如何使用 Divi 為不同類別使用不同的博客文章模板
已發表: 2022-01-05WordPress 的優勢之一是能夠為不同的類別使用不同的帖子模板。 但是,設置它們可能很棘手。 幸運的是,使用 Divi Theme Builder 很容易做到這一點。 在本文中,我們將了解如何使用 Divi 為不同類別使用不同的博客文章模板。
預覽
在開始之前,先看看我的測試網站上的不同類別。 每個將使用不同的類別。
所有帖子

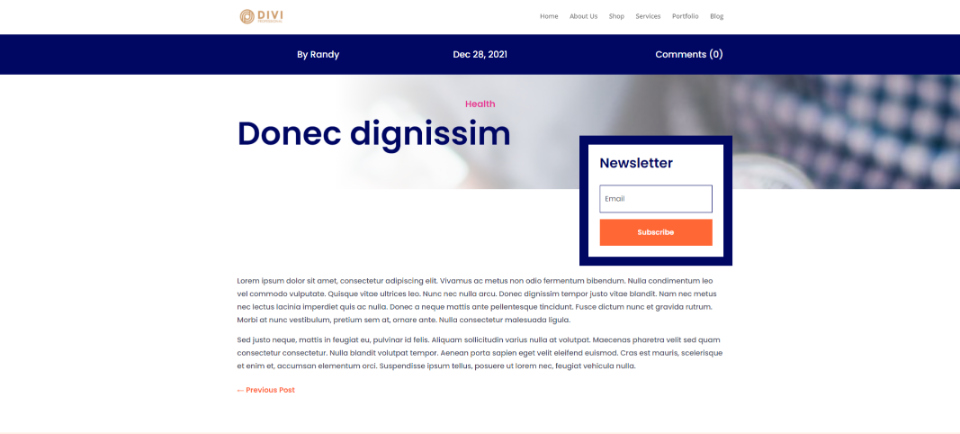
我將使用幾個類別,例如此 Health 類別,不會為其分配博客文章模板。 他們將顯示默認類別。
第一篇博文類別

我的第一個類別將分配給 NGO 博客文章模板。 此博客文章模板將針對 NGO 類別中的每篇文章顯示。
第二個博客文章類別

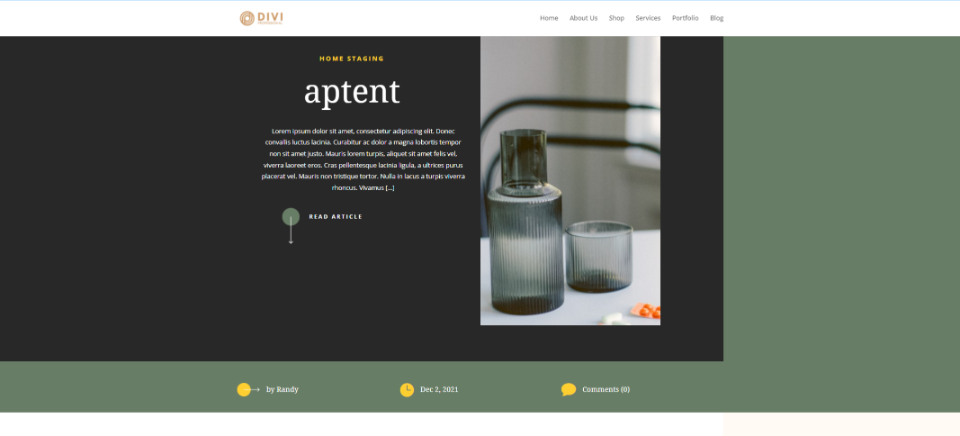
我的第二個博客文章類別模板分配給我的 Home Staging 類別。
第三個博客文章類別

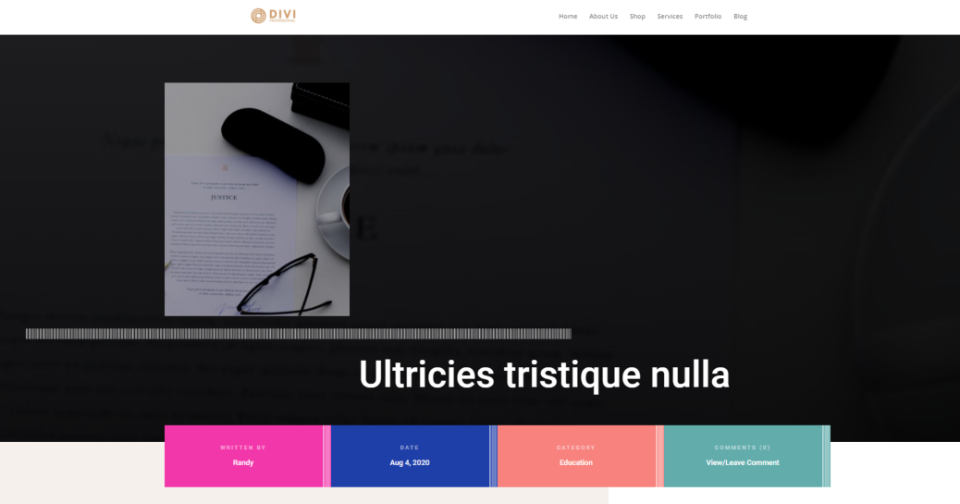
我的第三個類別顯示高中博客模板。
第四個博客文章類別

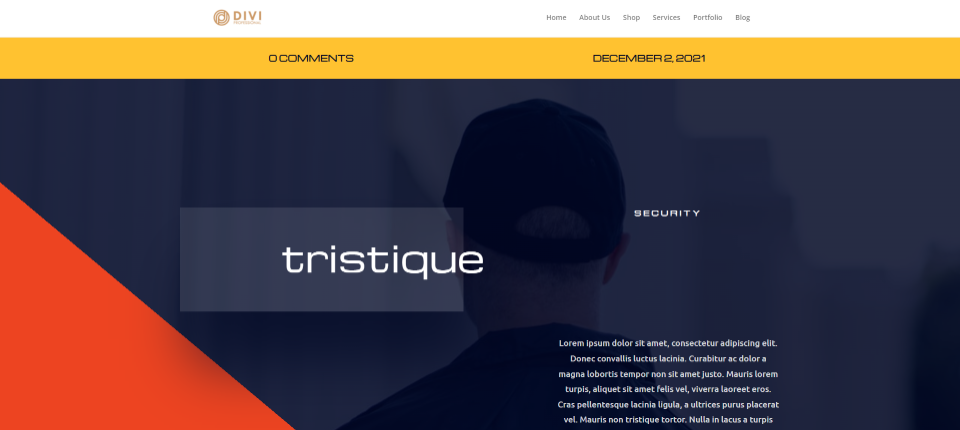
我的第四個類別顯示安全博客文章模板。
為什麼為不同的類別使用不同的博客模板?
為不同的類別使用不同的博客模板可為您的網站提供一些獨特的設計,使您的類別彼此分開。 使用不同的字體、設置和佈局選項可以幫助讀者更好地理解您的內容。 即使只是使用不同的顏色也可以設置類別的氣氛。 您可以為教程、活動等使用不同的佈局。
如何獲取博客文章模板

