什么是 Google Lighthouse 以及如何使用它?
已发表: 2022-01-04作为网站所有者,最大化您网站的搜索引擎优化 (SEO)、可访问性和性能至关重要。 然而,为了尽可能有效地处理这些因素,采用正确的工具和技术至关重要。 您目前可以利用的最具创新性的解决方案之一是 Google Lighthouse。
在这篇文章中,我们将向您介绍 Google Lighthouse 及其工作原理。 然后我们将解释如何使用它来改进您的网站。
让我们跳进去!
订阅我们的 Youtube 频道
什么是谷歌灯塔?
Google Lighthouse 是一款免费的开源工具,可帮助您提高网站的速度、性能和整体体验。 生成 Lighthouse 报告可以更轻松地提高网页的质量。
您可以通过几种不同的方式使用该工具。 您可以通过以下方式运行它:
- Chrome 开发者工具
- 一个 Chrome 扩展
- 一个节点模块
- 网络用户界面 (UI)
向自动化工具提交 URL 后,它将执行多个页面审核并创建详细说明页面执行情况的报告。 然后,您可以使用结果中的建议来改进您的网站。
Lighthouse 不仅适用于开发人员。 该工具适用于任何有兴趣了解更多有关其网站性能和优化它的具体步骤的网站所有者。
Lighthouse 如何审核页面
Lighthouse 审计的主要焦点是谷歌的核心网络生命力。 如果您不熟悉,这些是 Google 用来衡量网页速度和整体用户体验 (UX) 的基本指标。 它们由最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局移位 (CLS) 组成。
换句话说,使用 Lighthouse 可以帮助您以与 Google 相同的方式查看您的网站。 您可以使用它提供的可行见解来优化您的页面,以获得更好的搜索引擎排名结果。
Lighthouse 报告包括五类:
- 表现
- 可访问性
- 搜索引擎优化
- 最佳实践
- 渐进式网络应用
它还使用 1 到 100 的评分系统,并针对模拟的 3G 连接测试站点。 但是,分数可能会随着时间的推移而变化,因为谷歌经常更新其排名标准。 因此,您可能希望随时了解任何 Lighthouse 更新。
此外,虽然与 PageSpeed Insights 有点相似,但 Lighthouse 并不相同。 Lighthouse 提供的不仅仅是页面性能(就像 PageSpeed Insights 一样),它提供了更全面的图片。
如何使用谷歌灯塔
正如我们所提到的,您可以为 Lighthouse 使用一些工作流程。 如果您不想安装扩展程序或运行命令,可以使用 web.dev 或 DevTools。 下面,我们将逐步指导您了解每个选项。
如何使用 Chrome DevTools 运行 Google Lighthouse
要开始使用,您首先需要下载 Google Chrome(如果您尚未下载)。 安装后,您可以在 Chrome 中打开一个新的浏览器选项卡并导航到要审核的网页。
接下来,右键单击页面并选择检查。 您也可以点击浏览器右上角的三个垂直点,然后导航到更多工具>开发者工具。
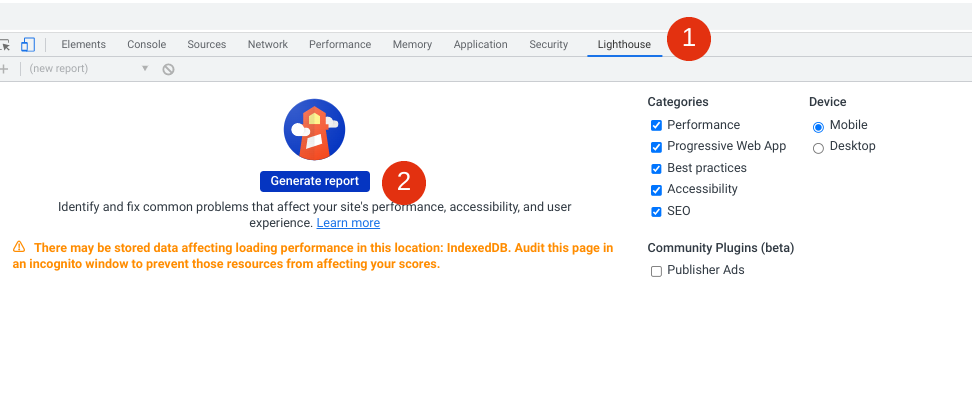
这将打开页面右侧或顶部的 DevTools 面板。 从工具栏中,(1) 单击Lighthouse :

