كيفية تضمين ورقة Google في جدول WordPress وجعلها قابلة للفرز
نشرت: 2025-04-23Google Sheets هو تطبيق مجاني وقائم على الويب يتيح لك إنشاء جداول البيانات وتحريرها والتعاون فيها عبر الإنترنت في الوقت الفعلي. غالبًا ما يبحث العديد من الأشخاص الذين يستخدمون WordPress اليوم عن خيارات لتضمين أوراق Google في WordPress وإنشاء جدول قابل للفرز.
يتيح الجدول القابل للفرز للمستخدمين تنظيم محتواه عن طريق تغيير ترتيب الصفوف والأعمدة. على سبيل المثال ، في حالة جدول التسعير القابل للفرز ، يمكنك إعادة ترتيب طلبه من أدنى إلى أعلى أو العكس. هذه الميزة مفيدة للغاية للسماح للمستخدمين بالبحث ومقارنة المعلومات دون الحاجة إلى التمرير واستكشاف كل خلية على الطاولة.
Elementor هي واحدة من أفضل المكونات الإضافية للصفحات الغنية بالميزات. ويغطي أجهزة توجيهي قوية لإنشاء صفحات ويب مذهلة. باستخدام هذا البرنامج المساعد ، يمكنك عرض أوراق Google على WordPress. في هذا المنشور ، سنعرض لك كيفية تضمين ورقة Google في جدول WordPress وجعلها قابلة للفرز.
لماذا يجب عليك إنشاء جدول قابل للفرز: الفوائد الرئيسية
قبل البدء في البرنامج التعليمي ، دعنا نتمتع ببضع دقائق لاستكشاف سبب إنشاء جدول قابل للفرز وفوائده الرئيسية. ألق نظرة عليها أدناه.
- سهل تصفية البيانات
باستخدام جدول قابل للفرز ، يمكن للمستخدمين تصفية المعلومات وتنظيمها بسرعة بناءً على ما يحتاجون إليه. على سبيل المثال ، يمكن أن يساعدهم فرز صفوف الجدول/الأعمدة أبجديًا أو الأسعار من المنخفضة إلى المرتفعة في إكمال أبحاثهم بسرعة.
- توفير الوقت للغاية
بدلاً من التمرير ، حيث يمكن للمستخدمين استكشاف جداول البيانات الطويلة فقط عن طريق الفرز ، يمكن أن يوفر الكثير من الوقت. لذلك هذا النوع من الجدول رائع ، خاصة عند التعامل مع معلومات مفصلة أو معقدة.
- تبدو أكثر نظافة
تنظم الجداول القابلة للفرز المحتوى بدقة حيث يتم تنظيم الصفوف والأعمدة بترتيب معين ، أبجديًا أو عدديًا. هذا يجعل الطاولة تبدو نظيفة وأكثر احترافية.
- أكثر جاذبية
نظرًا لأن هذا النوع من الجدول يوفر خيارات متعددة للمستخدمين لإعادة ترتيب صفوفه وأعمدة وبياناته ، فإن المستخدمين يجدونه أكثر جاذبية.
- جيد لمجموعة البيانات الكبيرة
في كثير من الأحيان ، قد تضطر إلى إنشاء مئات الصفوف وعشرات الأعمدة لإظهار مجموعة بيانات كبيرة. هذا قد يغلب المستخدمين. يمكن أن تنقذ الجداول القابلة للفرز المستخدمين في هذه الحالة.
كيفية تضمين ورقة Google في جدول WordPress وجعلها قابلة للفرز
لبدء البرنامج التعليمي ، يجب أن يكون لديك المكونات الإضافية التالية مثبتة وتفعيل على موقعك. HappyAddons هو ملحق معروف لمكون الإضافي Elementor. على الرغم من أن Elementor نفسها أداة واسعة ، إلا أنها تفتقر إلى العديد من الأدوات والميزات الأساسية لتصميم الويب.
- عنصر
- Happyaddons
- Happyaddons Pro
بمجرد تثبيتها وتفعيلها على موقعك ، يمكنك البدء في متابعة الخطوات الموضحة في البرنامج التعليمي أدناه.
الخطوة 01: افتح صفحة مع Canvas Elementor
افتح منشورًا أو صفحة باستخدام Canvas Elementor حيث تريد إنشاء جدول قابل للفرز.

الخطوة 02: اسحب وإسقاط أداة جدول البيانات المتقدمة
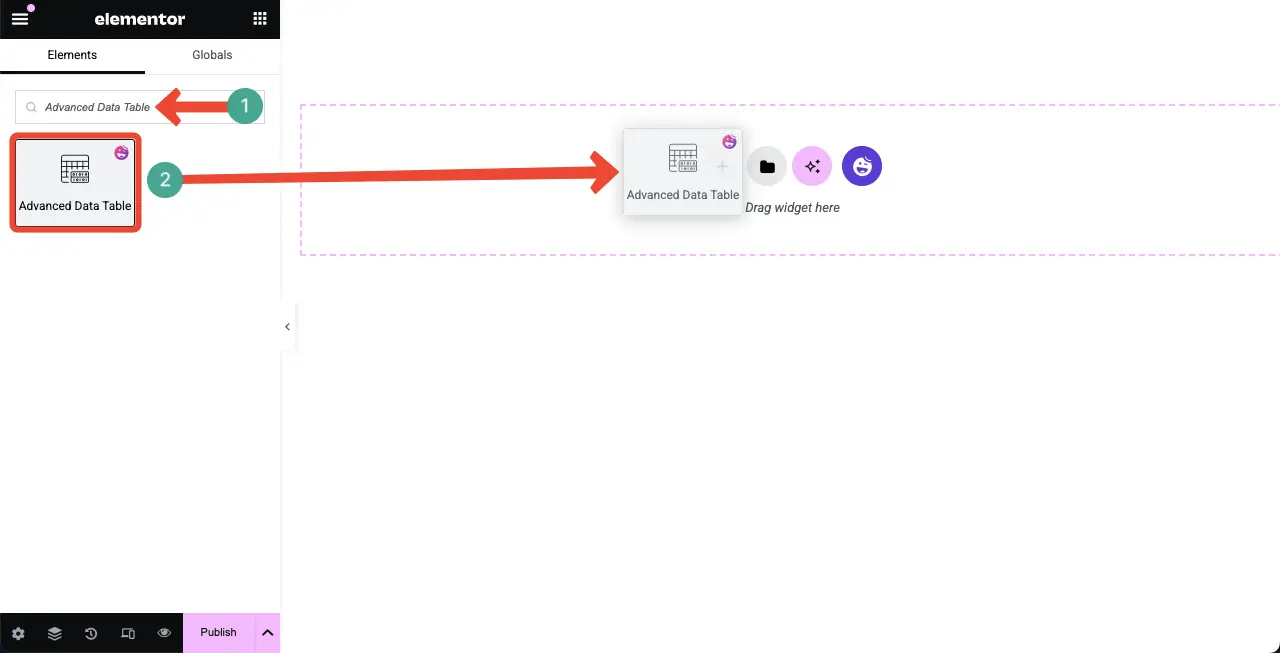
اكتب جدول البيانات المتقدم في مربع البحث. بمجرد ظهور القطعة ، اسحبه وإسقاطه إلى المحرر.

سترى تتم إضافة أداة جدول البيانات المتقدمة إلى المحرر.

