Comment intégrer une feuille Google dans une table WordPress et la rendre triable
Publié: 2025-04-23Google Sheets est une application gratuite et basée sur le Web qui vous permet de créer, d'éditer et de collaborer sur des feuilles de calcul en ligne en temps réel. De nombreuses personnes qui utilisent WordPress aujourd'hui recherchent souvent des options pour intégrer Google Sheets dans WordPress et créer une table triable.
Un tableau triable permet aux utilisateurs d'organiser son contenu en modifiant l'ordre de ses lignes et colonnes. Par exemple, dans le cas d'une table de prix triable, vous pouvez réorganiser sa commande du plus bas au plus haut ou vice versa. Cette fonctionnalité est extrêmement utile pour permettre aux utilisateurs de rechercher et de comparer les informations sans avoir à faire défiler et à explorer chaque cellule sur la table.
Elementor est l'un des meilleurs plugins de générateur de pages riches en fonctionnalités. Il couvre des widgets puissants pour créer de superbes pages Web. En utilisant ce plugin, vous pouvez afficher vos feuilles Google sur WordPress. Dans cet article, nous vous montrerons comment intégrer une feuille Google dans une table WordPress et la rendre triable.
Pourquoi devriez-vous créer une table triable: avantages clés
Avant de commencer le tutoriel, ayons quelques minutes de plus pour explorer pourquoi vous devriez créer une table triable et ses principaux avantages. Jetez un œil à-les ci-dessous.
- Données faciles à filtrer
Avec une table triable, les utilisateurs peuvent rapidement filtrer et organiser des informations en fonction de ce dont ils ont besoin. Par exemple, le tri des lignes / colonnes de table par ordre alphabétique ou les prix de bas à haut peuvent les aider à terminer leurs recherches rapidement.
- Extrêmement du temps à gagner
Au lieu de faire défiler, comme les utilisateurs peuvent explorer les longues tables de données simplement en tri, cela peut gagner beaucoup de temps. Ce type de table est donc excellent, surtout lorsqu'il s'agit d'une information détaillée ou complexe.
- Semble plus propre
Les tables triables organisent soigneusement le contenu car les lignes et les colonnes sont organisées dans un ordre particulier, alphabétiquement ou numériquement. Cela rend la table propre et plus professionnelle.
- Plus engageant
Comme ce type de table offre plusieurs options aux utilisateurs pour réorganiser ses lignes, colonnes et données, les utilisateurs le trouvent plus attrayant.
- Bon pour le grand ensemble de données
Souvent, vous devrez peut-être créer des centaines de lignes et des dizaines de colonnes pour afficher un grand ensemble de données. Cela peut submerger les utilisateurs. Les tables triables pourraient sauver les utilisateurs dans ce cas.
Comment intégrer une feuille Google dans une table WordPress et la rendre triable
Pour commencer le tutoriel, vous devez avoir les plugins suivants installés et activés sur votre site. HappyAddons est un addon bien connu pour le plugin Elementor. Bien que Elementor lui-même soit un vaste outil, il manque plusieurs widgets et fonctionnalités essentiels pour la conception Web.
- Élémentor
- Happyaddons
- Happyaddons pro
Une fois qu'ils sont installés et activés sur votre site, vous pouvez commencer à suivre les étapes expliquées dans le didacticiel ci-dessous.
Étape 01: Ouvrez une page avec élémentor canevas
Ouvrez un message ou une page avec le canevas Elementor où vous souhaitez créer la table triable.

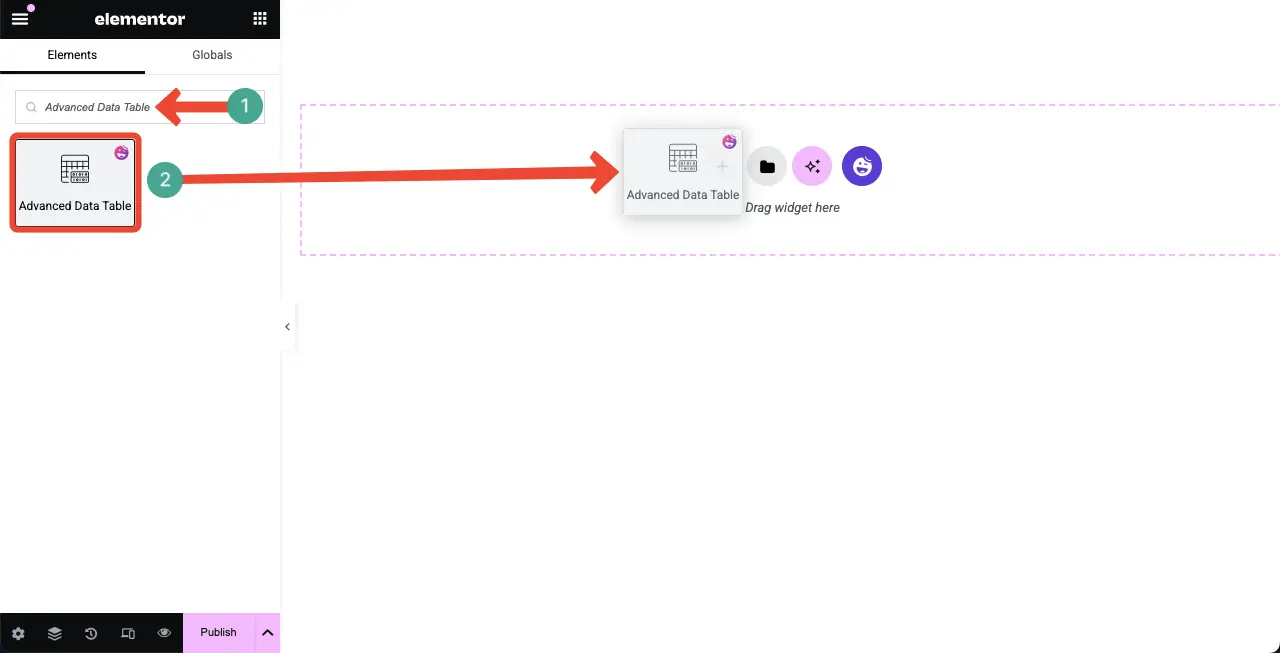
Étape 02: Faites glisser et déposez le widget de table de données avancée
Tapez la table de données avancée dans la zone de recherche. Une fois que le widget apparaît, faites glisser et déposez-le à l'éditeur.

Vous verrez que le widget de table de données avancé est ajouté à l'éditeur.

