Divi ile Farklı Kategoriler İçin Farklı Blog Gönderi Şablonları Nasıl Kullanılır
Yayınlanan: 2022-01-05WordPress'in avantajlarından biri, farklı kategoriler için farklı gönderi şablonları kullanma yeteneğidir. Ancak, onları ayarlamak zor olabilir. Neyse ki, Divi Theme Builder ile bunu yapmak kolaydır. Bu yazıda, Divi ile farklı kategoriler için farklı blog yazısı şablonlarının nasıl kullanılacağını göreceğiz.
Ön izleme
Başlamadan önce, test web sitemdeki farklı kategorilere bir göz atın. Her biri farklı bir kategori kullanacak.
Tüm gönderiler

Bu Sağlık kategorisi gibi, blog yazısı şablonuna atanmayacak birkaç kategori kullanacağım. Varsayılan kategoriyi gösterecekler.
İlk Blog Yazısı Kategorisi

İlk kategorim STK blog yazısı şablonuna atanacak. Bu blog gönderisi şablonu, STK kategorisindeki her gönderi için görüntülenecektir.
İkinci Blog Yazısı Kategorisi

İkinci blog yazısı kategori şablonum, Ana Sayfa Hazırlama kategorime atandı.
Üçüncü Blog Yazısı Kategorisi

Üçüncü kategorim Lise blog şablonunu gösteriyor.
Dördüncü Blog Yazısı Kategorisi

Dördüncü kategorim, Güvenlik blog gönderisi şablonunu görüntüler.
Neden Farklı Kategoriler İçin Farklı Blog Şablonları Kullanmalısınız?
Farklı kategoriler için farklı blog şablonları kullanmak, web sitenize bazı benzersiz tasarımlar sağlar, böylece kategorileriniz birbirinden ayrılır. Farklı yazı tipleri, ayarlar ve düzen seçenekleri kullanmak, okuyucunun içeriğinizi daha iyi anlamasına yardımcı olabilir. Sadece farklı bir renk kullanmak bile kategorinin havasını ayarlayabilir. Öğreticiler, etkinlikler ve daha fazlası için farklı düzenler kullanabilirsiniz.
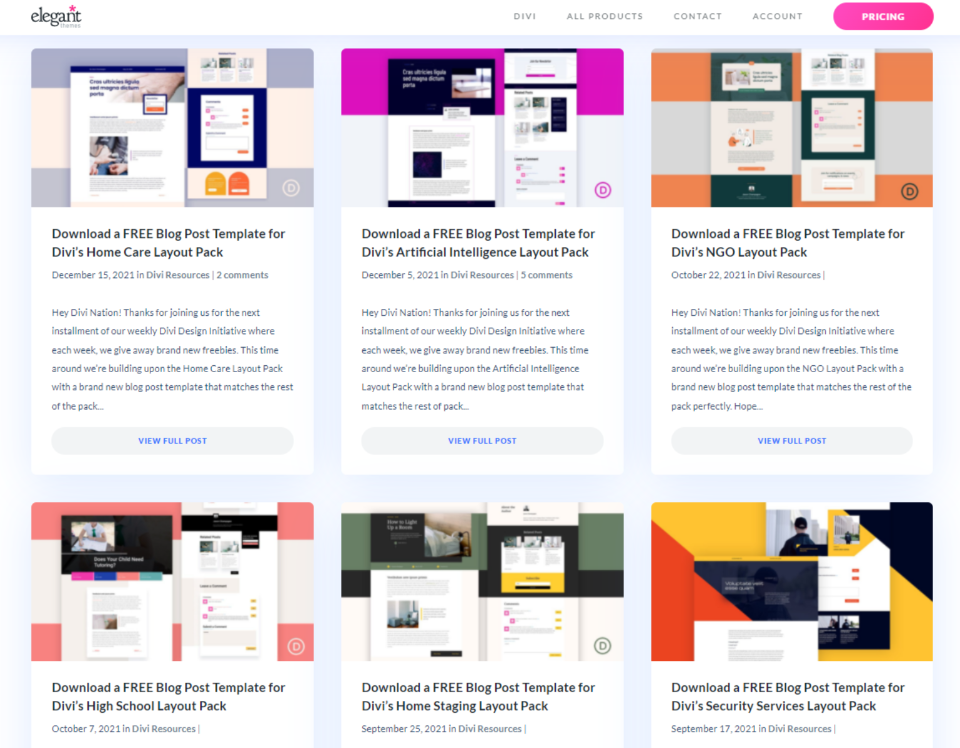
Blog Yazısı Şablonları Nasıl Alınır

Elegant Themes blogunda, ücretsiz Divi düzen paketleri için tasarlanmış birçok ücretsiz blog yazısı düzeni vardır. Bunları bulmak için https://www.elegantthemes.com/blog/ adresinde “https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0” ifadesini arayın. ” ve bilgisayarınıza indirin. JSON dosyaları olarak yükleyebilmek için sıkıştırılmış dosyaları açın. Farklı kategoriler oluşturmak için arama sonuçlarının ilk sayfasından birkaç şablon kullanacağım.
Blog Gönderisi Şablonlarını Divi Tema Oluşturucuya Yükleme

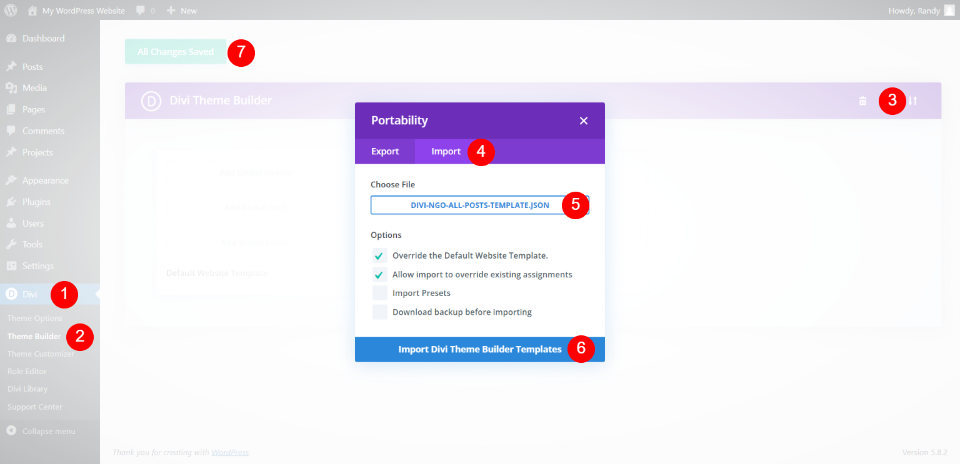
Tüm dosyalar aynı şekilde yüklenecek ve daha sonra onları yüklendikleri gibi atayacağız. Bir blog yazısı şablonu yüklemek için:
- WordPress panosunda Divi > Tema Oluşturucu'ya gidin.
- Taşınabilirlik öğesini seçin.
- Görüntülenen modda İçe Aktar'ı tıklayın.
- Bilgisayarınızdaki JSON dosyasına gidin ve onu seçin .
- Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın.
Varsayılan olarak iki ayar seçilidir:
- Varsayılan Web Sitesi Şablonunu Geçersiz Kıl
- Mevcut Atamaları Geçersiz Kılmak İçin İçe Aktarmaya İzin Ver
Bunları seçili bırakmak sorun değil. Ancak, ilki Tüm Gönderiler olarak ayarlanacak ve ondan sonra yüklediğiniz tüm gönderi şablonları onu geçersiz kılacaktır. Şablonlardan herhangi birini kolayca Tüm Gönderiler'e yeniden atayabilirsiniz. Bunu nasıl yapacağımızı ilerledikçe göreceğiz.

