如何将延迟加载添加到 WordPress
已发表: 2022-01-05有很多方法可以提高您的 WordPress 网站的性能。 图像和其他媒体文件是加载时间过长的罪魁祸首。 这意味着实施任何图像优化方法都会显着影响网站性能,延迟加载也不例外。
在本文中,我们将讨论延迟加载的工作原理以及它如何使您的网站受益。 然后,我们将向您展示一些在 WordPress 中为多种类型的元素添加延迟加载的最流行方法。 最后,我们将讨论此设置可能导致的一些最常见的技术问题。
让我们开始吧!
订阅我们的 Youtube 频道
什么是延迟加载?
通常,当您访问一个网站时,它的所有组件都会尝试一次加载。 您的浏览器将显示页面上的每个媒体资产、文本、链接和其他元素。 如果页面有许多媒体资产(例如图像),它们会显着减慢加载时间。
有很多方法可以减少图像对页面加载时间的影响。 您可以优化图像、启用浏览器缓存、使用内容交付网络 (CDN) 并选择更小的文件类型。 理想情况下,您会加倍努力并尽可能多地实施这些优化,因为没有像网站这样的东西太快。
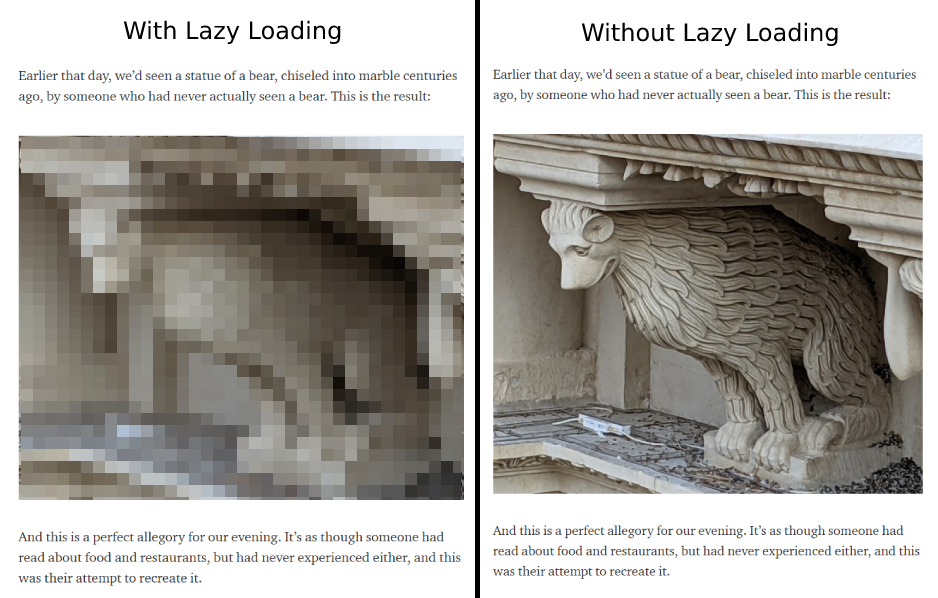
延迟加载不会减少图像文件的大小或更改为每个用户加载所需的时间。 相反,此设置可以延迟加载每张图片,直到您的浏览器视口到达包含该文件的页面部分:

在实践中,如果您已经有一个响应式网站,那么延迟加载对用户与您网站的交互方式的影响应该很小。 大多数访问者在滚动浏览您的页面时不应该注意到出现的图像。 同时,您可以受益于更快的初始加载时间,因为用户不必同时请求和加载每个图像。
在 WordPress 中延迟加载有什么好处?
