如何將相關帖子添加到您的 Divi 博客帖子模板
已發表: 2022-01-09相關文章是增加博客流量的好方法。 您博客上的用戶將看到他們已經感興趣的帖子。這可以讓他們在您的網站上停留更長時間,並增加他們與您和您的網站的互動。 幸運的是,相關帖子很容易添加到 Divi Theme Builder 中的 Divi 博客帖子模板中。 在本文中,我們將向您展示如何操作。
預覽
以下是我們在本教程中所做的事情。
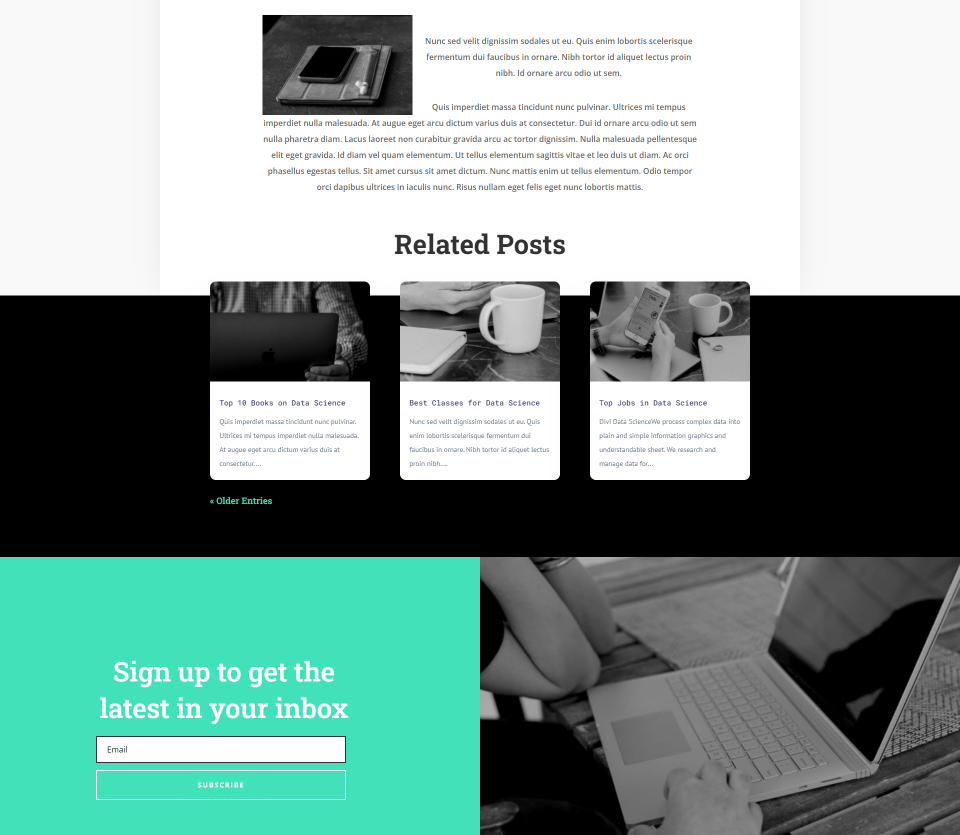
桌面上的相關帖子

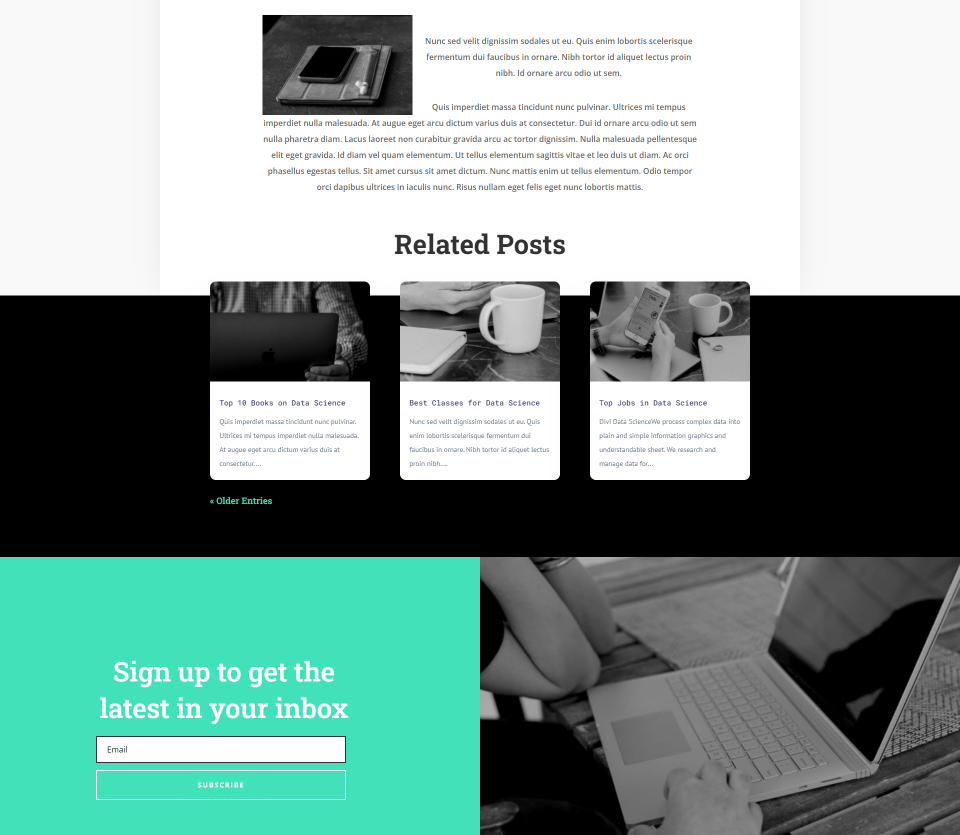
以下是相關帖子在桌面上的外觀。 帖子的標題和頂部與其上方的部分重疊。 後導航與佈局的樣式相匹配。
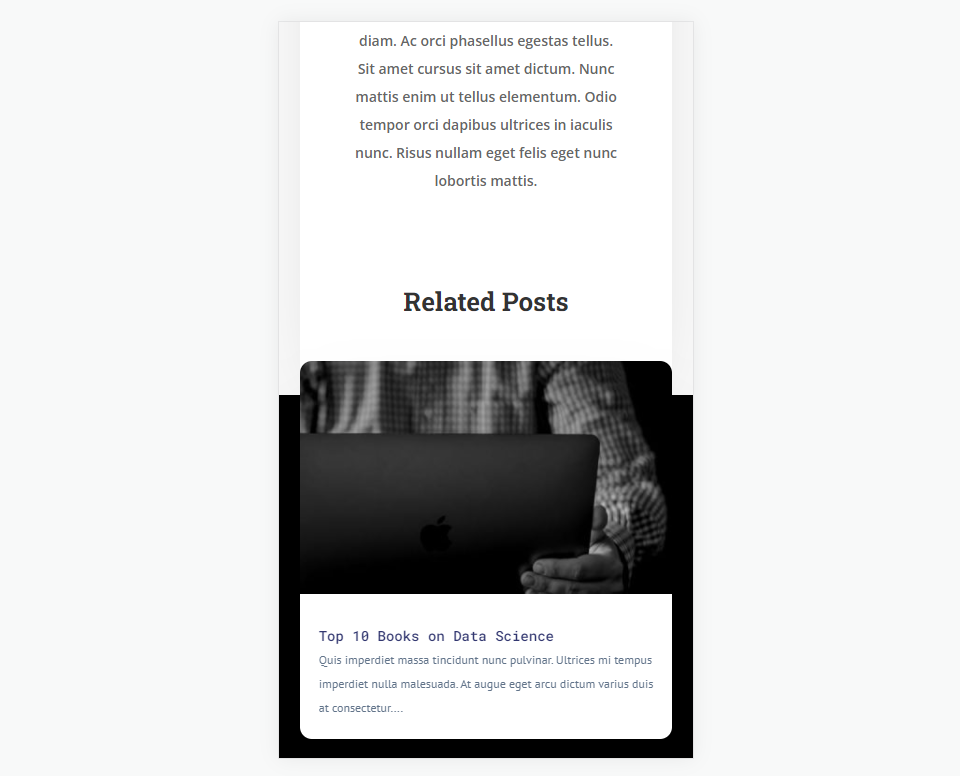
電話上的相關帖子

