Cum să includeți o imagine recomandată cu lățime completă în șablonul dvs. de postare pe blogul Divi
Publicat: 2022-01-02Imaginile prezentate la lățime completă arată grozav pe orice postare de blog. Din fericire, sunt ușor de adăugat folosind Divi Theme Builder. Există mai multe moduri de a le adăuga, astfel încât să puteți alege metoda care funcționează cel mai bine pentru nevoile dvs. În acest articol, vom vedea patru moduri de a adăuga o imagine cu lățime completă la șablonul de postare de blog.
previzualizare
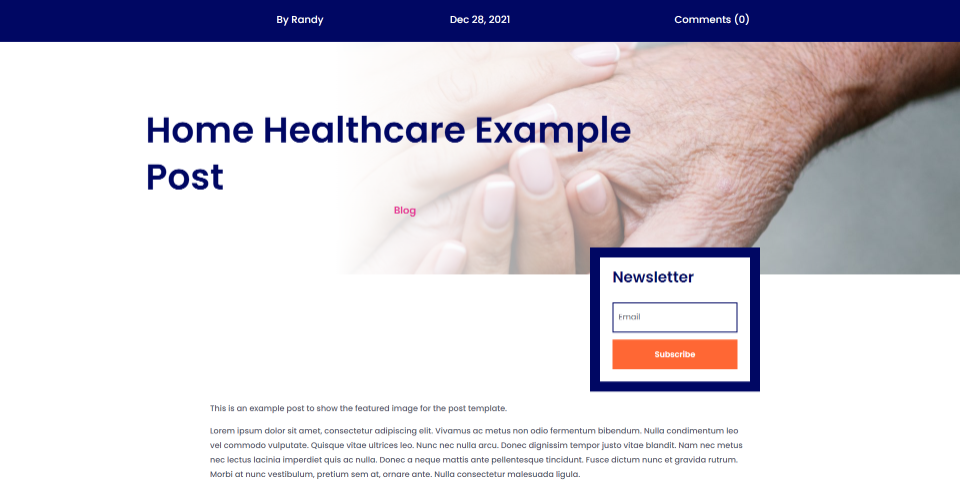
Desktop de fundal secțiune dinamică

Telefon de fundal cu secțiune dinamică

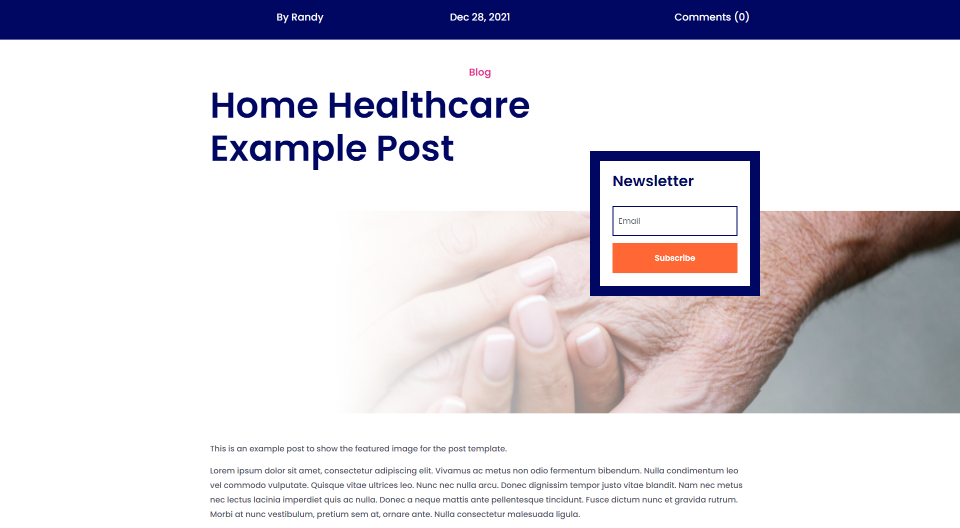
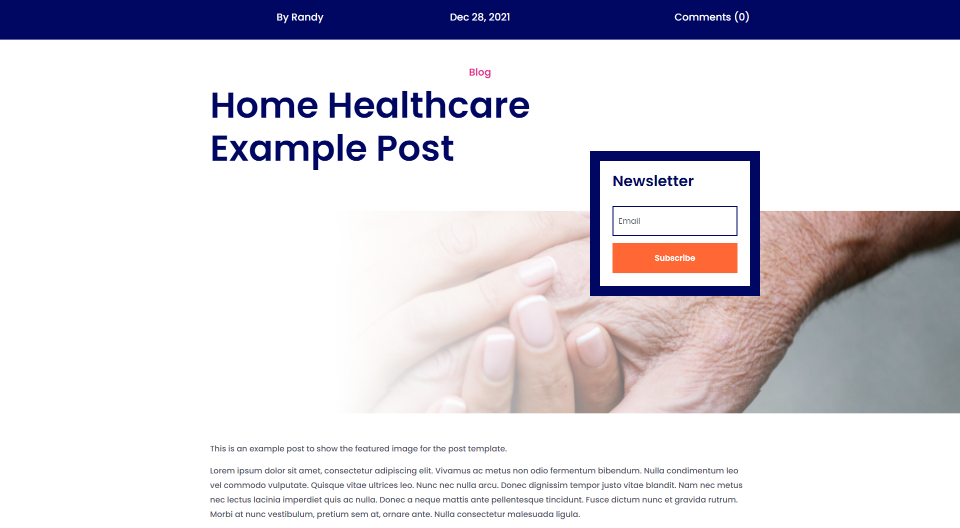
Post Title Module Desktop

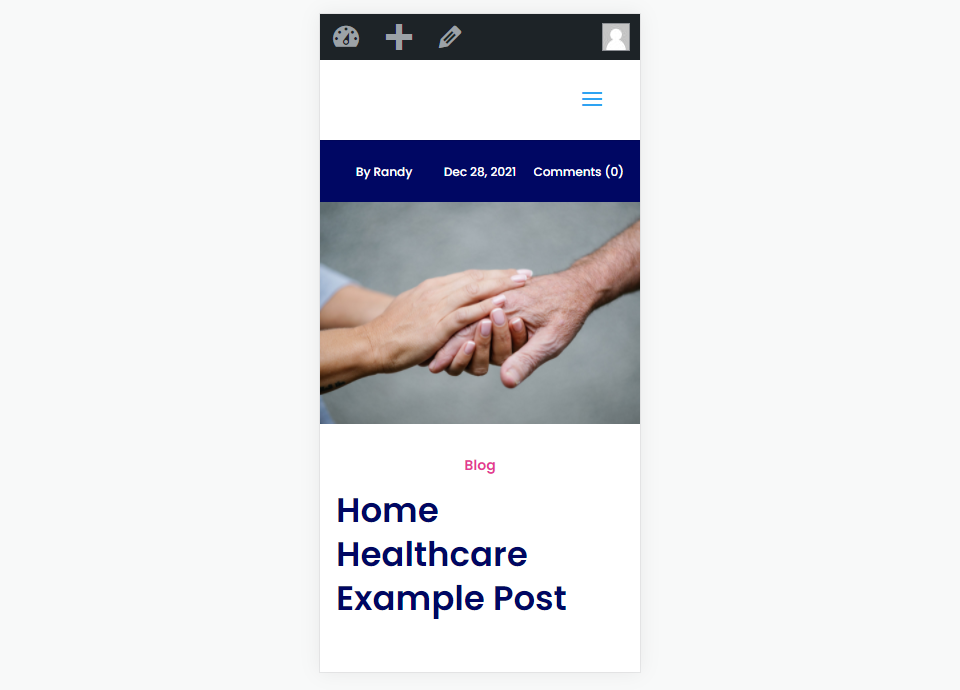
Post Title Modulul Telefon

Desktop imagine separat

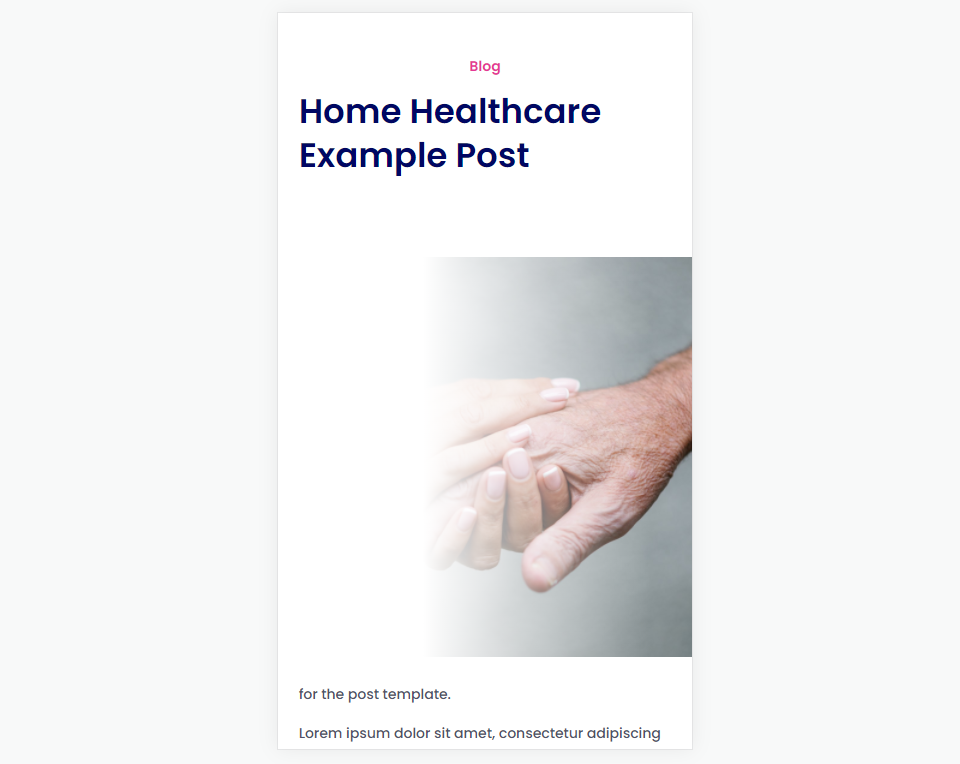
Telefon cu imagine separată

Imagine cu lățime completă cu un desktop cu modul de text

Imagine completă cu un telefon cu modul text

Despre șabloanele de postări de blog

În primul rând, va trebui să creați sau să încărcați un șablon de postare pe blog. Șablonul de postare de blog oferă designul pe care îl va folosi conținutul atunci când este afișat pe front-end. Puteți obține șabloane gratuite de postări de blog pentru multe dintre aspectele Divi căutând pe blogul Tema Elegantă „șablon de postare de blog gratuit”. Descărcați fișierul șablon și dezarhivați-l.
Când încărcați șablonul de postare de blog în Divi Theme Builder, nu va trebui să-l atribuiți. Acest lucru se face automat. Dacă construiți șablonul de la zero, va trebui să-l atribuiți manual postărilor în setările șablonului.
Pentru exemplele mele, folosesc șablonul gratuit de postare pe blog pentru Pachetul Divi pentru îngrijirea la domiciliu. Acest șablon include deja o imagine recomandată. Vom vedea cum funcționează și vom vedea alte moduri în care îl putem adăuga.
Încărcați șablonul de postare pe blog

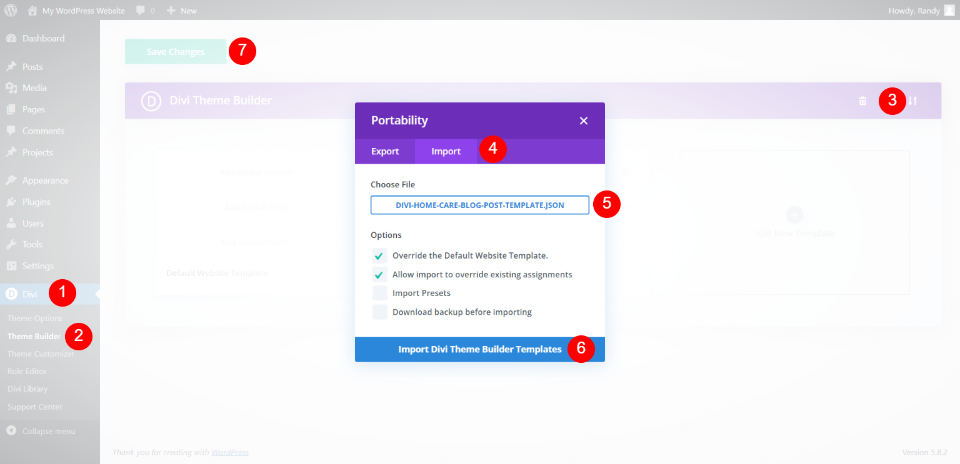
Pentru a încărca fișierul JSON de șablon de blog dezarhivat, accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate în colțul din dreapta sus și selectați fila Import în modal care se deschide. Navigați la fișierul dezarhivat și selectați-l. Faceți clic pe Import Divi Theme Builder Templates și așteptați ca importul să se termine. Faceți clic pe Salvare modificări . Șablonul este atribuit automat tuturor postărilor .
Adăugați o imagine cu lățime completă la șablonul de postare de blog

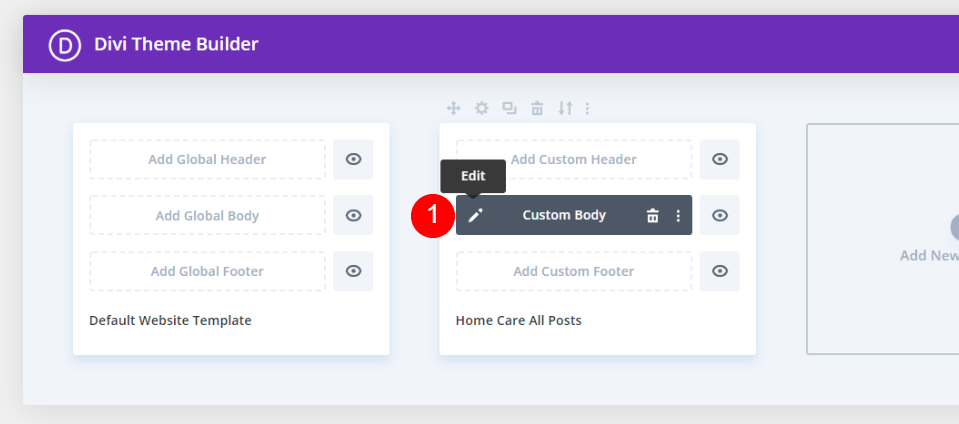
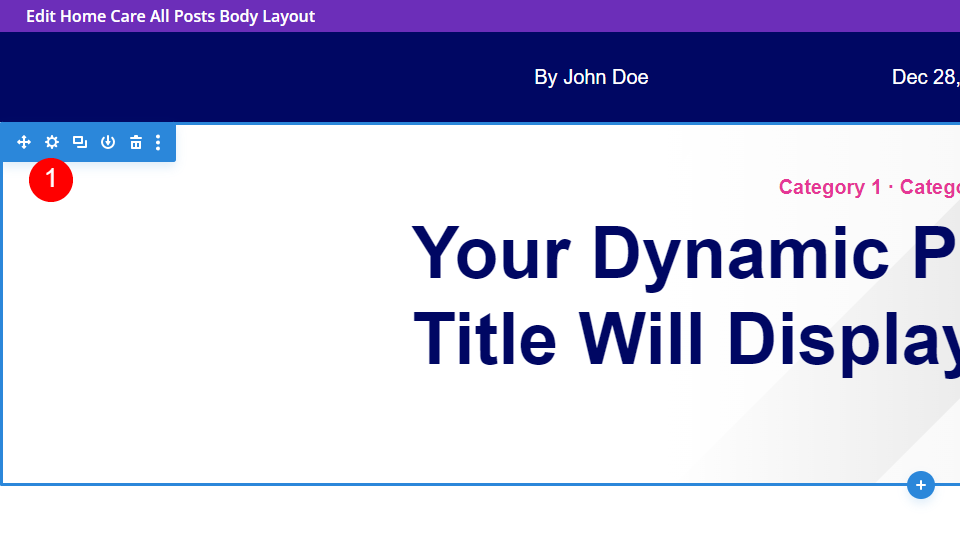
Faceți clic pe pictograma de editare pentru a deschide șablonul.

