在 WordPress 中使用 Google 字體時優化性能的 5 個技巧
已發表: 2022-01-09網站上出色的排版可以對轉化產生積極影響。 選擇正確的字體並對其進行優化至關重要。 谷歌字體是一項非常受歡迎的服務,因為它們設計精良,可以為默認網站增添額外的優雅。 不幸的是,就像網絡上的其他任何東西一樣,如果使用不當,它們可能會損害您網站的性能。 在本文中,我們將介紹 5 個在將 Google 字體與 WordPress 結合使用時優化性能的技巧。
谷歌字體和 WordPress 網站性能

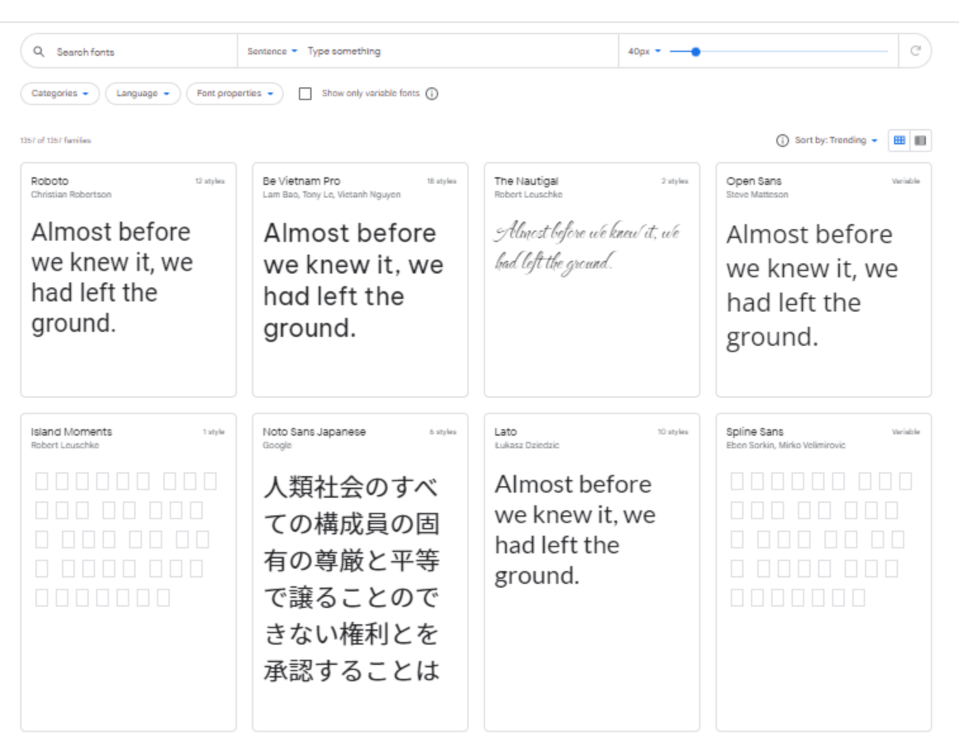
Google Fonts 是由 Google 提供的 1300 多種免費字體系列的目錄,任何人都可以在他們的網站或印刷項目上使用。 儘管它們被用於數百萬個 WordPress 網站,但它們是增強網站設計的好方法。 您一定能在其中找到獨特的設計。 谷歌字體通常是通過從谷歌的 CDN 中提取來添加到 WordPress 網站的。 這意味著它們託管在離用戶最近的服務器上,包括字體和样式表。
從網絡上提取的 Google 字體不如係統字體(安裝在您的計算機上的字體)快。 您網站之外的網絡流量成為加載速度的一部分。 與較大的文件相比,Google 字體加載時間對您網站性能的影響較小。 畢竟,字體比圖像小得多。 但是,您的站點發出的每個請求都是在用戶無法訪問時花費的時間。 因此,優化您的谷歌字體是值得做的,以提高您網站的加載速度。
幸運的是,在將 Google 字體與 WordPress 結合使用時,有多種方法可以優化您的性能。
1.使用更少的字體

