如何使用 Divi 为不同类别使用不同的博客文章模板
已发表: 2022-01-05WordPress 的优势之一是能够为不同的类别使用不同的帖子模板。 但是,设置它们可能很棘手。 幸运的是,使用 Divi Theme Builder 很容易做到这一点。 在本文中,我们将了解如何使用 Divi 为不同类别使用不同的博客文章模板。
预览
在开始之前,先看看我的测试网站上的不同类别。 每个将使用不同的类别。
所有帖子

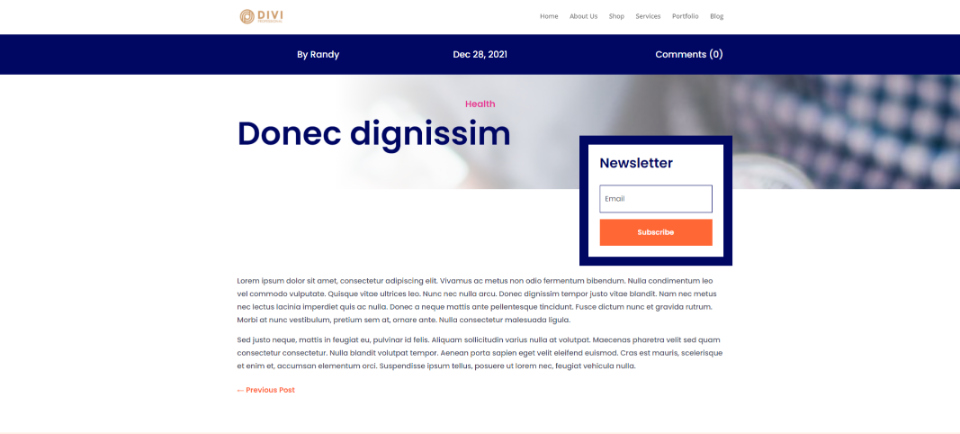
我将使用几个类别,例如此 Health 类别,不会为其分配博客文章模板。 他们将显示默认类别。
第一篇博文类别

我的第一个类别将分配给 NGO 博客文章模板。 此博客文章模板将针对 NGO 类别中的每篇文章显示。
第二个博客文章类别

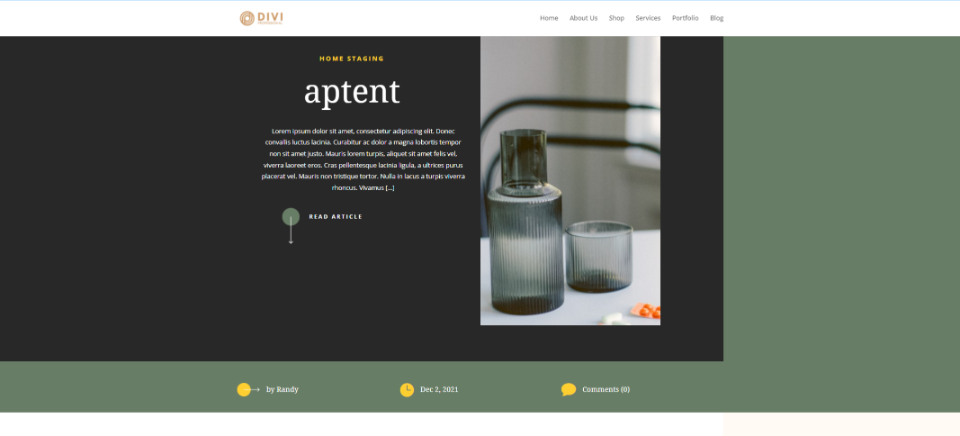
我的第二个博客文章类别模板分配给我的 Home Staging 类别。
第三个博客文章类别