以下是我們的相關帖子在手機上的外觀。 它包括標題和第一篇文章的重疊。

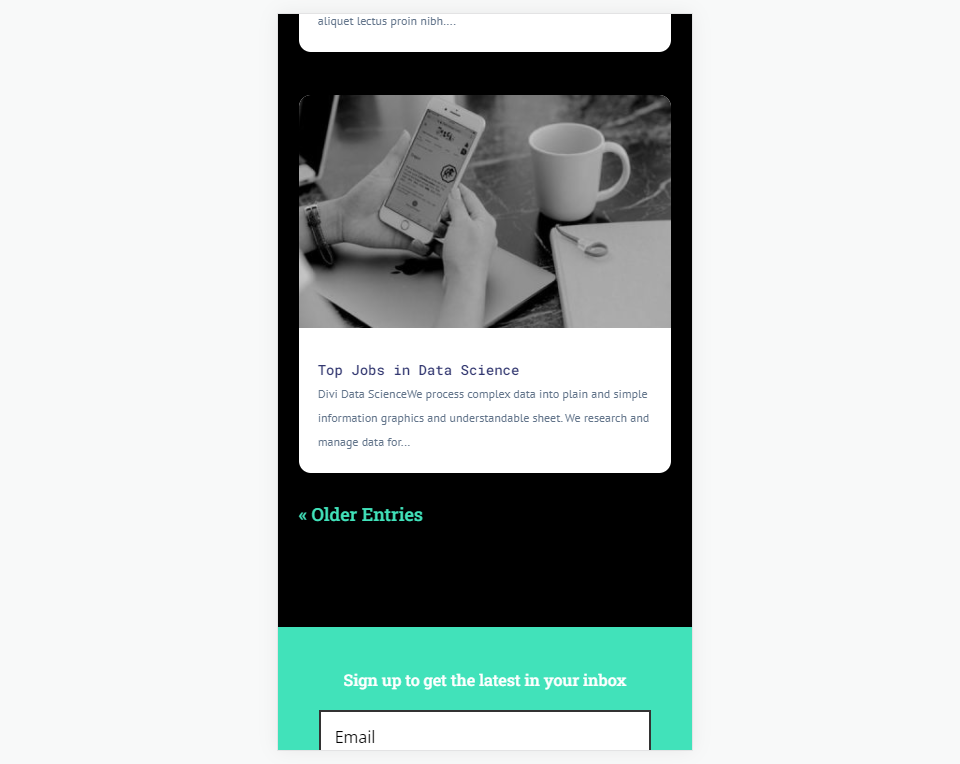
這還將包括導航,如相關帖子底部所示。
訂閱我們的 Youtube 頻道
博客帖子模板需要什麼
有幾個元素被認為對於運行良好的博客文章模板至關重要。 博客文章需要標題、特色圖片、元數據和正文內容。 沒有它們,它就不能很好地用作博客文章。 用戶會感到困惑或遠離用戶體驗。
其他博客文章元素
一些元素對於博客文章模板的功能並不是必不可少的,但它們添加了許多額外的功能來改善用戶體驗。 這些元素值得考慮。
例如,您可以包含評論,以便讀者可以與您和其他讀者互動。 CTA 會引起人們對您的產品、服務和時事通訊的關注。 另一個選項是相關帖子,我們將在本教程中看到。 相關帖子使用戶更容易找到他們感興趣的內容。
構建或下載您的博客文章模板
您可以從頭開始構建您的博客文章模板,也可以從優雅主題博客下載一個。
要從頭開始構建它,請務必包含我們上面討論的基本要素列表。 添加 Divi 模塊,例如帖子標題、特色圖片、元數據和帖子內容。 接下來,考慮您想要包含的附加功能,例如評論和電子郵件選擇模塊。
優雅的主題提供了許多免費的博客文章模板,旨在匹配 Divi 中可用的免費佈局包。 要從 ET 博客下載一個,只需在博客中搜索“免費博客文章模板”。
對於我的示例,我使用了 Data Science Layout Pack 的免費博客文章模板。
上傳您的博客文章模板

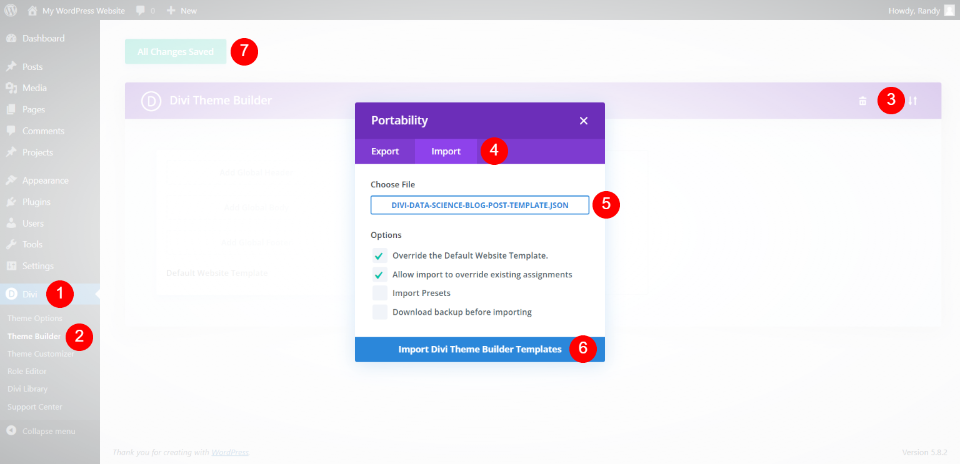
如果您從 ET 博客下載模板,請將其解壓縮,以便上傳 JSON 文件。 要上傳它,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇Portability並在打開的模式中選擇Import 。 單擊選擇文件並導航到您的 JSON 文件並選擇它。 單擊Import Divi Theme Builder Templates並等待導入完成。 保存您的更改。
- 轉到 WordPress 儀表板中的 Divi。
- 選擇主題生成器。
- 選擇便攜性。
- 在打開的模式中選擇 Import。
- 單擊選擇文件並導航到您的 JSON 文件並選擇它。
- 單擊 Import Divi Theme Builder Templates 並等待導入完成。
- 保存您的更改。
如何將相關帖子添加到您的博客帖子模板

