如何在WordPress表中嵌入Google表並使其可排序
已發表: 2025-04-23Google Sheets是一個免費的基於Web的應用程序,可讓您實時在線上創建,編輯和協作。今天使用WordPress的許多人通常會尋找將Google表嵌入WordPress並創建可排序表的選項。
可排序的表使用戶可以通過更改行和列的順序來組織其內容。例如,在可排序的定價表的情況下,您可以將其順序從最低點重新排列,反之亦然。此功能對於讓用戶研究和比較信息而無需滾動和探索表上的每個單元格非常有幫助。
Elementor是最佳和功能豐富的頁面構建器插件之一。它涵蓋了功能強大的小部件,以創建令人驚嘆的網頁。使用此插件,您可以在WordPress上顯示Google表格。在這篇文章中,我們將向您展示如何在WordPress表中嵌入Google Sheet並使其可排序。
為什麼要創建一個可排序的表:關鍵好處
在開始教程之前,讓我們再花幾分鐘來探索為什麼要創建可排序的表及其關鍵好處。在下面看看它們。
- 易於過濾數據
使用可排序的表,用戶可以根據需要的內容快速過濾和組織信息。例如,按字母順序排序表行/列或從低到高的價格可以幫助他們快速完成研究。
- 節省時間極度
而不是滾動,因為用戶可以通過排序探索長數據表,因此可以節省大量時間。因此,這種類型的表格很棒,尤其是在處理詳細或複雜的信息時。
- 看起來更乾淨
可排序表可以整齊地組織內容,因為行和數字上以特定的順序組織了行和列。這使桌子看起來更乾淨,更專業。
- 更具吸引力
由於此類表提供了多種選項供用戶重新排序其行,列和數據,因此用戶發現它更具吸引力。
- 適合大型數據集
通常,您可能必須創建數百行和數十列才能顯示大型數據集。這可能不知所措。在這種情況下,可排序表可以節省用戶。
如何在WordPress表中嵌入Google表並使其可排序
要開始本教程,您必須在網站上安裝以下插件並激活。 HappyAddons是Elementor插件的眾所周知的插件。儘管Elementor本身是一個龐大的工具,但它缺乏網頁設計的幾個基本小部件和功能。
- Elementor
- Happyaddons
- Happyaddons Pro
在您的網站上安裝和激活它們後,您可以開始遵循下面教程中解釋的步驟。
步驟01:使用Elementor Canvas打開頁面
使用Elementor Canvas打開帖子或頁面,您要在其中創建可排序的表。

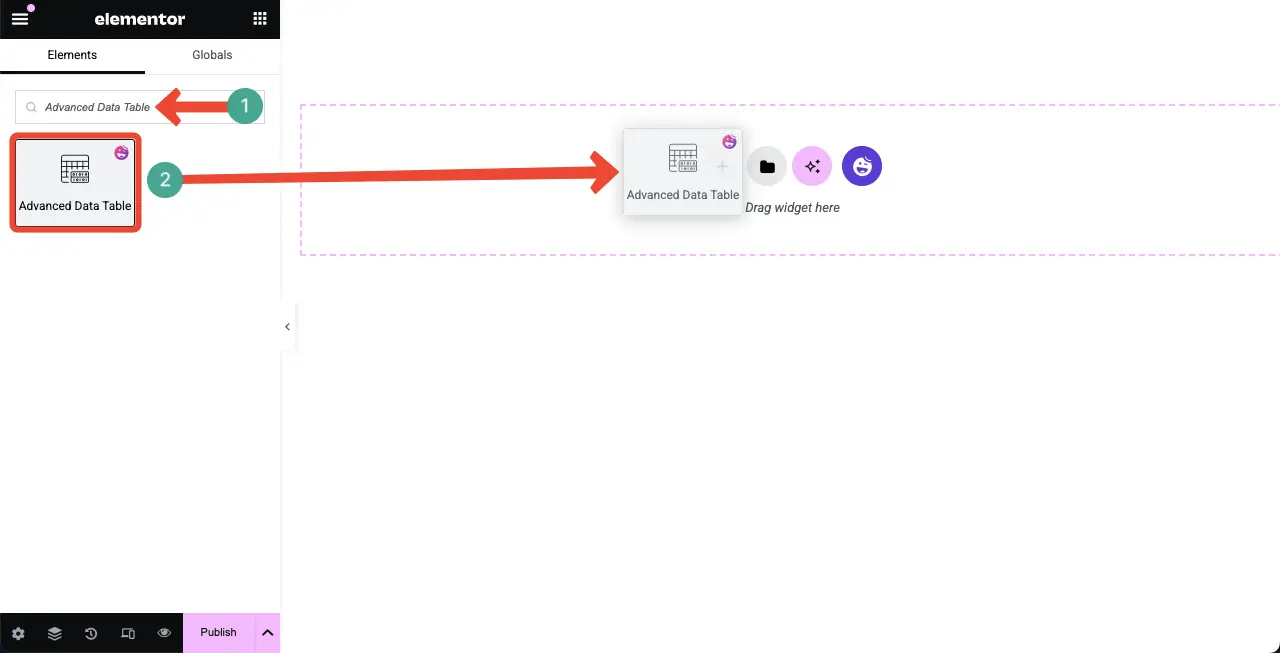
步驟02:拖放高級數據表小部件
在搜索框中鍵入高級數據表。小部件出現後,將其拖放到編輯器中。

