Cara Menyertakan Gambar Unggulan Fullwidth di Template Posting Blog Divi Anda
Diterbitkan: 2022-01-02Gambar berfitur fullwidth terlihat bagus di setiap posting blog. Untungnya, mereka mudah ditambahkan menggunakan Divi Theme Builder. Ada beberapa cara untuk menambahkannya, sehingga Anda dapat memilih metode yang paling sesuai dengan kebutuhan Anda. Pada artikel ini, kita akan melihat empat cara untuk menambahkan gambar lebar penuh ke template posting blog.
Pratinjau
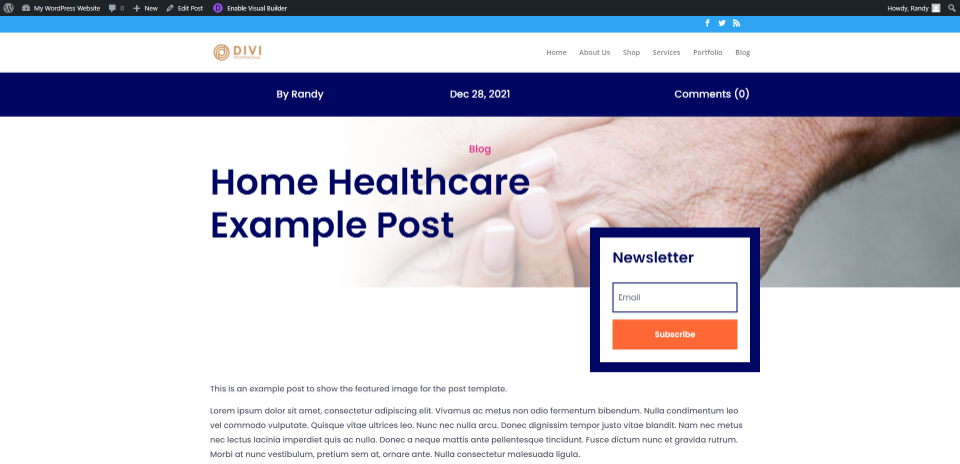
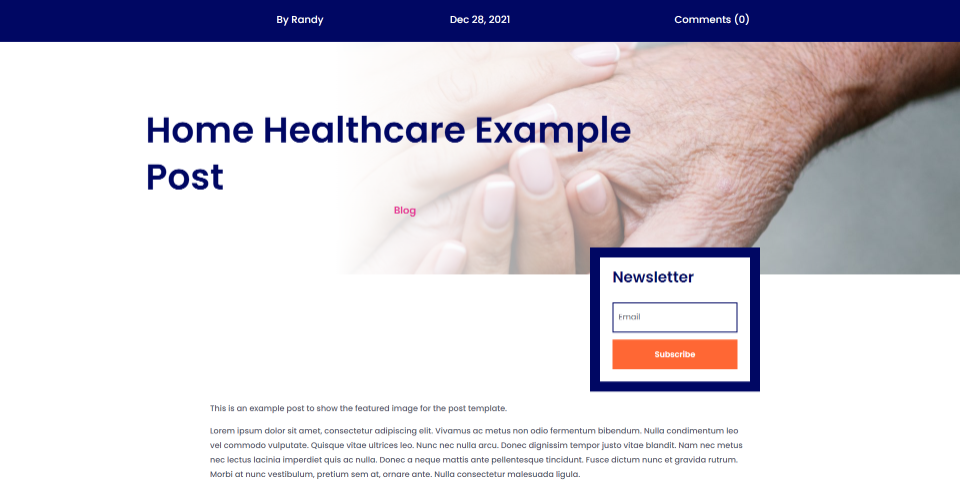
Desktop Latar Belakang Bagian Dinamis

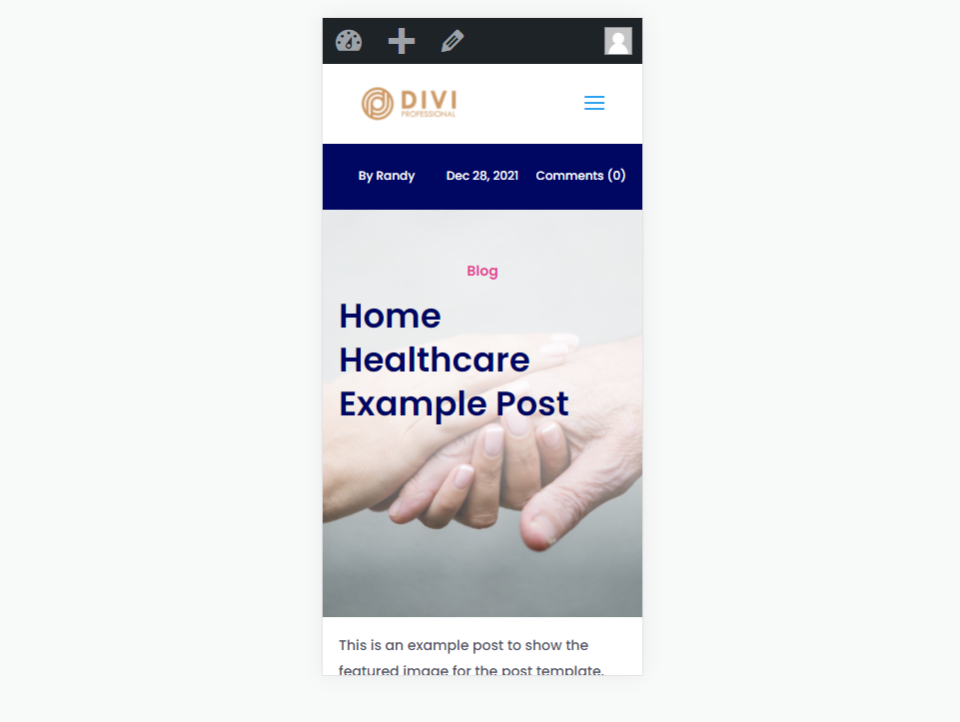
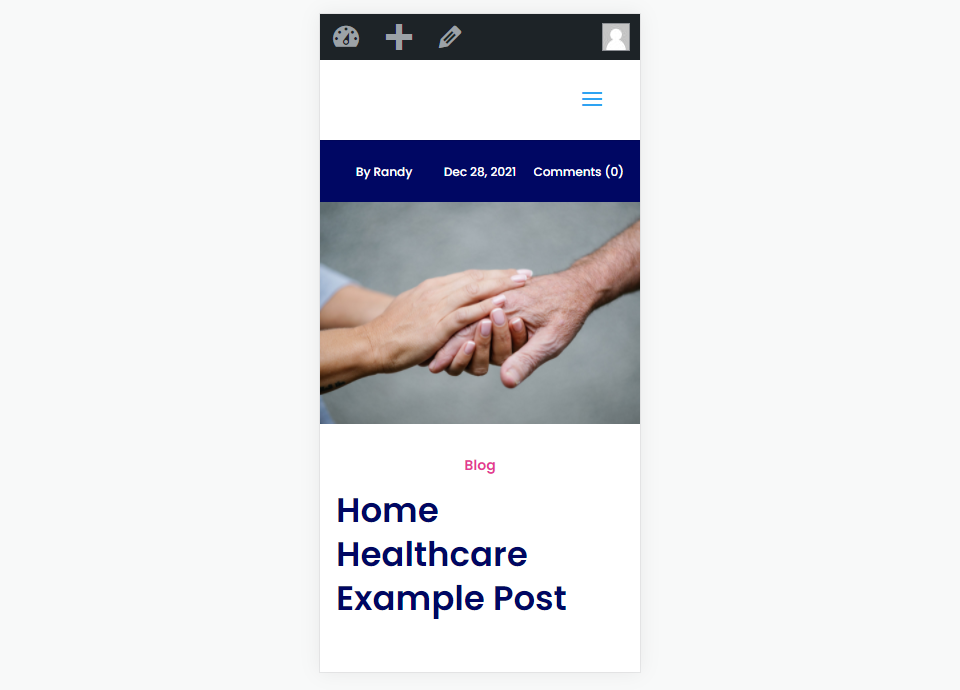
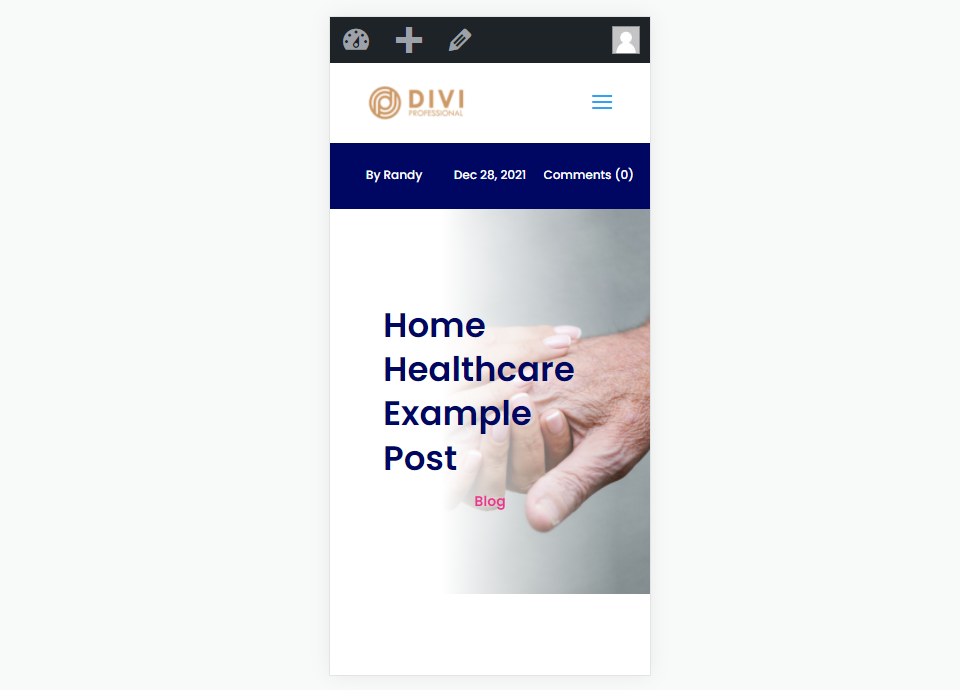
Telepon Latar Belakang Bagian Dinamis

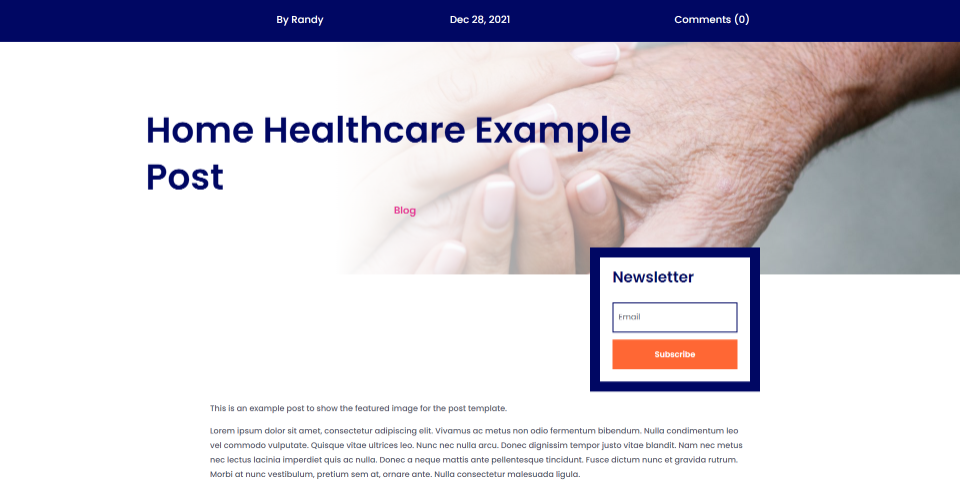
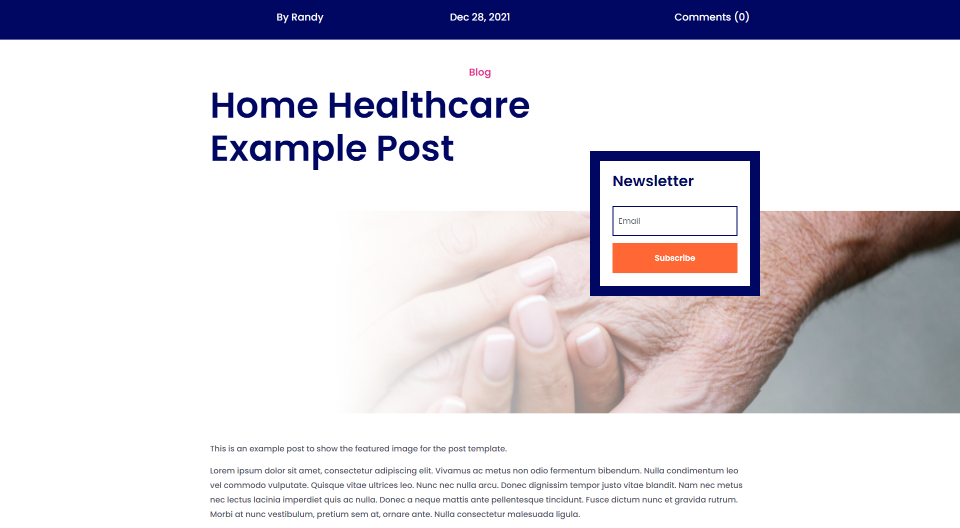
Desktop Modul Judul Posting

