Google Core Web Vitals:您需要知道的一切
已发表: 2022-02-14谷歌一直重视用户的需求。 他们一直致力于提供更好的用户体验,从关键字填充到引入网站加载速度,从排名考虑到移动优先排名。 该方法的另一个步骤是 Core Web Vitals。
什么是核心网络生命力?
谷歌使用重要指标的组合对页面进行排名,Core Web Vitals 就是其中之一。 他们分析网站的可用性、加载速度、视觉稳定性和信息相关性。 当用户在互联网上进行搜索时,所有 Google Core Web Vitals 都努力保证用户收到最佳和最相关的结果。

Web Vitals 指标分为两部分: Core Web Vitals和非核心 Web Vitals。
核心网络生命力是:
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 累积版式偏移 (CLS)
非核心 Web Vitals 是:
- 总阻塞时间 (TBT)
- 首次内容绘制 (FCP)
- 速度指数 (SI)
- 互动时间 (TTI)
但是,在我们了解所有 Web Vitals 之前,让我们先谈谈为什么它们如此重要。
为什么 Core Web Vitals 很重要?
Core Web Vitals 的重要性在于它们反映了您的网站对用户的表现。 它与网站加载的速度以及访问者连接的速度有关。
根据最近的研究,页面加载时间延迟 1 秒会导致转化率下降 7%,页面访问量下降 11%,客户满意度下降 16%。
因此,加快和提高网站性能至关重要。 另一方面,大多数性能测量方法没有考虑用户体验的质量。
转化率、页面浏览量和客户满意度都因网站速度更快而用户体验不佳而受到影响。 改进核心 Web Vitals 可以帮助您解决这个问题。
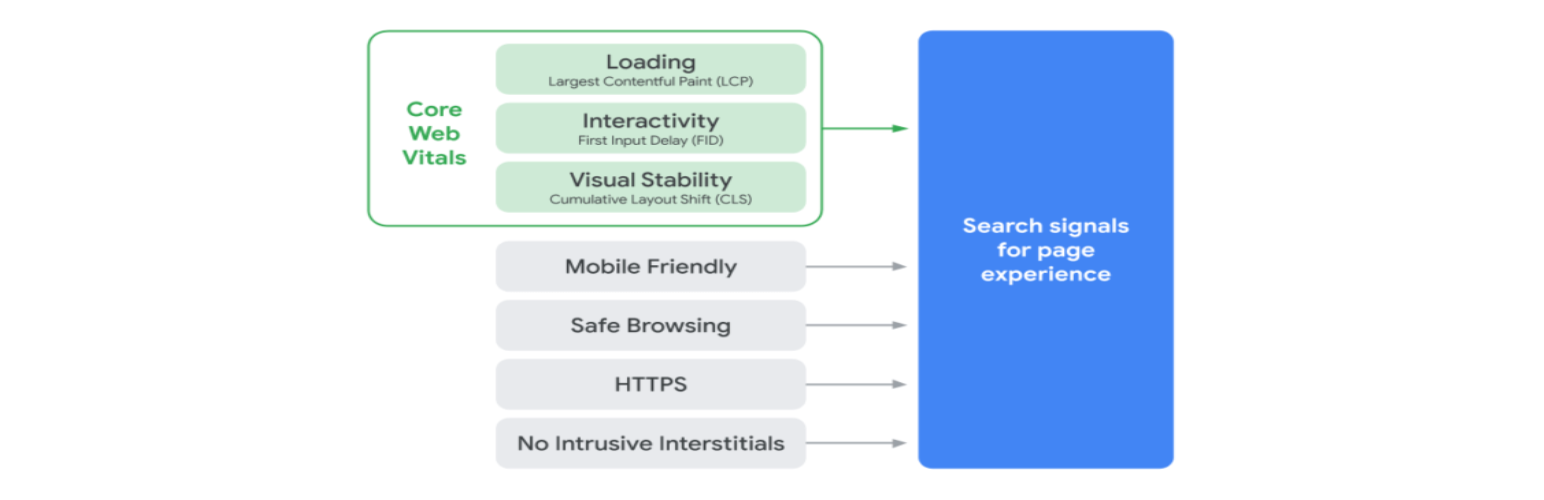
在SEO排名中,用户体验也是一个重要因素。 谷歌此前曾表示,从 2021 年 5 月开始,页面体验将成为搜索算法更新中的排名因素之一。
Google 核心 Web Vitals 的三个组成部分
现在,让我们来看看三个 Google Core Web Vitals 组件中的每一个:
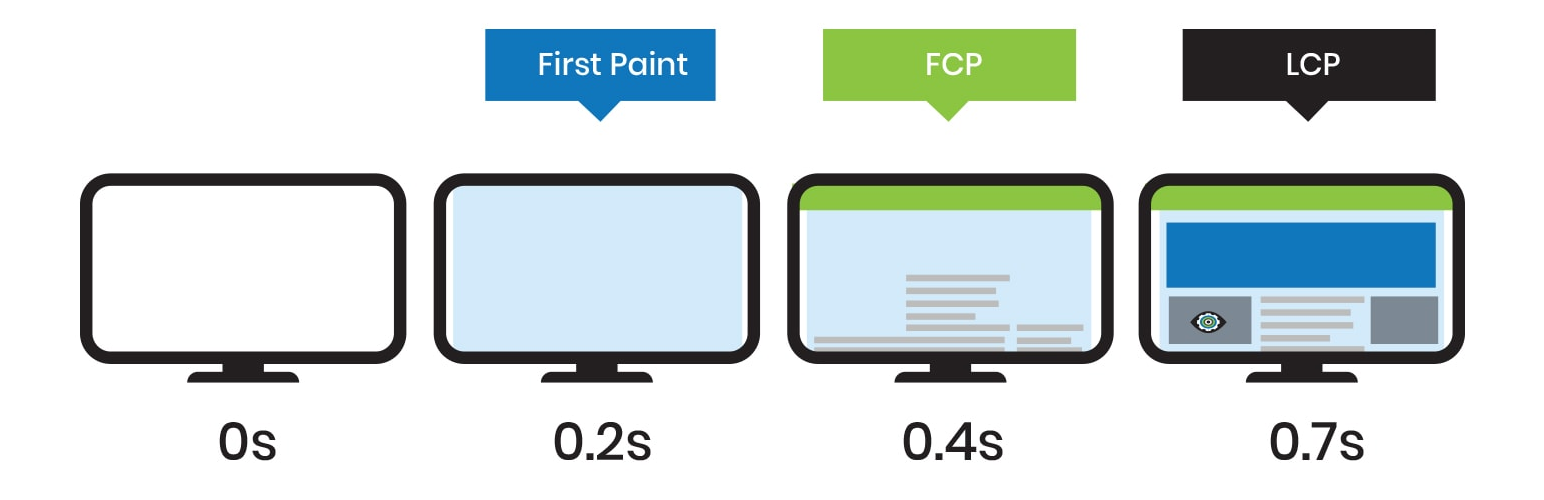
大容量涂料 (LCP)
Largest Contentful Paint 是一项核心 Web Vitals 指标,用于衡量页面加载所需的时间。 它计算在用户可视区域内呈现最大内容元素所需的时间。 它不会测量整个页面。

