Cum să utilizați diferite șabloane de postări de blog pentru diferite categorii cu Divi
Publicat: 2022-01-05Unul dintre avantajele WordPress este capacitatea de a folosi diferite șabloane de postări pentru diferite categorii. Cu toate acestea, configurarea lor poate fi dificilă. Din fericire, acest lucru este ușor de realizat cu Divi Theme Builder. În acest articol, vom vedea cum să folosiți diferite șabloane de postări de blog pentru diferite categorii cu Divi.
previzualizare
Înainte de a începe, iată o privire asupra diferitelor categorii de pe site-ul meu de testare. Fiecare va folosi o categorie diferită.
Toate Postările

Voi folosi mai multe categorii, cum ar fi această categorie de sănătate, cărora nu li se va atribui un șablon de postare pe blog. Acestea vor afișa categoria implicită.
Prima categorie de postare pe blog

Prima mea categorie va fi atribuită șablonului de postare pe blogul ONG. Acest șablon de postare pe blog va fi afișat pentru fiecare postare din categoria ONG.
A doua categorie de postare pe blog

Cel de-al doilea șablon de categorie de postare de blog este atribuit categoriei mele Home Staging.
A treia categorie de postare pe blog

A treia categorie a mea afișează șablonul de blog pentru liceu.
A patra categorie de postare pe blog

A patra mea categorie afișează șablonul de postare de blog de securitate.
De ce să folosiți diferite șabloane de blog pentru diferite categorii?
Utilizarea diferitelor șabloane de blog pentru diferite categorii oferă site-ului dvs. niște modele unice, astfel încât categoriile dvs. să se distingă unele de altele. Utilizarea diferitelor fonturi, setări și opțiuni de aspect poate ajuta cititorul să vă înțeleagă mai bine conținutul. Chiar și doar utilizarea unei culori diferite poate crea starea de spirit pentru categorie. Puteți folosi diferite aspecte pentru tutoriale, evenimente și multe altele.
Cum să obțineți șabloane de postări de blog

Există o mulțime de layout-uri gratuite de postări de blog în blogul Elegant Themes care au fost concepute pentru pachetele de layout gratuite Divi. Pentru a le găsi, căutați pe https://www.elegantthemes.com/blog/ „https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ” și descărcați-le pe computer. Dezarhivați-le pentru a le putea încărca ca fișiere JSON. Voi folosi mai multe șabloane din prima pagină a rezultatelor căutării pentru a configura diferite categorii.
Încărcarea șabloanelor de postări de blog în Divi Theme Builder

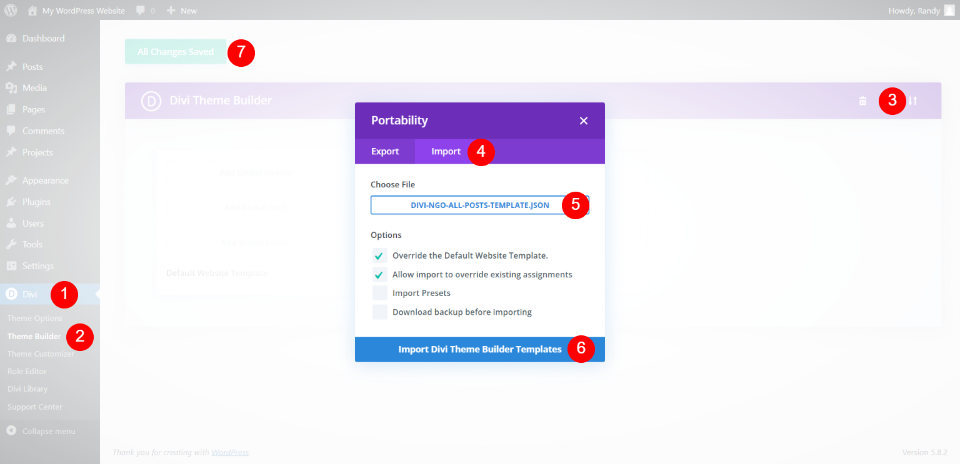
Toate fișierele vor fi încărcate în același mod și apoi le vom aloca pe măsură ce sunt încărcate. Pentru a încărca un șablon de postare pe blog:
- Accesați Divi > Theme Builder în tabloul de bord WordPress.
- Selectați Portabilitate .
- Faceți clic pe Import în modalul care apare.
- Navigați la fișierul JSON de pe computer și selectați-l .
- Faceți clic pe Import Divi Theme Builder Templates .
Două setări sunt selectate implicit:
- Ignorați șablonul implicit de site web
- Permite importului să înlocuiască sarcinile existente
Este în regulă să le lăsați selectate. Cu toate acestea, primul va fi setat la Toate postările și orice șabloane de postare pe care le încărcați după el îl vor înlocui. Puteți realoca cu ușurință oricare dintre șabloane la Toate postările. Vom vedea cum să facem asta pe măsură ce mergem.

