Como incorporar uma folha do Google na tabela WordPress e torná -la classificável
Publicados: 2025-04-23O Google Sheets é um aplicativo gratuito e baseado na Web que permite criar, editar e colaborar em planilhas on-line em tempo real. Hoje, inúmeras pessoas que estão usando o WordPress frequentemente procuram opções para incorporar as folhas do Google no WordPress e criar uma tabela classificável.
Uma tabela classificável permite que os usuários organizem seu conteúdo alterando a ordem de suas linhas e colunas. Por exemplo, no caso de uma tabela de preços classificáveis, você pode reorganizar seu pedido do menor para o mais alto ou vice -versa. Esse recurso é extremamente útil para permitir que os usuários pesquisem e comparem informações sem precisar rolar e explorar todas as células da tabela.
O Elementor é um dos melhores plugins de construtor de páginas ricos em recursos. Ele abrange widgets poderosos para criar páginas da Web impressionantes. Usando este plug -in, você pode exibir suas folhas do Google no WordPress. Nesta postagem, mostraremos como incorporar uma planilha do Google em uma tabela WordPress e torná -la classificável.
Por que você deve criar uma tabela classificável: benefícios -chave
Antes de iniciar o tutorial, vamos ter mais alguns minutos para explorar por que você deve criar uma tabela classificável e seus principais benefícios. Dê uma olhada neles abaixo.
- Fácil de filtrar dados
Com uma tabela classificável, os usuários podem filtrar e organizar rapidamente informações com base no que precisam. Por exemplo, classificar as linhas de tabela/colunas em ordem alfabética ou preços de baixa a alta pode ajudá -los a concluir suas pesquisas rapidamente.
- Extremamente economizando tempo
Em vez de rolar, como os usuários podem explorar as tabelas de dados longas apenas classificando, ele pode economizar muito tempo. Portanto, esse tipo de tabela é ótimo, especialmente ao lidar com uma informação detalhada ou complexa.
- Parece mais limpo
As tabelas classificáveis organizam o conteúdo ordenadamente, pois linhas e colunas são organizadas em uma ordem específica, alfabética ou numericamente. Isso faz com que a tabela pareça limpa e mais profissional.
- Mais envolvente
Como esse tipo de tabela fornece várias opções para os usuários reordenarem suas linhas, colunas e dados, os usuários acham mais envolvente.
- Bom para um grande conjunto de dados
Freqüentemente, você pode ter que criar centenas de linhas e dezenas de colunas para mostrar um grande conjunto de dados. Isso pode sobrecarregar os usuários. As tabelas classificáveis podem salvar usuários neste caso.
Como incorporar uma folha do Google em uma tabela WordPress e torná -la classificada
Para iniciar o tutorial, você deve ter os seguintes plug -ins instalados e ativados no seu site. Happyaddons é um addon bem conhecido para o plug-in da Elementor. Embora o próprio Elementor seja uma vasta ferramenta, ele não possui vários widgets e recursos essenciais para o web design.
- Elementor
- Happyaddons
- Happyaddons pro
Depois de instalados e ativados no seu site, você pode começar a seguir as etapas explicadas no tutorial abaixo.
Etapa 01: Abra uma página com tela Elementor
Abra uma postagem ou página com a tela Elementor, onde você deseja criar a tabela classificável.

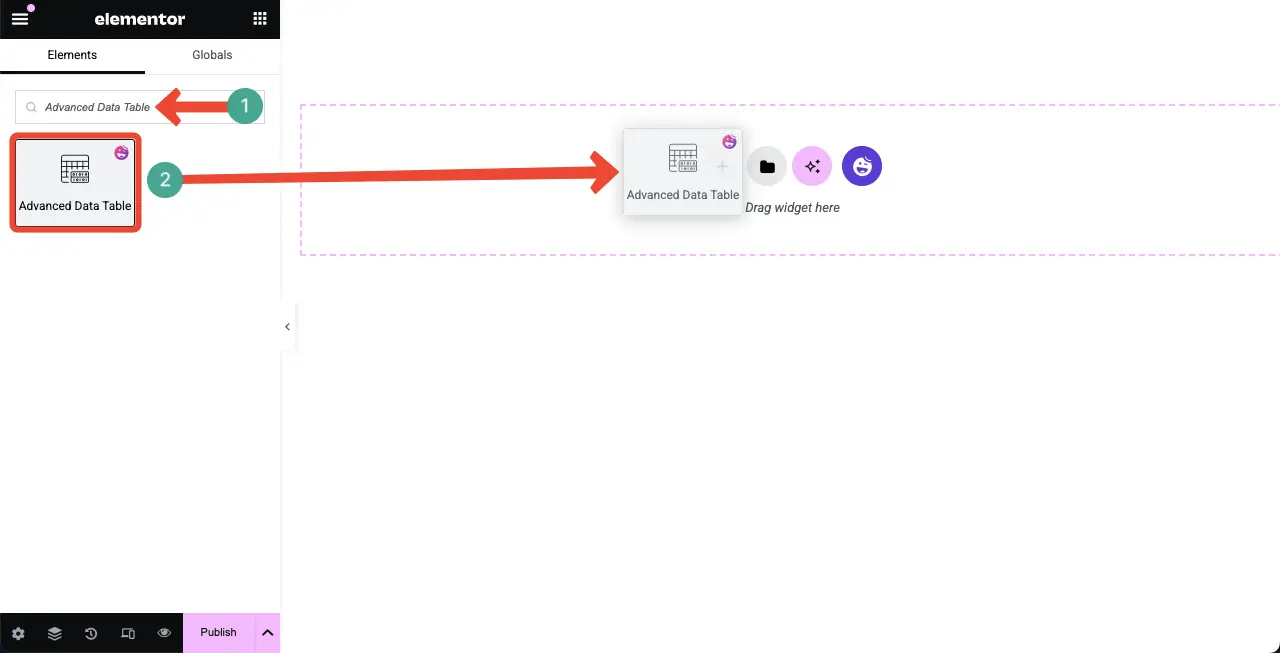
Etapa 02: arraste e solte o widget da tabela de dados avançada
Digite a tabela de dados avançada na caixa de pesquisa. Quando o widget aparecer, arraste e solte -o para o editor.

Você verá que o widget avançado da tabela de dados é adicionado ao editor.

