonunu kullanır ve Önemli Web Verileri bunlardan biridir. Sitenin kullanılabilirliğini, yükleme hızını, görsel kararlılığını ve bilgi alaka düzeyini analiz ederler. Kullanıcılar internette arama yaptığında, tüm Google Önemli Web Verileri, kullanıcının en iyi ve en alakalı sonuçları almasını garanti etmeye çalışır.

Önemli Web Verileri metrikleri iki bölüme ayrılır: Önemli Web Verileri ve Temel Web Verileri dışı.
Temel Web Verileri şunlardır:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kaydırma (CLS)
Ve Temel Olmayan Web Verileri şunlardır:
- Toplam Engelleme Süresi (TBT)
- İlk Contentful Paint (FCP)
- Hız İndeksi (SI)
- Etkileşim Zamanı (TTI)
Ancak, tüm Web Vitallerini gözden geçirmeden önce, neden bu kadar önemli olduklarından bahsedelim.
Temel Web Verileri Neden Önemlidir?
Önemli Web Verilerinin önemi, web sitenizin kullanıcılar için nasıl performans gösterdiğini yansıtmalarıdır. Bir web sitesinin yüklenme hızı ve ziyaretçilerin ne kadar hızlı bağlanabileceği ile ilgilidir.
Son araştırmalara göre, sayfa yükleme süresindeki 1 saniyelik bir gecikme, dönüşümlerde %7, sayfa ziyaretlerinde %11 ve müşteri memnuniyetinde %16 düşüşe neden olabilir.
Sonuç olarak, web sitenizin performansını hızlandırmak ve iyileştirmek çok önemlidir. Öte yandan, çoğu performans ölçüm yöntemi, kullanıcı deneyiminin kalitesini dikkate almıyordu.
Dönüşümler, sayfa görüntülemeleri ve müşteri memnuniyetinin tümü, kötü bir kullanıcı deneyimine sahip daha hızlı bir web sitesinden etkilenir. Önemli Web Verilerini iyileştirmek, bu sorunu çözmenize yardımcı olabilir.
SEO sıralamalarında kullanıcı deneyimi de önemli bir faktördür. Google daha önce Mayıs 2021'den itibaren sayfa deneyiminin arama algoritması güncellemesindeki sıralama faktörlerinden biri olacağını söylemişti.
Google'ın Temel Web Verilerinin Üç Bileşeni
Şimdi, üç Google Temel Web Verisi bileşenine bir göz atalım:
Büyük İçerikli Boya (LCP)
En Büyük İçerikli Boyama, bir sayfanın yüklenmesi için geçen süreyi ölçen temel bir web hayati ölçütüdür. Bir kullanıcının görüntülenebilir alanı içindeki en büyük içerik öğesini oluşturmak için gereken süreyi hesaplar. Tüm sayfayı ölçmez.

İyi bir LCP puanı nedir?
Google'a göre, en iyi kullanıcı deneyimini sunmak için sitenizin LCP'si 2,5 saniye veya daha kısa olmalıdır.
LCP, diğer Önemli Web Verileri metriklerine çok benzer şekilde "iyi" ile "zayıf" arasında derecelendirilir:
- İyi: 2,5 saniyeden kısa olan herhangi bir LCP iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 2,5 ile 4,0 saniye arasındaki puanların iyileştirilmesi gerekiyor.
- Kötü: 4.0 saniyenin üzerindeki LCP zayıftır ve sonuç olarak kullanıcılarınız web sitenizi ziyaret ettiklerinde korkunç bir deneyim yaşarlar.
En Büyük İçerikli Boya (LCP) Neden Önemlidir?
Bu öğe, bir kişinin bir sayfayı ziyaret ettiğinde gördüğü ilk şey olmalıdır. İyi bir puan, kullanıcının sitenin daha hızlı yüklendiğini düşünmesine neden olacağından, ancak kötü bir puan onları hayal kırıklığına uğratacağından, LCP kullanıcı deneyimini önemli ölçüde etkiler. Bu puanın gelecekte SEO sıralamalarını etkileyeceği de tespit edildi.
Kötü LCP puanına ne sebep olabilir?
Kötü LCP puanının nedeni aşağıdadır:
- Yavaş Tepki Süresi.
- Render Engelleme CSS'si.
- Render Engelleme Javascript.
- İstemci Tarafı Oluşturma.
- Optimize Edilmemiş ve Temizlenmemiş CSS ve JS Dosyaları.
- Sayfa Yükleme Sırasında Görünmeyen Yazı Tipleri.
- Optimize Edilmemiş Görüntüler.
- Optimize Edilmemiş Kaynak Yükleme Sırası.
LCP puanınızı Nasıl İyileştirirsiniz?
LCP puanınızı yükseltmenin yolları şunlardır:
- Gereksiz yere üçüncü taraf komut dosyalarını kaldırın.
- CSS'nizi küçültün.
- Görüntülerin tembel yüklenmesini ayarlayın.
- Daha hızlı bir web barındırıcısına yükseltin.
- Bir CDN yükleyin.
- Önbellek varlıkları.
- Yüklemesi daha uzun süren büyük sayfa öğelerini kaldırın.
- Belirli URL'niz için Google'ın tavsiyelerine uyun.
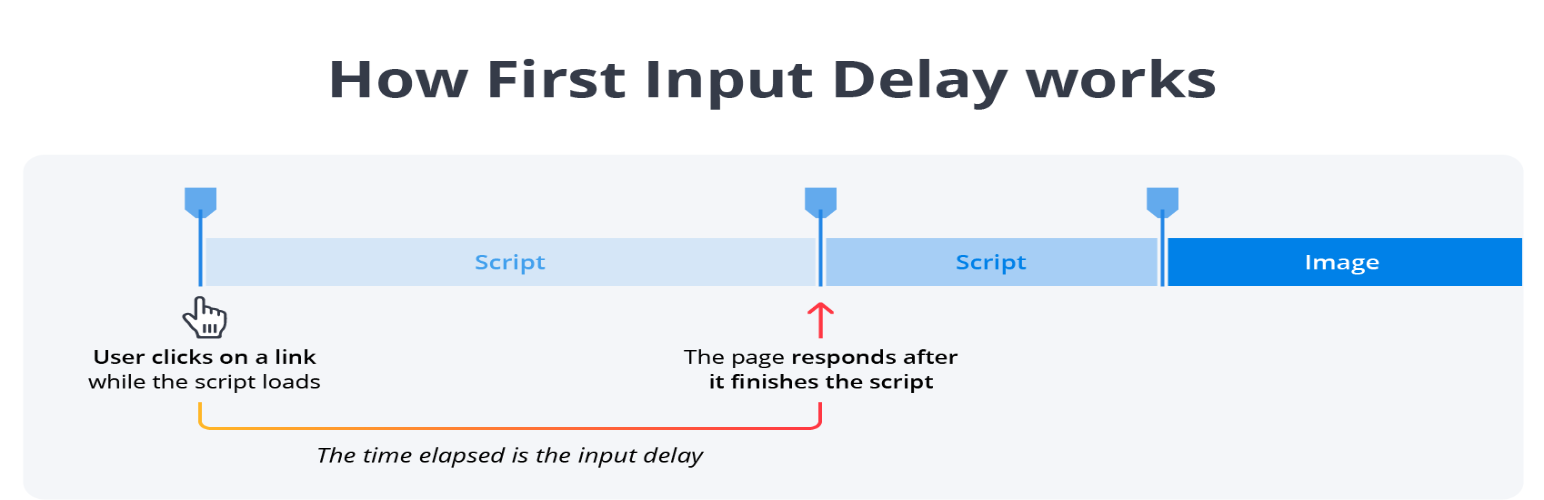
İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi, bir kullanıcının bir web sitesiyle ilk etkileşimde bulunması (yani, bir bağlantıya tıklamak, bir düğmeye dokunmak veya özel, JavaScript destekli bir denetim kullanmak) ile tarayıcının yanıt olarak olay işleyicileri işlemeye başlayabilmesi arasında geçen süredir. o etkileşim.

