So verwenden Sie verschiedene Blog-Post-Vorlagen für verschiedene Kategorien mit Divi
Veröffentlicht: 2022-01-05Einer der Vorteile von WordPress ist die Möglichkeit, verschiedene Beitragsvorlagen für verschiedene Kategorien zu verwenden. Ihre Einrichtung kann jedoch schwierig sein. Glücklicherweise ist dies mit dem Divi Theme Builder einfach zu bewerkstelligen. In diesem Artikel erfahren Sie, wie Sie mit Divi verschiedene Blog-Post-Vorlagen für verschiedene Kategorien verwenden.
Vorschau
Bevor wir loslegen, sehen Sie sich hier die verschiedenen Kategorien auf meiner Test-Website an. Jeder verwendet eine andere Kategorie.
Alle Artikel

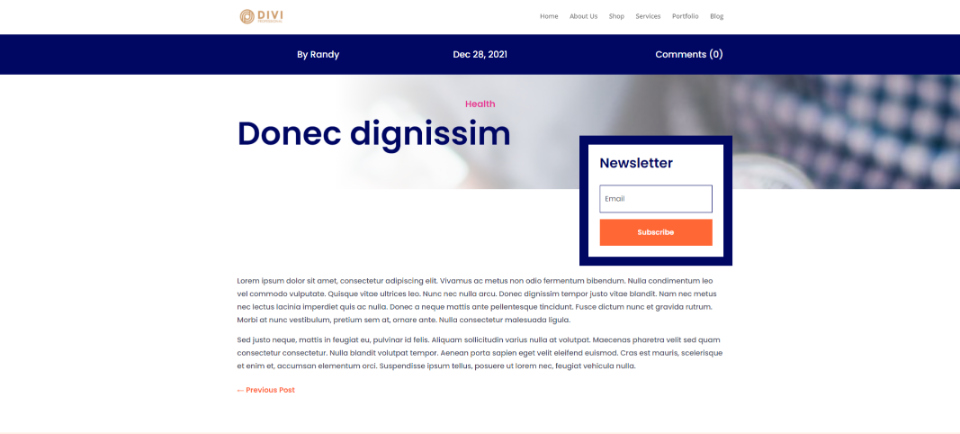
Ich werde mehrere Kategorien verwenden, wie z. B. diese Gesundheitskategorie, denen keine Blogbeitragsvorlage zugewiesen wird. Sie zeigen die Standardkategorie.
Erste Blog-Post-Kategorie

Meine erste Kategorie wird der NGO-Blogbeitragsvorlage zugewiesen. Diese Blogbeitragsvorlage wird für jeden Beitrag in der NGO-Kategorie angezeigt.
Zweite Blog-Post-Kategorie

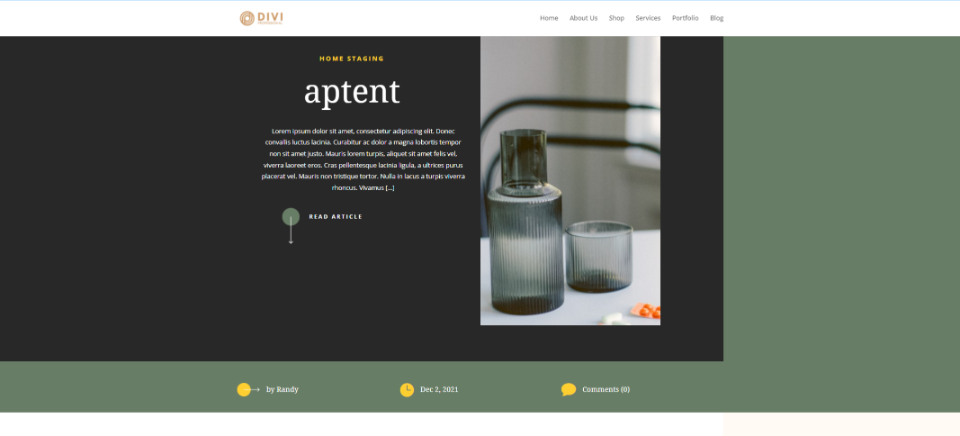
Meine zweite Blogpost-Kategorievorlage ist meiner Home Staging-Kategorie zugeordnet.
Dritte Blog-Post-Kategorie

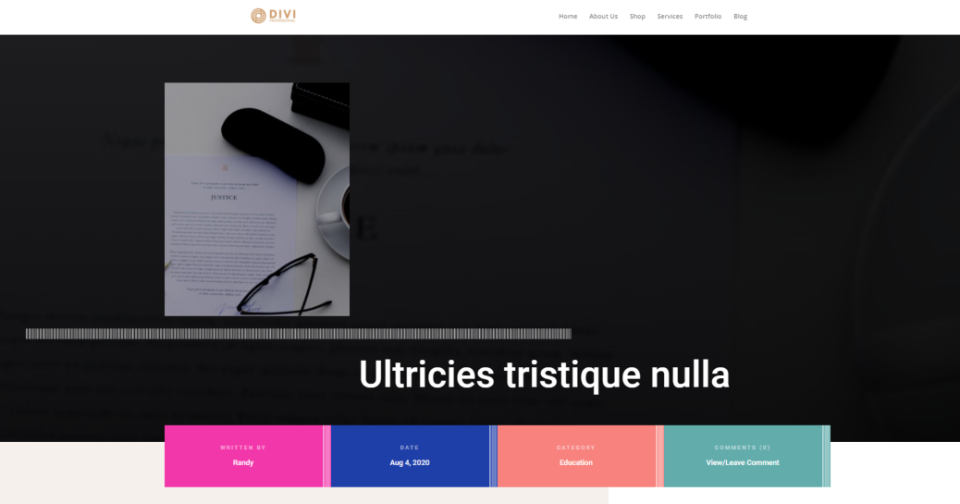
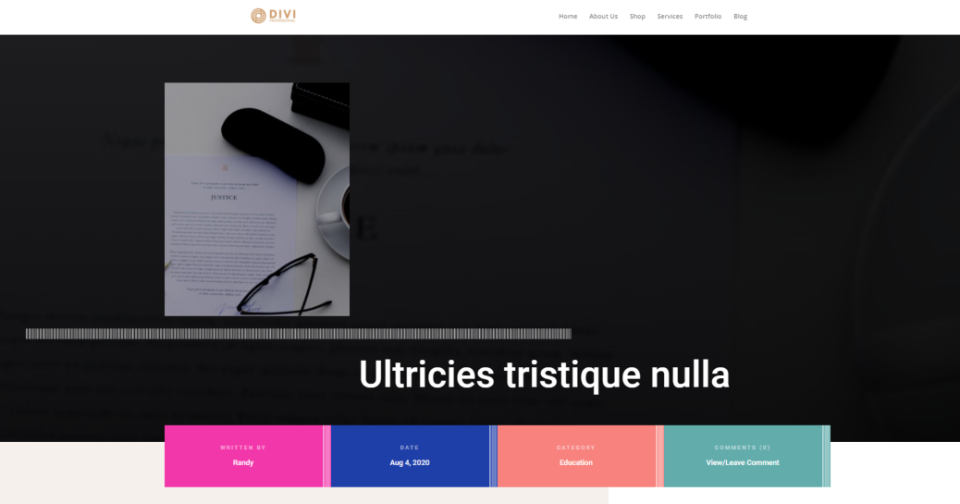
Meine dritte Kategorie zeigt die High School-Blogvorlage.
Vierte Blog-Post-Kategorie

