如何将相关帖子添加到您的 Divi 博客帖子模板
已发表: 2022-01-09相关文章是增加博客流量的好方法。 您博客上的用户将看到他们已经感兴趣的帖子。这可以让他们在您的网站上停留更长时间,并增加他们与您和您的网站的互动。 幸运的是,相关帖子很容易添加到 Divi Theme Builder 中的 Divi 博客帖子模板中。 在本文中,我们将向您展示如何操作。
预览
以下是我们在本教程中所做的内容。
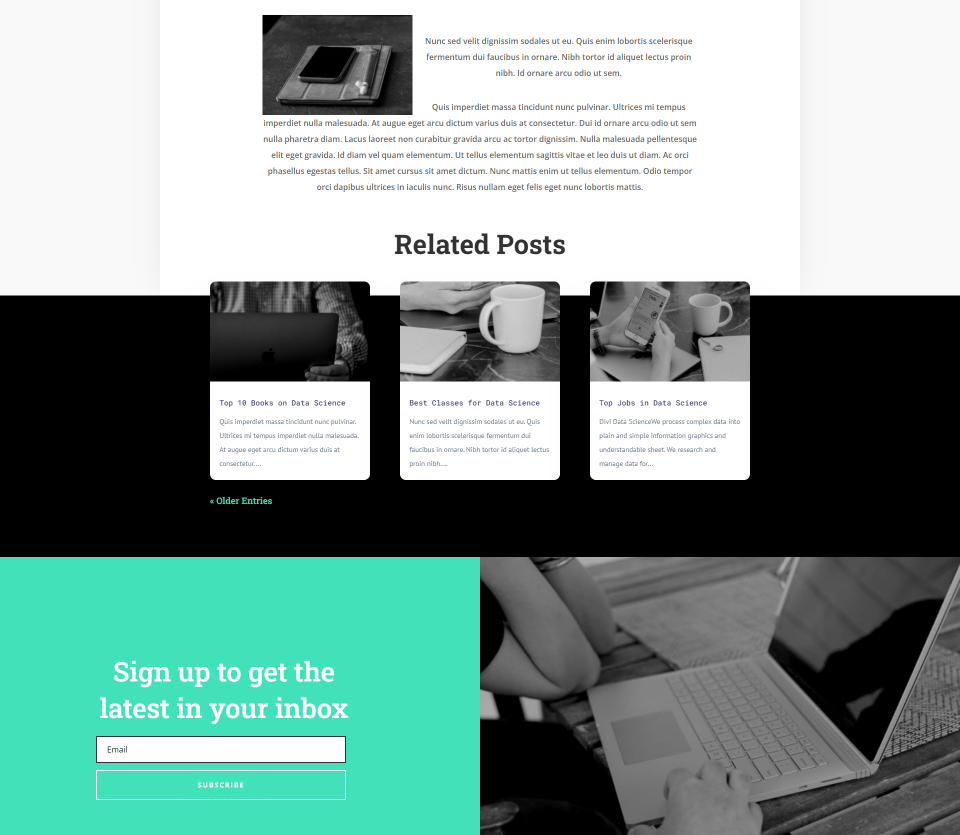
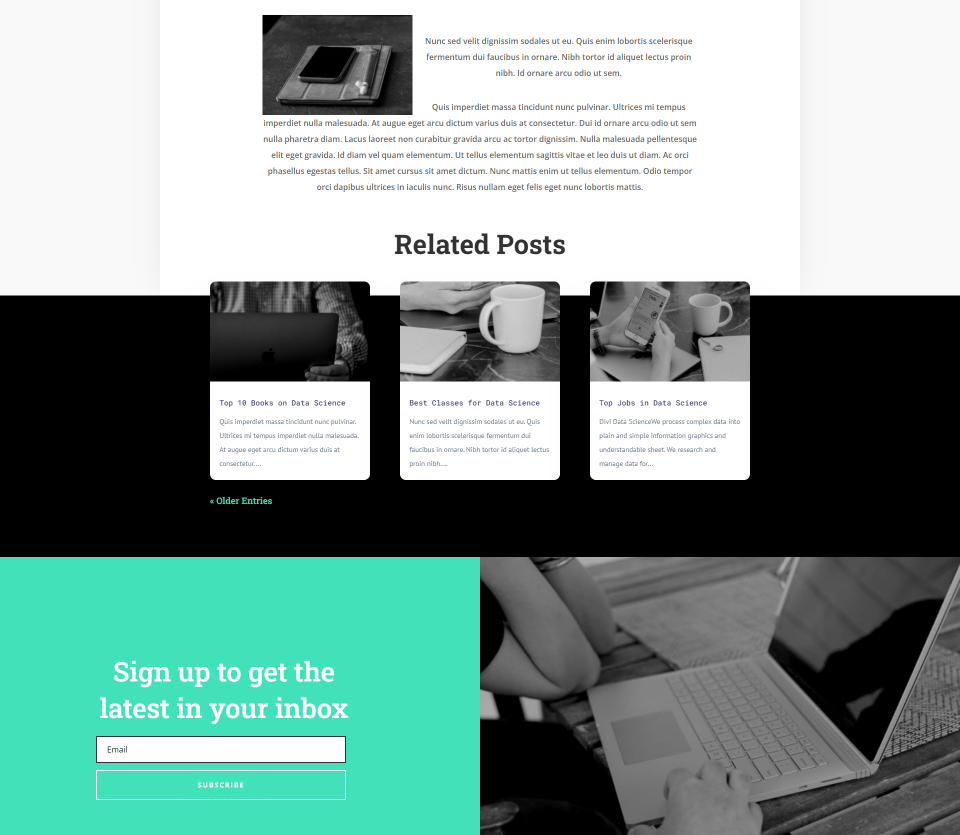
桌面上的相关帖子