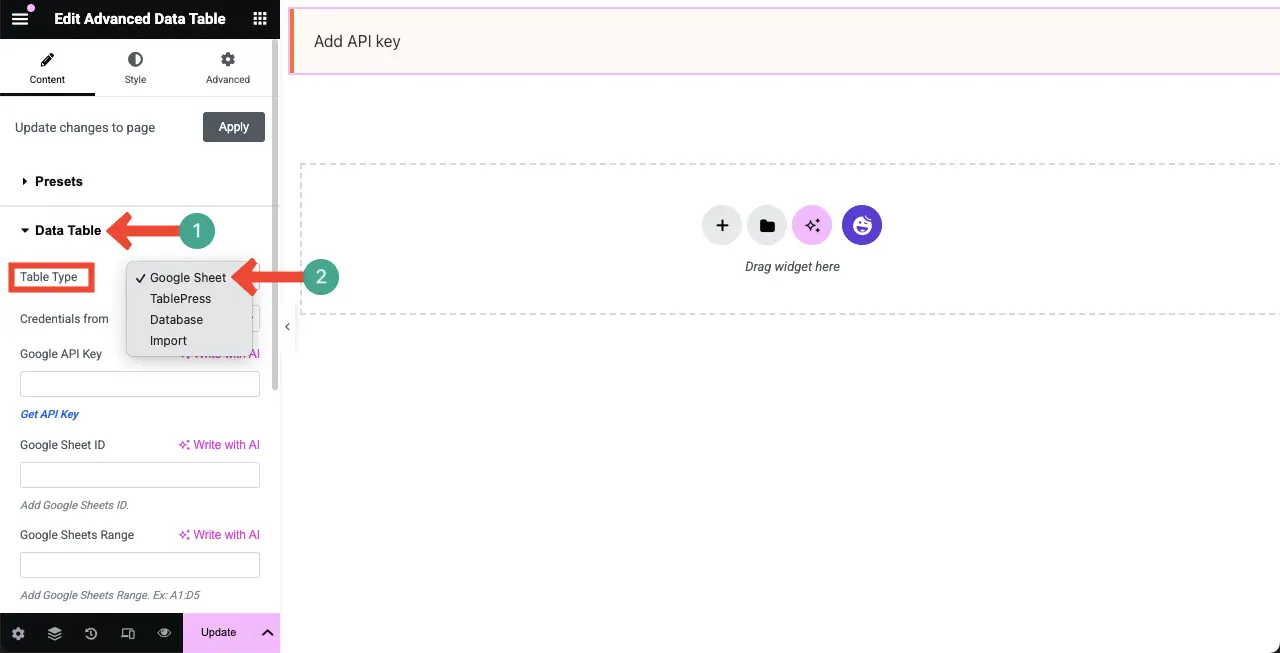
Étape 03: Ajoutez des données au tableau à partir de la feuille Google
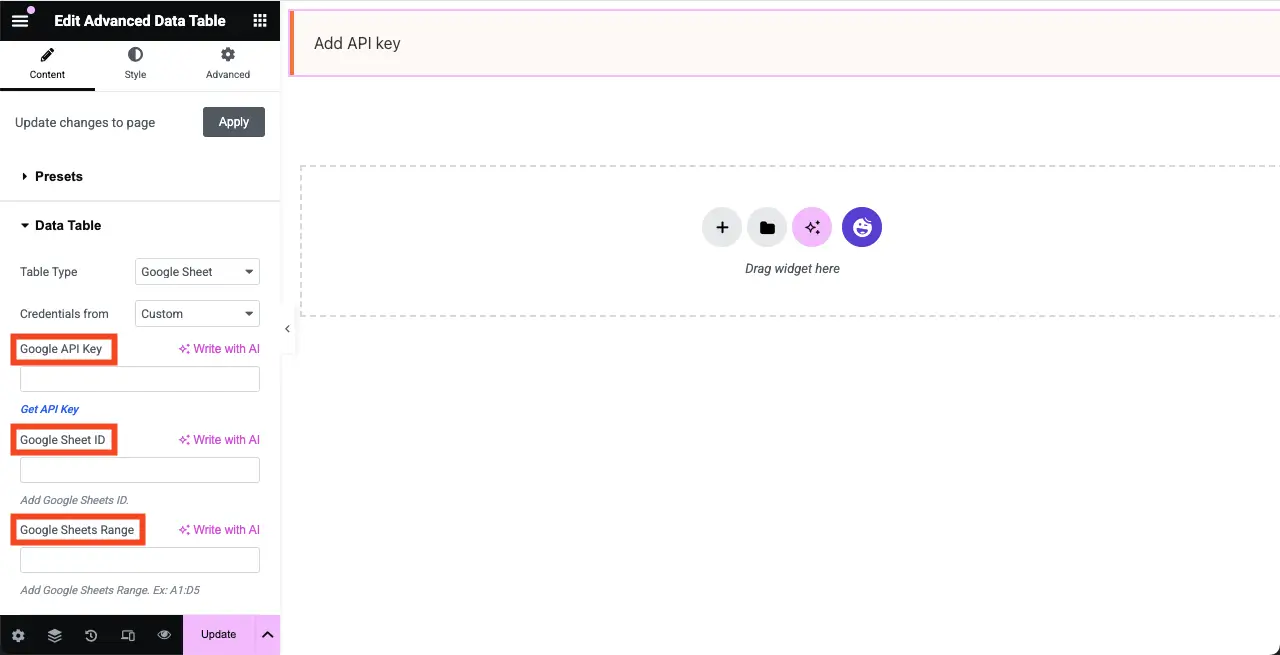
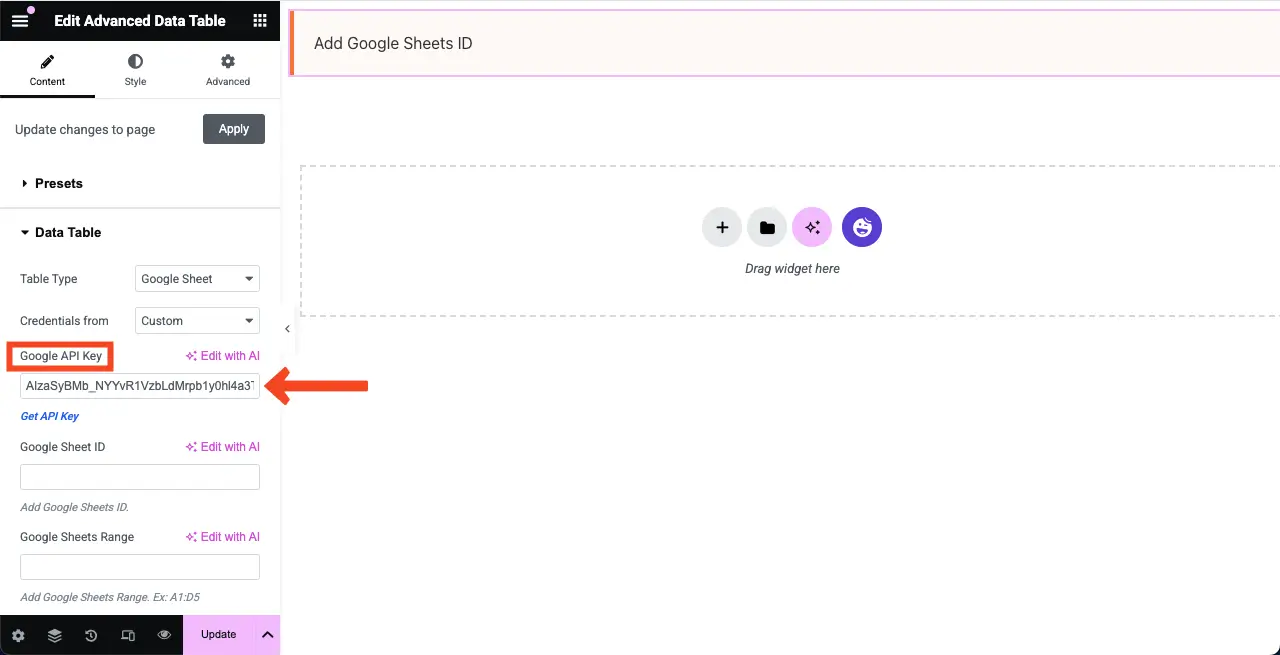
Développez la section Tableau de données . À côté du type de table , sélectionnez l'option Google Sheet .

Maintenant, pour afficher vos données Google Sheet en tant que table dans WordPress avec Elementor, vous devez ajouter la clé API Google, ID de feuille Google et Google Sheets dans les champs respectifs, comme marqué dans l'image ci-dessous.

# Obtenez votre clé API Google
Cliquez ici, touche Google API, pour visiter la page où vous obtiendrez la clé.
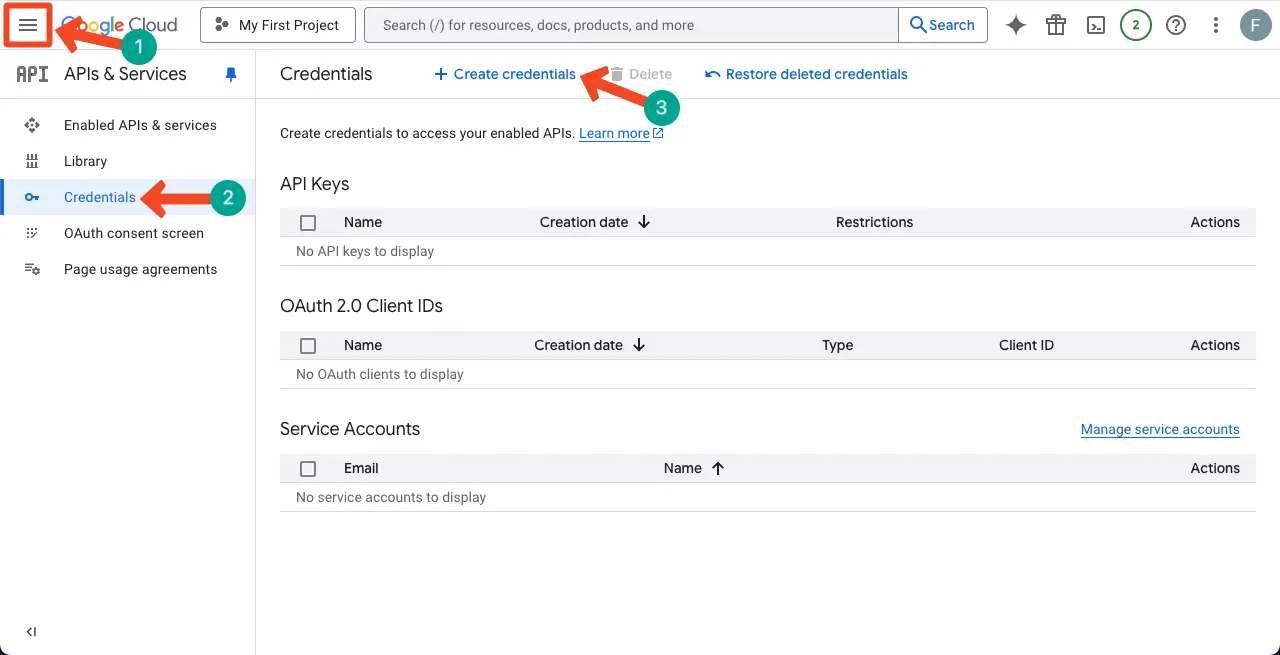
Ensuite, cliquez sur l' icône à trois lignes> Informations d'identification > Créer des informations d'identification .