الخطوة 03: أضف بيانات إلى الجدول من ورقة Google
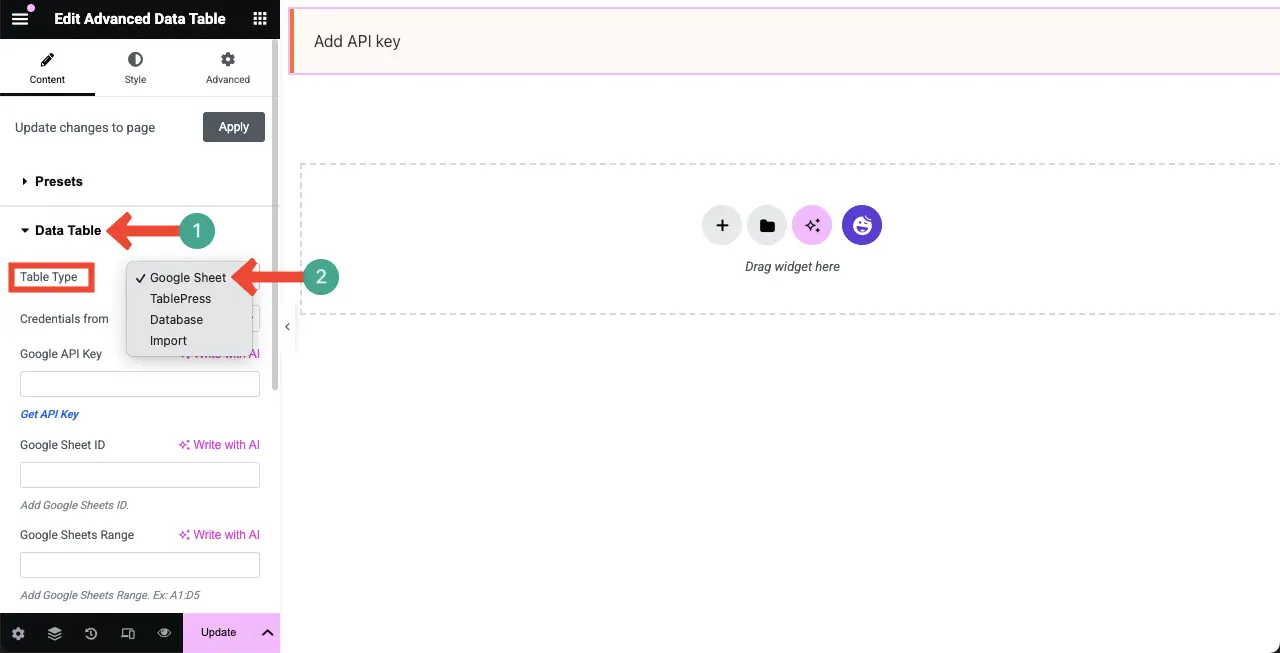
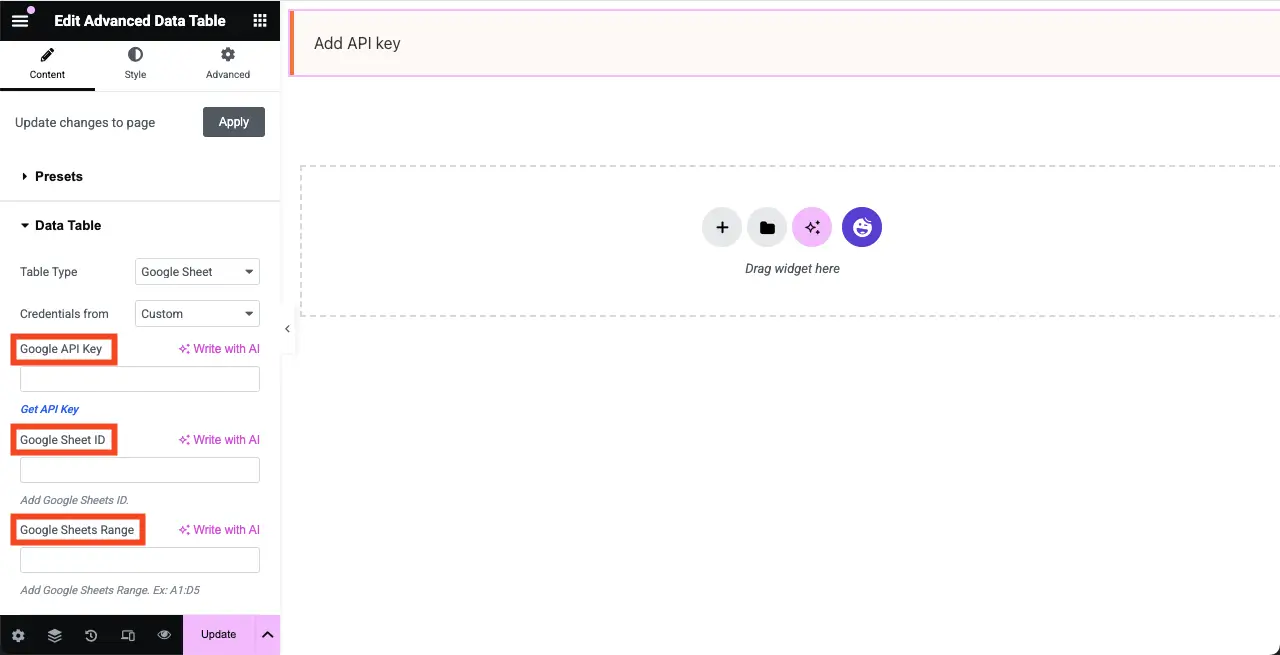
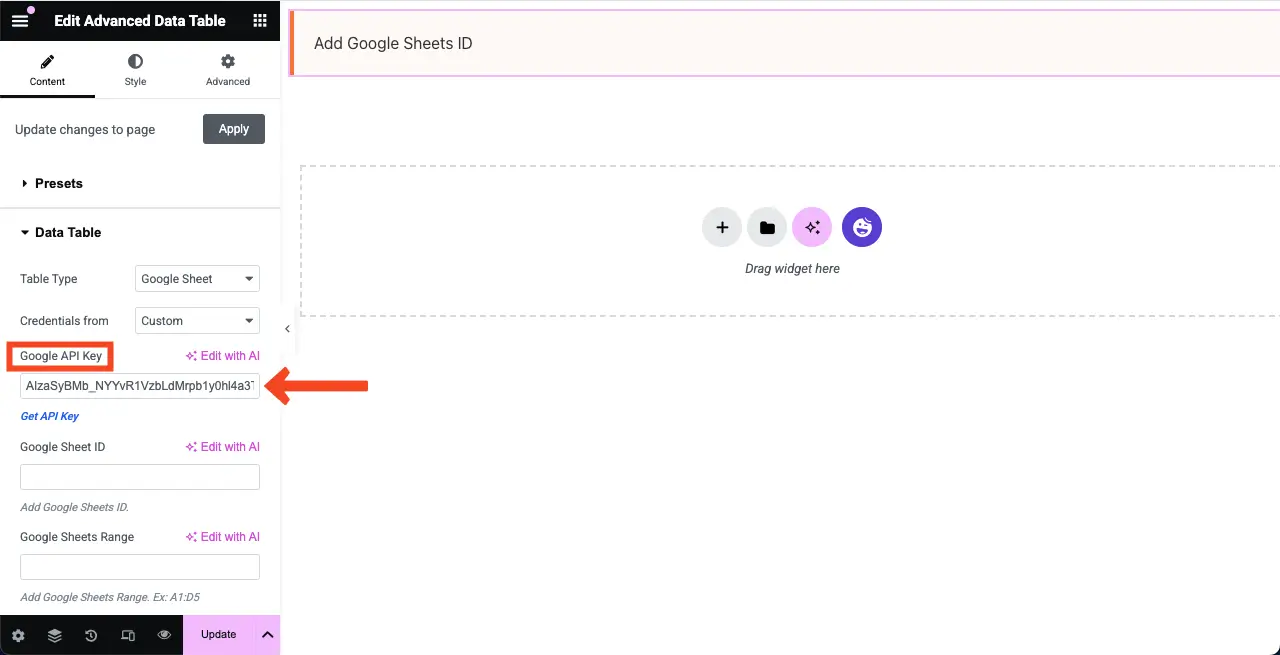
قم بتوسيع قسم جدول البيانات . من نوع الجدول إلى نوع الجدول ، حدد خيار ورقة Google .

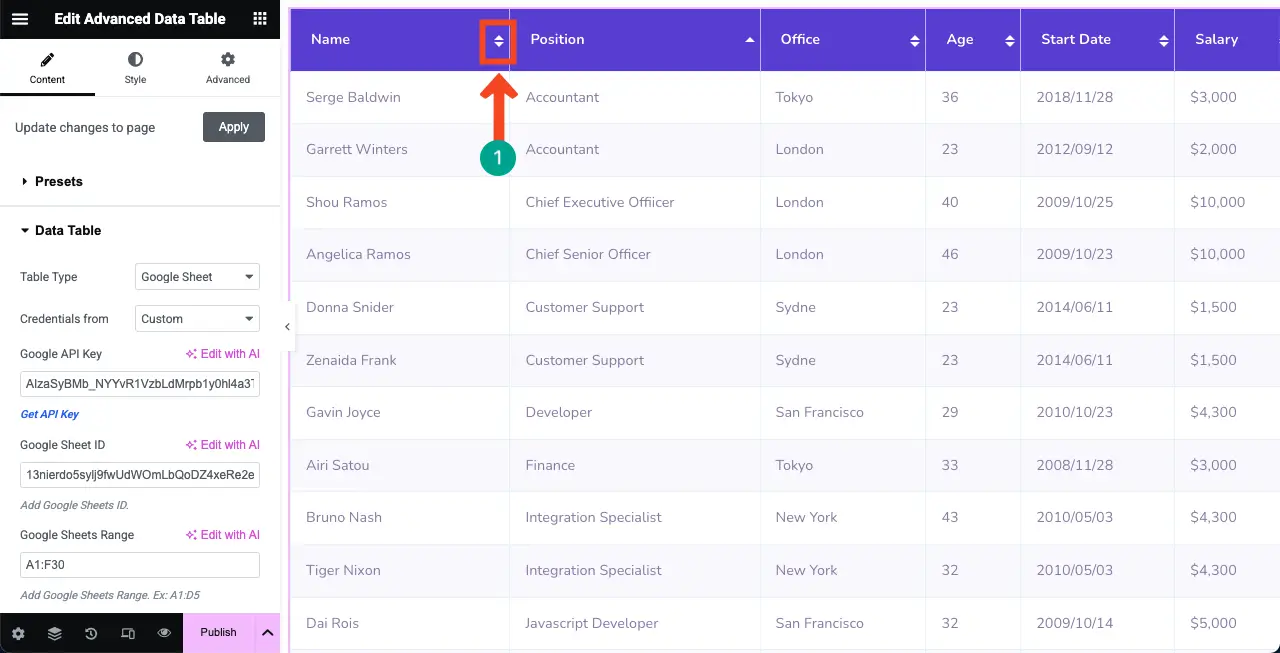
الآن ، لعرض بيانات ورقة Google الخاصة بك كجدول في WordPress مع Elementor ، يجب عليك إضافة مفتاح Google API ومعرف ورقة Google و Google Sheets في الحقول المعنية ، كما هو موضح في الصورة أدناه.