以下是相关帖子在桌面上的外观。 帖子的标题和顶部与其上方的部分重叠。 后导航与布局的样式相匹配。
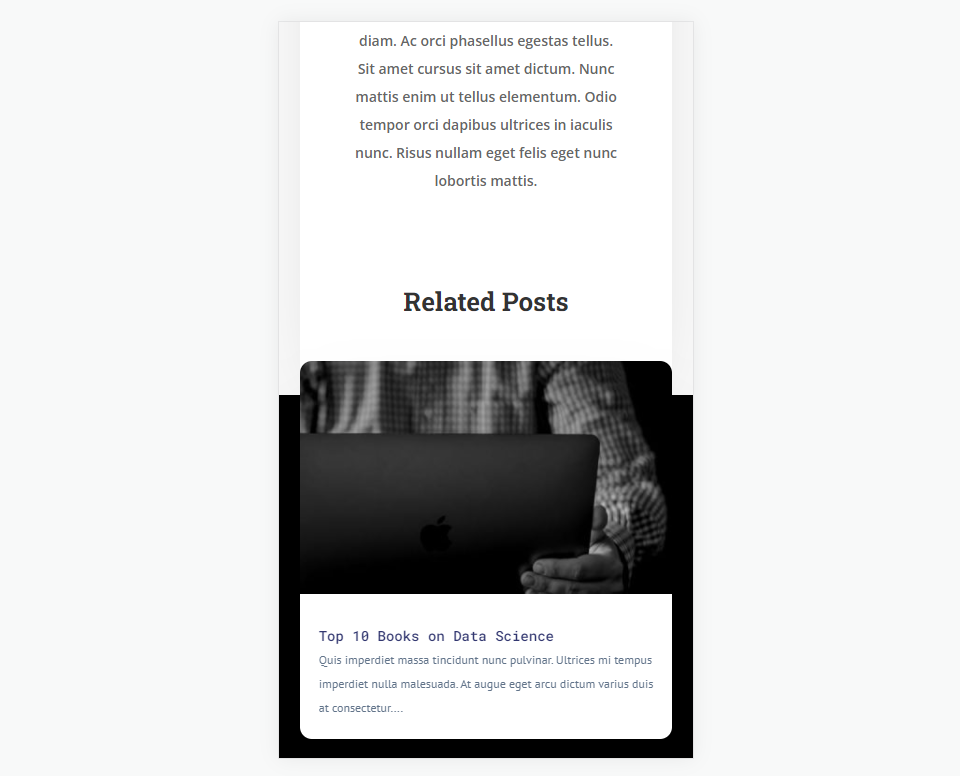
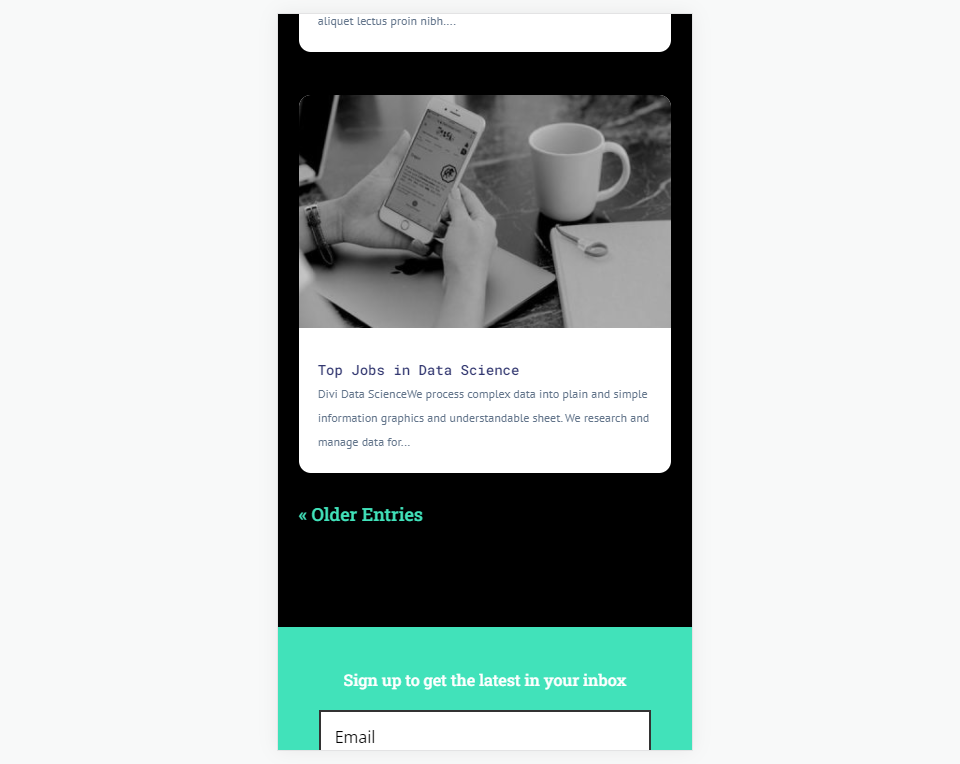
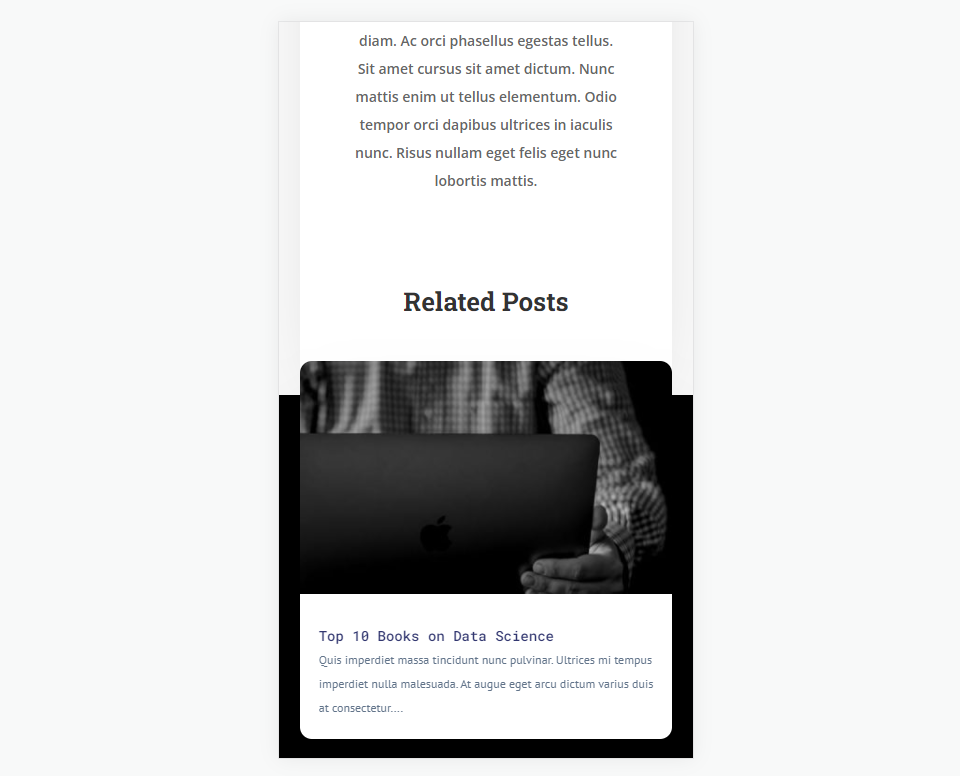
电话上的相关帖子

以下是我们的相关帖子在手机上的外观。 它包括标题和第一篇文章的重叠。

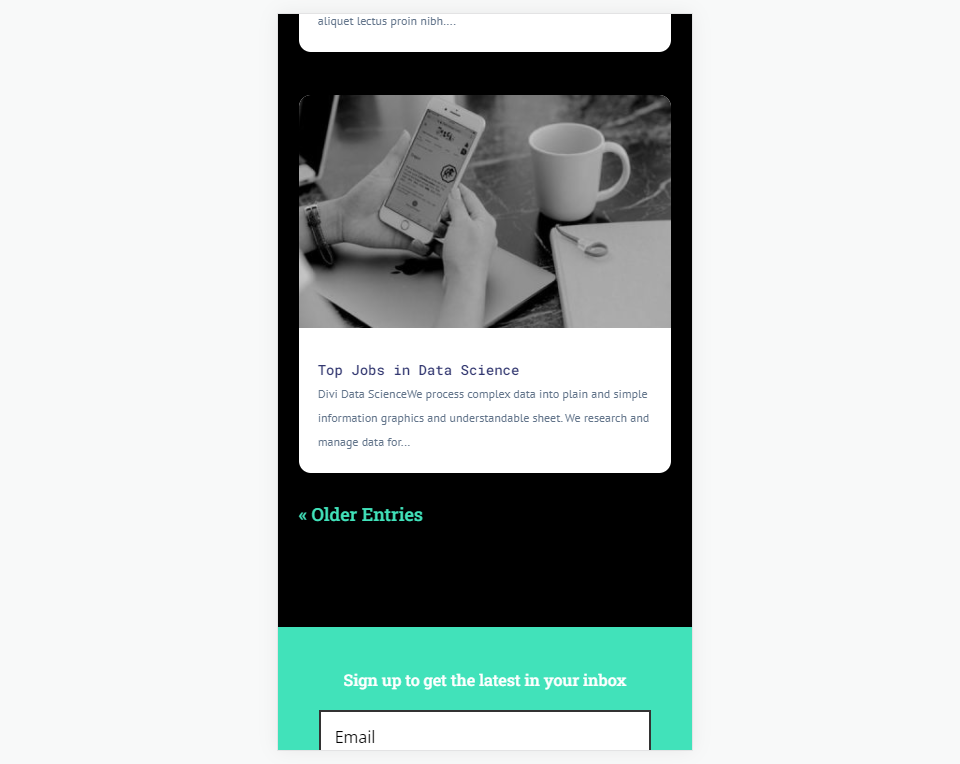
这还将包括导航,如相关帖子底部所示。
订阅我们的 Youtube 频道
博客帖子模板需要什么
有几个元素被认为对于运行良好的博客文章模板至关重要。 博客文章需要标题、特色图片、元数据和正文内容。 没有它们,它就不能很好地用作博客文章。 用户会感到困惑或远离用户体验。
其他博客文章元素
一些元素对于博客文章模板的功能并不是必不可少的,但它们添加了许多额外的功能来改善用户体验。 这些元素值得考虑。
例如,您可以包含评论,以便读者可以与您和其他读者互动。 CTA 会引起人们对您的产品、服务和时事通讯的关注。 另一个选项是相关帖子,我们将在本教程中看到。 相关帖子使用户更容易找到他们感兴趣的内容。
构建或下载您的博客文章模板
您可以从头开始构建您的博客文章模板,也可以从优雅主题博客下载一个。
要从头开始构建它,请务必包含我们上面讨论的基本要素列表。 添加 Divi 模块,例如帖子标题、特色图片、元数据和帖子内容。 接下来,考虑您想要包含的附加功能,例如评论和电子邮件选择模块。
优雅的主题提供了许多免费的博客文章模板,旨在匹配 Divi 中可用的免费布局包。 要从 ET 博客下载一个,只需在博客中搜索“免费博客文章模板”。
对于我的示例,我使用了 Data Science Layout Pack 的免费博客文章模板。
上传您的博客文章模板

