Comment utiliser différents modèles de publication de blog pour différentes catégories avec Divi
Publié: 2022-01-05L'un des avantages de WordPress est la possibilité d'utiliser différents modèles de publication pour différentes catégories. Cependant, leur mise en place peut être délicate. Heureusement, cela est facile à faire avec le Divi Theme Builder. Dans cet article, nous verrons comment utiliser différents modèles d'articles de blog pour différentes catégories avec Divi.
Aperçu
Avant de commencer, voici un aperçu des différentes catégories sur mon site de test. Chacun utilisera une catégorie différente.
Tous les messages

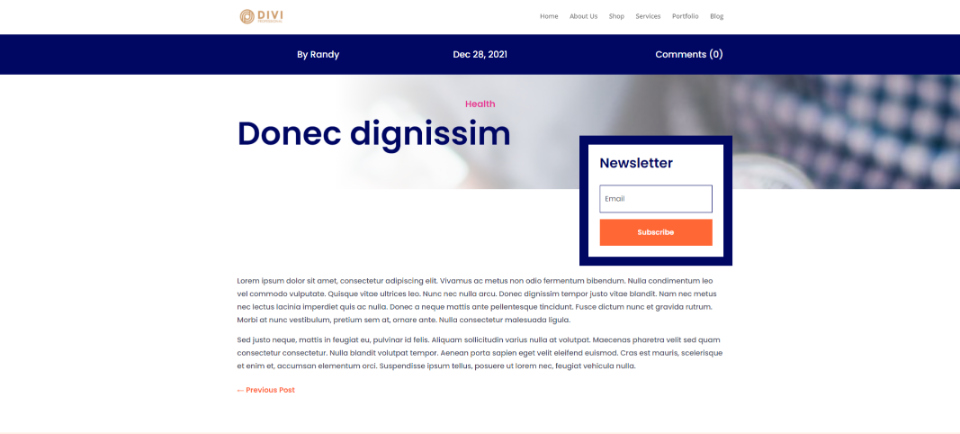
J'utiliserai plusieurs catégories, telles que cette catégorie Santé, qui ne se verront pas attribuer de modèle d'article de blog. Ils afficheront la catégorie par défaut.
Première catégorie d'article de blog

Ma première catégorie sera attribuée au modèle d'article de blog d'ONG. Ce modèle d'article de blog s'affichera pour chaque article de la catégorie ONG.
Deuxième catégorie d'article de blog

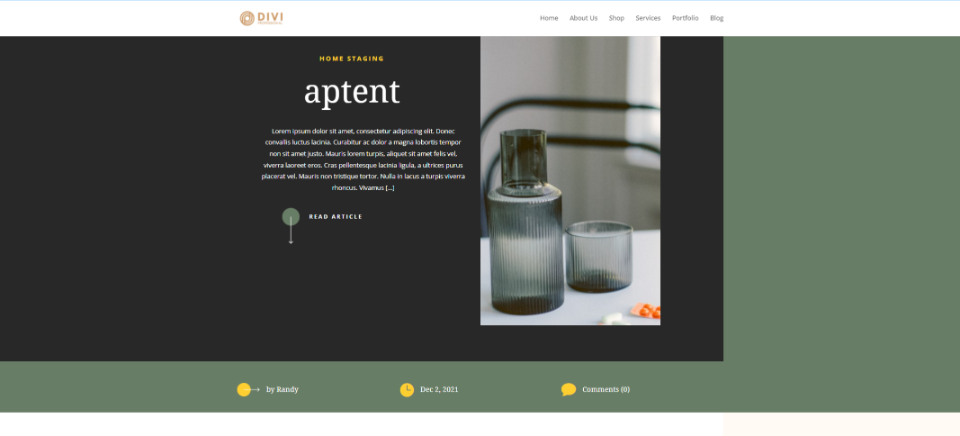
Mon deuxième modèle de catégorie d'article de blog est attribué à ma catégorie Home Staging.
Troisième catégorie d'article de blog

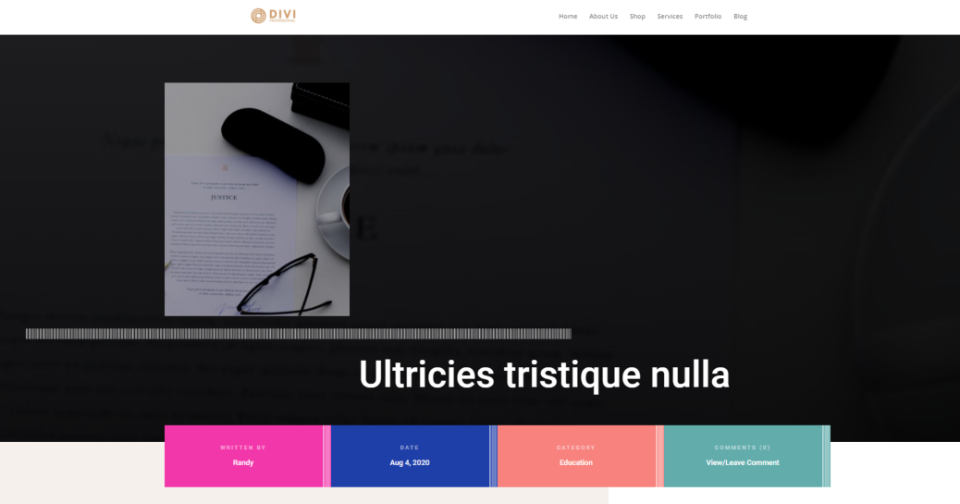
Ma troisième catégorie affiche le modèle de blog du lycée.
Quatrième catégorie d'articles de blog