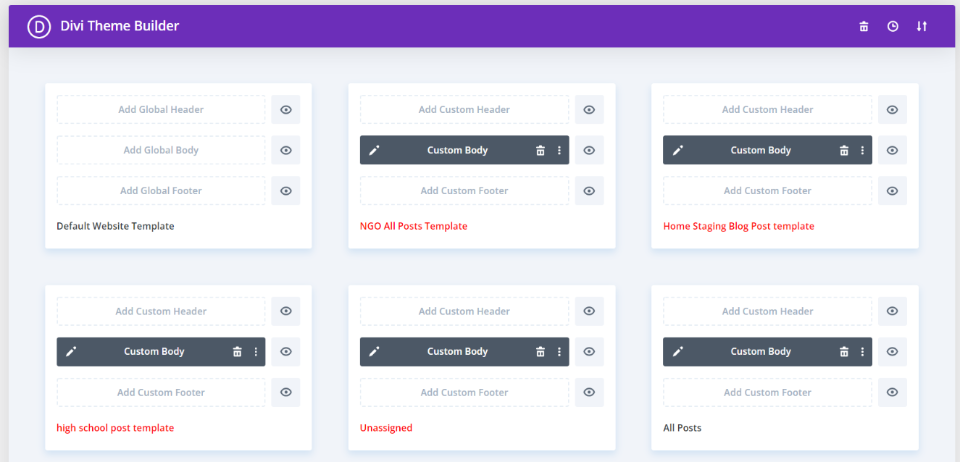
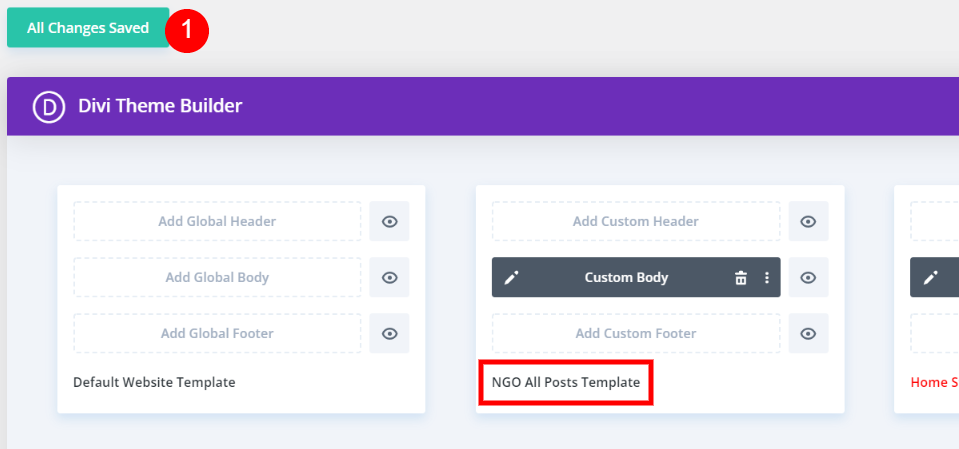
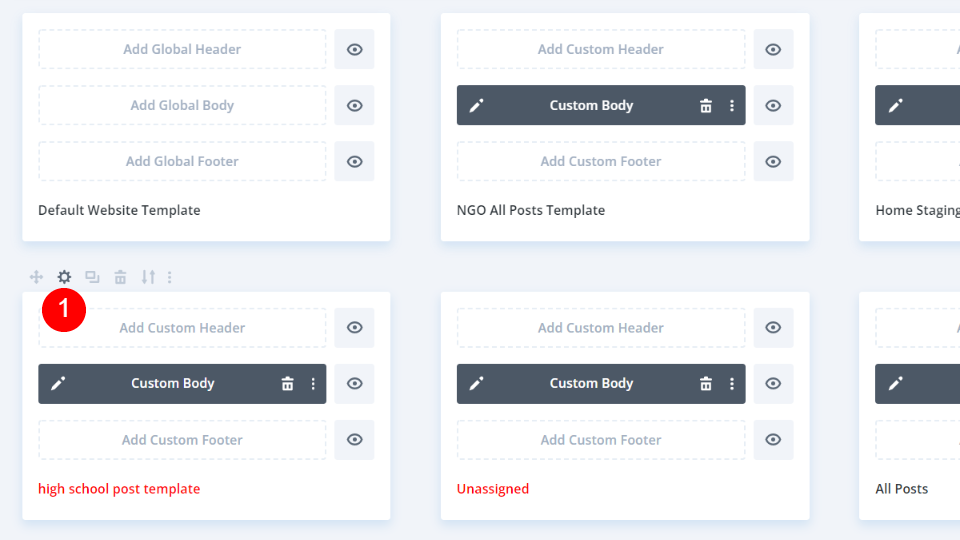
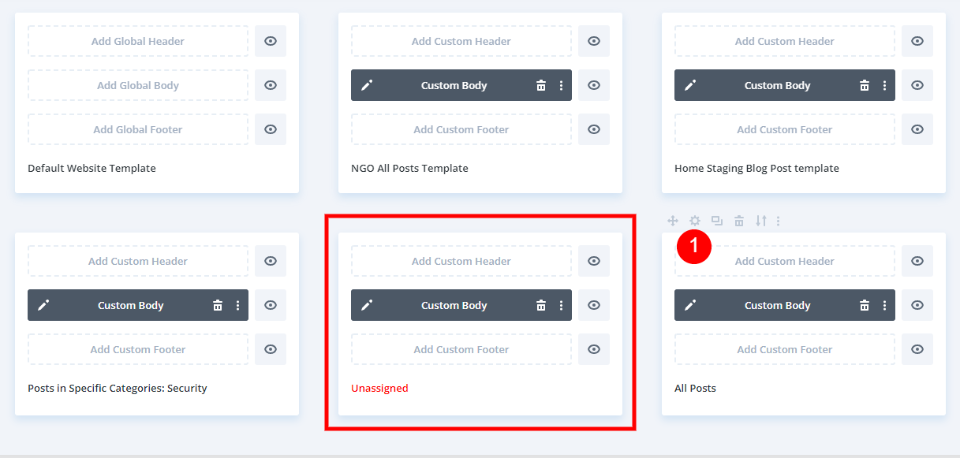
Apoi, continuați procesul de încărcare până când ați încărcat toate șabloanele. Alternativ, le puteți încărca și aloca pe rând. Titlul pentru primul pe care l-am încărcat este negru, ceea ce indică faptul că a fost atribuit. Celelalte sunt în roșu, ceea ce indică faptul că nu sunt alocați. Ultimul pe care l-am încărcat a fost atribuit automat ca aspect implicit al postării de blog.
Cum să utilizați diferite șabloane de postări de blog pentru diferite categorii
Odată ce avem șabloanele încărcate, le putem atribui diferitelor categorii. Îl voi lăsa pe ultimul alocat la Toate postările, astfel încât să fie folosit ca șablon implicit și apoi șabloane diferite pentru diferite categorii.
Am creat mai multe categorii și am adăugat postări false la fiecare dintre ele. Acestea sunt doar aleatorii folosind imagini din diferitele pachete de layout Divi.
Prima categorie specifică de postare pe blog

