ما هو Google Lighthouse وكيفية استخدامه؟
نشرت: 2022-01-04بصفتك مالكًا لموقع الويب ، يعد تعظيم تحسين محرك البحث (SEO) وإمكانية الوصول والأداء في موقعك أمرًا في غاية الأهمية. ومع ذلك ، لمعالجة هذه العوامل بأكبر قدر ممكن من الكفاءة ، من الضروري اعتماد الأدوات والتقنيات المناسبة. يعد Google Lighthouse أحد الحلول الأكثر ابتكارًا التي يمكنك الاستفادة منها حاليًا.
في هذا المنشور ، سنقدم لك Google Lighthouse وكيف يعمل. ثم سنشرح كيف يمكنك استخدامه لتحسين موقعك.
دعنا نقفز!
اشترك في قناتنا على اليوتيوب
ما هو جوجل لايت هاوس؟
Google Lighthouse هي أداة مجانية مفتوحة المصدر يمكنها مساعدتك في تحسين سرعة موقعك على الويب وأدائه وتجربته بشكل عام. يعمل إنشاء تقارير Lighthouse على تسهيل تحسين جودة صفحات الويب الخاصة بك.
هناك عدة طرق مختلفة يمكنك من خلالها استخدام الأداة. يمكنك تشغيله عبر:
- Chrome DevTools
- امتداد كروم
- وحدة العقدة
- واجهة مستخدم الويب (UI)
بمجرد إرسال عنوان URL إلى الأداة التلقائية ، ستقوم بتنفيذ عمليات تدقيق متعددة للصفحة وإنشاء تقرير يوضح بالتفصيل كيفية أداء الصفحة. يمكنك بعد ذلك استخدام الاقتراحات من النتائج لتحسين موقع الويب الخاص بك.
لايت هاوس ليست فقط للمطورين. الأداة مناسبة لأي مالك موقع مهتم بمعرفة المزيد عن أداء موقعه والخطوات الملموسة لتحسينه.
كيف تقوم لايت هاوس بتدقيق الصفحات
التركيز الرئيسي لعمليات تدقيق Lighthouse هو أساسيات الويب الأساسية من Google. إذا لم تكن مألوفًا ، فهذه هي المقاييس الأساسية التي تستخدمها Google لقياس سرعة صفحات الويب وتجربة المستخدم الإجمالية (UX). وهي تتكون من أكبر طلاء محتوى (LCP) وتأخير الإدخال الأول (FID) وتحويل التخطيط التراكمي (CLS).
بمعنى آخر ، يساعدك استخدام Lighthouse في رؤية موقع الويب الخاص بك بنفس الطريقة التي ترى بها Google. يمكنك استخدام الرؤى القابلة للتنفيذ التي يقدمها لتحسين صفحاتك للحصول على نتائج ترتيب أفضل لمحرك البحث.
تتكون تقارير المنارة من خمس فئات:
- أداء
- إمكانية الوصول
- SEO
- أفضل الممارسات
- تطبيق ويب تقدمي
كما أنه يستخدم نظام تسجيل من 1 إلى 100 ويختبر المواقع مقابل اتصال الجيل الثالث المحاكى. ومع ذلك ، قد تختلف النتائج بمرور الوقت لأن Google غالبًا ما تقوم بتحديث معايير التصنيف الخاصة بها. لذلك ، سترغب على الأرجح في البقاء على اطلاع بأية تحديثات Lighthouse.
علاوة على ذلك ، بينما تشبه إلى حد ما PageSpeed Insights ، فإن Lighthouse ليست هي نفسها. تقدم Lighthouse صورة أكثر شمولاً من مجرد أداء الصفحة (مثل PageSpeed Insights).
كيفية استخدام منارة جوجل
كما ذكرنا ، يمكنك استخدام عدد قليل من مهام سير العمل لـ Lighthouse. إذا كنت لا ترغب في تثبيت امتداد أو تشغيل أوامر ، يمكنك استخدام web.dev أو DevTools. أدناه ، سنأخذك عبر الإرشادات خطوة بخطوة لكل خيار.
كيفية تشغيل Google Lighthouse باستخدام Chrome DevTools
للبدء ، ستحتاج أولاً إلى تنزيل Google Chrome (إذا لم تكن قد قمت بذلك بالفعل). بمجرد التثبيت ، يمكنك فتح علامة تبويب متصفح جديدة في Chrome والانتقال إلى صفحة الويب التي تريد تدقيقها.