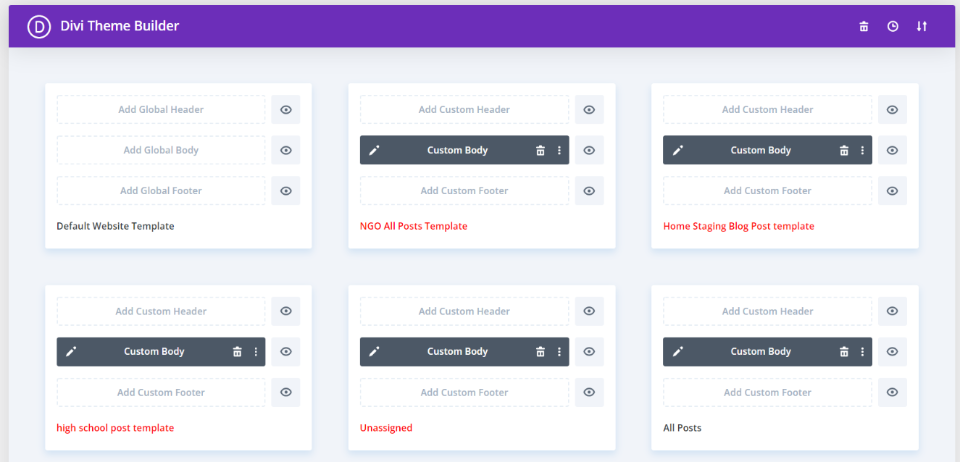
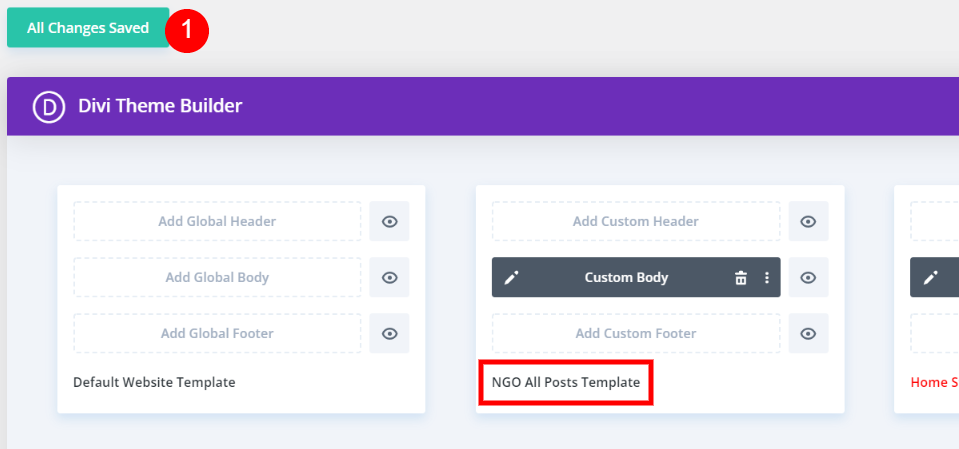
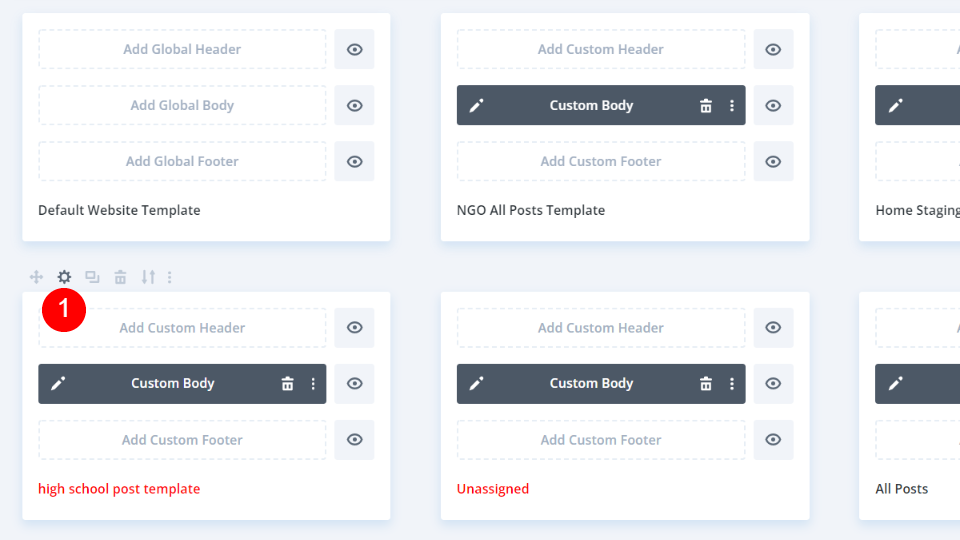
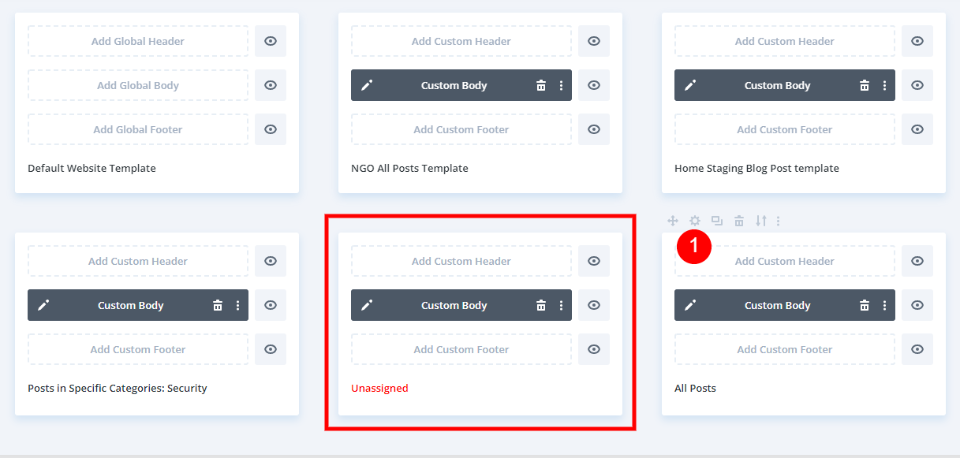
Ardından, tüm şablonlarınızı yükleyene kadar yükleme işlemine devam edin. Alternatif olarak, bunları birer birer yükleyebilir ve atayabilirsiniz. İlk yüklediğimiz başlığın adı siyah, atandığını gösteriyor. Diğerleri atanmadıklarını gösteren kırmızı renktedir. En son yüklediğim, otomatik olarak varsayılan blog yazısı düzeni olarak atandı.
Farklı Kategoriler İçin Farklı Blog Gönderi Şablonları Nasıl Kullanılır?
Şablonları yükledikten sonra, onları farklı kategorilere atayabiliriz. Sonuncuyu Tüm Gönderiler'e atanmış olarak bırakacağım, böylece varsayılan şablon olarak kullanılacak ve ardından farklı kategoriler için farklı şablonlar kullanılacak.
Birkaç kategori oluşturdum ve her birine sahte gönderiler ekledim. Bunlar, çeşitli Divi düzen paketlerinden görüntüler kullanılarak yalnızca rastgeledir.
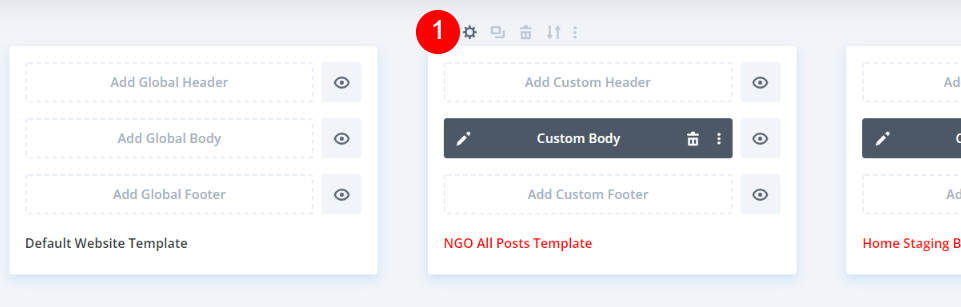
İlk Blog Gönderisi Özel Kategori

