Google Core Web Vitals: 알아야 할 모든 것
게시 됨: 2022-02-14Google은 항상 사용자의 요구를 소중하게 여겼습니다. 그들은 항상 키워드 스터핑에서 웹사이트 로드 속도 도입, 순위 고려 사항, 모바일 우선 순위에 이르기까지 더 나은 사용자 경험을 위해 노력해 왔습니다. 이 접근 방식의 또 다른 단계는 Core Web Vitals입니다.
핵심 Web Vital이란 무엇입니까?
Google은 페이지 순위를 매기기 위해 중요한 측정항목의 조합을 사용하며 핵심 웹 바이탈(Core Web Vitals)이 그 중 하나입니다. 그들은 사이트의 사용성, 로딩 속도, 시각적 안정성 및 정보 관련성을 분석합니다. 사용자가 인터넷에서 검색할 때 모든 Google 핵심 성능 보고서는 사용자가 가장 관련성이 높은 최상의 결과를 얻을 수 있도록 노력합니다.

Web Vitals 메트릭은 핵심 Web Vital 과 비핵심 Web Vital의 두 부분으로 나뉩니다.
핵심 웹 바이탈은 다음과 같습니다.
- 최대 함량 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 시프트(CLS)
그리고 비핵심 Web Vitals는 다음과 같습니다.
- 총 차단 시간(TBT)
- 첫 번째 콘텐츠가 포함된 페인트(FCP)
- 속도 지수(SI)
- 인터랙티브 시간(TTI)
그러나 모든 Web Vital을 살펴보기 전에 이것이 왜 그렇게 중요한지에 대해 이야기해 보겠습니다.
Core Web Vitals가 왜 중요한가요?
Core Web Vitals의 중요성은 웹 사이트가 사용자를 위해 수행하는 방식을 반영한다는 것입니다. 웹 사이트가 로드되는 속도와 방문자가 연결할 수 있는 속도와 관련이 있습니다.
최근 연구에 따르면 페이지 로드 시간이 1초 지연되면 전환율이 7%, 페이지 방문이 11%, 고객 만족도가 16% 감소할 수 있습니다.
결과적으로 웹 사이트의 속도를 높이고 성능을 향상시키는 것이 중요합니다. 반면에 대부분의 성능 측정 방법은 사용자 경험의 품질을 고려하지 않았습니다.
더 빠른 웹사이트와 나쁜 사용자 경험은 전환, 페이지 조회수 및 고객 만족도 모두에 영향을 미칩니다. 핵심 Web Vital을 개선하면 이 문제를 해결하는 데 도움이 될 수 있습니다.
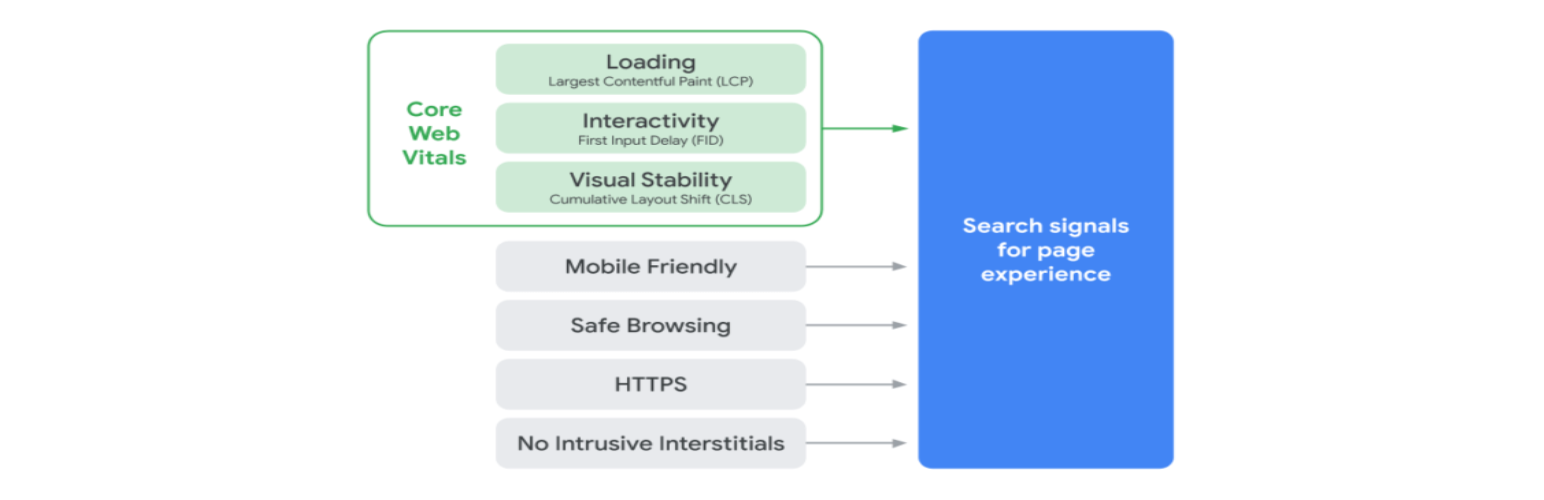
SEO 순위에서 사용자 경험도 중요한 요소입니다. Google은 이전에 2021년 5월부터 페이지 경험이 검색 알고리즘 업데이트의 순위 요소 중 하나가 될 것이라고 말했습니다.
Google의 핵심 Web Vitals의 세 가지 구성요소
이제 세 가지 Google Core Web Vitals 구성요소를 각각 살펴보겠습니다.
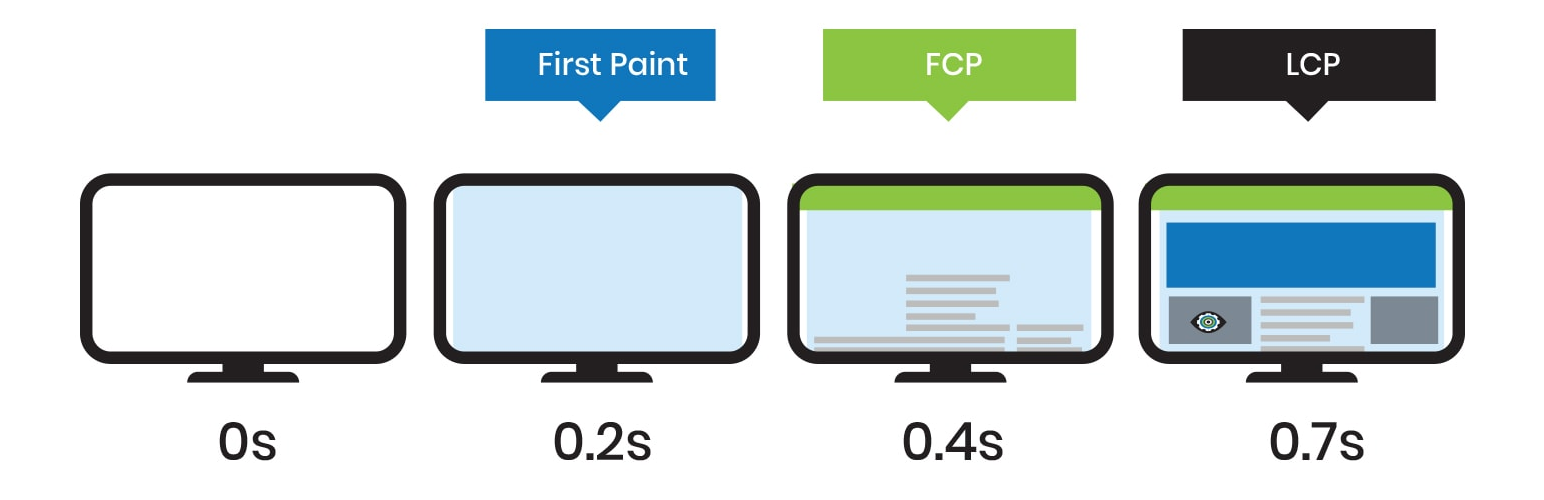
LCP(Large Contentful Paint)
가장 큰 콘텐츠가 포함된 페인트는 페이지가 로드되는 데 걸리는 시간을 측정하는 핵심 웹 필수 지표입니다. 사용자가 볼 수 있는 영역 내에서 가장 큰 콘텐츠 요소를 렌더링하는 데 걸리는 시간을 계산합니다. 전체 페이지를 측정하지 않습니다.

