Как встроить лист Google в таблицу WordPress и сделать его сортировкой
Опубликовано: 2025-04-23Google Sheets-это бесплатное и веб-приложение, которое позволяет вам создавать, редактировать и сотрудничать на электронных таблицах в режиме реального времени. Многие люди, которые используют WordPress сегодня, часто ищут параметры для встраивания Google Sheets в WordPress и создать сортируемую таблицу.
Сортируемая таблица позволяет пользователям организовать свой контент, изменяя порядок его строк и столбцов. Например, в случае сортируемой таблицы ценообразования вы можете изменить его заказ с самого низкого до самого высокого или наоборот. Эта функция чрезвычайно полезна, чтобы позволить пользователям исследовать и сравнивать информацию без необходимости прокрутки и изучения каждой ячейки в таблице.
Elementor-один из лучших и богатых функциями плагинов страниц. Он охватывает мощные виджеты для создания потрясающих веб -страниц. Используя этот плагин, вы можете отобразить свои Google Sheets на WordPress. В этом посте мы покажем вам, как встроить лист Google в таблицу WordPress и сделать его сортировкой.
Почему вы должны создать таблицу сортировки: ключевые преимущества
Перед началом учебника давайте получим еще несколько минут, чтобы изучить, почему вы должны создать сортируемый таблицу и его ключевые преимущества. Взгляните на них ниже.
- Легко фильтровать данные
С помощью сортируемой таблицы пользователи могут быстро фильтровать и организовать информацию в зависимости от того, что им нужно. Например, сортировка табличных строк/столбцов в алфавитном порядке или цены с низкого до высокого уровня может помочь им быстро завершить свои исследования.
- Чрезвычайно экономия времени
Вместо прокрутки, поскольку пользователи могут исследовать длинные таблицы данных, просто сортируя, он может сэкономить много времени. Таким образом, этот тип таблицы великолепен, особенно при работе с подробной или сложной информацией.
- Выглядит более чистым
Сортируемые таблицы аккуратно организуют контент, поскольку ряды и столбцы организованы в определенном порядке, в алфавитном или численном виде. Это делает стол чистым и более профессиональным.
- Более привлекательный
Поскольку этот тип таблицы предоставляет несколько вариантов для пользователей для повторного порядка своих строк, столбцов и данных, пользователи считают его более привлекательным.
- Хорошо для большого набора данных
Часто вам, возможно, придется создавать сотни строк и десятки столбцов, чтобы отобразить большой набор данных. Это может перегружать пользователей. Сортируемые таблицы могут сохранить пользователей в этом случае.
Как встроить лист Google в таблицу WordPress и сделать его сортировкой
Чтобы начать учебник, вы должны установить следующие плагины и активированы на вашем сайте. HappyAddons-известный дополнение для плагина Elementor. Хотя сам elementor является обширным инструментом, ему не хватает нескольких важных виджетов и функций для веб -дизайна.
- Элементар
- HappyAddons
- HappyAddons Pro
После того, как они будут установлены и активированы на вашем сайте, вы можете начать выполнять шаги, объясненные в указанном уроке.
Шаг 01: Откройте страницу с помощью Canvas Elementor
Откройте пост или страницу с помощью Canvas Elementor, где вы хотите создать таблицу сортировки.

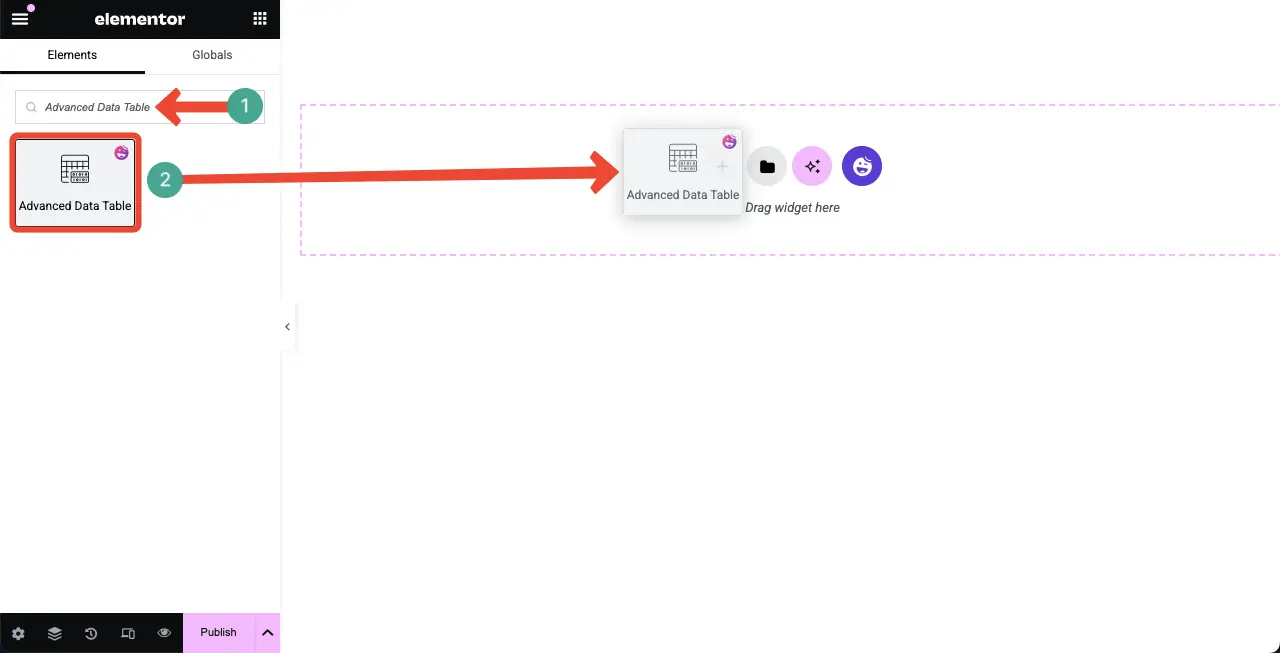
Шаг 02: перетаскивать виджет расширенной таблицы данных
Введите расширенную таблицу данных в поле поиска. Как только появляется виджет, перетащите его в редактор.

Вы увидите, что виджет расширенной таблицы данных добавляется в редактор.