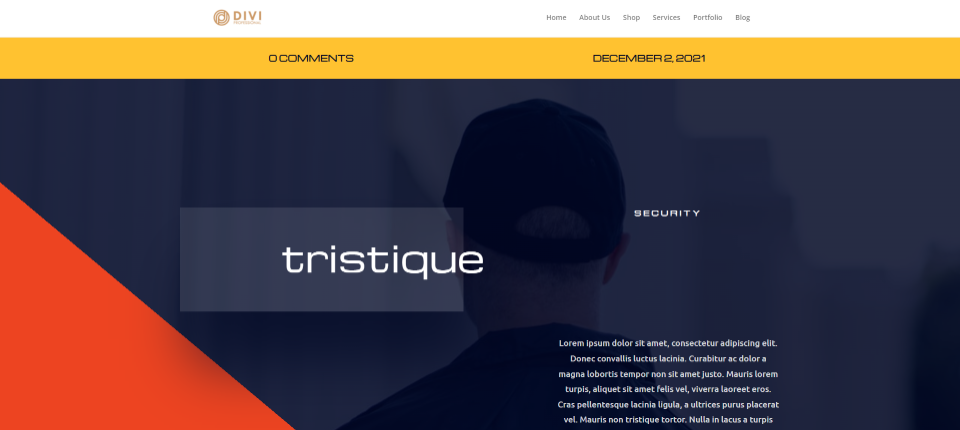
Ma quatrième catégorie affiche le modèle d'article de blog sur la sécurité.
Pourquoi utiliser différents modèles de blog pour différentes catégories ?
L'utilisation de différents modèles de blog pour différentes catégories donne à votre site Web des conceptions uniques afin que vos catégories se distinguent les unes des autres. L'utilisation de différentes polices, paramètres et options de mise en page peut aider le lecteur à mieux comprendre votre contenu. Même le simple fait d'utiliser une couleur différente peut créer l'ambiance de la catégorie. Vous pouvez utiliser différentes mises en page pour les didacticiels, les événements, etc.
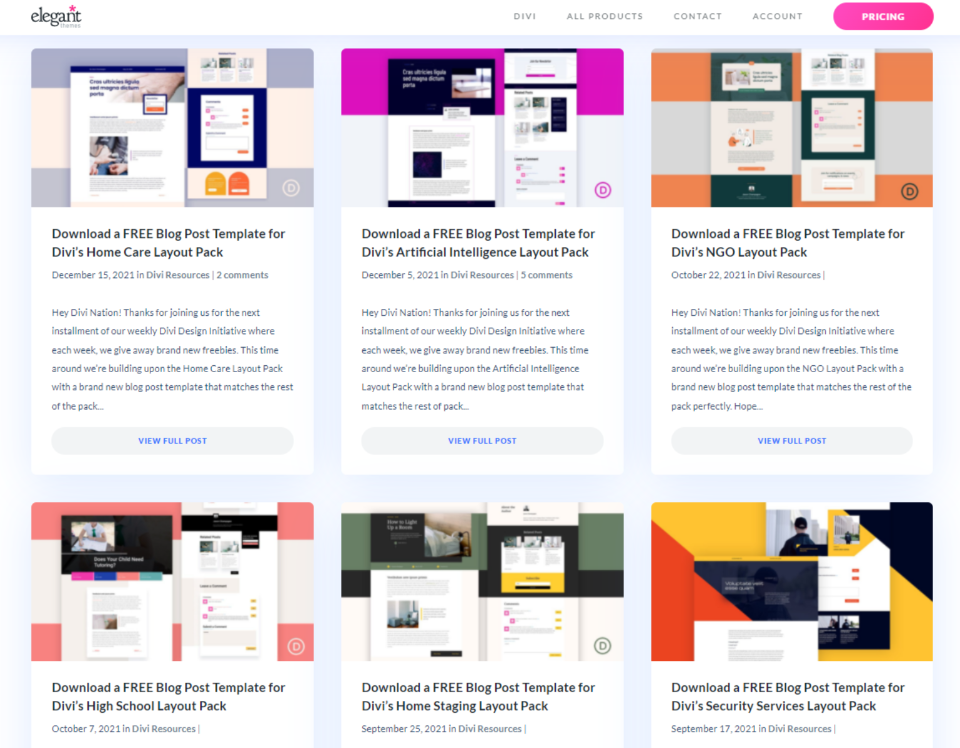
Comment obtenir des modèles d'articles de blog

Il existe de nombreuses mises en page de blog gratuites dans le blog Elegant Themes qui ont été conçues pour les packs de mise en page Divi gratuits. Pour les trouver, recherchez sur https://www.elegantthemes.com/blog/ "https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ” et téléchargez-les sur votre ordinateur. Décompressez-les pour pouvoir les télécharger en tant que fichiers JSON. J'utiliserai plusieurs modèles de la première page des résultats de recherche pour configurer différentes catégories.
Télécharger des modèles d'articles de blog dans le générateur de thèmes Divi

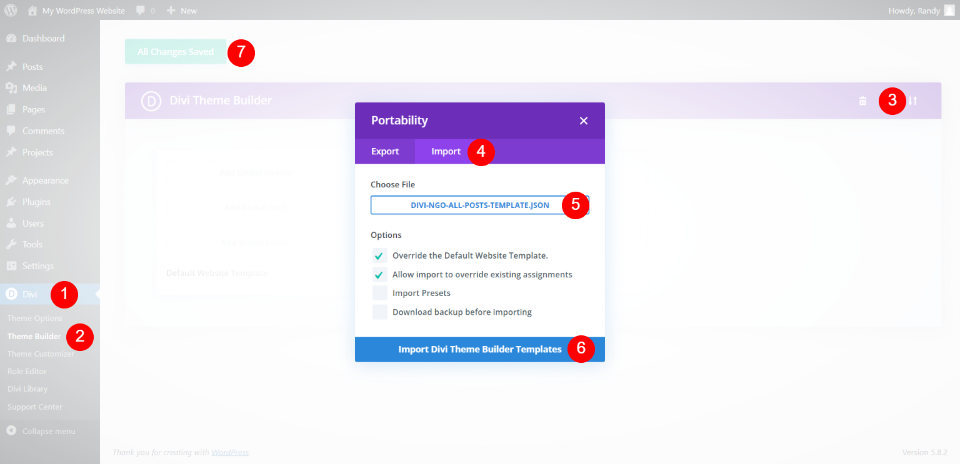
Tous les fichiers seront téléchargés de la même manière, puis nous les attribuerons au fur et à mesure de leur téléchargement. Pour importer un modèle d'article de blog :
- Allez dans Divi > Theme Builder dans le tableau de bord WordPress.
- Sélectionnez Portabilité .
- Cliquez sur Importer dans le modal qui apparaît.
- Accédez au fichier JSON sur votre ordinateur et sélectionnez-le .
- Cliquez sur Importer des modèles de générateur de thèmes Divi .
Deux paramètres sont sélectionnés par défaut :
- Remplacer le modèle de site Web par défaut
- Autoriser l'importation à remplacer les affectations existantes
Vous pouvez les laisser sélectionnés. Cependant, le premier sera défini sur Tous les messages et tous les modèles de publication que vous téléchargerez après le remplaceront. Vous pouvez facilement réaffecter l'un des modèles à tous les messages. Nous verrons comment procéder au fur et à mesure.