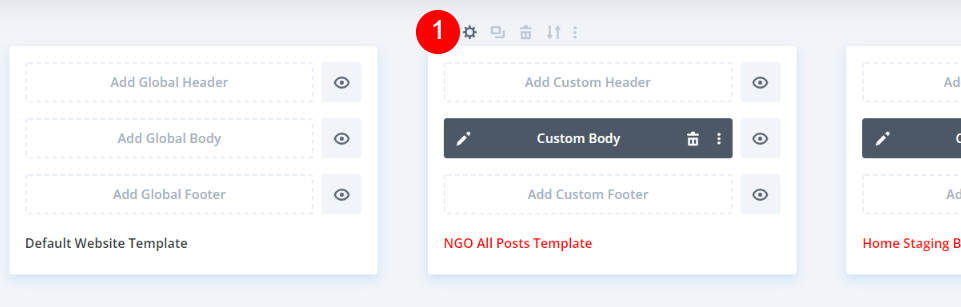
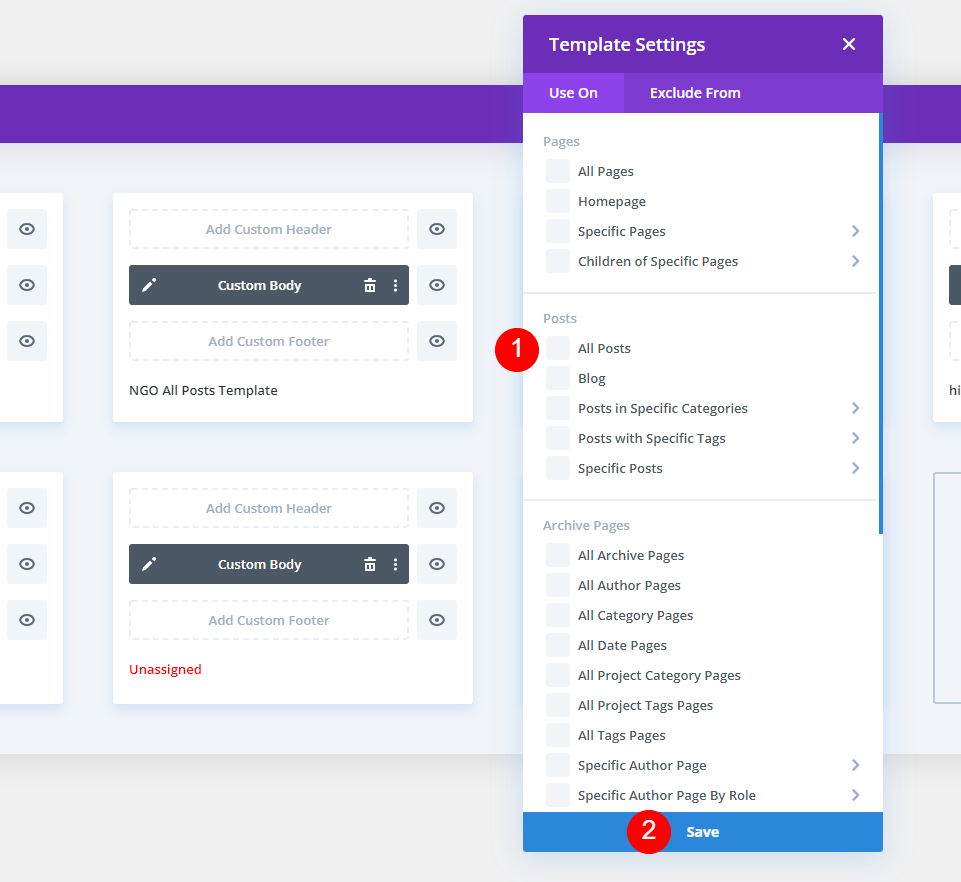
Mai întâi, plasați cursorul peste șablonul pentru prima categorie și selectați pictograma roată când apare.

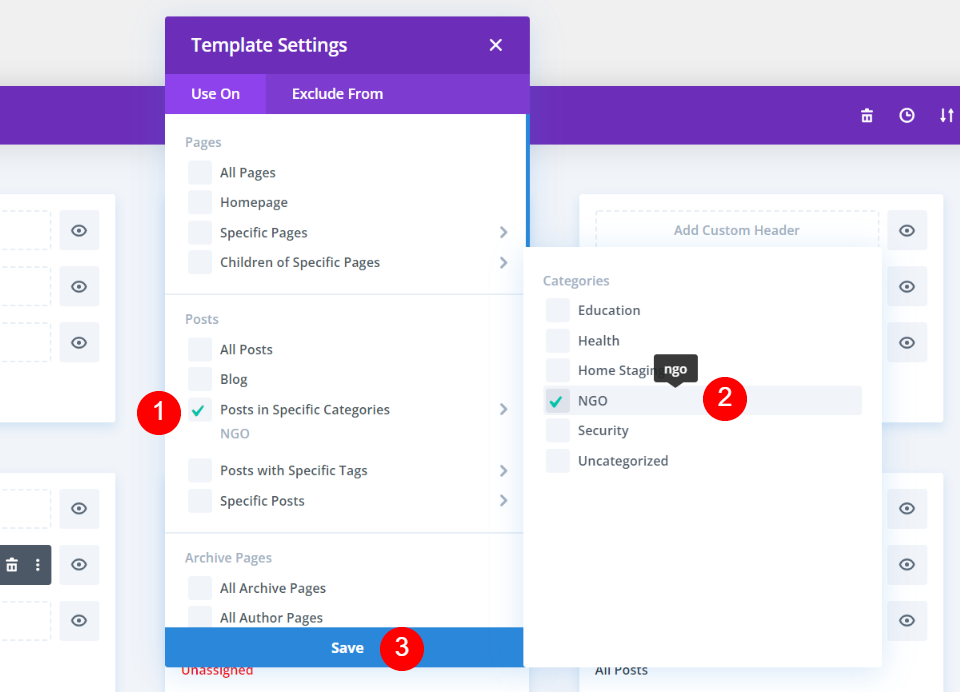
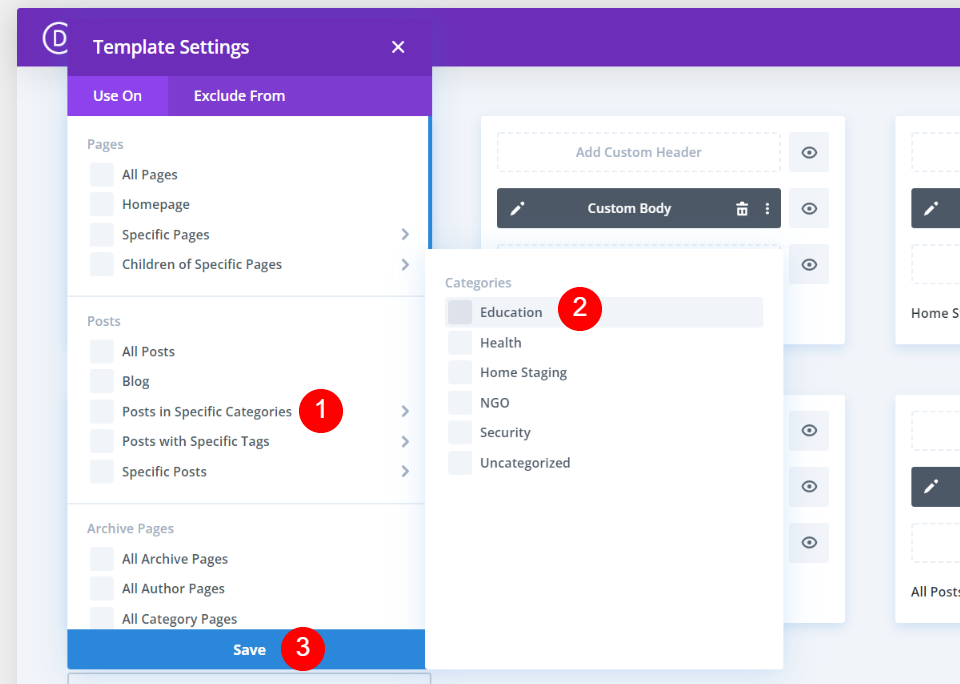
Aceasta deschide Setările șablonului. În fila Utilizați activat (fila implicită), sub o secțiune numită Postări , veți vedea mai multe opțiuni care includ Postări în categorii specifice . Treceți cu mouse-ul peste această opțiune și veți vedea o listă cu categoriile dvs. Selectați categoria (sau categoriile) cărora doriți să le atribuiți acest șablon și faceți clic pe Salvare . Veți vedea categoria atribuită când o selectați.