最好使用盡可能少的字體。 理想情況下,您會使用兩組配對的字體以獲得最佳效果。
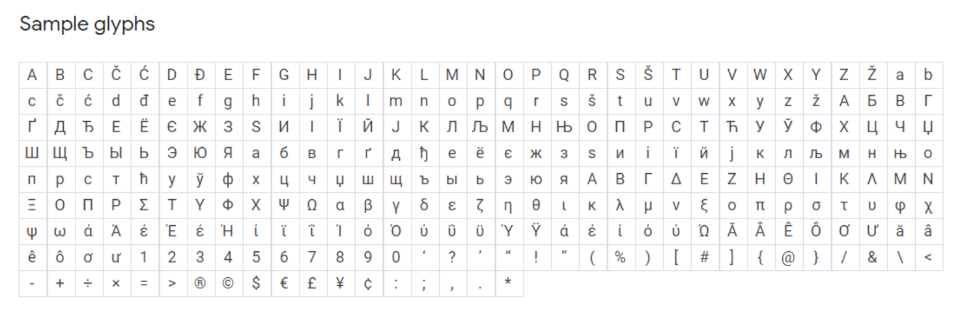
當我們談論字體時,我們實際上是在談論字體系列。 當我們談論字體類型時,我們經常會想到主要字體,但字體包括許多變體,例如多種粗細、斜體、數字和符號。 這些被稱為字形。

許多字體包括細、輕、中、半粗、粗、超粗等粗細。 這些中的每一個都是字體系列中的不同字體。 此外,每個粗細都包含一個斜體,它使字體數量加倍。 當您使用該字體系列時,您還加載了它的所有變體。 當你認真對待它時,這很多。
例如,Roboto 是當今網站上流行的字體。 該系列有 12 組字體,每種字體有 282 個字形。 這是一個字體系列的3,384 個字形乘以您要使用的字體擴展名的數量。 再加上 Roboto Condensed 和 Roboto Slab,很容易看出網站上使用的字體數量是如何變成天文數字的。 當您使用多個字體系列時,您可能會使用數以萬計的字體。
2. 在您的 WordPress 服務器上託管 Google 字體

可以在您的 WordPress 服務器上下載和託管 Google 字體。 這樣,網站的排版將從與網站相同的位置交付給用戶。 該網站不必從其他地方請求字體文件,並且頁面將為用戶加載更快。
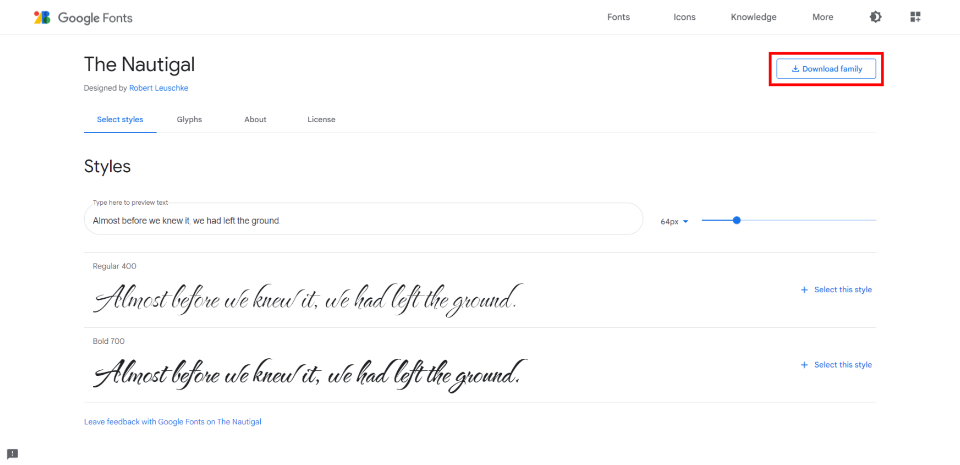
當您在 Google 字體網站上選擇一種字體時,您會看到一個下載選項。 下載字體系列,然後通過 FTP 將它們上傳到您的 content/uploads 文件夾。 要使用它們,請不要在頁面的 <head> 區域中引用第三方字體宿主。 相反,請在樣式表中引用您的 URL/fonts/FONT_FILE_NAME.file-extension。
考慮到所有這些,只加載您需要的字體和粗細。 不要使用所有可能的重量和斜體選項。 對每種字體使用 TTF、EOT、WOFF 和 WOFF2 格式。
3. 預加載谷歌字體
谷歌字體通常來自谷歌的 CDN。 誠然,這是一個快速的服務器,但字體通常在網站加載過程的後期被拉出。
如果存在連接問題並且未下載字體,則頁面將使用通用系統字體呈現。 然後,一旦下載了字體,頁面將重新呈現。 簡單來說,頁面以一種字體加載,然後更改為另一種字體。 這被稱為無樣式文本閃現 (FOUT)。 這比等待更可取。 但它仍然不是很好。
解決此問題的一種方法是預加載字體。 預加載 Google Fonts 還將加載時間減少了大約 100 毫秒。 原因是 DNS、TCP 和 TLS 與 Google 字體 CSS 文件並行加載。
預加載要求您預先連接並在樣式表中使用預加載鏈接。 您將使用 HTML 將字體的系列和样式表加載到網站的 <head> 區域。
下面是一個使用 CDN Planet 預連接的 HTML 示例:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
將上面示例中的Roboto以及所有字體選項替換為您要使用的字體和選項。