# احصل على مفتاح Google API الخاص بك
انقر هنا ، مفتاح Google API ، لزيارة الصفحة التي ستحصل فيها على المفتاح.
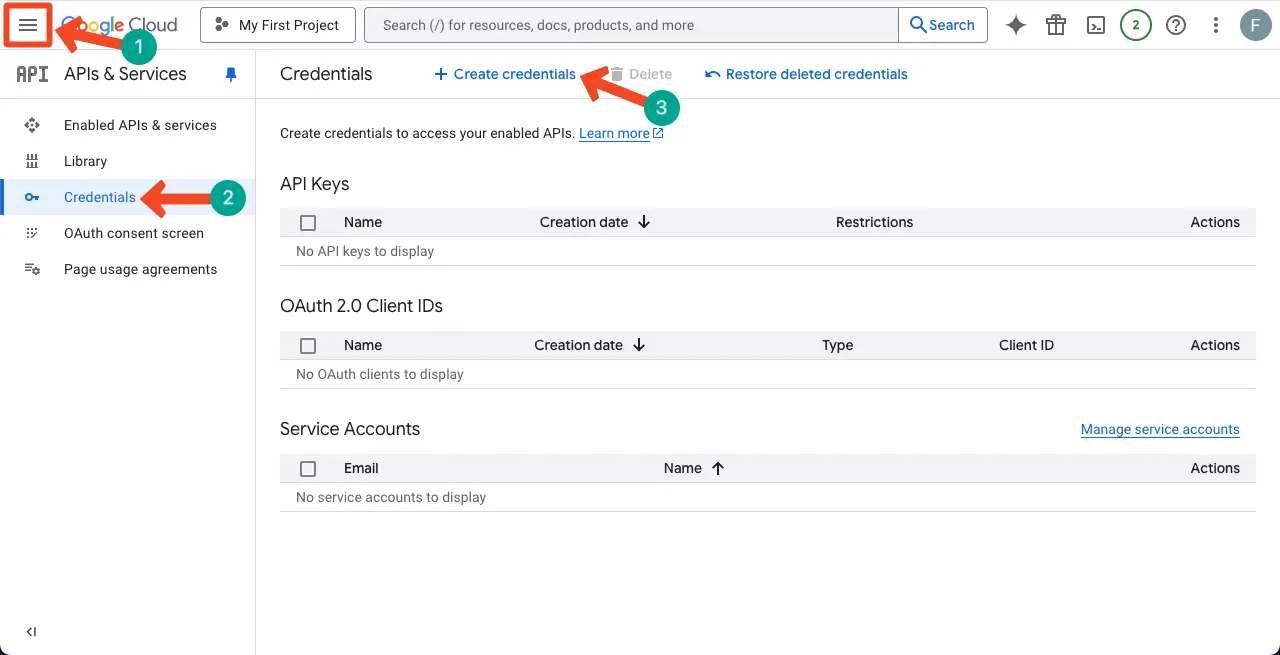
ثم ، انقر فوق أيقونة الاعتماد من ثلاثة أسطر> إنشاء بيانات اعتماد .

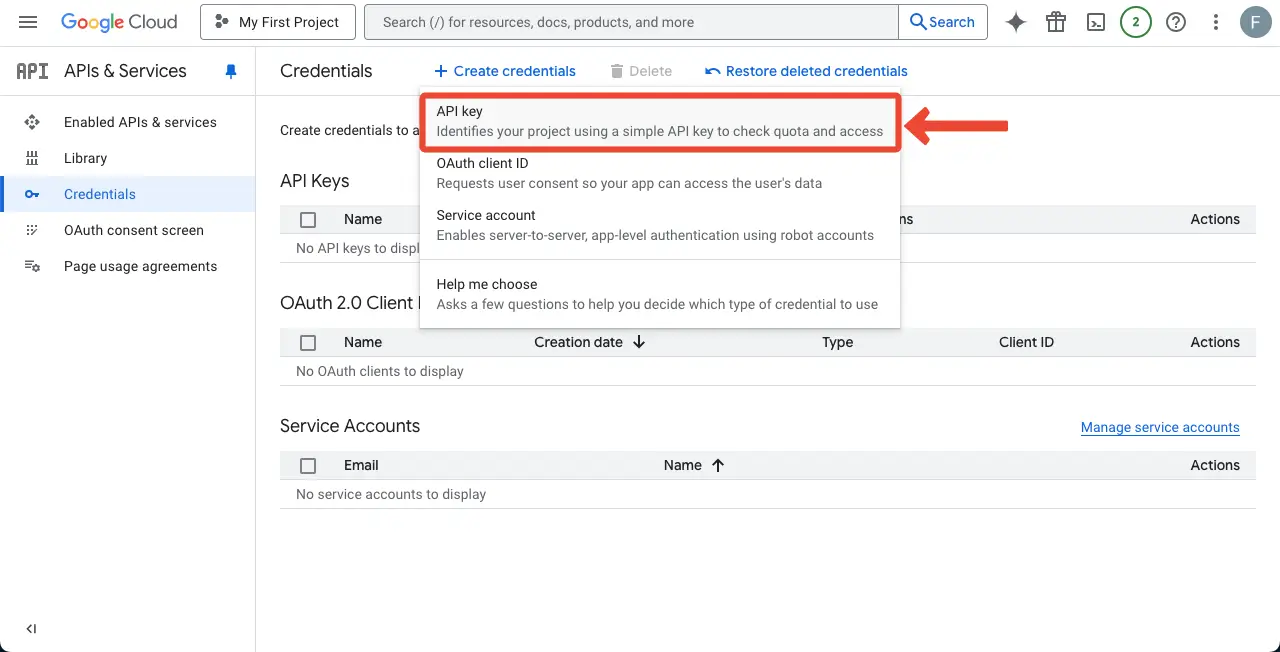
سيتم فتح قائمة. انقر فوق مفتاح API للخيار.

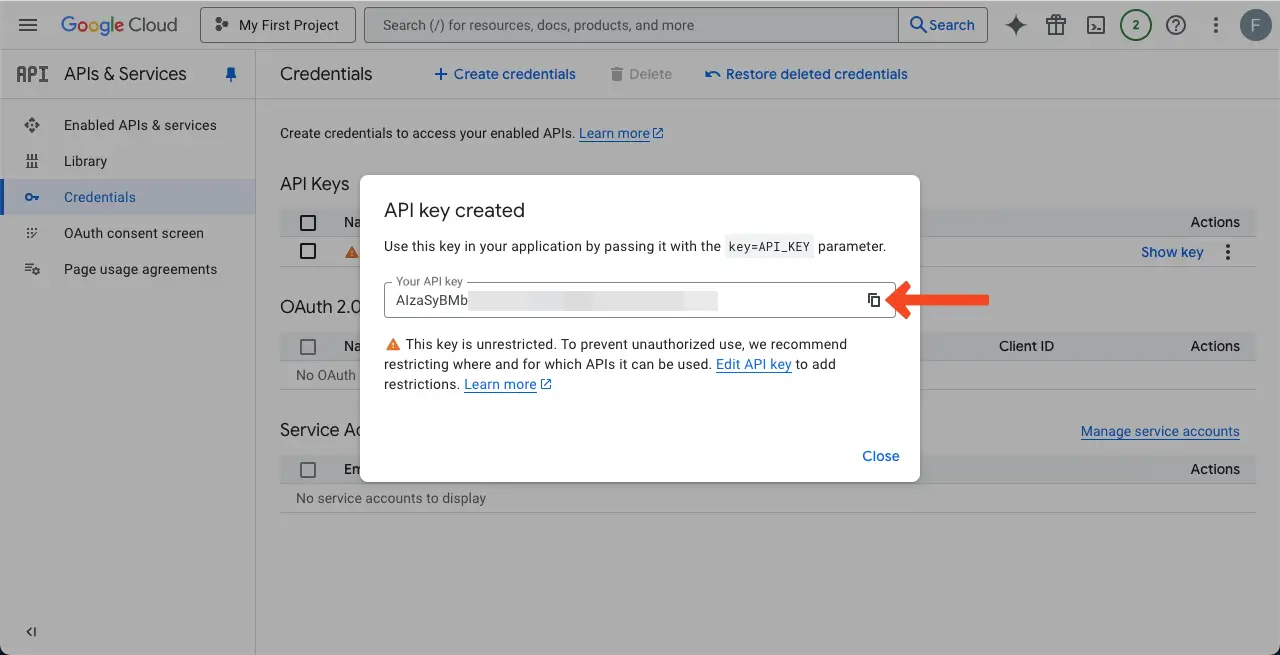
سوف تنفتح المنبثقة مع المفتاح. انسخ المفتاح .