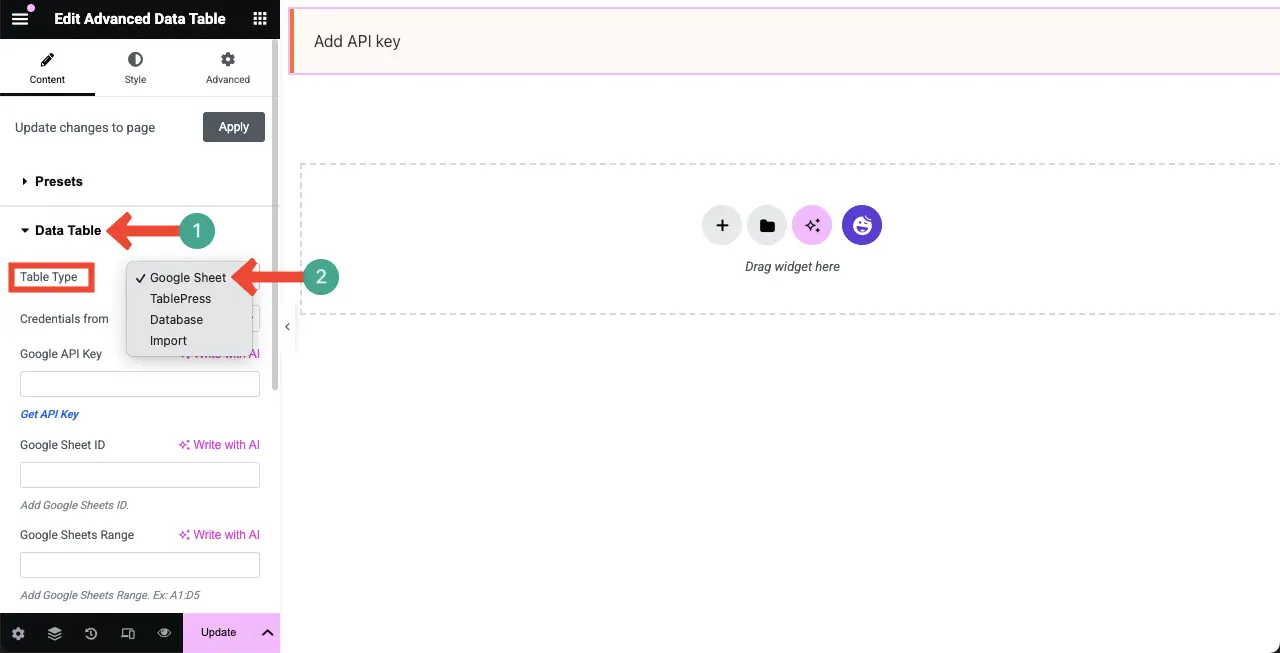
Шаг 03: Добавьте данные в таблицу из листа Google
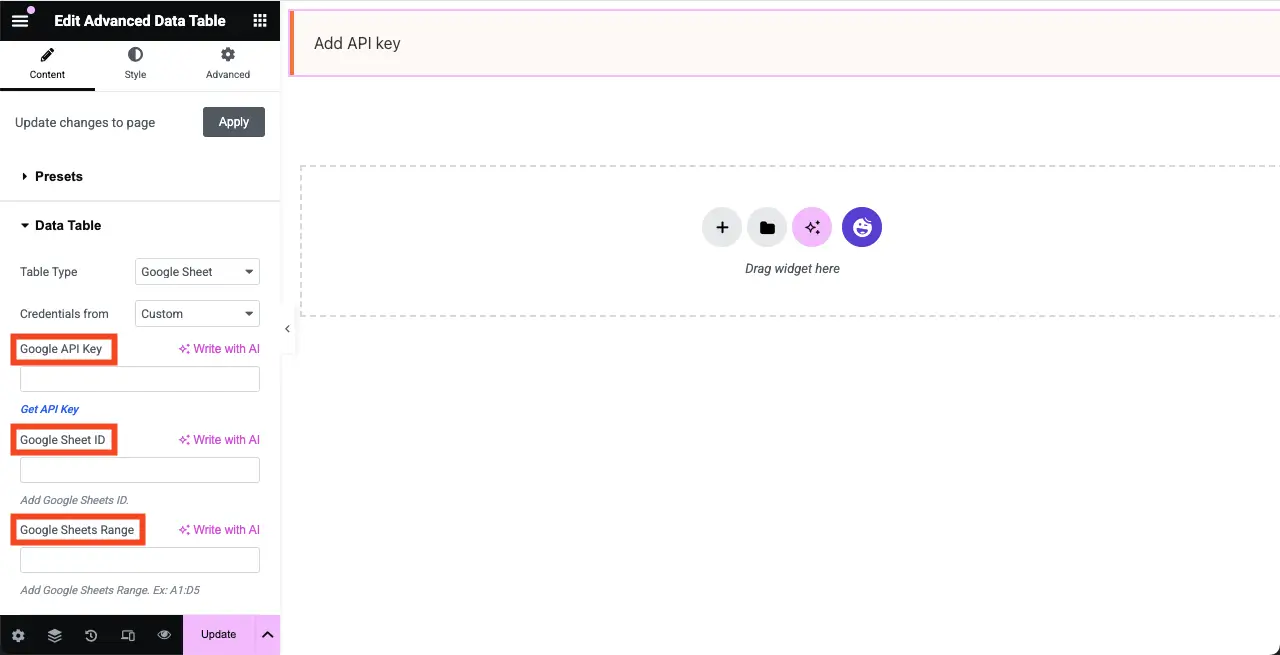
Разверните раздел таблицы данных . От типа таблицы выберите опцию Google Sheet .

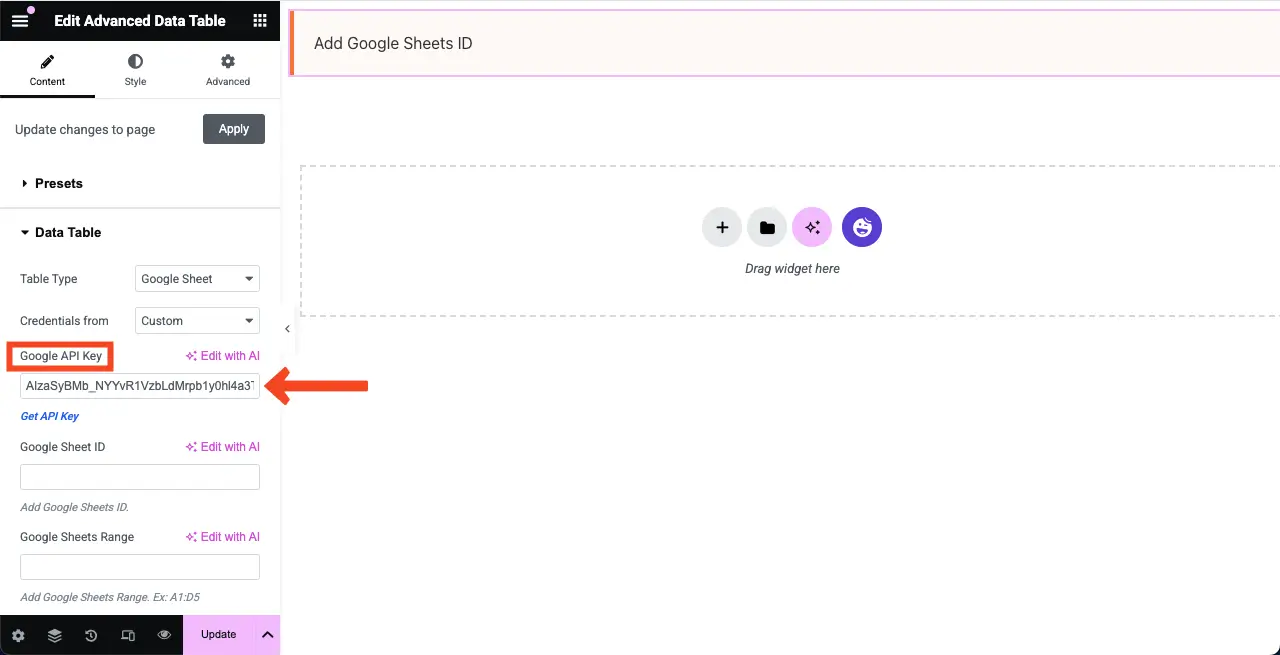
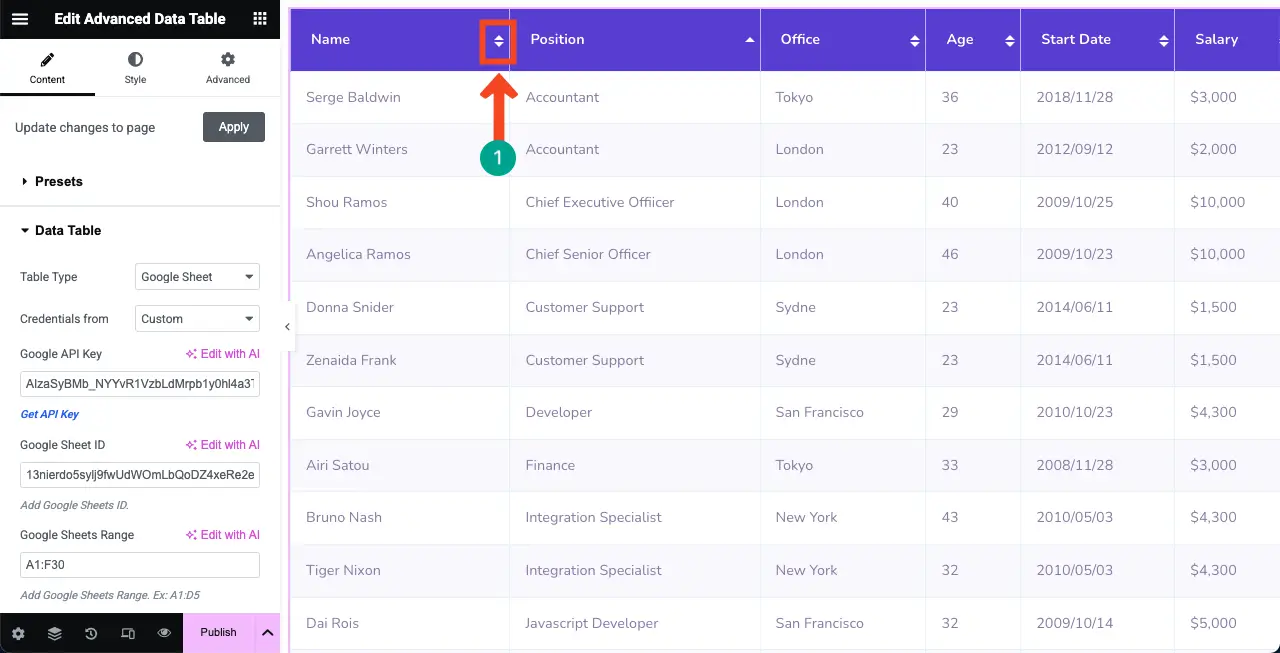
Теперь, чтобы отобразить ваши данные Google Leate в качестве таблицы в WordPress с элементом, вы должны добавить ключ Google API, идентификатор листа Google и диапазон Google Sheets в соответствующих полях, как отмечено на изображении ниже.

