WordPress 테이블에 Google 시트를 포함시키고 정렬 가능한 방법
게시 됨: 2025-04-23Google Sheets는 온라인으로 스프레드 시트를 실시간으로 생성, 편집 및 협업 할 수있는 무료 및 웹 기반 응용 프로그램입니다. 오늘날 WordPress를 사용하는 많은 사람들은 종종 Google 시트를 WordPress에 포함시키고 정렬 가능한 테이블을 만들 수있는 옵션을 찾습니다.
정렬 가능한 테이블을 사용하면 사용자가 행과 열의 순서를 변경하여 콘텐츠를 구성 할 수 있습니다. 예를 들어, 정렬 가능한 가격 책정 테이블의 경우 주문을 최저에서 최고로 또는 그 반대로 재정렬 할 수 있습니다. 이 기능은 사용자가 테이블의 모든 단일 셀을 스크롤하고 탐색하지 않고도 정보를 연구하고 비교할 수 있도록 매우 유용합니다.
Elementor는 최고의 기능이 풍부한 페이지 빌더 플러그인 중 하나입니다. 강력한 위젯을 포함하여 멋진 웹 페이지를 만듭니다. 이 플러그인을 사용하면 WordPress에 Google 시트를 표시 할 수 있습니다. 이 게시물에서는 WordPress 테이블에 Google 시트를 포함시키고 정렬 가능한 방법을 보여줍니다.
정렬 가능한 테이블을 만들어야하는 이유 : 주요 이점
튜토리얼을 시작하기 전에 정렬 가능한 테이블과 주요 이점을 만들어야하는 이유를 살펴 보겠습니다. 아래를 살펴보십시오.
- 데이터를 쉽게 필터링 할 수 있습니다
정렬 가능한 테이블을 사용하여 사용자는 필요한 내용에 따라 정보를 신속하게 필터링하고 구성 할 수 있습니다. 예를 들어, 테이블 행/열을 알파벳순으로 정렬하거나 낮은 가격으로 가격으로 가격을 정렬하면 연구를 신속하게 완료하는 데 도움이 될 수 있습니다.
- 매우 시간 절약
스크롤 대신 사용자가 정렬만으로 긴 데이터 테이블을 탐색 할 수 있으므로 많은 시간을 절약 할 수 있습니다. 따라서 이러한 유형의 테이블은 특히 상세하거나 복잡한 정보를 다룰 때 훌륭합니다.
- 더 깨끗해 보입니다
정렬 가능한 테이블은 행과 열이 특정 순서, 알파벳 순서 또는 숫자로 구성되므로 컨텐츠를 깔끔하게 구성합니다. 이것은 테이블을 깨끗하고 전문적으로 보이게 만듭니다.
- 더 매력적입니다
이 유형의 테이블은 사용자가 행, 열 및 데이터를 다시 주문할 수있는 여러 옵션을 제공하므로 사용자는 더 매력적으로 찾습니다.
- 큰 데이터 세트에 좋습니다
종종 큰 데이터 세트를 표시하려면 수백 행과 수십 개의 열을 만들어야 할 수도 있습니다. 이것은 사용자를 압도 할 수 있습니다. 정렬 가능한 테이블은이 경우 사용자를 절약 할 수 있습니다.
WordPress 테이블에 Google 시트를 포함시키고 정렬 가능한 방법
튜토리얼을 시작하려면 사이트에 다음 플러그인을 설치하고 활성화해야합니다. Happyaddons는 Elementor 플러그인의 잘 알려진 애드온입니다. Elementor 자체는 방대한 도구이지만 웹 디자인을위한 몇 가지 필수 위젯과 기능이 부족합니다.
- 요소
- Happyaddons
- Happyaddons Pro
사이트에 설치 및 활성화되면 아래 튜토리얼에서 설명 된 단계에 따라 시작할 수 있습니다.
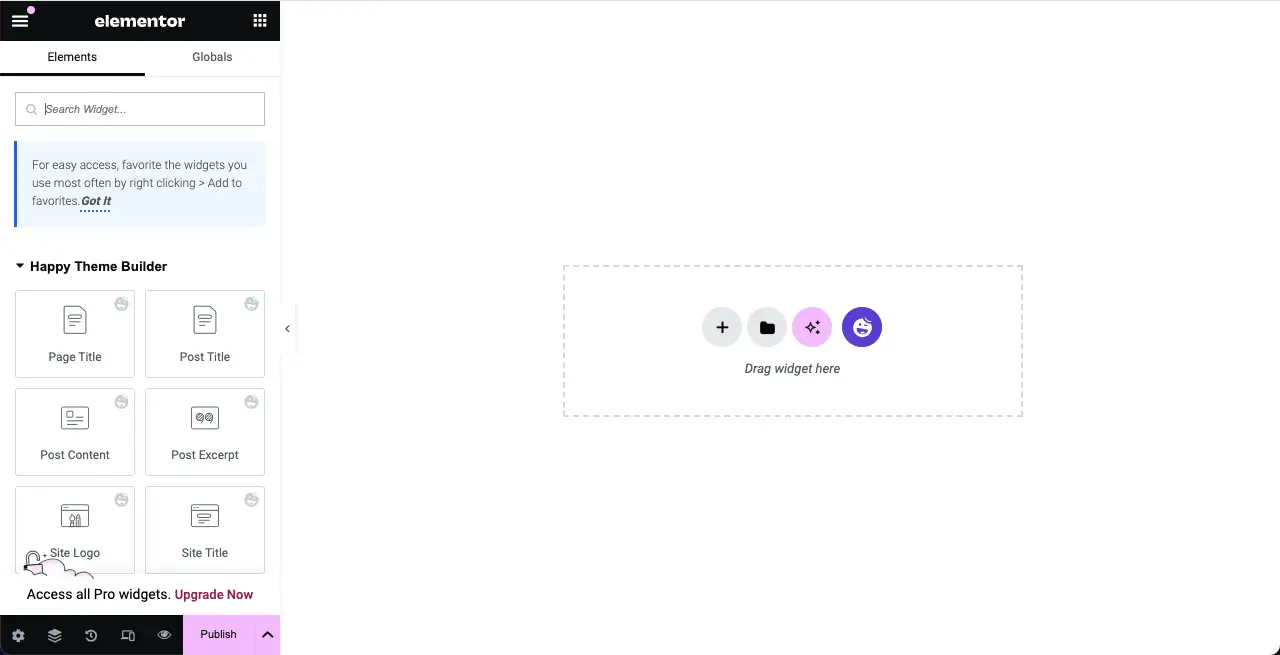
1 단계 : 요소 캔버스가있는 페이지를 엽니 다
정렬 가능한 테이블을 만들려면 Elementor Canvas와 함께 게시물이나 페이지를 열십시오.

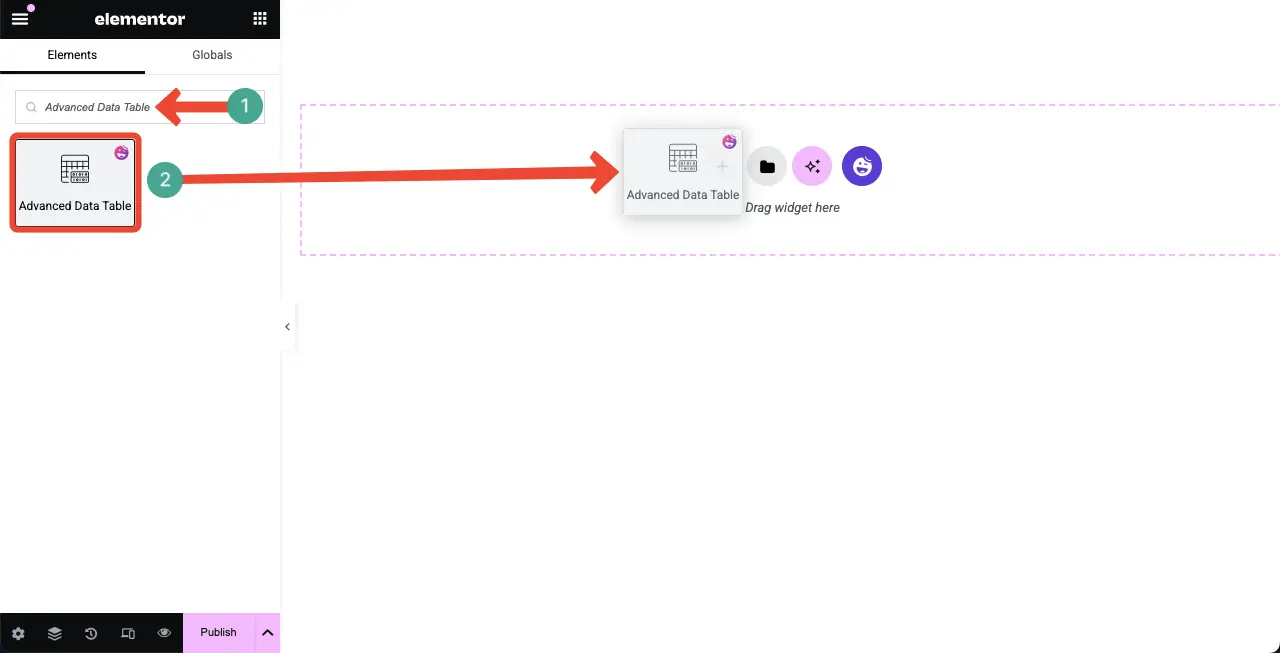
단계 02 : 고급 데이터 테이블 위젯을 끌어 삭제합니다.
검색 창에 고급 데이터 테이블을 입력하십시오. 위젯이 나타나면 편집기에 드래그하여 드롭합니다.