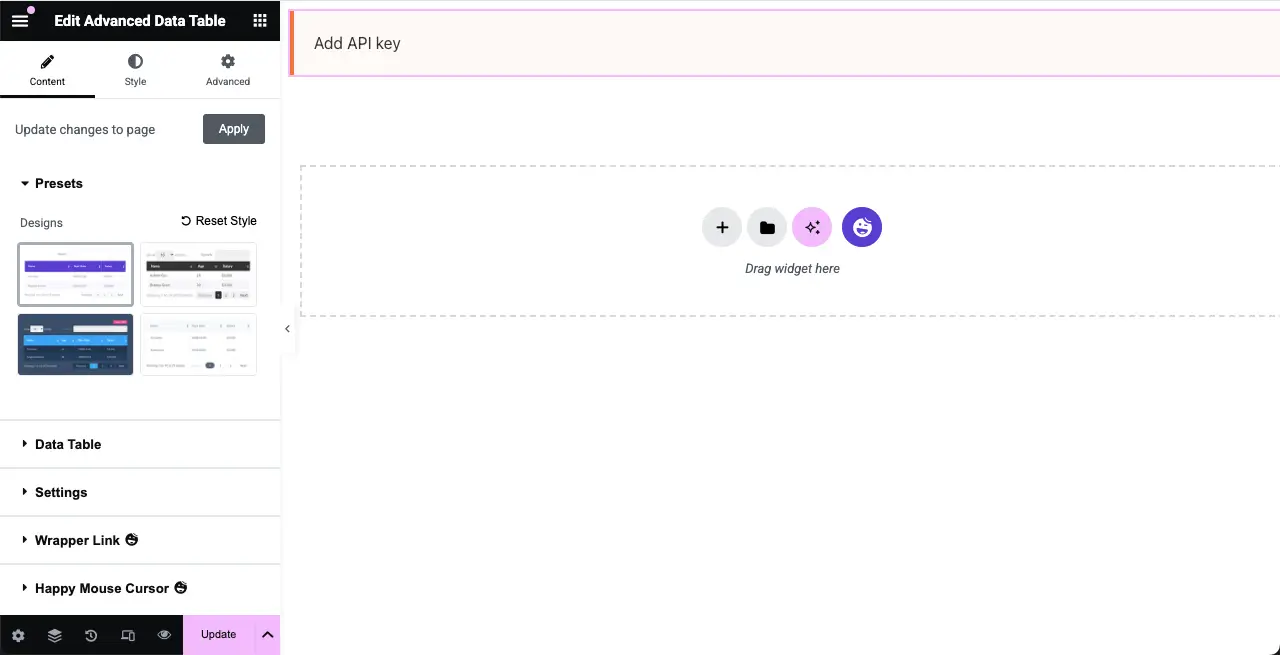
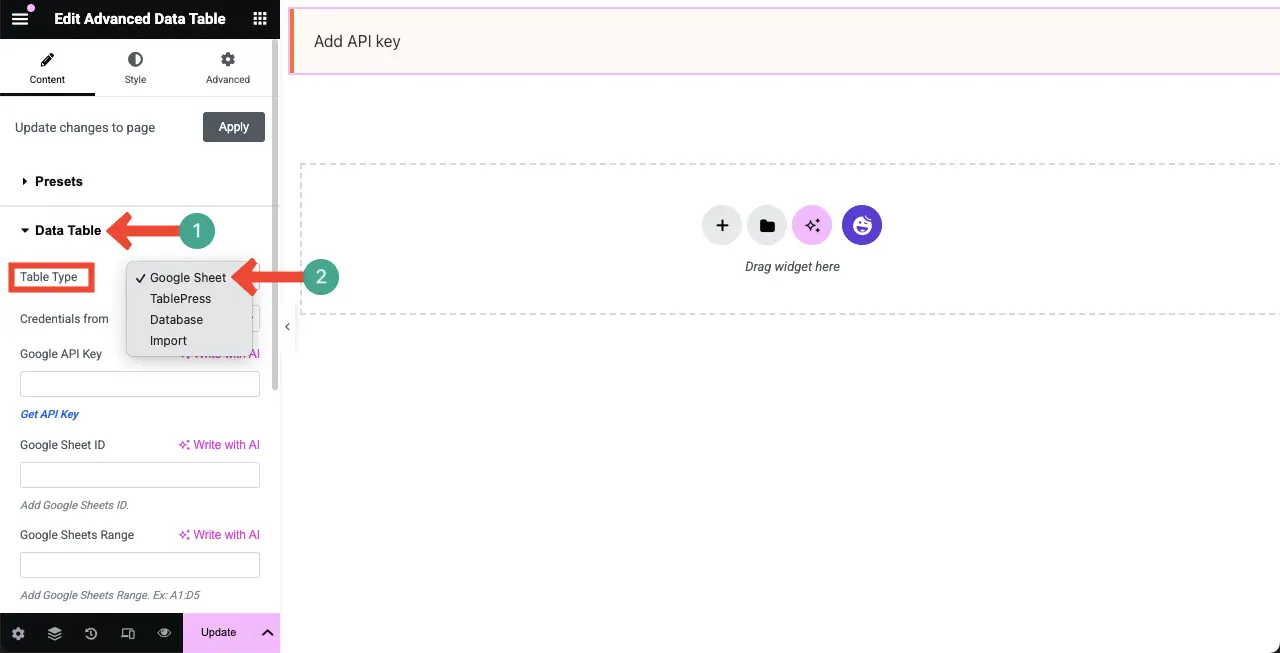
Etapa 03: Adicione dados à tabela da folha do Google
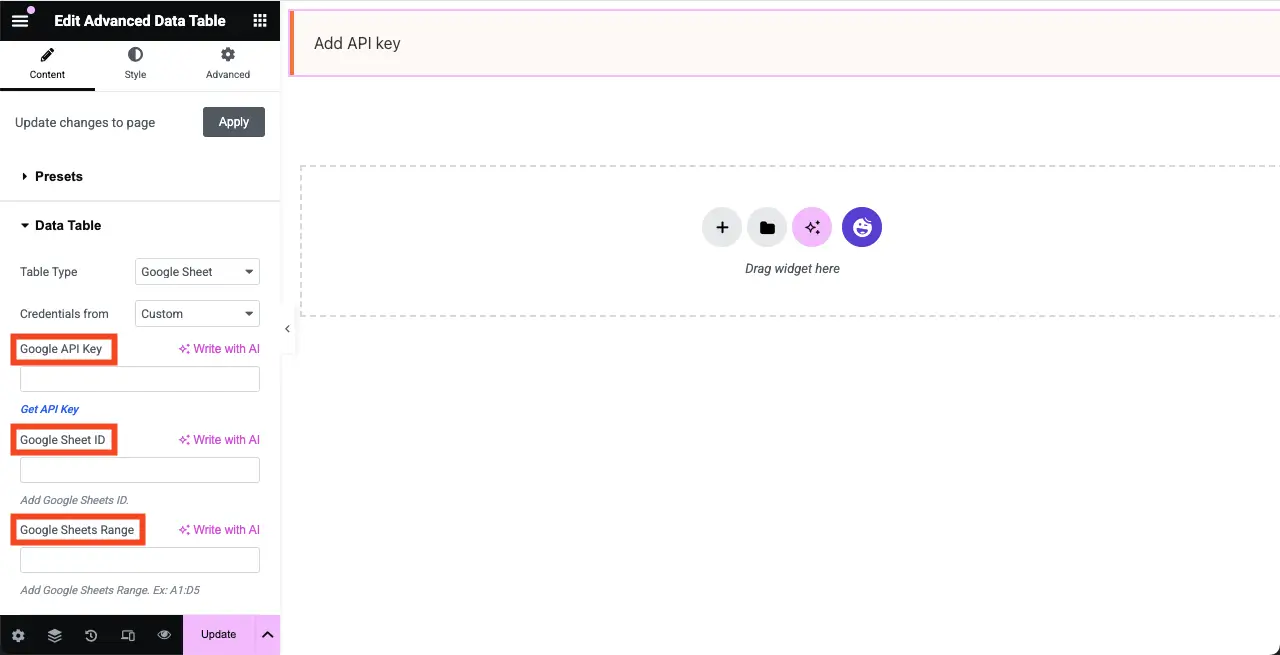
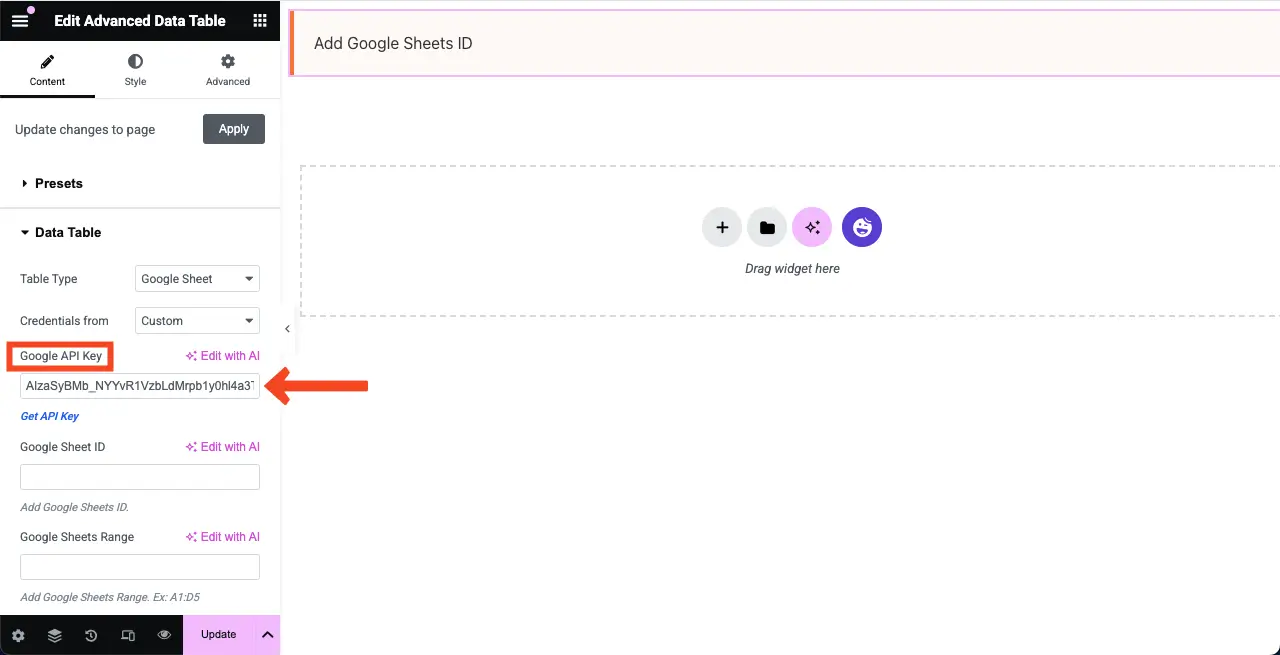
Expanda a seção da tabela de dados . No tipo de tabela ao lado da tabela, selecione a opção do Google Sheet .

