什麼是 Google Lighthouse 以及如何使用它?
已發表: 2022-01-04作為網站所有者,最大化您網站的搜索引擎優化 (SEO)、可訪問性和性能至關重要。 然而,為了盡可能有效地處理這些因素,採用正確的工具和技術至關重要。 您目前可以利用的最具創新性的解決方案之一是 Google Lighthouse。
在這篇文章中,我們將向您介紹 Google Lighthouse 及其工作原理。 然後我們將解釋如何使用它來改進您的網站。
讓我們跳進去!
訂閱我們的 Youtube 頻道
什麼是谷歌燈塔?
Google Lighthouse 是一款免費的開源工具,可幫助您提高網站的速度、性能和整體體驗。 生成 Lighthouse 報告可以更輕鬆地提高網頁的質量。
您可以通過幾種不同的方式使用該工具。 您可以通過以下方式運行它:
- Chrome 開發者工具
- 一個 Chrome 擴展
- 一個節點模塊
- 網絡用戶界面 (UI)
向自動化工具提交 URL 後,它將執行多個頁面審核並創建詳細說明頁面執行情況的報告。 然後,您可以使用結果中的建議來改進您的網站。
Lighthouse 不僅適用於開發人員。 該工具適用於任何有興趣了解更多有關其網站性能和優化它的具體步驟的網站所有者。
Lighthouse 如何審核頁面
Lighthouse 審計的主要焦點是谷歌的核心網絡生命力。 如果您不熟悉,這些是 Google 用來衡量網頁速度和整體用戶體驗 (UX) 的基本指標。 它們由最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局移位 (CLS) 組成。
換句話說,使用 Lighthouse 可以幫助您以與 Google 相同的方式查看您的網站。 您可以使用它提供的可行見解來優化您的頁面,以獲得更好的搜索引擎排名結果。
Lighthouse 報告包括五類:
- 表現
- 可訪問性
- 搜索引擎優化
- 最佳實踐
- 漸進式網絡應用
它還使用 1 到 100 的評分系統,並針對模擬的 3G 連接測試站點。 但是,分數可能會隨著時間的推移而變化,因為谷歌經常更新其排名標準。 因此,您可能希望隨時了解任何 Lighthouse 更新。
此外,雖然與 PageSpeed Insights 有點相似,但 Lighthouse 並不相同。 Lighthouse 提供的不僅僅是頁面性能(就像 PageSpeed Insights 一樣),它提供了更全面的圖片。
如何使用谷歌燈塔
正如我們所提到的,您可以為 Lighthouse 使用一些工作流程。 如果您不想安裝擴展程序或運行命令,可以使用 web.dev 或 DevTools。 下面,我們將逐步指導您了解每個選項。
如何使用 Chrome DevTools 運行 Google Lighthouse
要開始使用,您首先需要下載 Google Chrome(如果您尚未下載)。 安裝後,您可以在 Chrome 中打開一個新的瀏覽器選項卡並導航到要審核的網頁。
接下來,右鍵單擊頁面並選擇檢查。 您也可以點擊瀏覽器右上角的三個垂直點,然後導航到更多工具>開發者工具。
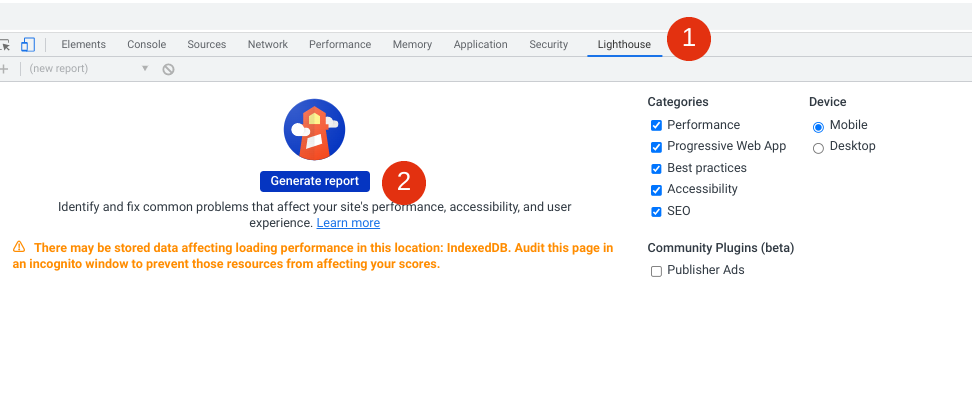
這將打開頁面右側或頂部的 DevTools 面板。 從工具欄中,(1) 單擊Lighthouse :