بعد ذلك ، انقر بزر الماوس الأيمن على الصفحة وحدد فحص. يمكنك أيضًا النقر فوق النقاط الرأسية الثلاث في الزاوية اليمنى العليا من المتصفح ، ثم الانتقال إلى المزيد من الأدوات > أدوات المطور .
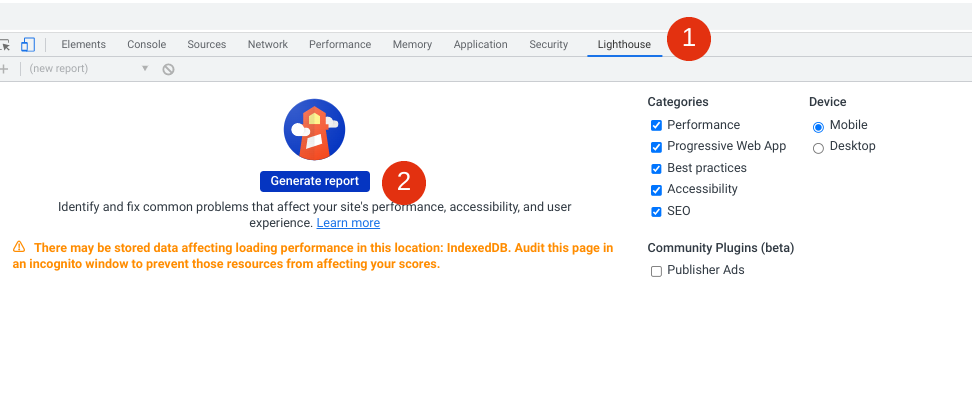
سيؤدي هذا إلى فتح لوحة DevTools على يمين الصفحة أو أعلىها. من شريط الأدوات ، (1) انقر فوق Lighthouse :

لاحظ أنه إذا كنت لا ترى خيار Lighthouse في شريط الأدوات ، فقد تحتاج إلى النقر فوق السهمين في النهاية. بمجرد فتح أداة Lighthouse ، تأكد من تحديد جميع الفئات الخمس ، ثم (2) اختر إنشاء تقرير .
