Cara Menambahkan Lazy Loading Ke WordPress
Diterbitkan: 2022-01-05Ada banyak cara untuk meningkatkan kinerja situs WordPress Anda. Gambar dan file media lainnya adalah beberapa penyebab terbesar di balik waktu pemuatan yang lama. Itu berarti menerapkan metode pengoptimalan gambar apa pun dapat memengaruhi kinerja situs secara signifikan, dan pemuatan lambat tidak terkecuali.
Pada artikel ini, kita akan berbicara tentang cara kerja lazy loading dan bagaimana hal itu dapat menguntungkan situs web Anda. Kemudian kami akan menunjukkan kepada Anda beberapa cara paling populer untuk menambahkan pemuatan tertunda di WordPress untuk beberapa jenis elemen. Terakhir, kita akan membicarakan beberapa masalah teknis paling umum yang mungkin disebabkan oleh pengaturan ini.
Mari kita lakukan!
Berlangganan Saluran Youtube Kami
Apa Itu Lazy Loading?
Biasanya, ketika Anda mengunjungi sebuah situs web, semua komponennya mencoba memuat sekaligus. Browser Anda akan menampilkan setiap aset media, teks, tautan, dan elemen lainnya di halaman. Jika halaman memiliki banyak aset media seperti gambar, mereka dapat memperlambat waktu pemuatan secara dramatis.
Ada banyak cara untuk mengurangi dampak gambar pada waktu pemuatan halaman. Anda dapat mengoptimalkan gambar, mengaktifkan cache browser, menggunakan Jaringan Pengiriman Konten (CDN), dan memilih jenis file yang lebih kecil. Idealnya, Anda akan bekerja lebih keras dan menerapkan sebanyak mungkin pengoptimalan tersebut karena tidak ada situs web yang terlalu cepat.
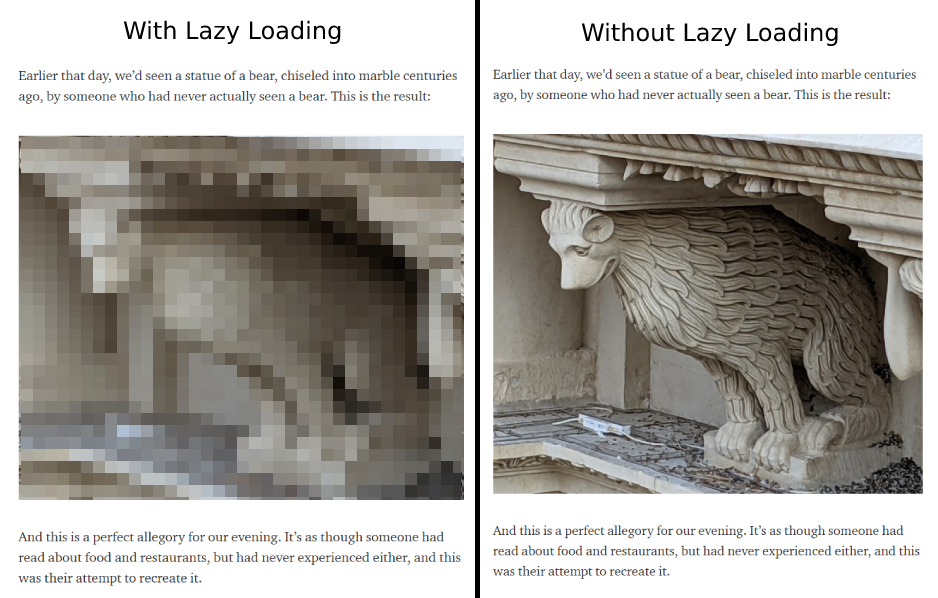
Pemuatan lambat tidak mengurangi ukuran file gambar atau mengubah berapa lama waktu yang dibutuhkan untuk memuat untuk setiap pengguna. Sebaliknya, pengaturan ini dapat menunda pemuatan setiap gambar hingga viewport browser Anda mencapai bagian halaman dengan file tersebut:

Dalam praktiknya, pemuatan yang ditangguhkan seharusnya berdampak minimal pada cara pengguna berinteraksi dengan situs web Anda jika Anda sudah memiliki situs yang responsif. Sebagian besar pengunjung seharusnya tidak melihat gambar yang muncul saat mereka menggulir halaman Anda. Pada saat yang sama, Anda dapat memperoleh manfaat dari waktu pemuatan awal yang lebih cepat karena pengguna tidak perlu meminta dan memuat setiap gambar secara bersamaan.