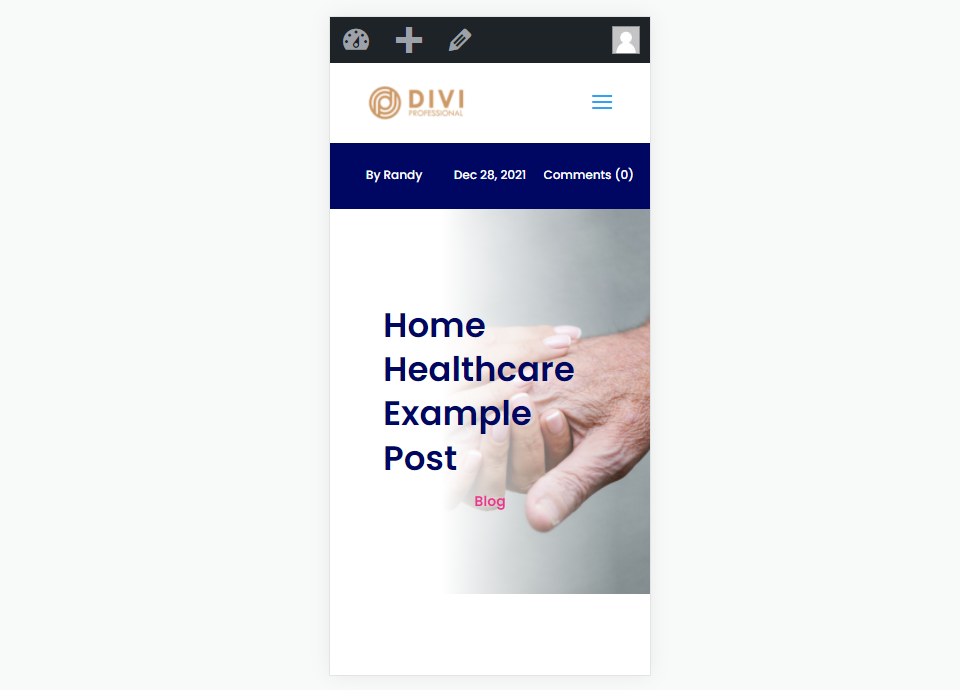
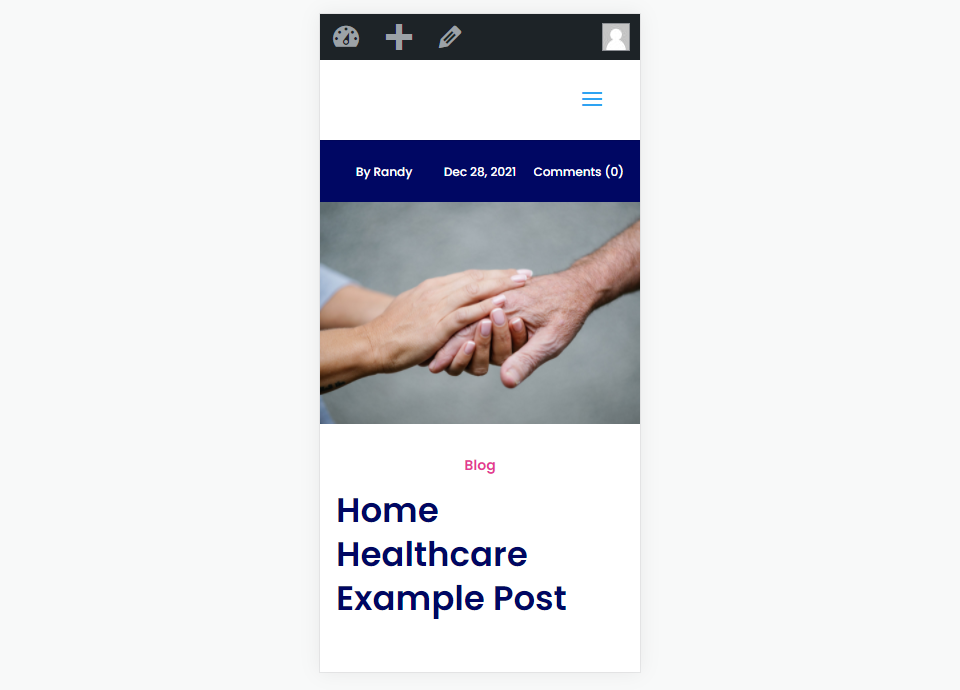
Telepon Modul Judul Posting

Desktop Gambar Terpisah

Telepon Gambar Terpisah

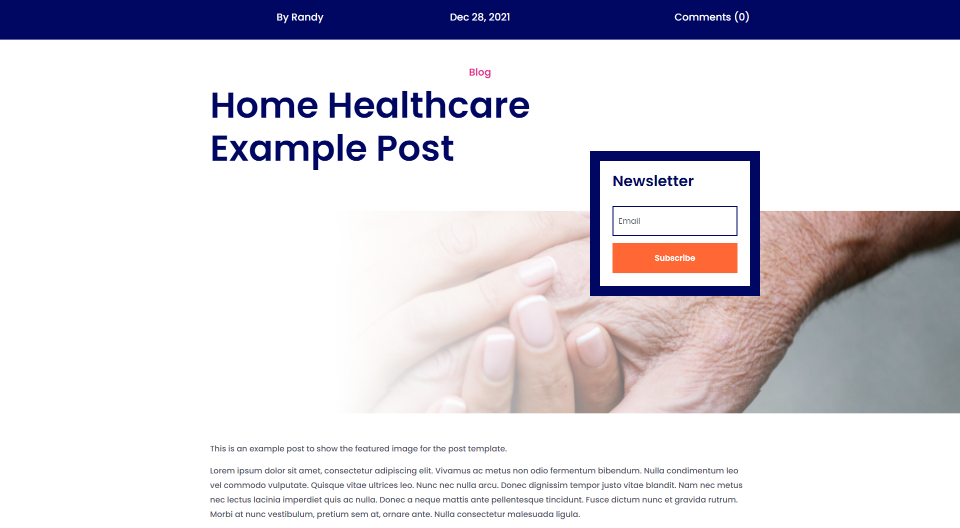
Gambar Lebar Penuh dengan Desktop Modul Teks

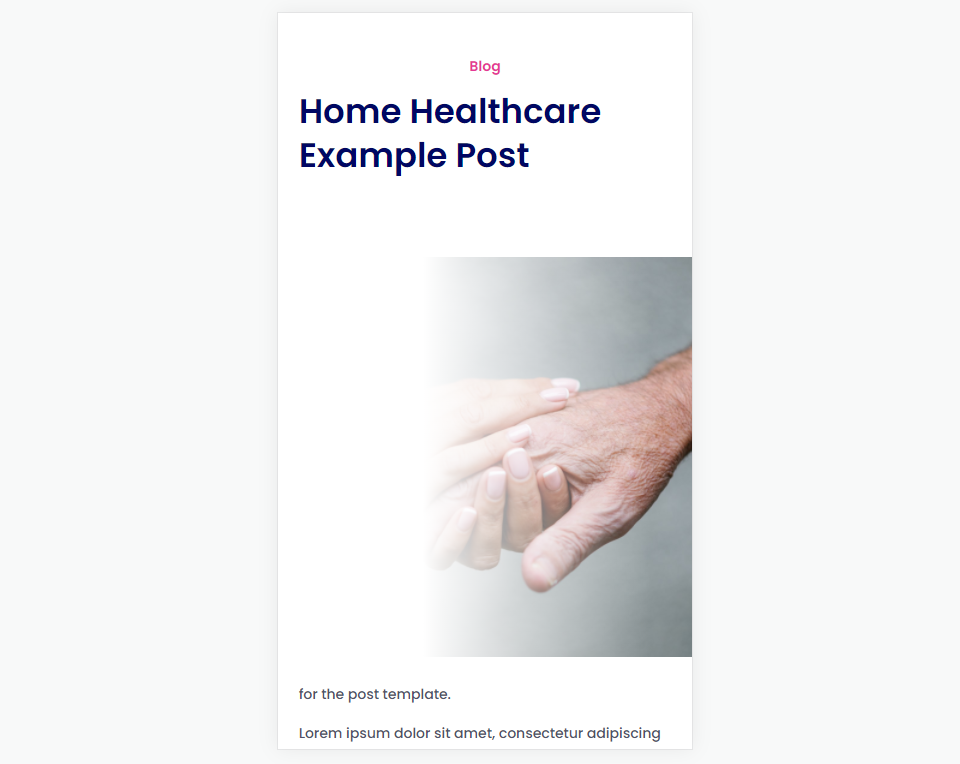
Gambar Lebar Penuh dengan Telepon Modul Teks

Tentang Template Posting Blog

Pertama, Anda harus membuat atau mengunggah template posting blog. Template posting blog menyediakan desain yang akan digunakan konten saat ditampilkan di bagian depan. Anda bisa mendapatkan template posting blog gratis untuk banyak tata letak Divi dengan mencari blog Tema Elegan untuk "template posting blog gratis". Unduh file template dan unzip.
Saat Anda mengunggah template posting blog ke Divi Theme Builder, Anda tidak perlu menetapkannya. Ini dilakukan secara otomatis. Jika Anda membuat template dari awal, Anda harus menetapkannya ke postingan secara manual di pengaturan template.
Untuk contoh saya, saya menggunakan Template Posting Blog gratis untuk Paket Tata Letak Perawatan Rumah Divi. Template ini sudah menyertakan gambar unggulan. Kita akan melihat cara kerjanya dan melihat cara lain untuk menambahkannya.
Unggah Template Posting Blog Anda

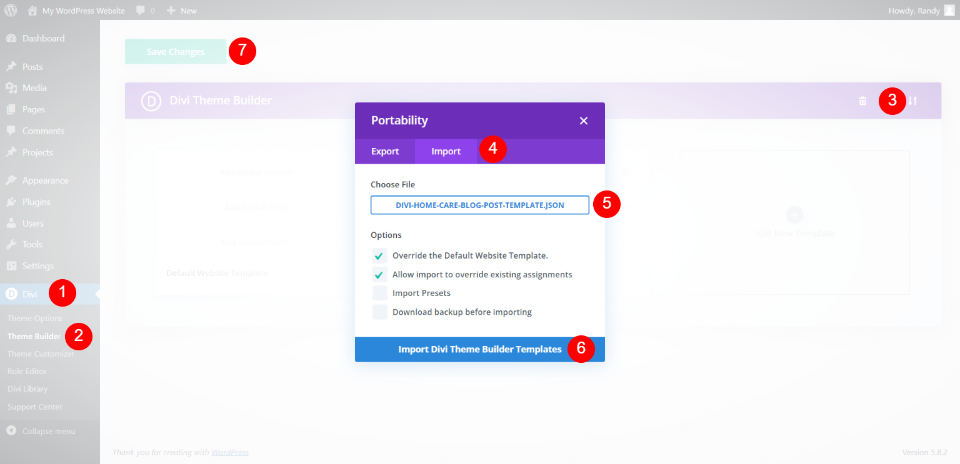
Untuk mengunggah file JSON template blog yang belum di-zip, buka Divi > Theme Builder di dasbor WordPress. Pilih Portabilitas di sudut kanan atas dan pilih tab Impor di modal yang terbuka. Arahkan ke file yang belum di-zip dan pilih. Klik Import Divi Theme Builder Templates dan tunggu sampai proses import selesai. Klik Simpan Perubahan . Template secara otomatis ditetapkan ke Semua Postingan .
Tambahkan Gambar Lebar Penuh ke Template Posting Blog

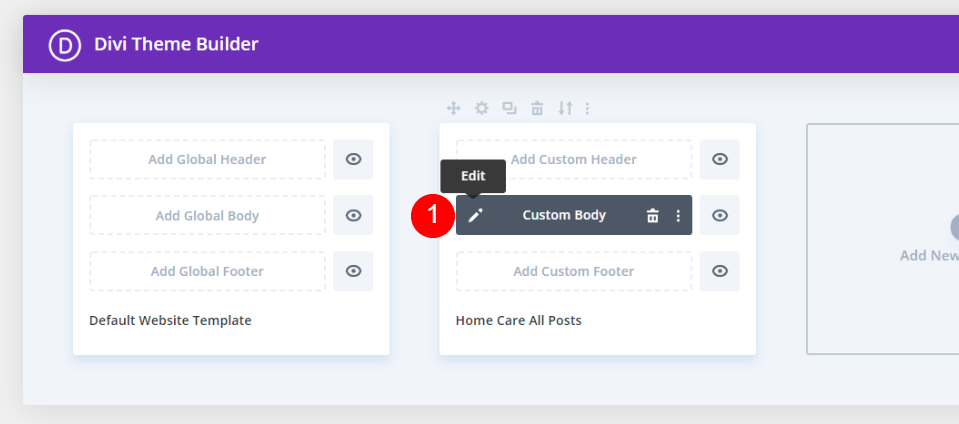
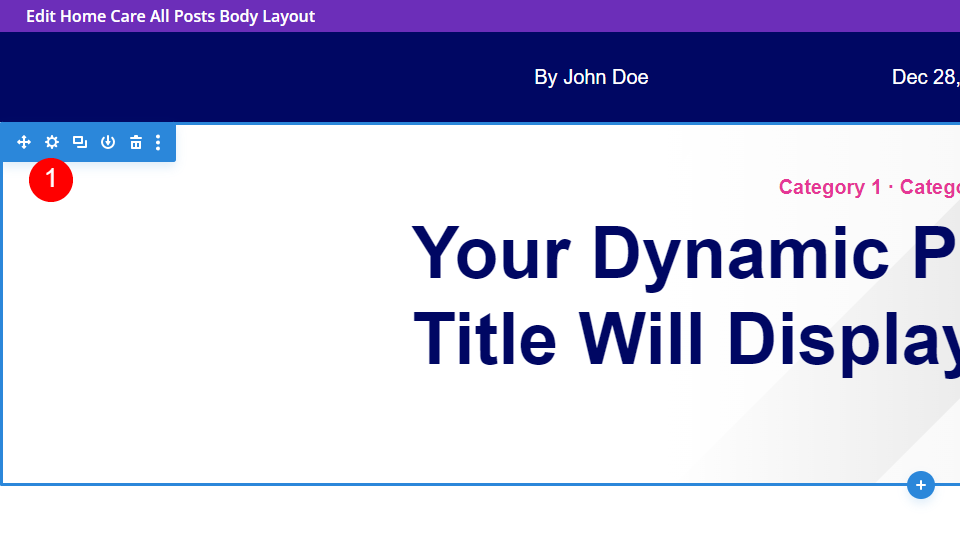
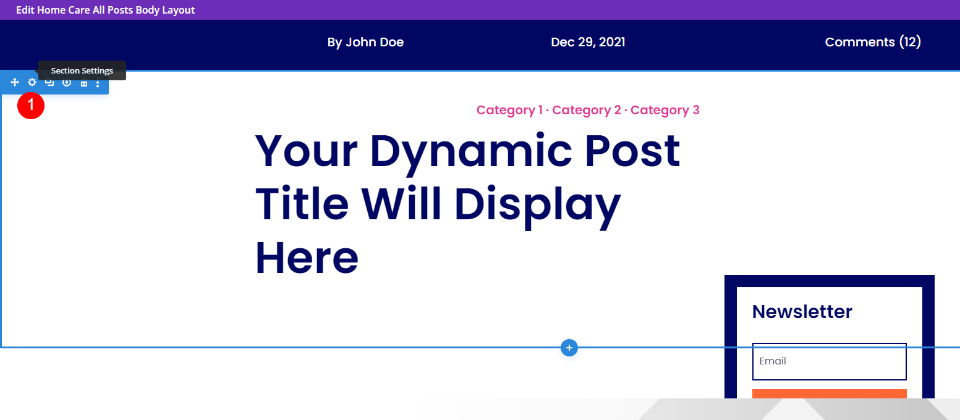
Klik ikon edit untuk membuka template.