İyi bir FID Puanı Nedir?
100 ms veya daha kısa bir tepki süresi, kullanıcılar tarafından anlık olarak algılanır. Bu, teknik bir SEO ajansının tüm web sayfaları için 0,1 saniyeden daha kısa bir İlk Giriş Gecikmesi denemesi gerektiğini gösterir.
FID, diğer Temel Web Verileri metriklerine çok benzer şekilde "iyi" ile "zayıf" arasında derecelendirilir:
- İyi: 100 ms'den az olan herhangi bir FID iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 100 ile 300 ms arasındaki puanların iyileştirilmesi gerekiyor.
- Zayıf: 300 ms'nin üzerindeki FID zayıf.
İlk Giriş Gecikmesi (FID) Neden Önemlidir?
Bir kullanıcı bir web sitesine bağlanmak istiyorsa ve hemen yanıt vermiyorsa, muhtemelen memnuniyetsiz hissedeceklerdir. Web sitesi deneyimini iyileştirmek için rahatsızlığı azaltmak çok önemlidir. Gelecekteki bir sayfa deneyiminde SEO algoritması yükseltmesi, bu önlem SEO sıralamasını doğrudan etkileyecektir.
Kötü bir FID Puanına Neden Olabilir?
Zayıf bir FID'nin en yaygın nedenleri şunlardır:
- Bir tarayıcının duraklaması gereken uzun görevler.
- Uzun Javascript yürütme.
- Ağır Javascript paketleri.
- Render engelleyen Javascript.
FID Puanınızı Nasıl İyileştirirsiniz?
FID puanınızı yükseltmenin yaygın yolları şunlardır:
- Kaynak Yükleme Sırasını Optimize Edin.
- Javascript Yürütme Süresini Optimize Edin.
- Üçüncü Taraf Javascript Miktarını Azaltın.
- Yürütme için kritik olmayan Javascript Varlıklarını erteleyin.
- Sunucu yanıt süresini iyileştirin.
- Varlık isteği sayısını ve boyutunu azaltın.
- Sunucu Tarafı Önbelleği ile birlikte Sunucu Tarafı İşleme'yi kullanın.
- Kodu bölün ve web sayfasının ekranın üst kısmındaki bölümü için kritik CSS'yi kullanın.
- Tarayıcının Ana İş Parçacığı İşleme Çalışmasını en aza indirin.
- Hizmet çalışanı ile birlikte Web çalışanlarını kullanın.
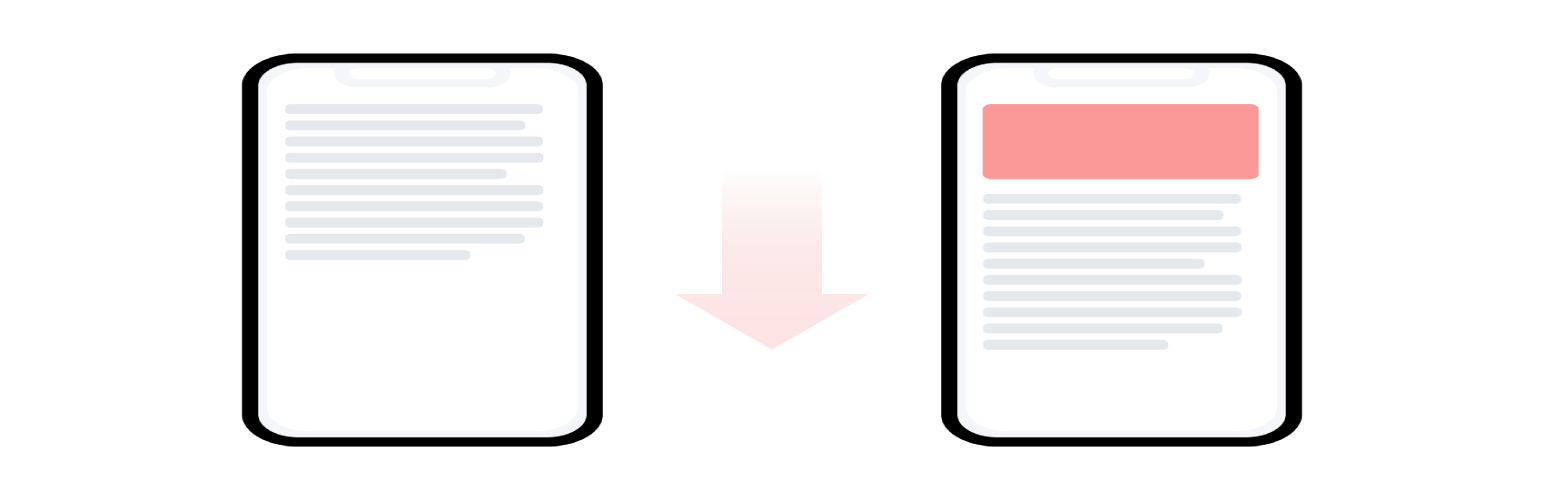
Kümülatif Düzen Kaydırma (CLS)
Kümülatif Düzen Kayması, sayfa hala indirilirken web sayfası bileşenlerinin ani hareketini ifade eder. Yazı tipleri, resimler, videolar, iletişim formları, düğmeler ve diğer içerik türleri, kaymaya neden olan öğelere örnektir.
Sayfaları değiştirmek kötü bir kullanıcı deneyimine yol açabileceğinden, CLS'yi minimumda tutmalısınız.

İyi bir CLS Puanı Nedir?
Tamamen statik web sayfaları için CLS puanları 0'dan başlar ve sayfa düzeni değiştikçe büyür.
Daha düşük bir puanınız varsa, düzeniniz daha kararlıdır. Google'ın performans araçları aşağıdaki resmi CLS puanlarını kullanır:
- İyi: 0.1'in altındaki herhangi bir CLS iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 0,1 ile 0,25 arasındaki puanların iyileştirilmesi gerekiyor.
- Kötü: 0,25'in üzerindeki CLS zayıftır.
Kümülatif Düzen Kaydırma (CLS) Neden Önemlidir?
İçerik beklenmedik bir şekilde hareket ettiğinde, son kullanıcılar için en sinir bozucu deneyimlerden biridir. Bu, kullanıcının yanlış nesneye tıklaması veya üzerine basması için işlemcide nerede olduklarının odağını kaybetmesine neden olabilir. Çok sinir bozucu ve kullanıcı deneyimi için zararlı, Google'ın bunu bir sıralama faktörü olarak görmesine neden oluyor.
Kötü bir CLS Puanına Neden Olabilir?
Google'a göre, Kümülatif Düzen Kaymasının gerçekleşmesinin nedenleri şunlardır:
- Boyutları olmayan resimler.
- Dinamik olarak eklenen içerik.
- Web yazı tipleri FOIT/FOUT'a neden olur.
- Boyutsuz reklamlar, yerleştirmeler ve iframe'ler.
- DOM'yi değiştirmeden önce, eylemler bir ağ yanıtını bekler.
CLS Puanınızı Nasıl İyileştirirsiniz?
CLS puanınızı yükseltmenin yolları şunlardır:
- Site ilk yüklendiğinde ekran düzeninin değişmesine neden olan açılır pencerelerden veya başlıklardan kaçının.
- Herhangi bir ortam (resimler, GIF'ler vb.) için boyut özniteliği boyutlarını ayarlayın, böylece kullanıcının tarayıcısı ne kadar yer kaplayacağını anlar ve boyutları beklenmedik bir şekilde değiştirmez.
- Tüm reklamları ayrılmış alanlara koyun, böylece birdenbire görünüp içeriğin değişmesine neden olmazlar.
- Belirli URL'niz için Google'ın tavsiyelerini izleyin (Aşağıda Temel Web Verilerinin nasıl ölçüleceğine bakın).
Diğer Web Verileri
Önemli Web Verileri sıralama sinyalleri haline gelirken, ek web hayati değerleri gözden kaçırılmamalıdır. Bu metriklere özen göstermek, Kullanıcı Deneyimine özen göstermekle aynıdır.
Diğer Web Verileri:
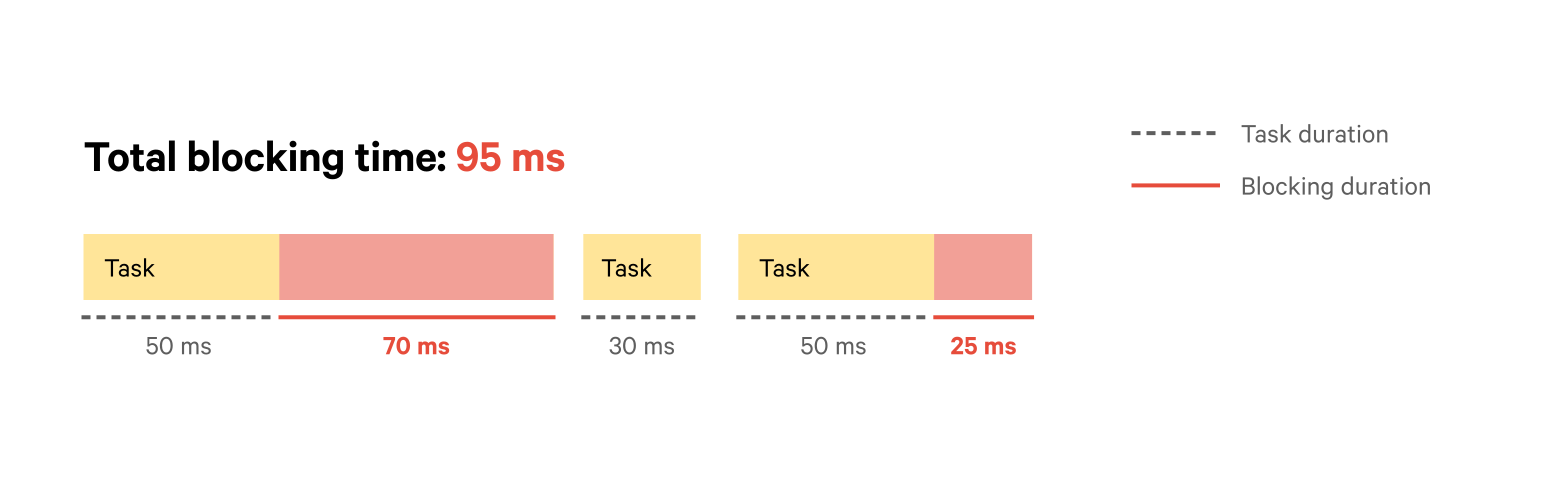
Toplam Engelleme Süresi (TBT)
Toplam Engelleme Süresi (TBT), Uzun Görevlerin (50 ms'den fazla çalışan tüm görevler) ana iş parçacığını engellediği ve sayfa kullanılabilirliğini azalttığı sürenin uzunluğudur. Tamamen etkileşimli hale gelmeden önce bir sayfanın ne kadar statik olduğunu gösterir.