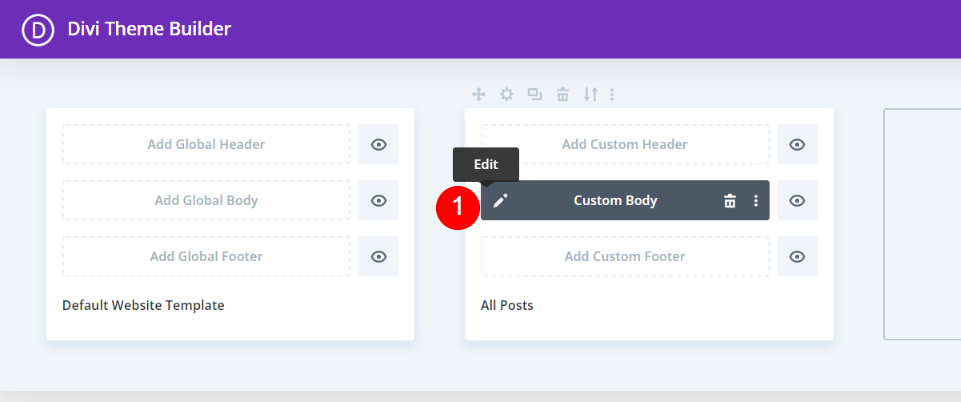
首先,單擊編輯圖標打開博客文章模板。

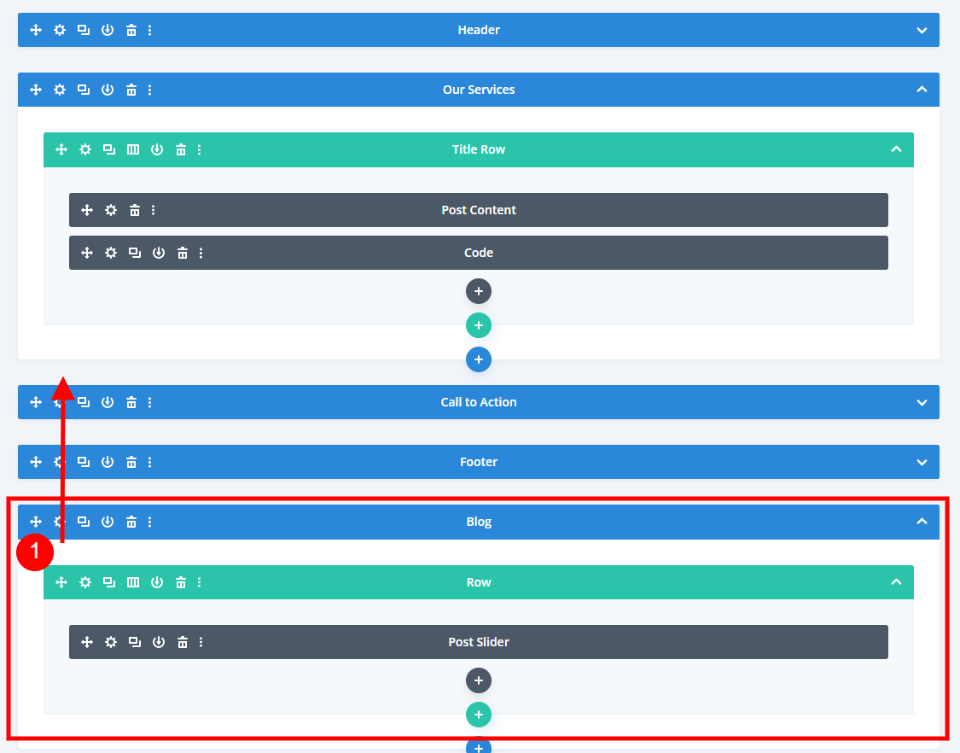
接下來,我們需要為我們的新博客模塊添加一個新的部分和單列行。 查看線框視圖中的模板,我們看到該模板的底部確實包含一個 Post Slider 模塊。 我們將刪除此滑塊並使用此行,但首先,將“部分”拖到“號召性用語”上方。

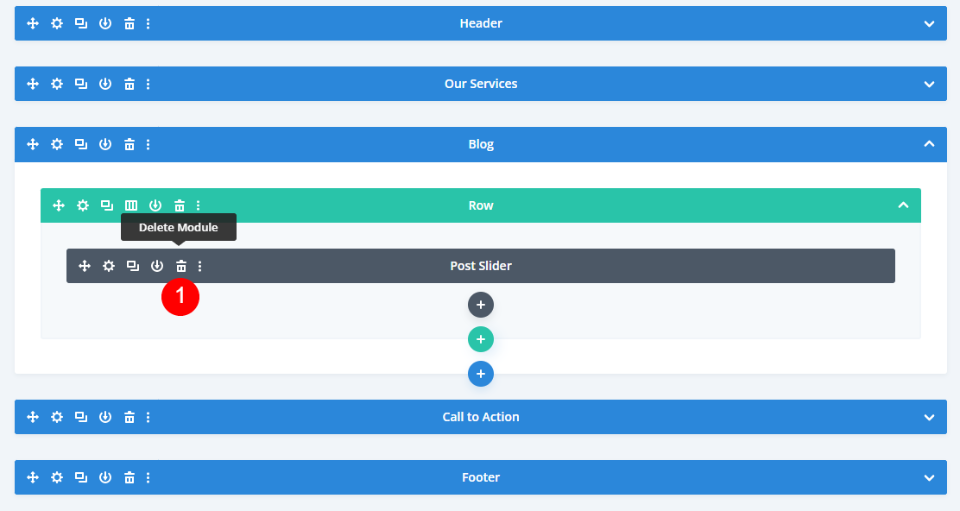
移動部分後,刪除帖子滑塊。

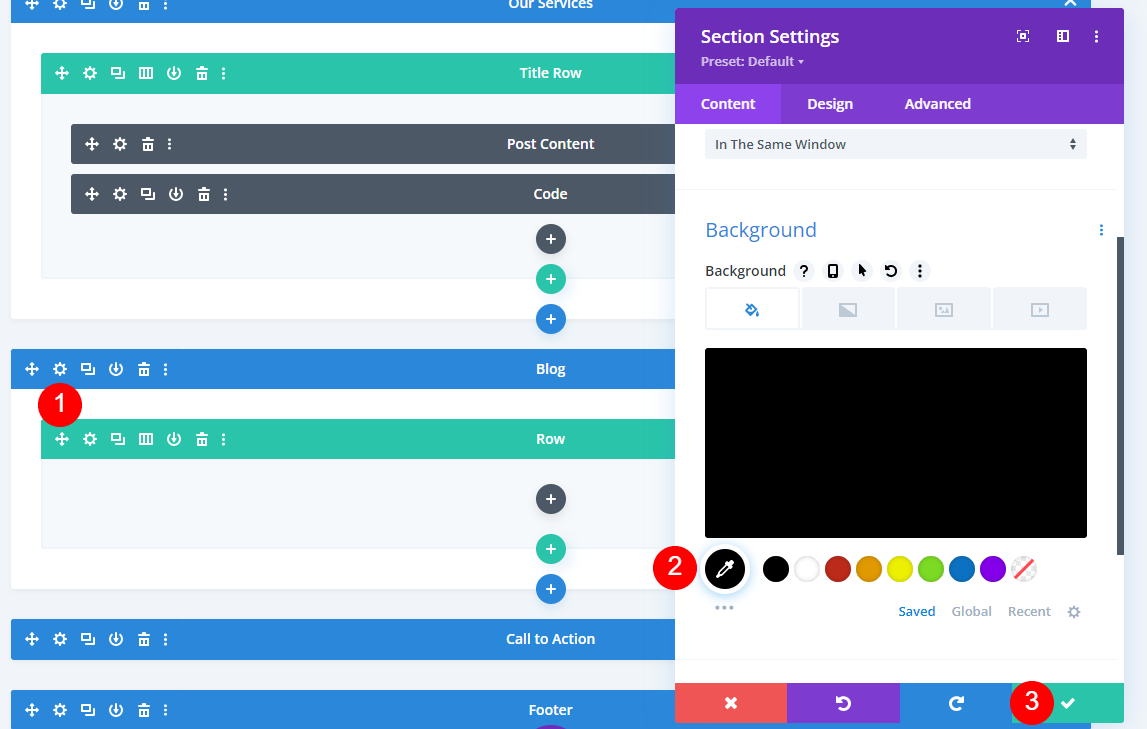
這部分已經被設置為黑色背景。 如果您自己添加背景,請打開該部分的設置並將背景設置為黑色。
- 背景顏色:#000000