優雅主題博客中有許多免費的博客文章佈局,專為免費的 Divi 佈局包而設計。 要找到它們,請在 https://www.elegantthemes.com/blog/ 中搜索“https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ”並將它們下載到您的計算機上。 解壓縮它們,以便您可以將它們作為 JSON 文件上傳。 我將使用搜索結果第一頁中的幾個模板來設置不同的類別。
將博客文章模板上傳到 Divi 主題生成器

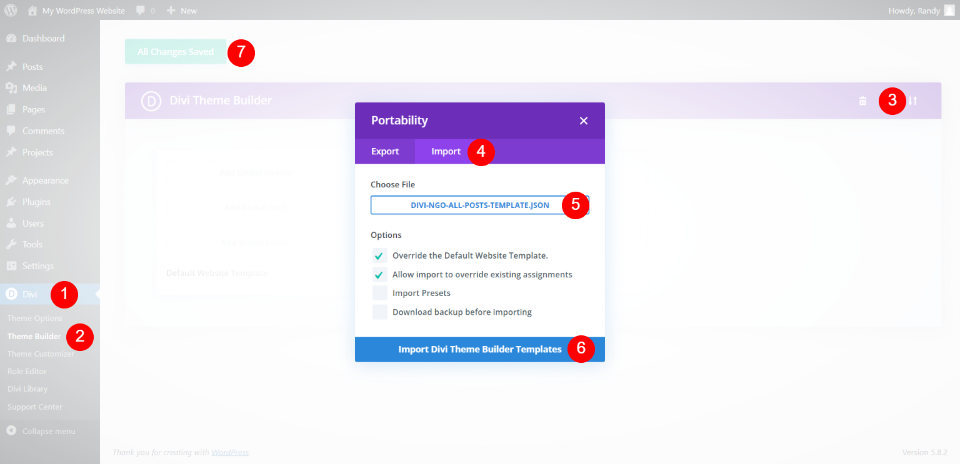
所有文件都將以相同的方式上傳,然後我們將在上傳時分配它們。 要上傳博客文章模板:
- 轉到 WordPress 儀表板中的Divi > Theme Builder 。
- 選擇便攜性。
- 在出現的模式中單擊導入。
- 導航到您計算機上的 JSON 文件並選擇它。
- 單擊導入 Divi 主題生成器模板。
默認選擇兩個設置:
- 覆蓋默認網站模板
- 允許導入覆蓋現有分配
可以選擇這些。 但是,第一個將設置為所有帖子,並且您在它之後上傳的任何帖子模板都將覆蓋它。 您可以輕鬆地將任何模板重新分配給所有帖子。 我們將看到如何做到這一點。

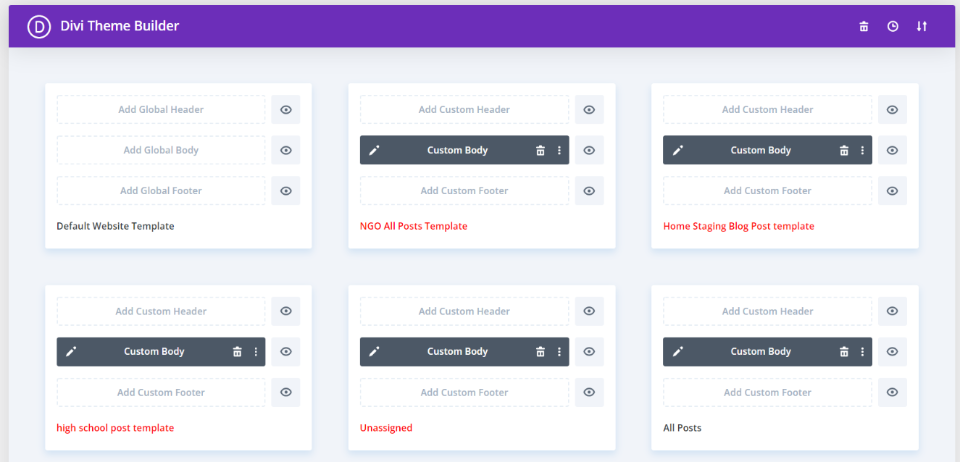
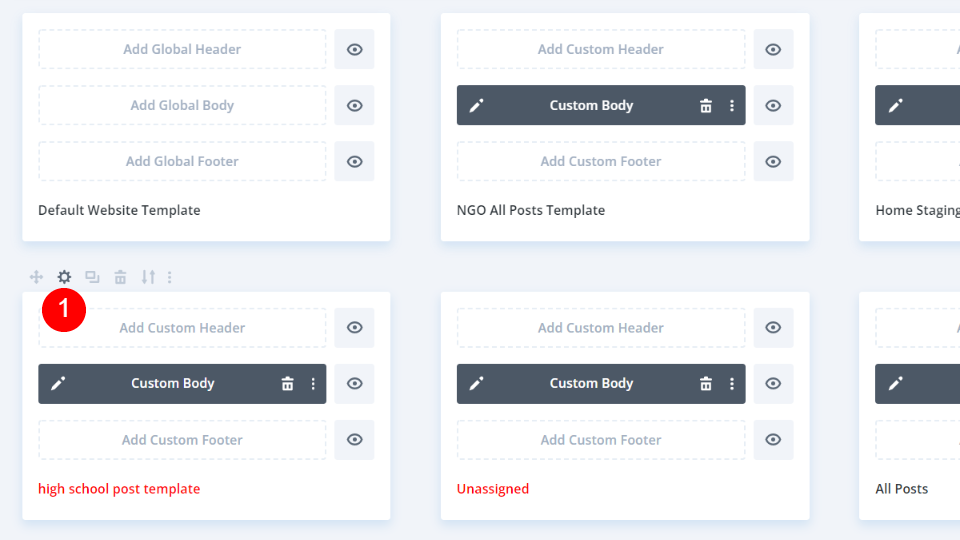
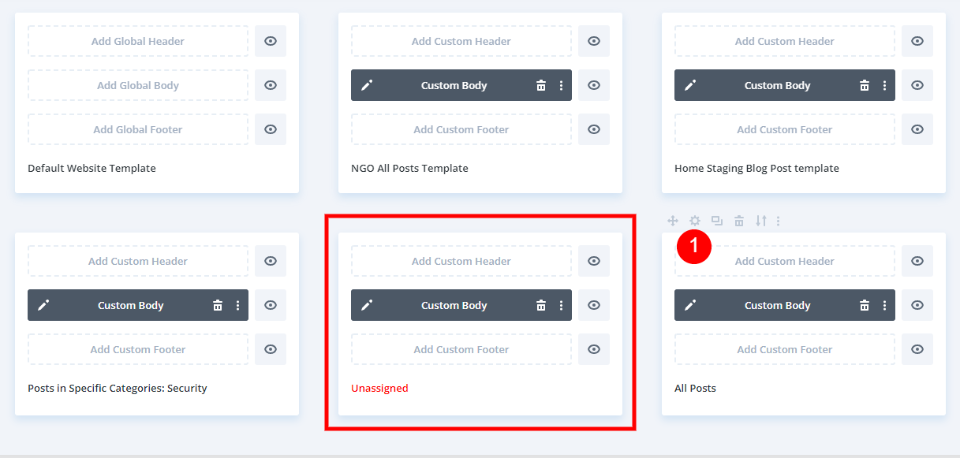
接下來,繼續上傳過程,直到您上傳了所有模板。 或者,您可以一次上傳並分配一個。 我們上傳的第一個標題是黑色的,表示已分配。 其他為紅色,表示未分配。 我上傳的最後一個已自動分配為默認博客文章佈局。
如何為不同的類別使用不同的博客文章模板
上傳模板後,我們可以將它們分配到不同的類別。 我會將最後一個分配給所有帖子,因此它將用作默認模板,然後將不同的模板用於不同的類別。
我創建了幾個類別並為每個類別添加了虛擬帖子。 這些只是隨機使用來自各種 Divi 佈局包的圖像。
第一篇博文特定類別

