Google Lighthouse Nedir ve Nasıl Kullanılır?
Yayınlanan: 2022-01-04Bir web sitesi sahibi olarak sitenizin Arama Motoru Optimizasyonu (SEO), erişilebilirliği ve performansını en üst düzeye çıkarmak son derece önemlidir. Ancak, bu faktörleri mümkün olduğunca verimli bir şekilde ele almak için doğru araç ve teknikleri benimsemek çok önemlidir. Şu anda yararlanabileceğiniz en yenilikçi çözümlerden biri Google Lighthouse'dur.
Bu gönderide size Google Lighthouse'u ve nasıl çalıştığını tanıtacağız. Ardından, sitenizi geliştirmek için onu nasıl kullanabileceğinizi açıklayacağız.
Hadi atlayalım!
Youtube Kanalımıza Abone Olun
Google Deniz Feneri Nedir?
Google Lighthouse, web sitenizin hızını, performansını ve genel deneyimini iyileştirmenize yardımcı olabilecek ücretsiz, açık kaynaklı bir araçtır. Lighthouse raporları oluşturmak, web sayfalarınızın kalitesini artırmayı kolaylaştırır.
Aracı kullanmanın birkaç farklı yolu vardır. Şu şekilde çalıştırabilirsiniz:
- Chrome Geliştirme Araçları
- Bir Chrome uzantısı
- Bir Düğüm modülü
- Bir web Kullanıcı Arayüzü (UI)
Otomatik araca bir URL gönderdiğinizde, birden çok sayfa denetimi gerçekleştirir ve sayfanın nasıl performans gösterdiğini ayrıntılı olarak açıklayan bir rapor oluşturur. Ardından, web sitenizi geliştirmek için sonuçlardan gelen önerileri kullanabilirsiniz.
Lighthouse sadece geliştiriciler için değildir. Araç, web sitelerinin performansı ve onu optimize etmek için somut adımlar hakkında daha fazla bilgi edinmek isteyen tüm site sahipleri için uygundur.
Lighthouse Sayfaları Nasıl Denetliyor?
Lighthouse denetimlerinin ana odak noktası Google'ın Önemli Web Verileridir. Bilmiyorsanız, bunlar Google'ın web sayfalarının hızını ve genel Kullanıcı Deneyimini (UX) ölçmek için kullandığı temel metriklerdir. En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kaydırma'dan (CLS) oluşurlar.
Başka bir deyişle, Lighthouse'u kullanmak, web sitenizi Google'ın yaptığı gibi görmenize yardımcı olur. Sayfalarınızı daha iyi arama motoru sıralama sonuçları için optimize etmek için sunduğu eyleme geçirilebilir bilgileri kullanabilirsiniz.
Deniz Feneri raporları beş kategoriden oluşur:
- Verim
- Ulaşılabilirlik
- SEO
- En iyi uygulamalar
- Aşamalı web uygulaması
Ayrıca 1'den 100'e kadar bir puanlama sistemi kullanır ve siteleri simüle edilmiş bir 3G bağlantısına karşı test eder. Ancak, Google sıralama ölçütlerini sık sık güncellediği için puanlar zamanla değişebilir. Bu nedenle, muhtemelen herhangi bir Lighthouse güncellemesinden haberdar olmak isteyeceksiniz.
Ayrıca, PageSpeed Insights'a biraz benzer olsa da, Lighthouse aynı değildir. Lighthouse, yalnızca sayfa performansından daha bütünsel bir resim sunar (PageSpeed Insights'ın yaptığı gibi).
Google Deniz Feneri Nasıl Kullanılır
Bahsettiğimiz gibi, Lighthouse için bir avuç iş akışı kullanabilirsiniz. Bir uzantı yüklemek veya komut çalıştırmak istemiyorsanız, web.dev veya DevTools'u kullanabilirsiniz. Aşağıda, her seçenek için size adım adım talimatlar vereceğiz.
Google Lighthouse Chrome DevTools ile Nasıl Çalıştırılır
Başlamak için önce Google Chrome'u indirmeniz gerekir (henüz yapmadıysanız). Kurulduktan sonra, Chrome'da yeni bir tarayıcı sekmesi açabilir ve denetlemek istediğiniz web sayfasına gidebilirsiniz.
Ardından, sayfaya sağ tıklayın ve İncele'yi seçin. Ayrıca tarayıcının sağ üst köşesindeki üç dikey noktayı tıklayıp Diğer araçlar > Geliştirici araçları bölümüne gidebilirsiniz.