Apa Manfaat Lazy Loading di WordPress?
Pemuatan yang tertunda dapat membantu waktu pemuatan awal. Ini penting ketika Anda mempertimbangkan bahwa 40 persen pengguna akan meninggalkan halaman web jika memuat lebih dari tiga detik. Oleh karena itu, pengaturan ini dapat menarik pengunjung untuk tetap berada di situs Anda dan menelusuri konten Anda.
Selain itu, pemuatan yang tertunda dapat mengurangi beban pada memori dan penyimpanan. Dengan demikian, menggunakannya mungkin memungkinkan Anda untuk memilih paket hosting situs web yang lebih terjangkau.
Penting untuk dicatat bahwa pada WordPress 5.5, Sistem Manajemen Konten (CMS) lambat memuat gambar secara default. Namun, ada beberapa perdebatan tentang apakah pendekatan default dapat merusak skor Core Web Vitals.
Secara default, penundaan pemuatan meningkatkan waktu pemuatan di atas kertas. Namun, itu juga dapat merusak skor Cat Konten Terbesar (LCP).
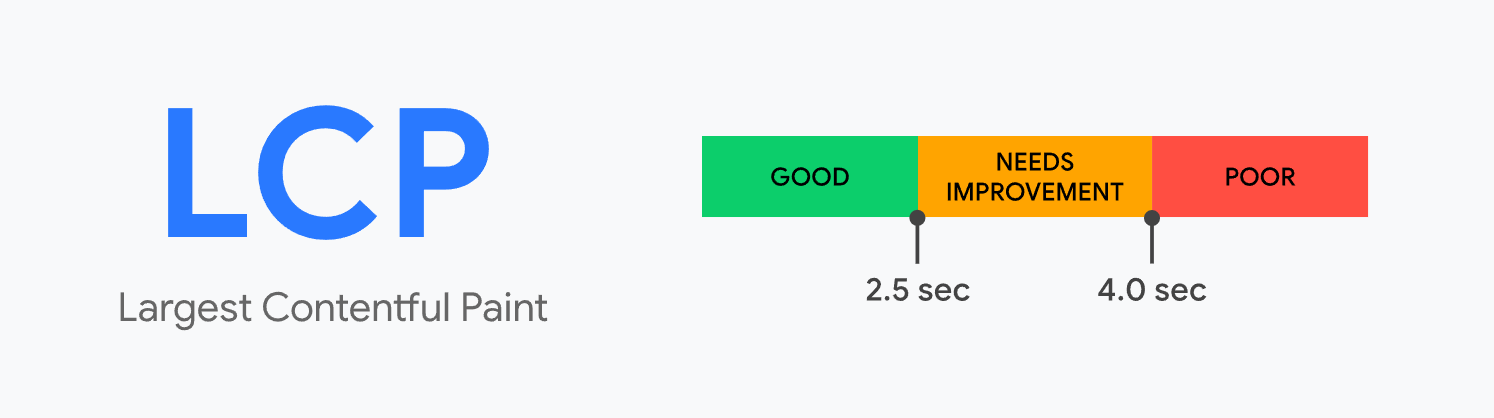
LCP mengukur berapa lama waktu yang dibutuhkan untuk memuat gambar atau blok teks terbesar di halaman mana pun:

WordPress menggunakan atribut HTML loading=lazy untuk gambar di situs web Anda. Secara umum, itu adalah cara termudah untuk menerapkan pemuatan yang ditangguhkan. Namun, tidak semua browser mendukung atribut tersebut.
Jika Anda ingin menonaktifkan pemuatan yang ditangguhkan untuk gambar tertentu, Anda harus mengubah atribut tersebut secara manual menggunakan HTML. Alternatifnya adalah menggunakan plugin WordPress yang mengimplementasikan pemuatan tertunda dengan pendekatan berbeda (yang memberi Anda lebih banyak kontrol).
Bisakah Elemen Lain Memiliki Pemuatan Malas?
Secara teknis, Anda dapat menunda pemuatan untuk hampir semua elemen di situs web. Pemuatan yang tertunda bekerja sangat baik dengan gambar, dan itu juga merupakan fitur pembunuh untuk aset video.
Selain aset media, Anda juga dapat menunda pemuatan kode seperti JavaScript dan CSS. Faktanya, kami menyarankan untuk menunda skrip yang dapat memblokir rendering di situs web Anda untuk meningkatkan skor First Contentful Paint (FCP) Anda.