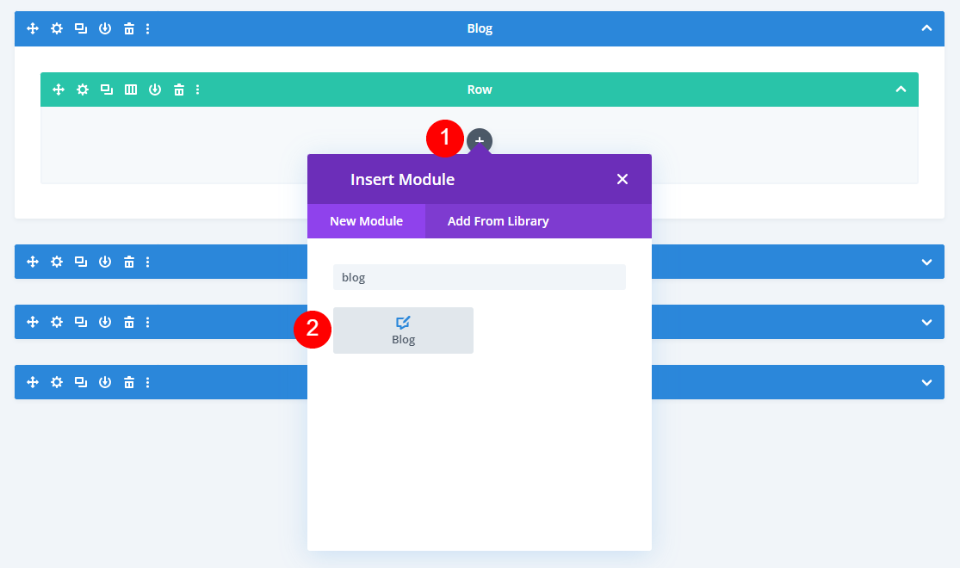
接下來,選擇灰色的加號圖標並添加一個博客模塊。
相關文章博客模塊設置

設置將自動打開,您可以在其中進行選擇。 我已切換到實時桌面視圖以查看模塊在佈局中的外觀。
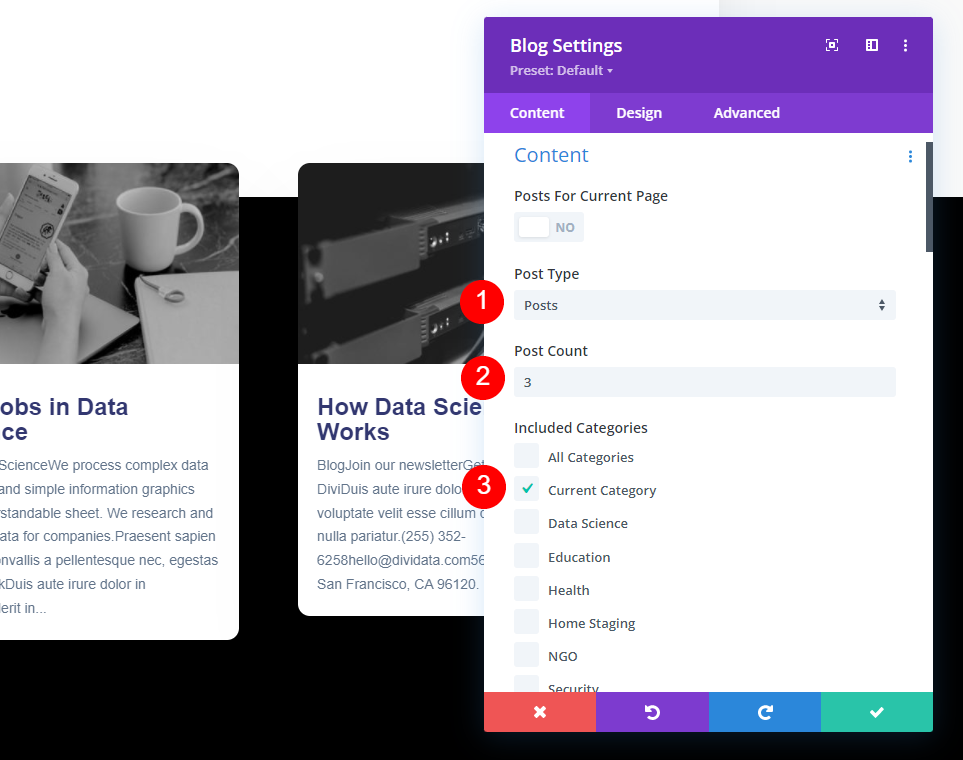
將帖子類型設置為帖子。 將Post Count設置為 3。在Included Categories下,選擇 Current Category。 如果您要為特定類別創建博客文章模板,請在此處選擇該類別。 您可以在文章 How to Use different Blog Post Templates for different Categories with Divi 中查看有關將博客文章模板分配給特定類別的更多信息。
- 帖子類型:帖子
- 帖子數:3
- 包含的類別:當前類別

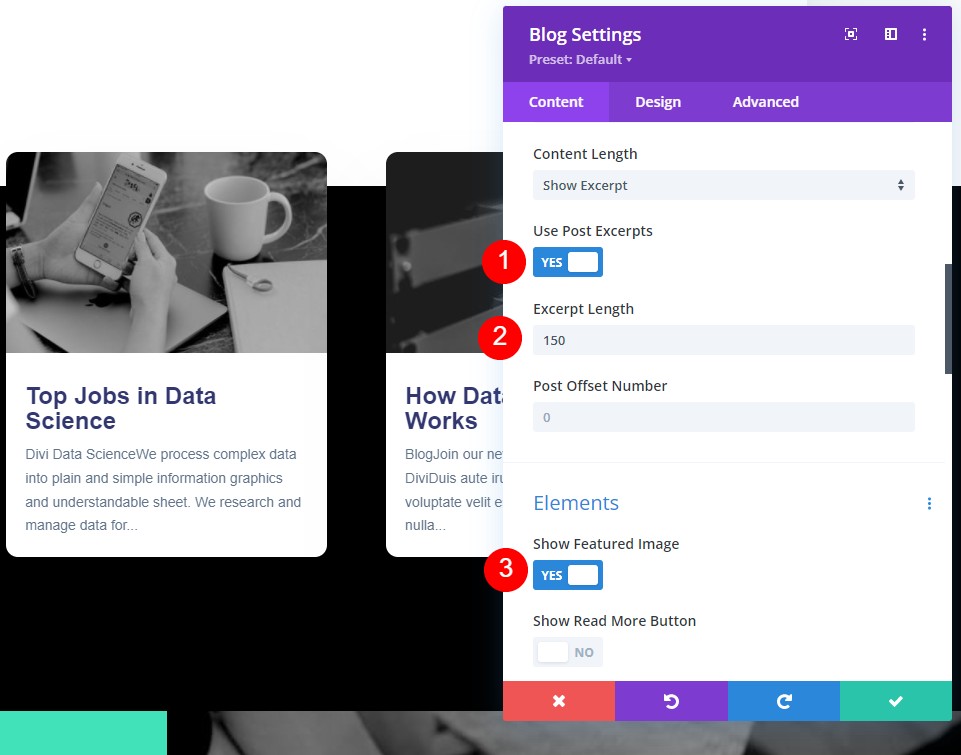
選擇“是”以使用帖子摘錄。 將Excerpt Length更改為 150。在 Elements 下,選擇 Yes 以顯示 Featured Image 。
- 使用帖子摘錄:是的
- 摘錄長度:150
- 顯示特色圖片:是的