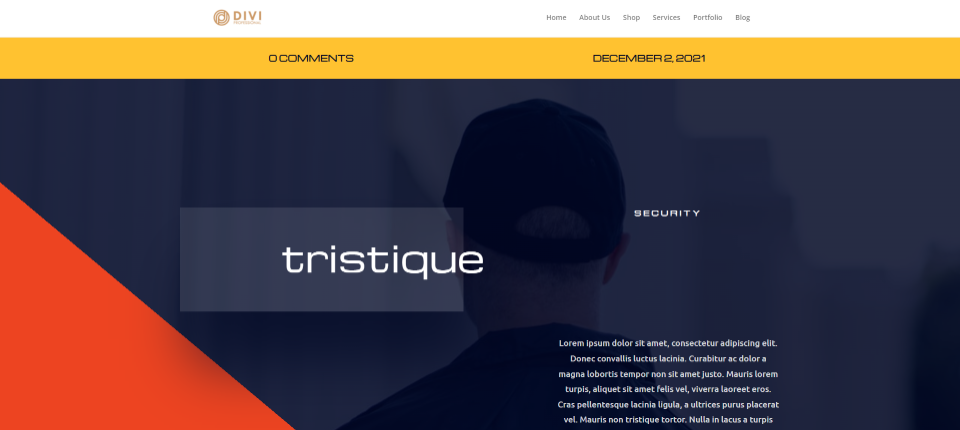
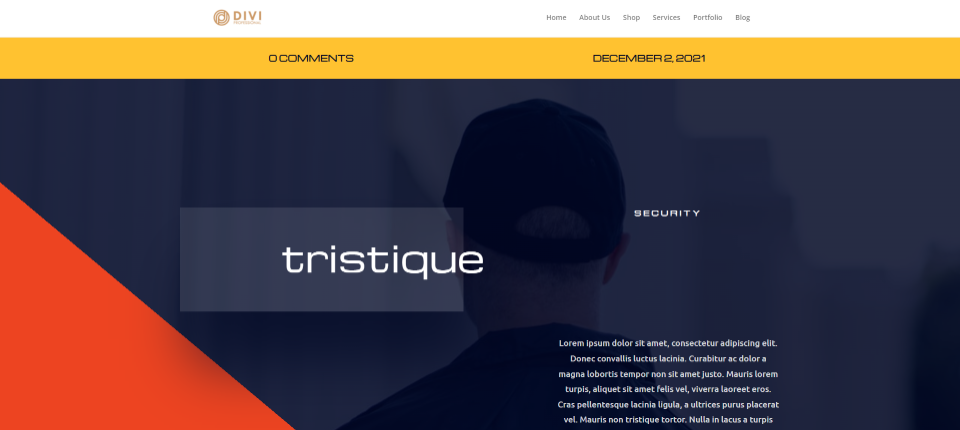
Meine vierte Kategorie zeigt die Vorlage für Sicherheitsblogbeiträge an.
Warum verschiedene Blog-Vorlagen für verschiedene Kategorien verwenden?
Durch die Verwendung verschiedener Blog-Vorlagen für verschiedene Kategorien erhält Ihre Website einzigartige Designs, sodass sich Ihre Kategorien voneinander abheben. Die Verwendung verschiedener Schriftarten, Einstellungen und Layoutoptionen kann dem Leser helfen, Ihre Inhalte besser zu verstehen. Sogar die Verwendung einer anderen Farbe kann die Stimmung für die Kategorie bestimmen. Sie können verschiedene Layouts für Tutorials, Veranstaltungen und mehr verwenden.
So erhalten Sie Vorlagen für Blogbeiträge

Es gibt viele kostenlose Blog-Post-Layouts im Elegant Themes-Blog, die für die kostenlosen Divi-Layout-Pakete entworfen wurden. Um sie zu finden, suchen Sie auf https://www.elegantthemes.com/blog/ nach „https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 “ und laden Sie sie auf Ihren Computer herunter. Entpacken Sie sie, damit Sie sie als JSON-Dateien hochladen können. Ich werde mehrere Vorlagen von der ersten Seite der Suchergebnisse verwenden, um verschiedene Kategorien einzurichten.
Hochladen von Blog-Post-Vorlagen in den Divi Theme Builder

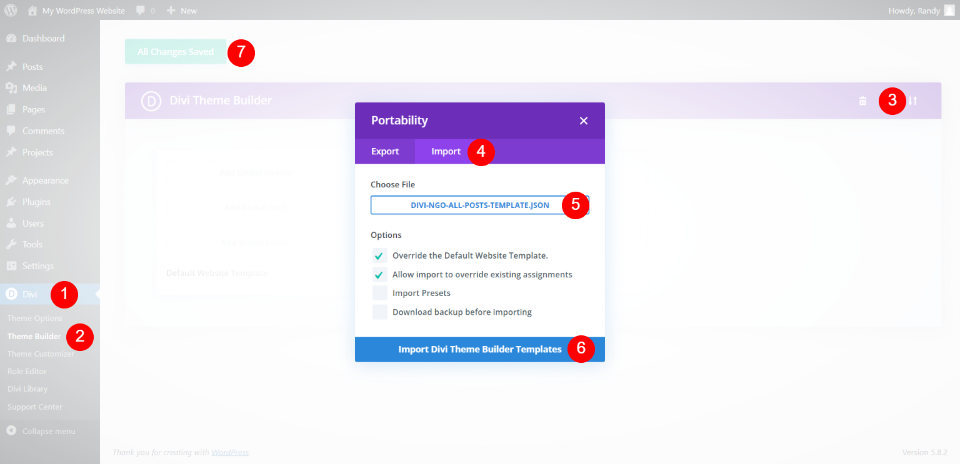
Alle Dateien werden auf die gleiche Weise hochgeladen und dann werden wir sie beim Hochladen zuweisen. So laden Sie eine Blogbeitragsvorlage hoch:
- Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder .
- Wählen Sie Portabilität aus .
- Klicken Sie im angezeigten Modal auf Importieren .
- Navigieren Sie auf Ihrem Computer zur JSON-Datei und wählen Sie sie aus .
- Klicken Sie auf Divi Theme Builder-Vorlagen importieren .
Standardmäßig sind zwei Einstellungen ausgewählt:
- Überschreiben Sie die Standard-Website-Vorlage
- Zulassen, dass Import vorhandene Zuweisungen überschreibt
Es ist in Ordnung, diese ausgewählt zu lassen. Die erste wird jedoch auf Alle Beiträge gesetzt, und alle Beitragsvorlagen, die Sie danach hochladen, überschreiben sie. Sie können jede der Vorlagen ganz einfach All Posts neu zuweisen. Wir werden sehen, wie das geht, wenn wir gehen.