什么是良好的 LCP 分数?
根据 Google 的说法,您的网站的 LCP 应为 2.5 秒或更短,以提供最佳的用户体验。
LCP 的评分范围从“好”到“差”,与其他核心 Web 生命值指标非常相似:
- 好:任何少于 2.5 秒的 LCP 都被认为是好的。
- 需要改进: 2.5 到 4.0 秒之间的分数需要改进。
- 差:超过 4.0 秒的 LCP 很差,因此,您的用户在访问您的网站时体验很糟糕。
为什么最大内容涂料 (LCP) 很重要?
这个元素应该是人们访问页面时首先看到的东西。 LCP 极大地影响了用户体验,因为好的分数会让用户认为网站加载速度更快,但差的分数会让他们感到沮丧。 还确定该分数将影响未来的 SEO 排名。
什么可能导致 LCP 分数不佳?
以下是 LCP 分数不佳的原因:
- 响应时间慢。
- 渲染阻塞 CSS。
- 渲染阻塞 Javascript。
- 客户端渲染。
- 未优化和未清理的 CSS 和 JS 文件。
- 页面加载期间不可见的字体。
- 未优化的图像。
- 未优化的资源加载顺序。
如何提高您的 LCP 分数?
以下是提高 LCP 分数的方法:
- 删除任何不必要的第三方脚本。
- 缩小你的 CSS。
- 设置图像的延迟加载。
- 升级到更快的网络主机。
- 安装 CDN。
- 缓存资产。
- 删除需要更多时间加载的大页面元素。
- 遵循 Google 对您的特定 URL 的建议。
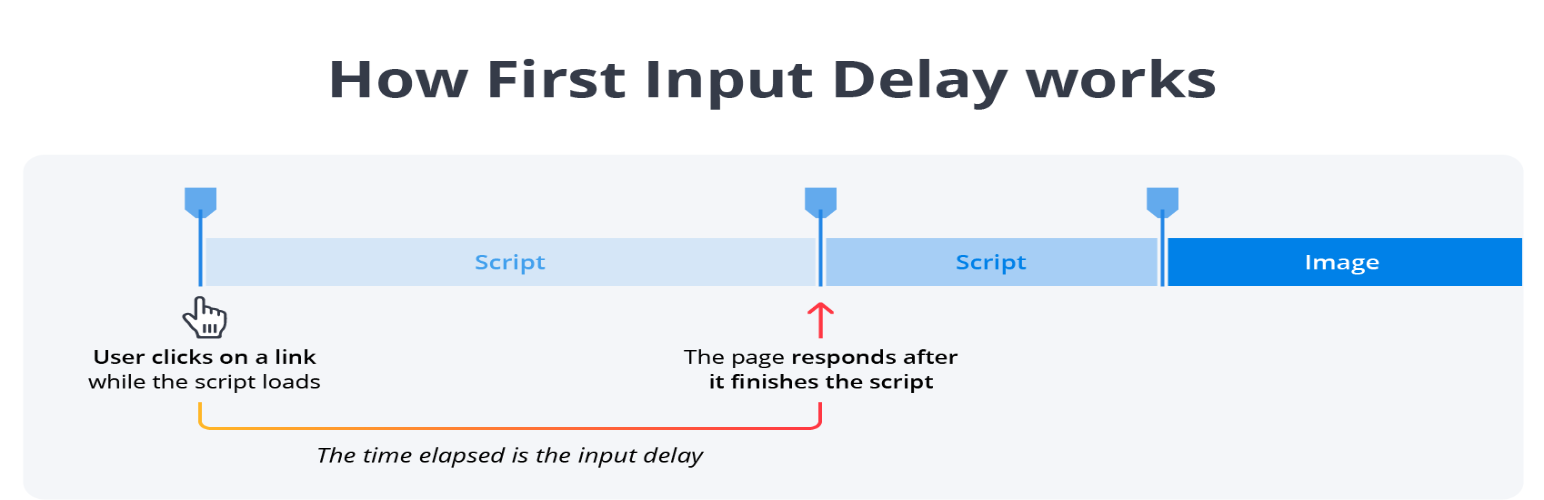
首次输入延迟 (FID)
首次输入延迟是用户第一次与网站交互(即单击链接、点击按钮或使用自定义的 JavaScript 驱动的控件)与浏览器可以开始处理事件处理程序以响应那种互动。

什么是好的 FID 分数?
用户认为 100 毫秒或更短的反应时间是瞬时的。 这表明技术 SEO 机构应为所有网页尝试小于 0.1 秒的首次输入延迟。
FID 的评分范围从“好”到“差”,与其他核心 Web Vitals 指标非常相似:
- 好:任何小于 100 毫秒的 FID 都被认为是好的。
- 需要改进: 100 到 300 毫秒之间的分数需要改进。
- 差:超过 300 毫秒的 FID 差。
为什么首次输入延迟 (FID) 很重要?
如果用户寻求与网站互动但没有及时回复,他们可能会感到不满意。 减少烦恼以改善网站体验至关重要。 在未来的页面体验SEO算法升级中,该措施将直接影响SEO排名。
什么可能导致 FID 分数不佳?
FID不良的最常见原因是:
- 浏览器必须暂停的长任务。
- 冗长的 Javascript 执行。
- 繁重的 Javascript 包。
- 渲染阻止 Javascript。
如何提高您的 FID 分数?
以下是提高 FID 分数的常用方法:
- 优化资源加载顺序。
- 优化 Javascript 执行时间。
- 减少第三方 Javascript 数量。
- 推迟执行不重要的 Javascript 资产。
- 提高服务器响应时间。
- 减少资产请求计数和大小。
- 使用服务器端渲染和服务器端缓存。
- 拆分代码并为网页的首屏部分使用关键 CSS。
- 最小化浏览器的主线程处理工作。
- 将 Web-workers 与 Service-worker 一起使用。
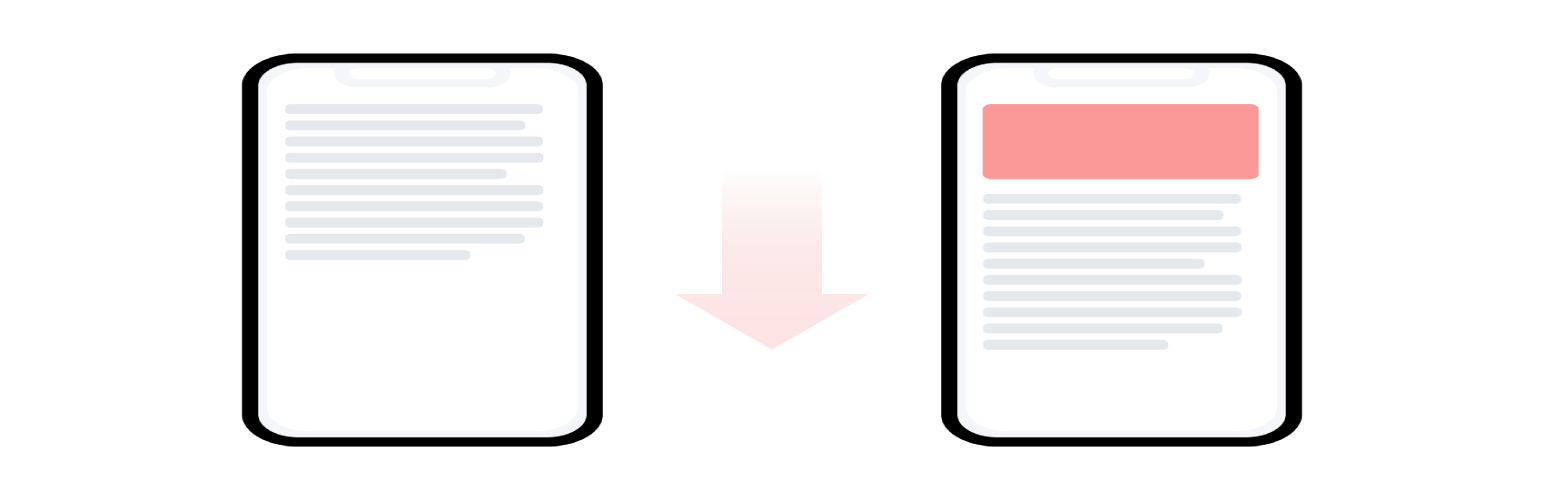
累积版式偏移 (CLS)
Cumulative Layout Shift 是指页面仍在下载时网页组件的突然移动。 字体、图像、视频、联系表格、按钮和其他类型的内容是引起转变的元素的示例。
您应该将 CLS 保持在最低限度,因为移动页面可能会导致糟糕的用户体验。