İyi bir TBT Puanı Nedir?
Ortalama bir cihaz ve ağ bağlantısında, yeterli bir Toplam Engelleme Süresi 300 milisaniyeden azdır. Lighthouse, Uzun Görevlerin toplam engelleme etkisini ekleyerek ve bunu ilk 10.000 web sitesinin TBT Puanıyla karşılaştırarak Toplam Engelleme Süresini hesaplar. Bu ölçüm 404 sayfa ve varlık içerir.
Toplam Engelleme Süresi sınıflandırma eşikleri:
- İyi: 300 ms'nin altındaki tüm TBT'ler iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 300 ile 600 ms arasındaki puanların iyileştirilmesi gerekiyor.
- Zayıf: 600 ms'nin üzerindeki TBT zayıf.
Kötü TBT Puanına Ne Sebep Olabilir?
Düşük TBT puanının nedeni aşağıdadır:
- Dağınık bir JavaScript kodu ve kullanılmayan JS.
- Yüksek bir JS Yürütme süresi.
- Yüksek bir ana iş parçacığı çalışması.
- Üçüncü taraf kodunun yoğun kullanımı.
TBT Puanınızı Nasıl İyileştirirsiniz?
TBT puanını iyileştirmenin yolları şunlardır:
- CSS ve JS'yi küçültün.
- Javascript yürütme süresini azaltın.
- Kullanılmayan Javascript'i kaldırın.
- Üçüncü taraf kodunun etkisini azaltın.
- Oluşturmayı engelleyen kaynakları ortadan kaldırın.
- Metin sıkıştırmayı etkinleştirin.
- Ana iş parçacığı çalışmasını en aza indirin.
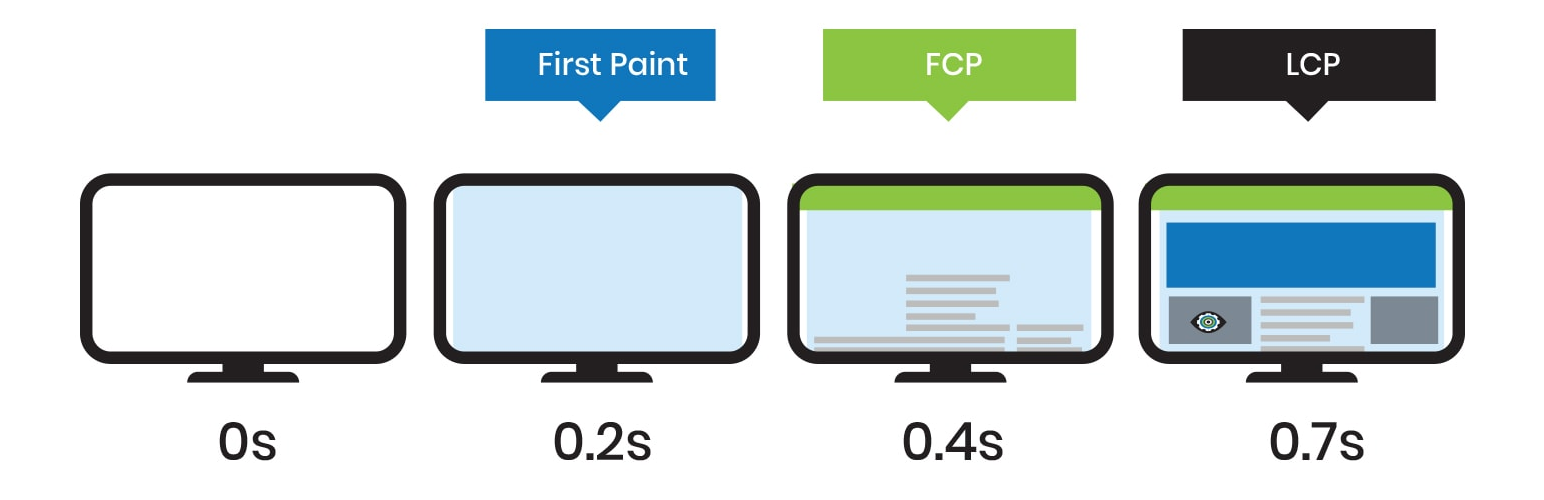
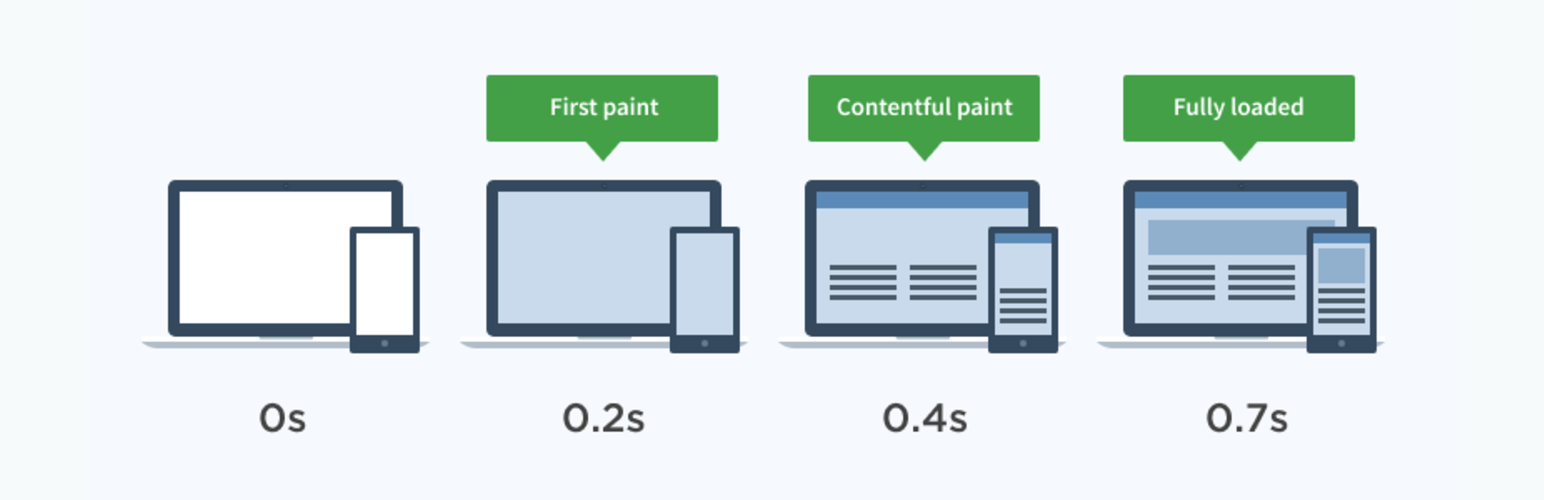
İlk Contentful Paint (FCP)
Bir web sitesi yüklenmeye başladığında, ekranda gösterilen ilk içerik First Contentful Paint (FCP) olarak ölçülür.
Bir kullanıcının bir web sitesinin performansını nasıl gördüğünü ortaya koyduğundan (hız testi araçlarının bunu nasıl değerlendirdiğini değil) kullanıcı merkezli bir istatistiktir. FCP mümkün olduğunca düşük olmalıdır. Hızlı bir FCP, kullanıcıya bir şeyler olduğunu söyler.