# Получите свой ключ Google API
Нажмите здесь, Google API -ключ, чтобы посетить страницу, где вы получите ключ.
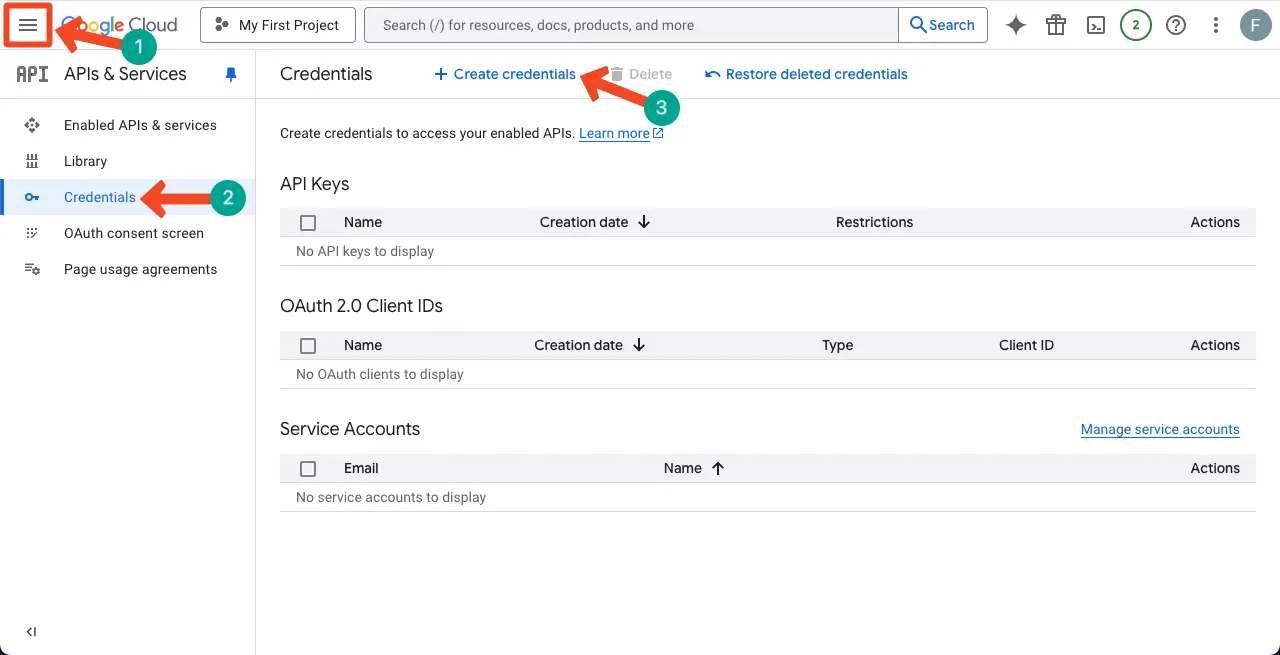
Затем щелкните значок с тремя строками> «Учетные данные» > «Создать учетные данные» .

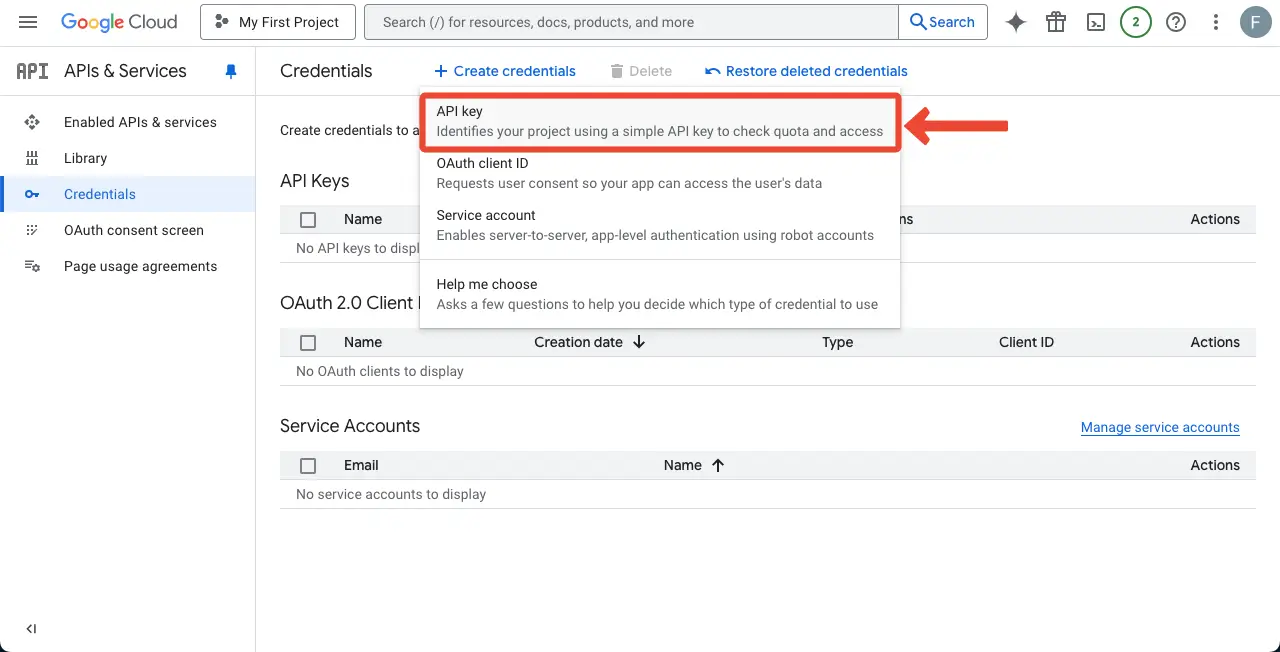
Откроется список. Щелкните клавишу API опции.

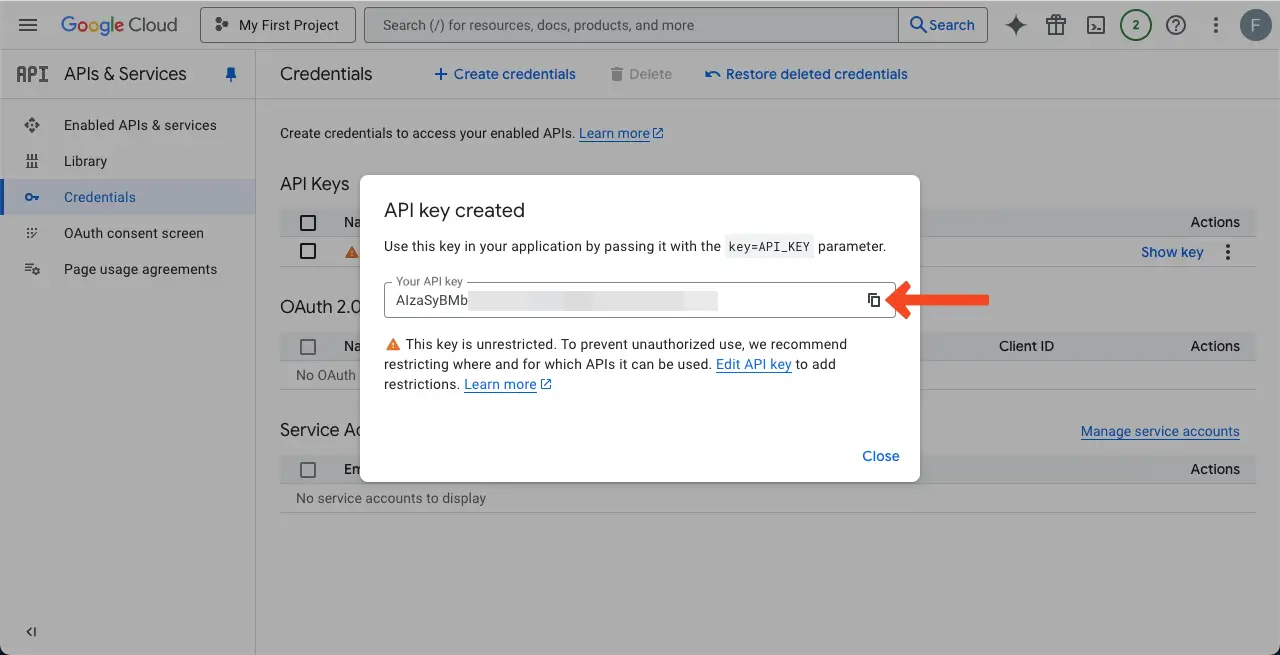
Всплывающее окно откроется с ключом. Скопировать ключ .