고급 데이터 테이블 위젯이 편집기에 추가됩니다.

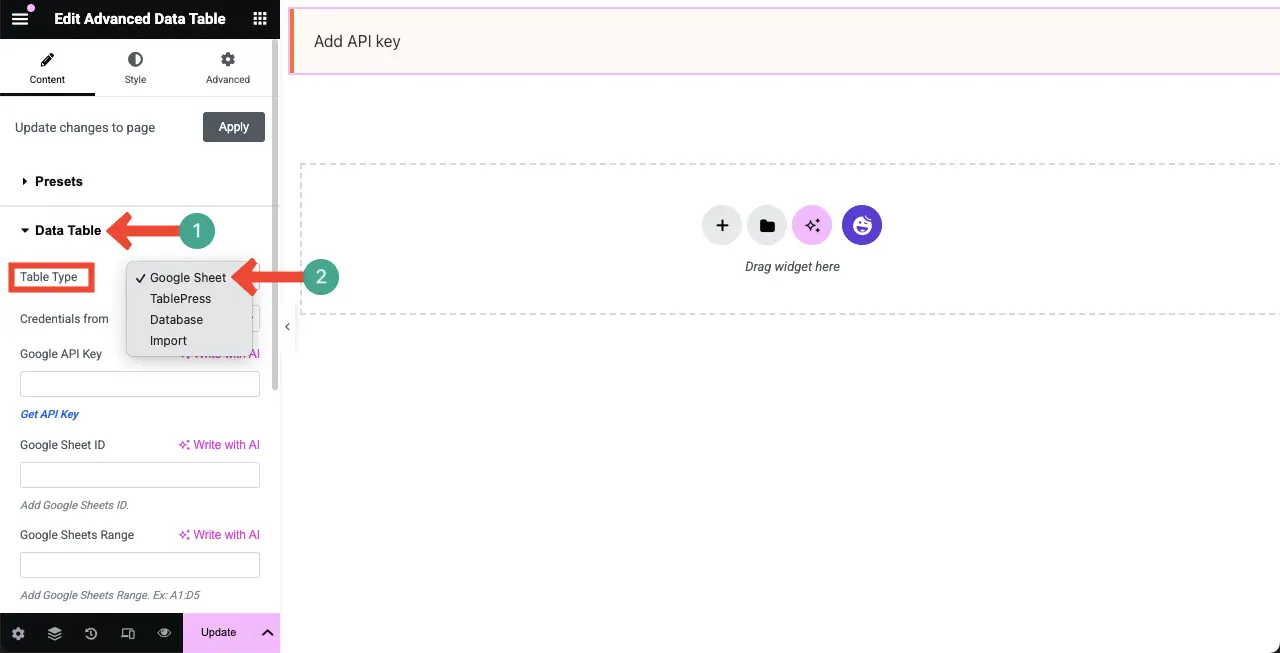
3 단계 : Google 시트에서 테이블에 데이터 추가
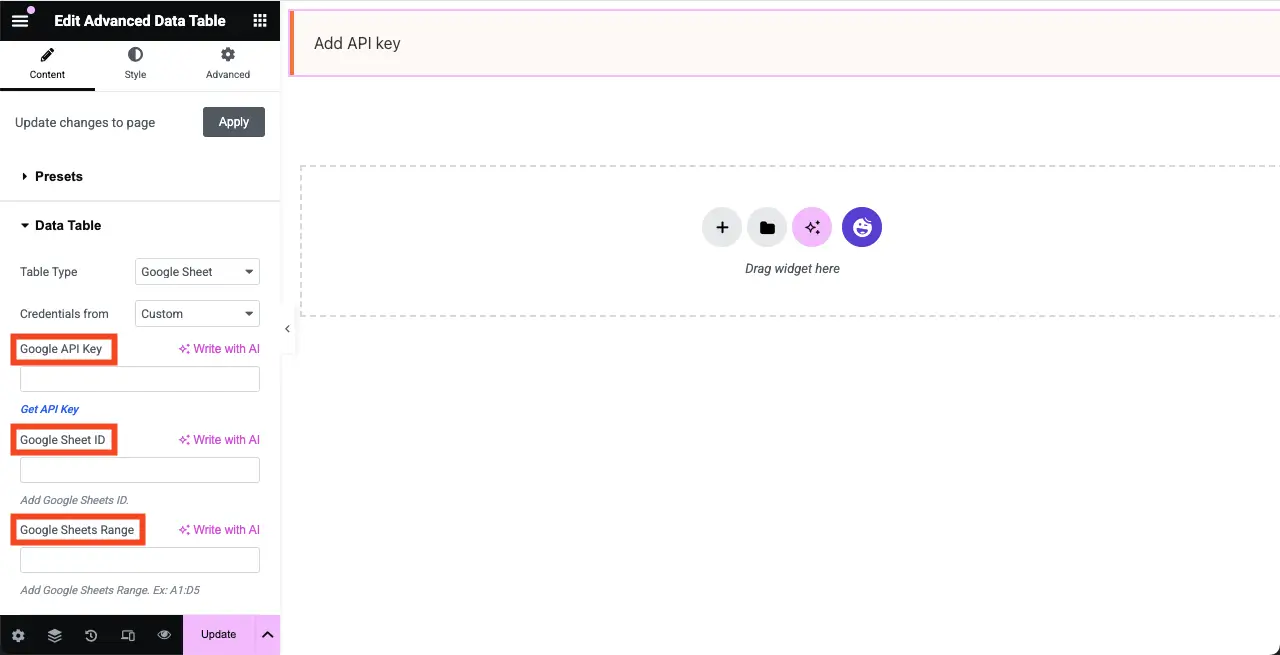
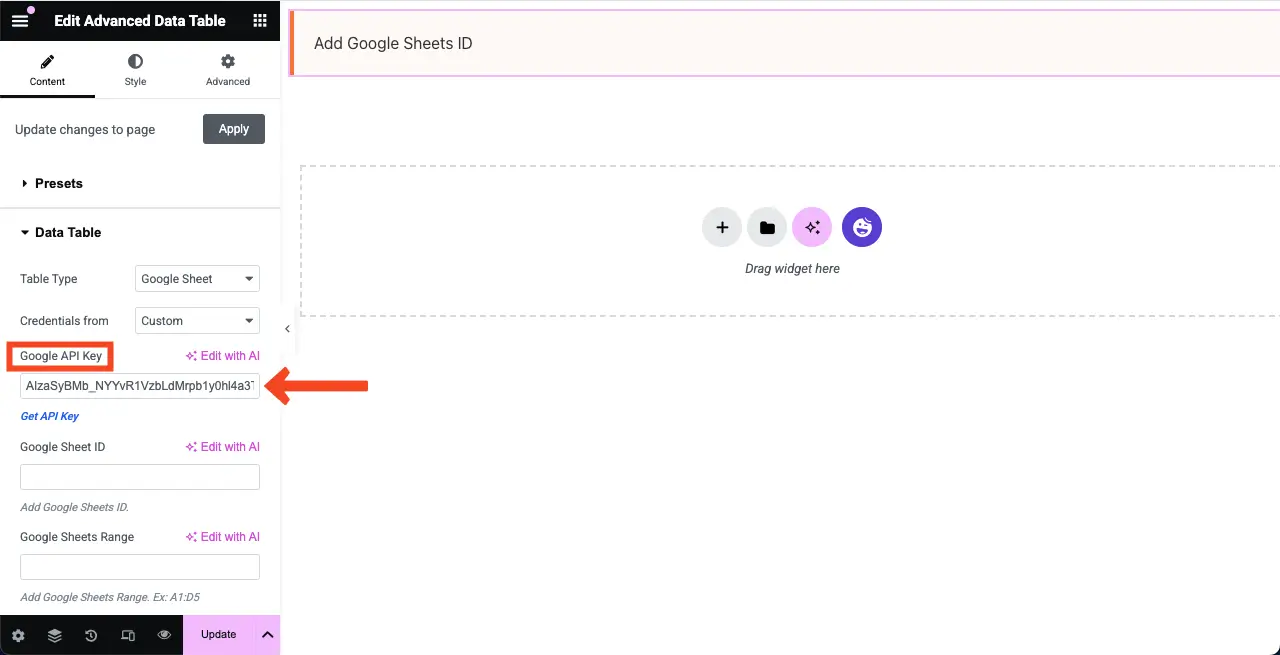
데이터 테이블 섹션을 확장하십시오. 옆에서 테이블 유형 까지 Google 시트 옵션을 선택하십시오.

이제 Google 시트 데이터를 Elementor와 함께 WordPress의 테이블로 표시하려면 아래 이미지에 표시된대로 각 필드에 Google API 키, Google 시트 ID 및 Google 시트 범위를 추가해야합니다.