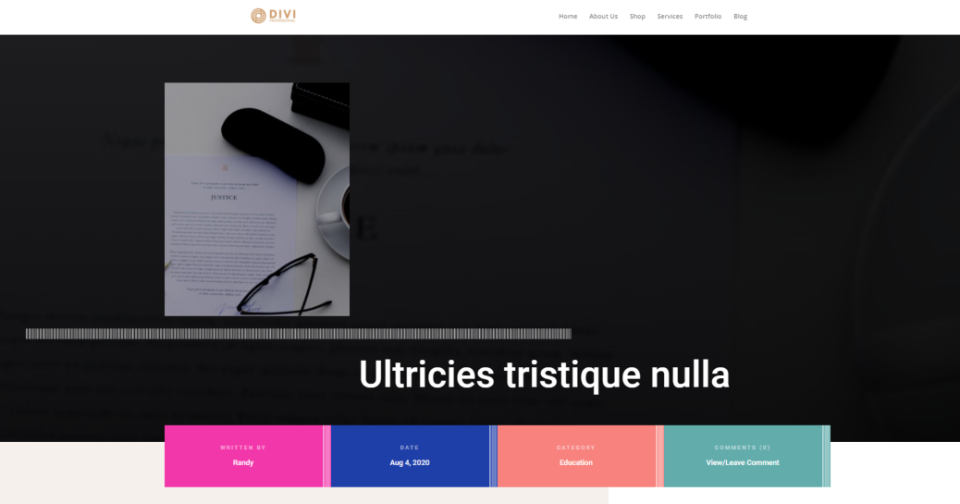
我的第三个类别显示高中博客模板。
第四个博客文章类别

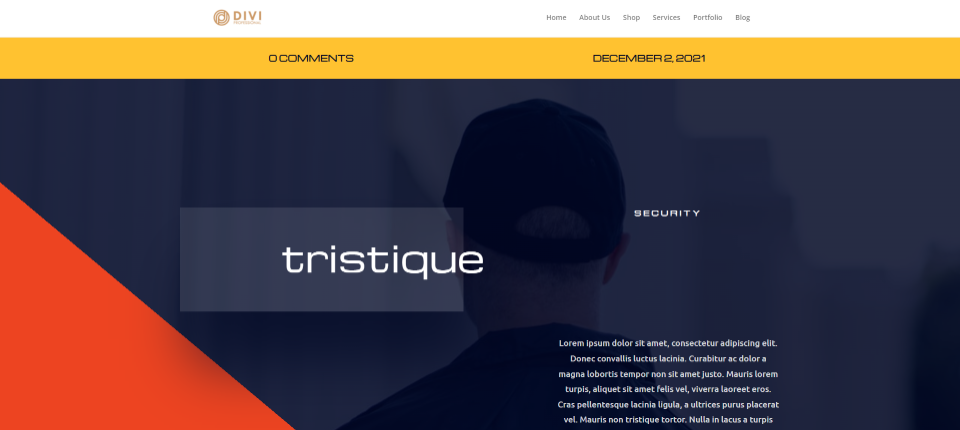
我的第四个类别显示安全博客文章模板。
为什么为不同的类别使用不同的博客模板?
为不同的类别使用不同的博客模板可为您的网站提供一些独特的设计,使您的类别彼此分开。 使用不同的字体、设置和布局选项可以帮助读者更好地理解您的内容。 即使只是使用不同的颜色也可以设置类别的气氛。 您可以为教程、活动等使用不同的布局。
如何获取博客文章模板

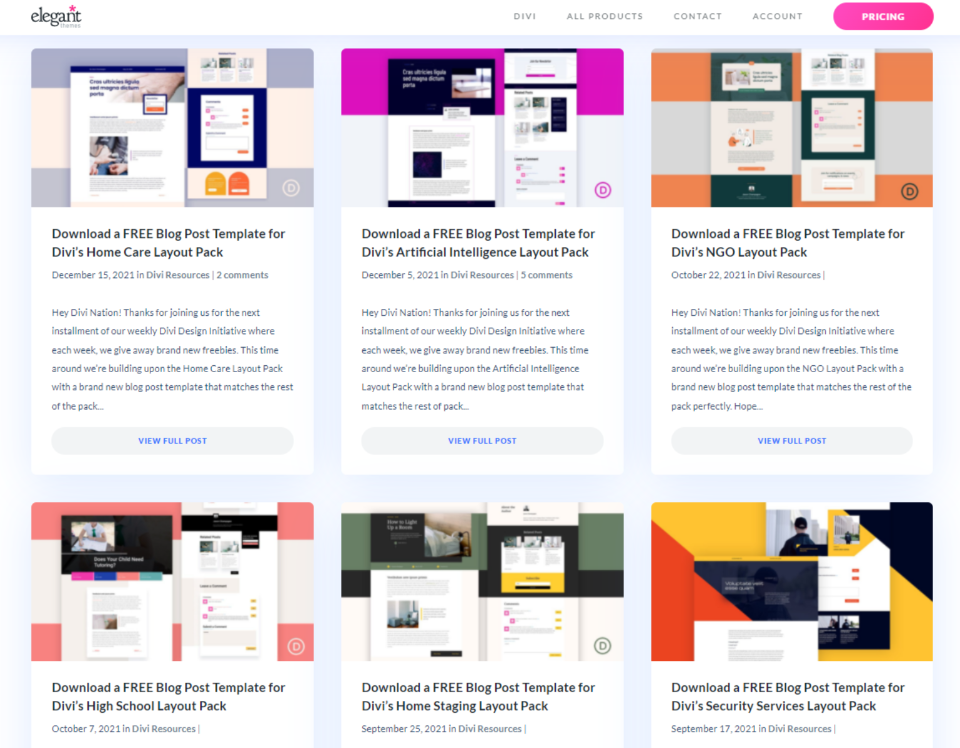
优雅主题博客中有许多免费的博客文章布局,专为免费的 Divi 布局包而设计。 要找到它们,请在 https://www.elegantthemes.com/blog/ 中搜索“https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ”并将它们下载到您的计算机上。 解压缩它们,以便您可以将它们作为 JSON 文件上传。 我将使用搜索结果第一页中的几个模板来设置不同的类别。
将博客文章模板上传到 Divi 主题生成器

所有文件都将以相同的方式上传,然后我们将在上传时分配它们。 要上传博客文章模板:
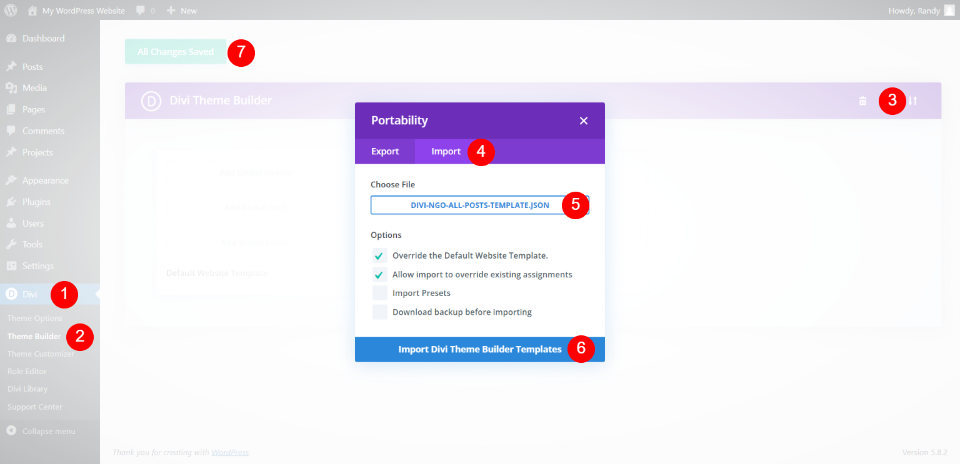
- 转到 WordPress 仪表板中的Divi > Theme Builder 。
- 选择便携性。
- 在出现的模式中单击导入。
- 导航到您计算机上的 JSON 文件并选择它。
- 单击导入 Divi 主题生成器模板。
默认选择两个设置:
- 覆盖默认网站模板
- 允许导入覆盖现有分配
可以选择这些。 但是,第一个将设置为所有帖子,并且您在它之后上传的任何帖子模板都将覆盖它。 您可以轻松地将任何模板重新分配给所有帖子。 我们将看到如何做到这一点。