Agora, para exibir os dados do seu Google Sheet como uma tabela no WordPress com Elementor, você deve adicionar o Google API Key, o Google Sheet ID e o Google Sheets variam nos respectivos campos, conforme marcado na imagem abaixo.

# Obtenha sua chave de API do Google
Clique aqui, o Google API Key, para visitar a página em que você receberá a chave.
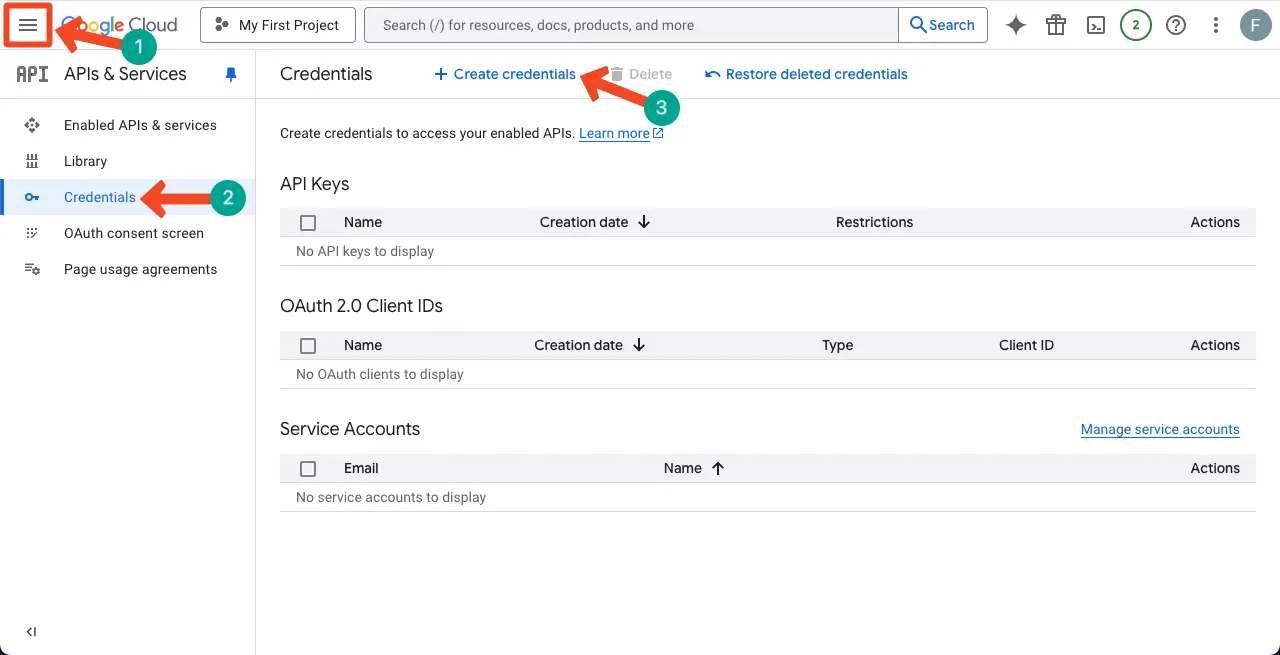
Em seguida, clique no ícone de três linhas> Credenciais > Crie credenciais .

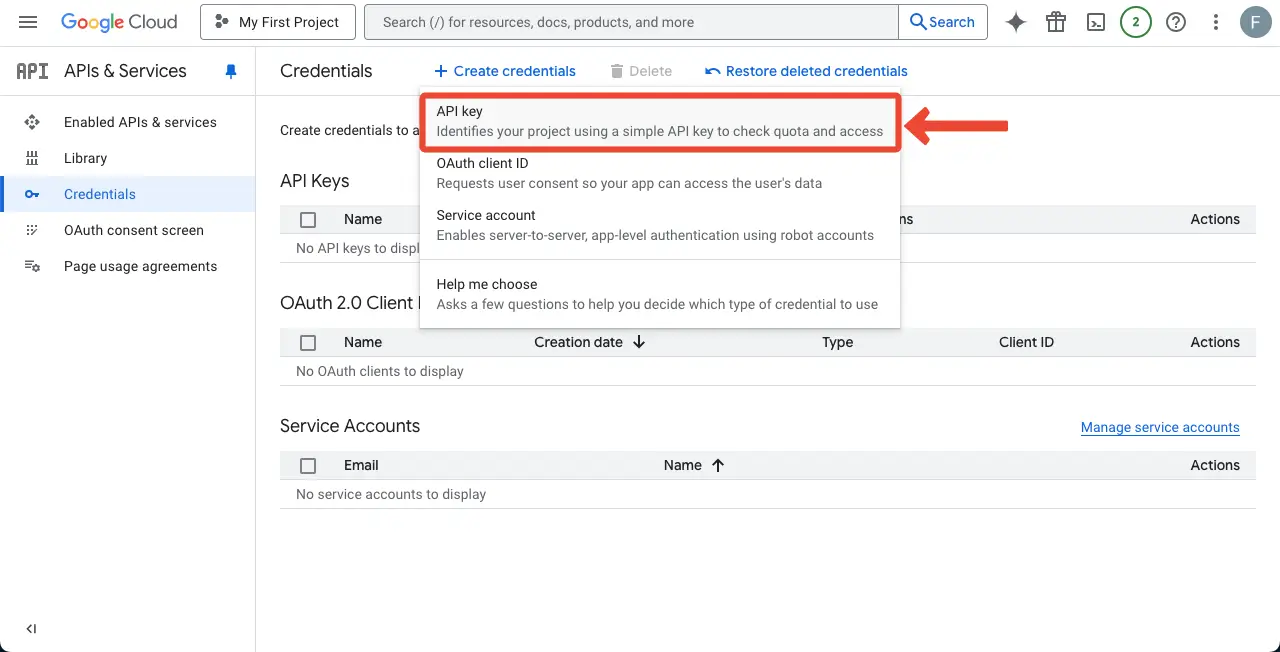
Uma lista será aberta. Clique na tecla API da opção.

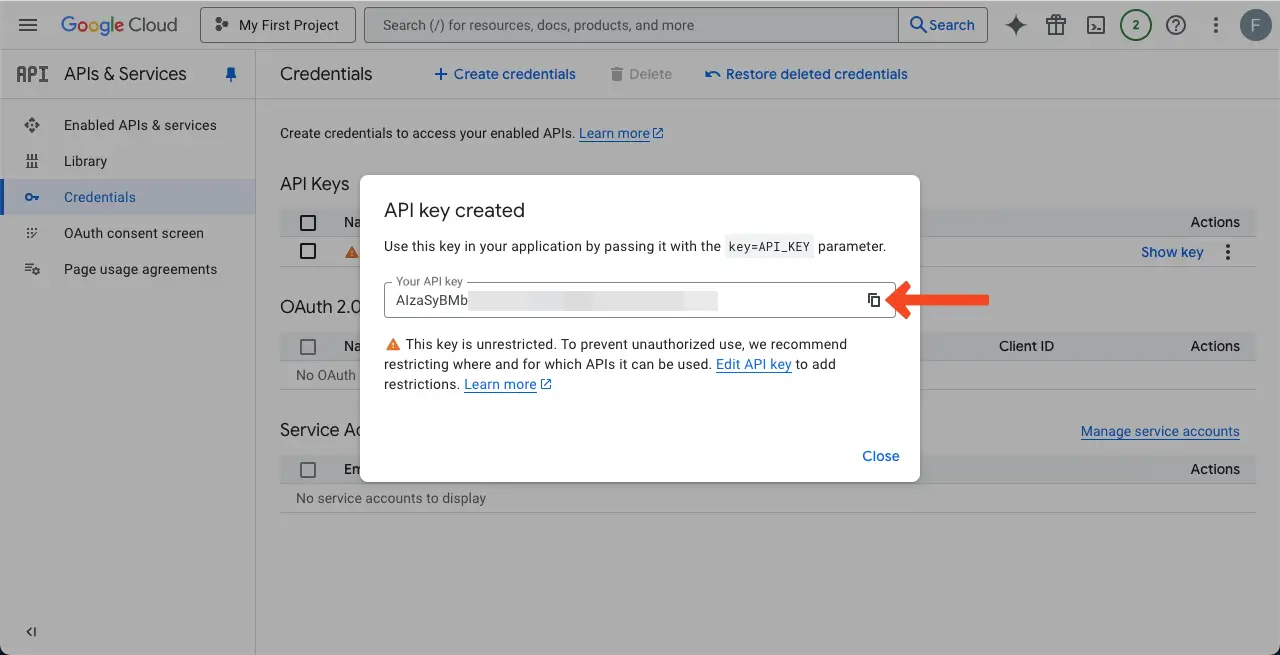
Um pop-up será aberto com a chave. Copie a chave .

Venha para sua tela elementar. Cole a chave da API do Google para a respectiva caixa no lado esquerdo, marcado na imagem abaixo.