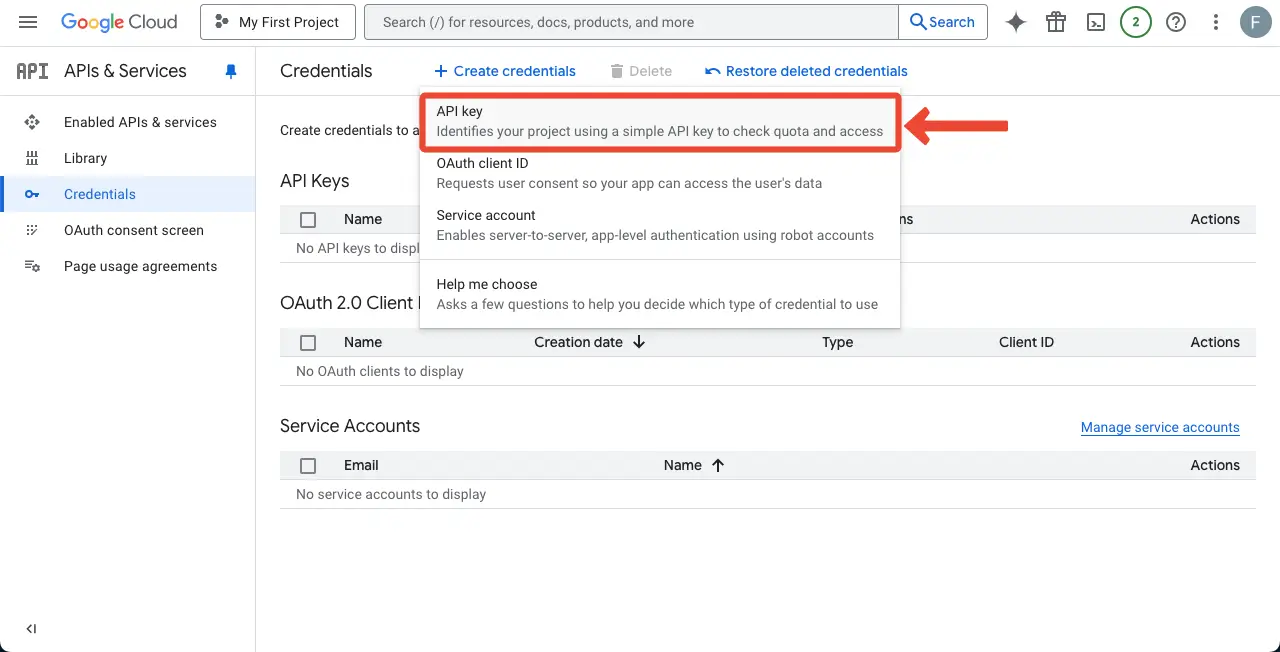
Une liste s'ouvrira. Cliquez sur la touche API de l'option.

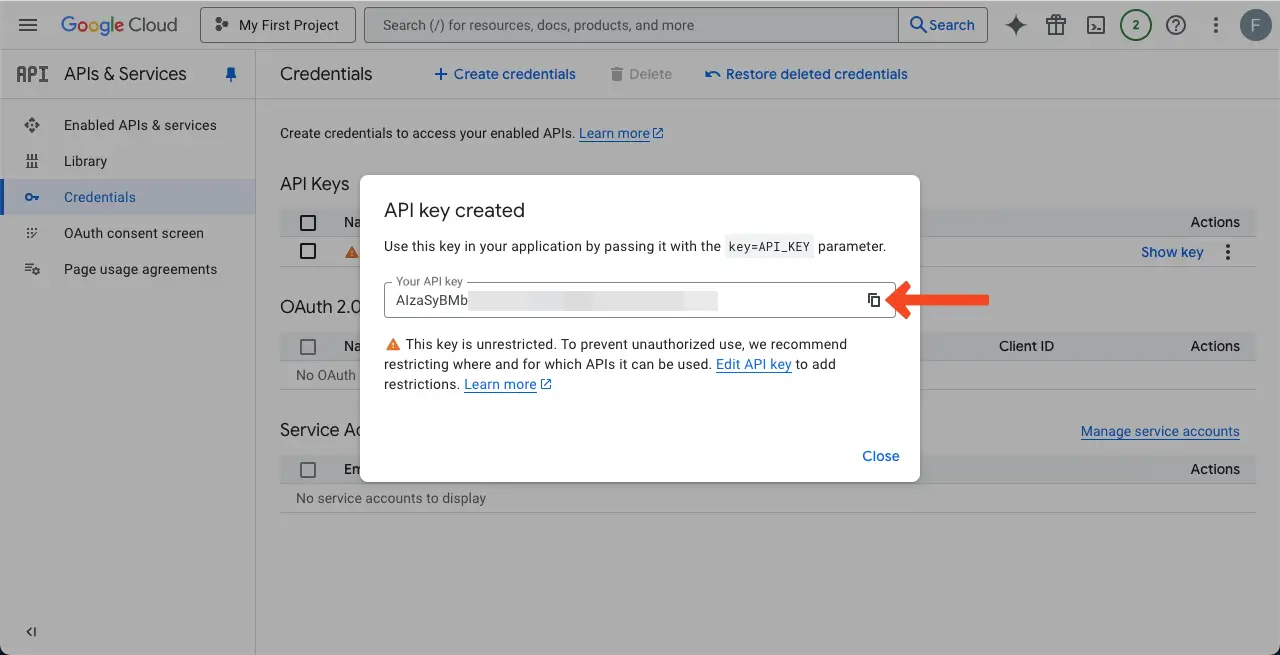
Un pop-up s'ouvrira avec la clé. Copiez la clé .

Venez à votre toile Elementor. Collez la clé de l'API Google de la boîte respective sur le côté gauche comme marqué dans l'image ci-dessous.