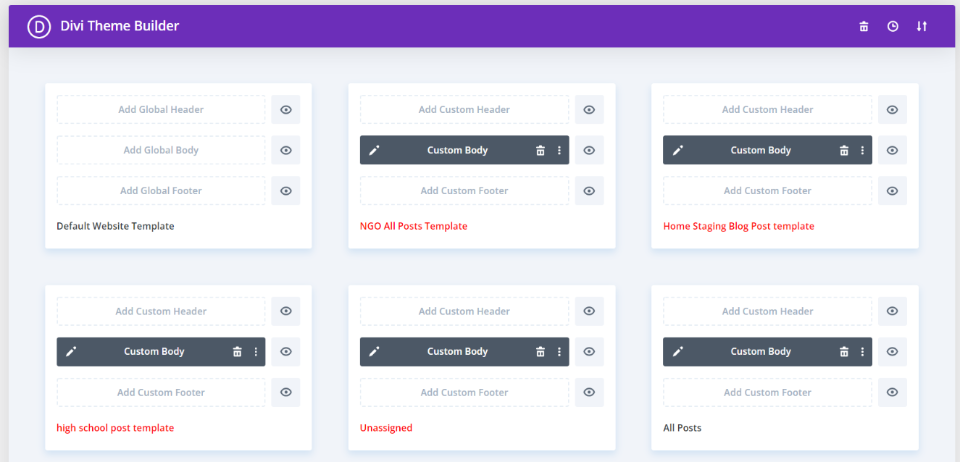
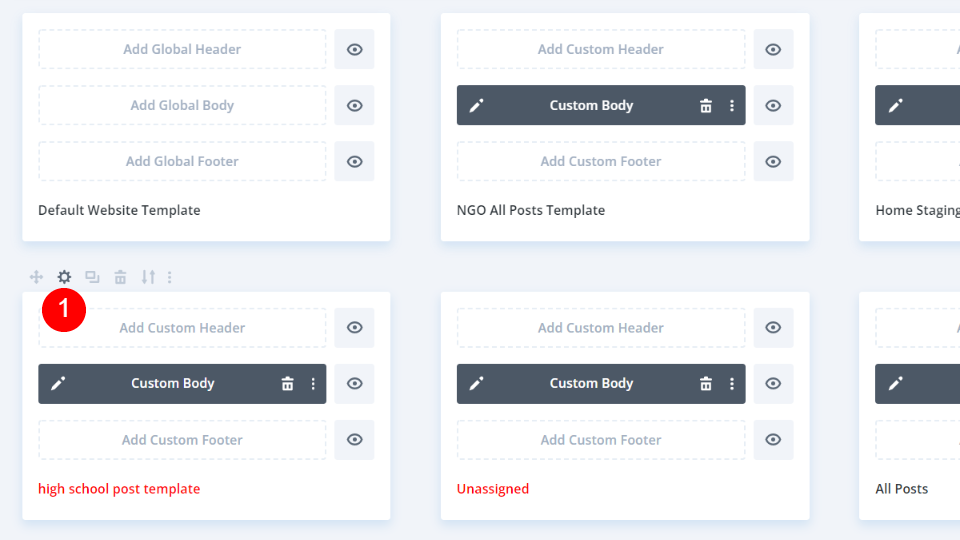
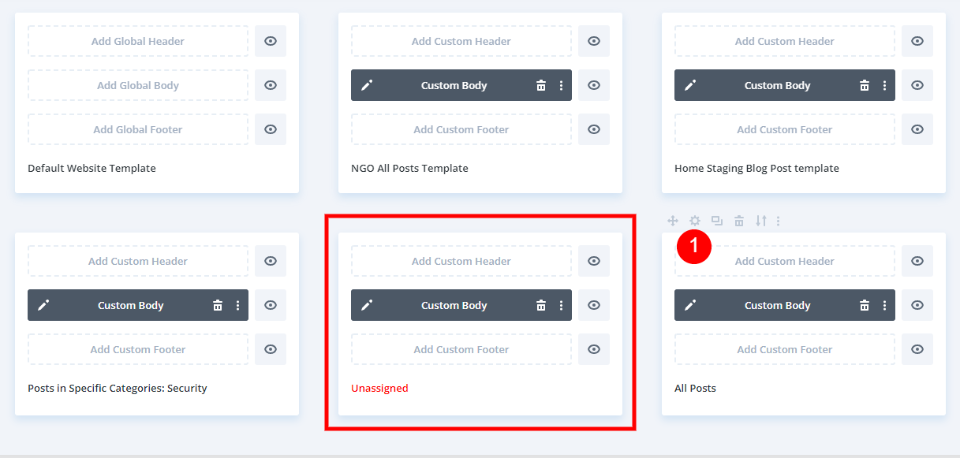
接下来,继续上传过程,直到您上传了所有模板。 或者,您可以一次上传并分配一个。 我们上传的第一个标题是黑色的,表示已分配。 其他为红色,表示未分配。 我上传的最后一个已自动分配为默认博客文章布局。
如何为不同的类别使用不同的博客文章模板
上传模板后,我们可以将它们分配到不同的类别。 我会将最后一个分配给所有帖子,因此它将用作默认模板,然后将不同的模板用于不同的类别。
我创建了几个类别并为每个类别添加了虚拟帖子。 这些只是随机使用来自各种 Divi 布局包的图像。
第一篇博文特定类别