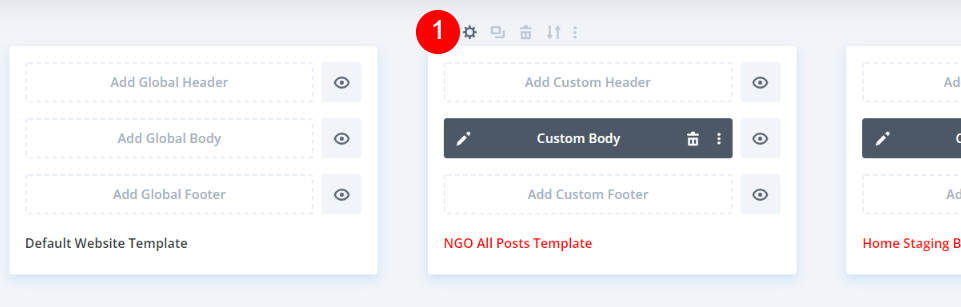
首先,將鼠標懸停在您的第一個類別的模板上,並在齒輪圖標出現時選擇它。

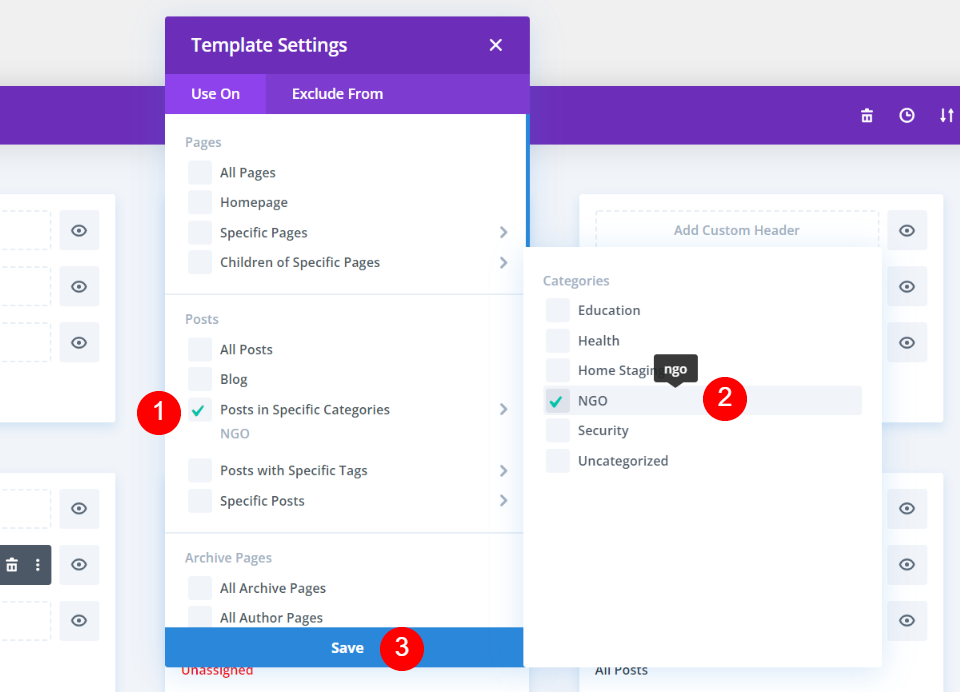
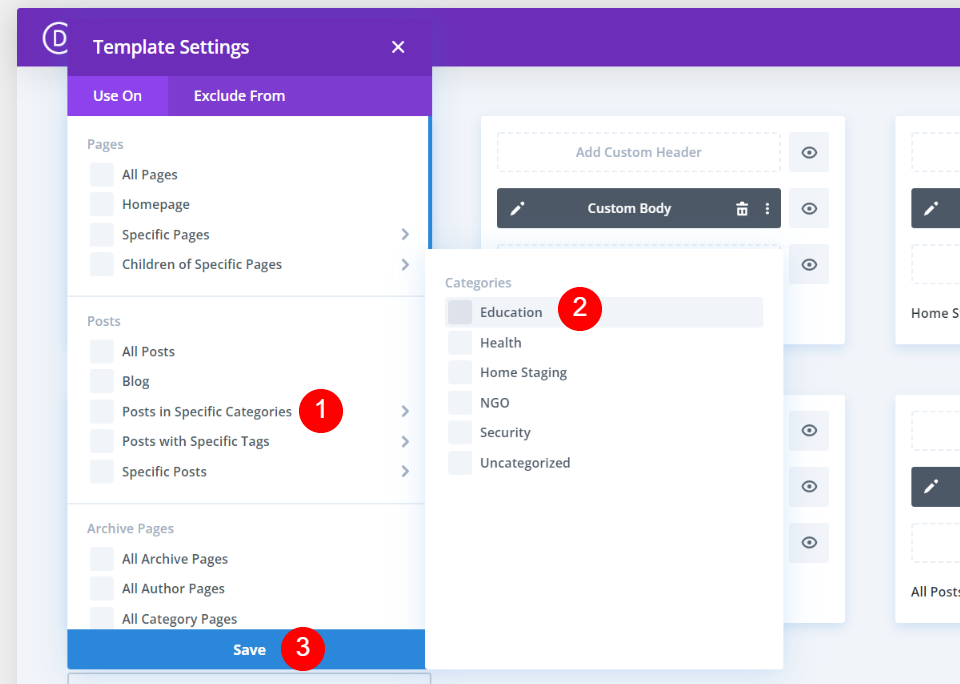
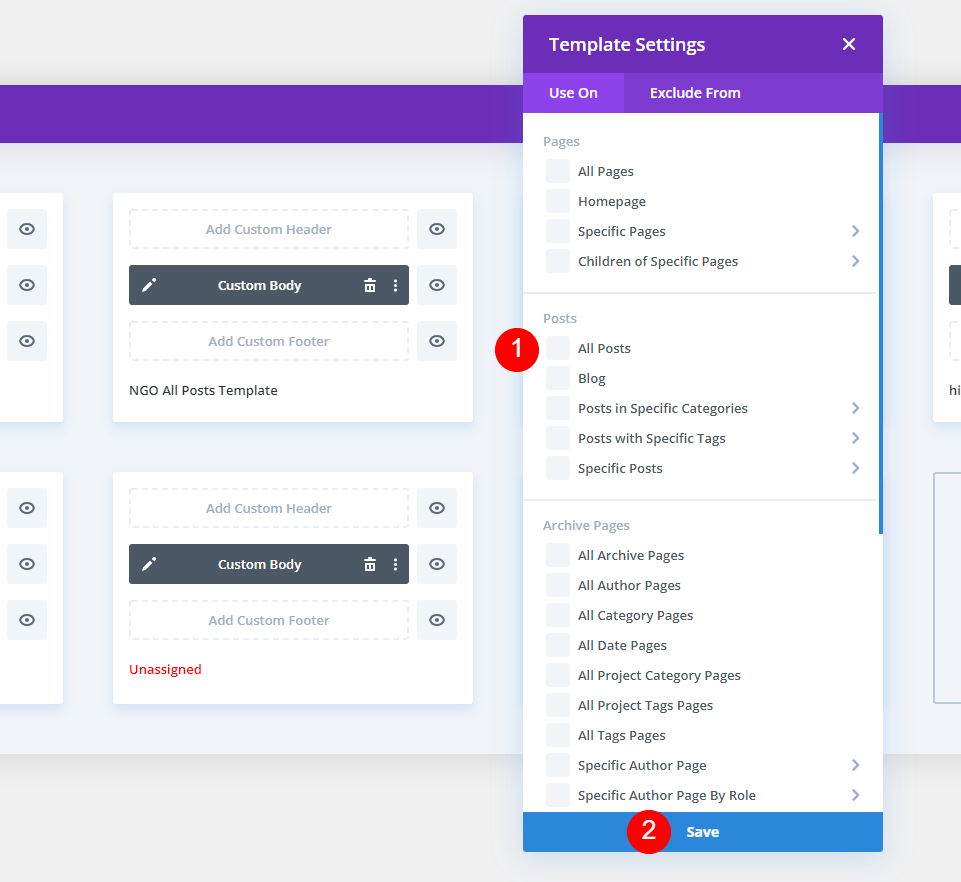
這將打開模板設置。 