تعال إلى قماش Elementor الخاص بك. الصق مفتاح Google API إلى المربع المعني على الجانب الأيسر كما هو محدد في الصورة أدناه.

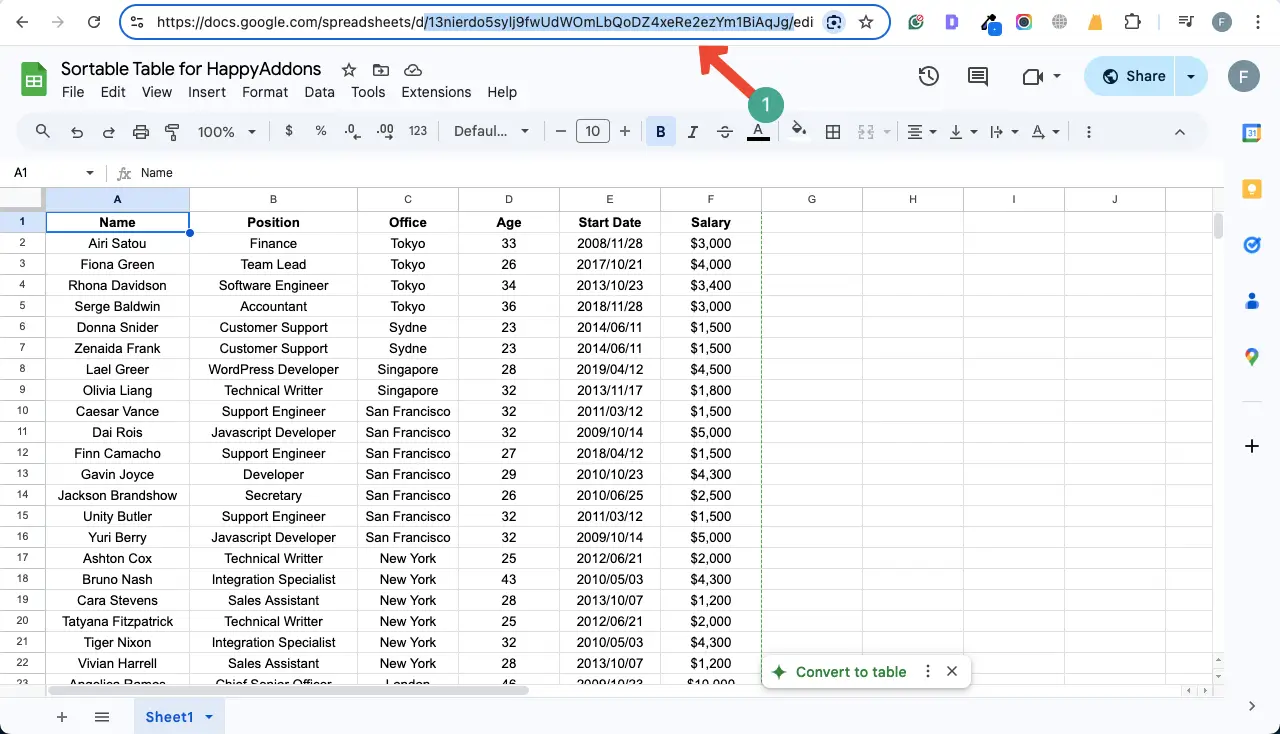
# احصل على معرف ورقة Google
هناك ثلاثة أجزاء في الرابط.
- الجزء الأول - https://docs.google.com/spreadsheets/d/
- الجزء الثاني - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- الجزء الثالث - /تحرير؟ gid = 0#gid = 0
هذا الجزء الثاني هو في الواقع معرف الورقة. نسخه .

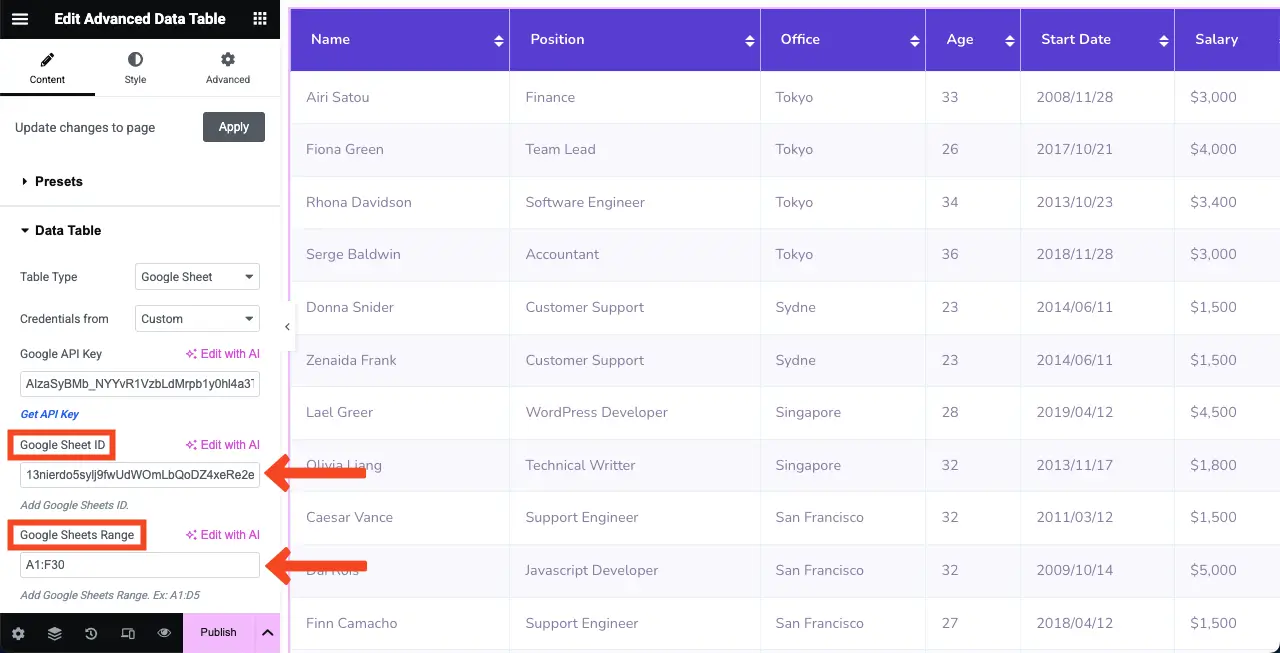
بالطريقة نفسها ، قم بلصق معرف ورقة Google إلى المربع المعني ونطاق صفائحك إلى المربع الآخر.
سيظهر الجدول على الفور.

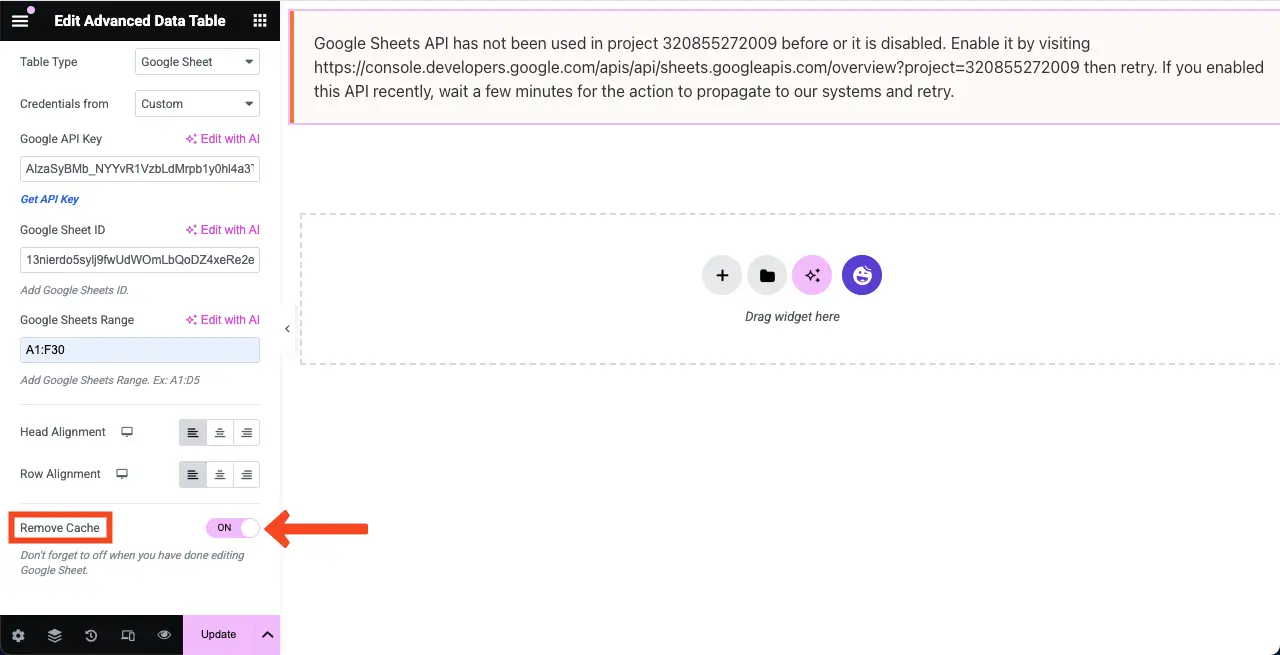
ملاحظة: لا تقلق إذا لم يتم عرض الجدول. تعال إلى خيار إزالة ذاكرة التخزين المؤقت عن طريق التمرير لأسفل قسم الشريط الجانبي. تشغيل وإيقافها. آمل أن يظهر الجدول.