În cele din urmă, salvați setările în partea din stânga sus a ecranului. Șablonul va afișa apoi numele șablonului pe care l-ați selectat cu negru. Acesta este șablonul care va fi folosit acum pentru această categorie. Toate celelalte în acest moment vor afișa categoria implicită.

A doua categorie specifică a postării de blog

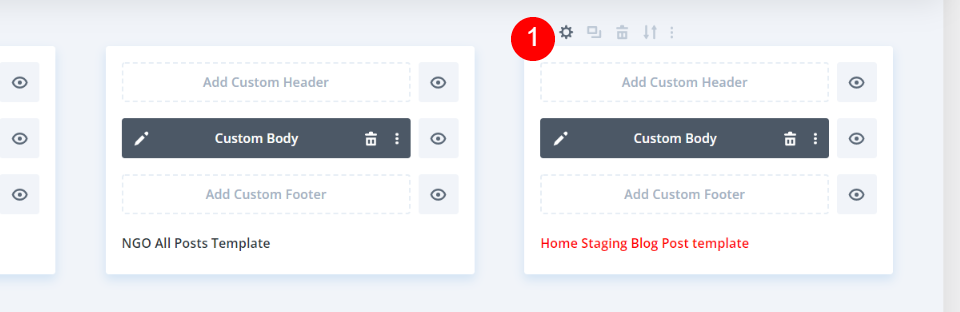
În al doilea rând, selectați pictograma roată pentru al doilea șablon.

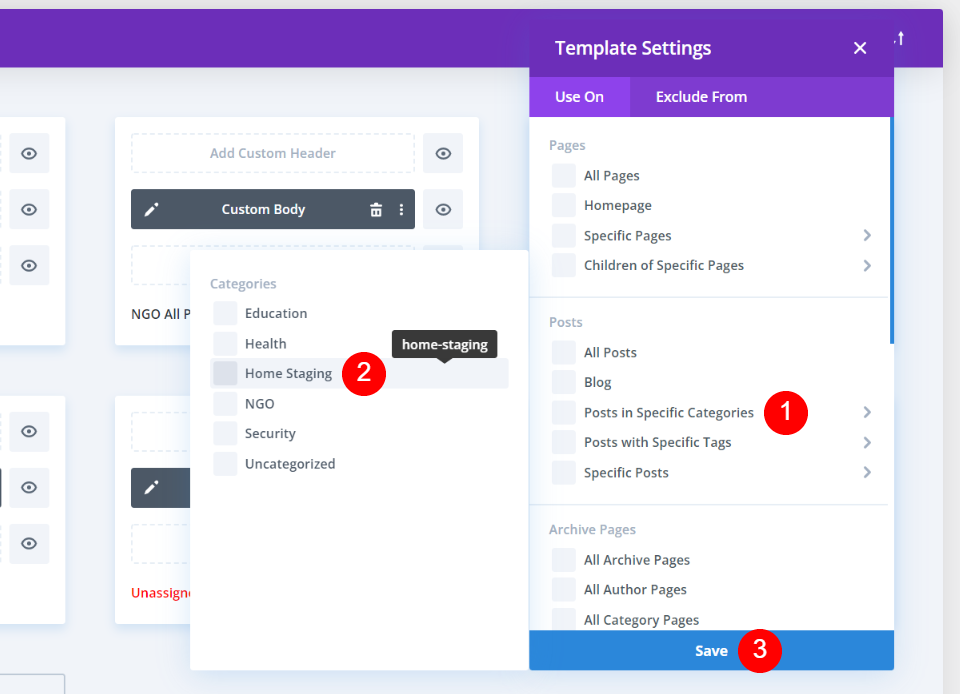
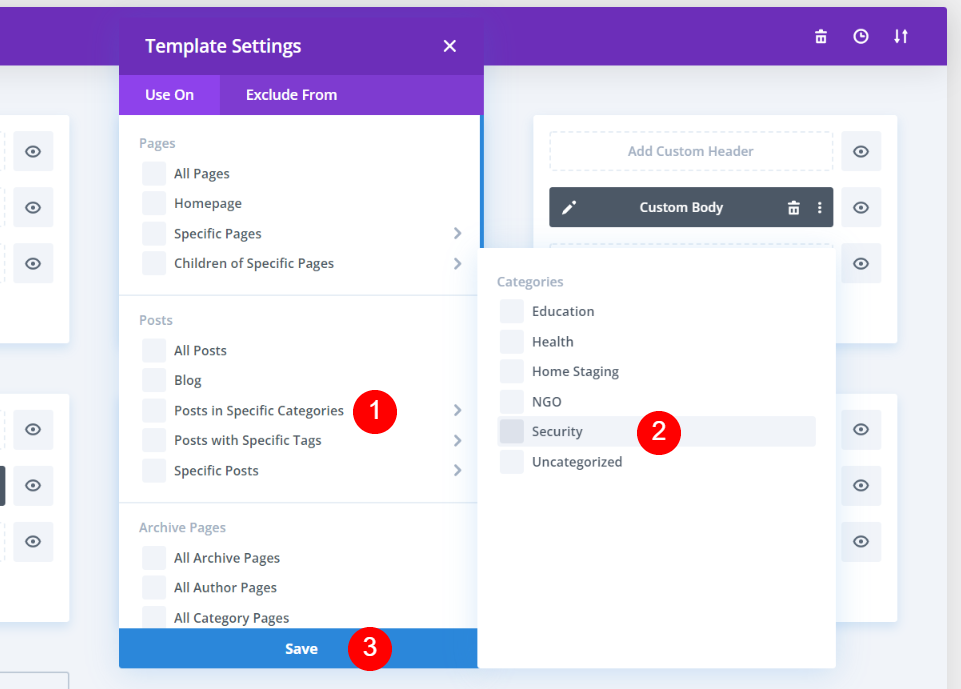
Treceți cu mouse-ul peste Postări din categorii specifice și selectați a doua categorie și faceți clic pe Salvare .
A treia categorie specifică a postării de blog

În al treilea rând, selectați pictograma roată pentru al treilea șablon.