좋은 LCP 점수는 무엇입니까?
Google에 따르면 최상의 사용자 경험을 제공하려면 사이트의 LCP가 2.5초 이하여야 합니다.
LCP는 다른 핵심 성능 평가 지표와 마찬가지로 "양호"에서 "나쁨"의 척도로 등급이 매겨집니다.
- 양호: 2.5초 미만의 모든 LCP는 양호한 것으로 간주됩니다.
- 개선 필요: 2.5초에서 4.0초 사이의 점수를 개선해야 합니다.
- 나쁨: 4.0초 이상의 LCP는 좋지 않으며 결과적으로 사용자가 웹사이트를 방문할 때 끔찍한 경험을 하게 됩니다.
LCP(Large Contentful Paint)가 중요한 이유는 무엇입니까?
이 요소는 사람이 페이지를 방문할 때 가장 먼저 보게 되는 것이어야 합니다. LCP는 점수가 높으면 사용자가 사이트 로드 속도가 더 빠르다고 생각하게 하고 점수가 나쁘면 사용자를 좌절시키므로 사용자 경험에 큰 영향을 미칩니다. 또한 이 점수가 향후 SEO 순위에 영향을 미칠 것이라는 사실도 확인되었습니다.
낮은 LCP 점수의 원인은 무엇입니까?
LCP 점수가 나쁜 이유는 다음과 같습니다.
- 느린 응답 시간.
- 렌더링 차단 CSS.
- 렌더링 차단 자바스크립트.
- 클라이언트 측 렌더링.
- 최적화되지 않고 정리되지 않은 CSS 및 JS 파일.
- 페이지 로드 중 글꼴이 보이지 않습니다.
- 최적화되지 않은 이미지.
- 최적화되지 않은 리소스 로드 순서입니다.
LCP 점수를 향상시키는 방법은 무엇입니까?
다음은 LCP 점수를 향상시키는 방법입니다.
- 불필요하게 타사 스크립트를 제거합니다.
- CSS를 축소하십시오.
- 이미지의 지연 로딩을 설정합니다.
- 더 빠른 웹 호스트로 업그레이드하십시오.
- CDN을 설치합니다.
- 자산을 캐시합니다.
- 로드하는 데 더 많은 시간이 걸리는 큰 페이지 요소를 제거하십시오.
- 특정 URL에 대한 Google의 조언을 따르세요.
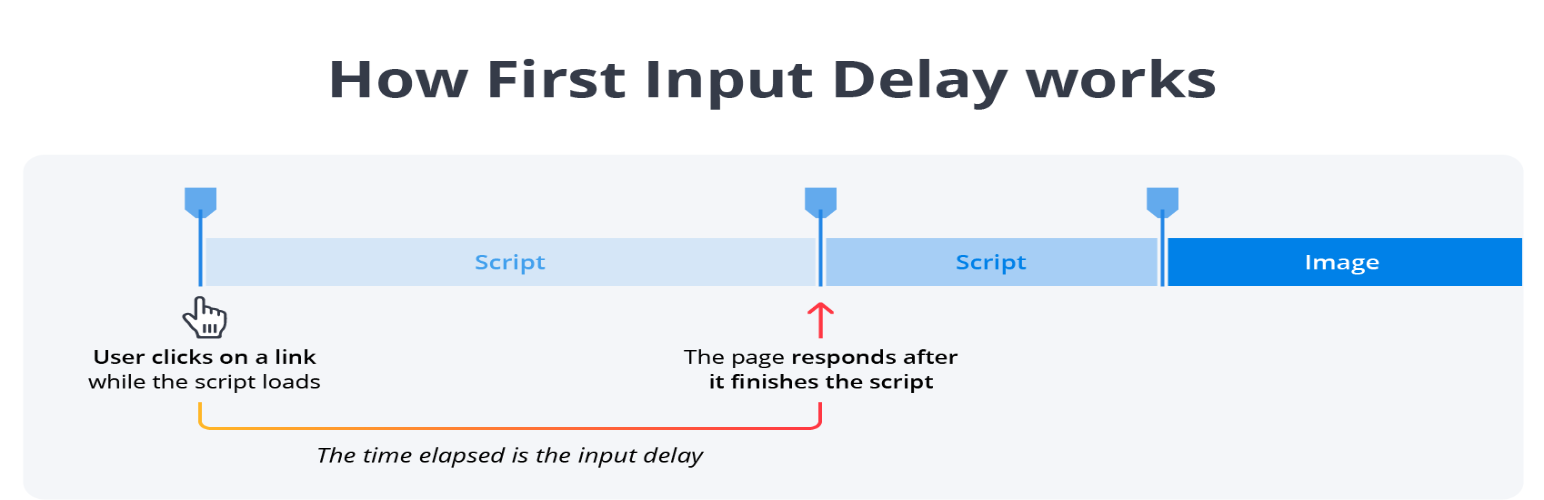
첫 번째 입력 지연(FID)
첫 번째 입력 지연은 사용자가 웹사이트와 처음 상호작용할 때(예: 링크 클릭, 버튼 누르기 또는 사용자 지정 JavaScript 기반 컨트롤 사용)와 브라우저가 이에 대한 응답으로 이벤트 핸들러 처리를 시작할 수 있는 시간 사이에 걸리는 시간입니다. 그 상호작용.

좋은 FID 점수란 무엇입니까?
100ms 이하의 반응 시간은 사용자에게 순간적으로 인식됩니다. 이는 기술 SEO 대행사가 모든 웹 페이지에 대해 0.1초 미만의 첫 번째 입력 지연을 시도해야 함을 나타냅니다.
FID는 다른 핵심 성능 평가 지표와 마찬가지로 "양호"에서 "나쁨"의 척도로 등급이 매겨집니다.
- 양호: 100ms 미만의 모든 FID는 양호한 것으로 간주됩니다.
- 개선 필요: 100~300ms 사이의 점수를 개선해야 합니다.
- 나쁨: 300ms 이상의 FID는 나쁨입니다.
FID(First Input Delay)가 중요한 이유는 무엇입니까?
사용자가 웹사이트에 참여하려고 하고 즉시 응답하지 않으면 불만을 느낄 것입니다. 웹사이트 경험을 개선하려면 성가심을 줄이는 것이 중요합니다. 향후 페이지 경험 SEO 알고리즘 업그레이드에서 이 측정값은 SEO 순위에 직접적인 영향을 미칩니다.
FID 점수가 낮은 이유는 무엇입니까?
열악한 FID의 가장 일반적인 원인은 다음과 같습니다.
- 브라우저가 일시 중지해야 하는 긴 작업.
- 긴 자바스크립트 실행.
- 무거운 자바스크립트 번들.
- 렌더링 차단 자바스크립트.
FID 점수를 향상시키는 방법?
다음은 FID 점수를 향상시키는 일반적인 방법입니다.
- 리소스 로드 순서를 최적화합니다.
- 자바스크립트 실행 시간을 최적화합니다.
- 타사 Javascript 양을 줄이십시오.
- 중요하지 않은 Javascript 자산 실행을 연기합니다.
- 서버 응답 시간을 개선합니다.
- 자산 요청 수와 크기를 줄이십시오.
- 서버 측 캐시와 함께 서버 측 렌더링을 사용하십시오.
- 코드를 분할하고 웹 페이지의 스크롤 없이 볼 수 있는 부분에 중요한 CSS를 사용합니다.
- 브라우저의 메인 스레드 처리 작업을 최소화합니다.
- 서비스 작업자와 함께 웹 작업자를 사용하십시오.
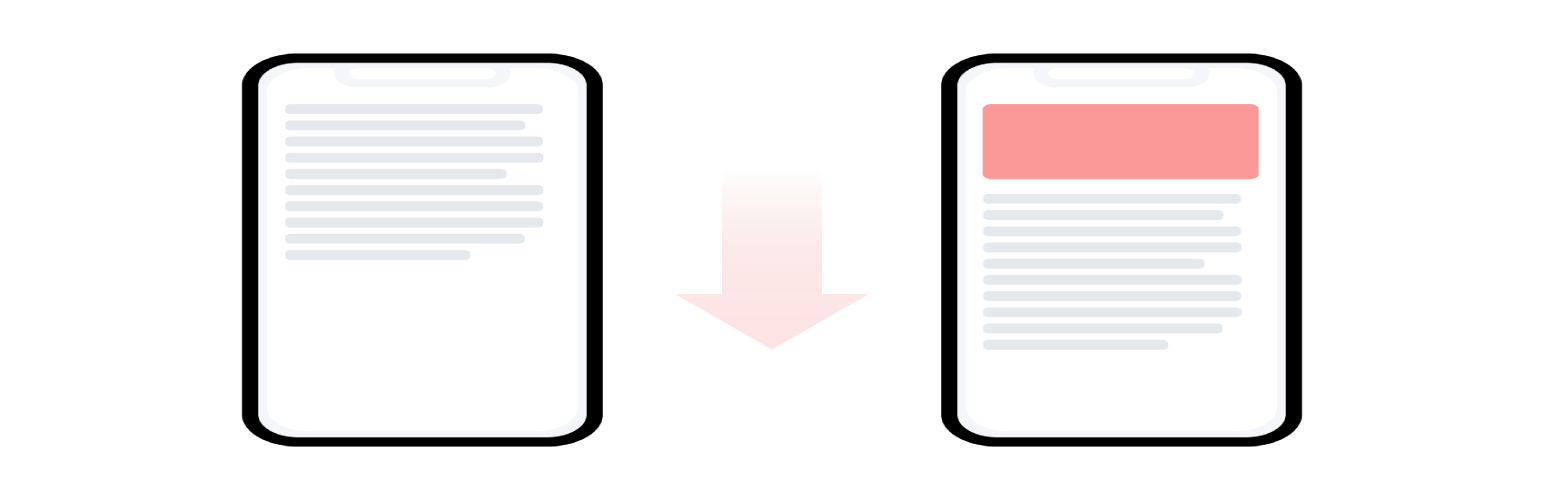
누적 레이아웃 시프트(CLS)
누적 레이아웃 이동은 페이지가 다운로드되는 동안 웹 페이지 구성 요소의 갑작스러운 이동을 나타냅니다. 글꼴, 이미지, 비디오, 문의 양식, 버튼 및 기타 유형의 콘텐츠는 이동을 유도하는 요소의 예입니다.
페이지를 이동하면 사용자 환경이 좋지 않을 수 있으므로 CLS를 최소로 유지해야 합니다.