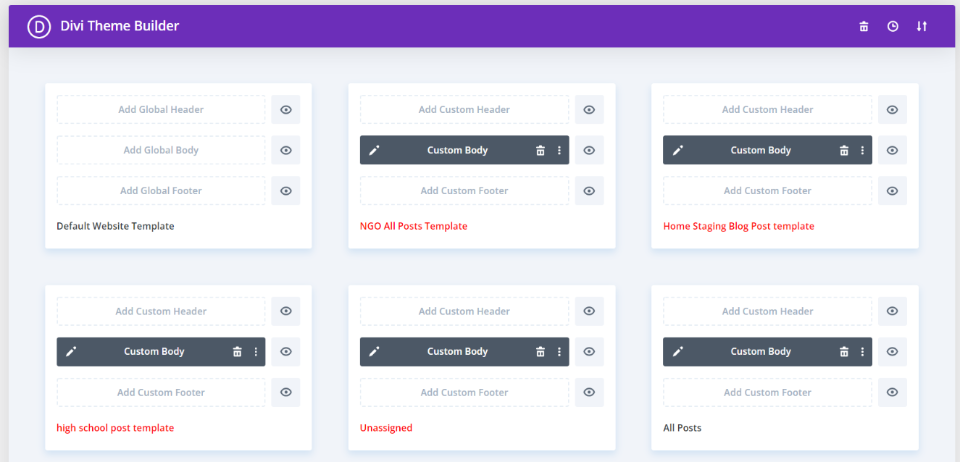
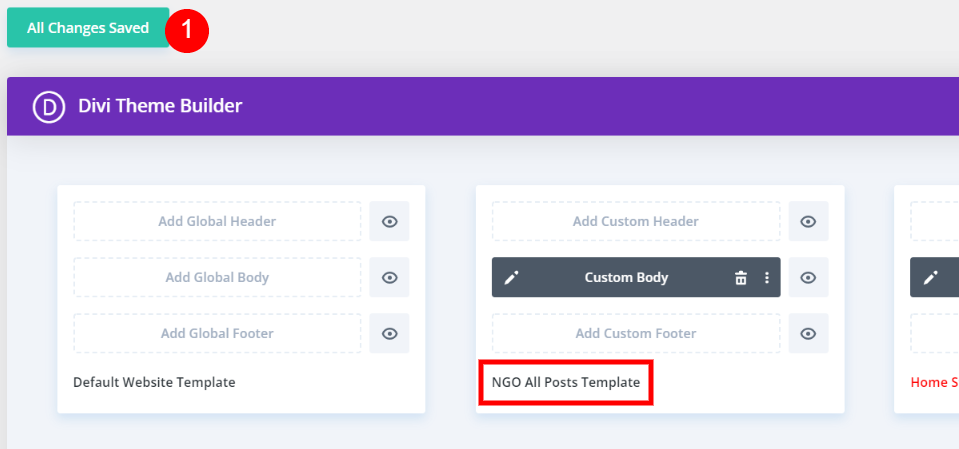
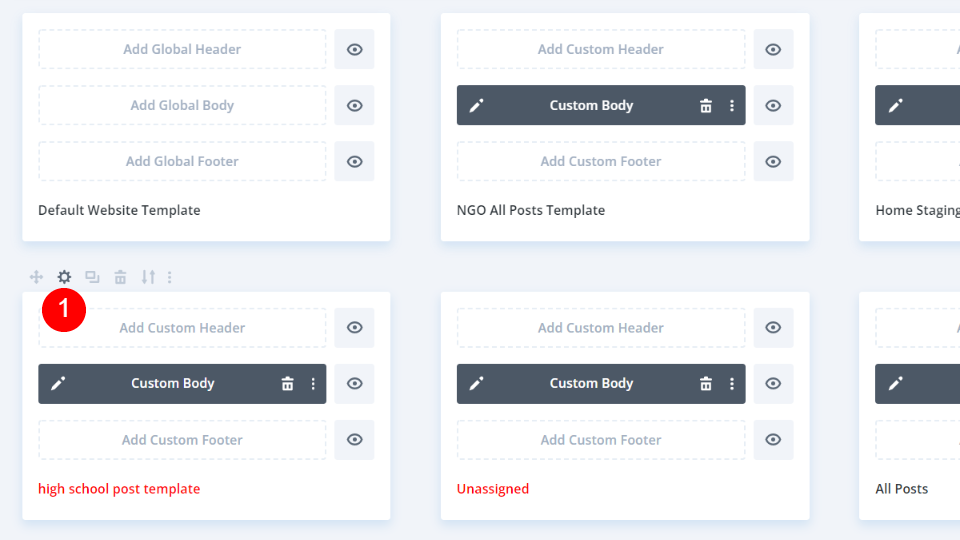
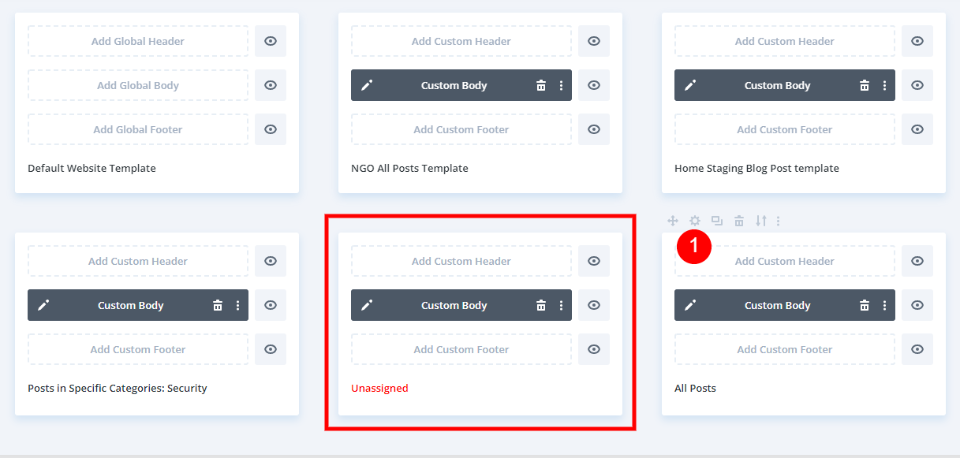
Fahren Sie als Nächstes mit dem Hochladen fort, bis Sie alle Ihre Vorlagen hochgeladen haben. Alternativ können Sie sie einzeln hochladen und zuweisen. Der Titel für den ersten, den wir hochgeladen haben, ist schwarz, was darauf hinweist, dass er zugewiesen wurde. Die anderen sind rot, was darauf hinweist, dass sie nicht zugewiesen sind. Das letzte, das ich hochgeladen habe, wurde automatisch als Standardlayout für Blogbeiträge zugewiesen.
So verwenden Sie verschiedene Blog-Post-Vorlagen für verschiedene Kategorien
Sobald wir die Vorlagen hochgeladen haben, können wir sie verschiedenen Kategorien zuordnen. Ich werde die letzte All Posts zugewiesen lassen, damit sie als Standardvorlage verwendet wird, und dann verschiedene Vorlagen für verschiedene Kategorien.
Ich habe mehrere Kategorien erstellt und jeder von ihnen Dummy-Posts hinzugefügt. Dies sind nur zufällige Bilder aus den verschiedenen Divi-Layoutpaketen.
Erste spezifische Kategorie für Blogbeiträge