# Obtenha ID da folha do Google
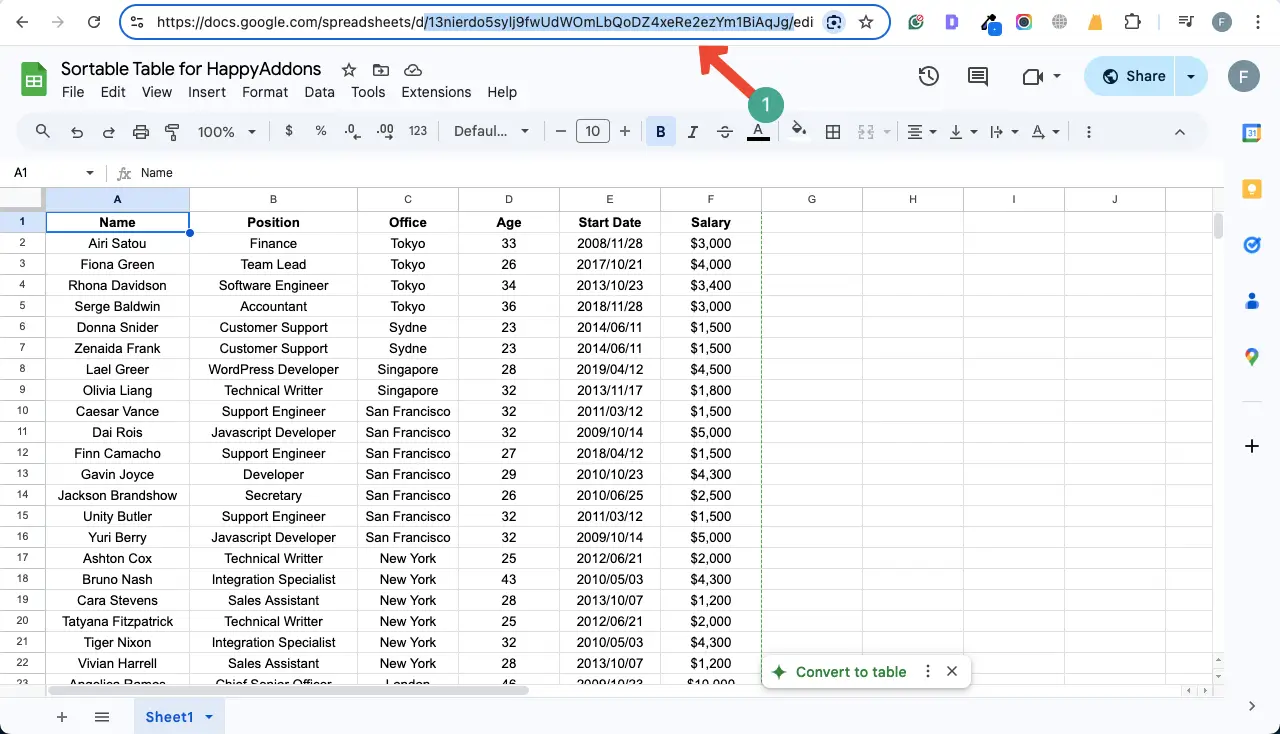
Existem três partes no link.
- A primeira parte - https://docs.google.com/spreadsheets/d/
- A segunda parte - /13nierDo5Sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- A terceira parte - /editar? Gid = 0#gid = 0
Esta segunda parte é na verdade o ID da folha. Copie .

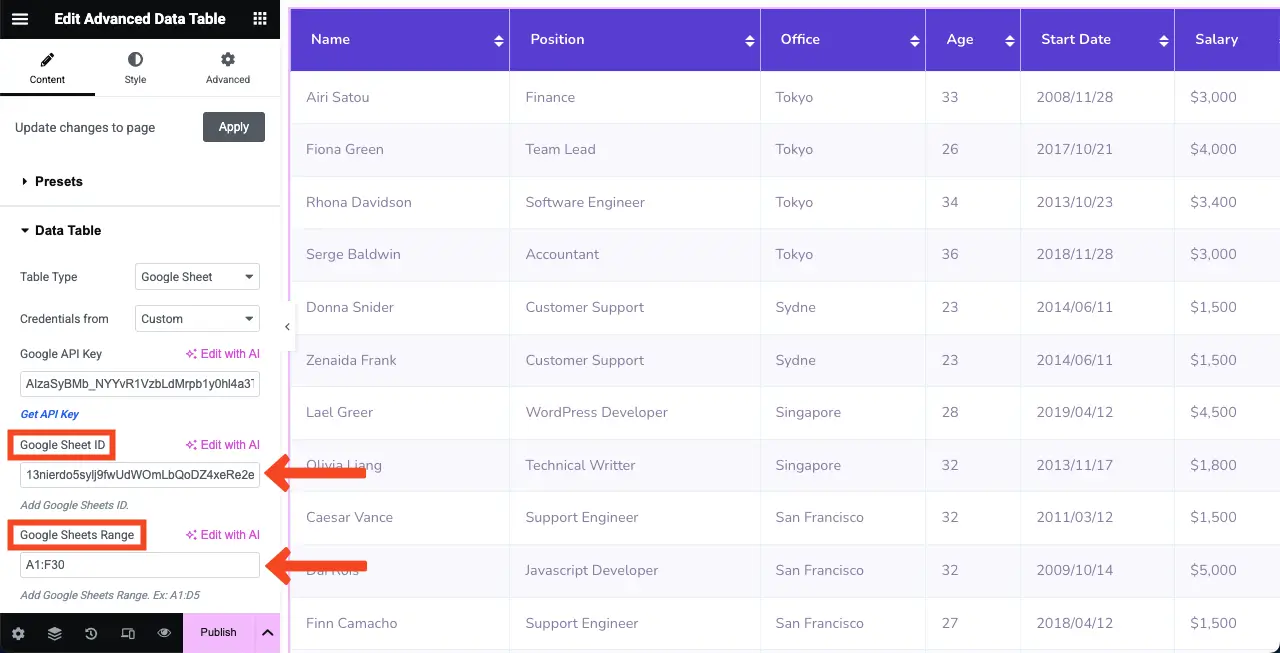
Da mesma forma, cole o ID da folha do Google na respectiva caixa e as suas folhas variam até a outra caixa.
A tabela aparecerá instantaneamente.

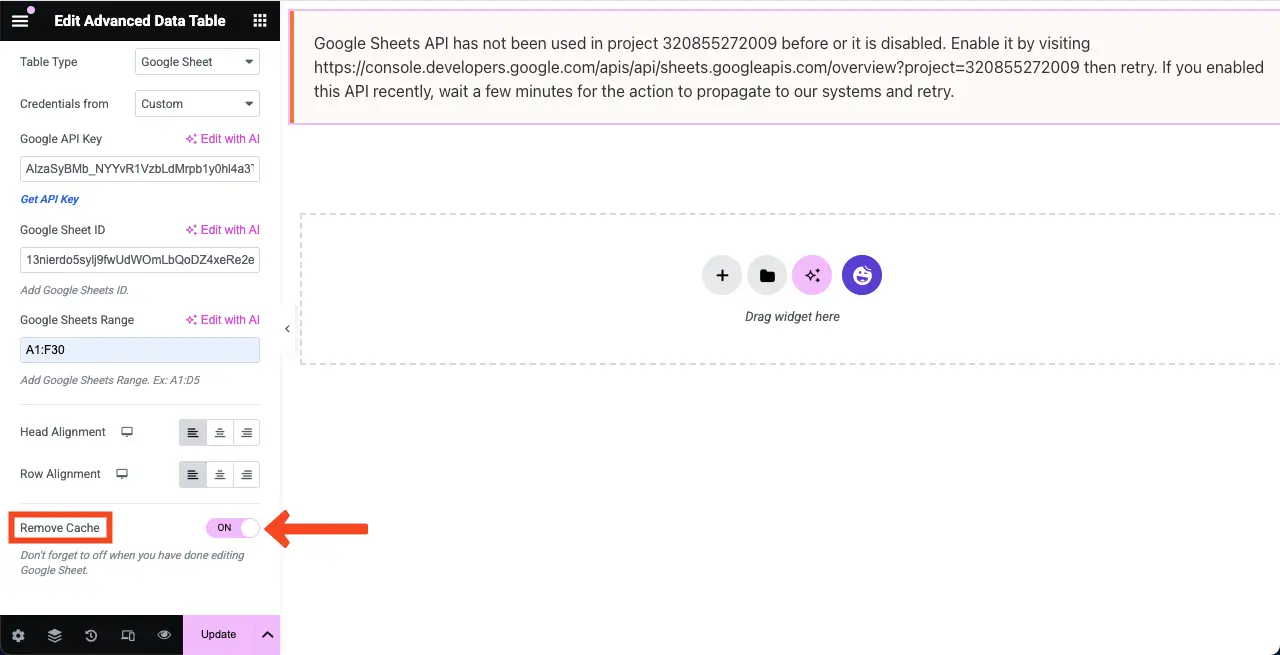
Nota: Não se preocupe se a tabela não for exibida. Venha para a opção Remover cache rolando a seção da barra lateral. Ligue e desligue -o. Espero que a tabela apareça.