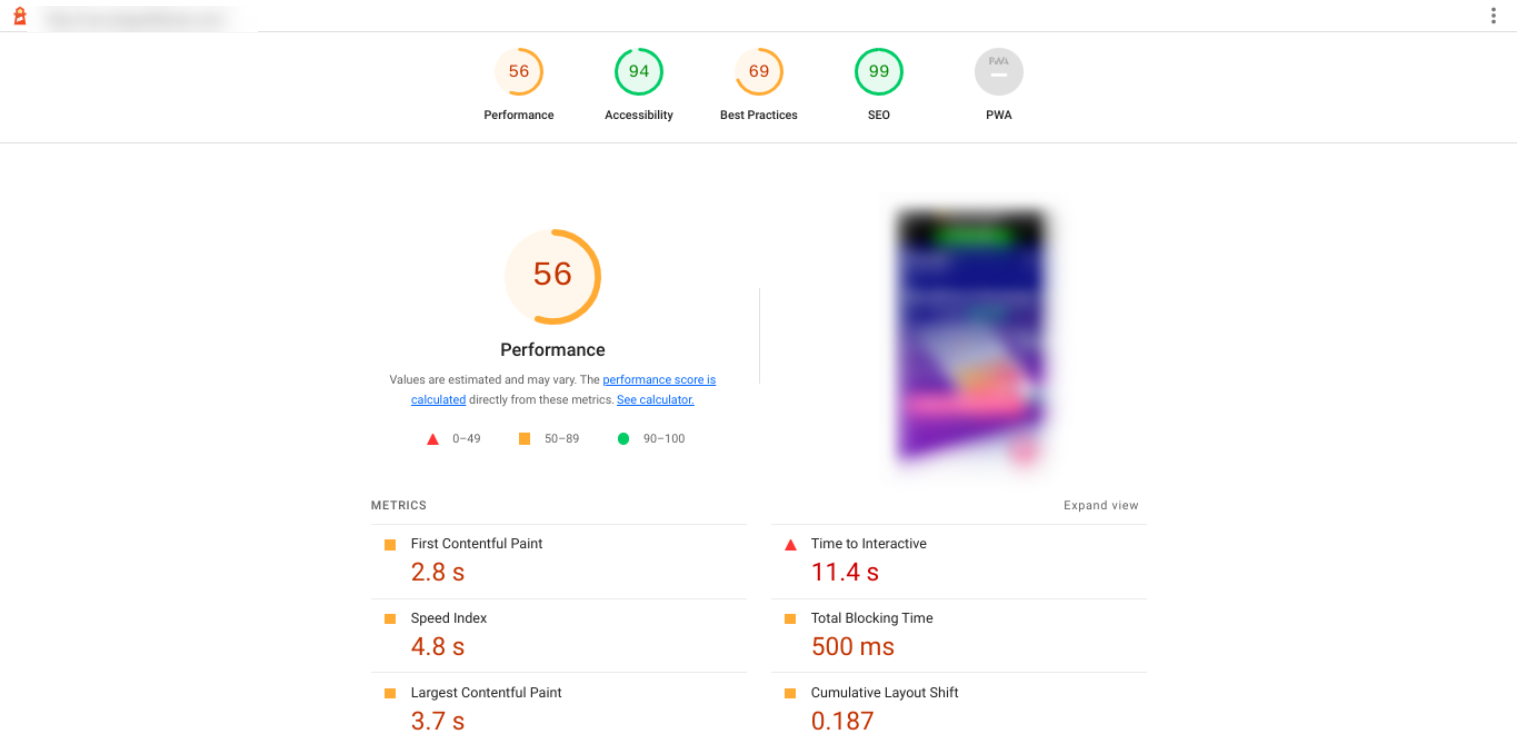
بمجرد انتهاء Lighthouse من إجراء التدقيق ، سينقلك إلى شاشة النتائج. سيبدو هذا التقرير كما يلي:


ستجد درجة وقسم لكل فئة. يمكنك معرفة المزيد حول كل منها من خلال النقر على الدرجات في الجزء العلوي من الصفحة.
تعتبر الدرجة الجيدة أي شيء بين 50 و 89. النتيجة الممتازة هي ما بين 90 و 100. الهدف هو تسجيل مكان ما في النطاق 90 و 100 لكل فئة.
كيفية استخدام Google Lighthouse With web.dev
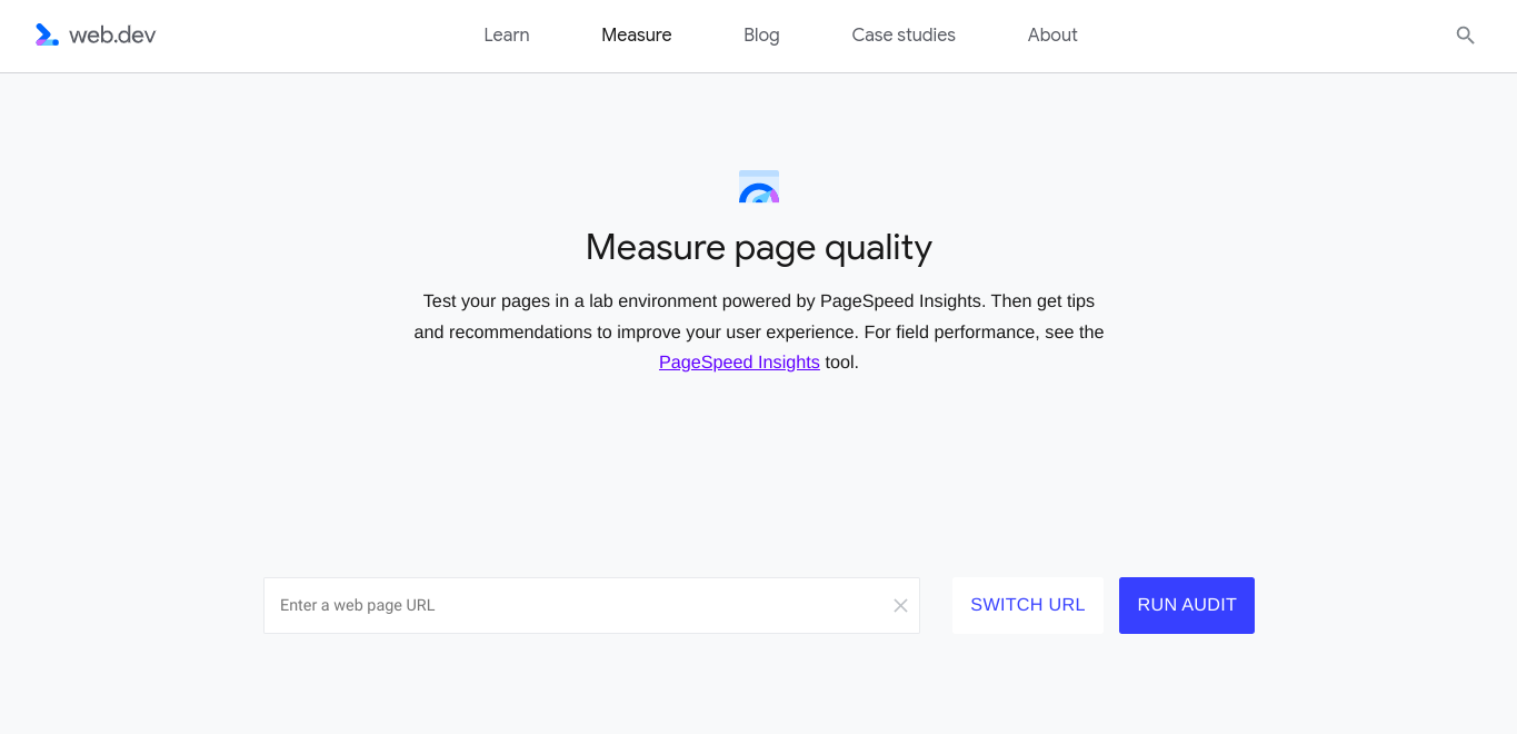