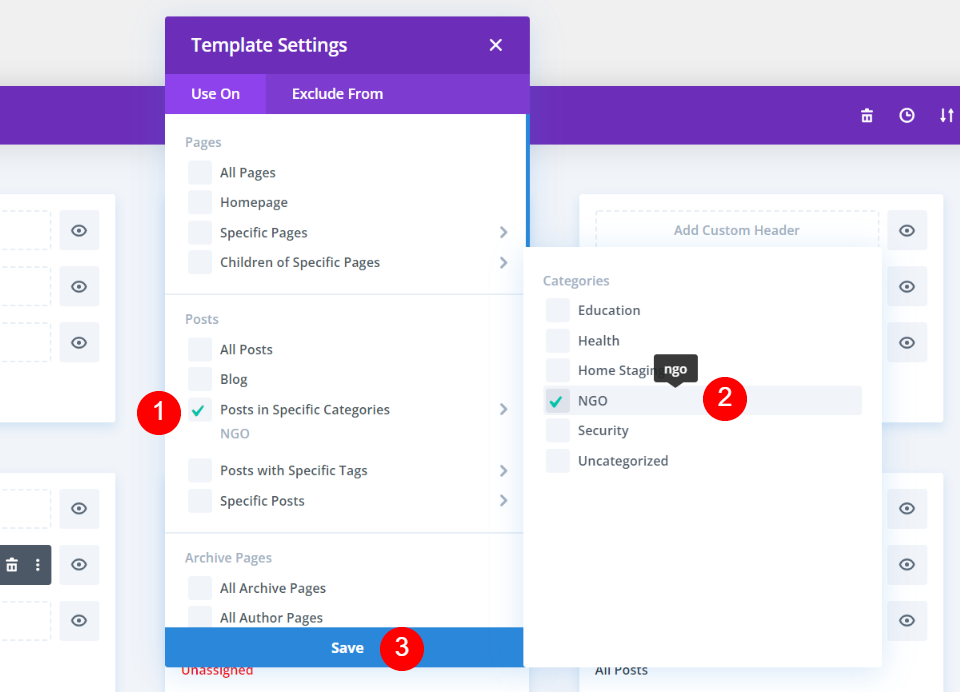
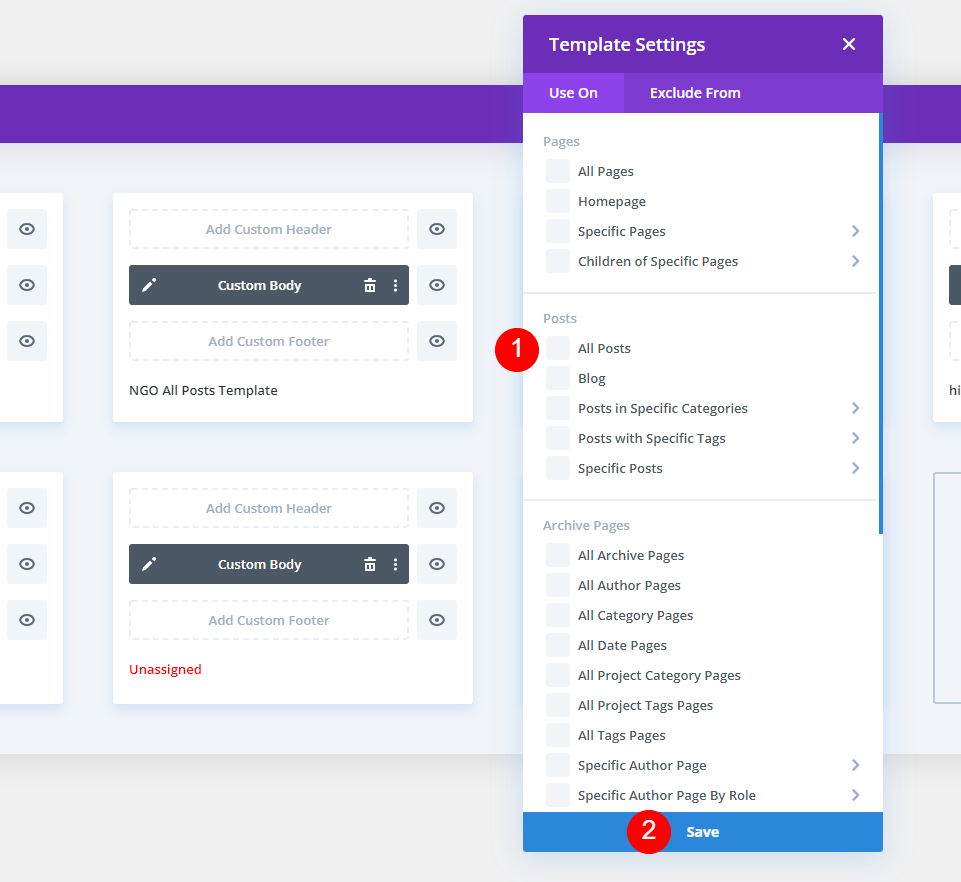
İlk olarak, ilk kategoriniz için şablonun üzerine gelin ve göründüğünde dişli simgesini seçin.