علاوة على ذلك ، عند عرض الجدول ، سترى خيار الفرز يتم تمكينه في الصف العلوي من الجدول. بالنقر فوق هذا الخيار ، يمكنك تغيير المعلومات عن طريق إعادة طلب صفوف الجدول.

الخطوة 04: تغيير محاذاة محتوى الجدول
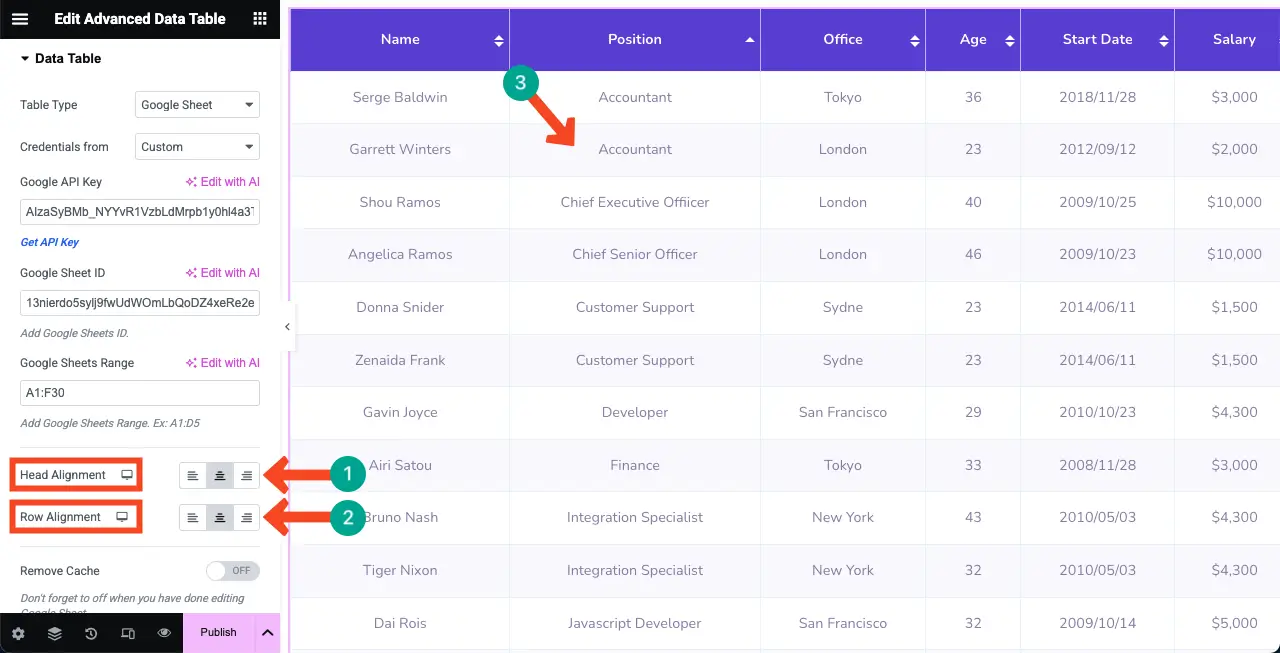
ضمن قسم جدول البيانات ، سترى خيارين محاذاة - محاذاة الرأس ومحاذاة الصف . باستخدامها ، يمكنك تغيير محاذاة محتوى الجدول. افعل ذلك.
يمكنك أن ترى أننا قمنا بمحاذاة المحتوى مركزيًا.

الخطوة 05: تكوين إعدادات الجدول
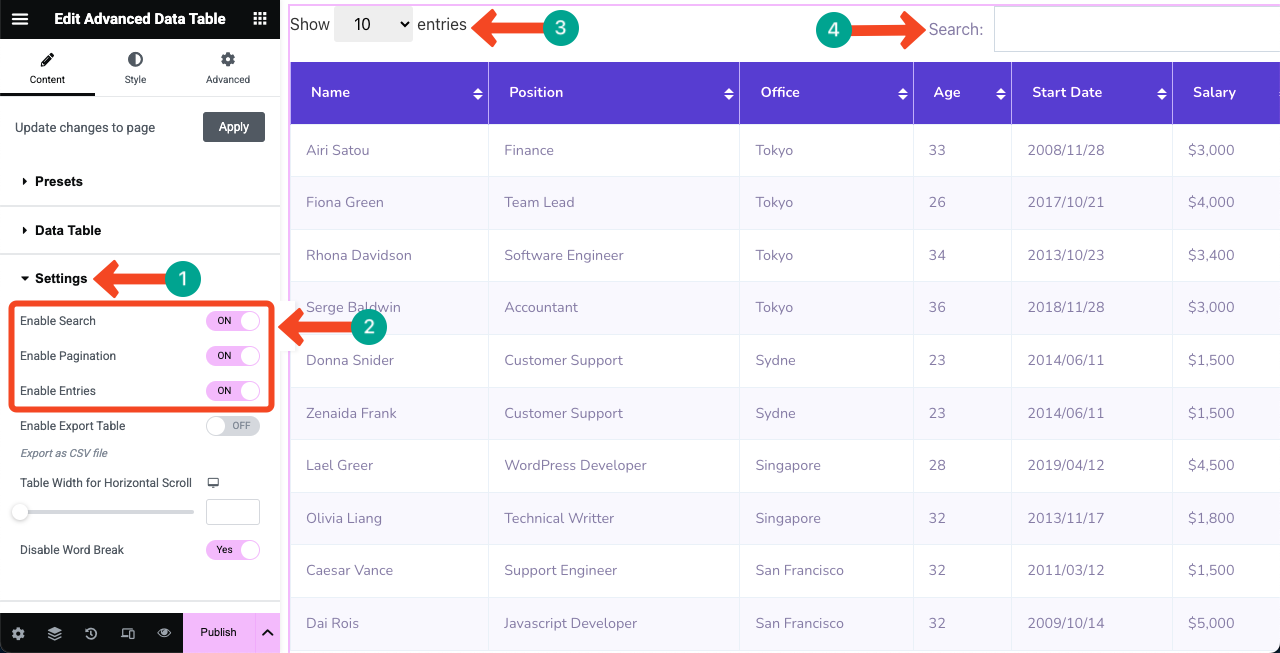
يمكنك عرض مربع بحث ، وترقيم الصفحات ، وعدد الصفوف التي تريد عرضها لكل صفحة. للقيام بذلك ، قم بتوسيع قسم الإعدادات . تبديل لتمكين الخيارات التالية:
- تمكين البحث
- تمكين ترقيم الصفحات
- تمكين الإدخالات
سترى الإدخالات ومربع البحث في الأعلى ويظهر ترقيم الأسفل أسفل الجدول.