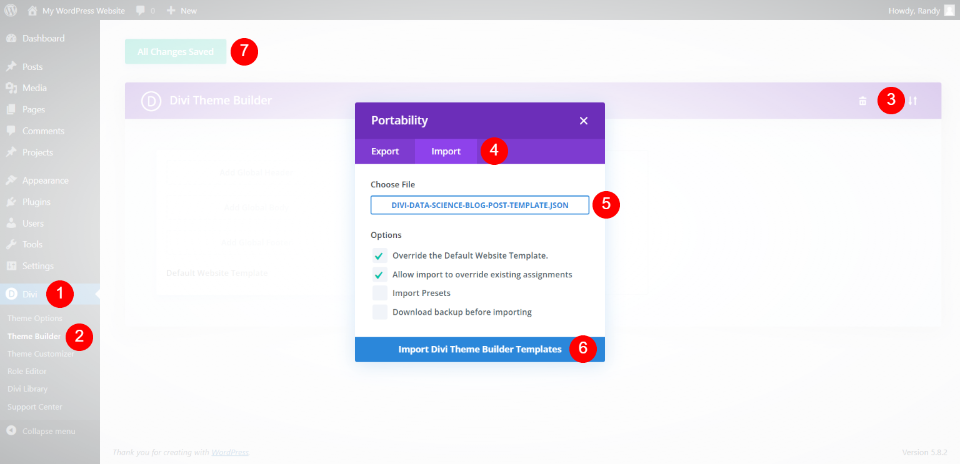
如果您从 ET 博客下载模板,请将其解压缩,以便上传 JSON 文件。 要上传它,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择Portability并在打开的模式中选择Import 。 单击选择文件并导航到您的 JSON 文件并选择它。 单击Import Divi Theme Builder Templates并等待导入完成。 保存您的更改。
- 转到 WordPress 仪表板中的 Divi。
- 选择主题生成器。
- 选择便携性。
- 在打开的模式中选择 Import。
- 单击选择文件并导航到您的 JSON 文件并选择它。
- 单击 Import Divi Theme Builder Templates 并等待导入完成。
- 保存您的更改。
如何将相关帖子添加到您的博客帖子模板

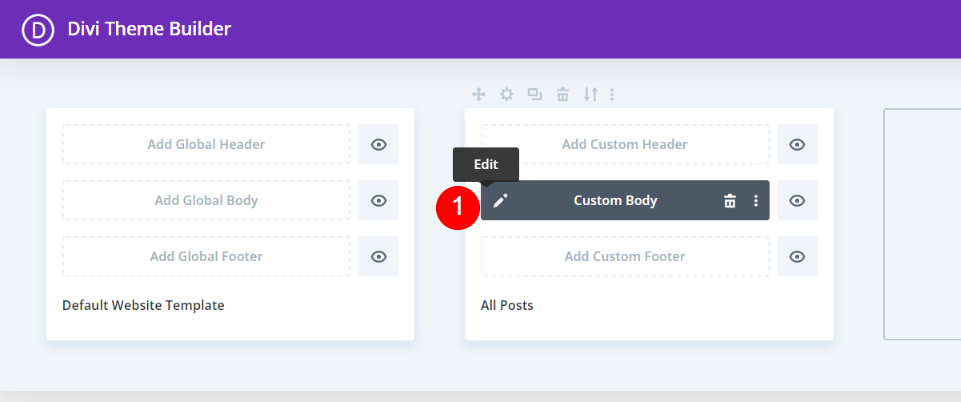
首先,单击编辑图标打开博客文章模板。

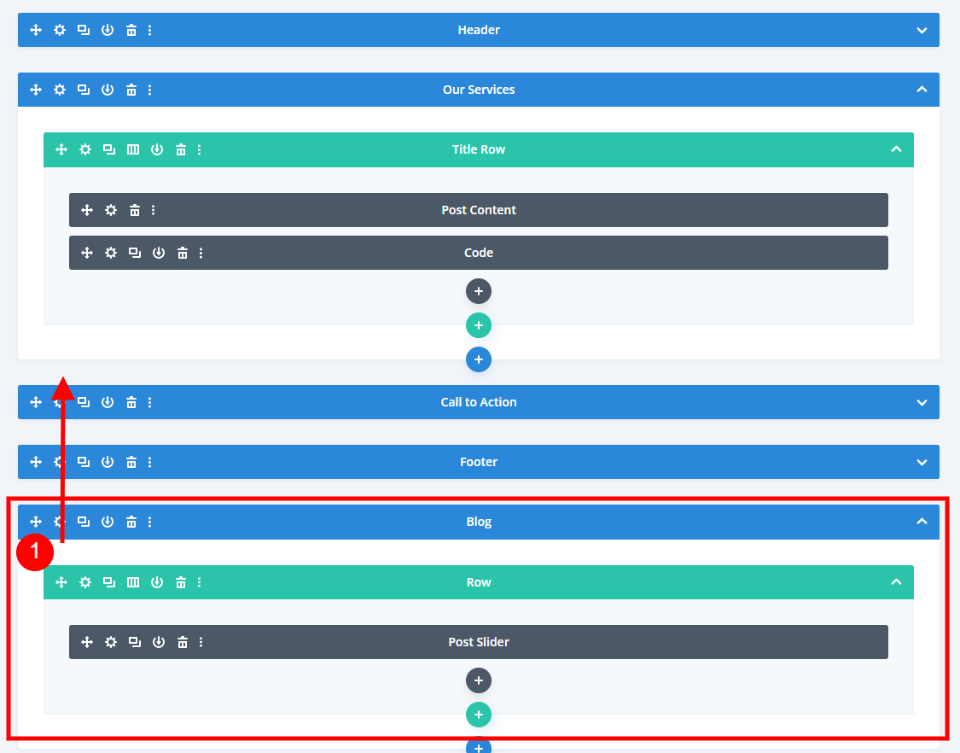
接下来,我们需要为我们的新博客模块添加一个新的部分和单列行。 查看线框视图中的模板,我们看到该模板的底部确实包含一个 Post Slider 模块。 我们将删除此滑块并使用此行,但首先,将“部分”拖到“号召性用语”上方。