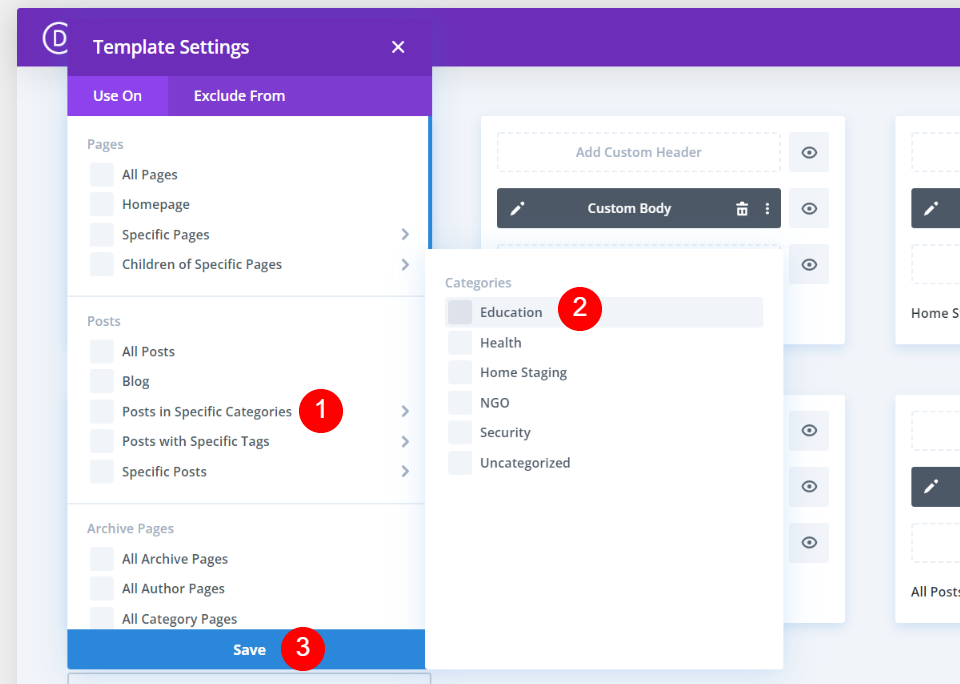
Bu, Şablon Ayarları'nı açar. Kullanım Tarihi sekmesinde (varsayılan sekme), Gönderiler adlı bir bölümün altında , Belirli Kategorilerdeki Gönderiler'i içeren çeşitli seçenekler göreceksiniz. Fareyle bu seçeneğin üzerine gelin ve kategorilerinizin bir listesini göreceksiniz. Bu şablonu atamak istediğiniz kategoriyi (veya kategorileri) seçin ve Kaydet'i tıklayın . Seçtiğinizde atanan kategoriyi göreceksiniz.

Son olarak, ekranın sol üst kısmındaki ayarları kaydedin . Şablon, seçtiğiniz şablonun adını siyah olarak gösterecektir. Bu, şimdi bu kategori için kullanılacak şablondur. Bu noktada diğerlerinin tümü varsayılan kategoriyi gösterecektir.
İkinci Blog Yazısına Özel Kategori


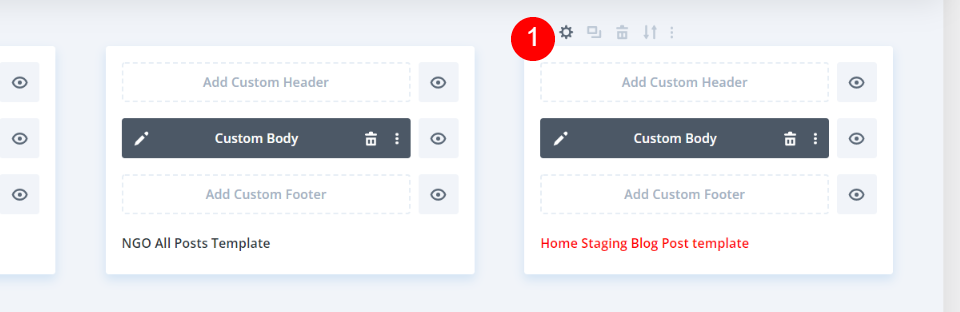
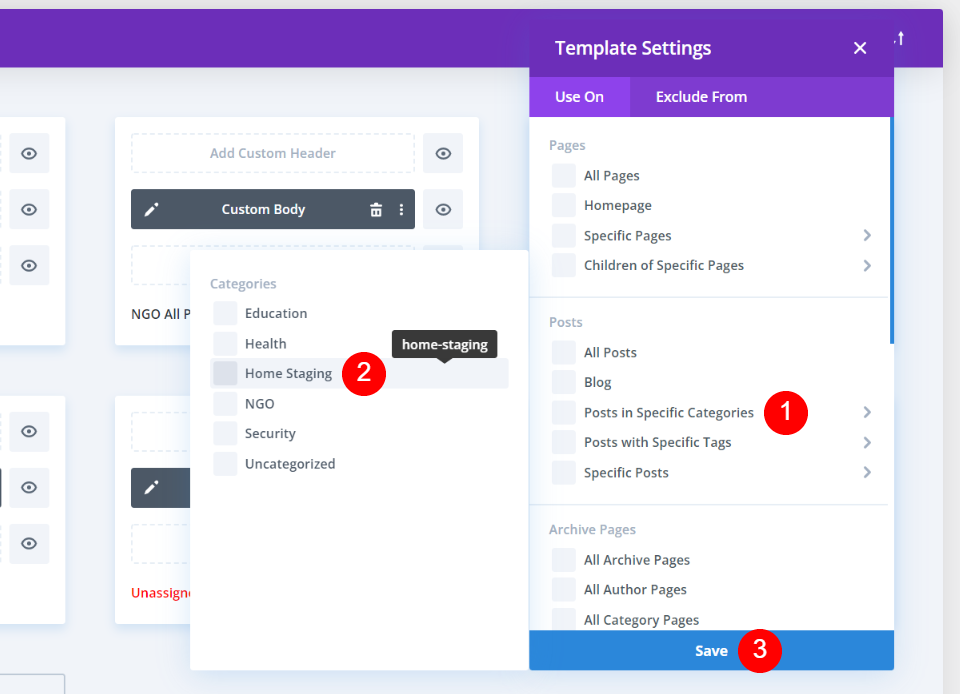
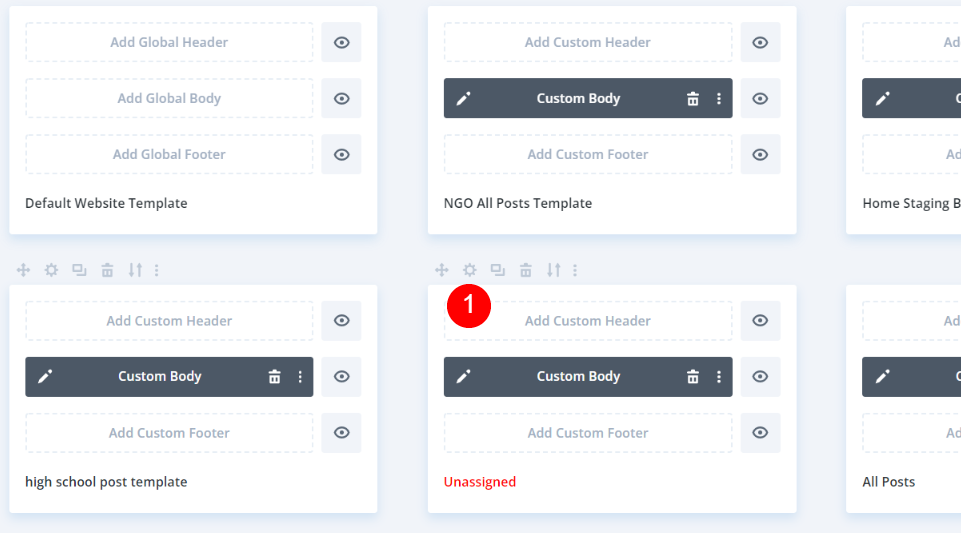
İkinci olarak, ikinci şablon için dişli simgesini seçin.