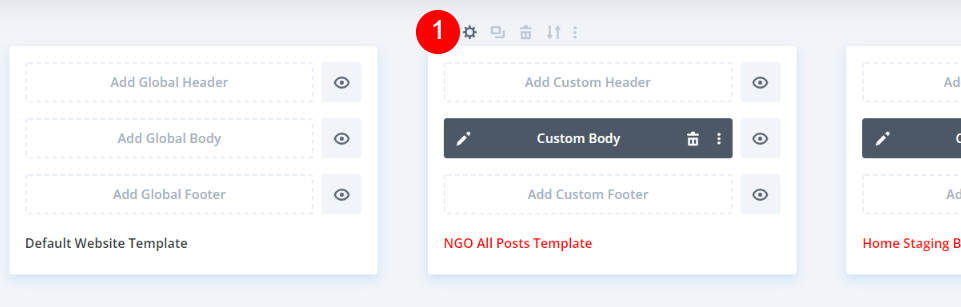
首先,将鼠标悬停在您的第一个类别的模板上,并在齿轮图标出现时选择它。

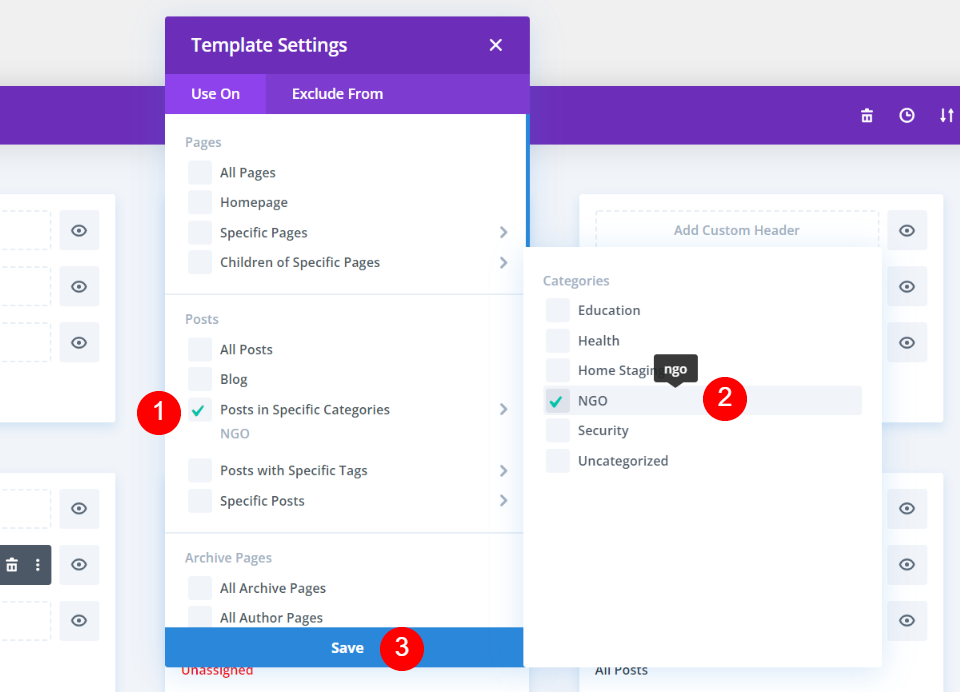
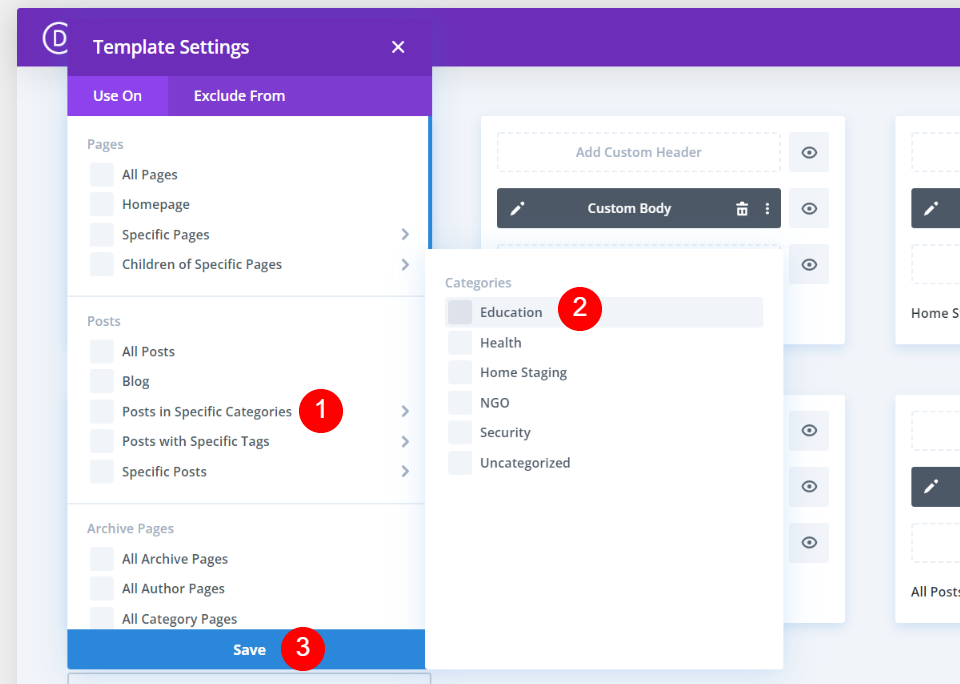
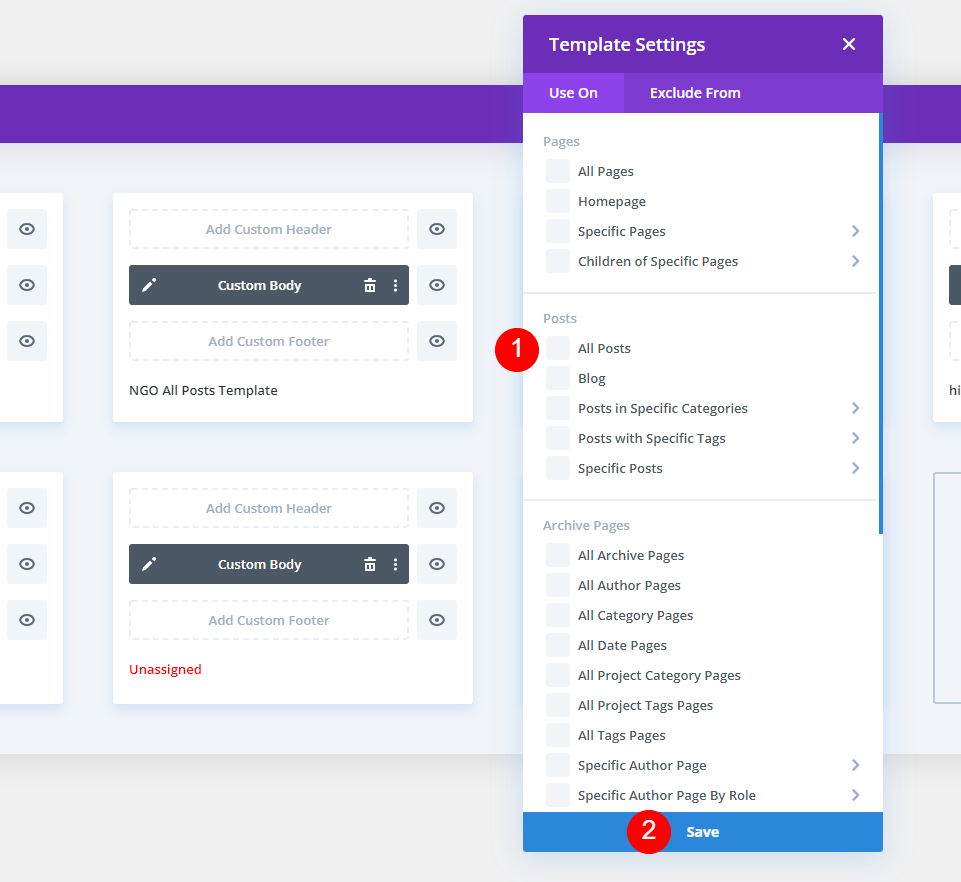
这将打开模板设置。 在Use On 选项卡(默认选项卡)中,在名为Posts的部分下,您会看到几个选项,包括Posts in Specific Categories 。 将鼠标悬停在此选项上,您将看到您的类别列表。 选择您要分配此模板的类别(或多个类别),然后单击保存。 当您选择它时,您会看到分配的类别。