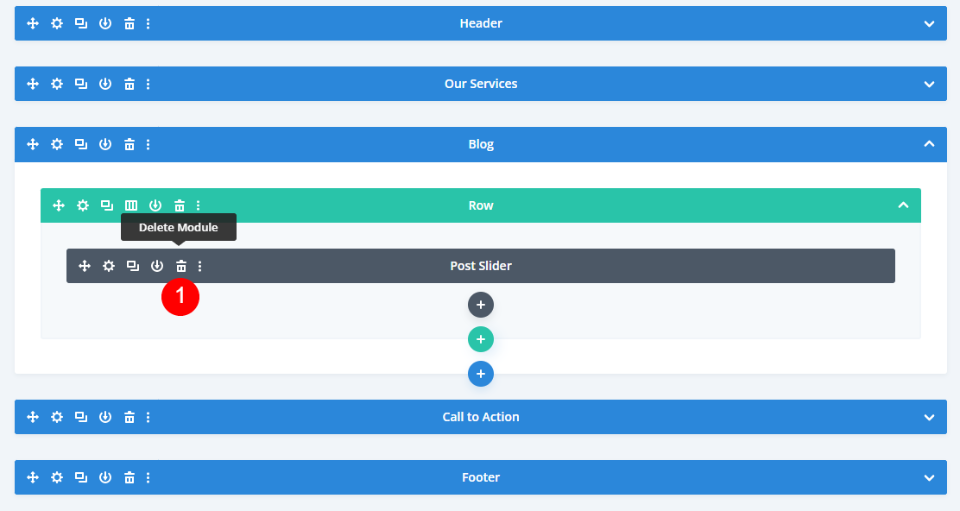
移动部分后,删除帖子滑块。

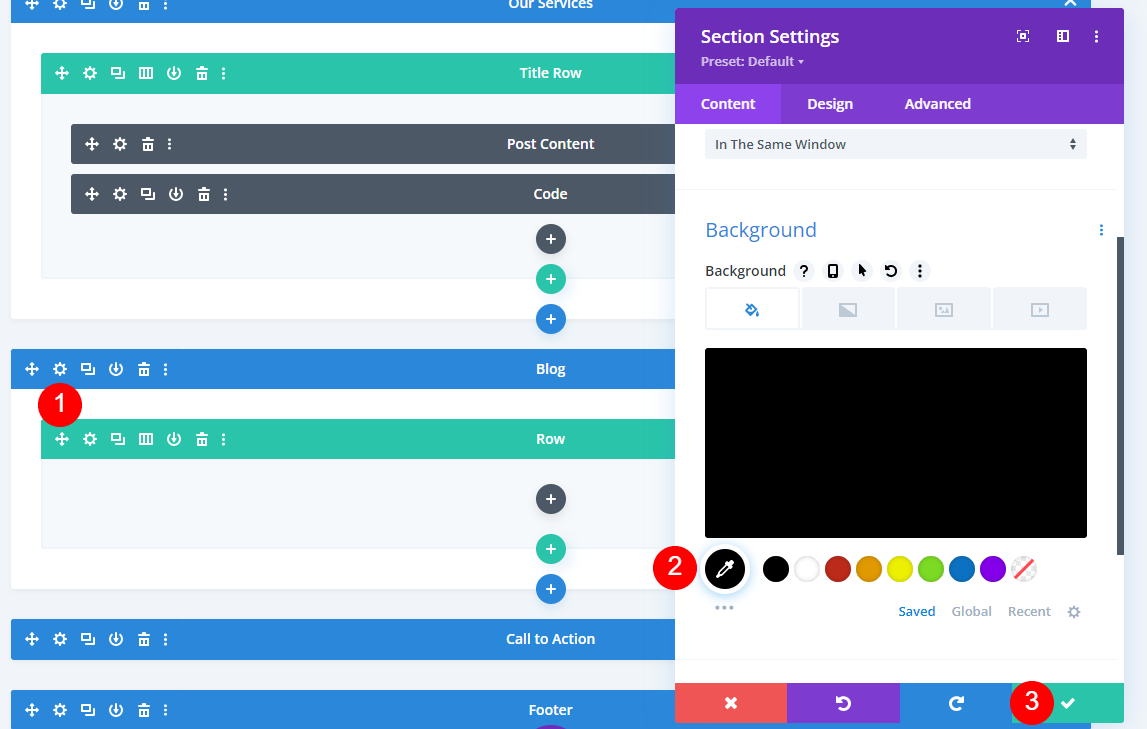
这部分已经被设置为黑色背景。 如果您自己添加背景,请打开该部分的设置并将背景设置为黑色。
- 背景颜色:#000000

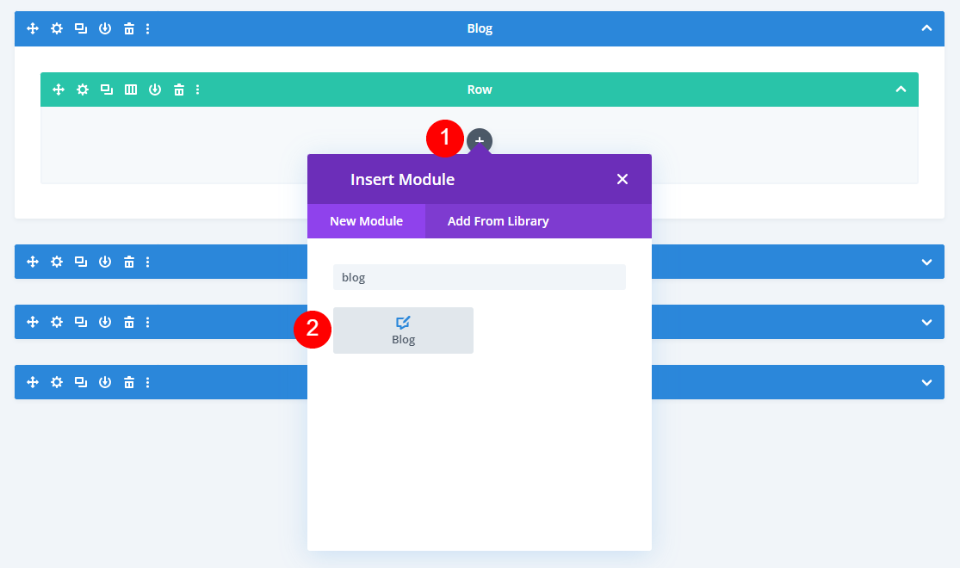
接下来,选择灰色的加号图标并添加一个博客模块。
相关文章博客模块设置

设置将自动打开,您可以在其中进行选择。 我已切换到实时桌面视图以查看模块在布局中的外观。
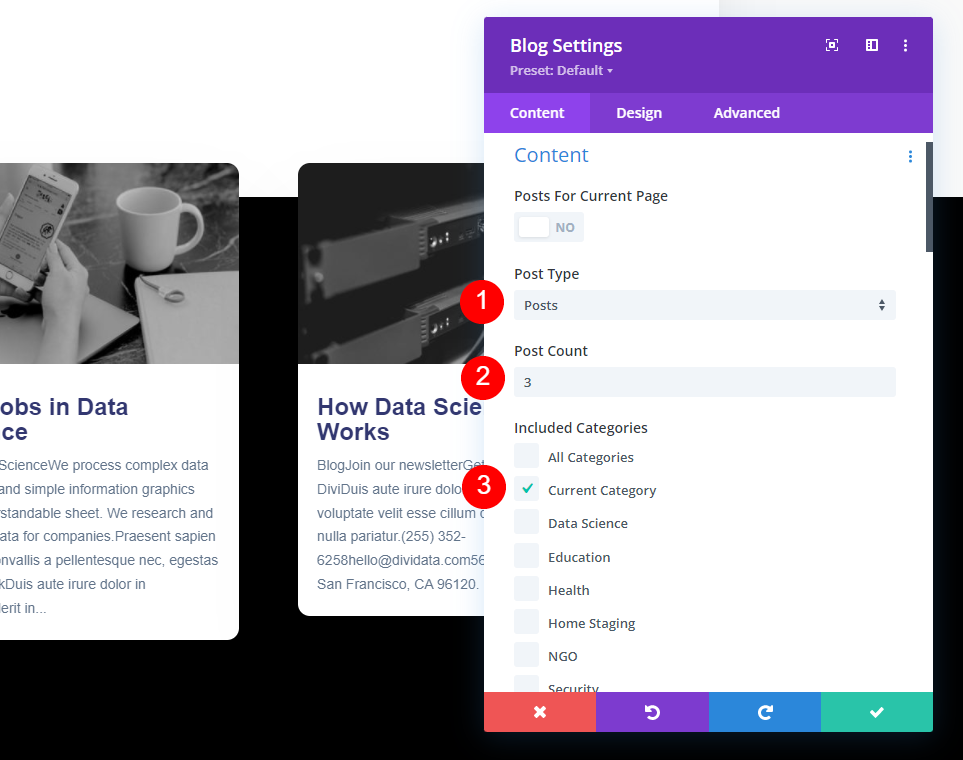
将帖子类型设置为帖子。 将Post Count设置为 3。在Included Categories下,选择 Current Category。 如果您要为特定类别创建博客文章模板,请在此处选择该类别。 您可以在文章 How to Use different Blog Post Templates for different Categories with Divi 中查看有关将博客文章模板分配给特定类别的更多信息。
- 帖子类型:帖子
- 帖子数:3
- 包含的类别:当前类别