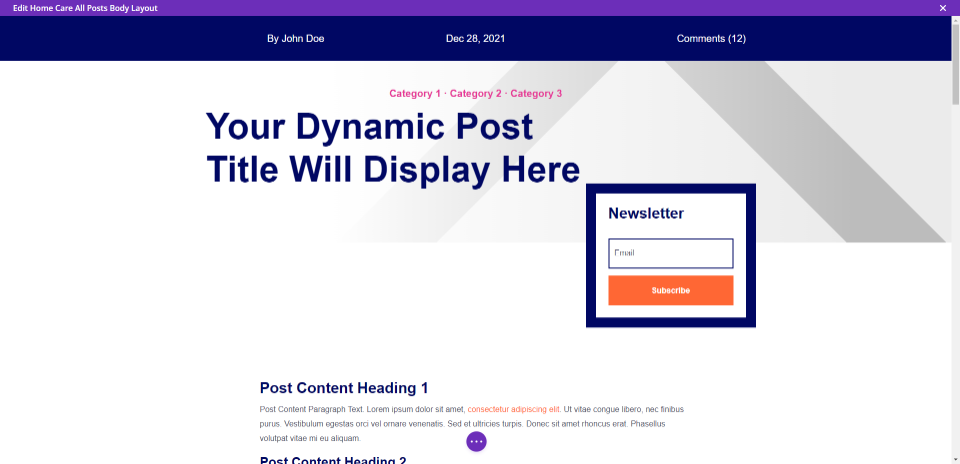
Acest șablon afișează meta în partea de sus a ecranului, urmată de categorii, titlul postării, un formular de înscriere la buletin informativ, corpul conținutului, comentarii și un CTA.
Adăugați o imagine cu lățime completă la șablonul de postare de blog cu un fundal de secțiune dinamic

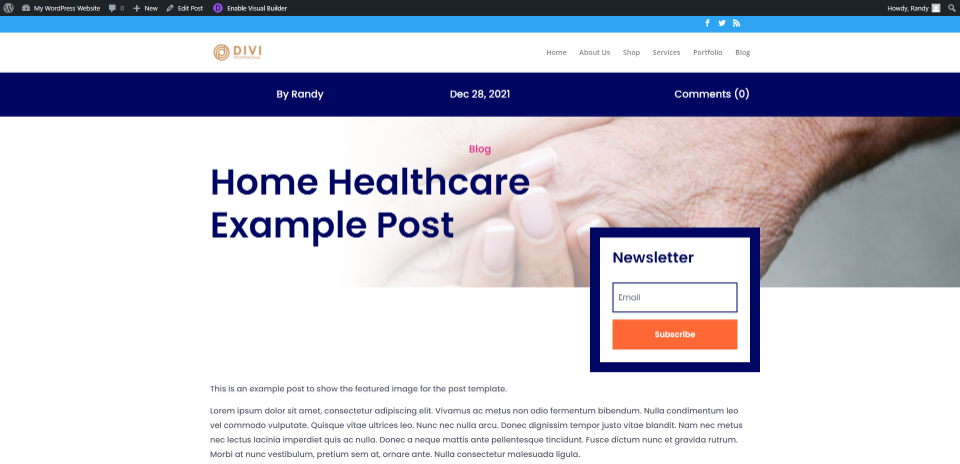
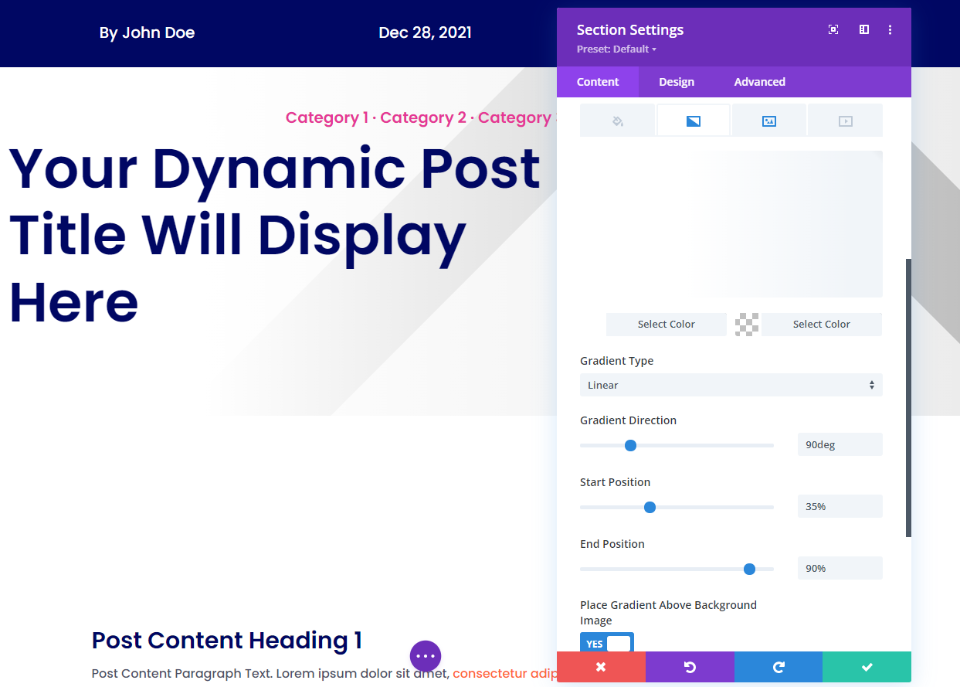
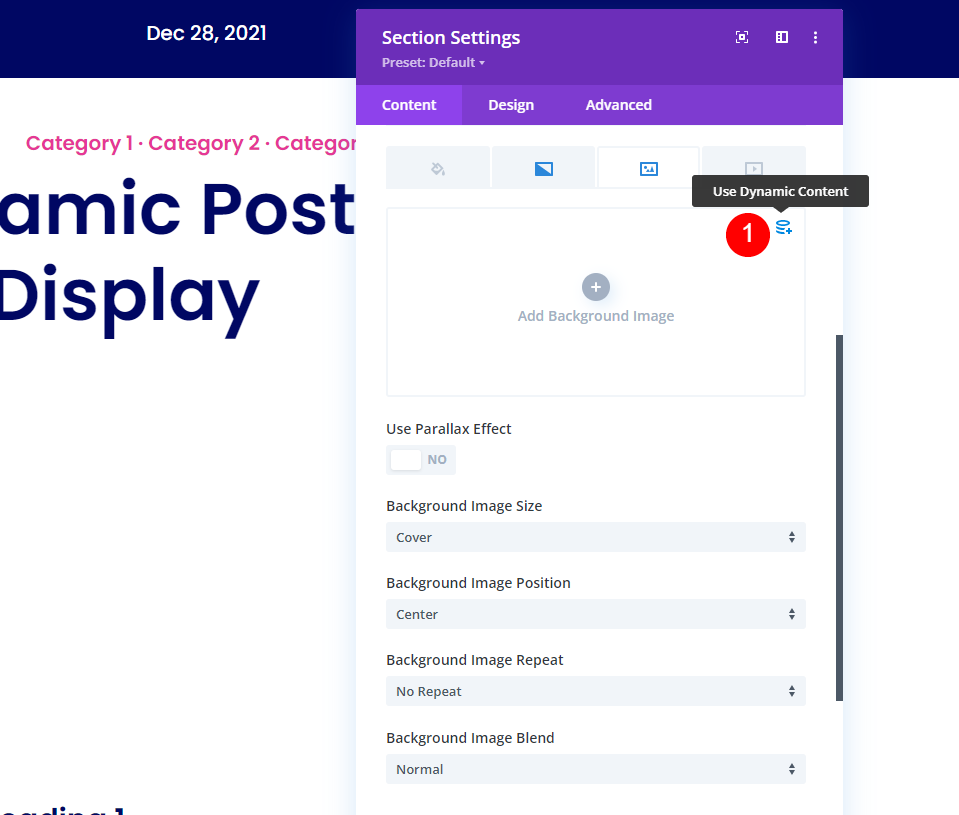
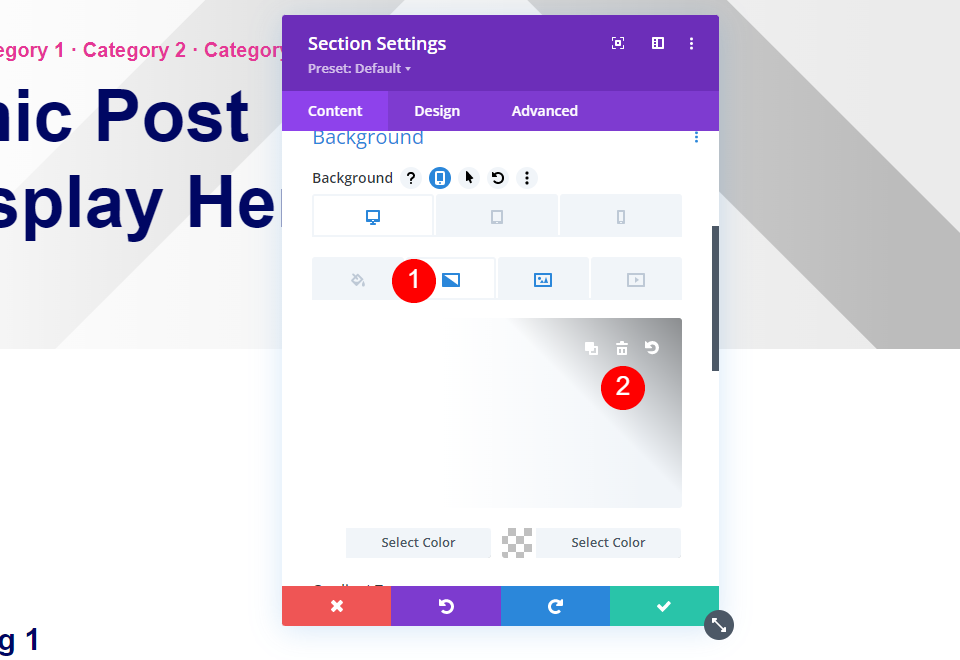
Mai întâi, să ne uităm la metoda pe care o folosește acest șablon. Imaginea prezentată este selectată dinamic în fundalul secțiunii. Include un gradient liniar alb cu o direcție de 90 de grade, o poziție de început de 35%, o poziție de final de 90% și este plasat peste imaginea de fundal.
- Prima culoare: #ffffff
- A doua culoare: rgba(0,0,0,0)
- Tip de gradient: Linear
- Direcție gradient: 90 de grade
- Poziția de pornire: 35% (45% pentru tabletă)
- Poziția finală: 90%
- Plasați gradient deasupra imaginii de fundal: da

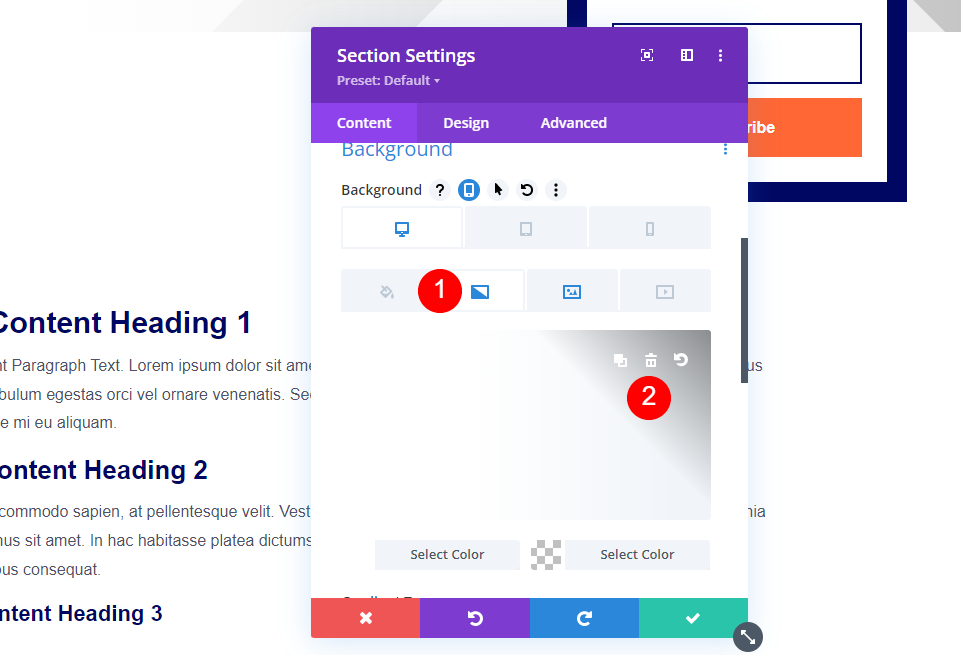
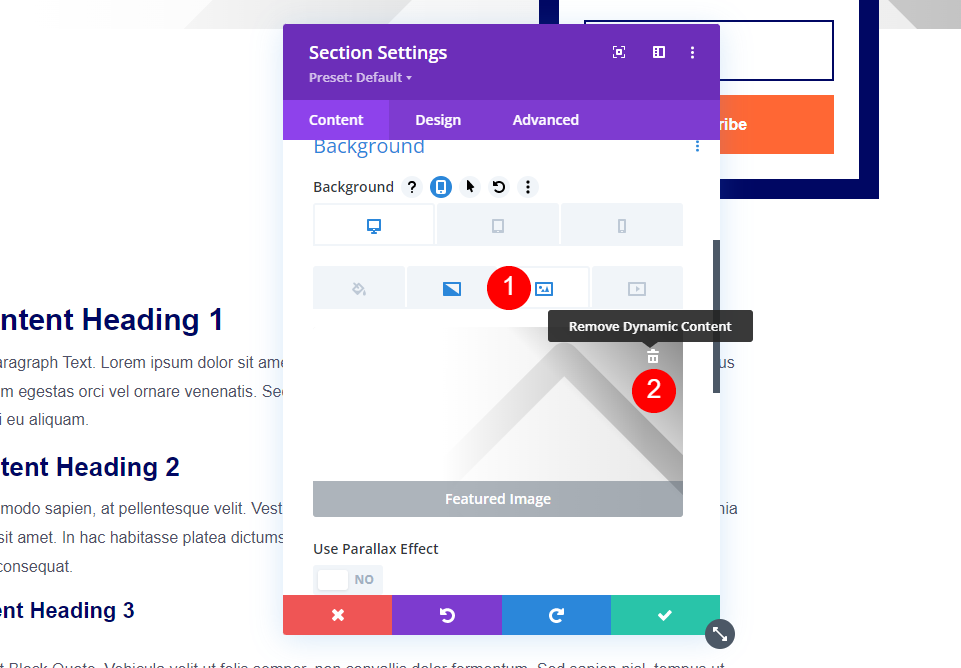
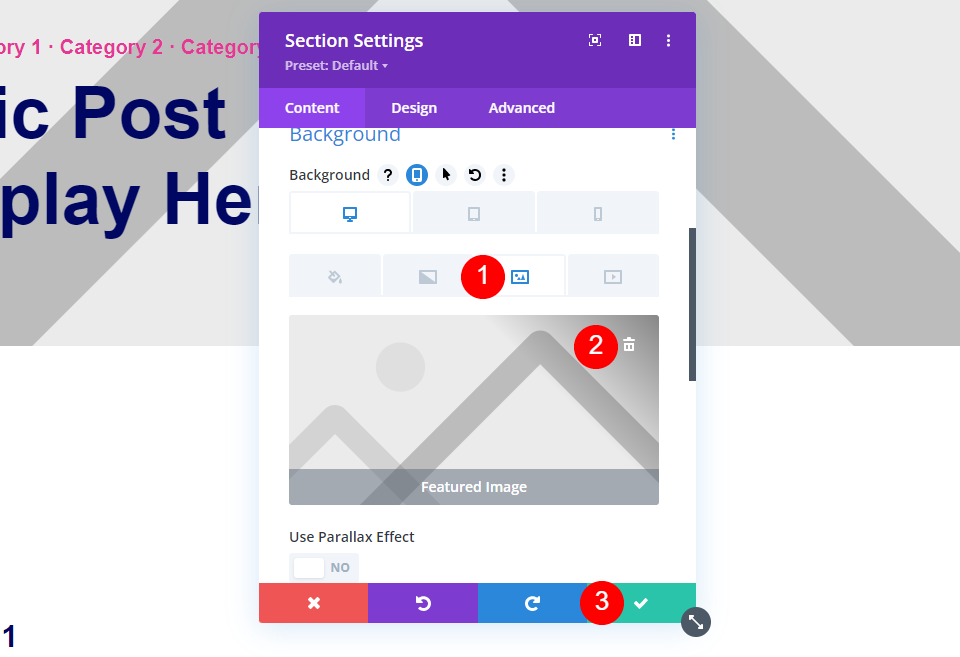
Selectați Imagine și faceți clic pe Utilizare conținut dinamic .