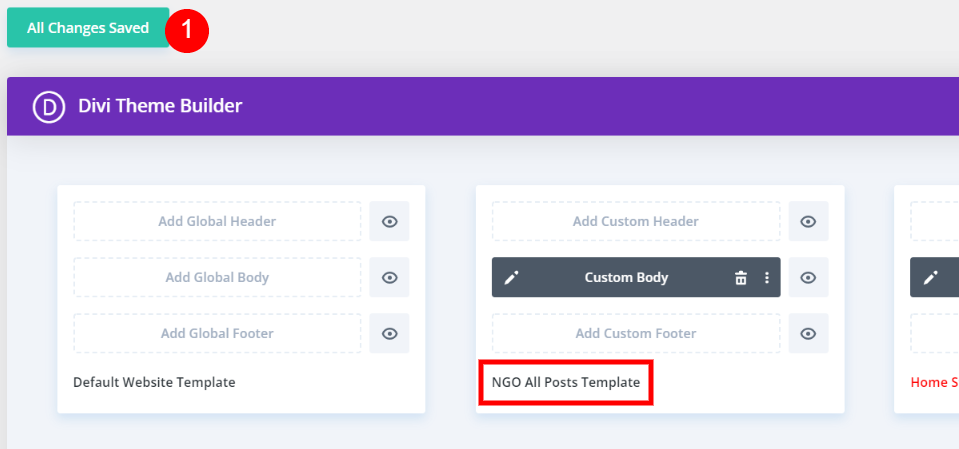
最后,保存屏幕左上角的设置。 然后模板将以黑色显示您选择的模板的名称。 这是现在将用于此类别的模板。 此时所有其他人都将显示默认类别。
第二篇博文特定类别

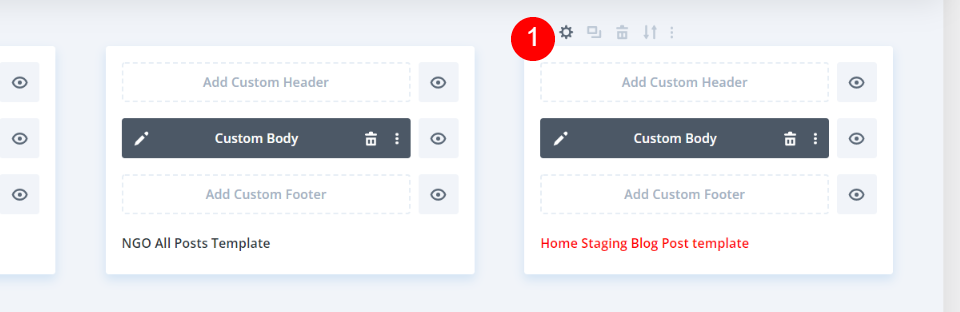
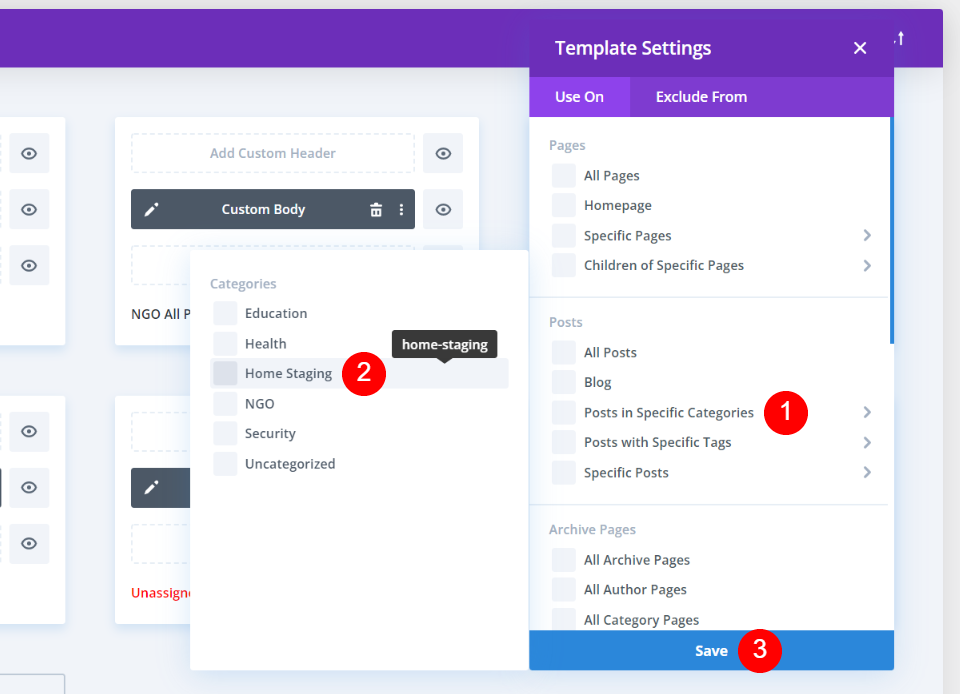
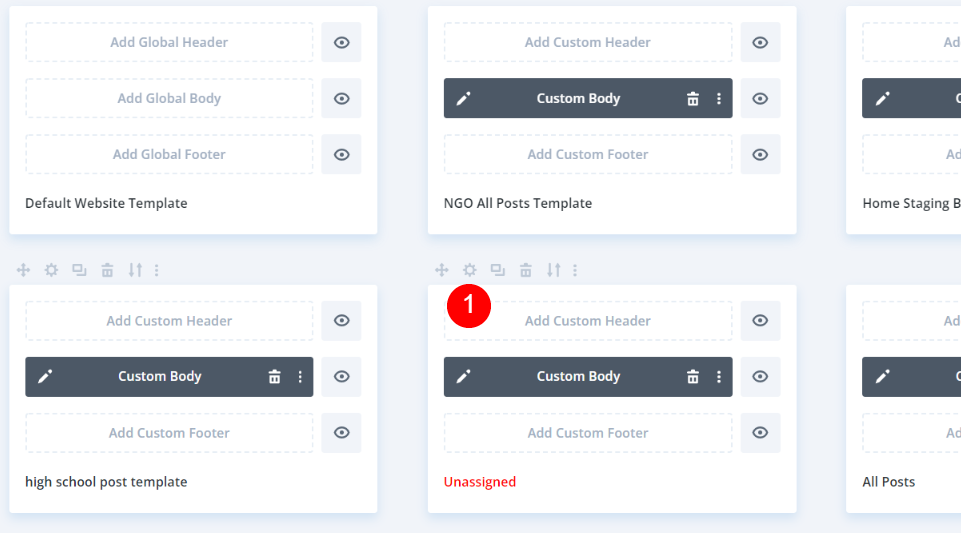
其次,选择第二个模板的齿轮图标。