请注意,如果您在工具栏中没有看到 Lighthouse 选项,则可能需要单击末尾的两个箭头。 Lighthouse 工具打开后,确保选择所有五个类别,然后 (2) 选择Generate report 。
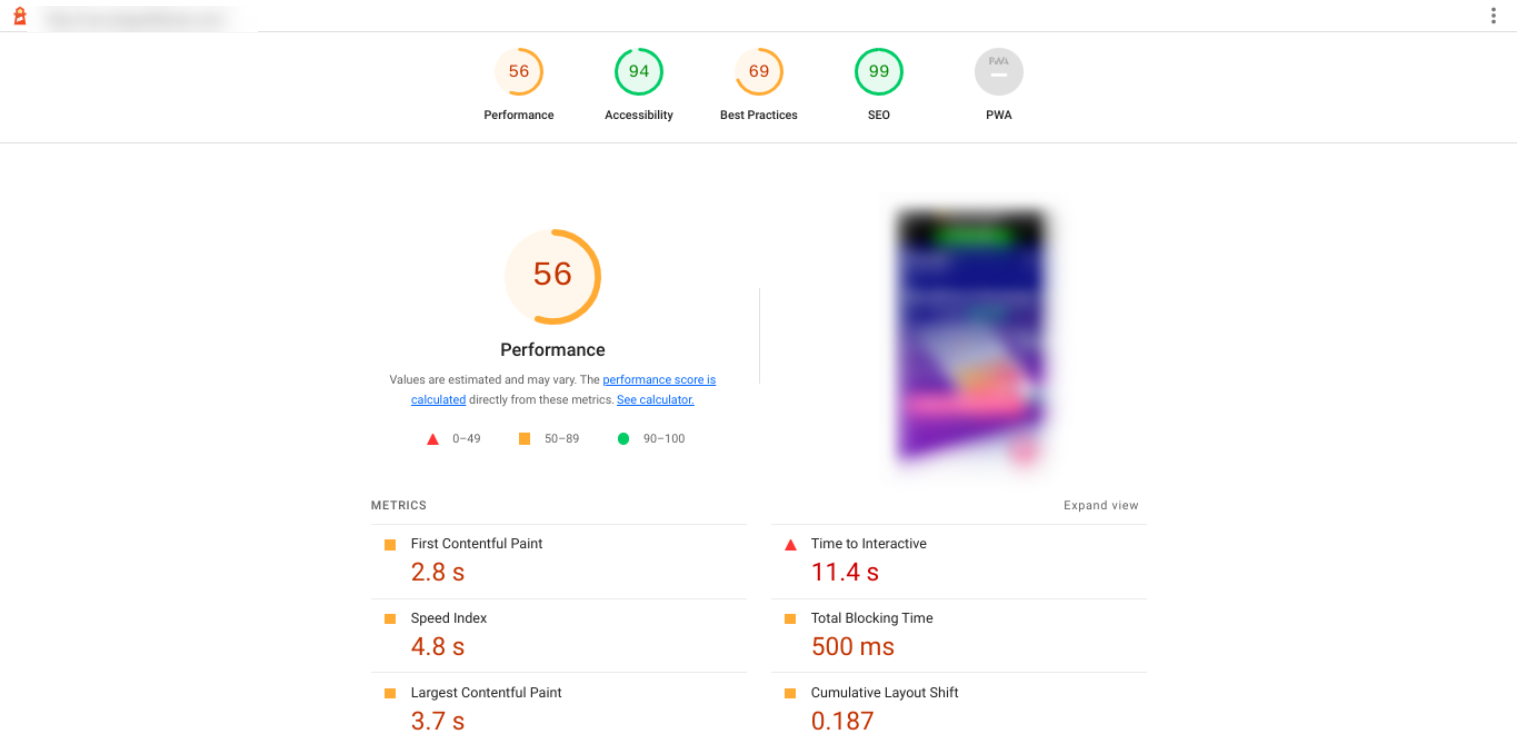
Lighthouse 完成审核后,它将带您进入结果屏幕。 该报告将如下所示:

您会找到每个类别的分数和部分。 您可以通过单击页面顶部的分数来了解有关每个分数的更多信息。

一个好的分数被认为是 50 到 89 之间的任何东西。一个优秀的分数是 90 到 100 之间。目标是每个类别的得分在 90 到 100 范围内。
如何通过 web.dev 使用 Google Lighthouse
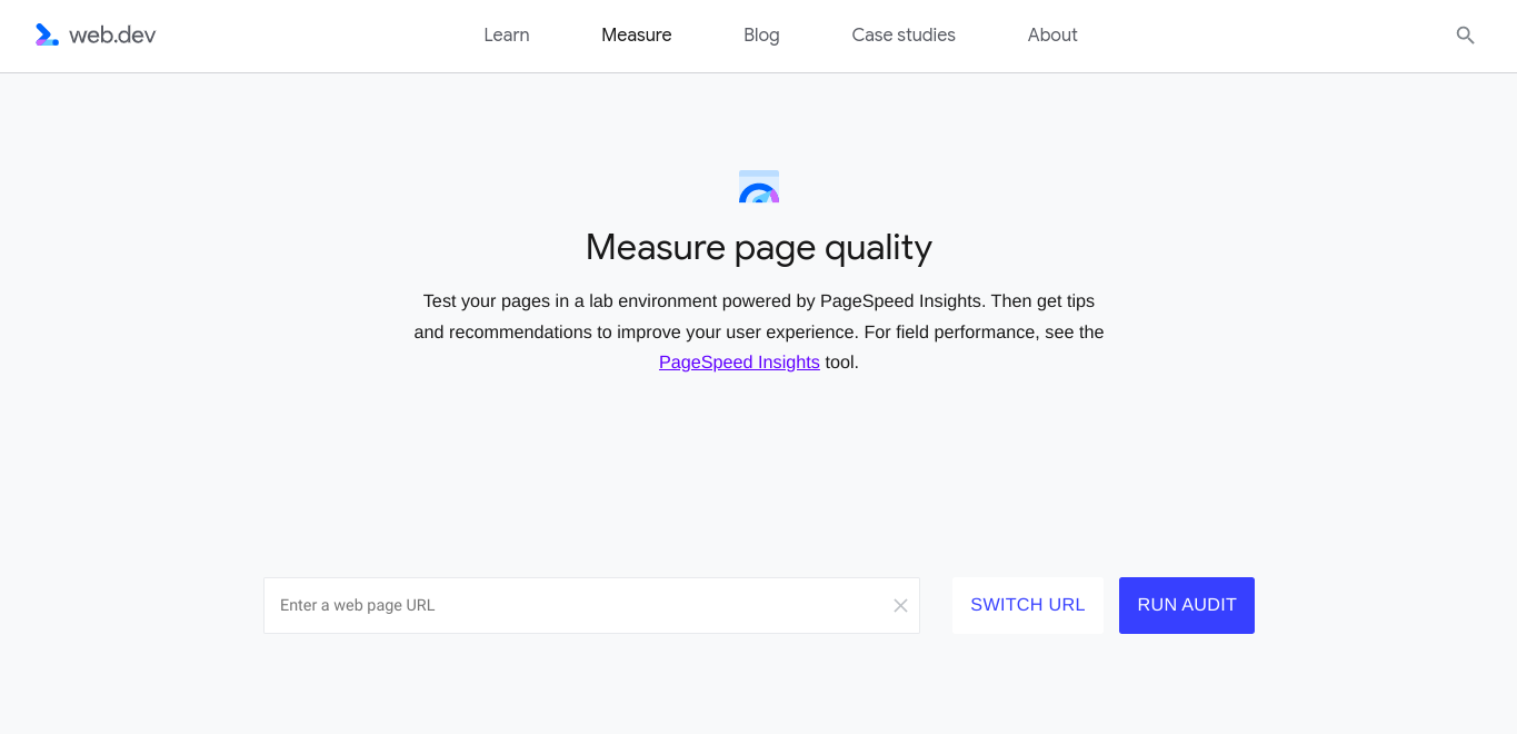
使用 Lighthouse 审核网页的另一种快速简便的方法是使用 web.dev。 导航到此页面,然后输入您要审核的页面 URL:

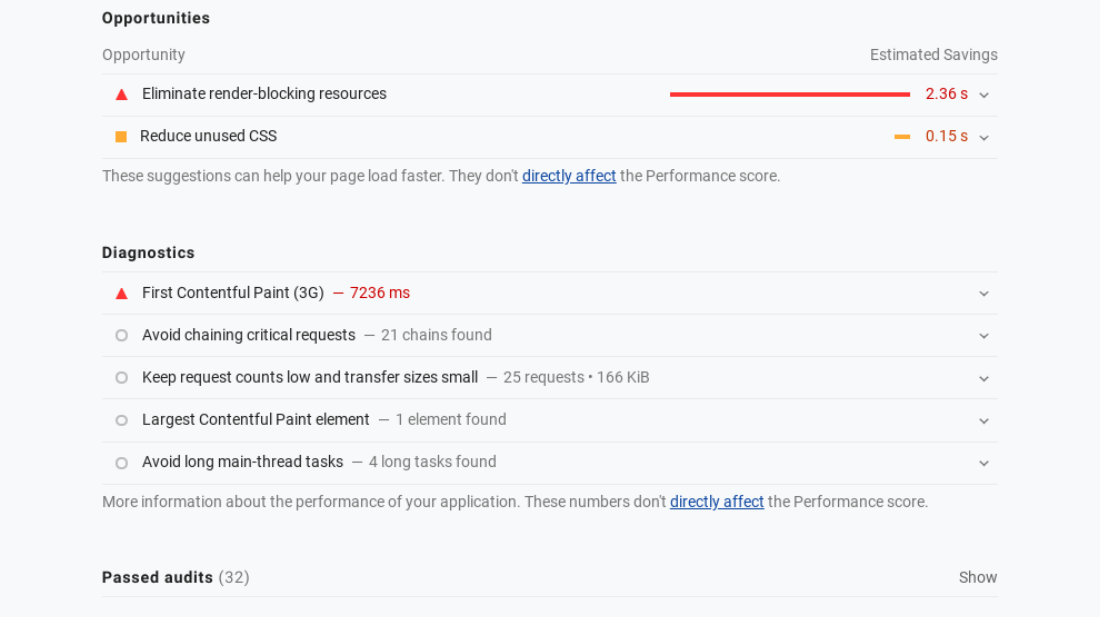
接下来,单击“运行审核”按钮。 一两分钟后,Lighthouse 将完成对站点的分析并将您带到报告中。 在这里,您可以了解更多关于您的分数和每个类别的改进机会:

您可以单击每个折叠的部分以展开它并了解更多信息。 您还可以通过选择报告顶部的类别名称和分数来访问有关每个类别的详细信息。
如何通过 Chrome 扩展程序使用 Google Lighthouse
或者,您可以下载并安装适用于 Lighthouse 的 Chrome 扩展程序。 如果您打算经常使用 Lighthouse,这可能是一个不错的选择。
再次,您需要安装 Chrome 浏览器。 接下来,您可以导航到 Chome Web Store 并安装 Lighthouse 扩展:

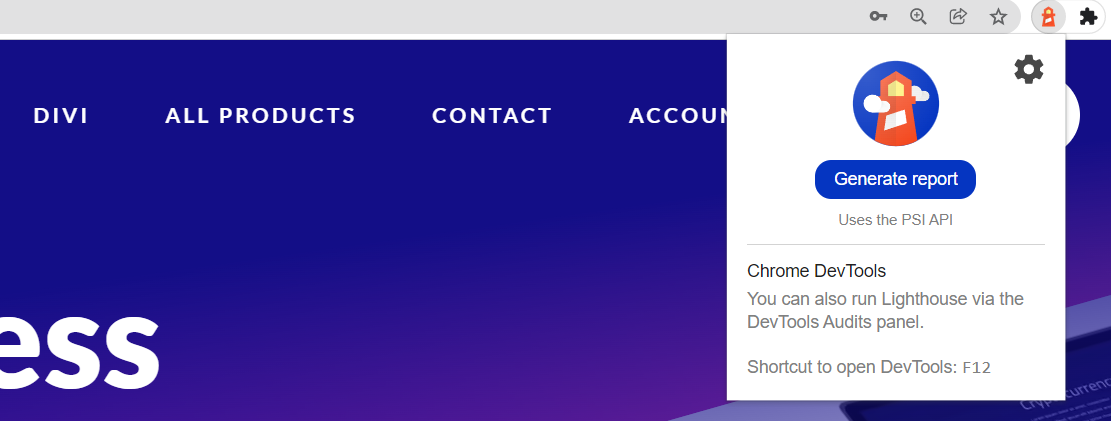
安装插件后,重新启动浏览器。 您现在应该在地址栏的末尾看到一个灯塔符号。 访问您要审核的网页,点击灯塔符号,然后选择Generate report :

此操作会将您直接带到报告页面,您可以在其中查看每个类别的评分详细信息。 请注意,完成审核可能需要一两分钟。
如何通过 Node 使用 Google Lighthouse
如果您正在寻找 Lighthouse 的配置灵活性,您还可以使用 Node 模块。 这是一个更高级的解决方案,但它提供了更大的控制。
首先,您需要安装 Node 的长期支持版本:

接下来,您可以运行命令行来安装 Lighthouse:
npm install -g 灯塔 # 或者使用纱线: # yarn global 添加灯塔
最后,您可以使用以下命令执行审计:
灯塔 <url>
当然,您需要将 <url> 替换为您尝试审核的网页的网址。 您可以参考 GitHub 以了解有关源代码的更多信息。
结论
定期审核您的 WordPress 网站对于为访问者和搜索引擎等提供良好体验至关重要。 借助 Google Lighthouse 等工具,您可以通过几个简单的步骤快速评估您网站的性能、SEO 和可访问性。
正如我们在这篇文章中所讨论的,Lighthouse 是一个免费的自动化工具,可以帮助您深入了解网页的性能和整体体验。 您可以通过安装 Chrome 扩展程序或直接在浏览器中使用 DevTools 来使用它。 然后,您可以利用这些报告来了解如何改进您的网站。
您对使用 Google Lighthouse 有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Cienpies Design/shutterstock.com
