Bir Google sayfası WordPress tablosuna nasıl yerleştirilir ve sıralayabilir hale getirilir
Yayınlanan: 2025-04-23Google Sheets, gerçek zamanlı olarak e-tablolarda çevrimiçi olarak oluşturmanıza, düzenlemenize ve işbirliği yapmanıza olanak tanıyan ücretsiz ve web tabanlı bir uygulamadır. Bugün WordPress kullanan çok sayıda kişi genellikle Google sayfalarını WordPress'e yerleştirmek ve sıralanabilir bir tablo oluşturmak için seçenekler arar.
Sırabalanabilir bir tablo, kullanıcıların satırlarının ve sütunlarının sırasını değiştirerek içeriğini düzenlemelerine olanak tanır. Örneğin, sıralanabilir bir fiyatlandırma tablosu söz konusu olduğunda, siparişini en düşükten en yüksekten veya tam tersine yeniden düzenleyebilirsiniz. Bu özellik, kullanıcıların masadaki her hücreyi kaydırmak ve keşfetmek zorunda kalmadan bilgileri araştırmasına ve karşılaştırmasına izin vermek için son derece yararlıdır.
Elementor, en iyi ve zengin özellikli sayfa oluşturucu eklentilerinden biridir. Çarpıcı web sayfaları oluşturmak için güçlü widget'ları kapsar. Bu eklentiyi kullanarak Google sayfalarınızı WordPress'te görüntüleyebilirsiniz. Bu yazıda, bir Google sayfasını bir WordPress tablosuna nasıl yerleştireceğinizi gösterip sıralayabilir.
Neden sıralanabilir bir tablo oluşturmalısınız: Temel Avantajlar
Öğreticiye başlamadan önce, neden sıralanabilir bir tablo oluşturmanız ve bunun temel avantajları oluşturmanız gerektiğini keşfetmek için birkaç dakikan daha geçirelim. Aşağıdaki onlara bir göz atın.
- Verileri filtrelemesi kolay
Sıralı bir tablo ile kullanıcılar, ihtiyaç duyduklarına göre bilgileri hızlı bir şekilde filtreleyebilir ve düzenleyebilir. Örneğin, tablo satırlarını/sütunlarını alfabetik olarak sıralamak veya düşük seviyelerden yüksek fiyatları sıralamak, araştırmalarını hızlı bir şekilde tamamlamalarına yardımcı olabilir.
- Son derece zaman tasarrufu
Kaydırma yerine, kullanıcılar uzun veri tablolarını sadece sıralayarak keşfedebileceğinden, çok zaman kazandırabilir. Yani bu tür bir tablo, özellikle ayrıntılı veya karmaşık bir bilgilerle uğraşırken harika.
- Daha temiz görünüyor
Sıralanabilir tablolar, alfabetik veya sayısal olarak belirli bir sırada sıralar ve sütunlar düzenlendikçe içeriği düzgün bir şekilde düzenler. Bu, masanın temiz ve daha profesyonel görünmesini sağlar.
- Daha ilgi çekici
Bu tür tablo kullanıcıların satırlarını, sütunlarını ve verilerini yeniden sipariş etmeleri için birden fazla seçenek sunduğundan, kullanıcılar bunu daha ilgi çekici bulur.
- Büyük veri seti için iyi
Genellikle, büyük bir veri seti göstermek için yüzlerce satır ve düzinelerce sütun oluşturmanız gerekebilir. Bu kullanıcıları ezebilir. Söylenebilir tablolar bu durumda kullanıcıları kaydedebilir.
Bir Google sayfası bir WordPress tablosuna nasıl yerleştirilir ve sıralayabilir hale getirilir
Öğreticiye başlamak için, sitenizde aşağıdaki eklentilerin yüklenmesi ve etkinleştirilmesi gerekir. HappyAddons, Elementor eklentisi için iyi bilinen bir eklentidir. Elementor'un kendisi geniş bir araç olmasına rağmen, web tasarımı için birkaç temel widget ve özellik yoktur.
- Element
- Happyaddons
- HappyAddons Pro
Sitenizde kurulduktan ve etkinleştirildikten sonra, aşağıdaki öğreticide açıklanan adımları izlemeye başlayabilirsiniz.
Adım 01: Elementor Canvas ile bir sayfa açın
Sıralı tabloyu oluşturmak istediğiniz Elementor Canvas ile bir gönderi veya sayfa açın.

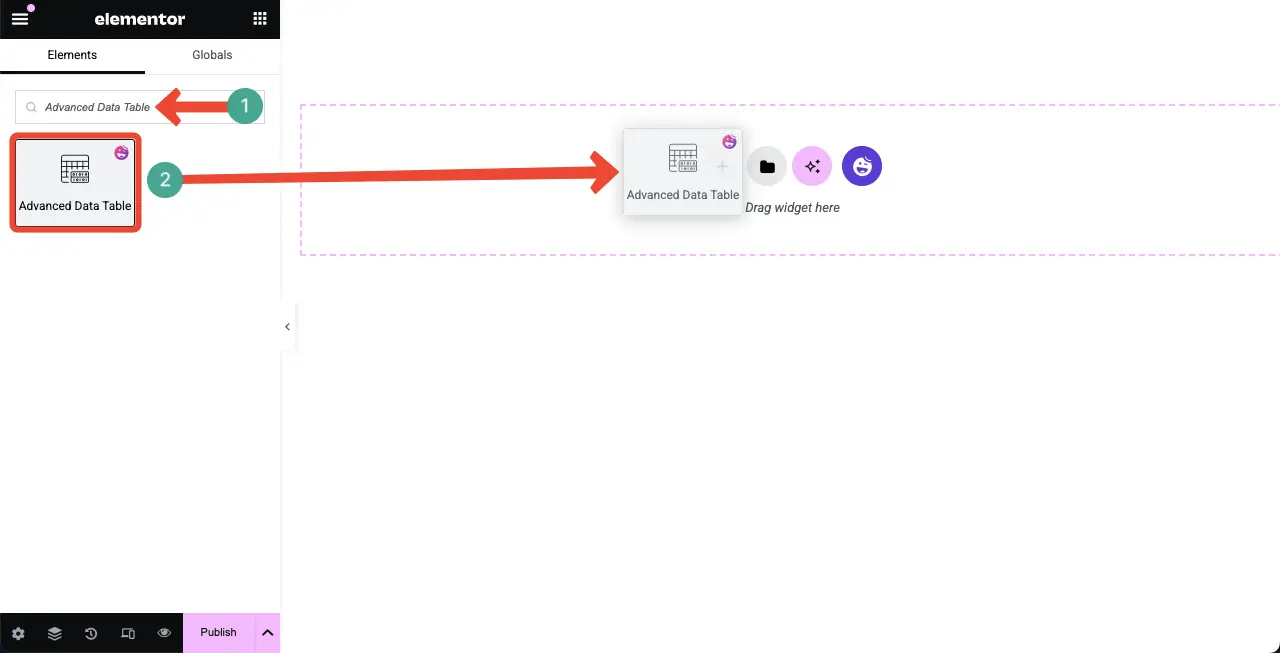
Adım 02: Gelişmiş Veri Tablosu Widget'ı sürükleyip bırakın
Arama kutusuna Gelişmiş Veri Tablosu yazın. Widget göründükten sonra sürükleyin ve editöre bırakın.

Düzenleyiciye Gelişmiş Veri Tablosu widget'ının eklendiğini göreceksiniz.