延迟加载可以帮助初始加载时间。 当您考虑到 40% 的用户会在加载时间超过 3 秒时离开网页时,这一点至关重要。 因此,此设置可以吸引访问者留在您的网站上并浏览您的内容。
此外,延迟加载可以减少内存和存储的压力。 因此,使用它可能使您能够选择更实惠的网站托管计划。
值得注意的是,从 WordPress 5.5 开始,默认情况下,内容管理系统 (CMS) 会延迟加载图像。 但是,对于默认方法是否会损害 Core Web Vitals 分数存在一些争论。
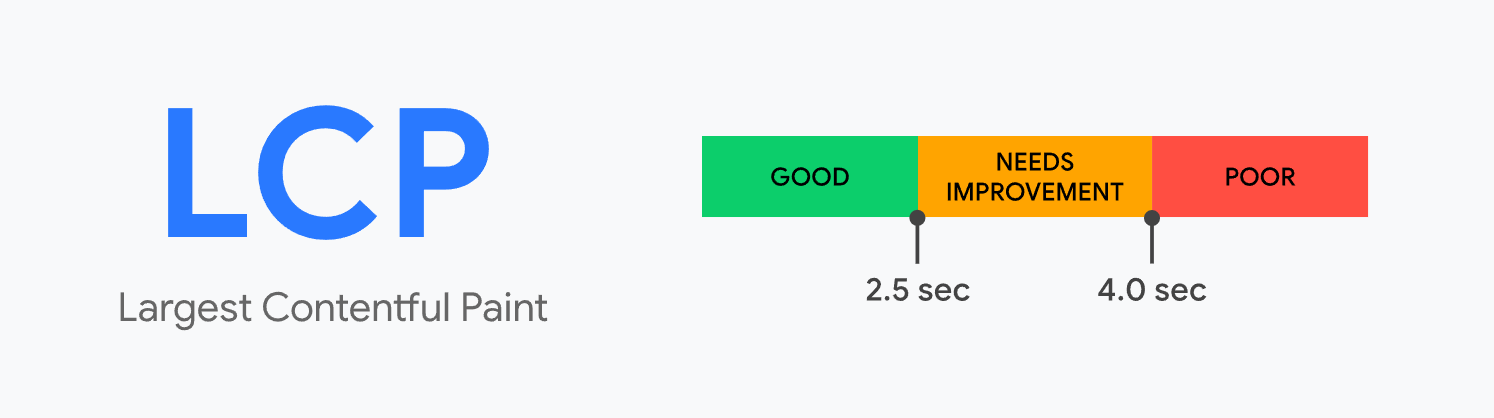
默认情况下,延迟加载会缩短纸张加载时间。 但是,它也会损害最大内容绘制 (LCP) 分数。
LCP 测量任何页面上最大的图像或文本块加载所需的时间:

WordPress 为您网站上的图像使用 HTML loading=lazy属性。 一般来说,这是实现延迟加载的最简单方法。 但是,并非所有浏览器都支持该属性。
如果要禁用特定图像的延迟加载,则需要使用 HTML 手动修改该属性。 另一种方法是使用 WordPress 插件,该插件使用不同的方法实现延迟加载(这让您有更多的控制权)。
其他元素可以延迟加载吗?