在Use On 選項卡(默認選項卡)中,在名為Posts的部分下,您會看到幾個選項,包括Posts in Specific Categories 。 將鼠標懸停在此選項上,您將看到您的類別列表。 選擇您要分配此模板的類別(或多個類別),然後單擊保存。 當您選擇它時,您會看到分配的類別。

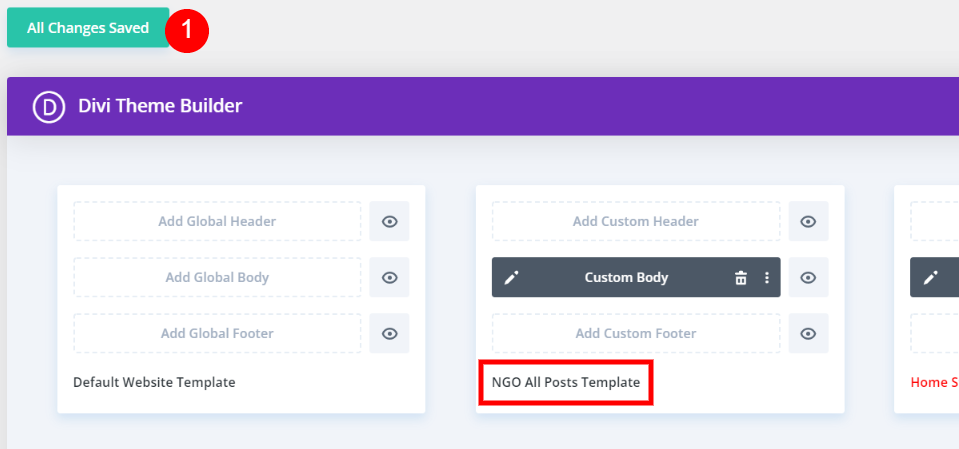
最後,保存屏幕左上角的設置。 然後模板將以黑色顯示您選擇的模板的名稱。 這是現在將用於此類別的模板。 此時所有其他人都將顯示默認類別。
第二篇博文特定類別