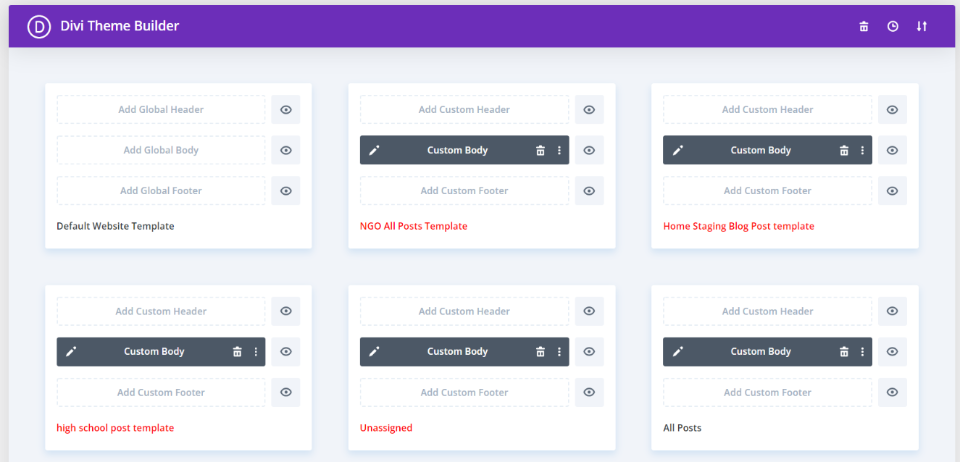
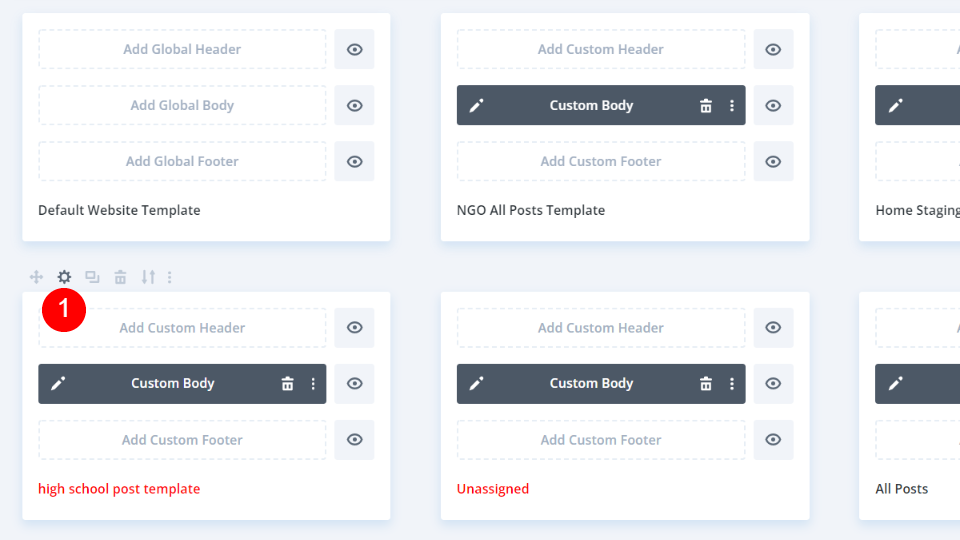
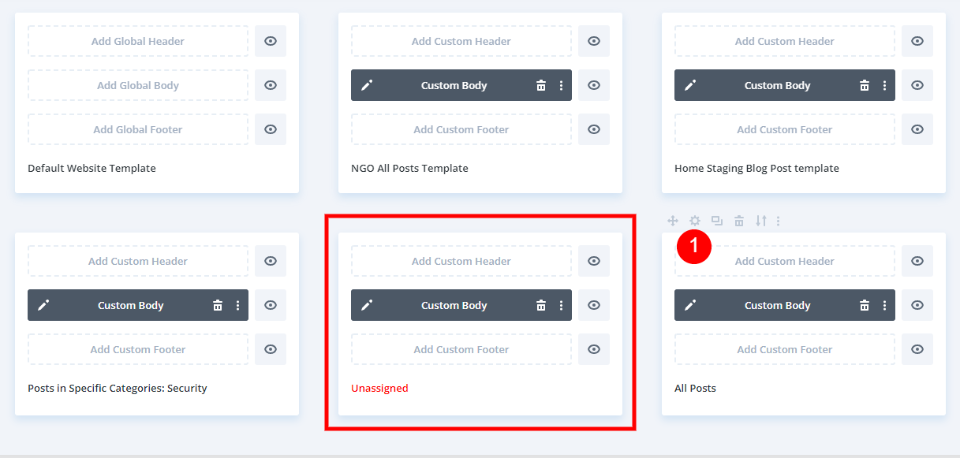
Ensuite, continuez le processus de téléchargement jusqu'à ce que vous ayez téléchargé tous vos modèles. Alternativement, vous pouvez les télécharger et les attribuer un par un. Le titre du premier que nous avons téléchargé est noir, indiquant qu'il a été attribué. Les autres sont en rouge, indiquant qu'ils ne sont pas affectés. Le dernier que j'ai téléchargé a été automatiquement attribué comme mise en page par défaut des articles de blog.
Comment utiliser différents modèles de publication de blog pour différentes catégories
Une fois les modèles téléchargés, nous pouvons les attribuer à différentes catégories. Je laisserai le dernier attribué à Tous les messages afin qu'il soit utilisé comme modèle par défaut, puis différents modèles pour différentes catégories.
J'ai créé plusieurs catégories et ajouté des messages factices à chacune d'entre elles. Celles-ci sont simplement aléatoires en utilisant des images des différents packs de mise en page Divi.
Catégorie spécifique du premier article de blog

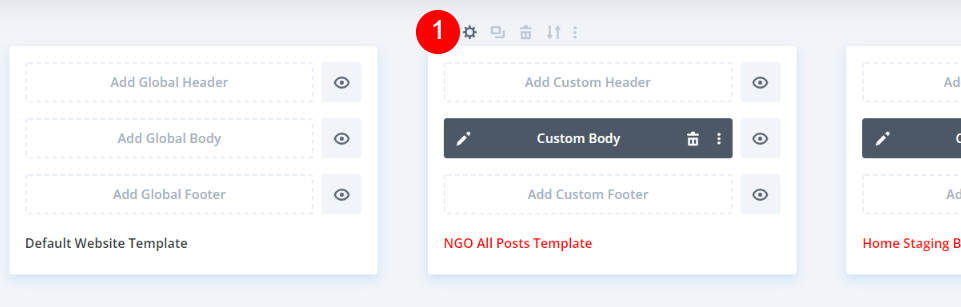
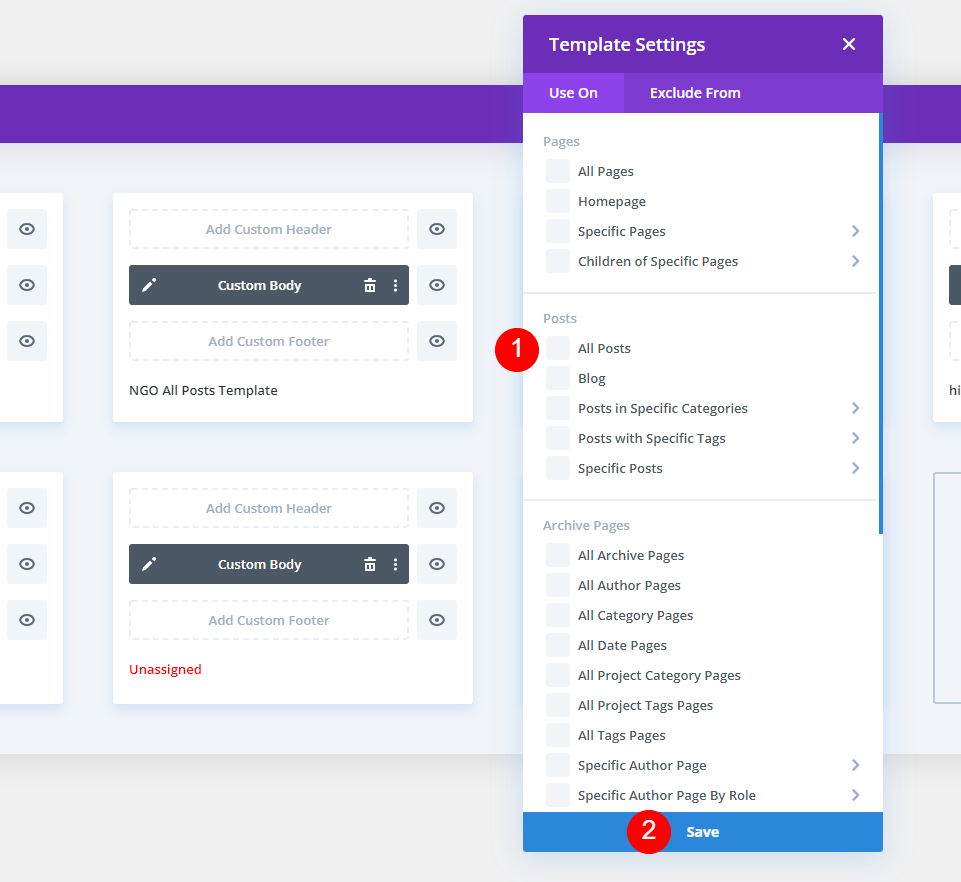
Tout d'abord, survolez le modèle de votre première catégorie et sélectionnez l' icône d'engrenage lorsqu'elle apparaît.