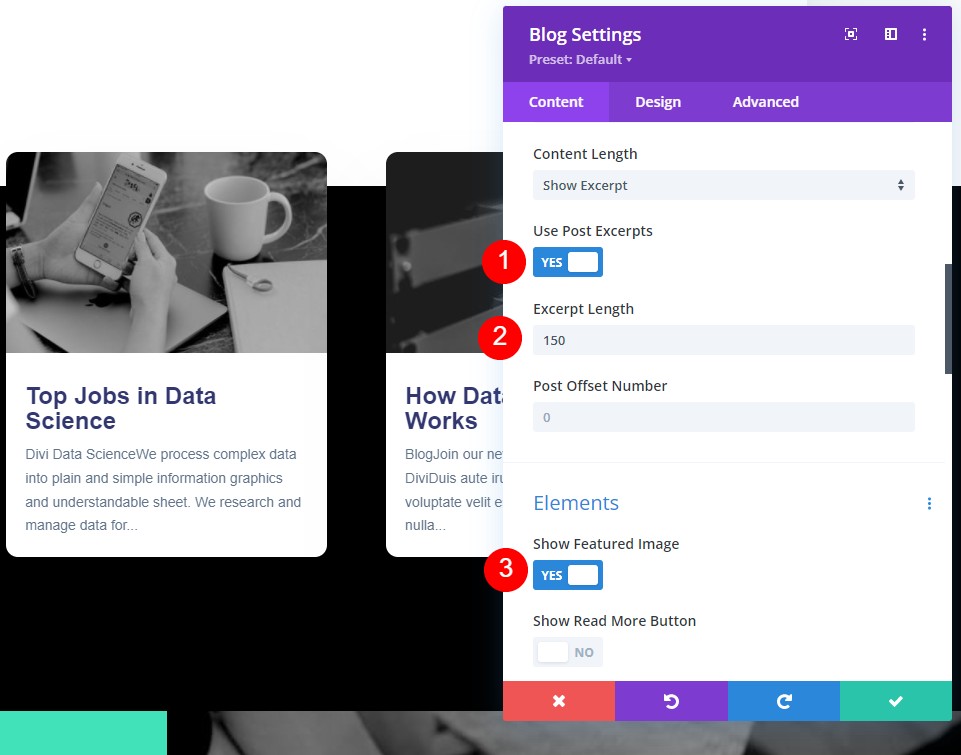
选择“是”以使用帖子摘录。 将Excerpt Length更改为 150。在 Elements 下,选择 Yes 以显示 Featured Image 。
- 使用帖子摘录:是的
- 摘录长度:150
- 显示特色图片:是的

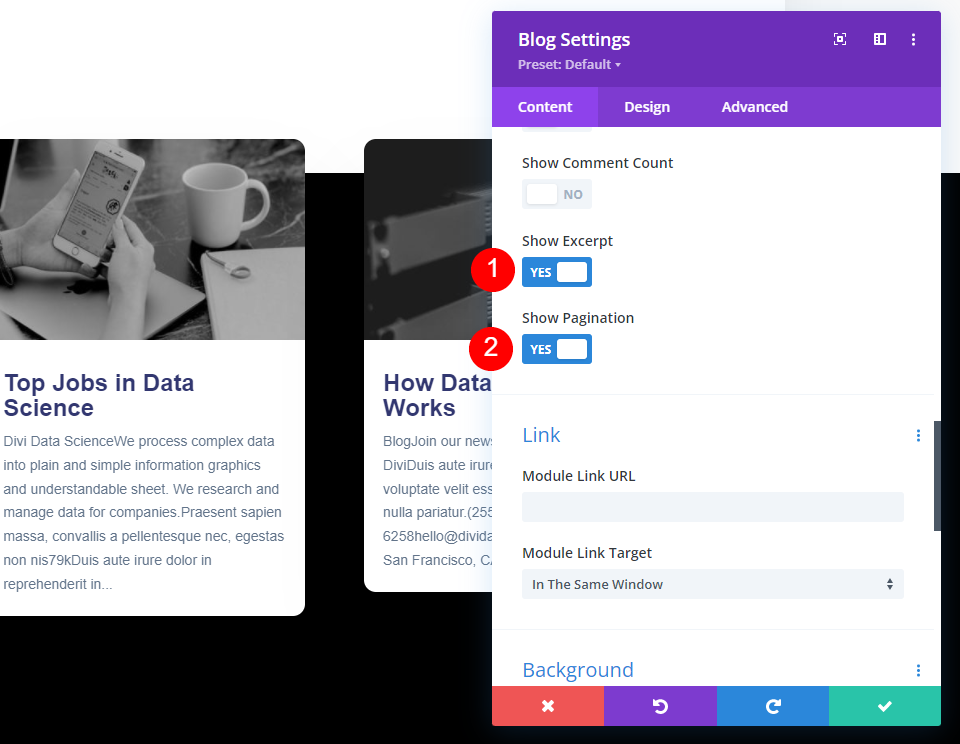
同样在 Elements 下,选择Show the Excerpt and Pagination 。
- 显示摘录:是的
- 显示分页:是
样式化相关文章博客模块


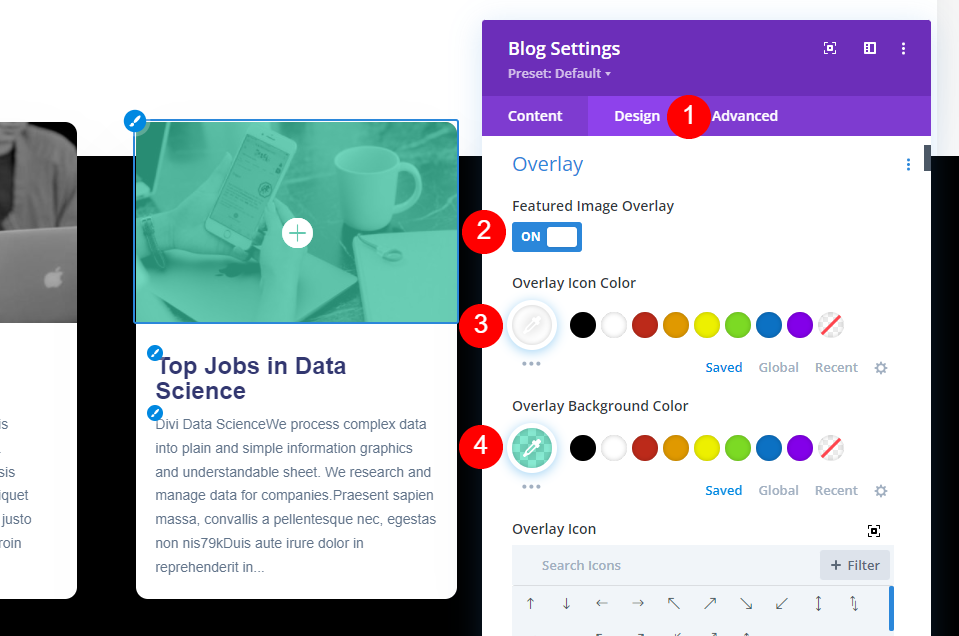
接下来,转到“设计”选项卡。 确保启用了特色图像叠加。 将叠加图标颜色更改为白色,将叠加背景颜色更改为 rgba(65,226,186,0.62)。
- 特色图像叠加:开
- 覆盖图标颜色:#ffffff
- 叠加背景颜色:rgba(65,226,186,0.62)

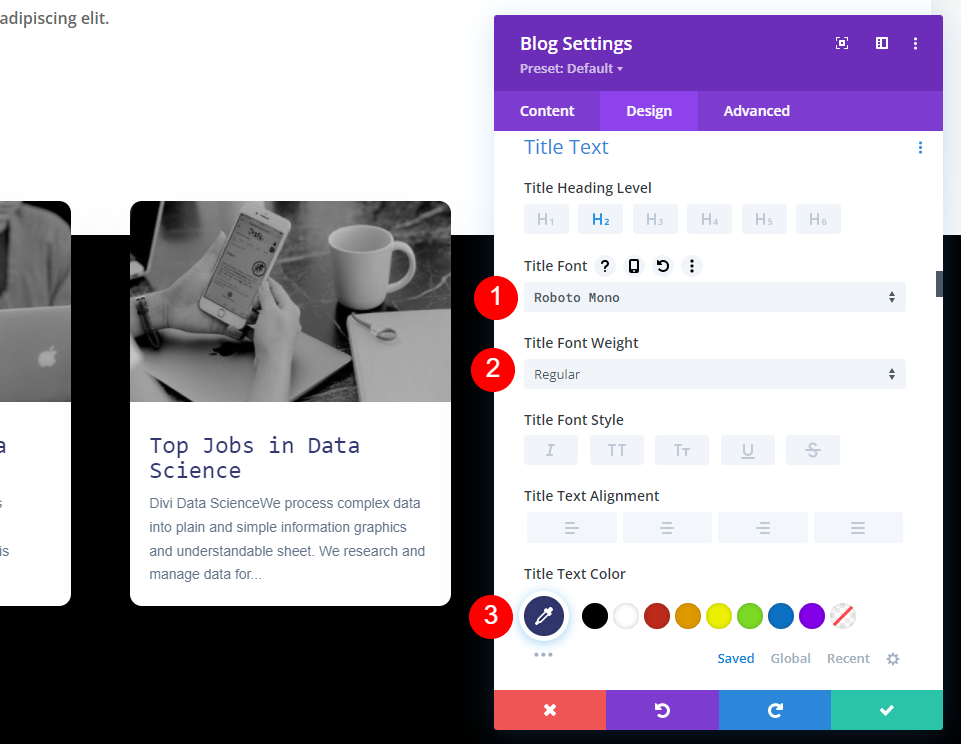
将标题字体更改为 Roboto Mono。 将权重更改为常规,颜色更改为深蓝色,#323770。
- 标题文字:Roboto Mono
- 文字颜色:#323770
- 字体粗细:常规