4. 使用 WordPress 插件優化 Google 字體

與有關 WordPress 的大多數事情一樣,插件使優化 Google 字體變得更加容易。 他們為您處理軟件方面的事情,因此您不必擔心將代碼放在哪裡。
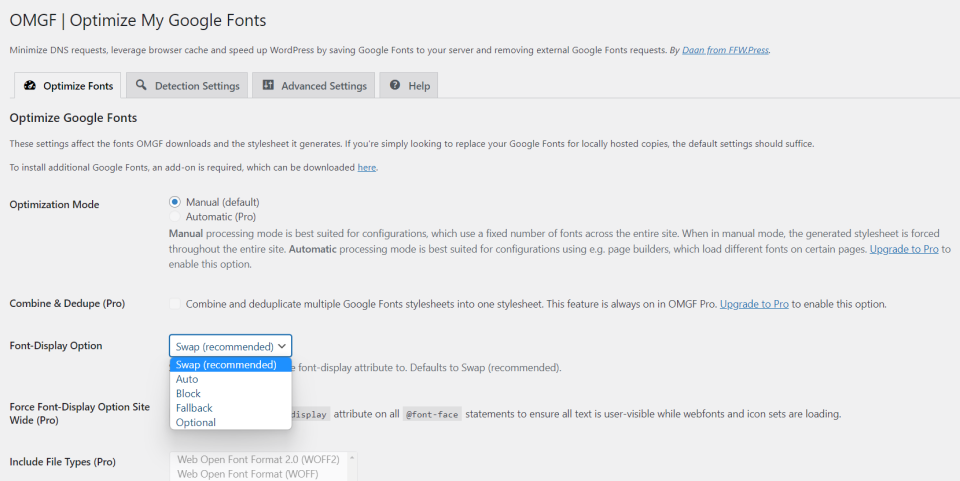
有很多不錯的插件可以優化您的 Google 字體。 我覺得特別有趣的是 OMGF | 在本地託管 Google 字體。 它專為優化您已經在使用的 Google 字體而設計。 像許多其他谷歌字體插件一樣,這個插件有免費版和高級版。 免費版僅包括手動設置,這可能很棘手。 但它們的設置並不太複雜。
關於這一點的主要優點是免費版本包括一些任何人都可以利用的優化,而不是簡單地促進字體本身的使用。 大多數像這樣的插件只通過高級版本提供優化。 不過,為了獲得最佳效果,我推薦高級版本。 免費版本確實有足夠的優化讓你開始。

該插件緩存字體,您可以在本地託管 Google 字體。 排隊的字體會自動從標題中刪除並替換為本地字體。 您可以預加載首屏字體並阻止它們加載某些字體和样式表。

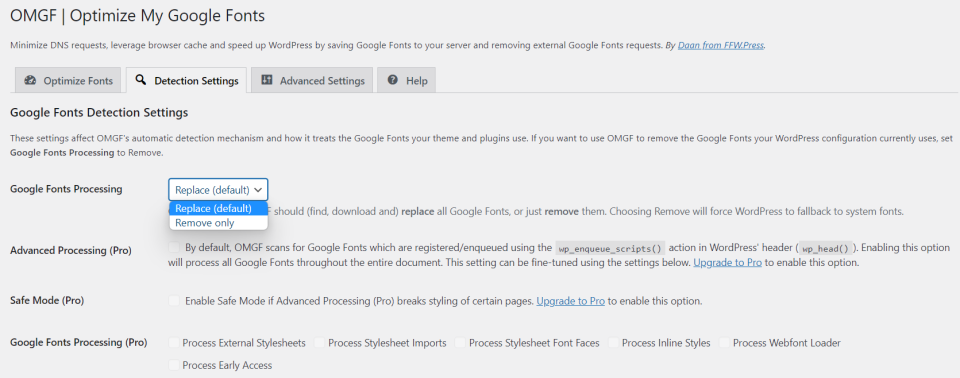
您可以在檢測設置中替換或刪除字體。 這在重新設計後特別有用,這樣您就不會加載永遠不會交付給用戶的舊資源。