什么是好的 CLS 分数?
对于完全静态的网页,CLS 分数从 0 开始,并随着页面布局的变化而增长。
如果您的分数较低,您的布局会更稳定。 Google 的性能工具使用以下官方 CLS 分数:
- 好:任何低于 0.1 的 CLS 都被认为是好的。
- 需要改进: 0.1 到 0.25 之间的分数需要改进。
- 差: CLS 高于 0.25 为差。
为什么累积布局转换 (CLS) 很重要?
当内容意外移动时,这对最终用户来说是最令人沮丧的体验之一。 这可能会导致用户失去对他们在处理器中的位置的关注,从而点击或按下错误的对象。 这非常令人沮丧并且对用户体验有害,促使谷歌将其视为排名因素。
什么可能导致 CLS 分数不佳?
根据 Google 的说法,Cumulative Layout Shift 发生的原因如下:
- 没有尺寸的图像。
- 动态插入的内容。
- Web 字体会导致 FOIT/FOUT。
- 没有尺寸的广告、嵌入和 iframe。
- 在更改 DOM 之前,操作会等待网络响应。
如何提高您的 CLS 分数?
以下是提高 CLS 分数的方法:
- 避免在网站首次加载时导致屏幕布局发生变化的弹出窗口或横幅。
- 为任何媒体(图像、GIF 等)设置 size 属性尺寸,以便用户的浏览器了解它们将占用多少空间并且不会意外修改尺寸。
- 将所有广告放在预留空间中,以免它们突然出现,导致内容转移。
- 遵循 Google 对您的特定 URL 的建议(请参阅下面的如何衡量核心网络生命值)。
其他网络生命力
虽然核心 Web Vitals 正在成为排名信号,但不应忽视其他 Web Vitals。 关注这些指标与关注用户体验是一样的。
其他网络生命力:
总阻塞时间 (TBT)
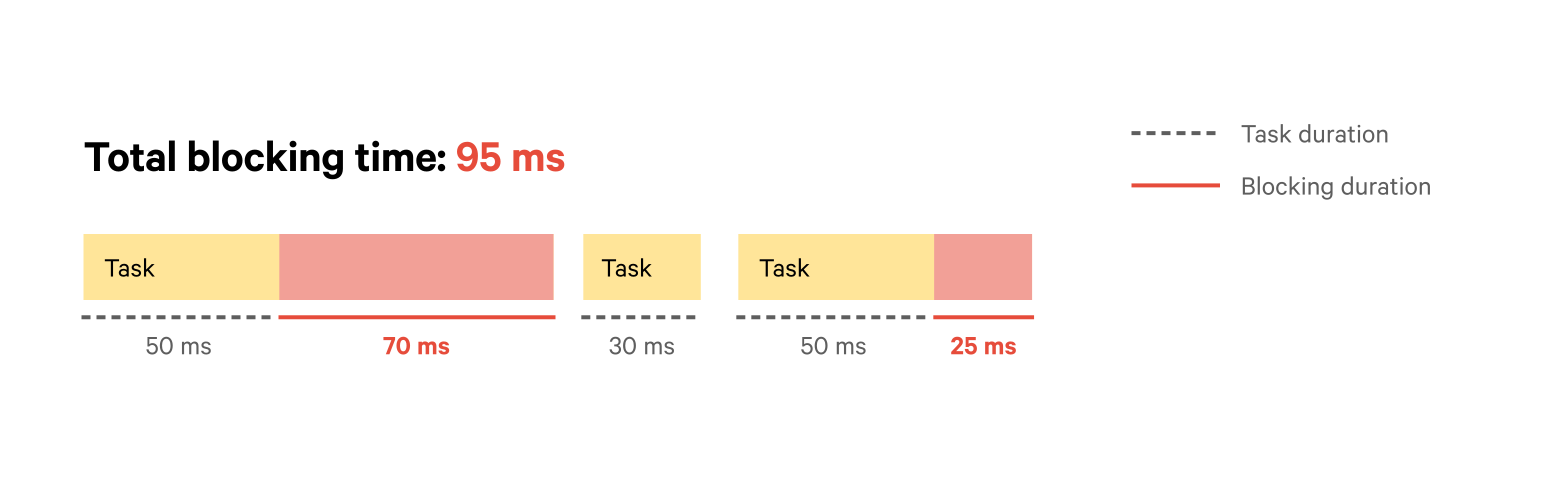
总阻塞时间 (TBT) 是长任务(所有运行超过 50 毫秒的任务)阻塞主线程并降低页面可用性的时间长度。 它显示页面在完全交互之前的静态程度。