您會看到高級數據表小部件已添加到編輯器中。

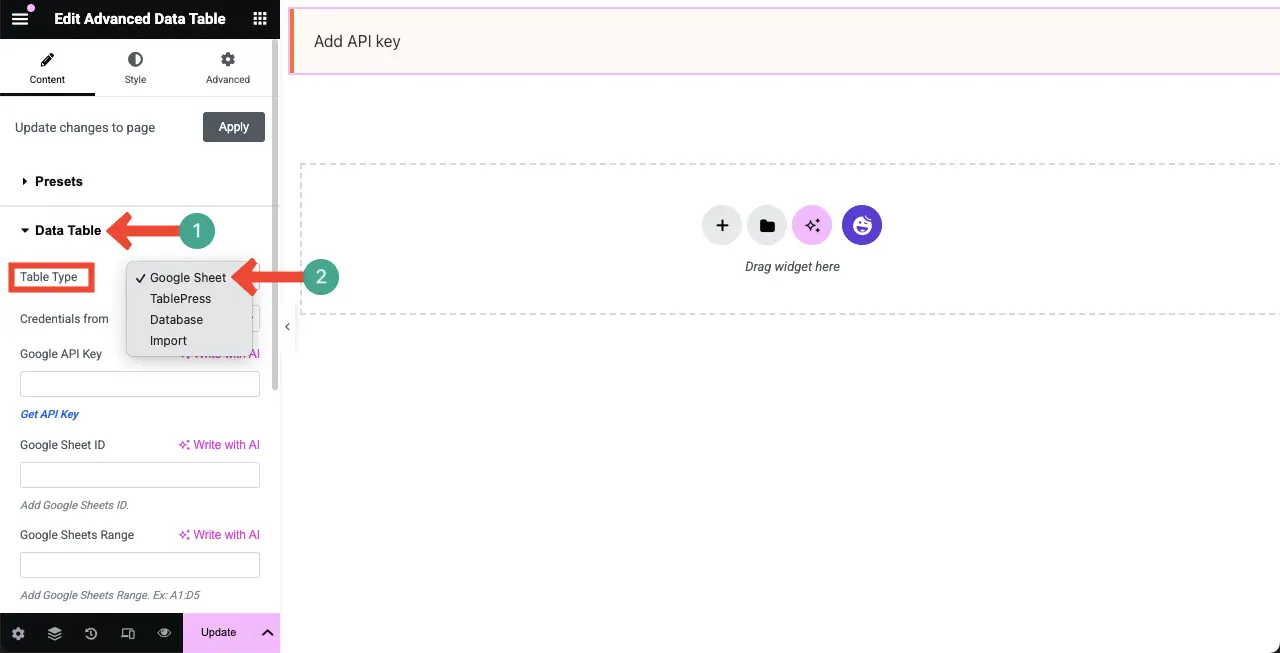
步驟03:從Google表格添加數據
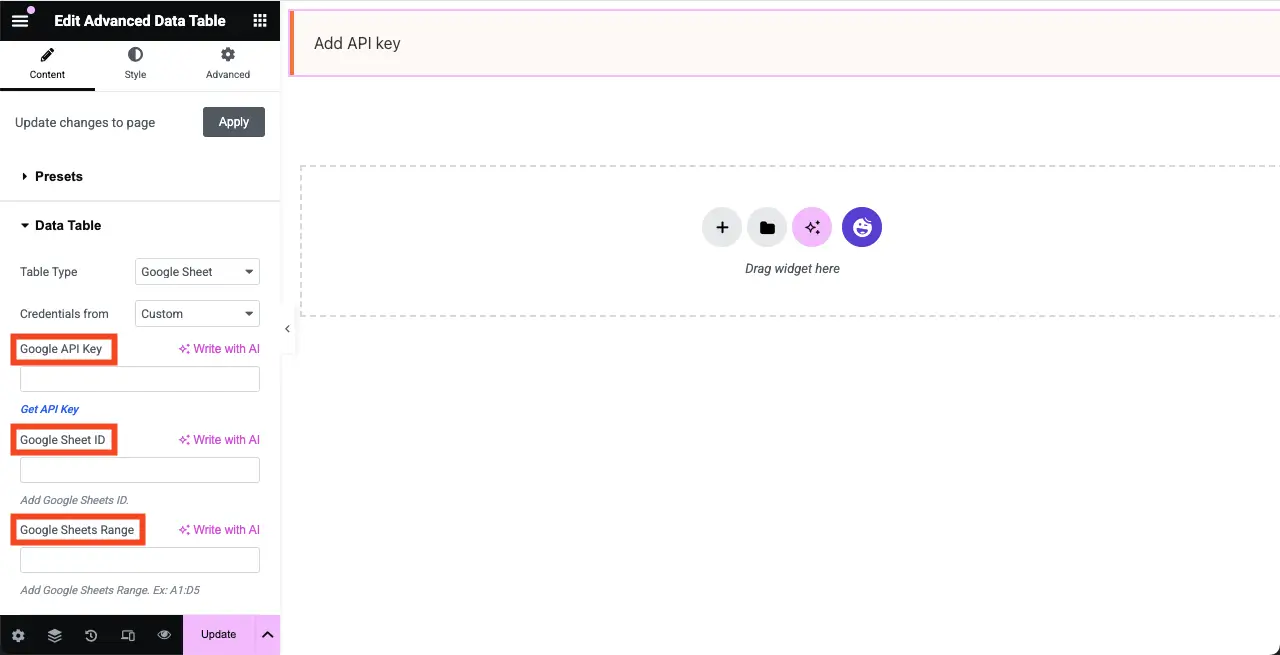
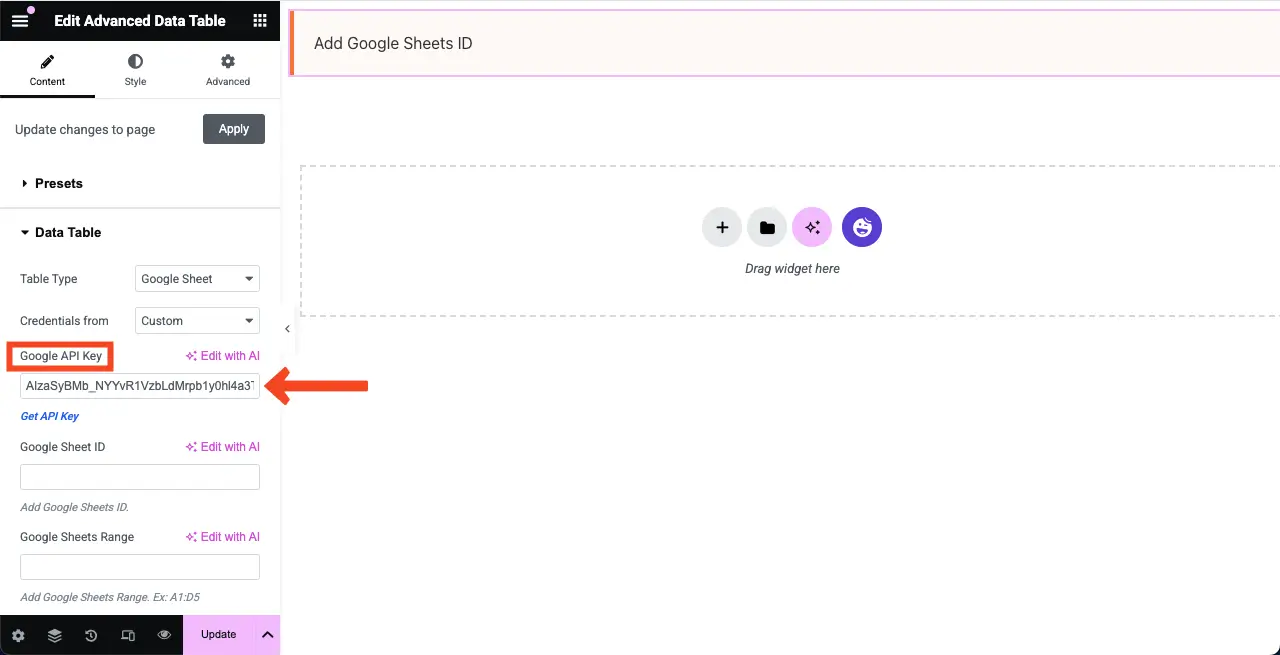
擴展數據表部分。從表類型旁邊,選擇Google Sheet選項。

現在,要將您的Google Sheet數據顯示為使用Elementor的WordPress中的表格,您必須在各個字段中添加Google API鍵,Google Sheet ID和Google表格,如下圖所示。

#獲取您的Google API密鑰
單擊此處,Google API鍵,訪問您將獲得鍵的頁面。
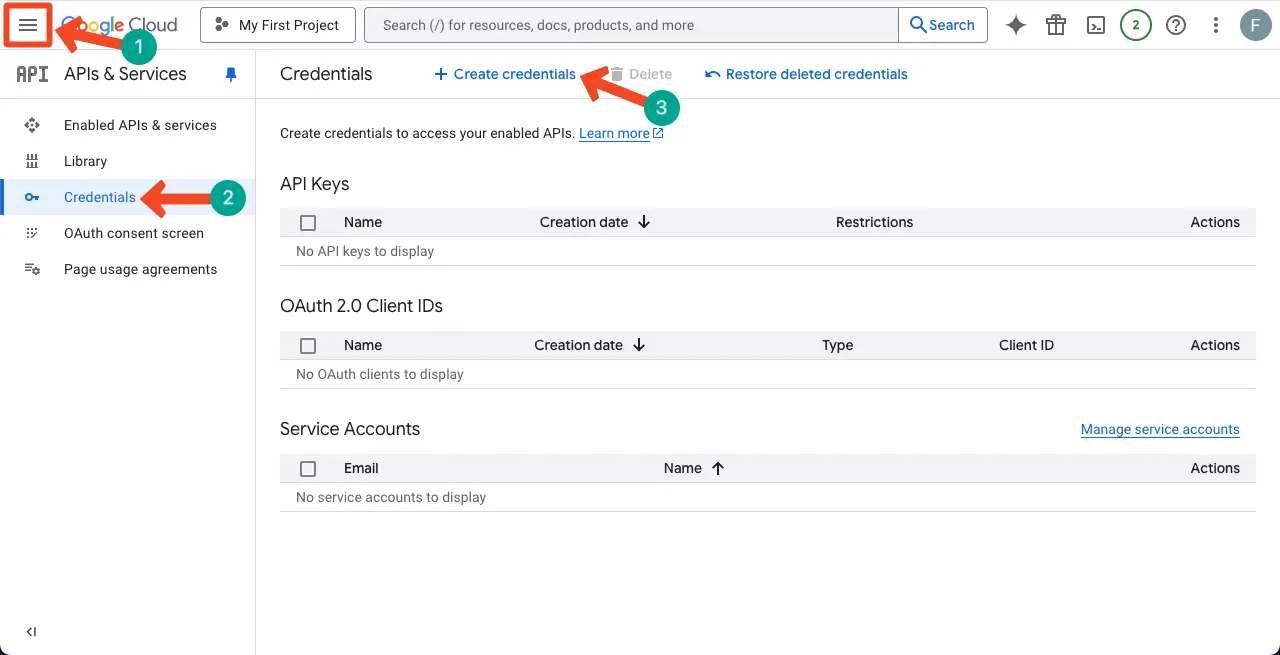
然後,單擊三行圖標>憑據>創建憑據。