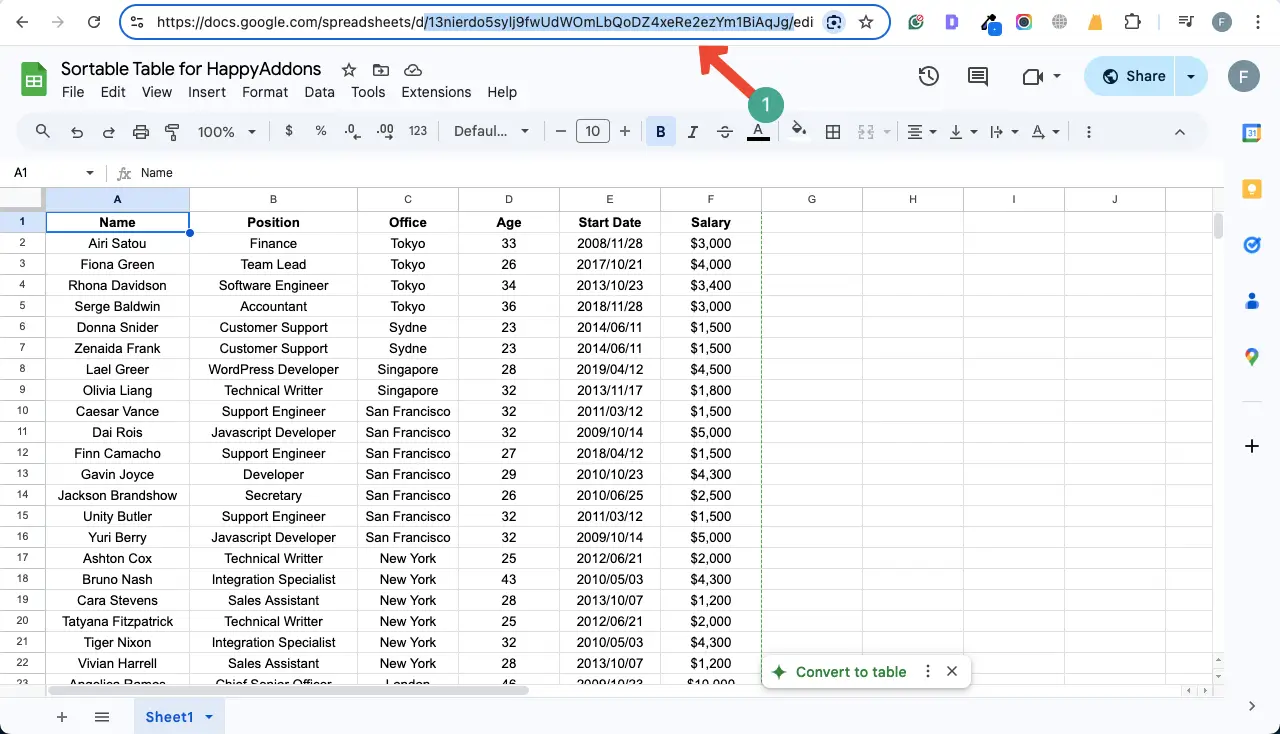
# Obtenez l'ID de feuille Google
Il y a trois parties dans le lien.
- La première partie - https://docs.google.com/spreadsheets/d/
- La deuxième partie - / 13Nierdo5Sylj9fwudwomlBQODZ4XERE2EZYM1BIAQJG /
- La troisième partie - / edit? Gid = 0 # gid = 0
Cette deuxième partie est en fait l'ID de feuille. Copiez-le .

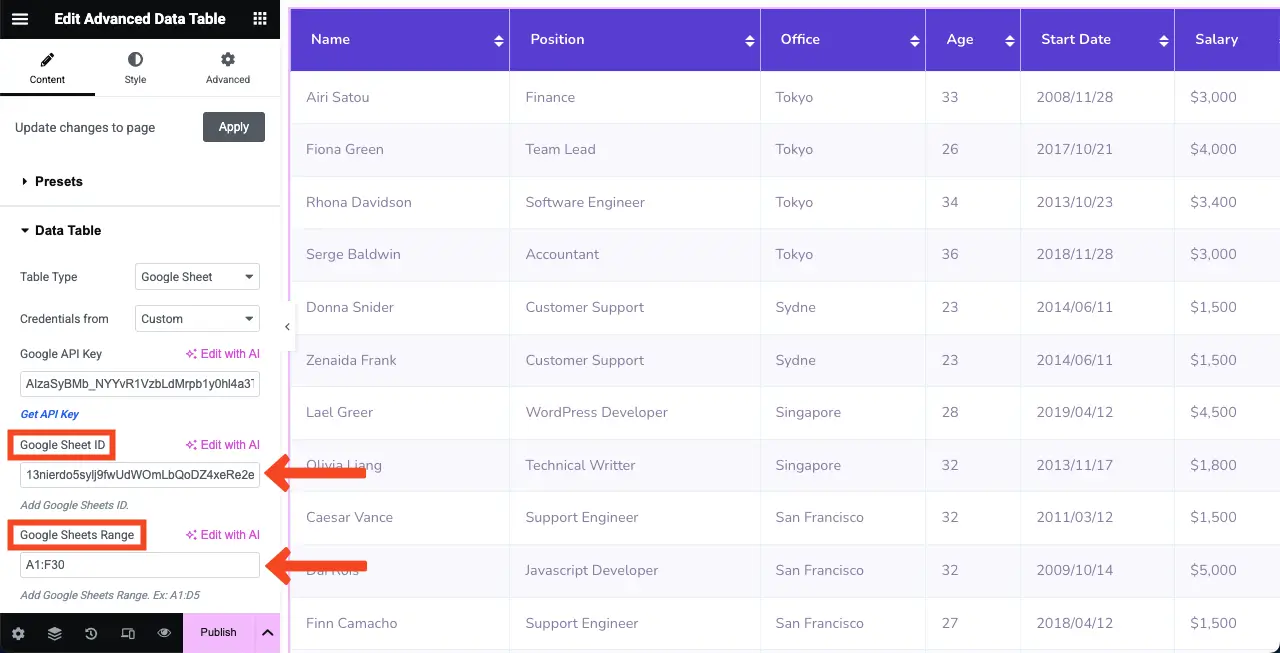
De la même manière, collez l'ID de feuille Google vers la boîte respective et la plage de vos feuilles vers l'autre case.
La table apparaîtra instantanément.

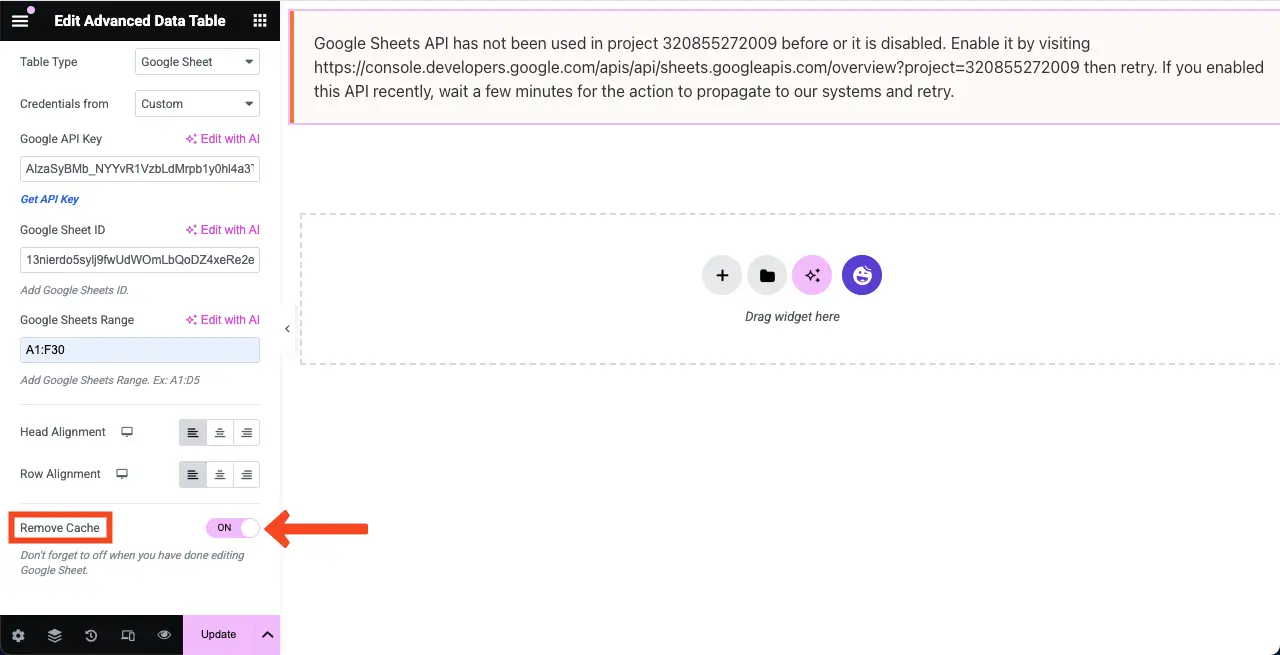
Remarque: pas de soucis si la table n'est pas affichée. Venez à l'option Retirer le cache en faisant défiler la section de la barre latérale. Allumez et désactivez-le. J'espère que la table apparaîtra.