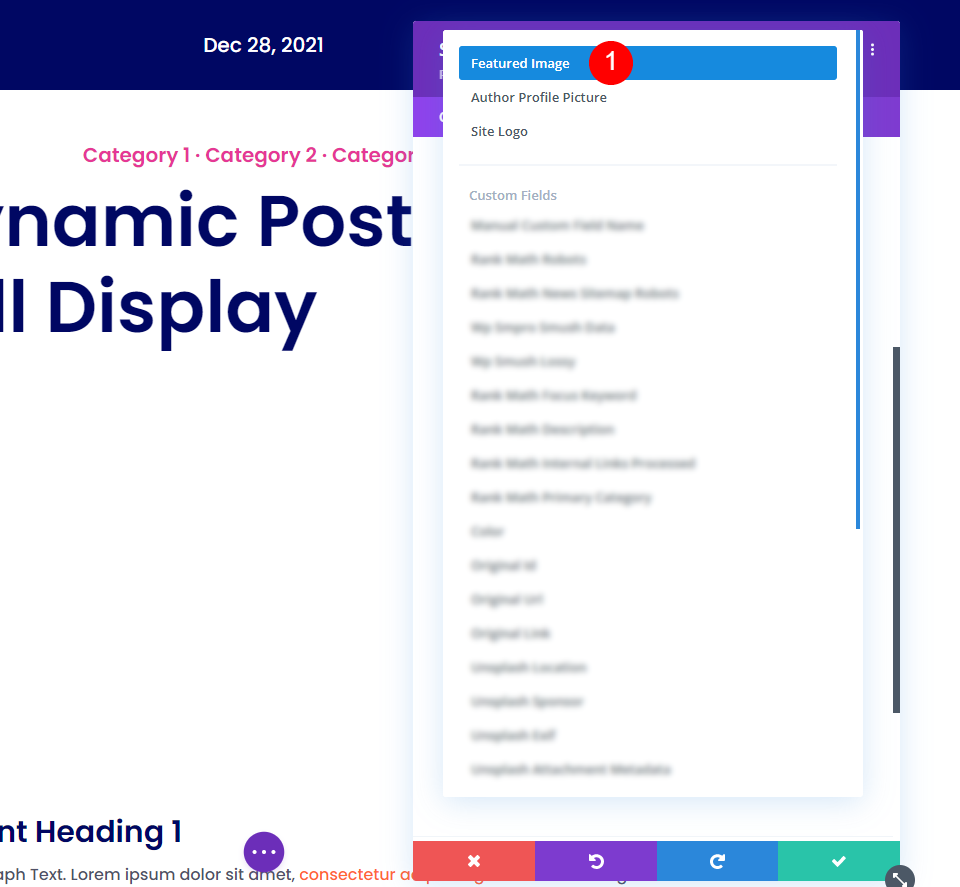
Selectați Imagine prezentată în partea de sus a listei. Salvează și ieși. Imaginea prezentată va apărea acum în spatele conținutului din acea secțiune.
Adăugați o imagine cu lățime completă la șablonul de postare de blog cu modulul de titlu al postării

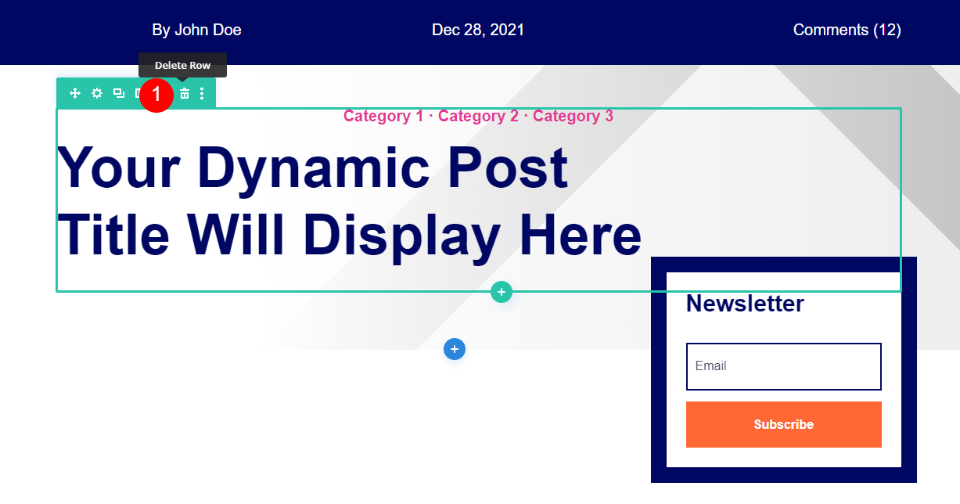
Mai întâi, ștergeți rândul cu categoria și postați textul titlului. Acestea sunt module de text. Le vom înlocui cu un modul de titlu al postării.

Veți avea o secțiune cu imaginea de fundal și un modul optin. Deschideți setările secțiunii .

Derulați la opțiunile de fundal , selectați Gradient și ștergeți-l.

Selectați Imagine și ștergeți -o.
Secțiune cu lățime completă

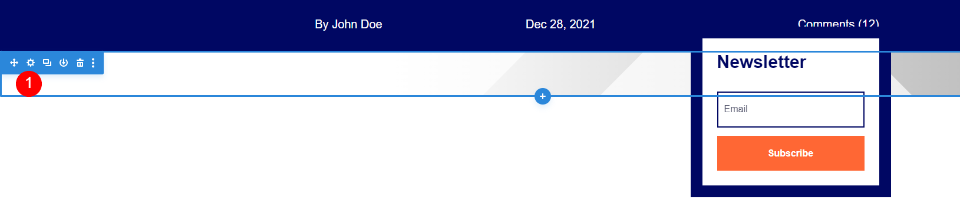
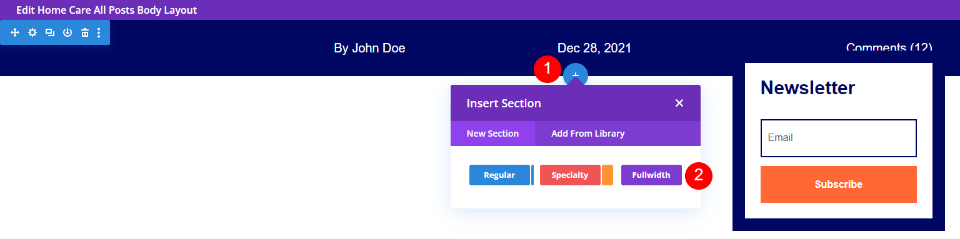
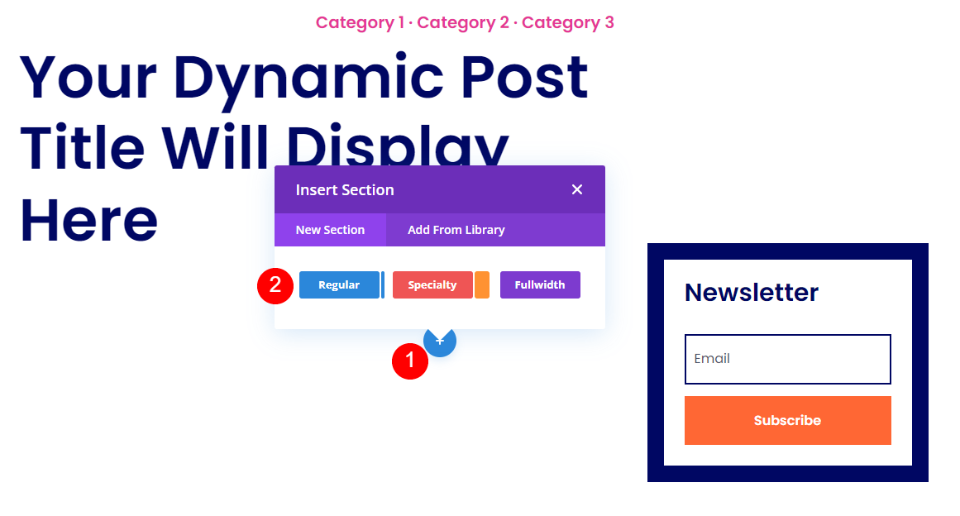
Plasați cursorul peste secțiunea de sus și faceți clic pe pictograma albastră pentru a adăuga o nouă secțiune. Selectați lățime completă .

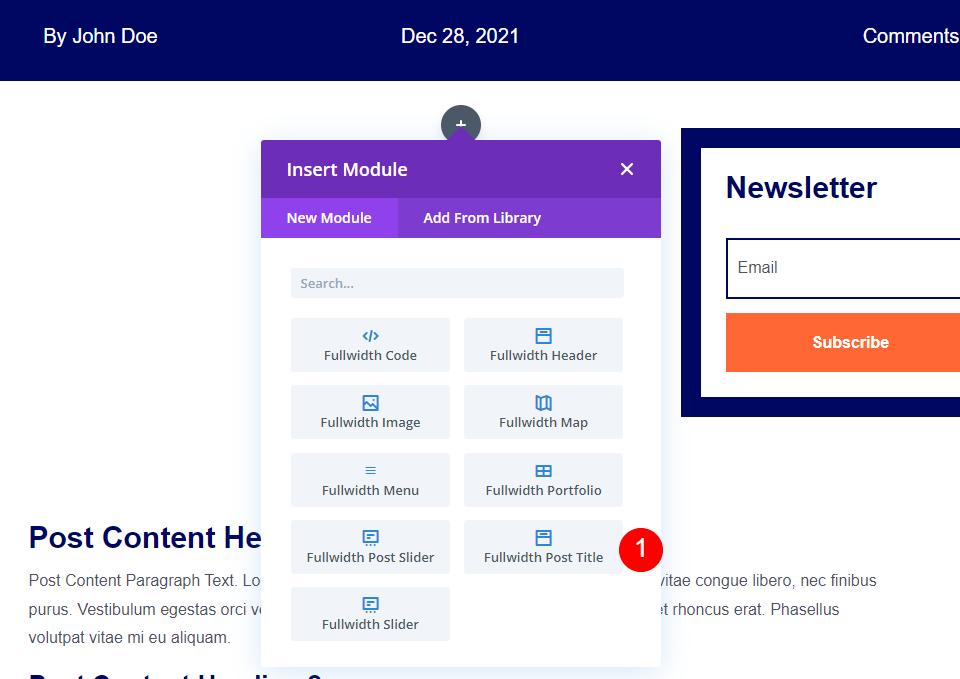
Când se deschide modulul modal, selectați modulul Fullwidth Post Title .

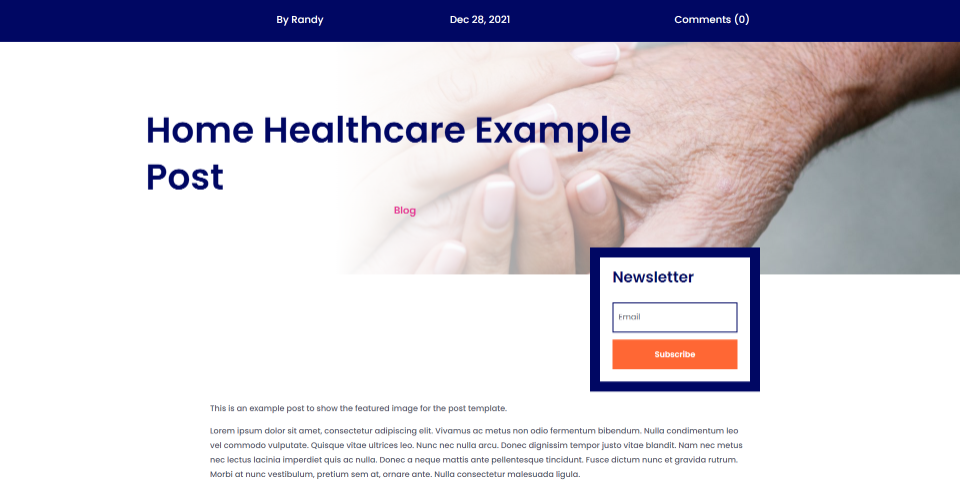
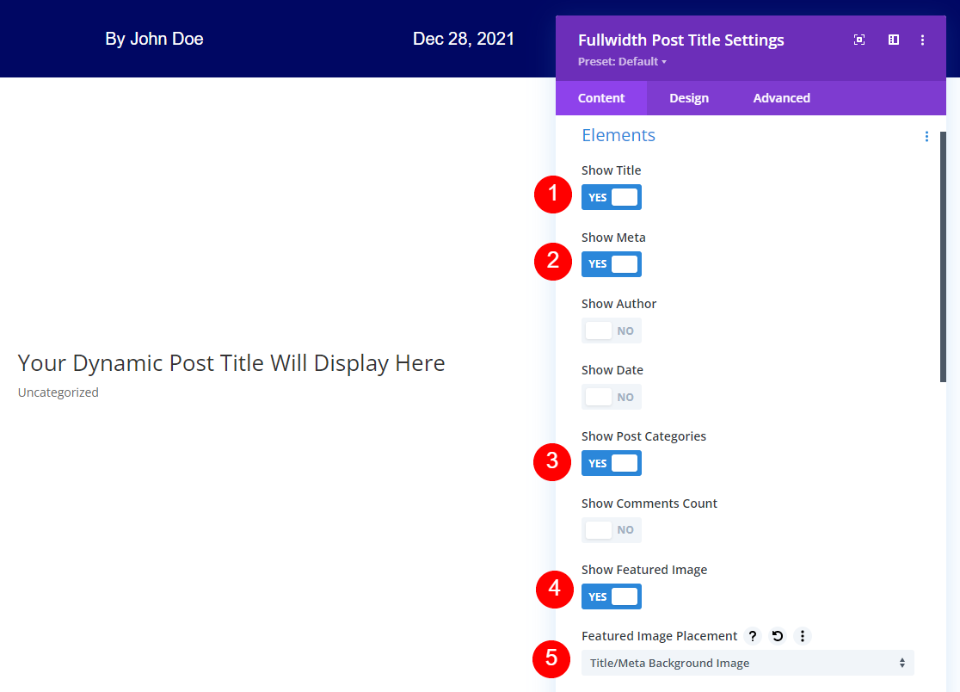
Selectați pentru a afișa titlul, meta, categoriile de postare și imaginea prezentată. Debifați autorul, data și numărul de comentarii. Pentru Plasarea imaginii recomandate, selectați Titlu/Meta imagine de fundal.
- Arata titlul
- Arată Meta
- activați Afișare categorii de postări
- Afișați imaginea recomandată
- Plasarea imaginii recomandate: Titlu/Meta imagine de fundal