좋은 CLS 점수란 무엇입니까?
CLS 점수는 완전히 정적인 웹 페이지의 경우 0에서 시작하여 페이지 레이아웃이 변경됨에 따라 증가합니다.
점수가 낮을수록 레이아웃이 더 안정적입니다. Google의 성능 도구는 다음 공식 CLS 점수를 활용합니다.
- 양호: 0.1 미만의 모든 CLS는 양호한 것으로 간주됩니다.
- 개선 필요: 0.1에서 0.25 사이의 점수를 개선해야 합니다.
- 나쁨: 0.25 이상의 CLS는 나쁨입니다.
CLS(누적 레이아웃 이동)가 중요한 이유는 무엇입니까?
콘텐츠가 예기치 않게 이동하면 최종 사용자에게 가장 실망스러운 경험 중 하나입니다. 이로 인해 사용자가 프로세서에서 잘못된 개체를 클릭하거나 누르는 위치에 대한 초점을 잃을 수 있습니다. 이는 매우 실망스럽고 사용자 경험에 해를 끼치므로 Google에서 순위 요소로 간주하도록 합니다.
CLS 점수가 낮은 이유는 무엇입니까?
Google에 따르면 누적 레이아웃 이동이 발생하는 이유는 다음과 같습니다.
- 치수가 없는 이미지.
- 동적으로 삽입된 콘텐츠.
- 웹 글꼴로 인해 FOIT/FOUT이 발생합니다.
- 차원이 없는 광고, 삽입 및 iframe.
- DOM을 변경하기 전에 작업은 네트워크 응답을 기다립니다.
CLS 점수를 향상시키는 방법?
다음은 CLS 점수를 향상시키는 방법입니다.
- 사이트가 처음 로드될 때 화면 레이아웃을 이동시키는 팝업이나 배너를 피하십시오.
- 모든 미디어(이미지, GIF 등)에 대해 크기 속성 치수를 설정하여 사용자의 브라우저가 차지하는 공간을 이해하고 예기치 않게 치수를 수정하지 않도록 합니다.
- 모든 광고를 예약된 공간에 배치하여 갑자기 나타나 콘텐츠가 이동하지 않도록 합니다.
- 특정 URL에 대한 Google의 조언을 따르십시오(아래 핵심 성능 평가 방법 참조).
기타 웹 바이탈
핵심 Web Vital이 순위 신호가 되고 있지만 추가 Web Vital을 간과해서는 안 됩니다. 이러한 메트릭을 관리하는 것은 사용자 경험을 관리하는 것과 동일합니다.
기타 웹 바이탈:
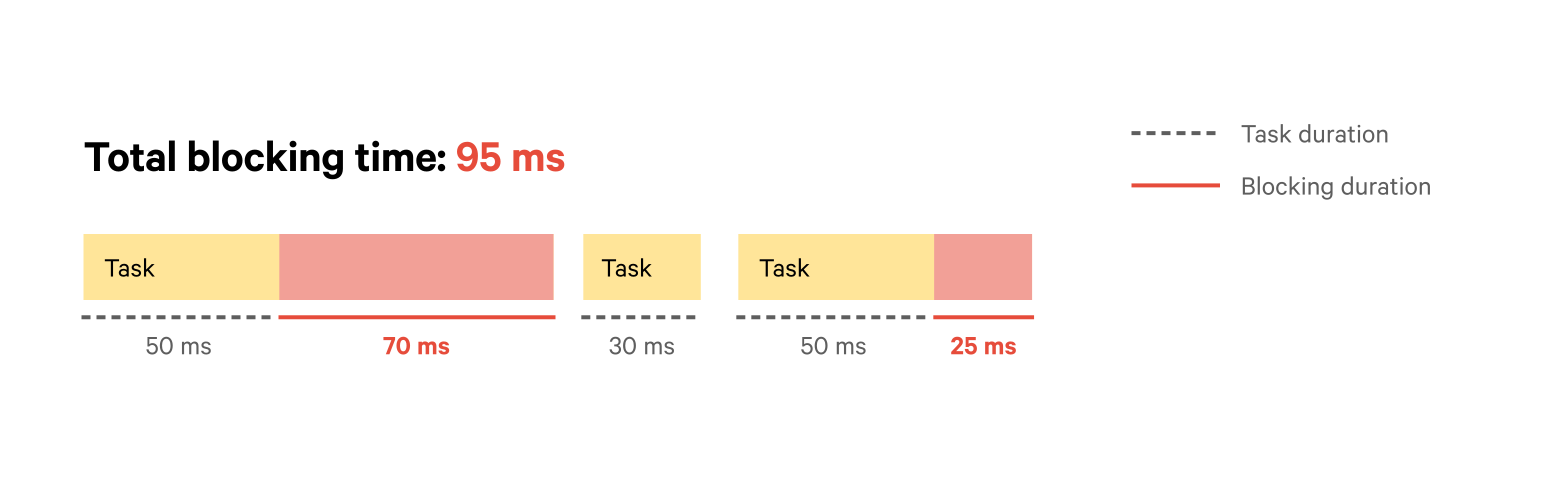
총 차단 시간(TBT)
총 차단 시간(TBT)은 긴 작업(50ms 이상 실행되는 모든 작업)이 메인 스레드를 차단하고 페이지 사용성을 줄이는 시간입니다. 완전히 대화형이 되기 전에 페이지가 얼마나 정적인지 표시합니다.