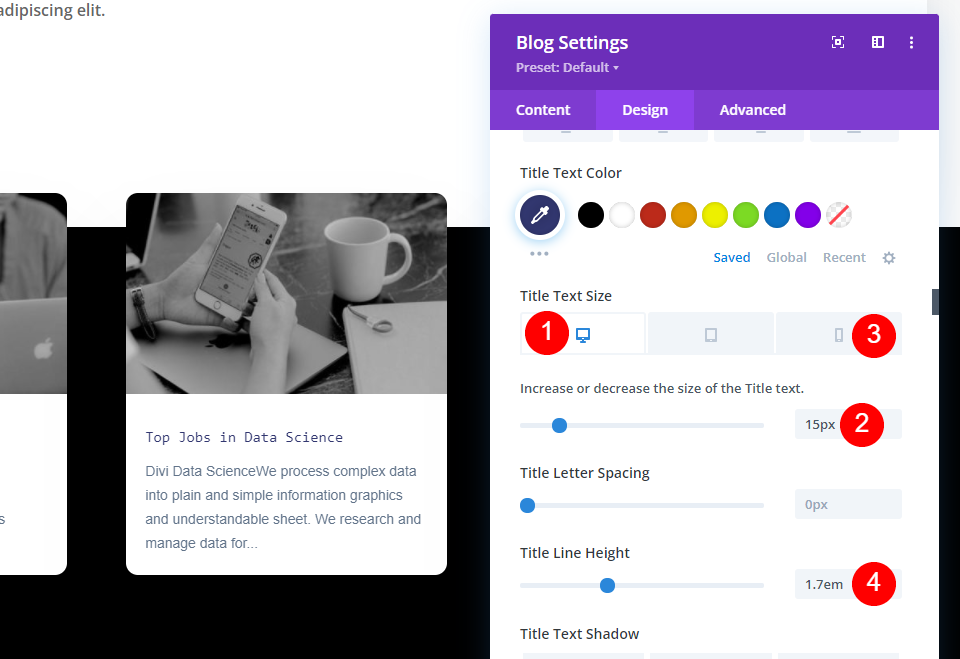
将桌面标题文本设置为 15 像素,并将电话标题文本更改为 14 像素。 将标题行高度更改为 1.7em。
- 标题文字大小(桌面):15px
- 文字大小(电话):14px
- T线高度:1.7em

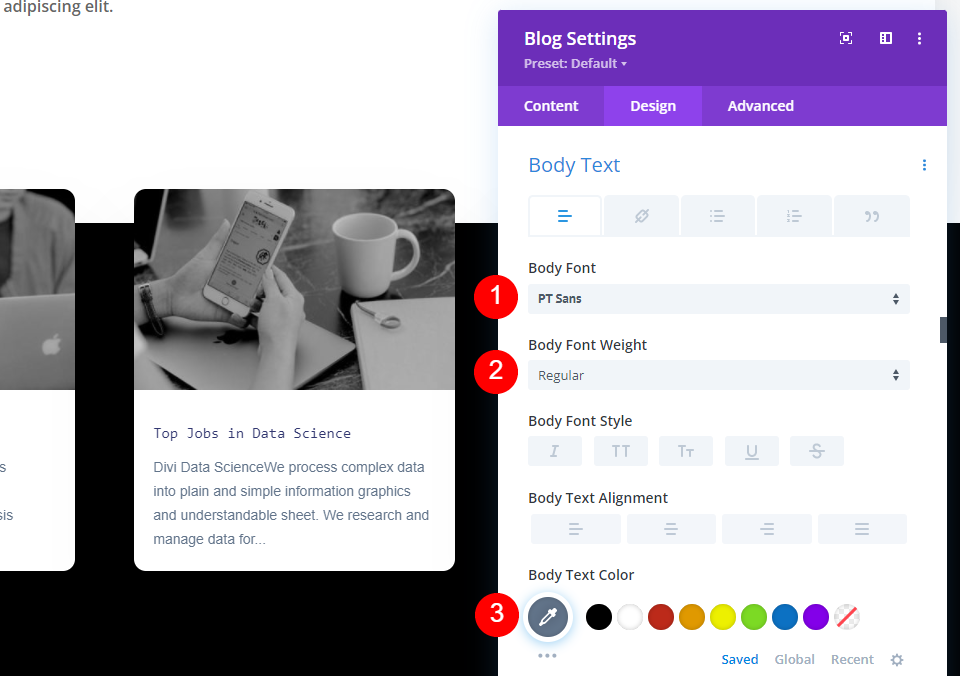
对于正文文本,将字体设置为 PT Sans,将粗细设置为常规,并将颜色设置为 #62748a(这些是默认设置)。
- 正文字体:PT Sans
- 文字粗细:常规
- 文字颜色:#62748a

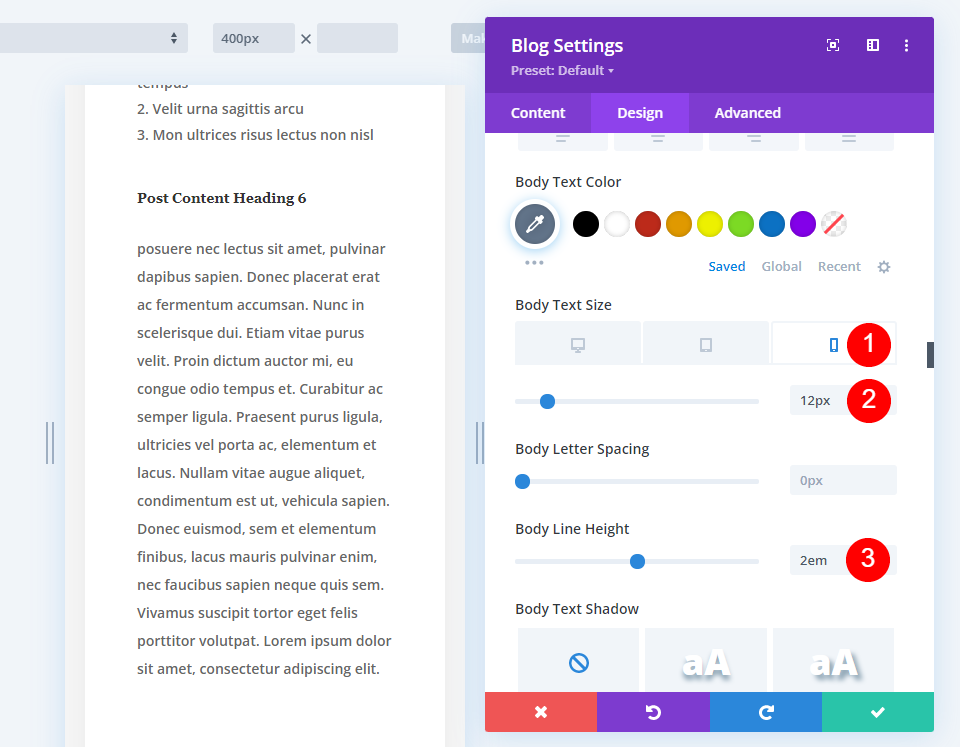
为正文文本大小选择电话图标并将电话大小更改为 12 像素。 将桌面保留为默认的 14 像素。 将行高(适用于所有屏幕尺寸)更改为 2em。
- 正文文本大小(桌面):14px
- 文字大小(电话):12px
- 文本行高:2em