Plasați cursorul peste Postări din categorii specifice și selectați a treia categorie și faceți clic pe Salvare .
A patra categorie specifică a postării de blog

În al patrulea rând, selectați pictograma roată pentru al patrulea șablon.

Apoi, plasați cursorul peste Postări din categorii specifice și selectați a patra categorie și faceți clic pe Salvare .
Setarea șablonului de postare de blog implicit

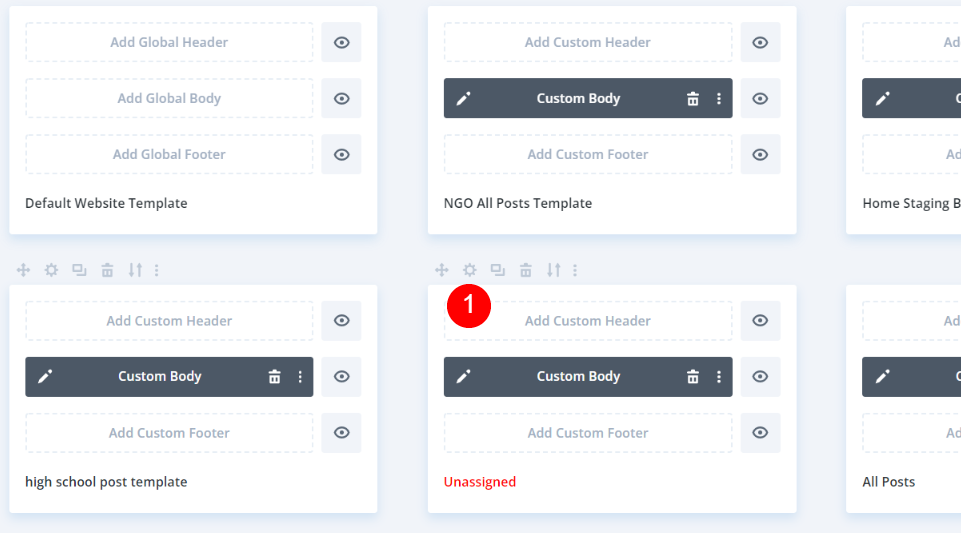
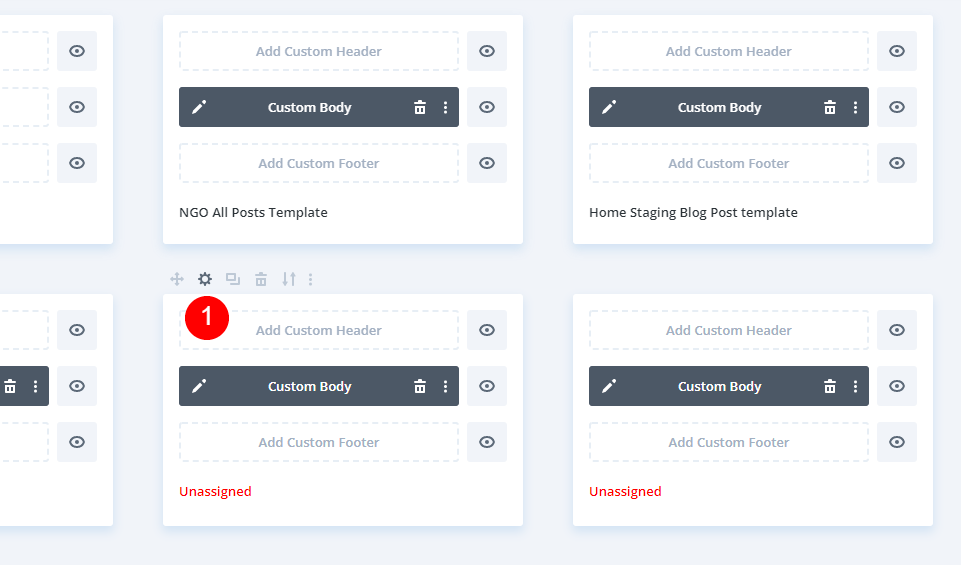
În cele din urmă, vom configura un nou șablon de postare de blog implicit. Am un alt șablon pe care aș dori să îl setez ca implicit. În primul rând, trebuie să anulăm atribuirea șablonului care este setat în prezent la Toate postările. Plasați cursorul peste șablonul care este setat în prezent la Toate postările și selectați pictograma roată .

Debifați Toate postările și faceți clic pe Salvare .

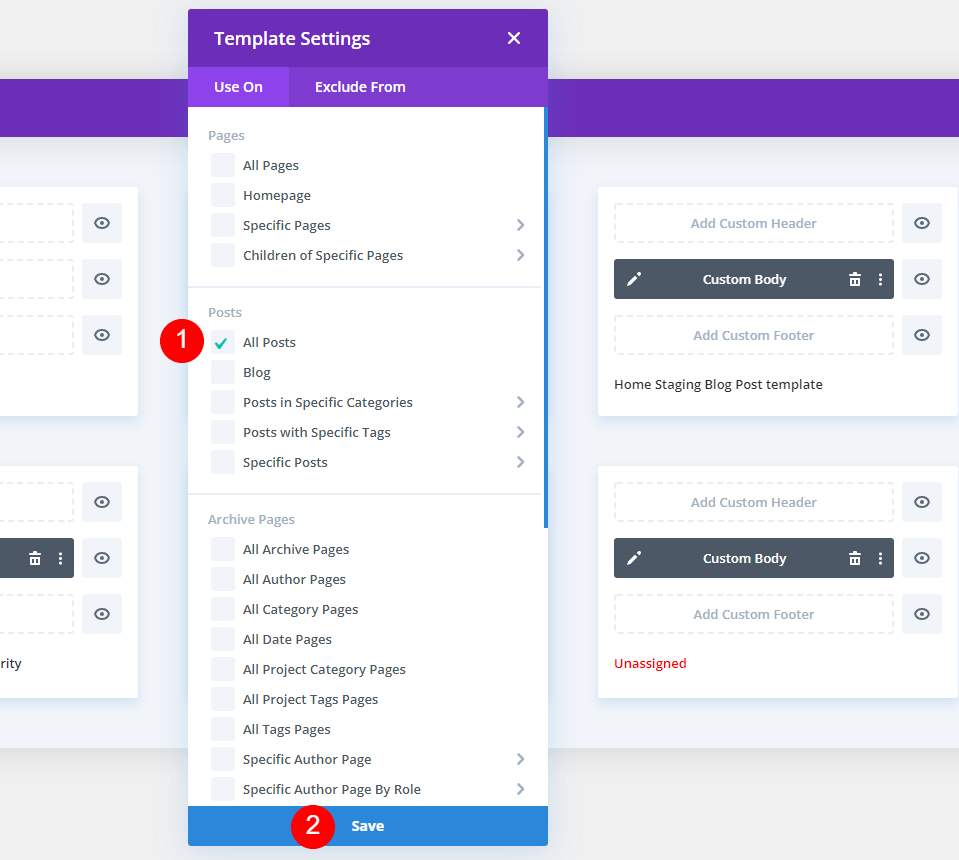
Plasați cursorul peste șablonul pe care doriți să îl atribuiți tuturor postărilor și faceți clic pe pictograma roată .