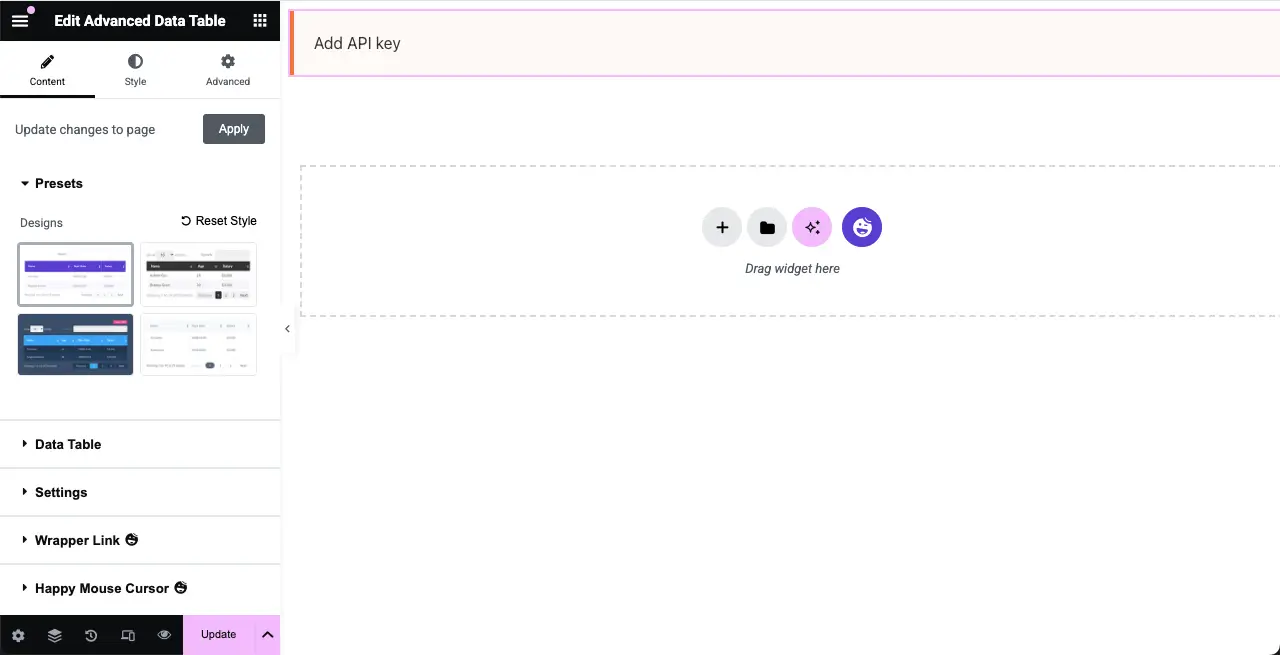
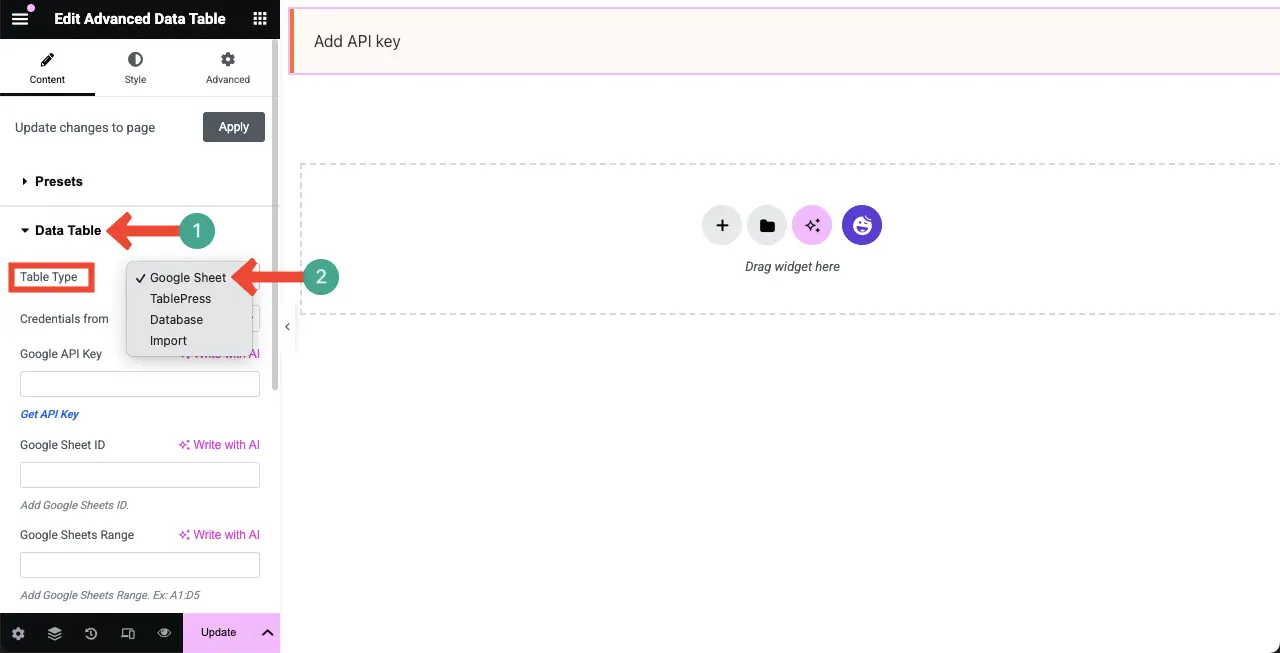
Adım 03: Google sayfasından tabloya veri ekleyin
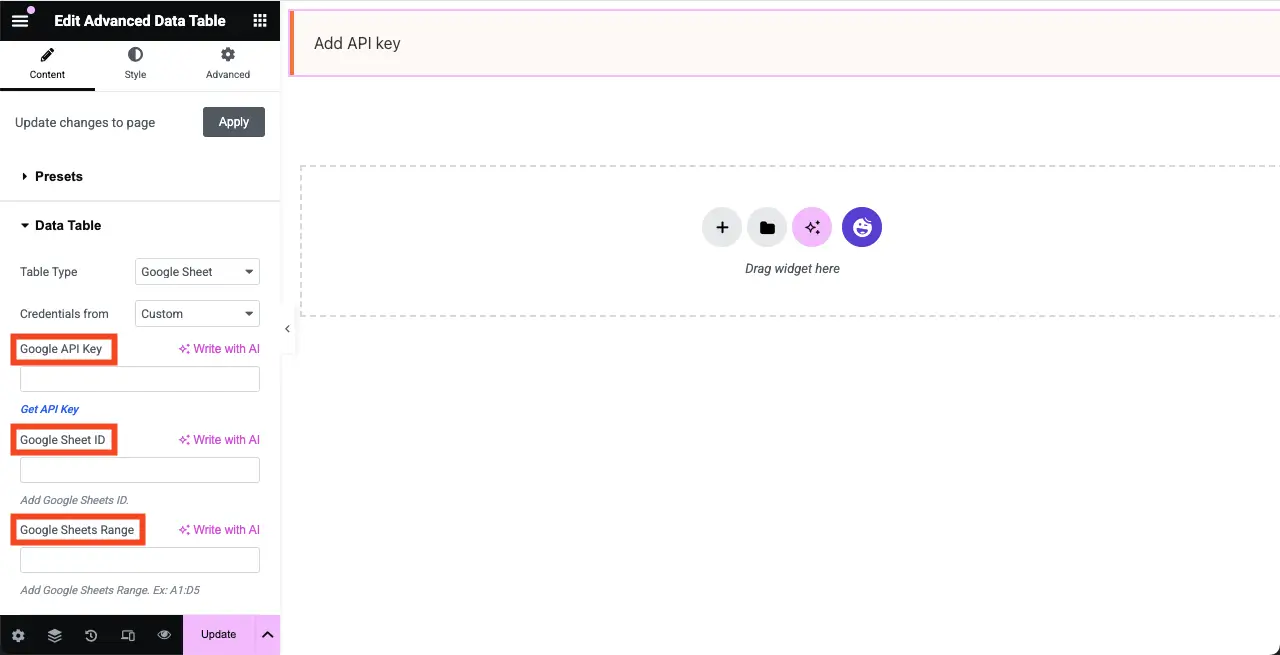
Veri Tablosu bölümünü genişletin. Tablo türünün yanından Google sayfası seçeneğini seçin.