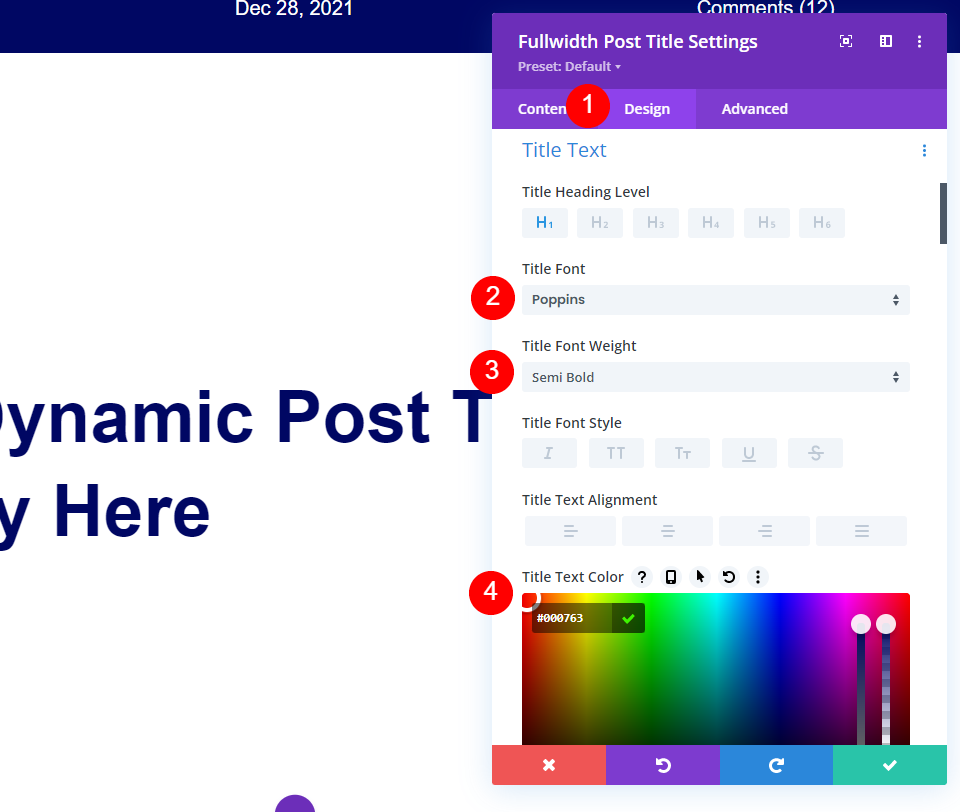
Deschideți fila Design și derulați la Textul titlului . Selectați Poppins pentru font, semi aldine pentru greutate și schimbați culoarea textului la #000763.
- Font: Poppins
- Greutatea fontului: semi-aldine
- Culoare: #000763

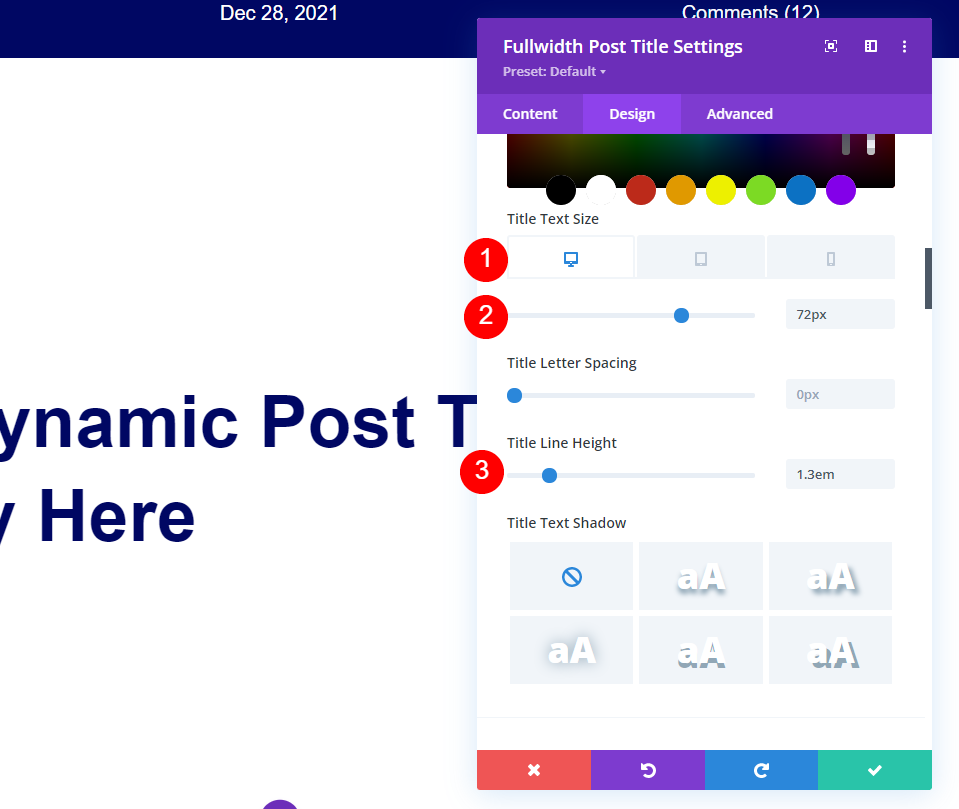
Setați dimensiunea textului la 72 px pentru desktop. Selectați pictograma tabletei și selectați 40px. Selectați pictograma telefonului și setați-o la 34 px. Setați înălțimea liniei la 1,3 em.
- Dimensiune text: 72 px (tabletă 40 px, telefon 34 px)
- Înălțimea liniei: 1,2 em

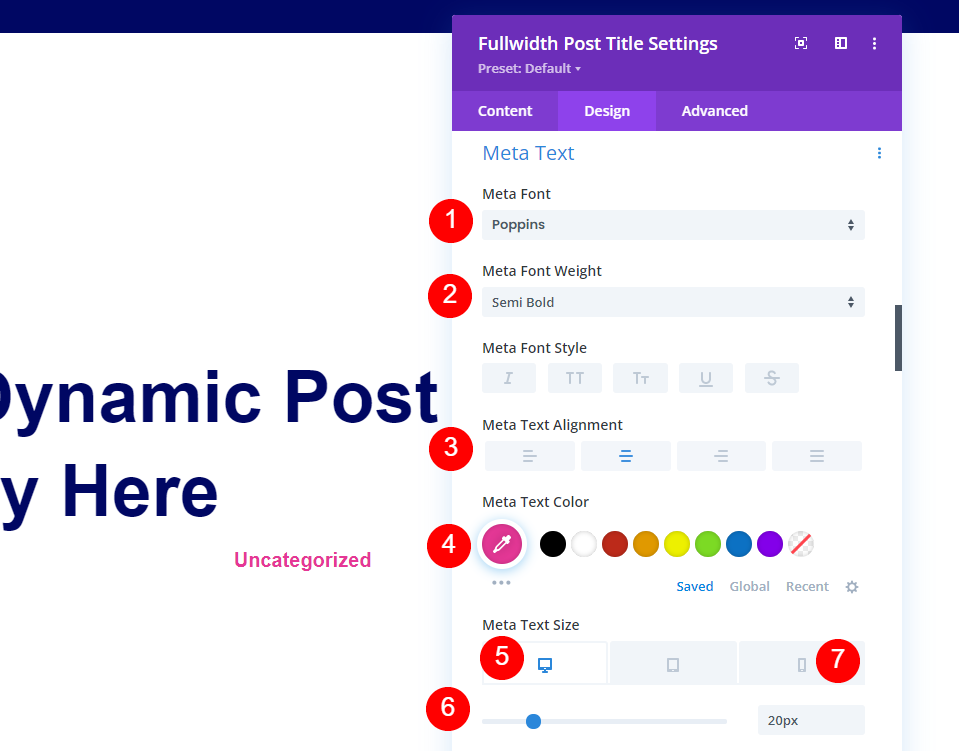
Derulați la Meta Text și alegeți Poppins pentru font, semi aldine pentru greutate, alinierea la Centru și schimbați culoarea textului la # e53796. Setați dimensiunea textului la 20px pentru desktop. Selectați pictograma telefonului și selectați 14px.
- Font: Poppins
- Greutatea fontului: semi-aldine
- Culoare: #e53796
- Dimensiune text: 20px (telefon 14px)
- Aliniere: Centru

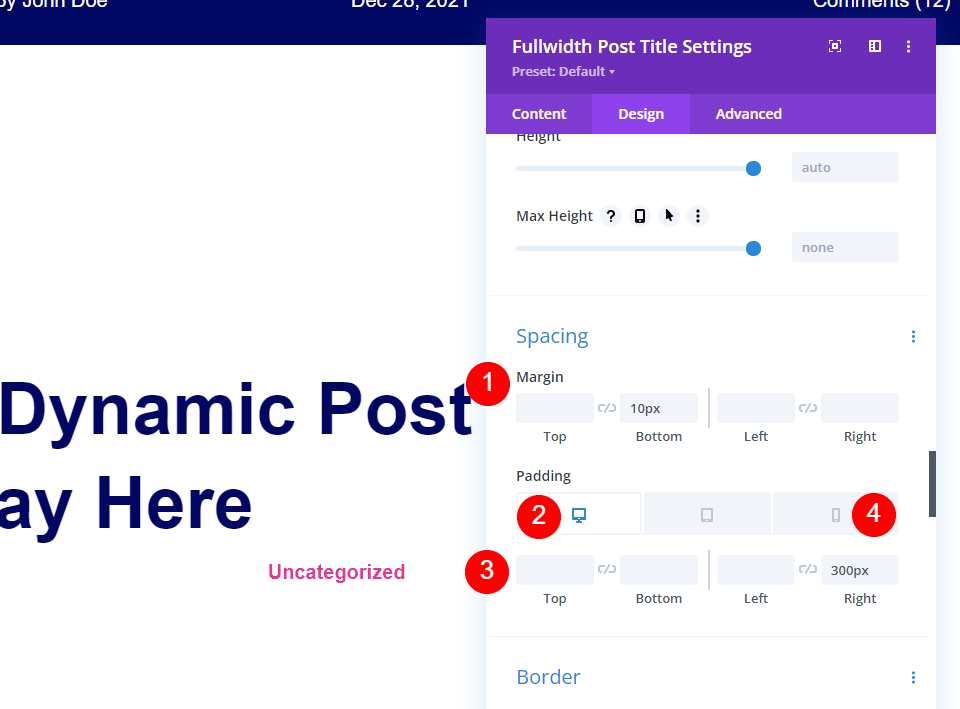
Derulați în jos la Spațiere și setați Marja inferioară la 10px. Setați umplutura din dreapta la 300px pentru desktop și 0px pentru telefon.
- Marja: 10 pixeli de jos
- Umplutură: dreapta 300px (Telefon 0px)
Adăugați Gradientul

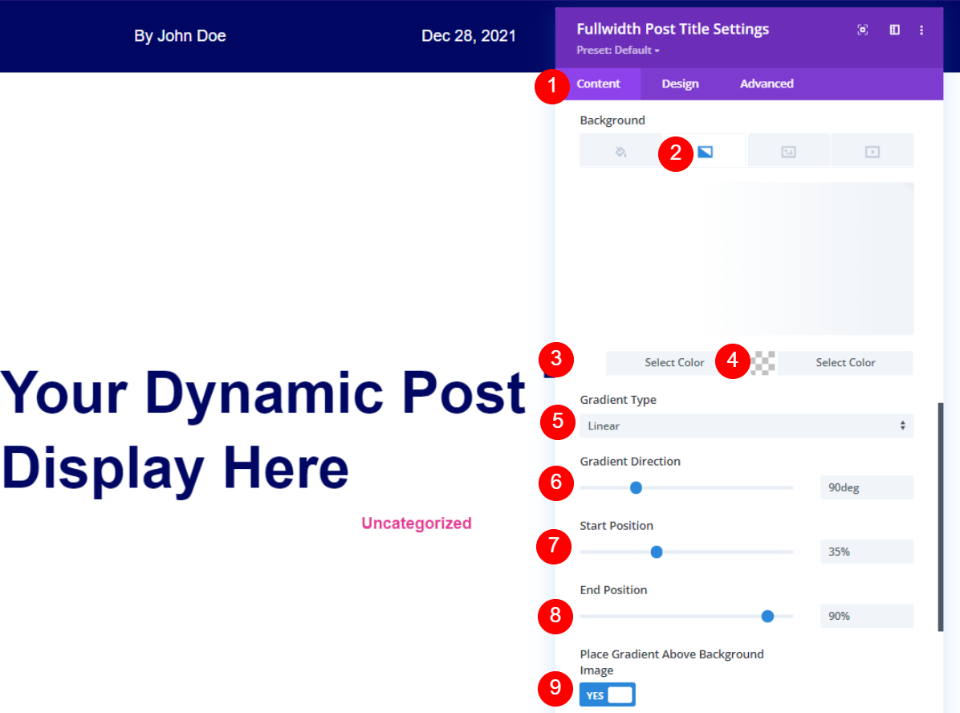
Dacă doriți să aibă același gradient ca și originalul, deschideți fila Conținut , derulați în jos la Fundal . Alegeți Gradient și setați prima culoare la #ffffff și a doua culoare la rgba(0,0,0,0). Alegeți Linear pentru tip. Setați direcția la 90 de grade, poziția de început la 35% și poziția finală la 90%.
- Prima culoare: #ffffff
- A doua culoare: rgba(0,0,0,0)
- Tip de gradient: Linear
- Direcție gradient: 90 de grade
- Poziția de început: 35%
- Poziția finală: 90%
- Plasați gradient deasupra imaginii de fundal: da