# Google API 키를 얻으십시오
키를 얻을 페이지를 방문 하려면 여기를 클릭하십시오 .
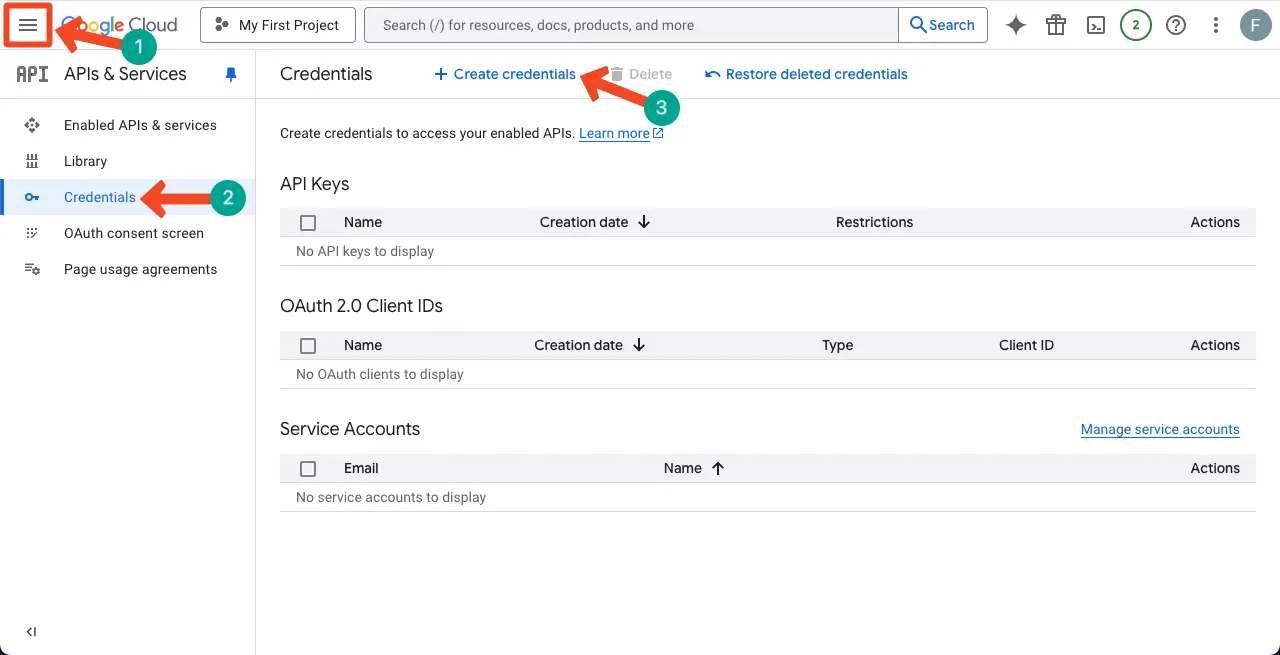
그런 다음 3 줄 아이콘> 자격 증명 > 자격 증명을 클릭하십시오 .

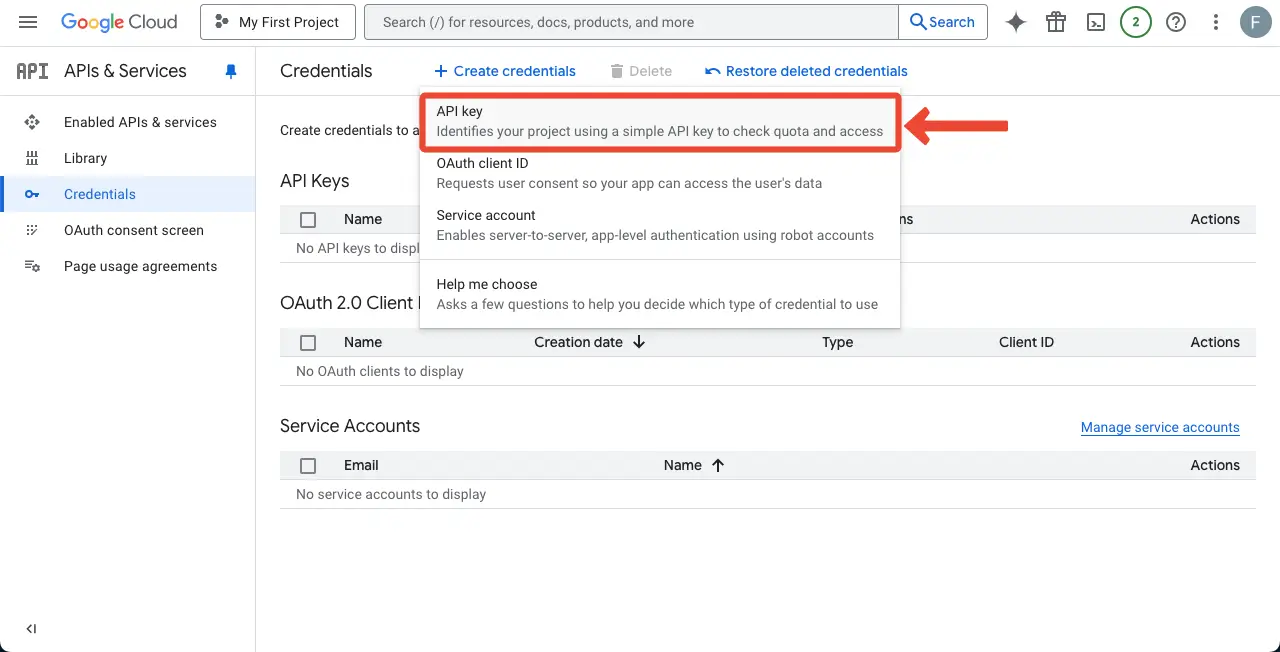
목록이 열립니다. 옵션 API 키를 클릭하십시오 .

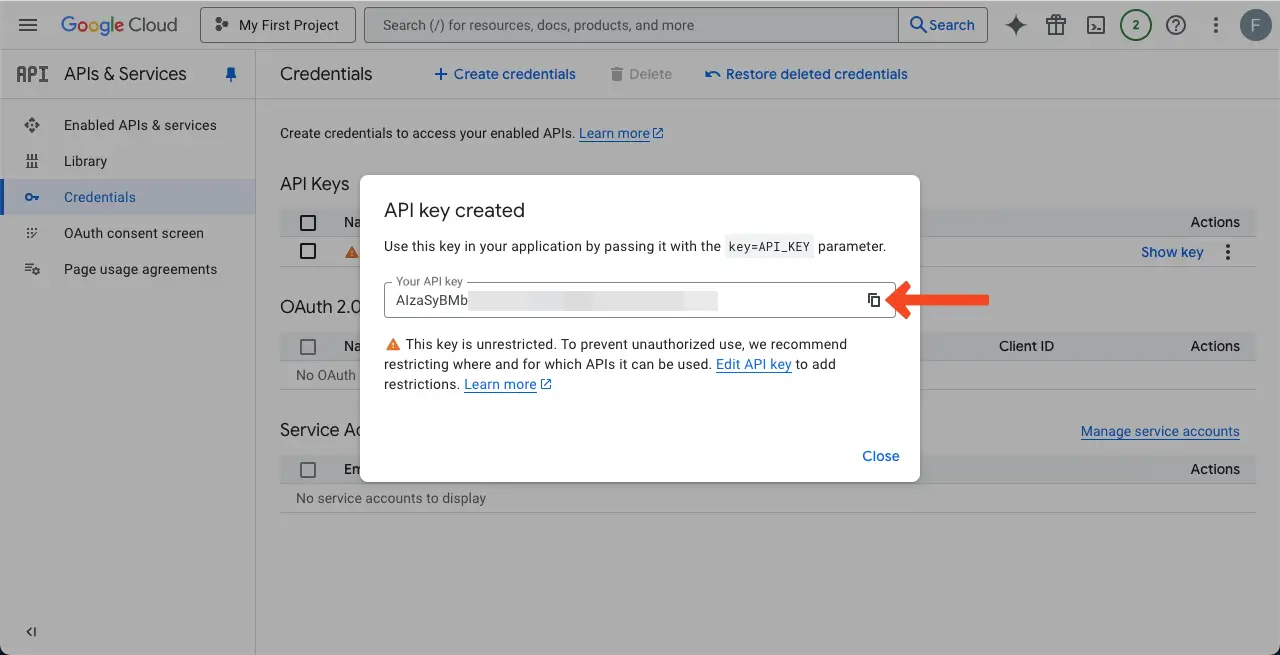
팝업이 열쇠로 열립니다. 키를 복사하십시오 .

요소 캔버스로 오십시오. 아래 이미지에 표시된대로 Google API 키를 왼쪽의 각 상자에 붙여 넣습니다.