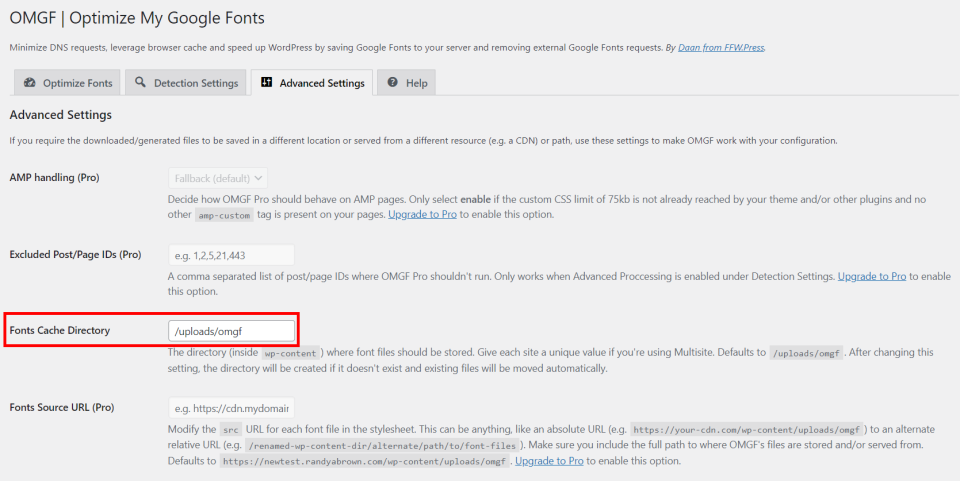
如果你保持一個非常乾淨的房子,高級設置允許你選擇字體緩存的目錄。
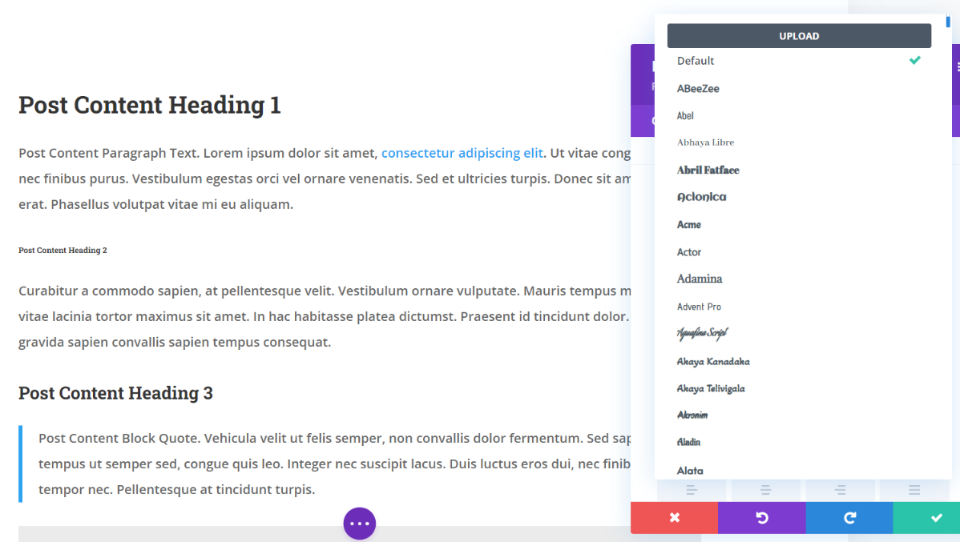
5. 使用與 Divi 模塊的 Google 字體集成