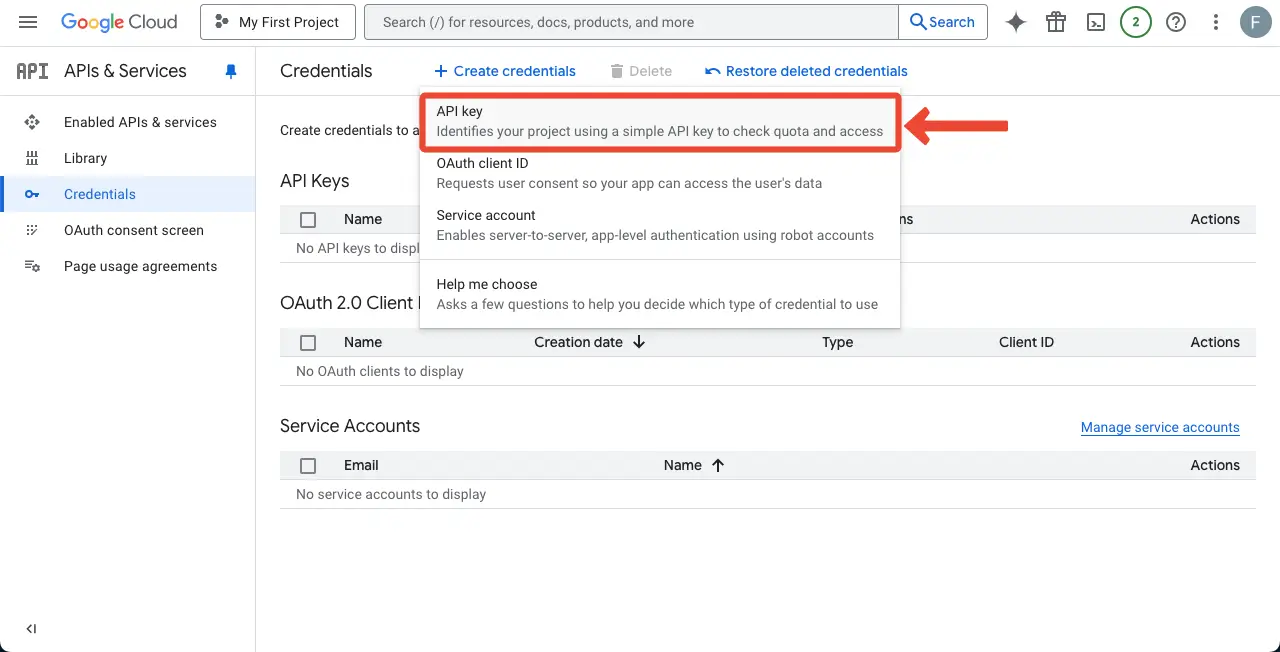
列表將打開。單擊選項API鍵。

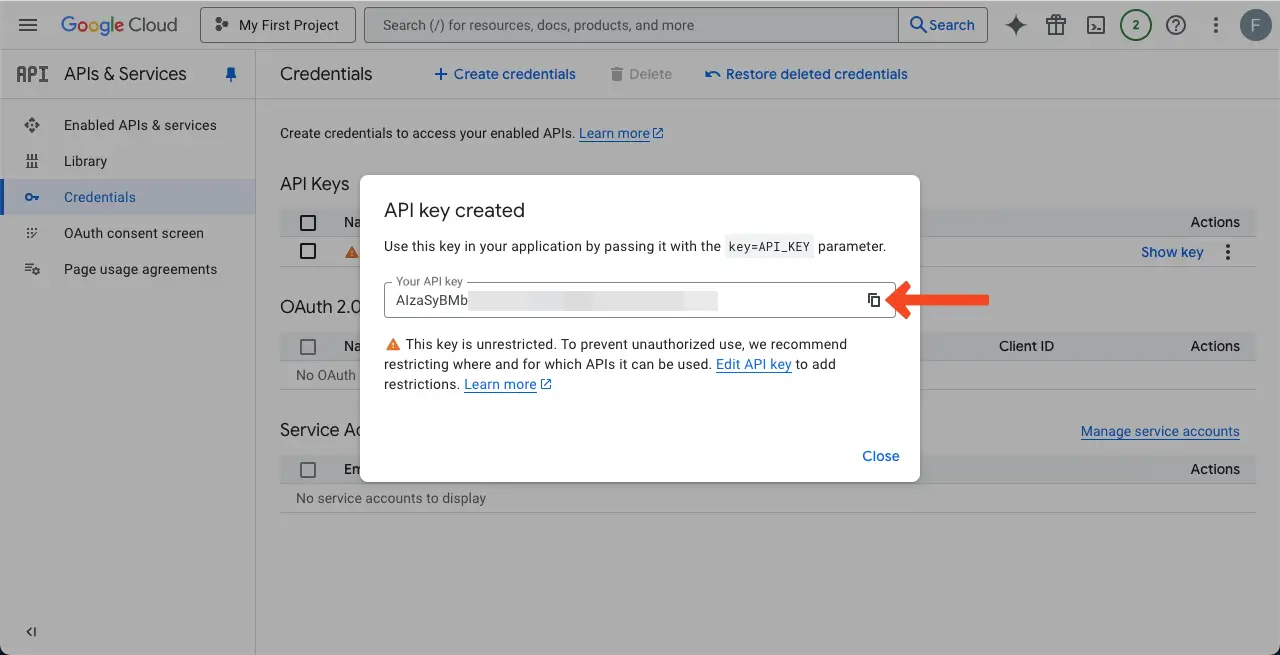
彈出窗口將用鑰匙打開。複製密鑰。

來到您的Elementor畫布。如下圖所示,將Google API鍵粘貼到左側的相應盒子。

#獲取Google Sheet ID
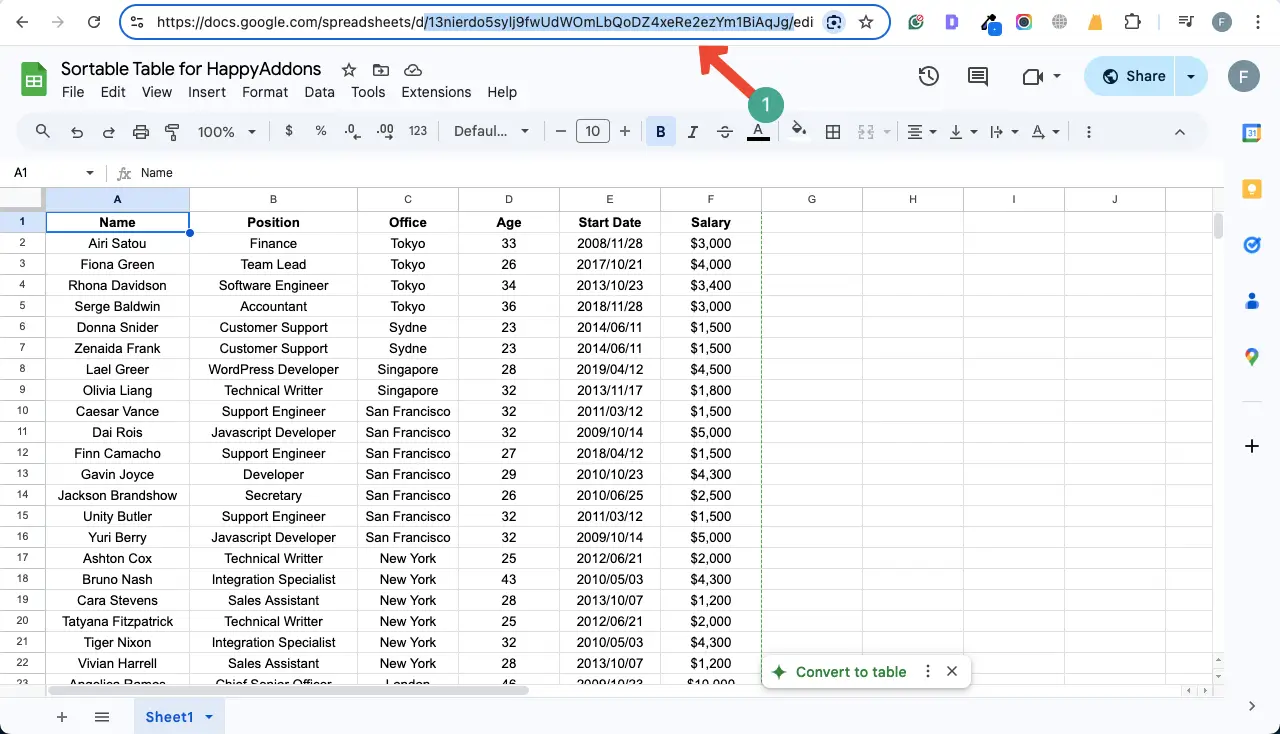
鏈接中有三個部分。
- 第一部分 - https://docs.google.com/spreadsheets/d/
- 第二部分 - /13nierdo5Sylj9fwudwomlBqodz4xere2ezym1biaqjg /
- 第三部分 - /edit? gid = 0#gid = 0
第二部分實際上是表ID。複製它。

