Google Lighthouse란 무엇이며 어떻게 사용합니까?
게시 됨: 2022-01-04웹사이트 소유자는 사이트의 SEO(검색 엔진 최적화), 접근성 및 성능을 극대화하는 것이 가장 중요합니다. 그러나 이러한 요소를 가능한 한 효율적으로 해결하려면 올바른 도구와 기술을 채택하는 것이 중요합니다. 현재 활용할 수 있는 가장 혁신적인 솔루션 중 하나는 Google Lighthouse입니다.
이 게시물에서는 Google Lighthouse와 작동 방식을 소개합니다. 그런 다음 이를 사용하여 사이트를 개선하는 방법을 설명하겠습니다.
뛰어들자!
YouTube 채널 구독
Google 등대란 무엇입니까?
Google Lighthouse는 웹사이트의 속도, 성능 및 전반적인 경험을 개선하는 데 도움이 되는 무료 오픈 소스 도구입니다. Lighthouse 보고서를 생성하면 웹 페이지의 품질을 더 쉽게 향상시킬 수 있습니다.
도구를 사용할 수 있는 몇 가지 다른 방법이 있습니다. 다음을 통해 실행할 수 있습니다.
- 크롬 개발자 도구
- 크롬 확장 프로그램
- 노드 모듈
- 웹 사용자 인터페이스(UI)
자동화 도구에 URL을 제출하면 여러 페이지 감사를 실행하고 페이지 성능을 자세히 설명하는 보고서를 생성합니다. 그런 다음 결과의 제안을 사용하여 웹 사이트를 개선할 수 있습니다.
Lighthouse는 개발자만을 위한 것이 아닙니다. 이 도구는 웹사이트의 성능과 최적화를 위한 구체적인 단계에 대해 자세히 알고자 하는 사이트 소유자에게 적합합니다.
Lighthouse가 페이지를 감사하는 방법
Lighthouse 감사의 주요 초점은 Google의 핵심 성과 보고서입니다. 익숙하지 않은 경우 Google에서 웹페이지의 속도와 전반적인 사용자 경험(UX)을 측정하는 데 사용하는 필수 측정항목입니다. 그것들은 LCP(Large Contentful Paint), FID(First Input Delay) 및 CLS(Cumulative Layout Shift)로 구성됩니다.
즉, Lighthouse를 사용하면 Google과 동일한 방식으로 웹사이트를 볼 수 있습니다. 더 나은 검색 엔진 순위 결과를 위해 페이지를 최적화하기 위해 제공하는 실행 가능한 통찰력을 사용할 수 있습니다.
Lighthouse 보고서는 5가지 범주로 구성됩니다.
- 성능
- 접근성
- 검색 엔진 최적화
- 모범 사례
- 프로그레시브 웹 앱
또한 1에서 100까지의 점수 시스템을 사용하고 시뮬레이션된 3G 연결에 대해 사이트를 테스트합니다. 그러나 Google은 종종 순위 기준을 업데이트하기 때문에 점수는 시간이 지남에 따라 달라질 수 있습니다. 따라서 Lighthouse 업데이트를 최신 상태로 유지하고 싶을 것입니다.
또한 PageSpeed Insights와 다소 유사하지만 Lighthouse는 동일하지 않습니다. Lighthouse는 PageSpeed Insights와 같은 페이지 성능보다 더 전체적인 그림을 제공합니다.
Google 등대를 사용하는 방법
앞서 언급했듯이 Lighthouse에 몇 가지 워크플로를 사용할 수 있습니다. 확장 프로그램을 설치하거나 명령을 실행하지 않으려면 web.dev 또는 DevTools를 활용할 수 있습니다. 아래에서 각 옵션에 대한 단계별 지침을 안내합니다.
Chrome DevTools로 Google Lighthouse를 실행하는 방법
시작하려면 먼저 Chrome을 다운로드해야 합니다(아직 다운로드하지 않은 경우). 설치가 완료되면 Chrome에서 새 브라우저 탭을 열고 감사할 웹 페이지로 이동할 수 있습니다.
그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 브라우저의 오른쪽 상단 모서리에 있는 세 개의 수직 점을 클릭한 다음 추가 도구 > 개발자 도구 로 이동할 수도 있습니다.