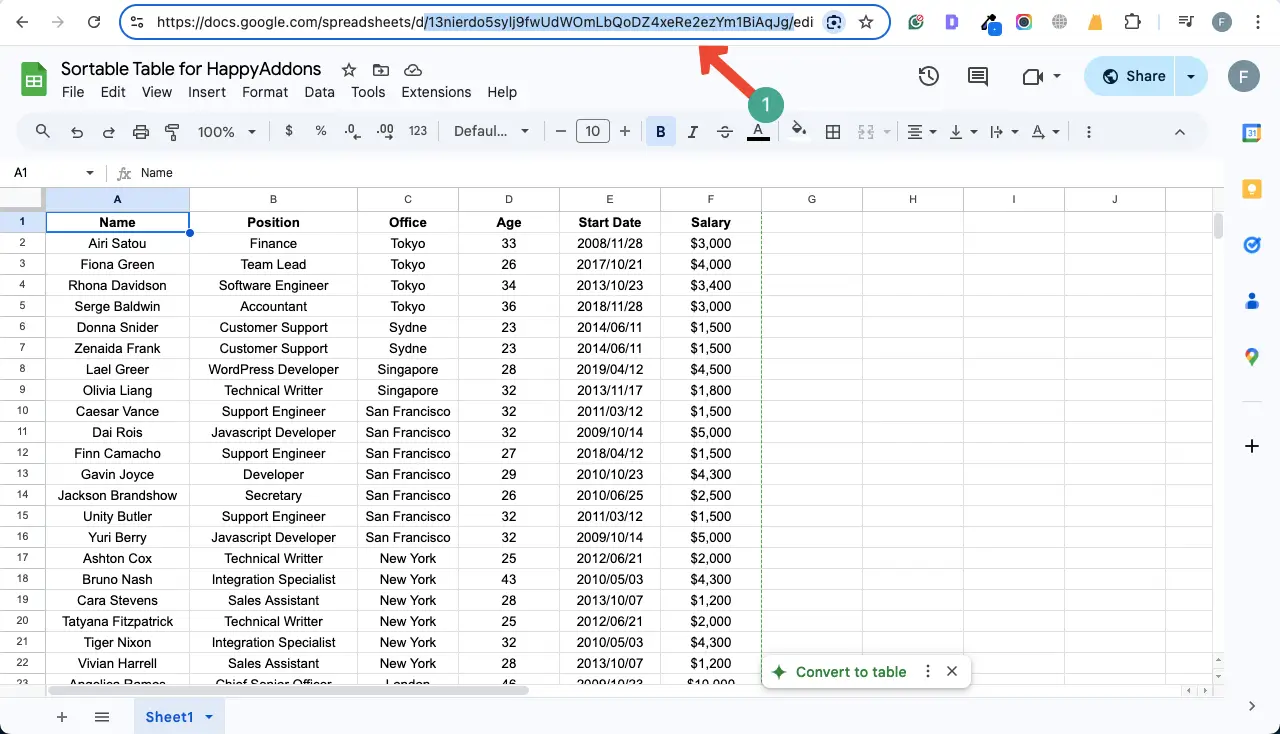
# Google 시트 ID를 받으십시오
링크에는 세 부분이 있습니다.
- 첫 번째 부분 - https://docs.google.com/spreadsheets/d/
- 두 번째 부분 - /13nierdo5sylj9fwomlbqodz4xere2ezym1biaqjg /
- 세 번째 부분 - /편집? gid = 0#gid = 0
이 두 번째 부분은 실제로 시트 ID입니다. 복사하십시오 .

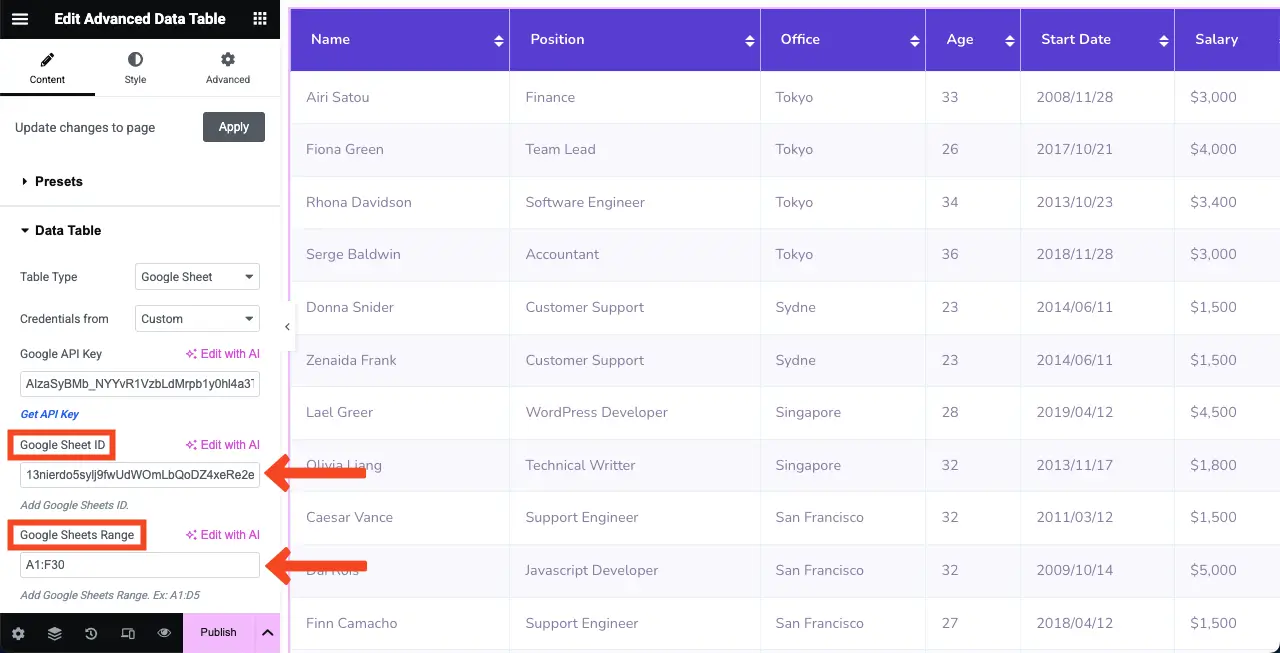
같은 방식으로 Google 시트 ID를 각 상자에 붙여 넣고 시트 범위를 다른 상자에 붙여 넣으십시오.
테이블이 즉시 나타납니다.

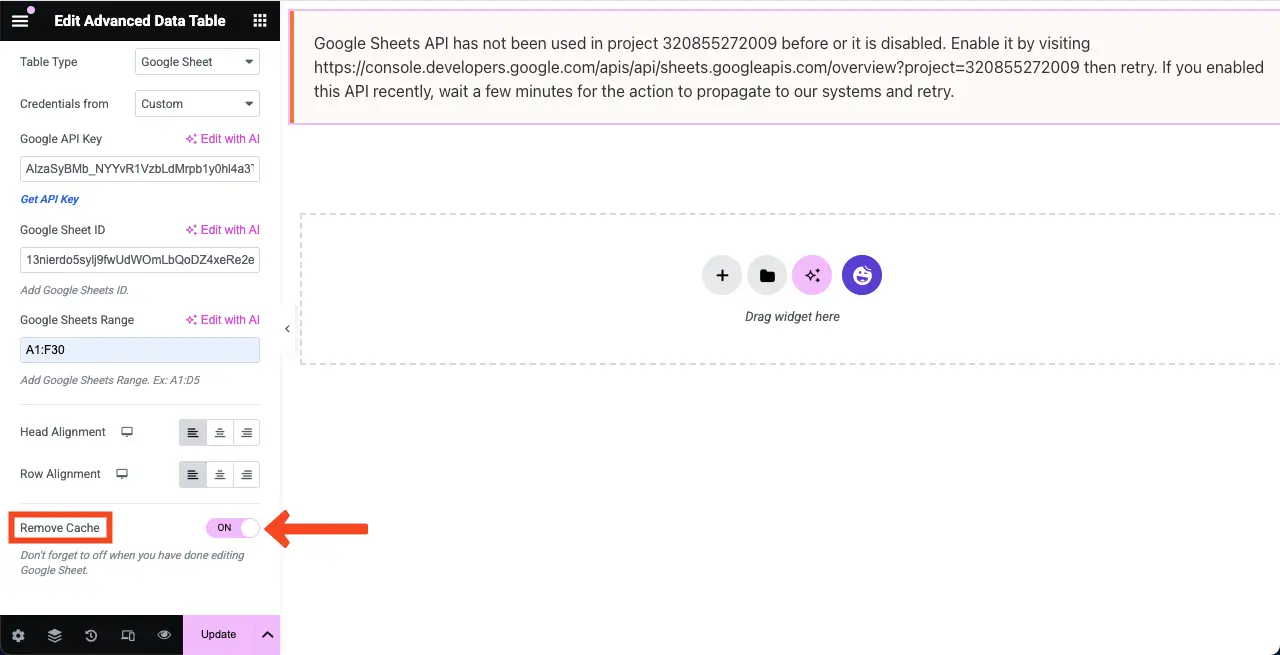
참고 : 테이블이 표시되지 않으면 걱정하지 마십시오. 사이드 바 섹션을 스크롤하여 캐시 제거 옵션으로 나옵니다. 켜고 끕니다. 테이블이 나타나기를 바랍니다.