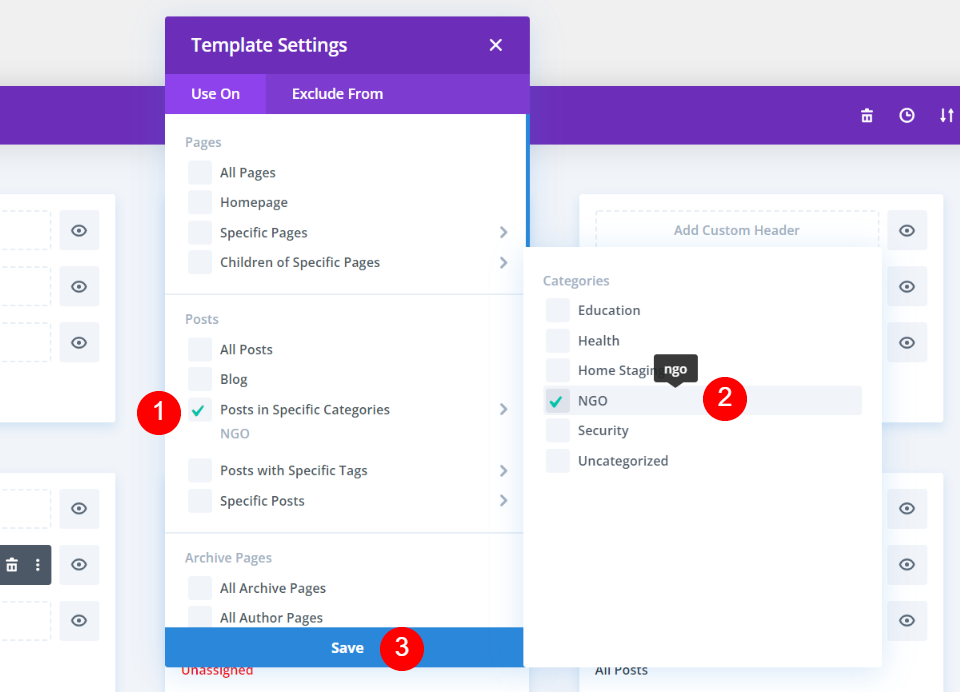
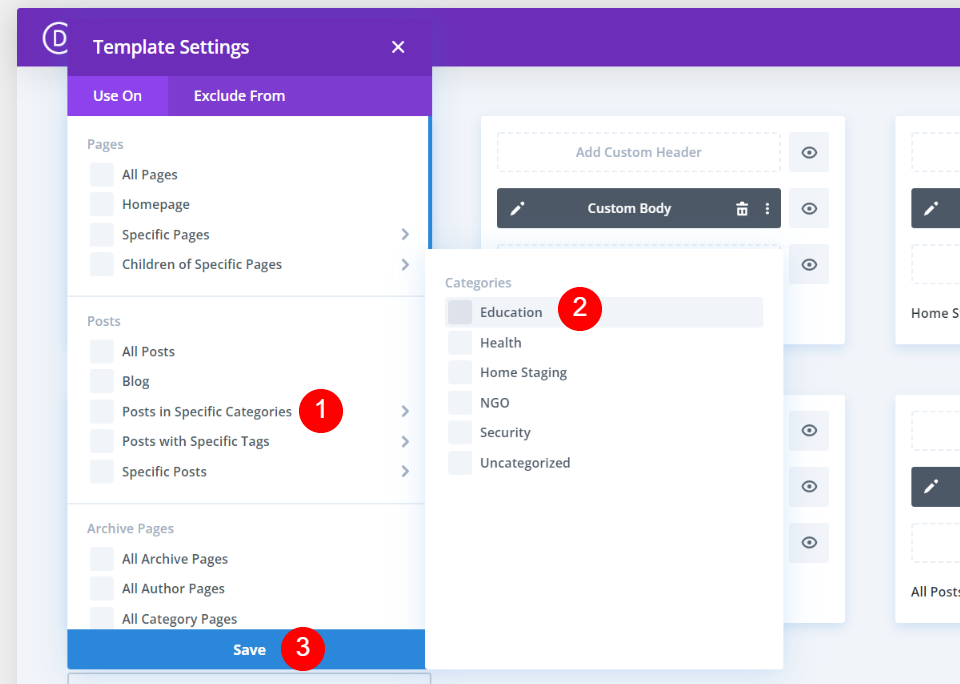
Cela ouvre les paramètres du modèle. Dans l' onglet Utiliser sur (l'onglet par défaut), sous une section intitulée Messages , vous verrez plusieurs options inclure les messages dans des catégories spécifiques . Passez la souris sur cette option et vous verrez une liste de vos catégories. Sélectionnez la ou les catégories auxquelles vous souhaitez affecter ce modèle et cliquez sur Enregistrer . Vous verrez la catégorie attribuée lorsque vous la sélectionnez.