좋은 TBT 점수란 무엇입니까?
평균적인 장치 및 네트워크 연결에서 적절한 총 차단 시간은 300밀리초 미만입니다. Lighthouse는 긴 작업의 총 차단 영향을 추가하고 상위 10,000개 웹사이트의 TBT 점수와 비교하여 총 차단 시간을 계산합니다. 이 측정에는 404페이지와 자산이 포함됩니다.
총 차단 시간 분류 임계값:
- 양호: 300ms 미만의 모든 TBT는 양호한 것으로 간주됩니다.
- 개선 필요: 300~600ms 사이의 점수를 개선해야 합니다.
- 나쁨: 600ms 이상의 TBT는 나쁨입니다.
TBT 점수가 낮은 이유는 무엇입니까?
TBT 점수가 낮은 이유는 다음과 같습니다.
- 지저분한 JavaScript 코드와 사용되지 않는 JS.
- 높은 JS 실행 시간.
- 높은 메인 스레드 작업.
- 타사 코드를 많이 사용합니다.
TBT 점수를 향상시키는 방법?
TBT 점수를 높이는 방법은 다음과 같습니다.
- CSS 및 JS를 축소합니다.
- 자바스크립트 실행 시간을 줄입니다.
- 사용하지 않는 자바스크립트를 제거하세요.
- 타사 코드의 영향을 줄입니다.
- 렌더링 차단 리소스를 제거합니다.
- 텍스트 압축을 활성화합니다.
- 메인 스레드 작업을 최소화합니다.
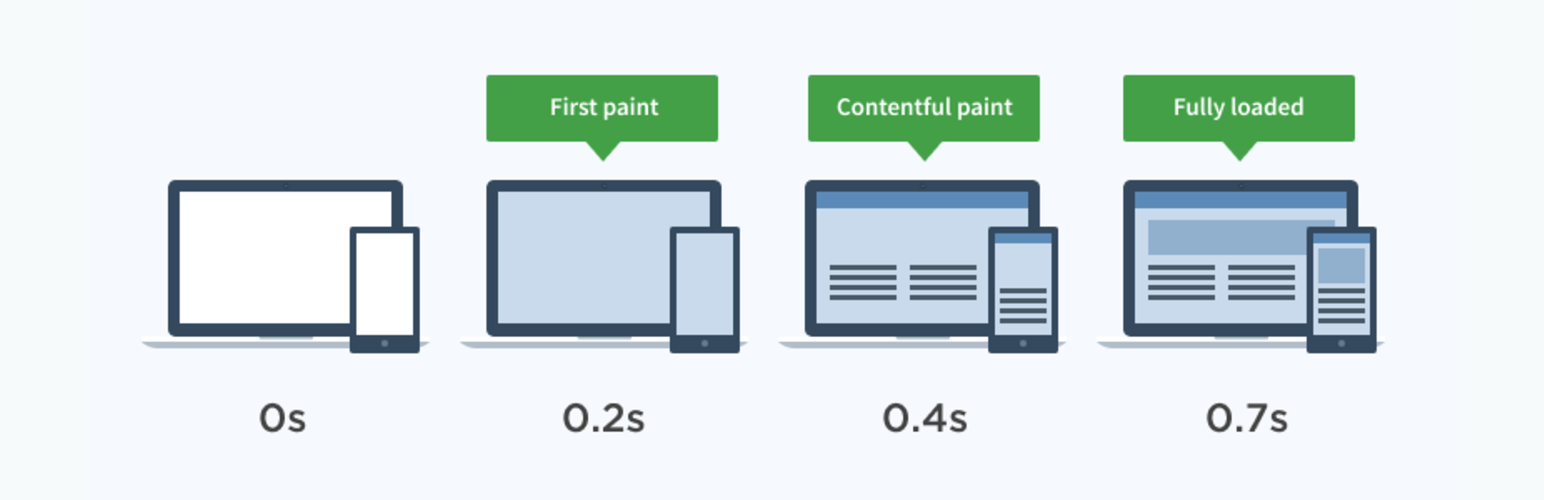
첫 번째 콘텐츠가 포함된 페인트(FCP)
웹 사이트가 로드되기 시작하면 화면에 표시되는 첫 번째 콘텐츠가 FCP(First Contentful Paint)로 측정됩니다.
사용자가 웹사이트의 성능을 보는 방식(속도 테스트 도구가 평가하는 방식이 아님)을 나타내므로 사용자 중심 통계입니다. FCP는 가능한 한 낮아야 합니다. 빠른 FCP는 사용자에게 어떤 일이 진행 중임을 알려줍니다.

좋은 FCP 점수는 무엇입니까?
메트릭 등급 계산에 대한 Google 문서에 따르면 FCP 시간을 양호, 개선 필요, 불량의 세 가지 범주로 평가하고 Lighthouse 도구에서 활용하는 백분위수 점수를 얻는 방법을 설명합니다.
- 양호: 0에서 1.8초 사이의 모든 FCP는 양호한 것으로 간주됩니다.
- 개선 필요: 1.8~3초 사이의 점수를 개선해야 합니다.
- 나쁨: 3초 이상의 FCP는 나쁨입니다.
FCP 점수가 낮은 이유는 무엇입니까?
FCP 점수가 낮은 이유는 다음과 같습니다.
- 차단 스크립트 및 외부 스타일시트를 렌더링합니다.
- 자바스크립트 파일.
- 큰 텍스트 기반 자산.
FCP 점수를 향상시키는 방법?
다음은 FCP 점수를 높이기 위한 몇 가지 제안 사항입니다.
- 렌더링 차단 스크립트 및 스타일시트를 제거합니다.
- 사용하지 않는 CSS 및 JavaScript를 제거하십시오.
- 다중 페이지 리디렉션은 피해야 합니다.
- 과도한 DOM 크기를 피하세요.
- 보이지 않는 텍스트를 표시하지 마십시오.
- 리소스 수와 전송 크기를 줄입니다.
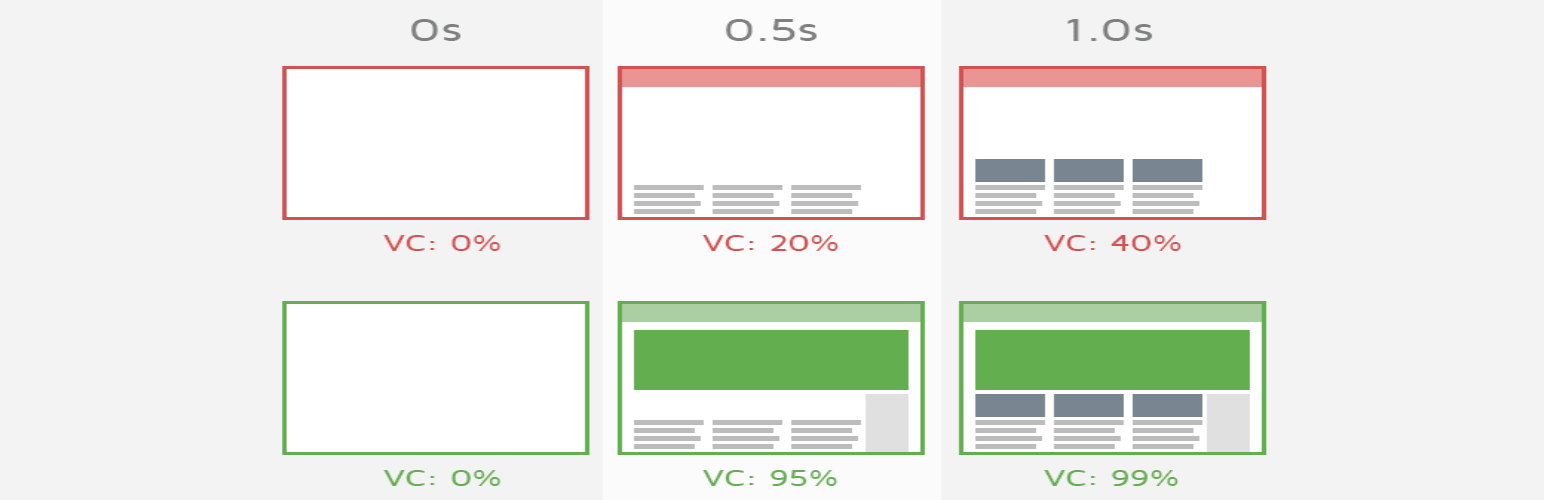
속도 지수(SI)
SI(속도 지수)는 페이지 콘텐츠가 표시되는 시간을 나타내는 페이지 로드 성능 통계입니다. 페이지의 보이는 섹션이 로드되는 데 걸리는 평균 시간입니다. 밀리초로 표시되고 뷰포트의 크기에 따라 달라지는 점수는 낮을수록 좋습니다.