Verificați Toate postările și faceți clic pe Salvare . Acum am un nou șablon de postare pe blog atribuit ca implicit. Acum am 5 șabloane de postări pe blog. Patru sunt alocate unor categorii specifice. Aceste categorii vor afișa acele șabloane specifice. Toate celelalte categorii vor afișa șablonul pe care l-am setat ca Toate postările. Oricare dintre aceste șabloane poate fi schimbat reselectând ceea ce sunt alocați.
Excludeți o categorie

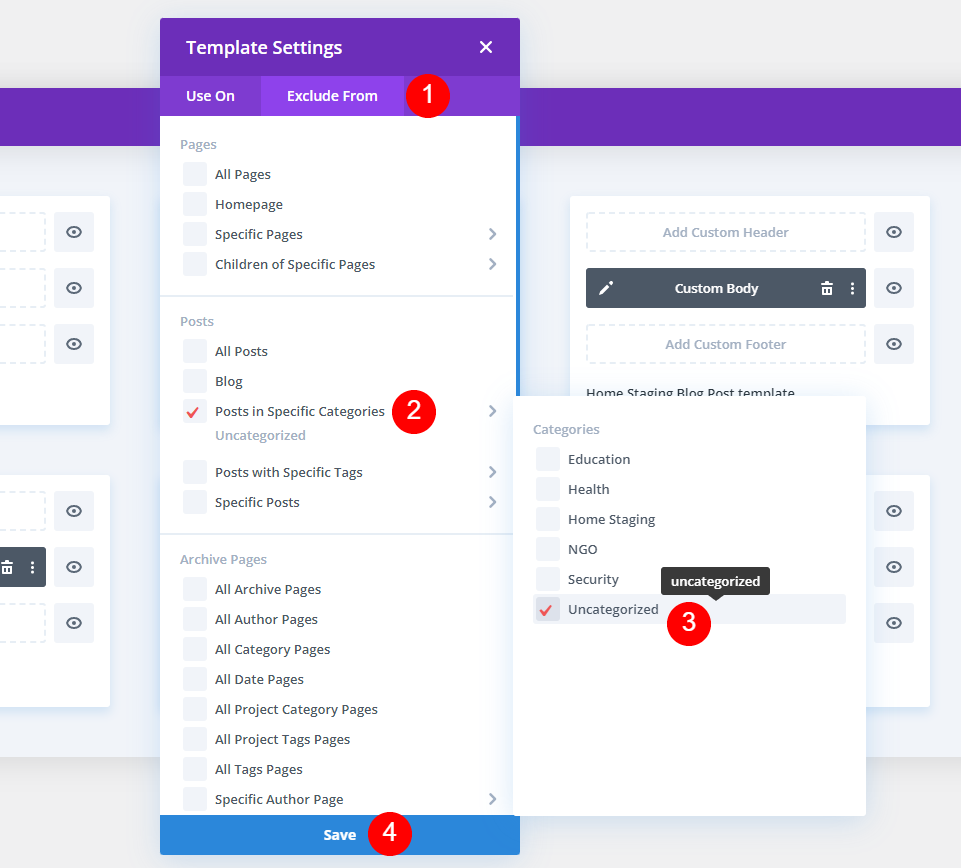
De asemenea, putem exclude o categorie de la afișarea șablonului implicit. Selectați fila Excludeți din și plasați cursorul peste Postări din categorii specifice . Selectați categoria și alegeți Salvare . Pentru exemplul meu, am selectat Uncategorized pentru a nu folosi șablonul de postare de blog implicit.

Acum, orice postare care are Uncategorized pentru categorie nu va afișa un șablon din Divi Theme Builder.
Rezultate
În cele din urmă, iată cum arată șabloanele noastre de postări de blog pentru fiecare dintre categorii.
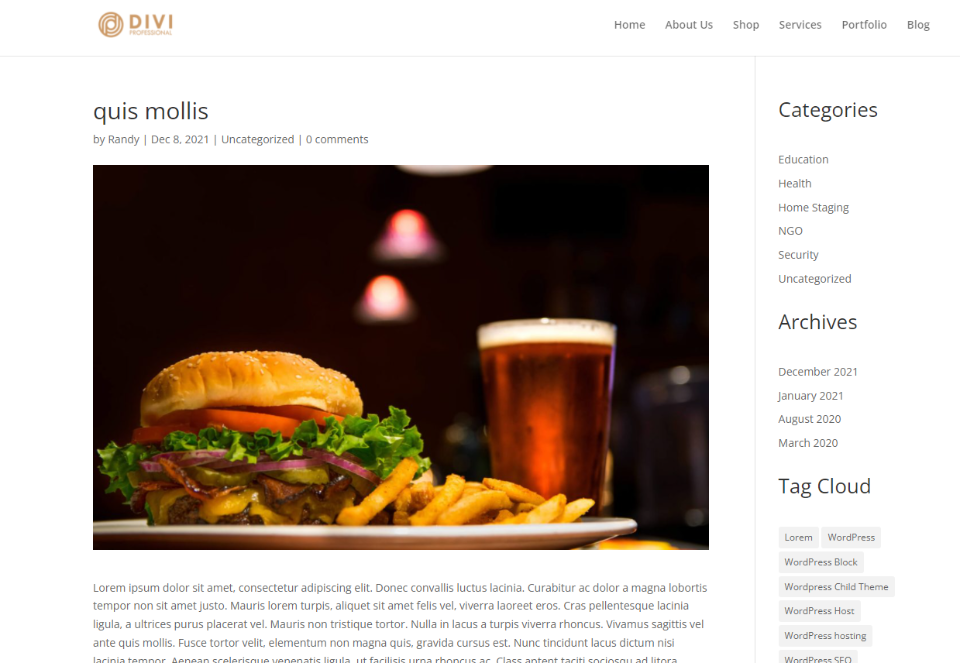
Toate Postările