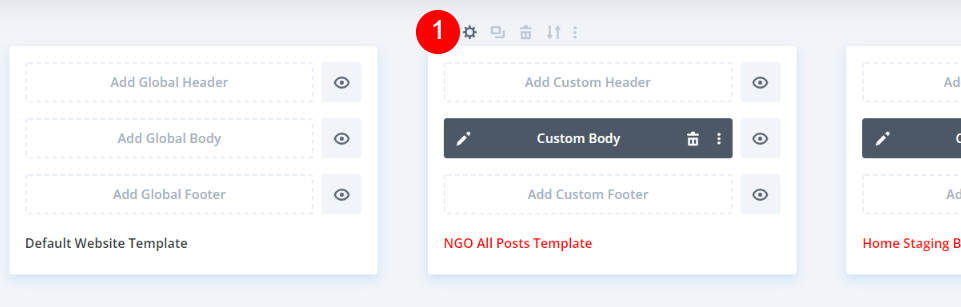
Bewegen Sie zuerst den Mauszeiger über die Vorlage für Ihre erste Kategorie und wählen Sie das Zahnradsymbol aus, wenn es angezeigt wird.

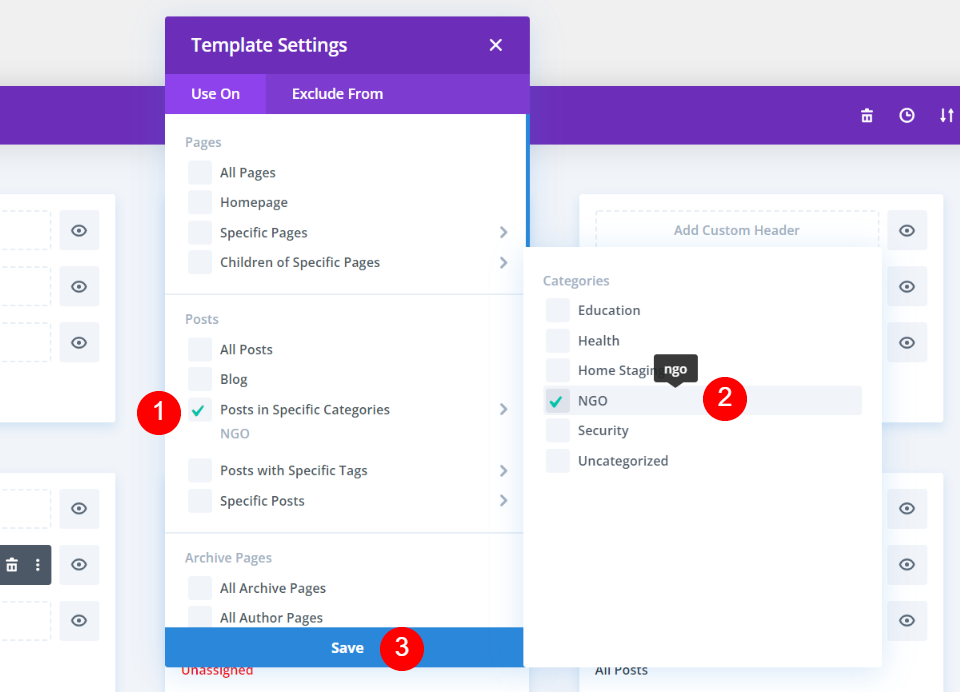
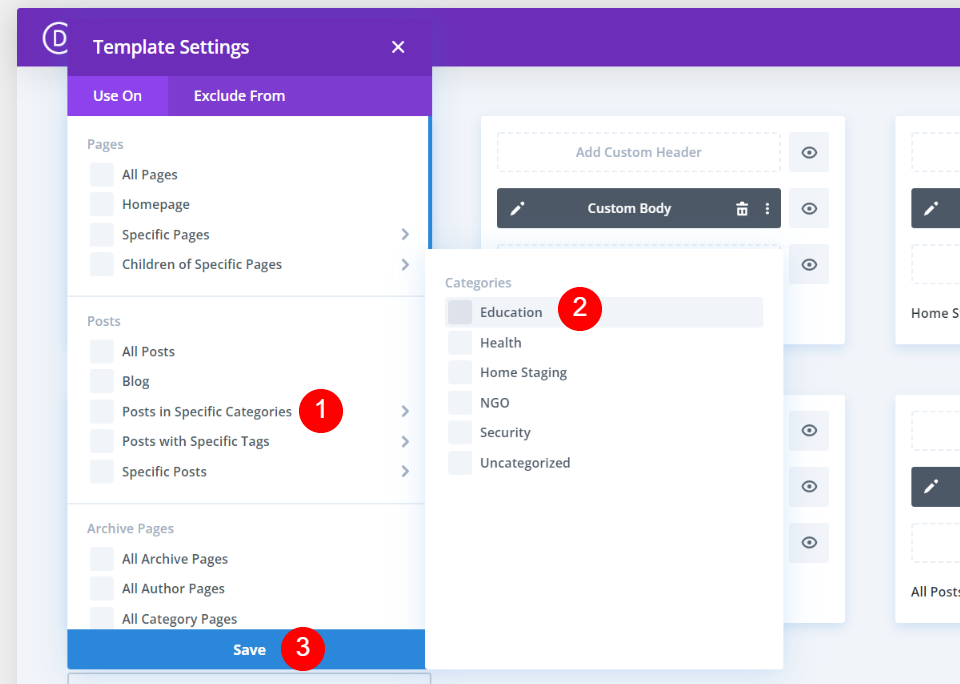
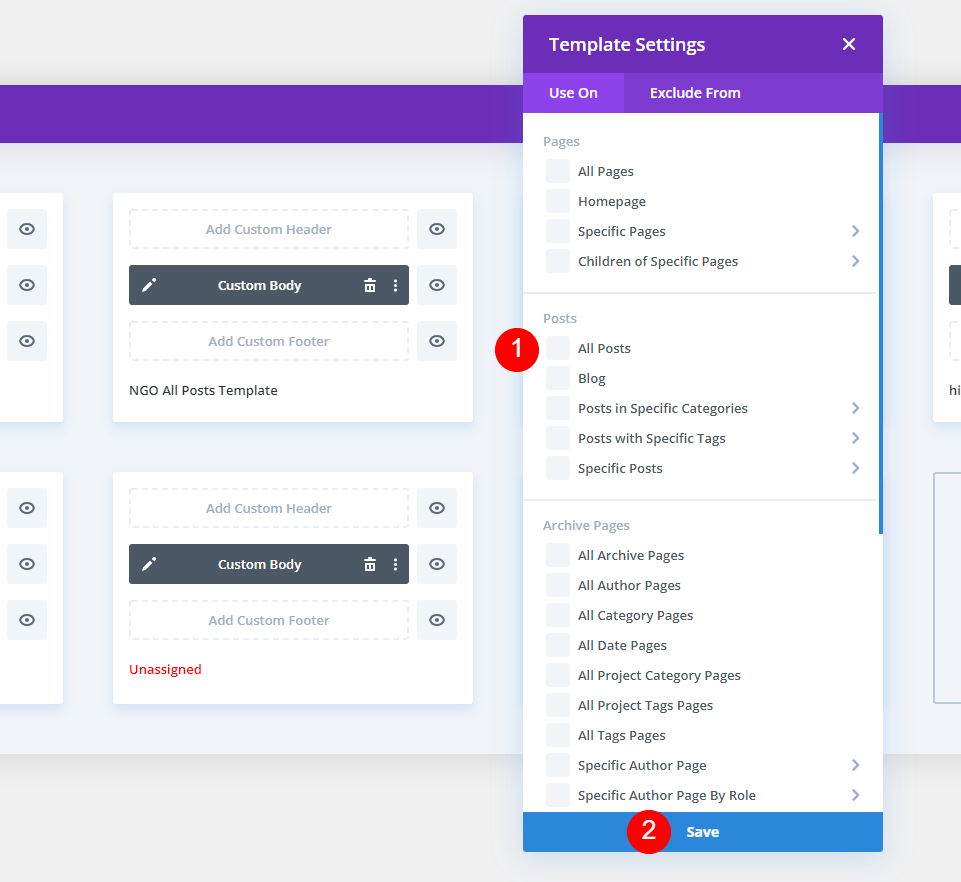
Dies öffnet die Vorlageneinstellungen. Auf der Registerkarte „Verwenden für “ (der Standardregisterkarte) unter einem Abschnitt namens „ Beiträge “ sehen Sie mehrere Optionen, darunter Beiträge in bestimmten Kategorien . Bewegen Sie den Mauszeiger über diese Option und Sie sehen eine Liste Ihrer Kategorien. Wählen Sie die Kategorie (n) aus, denen Sie diese Vorlage zuweisen möchten, und klicken Sie auf Speichern . Sie sehen die zugewiesene Kategorie, wenn Sie sie auswählen.