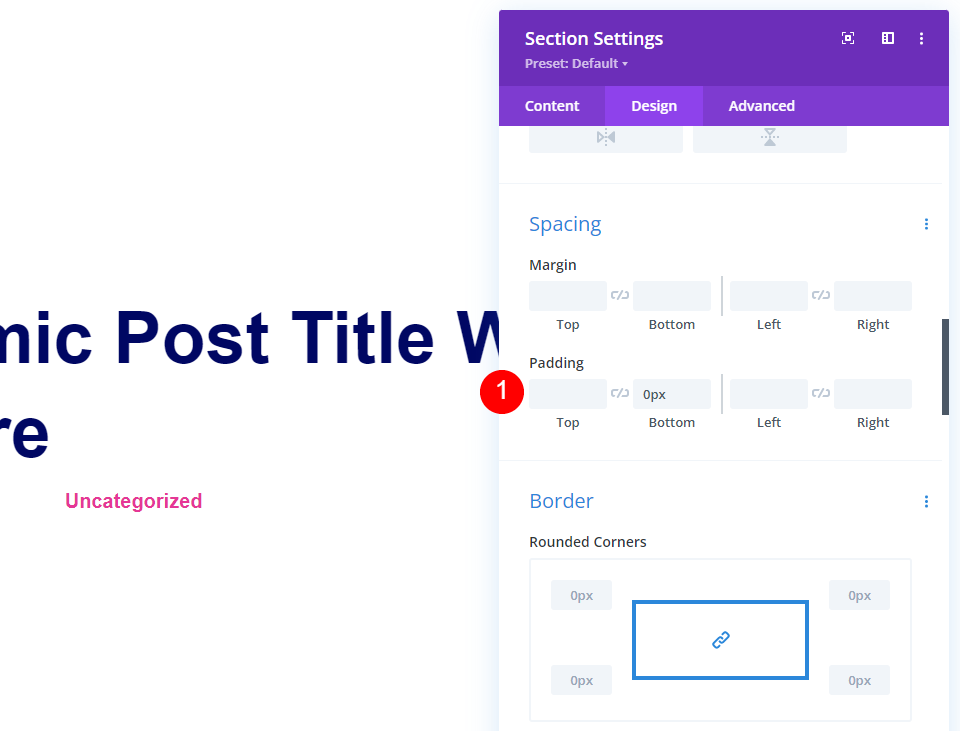
Accesați fila Design , derulați la Spațiere și setați Umplutura inferioară la 0px. Salvați setările și închideți generatorul.

- Umplutură inferioară: 0px
Adăugați o imagine cu lățime completă la șablonul de postare de blog cu o imagine separată pe propriul rând

Deschideți setările pentru Secțiunea cu titlul postării și categoriile.

Derulați la Fundal . Selectați Gradient și ștergeți-l.

Selectați Imagine și ștergeți -o. Închideți setările.
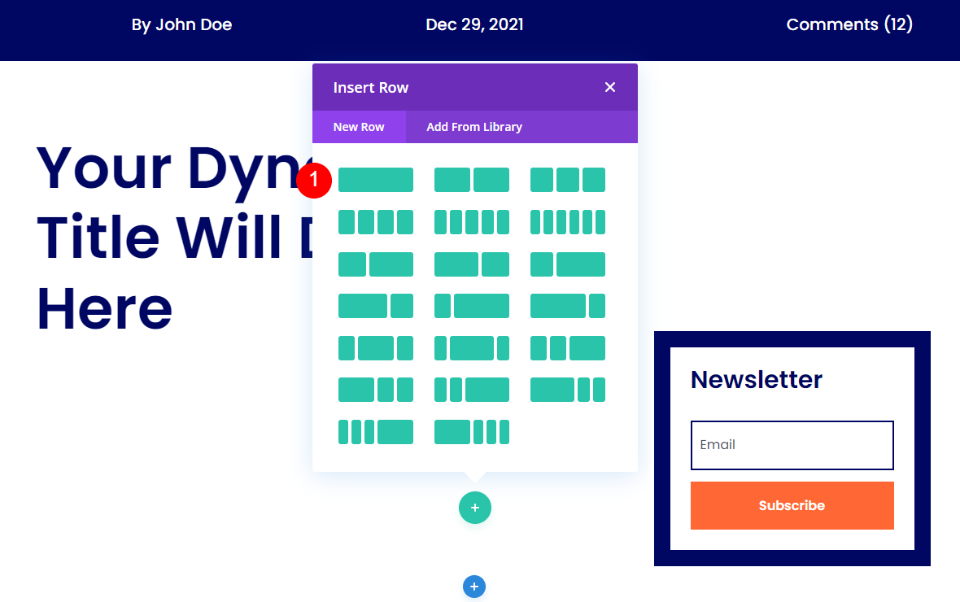
Adăugați un rând nou

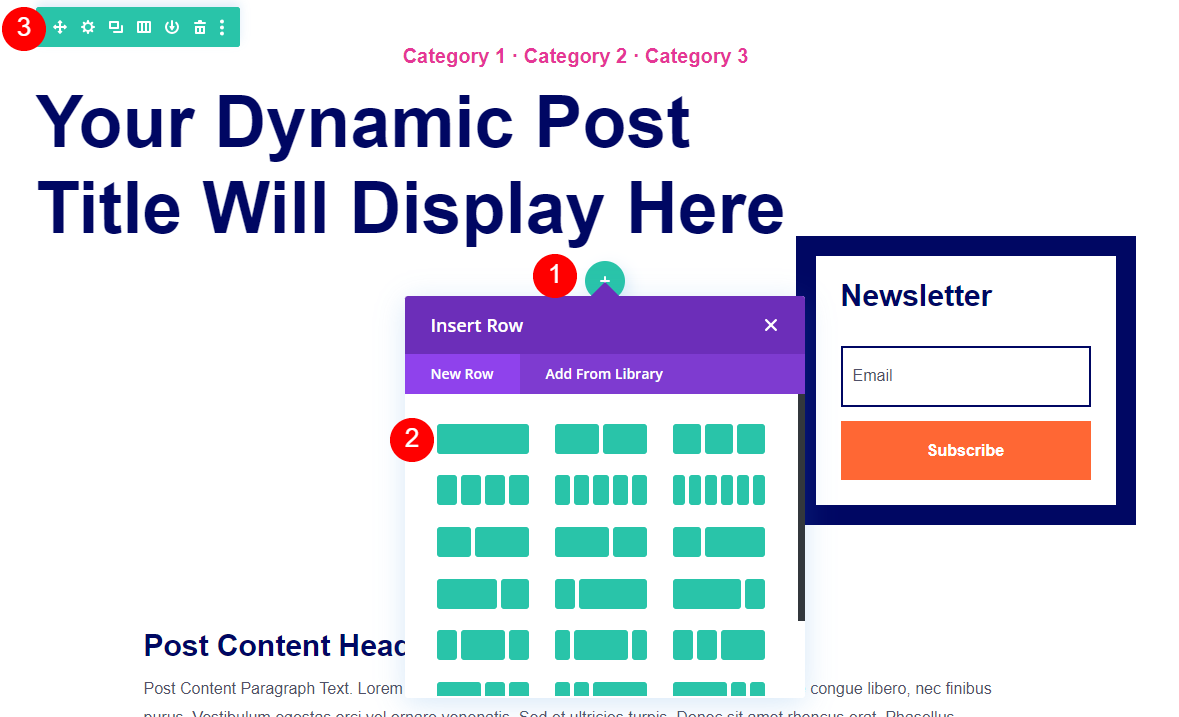
Plasați cursorul peste rândul cu titlul și faceți clic pentru a adăuga un rând nou. Adăugați un singur rând de coloană și trageți rândul deasupra rândului cu titlul.

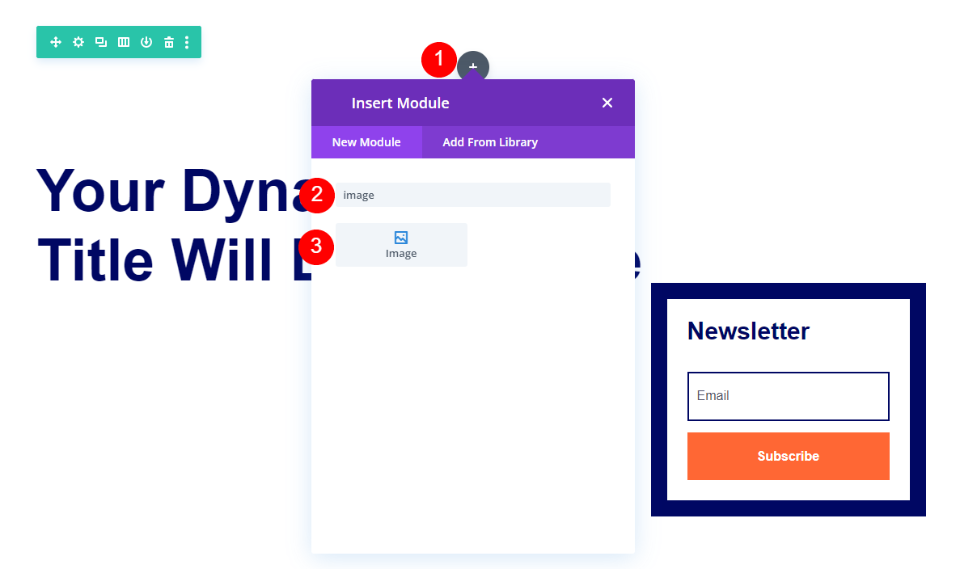
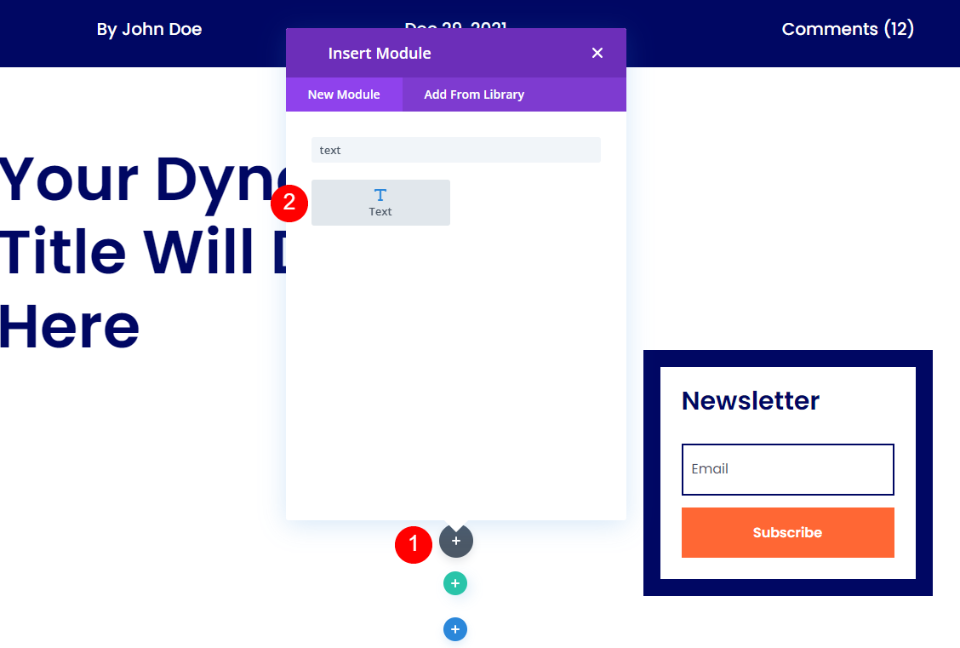
Plasați cursorul peste noul rând și faceți clic pe pictograma gri pentru a adăuga un nou modul. Căutați imagine și adăugați-o la rând.

Ștergeți imaginea substituentului.

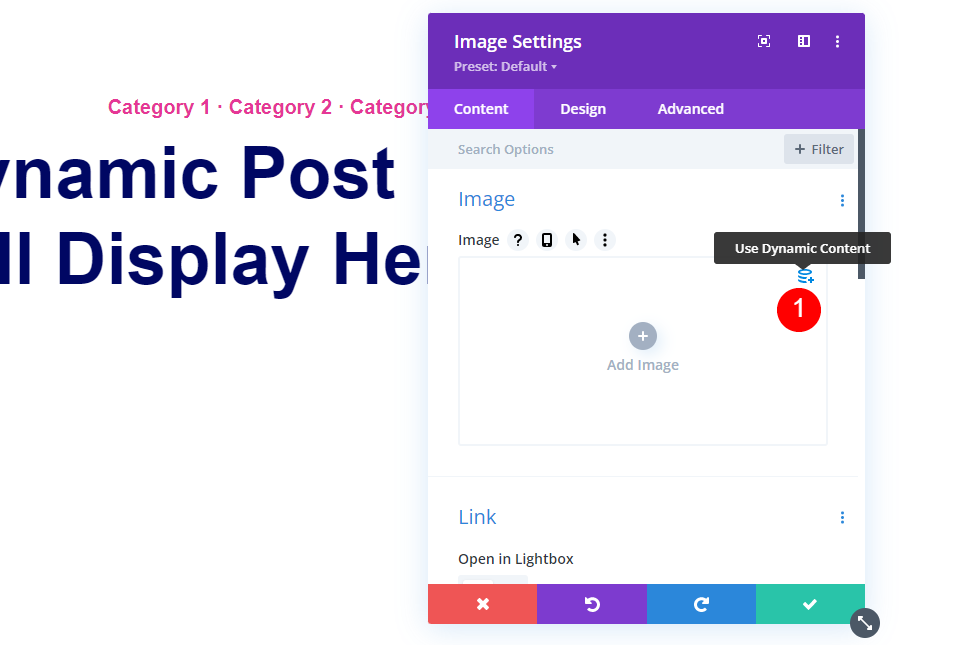
Selectați pentru a utiliza conținut dinamic .

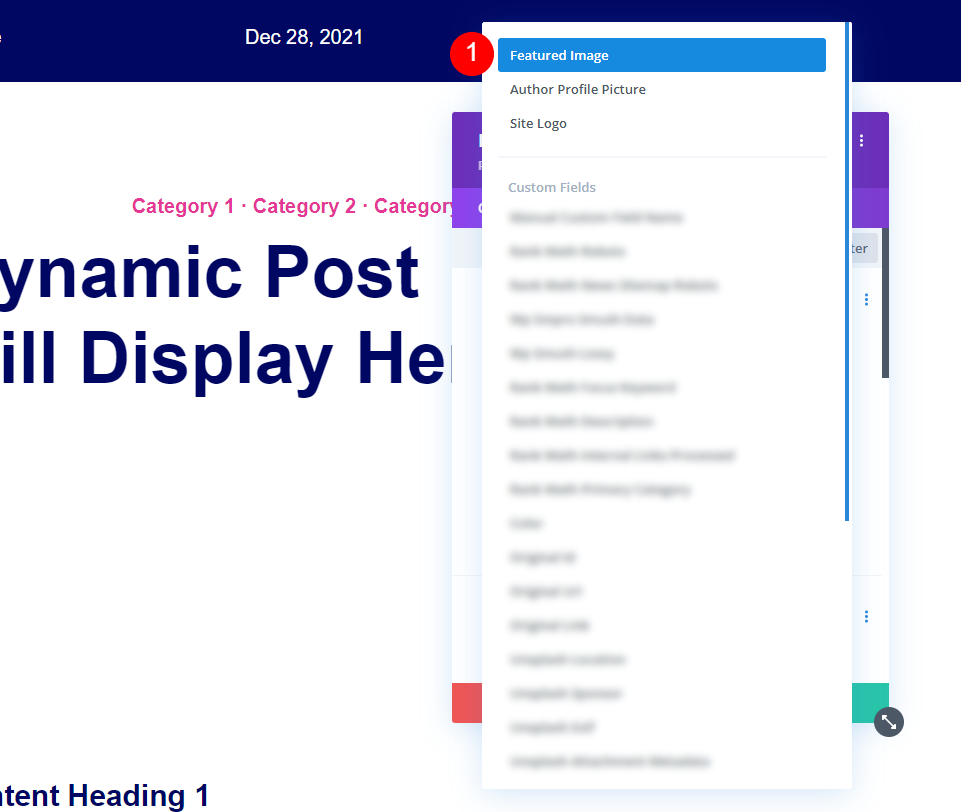
Apoi, selectați Imagine recomandată din listă.