什么是良好的 TBT 分数?
在平均设备和网络连接中,体面的总阻塞时间不到 300 毫秒。 Lighthouse 通过添加长任务的总阻塞影响并将其与前 10.000 个网站的 TBT 分数进行比较来计算总阻塞时间。 此测量包括 404 个页面和资产。
总阻塞时间分类阈值:
- Good:任何低于 300ms 的 TBT 都被认为是好的。
- 需要改进: 300 到 600 毫秒之间的分数需要改进。
- 差: 600ms 以上的 TBT 差。
什么可能导致 TBT 分数不佳?
以下是TBT分数差的原因:
- 凌乱的 JavaScript 代码和未使用的 JS。
- 高 JS 执行时间。
- 高主线工作。
- 大量使用第三方代码。
如何提高您的 TBT 分数?
以下是提高 TBT 分数的方法:
- 缩小 CSS 和 JS。
- 减少 Javascript 执行时间。
- 删除未使用的 Javascript。
- 减少第三方代码的影响。
- 消除渲染阻塞资源。
- 启用文本压缩。
- 尽量减少主线程工作。
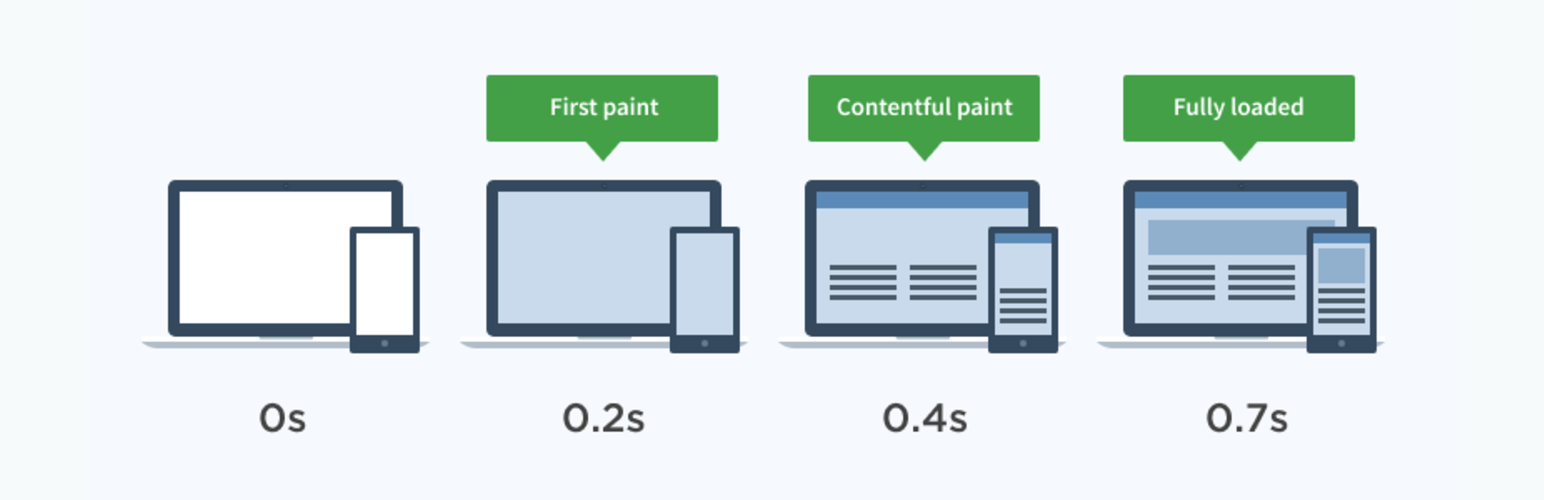
首次内容绘制 (FCP)
当网站开始加载时,屏幕上显示的第一个内容被称为 First Contentful Paint (FCP)。
这是一个以用户为中心的统计数据,因为它揭示了用户如何看待网站的性能(而不是速度测试工具如何评估它)。 FCP 应尽可能低。 一个快速的 FCP 告诉用户正在发生一些事情。

什么是好的 FCP 分数?
根据 Google 关于计算指标评级的文档,他们将 FCP 时间分为三个类别(良好、需要改进和较差),并描述了他们如何获得 Lighthouse 工具使用的百分位数评分。
- Good:任何介于 0 到 1.8s 之间的 FCP 都被认为是好的。
- 需要改进: 1.8到3s之间的分数需要改进。
- 差: 3s以上的FCP差。
什么可能导致 FCP 分数不佳?
FCP分数低的原因如下:
- 呈现阻塞脚本和外部样式表。
- JavaScript 文件。
- 大型基于文本的资产。
如何提高您的 FCP 分数?
以下是提高 FCP 分数的一些建议:
- 消除渲染阻塞脚本和样式表。
- 删除未使用的 CSS 和 JavaScript。
- 应避免多页重定向。
- 避免过大的 DOM 大小。
- 避免显示不可见的文字。
- 减少资源数量和传输大小。
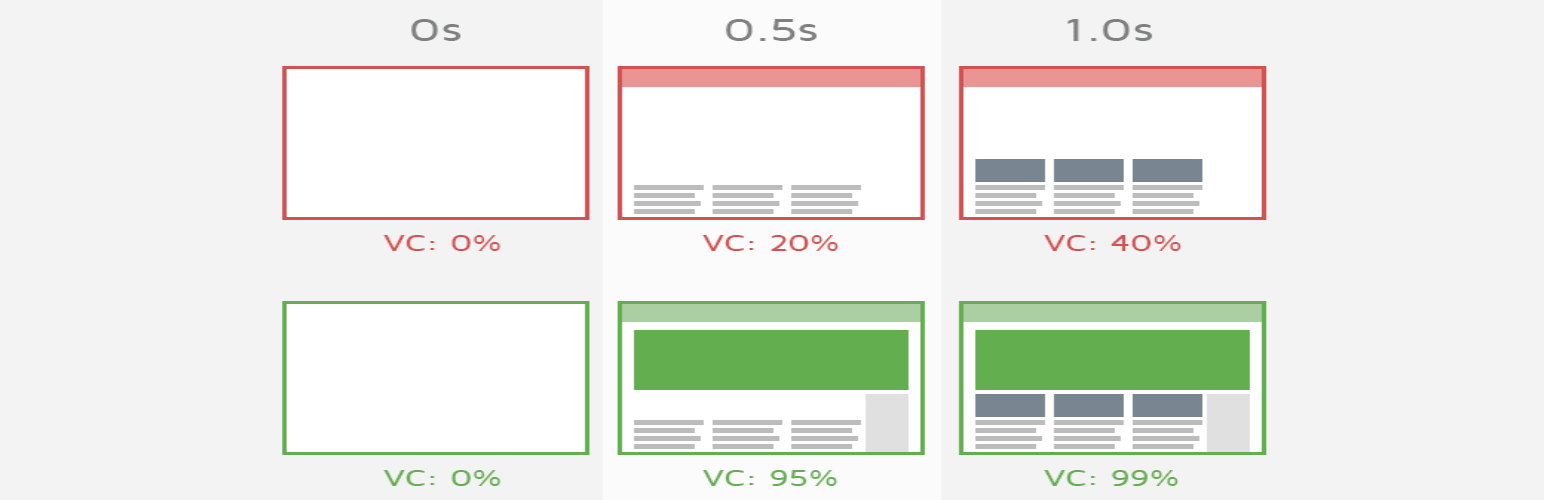
速度指数 (SI)
速度指数 (SI) 是页面加载性能统计数据,指示页面内容可见的时间。 这是页面可见部分加载所需的平均时间。 分数越低,以毫秒表示,取决于视口的大小,越好。