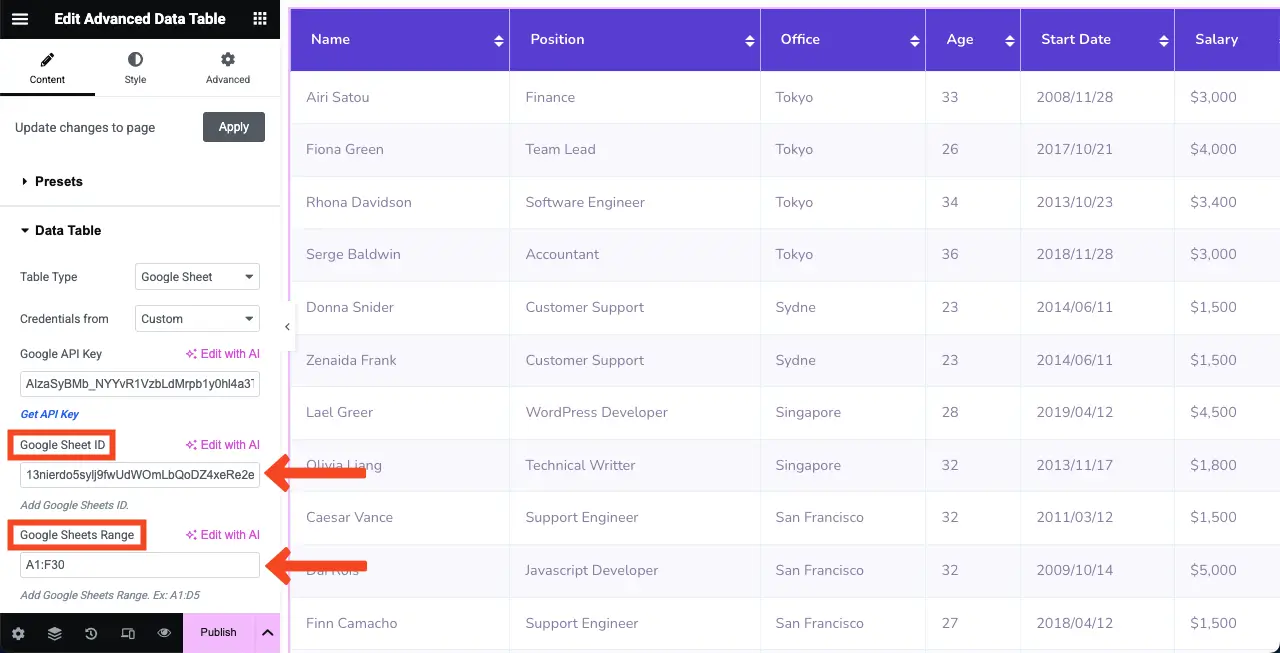
以同樣的方式,將Google Sheet ID粘貼到相應的盒子,然後將您的紙範圍粘貼到另一個盒子。
表將立即出現。

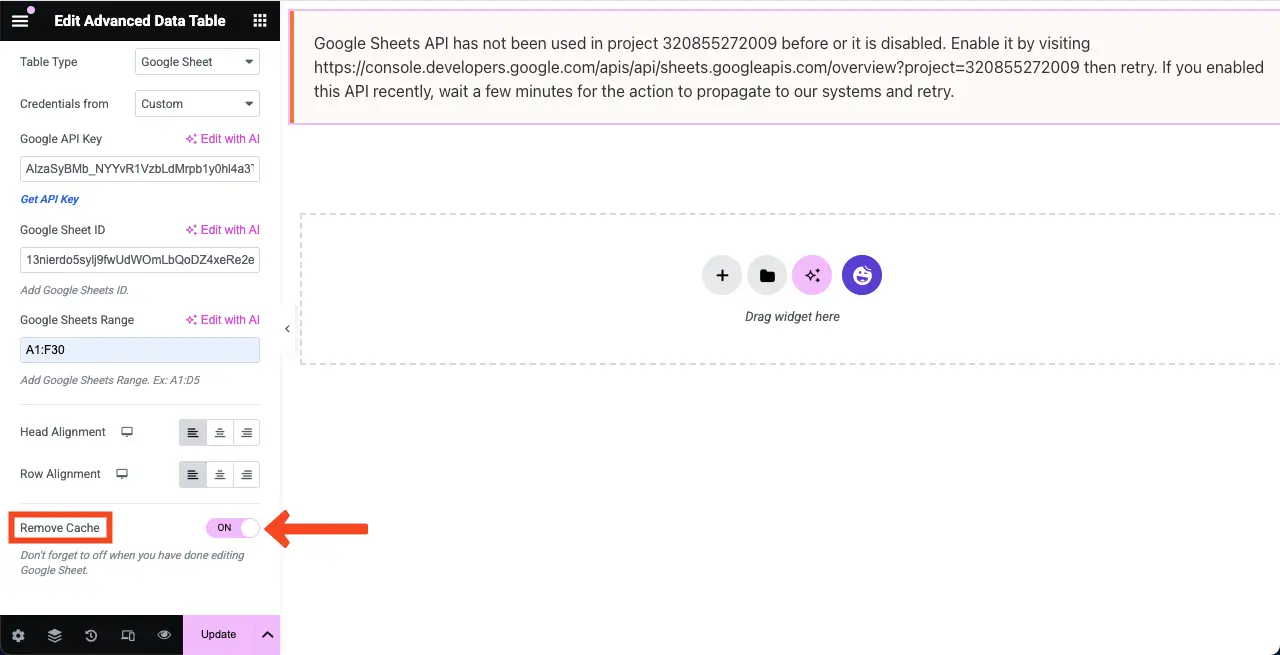
注意:如果沒有顯示表,則不必擔心。通過向下滾動側邊欄部分滾動來刪除緩存選項。打開和關閉它。希望桌子會出現。


