設置 WooCommerce 廢棄購物車恢復自動化電子郵件的終極指南
已發表: 2020-02-19
最後更新 - 2021 年 7 月 8 日
放棄購物車是在線商店面臨的最大挑戰之一。 人們訪問您的商店,瀏覽您的產品,將一些商品移至購物車,然後直接離開網站而無需進一步操作。
購物車可能會或可能不會被客戶收回。 大多數購物車遺棄的發生都是沒有任何理由的。
購物車放棄似乎每天都在增加。 廢棄的購物車恢復統計數據表明,超過 75% 的人放棄了他們的購物車而沒有繼續進行。 你可能永遠不知道一個人為什麼放棄購物車,但你可以做出假設。
為此,許多組織進行了一項調查,並確定了放棄購物車的一些常見原因。
原因如下:
- 額外費用太高
- 需要創建一個帳戶
- 漫長或複雜的結帳流程
- 看不到總費用
- 網站不可信
- 網站錯誤或崩潰
- 發貨太慢
- 複雜的退貨政策
- 缺乏付款方式
- 卡被拒絕
如何回收廢棄的手推車?
在我們開始恢復過程之前,重要的是要知道什麼是廢棄的購物車恢復?
僅僅保留你廢棄的手推車對任何人都是沒有用的。 嘗試使用退出意圖彈出窗口、推送通知、重新定位廣告和購物車廢棄電子郵件等策略來恢復廢棄的購物車。 最後一種策略似乎是恢復和帶回客戶的最有效方法。
這可以通過最可行和最可靠的 Retainful 插件來實現。 WooCommerce 中的Retainful 插件可幫助您檢查購物車頁面上的廢棄購物車。 它還顯示了 WooCommerce 中廢棄和回收的購物車的收入。
Retainful 具有最令人興奮的功能來恢復您的廢棄購物車,這將使您的收入增加十倍。
固位安裝
- 登錄到您的 WordPress 儀表板
- 從插件搜索部分中查找 Retainful 插件,如下圖所示,

- 安裝並激活插件。
該插件也可以通過從WordPress 存儲庫下載手動安裝到您的商店。
創建恢復電子郵件序列
Retainful 插件將指導您以更可靠的方式創建廢棄的購物車恢復電子郵件序列。 這是 WooCommerce 購物車放棄恢復的最佳策略之一。 確定恢復電子郵件的順序,以實現順暢的工作流程。 默認情況下,Retainful 會為您提供一系列 3 封恢復電子郵件。
首次登錄 Retainful 儀表板時,將顯示以下頁面。 點擊“創建”並開始。

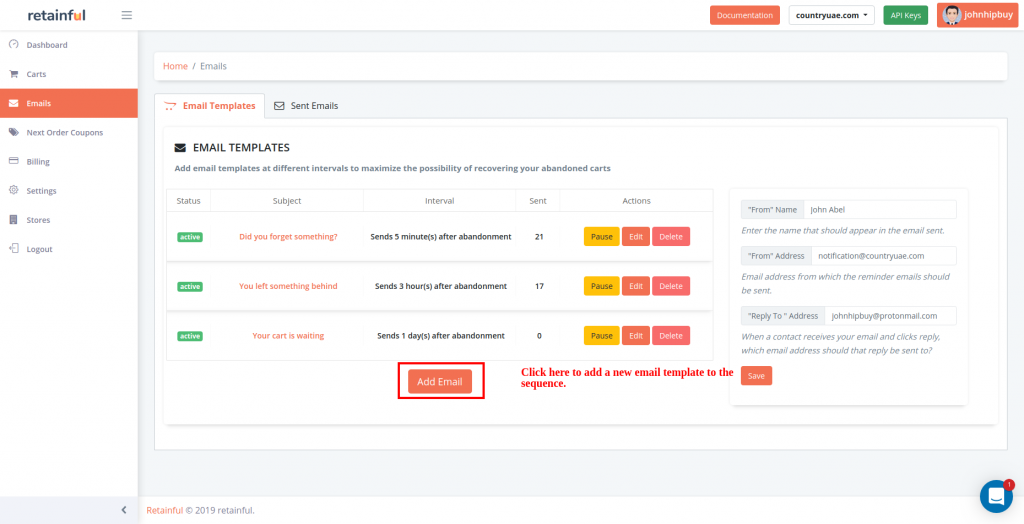
下次登錄時,您可以通過單擊電子郵件 -> 電子郵件模板來創建/編輯廢棄的購物車恢復電子郵件。 這會將您導航到以下頁面,您將在其中找到恢復電子郵件的默認順序,