什么是好的 SI 分数?
根据 Lighthouse 的说法,一个不错的速度指数得分必须小于 4.3 秒。 平均速度指数得分在 4.4 到 5.8 秒之间。 超过 5.8 秒的速度指数视为差。 Lighthouse 使用 HTTP 存档标准计算了此页面上的所有数据。 如果 HTTP 存档数据发生变化,Lighthouse 的好、中和差速度指数评分标准将发生变化。
- 好: SI 小于 4.3s 被认为是好的。
- 需要改进: 4.4 到 5.8 秒之间的任何分数都需要改进。
- 差: 5.8s以上成绩差。
什么可能导致较差的 SI 分数?
以下是 SI 分数低的一些原因:
- JavaScript 代码和未使用的 JS。
- JavaScript 执行时间。
- 主线程工作。
- 第三方代码。
如何提高您的 SI 分数?
以下是提高 SI 分数的一些建议:
- 删除未使用的 JS。
- 减少 JavaScript 执行时间。
- 消除渲染阻塞资源。
- 减少第三方代码的影响。
- 尽量减少主线程工作。
- 预加载密钥请求。
- 避免链接关键请求。
- 保持较低的请求计数和较小的传输大小。
- 减少 TTFB 和服务器响应时间。
- 确保您使用要上传的文件中的图像格式正确。
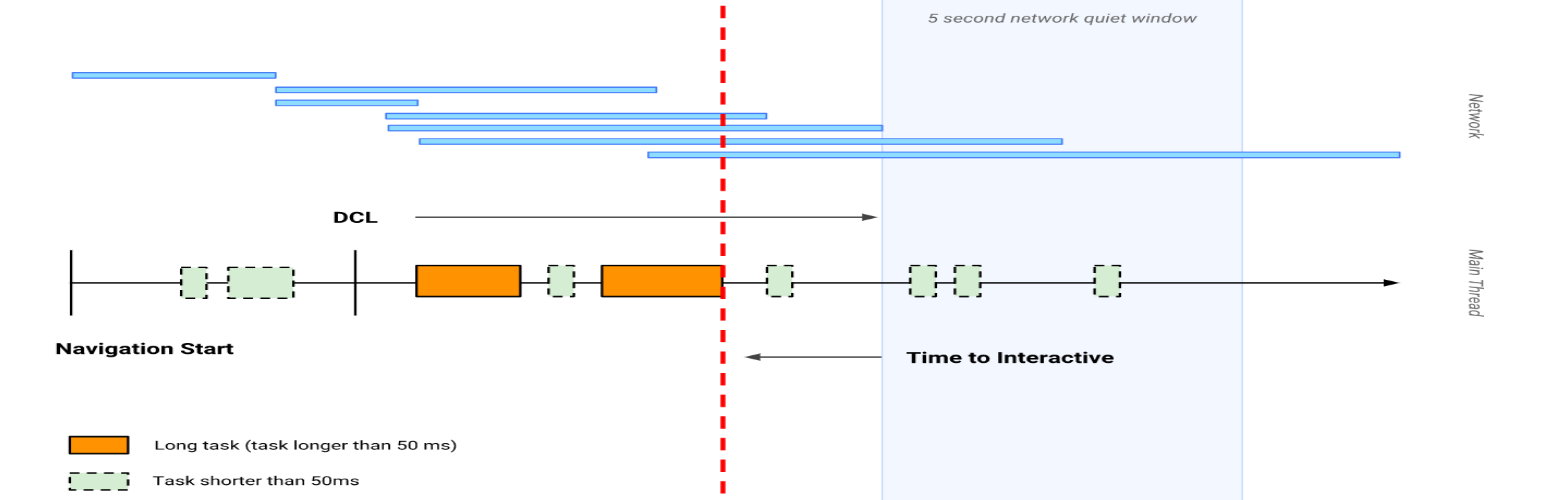
互动时间 (TTI)
TTI 是一种性能统计数据,用于评估页面的加载响应能力,并帮助分析网站看似具有交互性但实际上并非如此的情况。

TTI 识别页面是否可靠地准备好在第一次内容绘制 (FCP) 之后进行用户交互。

什么是好的 TTI 分数?
为了提供良好的用户体验,您应该始终将互动时间设定为小于 3.8 秒。 您的 TTI 分数基于您网页的 TTI 时间与高排名网站的 TTI 时间的比较,无论是在移动设备上还是桌面上查看。
Lighthouse 是这样解释 TTI 分数的:
- 好: TTI 小于 3.8s 被认为是好的。
- 需要改进: 3.9 到 7.3 秒之间的任何分数都需要改进。
- 差: 7.3s以上成绩差。
什么可能导致 TTI 分数不佳?
TTI 评分不佳的一些原因如下:
- JavaScript 执行时间。
- JavaScript 代码和未使用的 JS。
- 第三方代码。
- 主线程工作。
如何提高您的 TTI 分数?
以下是一些帮助您提高 TTI 分数的方法:
- 缩小 JavaScript 文件。
- 使用更少的插件减少 JavaScript 执行时间。
- 优化图像和视频。
- 减少第三方代码的影响。
- 尽量减少主线程工作。
- 保持较低的服务器请求计数和较小的传输大小。
- 预加载密钥请求。
如何衡量核心网络生命力?
谷歌使 SEO 和网站所有者可以使用各种工具轻松跟踪 Core Web Vitals。
Core Web Vitals 仅在几周前发布,当时只能使用 Chrome UX 报告进行评估。
随着 Core Web Vitals 将被纳入 Google 的排名算法的消息,该公司正在增强其许多现有工具的测量功能。
现在可以使用以下方法测量 Google Core Web Vitals:
谷歌 PageSpeed 见解
在衡量和评估 Core Web Vitals 时,Google PageSpeed Insights (PSI) 是必不可少的 SEO 工具之一。 PSI 使用 Lighthouse 和 Chrome UX Report 在移动和桌面设备上提供来自实验室和现场的数据。 PageSpeed Insights 除了提供来自真实世界用户 (CrUX) 的现场数据概述外,还提供有关如何提高站点速度的详细建议。

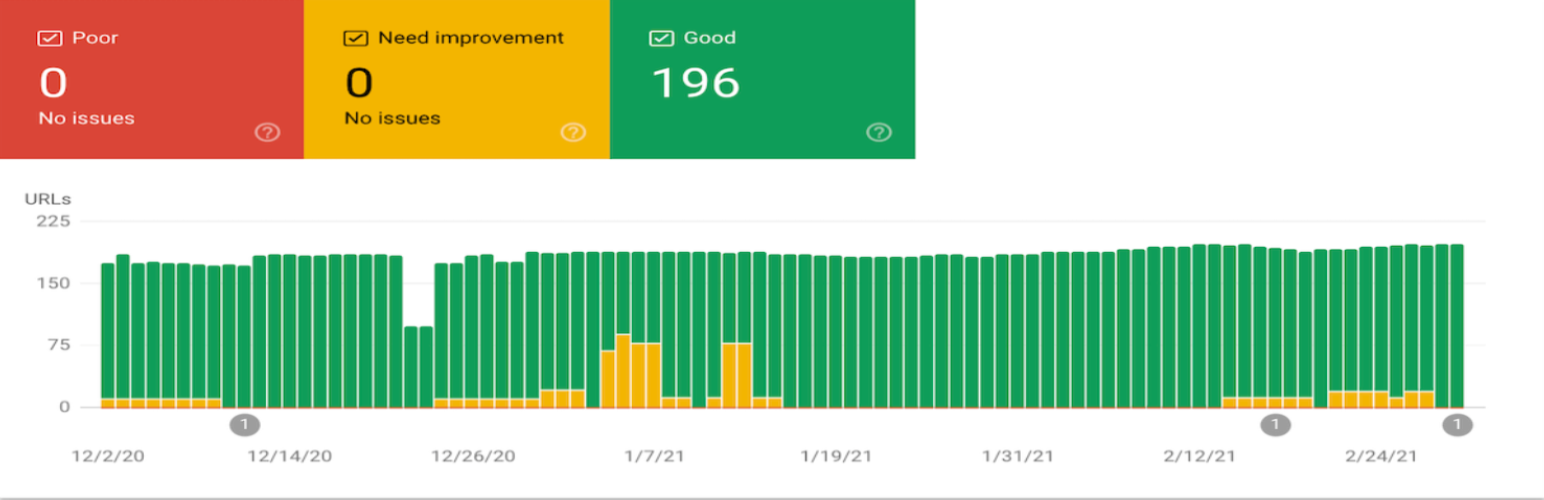
谷歌搜索控制台
Google Search Console 可以帮助您检查和发现可能需要改进或修复的页面分组。 GSC 基于 Chrome UX 报告中的数据,该报告基于现实世界的实地研究。 URL 按其度量类型和状态(差、需要改进、好)进行分类。 GSC Core Web Vitals 报告将向您展示所有(或大部分)网页在 Core Web Vitals 方面的表现。