İyi bir FCP puanı nedir?
Google'ın metrik derecelendirmelerini hesaplamaya ilişkin belgelerine göre, FCP sürelerini üç kategoride (iyi, iyileştirme ihtiyacı ve zayıf) değerlendirirler ve Lighthouse araçları tarafından kullanılan yüzdelik puanlamayı nasıl elde ettiklerini açıklarlar.
- İyi: 0 ile 1.8s arasındaki herhangi bir FCP iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 1.8 ile 3s arasındaki puanların iyileştirilmesi gerekiyor.
- Zayıf: 3 saniyenin üzerindeki FCP zayıf.
Zayıf FCP Puanına Neden Olan Ne Olabilir?
Düşük FCP puanının nedenleri aşağıdaki gibidir:
- Render Engelleme Komut Dosyaları ve Harici Stil Sayfası.
- JavaScript Dosyaları.
- Büyük Metin Tabanlı Varlıklar.
FCP Puanınızı Nasıl İyileştirirsiniz?
Aşağıda, FCP puanınızı artırmak için bazı öneriler bulunmaktadır:
- Oluşturmayı engelleyen komut dosyalarını ve stil sayfalarını ortadan kaldırın.
- Kullanılmayan CSS ve JavaScript'i kaldırın.
- Çoklu sayfa yönlendirmesinden kaçınılmalıdır.
- Aşırı DOM boyutundan kaçının.
- Görünmez metin göstermekten kaçının.
- Kaynak sayılarını ve aktarım boyutlarını azaltın.
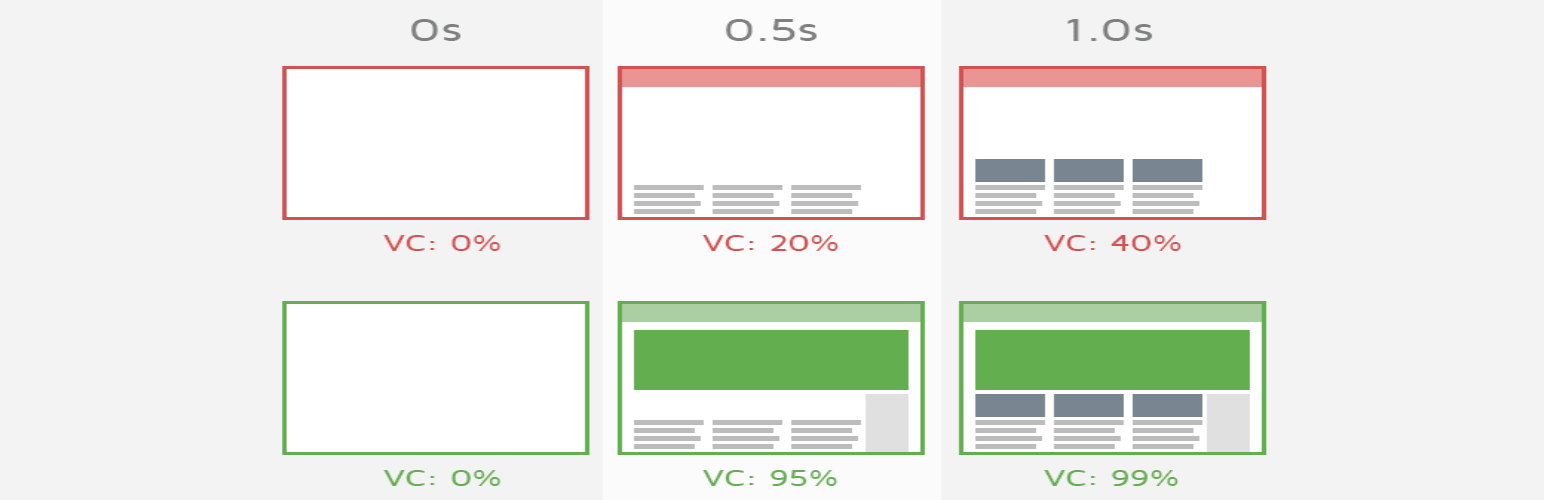
Hız İndeksi (SI)
Hız İndeksi (SI), bir sayfanın içeriğinin ne kadar sürede görünür olduğunu gösteren bir sayfa yükleme performans istatistiğidir. Sayfanın görünen bölümlerinin yüklenmesi için geçen ortalama süredir. Milisaniye cinsinden ifade edilen ve görüntü alanının boyutuna bağlı olan puan ne kadar düşükse o kadar iyidir.

İyi bir SI Puanı nedir?
Lighthouse'a göre, iyi bir Hız Endeksi Puanı 4,3 saniyeden az olmalıdır. 4,4 ile 5,8 saniye arası, ortalama Hız Endeksi Puanıdır. 5,8 saniyeden fazla hız endeksi zayıf olarak kabul edilir. Lighthouse, bu sayfadaki tüm verileri HTTP Arşiv Standartlarını kullanarak hesapladı. HTTP Arşiv verileri değişirse Lighthouse için iyi, orta ve kötü Hız Endeksi Puanı kriterleri değişecektir.
- İyi: SI, 4,3'ten az olarak kabul edilir.
- İyileştirme Gerekiyor: 4,4 ile 5,8s arasındaki puanların iyileştirilmesi gerekiyor.
- Kötü: 5,8 saniyenin üzerindeki puan zayıf.
Zayıf SI Puanına Ne Sebep Olabilir?
Düşük SI puanının nedenlerinden bazıları şunlardır:
- JavaScript kodu ve kullanılmayan JS.
- JavaScript Yürütme süresi.
- Ana iş parçacığı çalışması.
- Üçüncü taraf kodu.
SI Puanınızı Nasıl İyileştirirsiniz?
SI puanınızı artırmak için bazı öneriler:
- Kullanılmayan JS'yi kaldırın.
- JavaScript yürütme süresini azaltın.
- Oluşturmayı engelleyen kaynakları ortadan kaldırın.
- Üçüncü taraf kodunun etkisini azaltın.
- Ana iş parçacığı çalışmasını en aza indirin.
- Anahtar isteklerini önceden yükleyin.
- Kritik istekleri zincirlemekten kaçının.
- İstek sayılarını düşük ve aktarım boyutlarını küçük tutun.
- TTFB ve sunucu yanıt sürelerini azaltın.
- Yüklenecek dosyalarda bulunan görsellerin doğru formatta olmasına dikkat ediniz.
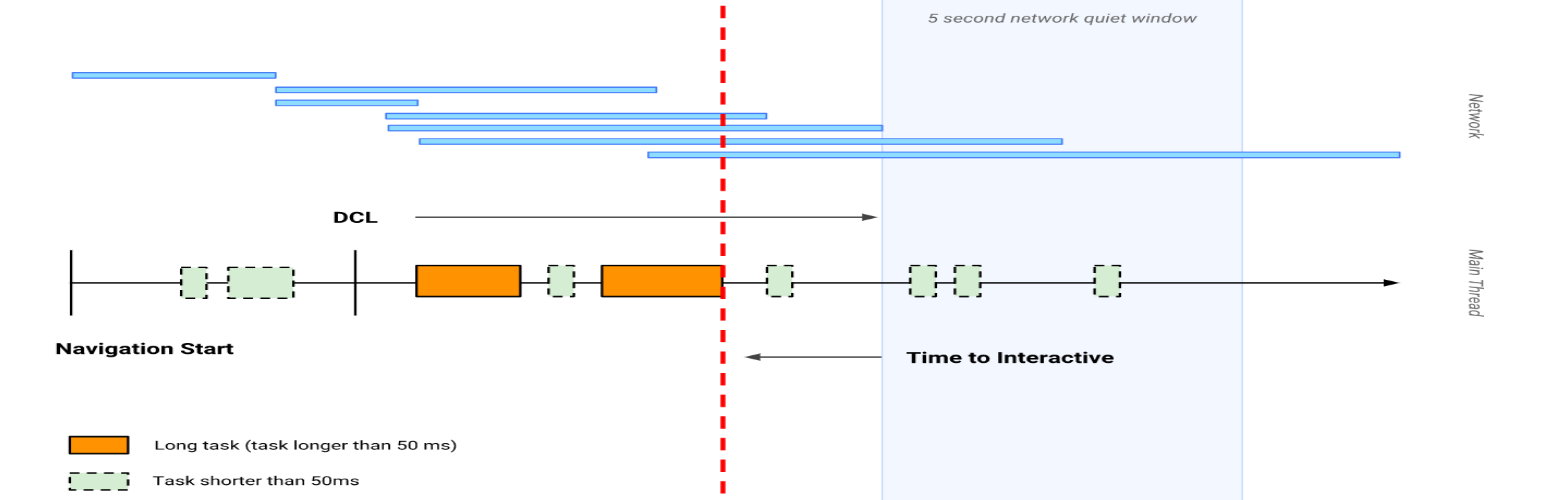
Etkileşim Zamanı (TTI)
TTI, bir sayfanın yüke yanıt verme hızını değerlendiren ve bir web sitesi etkileşimli gibi göründüğü ancak etkileşimli olmadığı durumları analiz etmeye yardımcı olan bir performans istatistiğidir.