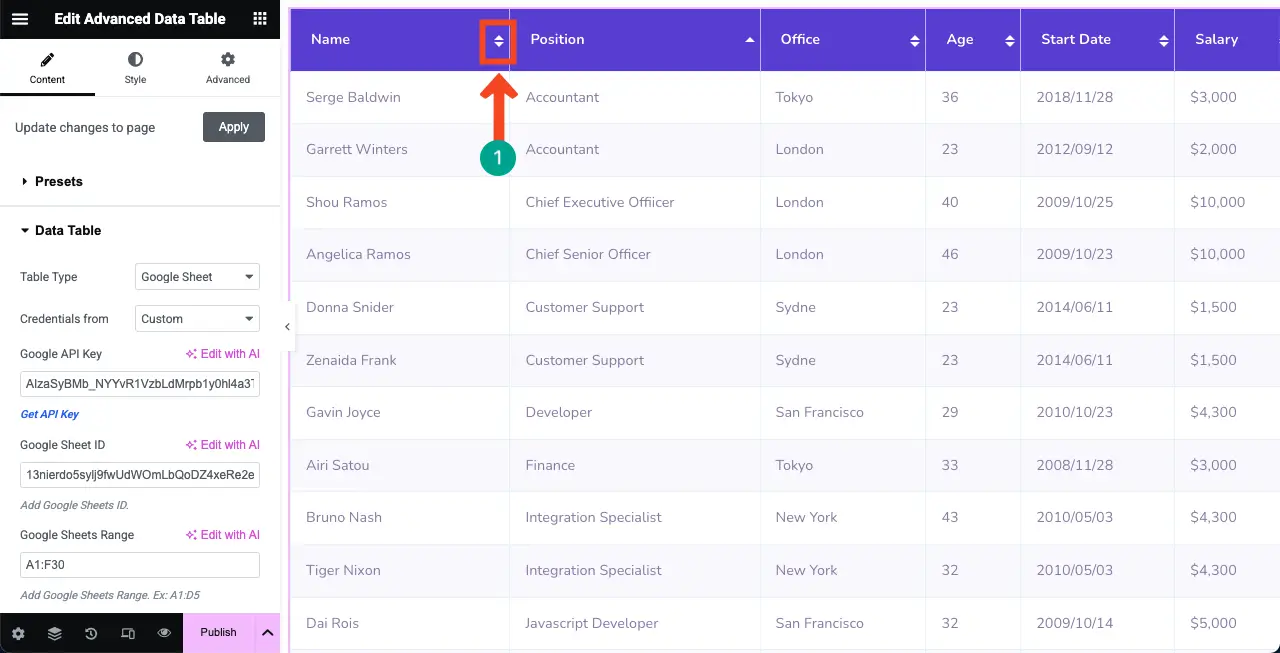
게다가 테이블이 표시되면 테이블 상단 행에 정렬 옵션이 활성화됩니다. 이 옵션을 클릭하면 테이블의 행을 다시 주문하여 정보를 변경할 수 있습니다.

단계 4 : 테이블 내용의 정렬을 변경하십시오
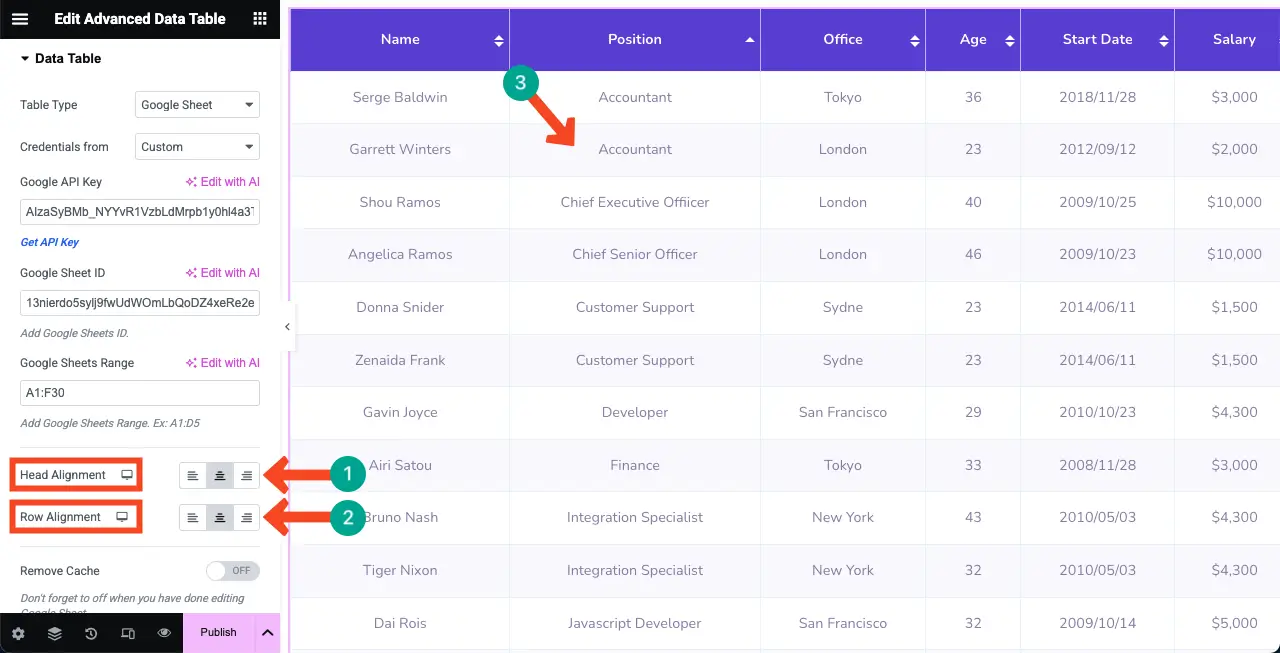
데이터 테이블 섹션 에는 헤드 정렬 및 행 정렬의 두 가지 정렬 옵션이 표시됩니다. 그것들을 사용하면 테이블 내용의 정렬을 변경할 수 있습니다. 그것을하십시오.
우리는 내용을 중앙에 정렬했음을 알 수 있습니다.

단계 5 : 테이블 설정을 구성합니다
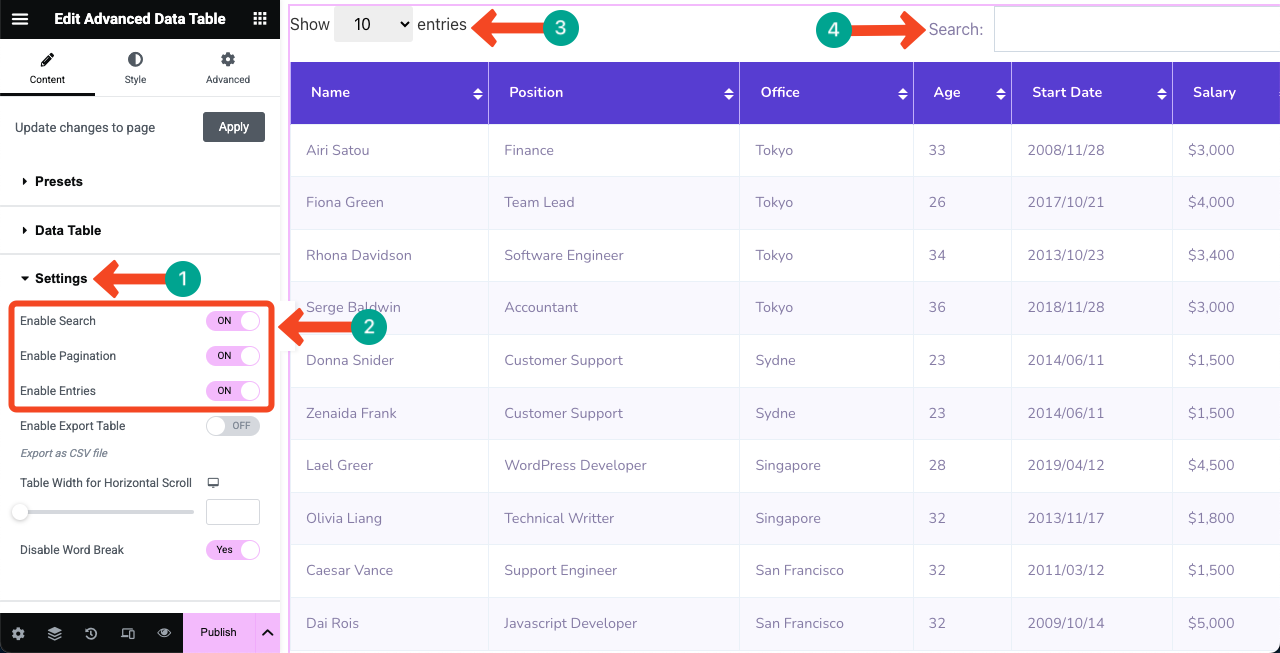
검색 상자, 페이지 매김 및 페이지 당 표시 할 행 수를 표시 할 수 있습니다. 이렇게하려면 설정 섹션을 확장하십시오 . 다음 옵션을 활성화하려면 전환하십시오.
- 검색 활성화
- 페이지 매김 활성화
- 항목을 활성화합니다
항목과 검색 상자가 맨 위에 표시되고 테이블 아래의 페이지 매김이 표시됩니다.