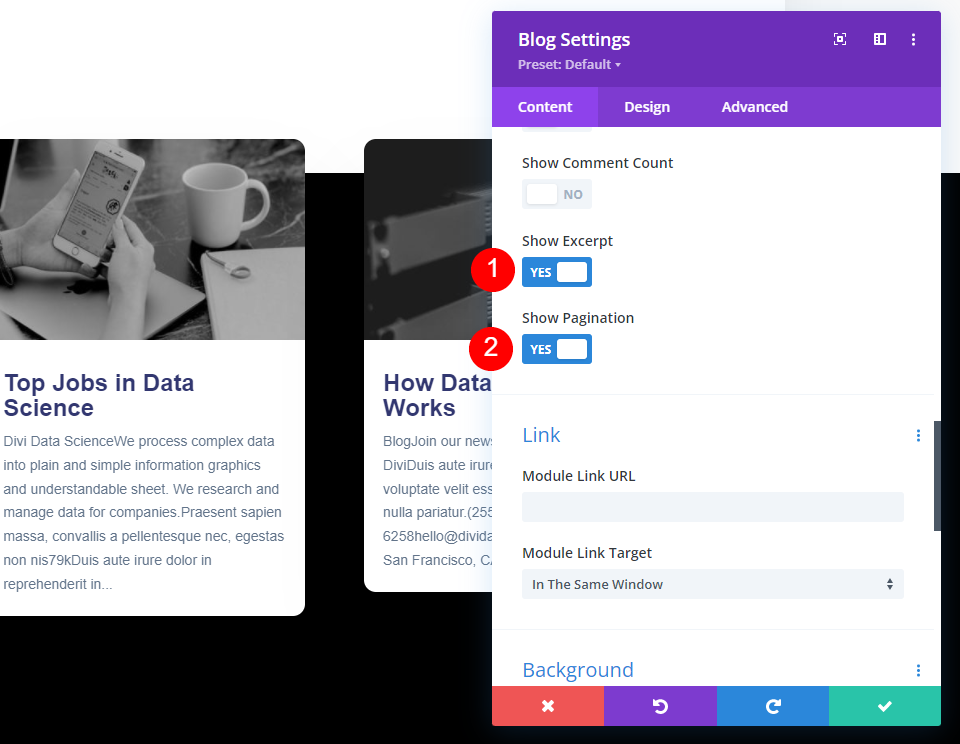
同樣在 Elements 下,選擇Show the Excerpt and Pagination 。
- 顯示摘錄:是的
- 顯示分頁:是
樣式化相關文章博客模塊


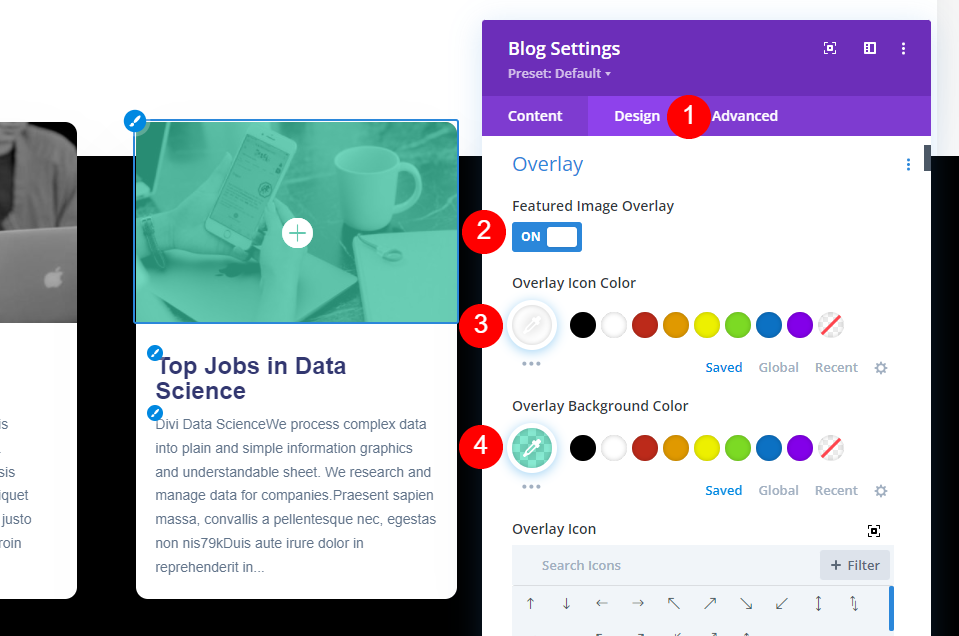
接下來,轉到“設計”選項卡。 確保啟用了特色圖像疊加。 將疊加圖標顏色更改為白色,將疊加背景顏色更改為 rgba(65,226,186,0.62)。
- 特色圖像疊加:開
- 覆蓋圖標顏色:#ffffff
- 疊加背景顏色:rgba(65,226,186,0.62)

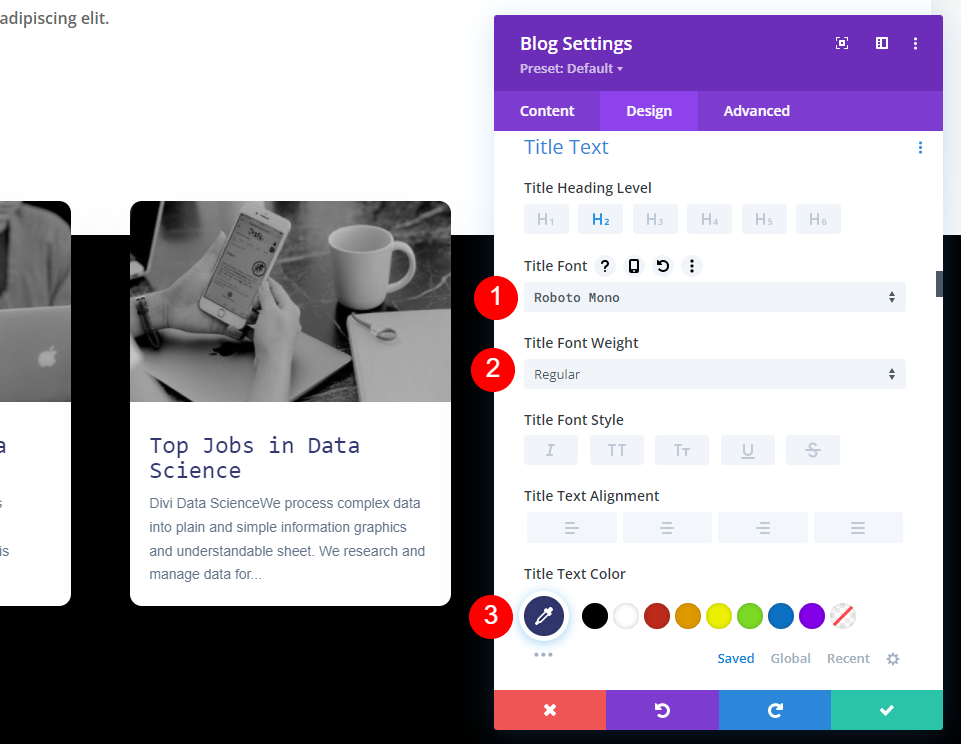
將標題字體更改為 Roboto Mono。 將權重更改為常規,顏色更改為深藍色,#323770。
- 標題文字:Roboto Mono
- 文字顏色:#323770
- 字體粗細:常規