Speichern Sie abschließend die Einstellungen oben links auf dem Bildschirm. Die Vorlage zeigt dann den Namen der von Ihnen ausgewählten Vorlage in Schwarz an. Dies ist die Vorlage, die jetzt für diese Kategorie verwendet wird. Alle anderen zeigen an dieser Stelle die Standardkategorie an.
Zweite spezifische Kategorie für Blogbeiträge


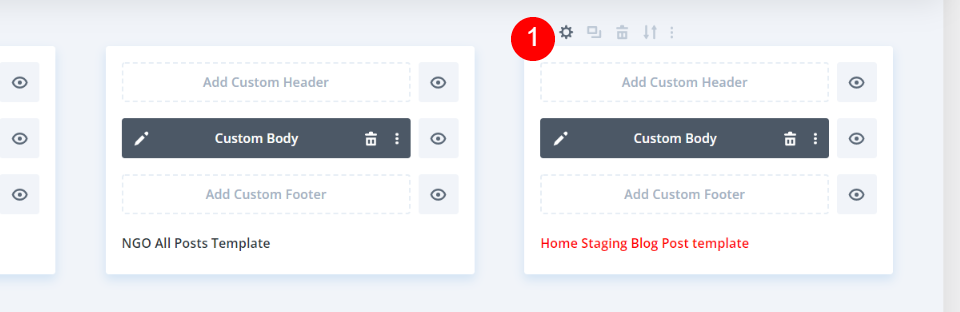
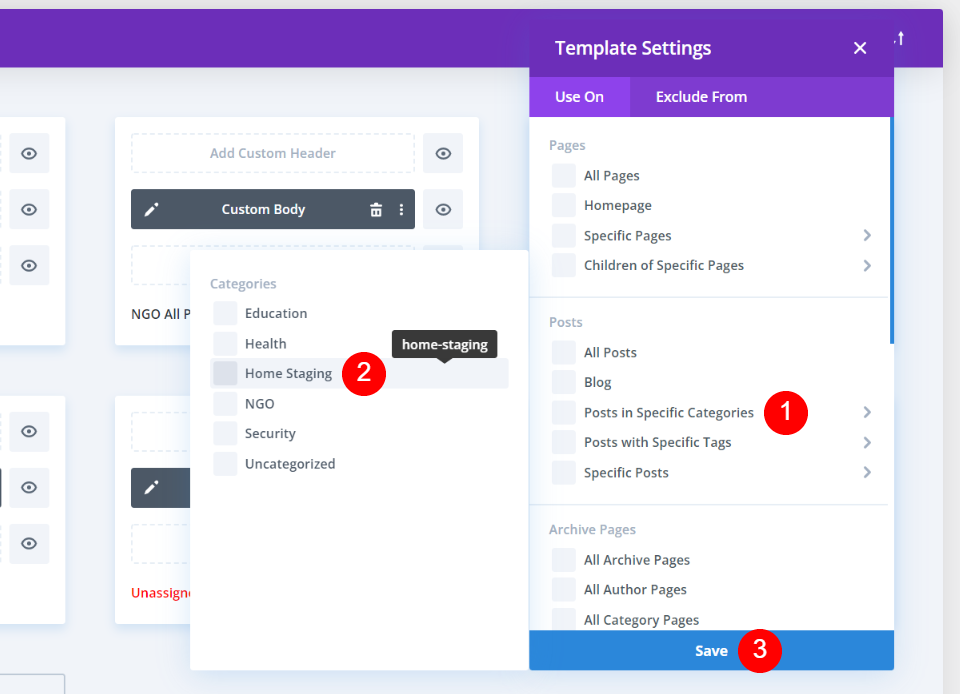
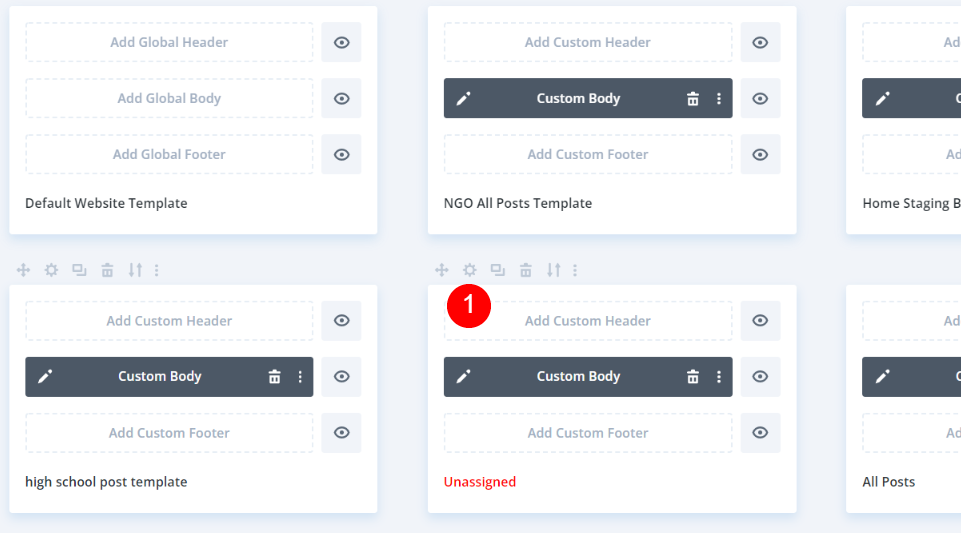
Zweitens wählen Sie das Zahnradsymbol für die zweite Vorlage aus.