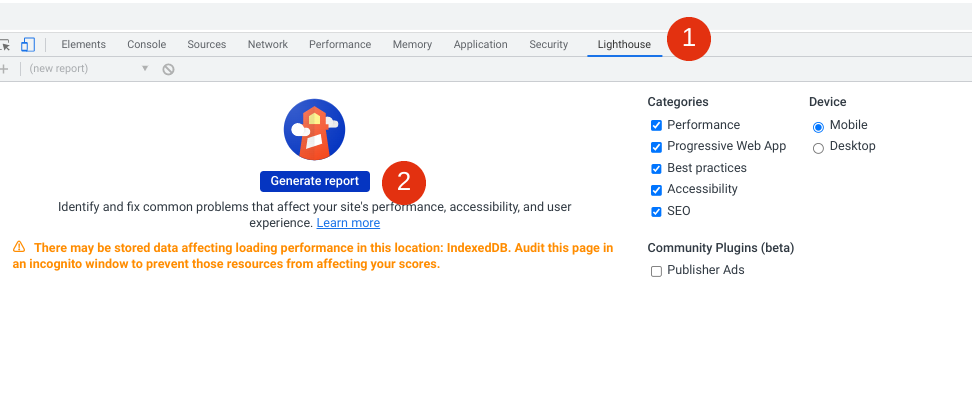
그러면 페이지 오른쪽 또는 상단에 DevTools 패널이 열립니다. 도구 모음에서 (1) Lighthouse 를 클릭합니다.

도구 모음에 Lighthouse 옵션이 표시되지 않으면 끝에 있는 두 개의 화살표를 클릭해야 할 수도 있습니다. Lighthouse 도구가 열리면 5가지 범주가 모두 선택되었는지 확인한 다음 (2) 보고서 생성 을 선택합니다 .
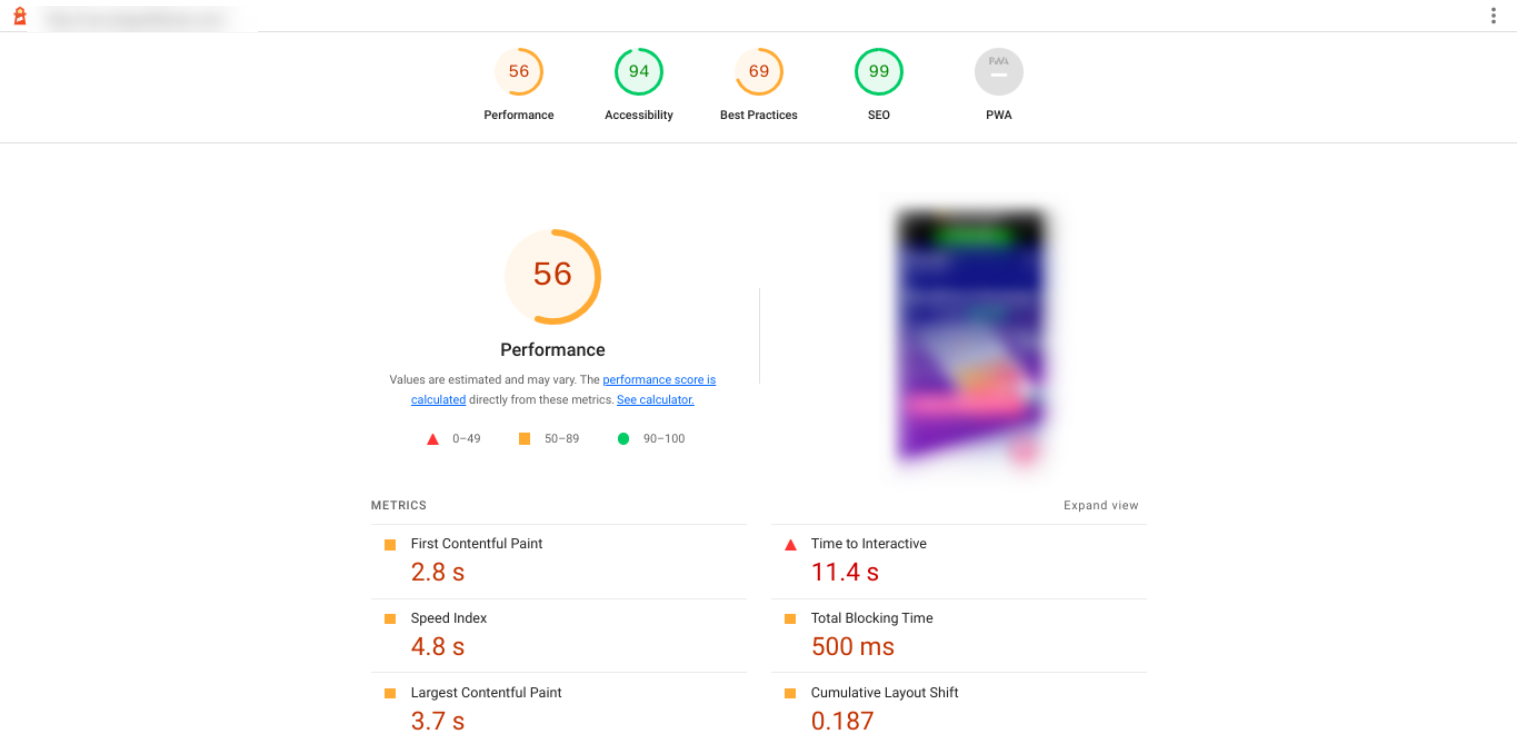
Lighthouse가 감사 실행을 마치면 결과 화면으로 이동합니다. 해당 보고서는 다음과 같이 표시됩니다.