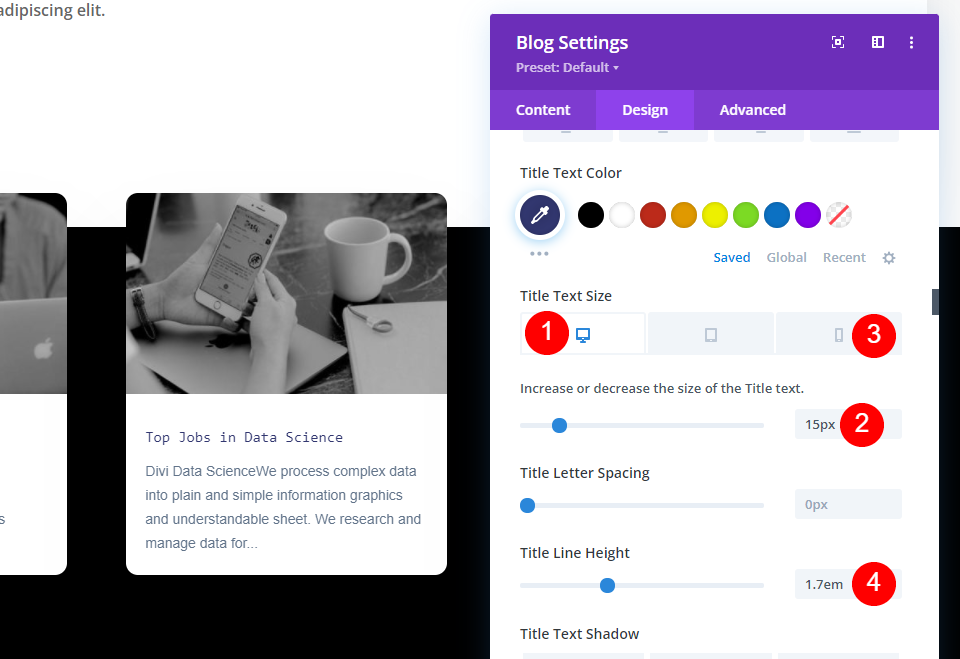
將桌面標題文本設置為 15 像素,並將電話標題文本更改為 14 像素。 將標題行高度更改為 1.7em。
- 標題文字大小(桌面):15px
- 文字大小(電話):14px
- T線高度:1.7em

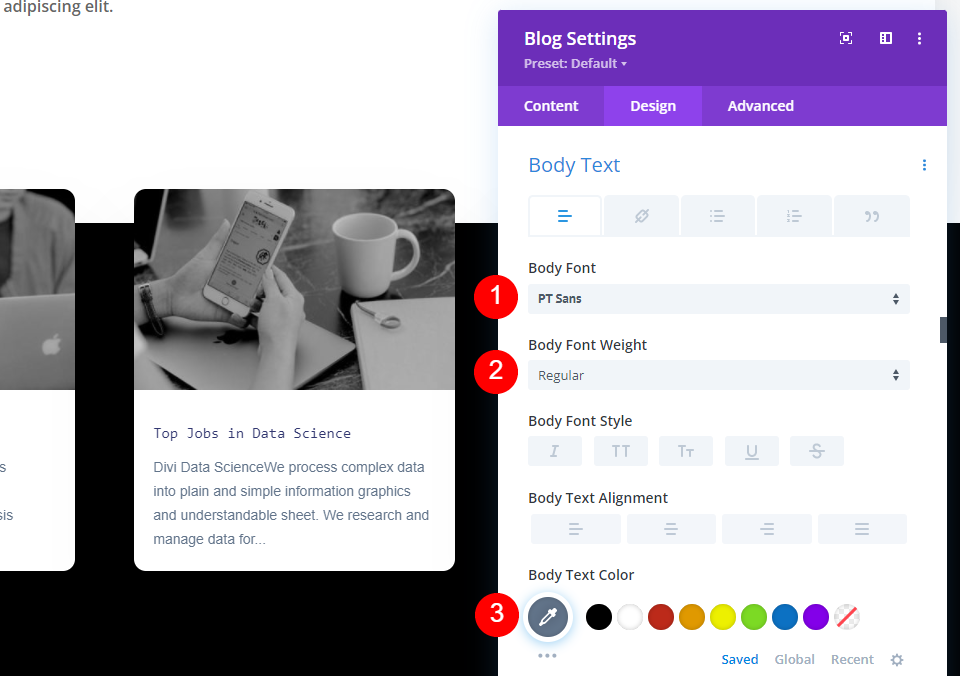
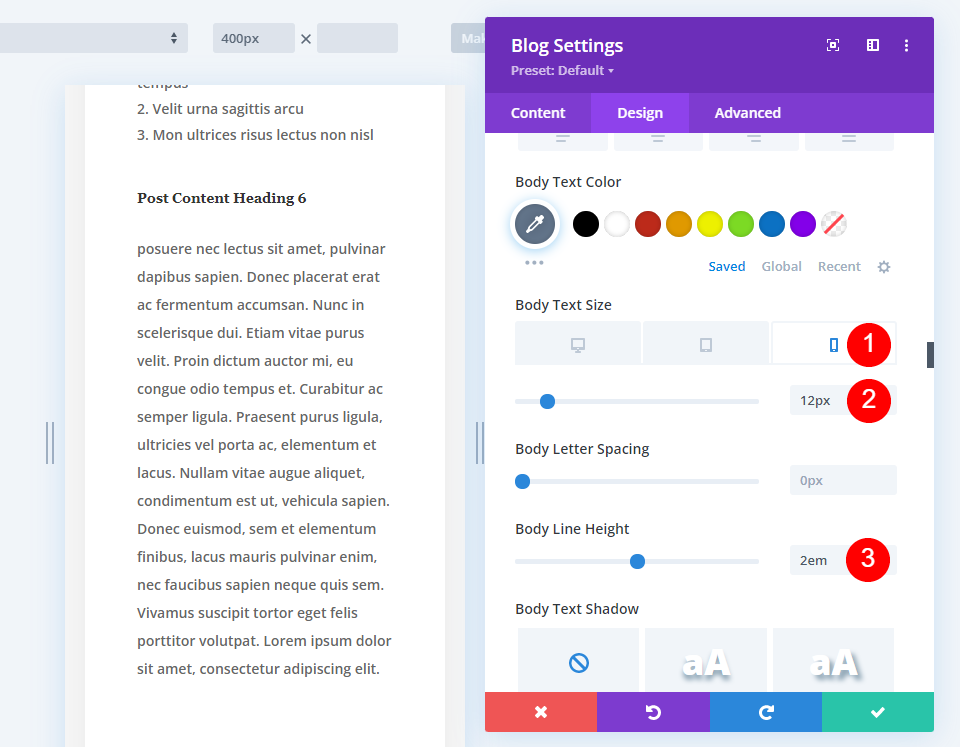
對於正文文本,將字體設置為 PT Sans,將粗細設置為常規,並將顏色設置為 #62748a(這些是默認設置)。
- 正文字體:PT Sans
- 文字粗細:常規
- 文字顏色:#62748a

為正文文本大小選擇電話圖標並將電話大小更改為 12 像素。 將桌面保留為默認的 14 像素。 將行高(適用於所有屏幕尺寸)更改為 2em。
- 正文文本大小(桌面):14px
- 文字大小(電話):12px
- 文本行高:2em