Bewegen Sie den Mauszeiger über Beiträge in bestimmten Kategorien , wählen Sie die zweite Kategorie aus und klicken Sie auf Speichern .
Dritte spezifische Kategorie für Blogbeiträge

Wählen Sie drittens das Zahnradsymbol für die dritte Vorlage aus.

Bewegen Sie den Mauszeiger über Beiträge in bestimmten Kategorien , wählen Sie die dritte Kategorie aus und klicken Sie auf Speichern .
Vierte spezifische Kategorie für Blogbeiträge

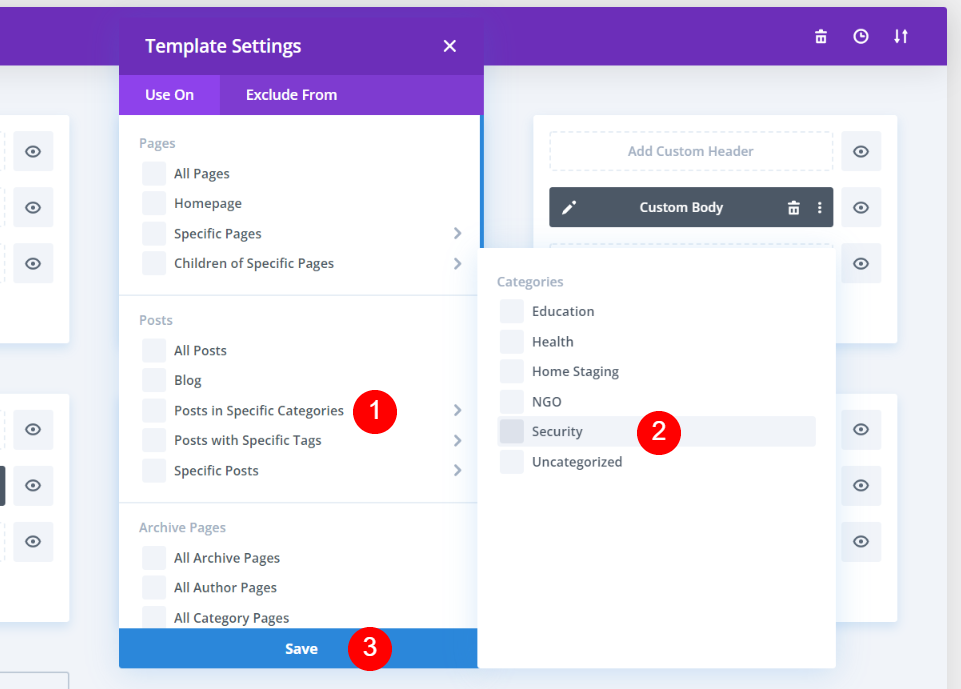
Wählen Sie viertens das Zahnradsymbol für die vierte Vorlage aus.

Bewegen Sie als Nächstes den Mauszeiger über Beiträge in bestimmten Kategorien , wählen Sie die vierte Kategorie aus und klicken Sie auf Speichern .
Festlegen der Standardvorlage für Blogbeiträge

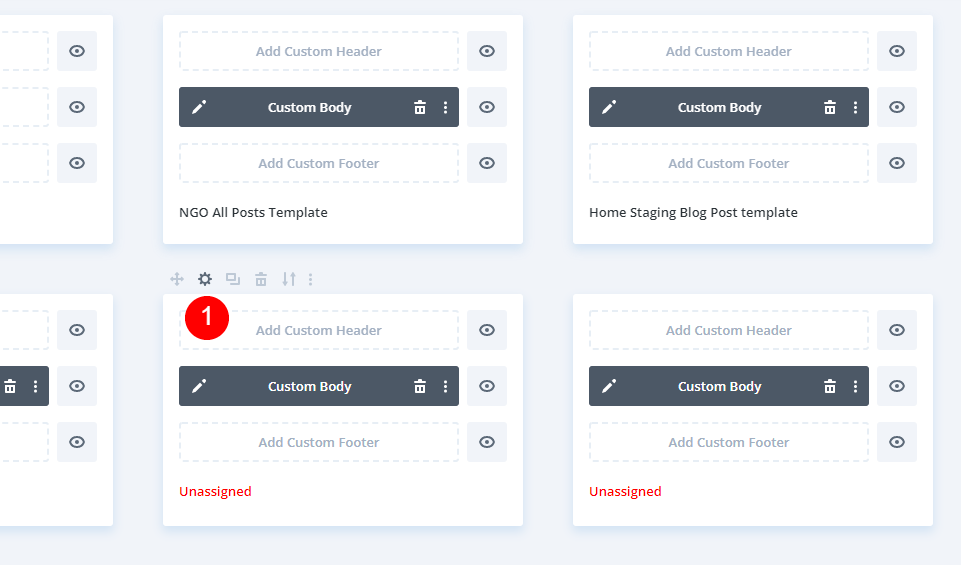
Abschließend richten wir eine neue Standardvorlage für Blogbeiträge ein. Ich habe eine andere Vorlage, die ich als Standard festlegen möchte. Zuerst müssen wir die Zuweisung der Vorlage aufheben, die derzeit auf Alle Beiträge eingestellt ist. Bewegen Sie den Mauszeiger über die Vorlage, die derzeit auf Alle Beiträge eingestellt ist, und wählen Sie das Zahnradsymbol aus.