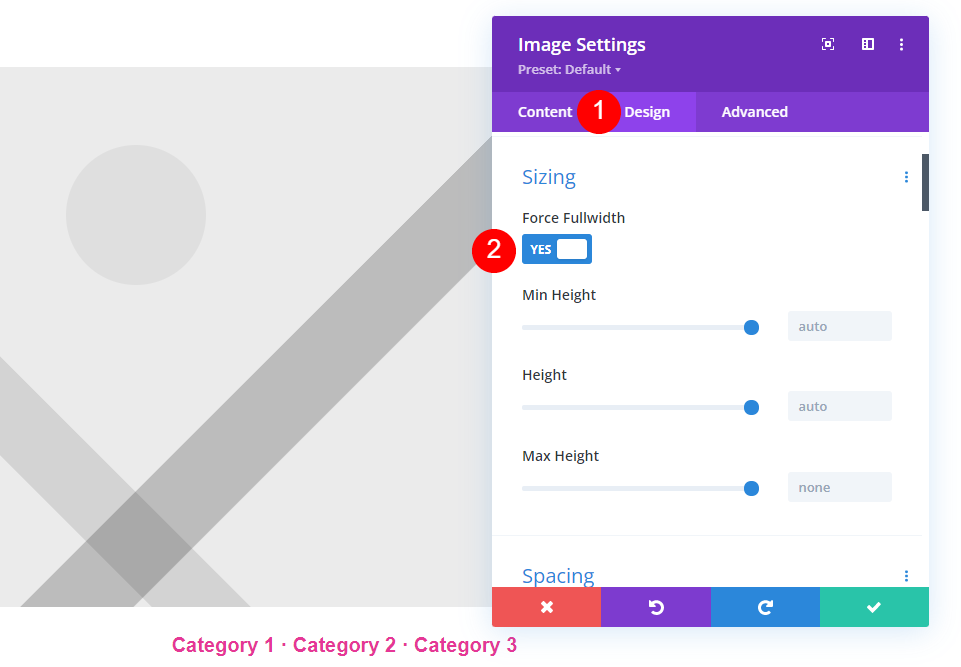
Selectați fila Design și derulați la Dimensiune . Activați Force Fullwidth.
- Forțare lățime completă: da

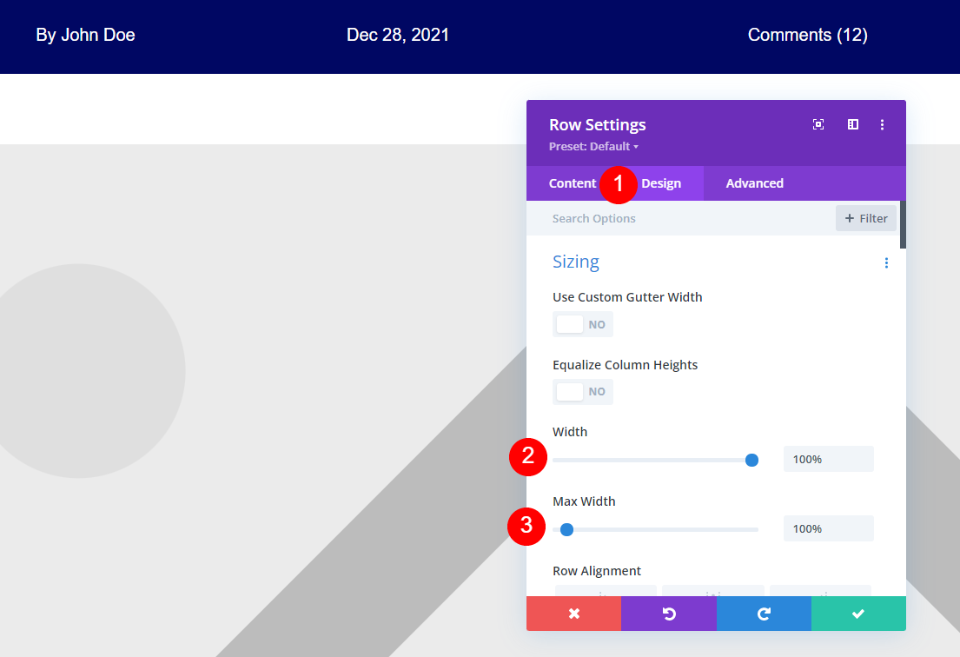
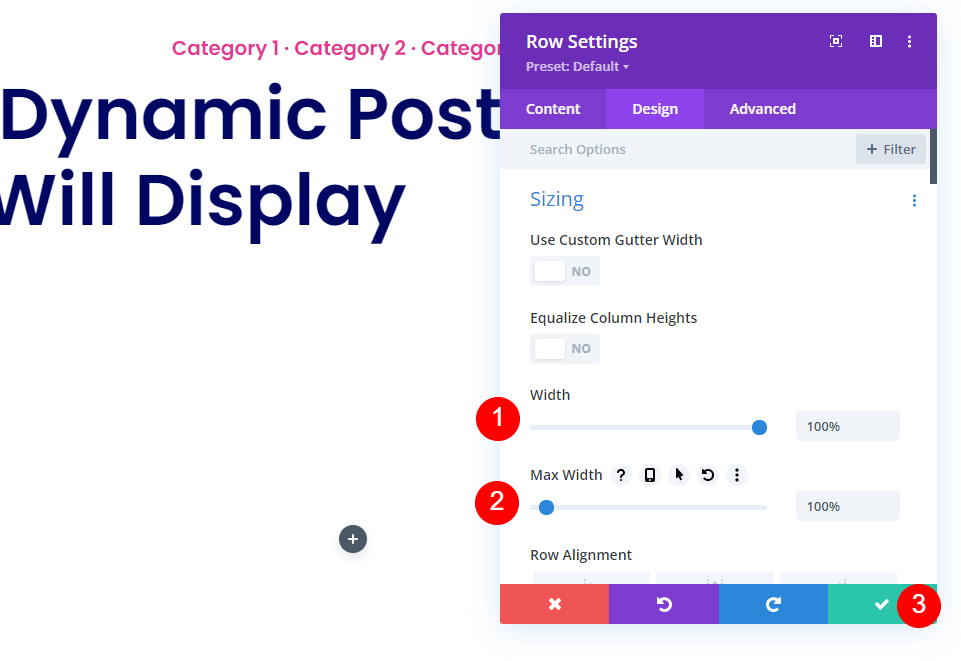
Deschideți setările Rând și selectați fila Design . Setați atât Lățimea, cât și Lățimea maximă la 100%.
- Latime: 100%
- Latime maxima: 100%

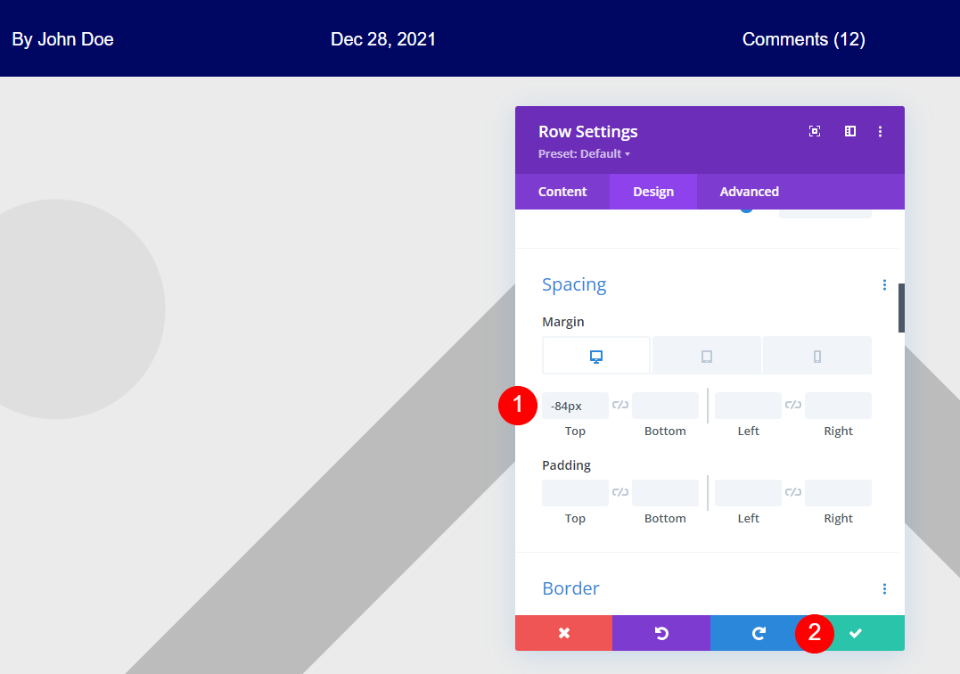
Derulați în jos la Spațiere și adăugați -84px la Marja superioară. Salvați-vă munca și închideți constructorul.
- Marja de sus: -84
Adăugați o imagine dinamică completă cu un modul de text

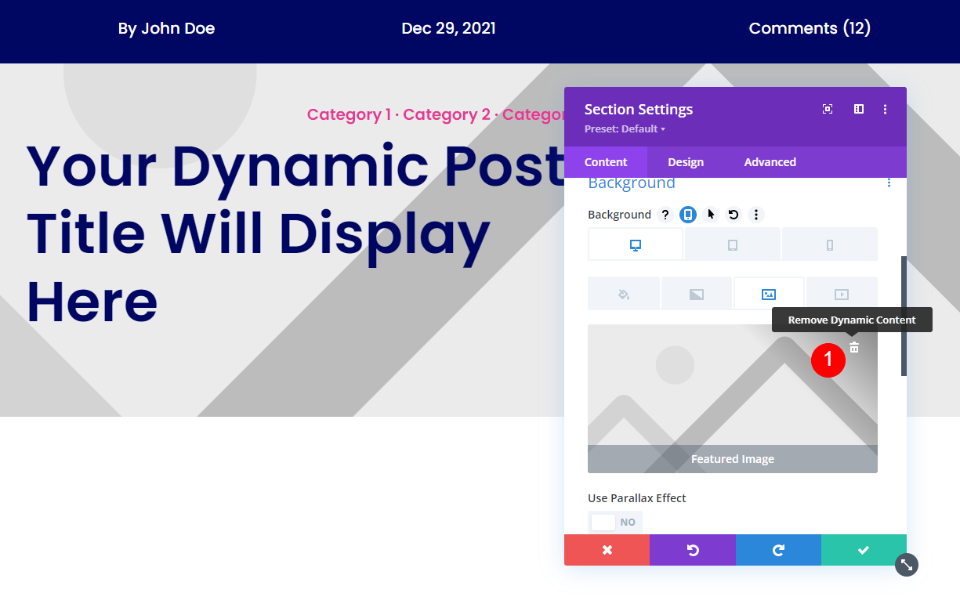
Mai întâi, deschideți setările pentru secțiunea care include detaliile postării și eliminați gradientul și imaginea dinamică din fundalul secțiunii.

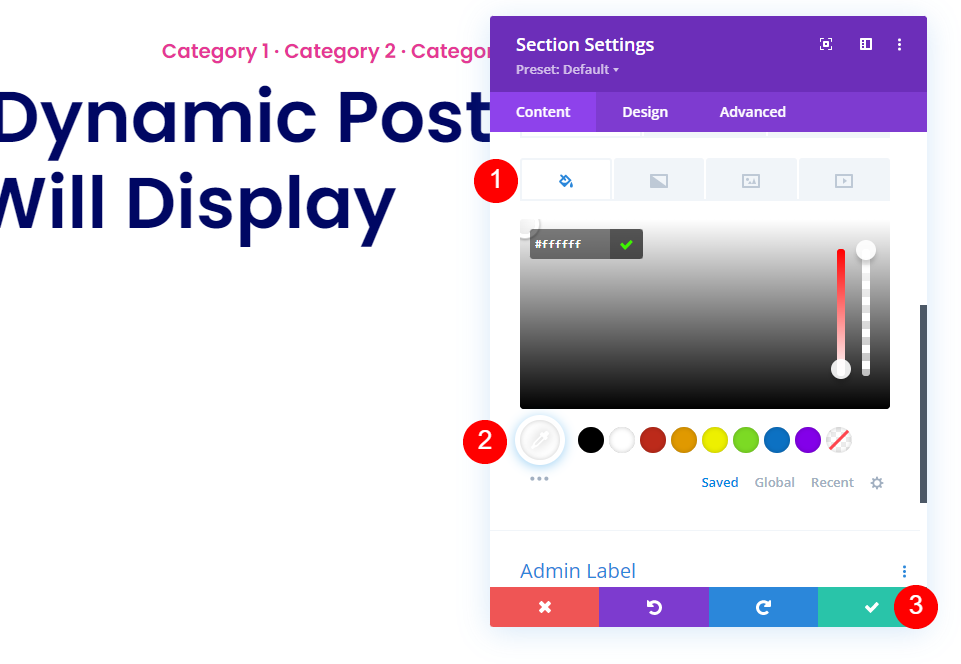
Apoi, setați fundalul secțiunii la alb și închideți setările.
- Fundal: #ffffff

Plasați cursorul peste secțiune și faceți clic pe pictograma albastră pentru a adăuga o secțiune obișnuită sub ea.
Adăugați un rând nou

Adăugați un singur rând de coloană .

Deschideți setările Rând și adăugați 100% pentru Lățime și Lățime maximă sub Dimensiune. Închideți setările pentru rânduri.
- Latime: 100%
- Latime maxima: 100%

Apoi, adăugați un modul Text la rând.