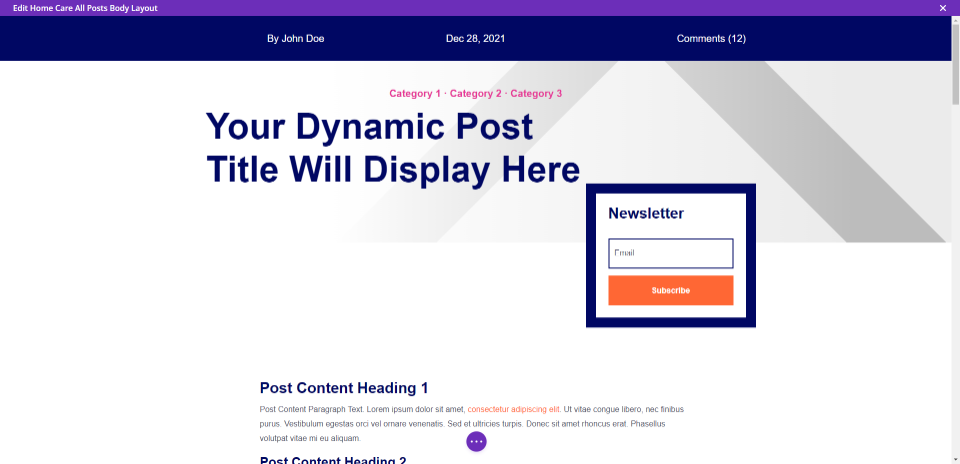
Template ini menampilkan meta di bagian atas layar diikuti oleh kategori, judul posting, formulir pendaftaran buletin, isi konten, komentar, dan CTA.
Tambahkan Gambar Lebar Penuh ke Template Posting Blog dengan Latar Belakang Bagian Dinamis

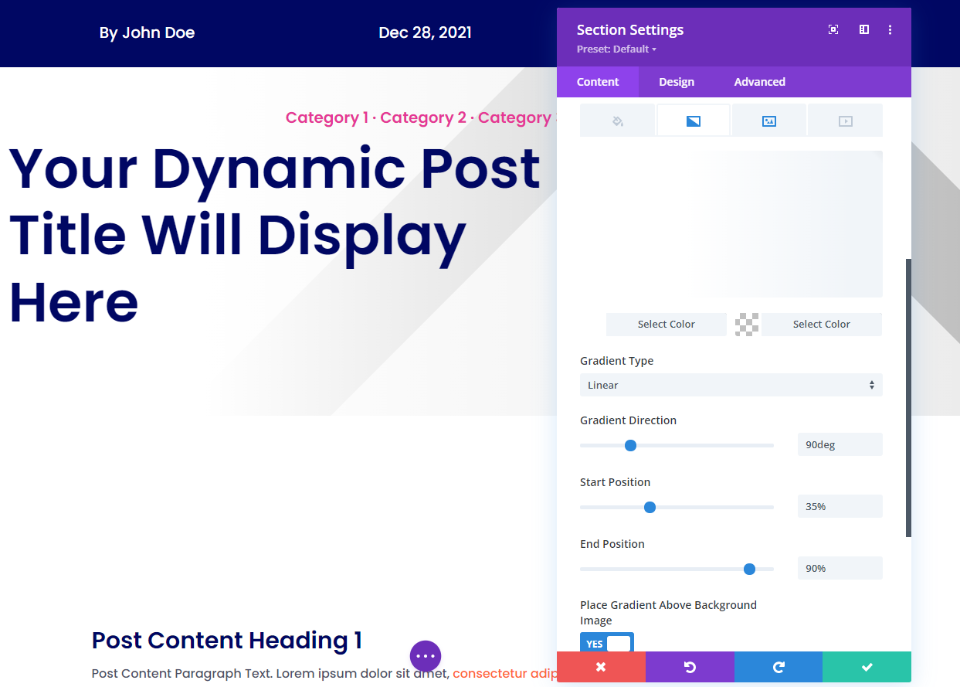
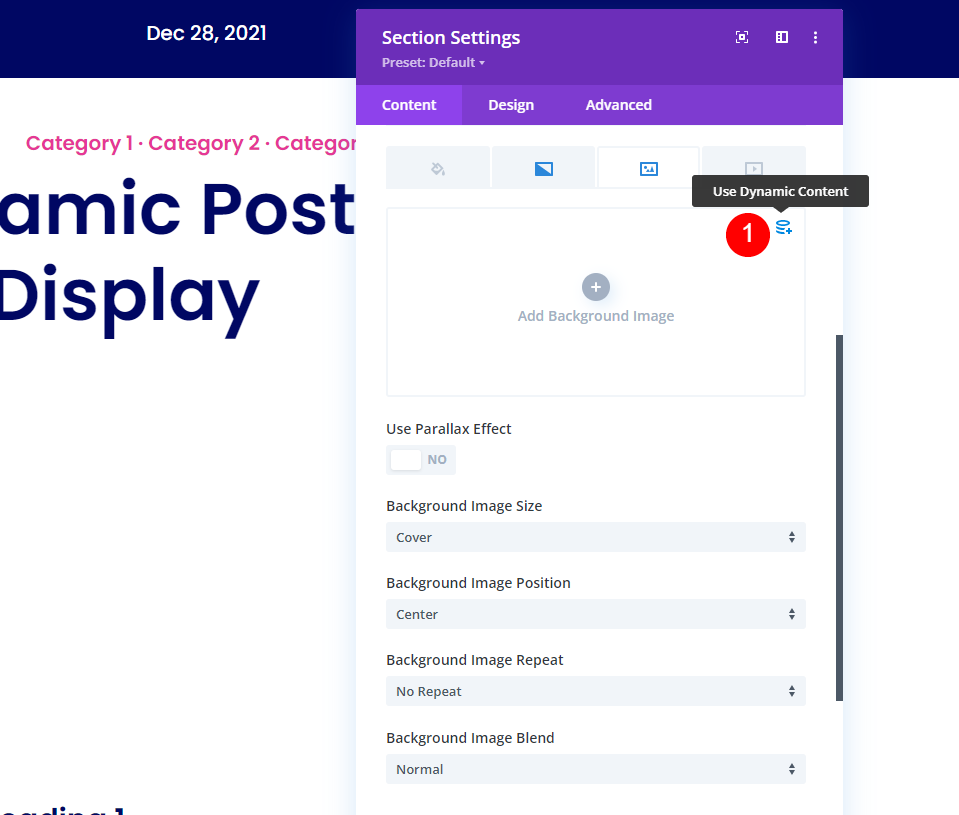
Pertama, mari kita lihat metode yang digunakan template ini. Gambar unggulan dipilih Secara Dinamis di Latar Belakang Bagian . Ini mencakup gradien linier putih dengan arah 90 derajat, posisi awal 35%, posisi akhir 90%, dan ditempatkan di atas gambar latar belakang.
- Warna pertama: #ffffff
- Warna kedua: rgba(0,0,0,0)
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 35% (45% untuk Tablet)
- Posisi akhir: 90%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

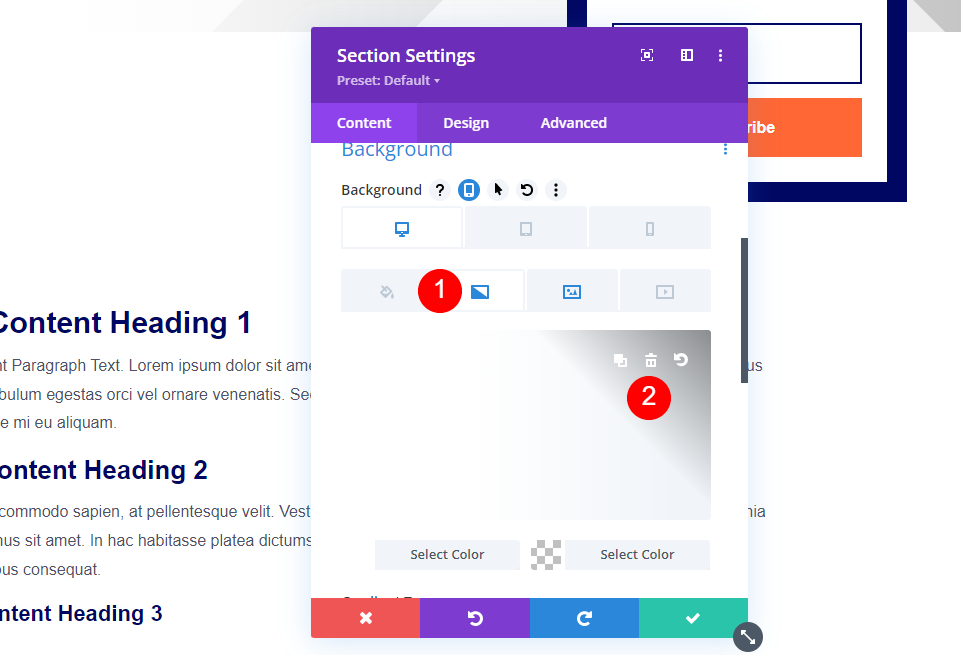
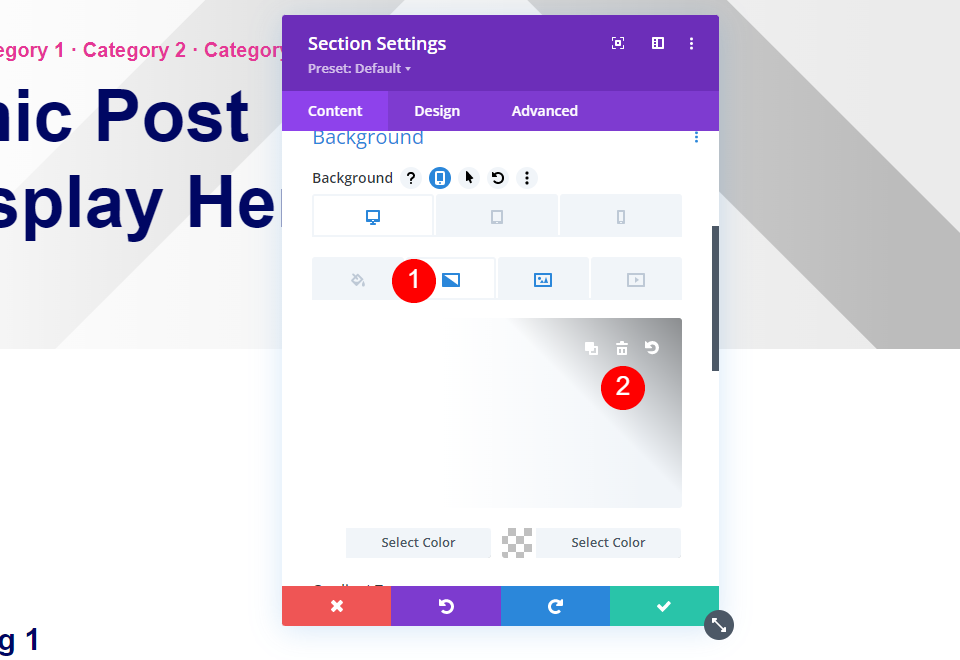
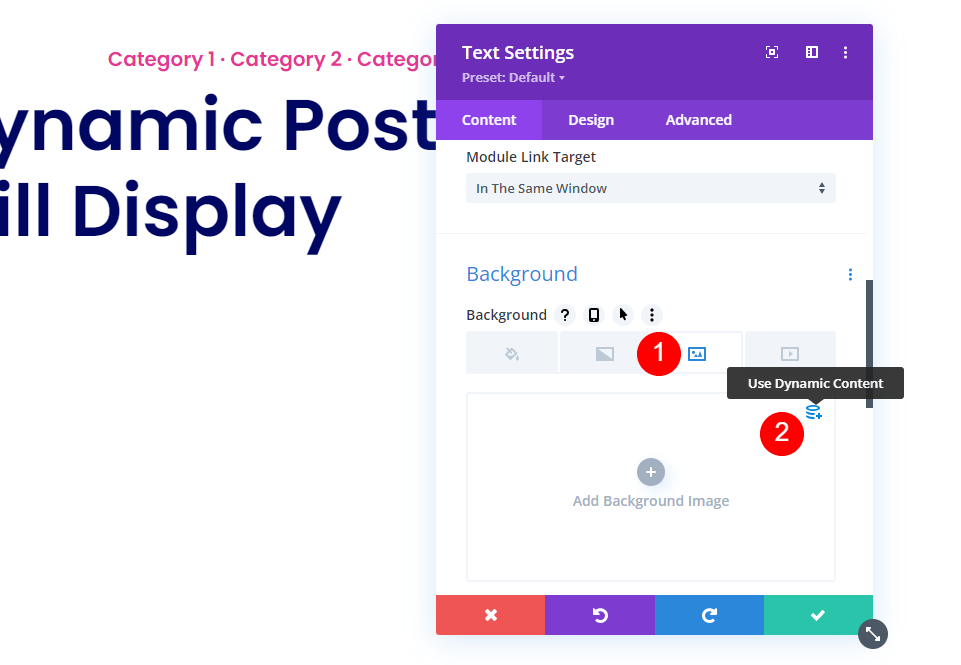
Pilih Gambar dan klik Gunakan Konten Dinamis .