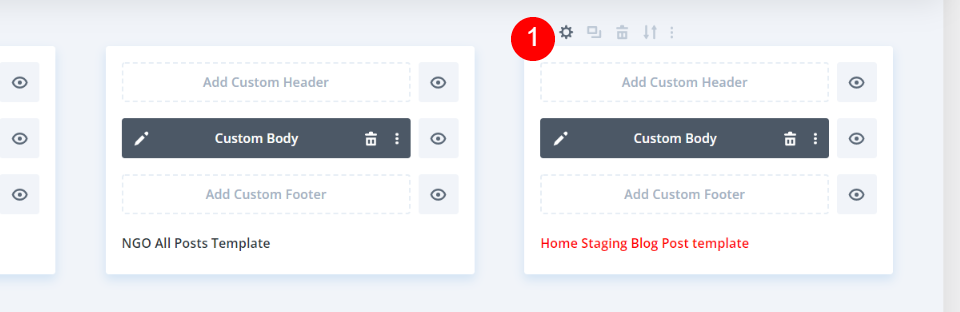
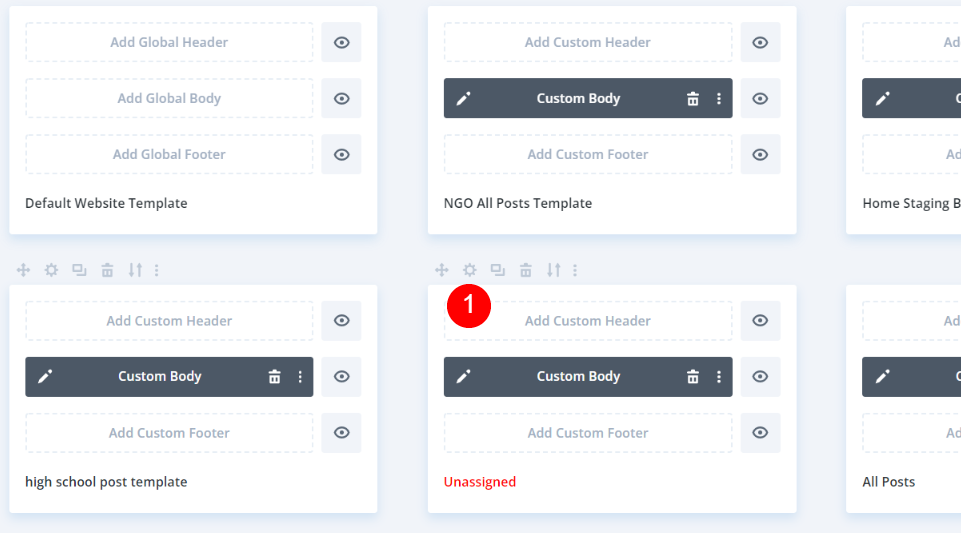
其次,選擇第二個模板的齒輪圖標。


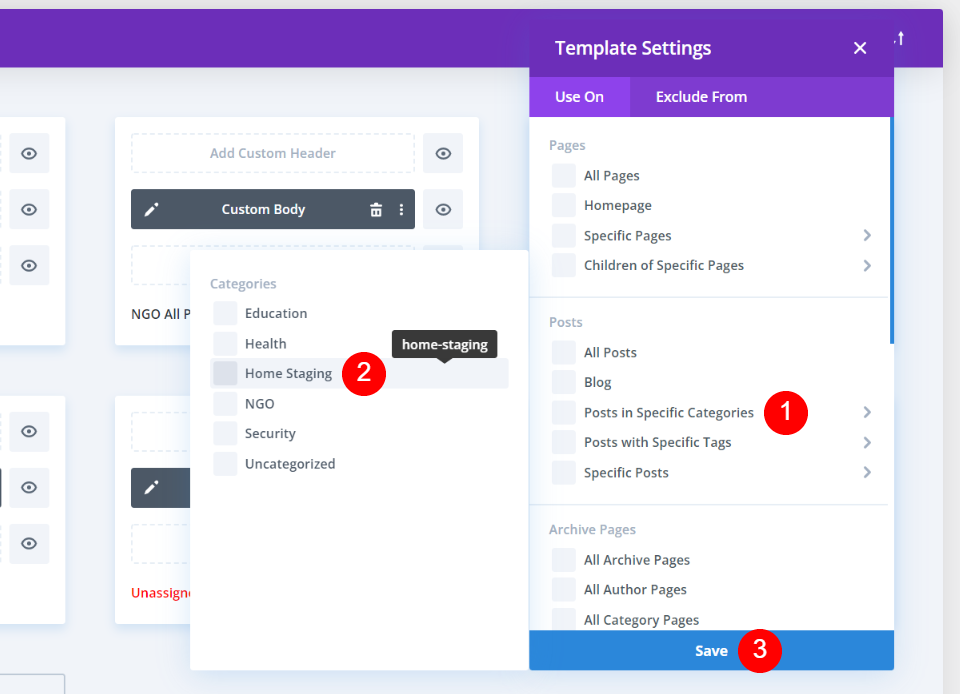
將鼠標懸停在特定類別的帖子上並選擇第二個類別並單擊保存。
第三篇博客文章特定類別