Приходите на свой холст Ementor. Вставьте ключ Google API в соответствующую коробку с левой стороны, как отмечено на изображении ниже.

# Получить идентификатор листа Google
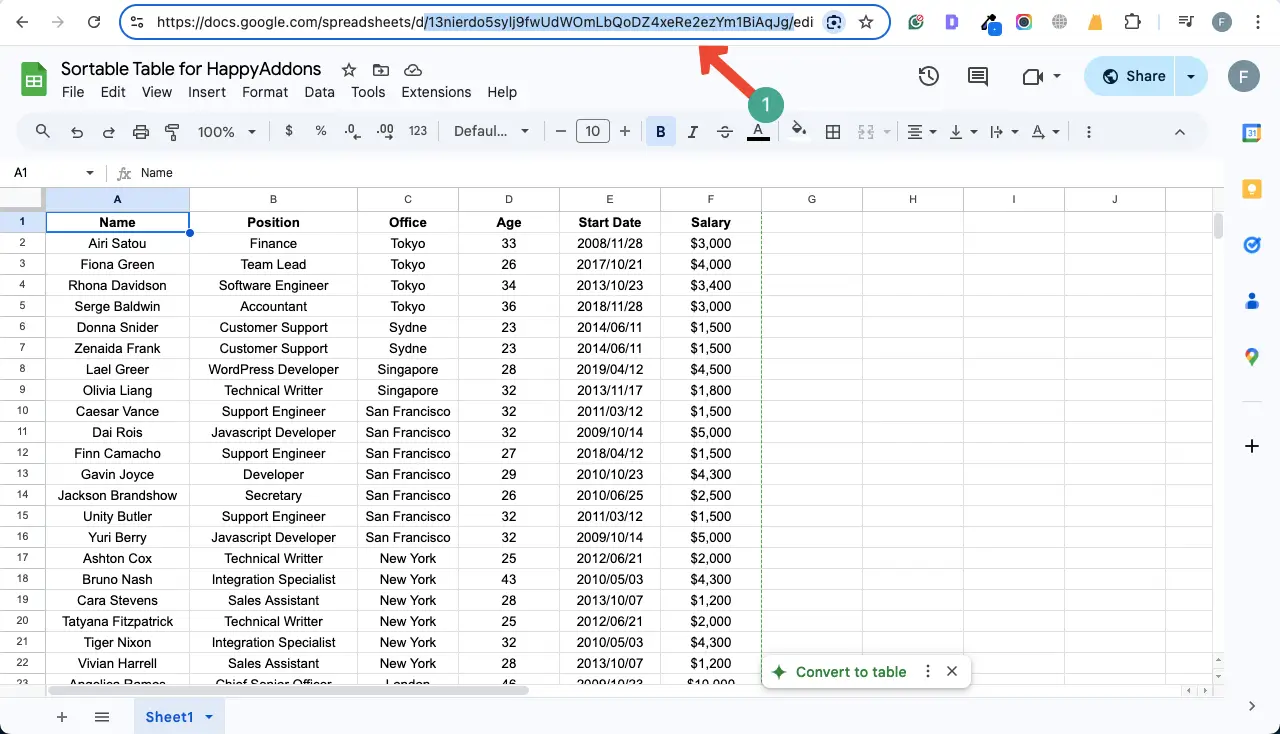
В ссылке есть три части.
- Первая часть - https://docs.google.com/spreadsheets/d/
- Вторая часть - /13NIERDO5SYLJ9FWUDWOMLBQODZ4XERE2EZYM1BIAQJG /
- Третья часть - /редактировать? GID = 0#GID = 0
Эта вторая часть на самом деле является идентификатором листа. Скопировать это .

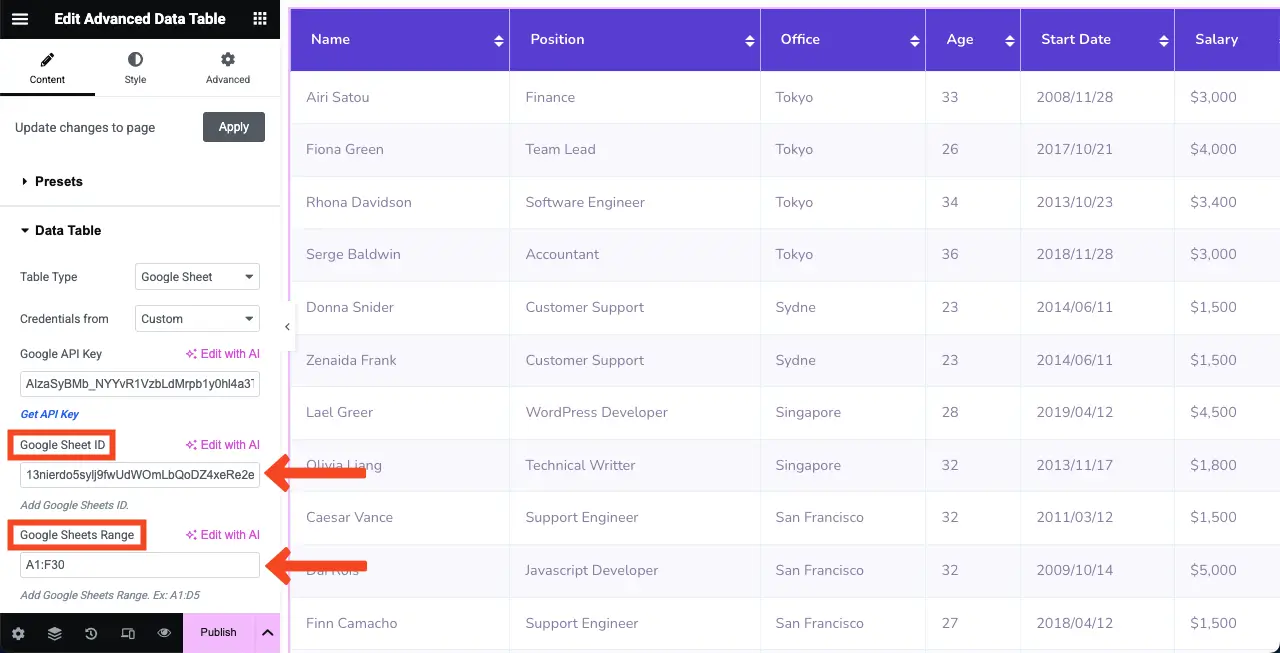
Точно так же вставьте идентификатор листа Google в соответствующую коробку и диапазон ваших листов в другую коробку.
Таблица появится мгновенно.