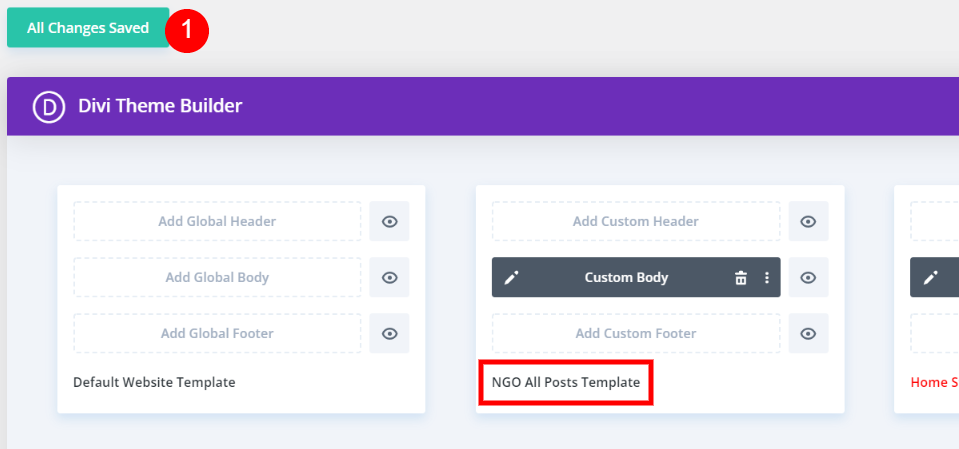
Enfin, enregistrez les paramètres en haut à gauche de l'écran. Le modèle affichera alors le nom du modèle que vous avez sélectionné en noir. C'est le modèle qui sera désormais utilisé pour cette catégorie. Tous les autres à ce stade afficheront la catégorie par défaut.

Catégorie spécifique du deuxième article de blog

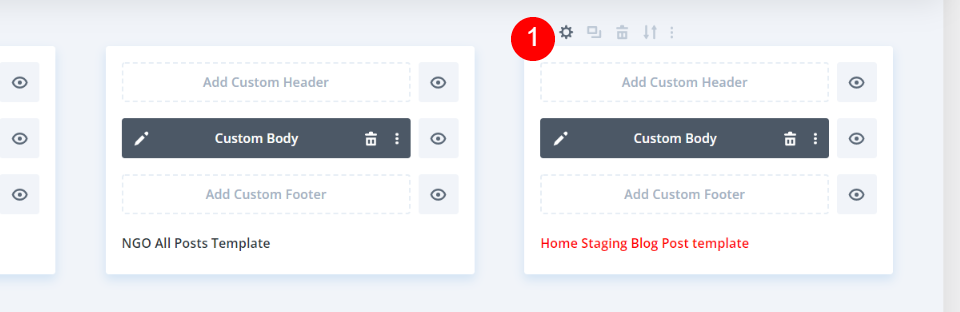
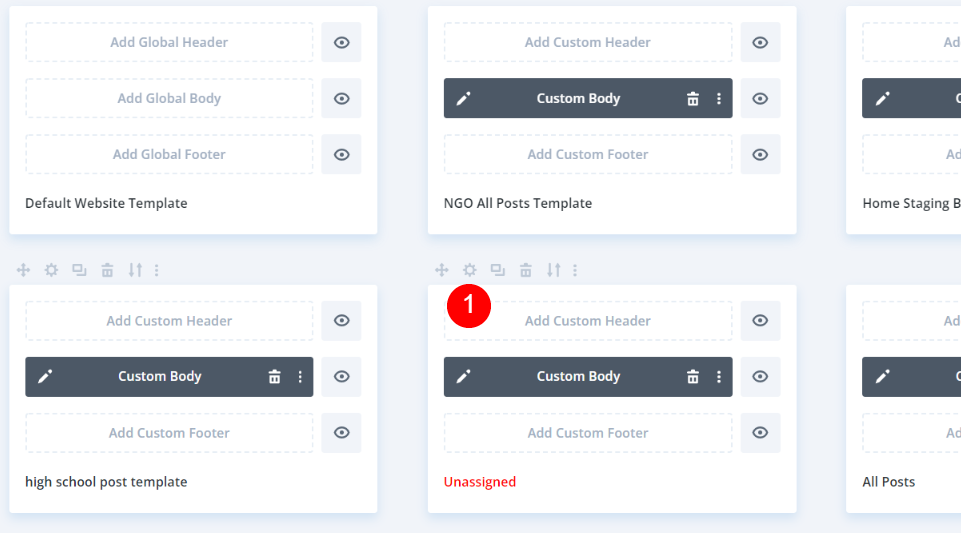
Deuxièmement, sélectionnez l' icône d'engrenage pour le deuxième modèle.

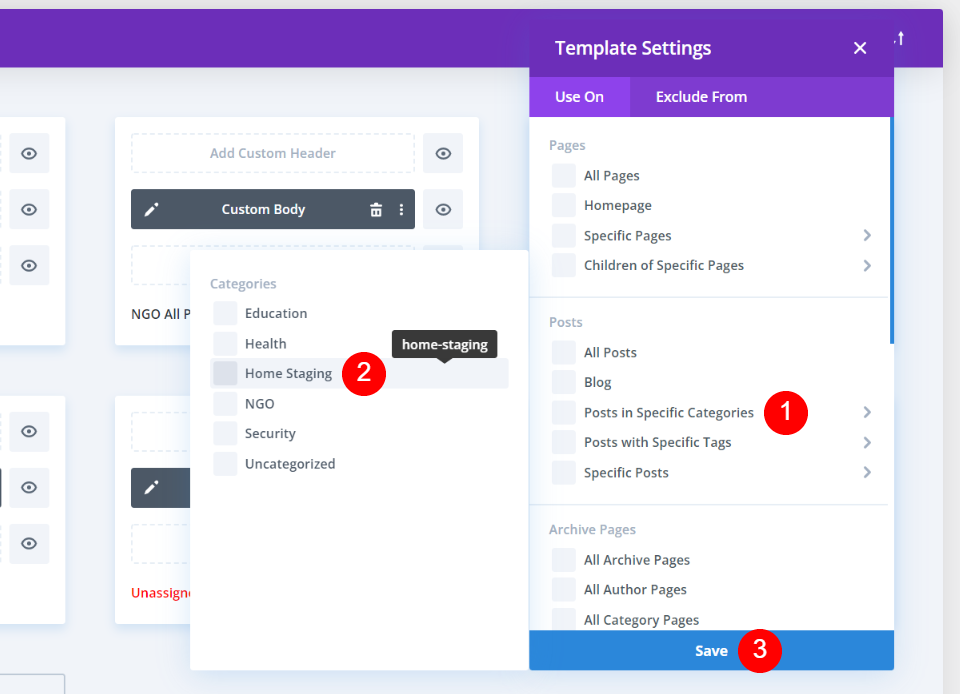
Survolez les messages dans des catégories spécifiques et sélectionnez la deuxième catégorie et cliquez sur Enregistrer .
Catégorie spécifique du troisième article de blog

Troisièmement, sélectionnez l' icône d'engrenage pour le troisième modèle.