TTI, First Contentful Paint'in (FCP) ardından sayfanın kullanıcı etkileşimi için güvenilir bir şekilde hazır olup olmadığını belirler.

İyi bir TTI Puanı Nedir?
İyi bir kullanıcı deneyimi sağlamak için her zaman 3,8 saniyeden daha kısa bir Etkileşim Süresi hedeflemelisiniz. TTI puanınız, sayfanızın TTI zamanını, ister mobil ister masaüstünde görüntülenmiş olsun, yüksek dereceli sitelerin TTI zamanlamalarıyla karşılaştırmaya dayanır.
Lighthouse, TTI puanını şu şekilde yorumluyor:
- İyi: 3,8 saniyeden az TTI iyi olarak kabul edilir.
- İyileştirme Gerekiyor: 3,9 ile 7,3s arasındaki puanların iyileştirilmesi gerekiyor.
- Kötü: 7,3 saniyenin üzerindeki puan zayıf.
Zayıf TTI Puanına Neden Olan Ne Olabilir?
Zayıf bir TTI puanının nedenlerinden bazıları şunlardır:
- JavaScript Yürütme süresi.
- JavaScript kodu ve kullanılmayan JS.
- Üçüncü taraf kodu.
- Ana iş parçacığı çalışması.
TTI Puanınızı Nasıl İyileştirirsiniz?
TTI puanınızı yükseltmenize yardımcı olacak bazı yollar şunlardır:
- JavaScript dosyalarını küçültün.
- Daha az eklentiyle JavaScript yürütme süresini azaltın.
- Görüntüleri ve videoları optimize edin.
- Üçüncü taraf kodunun etkisini azaltın.
- Ana iş parçacığı çalışmasını en aza indirin.
- Sunucu istek sayılarını düşük ve aktarım boyutlarını küçük tutun.
- Anahtar isteklerini önceden yükleyin.
Temel Web Verileri Nasıl Ölçülür?
Google, SEO'ların ve web sitesi sahiplerinin çeşitli araçları kullanarak Önemli Web Verilerini izlemesini kolaylaştırdı.
Önemli Web Verileri yalnızca birkaç hafta önce yayınlandı ve o sırada yalnızca Chrome UX raporu kullanılarak değerlendirilebildiler.
Core Web Vitals'in Google'ın sıralama algoritmasına dahil edileceği haberiyle firma, mevcut araçlarının birçoğunu ölçüm yetenekleriyle geliştiriyor.
Google Core Web Vitals artık aşağıdakiler kullanılarak ölçülebilir:
Google PageSpeed Insights
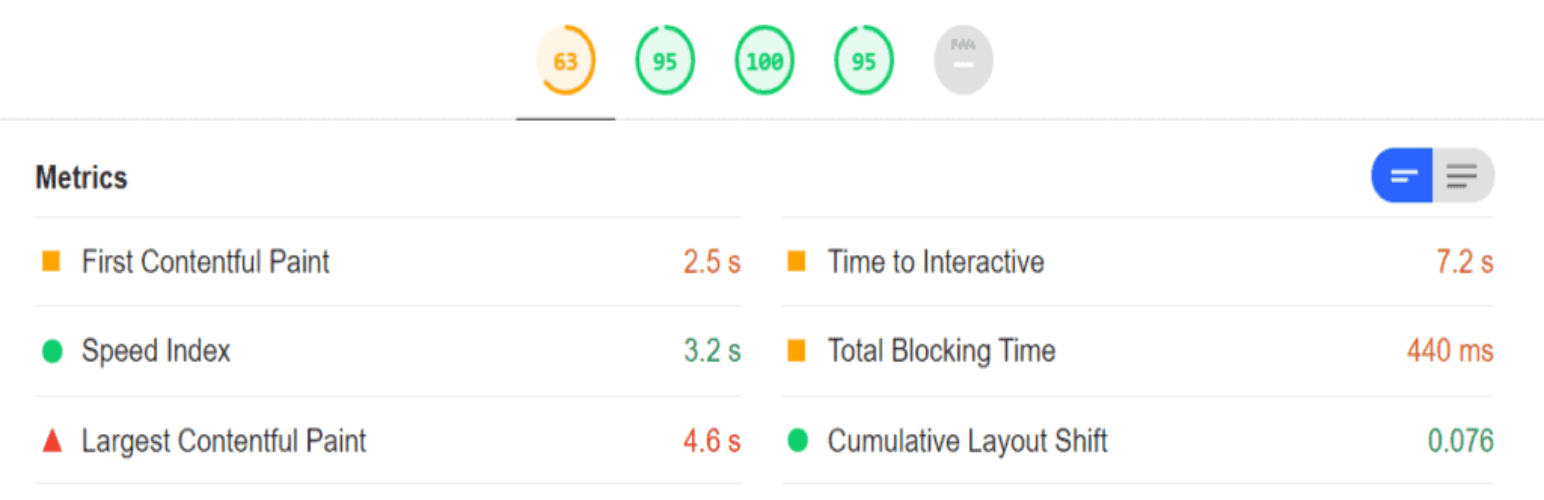
Önemli Web Verilerini ölçmek ve değerlendirmek söz konusu olduğunda, Google PageSpeed Insights (PSI), temel SEO araçlarından biridir. PSI, hem laboratuvardan hem de sahadan mobil ve masaüstü cihazlarda veri sağlamak için Lighthouse ve Chrome UX Report'u kullanır. PageSpeed Insights, gerçek dünya kullanıcılarından (CrUX) saha verilerine genel bir bakış sunmanın yanı sıra sitenin hızının nasıl artırılacağı konusunda ayrıntılı tavsiyeler verir.

Google Arama Konsolu
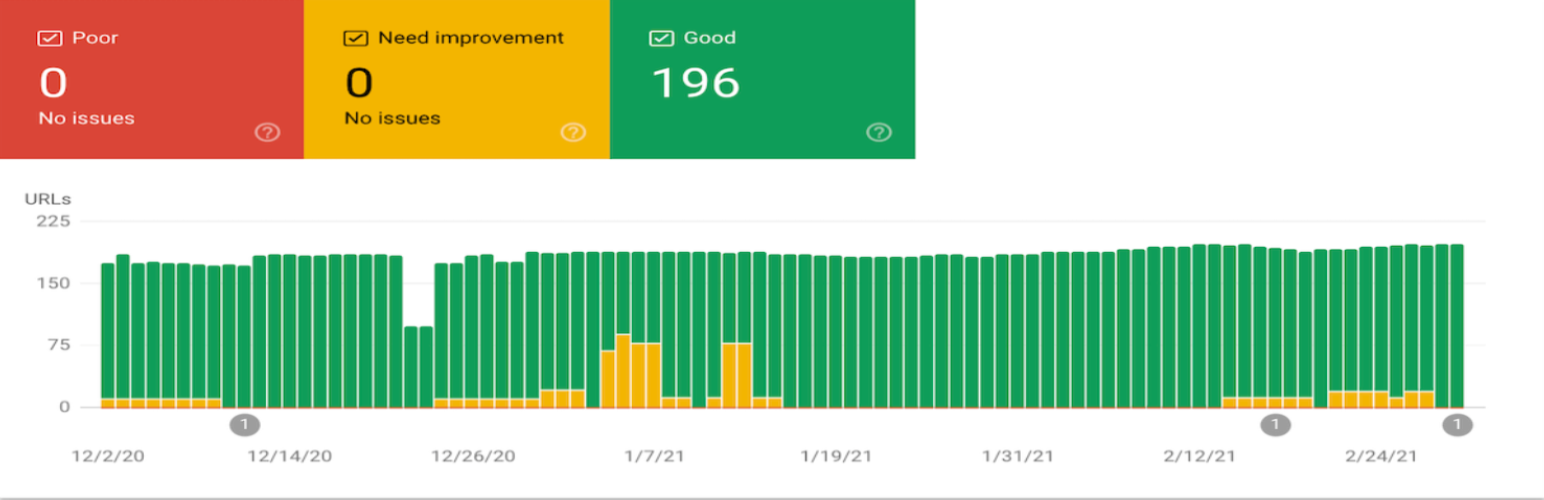
Google Arama Konsolu, iyileştirilmesi veya düzeltilmesi gerekebilecek sayfa gruplarını incelemenize ve keşfetmenize yardımcı olabilir. GSC, gerçek dünyadaki saha araştırmasına dayanan Chrome UX Raporundaki verilere dayanmaktadır. URL'ler, metrik türlerine ve durumlarına göre kategorilere ayrılır (zayıf, iyileştirilmesi gerekiyor, iyi). GSC Önemli Web Verileri raporu, Web sayfalarınızın tümünün (veya çoğunun) Önemli Web Verileri açısından ne kadar iyi performans gösterdiğini size gösterecektir.