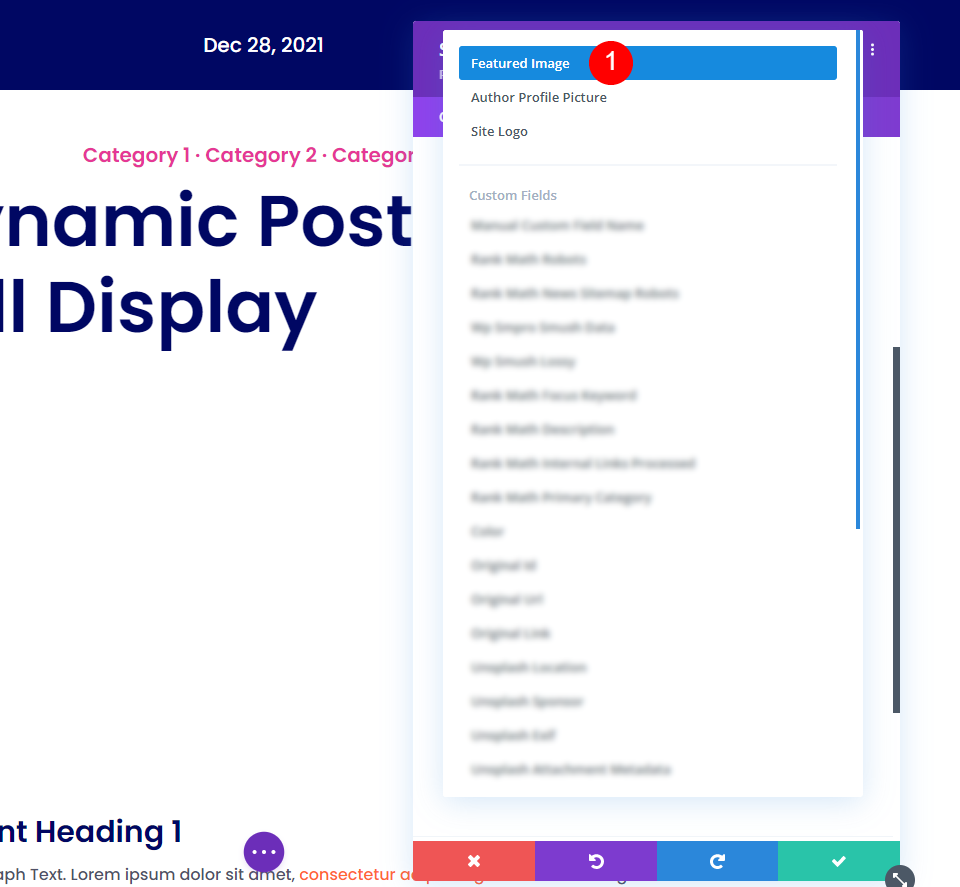
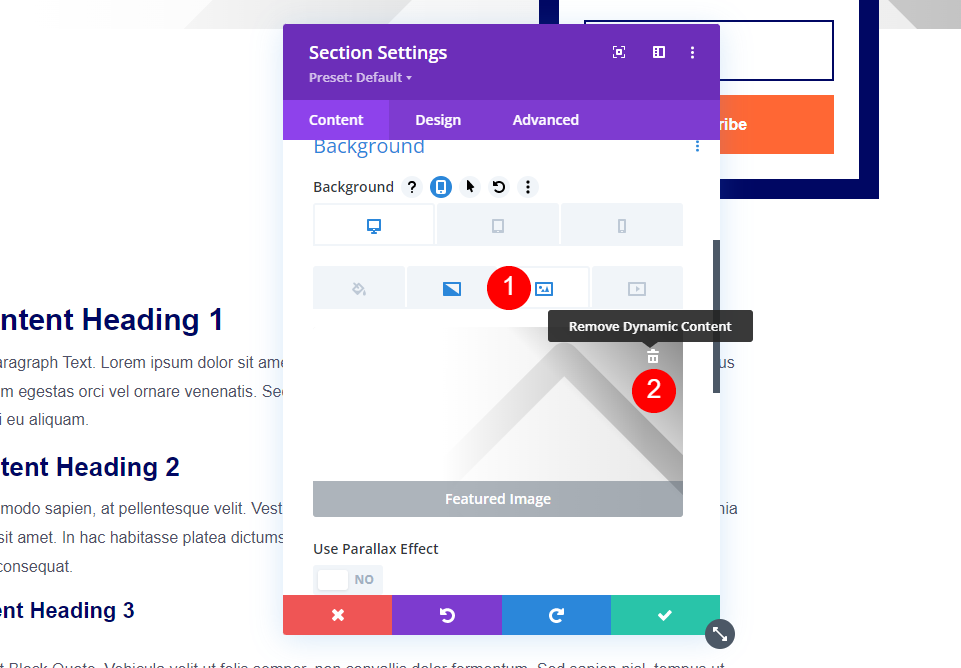
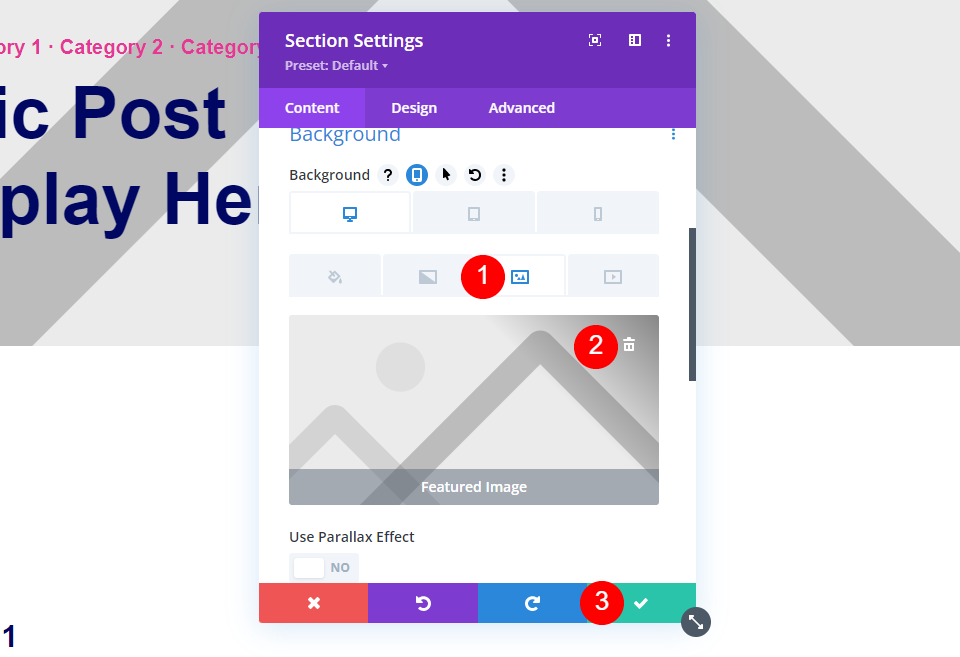
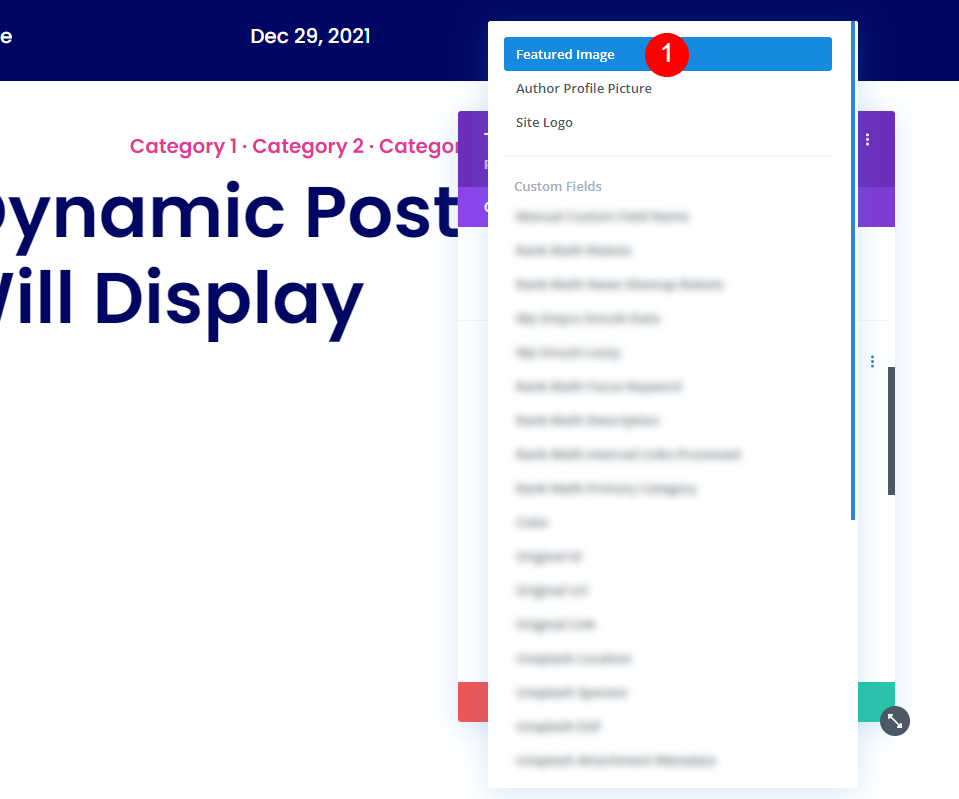
Pilih Gambar Unggulan di bagian atas daftar. Simpan dan keluar. Gambar unggulan sekarang akan muncul di belakang konten di bagian itu.
Tambahkan Gambar Lebar Penuh ke Template Posting Blog dengan Modul Judul Posting

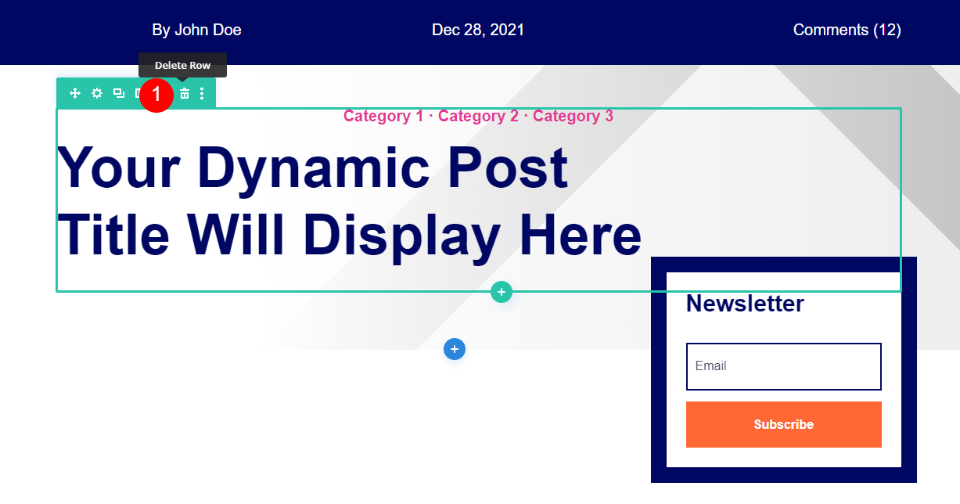
Pertama, hapus baris dengan kategori dan teks judul posting. Ini adalah modul teks. Kami akan menggantinya dengan modul judul posting.

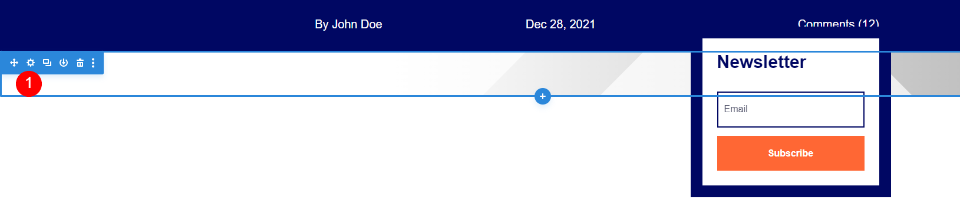
Anda akan memiliki bagian dengan gambar latar belakang dan modul optin. Buka pengaturan Bagian .

Gulir ke opsi Latar Belakang , pilih Gradien dan hapus.

Pilih Gambar dan hapus .
Bagian Lebar Penuh

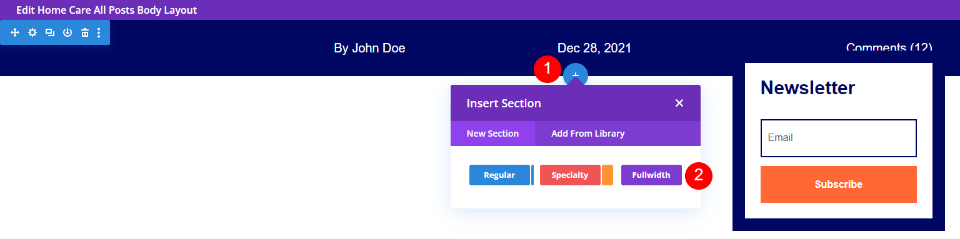
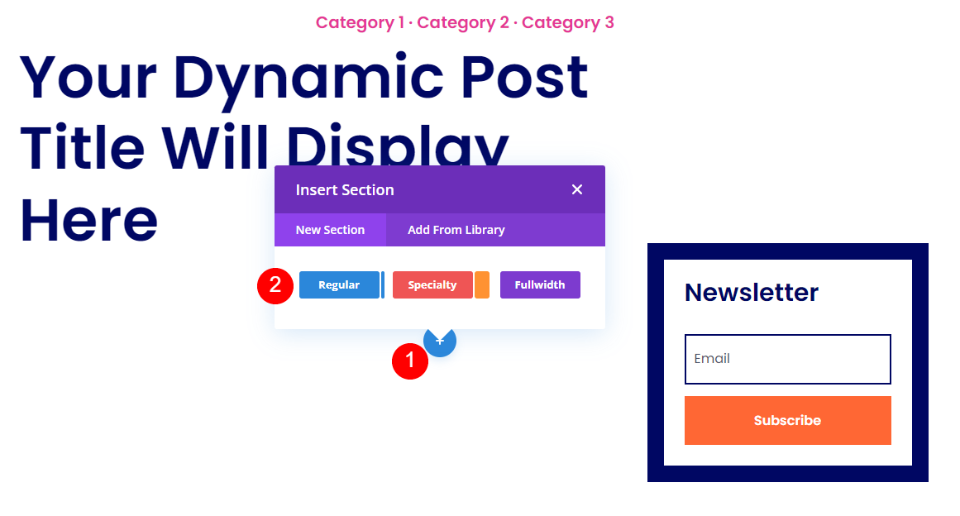
Arahkan kursor ke bagian atas dan klik ikon biru untuk menambahkan bagian baru. Pilih Lebar penuh .

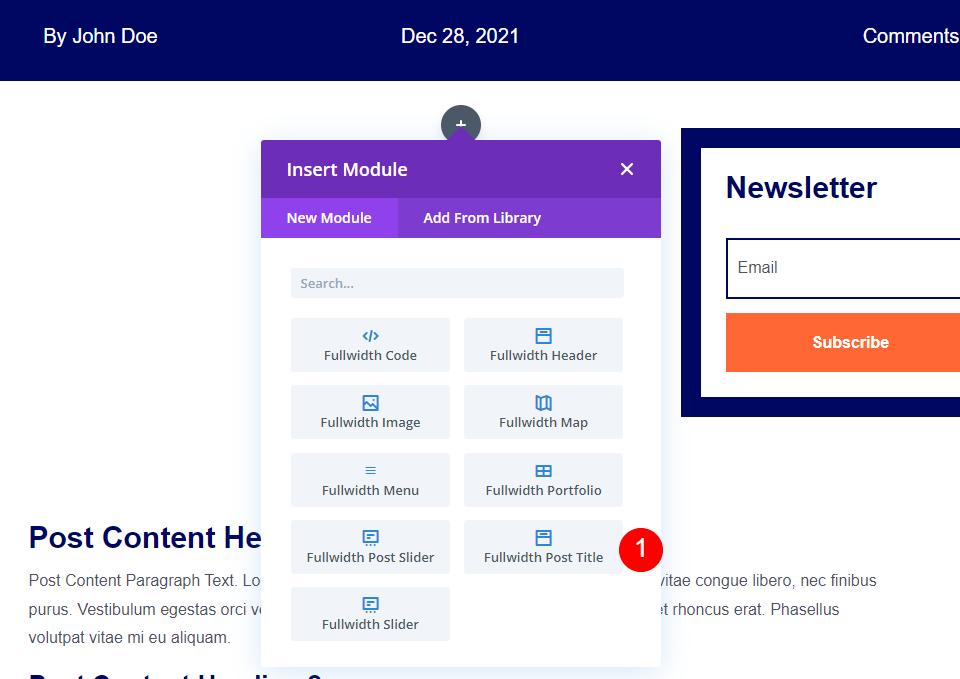
Ketika modal modul terbuka, pilih modul Judul Posting Lebar Penuh .