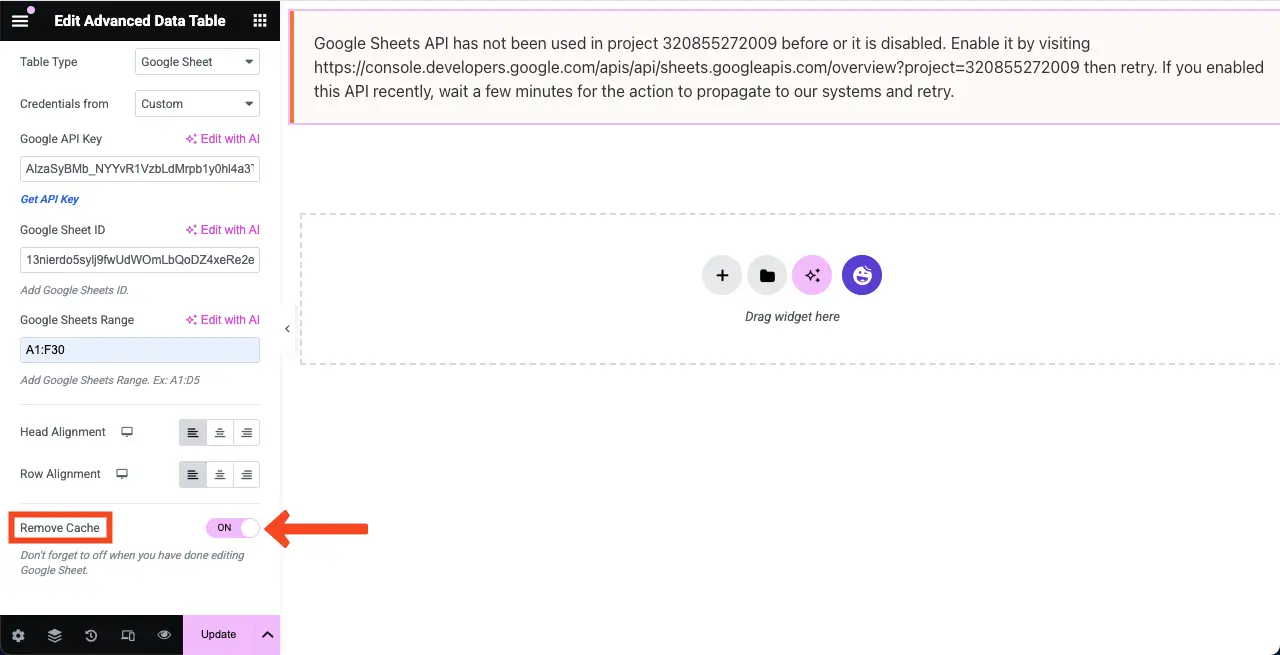
Примечание: не беспокойтесь, если таблица не отображается. Приходите к опции «Удалить кэш» , прокрутив вниз по секции боковой панели. Включите и выключите его. Надеюсь, таблица появится.


Кроме того, когда таблица отображается, вы увидите, что параметр сортировки включена в верхнем ряду таблицы. Нажав на эту опцию, вы можете изменить информацию, переупорядочивая ряды таблицы.

Шаг 04: Измените выравнивание содержания таблицы
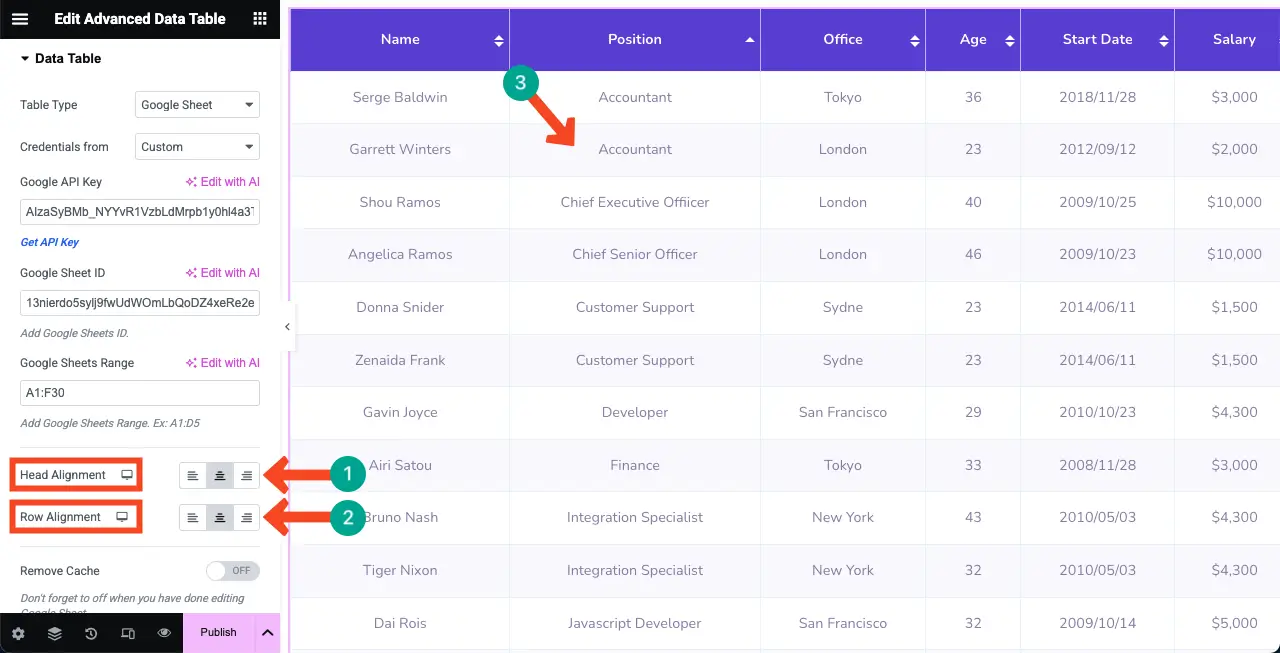
В разделе таблицы данных вы увидите два варианта выравнивания - выравнивание головы и выравнивание строк . Используя их, вы можете изменить выравнивание содержания таблицы. Сделай это.
Вы можете видеть, что мы центрально выровняли контент.

Шаг 05: Настройте настройки таблицы
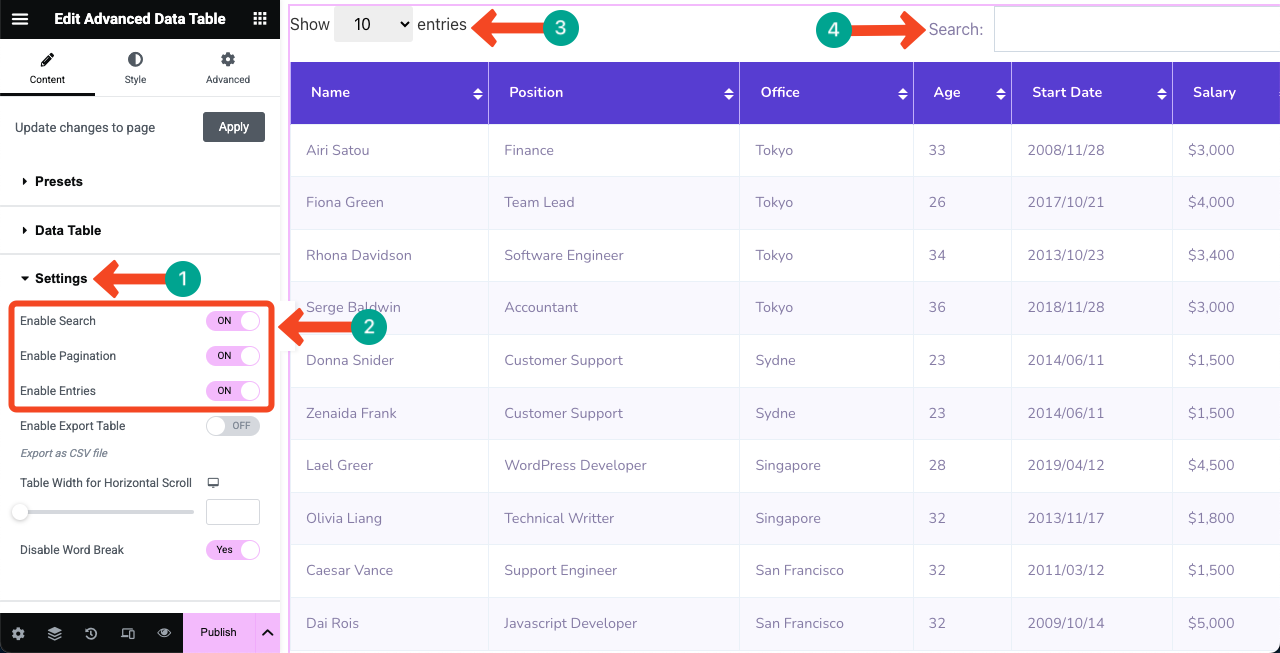
Вы можете отобразить окно поиска, страдание и сколько строк вы хотите отобразить на страницу. Для этого разверните раздел «Настройки» . Включить, чтобы включить следующие варианты:
- Включить поиск
- Включить страницу
- Включить записи
Вы увидите, что записи и поле поиска появляются сверху, а страница под столом.