600 種穀歌字體被集成到所有使用文本的 Divi 模塊中,並且在 Divi 主題和 Divi 插件中都可用,並針對可能的最佳性能和設計進行了優化。 選擇字體系列、粗細和样式,並分別為正文和所有標題大小自定義它們的大小、顏色、行高、行距和陰影。 您甚至可以針對單個設備調整它們。
谷歌字體被緩存,只有使用的字體被加載到模塊中。 這可以防止瀏覽器加載不需要的字體變體。

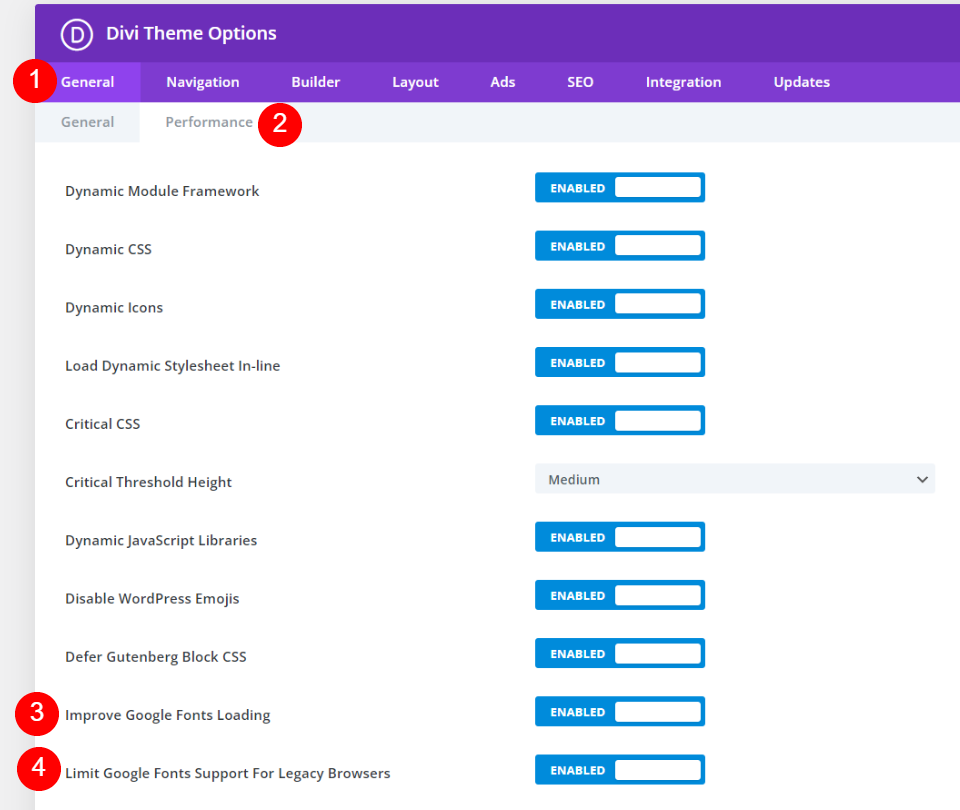
Divi 主題選項中有幾個 Google 字體設置,在常規>性能選項卡中。 兩者都默認啟用。 這意味著如果您是 Divi 用戶並且不知道這是主題處理的內容,那麼您已經得到了照顧。
改進 Google 字體加載緩存 Google 字體並內聯加載它們,以縮短頁面加載時間並減少渲染阻塞請求。 下面是一個名為Limit Google Fonts Support For Legacy Browsers的選項。 此功能可減小 Google 字體的大小以縮短加載時間。 缺點是某些舊版瀏覽器對 Google 字體的支持有限。
結束的想法
您的網站很有可能已經以某種方式使用了 Google 字體。 但是,如果您在將 Google Fonts 與 WordPress 一起使用時遵循這 5 個優化性能的技巧,我想您會注意到不同之處。 儘管它可能很小,但未經優化的 Google 字體可能會對您網站的加載時間和整體用戶體驗產生影響。 有幾個手動選項可以優化您的 Google 字體,但我建議大多數用戶安裝字體優化插件,例如 OMGF。 當然,Divi 始終是任何類型的字體優化和管理的絕佳選擇。
我們希望收到你的來信。 您是否使用這些技巧中的任何一個來使用 WordPress 優化 Google 字體? 讓我們在評論中知道。
特色圖片來自 Sammby / shutterstock.com