Survolez les messages dans des catégories spécifiques et sélectionnez la troisième catégorie et cliquez sur Enregistrer .
Catégorie spécifique du quatrième article de blog

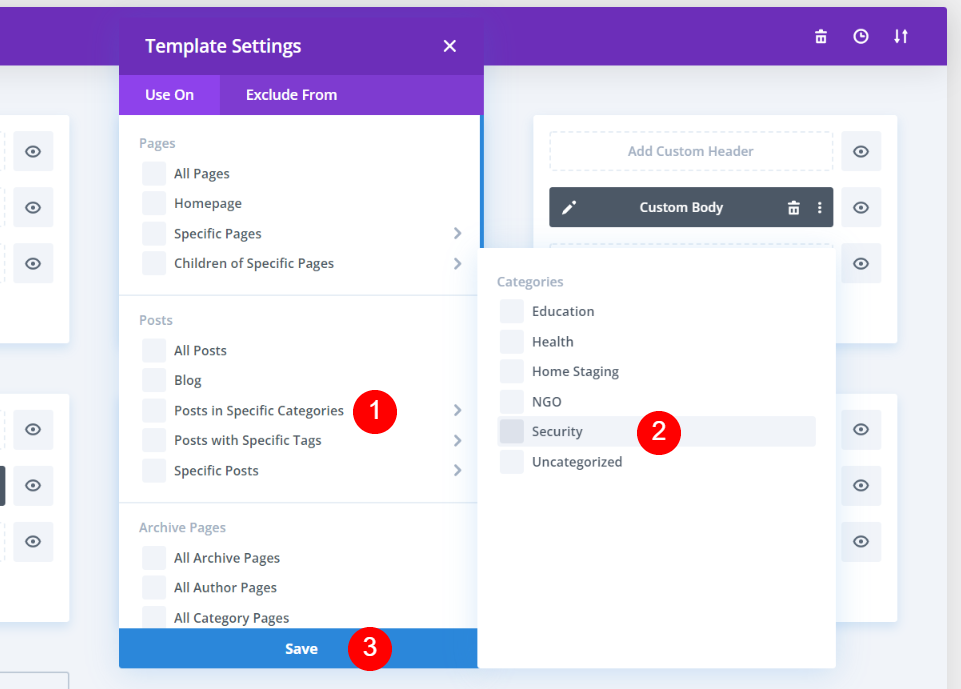
Quatrièmement, sélectionnez l' icône d'engrenage pour le quatrième modèle.

Ensuite, survolez les messages dans des catégories spécifiques et sélectionnez la quatrième catégorie et cliquez sur Enregistrer .
Définition du modèle d'article de blog par défaut

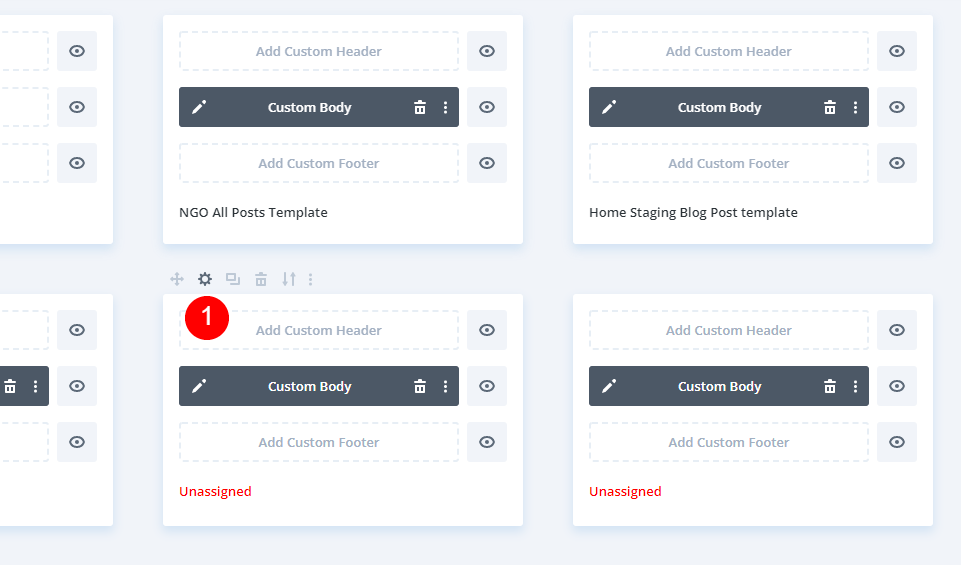
Enfin, nous allons configurer un nouveau modèle d'article de blog par défaut. J'ai un autre modèle que j'aimerais définir par défaut. Tout d'abord, nous devons désaffecter le modèle actuellement défini sur Tous les messages. Survolez le modèle actuellement défini sur Tous les messages et sélectionnez l' icône d'engrenage .

Décochez Tous les messages et cliquez sur Enregistrer .

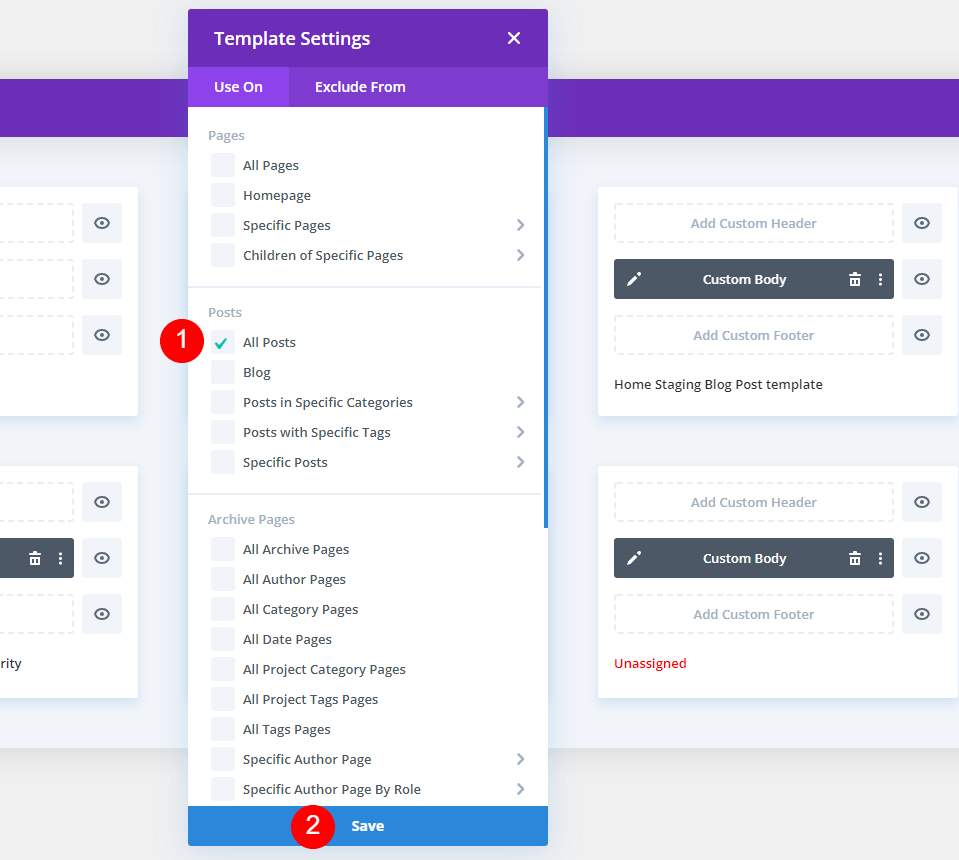
Survolez le modèle que vous souhaitez attribuer à Tous les messages et cliquez sur l' icône d'engrenage .