Google Deniz Feneri
Google Lighthouse, web sitenizi laboratuvar ortamında test etmek için en popüler araçtır. Web sitenizi dört alanda denetlemenize ve değerlendirmenize olanak tanır: performans, erişilebilirlik, en iyi uygulamalar ve SEO. Lighthouse, diğer laboratuvar kullanıcı deneyimi parametrelerinin yanı sıra LCP, CLS, TTI ve TBT'yi izler. Araç, sitenizi geliştirme konusunda size PSI'ya benzer (öncelikle Deniz Feneri'ne dayalı) ayrıntılı tavsiyeler sağlayacaktır. Sitenizi Lighthouse ile test ederken Lighthouse Puanlama Hesaplayıcı'yı kontrol ettiğinizden emin olun.

Chrome Geliştirme Araçları
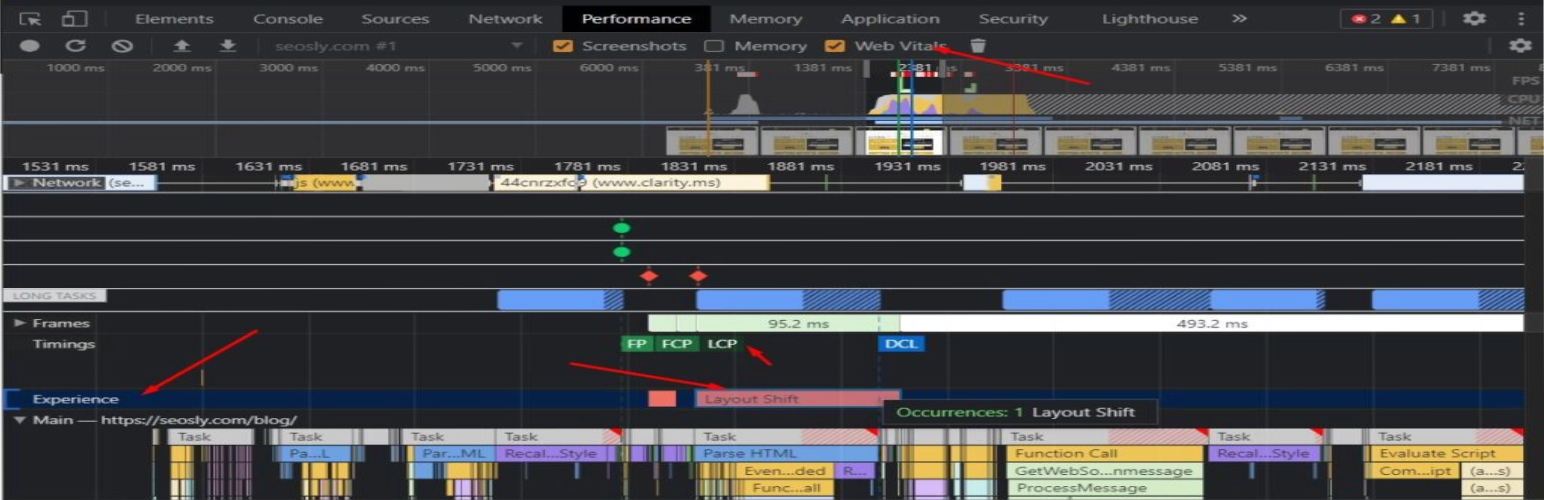
Chrome DevTools, Chrome tarayıcıyla önceden yüklenmiş olarak gelen bir geliştirici aracıdır. Erişmek için sağ tıklayın ve “İncele”yi seçin; Chrome DevTools görünecektir. Chome DevTools Performance panelini kullanarak Core Web Vitals göstergelerinden bazılarını inceleyebilirsiniz. Web Vitals'e göz atın. Deneyimle ilgili kısım, yerleşim ayarlamalarını analiz etmenize yardımcı olacaktır.

Chrome UX Raporu
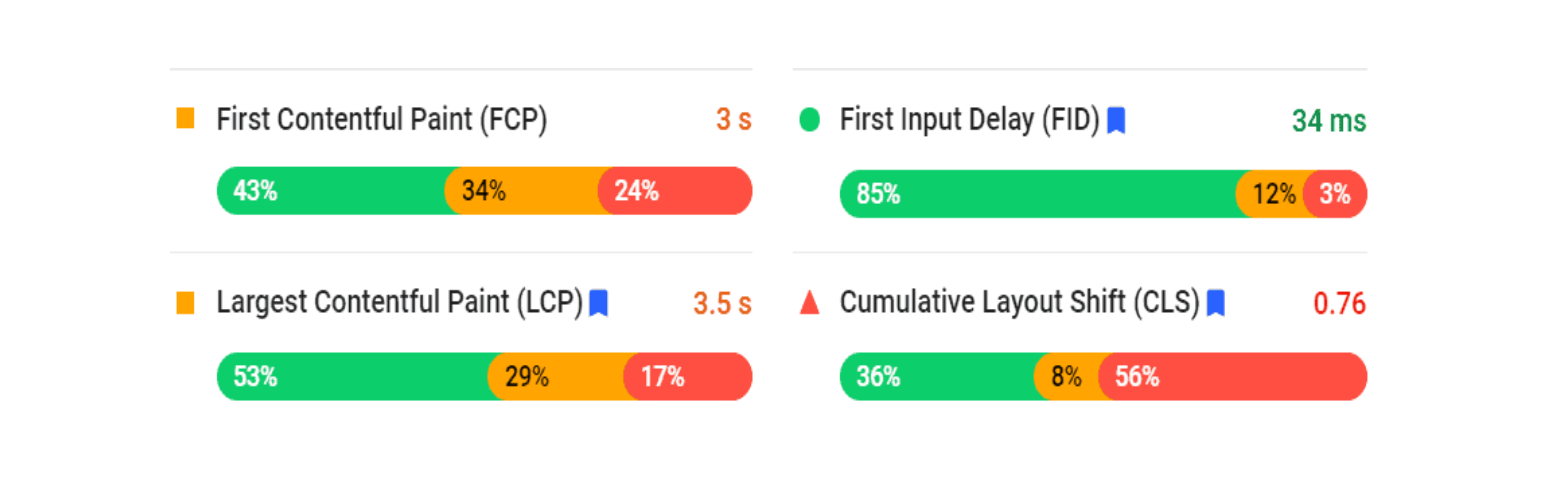
Chrome UX Raporu, milyonlarca web sitesinden gerçek dünya kullanıcı deneyimi verileri sağlayan herkese açık bir veri kümesidir. Kendi başına bir araç değildir. Chrome Kullanıcı Deneyimi Raporu verileri, etkinleştirmiş olan Chrome kullanıcılarından gelir; böylece, tüm Önemli Web Verileri göstergeleri için saha verilerini izler. Bir geliştiriciyseniz, uygulamanızdaki Önemli Web Verilerinin alan sürümlerini ölçmek için CrUX API'sini kullanabilirsiniz.