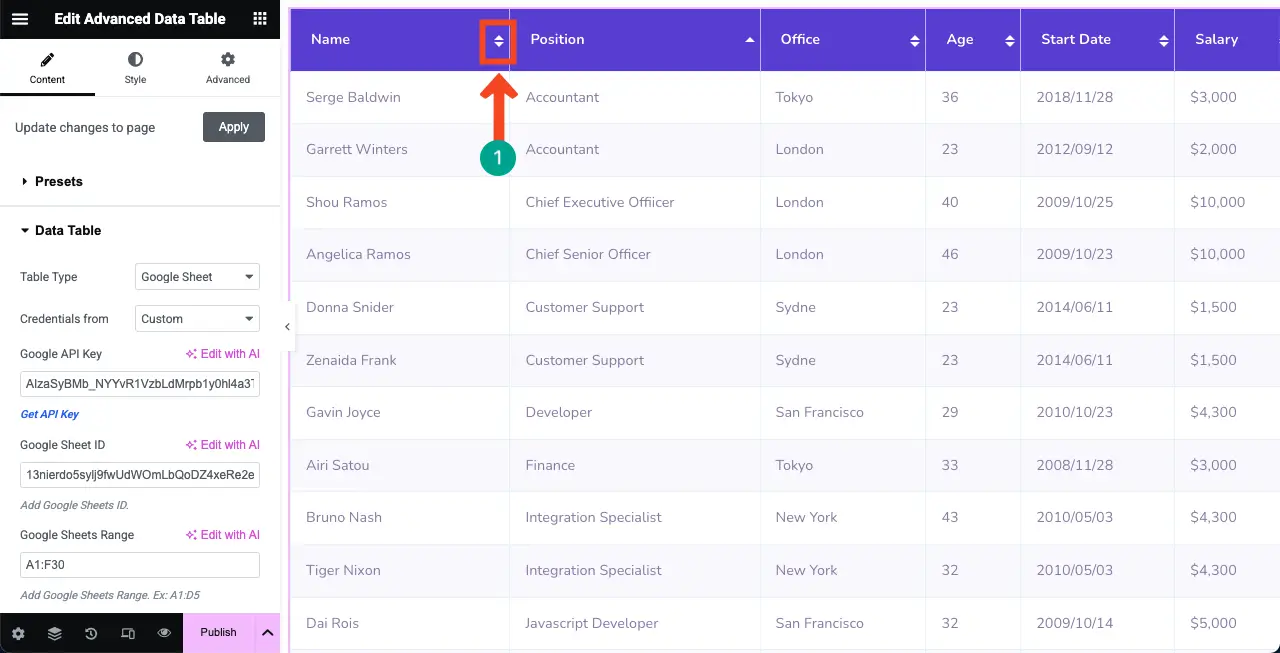
En outre, lorsque le tableau s'affiche, vous verrez l'option de tri activée sur la ligne supérieure de la table. En cliquant sur cette option, vous pouvez modifier les informations en réorganisant les lignes du tableau.

Étape 04: Modifiez l'alignement du contenu de la table
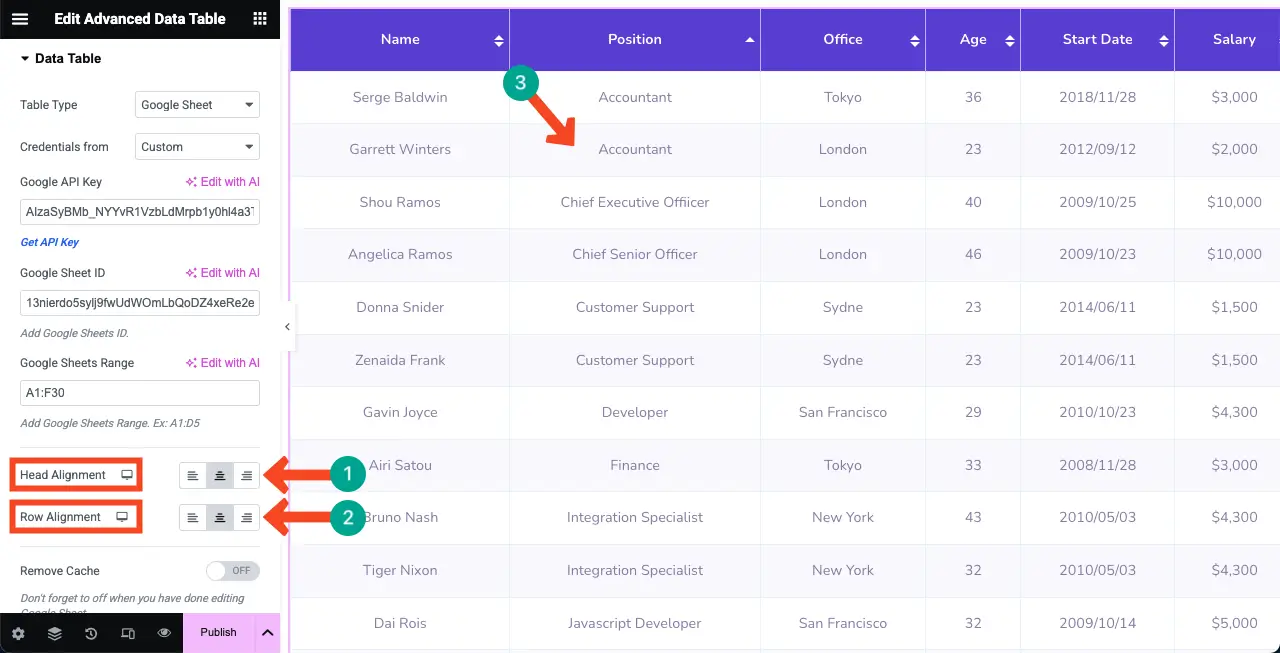
Dans le cadre de la section Tableau de données , vous verrez deux options d'alignement - l'alignement de la tête et l'alignement des lignes . En les utilisant, vous pouvez modifier l'alignement du contenu de la table. Fais-le.
Vous pouvez voir que nous avons aligné le contenu aligné de manière centralisée.

Étape 05: Configurer les paramètres du tableau
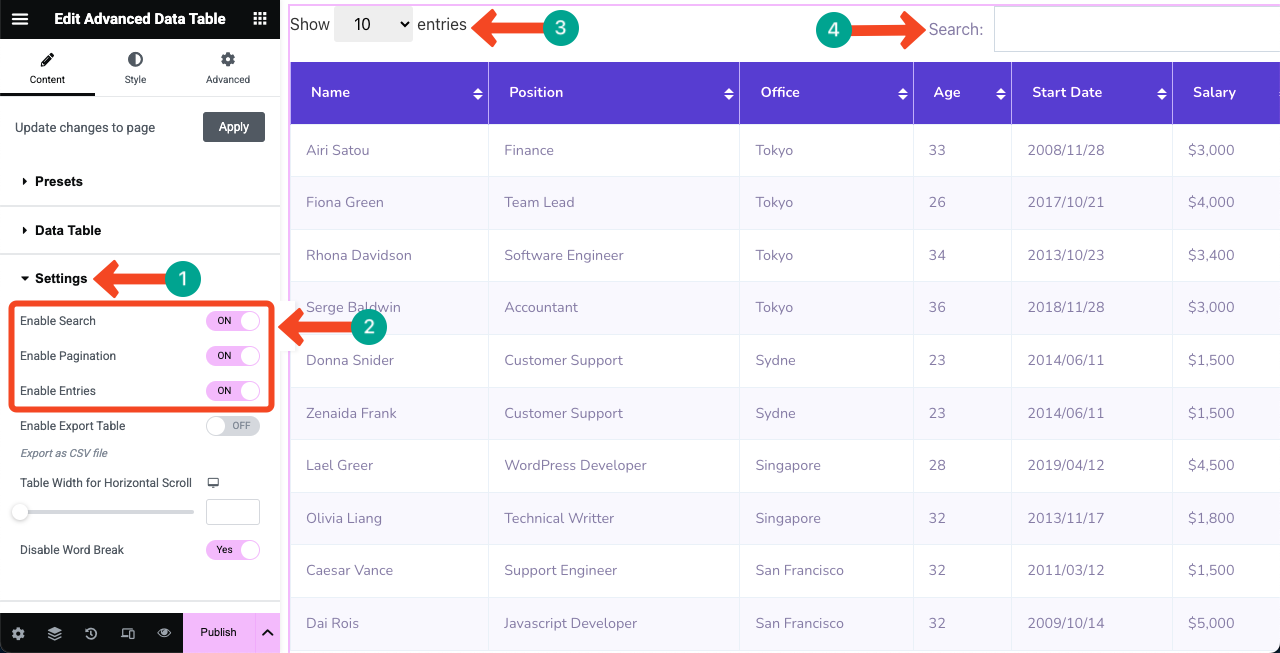
Vous pouvez afficher une zone de recherche, une pagination et le nombre de lignes que vous souhaitez afficher par page. Pour ce faire, développez la section Paramètres . Basculer pour activer les options suivantes:
- Activer la recherche
- Activer la pagination
- Activer les entrées
Vous verrez les entrées et la boîte de recherche apparaître sur le dessus et la pagination sous le tableau.