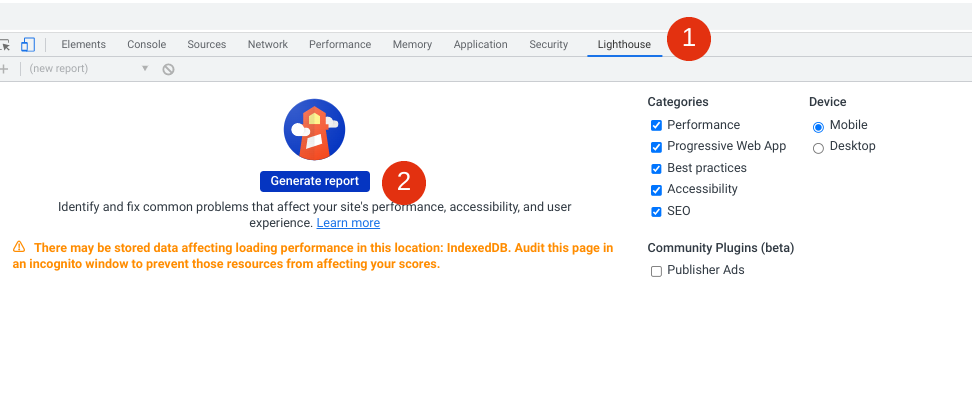
Bu, sayfanın sağında veya üstünde DevTools panelini açacaktır. Araç çubuğundan (1) Deniz Feneri'ne tıklayın:

Araç çubuğunda Deniz Feneri seçeneğini görmüyorsanız, sondaki iki oka tıklamanız gerekebileceğini unutmayın. Deniz Feneri aracı açıldığında, beş kategorinin tümünün seçildiğinden emin olun, ardından (2) Rapor oluştur öğesini seçin .
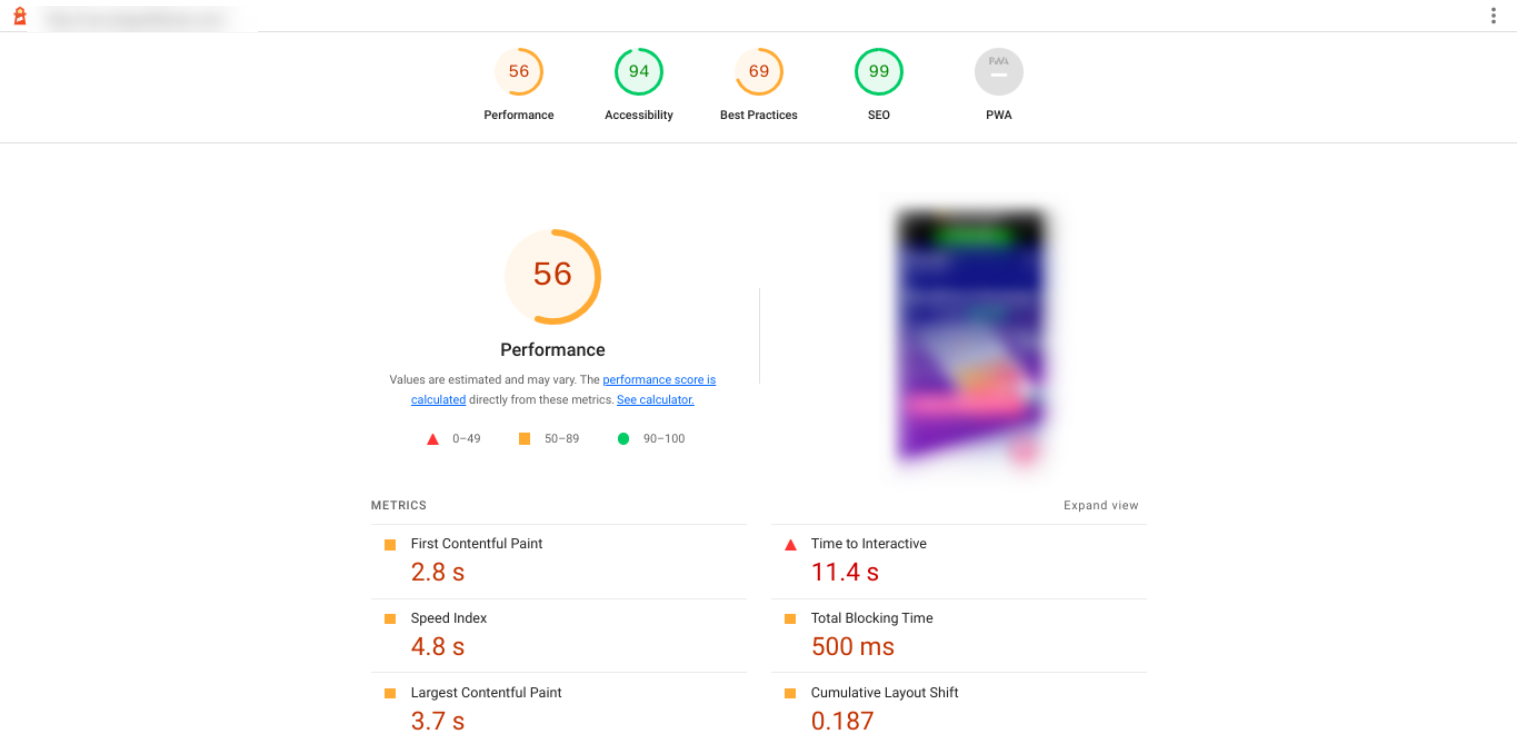
Lighthouse denetimi çalıştırmayı bitirdiğinde, sizi sonuçlar ekranına getirecektir. Bu rapor şöyle görünecek:


Her kategori için bir puan ve bölüm bulacaksınız. Sayfanın üst kısmındaki puanlara tıklayarak her biri hakkında daha fazla bilgi edinebilirsiniz.
İyi bir puan, 50 ile 89 arasında herhangi bir şey olarak kabul edilir. Mükemmel bir puan, 90 ile 100 arasındadır. Amaç, her kategori için 90 ile 100 aralığında bir puan almaktır.
Google Lighthouse Web.dev ile Nasıl Kullanılır?
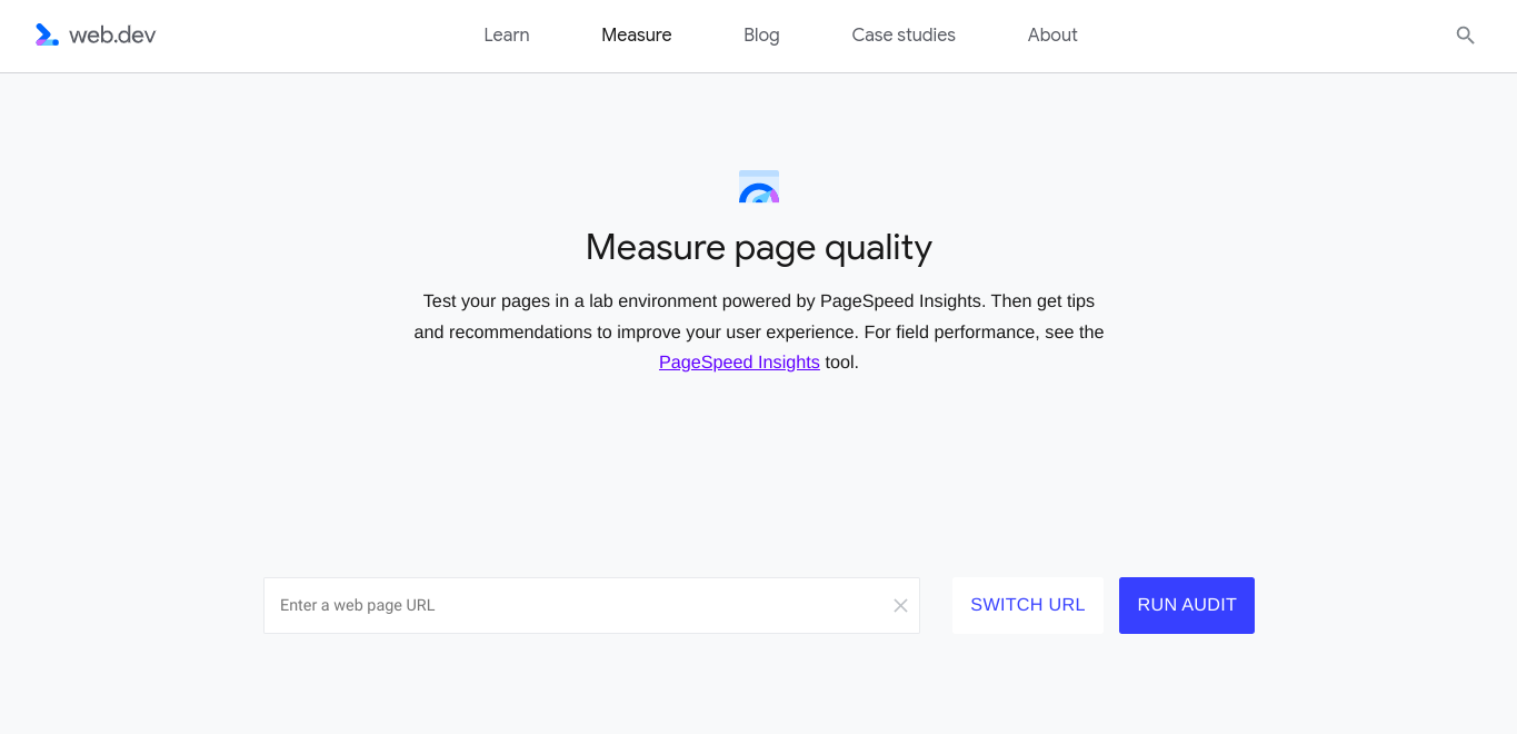
Lighthouse ile bir web sayfasını denetlemenin bir başka hızlı ve kolay yolu da web.dev kullanmaktır. Bu sayfaya gidin, ardından denetlemek istediğiniz sayfa URL'sini girin:

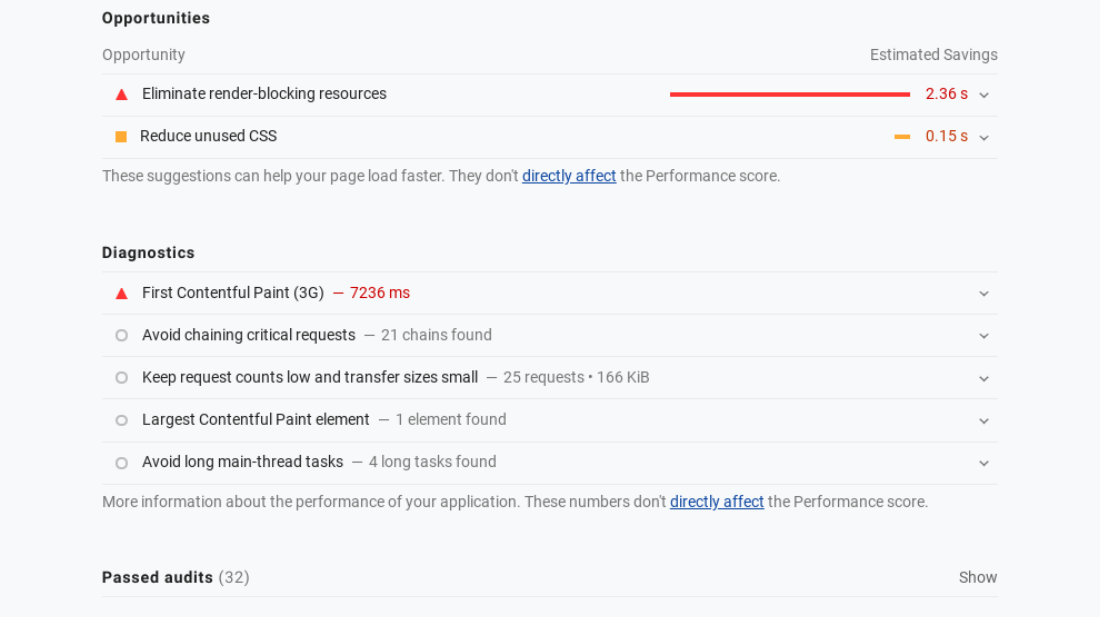
Ardından, Denetimi Çalıştır düğmesine tıklayın. Bir veya iki dakika sonra, Lighthouse siteyi incelemeyi bitirecek ve sizi rapora getirecektir. Burada puanınız ve her kategorideki iyileştirme fırsatları hakkında daha fazla bilgi edinebilirsiniz:

Genişletmek ve daha fazlasını öğrenmek için daraltılmış bölümlerin her birine tıklayabilirsiniz. Ayrıca raporun üst kısmında kategori adını ve puanını seçerek her bir kategori hakkında detaylı bilgiye ulaşabilirsiniz.
Google Lighthouse Chrome Uzantısıyla Nasıl Kullanılır?