Шаг 06: Используйте предустановку (необязательно)
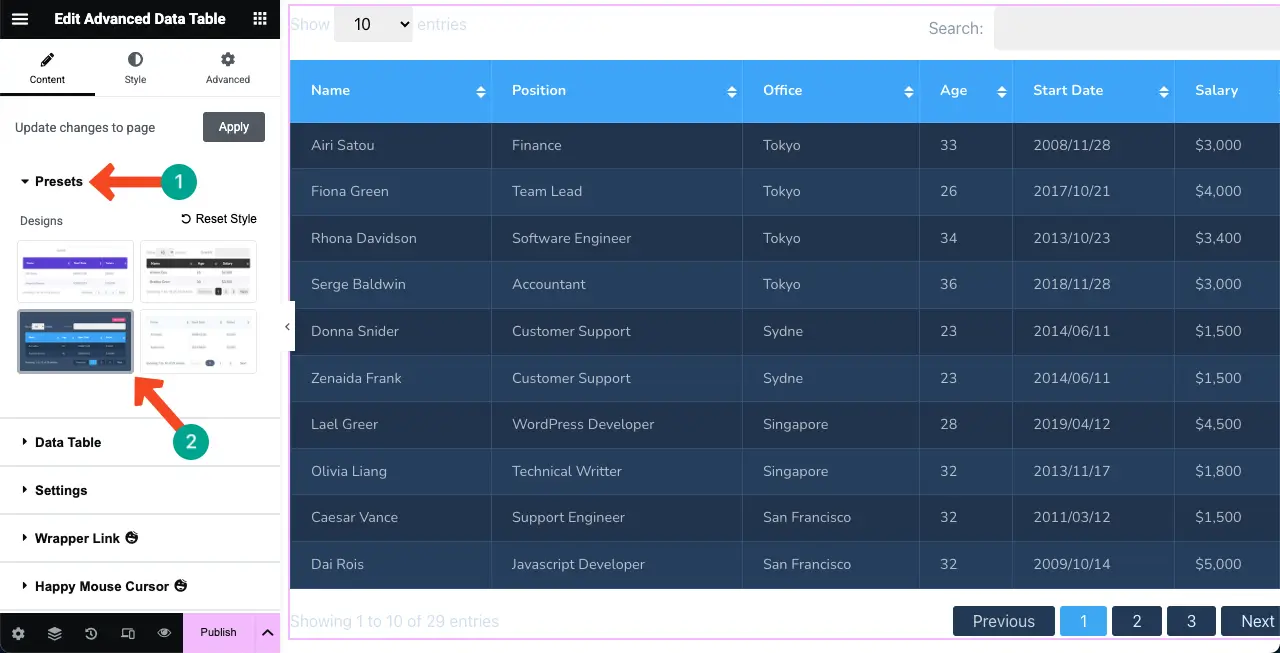
Престологи представляют собой готовые шаблоны с сохраненными настройками. Если у вас мало времени, вы можете мгновенно подготовить свою таблицу, используя любую предустановку. HappyAddons предоставляет четыре предустановки для виджета таблицы расширенных данных.
Для этого расширяйте раздел пресетов . Нажмите на любой вариант, который вам нравится. Вы увидите, что стиль применяется за вашим столом.

Шаг 07: стилизовать таблицу
Вы можете дополнительно настроить накладку, радиус границы, тип границы, цвет границы и дополнительные варианты, чтобы ваш стол выглядел привлекательным. Вы можете настроить каждую часть содержимого таблицы.
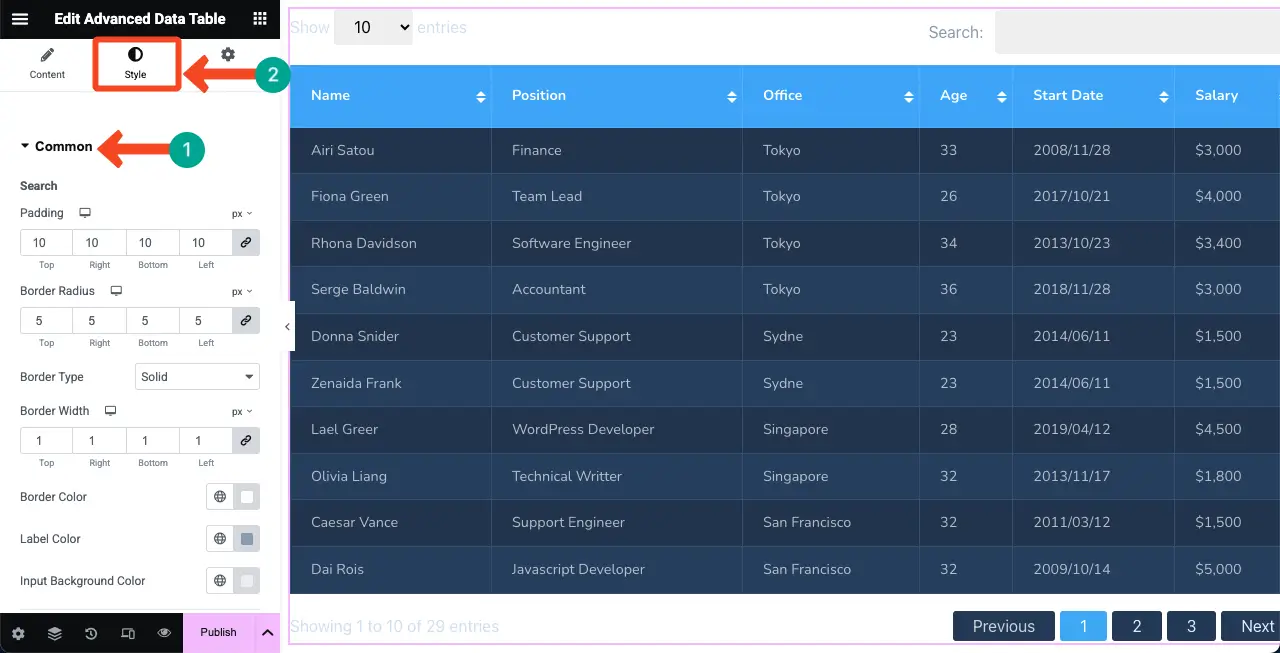
# Стилизовать общие варианты
Перейти к вкладке в стиле> общий . Из этого раздела вы можете стилизовать поле поиска, лиц и записи.

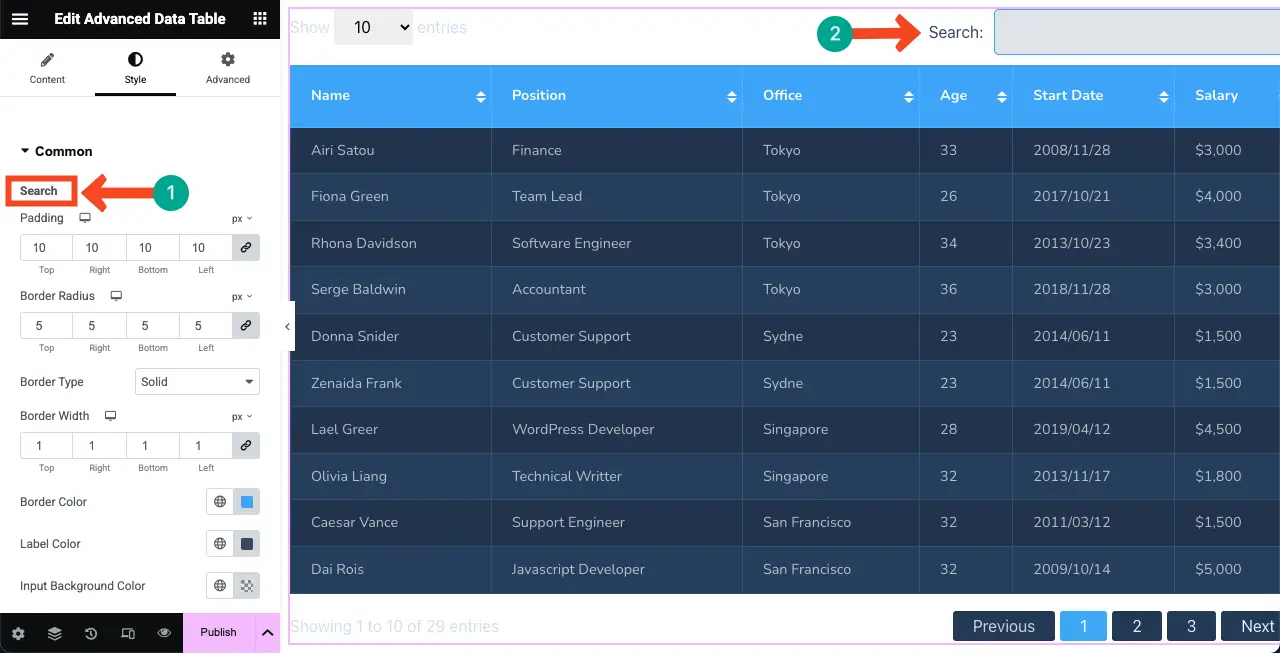
Давайте впервые стилизуем поле поиска . Вы можете видеть, что мы изменили цвет границы и цвет входного фона. При необходимости вы также можете настроить радиус заполнения и границы.