좋은 SI 점수란 무엇입니까?
Lighthouse에 따르면 적절한 속도 지수 점수는 4.3초 미만이어야 합니다. 평균 속도 지수 점수는 4.4~5.8초입니다. 속도 지수가 5.8초를 초과하면 불량으로 간주합니다. Lighthouse는 HTTP 아카이브 표준을 사용하여 이 페이지의 모든 데이터를 계산했습니다. HTTP 아카이브 데이터가 변경되면 Lighthouse에 대한 좋은, 중간 및 나쁜 속도 지수 점수 기준이 변경됩니다.
- 양호: SI가 4.3 미만이면 양호로 간주됩니다.
- 개선 필요: 4.4에서 5.8 사이의 점수는 개선해야 합니다.
- 나쁨: 5.8초 이상의 점수는 나쁨입니다.
SI 점수가 낮은 이유는 무엇입니까?
SI 점수가 낮은 이유는 다음과 같습니다.
- JavaScript 코드 및 사용하지 않는 JS.
- 자바스크립트 실행 시간.
- 메인 스레드 작업.
- 타사 코드.
SI 점수를 향상시키는 방법?
다음은 SI 점수를 높이기 위한 몇 가지 제안입니다.
- 사용하지 않는 JS를 제거합니다.
- 자바스크립트 실행 시간을 줄입니다.
- 렌더링 차단 리소스를 제거합니다.
- 타사 코드의 영향을 줄입니다.
- 메인 스레드 작업을 최소화합니다.
- 키 요청을 미리 로드합니다.
- 중요한 요청을 연결하지 마십시오.
- 요청 횟수를 줄이고 전송 크기를 작게 유지하십시오.
- TTFB 및 서버 응답 시간을 줄입니다.
- 업로드할 파일의 이미지가 올바른 형식인지 확인하십시오.
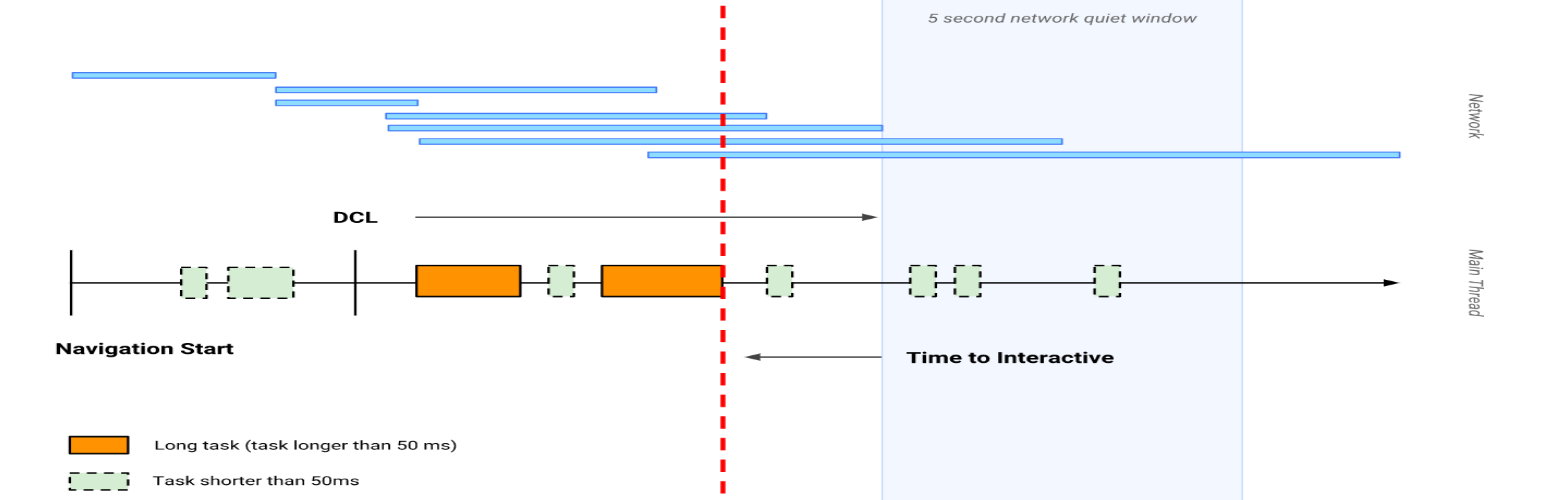
인터랙티브 시간(TTI)
TTI는 페이지의 로드 응답성을 평가하고 웹 사이트가 상호 작용하는 것처럼 보이지만 그렇지 않은 경우 상황을 분석하는 데 도움이 되는 성능 통계입니다.

TTI는 FCP(First Contentful Paint) 이후에 페이지가 사용자 상호작용을 위해 안정적으로 준비되었는지 여부를 식별합니다.

좋은 TTI 점수란 무엇입니까?
적절한 사용자 경험을 제공하려면 항상 3.8초 미만의 Time to Interactive를 목표로 해야 합니다. 귀하의 TTI 점수는 귀하의 페이지의 TTI 시간을 모바일 또는 데스크톱에서 볼 수 있는 상위 사이트의 TTI 시간과 비교한 결과를 기반으로 합니다.
Lighthouse는 TTI 점수를 다음과 같이 해석합니다.
- 양호: TTI가 3.8초 미만이면 양호로 간주됩니다.
- 개선 필요: 3.9에서 7.3 사이의 점수는 개선해야 합니다.
- 나쁨: 7.3초 이상의 점수는 나쁨입니다.
TTI 점수가 낮은 이유는 무엇입니까?
낮은 TTI 점수의 원인 중 일부는 다음과 같습니다.
- 자바스크립트 실행 시간.
- JavaScript 코드 및 사용하지 않는 JS.
- 타사 코드.
- 메인 스레드 작업.
TTI 점수를 향상시키는 방법?
다음은 TTI 점수를 향상시키는 데 도움이 되는 몇 가지 방법입니다.
- JavaScript 파일을 축소합니다.
- 더 적은 수의 플러그인으로 JavaScript 실행 시간을 줄입니다.
- 이미지와 비디오를 최적화합니다.
- 타사 코드의 영향을 줄입니다.
- 메인 스레드 작업을 최소화합니다.
- 서버 요청 수를 줄이고 전송 크기를 작게 유지하십시오.
- 키 요청을 미리 로드합니다.
핵심 웹 바이탈을 측정하는 방법은 무엇입니까?
Google은 SEO 및 웹사이트 소유자가 다양한 도구를 사용하여 핵심 웹 바이탈을 쉽게 추적할 수 있도록 했습니다.
Core Web Vitals는 불과 몇 주 전에 출시되었으며 당시 Chrome UX 보고서를 통해서만 평가할 수 있었습니다.
Core Web Vitals가 Google의 순위 알고리즘에 포함될 것이라는 소식과 함께 이 회사는 측정 기능으로 기존 도구를 개선하고 있습니다.
이제 다음을 사용하여 Google Core Web Vitals를 측정할 수 있습니다.
Google PageSpeed 인사이트
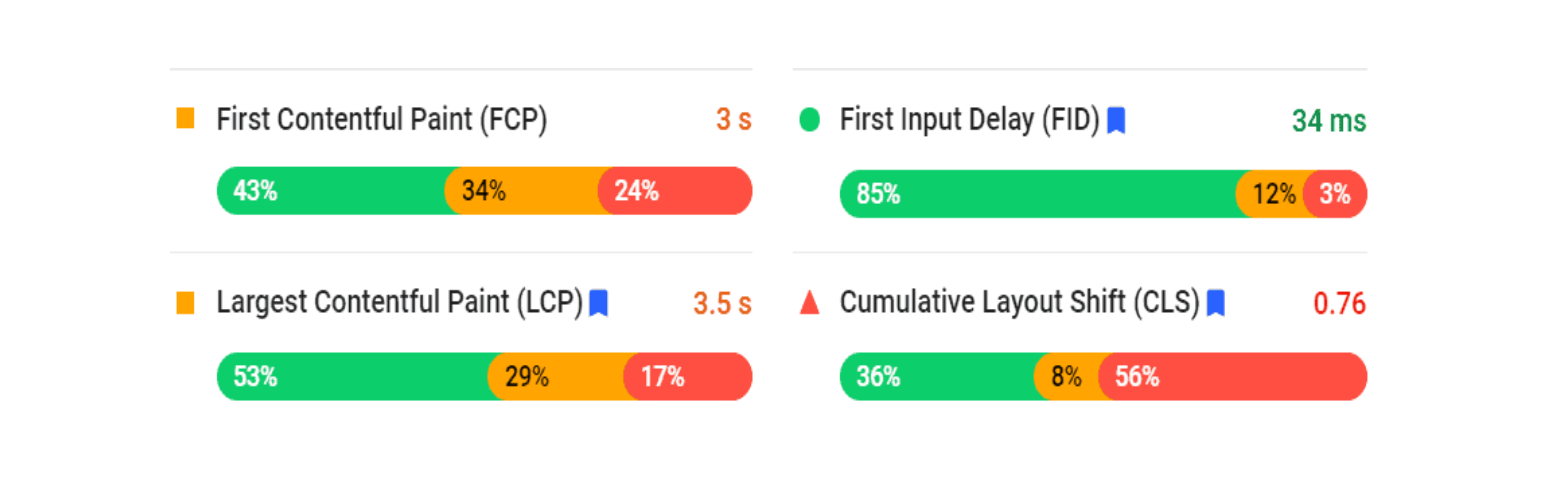
Core Web Vitals를 측정하고 평가할 때 Google PageSpeed Insights(PSI)는 필수 SEO 도구 중 하나입니다. PSI는 Lighthouse 및 Chrome UX 보고서를 사용하여 모바일 및 데스크톱 장치에서 실험실과 현장의 데이터를 제공합니다. PageSpeed Insights는 실제 사용자(CrUX)의 현장 데이터에 대한 개요를 제공하는 것 외에도 사이트 속도를 향상시키는 방법에 대한 자세한 조언을 제공합니다.