第三,選擇第三個模板的齒輪圖標。

將鼠標懸停在特定類別的帖子上並選擇第三個類別,然後單擊保存。
第四篇博文特定類別

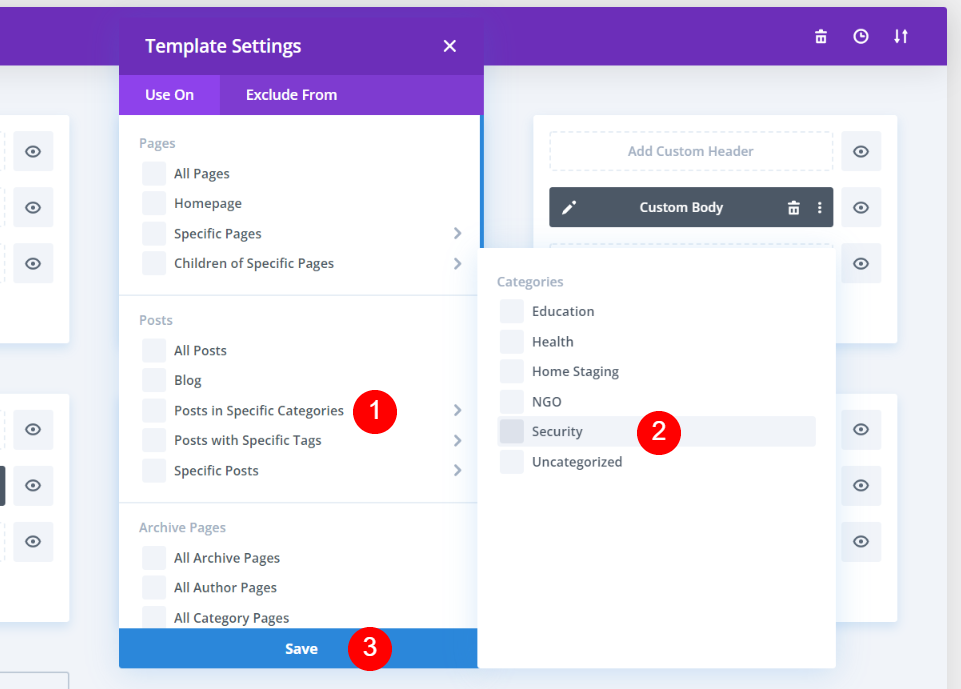
第四,選擇第四個模板的齒輪圖標。

接下來,將鼠標懸停在特定類別中的帖子上並選擇第四個類別,然後單擊保存。
設置默認博客帖子模板

最後,我們將設置一個新的默認博客文章模板。 我有另一個要設置為默認模板的模板。 首先,我們必須取消分配當前設置為所有帖子的模板。 將鼠標懸停在當前設置為所有帖子的模板上,然後選擇齒輪圖標。

取消選中所有帖子,然後單擊保存。

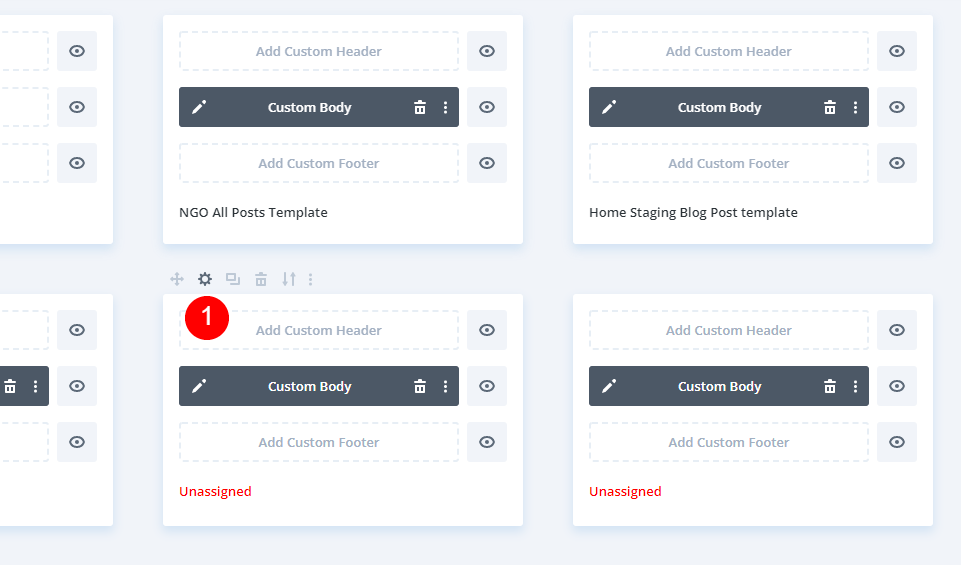
將鼠標懸停在要分配給所有帖子的模板上,然後單擊齒輪圖標。

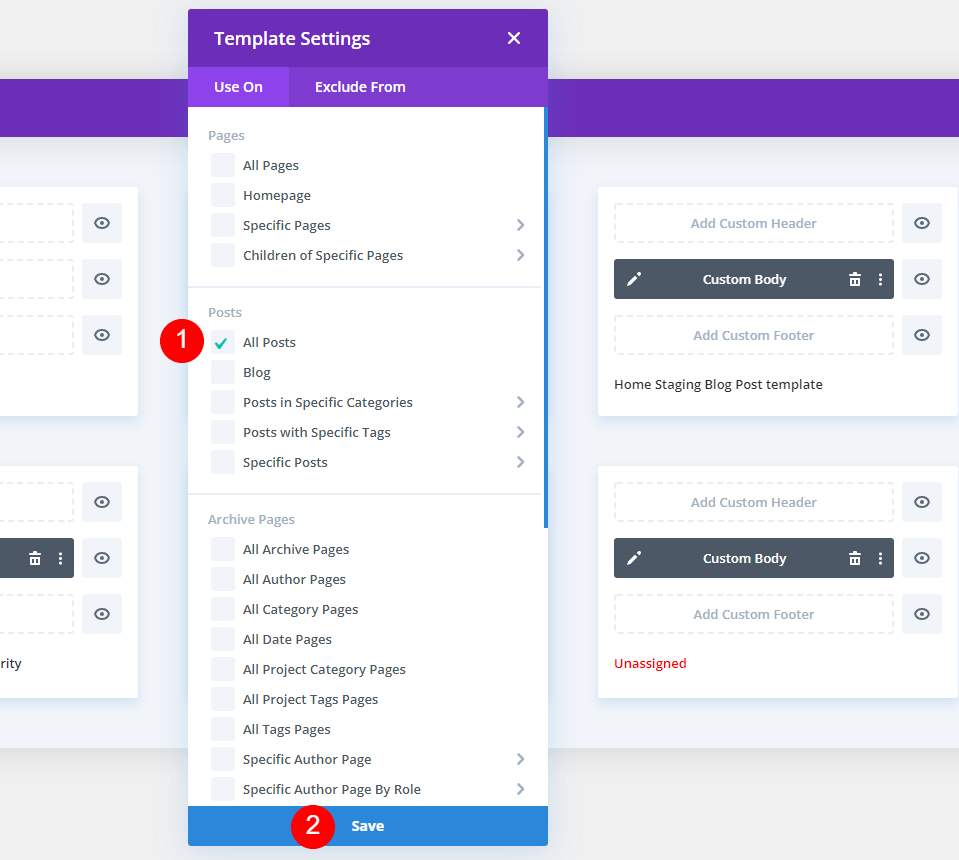
檢查所有帖子並單擊保存。 我現在有一個新的博客文章模板指定為默認模板。 我現在有 5 個博客文章模板。 四個被分配到特定類別。 這些類別將顯示那些特定的模板。 所有其他類別將顯示我設置為所有帖子的模板。 這些模板中的任何一個都可以通過重新選擇分配給它們的內容來更改。
排除類別