Deaktivieren Sie Alle Beiträge und klicken Sie auf Speichern .

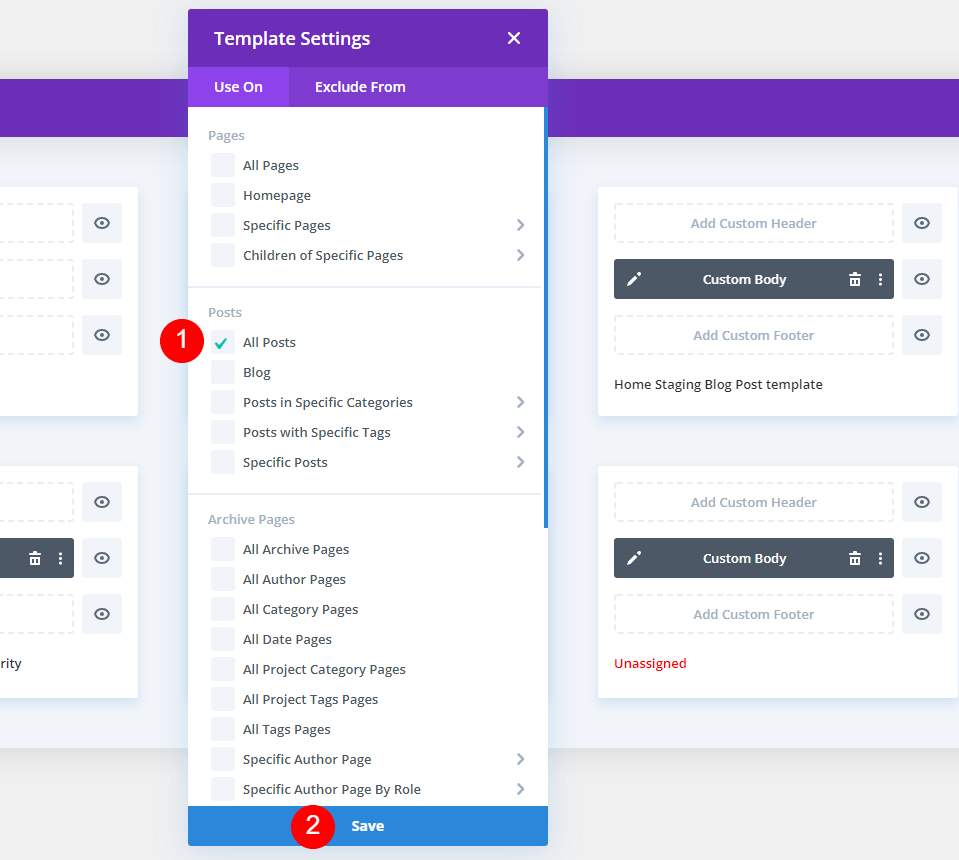
Bewegen Sie den Mauszeiger über die Vorlage, die Sie allen Beiträgen zuweisen möchten, und klicken Sie auf das Zahnradsymbol .

Markieren Sie Alle Beiträge und klicken Sie auf Speichern . Ich habe jetzt eine neue Blog-Post-Vorlage als Standard zugewiesen. Ich habe jetzt 5 Blog-Post-Vorlagen. Vier sind bestimmten Kategorien zugeordnet. Diese Kategorien zeigen diese spezifischen Vorlagen an. Alle anderen Kategorien zeigen die Vorlage an, die ich als Alle Beiträge festgelegt habe. Jede dieser Vorlagen kann geändert werden, indem Sie erneut auswählen, wem sie zugewiesen sind.
Schließen Sie eine Kategorie aus

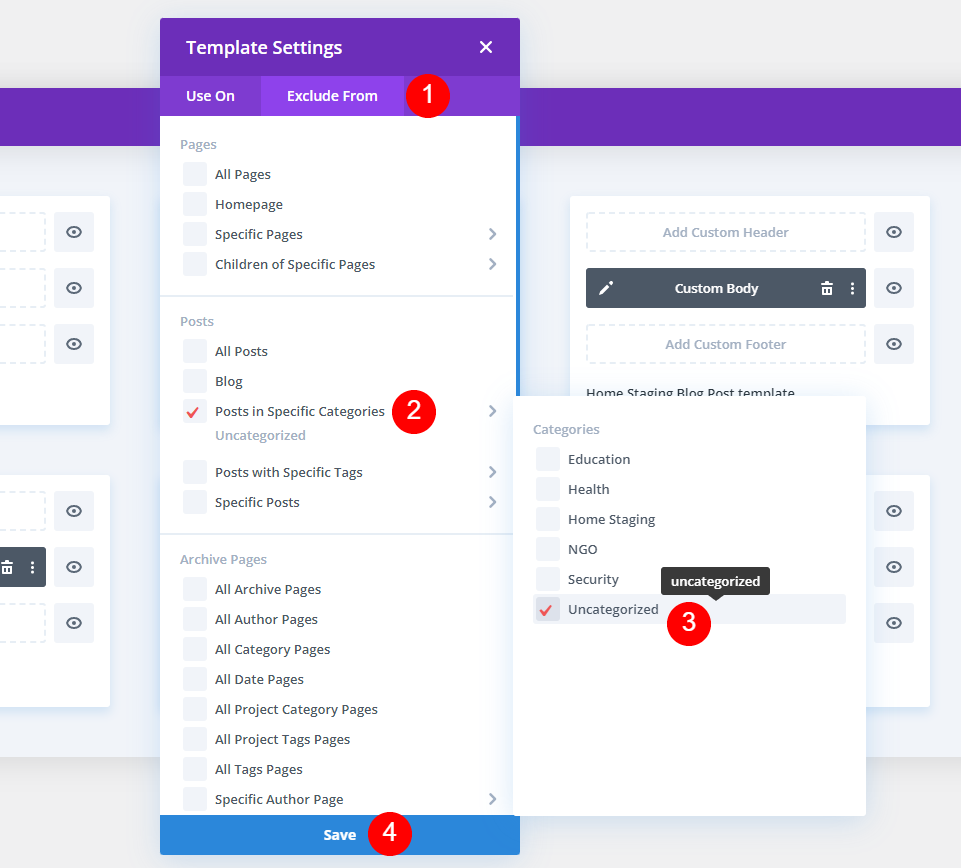
Wir können auch eine Kategorie von der Anzeige der Standardvorlage ausschließen. Wählen Sie die Registerkarte Ausschließen aus und bewegen Sie den Mauszeiger über Beiträge in bestimmten Kategorien . Markieren Sie die Kategorie und wählen Sie Sichern . In meinem Beispiel habe ich „Nicht kategorisiert“ ausgewählt, um die Standardvorlage für Blogbeiträge nicht zu verwenden.