Vérifiez tous les messages et cliquez sur Enregistrer . J'ai maintenant un nouveau modèle d'article de blog attribué par défaut. J'ai maintenant 5 modèles d'articles de blog. Quatre sont affectés à des catégories spécifiques. Ces catégories afficheront ces modèles spécifiques. Toutes les autres catégories afficheront le modèle que j'ai défini comme Toutes les publications. Chacun de ces modèles peut être modifié en resélectionnant ce à quoi il est affecté.
Exclure une catégorie

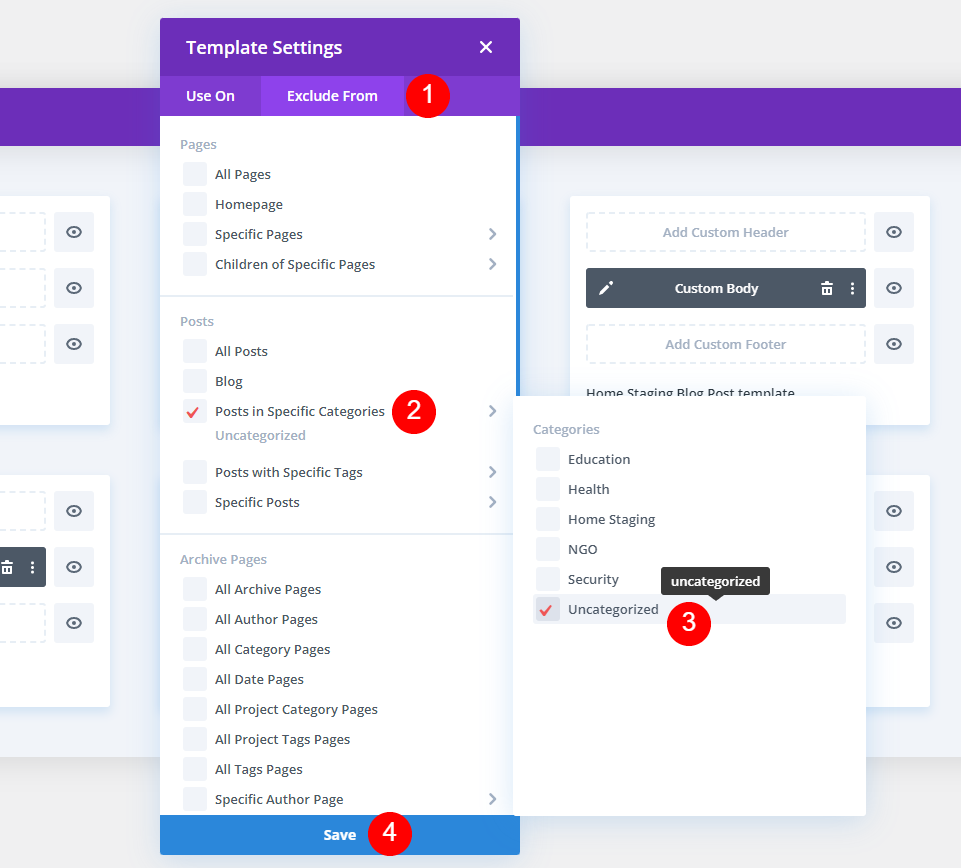
Nous pouvons également exclure une catégorie de l'affichage du modèle par défaut. Sélectionnez l'onglet Exclure de et survolez les publications dans des catégories spécifiques . Sélectionnez la catégorie et choisissez Enregistrer . Pour mon exemple, j'ai sélectionné Non classé pour ne pas utiliser le modèle d'article de blog par défaut.

Désormais, toute publication qui a Non catégorisé pour la catégorie n'affichera pas de modèle de Divi Theme Builder.
Résultats
Enfin, voici à quoi ressemblent nos modèles d'articles de blog pour chacune des catégories.
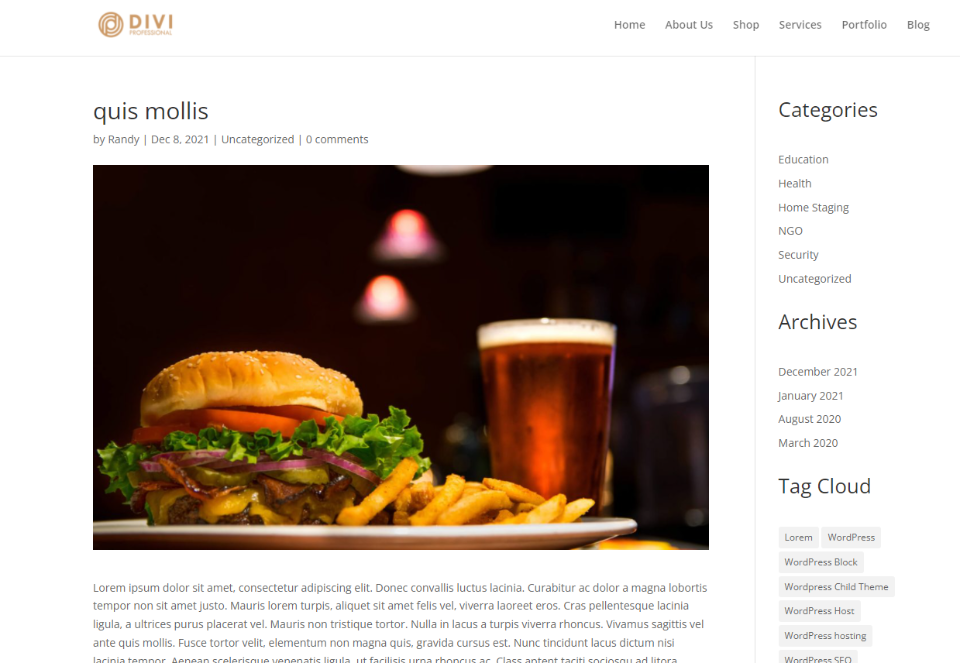
Tous les messages

Je n'ai pas attribué de modèle d'article de blog à la catégorie Santé, il affiche donc ma catégorie par défaut.
Première catégorie d'article de blog