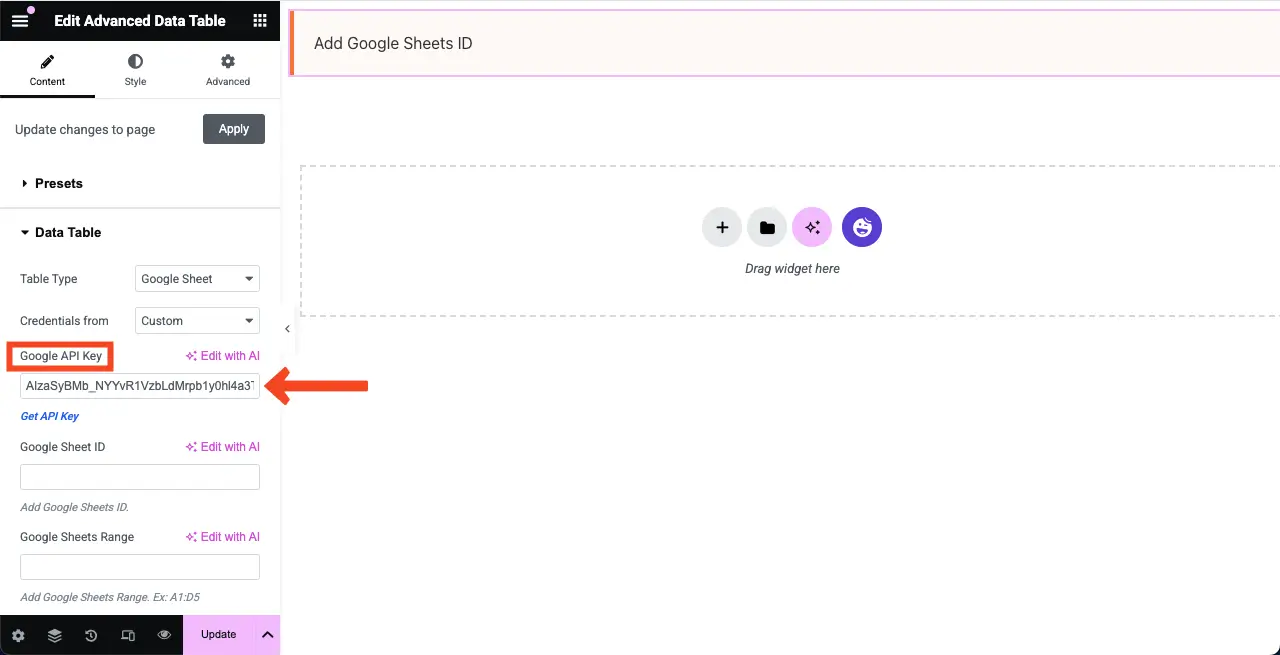
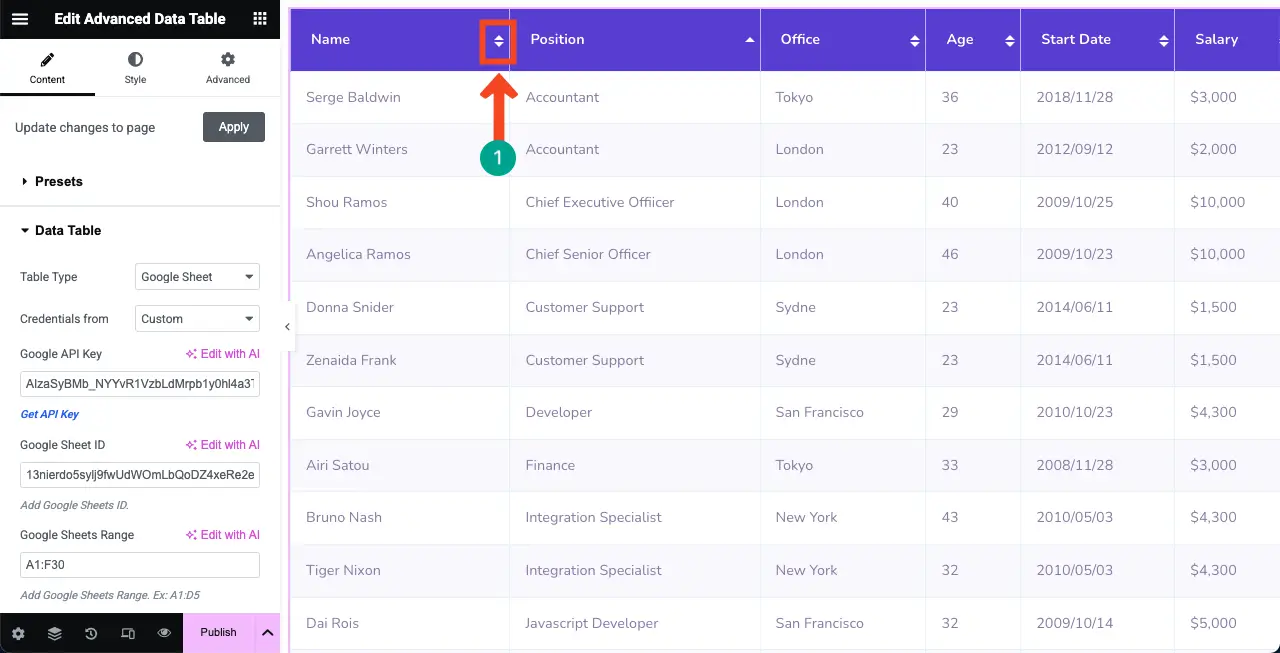
Şimdi, Google sayfası verilerinizi Elementor ile WordPress'te bir tablo olarak görüntülemek için, aşağıdaki resimde işaretlendiği gibi, Google API tuşunu, Google Sheet kimliğini ve Google sayfalarını ilgili alanlarda eklemeniz gerekir.

# Google API anahtarınızı alın
Anahtarı alacağınız sayfayı ziyaret etmek için buraya tıklayın, Google API anahtarı .
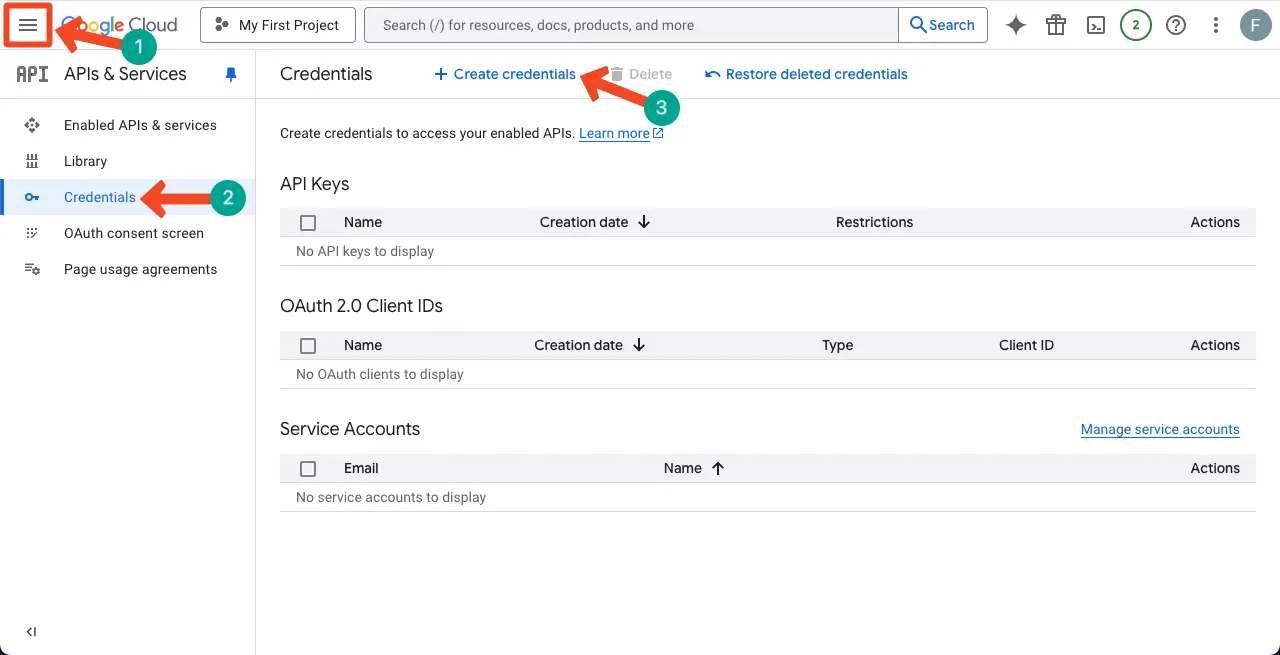
Ardından, Üç Satır Simgesi> Kimlik Bilgileri > Kimlik Bilgileri Oluştur'u tıklayın .

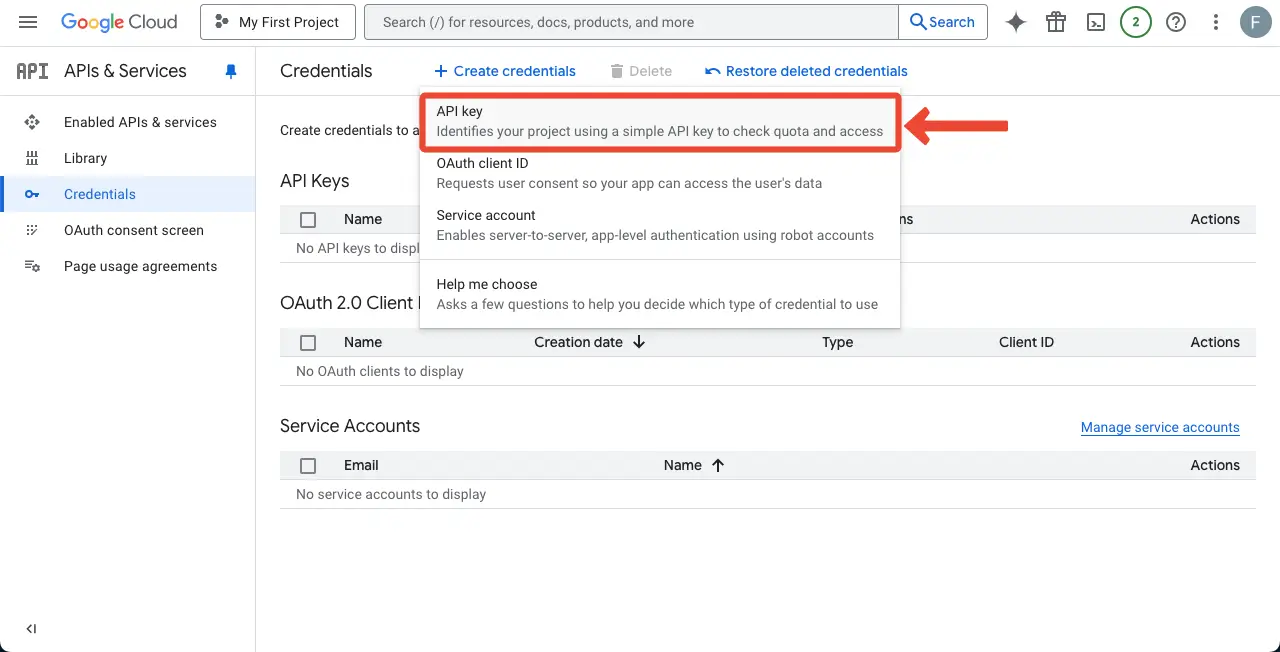
Bir liste açılacak. API tuşunu seçin .