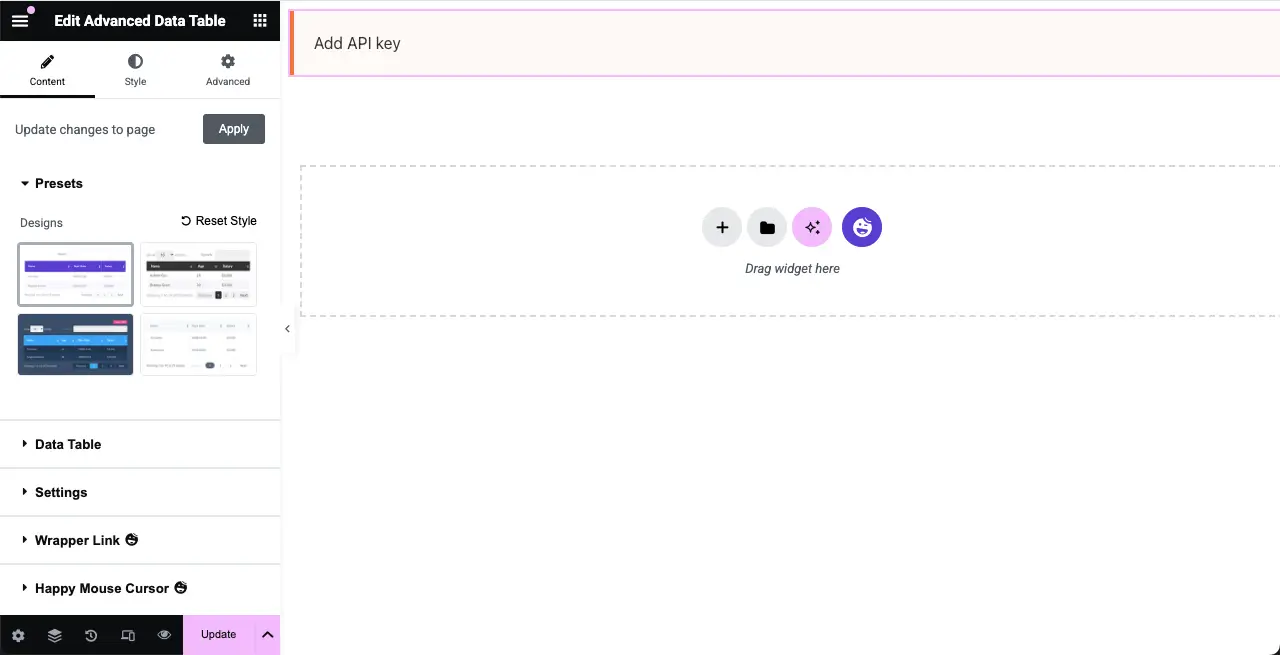
단계 06 : 사전 설정 사용 (선택 사항)
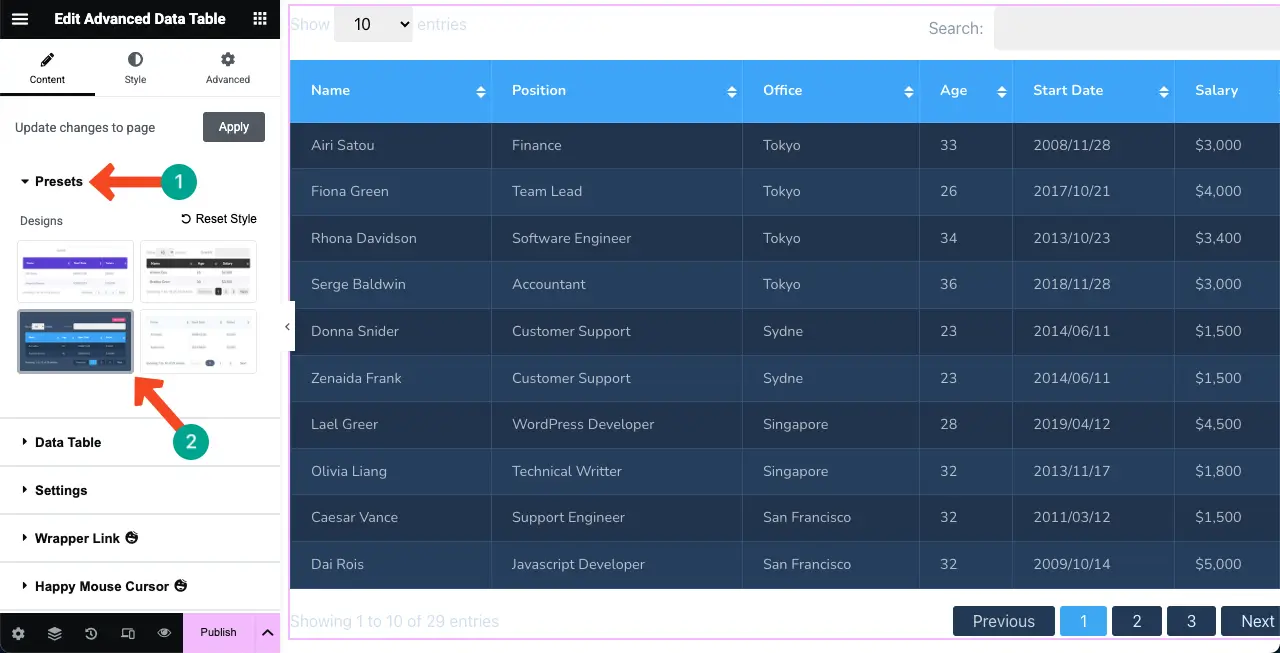
사전 설정은 설정이 저장된 재임 템플릿입니다. 시간이 부족한 경우 사전 설정을 사용하여 즉시 테이블을 준비 할 수 있습니다. Happyaddons는 고급 데이터 테이블 위젯에 4 개의 사전 설정을 제공합니다.
이렇게하려면 사전 설정 섹션을 확장하십시오 . 원하는 옵션을 클릭하십시오. 스타일이 테이블 위에 적용되는 것을 볼 수 있습니다.

단계 07 : 테이블의 양식화
패딩, 테두리 반경, 테두리 유형, 테두리 색상 및 테이블을 매력적으로 보이게하는 더 많은 옵션을 더 사용자 정의 할 수 있습니다. 테이블 내용의 각 부분을 사용자 정의 할 수 있습니다.
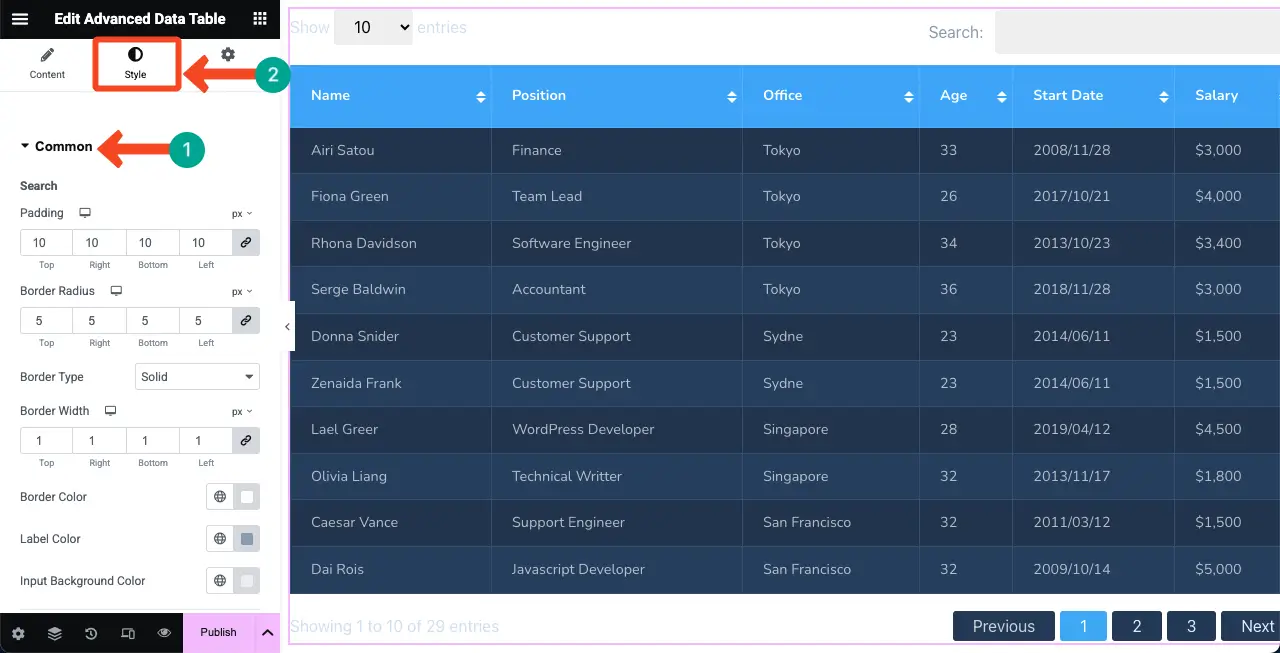
# 일반적인 옵션을 양념화하십시오
스타일 탭> 공통 으로 이동하십시오. 이 섹션에서 검색 상자, 페이지 매김 및 항목을 양식화 할 수 있습니다.