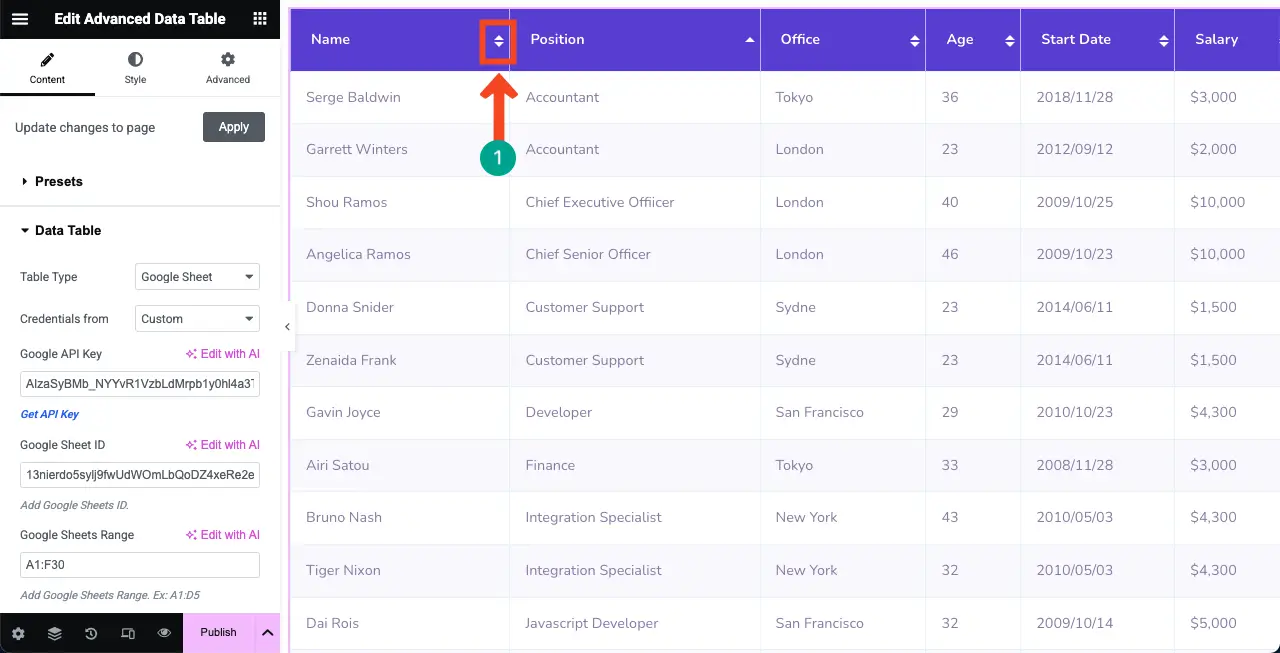
此外,顯示表格時,您會看到表格在表的頂部行中啟用了排序選項。通過單擊此選項,您可以通過重新排序表的行更改信息。

步驟04:更改表內容的對齊方式
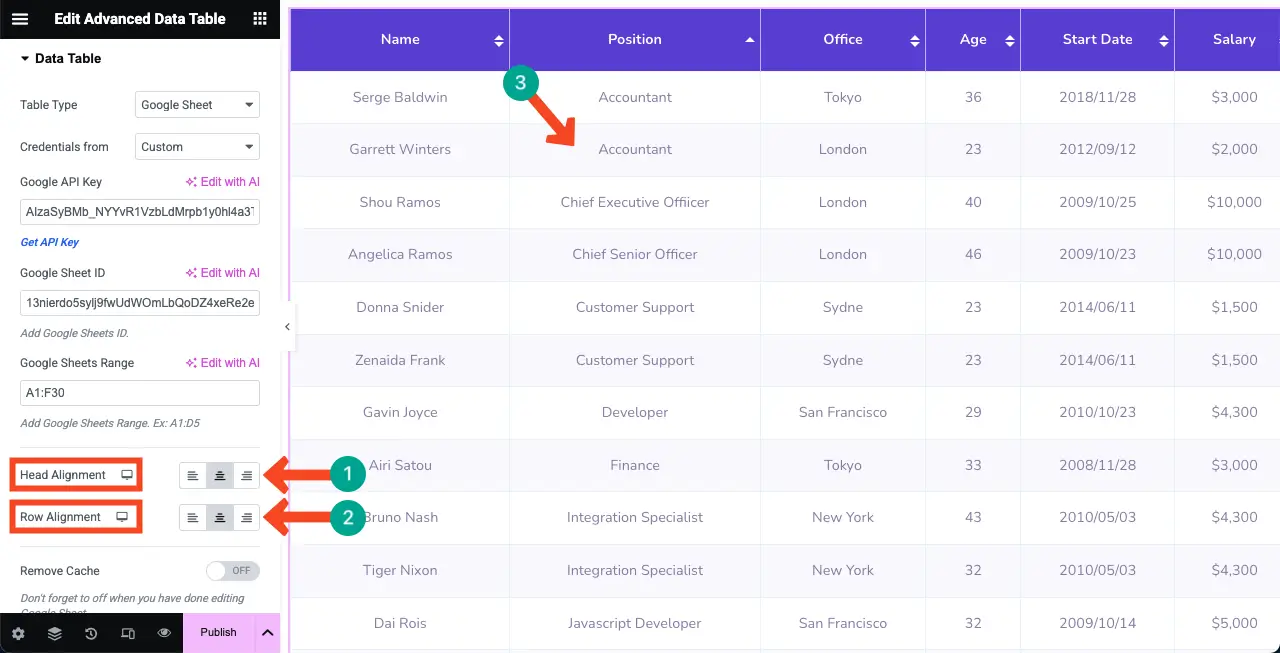
在“數據表”部分下,您將看到兩個對齊選項 -頭對齊和行對齊。使用它們,您可以更改表內容的對齊。做到。
您可以看到我們已經將內容對齊。

步驟05:配置表設置
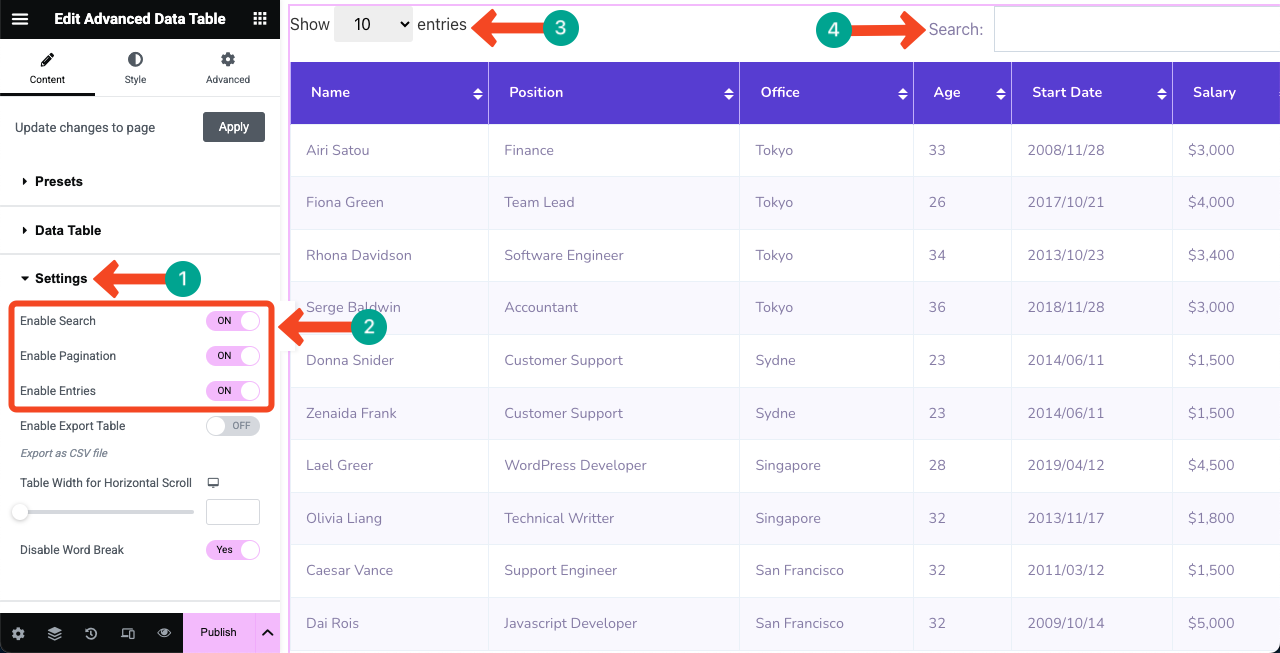
您可以顯示一個搜索框,分頁以及每個頁面要顯示多少行。為此,擴展設置部分。切換以啟用以下選項:
- 啟用搜索
- 啟用分頁
- 啟用條目
您會看到上面的條目和搜索框以及表面下方的分頁。