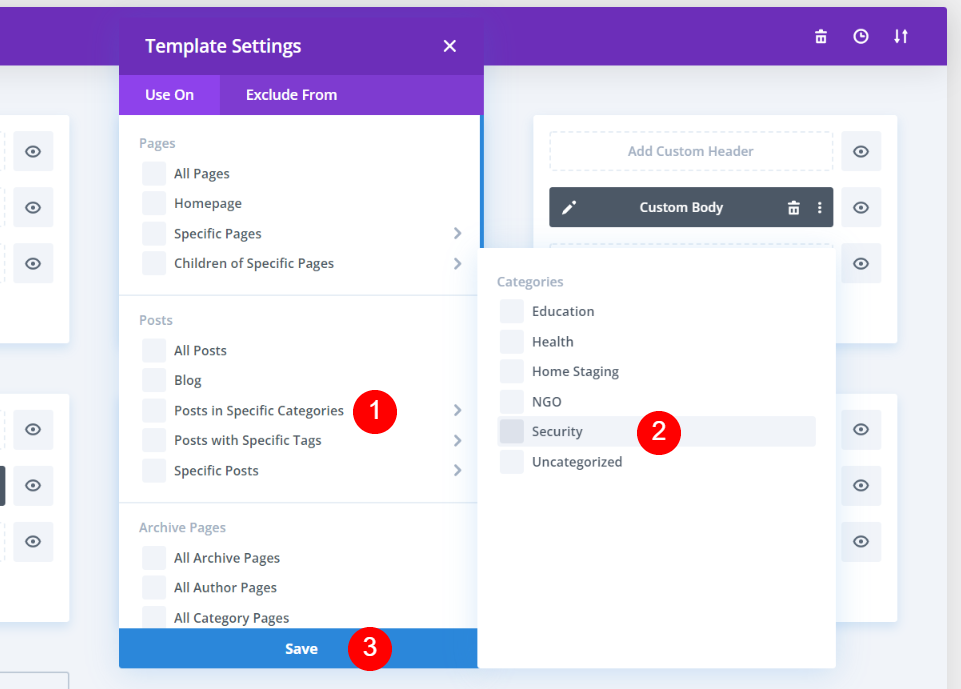
Fareyle Belirli Kategorilerdeki Gönderiler'in üzerine gelin ve ikinci kategoriyi seçin ve Kaydet'i tıklayın .
Üçüncü Blog Yazısına Özel Kategori

Üçüncü olarak, üçüncü şablon için dişli simgesini seçin.

Fareyle Belirli Kategorilerdeki Gönderiler'in üzerine gelin ve üçüncü kategoriyi seçin ve Kaydet'i tıklayın .
Dördüncü Blog Yazısına Özel Kategori

Dördüncüsü, dördüncü şablon için dişli simgesini seçin.

Ardından, Belirli Kategorilerdeki Gönderiler'in üzerine gelin ve dördüncü kategoriyi seçin ve Kaydet 'i tıklayın.
Varsayılan Blog Gönderisi Şablonunu Ayarlama

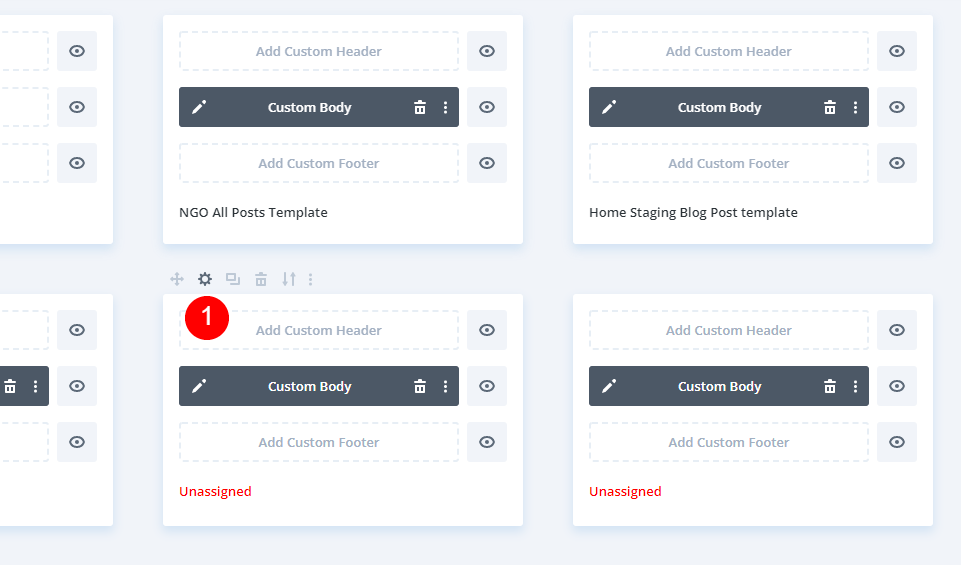
Son olarak, yeni bir varsayılan blog yazısı şablonu oluşturacağız. Varsayılan olarak ayarlamak istediğim başka bir şablonum var. İlk olarak, şu anda Tüm Gönderiler olarak ayarlanmış şablonun atamasını kaldırmamız gerekiyor. Şu anda Tüm Gönderiler olarak ayarlanmış şablonun üzerine gelin ve dişli simgesini seçin.

Tüm Gönderiler'in işaretini kaldırın ve Kaydet'i tıklayın .