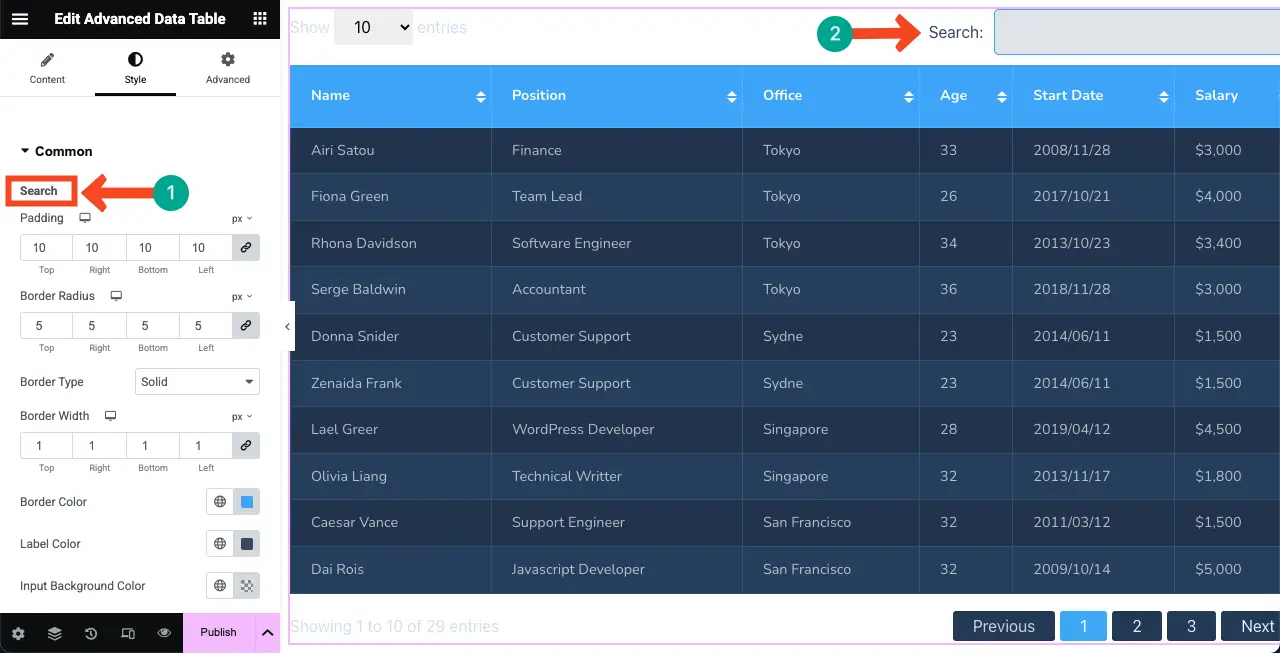
먼저 검색 상자를 스타일로 만들어 봅시다. 테두리 색상과 입력 배경색을 변경했음을 알 수 있습니다. 필요한 경우 패딩 및 테두리 반경도 사용자 정의 할 수 있습니다.

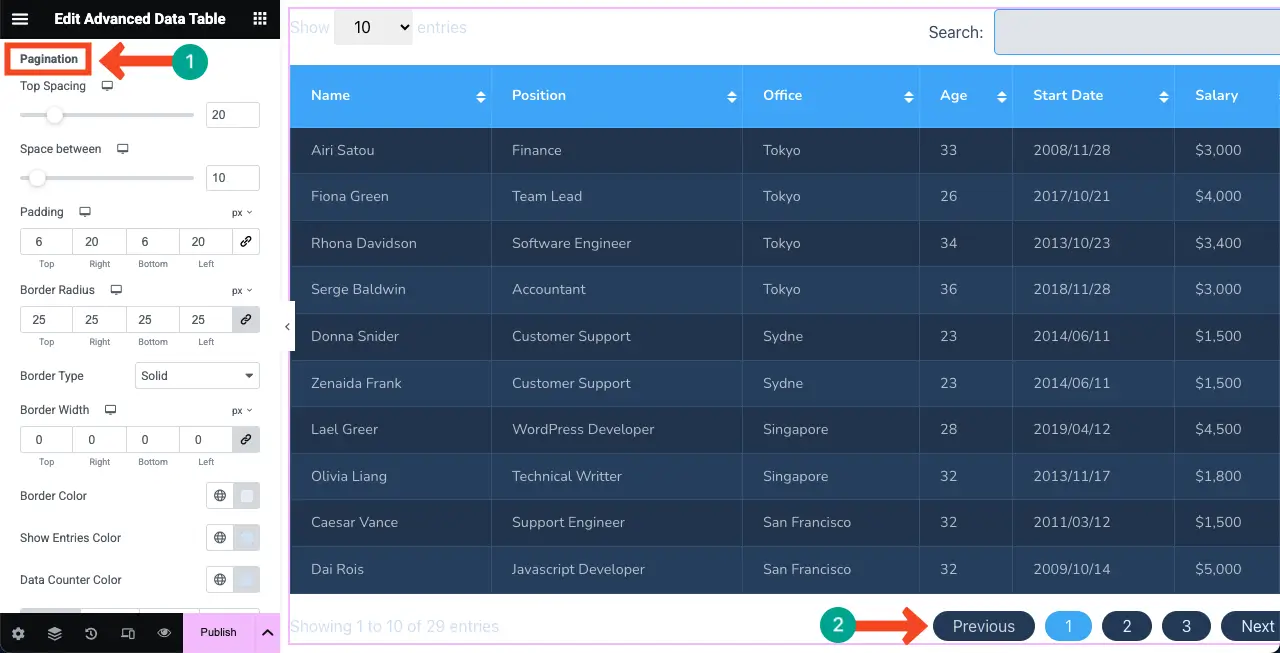
아래로 스크롤하고 페이지 매김 옵션으로 오십시오. 원하는 변경 사항을 변경하십시오. 우리는 공간을 약간 증가시키고 경계 반경을 변경했습니다.

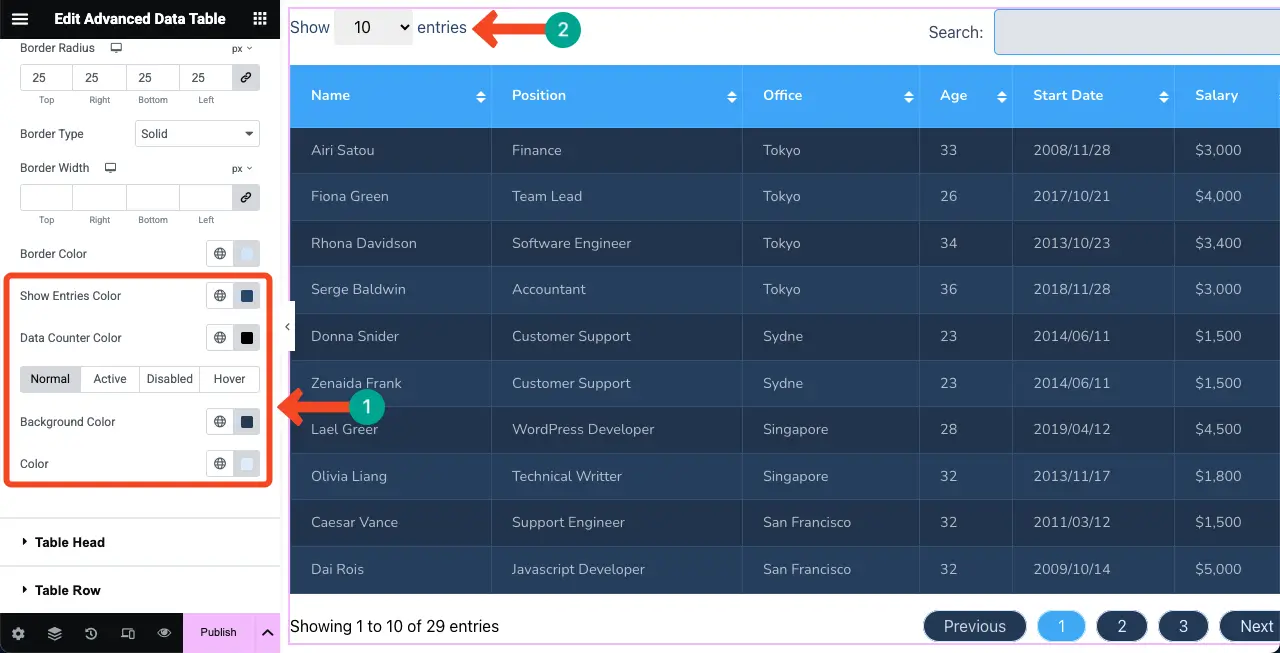
공통 섹션의 마지막 몇 가지 옵션은 항목을 사용자 정의하기 위해 예약되어 있습니다. 항목 옵션의 색상을 변경했음을 알 수 있습니다.