将鼠标悬停在特定类别的帖子上并选择第二个类别并单击保存。
第三篇博客文章特定类别

第三,选择第三个模板的齿轮图标。

将鼠标悬停在特定类别的帖子上并选择第三个类别,然后单击保存。
第四篇博文特定类别

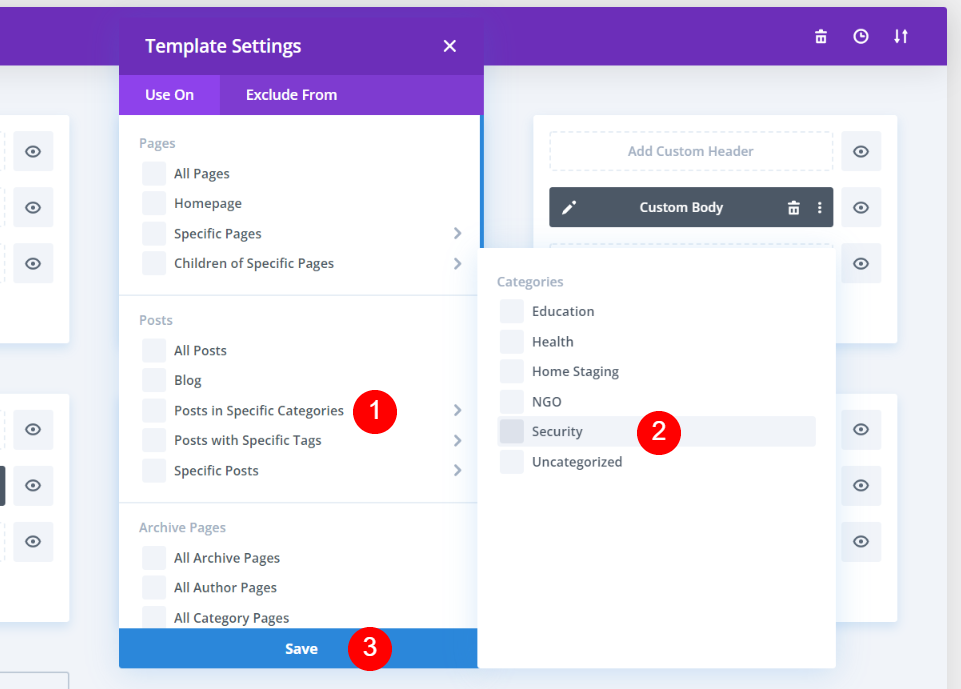
第四,选择第四个模板的齿轮图标。

接下来,将鼠标悬停在特定类别中的帖子上并选择第四个类别,然后单击保存。
设置默认博客帖子模板

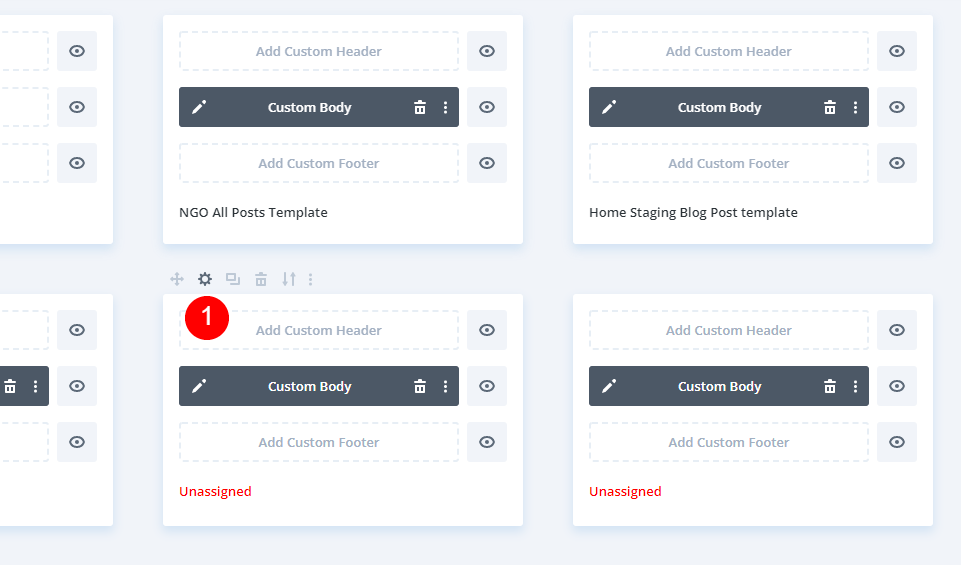
最后,我们将设置一个新的默认博客文章模板。 我有另一个要设置为默认模板的模板。 首先,我们必须取消分配当前设置为所有帖子的模板。 将鼠标悬停在当前设置为所有帖子的模板上,然后选择齿轮图标。