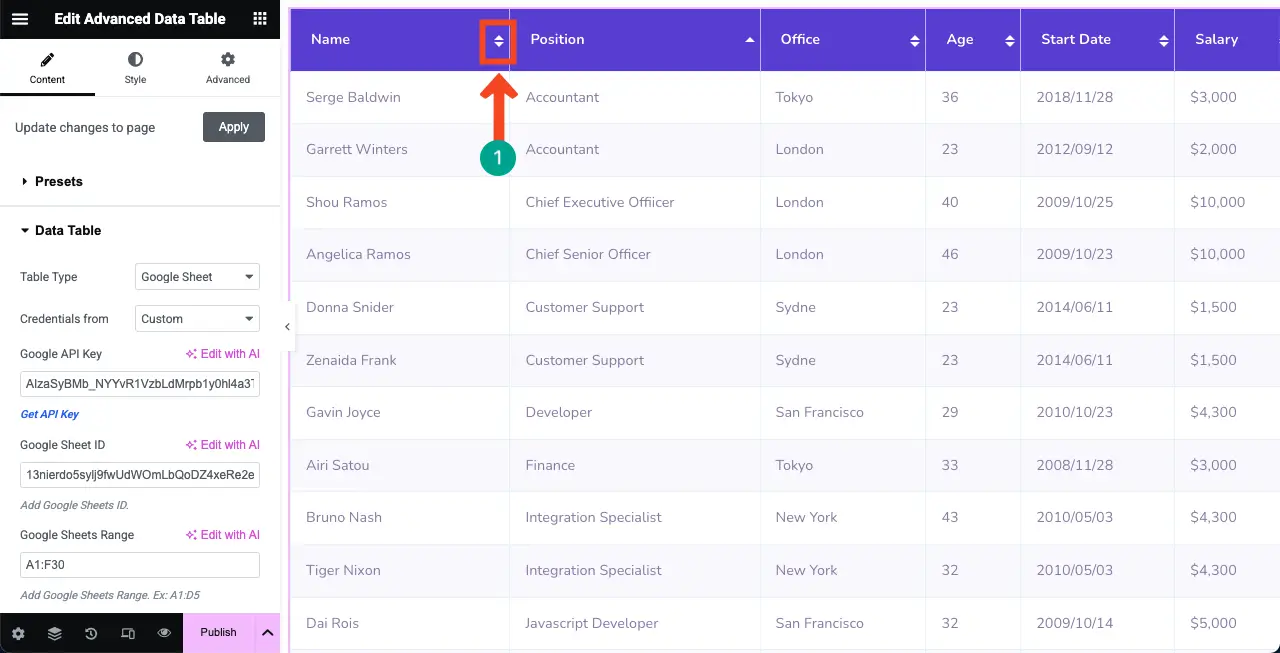
Além disso, quando a tabela é exibida, você verá que a opção de classificação está ativada na linha superior da tabela. Ao clicar nesta opção, você pode alterar as informações reordenando linhas da tabela.

Etapa 04: Altere o alinhamento do conteúdo da tabela
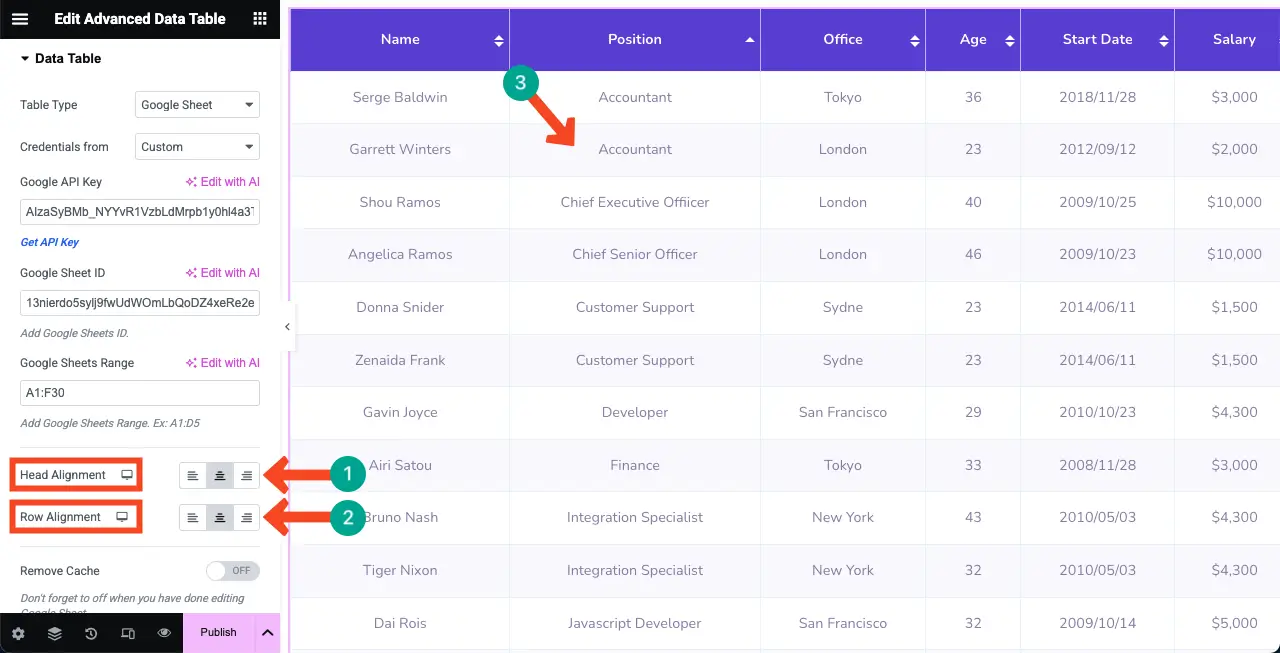
Na seção da tabela de dados , você verá duas opções de alinhamento - alinhamento da cabeça e alinhamento de linha . Usando -os, você pode alterar o alinhamento do conteúdo da tabela. Faça isso.
Você pode ver que alinhamos centralmente o conteúdo.

Etapa 05: definir as configurações da tabela
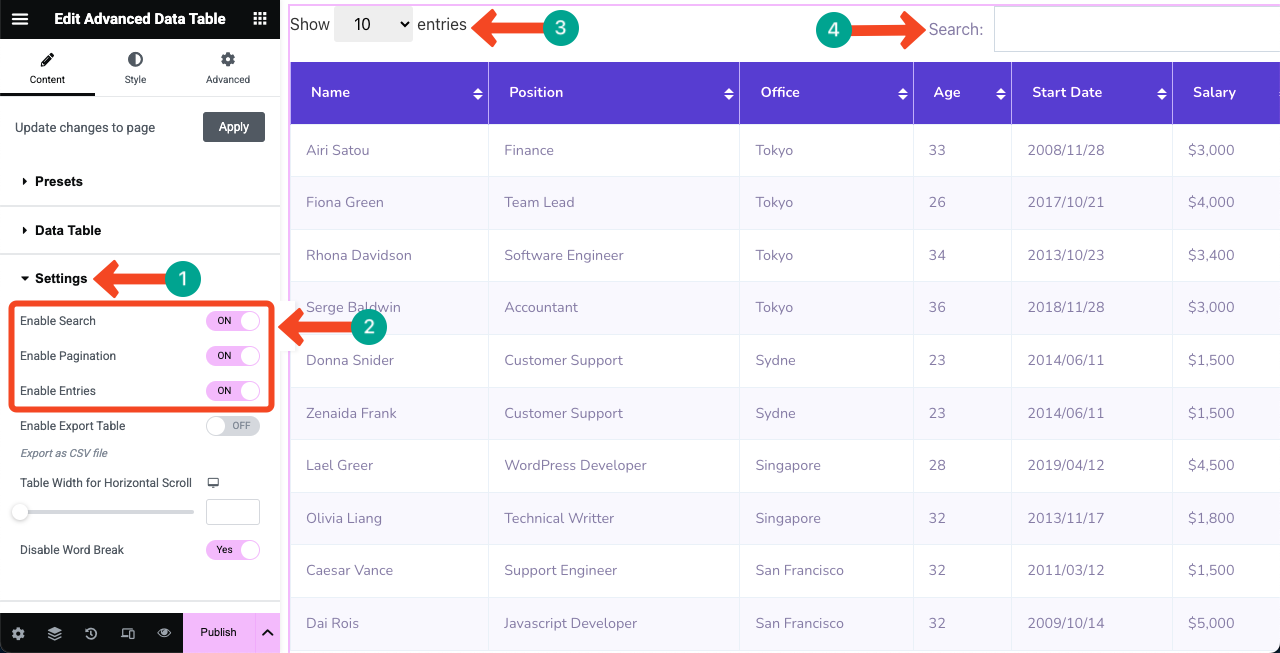
Você pode exibir uma caixa de pesquisa, paginação e quantas linhas você deseja exibir por página. Para fazer isso, expanda a seção Configurações . Ativar para ativar as seguintes opções:
- Ativar pesquisa
- Habilitar a paginação
- Ativar entradas
Você verá as entradas e a caixa de pesquisa aparecerem na parte superior e a paginação abaixo da tabela.