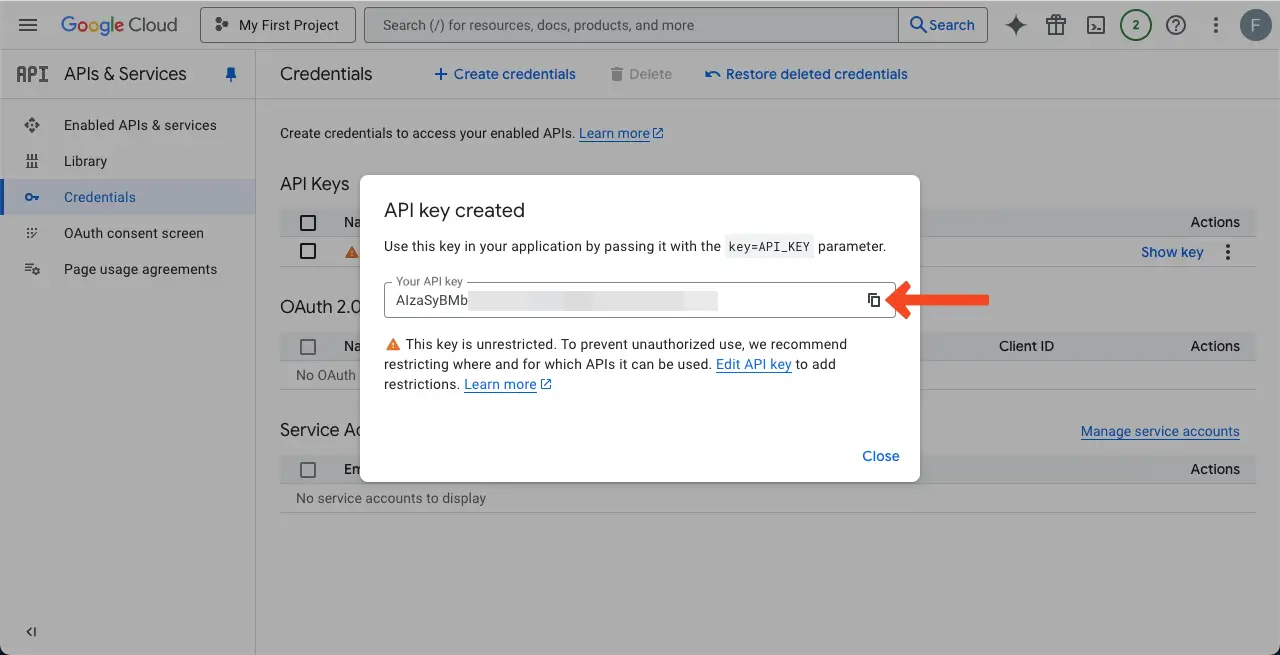
Anahtar ile bir açılır pencere açılacaktır. Anahtarı kopyalayın .

Elementor tuvalinize gelin. Google API tuşunu aşağıdaki resimde işaretlendiği gibi sol taraftaki ilgili kutuya yapıştırın.

# Google sayfa kimliğini alın
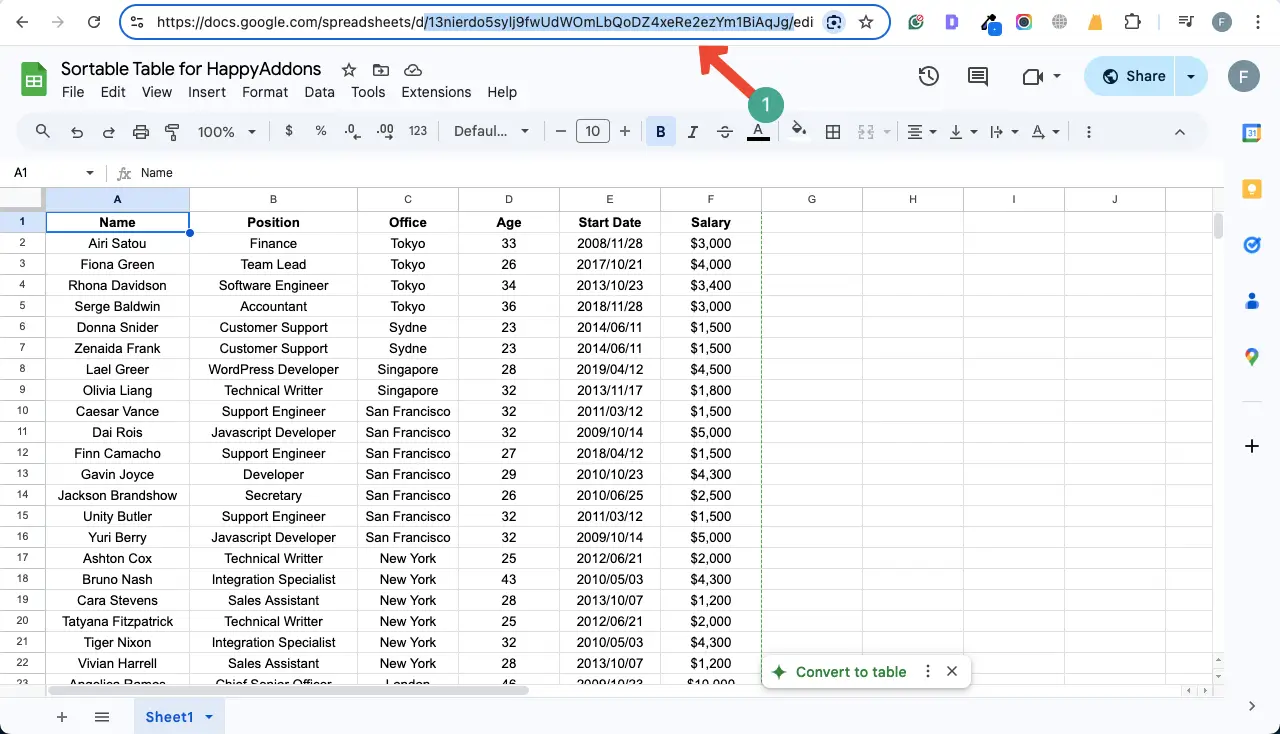
Bağlantıda üç parça var.
- İlk bölüm - https://docs.google.com/spreadsheets/d/
- İkinci bölüm - /13nierdo5sylj9fwudwomlbqodz4xere2ezym1biaqjg /
- Üçüncü Bölüm - /Düzenle? GID = 0#GID = 0
Bu ikinci bölüm aslında sayfa kimliğidir. Kopyalayın .

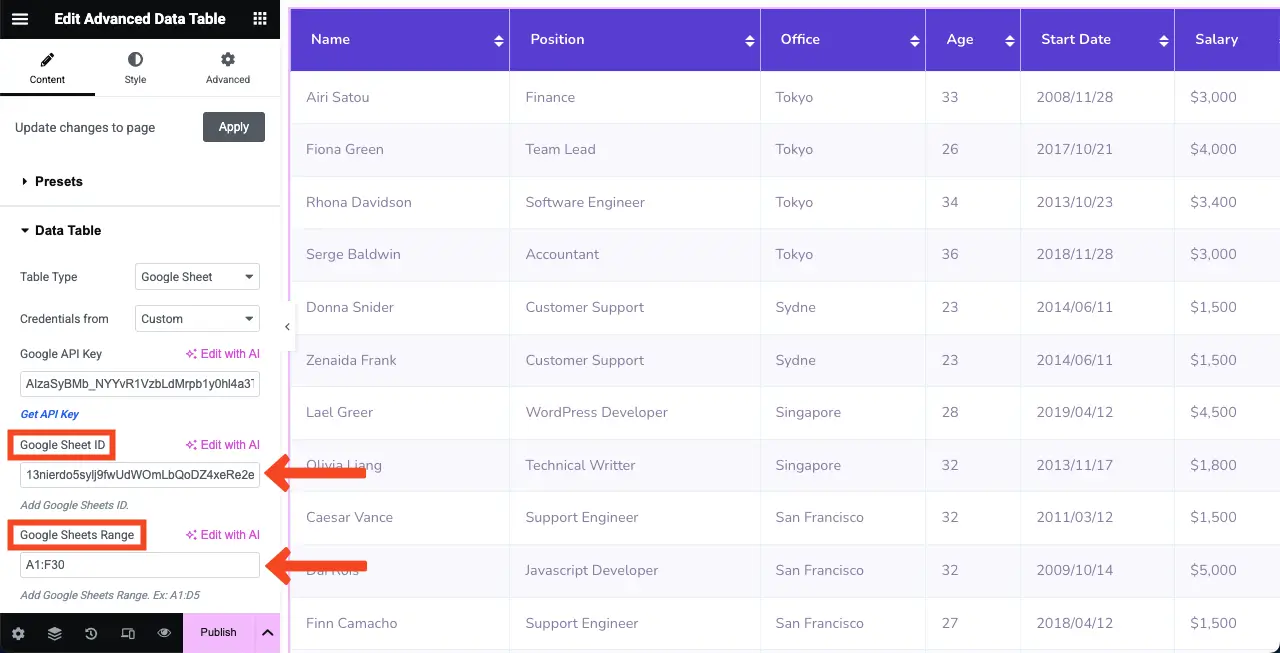
Aynı şekilde, Google sayfa kimliğini ilgili kutuya yapıştırın ve sayfalarınız diğer kutuya yapıştırın.
Masa anında görünecek.