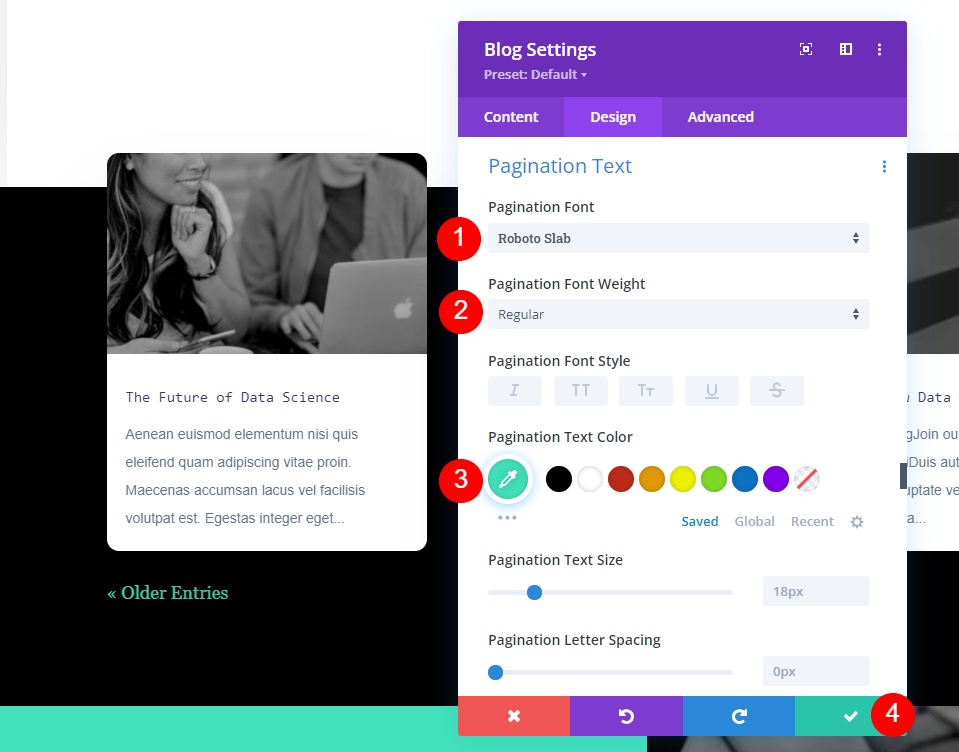
接下来,向下滚动到Pagination Text 。 对于字体,选择 Roboto Slab。 将权重设置为常规并将颜色更改为#41e2ba。
- 分页字体:Roboto Slab
- 字体粗细:常规
- 颜色:#41e2ba

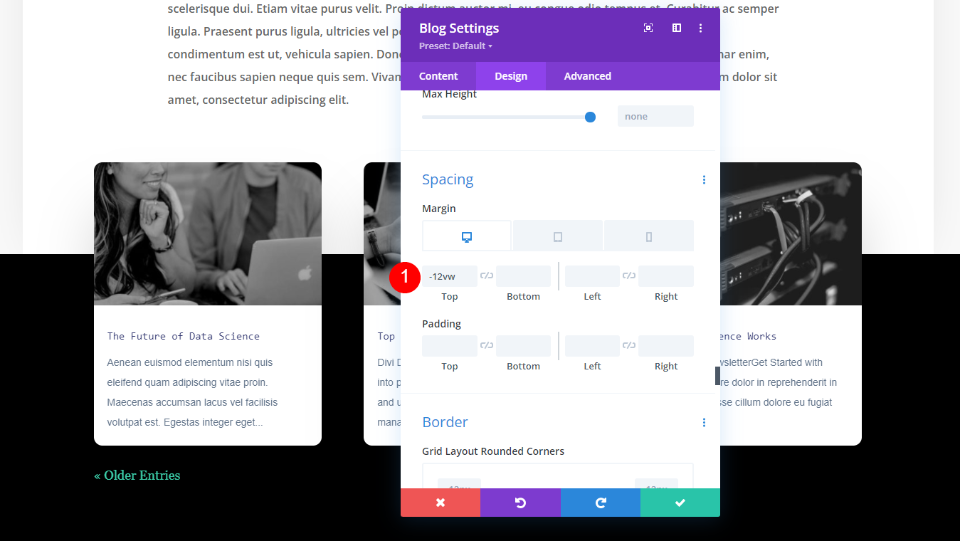
默认情况下,博客模块的上边距为 -7vw。 如果要更改重叠量,请在上边距中添加更多 -vw(此示例显示 -12vw)。
- 最高保证金:-7vw(或首选金额)
添加章节标题

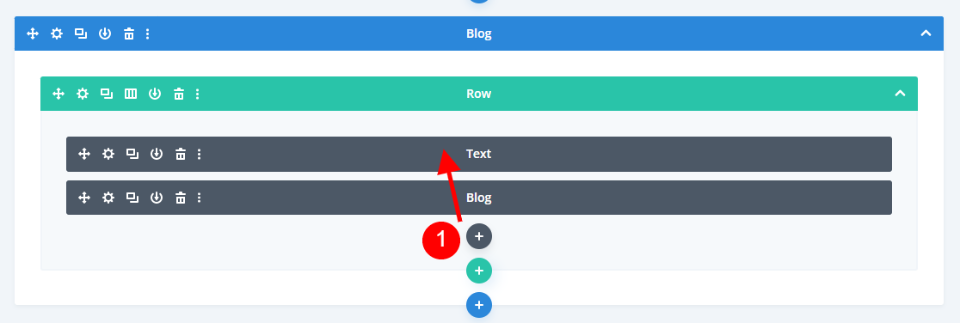
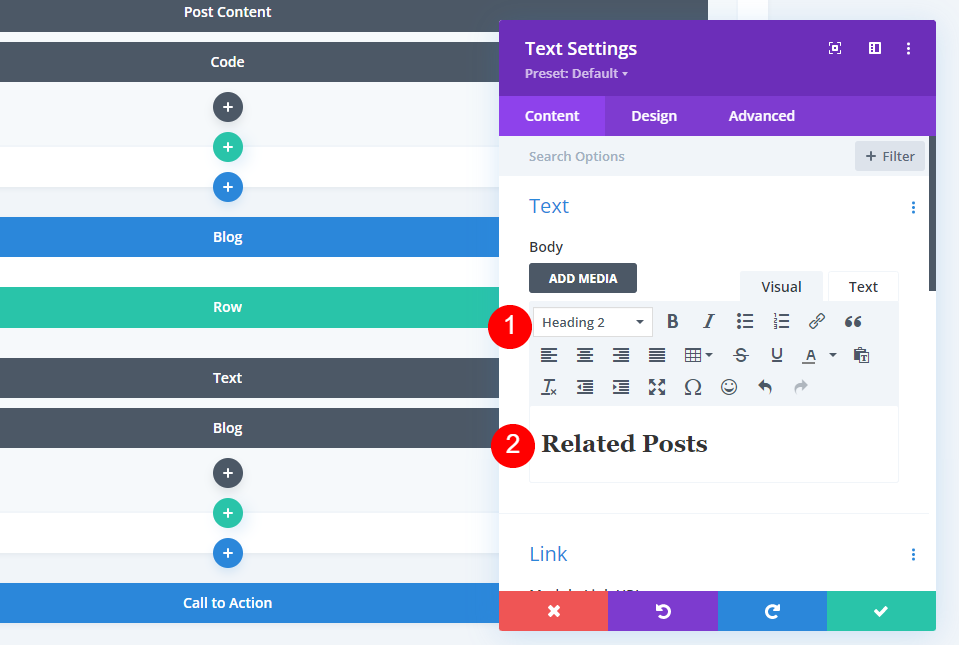
最后,我们将给该部分添加一个标题,以便用户一眼就知道这些是相关的帖子。 我们也可以省略该部分的标题,因为用户很容易理解这些帖子与他们正在阅读的内容相关。 通过单击灰色加号图标并将其拖动到同一行中的博客模块上方来添加一个新的文本模块。 我正在在线框视图中查看它,因为我们的设置当前使它出现在博客模块的后面。