从技术上讲,您可以延迟加载网站上几乎任何元素。 延迟加载非常适合图像,它也是视频资产的杀手级功能。
除了媒体资源,您还可以延迟加载 JavaScript 和 CSS 等代码。 事实上,我们建议延迟可能会阻止您的网站呈现的脚本,以提高您的首次内容绘制 (FCP) 分数。
继续前进,您还可以选择延迟加载文本资源。 但是,从可用性的角度来看,这不是一个好的做法。 此外,即使您在页面上显示整本书的文本,也不应该显着影响加载时间。
延迟加载最适合显着影响加载时间的重媒体资产。 但是,WordPress 核心仅支持图像的延迟加载。 如果您想将该实践扩展到其他元素,则需要寻找替代实现。 这就是插件的用武之地。
如何在 WordPress 中为图像和视频添加延迟加载
正如我们之前提到的,WordPress 默认为所有图像添加延迟加载。 但是,您几乎无法控制要延迟加载的图片。 如果您想选择不同的方法,我们建议使用 a3 Lazy Load 插件。
第 1 步:安装并激活 a3 延迟加载插件
a3 插件使您能够从延迟加载中排除特定的图像和页面。 此外,它还支持延迟加载您网站上的视频:

该插件还添加了对延迟加载外部图像和视频的支持。 这是 WordPress 核心实现不做的事情。
从您的 WordPress 仪表板安装并激活插件。 您现在可以自定义该工具的设置。
第 2 步:调整插件图像设置
接下来,前往设置 > a3 延迟加载。 查看Lazy Load Activation下,您会注意到该插件在安装后默认打开。
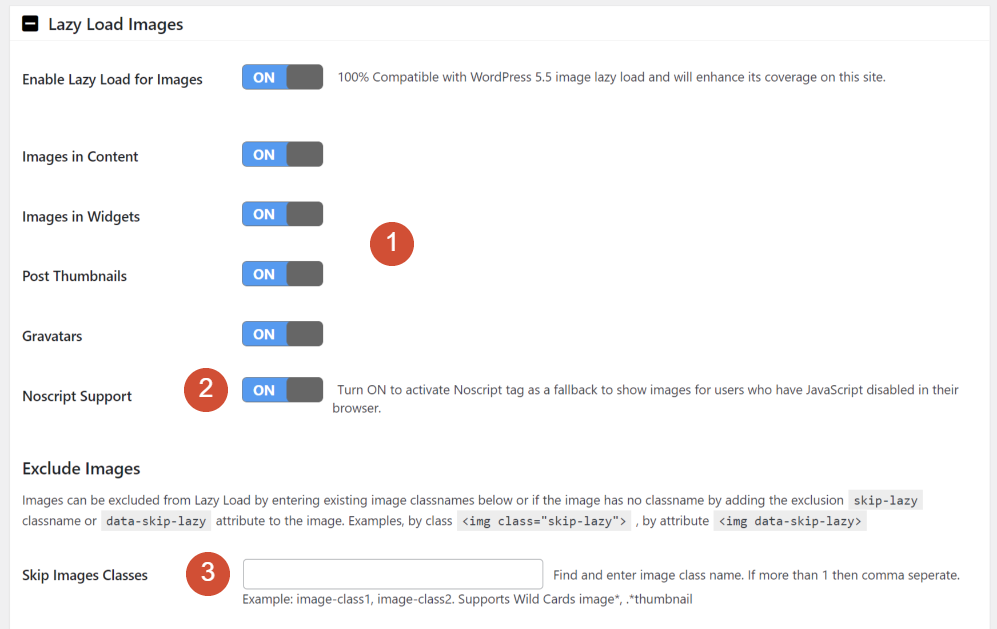