J'ai attribué le modèle d'article de blog d'ONG à ma catégorie d'ONG. Ce modèle d'article de blog s'affiche désormais pour chaque article de la catégorie ONG.
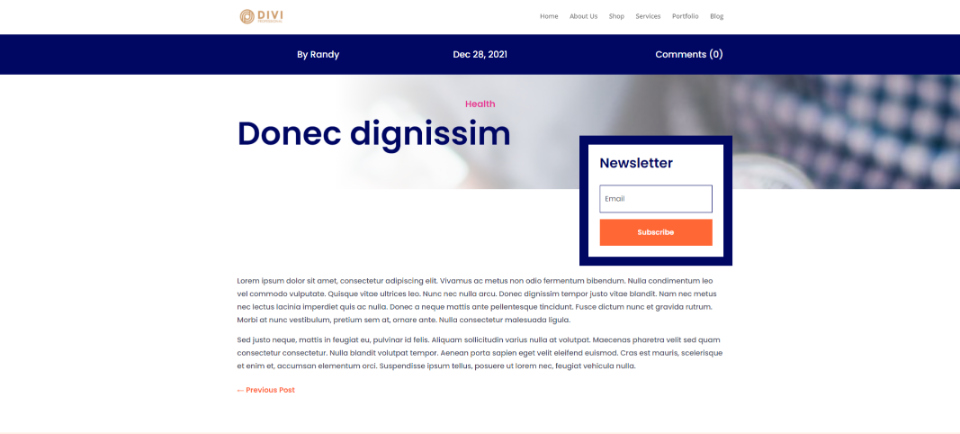
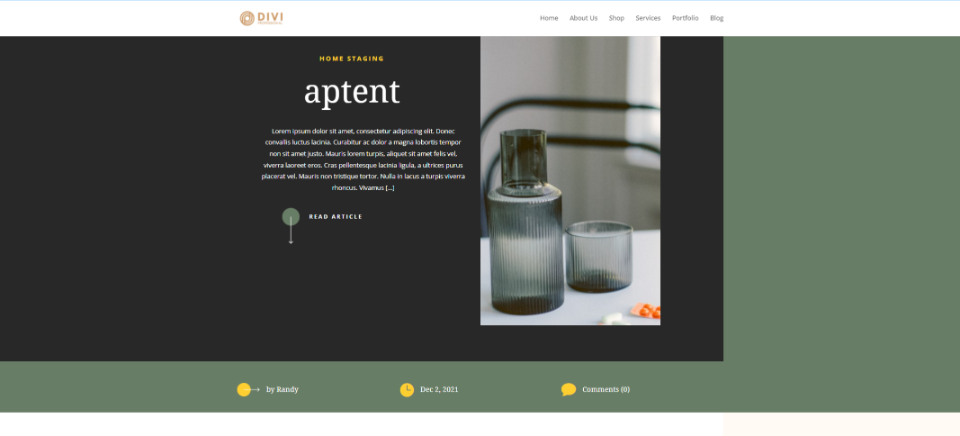
Deuxième catégorie d'article de blog

Mon deuxième modèle de catégorie d'article de blog montre ma catégorie Home Staging.
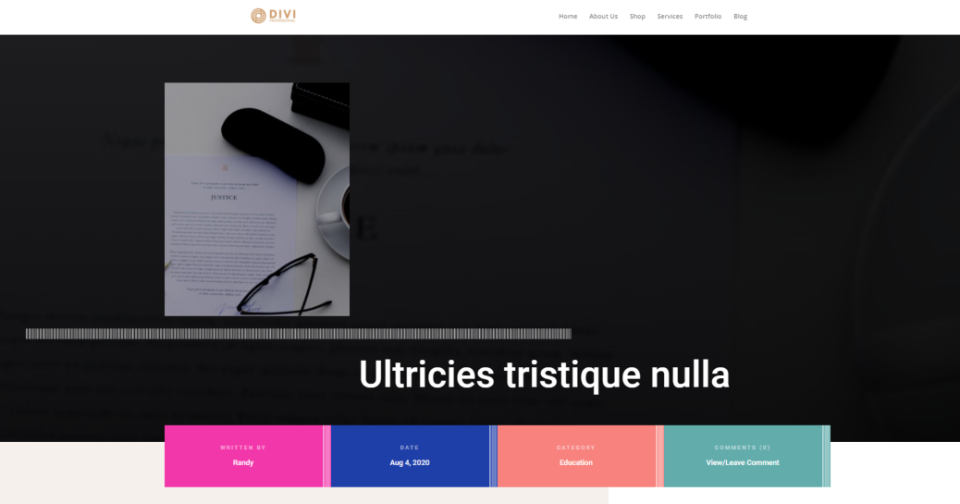
Troisième catégorie d'article de blog

Ma troisième catégorie affiche le modèle de blog du lycée.
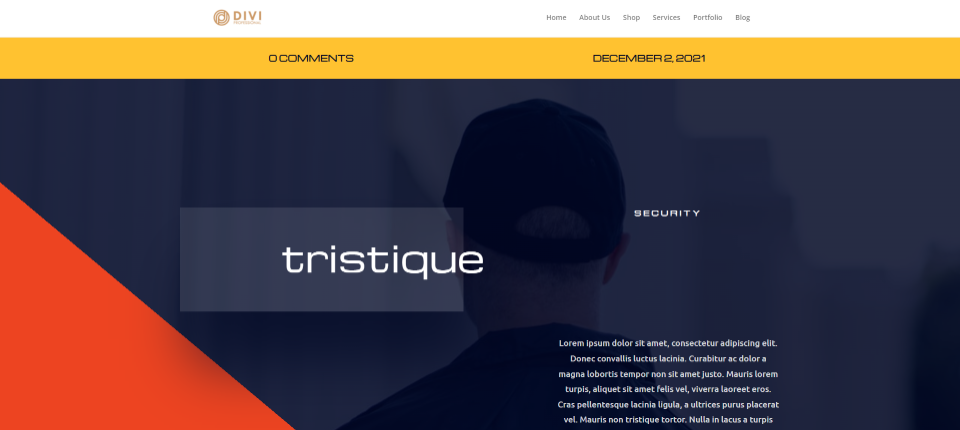
Quatrième catégorie d'articles de blog

Ma quatrième catégorie affiche le modèle d'article de blog sur la sécurité.
Mettre fin aux pensées
C'est notre regard sur la façon d'utiliser différents modèles d'articles de blog pour différentes catégories avec Divi. Il est facile d'attribuer un modèle d'article de blog à n'importe quelle catégorie à l'aide de Divi Theme Builder. Vous pouvez attribuer n'importe quel nombre de modèles de publication. Vous pouvez même exclure des catégories des modèles. Toute catégorie non attribuée ou exclue affichera automatiquement la mise en page par défaut des articles de blog.
Nous voulons de vos nouvelles. Utilisez-vous différents modèles de publication de blog pour différentes catégories avec Divi ? Faites le nous savoir dans les commentaires.