هناك طريقة أخرى سريعة وسهلة لتدقيق صفحة ويب باستخدام Lighthouse وهي استخدام web.dev. انتقل إلى هذه الصفحة ، ثم أدخل عنوان URL للصفحة التي تريد تدقيقها:

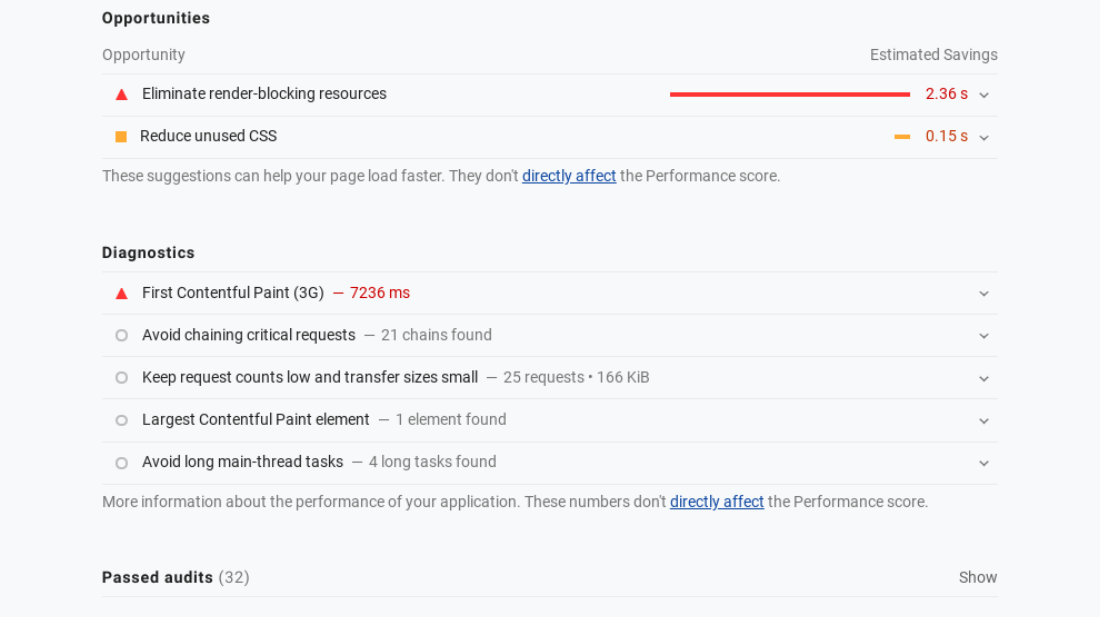
بعد ذلك ، انقر فوق الزر " تشغيل التدقيق" . بعد دقيقة أو دقيقتين ، ستنتهي Lighthouse من تحليل الموقع وإحضارك إلى التقرير. هنا يمكنك معرفة المزيد عن درجاتك وفرص التحسين في كل فئة:

يمكنك النقر فوق كل قسم مطوي لتوسيعه ومعرفة المزيد. يمكنك أيضًا الوصول إلى معلومات مفصلة حول كل فئة عن طريق تحديد اسم الفئة والنتيجة في الجزء العلوي من التقرير.