Etapa 06: Use uma predefinição (opcional)
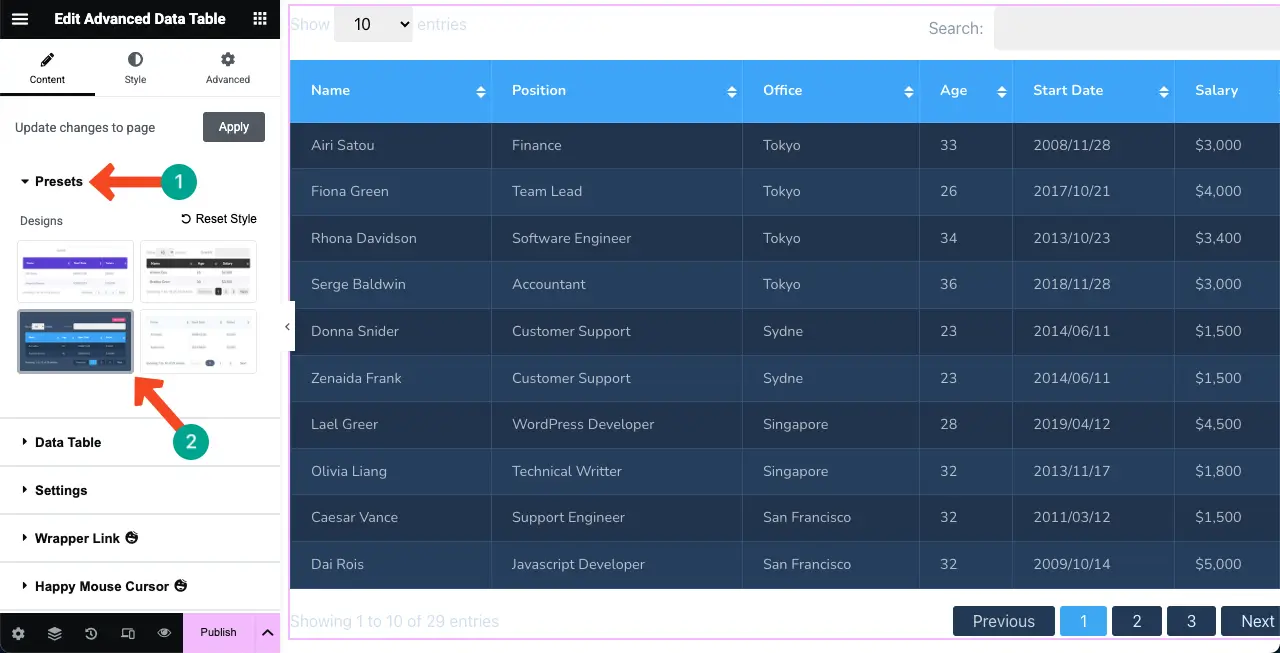
Predefinições são modelos de leitura com configurações salvas. Se você tiver pouco tempo, pode preparar instantaneamente sua mesa usando qualquer predefinição. Happyaddons fornece quatro predefinições para o widget de tabela de dados avançada.
Para fazer isso, expanda a seção Presefet . Clique em qualquer opção que desejar. Você verá que o estilo é aplicado sobre sua mesa.

Etapa 07: estilizar a tabela
Você pode personalizar ainda mais o preenchimento, o raio da borda, o tipo de borda, a cor da borda e mais opções para tornar sua mesa atraente. Você pode personalizar cada parte do conteúdo da tabela.
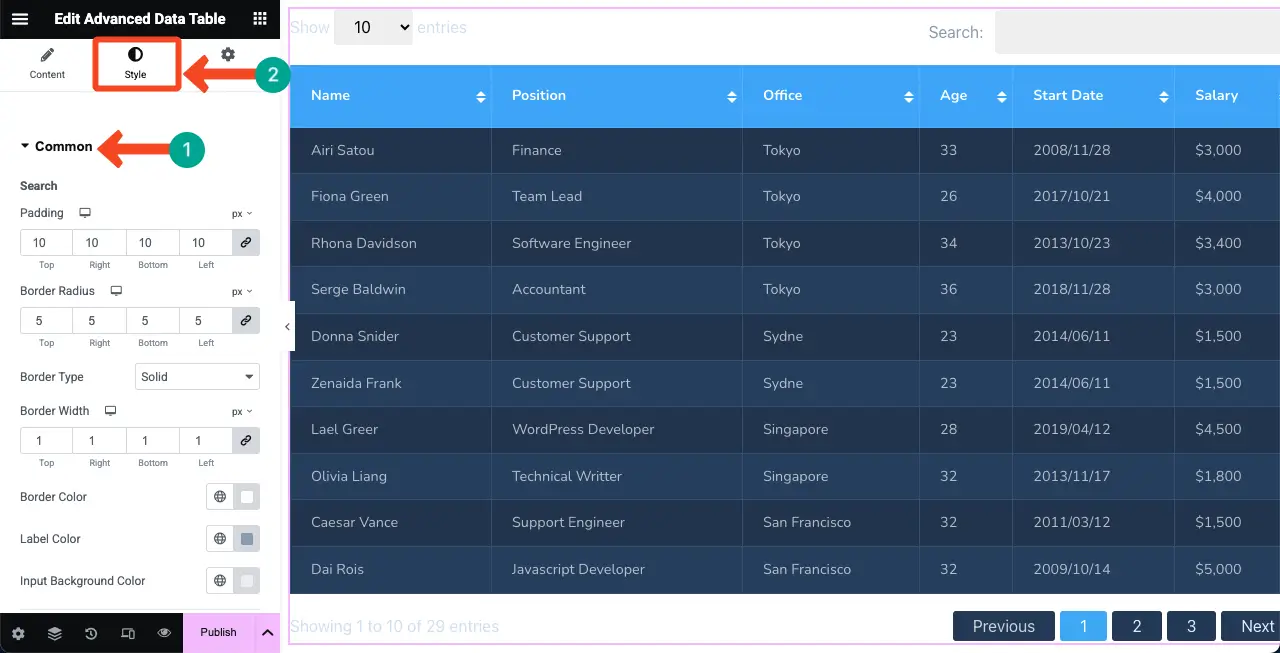
# Estilizar as opções comuns
Vá para a guia Style> Common . Nesta seção, você pode estilizar a caixa de pesquisa, a paginação e as entradas.

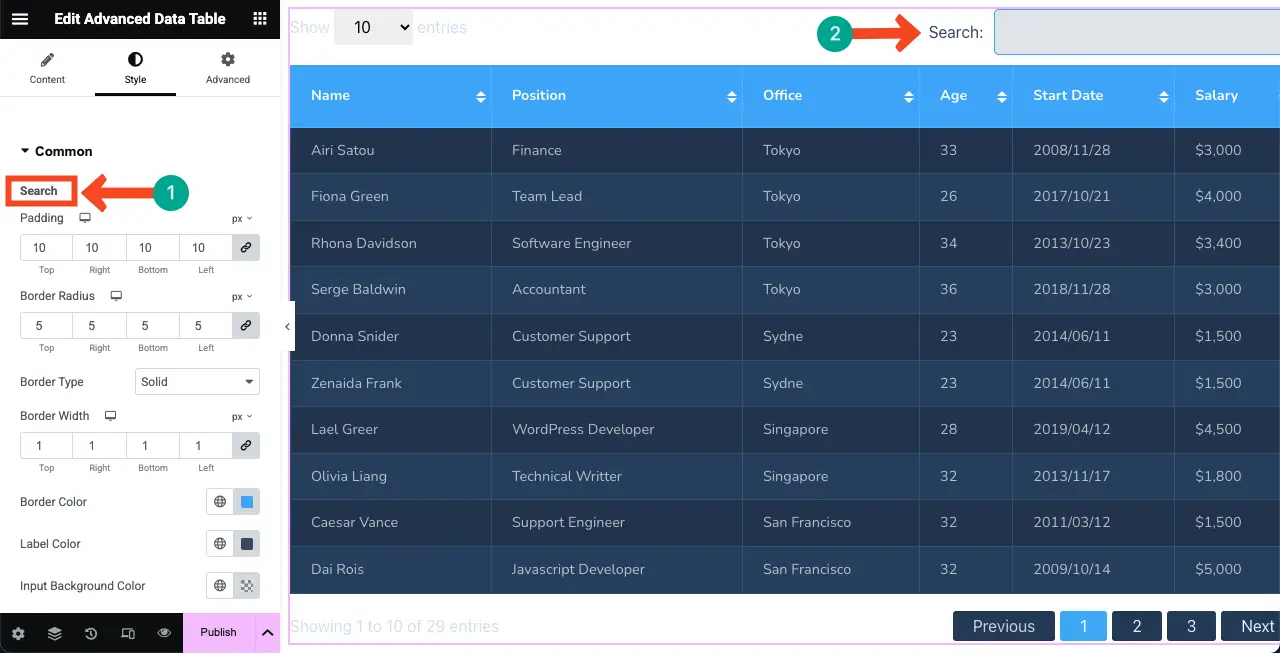
Vamos primeiro estilizar a caixa de pesquisa . Você pode ver que alteramos a cor da borda e a cor de fundo. Se necessário, você também pode personalizar o preenchimento e o raio da borda.