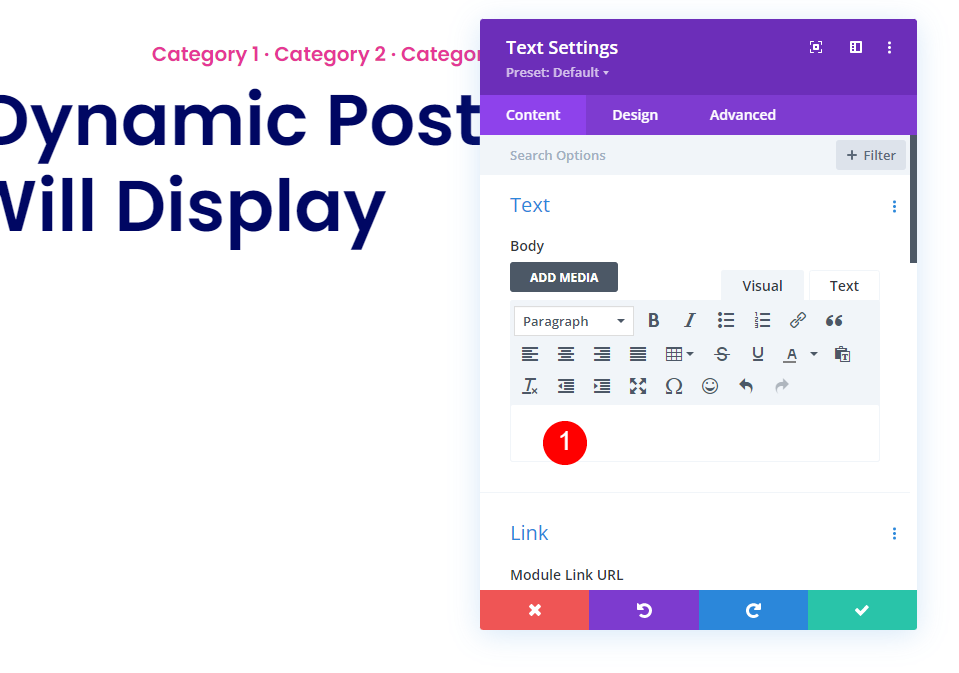
În setările modulului Text, ștergeți conținutul fals din editorul de text.

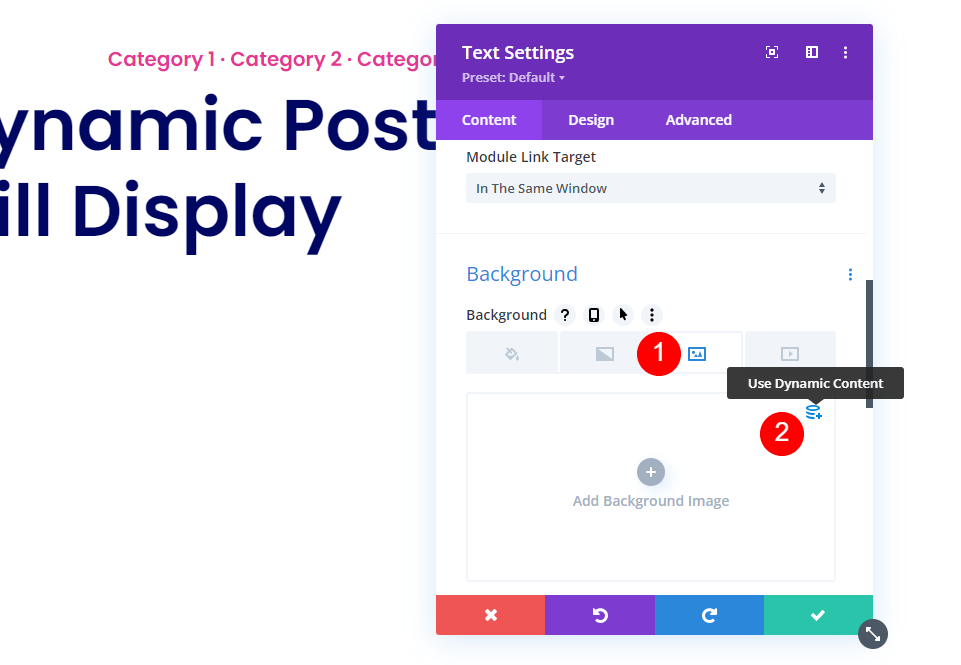
Derulați în jos la setările de fundal , alegeți fila Imagine și selectați Utilizați conținut dinamic.

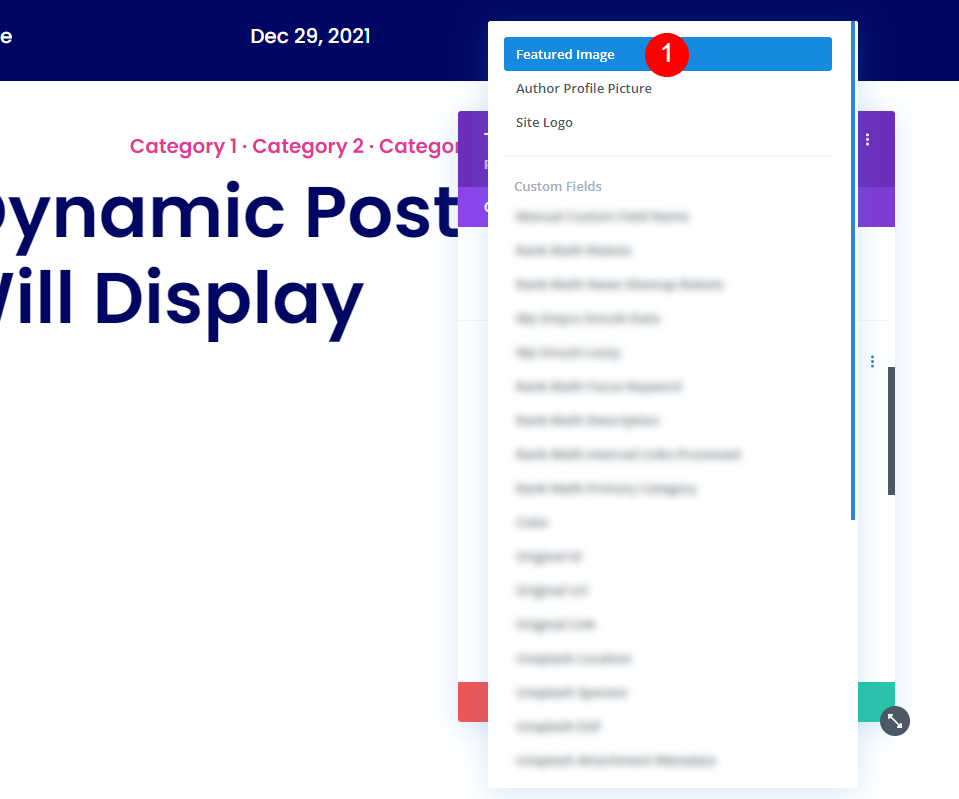
Selectați Imagine recomandată din listă.

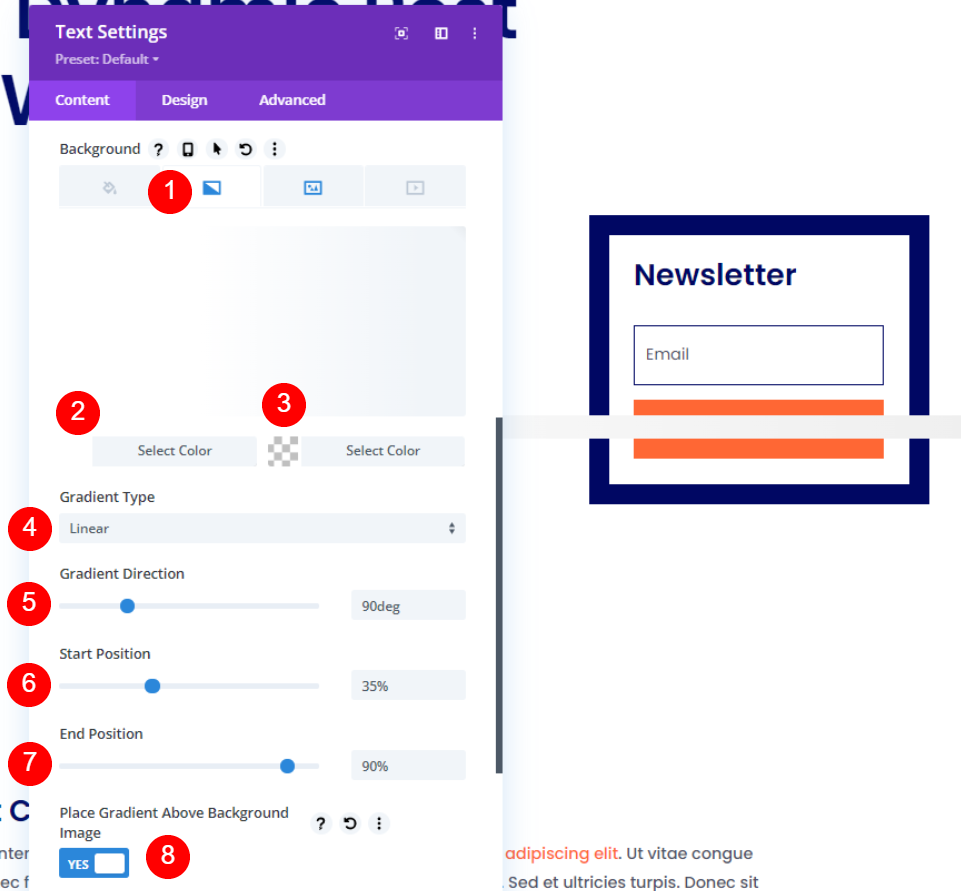
Selectați fila Gradient și alegeți alb pentru prima culoare și alb fără opacitate pentru a doua culoare. Păstrați liniar pentru tip și setați Direcția la 90 de grade, Poziția de început la 35% și Poziția de final la 90%. Bifați pentru a plasa gradientul deasupra fundalului.
- Prima culoare: #ffffff
- A doua culoare: rgba(0,0,0,0)
- Tip: Linear
- Direcție: 90 de grade
- Poziția de început: 35%
- Poziția finală: 90%
- Plasați gradient deasupra imaginii de fundal: da

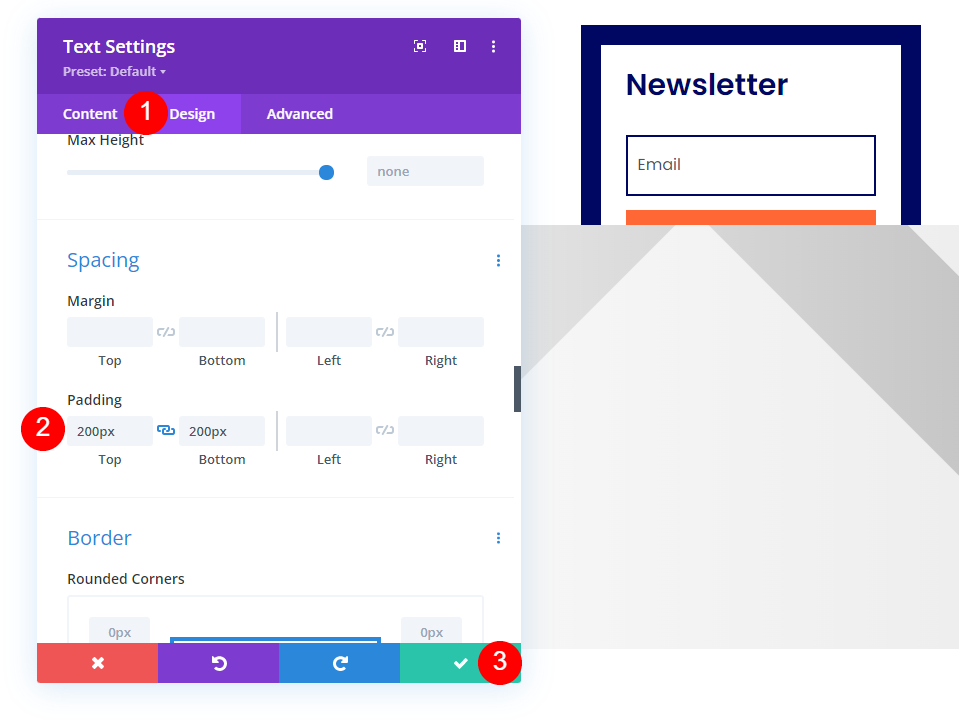
Selectați fila Design și derulați la Spațiere . Adăugați 200 de pixeli pentru umplutura de sus și de jos. Închideți setările modulului.
- Umplutură: 200 px (sus, jos)

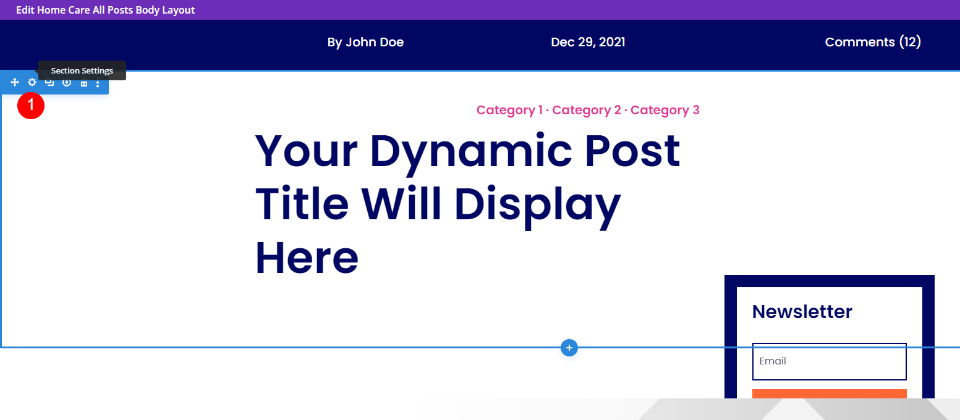
Deschideți setările pentru Secțiunea cu optiunea pentru newsletter. Vom face ajustări astfel încât buletinul informativ să apară deasupra imaginii prezentate.