Alternatif olarak, Lighthouse için Chrome Uzantısını indirip yükleyebilirsiniz. Lighthouse'u sık sık kullanmayı planlıyorsanız, bu sağlam bir seçim olabilir.
Bir kez daha, Chrome tarayıcısını yüklemeniz gerekecek. Ardından, Chome Web Mağazası'na gidebilir ve Lighthouse uzantısını yükleyebilirsiniz:

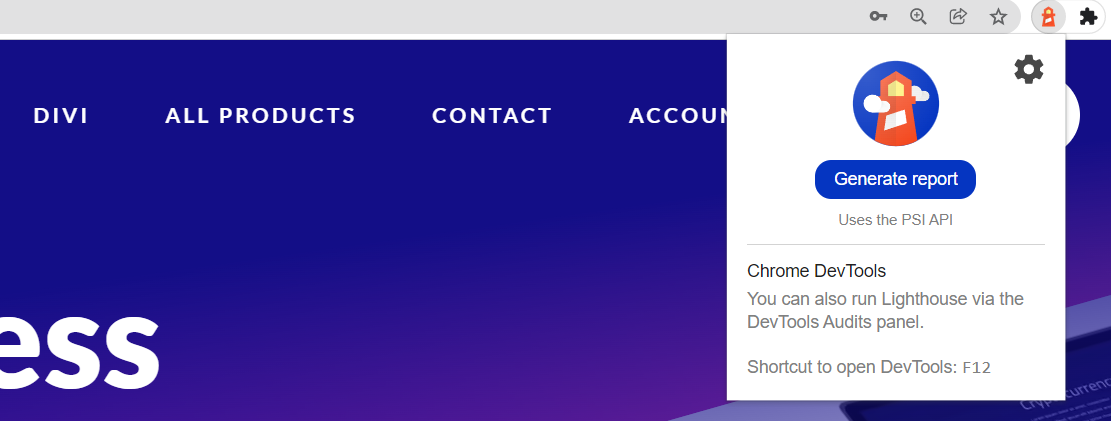
Eklenti yüklendikten sonra tarayıcınızı yeniden başlatın. Artık adres çubuğunuzun sonunda bir deniz feneri sembolü görmelisiniz. Denetlemek istediğiniz web sayfasını ziyaret edin, deniz feneri sembolüne tıklayın ve ardından Rapor oluştur'u seçin:

Bu işlem sizi doğrudan her kategorinin not ayrıntılarını görebileceğiniz rapor sayfasına götürecektir. Denetimin tamamlanmasının bir veya iki dakika sürebileceğini unutmayın.
Düğüm Üzerinden Google Lighthouse Nasıl Kullanılır?
Lighthouse ile yapılandırma esnekliği arıyorsanız, bir Düğüm modülü de kullanabilirsiniz. Bu daha gelişmiş bir çözümdür, ancak daha fazla kontrol sağlar.
İlk olarak, Node'un Uzun Süreli destek sürümünü yüklemeniz gerekir:

Ardından, Lighthouse'u kurmak için komut satırını çalıştırabilirsiniz:
npm install -g deniz feneri # veya iplik kullanın: # iplik küresel deniz feneri ekle
Son olarak, aşağıdaki komutu kullanarak denetimi gerçekleştirebilirsiniz:
deniz feneri <url>
Elbette <url>'yi denetlemeye çalıştığınız web sayfasının web adresiyle değiştirmek isteyeceksiniz. Kaynak kodu hakkında daha fazla bilgi edinmek için GitHub'a başvurabilirsiniz.
Çözüm
WordPress web sitenizi düzenli olarak denetlemek, hem ziyaretçiler hem de arama motorları için iyi bir deneyim sağlamak için çok önemlidir. Google Lighthouse gibi araçlar sayesinde birkaç basit adımda sitenizin performansını, SEO'sunu ve erişilebilirliğini hızlı bir şekilde değerlendirebilirsiniz.
Bu gönderide tartıştığımız gibi, Lighthouse, web sayfalarınızın performansı ve genel deneyimi hakkında değerli bilgiler edinmek için ücretsiz, otomatik bir araçtır. Bir Chrome uzantısı yükleyerek veya doğrudan tarayıcınızda DevTools'u kullanarak kullanabilirsiniz. Ardından, sitenizi nasıl iyileştireceğinizi öğrenmek için raporlardan yararlanabilirsiniz.
Google Lighthouse'u kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Cienpies Design/shutterstock.com aracılığıyla Öne Çıkan Görsel