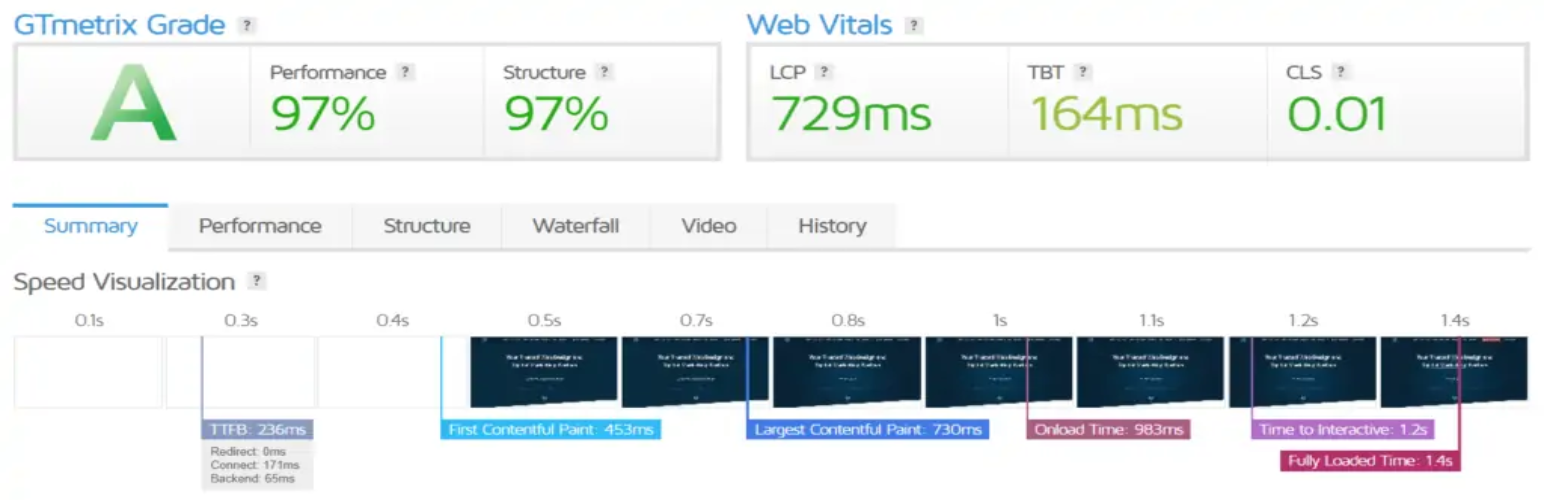
GTmetrik
GTmetrix, sitenizin hızını ve performansını değerlendirmek için bir başka önemli laboratuvar aracıdır. Araç, Google Lighthouse verilerine dayanmaktadır. En Büyük İçerikli Boyama, Toplam Engelleme Süresi, Kümülatif Düzen Kayması ve daha fazlası gibi parametreleri izler.

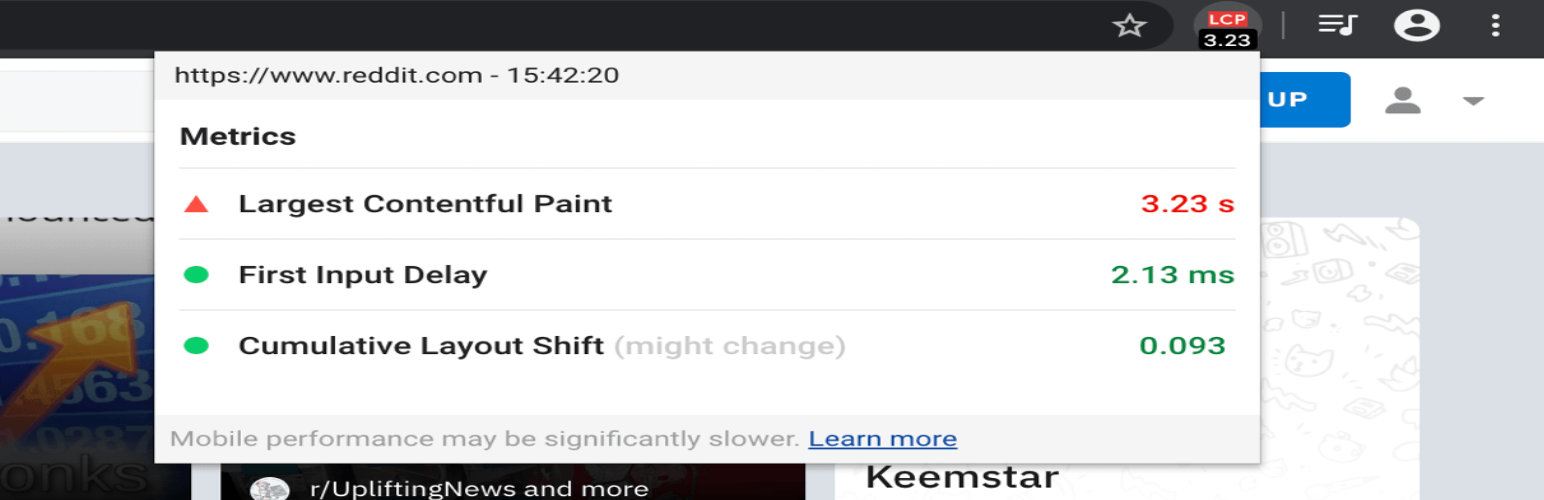
Web Verileri (Chrome Uzantısı)
Web Vitals, Önemli Web Verileri bilgilerini gerçek zamanlı olarak masaüstünüzde izlemenize olanak tanıyan bir Google Chrome Uzantısıdır. Yapılan değişiklikleri değerlendirmek ve sorunlarını gidermek isteyen geliştiriciler, Web Vitals Chrome Uzantısını faydalı bulabilir. Web sitesine gidin ve verileri incelemek için uzantıya tıklayın.