Étape 06: Utilisez un préréglage (facultatif)
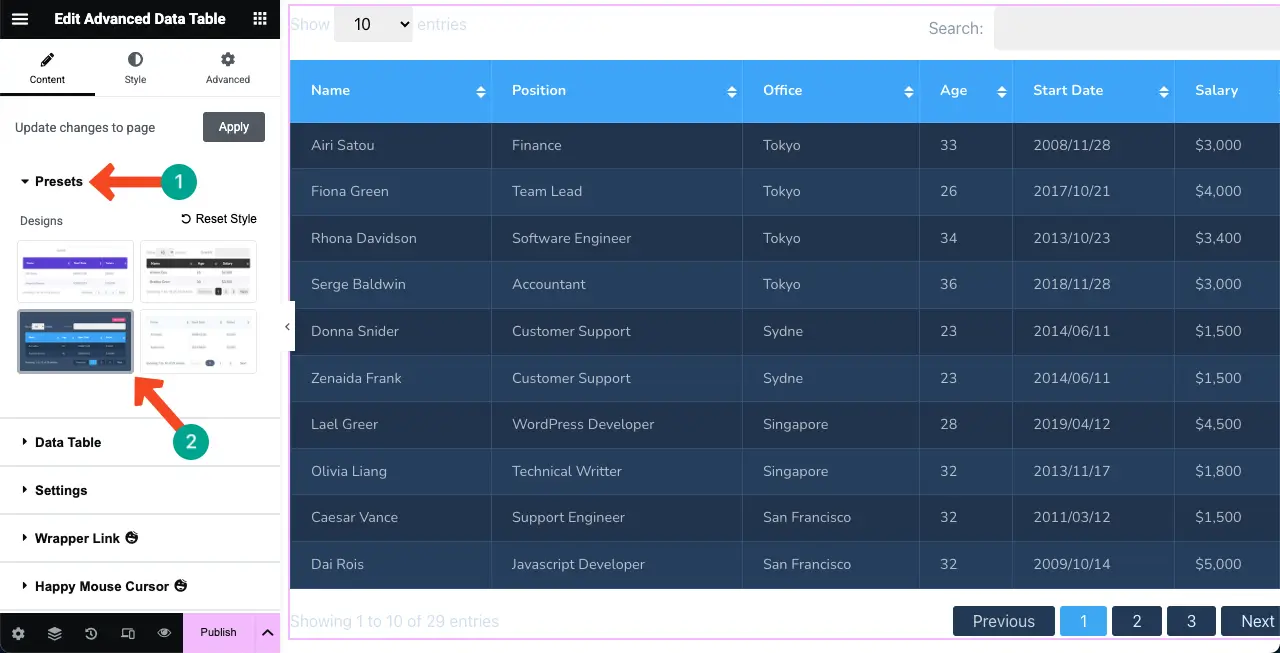
Les préréglages sont des modèles prêts à l'emploi avec des paramètres enregistrés. Si vous manquez de temps, vous pouvez instantanément préparer votre table à l'aide de n'importe quel prédéfini. HappyAddons fournit quatre préréglages pour le widget de table de données avancé.
Pour ce faire, développez la section Presets . Cliquez sur n'importe quelle option que vous aimez. Vous verrez que le style est appliqué sur votre table.

Étape 07: styliser la table
Vous pouvez encore personnaliser le rembourrage, le rayon de bordure, le type de bordure, la couleur de la bordure et plus d'options pour rendre votre table attrayante. Vous pouvez personnaliser chaque partie du contenu du tableau.
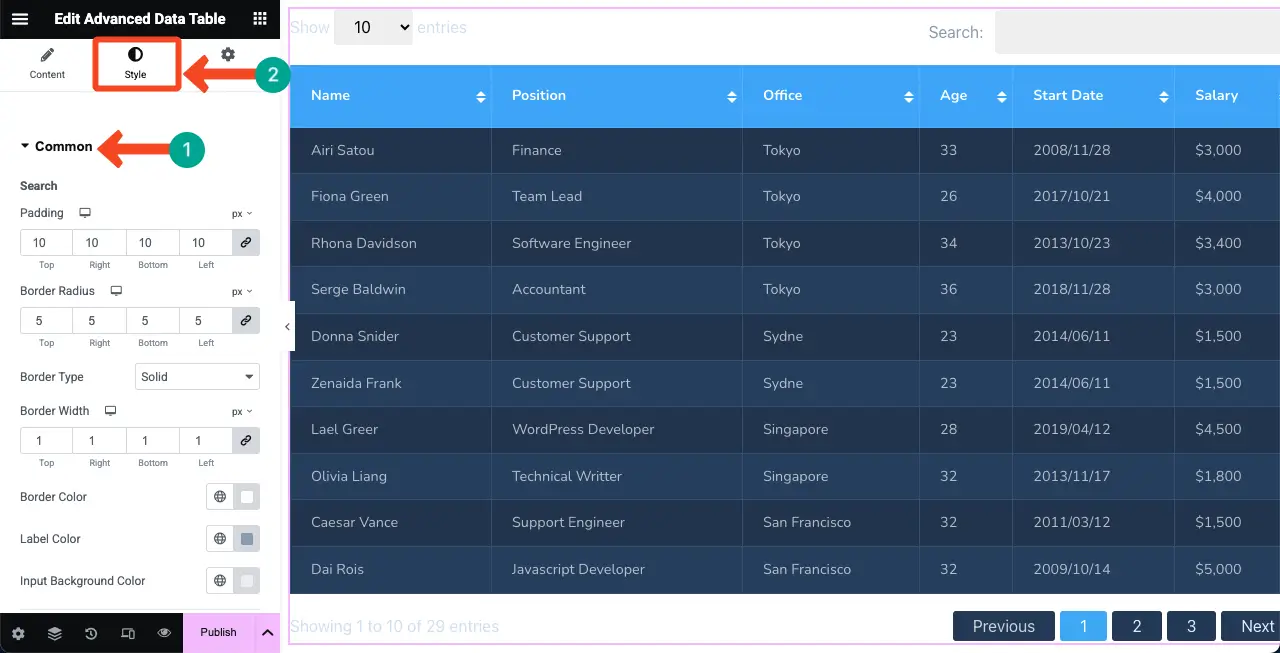
# Styliser les options communes
Allez dans l'onglet Style> Common . À partir de cette section, vous pouvez styliser la boîte de recherche, la pagination et les entrées.

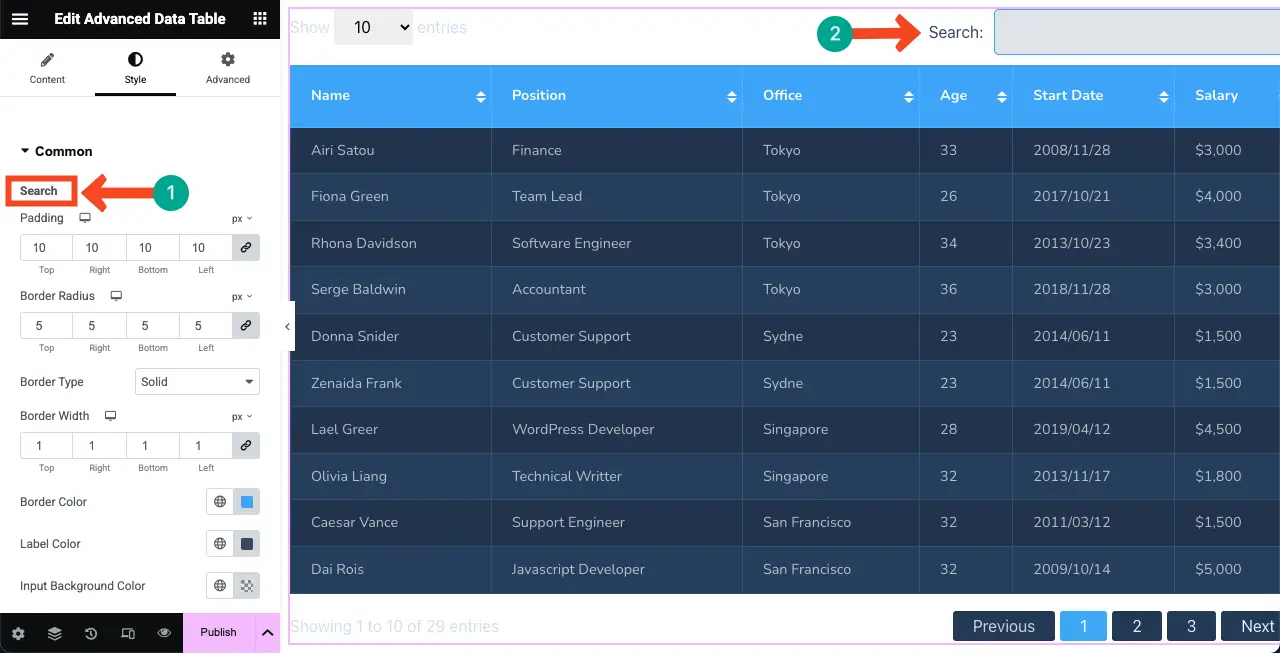
Faisons d'abord styliser la zone de recherche . Vous pouvez voir que nous avons changé la couleur de la bordure et la couleur d'arrière-plan d'entrée. Si nécessaire, vous pouvez également personnaliser le rembourrage et le rayon de bordure.