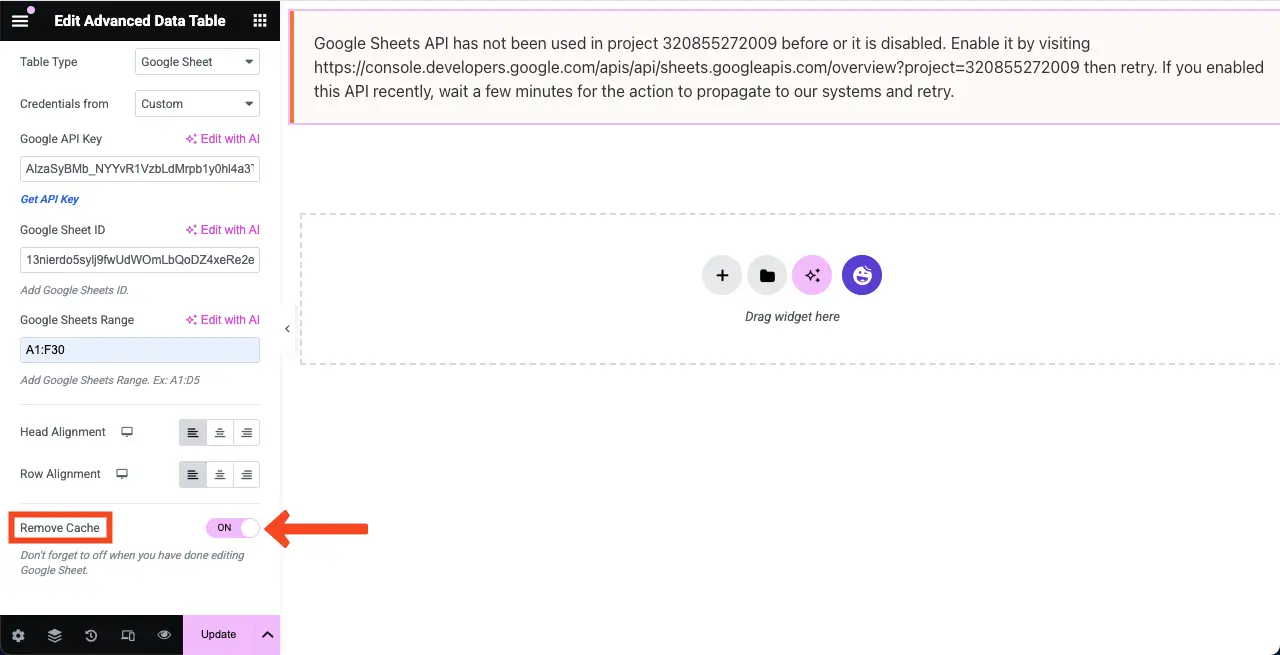
Not: Tablo görüntülenmezse endişelenmeyin. Kenar çubuğu bölümünü aşağı kaydırarak önbellek seçeneğine gelin. Açıp kapatın. Umarım masa görünecektir.


Ayrıca, tablo görüntülendiğinde, tablonun üst satırında sıralama seçeneğinin etkinleştirildiğini göreceksiniz. Bu seçeneği tıklayarak, tablonun satırlarını yeniden sipariş ederek bilgileri değiştirebilirsiniz.

Adım 04: Tablo içeriğinin hizalanmasını değiştirin
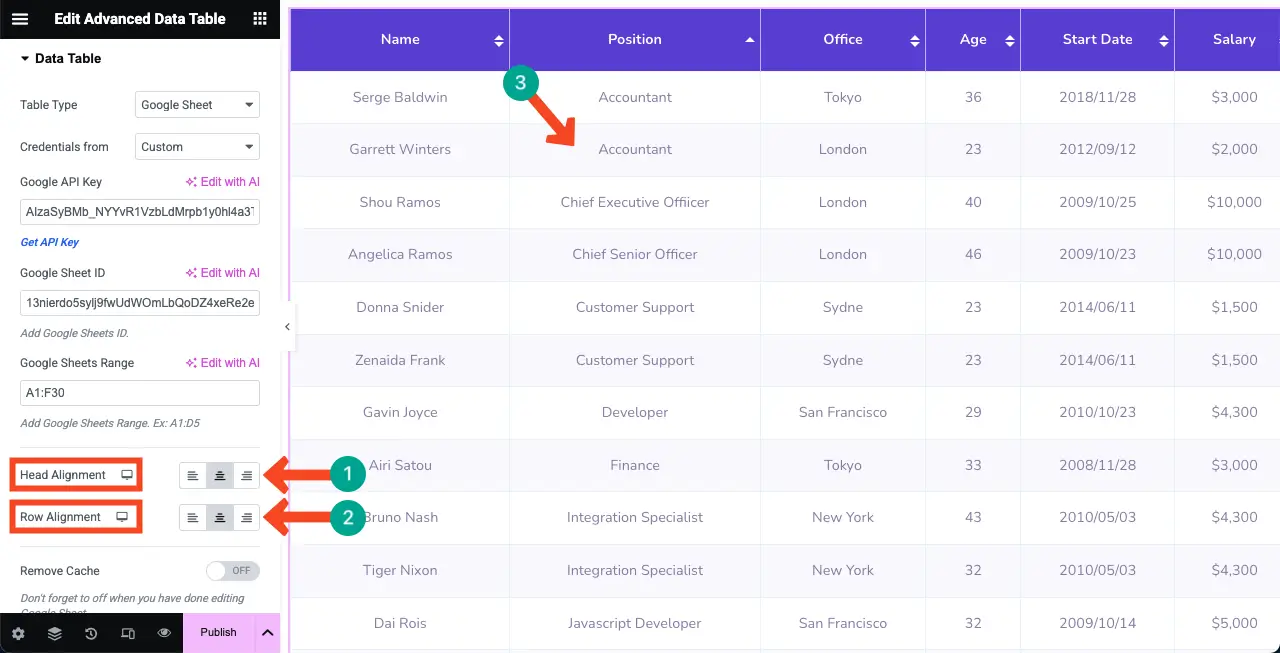
Veri Tablosu bölümünün altında , iki hizalama seçeneği göreceksiniz - kafa hizalama ve satır hizalaması . Bunları kullanarak, tablo içeriğinin hizalanmasını değiştirebilirsiniz. Yap.
İçeriği merkezi olarak hizaladığımızı görebilirsiniz.

Adım 05: Tablo ayarlarını yapılandırın
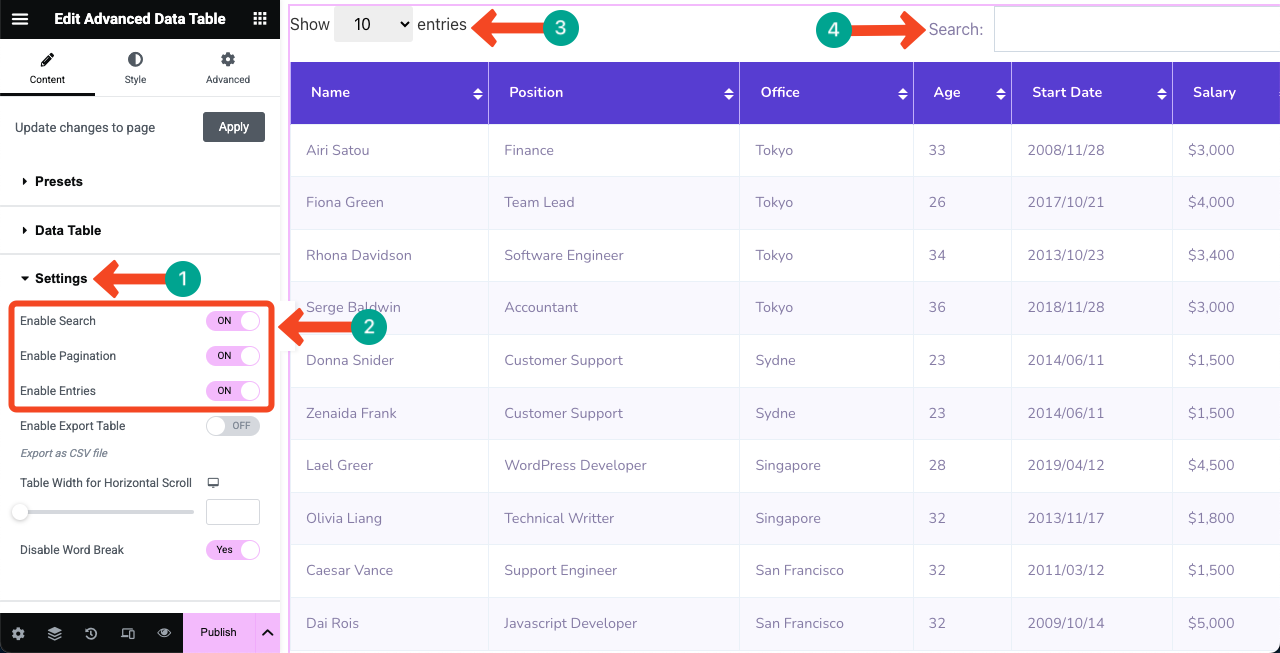
Bir arama kutusu, sayfalama ve sayfa başına kaç satır görüntülemek istediğinizi görüntüleyebilirsiniz. Bunu yapmak için Ayarlar bölümünü genişletin . Aşağıdaki seçenekleri etkinleştirmek için geçiş yapın:
- Aramayı Etkinleştir
- Boyulamayı Etkinleştir
- Girişleri Etkinleştir
Üstte girişlerin ve arama kutusunun göründüğünü ve tablonun altındaki sayfanın göründüğünü göreceksiniz.