取消选中所有帖子,然后单击保存。

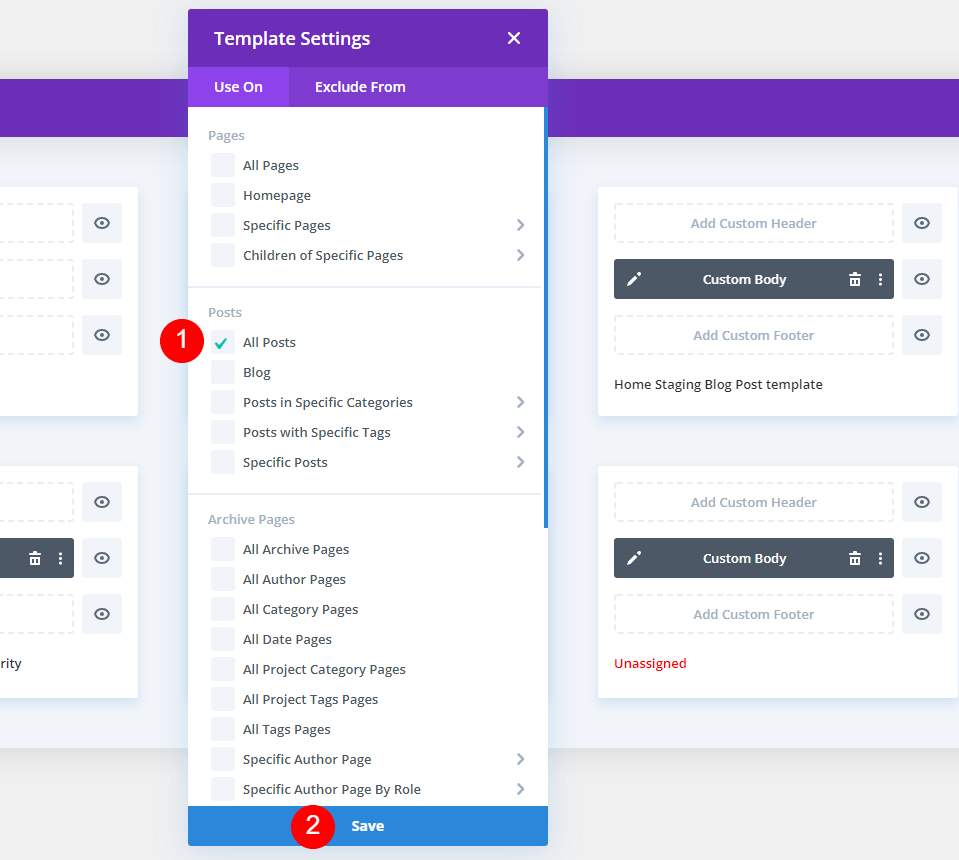
将鼠标悬停在要分配给所有帖子的模板上,然后单击齿轮图标。

检查所有帖子并单击保存。 我现在有一个新的博客文章模板指定为默认模板。 我现在有 5 个博客文章模板。 四个被分配到特定类别。 这些类别将显示那些特定的模板。 所有其他类别将显示我设置为所有帖子的模板。 这些模板中的任何一个都可以通过重新选择分配给它们的内容来更改。
排除类别

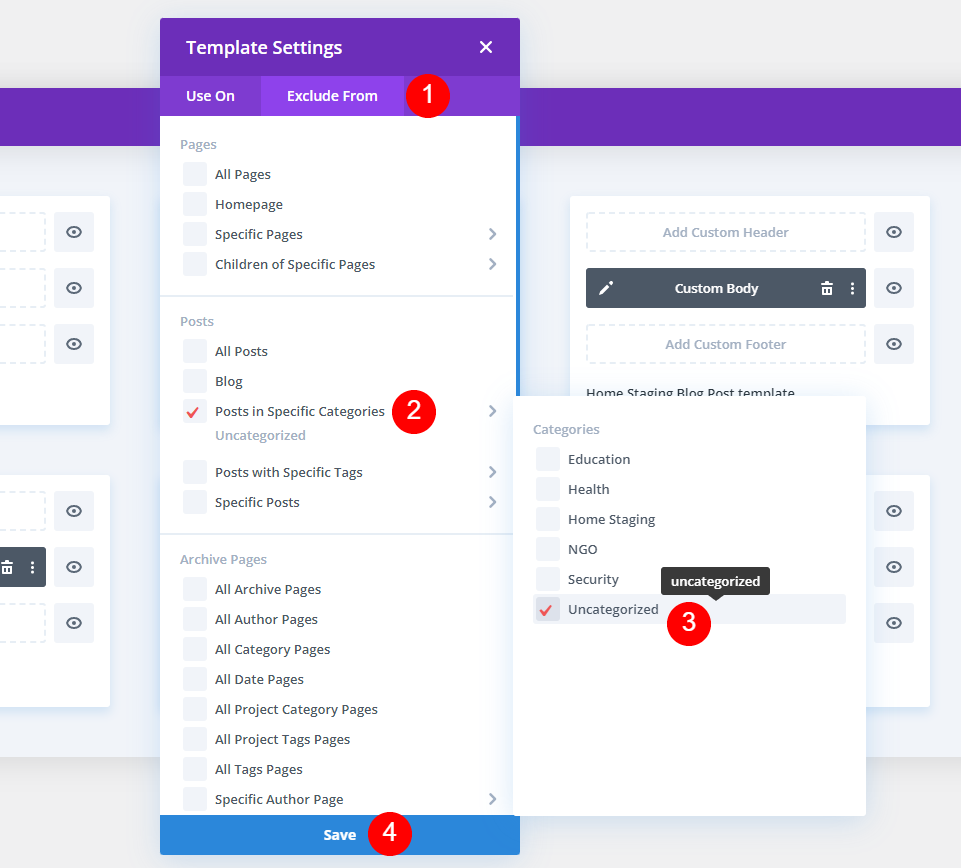
我们还可以从显示默认模板中排除一个类别。 选择排除选项卡并将鼠标悬停在特定类别的帖子上。 选择类别并选择保存。 对于我的示例,我选择了未分类以不使用默认的博客文章模板。