كيفية استخدام Google Lighthouse مع ملحق Chrome
بدلاً من ذلك ، يمكنك تنزيل Chrome Extension for Lighthouse وتثبيته. قد يكون هذا اختيارًا قويًا إذا كنت تخطط لاستخدام Lighthouse بشكل متكرر.
مرة أخرى ، ستحتاج إلى تثبيت متصفح Chrome. بعد ذلك ، يمكنك الانتقال إلى Chome Web Store وتثبيت ملحق Lighthouse:

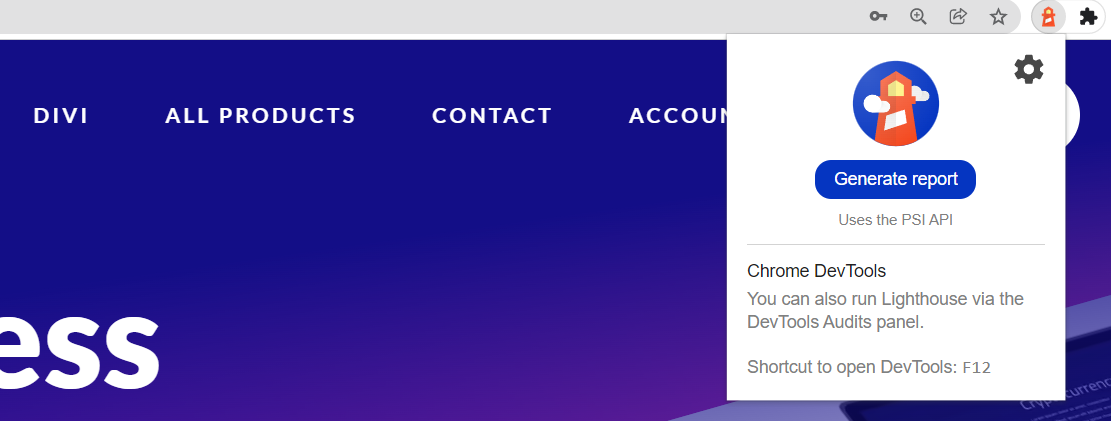
بعد تثبيت الوظيفة الإضافية ، أعد تشغيل المتصفح. يجب أن تشاهد الآن رمز منارة في نهاية شريط العنوان الخاص بك. قم بزيارة صفحة الويب التي تريد تدقيقها ، وانقر على رمز المنارة ، ثم حدد إنشاء تقرير :

سينقلك هذا الإجراء مباشرةً إلى صفحة التقرير ، حيث يمكنك عرض تفاصيل التقدير لكل فئة. لاحظ أن التدقيق قد يستغرق دقيقة أو دقيقتين.
كيفية استخدام Google Lighthouse عبر Node
إذا كنت تبحث عن مرونة في التكوين باستخدام Lighthouse ، فيمكنك أيضًا استخدام وحدة Node. هذا حل أكثر تقدمًا ، لكنه يوفر تحكمًا أكبر.
أولاً ، ستحتاج إلى تثبيت إصدار دعم طويل المدى من Node:

بعد ذلك ، يمكنك تشغيل سطر الأوامر لتثبيت Lighthouse:
npm تثبيت -g المنارة # أو استخدم الغزل: # غزل عالمي إضافة منارة
أخيرًا ، يمكنك إجراء التدقيق باستخدام الأمر التالي:
منارة <url>
بالطبع ، سترغب في استبدال <url> بعنوان الويب لصفحة الويب التي تحاول تدقيقها. يمكنك الرجوع إلى GitHub لمعرفة المزيد حول كود المصدر.
خاتمة
يعد تدقيق موقع WordPress الخاص بك بانتظام أمرًا ضروريًا لتوفير تجربة جيدة للزوار ومحركات البحث على حد سواء. بفضل أدوات مثل Google Lighthouse ، يمكنك بسرعة تقييم أداء موقعك وتحسين محركات البحث وإمكانية الوصول في بضع خطوات بسيطة.
كما ناقشنا في هذا المنشور ، Lighthouse هي أداة آلية مجانية لاكتساب رؤى قيمة حول أداء صفحات الويب الخاصة بك وتجربتها بشكل عام. يمكنك استخدامه عن طريق تثبيت امتداد Chrome أو باستخدام DevTools مباشرة داخل متصفحك. ثم يمكنك الاستفادة من التقارير لمعرفة كيفية تحسين موقعك.
هل لديك أي أسئلة حول استخدام Google Lighthouse؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر Cienpies Design / shutterstock.com