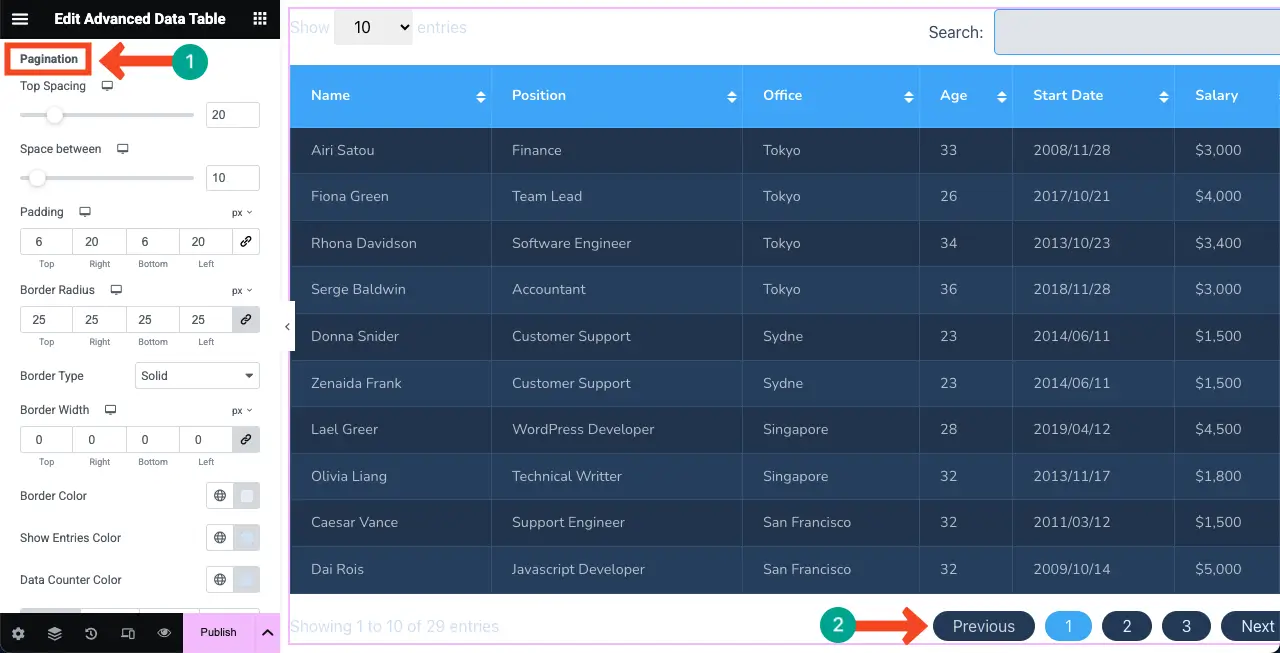
Rolando para baixo, venha para a opção de paginação . Faça as alterações necessárias que você deseja. Aumentamos um pouco o espaço entre e mudamos o raio da borda.

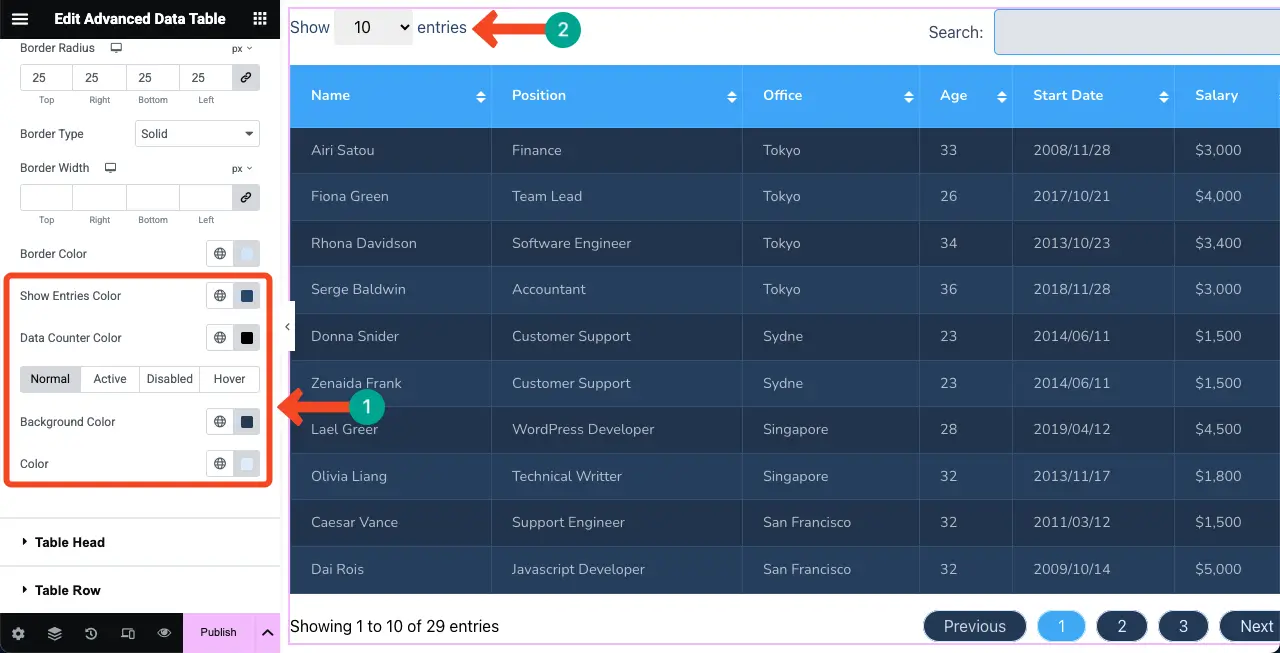
As últimas opções na seção comum são reservadas para personalizar as entradas . Você pode ver que mudamos as cores das opções de entradas.

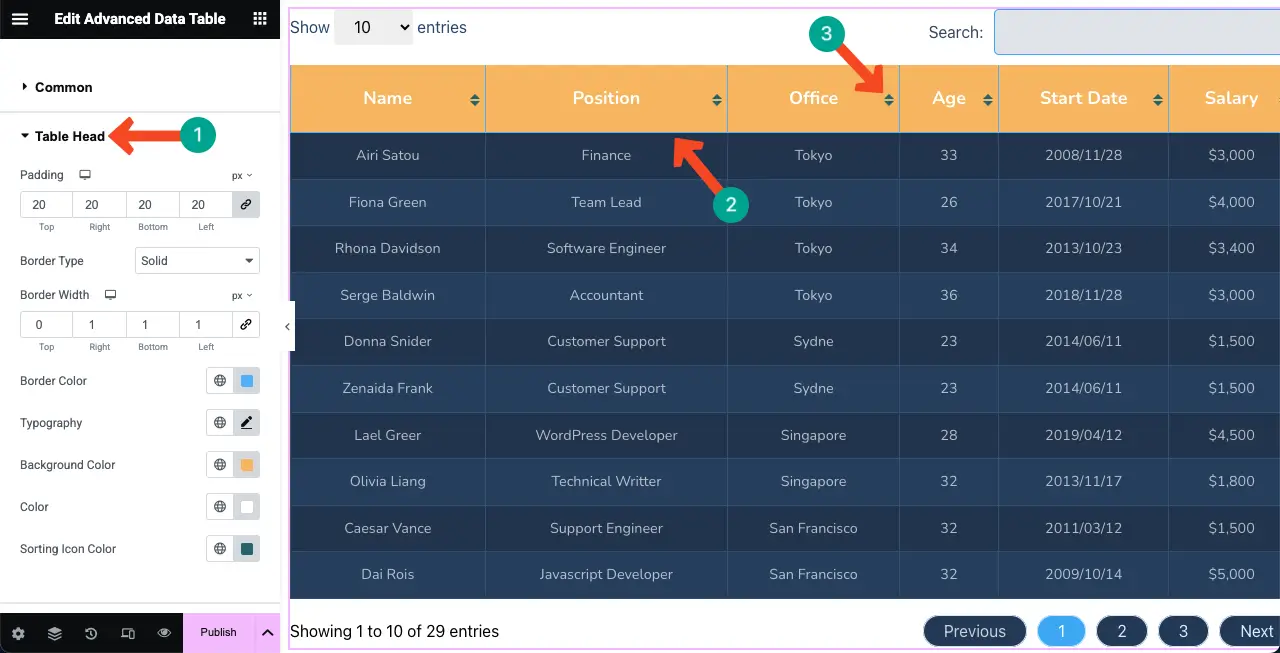
# Estilizar a cabeça da mesa
Em seguida, expanda a seção da cabeça da tabela . Você pode alterar a estilização da linha superior da tabela. Você pode ver que mudamos de cor, aumentamos o tamanho da fonte e selecionamos uma cor diferente para a opção de classificação.