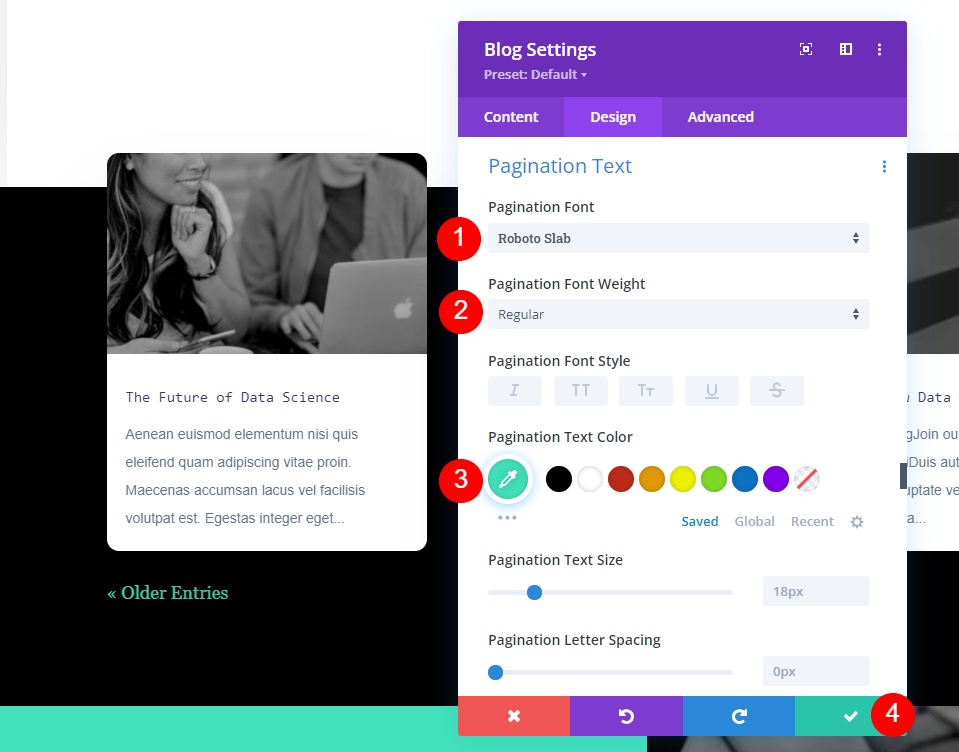
接下來,向下滾動到Pagination Text 。 對於字體,選擇 Roboto Slab。 將權重設置為常規並將顏色更改為#41e2ba。
- 分頁字體:Roboto Slab
- 字體粗細:常規
- 顏色:#41e2ba

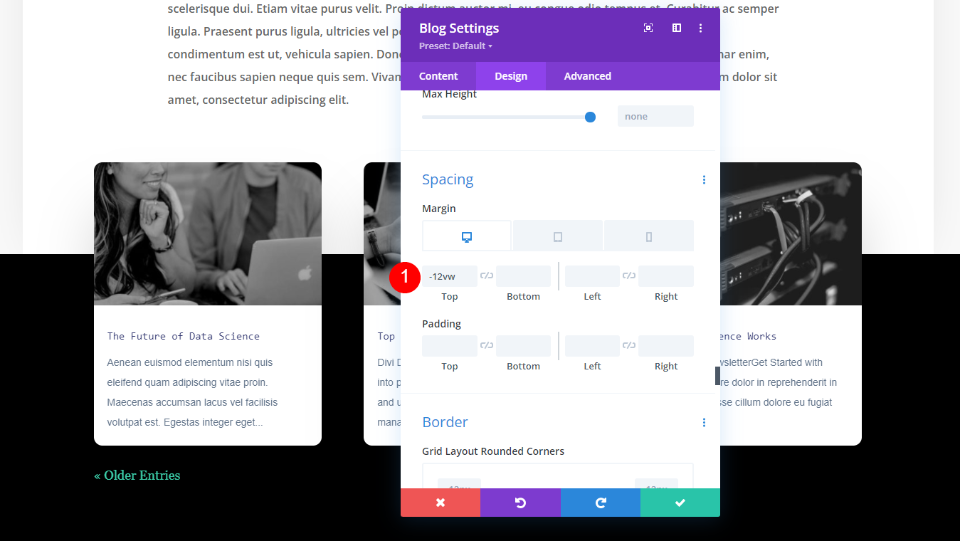
默認情況下,博客模塊的上邊距為 -7vw。 如果要更改重疊量,請在上邊距中添加更多 -vw(此示例顯示 -12vw)。
- 最高保證金:-7vw(或首選金額)
添加章節標題

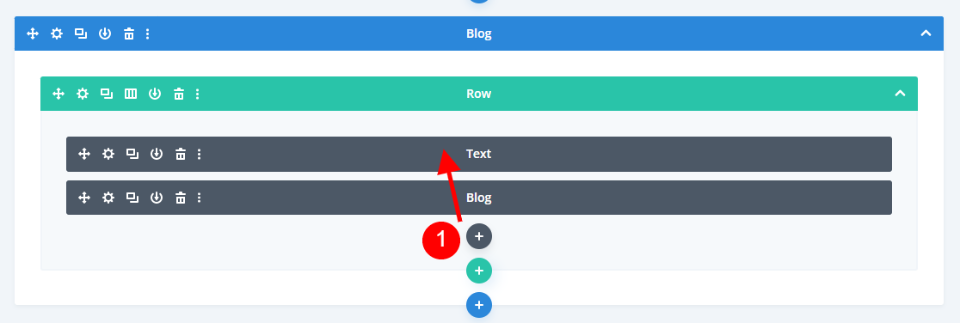
最後,我們將給該部分添加一個標題,以便用戶一眼就知道這些是相關的帖子。 我們也可以省略該部分的標題,因為用戶很容易理解這些帖子與他們正在閱讀的內容相關。 通過單擊灰色加號圖標並將其拖動到同一行中的博客模塊上方來添加一個新的文本模塊。 我正在在線框視圖中查看它,因為我們的設置當前使它出現在博客模塊的後面。

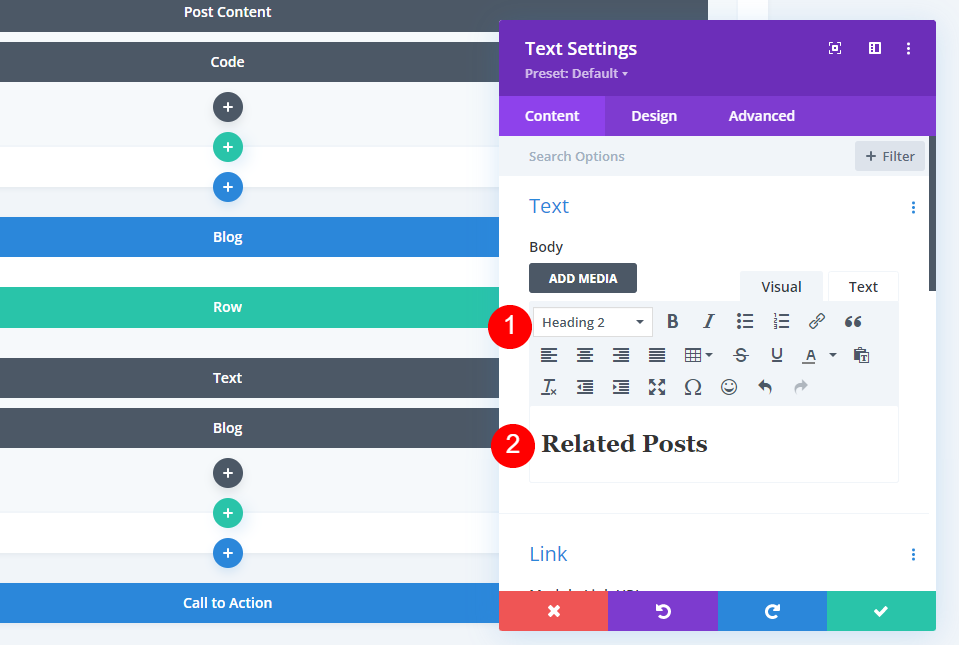
在內容編輯器中選擇標題 2 ,然後輸入標題,相關文章。
- 文本:標題 2
- 內容:相關帖子