구글 서치 콘솔
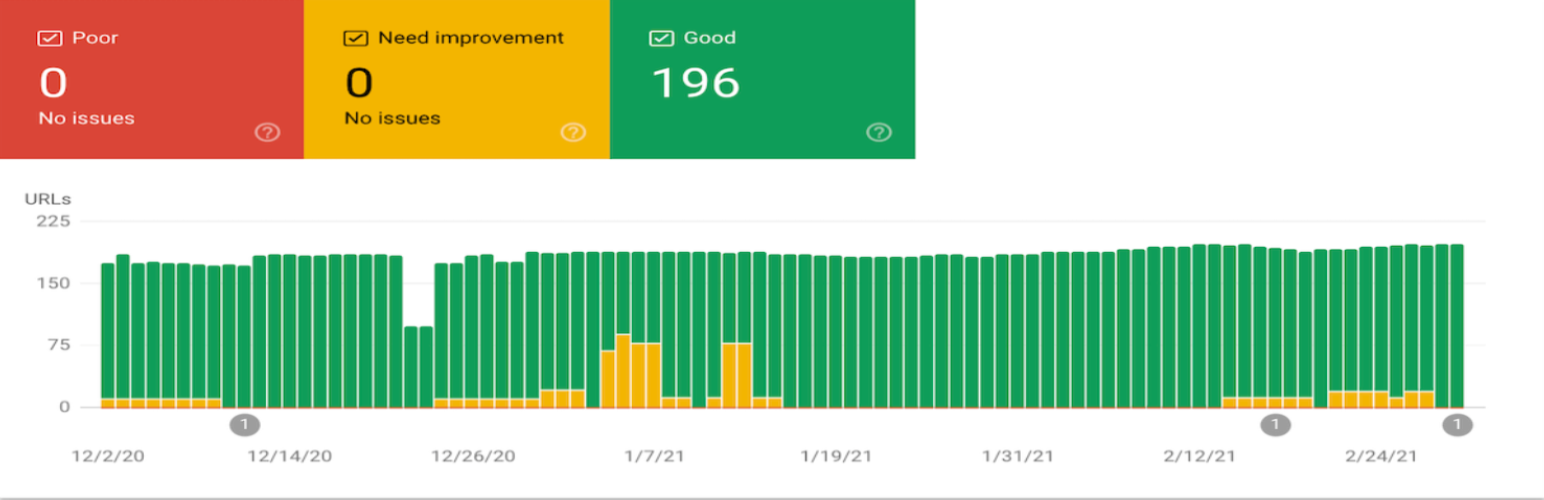
Google Search Console을 사용하면 개선하거나 수정해야 할 페이지 그룹을 검사하고 찾을 수 있습니다. GSC는 실제 현장 조사를 기반으로 하는 Chrome UX 보고서의 데이터를 기반으로 합니다. URL은 메트릭 유형 및 상태(나쁨, 개선 필요, 좋음)에 따라 분류됩니다. GSC 핵심 웹 바이탈 보고서는 웹 페이지의 전체(또는 대부분)가 핵심 웹 바이탈 측면에서 얼마나 잘 수행되는지 보여줍니다.

구글 등대
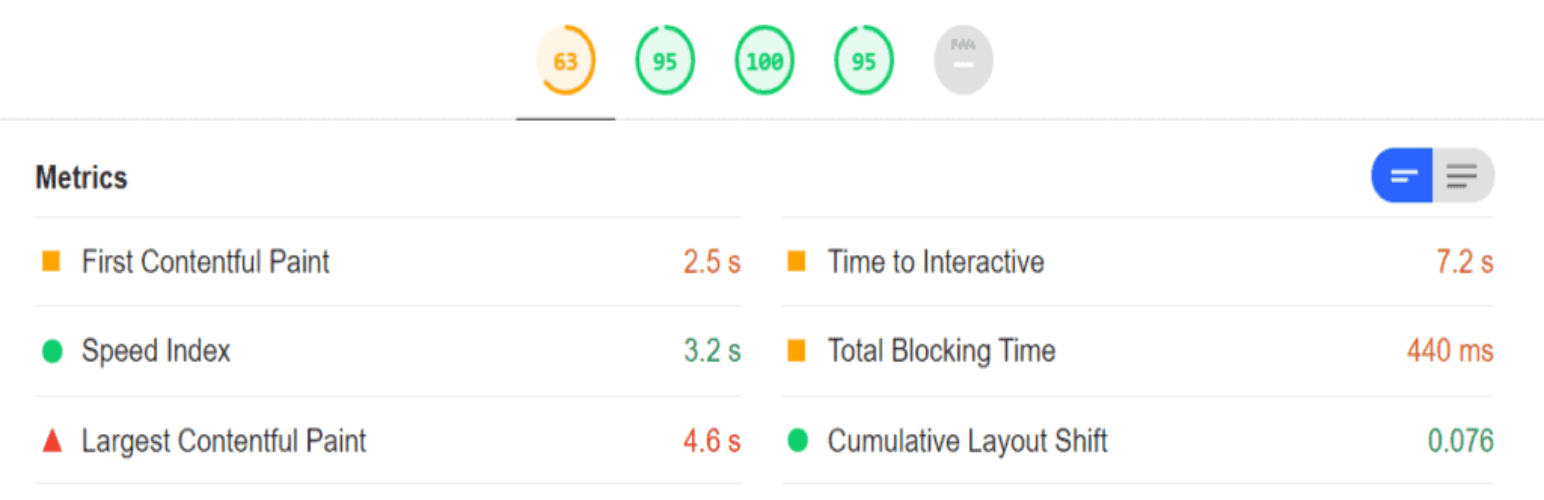
Google Lighthouse는 실험실 환경에서 웹사이트를 테스트하는 데 가장 널리 사용되는 도구입니다. 성능, 접근성, 모범 사례 및 SEO의 네 가지 영역에서 웹 사이트를 감사하고 평가할 수 있습니다. Lighthouse는 다른 실험실 사용자 경험 매개변수 중에서 LCP, CLS, TTI 및 TBT를 추적합니다. 이 도구는 PSI(주로 Lighthouse 기반)와 유사하게 사이트 개선에 대한 자세한 조언을 제공합니다. Lighthouse로 사이트를 테스트할 때 Lighthouse 점수 계산기를 확인하십시오.

Chrome 개발자 도구
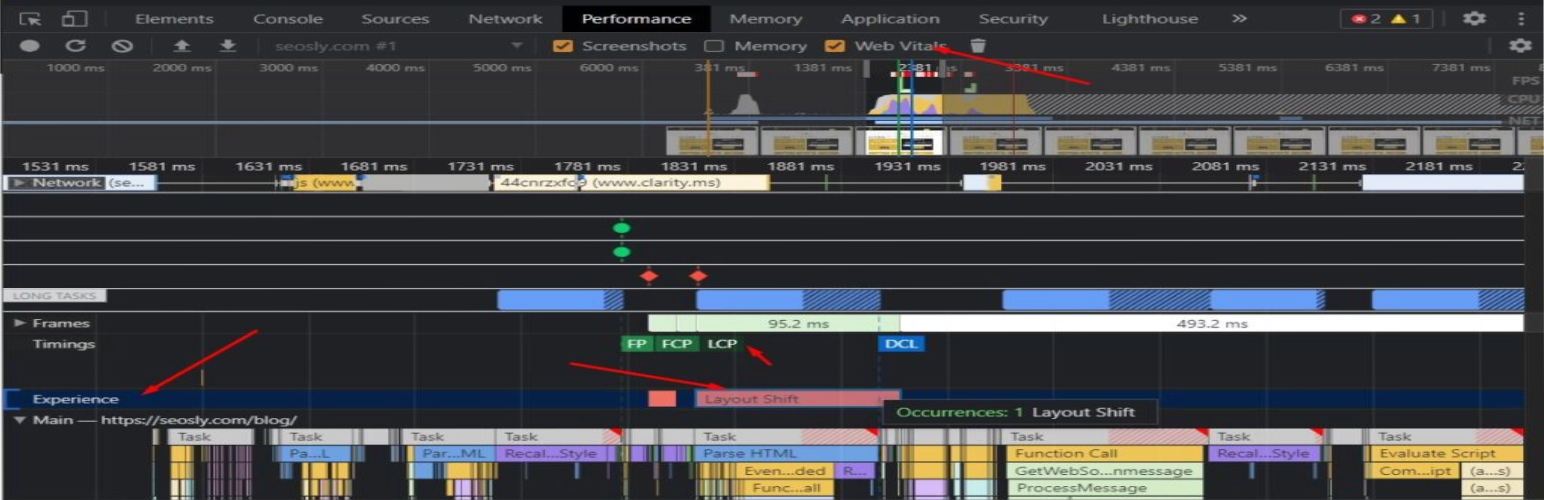
Chrome DevTools는 Chrome 브라우저와 함께 사전 설치되어 제공되는 개발자 도구입니다. 액세스하려면 마우스 오른쪽 버튼을 클릭하고 "검사"를 선택하면 Chrome DevTools가 나타납니다. Chome DevTools 성능 패널을 사용하여 Core Web Vitals 지표 중 일부를 검사할 수 있습니다. Web Vitals를 주시하십시오. 경험에 대한 부분은 레이아웃 조정을 분석하는 데 도움이 될 것입니다.