Adım 06: Ön ayar kullanın (isteğe bağlı)
Ön ayarlar kaydedilmiş ayarlara sahip hazır şablonlardır. Zamanında kısaysanız, herhangi bir ön ayar kullanarak masanızı anında hazırlayabilirsiniz. HappyAddons, Gelişmiş Veri Tablosu widget'ı için dört ön ayar sağlar.
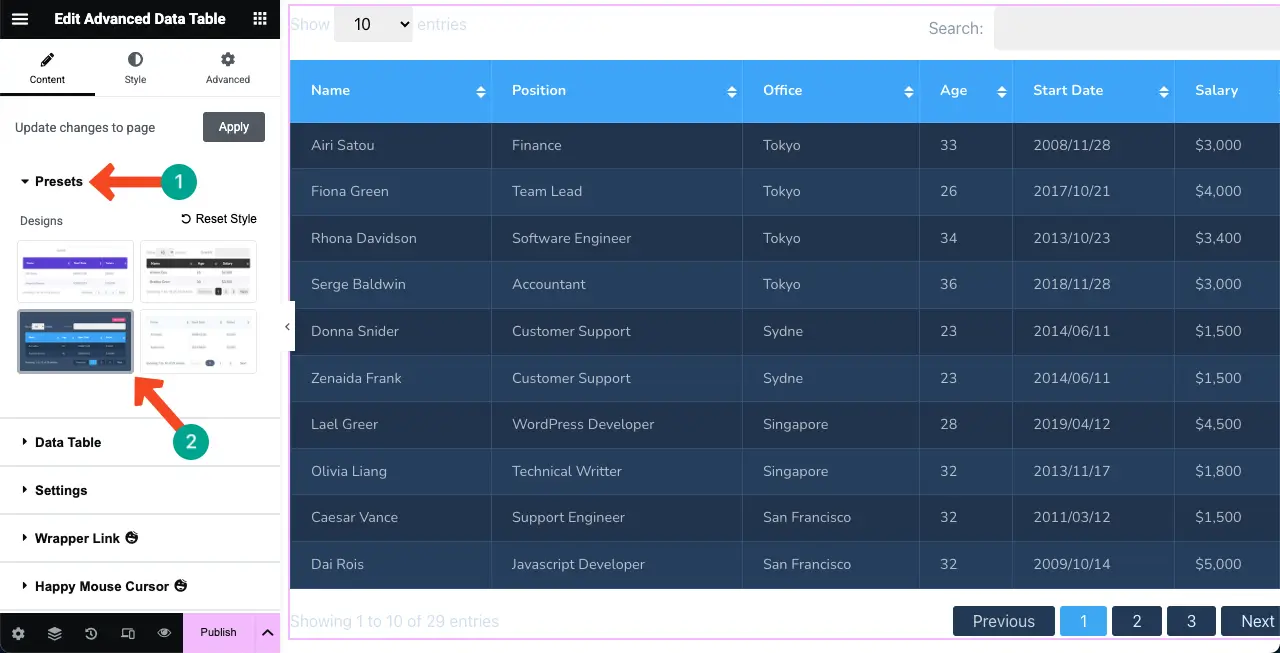
Bunu yapmak için ön ayarlar bölümünü genişletin . İstediğiniz herhangi bir seçeneğe tıklayın. Stilin masanızın üzerine uygulandığını göreceksiniz.

Adım 07: Tabloyu stilize et
Masanızın çekici görünmesini sağlamak için dolgu, sınır yarıçapı, sınır tipi, sınır rengi ve daha fazla seçeneği daha da özelleştirebilirsiniz. Tablo içeriğinin her bir bölümünü özelleştirebilirsiniz.
# Ortak seçenekleri stilize et
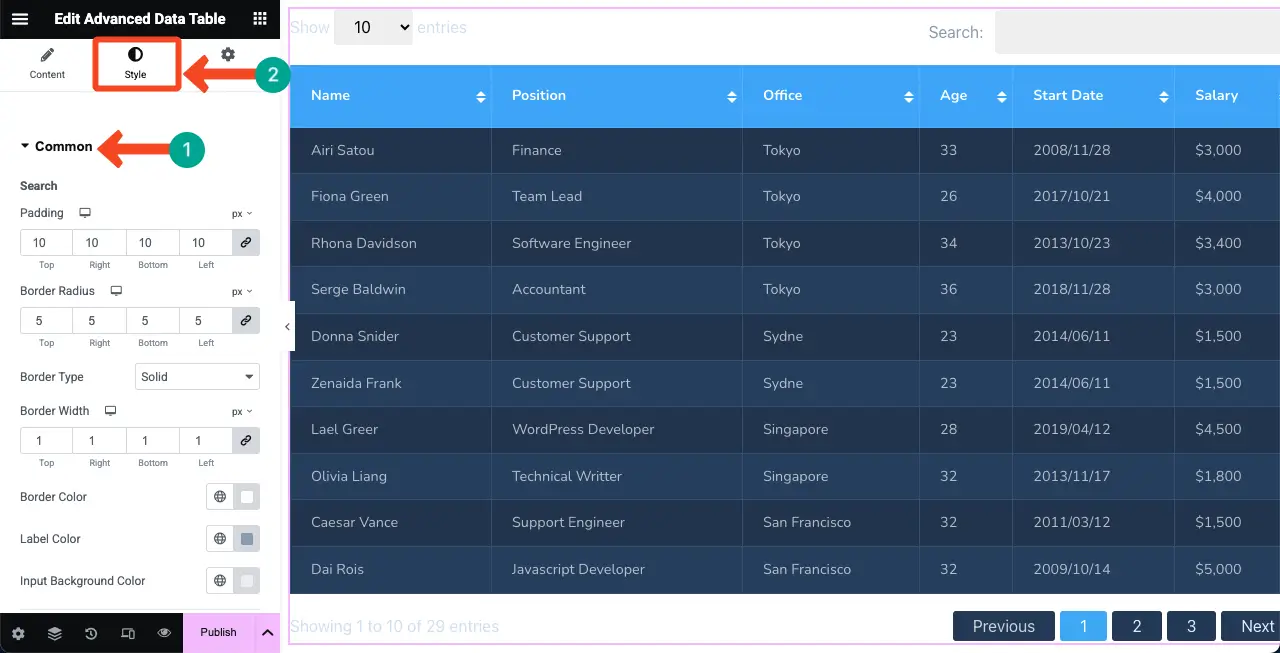
Stil sekmesine gidin> Common . Bu bölümden, arama kutusunu, sayfayı ve girişleri stilize edebilirsiniz.

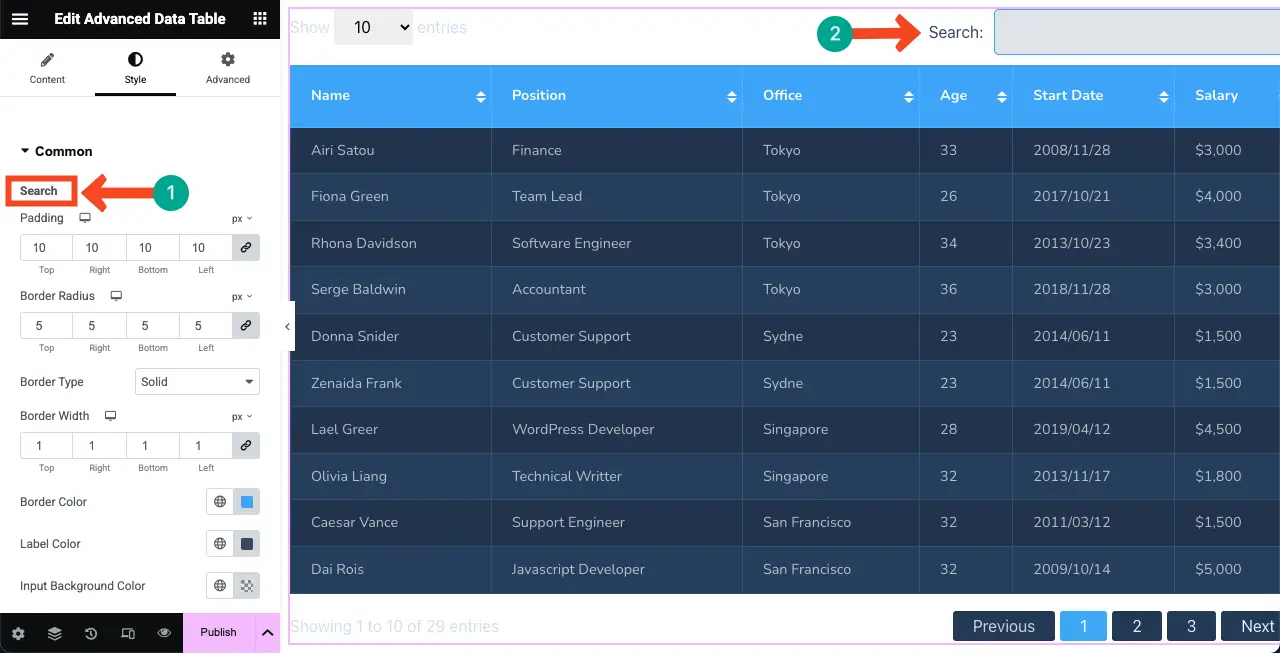
Önce arama kutusunu stilize edelim. Sınır rengini ve giriş arka plan rengini değiştirdiğimizi görebilirsiniz. Gerekirse, dolgu ve sınır yarıçapını da özelleştirebilirsiniz.