الخطوة 06: استخدم مسبقًا (اختياري)
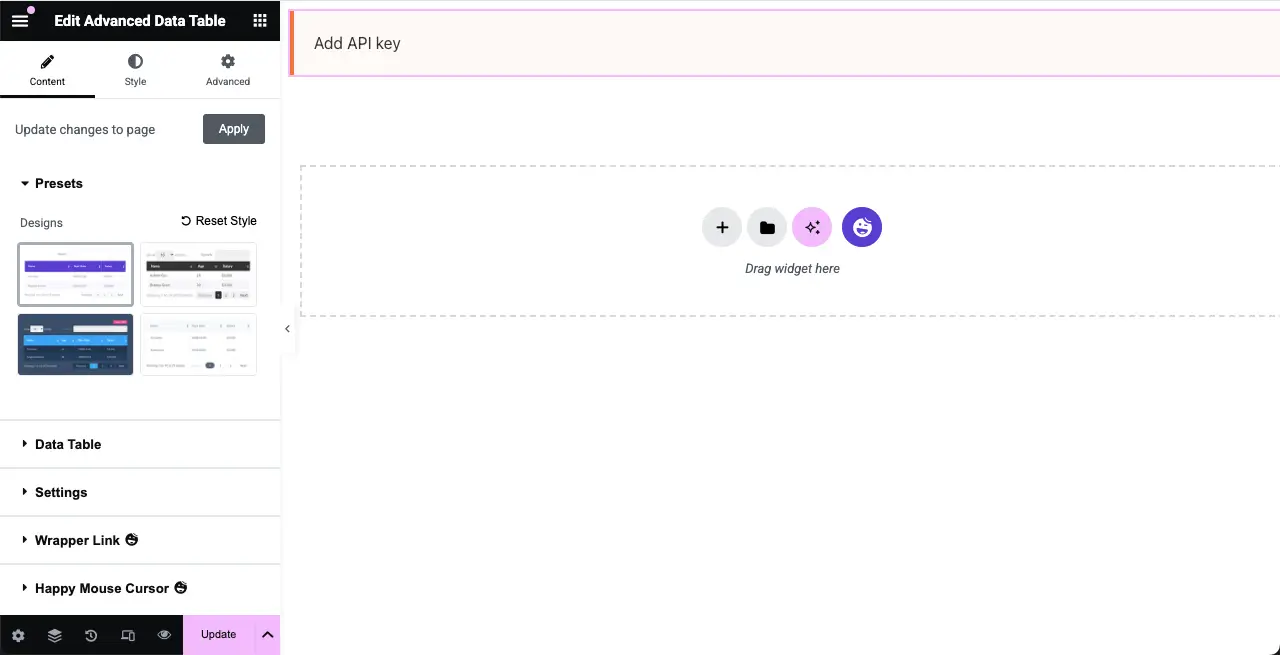
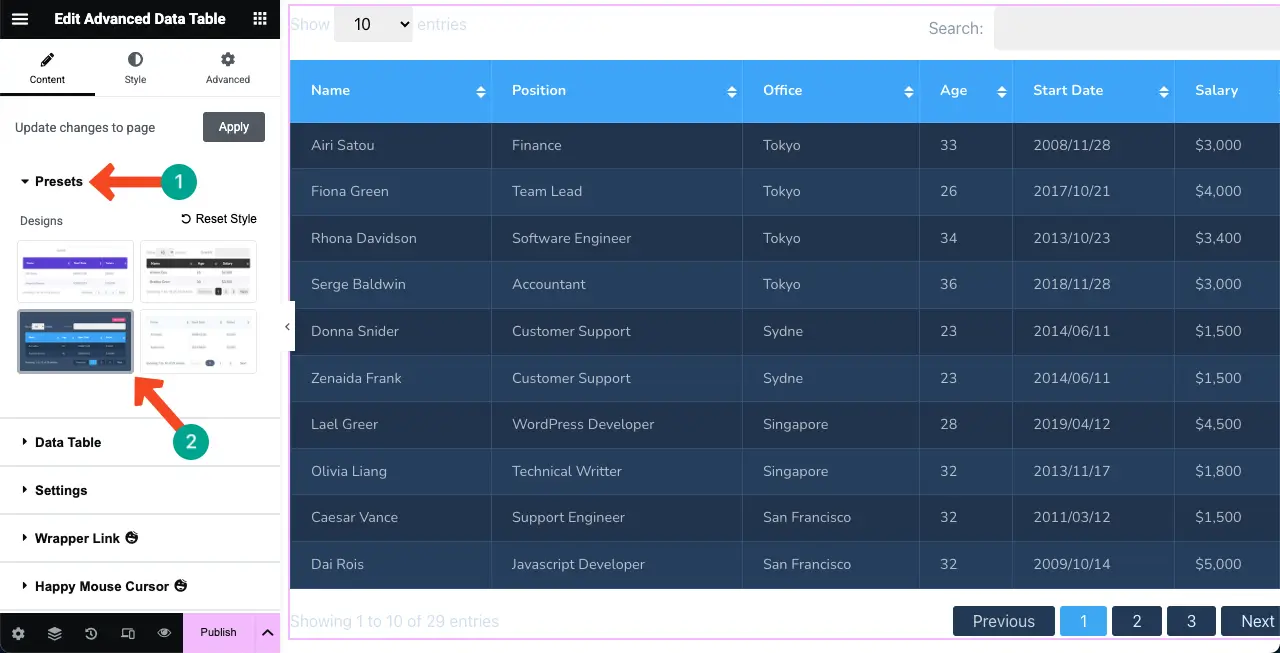
الإعدادات المسبقة هي قوالب readymade مع إعدادات محفوظة. إذا كنت قصيرًا في الوقت المحدد ، فيمكنك إعداد جدولك على الفور باستخدام أي مسبق. يوفر HappyAddons أربعة إعدادات مسبقة لعناصر جدول البيانات المتقدمة.
للقيام بذلك ، قم بتوسيع قسم الإعدادات المسبقة . انقر على أي خيار تريده. سترى أن النمط يتم تطبيقه على طاولتك.

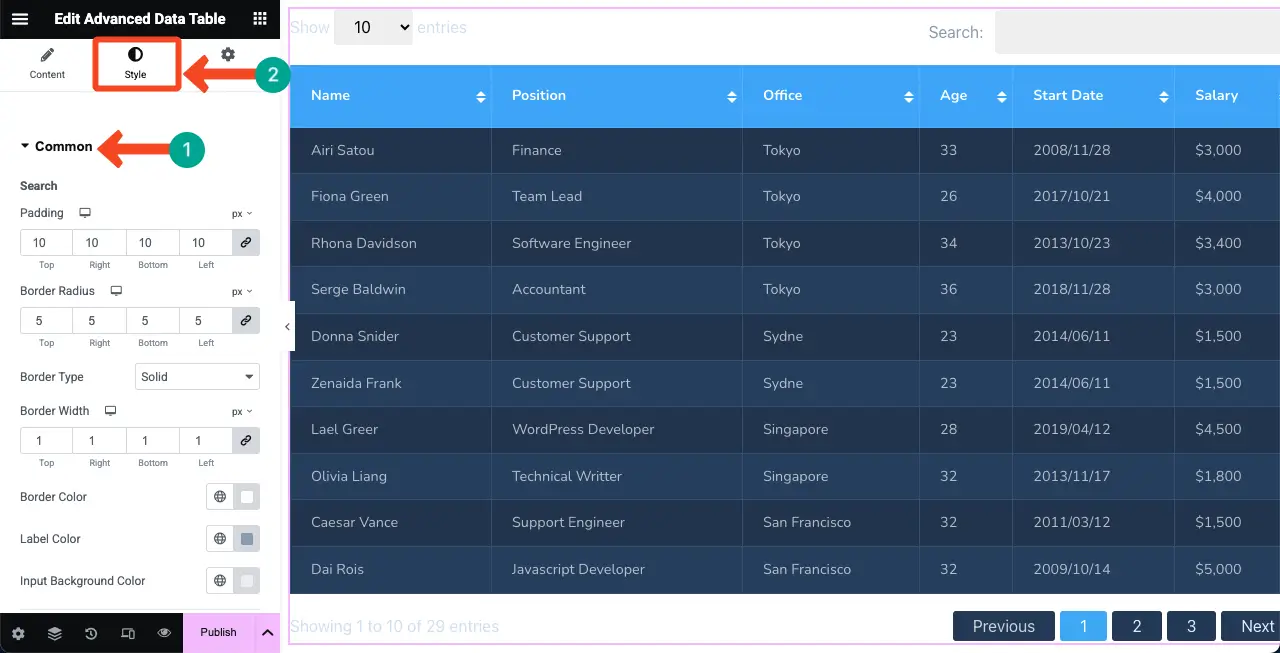
الخطوة 07: قم بتصميم الجدول
يمكنك مزيد من تخصيص الحشو ، ونصف قطر الحدود ، ونوع الحدود ، ولون الحدود ، والمزيد من الخيارات لجعل طاولتك تبدو جذابة. يمكنك تخصيص كل جزء من محتوى الجدول.
# stylize الخيارات المشتركة
انتقل إلى علامة التبويب Style> مشتركة . من هذا القسم ، يمكنك أن تسلم مربع البحث ، وترقيم الصفحات ، والإدخالات.

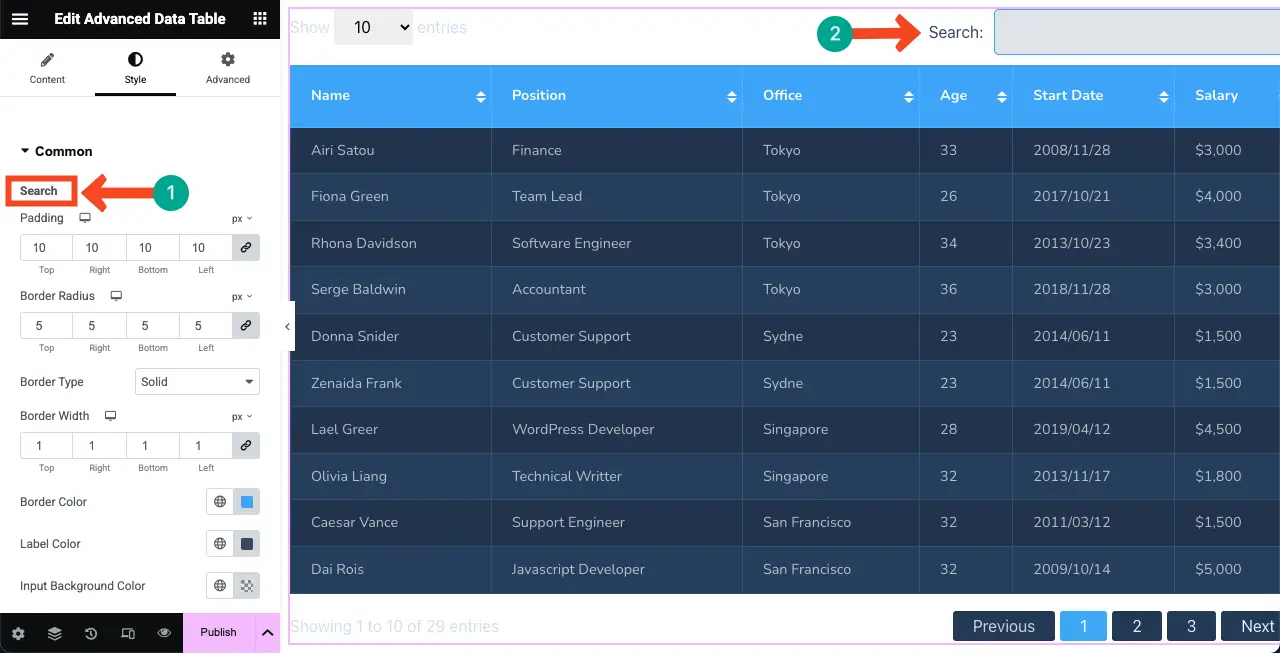
دعنا أولاً نلخص مربع البحث . يمكنك أن ترى أننا قمنا بتغيير لون الحدود ولون خلفية الإدخال. إذا لزم الأمر ، يمكنك تخصيص حشو ونصف قطر الحدود أيضًا.