Selanjutnya, Anda juga dapat memilih untuk malas memuat aset teks. Namun, itu bukan praktik yang baik dari sudut pandang kegunaan. Selain itu, bahkan jika Anda menampilkan teks senilai seluruh buku pada satu halaman, hal itu tidak akan memengaruhi waktu pemuatan secara signifikan.
Pemuatan yang ditangguhkan paling baik untuk aset media berat yang secara signifikan memengaruhi waktu pemuatan. Namun, inti WordPress hanya mendukung pemuatan lambat untuk gambar. Jika Anda ingin memperluas praktik itu ke elemen lain, Anda harus mencari implementasi alternatif. Di situlah plugin masuk.
Cara Menambahkan Lazy Loading untuk Gambar dan Video di WordPress
Seperti yang kami sebutkan sebelumnya, WordPress menambahkan pemuatan lambat untuk semua gambar secara default. Namun, Anda akan memiliki sedikit kendali atas gambar mana yang akan dimuat dengan lambat. Jika Anda ingin memilih pendekatan yang berbeda, sebaiknya gunakan plugin a3 Lazy Load.
Langkah 1: Instal dan Aktifkan Plugin Lazy Load a3
Plugin a3 memungkinkan Anda untuk mengecualikan gambar dan halaman tertentu dari pemuatan lambat. Selain itu, ini juga mendukung pemuatan tertunda untuk video di situs web Anda:

Plugin ini juga menambahkan dukungan untuk pemuatan gambar dan video eksternal yang lambat. Itu adalah sesuatu yang tidak dilakukan oleh implementasi inti WordPress.
Instal dan aktifkan plugin dari dashboard WordPress Anda. Anda sekarang dapat menyesuaikan pengaturan alat.
Langkah 2: Sesuaikan Pengaturan Gambar Plugin
Selanjutnya, buka Pengaturan> a3 Lazy Load. Melihat di bawah Lazy Load Activation , Anda akan melihat bahwa plugin diaktifkan secara default setelah instalasi.
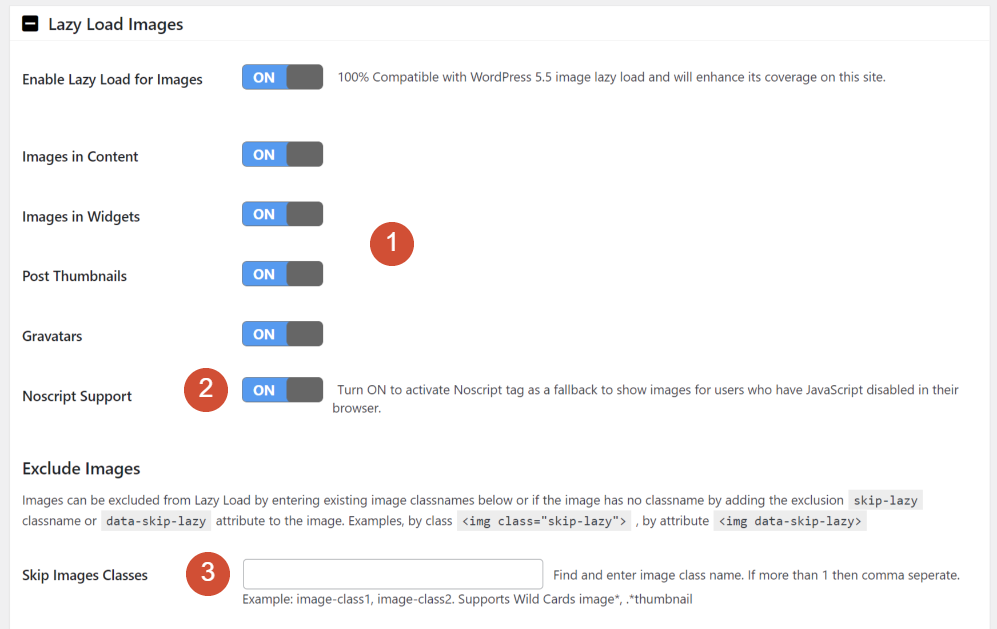
Buka tab Lazy Load Images . Anda dapat (1) memilih gambar mana yang akan ditunda dalam situs web Anda dan (2) mengaktifkan penggantian untuk browser yang memblokir JavaScript. Anda juga dapat (3) menetapkan kelas CSS untuk gambar yang tidak ingin Anda tunda pemuatannya:


Pengaturan default mengaktifkan setiap opsi, yang kami sarankan untuk dipertahankan. Lanjutkan dan siapkan kelas CSS yang memungkinkan Anda melewati pemuatan yang ditangguhkan untuk gambar tertentu.