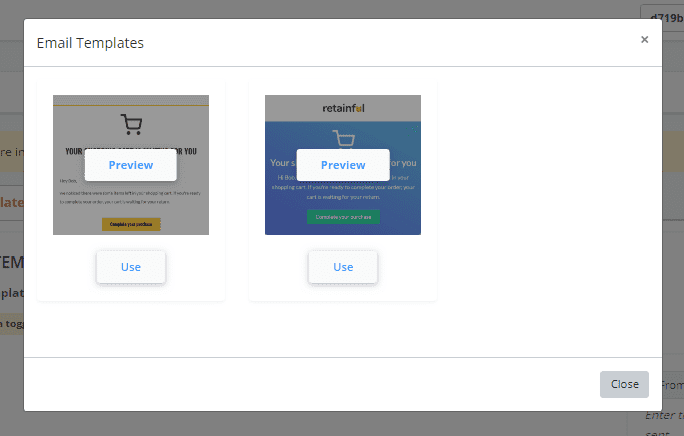
如果要為默認模板創建額外的電子郵件序列,請單擊“添加電子郵件”。 這會將您導航到以下彈出窗口。

您可以從上面選擇所需的模板來創建廢棄的購物車恢復電子郵件模板。
了解電子郵件模板的狀態:
電子郵件模板有兩種狀態 - 活動和暫停。
下面的屏幕截圖說明了廢棄購物車恢復電子郵件模板的狀態何時處於活動狀態。
它還說明了第一封恢復郵件將在放棄後 5 分鐘發送。 如果客戶沒有回复,第二封郵件將在放棄後 3 小時發送,如果客戶沒有回复,這將繼續。

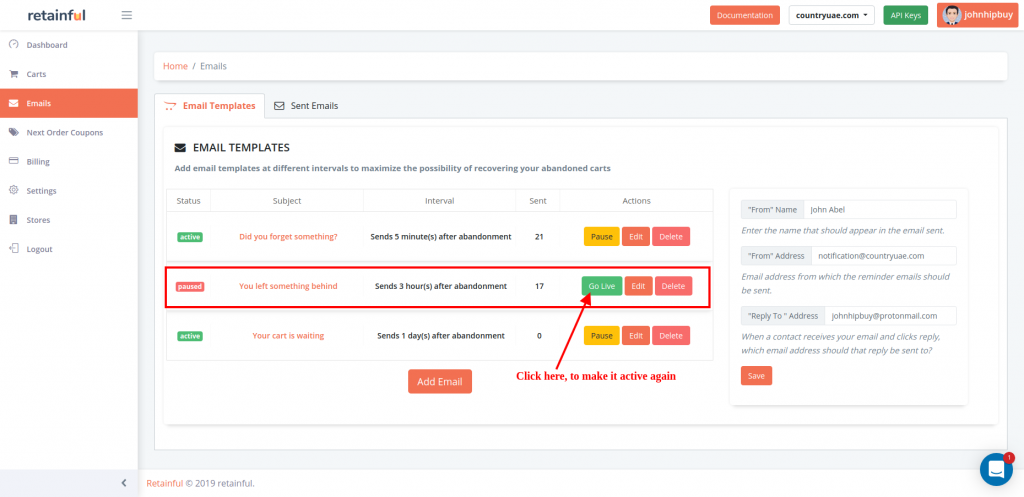
如果您想暫停任何特定序列,請單擊相應的暫停按鈕,然後狀態將更改如下所示:

上面的截圖清楚地說明了第一個恢復郵件將在放棄後 5 分鐘後發送。 如果客戶沒有回复,第三封郵件將在放棄後 1 天發送。 第二個序列將不會發送,因為它已暫停。
可以根據需要修改每個模板的時間順序。 確保設置不同的時間間隔,以便客戶可以返回以恢復購物車。
同樣,當您創建電子郵件模板的附加序列時,需要注意以下內容的狀態。
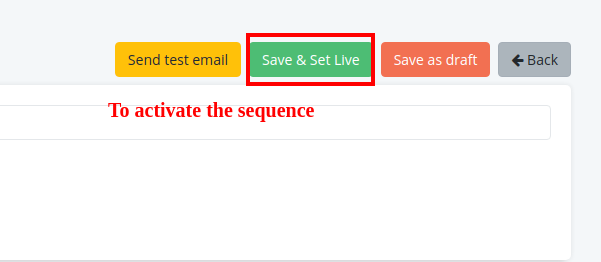
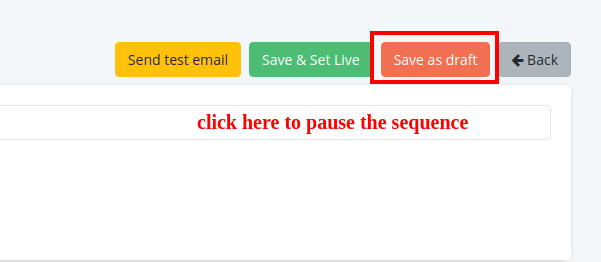
自定義模板使序列直播後,點擊頁面右上角的“保存並設置直播”,如下圖所示:

要草稿/暫停序列,請單擊“另存為草稿”按鈕,如下所示:

序列的狀態非常重要,因為序列將根據其各自的狀態工作。
創建您的第一個序列以恢復廢棄的購物車
讓我們詳細了解如何創建第一個恢復電子郵件序列。

單擊“編輯”以修改恢復電子郵件的第一序列。 此單擊將導航到第一個序列的模板。 該頁面將有兩個部分,如下圖所示,
在第一部分中,您可以為您的第一批電子郵件進行一些基本設置。

電子郵件主題- 輸入有吸引力的主題行,以便客戶不會忽略電子郵件。
發送電子郵件- 在考慮放棄購物車後,輸入發送第一封電子郵件的所需時間。 時間可以設置為分鐘/小時和天。
下一部分是第一個序列的電子郵件模板。 下圖是第一封恢復電子郵件的默認模板。

可以使用最可行的工具 - 拖放生成器根據需要修改模板。 如果您是一名優秀的程序員,您可以使用 CSS 創建自己的模板。
筆記:
您可以通過發送測試電子郵件來預覽電子郵件。

類似地,可以根據需要修改其他兩個序列的模板。 一旦創建的序列設置為處於活動狀態,它就是您的 WooCommerce 商店的自動廢棄購物車恢復過程。
讓我們詳細了解模板的定制。
使用拖放生成器自定義電子郵件模板
在 Retainful 中自定義電子郵件模板更加容易和靈活。 您可以通過 Retainful 中的拖放界面輕鬆修改模板。
添加塊
在電子郵件模板佈局中,自定義工具位於右上角,如下所示:

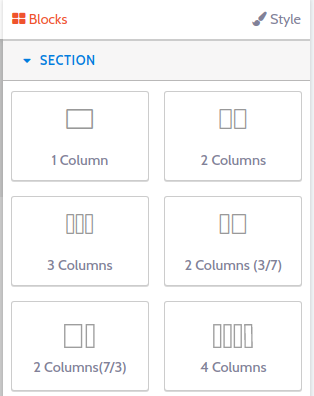
部分:

在此塊中,您可以使用可用選項將模板劃分為所需的列。
例如,如果您想將模板分成 2 列或 3 列,只需將相應的選項拖放到模板中即可。
該模板將如下圖所示:

元素:
此塊用於向您的電子郵件模板添加圖像、文本、空格等。 這些選項可以包含在拖放操作中。

文本- 在模板中包含所需的文本,例如常見問題解答
按鈕- 創建 CTA 按鈕,例如“訂閱”“帶我到我的購物車”,以鼓勵客戶完成購買。
圖像– 將所需圖像包含到您的電子郵件模板中。
社交圖標- 將社交圖標添加到您的電子郵件模板。 這會將您的客戶引導至您的社交頁面,並幫助您在全球範圍內開展業務。
Spacer – 必要時在模板中包含空格。
退訂- 這可用於發送 GDPR 投訴放棄購物車電子郵件。
商店元素:

store 元素允許您輸入來自商店的數據。 讓我們詳細了解 store 元素中的選項。
地址- 這會從您的商店獲取詳細信息,例如送貨地址、賬單地址、送貨方式和付款方式。
總計- 如果您希望顯示金額分解,則此塊可用於獲取所需的詳細信息。 小計、運費等可以用這個塊顯示。
行項目- 此塊用於在電子郵件中顯示客戶的購物車項目。
優惠券- 如果您希望為您的客戶提供 woocommerce 廢棄購物車優惠券以供他們下次購買,那麼此區塊可幫助您將客戶迴旋到您的商店。
編輯單個項目
如果您想編輯電子郵件模板中的任何單個元素,只需單擊它即可。 當您單擊特定元素時,會出現一個藍色矩形框,並且其要自定義的相應設置也會出現在右上角。

要自定義的設置如下圖所示:
方面:

Dimension 用於自定義所選元素的填充。
排版:

排版用於自定義特定元素的文本,您可以修改字體大小、顏色、對齊方式,甚至可以通過文本裝飾使其看起來更有吸引力。
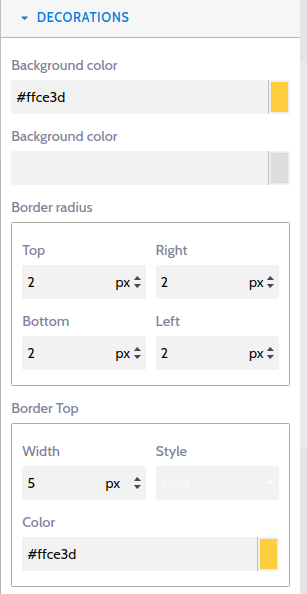
裝飾:

此塊將指導您在必要時使用完美的背景顏色突出顯示元素。 它還允許您向元素添加所需的 CSS 樣式。
這些設置將使所選元素具有吸引力。 這可以根據您的要求對您的電子郵件模板的任何部分進行。
檢查響應性
在當今世界,人們在旅途中檢查他們的郵件,因此請確保您的電子郵件針對移動設備進行了優化。

您可以使用左上角的響應式刺激圖標進行檢查。
其他格式化工具

這些工具可用於查看代碼、查看組件、全屏查看模板、查看模板代碼、導入模板、預覽模板、撤消、重做和刪除選項。
查看自定義的電子郵件模板。
自定義恢復電子郵件的示例
讓我們了解一些廢棄的購物車恢復電子郵件示例,這些示例將幫助您自定義恢復電子郵件,從而為客戶的收件箱增加價值。
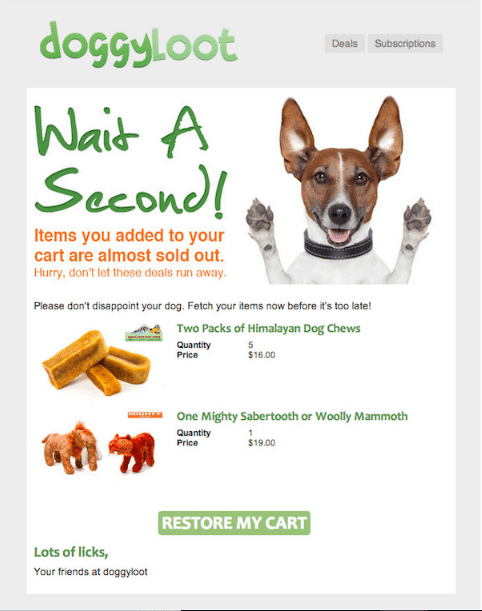
示例 1:
這是“Doggyloot”的一個例子:

上面的恢復電子郵件非常吸引人,不容忽視。 狗的姿勢,使用的階段非常有創意,會促使客戶進一步購買。
使您廢棄的購物車恢復電子郵件具有創新性,而枯燥的格式最終會帶回您的客戶。
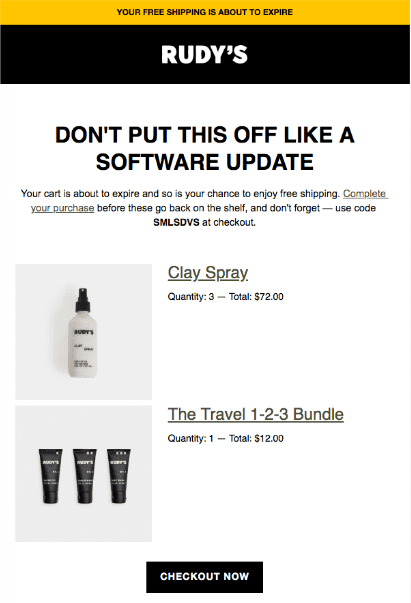
示例 2:
下面的截圖是“Rudy's”的一個例子:

“不要像軟件更新一樣推遲”這句話清楚地描述了推遲任務的趨勢。 採取措施解決商店中的購物車遺棄問題非常重要。 將您廢棄的恢復電子郵件與任何實時場景聯繫起來,將幫助您的客戶以幽默的方式了解恢復購物車的重要性。
我希望這篇文章能夠完全指導您創建 WooCommerce 廢棄的購物車恢復自動化電子郵件,這些電子郵件使用拖放編輯器更具創意和強大。 請記住為客戶的收件箱增加價值並將客戶帶回您的商店。
不要再拖延了,越早實施,你的成長就越好。
安裝、恢復、發展並讓客戶滿意。
祝你好運。
進一步閱讀
- WooCommerce 的最佳廢棄購物車恢復插件。
- 準備廢棄購物車恢復電子郵件時的最佳實踐。
- 如何自定義 WooCommerce 電子郵件模板?
- 最佳 WooCommerce 願望清單插件。