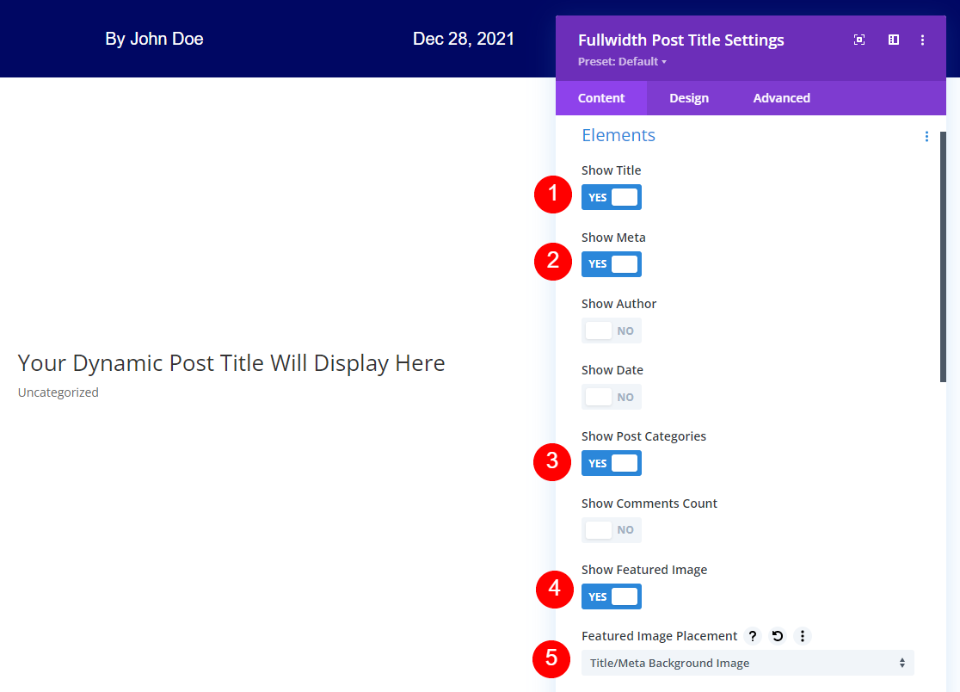
Pilih untuk menampilkan judul, meta, kategori postingan, dan gambar unggulan. Hapus centang penulis, tanggal, dan jumlah komentar. Untuk Featured Image Placement, pilih Title/Meta Background Image.
- Tunjukkan Judul
- Tampilkan Meta
- aktifkan Tampilkan Kategori Pos
- Tampilkan Gambar Unggulan
- Penempatan Gambar Unggulan: Gambar Latar Belakang Judul/Meta

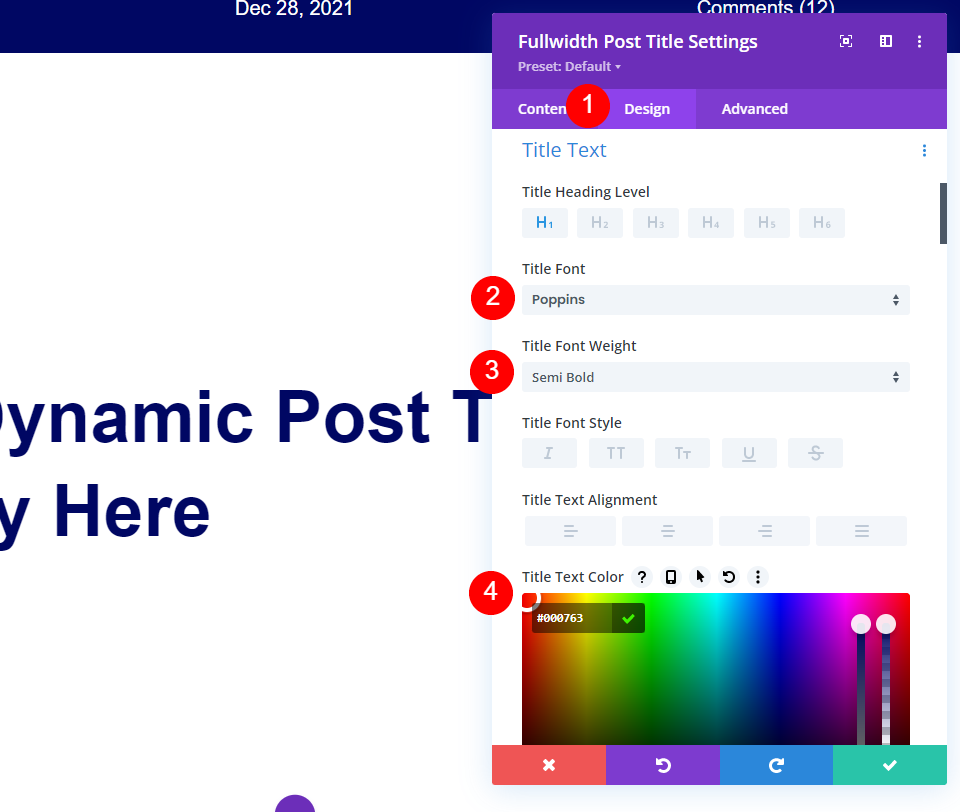
Buka tab Desain dan gulir ke Teks Judul . Pilih Poppins untuk font, semi bold untuk bobot, dan ubah warna teks menjadi #000763.
- Font: Poppins
- Berat Huruf: Semi Tebal
- Warna: #000763

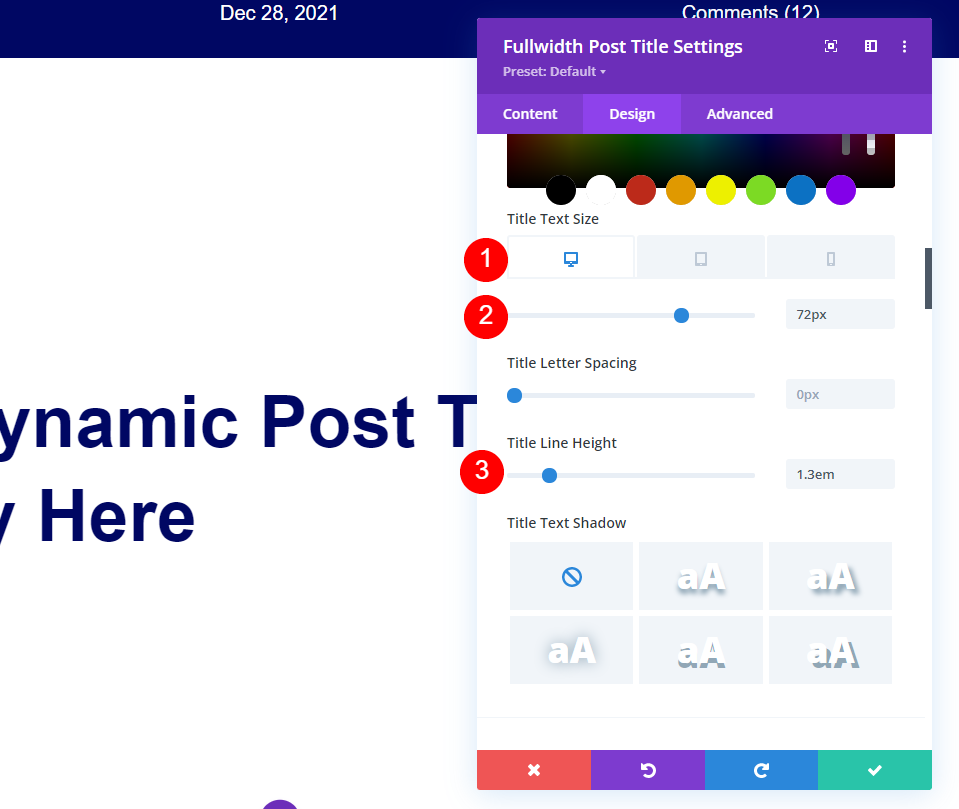
Atur Ukuran Teks ke 72px untuk desktop. Pilih ikon tablet dan pilih 40px. Pilih ikon telepon dan atur ke 34px. Atur Tinggi Garis menjadi 1.3em.
- Ukuran Teks: 72px (tablet 40px, ponsel 34px)
- Tinggi Garis: 1.2em

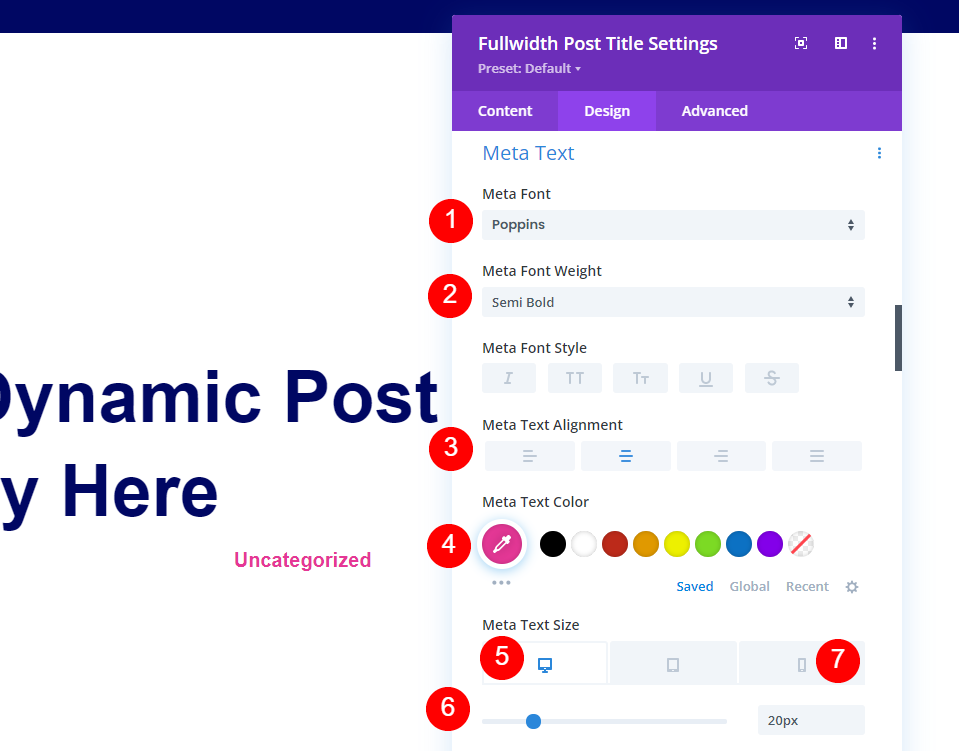
Scroll ke Meta Text dan pilih Poppins untuk font, semi bold untuk weight, alignment ke Center, dan ubah warna teks menjadi # e53796. Atur Ukuran Teks ke 20px untuk desktop. Pilih ikon telepon dan pilih 14px.
- Font: Poppins
- Berat Huruf: Semi Tebal
- Warna: #e53796
- Ukuran Teks: 20px (ponsel 14px)
- Penjajaran: Pusat

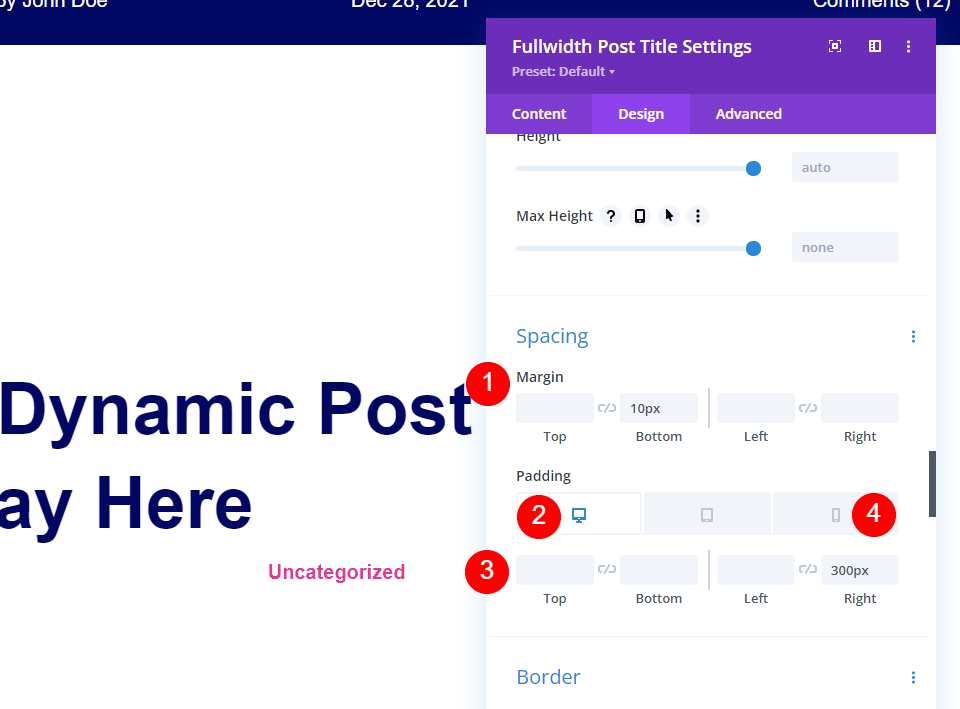
Gulir ke bawah ke Spasi dan atur Margin Bawah ke 10px. Atur Padding Kanan ke 300px untuk Desktop dan 0px untuk Telepon.
- Margin: 10px Bawah
- Padding: 300px Kanan (Telepon 0px)
Tambahkan Gradien