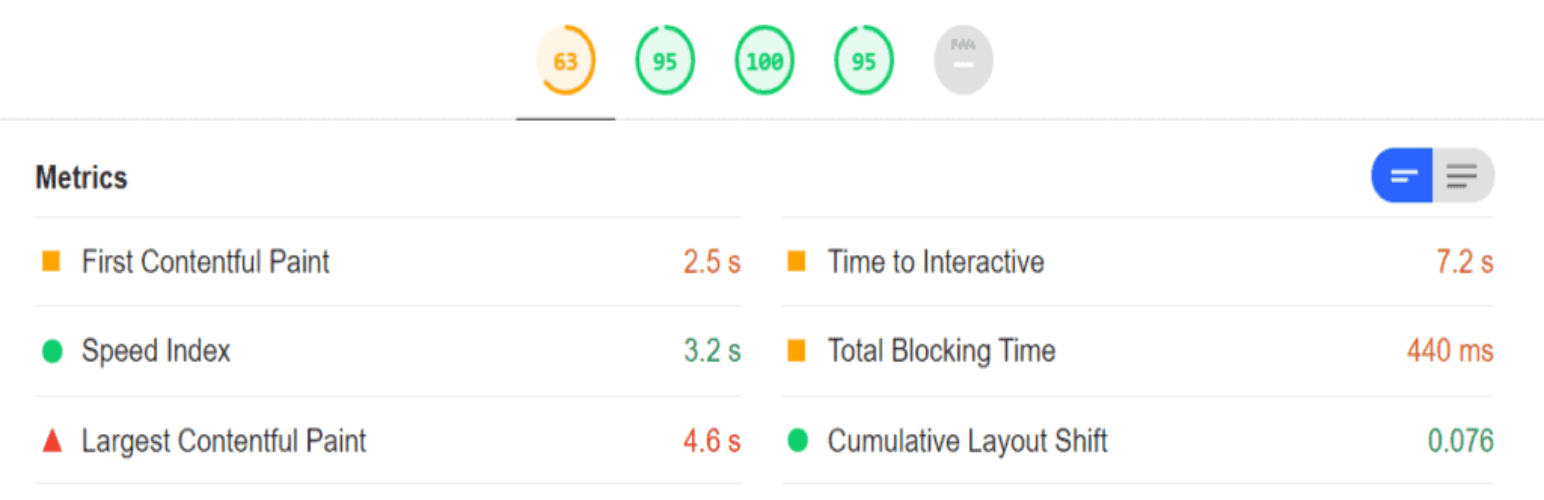
谷歌灯塔
Google Lighthouse 是用于在实验室环境中测试您的网站的最流行工具。 它使您可以在四个方面审核和评估您的网站:性能、可访问性、最佳实践和 SEO。 Lighthouse 跟踪 LCP、CLS、TTI 和 TBT 以及其他实验室用户体验参数。 该工具将为您提供有关增强站点的详细建议,类似于 PSI(主要基于 Lighthouse)。 当您使用 Lighthouse 测试您的网站时,请务必查看 Lighthouse 评分计算器。

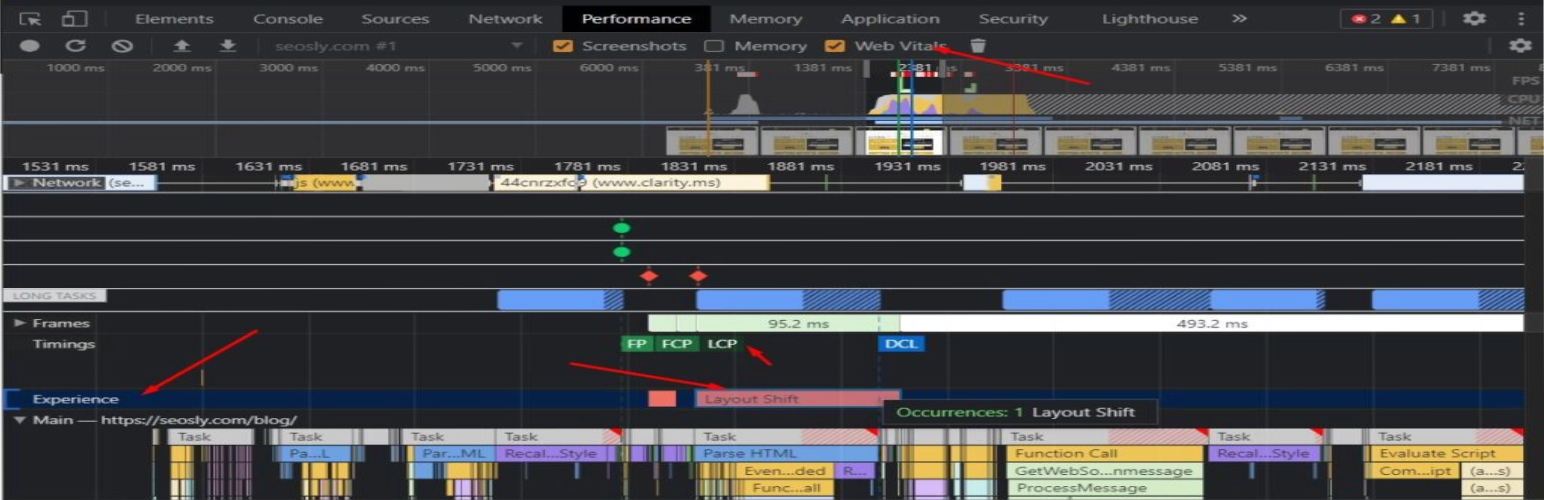
Chrome 开发者工具
Chrome DevTools 是一款预装在 Chrome 浏览器中的开发者工具。 要访问它,请右键单击并选择“检查”,Chrome DevTools 将出现。 您可以使用 Chome DevTools Performance 面板检查一些 Core Web Vitals 指标。 密切关注 Web Vitals。 经验部分将帮助您分析布局调整。