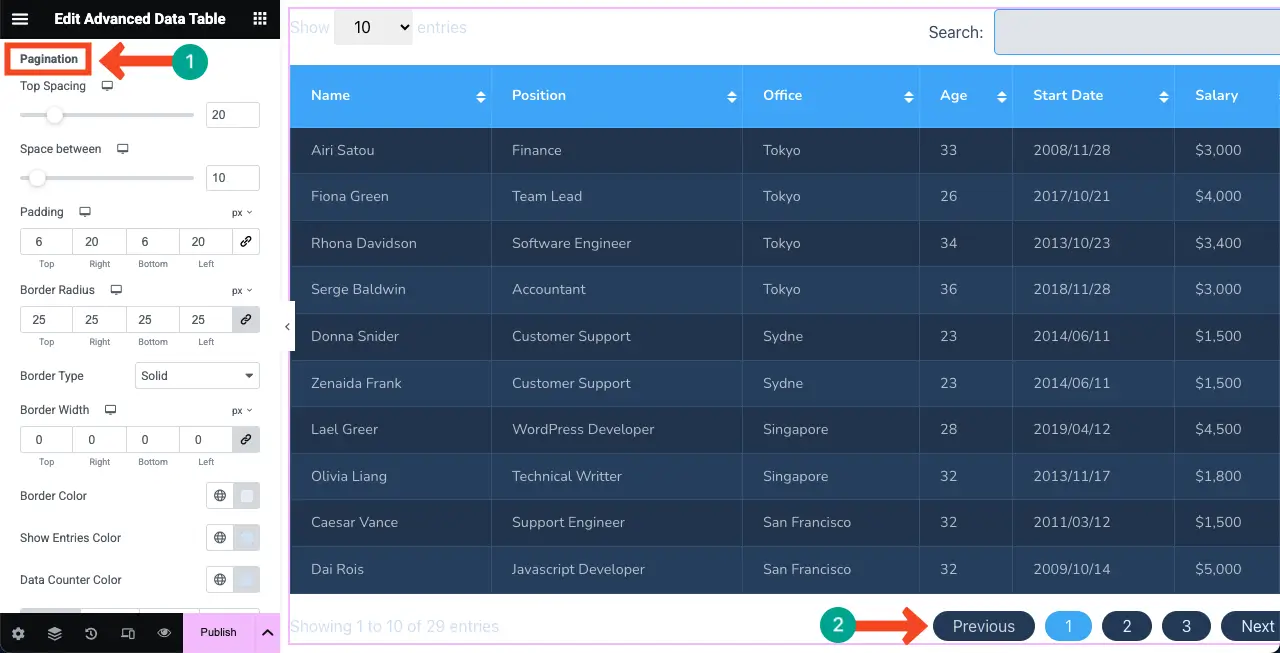
Прокручивая вниз, приходите к опциям страниц . Сделайте необходимые изменения, которые вы хотите. Мы немного увеличили пространство между и изменили радиус границы.

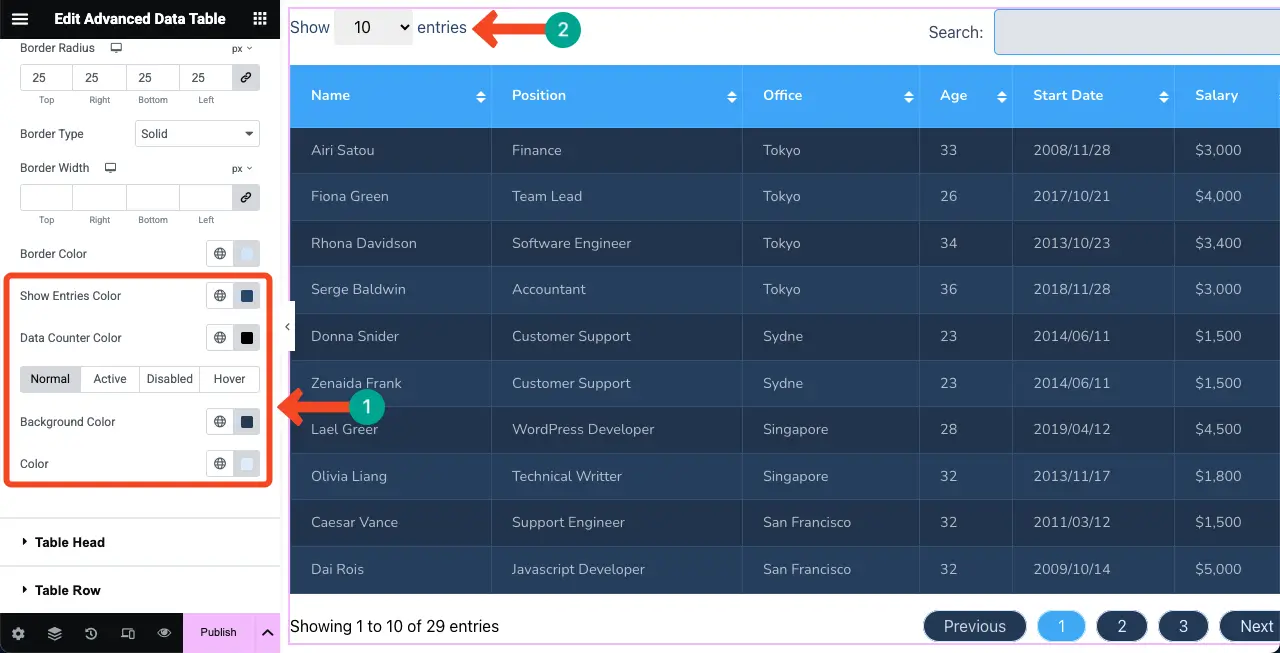
Последние несколько вариантов в рамках общего раздела зарезервированы для настройки записей . Вы можете видеть, что мы изменили цвета вариантов записей.

# Стилизовать головку стола
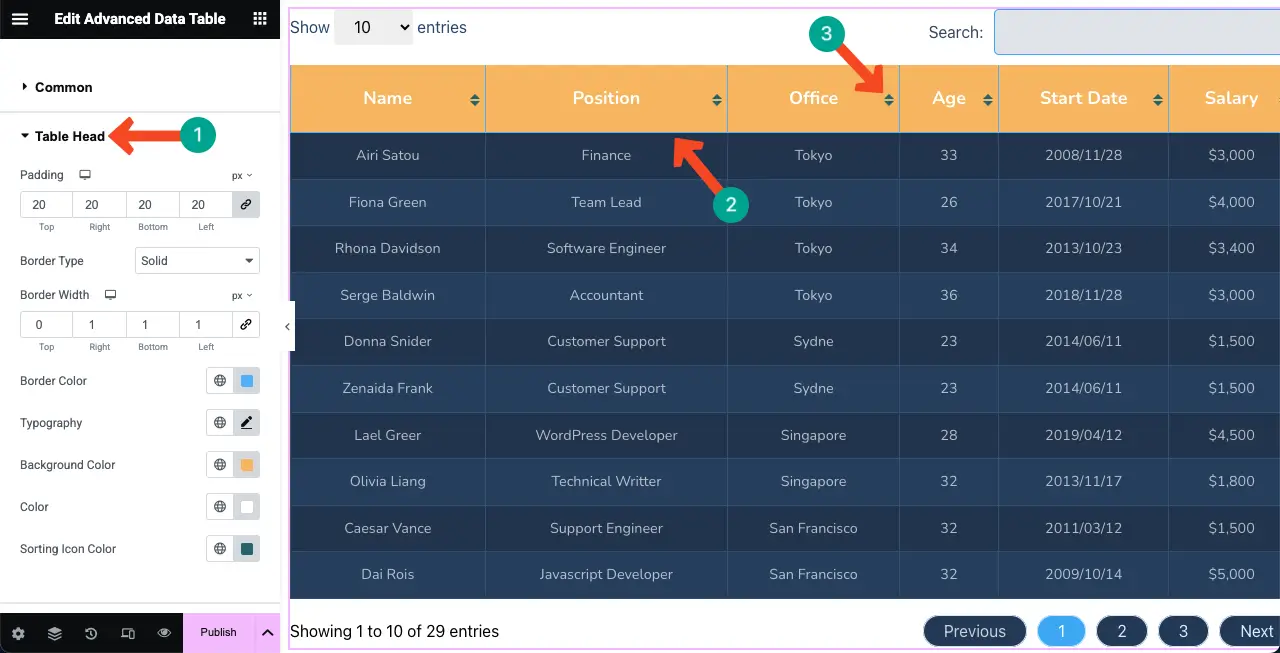
Далее, разверните раздел головки таблицы . Вы можете изменить стилизацию верхнего ряда таблицы. Вы можете видеть, что мы изменили его цвет, увеличили размер шрифта и выбрали другой цвет для опции сортировки.