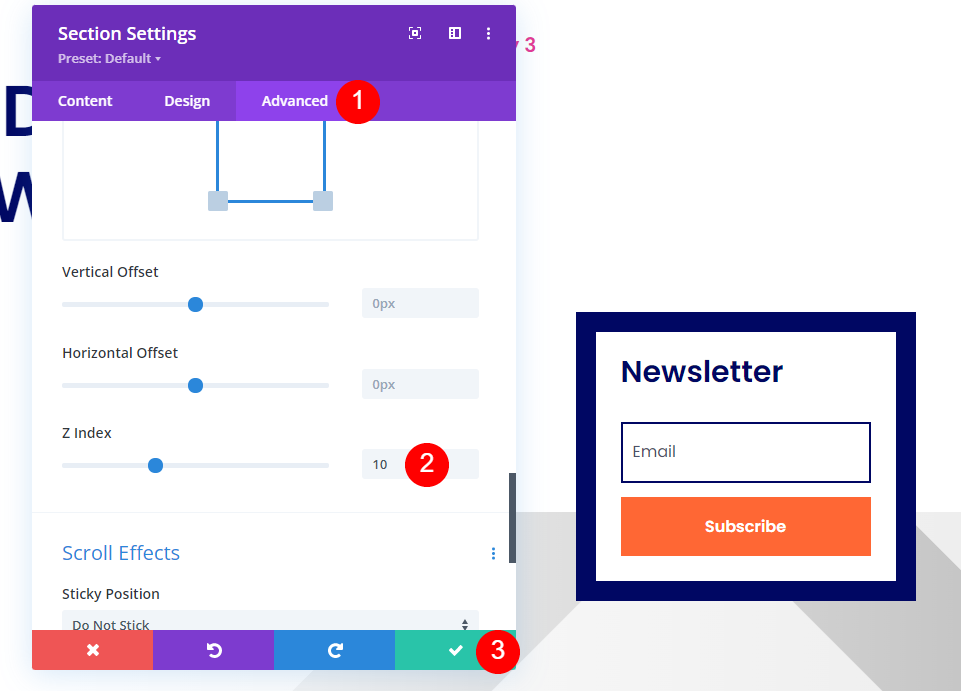
Va trebui să setăm indicele Z mai mare decât a doua secțiune. Accesați fila Avansat și derulați în jos la Poziție . Setați indicele Z la 10. Închideți setările.
- Index Z: 10

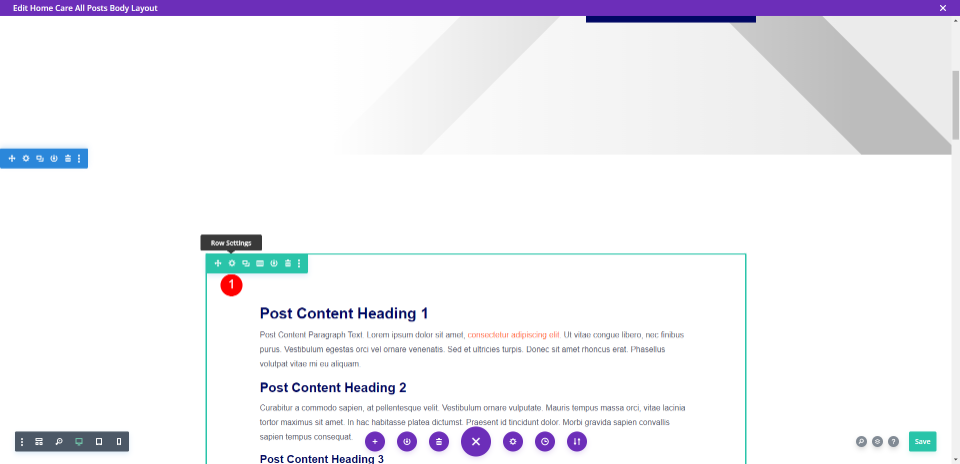
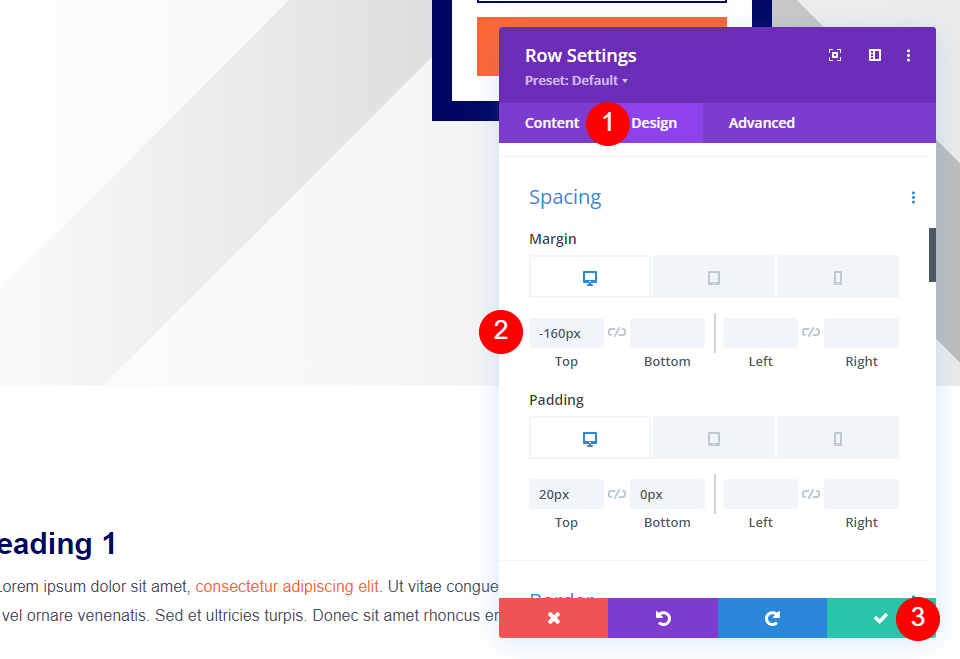
În continuare, trebuie să reducem spațiul dintre imaginea prezentată și conținutul postării de blog. Deschideți setările Rândului care conțin conținutul postării de blog.

Selectați fila Design , derulați la Spațiere și adăugați -160px la Marja superioară. Închideți setările.
- Marja, de sus: -160px

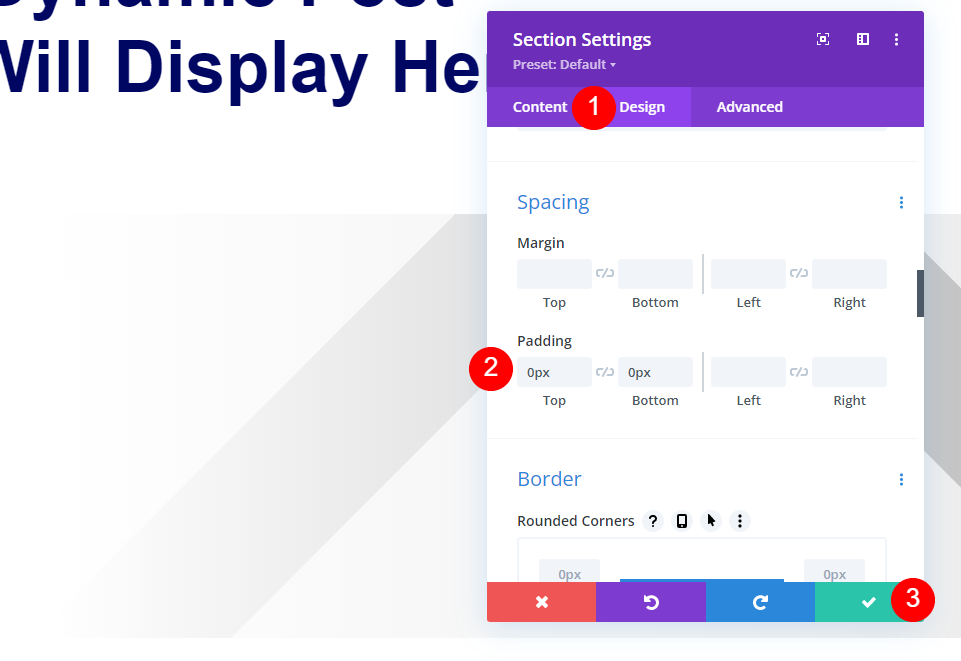
Deschideți setările pentru Secțiunea cu modulul Text și adăugați padding 0px pentru partea de sus și de jos. Închideți setările și salvați-vă munca.
- Umplutură: 0px (sus, jos)
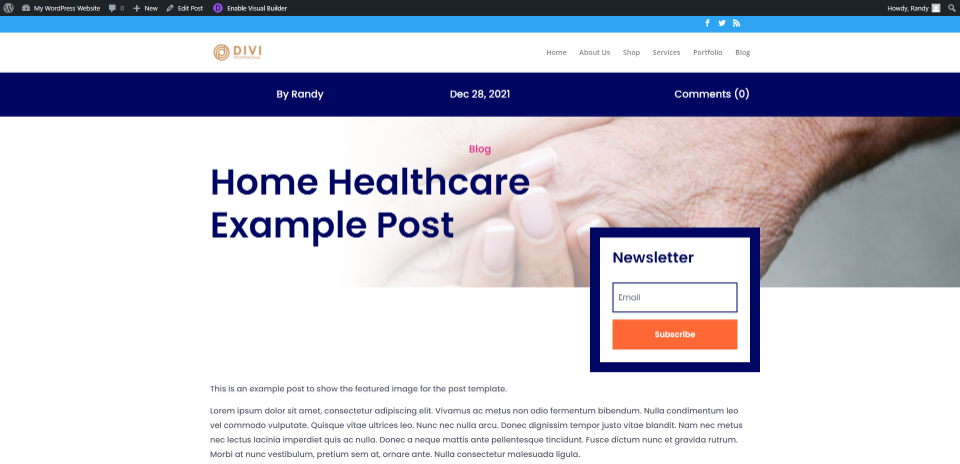
Rezultate
Desktop de fundal secțiune dinamică

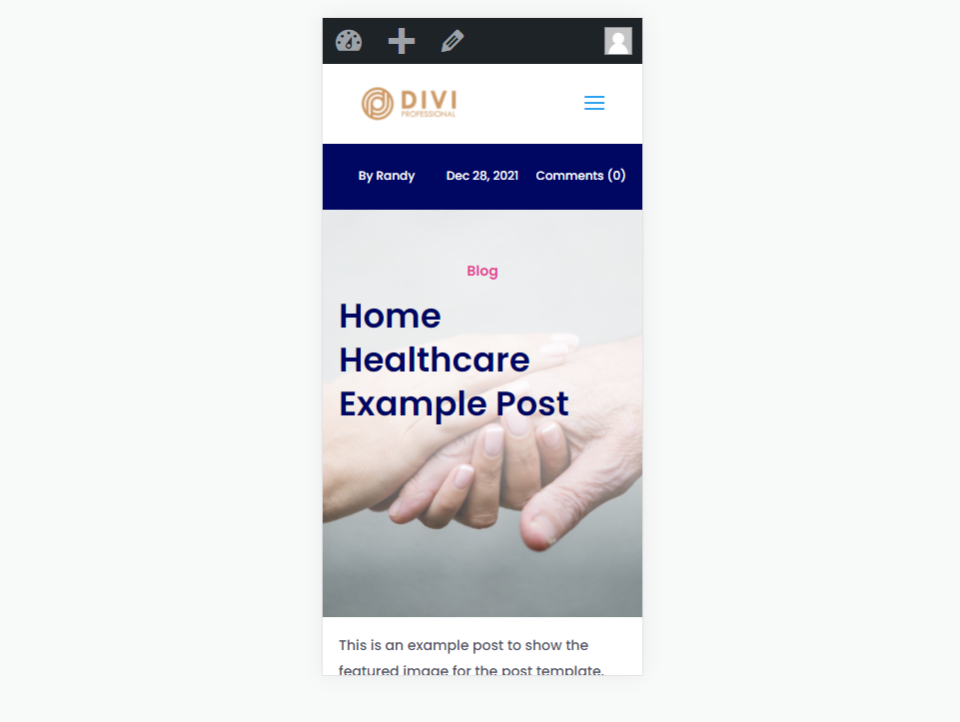
Telefon de fundal cu secțiune dinamică

Post Title Module Desktop

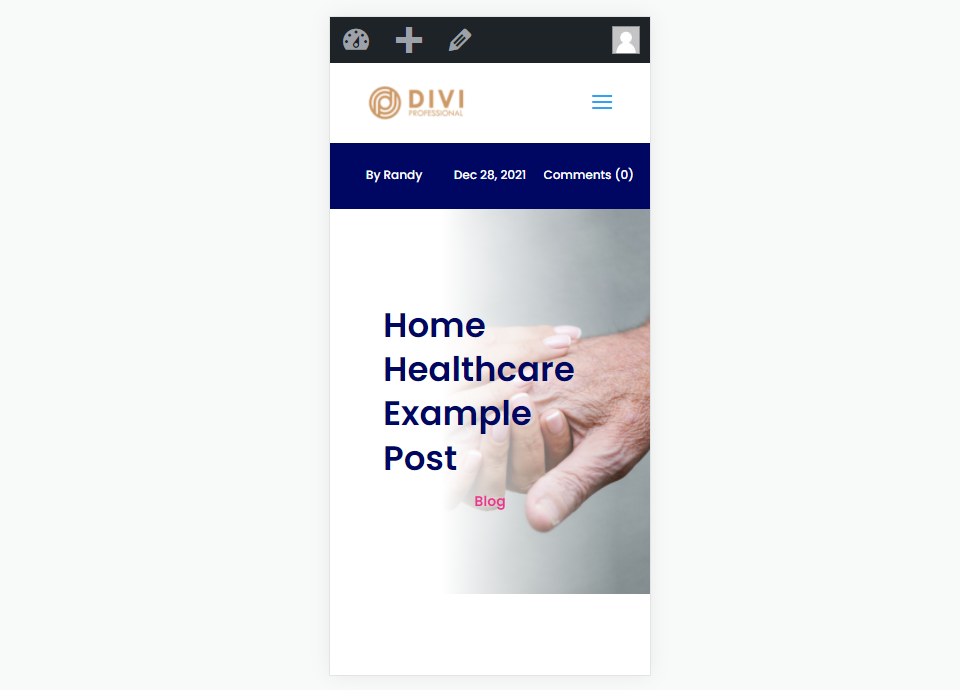
Post Title Modulul Telefon

Desktop imagine separat

Telefon cu imagine separată

Imagine cu lățime completă cu un desktop cu modul de text

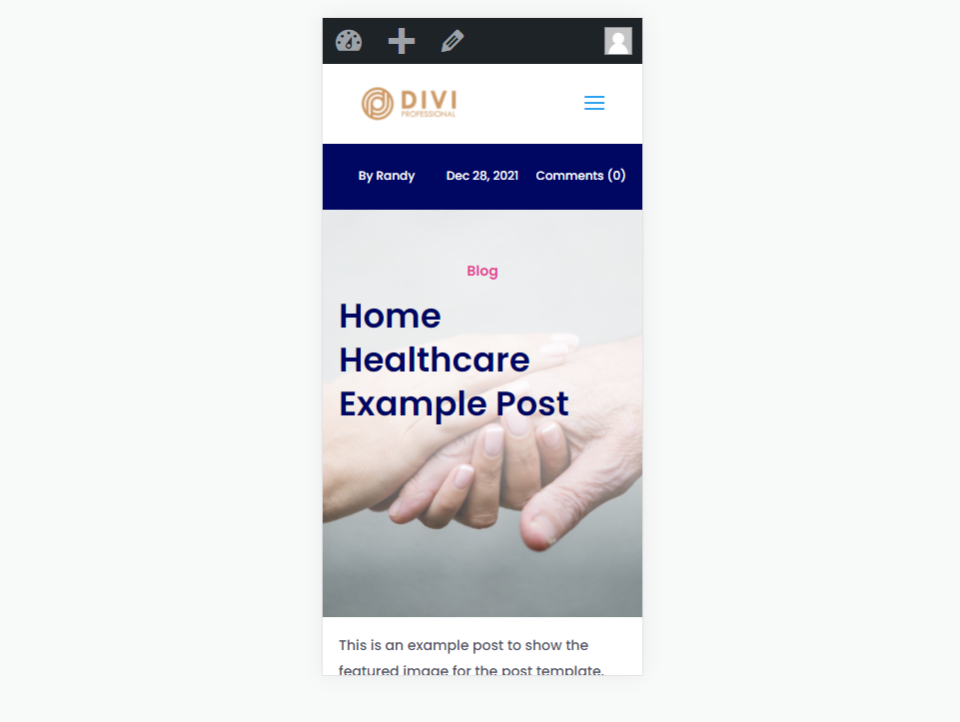
Imagine completă cu un telefon cu modul text

Gânduri de sfârșit
Aceasta este privirea noastră asupra celor patru metode de a adăuga o imagine cu lățime completă șablonului de postare de blog. Fiecare dintre metode este ușor de utilizat și de modificat. Acest lucru vă oferă mai multe opțiuni, astfel încât să puteți utiliza metoda care funcționează cel mai bine pentru dvs.
Vrem sa auzim de la tine. Folosiți vreuna dintre aceste metode pentru a adăuga o imagine cu lățime completă șablonului de postare pe blog? Spune-ne în comentarii.