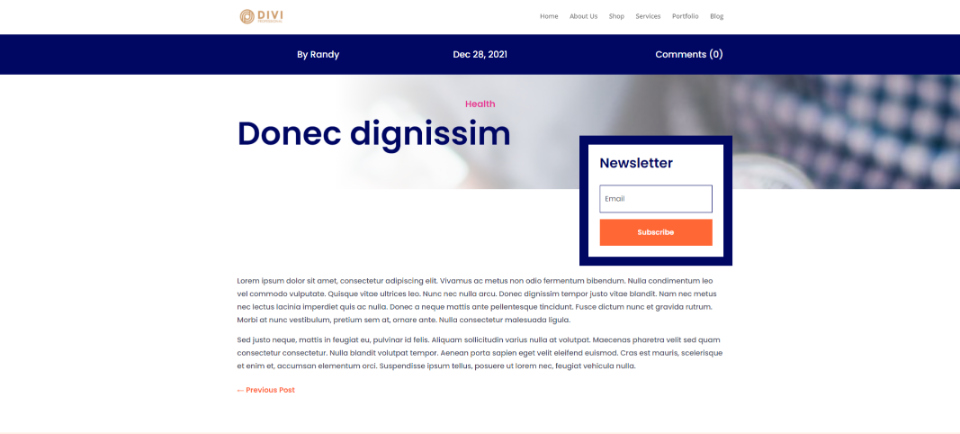
Nu am atribuit un șablon de postare pe blog categoriei Sănătate, așa că arată categoria mea prestabilită.
Prima categorie de postare pe blog

Am atribuit șablonul de postare de blog ONG categoriei mele de ONG. Acest șablon de postare pe blog se afișează acum pentru fiecare postare din categoria ONG.
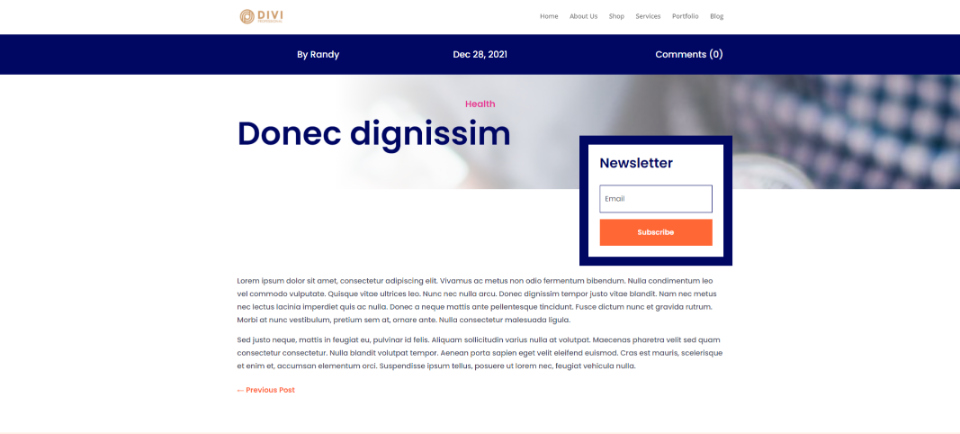
A doua categorie de postare pe blog

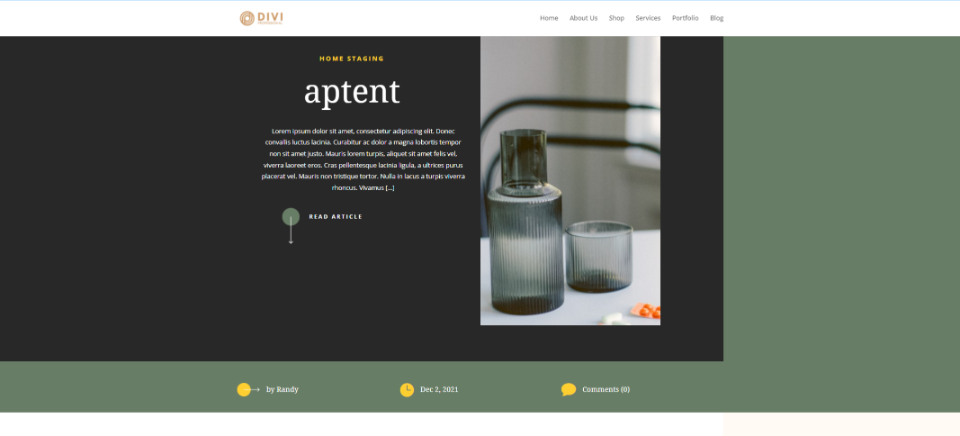
Al doilea șablon de categorie de postare pe blog arată categoria mea de Home Staging.
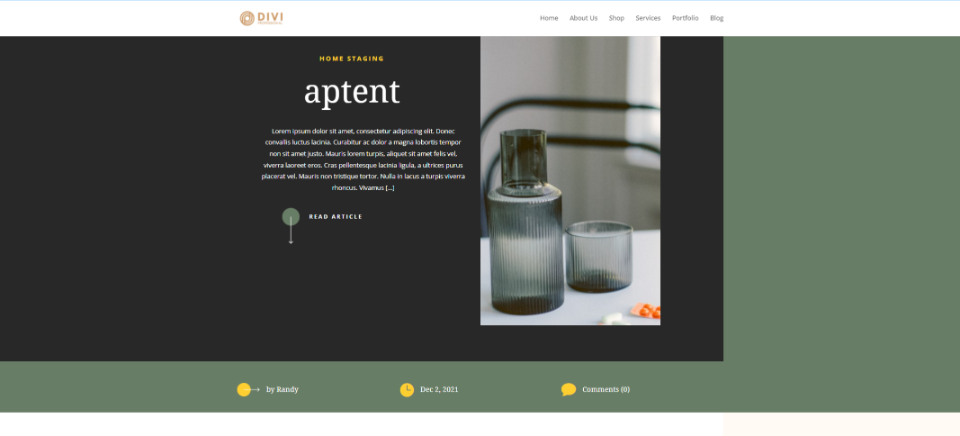
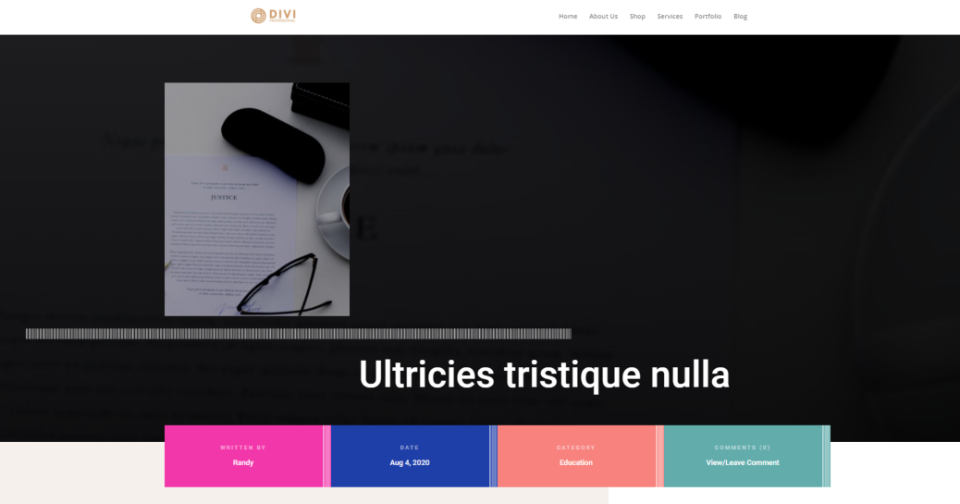
A treia categorie de postare pe blog