Chrome 用户体验报告
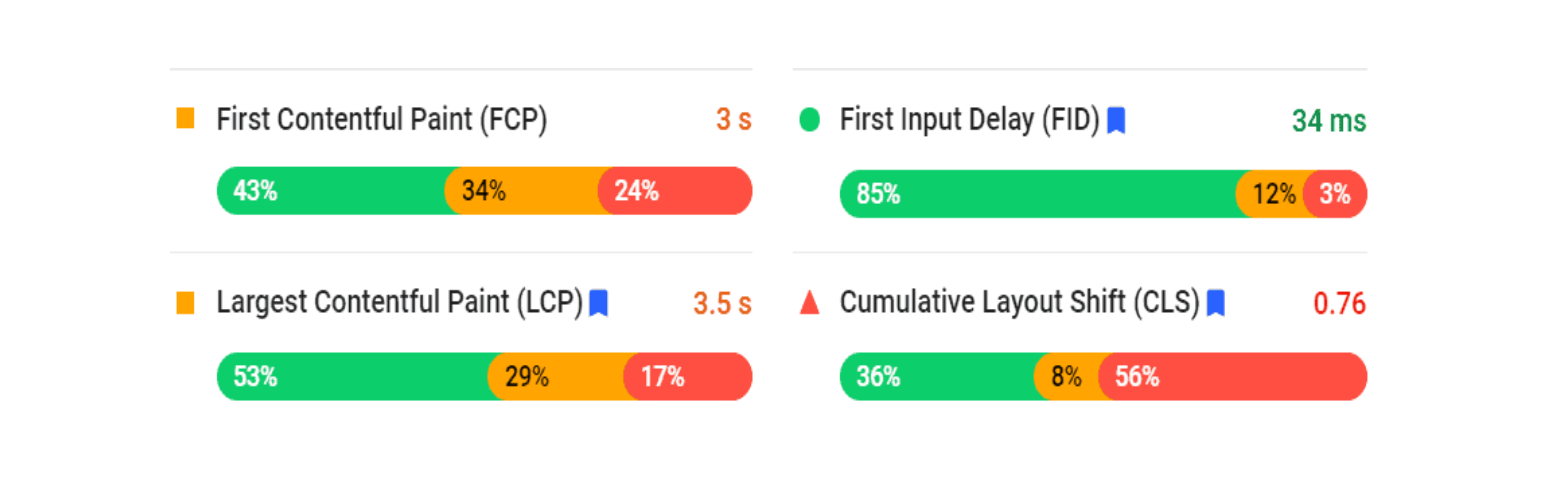
Chrome UX Report 是一个公共数据集,提供来自数百万个网站的真实用户体验数据。 它本身并不是一个工具。 Chrome 用户体验报告数据来自选择加入的 Chrome 用户; 因此,它监控所有 Core Web Vitals 指标的现场数据。 如果您是开发人员,您可以使用 CrUX API 在您的应用程序中测量 Core Web Vitals 的现场版本。

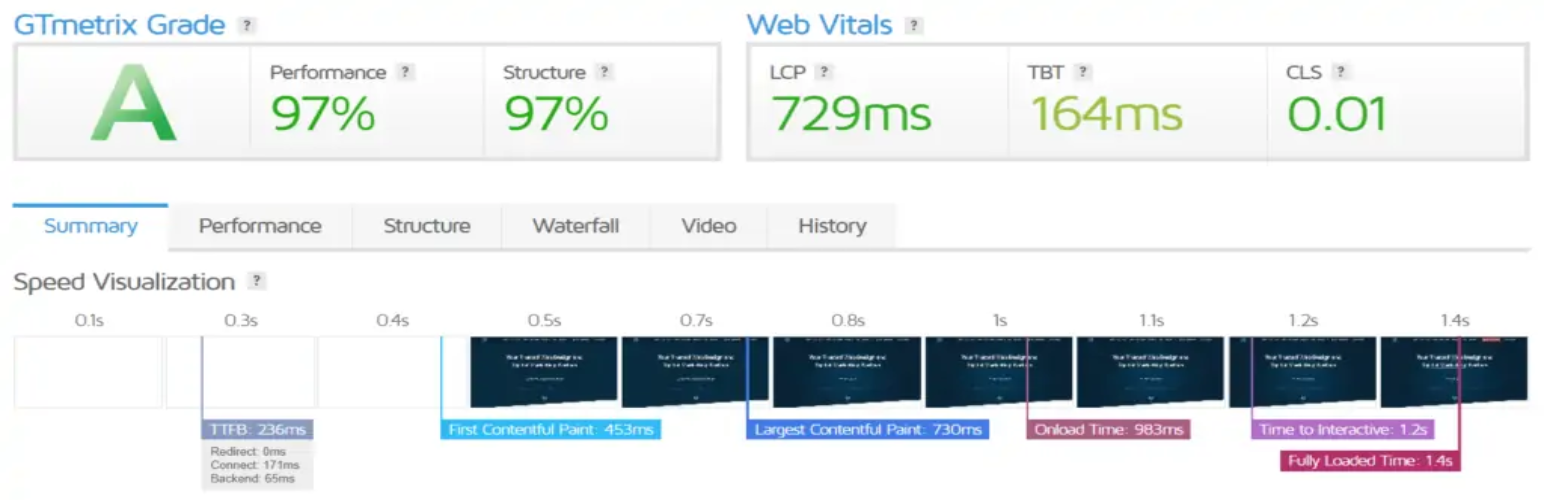
GTmetrix
GTmetrix 是另一个用于评估站点速度和性能的重要实验室工具。 该工具基于 Google Lighthouse 数据。 它跟踪最大内容绘制、总阻塞时间、累积布局移位等参数。

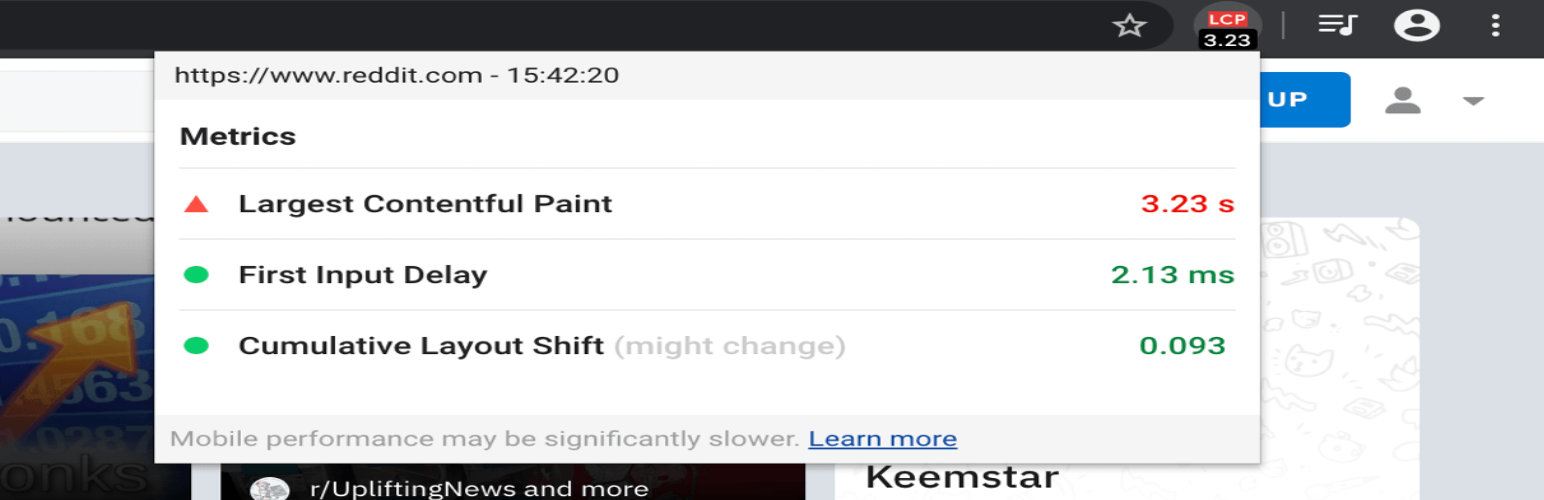
Web Vitals(Chrome 扩展程序)
Web Vitals 是一个 Google Chrome 扩展程序,可让您在桌面上实时监控 Core Web Vitals 信息。 希望评估和解决所做更改的开发人员可能会发现 Web Vitals Chrome 扩展很有帮助。 转到网站并单击扩展程序以检查数据。