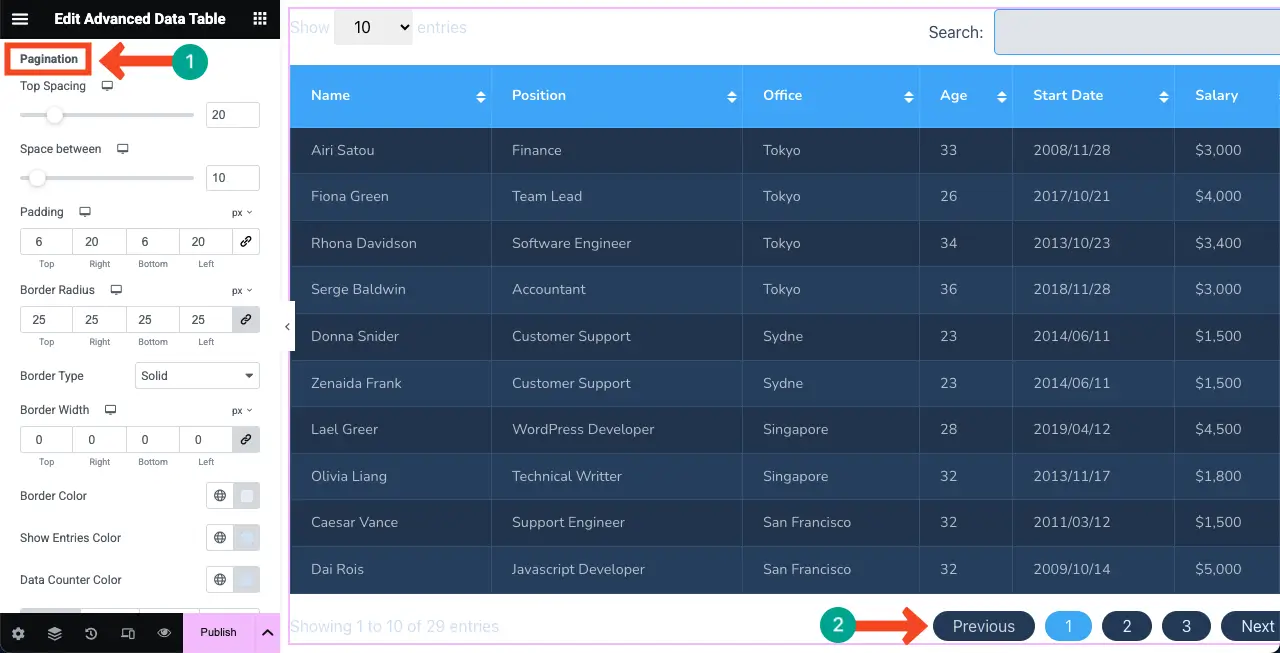
En faisant défiler vers le bas, venez à l'option de pagination . Faites les modifications nécessaires que vous souhaitez. Nous avons légèrement augmenté l'espace entre et changé le rayon de la bordure.

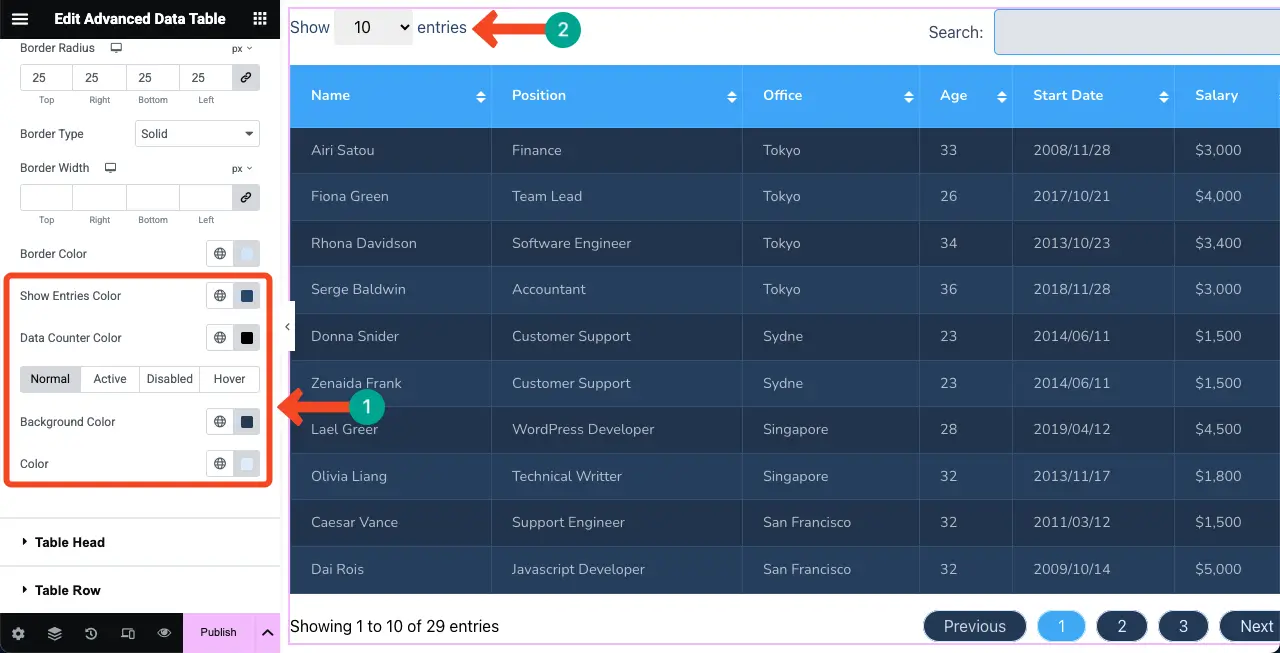
Les dernières options dans la section commune sont réservées à la personnalisation des entrées . Vous pouvez voir que nous avons changé les couleurs des options des entrées.

# Styliser la tête de table
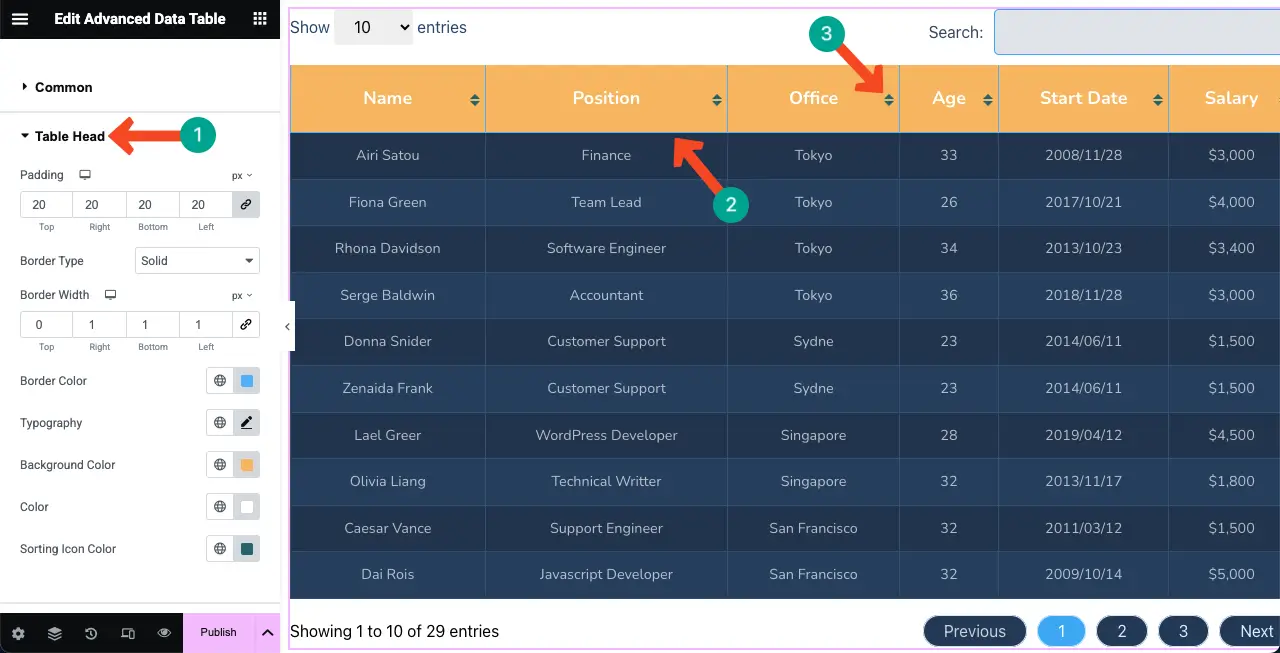
Ensuite, développez la section Head-Head . Vous pouvez modifier la stylisation de la ligne supérieure de la table. Vous pouvez voir que nous avons changé sa couleur, augmenté la taille de la police et sélectionné une couleur différente pour l'option de tri.