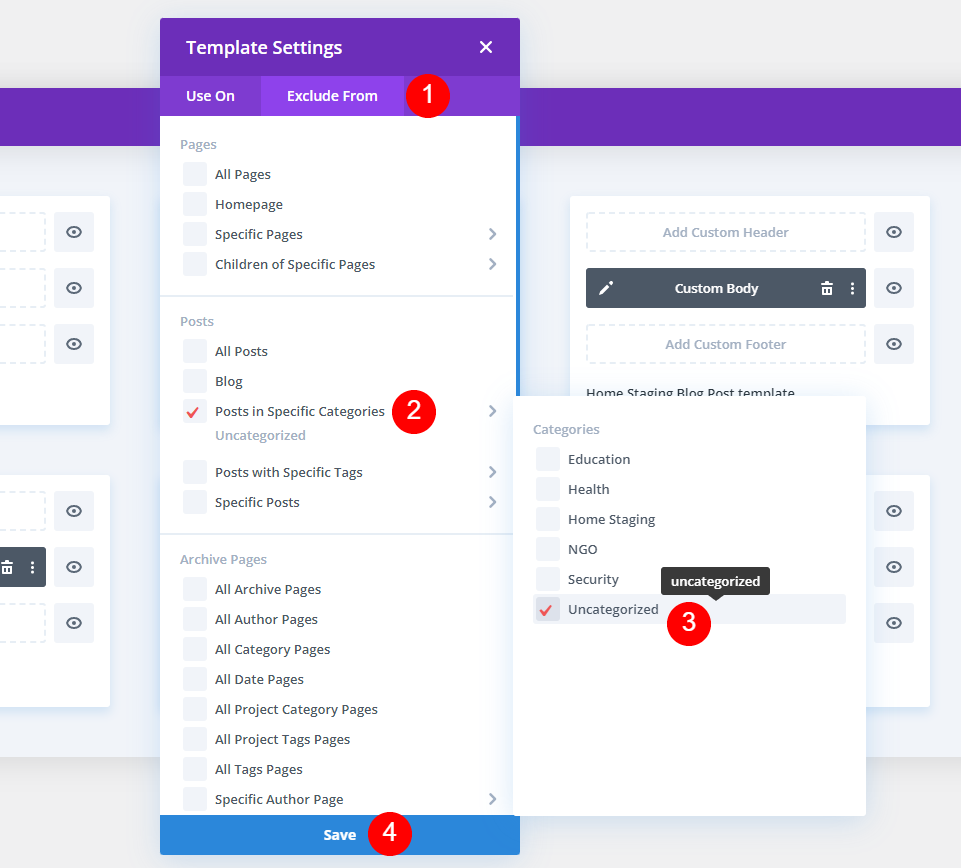
我們還可以從顯示默認模板中排除一個類別。 選擇排除選項卡並將鼠標懸停在特定類別的帖子上。 選擇類別並選擇保存。 對於我的示例,我選擇了未分類以不使用默認的博客文章模板。

現在,任何具有未分類類別的帖子都不會顯示來自 Divi 主題生成器的模板。
結果
最後,這是我們的博客文章模板如何查找每個類別。
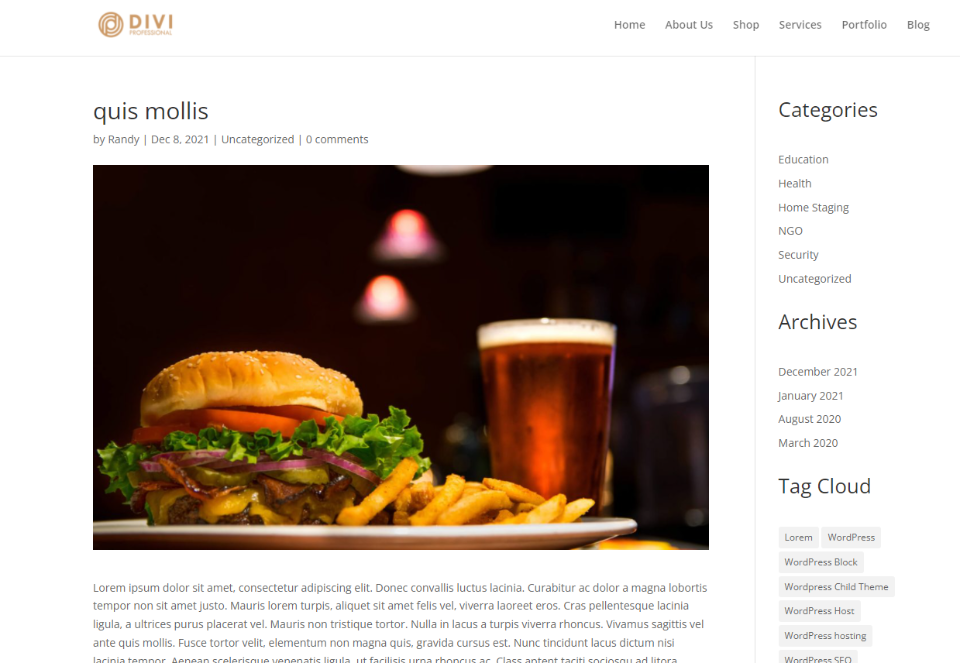
所有帖子