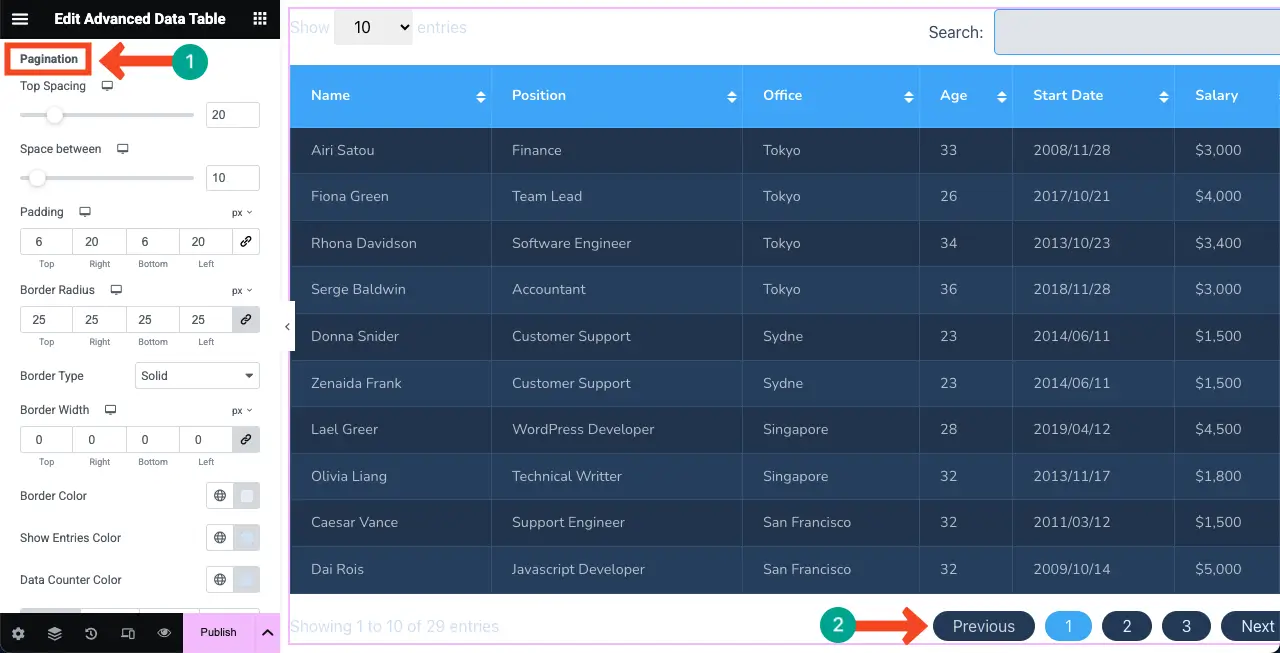
Aşağı kaydırarak, sayfalandırma seçeneğine gelin. İstediğiniz gerekli değişiklikleri yapın. Sınır yarıçapını arasındaki boşluğu biraz artırdık ve değiştirdik.

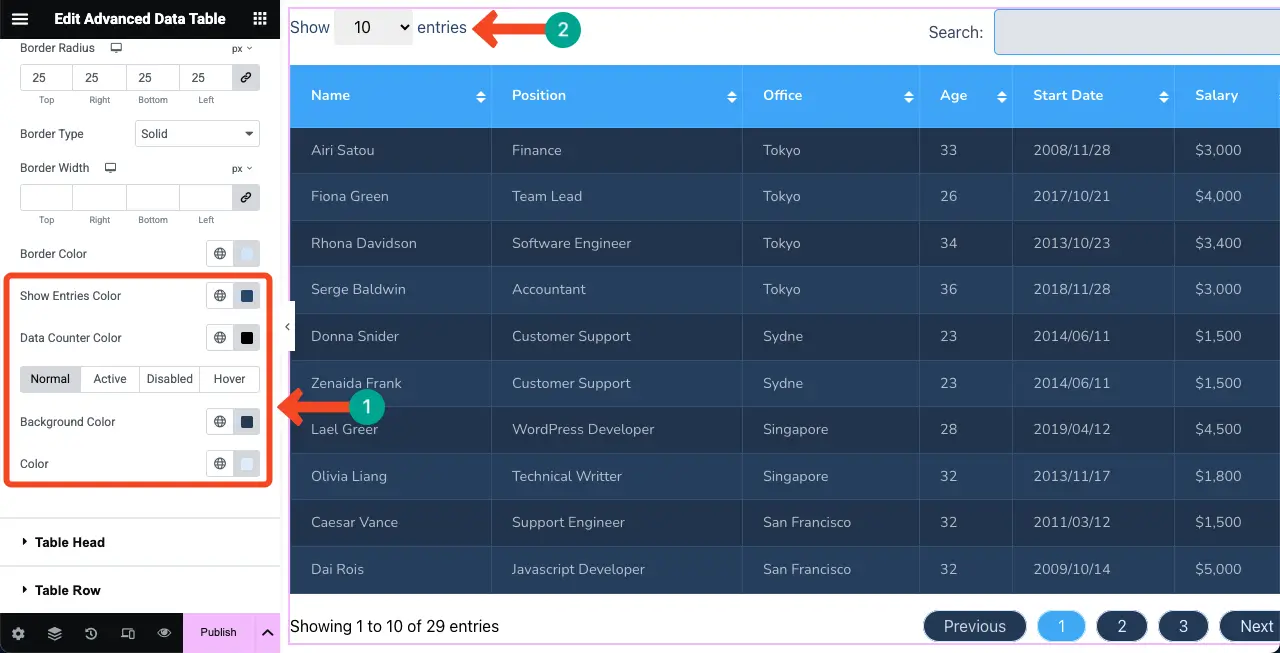
Ortak bölümün altındaki son birkaç seçenek, girişlerin özelleştirilmesi için ayrılmıştır. Giriş seçeneklerinin renklerini değiştirdiğimizi görebilirsiniz.

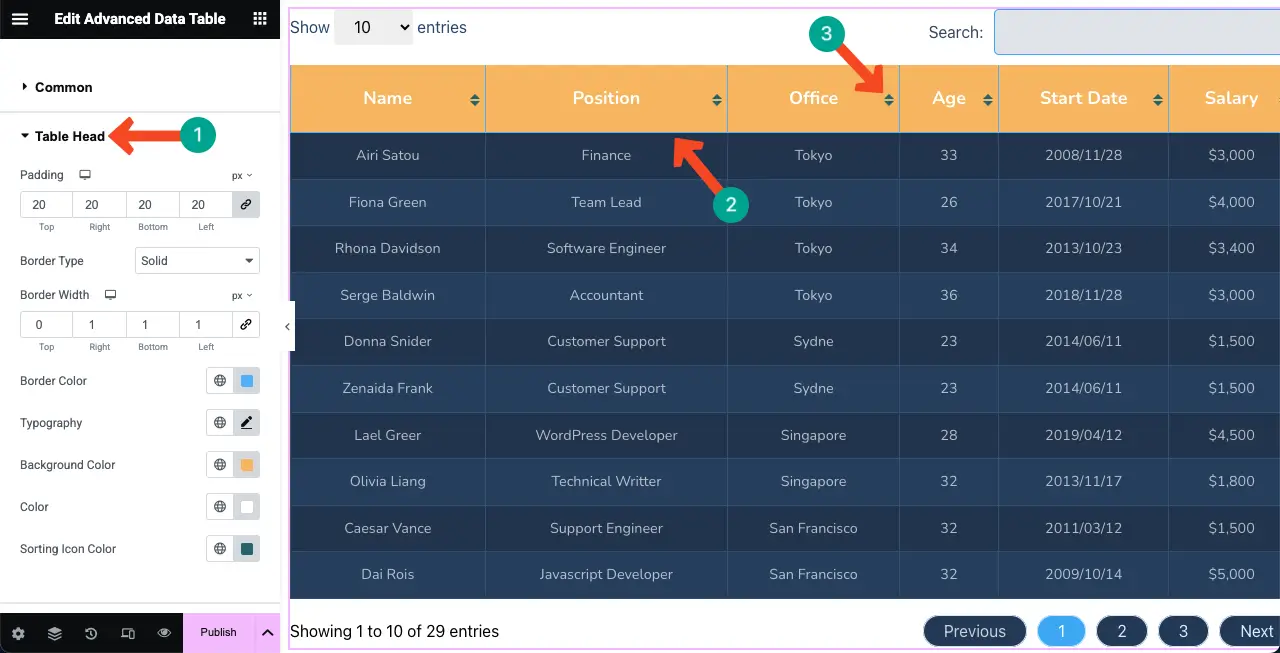
# Masa kafasını stilize et
Ardından, masa kafası bölümünü genişletin . Masanın üst sırasının stilizasyonunu değiştirebilirsiniz. Rengini değiştirdiğimizi, yazı tipi boyutunu artırdığımızı ve sıralama seçeneği için farklı bir renk seçtiğimizi görebilirsiniz.