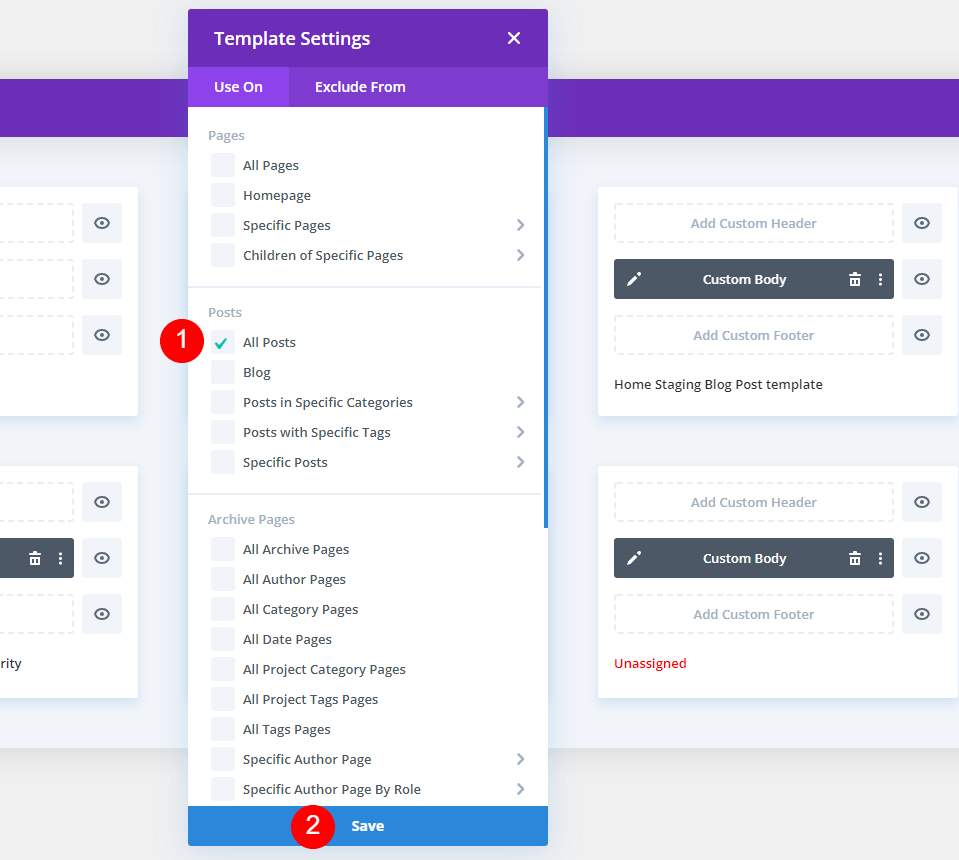
Fareyle Tüm Gönderiler'e atamak istediğiniz şablonun üzerine gelin ve dişli çark simgesini tıklayın.

Tüm Gönderileri Kontrol Edin ve Kaydet'i tıklayın . Artık varsayılan olarak atanmış yeni bir blog yazısı şablonum var. Artık 5 blog yazısı şablonum var. Dördü belirli kategorilere atanır. Bu kategoriler, bu belirli şablonları görüntüler. Diğer tüm kategoriler, Tüm Gönderiler olarak belirlediğim şablonu görüntüleyecektir. Bu şablonlardan herhangi biri, atandıkları şey yeniden seçilerek değiştirilebilir.
Bir Kategoriyi Hariç Tut

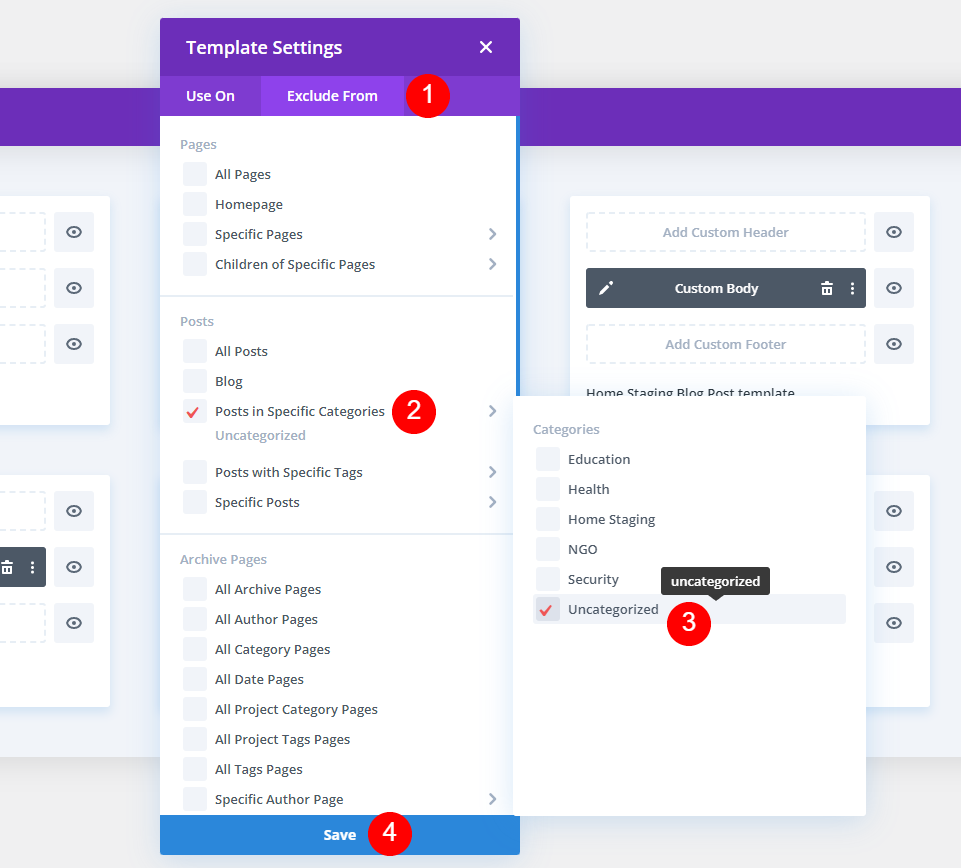
Ayrıca bir kategoriyi varsayılan şablonu görüntülemekten hariç tutabiliriz. Şuradan Hariç Tut sekmesini seçin ve fareyle Belirli Kategorilerdeki Gönderiler'in üzerine gelin. Kategoriyi seçin ve Kaydet'i seçin. Örneğimde, varsayılan blog gönderisi şablonunu kullanmamak için Kategorize Edilmemiş'i seçtim.

Artık, kategori için Kategorize Edilmemiş olan hiçbir gönderi, Divi Tema Oluşturucu'dan bir şablon görüntülemeyecek.
Sonuçlar
Son olarak, blog gönderisi şablonlarımızın kategorilerin her biri için nasıl göründüğü aşağıda açıklanmıştır.
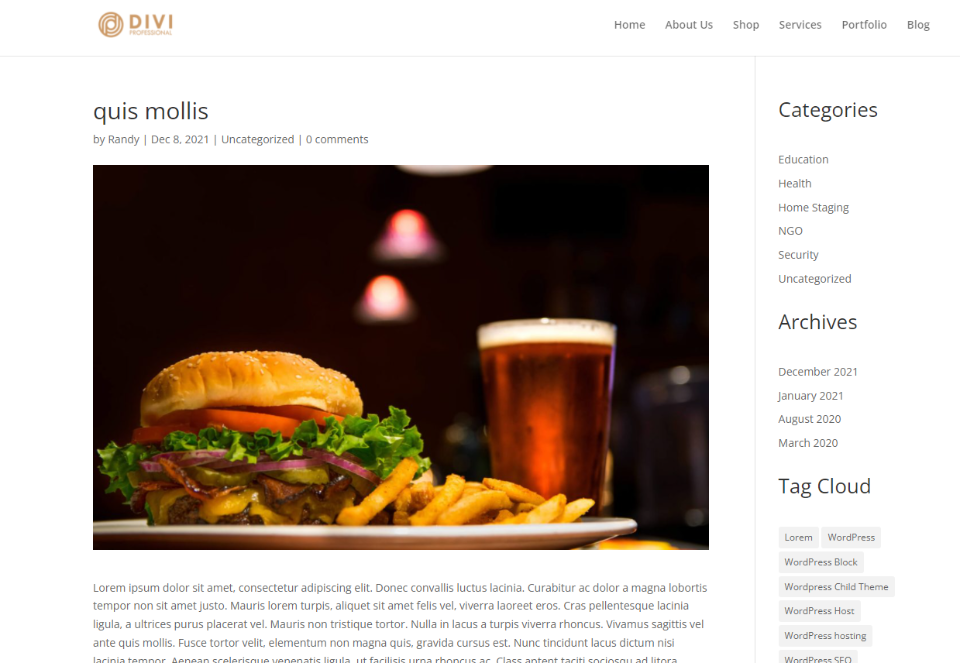
Tüm gönderiler