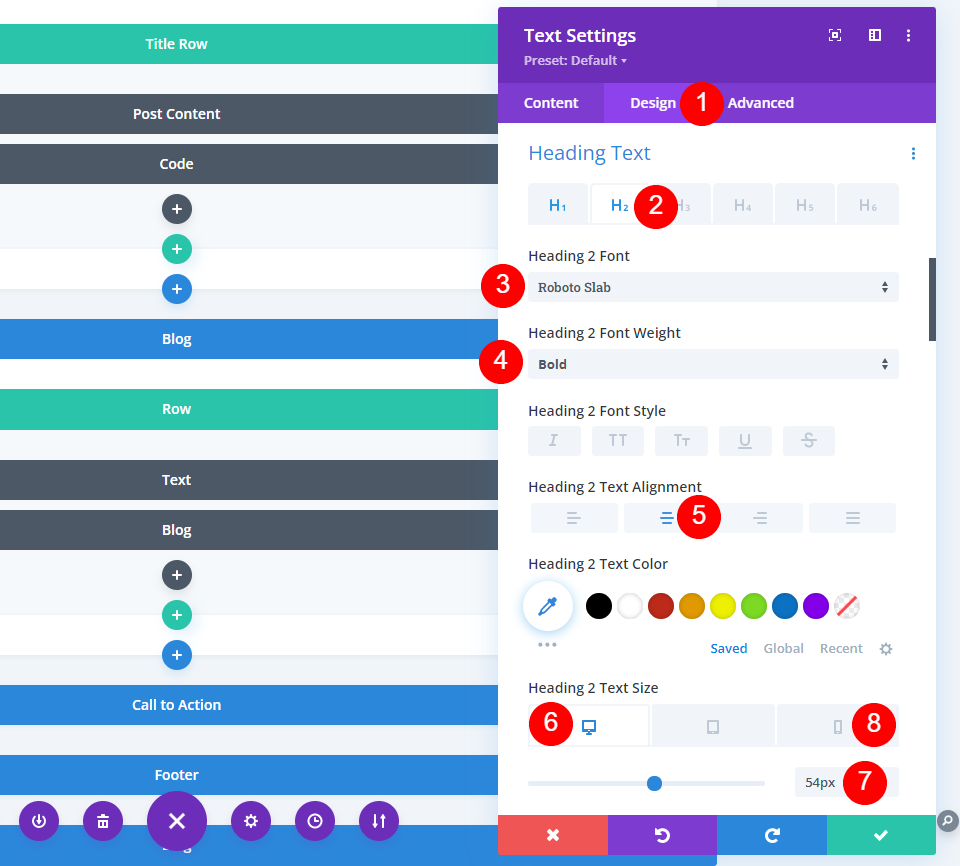
選擇Design選項卡,向下滾動到Heading Text ,然後選擇 H2。 對於標題 2 字體,選擇 Roboto Slab。 將Font Weight設置為 Bold 並選擇Center Alignment 。 將桌面字體大小設置為 53 像素,將手機字體大小設置為 15 像素。
- 標題 2 字體:Robo Slab
- 字體粗細:粗體
- 桌面字體大小:54px
- 手機字體大小:26px

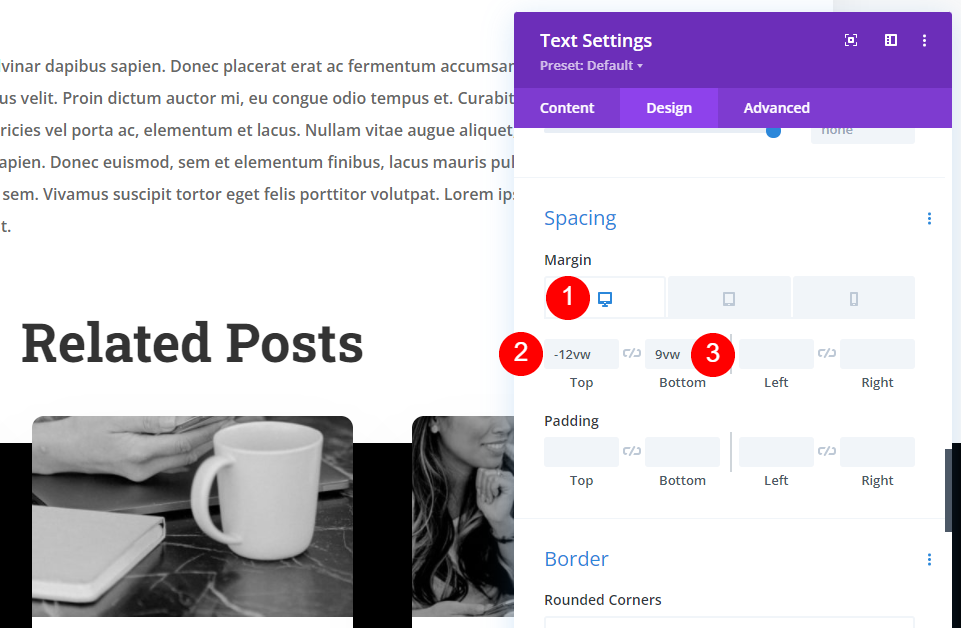
向下滾動到間距。 選擇桌面設置並將上邊距設置為 -12vw,下邊距設置為 9vw。
- 最高邊距:-12vw
- 底邊距:9vw

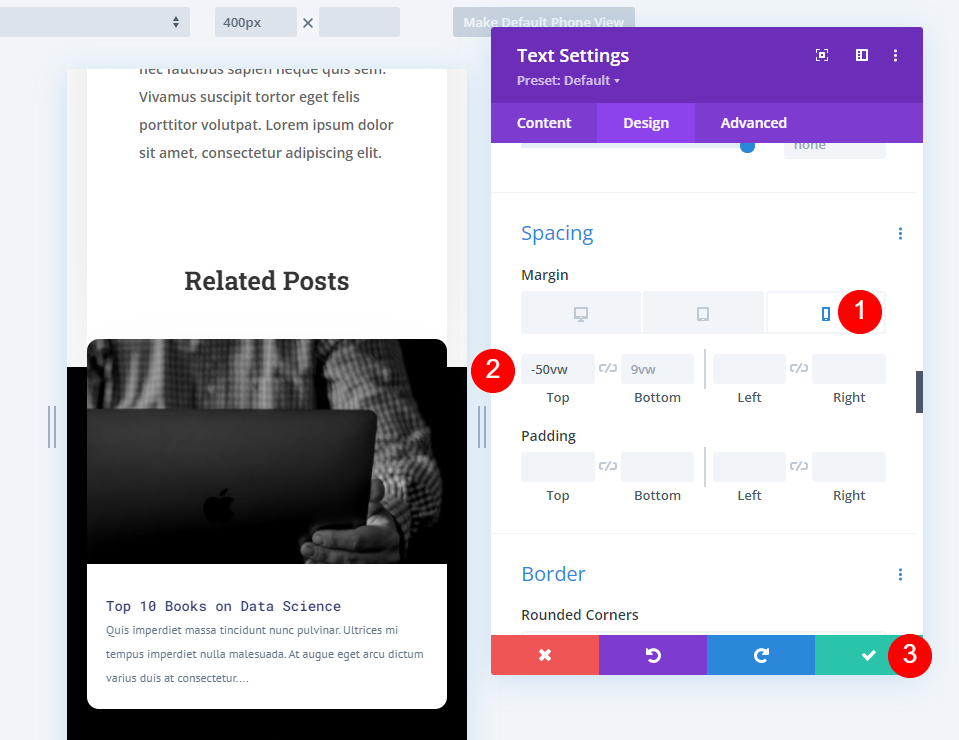
選擇邊距設置的電話圖標並將頂部邊距更改為 -50vw。 關閉設置並保存更改。
- 最高邊距:-50vw
結果
桌面上的相關帖子

以下是我們在桌面上的相關帖子。
電話上的相關帖子

這是我們的相關帖子在手機上的外觀。 它仍然有重疊。

這也包括導航。 這是相關帖子的底部。
結束的想法
這是我們對如何將相關帖子添加到您的 Divi 博客帖子模板的看法。 您可以將其設置為顯示當前類別或您想要的任何特定類別。 使用博客模塊很容易做到這一點,它可以輕鬆匹配您的博客文章模板。
我們希望收到你的來信。 您是否在博客文章模板中添加了相關文章? 請在評論中告訴我們您的體驗。