Jetzt zeigt jeder Beitrag, der für die Kategorie Nicht kategorisiert hat, keine Vorlage aus dem Divi Theme Builder an.
Ergebnisse
Abschließend sehen Sie hier, wie unsere Blog-Post-Vorlagen für jede der Kategorien aussehen.
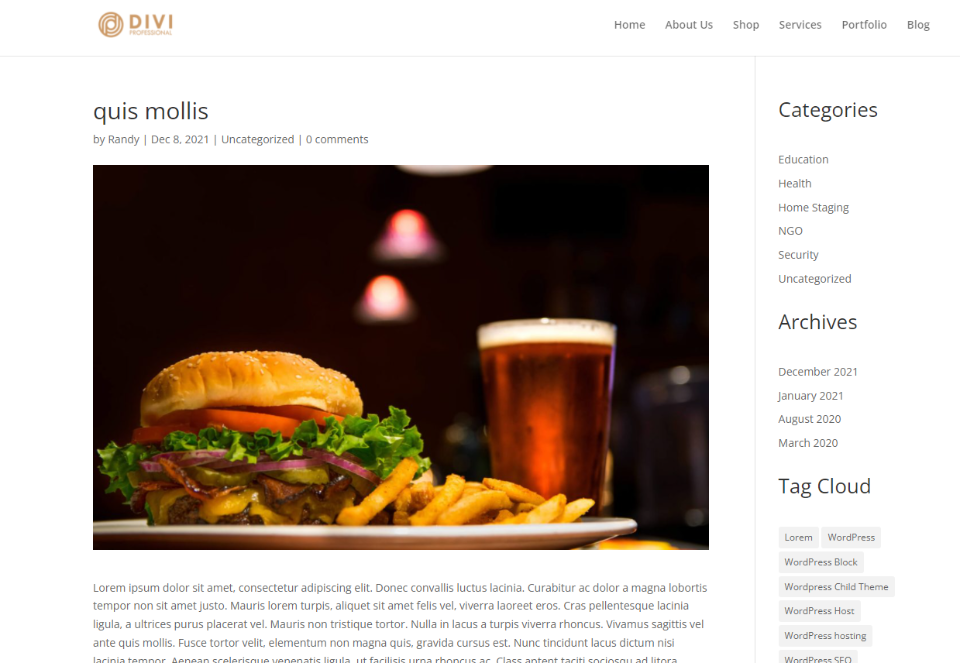
Alle Artikel

Ich habe der Kategorie „Gesundheit“ keine Blogbeitragsvorlage zugewiesen, daher wird meine Standardkategorie angezeigt.
Erste Blog-Post-Kategorie

Ich habe die NGO-Blogbeitragsvorlage meiner NGO-Kategorie zugewiesen. Diese Blogbeitragsvorlage wird jetzt für jeden Beitrag in der NGO-Kategorie angezeigt.
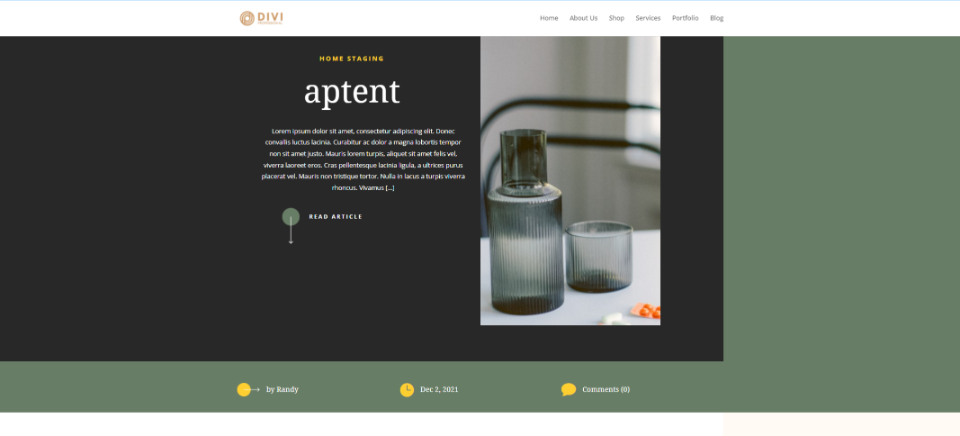
Zweite Blog-Post-Kategorie

Meine zweite Blogpost-Kategorievorlage zeigt meine Home Staging-Kategorie.
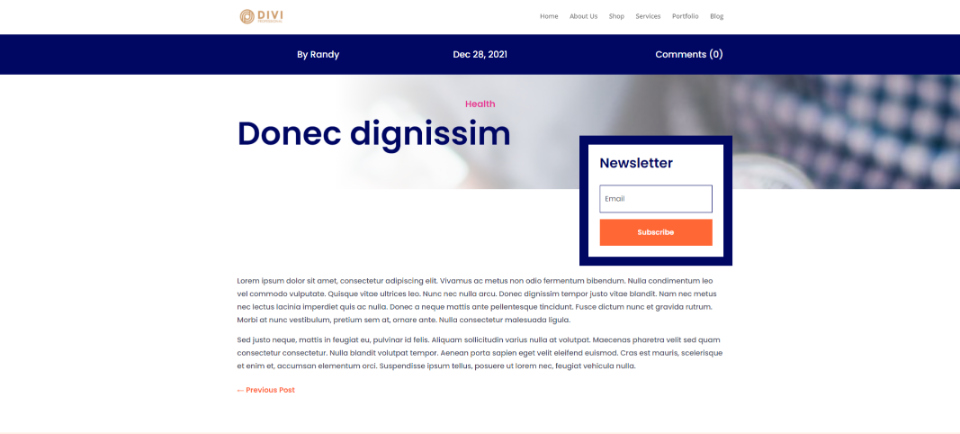
Dritte Blog-Post-Kategorie

Meine dritte Kategorie zeigt die High School-Blogvorlage.
Vierte Blog-Post-Kategorie

Meine vierte Kategorie zeigt die Vorlage für Sicherheitsblogbeiträge an.
Endgedanken
Das ist unser Blick auf die Verwendung verschiedener Blog-Post-Vorlagen für verschiedene Kategorien mit Divi. Mit dem Divi Theme Builder ist es ganz einfach, einer beliebigen Kategorie eine Blogbeitragsvorlage zuzuweisen. Sie können beliebig viele Beitragsvorlagen zuweisen. Sie können sogar Kategorien aus den Vorlagen ausschließen. Jede Kategorie, die nicht zugewiesen oder ausgeschlossen ist, zeigt automatisch das Standardlayout für Blogbeiträge an.
Wir wollen von dir hören. Verwenden Sie mit Divi unterschiedliche Blog-Post-Vorlagen für unterschiedliche Kategorien? Lass es uns in den Kommentaren wissen.