Langkah 3: Sesuaikan Pengaturan Video Plugin
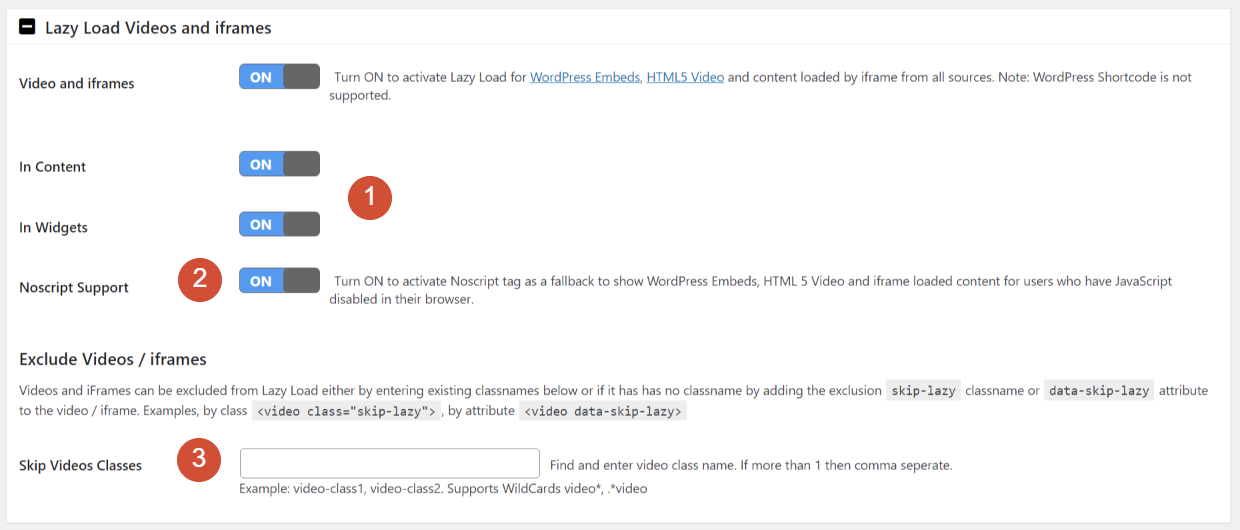
Selanjutnya, pindah ke tab Lazy Load Videos and iframes . Seperti halnya gambar, a3 Lazy Load memungkinkan Anda memilih pemuatan tertunda untuk klip tertentu.
Plugin ini mendukung video dalam (1) konten dan widget, dan menawarkan (2) fitur fallback untuk browser yang memblokir JavaScript:

Pengaturan video (3) memungkinkan Anda menentukan kelas CSS yang mengecualikan video tertentu dari pemuatan yang ditangguhkan. Untuk konfigurasi yang lebih mudah, Anda dapat menggunakan kelas yang sama yang Anda pilih di bagian gambar.
Langkah 4: Nonaktifkan Pemuatan Tertunda (Opsional)
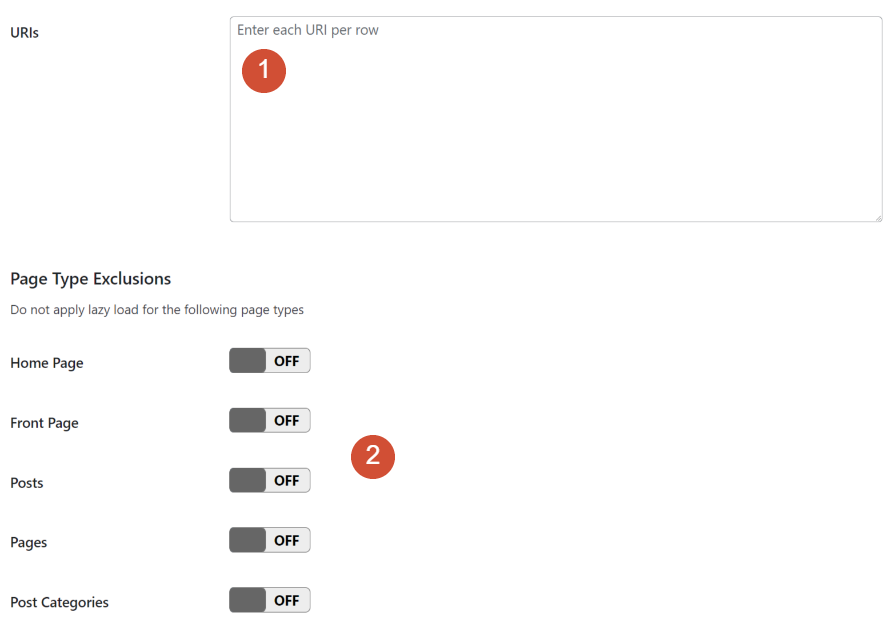
Terakhir, jika Anda ingin menonaktifkan pemuatan yang ditangguhkan untuk jenis halaman tertentu, Anda dapat melakukannya di tab Kecualikan menurut URL dan Jenis Halaman . Di sini Anda dapat memasukkan halaman atau jenis konten tertentu yang tidak boleh menggunakan pemuatan lambat:

Simpan perubahan pada pengaturan plugin, dan Anda siap melakukannya. Jika Anda ingin menonaktifkan pemuatan yang ditangguhkan untuk elemen tertentu, buka editor dan pilih blok gambar atau video yang ingin Anda konfigurasikan.