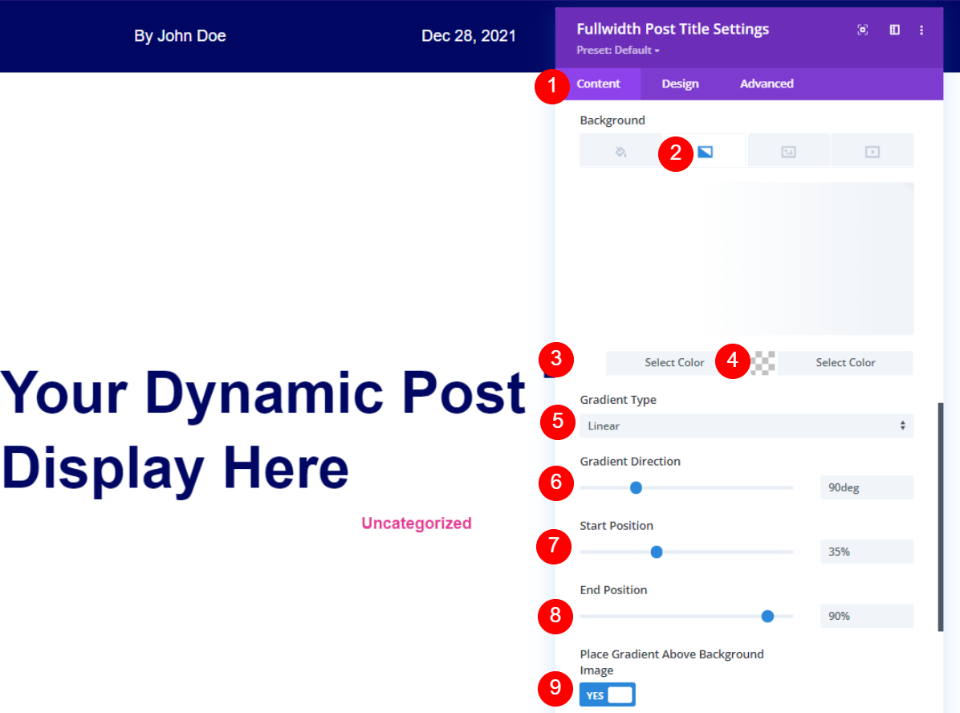
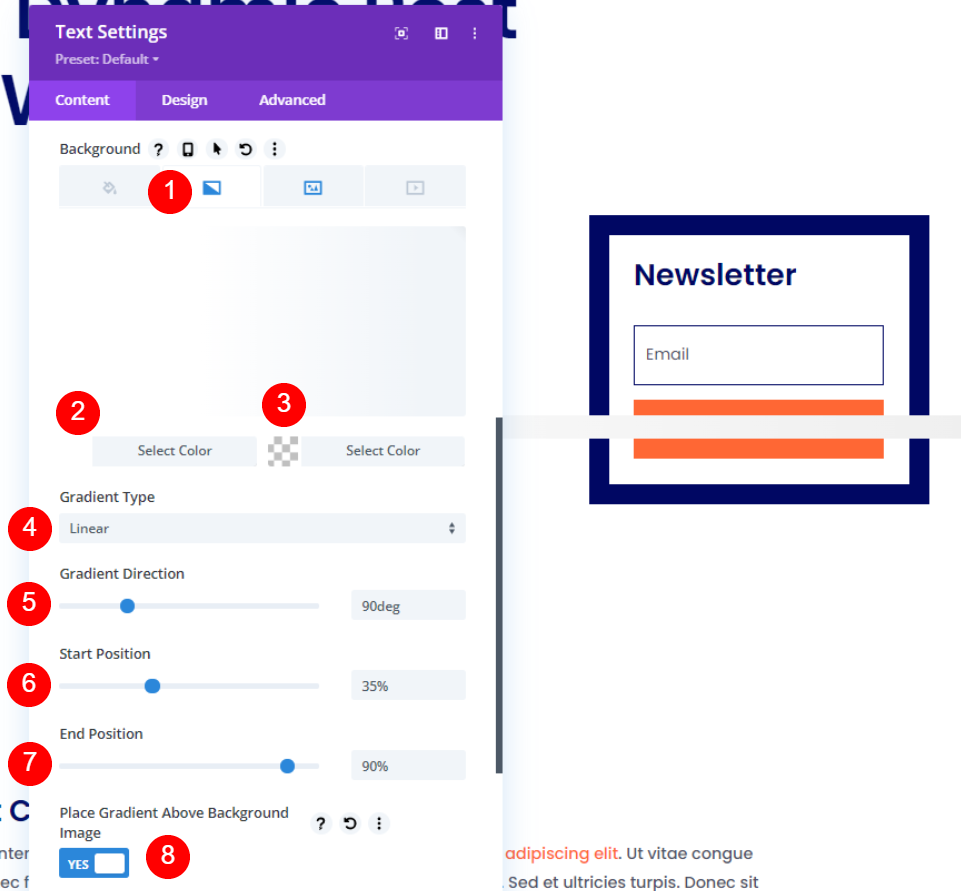
Jika Anda ingin memiliki gradien yang sama dengan aslinya, buka tab Konten , gulir ke bawah ke Latar Belakang . Pilih Gradient dan atur warna pertama ke #ffffff dan warna kedua ke rgba(0,0,0,0). Pilih Linear untuk jenisnya. Atur arah menjadi 90 derajat, posisi awal menjadi 35%, dan Posisi akhir menjadi 90%.
- Warna pertama: #ffffff
- Warna kedua: rgba(0,0,0,0)
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 35%
- Posisi akhir: 90%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

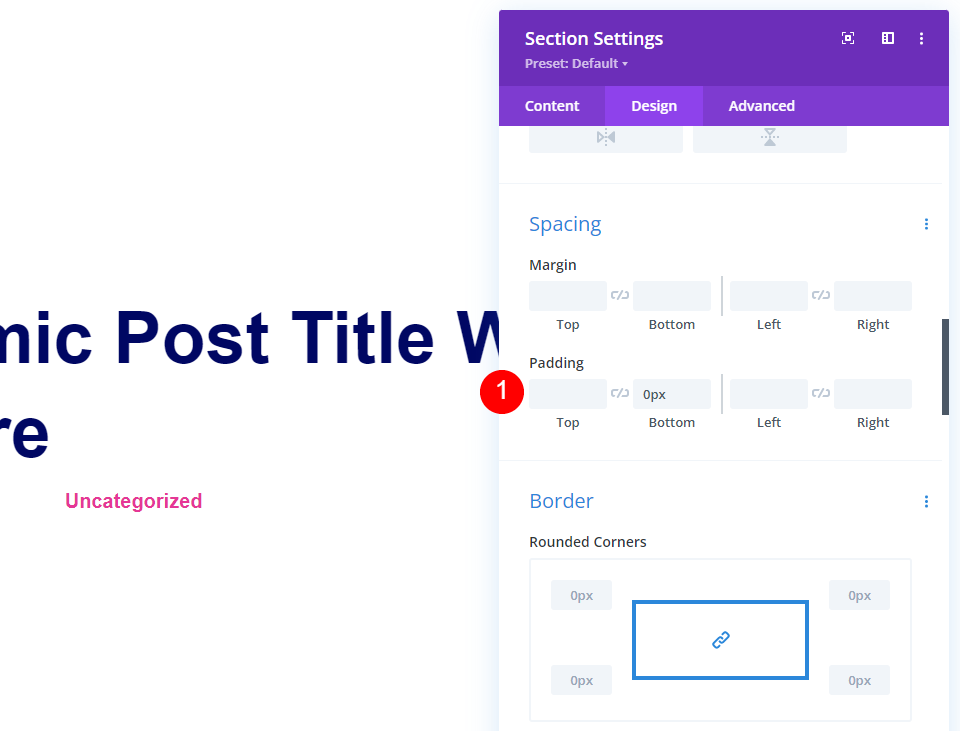
Buka tab Desain , gulir ke Spasi , dan atur Padding Bawah ke 0px. Simpan pengaturan Anda dan tutup pembuatnya.
- Padding Bawah: 0px
Tambahkan Gambar Lebar Penuh ke Template Posting Blog dengan Gambar Terpisah di Barisnya Sendiri


Buka pengaturan untuk Bagian dengan judul dan kategori posting.

Gulir ke Latar Belakang . Pilih Gradien dan hapus.

Pilih Gambar dan hapus . Tutup pengaturan.
Tambahkan Baris Baru

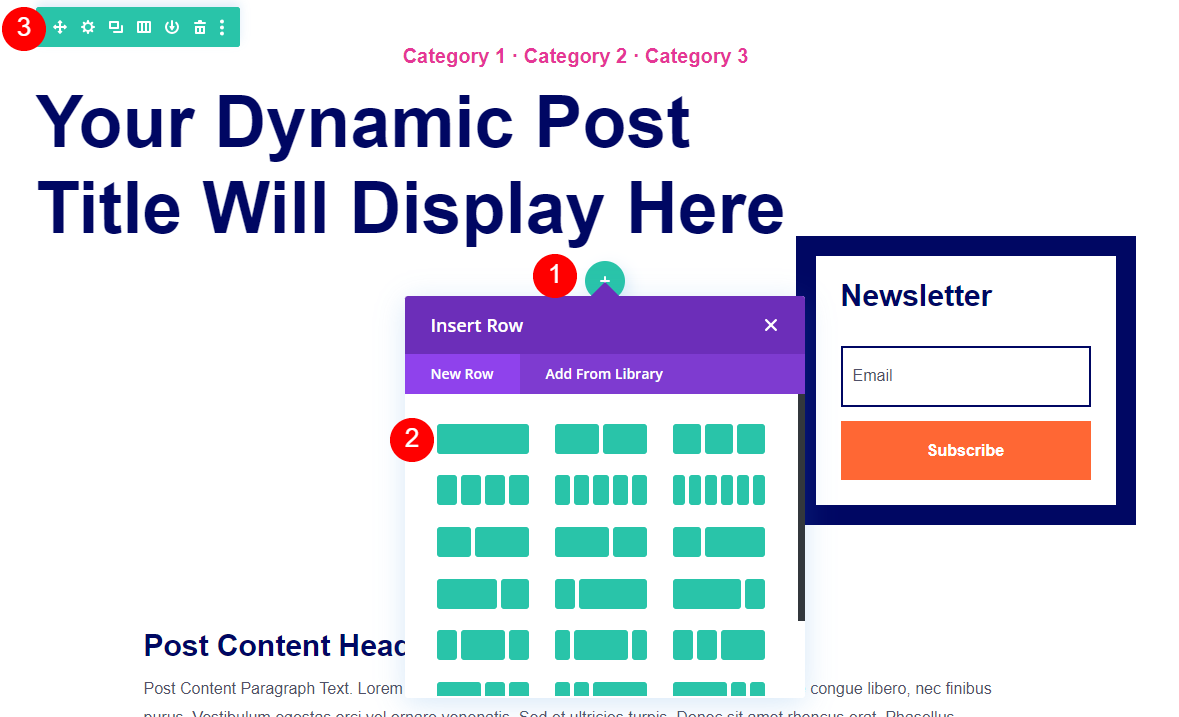
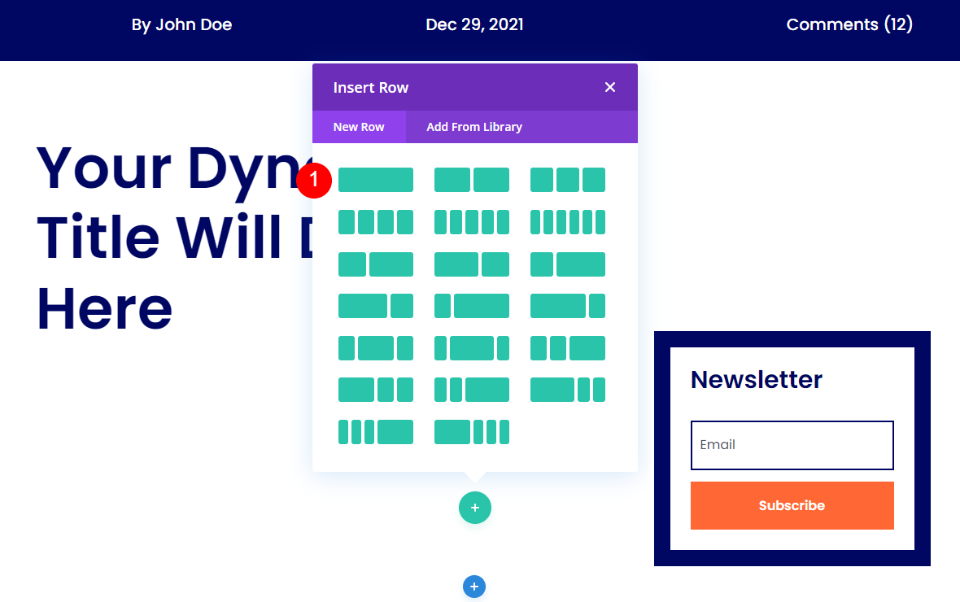
Arahkan kursor ke Baris dengan judul dan klik untuk menambahkan baris baru. Tambahkan satu baris kolom dan seret baris di atas baris dengan judul.

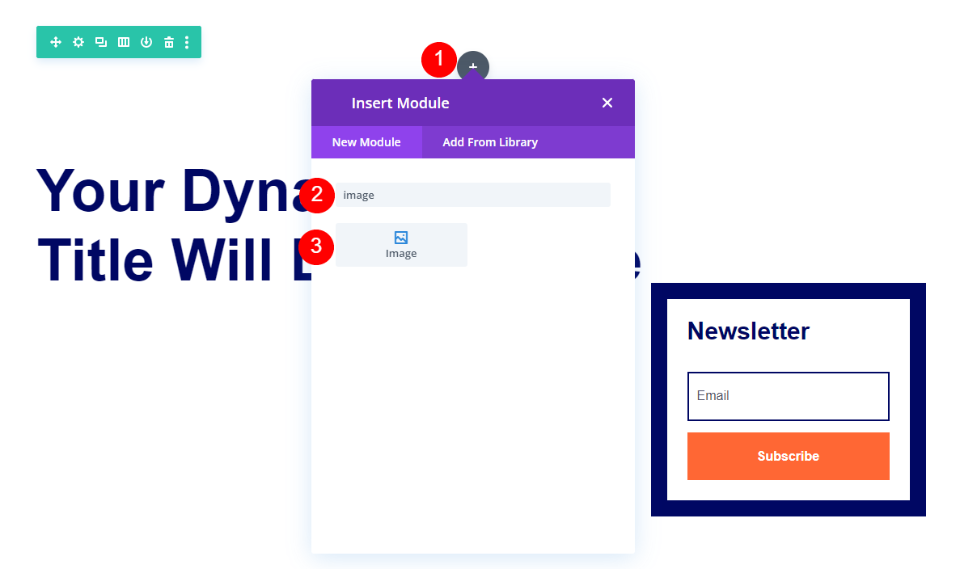
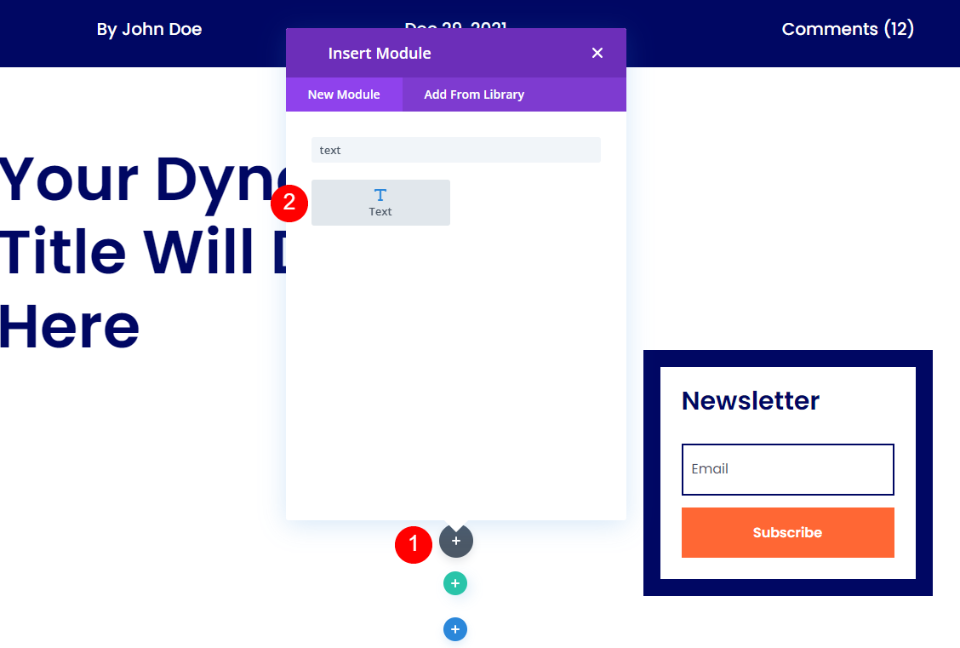
Arahkan kursor ke baris baru dan klik ikon abu -abu untuk menambahkan modul baru. Cari Gambar dan tambahkan ke baris.

Hapus gambar placeholder.

Pilih untuk Menggunakan Konten Dinamis .