Core Web Vitals 会影响我的排名吗?
Core Web Vitals 将于 2021 年 6 月成为 Google 的排名标准; 因此,这些指标可能会影响您的 SEO 性能。
新的页面体验信号将包括 HTTPS 安全性、安全浏览、移动友好性和侵入性插页式指南。
Google Core Web Vitals 会影响移动设备和桌面设备上的自然搜索结果,以及您的网站是否出现在热门故事中。 以前,如果您想出现在热门故事中,则必须使用 AMP。 当 Google 实施更新时,情况将不再如此,但您的网站需要满足特定的最低核心网络生命值分数才能出现在热门故事中。
此外,似乎必须满足所有 Core Web Vitals 指标才能提高有机排名。 索引页面的 Core Web Vitals 分数也可能是必要的。
总之,如果您关心您的 WordPress SEO 性能,现在需要提高您的 Google Core Web Vital 分数。
什么是好的页面速度分数?
没有正式的分界点。 最受欢迎的指南之一是您的网站应在两秒内加载。 这很可能是由于谷歌的研究发现,47% 的移动用户放弃了加载时间超过两秒的网站。
虽然这个建议很可能是基于速度指数衡量标准,但我认为谷歌在提供页面速度得分时从未声明过具体的指标。 通常,Google 官员的建议是一般性的,例如“让网站快速为用户服务”或“让网站尽可能快”。
为什么提高页面速度如此重要?
用户体验受页面速度的影响,它可能会成就或破坏您的网站。 更快的页面性能改善了用户体验,增加了页面访问转化率并降低了跳出率。 让我们看看更深入地提高页面速度的优势。
1.提高网站速度以改善用户体验
根据我们的研究,47% 的客户希望网站在两秒内加载完毕。
在那之后,每一秒都会降低用户体验。 浏览者不喜欢等待您的页面加载; 因此,他们通常会点击以发现提供更好用户体验的公司。
2.增加页面浏览量
您可能已经观察到我之前讨论过的几个指标,例如 LCP 和 CLS,会影响 Google 上的页面排名。 Google 添加了评估加载时间的数据,以便为用户提供高质量的搜索结果。 因此,您的页面加载速度越快,您的 Google 评分就越高。
3. 提高转化率
如果您的网站加载速度很快,用户会很高兴并且更有可能成为客户。 HubSpot 在 12 个案例研究中发现,将页面加载时间缩短 3% 到 17% 可以提高转化率。
数学算好了。 如果您的电子商务网站每天产生 10,000 美元,那么一秒钟的页面延迟每年可能会花费您 250 万美元。
4. 降低跳出率
根据 Think with Google 的说法,将网站加载时间从 1 秒增加到 3 秒可以将跳出率提高 32%。 如果从 1 秒增加到 5 秒,几率增加 90%。
几秒钟可能意味着保留和转换用户或将他们输给竞争对手之间的区别。
要了解更多信息,请参阅我们关于如何降低 WordPress 跳出率的详细指南。
提高页面速度的方法
您可以尝试以下操作来提高页面速度:
1.限制重定向次数
服务器定位和加载正确页面所需的时间越长,您拥有的重定向就越多。 您可以删除任何不需要的重定向。
2.在末尾包含斜线
请记住在 URL 的末尾添加斜杠。 您正在通知服务器没有要通过的文件夹,并且此页面是最终目的地。
因此,您的 URL 应该是 www.pickupwp.com/blog/ 而不是 www.pickupwp.com/blog。
它将您的加载时间减少几分之一秒,每一毫秒都很重要。
3.图像应该被压缩和优化。
大型图像文件或大量照片会显着增加网站加载时间。 确保您的所有照片都正确缩放和压缩。
图像也应以正确的格式保存。 最容易压缩的格式是 PNG 和 JPEG,所有浏览器都支持它们。
压缩图片会减小文件大小,以千字节和兆字节为单位。 高质量的照片平均可以减少 60% 到 80%。 永远不要使用大小超过 1MB 的图像。
页面上图像的大小可以通过调整大小来更改。 较小的图像应为 700 像素或更小,而较大的图像应占据您网站的整个宽度(或大约 1900 像素)。 您总是可以减小尺寸,但是在不使图像像素化的情况下增加尺寸是非常具有挑战性的。
有几个图像优化插件可用于图像优化和压缩。
4.利用内容交付网络(CDN)
使用 CDN,您的站点由服务器网络在本地托管,从而减少了页面加载时间。 例如,在都柏林访问位于洛杉矶的网站的人不需要 ping 原始服务器,而是需要 ping 靠近爱尔兰家的服务器。
它通过将内容分布在多个服务器上来减少对源服务器的请求数量,从而减慢下载时间。
5. 插件和其他页面元素应保持在最低限度。
插件、JavaScript 和其他额外元素会增加页面加载所需的时间。 仅包含页面所需的组件。
当然,一些插件可以帮助提高网站性能。 通过使用自动调整图像大小、缩小代码和延迟 JavaScript 加载的插件,可以提高页面性能。 最好决定这些插件提供的额外功能是否值得牺牲页面性能。
6. 缩小你的 HTML 或 CSS
当您缩小您网站的代码时,您会删除所有空格、注释和其他标记,以使他们的代码更清晰易读,以便以后使用。 当服务器尝试加载网站时,它并不需要所有这些都可以理解 HTML、JavaScript 或 CSS,但它可能会妨碍它。
7.利用缓存
当站点缓存时,服务器会存储其页面的副本,这样它就不必每次都重新加载站点。 您可以通过使用缓存来节省时间。
您可以使用 WP Rocket,这是 WordPress 的最佳缓存插件。
8. 仔细选择您的虚拟主机提供商。
在网站托管方面,您得到了所支付的费用。 更便宜的计划可能无法管理尽可能多的流量,从而导致网站加载时间变慢。
有四种类型的网络托管服务提供商可供选择:
- 共享主机:共享主机可以在单个服务器上托管多个小型站点。 尽管共享主机成本低廉,但增加同一服务器上托管的其他网站的流量可能会导致您的网站速度变慢。
- VPS 托管:虚拟专用服务器或 VPS 运行许多站点,但每个站点都有自己的虚拟“位置”。 因为它是虚拟的,所以它为您提供了额外的资源,可能会降低与流量相关的网站速度困难的可能性。
- 专用服务器托管:单个服务器仅托管一个网站。 虽然更昂贵,但它有助于减少或消除由于其他站点的流量激增而导致站点速度损失的可能性。
- 云托管:网站托管在虚拟和物理服务器网络上,可提供更多资源和灵活性。 虚拟主机将向上扩展以增加流量的意外增加。
在为您的网站选择托管服务时,请考虑您的网站规模和预算。
结论
Core Web Vitals 对 WordPress SEO 至关重要,因为它们可以帮助您获得更多对您的网站的认可,同时保持网站的组织和清洁。
这些指标可以提高您的网站在浏览器中的知名度和排名,并为您的访问者提供良好的浏览体验。
重要的是尽快开始优化您的网站,以避免收到负面反馈或在搜索结果中排名较低。
我们希望本文能帮助您了解 Google Core Web Vitals 以及如何优化它们。 您还可以查看我们的 WordPress 最佳缓存插件列表,以提高页面速度并指导提高 WordPress 网站的速度。