现在,任何具有未分类类别的帖子都不会显示来自 Divi 主题生成器的模板。
结果
最后,这是我们的博客文章模板如何查找每个类别。
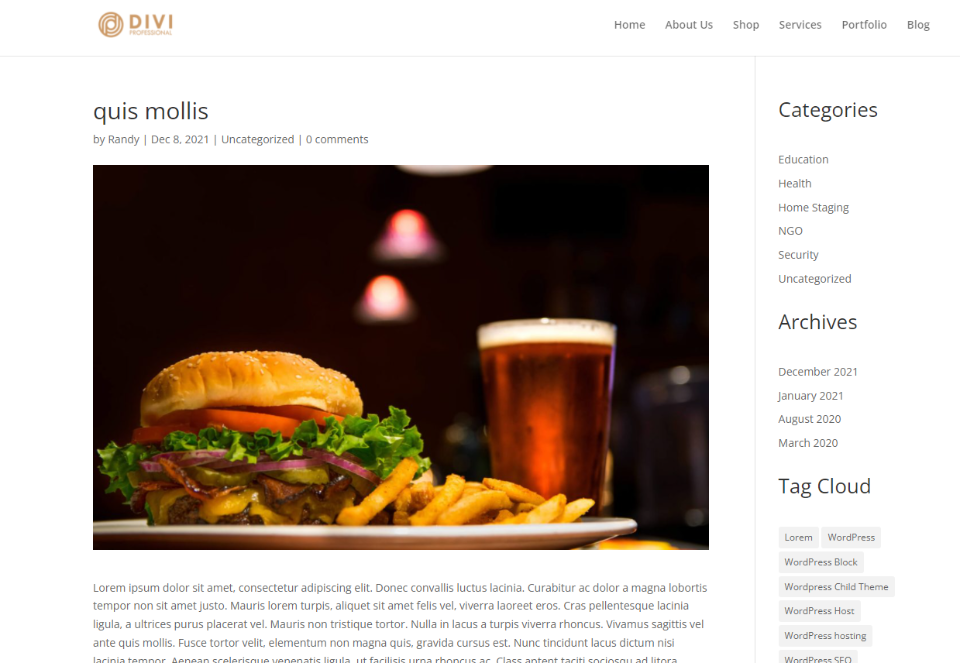
所有帖子

我没有将博客文章模板分配给“健康”类别,因此它显示了我的默认类别。
第一篇博文类别

我将 NGO 博客文章模板分配给我的 NGO 类别。 此博客文章模板现在显示在 NGO 类别中的每篇文章中。
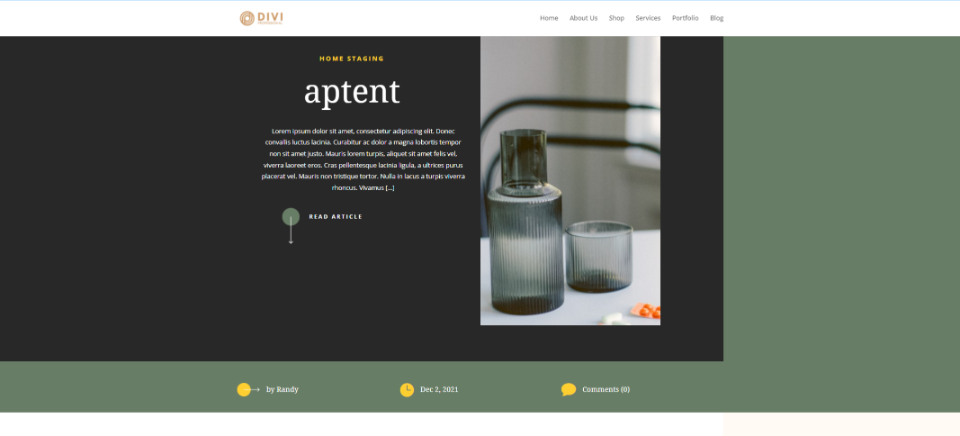
第二个博客文章类别

我的第二个博客文章类别模板显示了我的 Home Staging 类别。
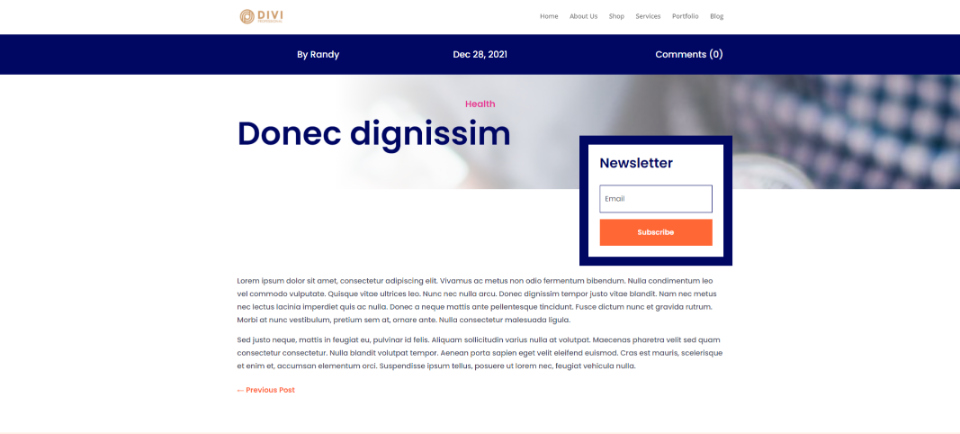
第三个博客文章类别

我的第三个类别显示高中博客模板。
第四个博客文章类别

我的第四个类别显示安全博客文章模板。
结束的想法
这就是我们如何使用 Divi 为不同类别使用不同的博客文章模板的看法。 使用 Divi Theme Builder 可以轻松地将博客文章模板分配给任何类别。 您可以分配任意数量的帖子模板。 您甚至可以从模板中排除类别。 任何未分配或排除的类别将自动显示默认的博客文章布局。
我们希望收到你的来信。 您是否对 Divi 的不同类别使用不同的博客文章模板? 让我们在评论中知道。