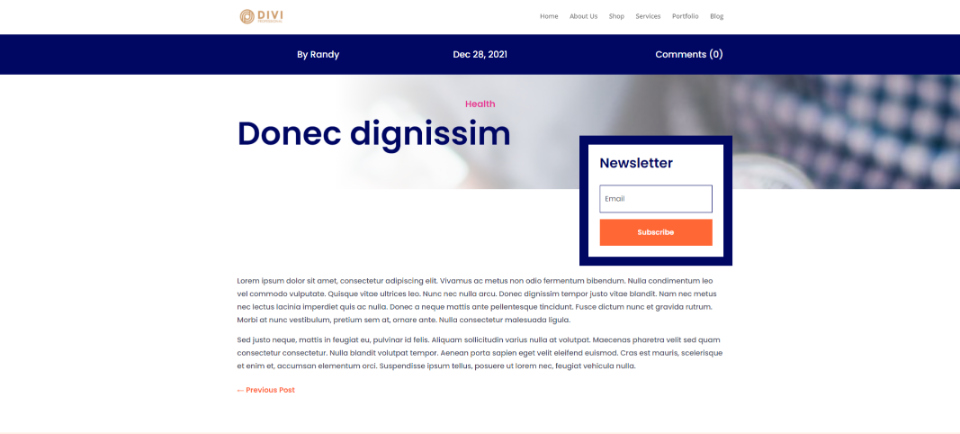
Sağlık kategorisine bir blog yazısı şablonu atamadım, bu yüzden varsayılan kategorimi gösteriyor.
İlk Blog Yazısı Kategorisi

STK blog yazısı şablonunu STK kategorime atadım. Bu blog gönderisi şablonu artık STK kategorisindeki her gönderi için görüntüleniyor.
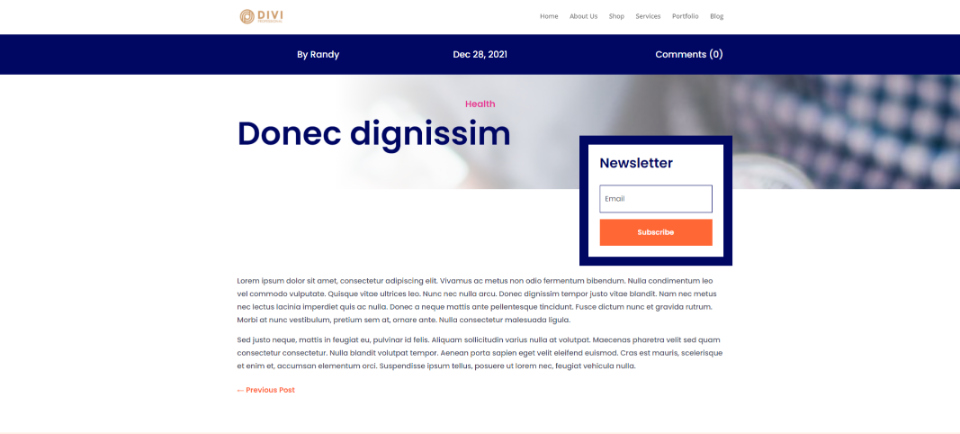
İkinci Blog Yazısı Kategorisi

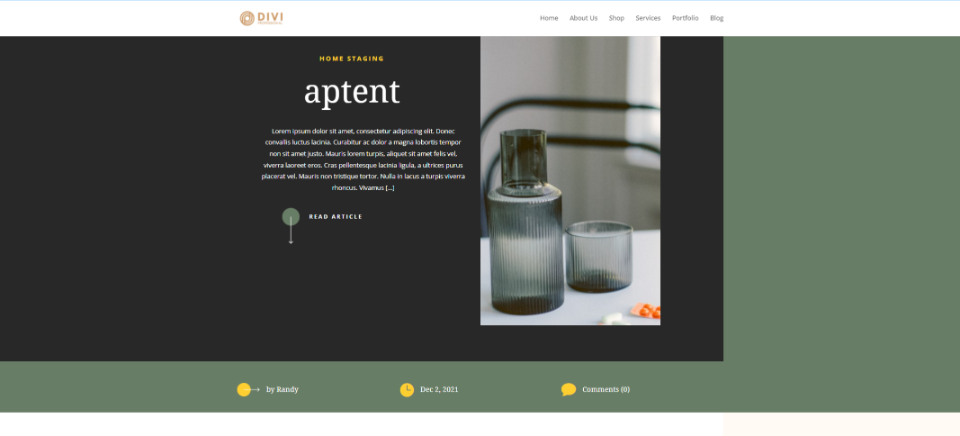
İkinci blog yazısı kategori şablonum, Ev Aşaması kategorimi gösteriyor.
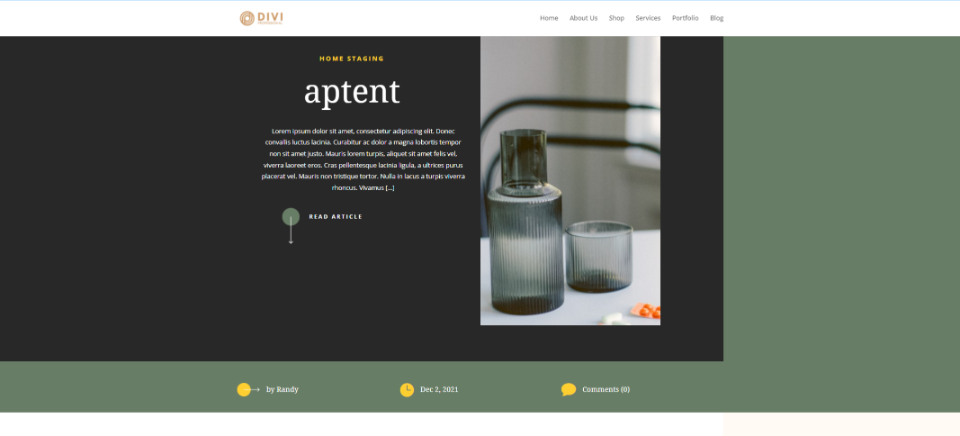
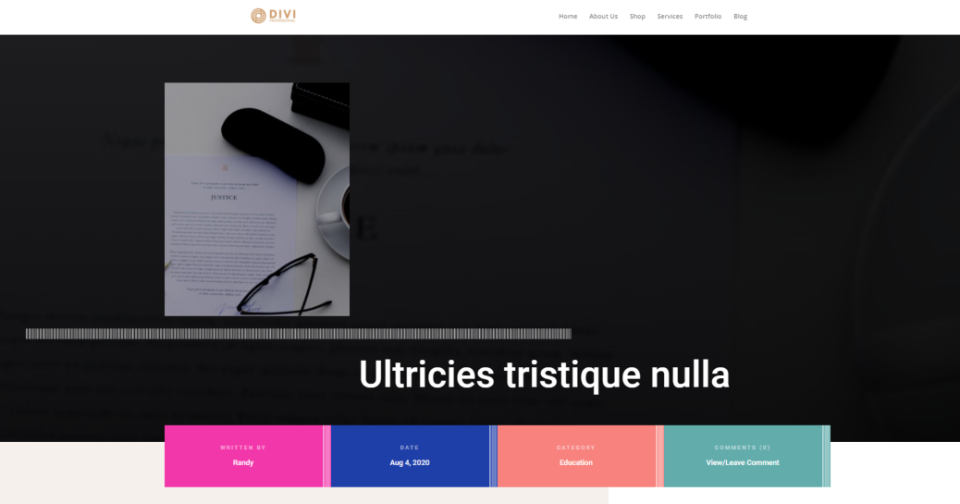
Üçüncü Blog Yazısı Kategorisi