각 카테고리에 대한 점수와 섹션을 찾을 수 있습니다. 페이지 상단의 점수를 클릭하면 각각에 대해 자세히 알아볼 수 있습니다.
좋은 점수는 50에서 89 사이의 모든 것으로 간주됩니다. 우수한 점수는 90에서 100 사이입니다. 목표는 각 범주에 대해 90에서 100 사이의 점수를 얻는 것입니다.
web.dev에서 Google Lighthouse를 사용하는 방법
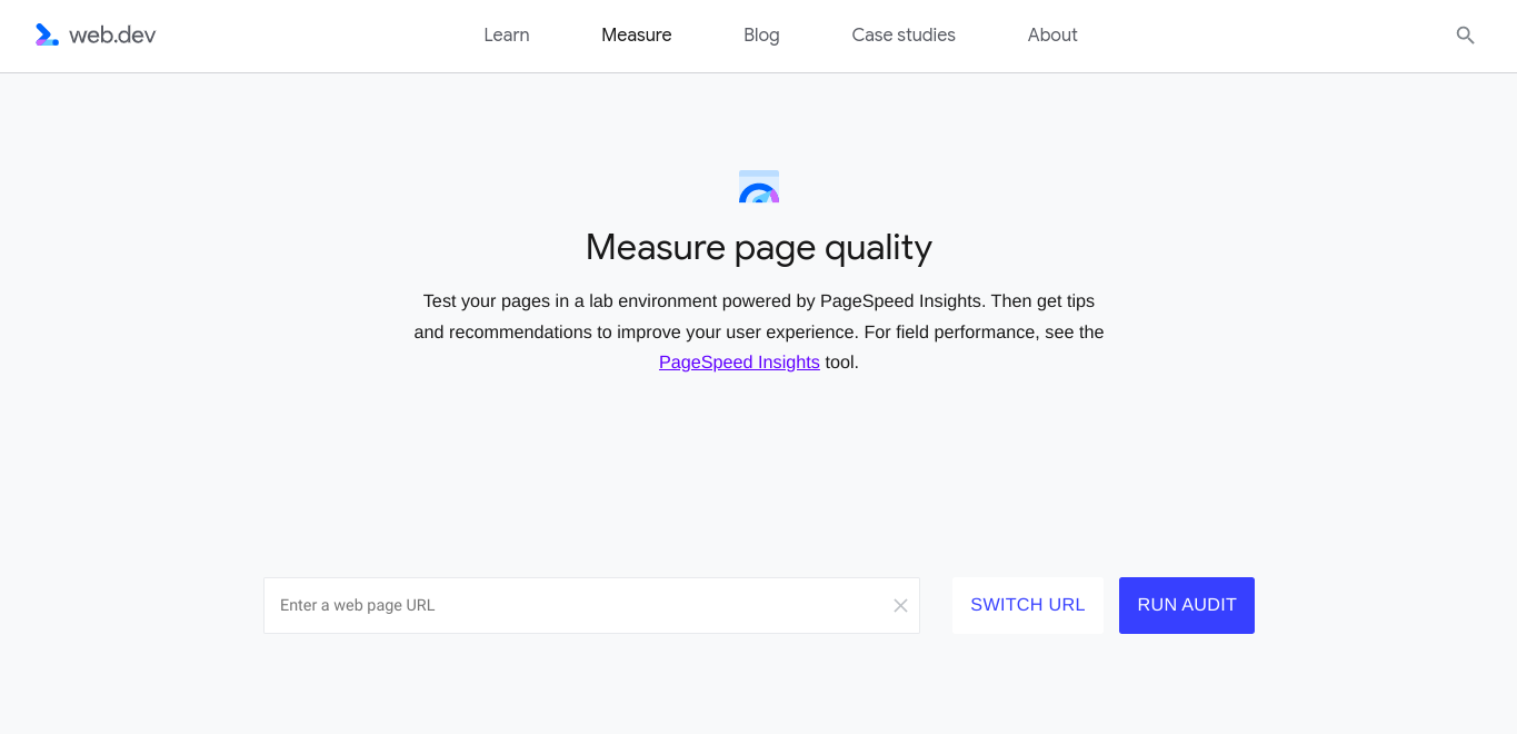
Lighthouse로 웹 페이지를 감사하는 또 다른 빠르고 쉬운 방법은 web.dev를 사용하는 것입니다. 