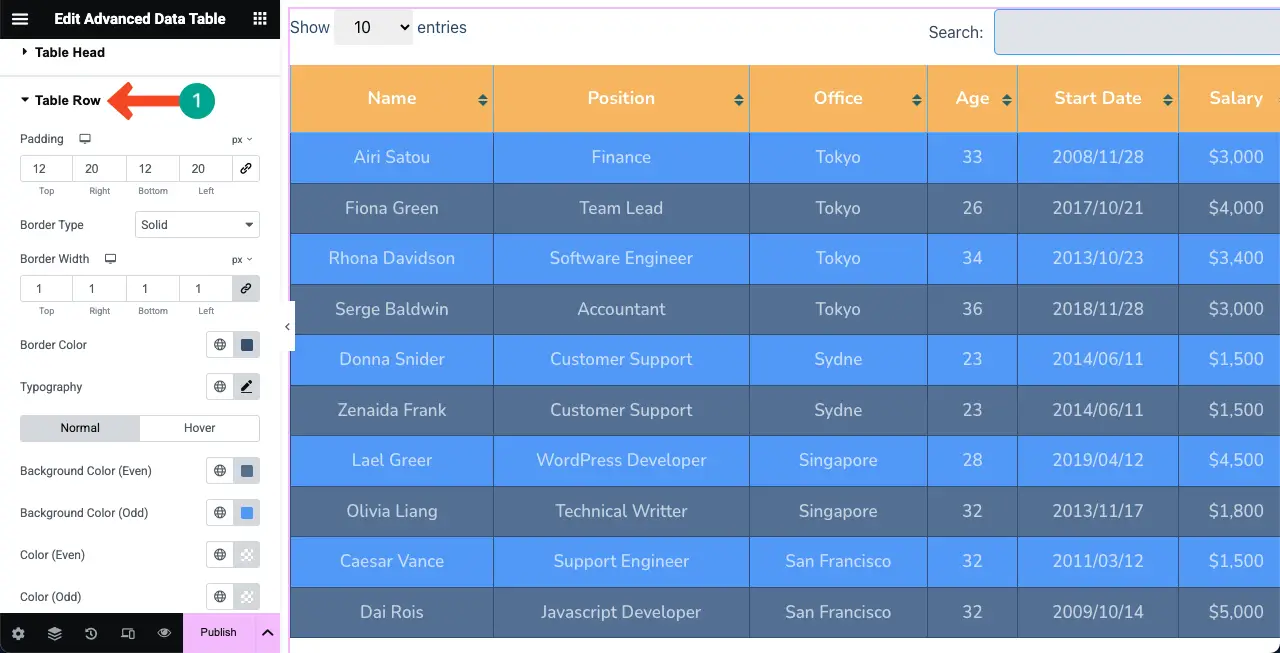
# Tablo satırını stilize et
Aynı şekilde, tablo satırı bölümünü genişletin . Yukarıdaki adımlarda gösterildiği gibi dolgu, arka plan rengi, metin rengi, yazı tipi türü ve diğer seçenekleri değiştirebilirsiniz. Umarım onları kendiniz yalnız yapabilirsin.

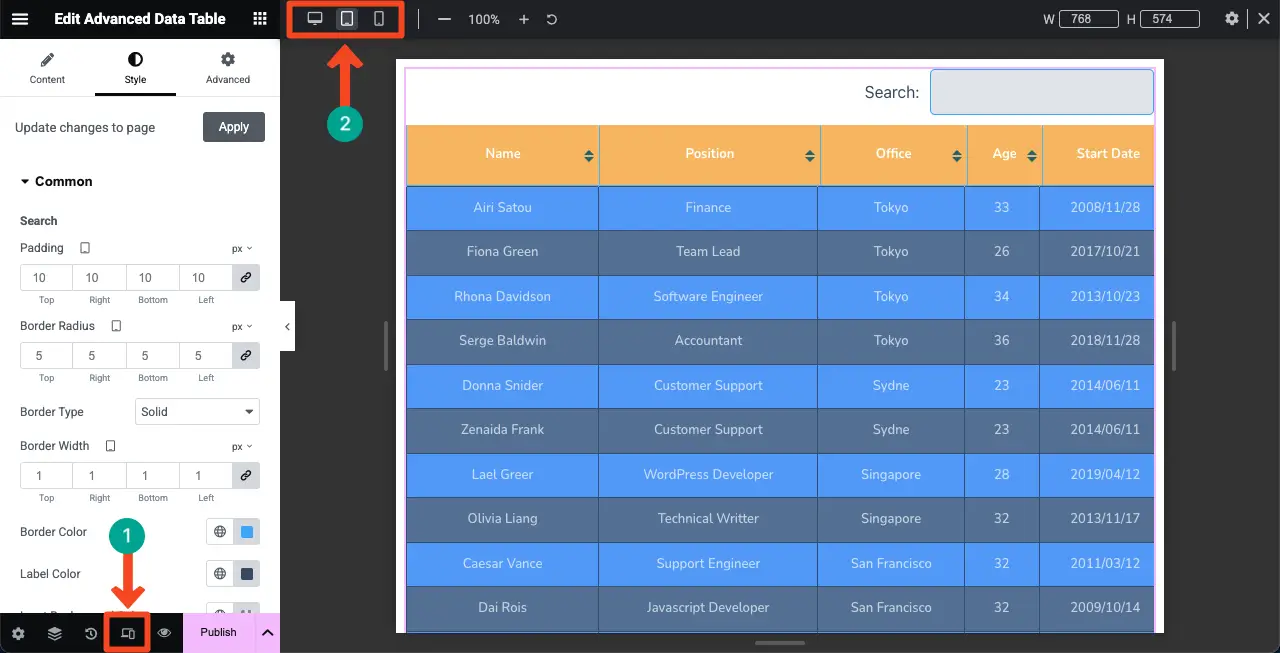
Adım 08: Tabloyu mobilize duyarlı hale getirin
Son olarak, masanızın tüm cihaz türlerinde eşit derecede iyi göründüğünden emin olmak için, düzenini her cihaz için ayrı ayrı optimize etmelisiniz.
Bunu yapmak için Elementor panelinin altındaki duyarlı modu tıklayın . Elementor Canvas'ta bir üst çubuk görünecek, burada tuvali farklı ekran boyutlarına dönüştürmek için seçenekler alacaksınız.
Stil sekmesindeki özelleştirmeleriniz yalnızca o cihaz türü için kaydedilecektir. Böylece, tabloyu mobil cihazlara duyarlı hale getirebilirsiniz.

Adım 09: Tabloyu önizleme
Şimdi, gönderi/sayfanın ön ucuna gelin. Tablonun mükemmel çalışıp çalışmadığını kontrol edin. Umarım sonunda iyi çalışır.
Çözüm
Umarım bu öğreticiden keyif almışsınızdır. Bu nedenle, bundan sonra, WordPress sitenizdeki Google sayfalarından büyük içerik görüntülemeniz çok zor olmayacaktır. WordPress'te yeniyseniz ve Elementor hakkında hiçbir fikriniz yoksa, bu aracı keşfetmek için en az birkaç saat harcamalısınız.
Kodsuz bir kullanıcı olursanız olun. Elementor tek başına, herhangi bir profesyonelden yardım almadan tüm web sitenizi kendiniz tasarlamanıza izin vermek için yeterlidir. Sadece bu değil. Eklentinin gücünü kullanarak, size potansiyel müşteriler ve gelir getiren dönüşüm merkezli web siteleri oluşturabilirsiniz.
Elementor eklentisi ile bir web sitesinin farklı yönlerinin nasıl tasarlanacağı konusunda birçok öğreticiyi ele aldık. Lütfen onları keşfetmek ve bilgi tabanınızı artırmak için blog arşiv sayfamızı ziyaret edin .