# 테이블 헤드의 양식화
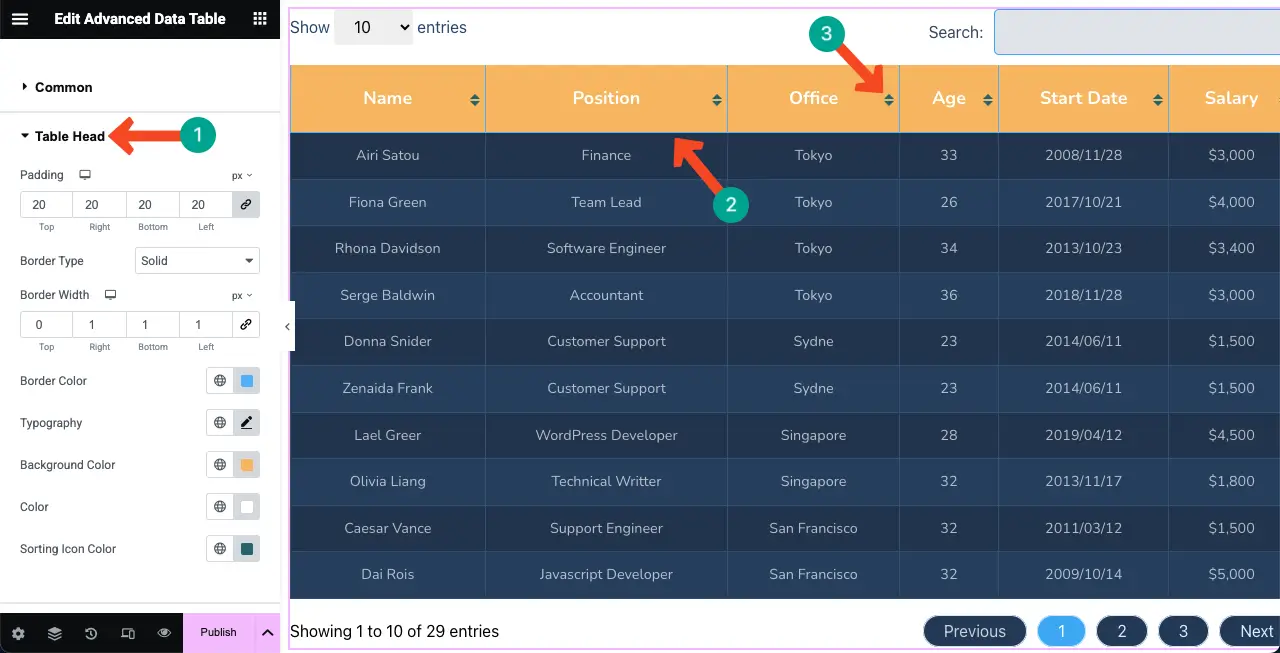
다음으로 테이블 헤드 섹션을 확장하십시오 . 테이블의 상단 행의 양식화를 변경할 수 있습니다. 색상을 변경하고 글꼴 크기를 늘리고 정렬 옵션을 위해 다른 색상을 선택했음을 알 수 있습니다.

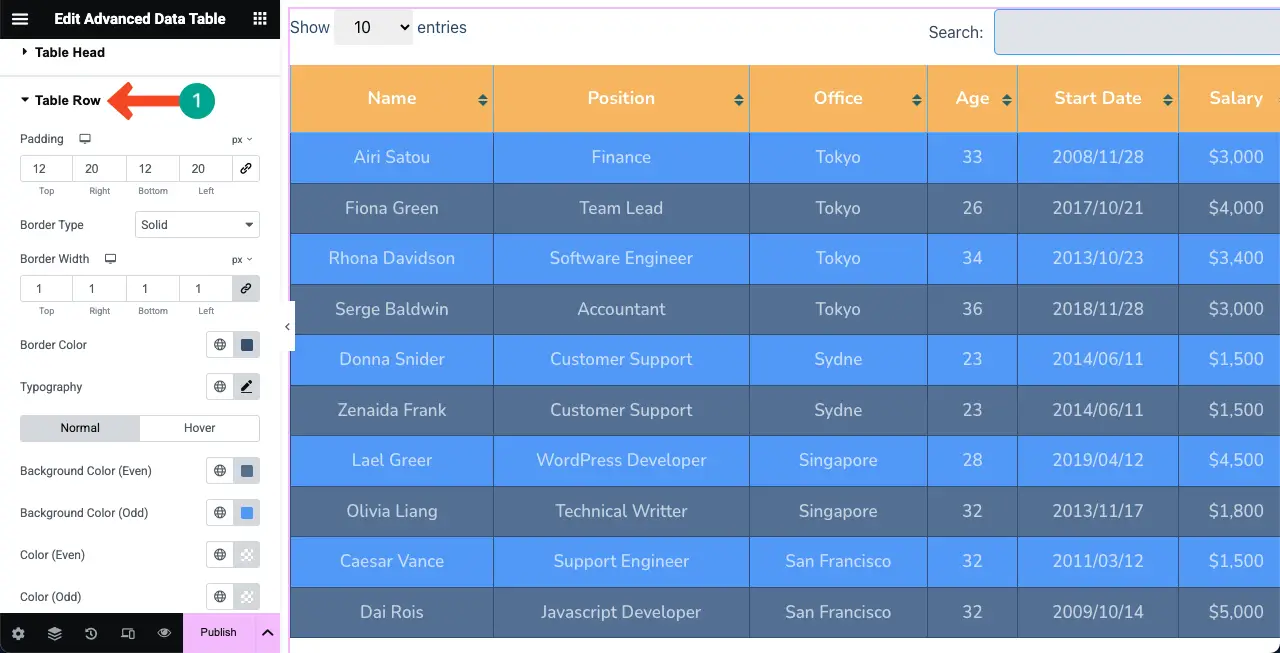
# 테이블 행을 styl습니다
같은 방식으로 테이블 행 섹션을 확장하십시오 . 위의 단계에서 볼 수 있듯이 패딩, 배경색, 텍스트 색상, 글꼴 유형 및 기타 옵션을 변경할 수 있습니다. 당신이 그들을 혼자 할 수 있기를 바랍니다.

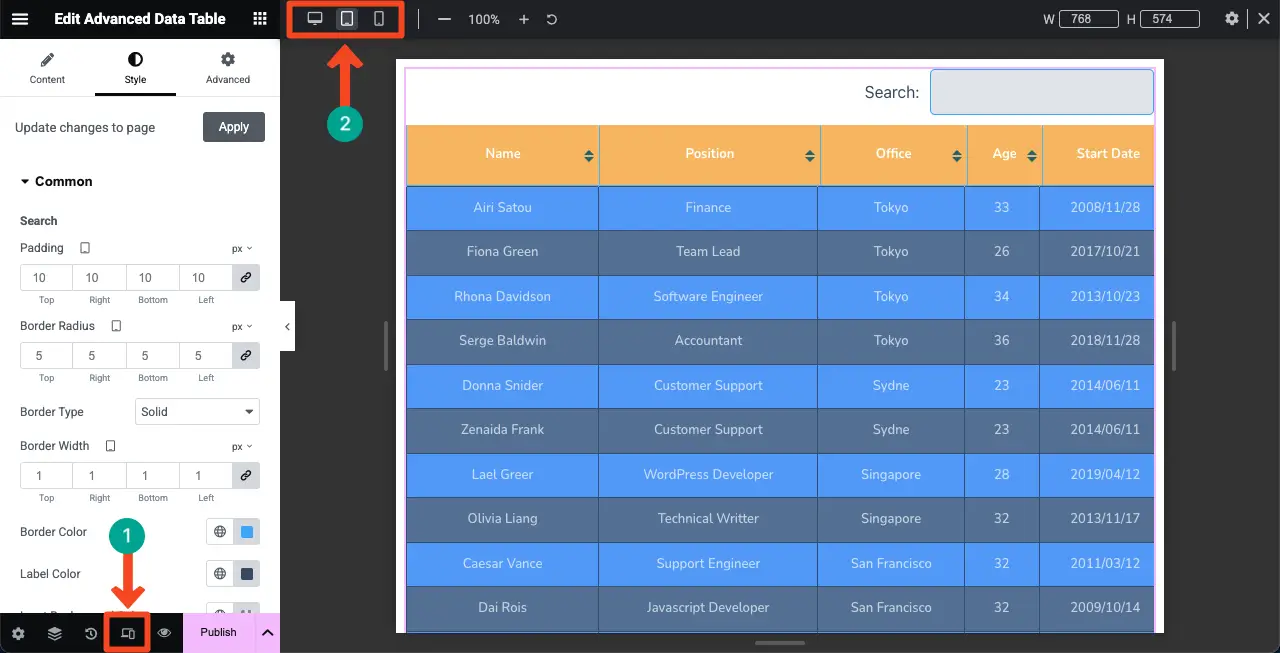
단계 8 : 테이블을 모바일 응답으로 만듭니다
마지막으로, 모든 장치 유형에서 테이블이 똑같이 좋아 보이려면 각 장치마다 레이아웃을 별도로 최적화해야합니다.
이렇게하려면 요소 패널의 하단에서 응답 모드를 클릭하십시오 . 요소 캔버스에는 상단 막대가 나타나며 캔버스를 다른 화면 크기로 변경할 수있는 옵션이 제공됩니다.
스타일 탭의 사용자 정의는 해당 특정 장치 유형에 대해서만 저장됩니다. 따라서 테이블 모바일 응답을 만들 수 있습니다.

단계 09 : 테이블을 미리 봅니다
이제 게시물/페이지의 프론트 엔드로 오십시오. 테이블이 완벽하게 작동하는지 확인하십시오. 그것이 당신의 마지막에 잘 작동하기를 바랍니다.
결론
이 튜토리얼을 즐겼기를 바랍니다. 따라서 지금부터 WordPress 사이트의 Google 시트에서 큰 콘텐츠를 표시하는 것은 어렵지 않습니다. WordPress를 처음 사용하고 Elementor에 대해 전혀 모른다면이 도구를 탐색하는 데 적어도 몇 시간을 소비해야합니다.
코드가없는 사용자이든 상관 없습니다. Elementor만으로는 전문가의 도움을받지 않고 전체 웹 사이트를 직접 설계 할 수 있습니다. 이것뿐만 아니라. 플러그인의 힘을 활용하면 리드와 수익을 가져다 줄 변환 중심 웹 사이트를 만들 수 있습니다.
우리는 이미 Elementor 플러그인을 사용하여 웹 사이트의 다양한 측면을 디자인하는 방법에 대한 많은 튜토리얼을 다루었습니다. 블로그 아카이브 페이지를 방문하여 지식 기반을 높이십시오 .