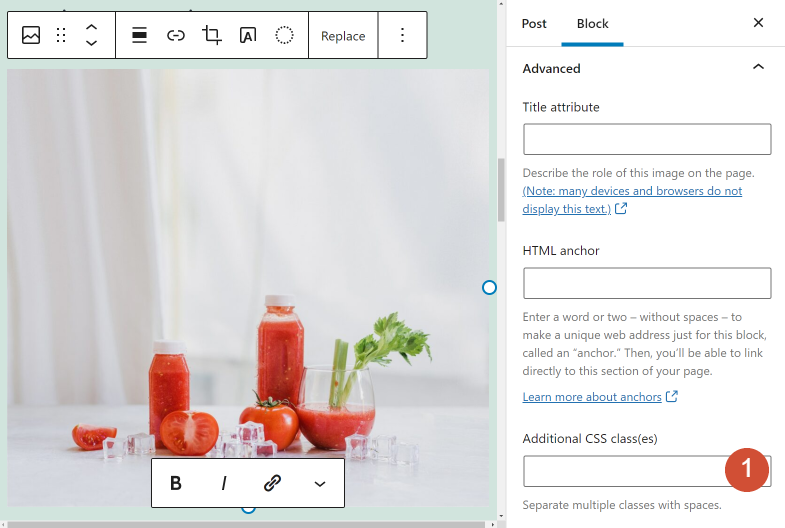
Buka menu pengaturan blok dan navigasikan ke tab Lanjutan untuk menemukan bidang Kelas CSS tambahan :

Anda dapat menggunakan bidang itu untuk menambahkan kelas pengecualian pemuatan lambat yang Anda siapkan saat mengonfigurasi plugin. Jika Anda melakukan ini, gambar itu akan langsung dimuat saat pengguna mengunjungi situs Anda.
Memecahkan Masalah Pemuatan Lambat
Meskipun pemuatan yang ditangguhkan berguna dan merupakan fitur inti di WordPress, itu juga dapat menyebabkan beberapa jenis kesalahan dalam situs web Anda. Bagian ini akan membahas apa masalah tersebut dan bagaimana memecahkannya.
Masalah Dengan Gambar di Paro Atas
Secara umum, kami menyarankan Anda untuk tidak malas memuat gambar di paro atas. Saat kami mengatakan "paro atas", yang kami maksud adalah area pandang pertama yang dilihat pengunjung Anda saat mereka memuat halaman dari situs web Anda.
Menunda gambar di paro atas dapat memengaruhi skor FCP Anda. Ini juga dapat memengaruhi kesan pertama pengguna ketika mereka mengunjungi situs web Anda.