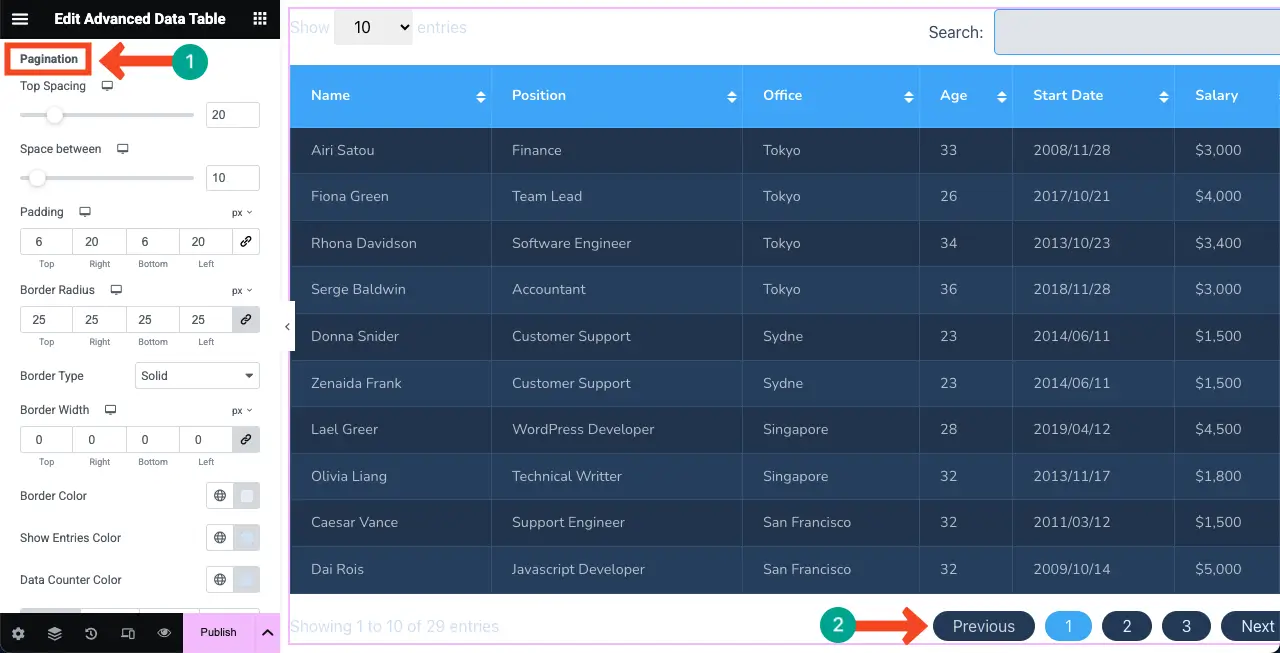
التمرير لأسفل ، تعال إلى خيار ترقيم الصفحات . قم بإجراء التغييرات اللازمة التي تريدها. لقد قمنا بزيادة المسافة بين قطر الحدود وتغييرها.

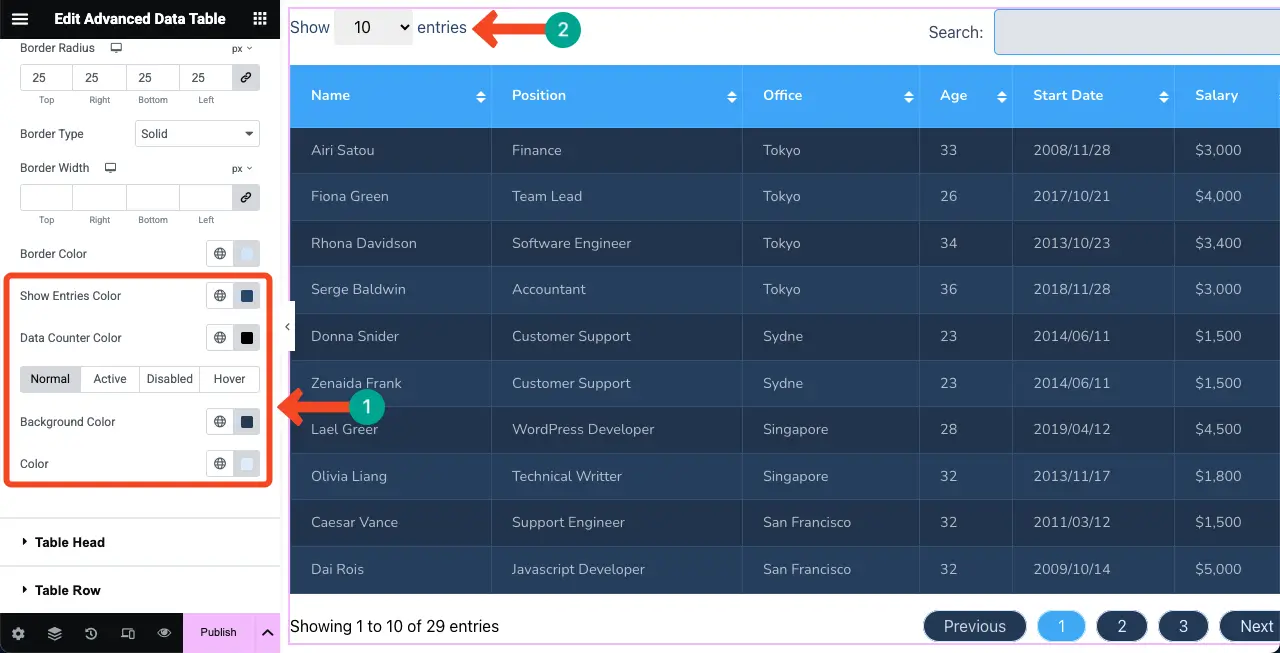
الخيارات القليلة الأخيرة ضمن القسم المشترك محجوز لتخصيص الإدخالات . يمكنك أن ترى أننا غيرنا ألوان خيارات الإدخالات.

# stylize رأس الجدول
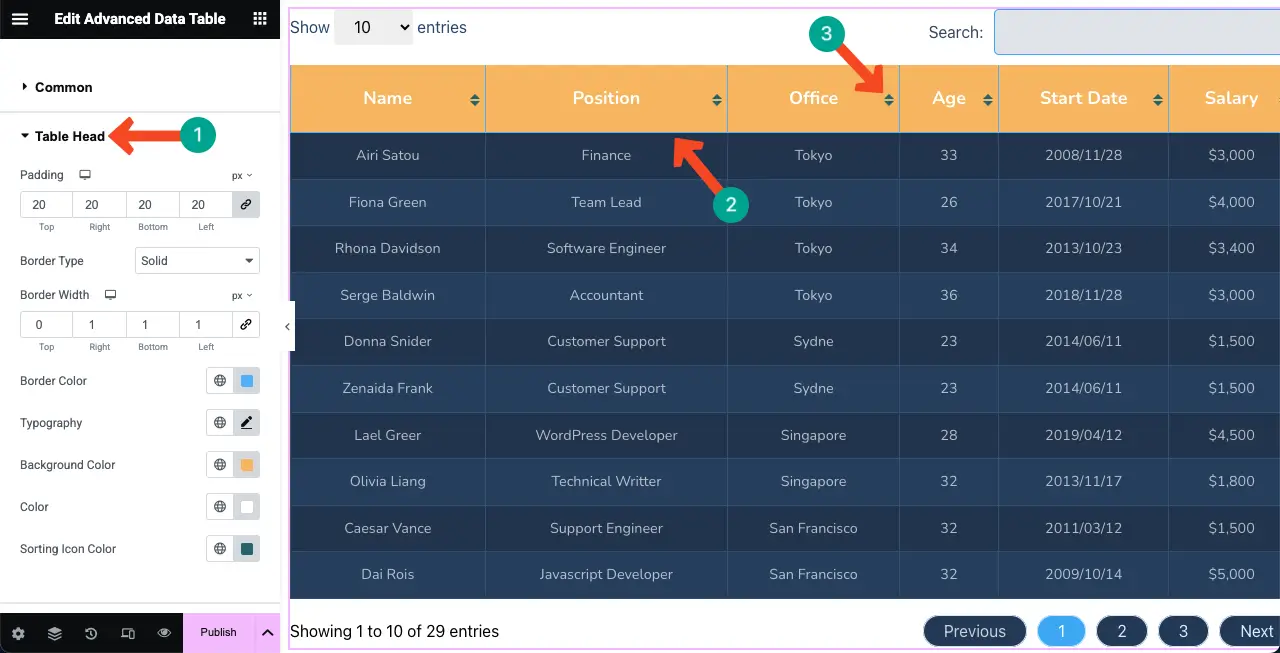
بعد ذلك ، قم بتوسيع قسم رأس الجدول . يمكنك تغيير نمط الصف العلوي من الجدول. يمكنك أن ترى أننا قمنا بتغيير لونه ، وزيادة حجم الخط ، وحدد لونًا مختلفًا لخيار الفرز.