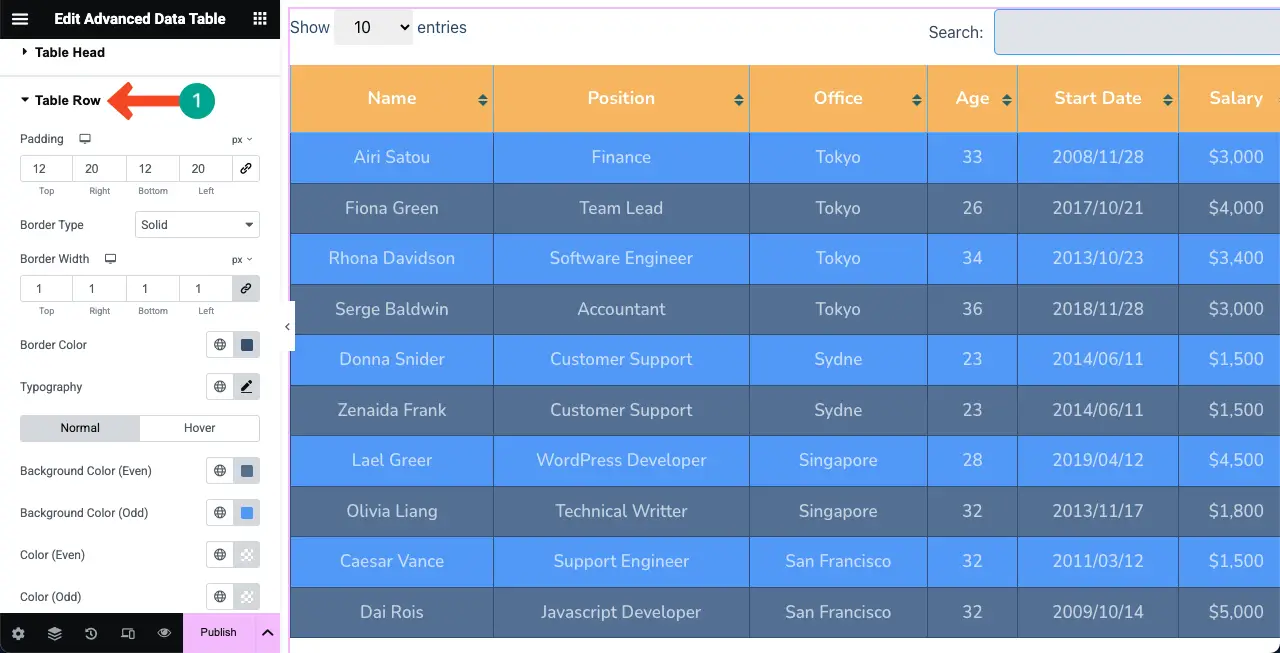
# Styliser la ligne de table
De la même manière, développez la section des lignes de table . Vous pouvez modifier le rembourrage, la couleur d'arrière-plan, la couleur du texte, le type de police et d'autres options comme indiqué dans les étapes ci-dessus. J'espère que vous pouvez les faire seuls vous-même.

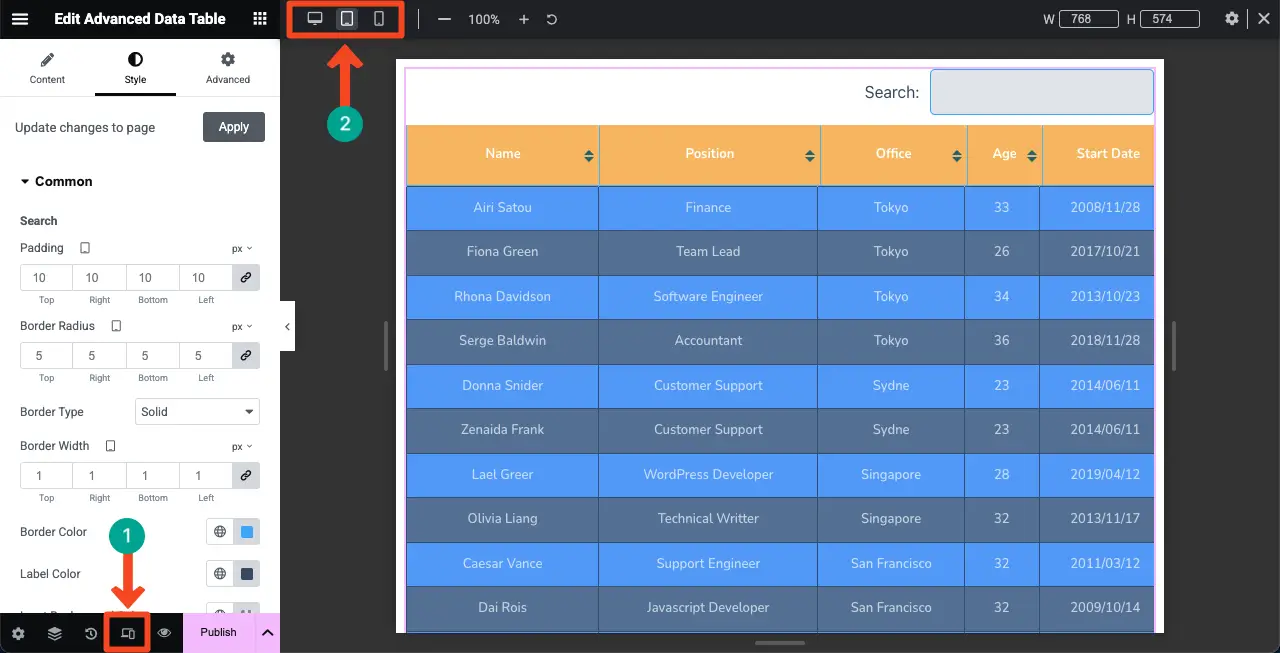
Étape 08: Rendez le tableau mobile réactif
Enfin, pour vous assurer que votre table semble également bonne sur tous les types de périphériques, vous devez optimiser sa mise en page séparément pour chaque appareil.
Pour ce faire, cliquez sur le mode réactif en bas du panneau Elementor. Une barre supérieure apparaîtra sur le canevas Elementor, où vous obtiendrez des options pour modifier la toile en différentes tailles d'écran.
Vos personnalisations dans l'onglet Style seront enregistrées uniquement pour ce type de périphérique particulier. Ainsi, vous pouvez rendre le tableau sensible au mobile.

Étape 09: Aperçu du tableau
Maintenant, venez au frontend du post / page. Vérifiez si la table fonctionne parfaitement ou non. J'espère que cela fonctionnera bien de votre côté.
Conclusion
J'espère que vous avez apprécié ce tutoriel. Donc, à partir de maintenant, il ne sera pas difficile pour vous d'afficher un grand contenu à partir de Google Sheets sur votre site WordPress. Si vous êtes nouveau sur WordPress et que vous n'avez aucune idée de l'élémentor, vous devriez passer au moins quelques heures à explorer cet outil.
Peu importe si vous êtes un utilisateur sans code. Elementor seul est suffisant pour vous permettre de concevoir l'intégralité de votre site Web sans aider à aucun professionnel. Non seulement cela. En exploitant la puissance du plugin, vous pouvez créer des sites Web axés sur la conversion qui vous apportent des prospects et des revenus.
Nous avons déjà couvert de nombreux tutoriels sur la façon de concevoir différents aspects d'un site Web avec le plugin Elementor. Veuillez visiter notre page d'archives de blog pour les explorer et augmenter votre base de connaissances.