在内容编辑器中选择标题 2 ,然后输入标题,相关文章。
- 文本:标题 2
- 内容:相关帖子

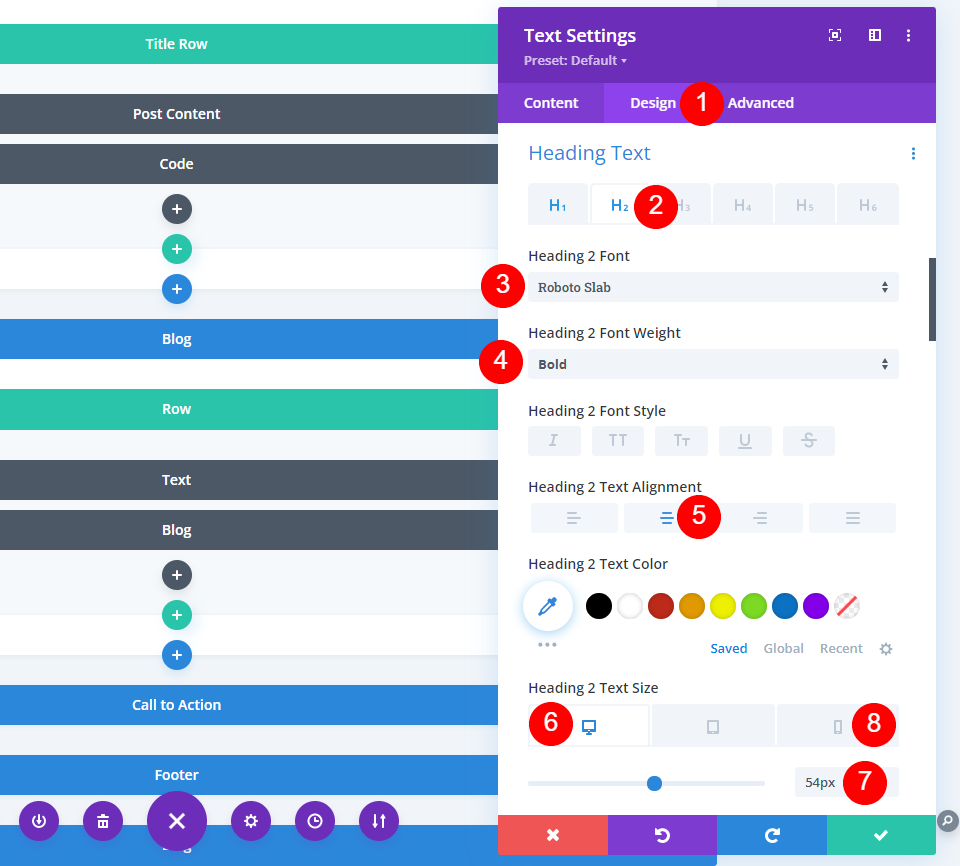
选择Design选项卡,向下滚动到Heading Text ,然后选择 H2。 对于标题 2 字体,选择 Roboto Slab。 将Font Weight设置为 Bold 并选择Center Alignment 。 将桌面字体大小设置为 53 像素,将手机字体大小设置为 15 像素。
- 标题 2 字体:Robo Slab
- 字体粗细:粗体
- 桌面字体大小:54px
- 手机字体大小:26px

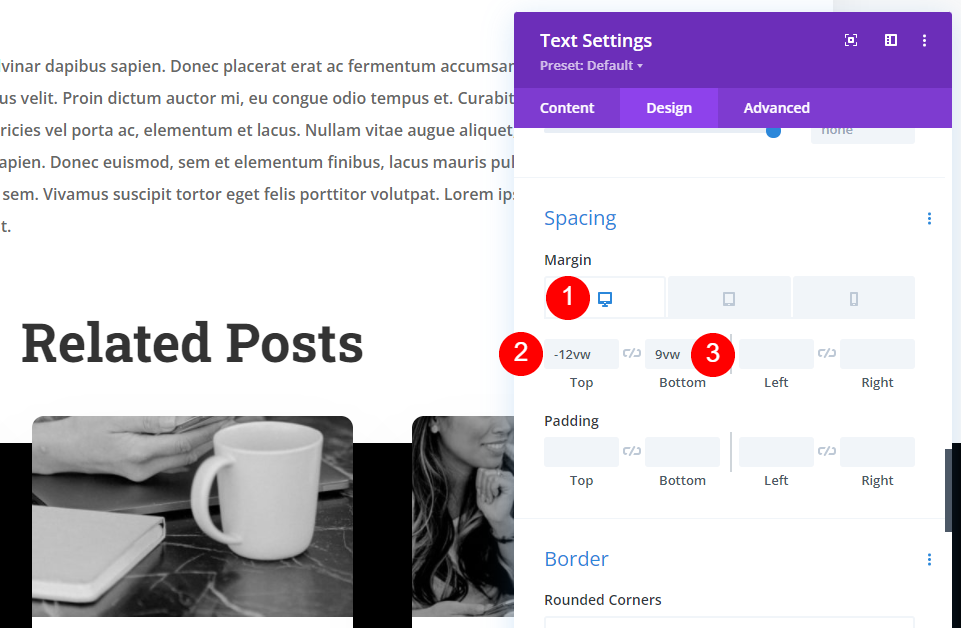
向下滚动到间距。 选择桌面设置并将上边距设置为 -12vw,下边距设置为 9vw。
- 最高边距:-12vw
- 底边距:9vw

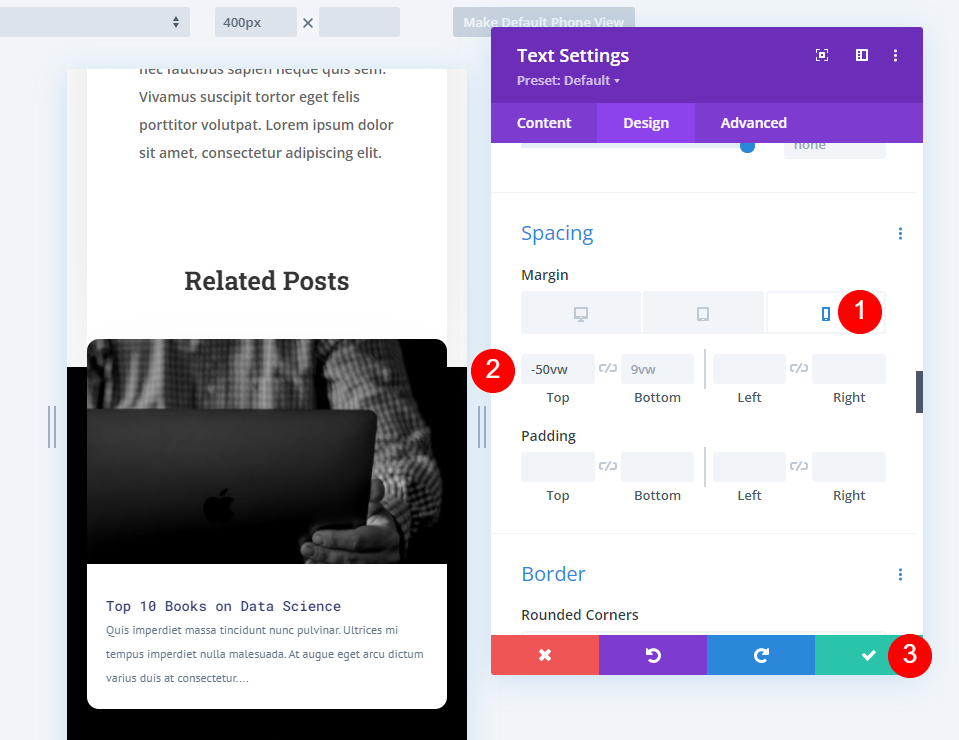
选择边距设置的电话图标并将顶部边距更改为 -50vw。 关闭设置并保存更改。
- 最高边距:-50vw
结果
桌面上的相关帖子

以下是我们在桌面上的相关帖子。
电话上的相关帖子

这是我们的相关帖子在手机上的外观。 它仍然有重叠。

这也包括导航。 这是相关帖子的底部。
结束的想法
这是我们对如何将相关帖子添加到您的 Divi 博客帖子模板的看法。 您可以将其设置为显示当前类别或您想要的任何特定类别。 使用博客模块很容易做到这一点,它可以轻松匹配您的博客文章模板。
我们希望收到你的来信。 您是否在博客文章模板中添加了相关文章? 请在评论中告诉我们您的体验。