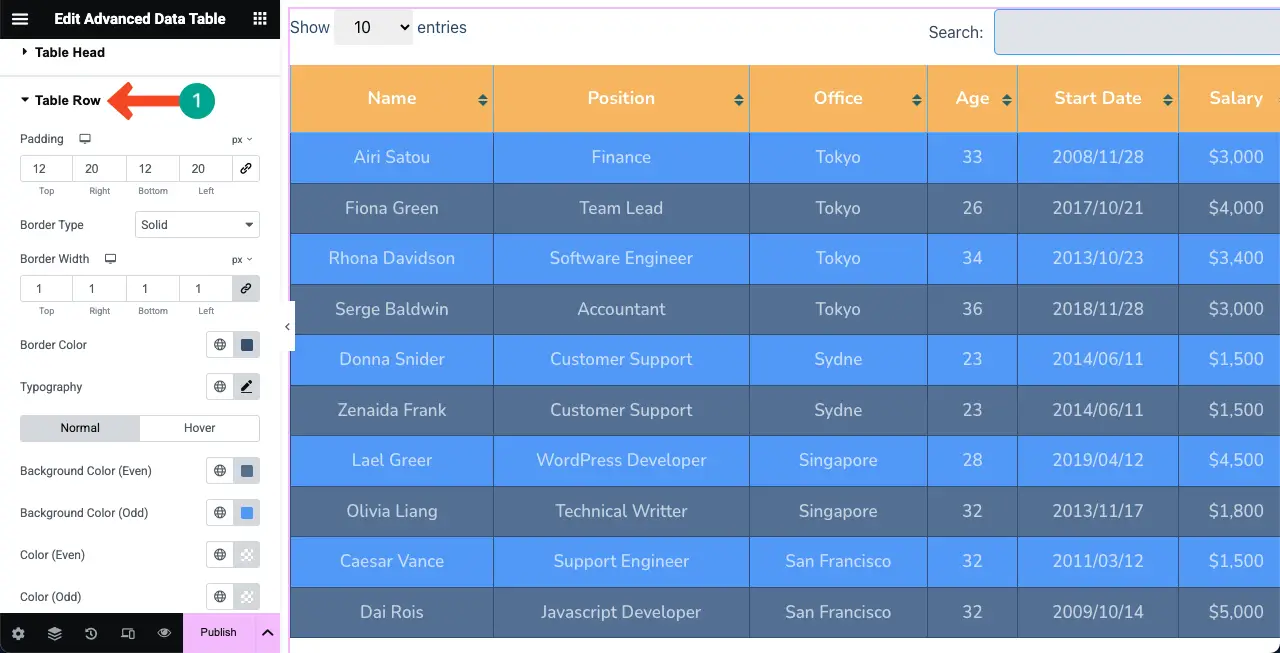
# stylize صف الجدول
بنفس الطريقة ، قم بتوسيع قسم صف الجدول . يمكنك تغيير الحشو ولون الخلفية ولون النص ونوع الخط والخيارات الأخرى كما هو موضح في الخطوات المذكورة أعلاه. آمل أن تتمكن من فعلهم بمفردك بنفسك.

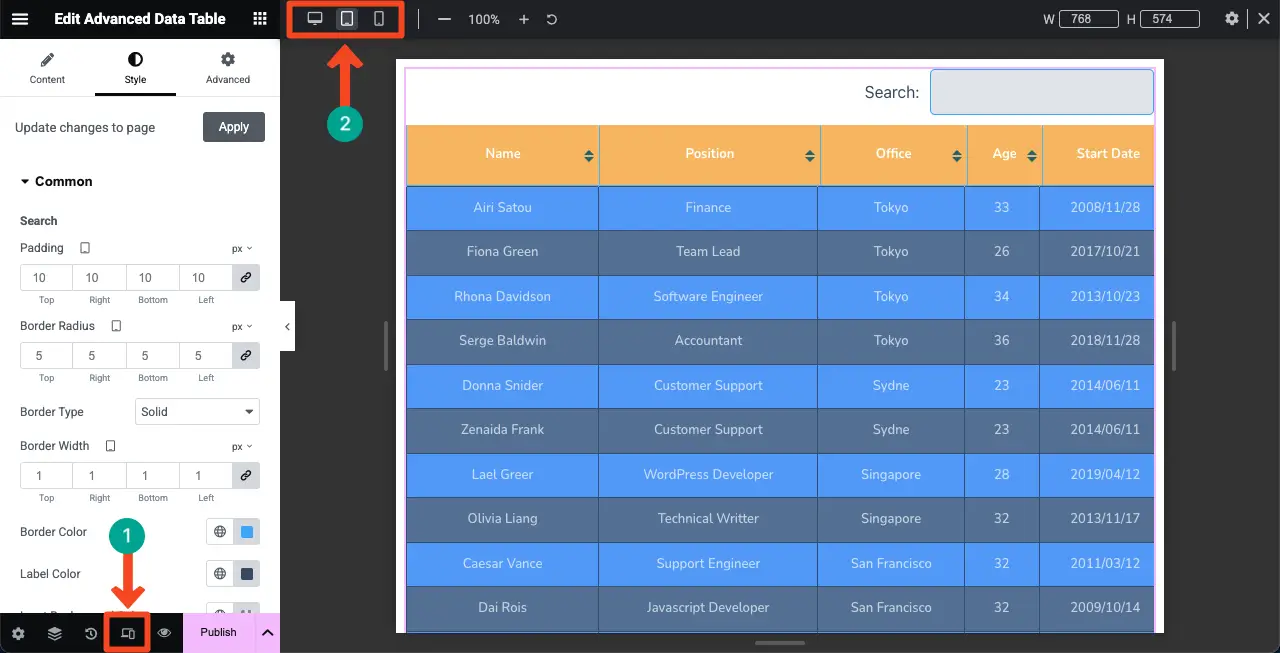
الخطوة 08: اجعل الجدول مستجيبًا للهاتف المحمول
أخيرًا ، للتأكد من أن الجدول الخاص بك يبدو جيدًا بنفس القدر على جميع أنواع الأجهزة ، يجب عليك تحسين تصميمه بشكل منفصل لكل جهاز.
للقيام بذلك ، انقر فوق الوضع المستجيب في أسفل لوحة Elementor. سيظهر الشريط العلوي على Canvas Elementor ، حيث ستحصل على خيارات لتغيير اللوحة إلى أحجام شاشة مختلفة.
سيتم حفظ تخصيصاتك في علامة التبويب النمط فقط لنوع الجهاز المحدد. وبالتالي ، يمكنك جعل الجدول مستجيبًا للهاتف المحمول.

الخطوة 09: معاينة الجدول
الآن ، تعال إلى المقدمة من المنشور/الصفحة. تحقق مما إذا كان الجدول يعمل بشكل مثالي أم لا. آمل أن تعمل بشكل جيد في نهايتك.
خاتمة
أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي. لذلك ، من الآن فصاعدًا ، لن يكون من الصعب عليك عرض محتوى كبير من أوراق Google على موقع WordPress الخاص بك. إذا كنت جديدًا على WordPress وليس لديك أي فكرة عن Elementor ، فيجب عليك قضاء بضع ساعات على الأقل في استكشاف هذه الأداة.
بغض النظر عما إذا كنت مستخدمًا بدون رمز. Elementor وحده يكفي للسماح لك بتصميم موقع الويب الخاص بك بالكامل دون الحصول على مساعدة من أي محترف. ليس هذا فقط. من خلال تسخير قوة البرنامج المساعد ، يمكنك إنشاء مواقع ويب تتمحور حول التحويل التي تجلب لك العملاء المتوقعين والإيرادات.
لقد قمنا بالفعل بتغطية العديد من البرامج التعليمية حول كيفية تصميم جوانب مختلفة من موقع الويب باستخدام المكون الإضافي Elementor. يرجى زيارة صفحة أرشيف المدونة الخاصة بنا لاستكشافها وزيادة قاعدة المعرفة الخاصة بك.