이 페이지로 이동한 다음 감사할 페이지 URL을 입력하십시오.

다음으로 감사 실행 버튼을 클릭합니다. 1~2분 후에 Lighthouse가 사이트 분석을 완료하고 보고서를 표시합니다. 여기에서 각 범주의 점수와 개선 기회에 대해 자세히 알아볼 수 있습니다.

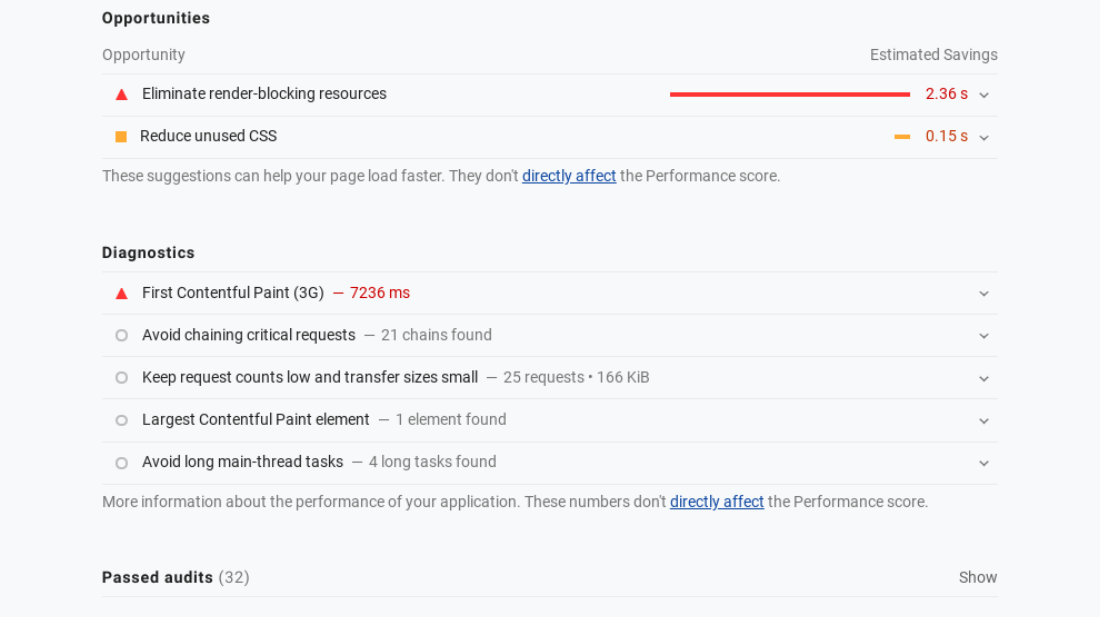
접힌 각 섹션을 클릭하여 펼치고 자세히 알아볼 수 있습니다. 또한 보고서 상단에서 범주 이름과 점수를 선택하여 각 범주에 대한 자세한 정보에 액세스할 수도 있습니다.