我沒有將博客文章模板分配給“健康”類別,因此它顯示了我的默認類別。
第一篇博文類別

我將 NGO 博客文章模板分配給我的 NGO 類別。 此博客文章模板現在顯示在 NGO 類別中的每篇文章中。
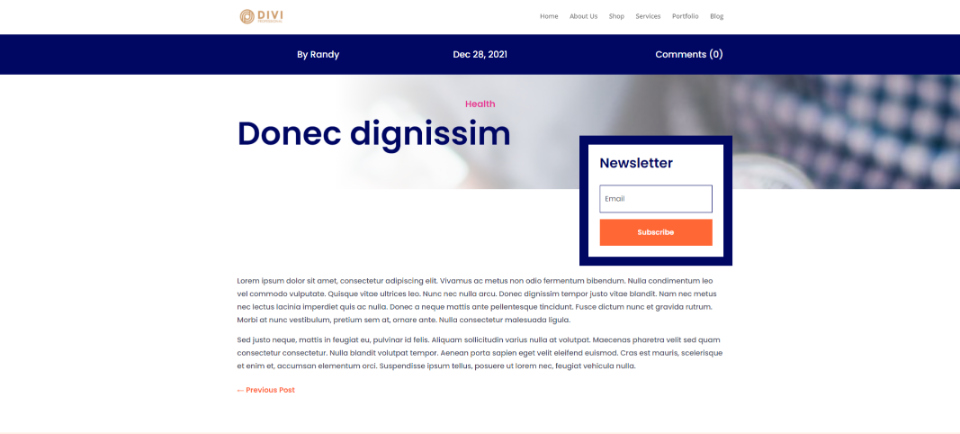
第二個博客文章類別

我的第二個博客文章類別模板顯示了我的 Home Staging 類別。
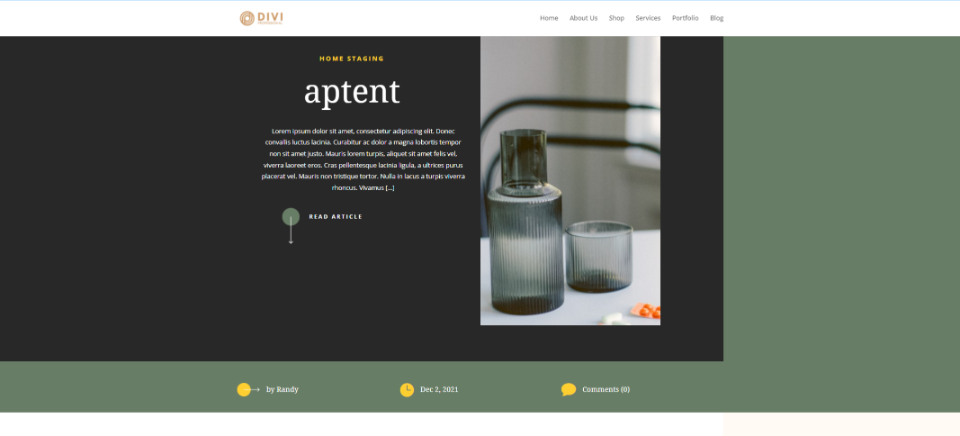
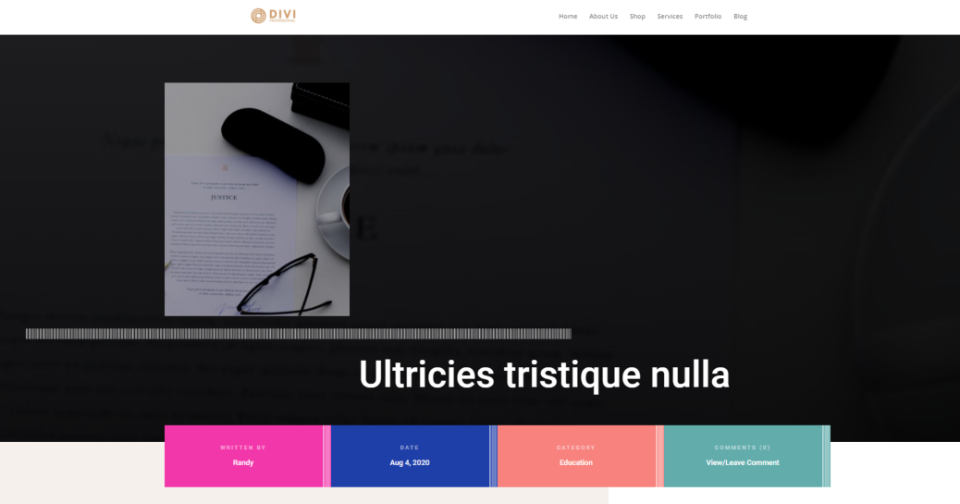
第三個博客文章類別

我的第三個類別顯示高中博客模板。
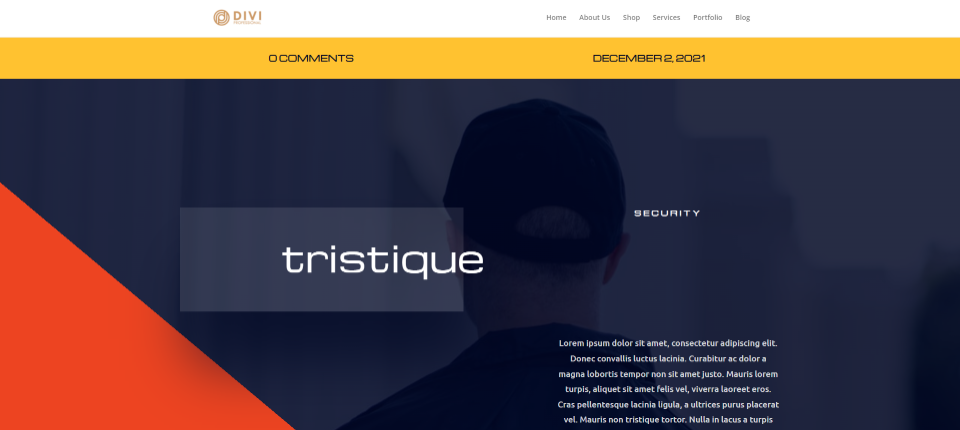
第四個博客文章類別

我的第四個類別顯示安全博客文章模板。
結束的想法
這就是我們如何使用 Divi 為不同類別使用不同的博客文章模板的看法。 使用 Divi Theme Builder 可以輕鬆地將博客文章模板分配給任何類別。 您可以分配任意數量的帖子模板。 您甚至可以從模板中排除類別。 任何未分配或排除的類別將自動顯示默認的博客文章佈局。
我們希望收到你的來信。 您是否對 Divi 的不同類別使用不同的博客文章模板? 讓我們在評論中知道。