步驟06:使用預設(可選)
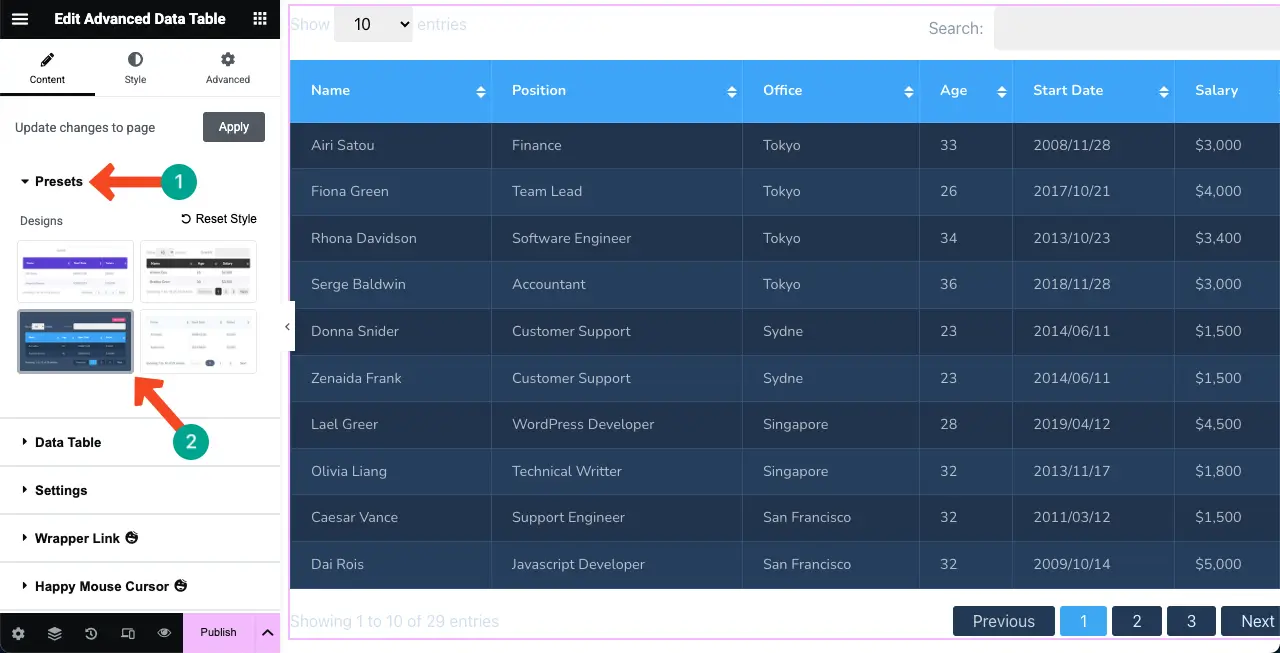
預設是帶有保存設置的現成模板。如果您的時間不足,則可以使用任何預設立即準備表。 HappyAddons為高級數據表小部件提供了四個預設。
為此,擴展預設部分。單擊您喜歡的任何選項。您會看到樣式在您的桌子上應用。

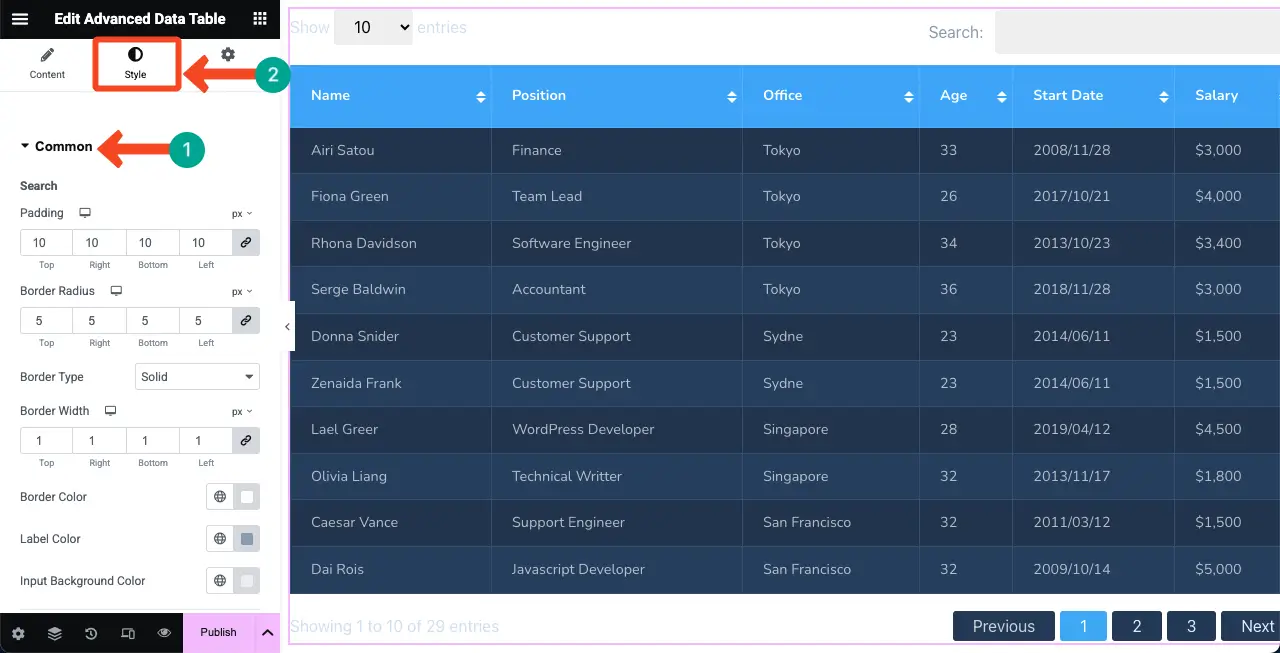
步驟07:樣式表
您可以進一步自定義填充,邊框半徑,邊框類型,邊框顏色以及更多選項,以使您的桌子看起來有吸引力。您可以自定義表內容的每個部分。
#樣式的常見選項
轉到“樣式”選項卡>常見。在本節中,您可以對搜索框,分頁和條目進行樣式化。

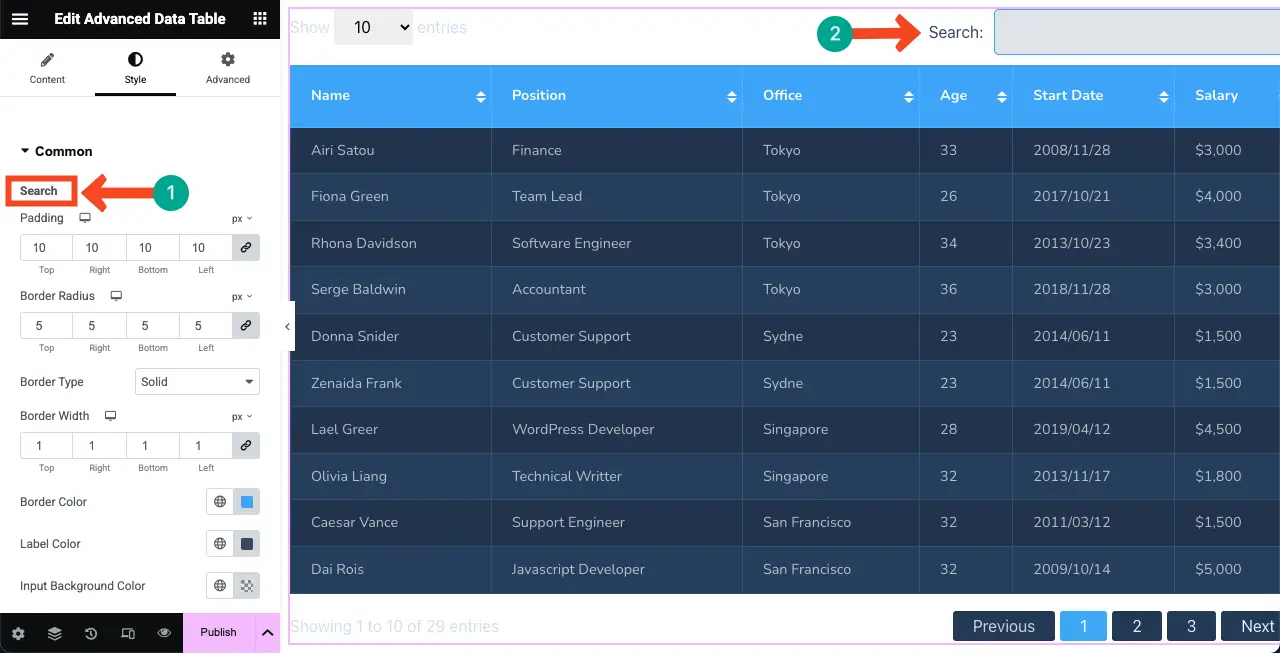
讓我們首先對搜索框進行樣式化。您可以看到我們已經更改了邊框顏色和輸入背景顏色。如果需要,您也可以自定義填充和邊框半徑。