크롬 UX 보고서
Chrome UX 보고서는 수백만 웹사이트의 실제 사용자 경험 데이터를 제공하는 공개 데이터세트입니다. 그 자체로는 도구가 아닙니다. Chrome 사용자 경험 보고서 데이터는 옵트인한 Chrome 사용자의 데이터입니다. 따라서 모든 Core Web Vitals 지표에 대한 필드 데이터를 모니터링합니다. 개발자인 경우 CrUX API를 사용하여 앱에서 Core Web Vitals의 필드 버전을 측정할 수 있습니다.

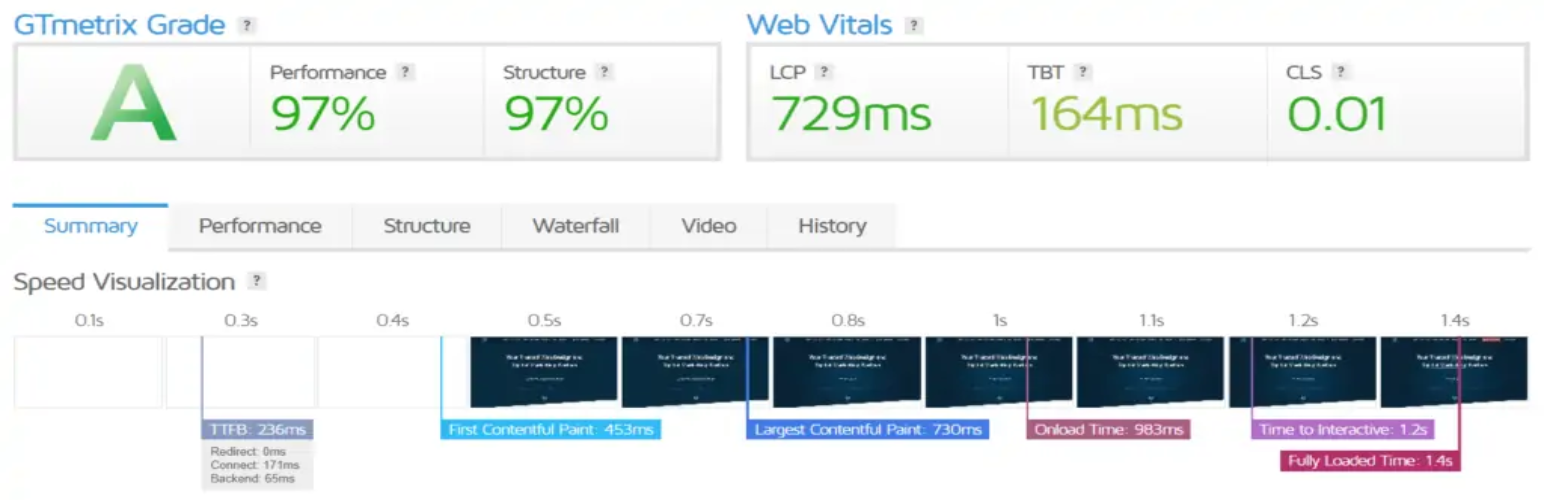
GTmetrix
GTmetrix는 사이트의 속도와 성능을 평가하기 위한 또 다른 중요한 실험실 도구입니다. 이 도구는 Google Lighthouse 데이터를 기반으로 합니다. 가장 큰 콘텐츠가 포함된 페인트, 총 차단 시간, 누적 레이아웃 이동 등과 같은 매개변수를 추적합니다.

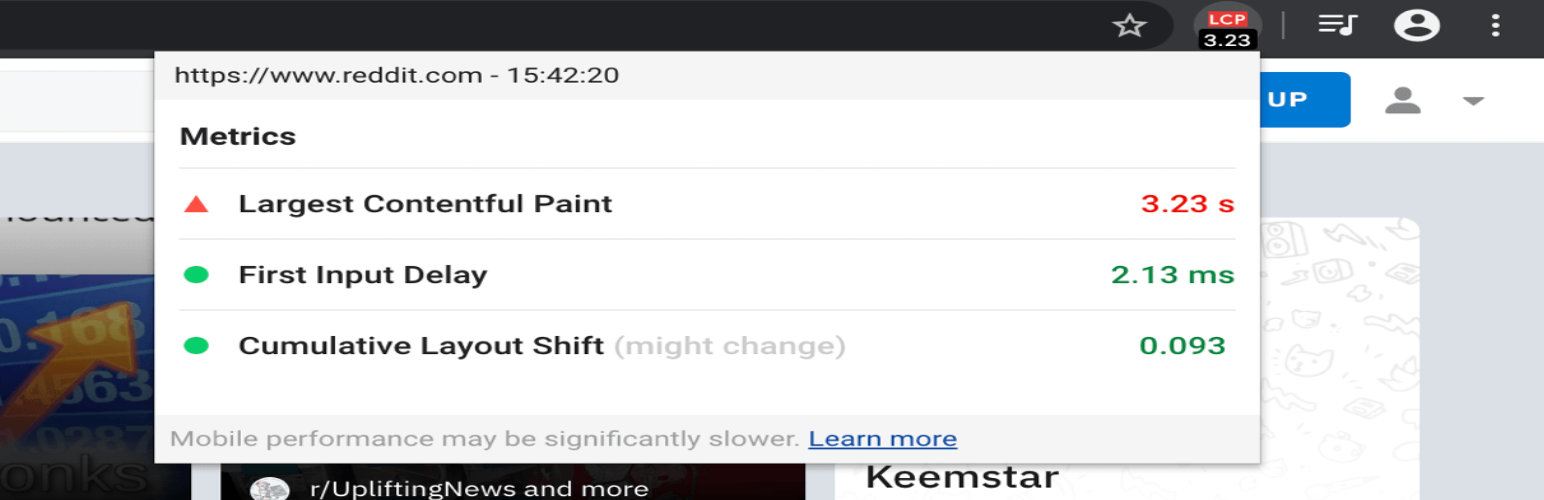
Web Vitals(Chrome 확장 프로그램)
Web Vitals는 데스크톱에서 실시간으로 핵심 Web Vitals 정보를 모니터링할 수 있는 Google Chrome 확장 프로그램입니다. 변경 사항을 평가하고 문제를 해결하려는 개발자는 Web Vitals Chrome 확장 프로그램이 도움이 될 수 있습니다. 웹 사이트로 이동하여 확장 프로그램을 클릭하여 데이터를 확인합니다.