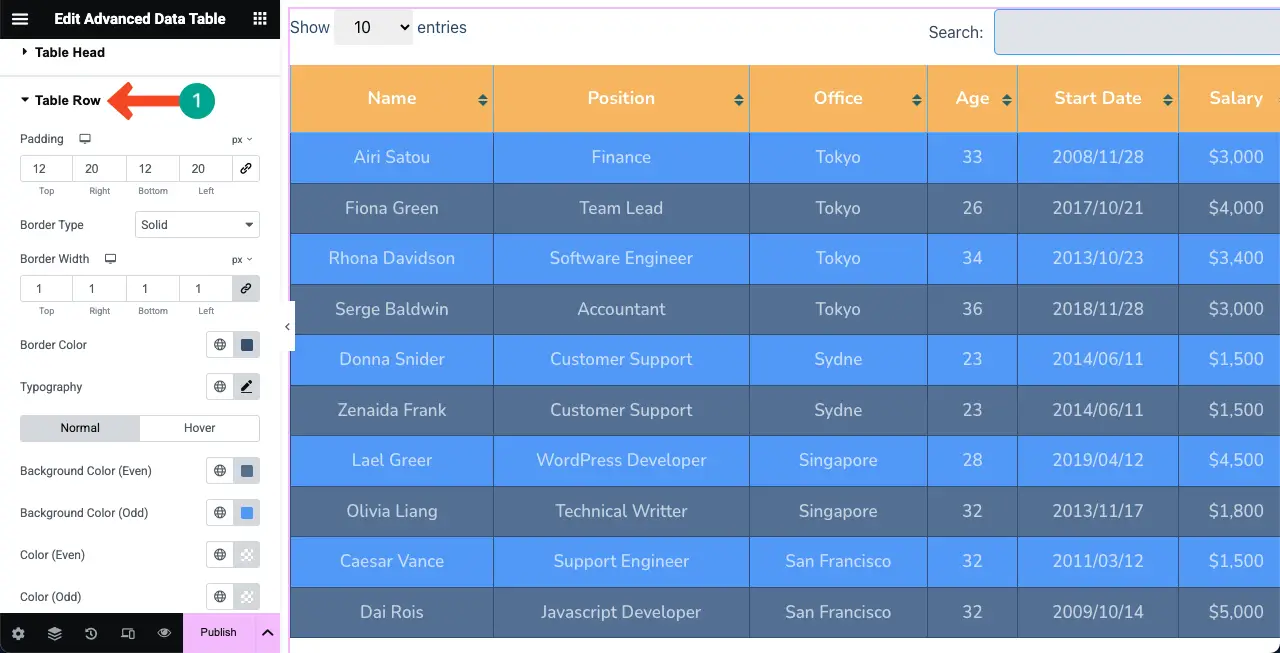
# Estilizar a linha da tabela
Da mesma maneira, expanda a seção da linha da tabela . Você pode alterar o preenchimento, a cor de fundo, a cor do texto, o tipo de fonte e outras opções, conforme mostrado nas etapas acima. Espero que você possa fazê -los sozinho.

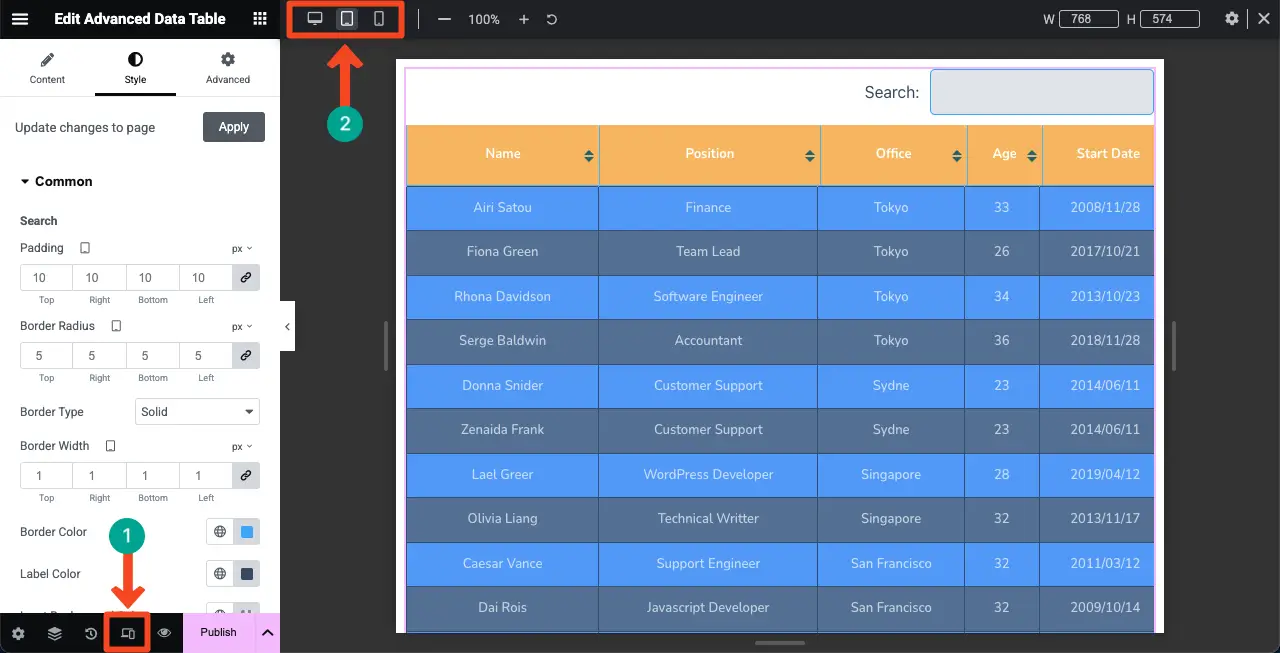
Etapa 08: Torne a tabela Mobile Responsive
Por fim, para garantir que sua tabela pareça igualmente boa em todos os tipos de dispositivos, você deve otimizar o layout separadamente para cada dispositivo.
Para fazer isso, clique no modo responsivo na parte inferior do painel Elementor. Uma barra superior aparecerá na tela Elementor, onde você obterá opções para alterar a tela em diferentes tamanhos de tela.
Suas personalizações na guia Style serão salvas apenas para esse tipo de dispositivo específico. Assim, você pode tornar a tabela responsiva móvel.

Etapa 09: Visualize a tabela
Agora, venha para o front -end da postagem/página. Verifique se a tabela funciona perfeitamente ou não. Espero que funcione bem do seu lado.
Conclusão
Espero que você tenha gostado deste tutorial. Então, a partir de agora, não será nada difícil para você exibir conteúdo grande das folhas do Google no seu site WordPress. Se você é novo no WordPress e não tem idéia do Elementor, deve gastar pelo menos algumas horas explorando essa ferramenta.
Não importa se você é um usuário sem código. O Elementor sozinho é suficiente para permitir que você projete todo o seu site sem receber ajuda de nenhum profissional. Não apenas isso. Ao aproveitar o poder do plug-in, você pode criar sites centrados em conversão que trazem leads e receita.
Já cobrimos muitos tutoriais sobre como projetar diferentes aspectos de um site com o plug -in Elementaror. Visite nossa página de arquivo de blog para explorá -los e aumentar sua base de conhecimento.