請注意,如果您在工具欄中沒有看到 Lighthouse 選項,則可能需要單擊末尾的兩個箭頭。 Lighthouse 工具打開後,確保選擇所有五個類別,然後 (2) 選擇Generate report 。
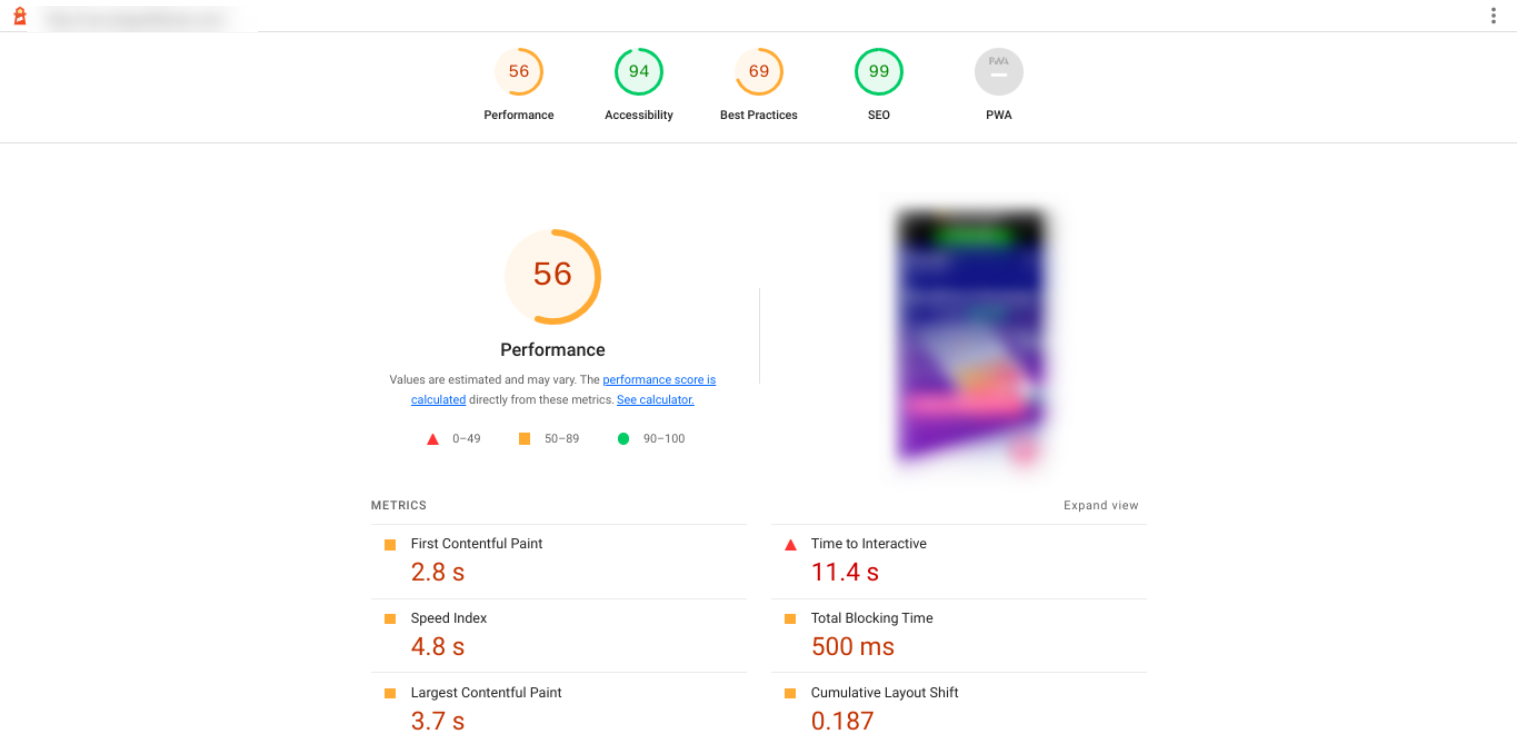
Lighthouse 完成審核後,它將帶您進入結果屏幕。 該報告將如下所示:

您會找到每個類別的分數和部分。 您可以通過單擊頁面頂部的分數來了解有關每個分數的更多信息。

一個好的分數被認為是 50 到 89 之間的任何東西。一個優秀的分數是 90 到 100 之間。目標是每個類別的得分在 90 到 100 範圍內。
如何通過 web.dev 使用 Google Lighthouse
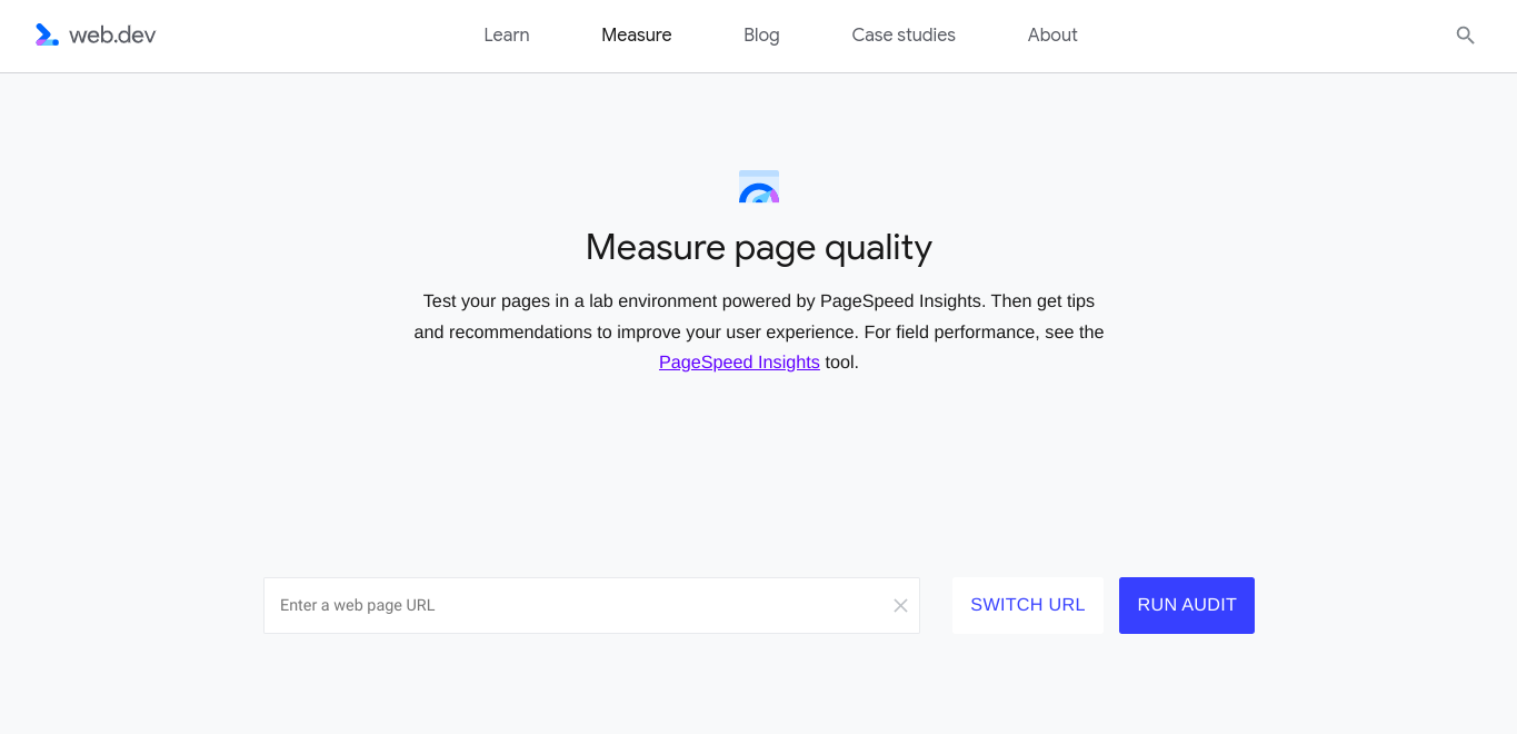
使用 Lighthouse 審核網頁的另一種快速簡便的方法是使用 web.dev。 導航到此頁面,然後輸入您要審核的頁面 URL:

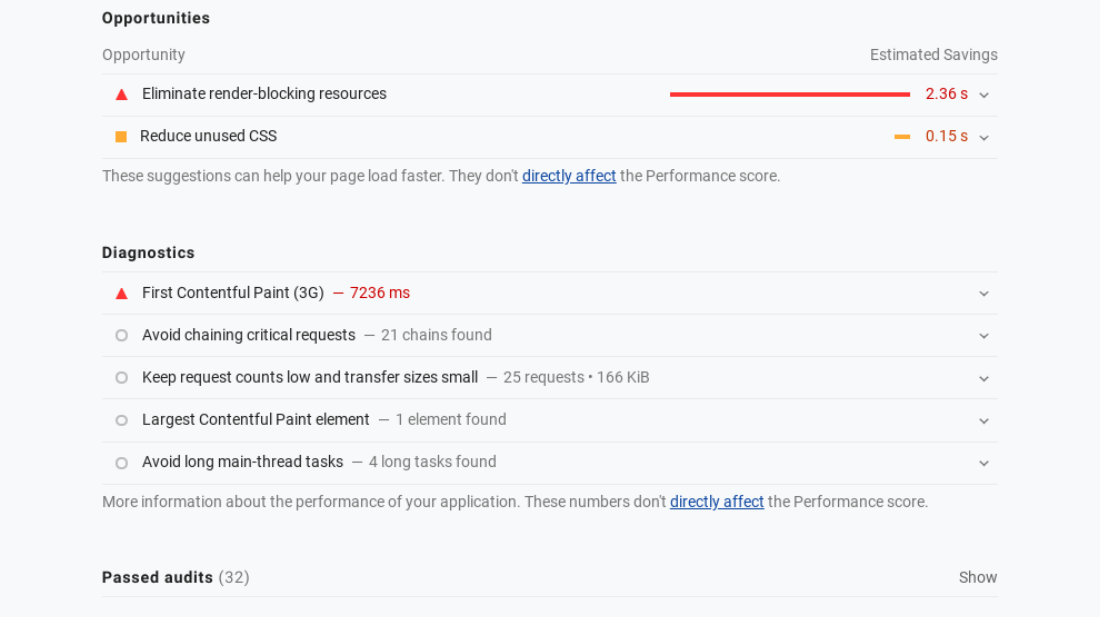
接下來,單擊“運行審核”按鈕。 一兩分鐘後,Lighthouse 將完成對站點的分析並將您帶到報告中。 在這裡,您可以了解更多關於您的分數和每個類別的改進機會:

您可以單擊每個折疊的部分以展開它並了解更多信息。 您還可以通過選擇報告頂部的類別名稱和分數來訪問有關每個類別的詳細信息。
如何通過 Chrome 擴展程序使用 Google Lighthouse
或者,您可以下載並安裝適用於 Lighthouse 的 Chrome 擴展程序。 如果您打算經常使用 Lighthouse,這可能是一個不錯的選擇。
再次,您需要安裝 Chrome 瀏覽器。 接下來,您可以導航到 Chome Web Store 並安裝 Lighthouse 擴展:

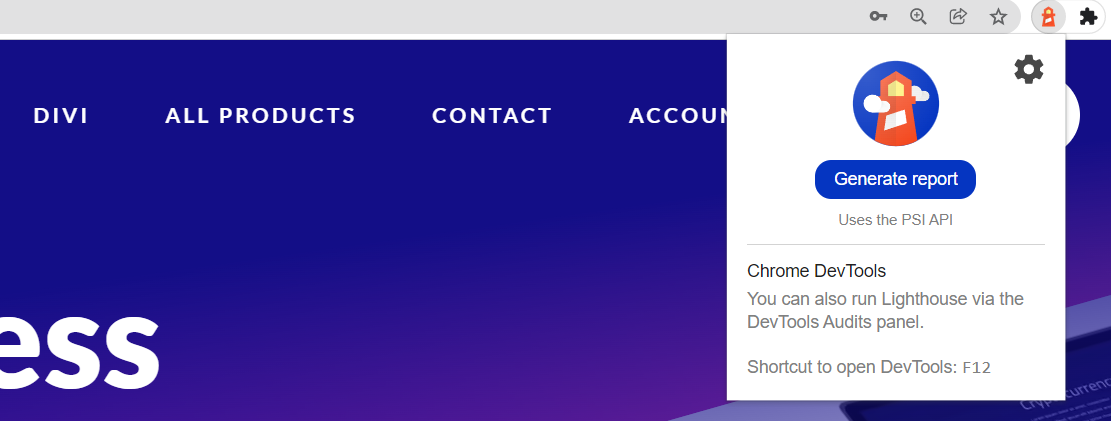
安裝插件後,重新啟動瀏覽器。 您現在應該在地址欄的末尾看到一個燈塔符號。 訪問您要審核的網頁,點擊燈塔符號,然後選擇Generate report :

此操作會將您直接帶到報告頁面,您可以在其中查看每個類別的評分詳細信息。 請注意,完成審核可能需要一兩分鐘。
如何通過 Node 使用 Google Lighthouse
如果您正在尋找 Lighthouse 的配置靈活性,您還可以使用 Node 模塊。 這是一個更高級的解決方案,但它提供了更大的控制。
首先,您需要安裝 Node 的長期支持版本:

接下來,您可以運行命令行來安裝 Lighthouse:
npm install -g 燈塔 # 或者使用紗線: # yarn global 添加燈塔
最後,您可以使用以下命令執行審計:
燈塔 <url>
當然,您需要將 <url> 替換為您嘗試審核的網頁的網址。 您可以參考 GitHub 以了解有關源代碼的更多信息。
結論
定期審核您的 WordPress 網站對於為訪問者和搜索引擎等提供良好體驗至關重要。 借助 Google Lighthouse 等工具,您可以通過幾個簡單的步驟快速評估您網站的性能、SEO 和可訪問性。
正如我們在這篇文章中所討論的,Lighthouse 是一個免費的自動化工具,可以幫助您深入了解網頁的性能和整體體驗。 您可以通過安裝 Chrome 擴展程序或直接在瀏覽器中使用 DevTools 來使用它。 然後,您可以利用這些報告來了解如何改進您的網站。
您對使用 Google Lighthouse 有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Cienpies Design/shutterstock.com