Selanjutnya, pilih Featured Image dari daftar.

Pilih tab Desain dan gulir ke Ukuran . Aktifkan Force Fullwidth.
- Paksa Lebar Penuh: Ya

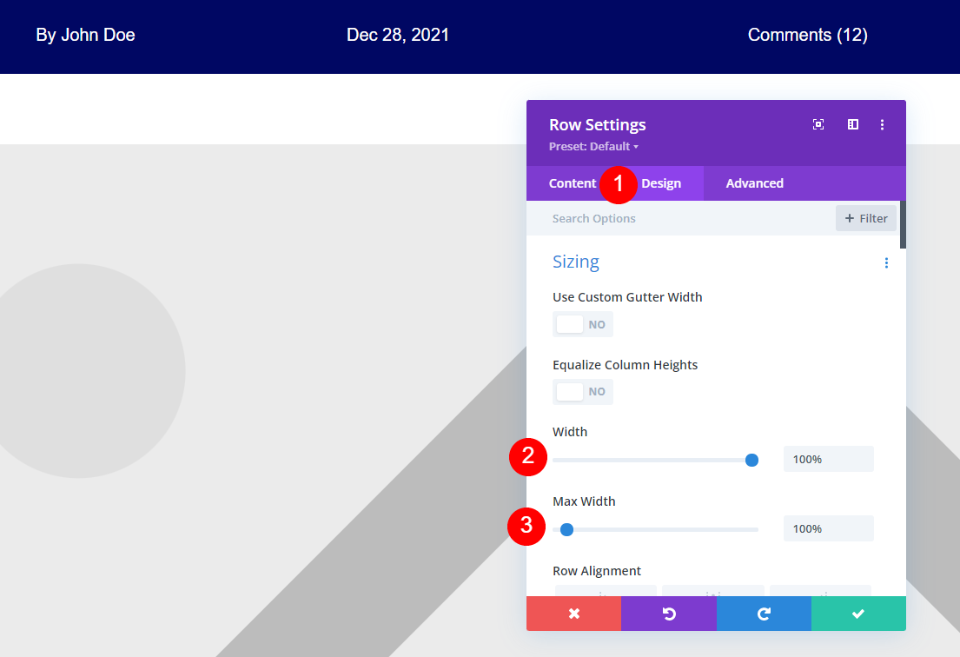
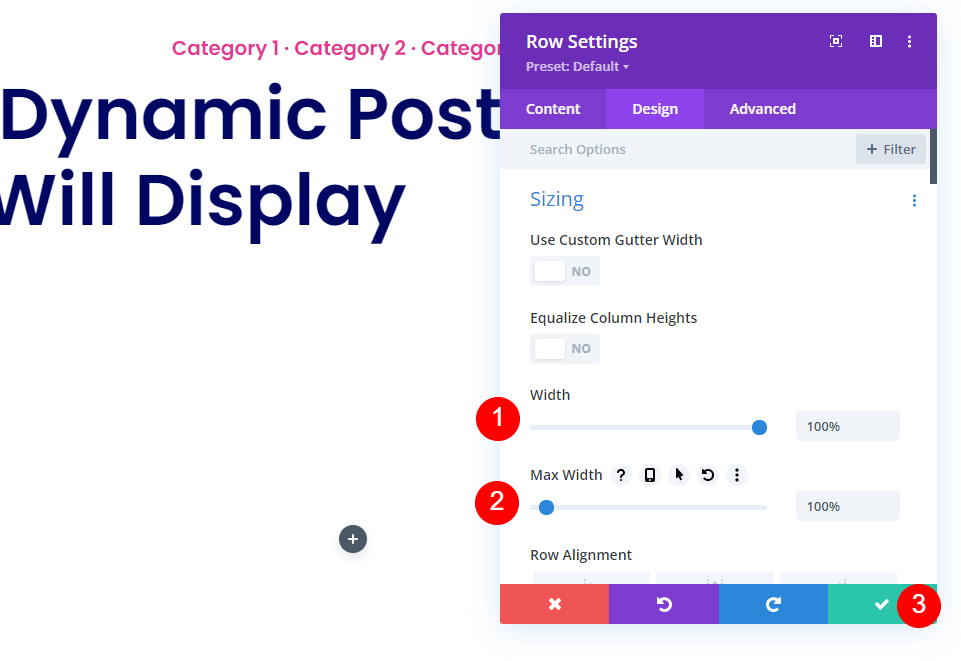
Buka pengaturan Baris dan pilih tab Desain . Atur Width dan Max Width ke 100%.
- Lebar: 100%
- Lebar Maks: 100%

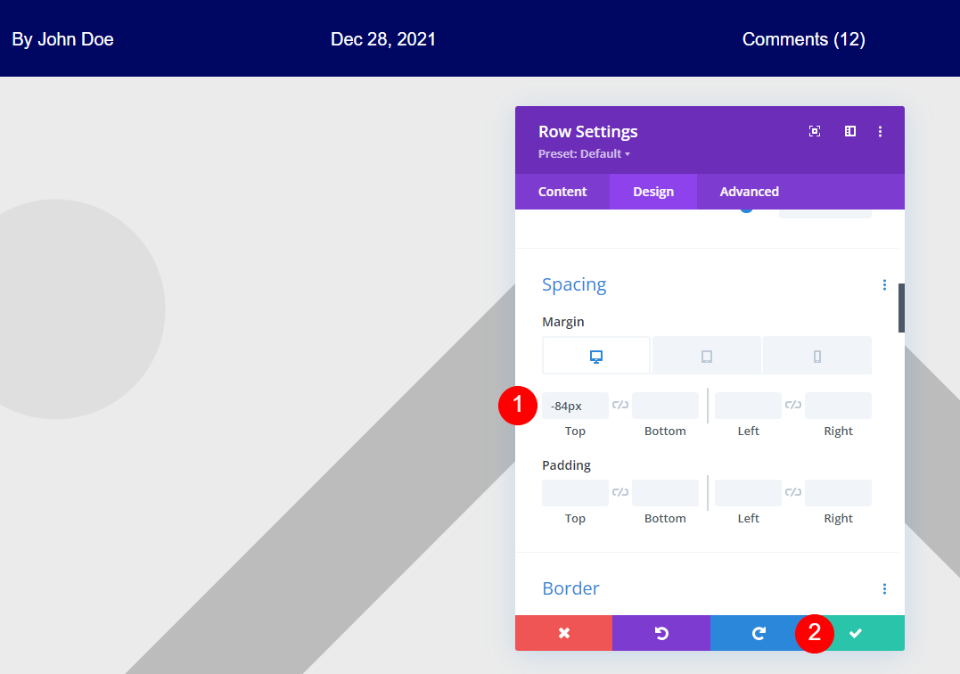
Gulir ke bawah ke Spasi dan tambahkan -84px ke Margin Atas. Simpan pekerjaan Anda dan tutup pembuatnya.
- Margin Atas: -84
Tambahkan Gambar Lebar Penuh Dinamis dengan Modul Teks

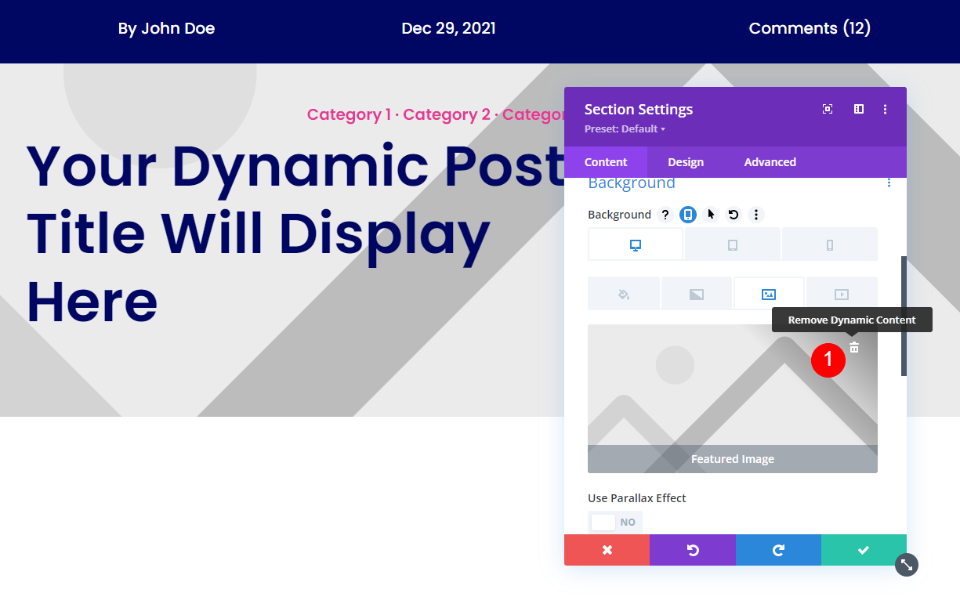
Pertama, buka pengaturan untuk Bagian yang menyertakan detail posting dan hapus gradien dan gambar dinamis dari latar belakang Bagian.

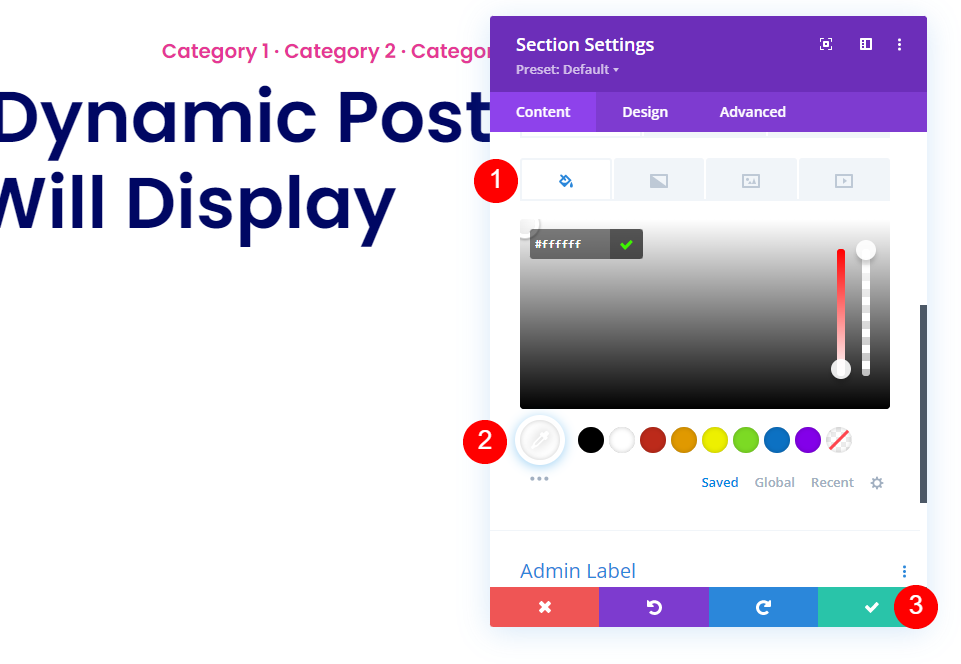
Selanjutnya, atur latar belakang Bagian menjadi putih dan tutup pengaturan.
- Latar belakang: #ffffff

Arahkan kursor ke bagian dan klik ikon biru untuk menambahkan bagian biasa di bawahnya.
Tambahkan Baris Baru

Tambahkan satu baris kolom .

Buka pengaturan Baris dan tambahkan 100% untuk Lebar dan Lebar Maks di bawah Ukuran. Tutup pengaturan Baris.
- Lebar: 100%
- Lebar Maks: 100%

Selanjutnya, tambahkan modul Teks ke Baris.

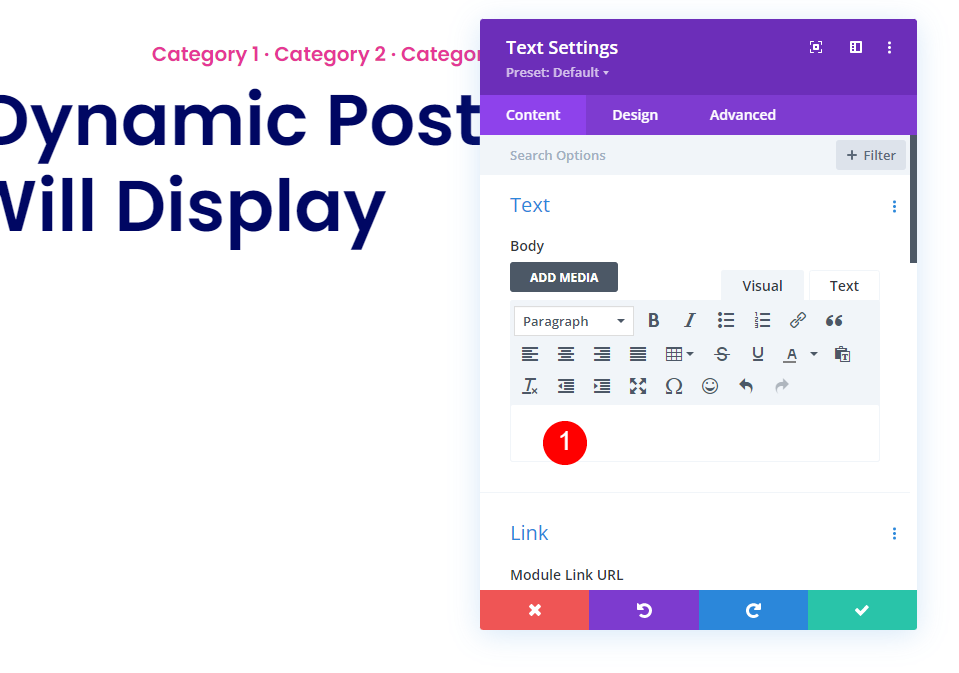
Dalam pengaturan modul Teks, hapus konten tiruan di editor teks isi.

Gulir ke bawah ke pengaturan Latar Belakang , pilih tab Gambar , dan pilih Gunakan Konten Dinamis.

Pilih Gambar Unggulan dari daftar.