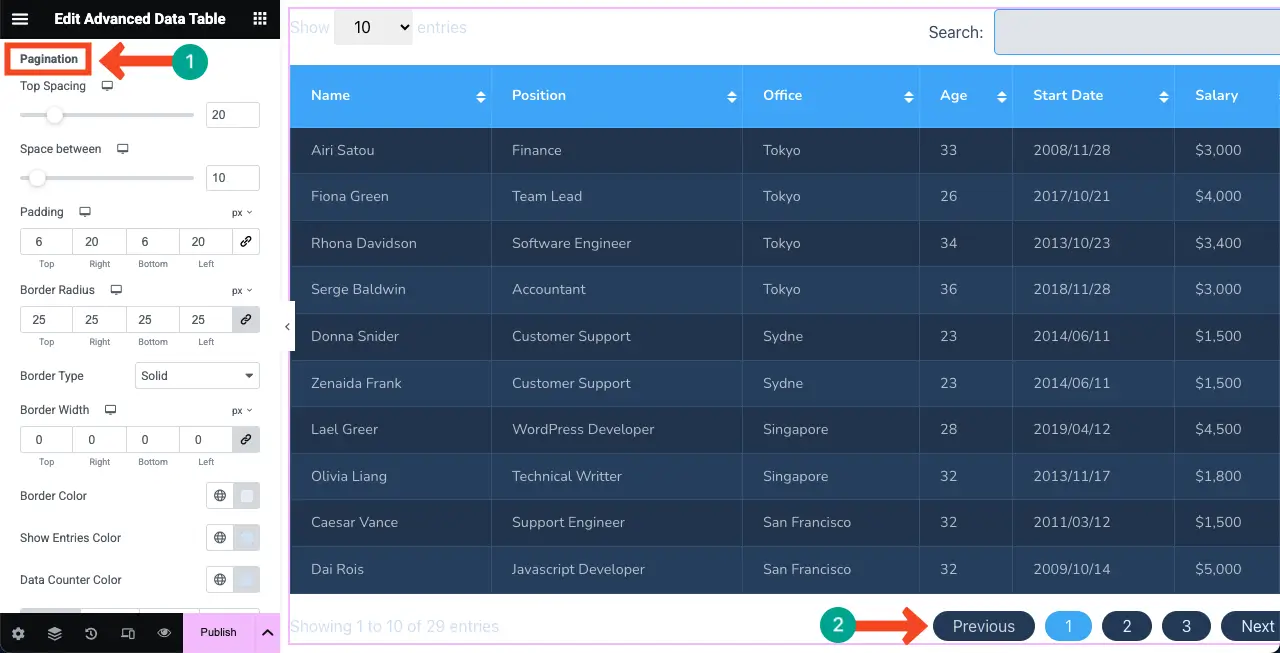
向下滾動,進入分頁選項。進行必要的更改。我們略微增加了邊界半徑之間的空間。

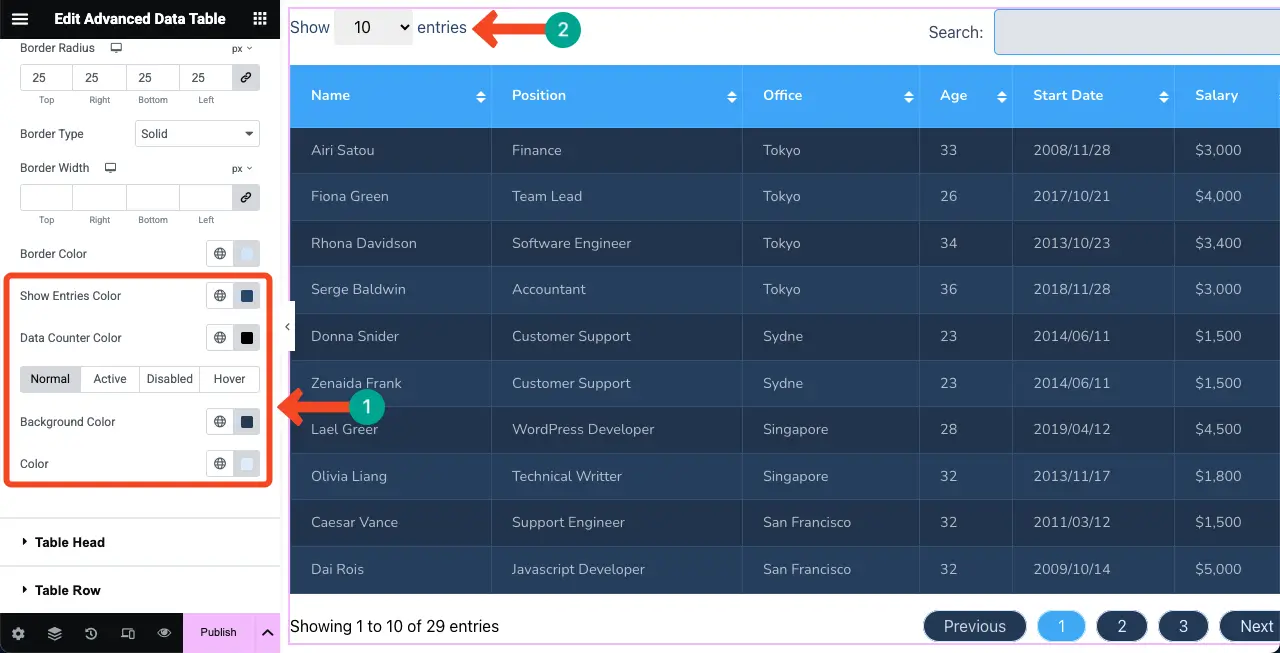
公共部分下的最後幾個選項保留用於自定義條目。您可以看到我們已經更改了條目選項的顏色。

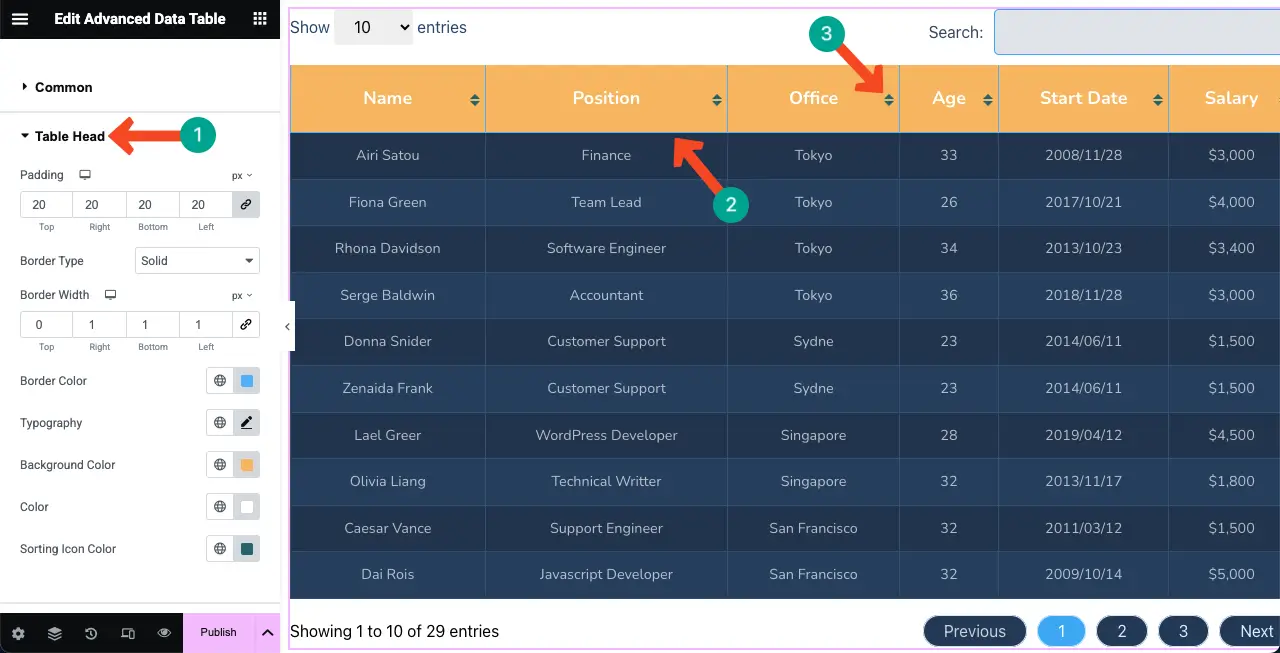
#風格桌頭
接下來,展開表格部分。您可以更改表頂行的風格化。您可以看到我們已經更改了其顏色,增加了字體大小,並為排序選項選擇了另一種顏色。