Önemli Web Verileri Sıralamamı Etkileyecek mi?
Önemli Web Verileri, Haziran 2021'de Google için sıralama ölçütü haline gelecek; bu nedenle, bu göstergeler SEO performansınızı etkileyebilir.
Yeni Sayfa deneyimi sinyalleri arasında HTTPS güvenliği, güvenli gezinme, mobil uyumluluk ve müdahaleci geçiş reklamı yönergeleri yer alacak.
Google Önemli Web Verileri, hem mobil hem de masaüstü bilgisayardaki organik sonuçları ve sitenizin En Çok Okunan Haberler'de görünüp görünmediğini etkiler. Daha önce, En Çok Okunan Haberler'de görünmek istiyorsanız AMP kullanmanız gerekiyordu. Google güncellemeyi uyguladığında, durum artık böyle olmayacak, ancak sitenizin En Çok Okunan Haberler'de görünmesi için belirli minimum Temel Web Verileri puanlarını karşılaması gerekecek.
Ayrıca, organik sıralamayı geliştirmek için tüm Temel Web Verileri göstergelerinin karşılanması gerektiği görülüyor. Dizine eklenmiş sayfalar için Önemli Web Verileri puanı da gerekli olabilir.
Özetle, WordPress SEO performansınızı önemsiyorsanız, Google Core Web Vital puanlarınızı artırmak artık gereklidir.
İyi Bir Sayfa Hızı Puanı nedir?
Resmi bir kesme noktası yoktur. En popüler yönergelerden biri, web sitenizin iki saniyeden kısa sürede yüklenmesi gerektiğidir. Bu büyük olasılıkla, mobil kullanıcıların %47'sinin yüklenmesi iki saniyeden uzun süren bir web sitesini terk ettiğini tespit eden Google araştırmasından kaynaklanıyor.
Bu tavsiye büyük olasılıkla Hız Endeksi ölçüsüne dayansa da, Google'ın bir sayfa hızı puanı sağlarken belirli bir metrik belirttiğine inanmıyorum. Genellikle, Google yetkililerinin tavsiyesi geneldir, örneğin "siteleri kullanıcılar için hızlandırın" veya "siteleri mümkün olduğu kadar hızlı yapın".
Sayfa Hızını Artırma Neden Bu Kadar Önemli?
Kullanıcı deneyimi sayfa hızından etkilenir ve web sitenizi bozabilir veya bozabilir. Daha hızlı bir sayfa performansı, kullanıcı deneyimini iyileştirir, sayfa ziyareti dönüşümlerini artırır ve hemen çıkma oranlarını düşürür. Sayfa hızını artırmanın avantajlarına daha derinlemesine bakalım.
1. Kullanıcı Deneyimini Geliştirmek için Web Sitesi Hızını Artırın
Araştırmamıza göre, müşterilerin %47'si bir web sitesinin iki saniyenin altında yüklenmesini istiyor.
Bundan sonra, her saniye kullanıcı deneyimini bozar. İzleyiciler sayfanızın yüklenmesini beklemekten hoşlanmazlar; bu nedenle, daha iyi bir kullanıcı deneyimi sunan bir şirketi keşfetmek için genellikle tıklarlar.
2. Sayfa Görüntüleme Sayısını Arttırın
LCP ve CLS gibi daha önce bahsettiğim bazı göstergelerin Google'daki sayfa sıralamasını etkilediğini gözlemlemiş olabilirsiniz. Google, kullanıcılara yüksek kaliteli arama sonuçları sunmak için yükleme sürelerini değerlendiren veriler ekler. Sonuç olarak, sayfanız ne kadar hızlı yüklenirse, Google puanınız o kadar yüksek olur.
3. Dönüşümleri Artırın
Siteleriniz hızlı yüklenirse kullanıcılar mutlu olacak ve müşteri olma olasılıkları daha yüksek olacaktır. HubSpot, 12 vaka incelemesinde sayfa yükleme süresinin yüzde üç ila on yedi oranında azaltılmasının dönüşümleri artırdığını keşfetti.
Matematik yapıldı. E-ticaret siteniz günlük 10.000 ABD Doları üretiyorsa, bir saniyelik sayfa gecikmesi size yılda 2,5 milyon ABD Doları'na mal olabilir.
4. Azaltılmış Hemen Çıkma Oranı
Think with Google'a göre, web sitenizin yüklenme süresini bir saniyeden üç saniyeye çıkarmak, hemen çıkma oranınızı %32 artırır. Bir saniyeden beş saniyeye çıkarılırsa, şans %90 artar.
Birkaç saniye, kullanıcıları elde tutmak ve dönüştürmek veya onları rakiplere kaptırmak arasındaki fark anlamına gelebilir.
Daha fazlasını öğrenmek için WordPress'te hemen çıkma oranını nasıl azaltacağınıza ilişkin ayrıntılı kılavuzumuza bakın.
Sayfa Hızını Artırmanın Yolları
Sayfa hızını artırmak için aşağıdaki işlemleri deneyebilirsiniz:
1. Yönlendirme Sayısını Sınırlayın
Sunucunun doğru sayfayı bulup yüklemesi ne kadar uzun sürerse, o kadar çok yönlendirmeniz olur. Yapabileceğiniz tüm gereksiz yönlendirmeleri kaldırın.
2. Sonuna Eğik Çizgiyi Dahil Edin
URL'nin sonuna eğik çizgi eklemeyi unutmayın. Sunucuya, geçilecek dosya klasörü olmadığını ve bu sayfanın nihai hedef olduğunu bildiriyorsunuz.
Sonuç olarak, URL'niz www.pickupwp.com/blog yerine www.pickupwp.com/blog/ olmalıdır.
Yükleme sürenizi bir saniyenin çok küçük bir kısmı kadar azaltır ve her milisaniye önemlidir.
3. Görüntüler Sıkıştırılmalı ve Optimize Edilmelidir.
Büyük resim dosyaları veya çok sayıda fotoğraf, web sitenizin yüklenmesi için gereken süreyi önemli ölçüde artırabilir. Tüm fotoğraflarınızın doğru şekilde ölçeklendiğinden ve sıkıştırıldığından emin olun.
Görüntüler de doğru biçimde korunmalıdır. En kolay sıkıştırılan biçimler, tüm tarayıcılar tarafından desteklenen PNG ve JPEG'dir.
Bir resmi sıkıştırmak, kilobayt ve megabayt olarak ölçülen dosya boyutunu küçültür. Yüksek kaliteli fotoğraflar ortalama yüzde 60 ila yüzde 80 oranında azaltılabilir. Boyutu 1 MB'den büyük olan bir görseli asla kullanmamalısınız.
Sayfadaki resmin boyutu, yeniden boyutlandırılarak değiştirilebilir. Daha küçük resimler 700 piksel veya daha az olmalıdır, daha büyük resimler ise sitenizin tüm genişliğini (veya yaklaşık 1900 piksel) kaplamalıdır. Boyutu her zaman küçültebilirsiniz, ancak görüntüyü pikselleştirmeden boyutu büyütmek oldukça zordur.
Görüntü optimizasyonu ve sıkıştırma için kullanabileceğiniz birkaç görüntü optimizasyon eklentisi vardır.
4. Bir İçerik Dağıtım Ağından (CDN) Yararlanın
Bir CDN ile siteniz, sayfa yükleme sürelerini azaltan bir sunucu ağı tarafından yerel olarak barındırılır. Örneğin, Dublin'de Los Angeles'ta bulunan bir web sitesini ziyaret eden bir kişinin, kaynak sunucuya değil, İrlanda'daki evine daha yakın bir sunucuya ping yapması gerekir.
İçeriği birkaç sunucuya dağıtarak kaynak sunucuya yapılan istek sayısını azaltır ve indirme sürelerini yavaşlatır.
5. Eklentiler ve Diğer Sayfa Öğeleri Minimumda Tutulmalıdır.
Eklentiler, JavaScript ve diğer ekstra öğeler, bir sayfanın yüklenmesi için gereken süreyi artırır. Yalnızca sayfanız için gerekli bileşenleri ekleyin.
Bazı eklentiler elbette site performansına yardımcı olabilir. Görüntüleri otomatik olarak yeniden boyutlandıran, kodu küçülten ve JavaScript yüklemesini erteleyen eklentiler kullanılarak sayfa performansı iyileştirilebilir. Bu eklentiler tarafından sağlanan ekstra özelliklerin sayfa performansındaki fedakarlığa değip değmeyeceğine karar vermek en iyisi olacaktır.
6. HTML veya CSS'nizi Küçültün
Web sitenizin kodunu küçülttüğünüzde, geliştiricilerin kodlarını daha okunaklı ve daha sonra çalışmak için daha kolay hale getirmek için kullandıkları tüm boşlukları, notları ve ek biçimlendirmeleri kaldırırsınız. Bir sunucu bir web sitesini yüklemeye çalıştığında, HTML, JavaScript veya CSS'yi anlamak için tüm bunlara ihtiyaç duymaz ve engel olabilir.
7. Önbelleğe Almadan Yararlanın
Bir site önbelleğe alındığında, sunucu sitenin her seferinde yeniden yüklenmesine gerek kalmaması için sayfalarının kopyalarını depolar. Önbelleğe almayı kullanarak zamandan tasarruf edebilirsiniz.
WordPress için en iyi önbelleğe alma eklentisi olan WP Rocket'i kullanabilirsiniz.
8. Web Barındırma Sağlayıcınızı dikkatlice seçin.
Web sitesi barındırma söz konusu olduğunda ödediğinizin karşılığını alırsınız. Daha ucuz planlar o kadar trafiği yönetemeyebilir ve bu da daha yavaş web sitesi yükleme sürelerine neden olabilir.
Aralarından seçim yapabileceğiniz dört tür web barındırma sağlayıcısı vardır:
- Paylaşılan Barındırma: Paylaşılan barındırma, tek bir sunucuda birden çok küçük siteyi barındırabilir. Paylaşımlı barındırma ucuz olsa da, aynı sunucuda barındırılan diğer sitelere gelen trafiği artırmak sizinkinin yavaşlamasına neden olabilir.
- VPS Barındırma: Bir sanal özel sunucu veya VPS, birçok site çalıştırır, ancak her birinin kendi sanal “yeri” vardır. Sanal olduğu için, size ekstra kaynaklar sağlayarak trafikle ilgili site hızı zorlukları olasılığını potansiyel olarak azaltır.
- Adanmış Sunucu Barındırma: Tek bir sunucu yalnızca bir web sitesini barındırır. Daha pahalı olmasına rağmen, diğer sitelerden gelen trafik dalgalanmaları nedeniyle site hızı kaybı olasılığını azaltmaya veya ortadan kaldırmaya yardımcı olur.
- Bulut Barındırma: Web siteleri, daha fazla kaynak ve esneklik sağlayan sanal ve fiziksel bir sunucu ağında barındırılır. Bir sanal ana bilgisayar, trafikte beklenmedik bir artışı artırmak için ölçeklenir.
Web siteniz için bir barındırma hizmeti seçerken sitenizin boyutunu ve bütçenizi göz önünde bulundurun.
Çözüm
Önemli Web Verileri, web sitenizi düzenli ve temiz tutarken daha fazla tanınmanıza yardımcı olabileceğinden, WordPress SEO için hayati önem taşır.
Bu metrikler, web sitenizin tarayıcılardaki görünürlüğünü ve sıralamasını artırabilir ve ziyaretçileriniz için iyi bir tarama deneyimi sağlayabilir.
Olumsuz geri bildirim almaktan veya arama sonuçlarında daha alt sıralarda yer almaktan kaçınmak için web sitenizi mümkün olan en kısa sürede optimize etmeye başlamanız önemlidir.
Bu makalenin, Google Temel Web Verileri ve bunların nasıl optimize edileceği hakkında bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca sayfa hızını artırmak için WordPress için en iyi önbellek eklentileri listemizi ve WordPress web sitenizin hızını artırma kılavuzumuzu da görebilirsiniz.