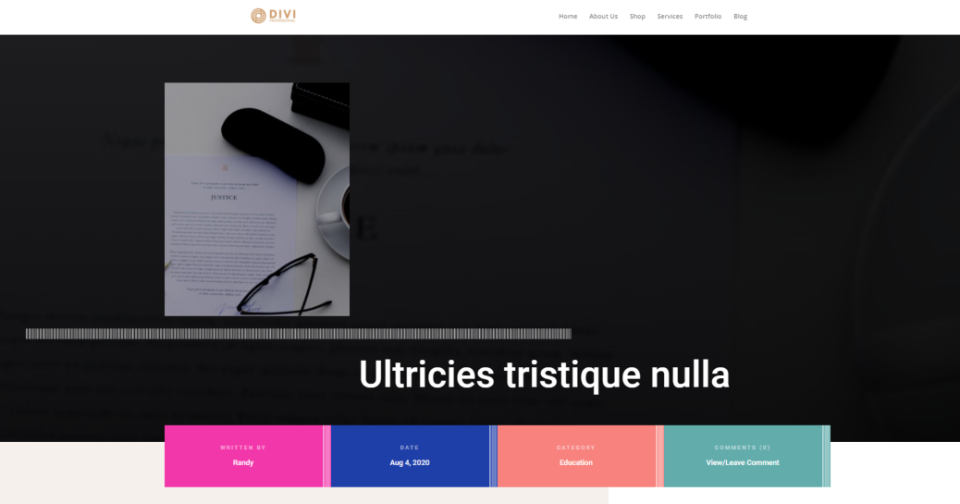
A treia categorie a mea afișează șablonul de blog pentru liceu.
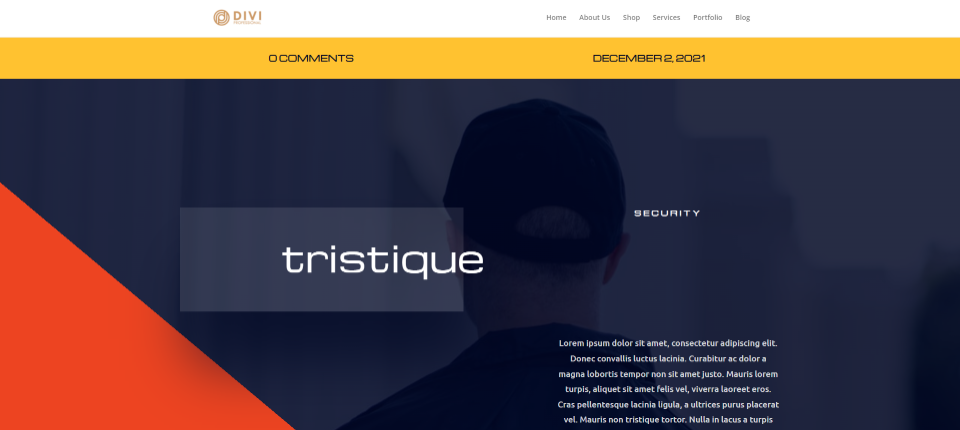
A patra categorie de postare pe blog

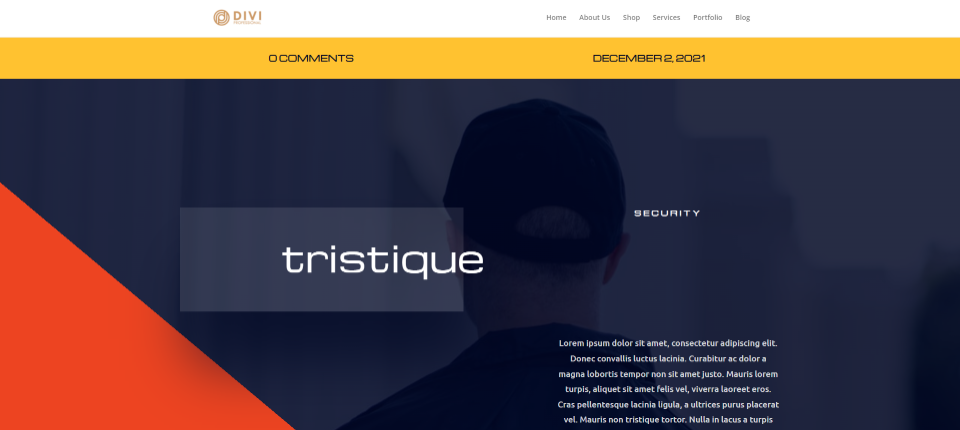
A patra mea categorie afișează șablonul de postare de blog de securitate.
Gânduri de sfârșit
Acesta este modul nostru de a folosi diferite șabloane de postări de blog pentru diferite categorii cu Divi. Este ușor să atribuiți un șablon de postare de blog oricărei categorii folosind Divi Theme Builder. Puteți atribui orice număr de șabloane de postare. Puteți chiar să excludeți categorii din șabloane. Orice categorie care nu este atribuită sau exclusă va afișa automat aspectul implicit al postării de blog.
Vrem sa auzim de la tine. Folosiți diferite șabloane de postări de blog pentru diferite categorii cu Divi? Spune-ne în comentarii.