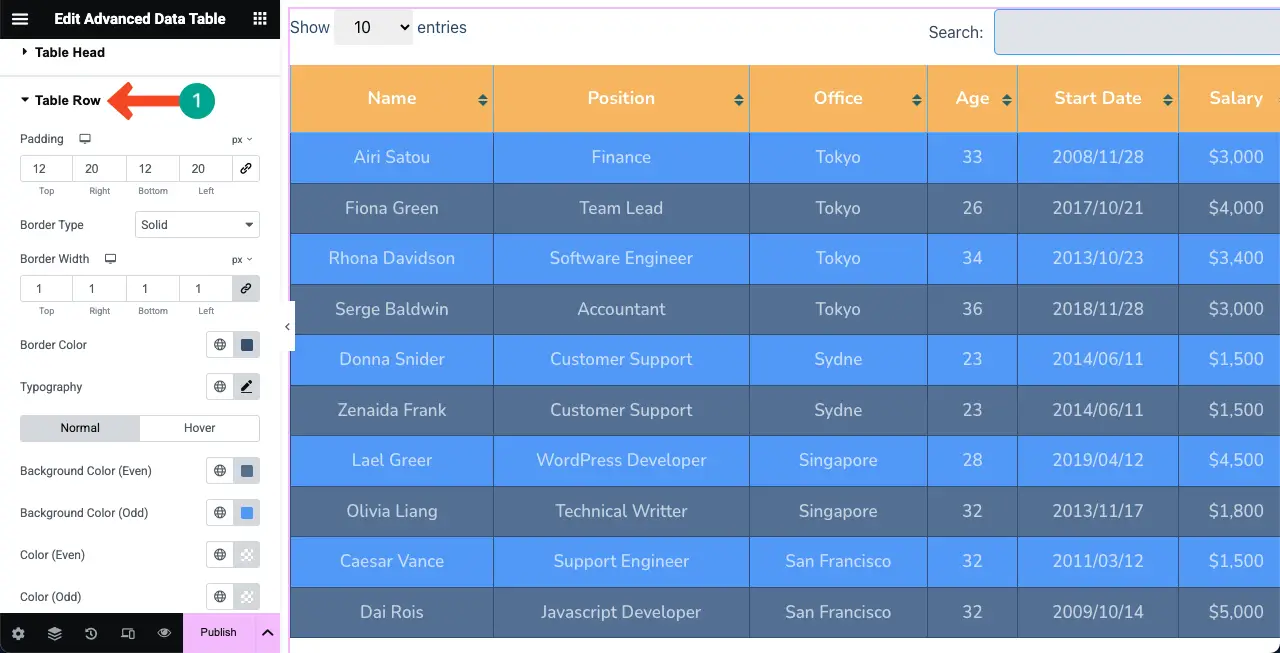
#樣式表行
以同樣的方式擴展表行部分。您可以更改填充,背景顏色,文本顏色,字體類型和其他選項,如上所述。希望你自己一個人做。

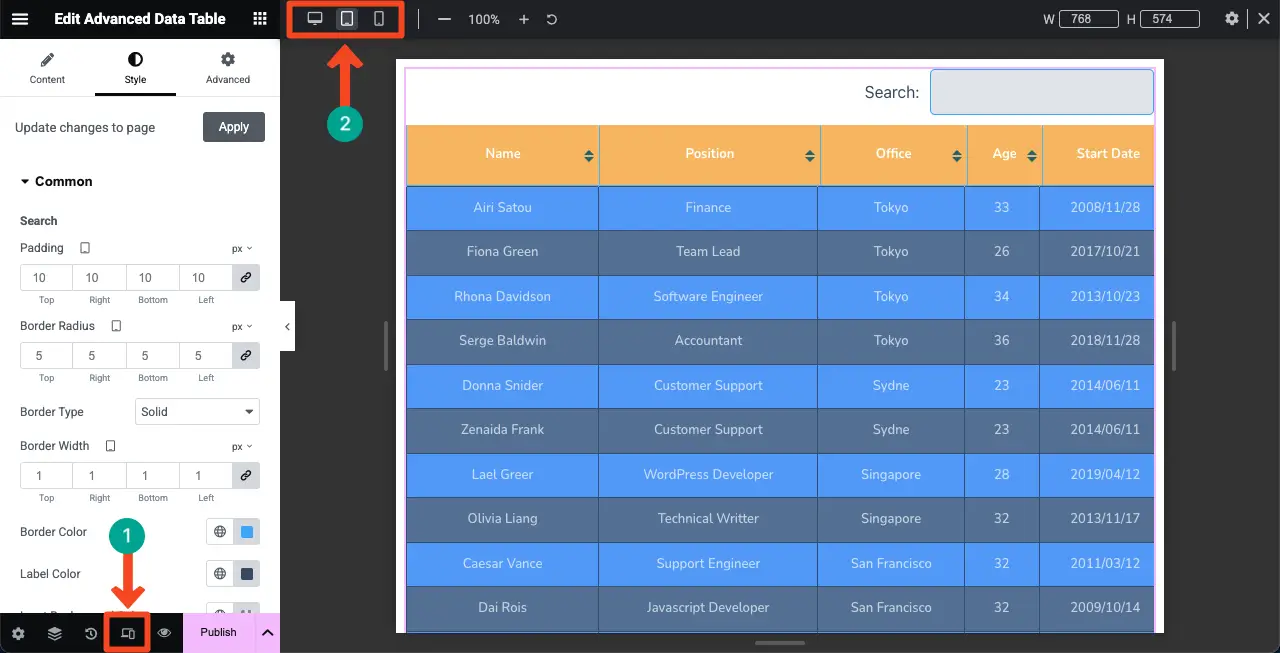
步驟08:使表移動響應能力
最後,為了確保您的桌子在所有設備類型上看起來同樣好,您必須為每個設備分別優化其佈局。
為此,請單擊Elementor面板底部的響應模式。頂級欄將出現在Elementor Canvas上,您將獲得將畫布更改為不同屏幕尺寸的選項。
您的“樣式”選項卡中的自定義僅為該特定設備類型保存。因此,您可以使表使移動響應能力。

步驟09:預覽表
現在,來到帖子/頁面的前端。檢查桌子是否完美工作。希望它能正常工作。
結論
希望您喜歡這個教程。因此,從現在開始,您很難在WordPress網站上顯示Google表格的大量內容。如果您是WordPress的新手,並且對Elementor不了解,則應至少花幾個小時來探索此工具。
無論您是無代碼用戶。單獨的Elementor足以讓您在沒有任何專業人員的幫助的情況下自己設計整個網站。不僅如此。通過利用插件的功能,您可以創建以轉換為中心的網站,從而為您帶來潛在客戶和收入。
我們已經介紹了有關如何使用Elementor插件設計網站不同方面的許多教程。請訪問我們的博客存檔頁面以探索它們並增加您的知識庫。