打开延迟加载图像选项卡。 您可以 (1) 选择在您的网站中延迟哪些图像,以及 (2) 为阻止 JavaScript 的浏览器启用后备。 您还可以 (3) 为您不想延迟加载的图像设置 CSS 类:


默认设置已打开所有选项,我们建议您保留这些选项。 继续设置一个 CSS 类,使您能够跳过特定图像的延迟加载。
第 3 步:调整插件视频设置
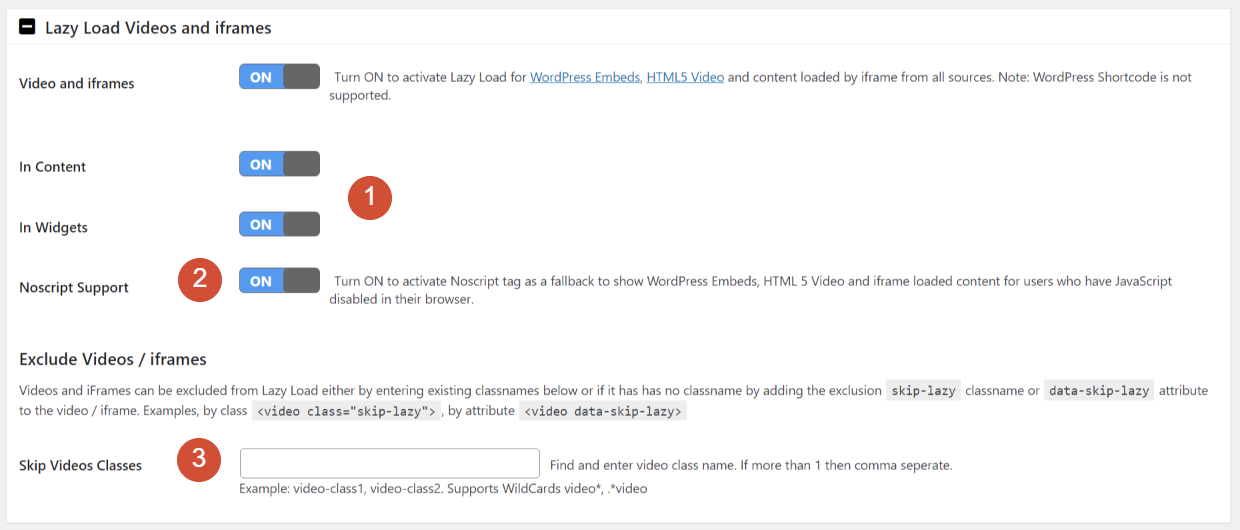
接下来,转到延迟加载视频和 iframe选项卡。 与图像一样,a3 Lazy Load 允许您为特定剪辑选择延迟加载。
该插件支持 (1) 内容和小部件中的视频,并为 (2) 阻止 JavaScript 的浏览器提供后备功能:

视频设置 (3) 使您能够指定一个 CSS 类,将特定视频排除在延迟加载之外。 为了更容易配置,您可以使用在图像部分中选择的相同类。
第 4 步:禁用延迟加载(可选)
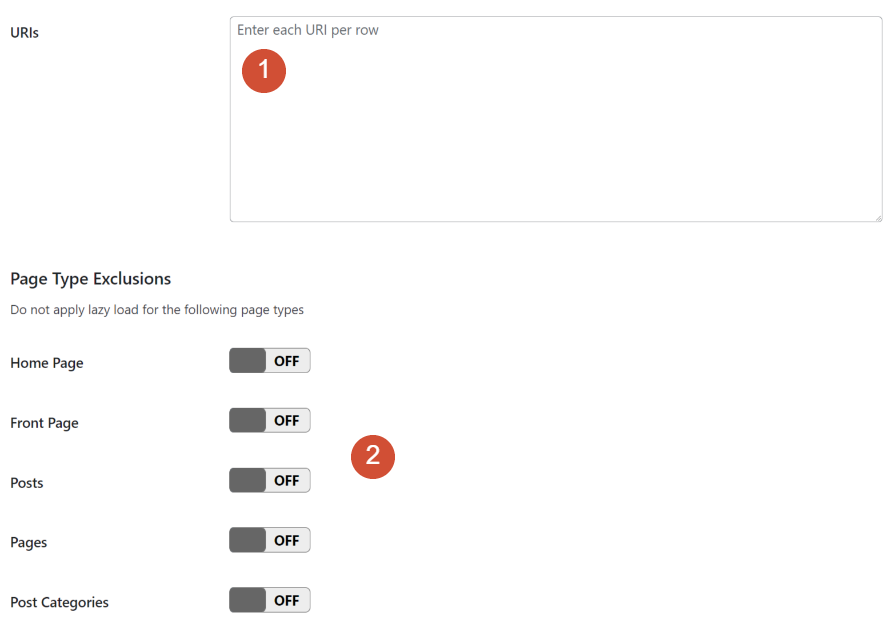
最后,如果您想禁用特定类型页面的延迟加载,您可以在“按 URL 和页面类型排除”选项卡中执行此操作。 您可以在此处输入不应使用延迟加载的特定页面或内容类型:

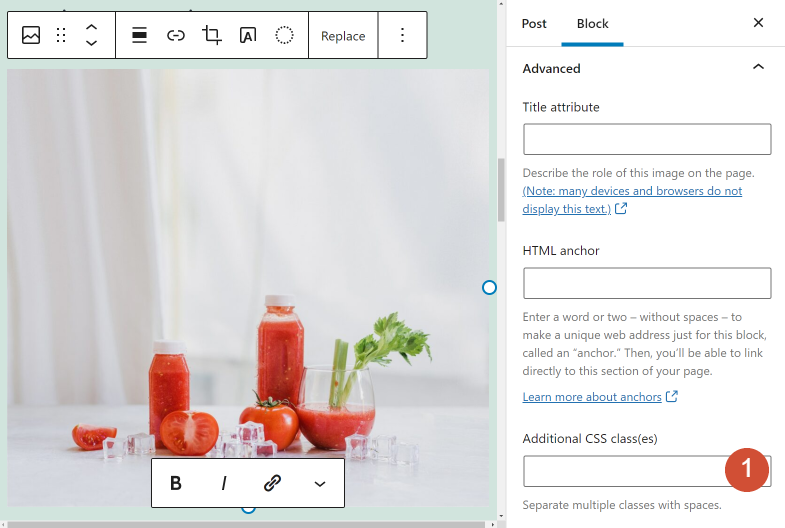
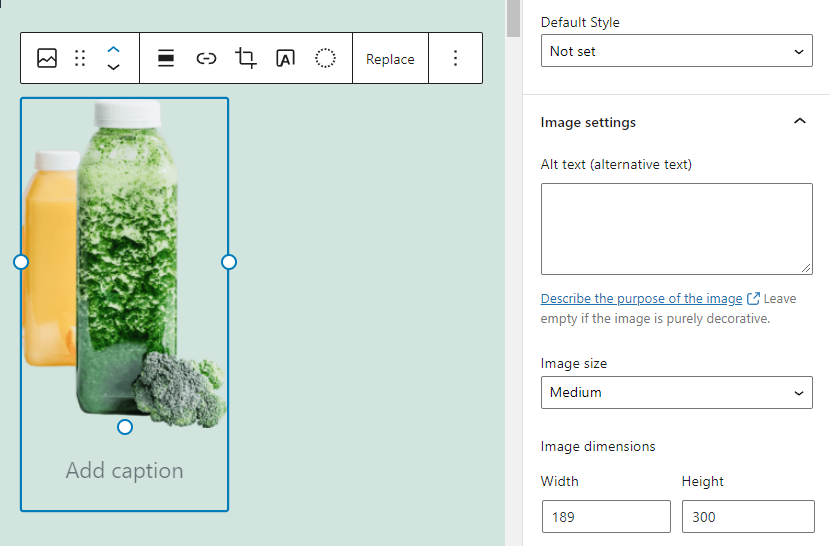
保存对插件设置的更改,一切顺利。 如果要禁用特定元素的延迟加载,请打开编辑器并选择要配置的图像或视频块。
打开块设置菜单并导航到高级选项卡以找到附加 CSS 类字段:

您可以使用该字段添加您在配置插件时设置的延迟加载排除类。 如果您这样做,该图像将在用户访问您的网站时立即加载。
对延迟加载问题进行故障排除
尽管延迟加载很方便并且是 WordPress 的核心功能,但它也可能导致您的网站出现多种类型的错误。 本节将讨论这些问题是什么以及如何解决这些问题。
首屏图像问题
一般来说,我们建议您不要延迟加载首屏图片。 当我们说“首屏”时,我们指的是访问者从您的网站加载页面时看到的第一个视口。
推迟首屏图像会影响您的 FCP 分数。 它还会影响用户在访问您的网站时的第一印象。
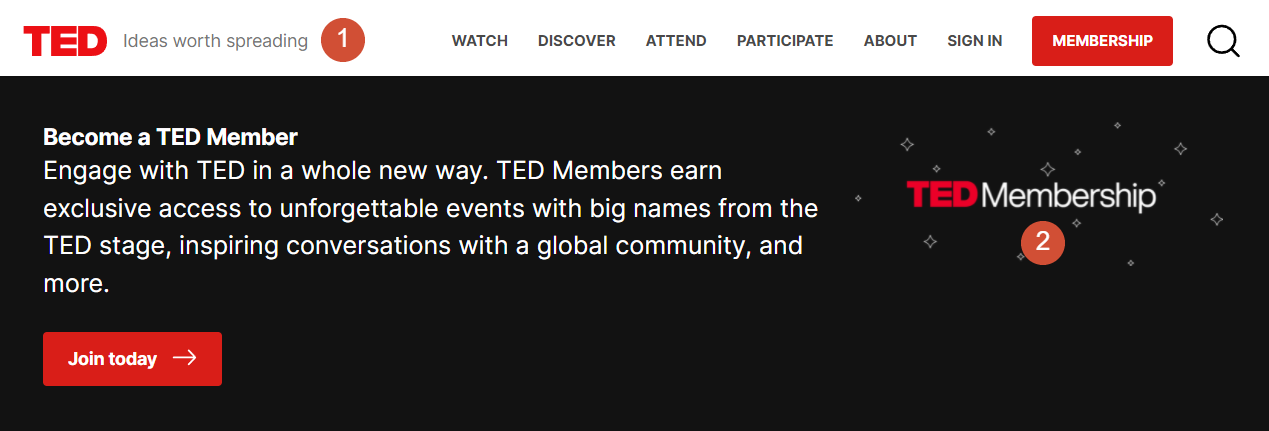
简单的解决方案是禁用页面标题和其他顶部元素中图像的延迟加载。 例如,如果我们使用此页面,我们建议对 (1) 徽标和 (2) 标题背景禁用延迟加载:

WordPress 要求您向网站添加代码以禁用其本地延迟加载实现。 关闭特定媒体资产的延迟加载的最简单方法是使用插件,例如 a3 Lazy Load,正如我们在上一节中探讨的那样。
延迟加载导致的布局偏移
当您加载页面并且元素在它们变得可见时四处移动时,会发生布局转换。 累积布局偏移 (CLS) 是衡量布局偏移的核心 Web Vital。 在某些情况下,延迟加载实施不当会影响您网站的 CLS 分数。
页面上的元素不会一次全部加载。 相反,它们会一一完成,即使该过程在浏览器上看起来几乎是即时的。 当您有在其他元素之后加载的图像文件时,它们可以移动这些资产。
该问题的解决方案是避免在 WordPress 中使用全尺寸图像。 当您将图片上传到 WordPress 时,CMS 会自动将它们调整为标准化分辨率:

即使在延迟加载的情况下,使用标准分辨率也可以减少剧烈布局变化的可能性。 您还可以为每个文件手动指定图像尺寸。 然而,这是一个耗时的过程。 简而言之,我们只建议对您想要以独特尺寸显示的图像执行此操作。
延迟加载和缓存插件的问题
缓存插件与延迟加载工具冲突是很常见的。 一些缓存插件,例如 WP Rocket,包括内置的延迟加载功能。 将该功能与延迟加载插件(例如 a3 Lazy Load)一起使用通常会导致冲突。
我们建议坚持使用一组插件,以避免由于工具冲突而导致图像无法显示的问题。 如果您同时启用了延迟加载和缓存插件并且您开始遇到错误,我们建议您先停用前一个选项:

禁用延迟加载插件后,检查您的图像是否正确加载。 如果是这种情况,您的缓存工具可能带有内置的延迟加载功能。 这意味着您无需为该功能设置任何其他软件。
结论
尽管延迟加载是 WordPress 核心功能的一部分,但仍有一些方法可以改进其实现。 您可以使用诸如 a3 Lazy Load 之类的插件来更好地控制您网站上的延迟加载。 使用正确的插件,您还可以配置和排除外部资产的延迟加载。
根据您实现延迟加载的方式,这种做法应该会大大减少页面加载时间。 您的网站使用的媒体越多,您看到的结果就越好——所有这些都不会对用户体验产生任何负面影响。
您对在 WordPress 中使用延迟加载有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自 vectorplus / shutterstock.com