Chrome 확장 프로그램으로 Google Lighthouse를 사용하는 방법
또는 Lighthouse용 Chrome 확장 프로그램을 다운로드하여 설치할 수 있습니다. Lighthouse를 자주 사용할 계획이라면 이것은 확실한 선택이 될 수 있습니다.
다시 한 번, Chrome 브라우저가 설치되어 있어야 합니다. 다음으로 Chome 웹 스토어로 이동하여 Lighthouse 확장을 설치할 수 있습니다.

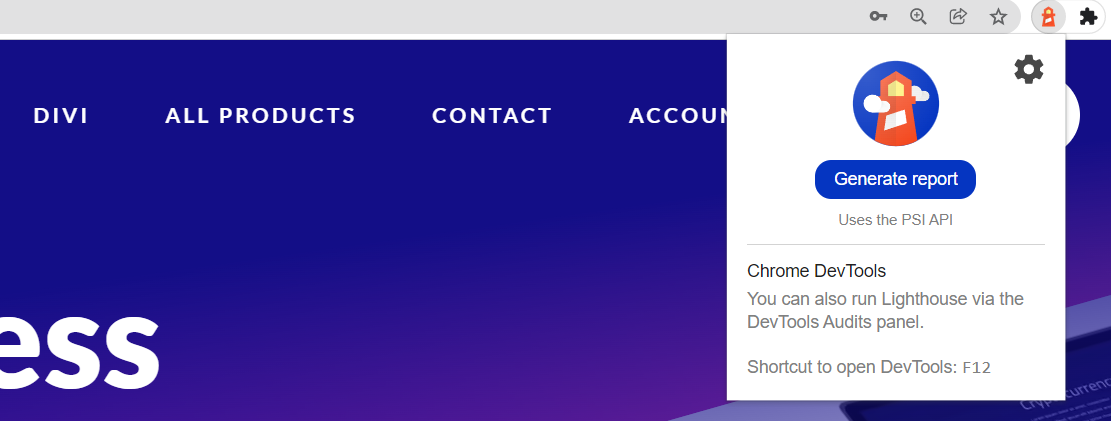
추가 기능이 설치된 후 브라우저를 다시 시작하십시오. 이제 주소 표시줄 끝에 등대 기호가 표시되어야 합니다. 감사할 웹 페이지를 방문하여 등대 기호를 클릭한 다음 보고서 생성 을 선택합니다.

이 작업을 수행하면 각 카테고리의 등급 세부정보를 볼 수 있는 보고서 페이지로 바로 이동합니다. 감사가 완료되는 데 1~2분 정도 걸릴 수 있습니다.
노드를 통해 Google Lighthouse를 사용하는 방법
Lighthouse로 구성 유연성을 찾고 있다면 노드 모듈을 사용할 수도 있습니다. 이것은 고급 솔루션이지만 더 나은 제어 기능을 제공합니다.
먼저 Node의 장기 지원 버전을 설치해야 합니다.

다음으로 명령줄을 실행하여 Lighthouse를 설치할 수 있습니다.
npm install -g 등대 # 또는 원사 사용: # 원사 글로벌 추가 등대
마지막으로 다음 명령을 사용하여 감사를 수행할 수 있습니다.
등대 <url>
물론 <url>을 감사하려는 웹 페이지의 웹 주소로 바꾸고 싶을 것입니다. GitHub를 참조하여 소스 코드에 대해 자세히 알아볼 수 있습니다.
결론
정기적으로 WordPress 웹 사이트를 감사하는 것은 방문자와 검색 엔진 모두에게 좋은 경험을 제공하는 데 필수적입니다. Google Lighthouse와 같은 도구 덕분에 몇 가지 간단한 단계로 사이트의 성능, SEO 및 접근성을 빠르게 평가할 수 있습니다.
이 게시물에서 논의한 바와 같이 Lighthouse는 웹 페이지의 성능과 전반적인 경험에 대한 귀중한 통찰력을 얻기 위한 무료 자동화 도구입니다. Chrome 확장 프로그램을 설치하거나 브라우저 내에서 직접 DevTools를 사용하여 사용할 수 있습니다. 그런 다음 보고서를 활용하여 사이트를 개선하는 방법을 배울 수 있습니다.
Google Lighthouse 사용에 대해 궁금한 점이 있으신가요? 아래 의견 섹션에서 알려주십시오!
Cienpies Design/shutterstock.com을 통한 주요 이미지