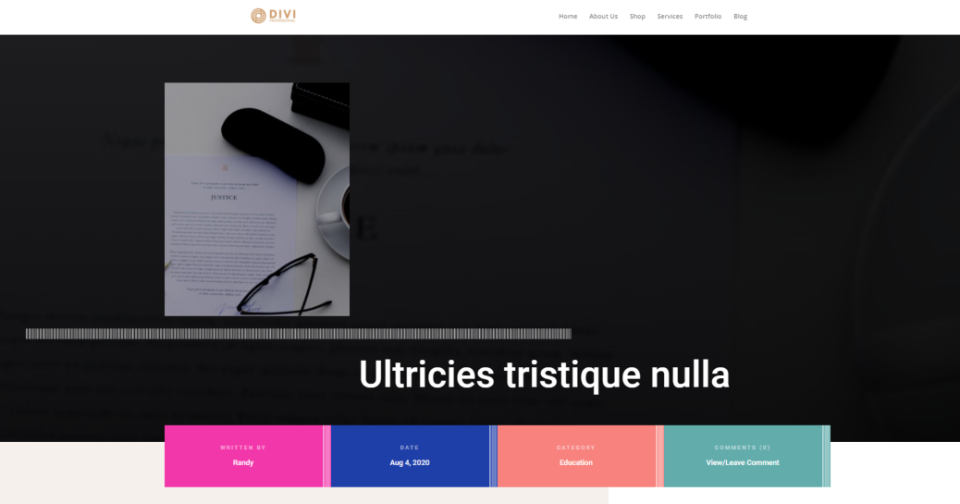
Üçüncü kategorim Lise blog şablonunu gösteriyor.
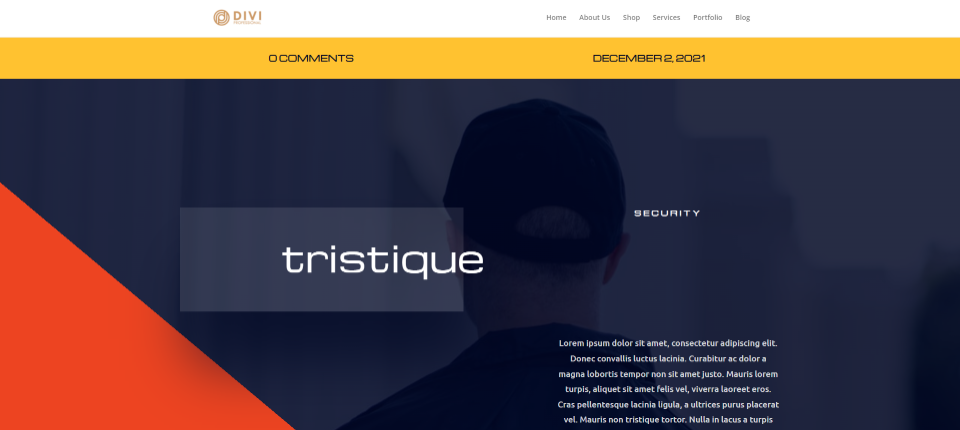
Dördüncü Blog Yazısı Kategorisi

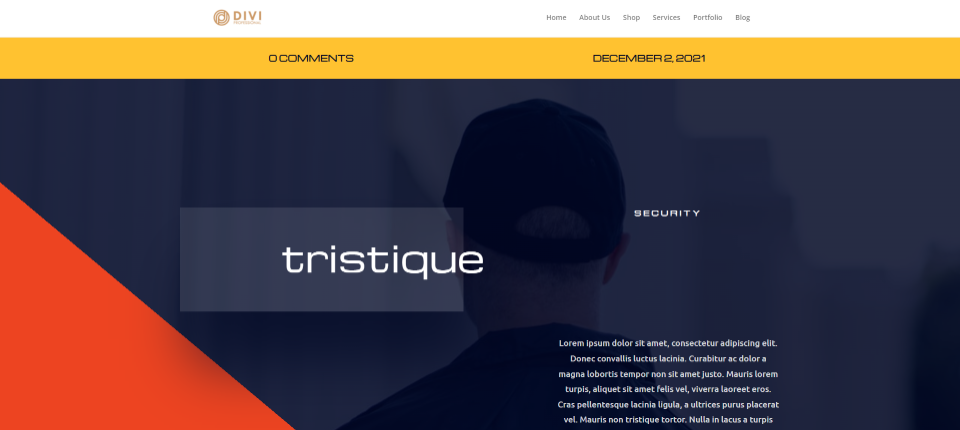
Dördüncü kategorim, Güvenlik blog gönderisi şablonunu görüntüler.
Biten Düşünceler
Divi ile farklı kategoriler için farklı blog yazısı şablonlarının nasıl kullanılacağına bakışımız bu. Divi Tema Oluşturucu'yu kullanarak herhangi bir kategoriye bir blog yazısı şablonu atamak kolaydır. İstediğiniz sayıda gönderi şablonu atayabilirsiniz. Hatta kategorileri şablonlardan hariç tutabilirsiniz. Atanmamış veya hariç tutulmamış herhangi bir kategori, varsayılan blog yazısı düzenini otomatik olarak görüntüler.
Senden duymak istiyoruz. Divi ile farklı kategoriler için farklı blog yazısı şablonları kullanıyor musunuz? Yorumlarda bize bildirin.