핵심 Web Vital이 내 순위에 영향을 미칩니까?
핵심 성능 평가는 2021년 6월에 Google의 순위 기준이 됩니다. 따라서 이러한 지표는 SEO 성능에 영향을 미칠 수 있습니다.
새로운 페이지 경험 신호에는 HTTPS 보안, 안전한 브라우징, 모바일 친화성, 방해가 되는 전면 광고 가이드라인이 포함됩니다.
Google Core Web Vitals는 귀하의 사이트가 주요 뉴스에 표시되는지 여부는 물론 모바일 및 데스크톱 모두에서 유기적 결과에 영향을 미칩니다. 이전에는 Top Stories에 나오려면 AMP를 활용해야 했습니다. Google이 업데이트를 구현하면 더 이상 그렇지 않지만 귀하의 사이트는 주요 뉴스에 표시되기 위해 특정 최소 핵심 성능 평가 점수를 충족해야 합니다.
또한 유기적 순위를 높이려면 모든 Core Web Vitals 지표를 충족해야 합니다. 인덱싱된 페이지에 대한 핵심 성능 평가 점수도 필요할 수 있습니다.
요약하자면, WordPress SEO 성능에 관심이 있다면 이제 Google Core Web Vital 점수를 높이는 것이 필요합니다.
좋은 페이지 속도 점수란 무엇입니까?
공식적인 컷오프 포인트는 없습니다. 가장 인기 있는 지침 중 하나는 웹사이트가 2초 이내에 로드되어야 한다는 것입니다. 이는 모바일 사용자의 47%가 로드하는 데 2초 이상 걸리는 웹사이트를 포기한다는 Google 연구에 기인한 것 같습니다.
이 조언은 속도 지수 측정값을 기반으로 할 가능성이 높지만 Google이 페이지 속도 점수를 제공할 때 특정 측정항목을 언급한 적이 없다고 생각합니다. 일반적으로 Google 관계자의 조언은 '사용자를 위한 빠른 사이트 만들기' 또는 '가능한 한 빠르게 사이트 만들기'와 같은 일반적인 것입니다.
페이지 속도 개선이 중요한 이유는 무엇입니까?
사용자 경험은 페이지 속도의 영향을 받으며 웹사이트를 만들거나 망가뜨릴 수 있습니다. 페이지 성능이 빨라지면 사용자 경험이 향상되어 페이지 방문 전환이 증가하고 이탈률이 낮아집니다. 더 깊이 있는 페이지 속도 증가의 이점을 살펴보겠습니다.
1. 웹사이트 속도를 높여 사용자 경험 향상
우리 연구에 따르면 고객의 47%는 웹사이트가 2초 이내에 로드되기를 원합니다.
그 후 매초마다 사용자 경험이 저하됩니다. 시청자는 페이지가 로드될 때까지 기다리는 것을 좋아하지 않습니다. 따라서 일반적으로 클릭하여 더 나은 사용자 경험을 제공하는 회사를 찾습니다.
2. 페이지 조회수 늘리기
이전에 논의한 LCP 및 CLS와 같은 여러 지표가 Google의 페이지 순위에 영향을 미친다는 사실을 확인했을 것입니다. Google은 사용자에게 고품질 검색 결과를 제공하기 위해 로드 시간을 평가하는 데이터를 추가합니다. 결과적으로 페이지 로드가 빠를수록 Google 평가가 높아집니다.
3. 전환 촉진
사이트가 빠르게 로드되면 사용자는 만족하고 고객이 될 가능성이 높아집니다. HubSpot은 12개의 사례 연구에서 페이지 로드 시간을 3~17% 단축하면 전환이 증가한다는 사실을 발견했습니다.
수학이 완료되었습니다. 전자 상거래 사이트에서 매일 10,000달러를 생성하는 경우 1초의 페이지 지연으로 연간 250만 달러의 비용이 발생할 수 있습니다.
4. 이탈률 감소
Think with Google에 따르면 웹사이트 로드 시간을 1초에서 3초로 늘리면 이탈률이 32% 증가합니다. 1초에서 5초로 증가하면 확률이 90% 증가합니다.
몇 초가 사용자를 유지하고 전환하거나 경쟁자에게 지는 차이를 의미할 수 있습니다.
자세히 알아보려면 WordPress에서 이탈률을 줄이는 방법에 대한 자세한 가이드를 참조하세요.
페이지 속도를 높이는 방법
다음 작업을 시도하여 페이지 속도를 높일 수 있습니다.
1. 리디렉션 수 제한
서버가 올바른 페이지를 찾고 로드하는 데 시간이 오래 걸릴수록 더 많은 리디렉션이 발생합니다. 불필요한 리디렉션을 제거하십시오.
2. 끝에 슬래시 포함
URL 끝에 슬래시를 추가하는 것을 잊지 마십시오. 통과할 파일 폴더가 없으며 이 페이지가 최종 목적지임을 서버에 알리는 것입니다.
따라서 URL은 www.pickupwp.com/blog가 아니라 www.pickupwp.com/blog/여야 합니다.
로드 시간을 몇 분의 1초로 줄여줄 것이며 매 밀리초가 중요합니다.
3. 이미지를 압축하고 최적화해야 합니다.
이미지 파일이 크거나 사진이 많으면 웹사이트를 로드하는 데 걸리는 시간이 크게 늘어날 수 있습니다. 모든 사진이 올바르게 크기 조정되고 압축되었는지 확인하십시오.
이미지도 올바른 형식으로 보존해야 합니다. 가장 쉽게 압축되는 형식은 모든 브라우저에서 지원되는 PNG 및 JPEG입니다.
그림을 압축하면 킬로바이트와 메가바이트로 측정되는 파일 크기가 줄어듭니다. 고품질 사진은 평균 60%에서 80%까지 줄일 수 있습니다. 크기가 1MB를 초과하는 이미지는 절대 사용해서는 안 됩니다.
페이지의 이미지 크기는 크기를 조정하여 변경할 수 있습니다. 작은 이미지는 700픽셀 이하여야 하고 큰 이미지는 사이트의 전체 너비(또는 약 1900픽셀)를 차지해야 합니다. 항상 크기를 줄일 수 있지만 이미지를 픽셀화하지 않고 크기를 늘리는 것은 매우 어렵습니다.
이미지 최적화 및 압축에 사용할 수 있는 여러 이미지 최적화 플러그인이 있습니다.
4. 콘텐츠 전송 네트워크(CDN) 활용
CDN을 사용하면 사이트가 서버 네트워크에서 로컬로 호스팅되므로 페이지 로드 시간이 줄어듭니다. 예를 들어, 더블린에 있는 사람이 로스앤젤레스에 있는 웹 사이트를 방문하는 경우 원본 서버에 ping을 보낼 필요가 없고 아일랜드에 있는 집에 더 가까운 서버에 ping할 필요가 있습니다.
콘텐츠를 여러 서버에 배포하여 원본 서버에 대한 요청 수를 줄이고 다운로드 시간을 늦춥니다.
5. 플러그인 및 기타 페이지 요소는 최소한으로 유지해야 합니다.
플러그인, JavaScript 및 기타 추가 요소는 페이지를 로드하는 데 걸리는 시간을 늘립니다. 페이지에 필요한 구성 요소만 포함하십시오.
물론 일부 플러그인은 사이트 성능에 도움이 될 수 있습니다. 이미지 크기를 자동으로 조정하고 코드를 축소하며 JavaScript 로드를 지연하는 플러그인을 사용하면 페이지 성능이 향상될 수 있습니다. 이러한 플러그인이 제공하는 추가 기능이 페이지 성능을 희생할 가치가 있는지 여부를 결정하는 것이 가장 좋습니다.
6. HTML 또는 CSS 축소
웹사이트의 코드를 축소할 때 개발자가 코드를 더 읽기 쉽고 나중에 작업하기 쉽게 만들기 위해 사용하는 모든 공백, 메모 및 추가 마크업을 제거합니다. 서버가 웹사이트를 로드하려고 할 때 HTML, JavaScript 또는 CSS를 이해하는 데 모든 것이 필요하지 않으며 방해가 될 수 있습니다.
7. 캐싱 활용
사이트가 캐시되면 서버는 페이지 사본을 저장하므로 매번 사이트를 다시 로드할 필요가 없습니다. 캐싱을 사용하여 시간을 절약할 수 있습니다.
WordPress용 최고의 캐싱 플러그인인 WP Rocket을 사용할 수 있습니다.
8. 웹 호스팅 공급자를 신중하게 선택하십시오.
웹 사이트 호스팅과 관련하여 지불하는 비용을 받습니다. 저렴한 요금제는 많은 트래픽을 관리하지 못하여 웹사이트 로딩 시간이 느려질 수 있습니다.
선택할 수 있는 웹 호스팅 공급자에는 네 가지 유형이 있습니다.
- 공유 호스팅: 공유 호스팅은 단일 서버에서 여러 개의 소규모 사이트를 호스팅할 수 있습니다. 공유 호스팅은 저렴하지만 동일한 서버에서 호스팅되는 다른 사이트로의 트래픽이 증가하면 속도가 느려질 수 있습니다.
- VPS 호스팅: 가상 사설 서버(VPS)는 여러 사이트를 실행하지만 각 사이트에는 고유한 가상 "장소"가 있습니다. 가상이기 때문에 추가 리소스를 제공하여 잠재적으로 트래픽 관련 사이트 속도 문제의 가능성을 낮춥니다.
- 전용 서버 호스팅: 단일 서버는 하나의 웹사이트만 호스팅합니다. 더 비싸지 만 다른 사이트의 트래픽 급증으로 인한 사이트 속도 손실 가능성을 줄이거나 제거하는 데 도움이 됩니다.
- 클라우드 호스팅: 웹사이트는 가상 및 물리적 서버 네트워크에서 호스팅되어 향상된 리소스와 유연성을 제공합니다. 가상 호스트는 예상치 못한 트래픽 증가를 증가시키기 위해 확장됩니다.
웹사이트의 호스팅 서비스를 선택할 때 사이트 크기와 예산을 고려하십시오.
결론
Core Web Vital은 웹사이트를 정리하고 깨끗하게 유지하면서 웹사이트에 대한 더 많은 인지도를 얻는 데 도움이 될 수 있으므로 WordPress SEO에 매우 중요합니다.
이러한 측정항목은 브라우저에서 웹사이트의 가시성과 순위를 높이고 방문자에게 좋은 탐색 경험을 제공할 수 있습니다.
부정적인 피드백을 받거나 검색 결과에서 순위가 낮아지는 것을 피하기 위해 가능한 한 빨리 웹사이트 최적화를 시작하는 것이 중요합니다.
이 기사가 Google Core Web Vitals 및 이를 최적화하는 방법에 대해 배우는 데 도움이 되기를 바랍니다. 페이지 속도를 높이고 WordPress 웹 사이트의 속도를 높이는 가이드를 제공하는 WordPress용 최고의 캐시 플러그인 목록을 볼 수도 있습니다.