Pilih tab Gradient dan pilih putih untuk warna pertama dan putih tanpa opacity untuk warna kedua. Pertahankan Linear untuk Type dan atur Direction ke 90deg, Start Position ke 35%, dan End Position ke 90%. Centang untuk menempatkan gradien di atas latar belakang.
- Warna pertama: #ffffff
- Warna kedua: rgba(0,0,0,0)
- Jenis: Linier
- Arah: 90 derajat
- Posisi Awal: 35%
- Posisi Akhir: 90%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

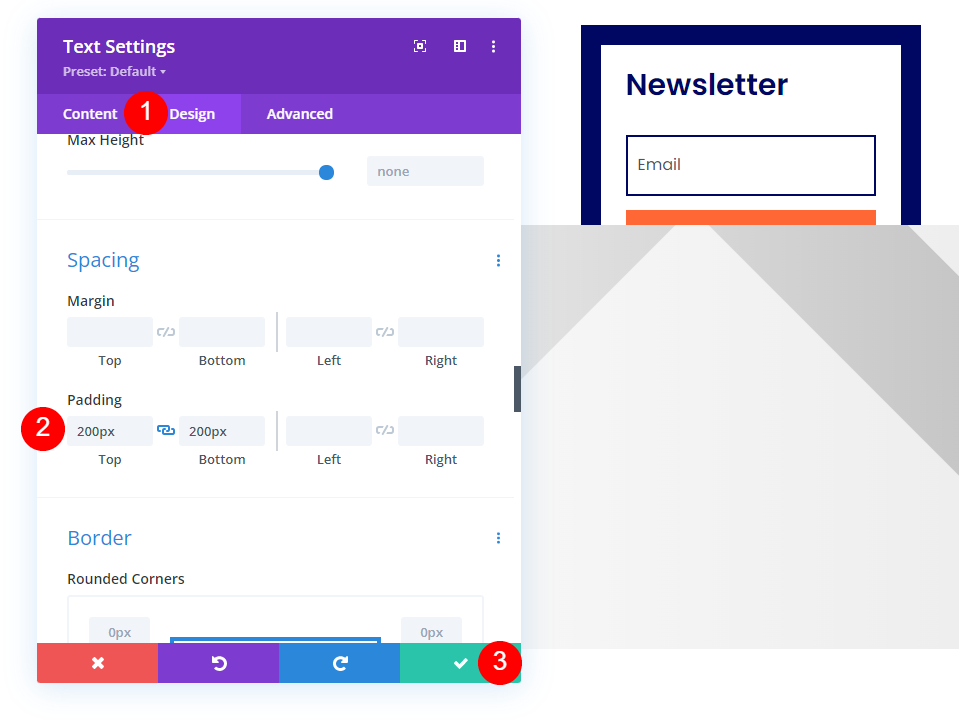
Pilih tab Desain dan gulir ke Spasi . Tambahkan 200px untuk Padding Atas dan Bawah. Tutup pengaturan modul.
- Padding: 200px (Atas, Bawah)

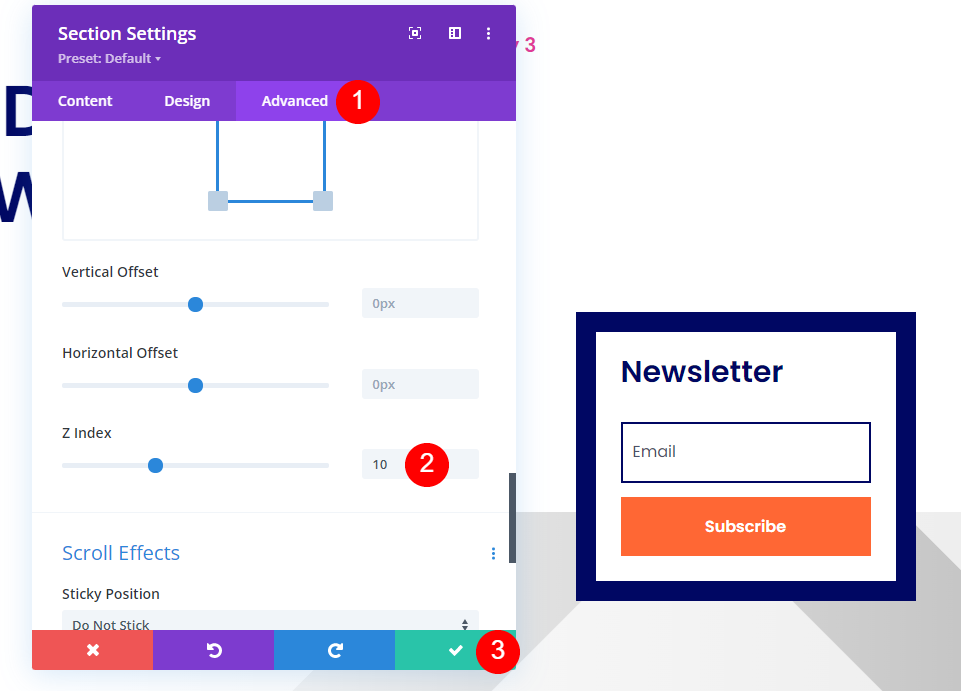
Buka pengaturan untuk Bagian dengan optin buletin. Kami akan melakukan penyesuaian agar buletin muncul di atas gambar unggulan.

Kita harus mengatur Z Inde x lebih tinggi dari bagian kedua. Buka tab Lanjutan dan gulir ke bawah ke Posisi . Atur Z Index ke 10. Tutup pengaturan.
- Indeks Z: 10

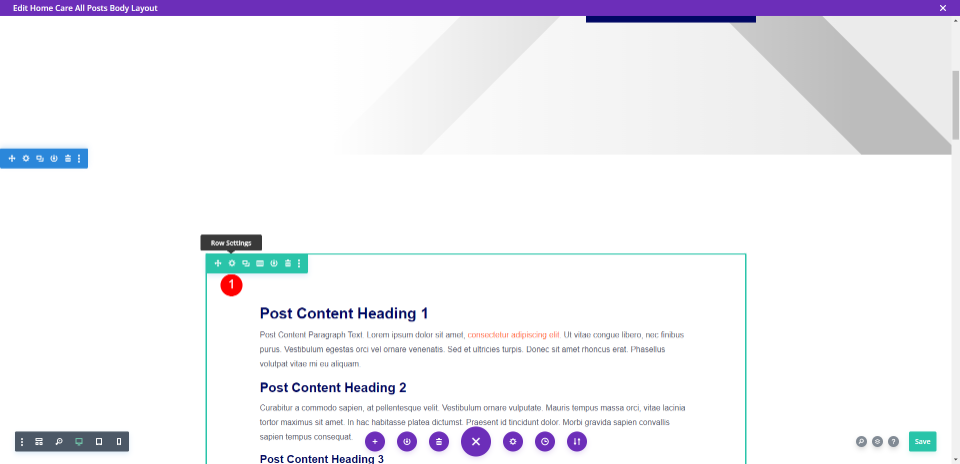
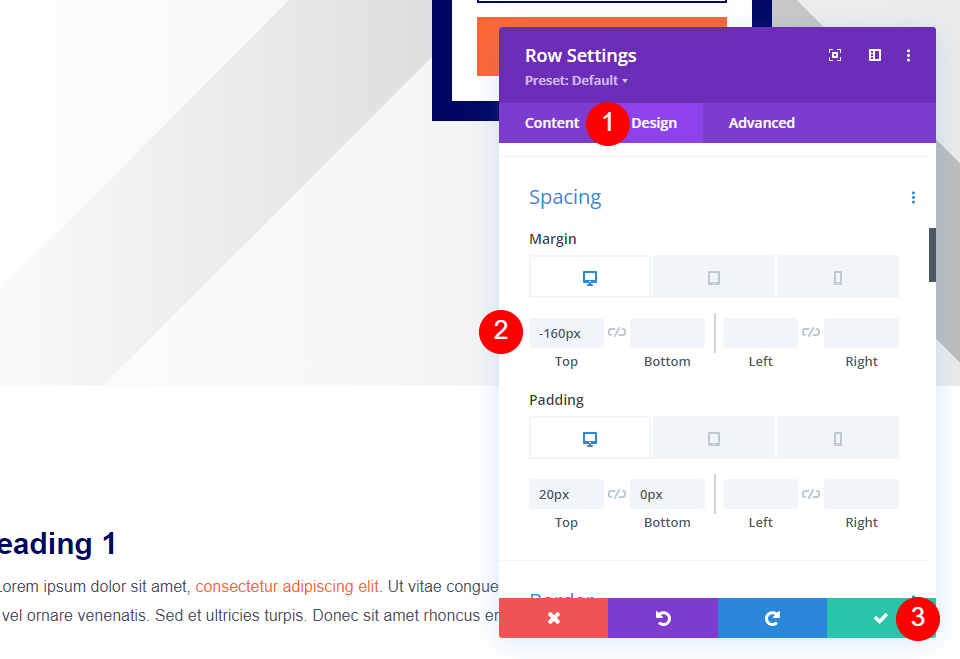
Selanjutnya, kita perlu mengurangi ruang antara gambar unggulan dan konten posting blog. Buka pengaturan Baris yang berisi konten posting blog.

Pilih tab Design , gulir ke Spacing , dan tambahkan -160px ke Top Margin. Tutup pengaturan.
- Margin, Atas: -160px

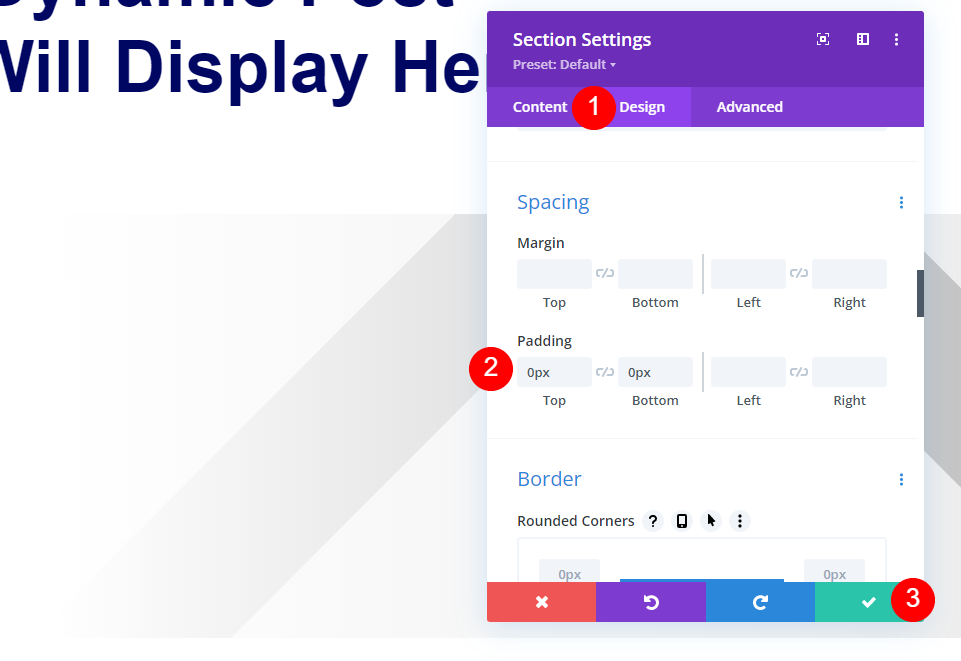
Buka pengaturan untuk Bagian dengan modul Teks dan tambahkan padding 0px untuk bagian atas dan bawah. Tutup pengaturan dan simpan pekerjaan Anda.
- Padding: 0px (Atas, Bawah)
Hasil
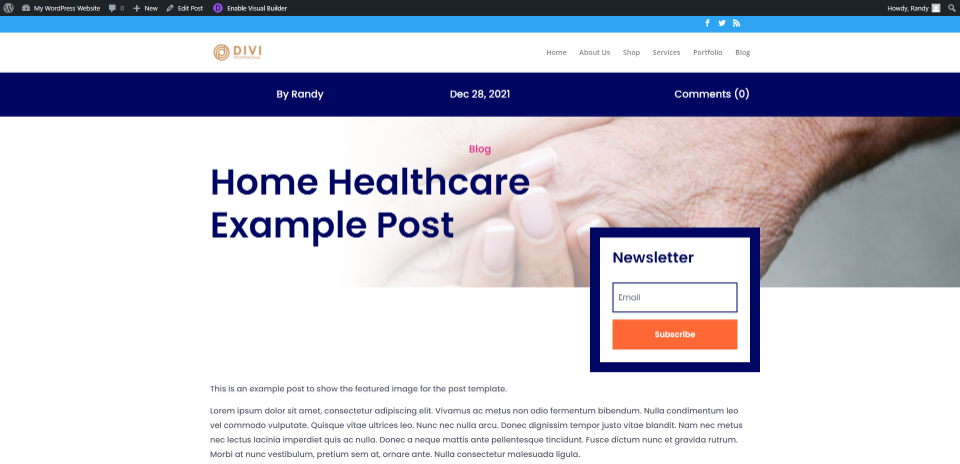
Desktop Latar Belakang Bagian Dinamis

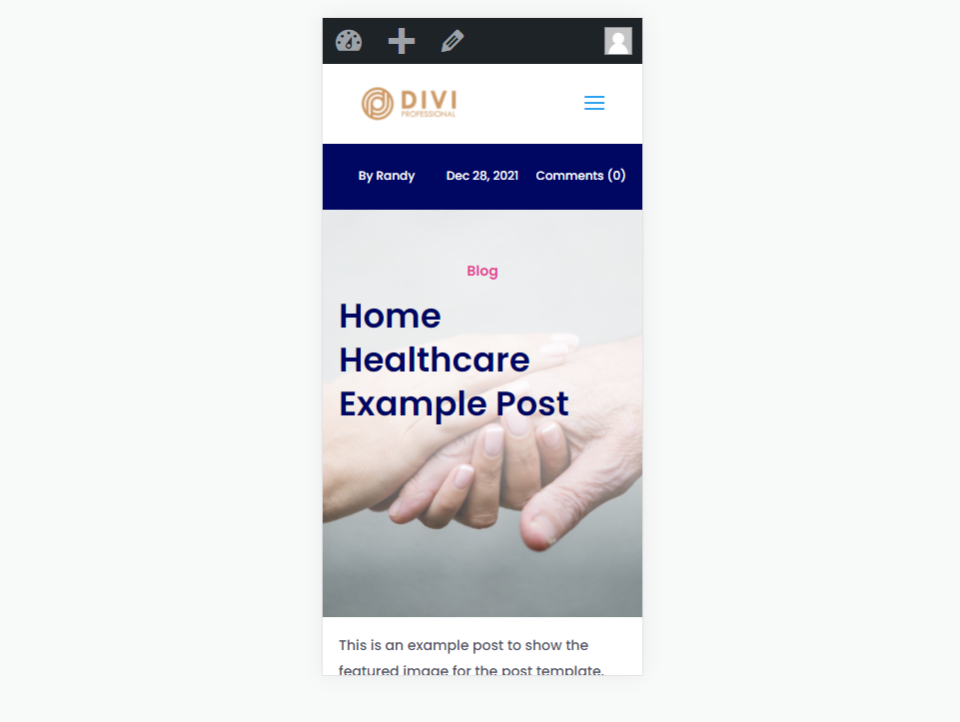
Telepon Latar Belakang Bagian Dinamis

Desktop Modul Judul Posting

Telepon Modul Judul Posting

Desktop Gambar Terpisah

Telepon Gambar Terpisah

Gambar Lebar Penuh dengan Desktop Modul Teks

Gambar Lebar Penuh dengan Telepon Modul Teks

Mengakhiri Pikiran
Itulah empat metode kami untuk menambahkan gambar lebar penuh ke template posting blog. Setiap metode mudah digunakan dan dimodifikasi. Ini memberi Anda beberapa pilihan, sehingga Anda dapat menggunakan metode yang paling sesuai untuk Anda.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan salah satu dari metode ini untuk menambahkan gambar lebar penuh ke template posting blog Anda? Beri tahu kami di komentar.