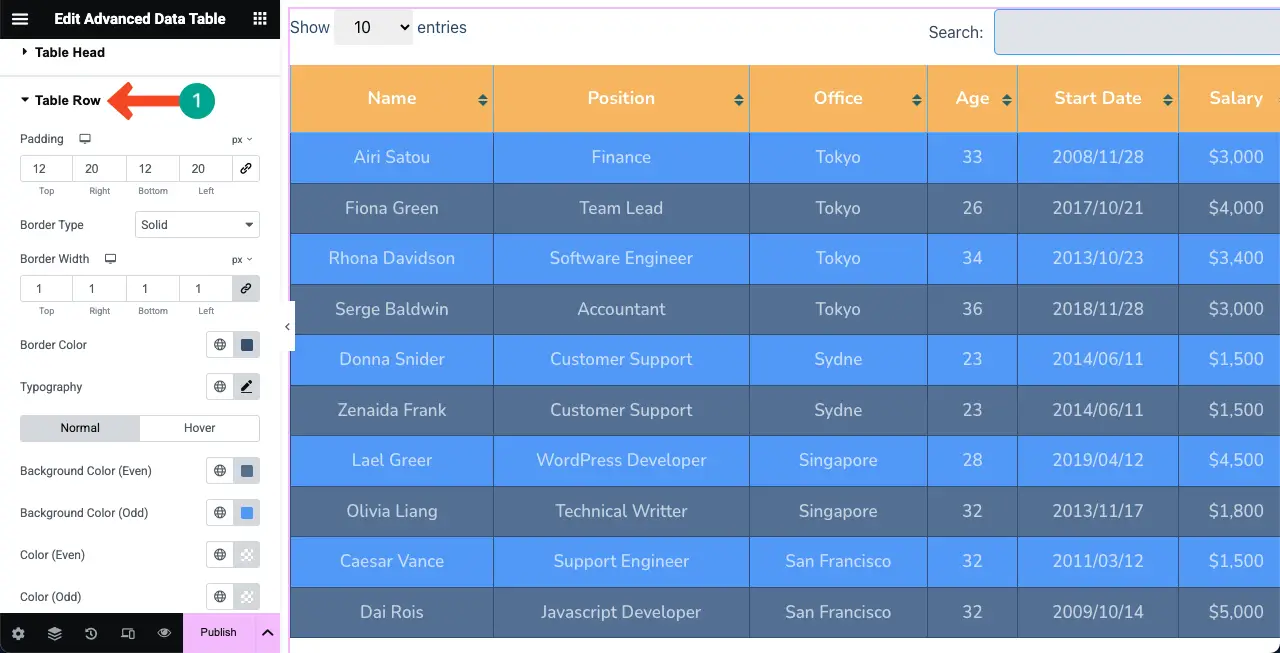
# Стилизовать ряд стола
Точно так же расширить раздел строки таблицы . Вы можете изменить прокладку, цвет фона, цвет текста, тип шрифта и другие параметры, как показано на вышеуказанных этапах. Надеюсь, вы можете сделать их самостоятельно.

Шаг 08: Сделайте таблицу мобильным
Наконец, чтобы убедиться, что ваша таблица выглядит одинаково хорошей для всех типов устройств, вы должны оптимизировать его макет отдельно для каждого устройства.
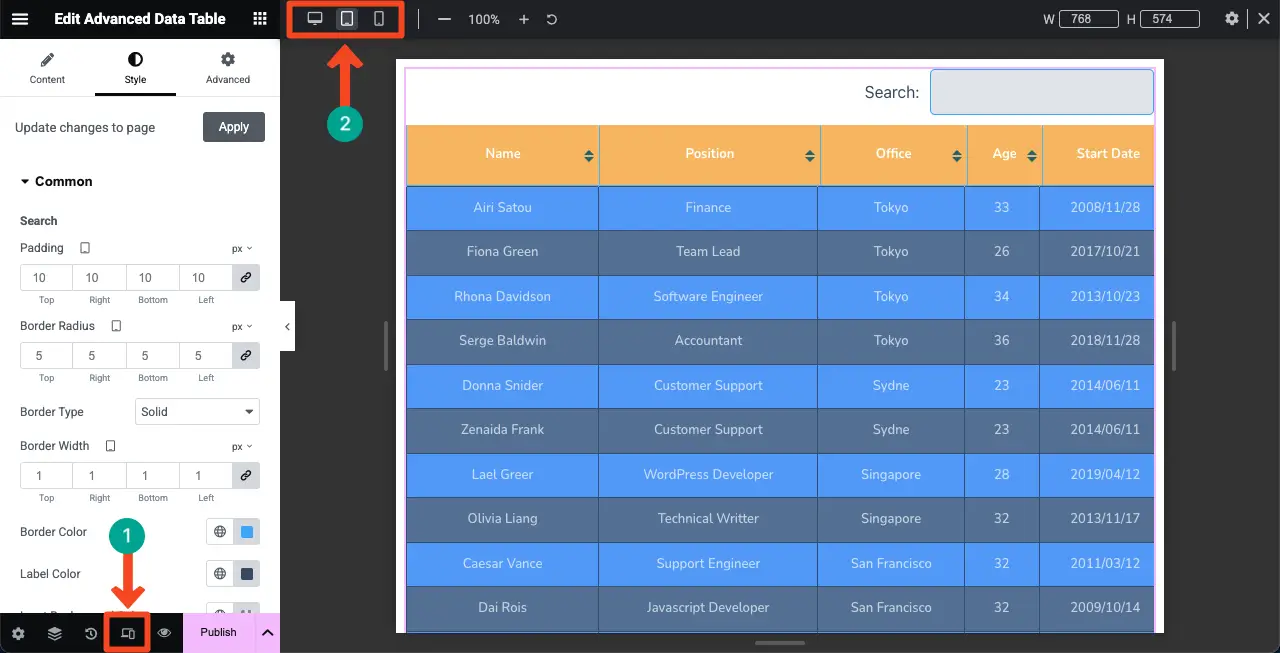
Для этого нажмите « Адаптирующий режим» в нижней части панели Elementor. На холсте Elementor появится верхняя полоса, где вы получите параметры, чтобы изменить холст на разные размеры экрана.
Ваши настройки на вкладке «Стиль» будут сохранены только для этого конкретного типа устройства. Таким образом, вы можете сделать таблицу, реагирующая на мобильную связь.

Шаг 09: Предварительный просмотр таблицы
Теперь приходите на передний план поста/страницы. Проверьте, работает ли таблица отлично или нет. Надеюсь, это будет хорошо сработать с вашей стороны.
Заключение
Надеюсь, вам понравился этот урок. Таким образом, с этого момента вам не будет сложно отобразить большой контент из Google Sheets на вашем сайте WordPress. Если вы новичок в WordPress и понятия не имеете о Elementor, вам следует потратить как минимум несколько часов на изучение этого инструмента.
Независимо от того, являетесь ли вы пользователем без кода. Самым Elementor достаточно, чтобы позволить вам разрабатывать весь ваш веб -сайт самостоятельно, не обращаясь на помощь от какого -либо профессионала. Не только это. Используя мощность плагина, вы можете создавать ориентированные на конверсию веб-сайты, которые приносят вам потенциальные клиенты и доходы.
Мы уже рассмотрели много учебных пособий о том, как разработать различные аспекты веб -сайта с плагином Ementor. Пожалуйста, посетите нашу страницу «Архив блога», чтобы исследовать их и увеличить свою базу знаний.