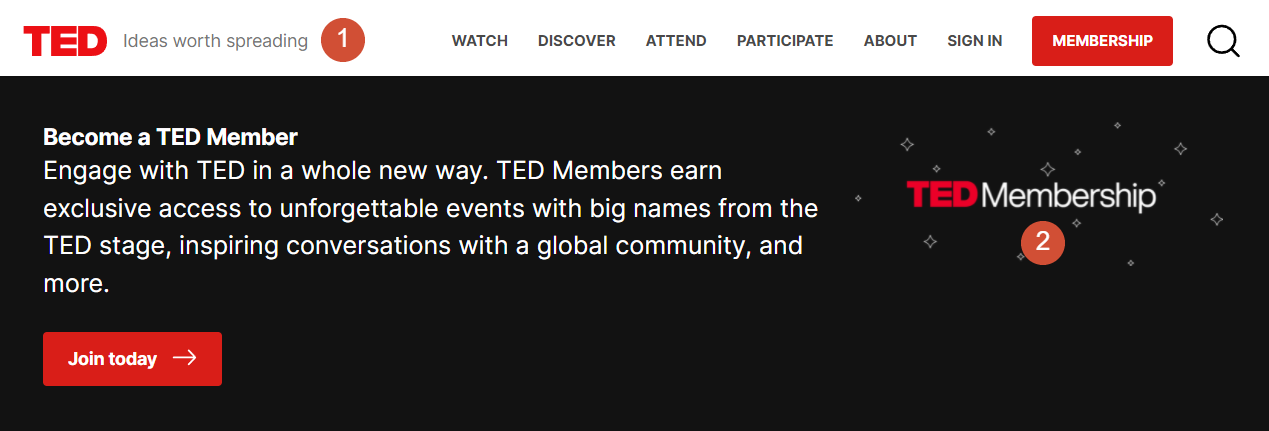
Solusi sederhananya adalah menonaktifkan pemuatan yang ditangguhkan untuk gambar di header halaman Anda dan elemen teratas lainnya. Jika kita mengambil halaman ini, misalnya, sebaiknya nonaktifkan pemuatan lambat untuk (1) logo dan (2) latar belakang header:

WordPress mengharuskan Anda untuk menambahkan kode ke situs web Anda untuk menonaktifkan implementasi asli dari pemuatan lambat. Cara termudah untuk mematikan pemuatan yang ditangguhkan untuk aset media tertentu adalah dengan menggunakan plugin seperti a3 Lazy Load, seperti yang telah kita bahas di bagian terakhir.
Pergeseran Tata Letak Karena Pemuatan yang Ditangguhkan
Pergeseran tata letak terjadi saat Anda memuat halaman dan elemen bergerak saat terlihat. Pergeseran Tata Letak Kumulatif (CLS) adalah Core Web Vital yang mengukur pergeseran tata letak. Dalam beberapa kasus, penerapan pemuatan lambat yang buruk dapat memengaruhi skor CLS situs web Anda.
Elemen pada halaman tidak dimuat sekaligus. Sebaliknya, mereka datang satu per satu, bahkan jika prosesnya terlihat hampir instan di browser. Saat Anda memiliki file gambar yang dimuat setelah elemen lain, mereka dapat memindahkan aset tersebut.
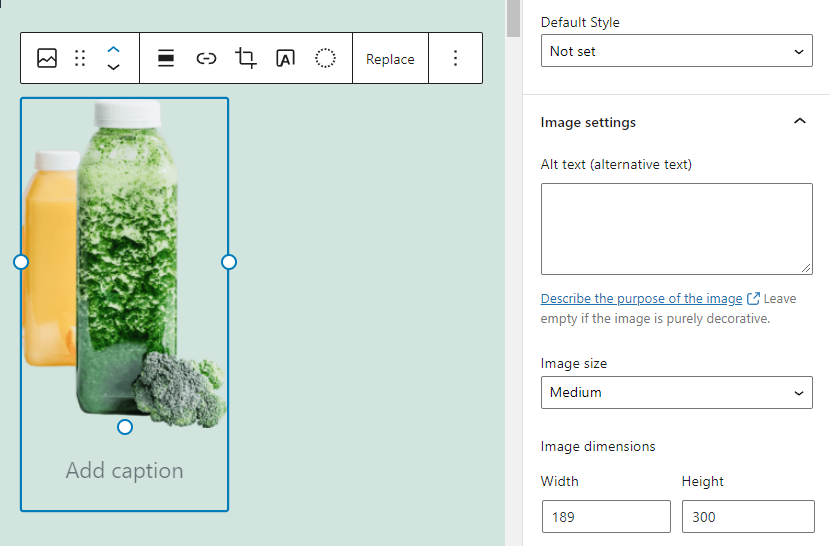
Solusi untuk masalah itu adalah menghindari penggunaan gambar ukuran penuh di WordPress. Saat Anda mengunggah gambar ke WordPress, CMS akan secara otomatis mengubah ukurannya ke resolusi standar:

Menggunakan resolusi standar mengurangi kemungkinan perubahan tata letak yang drastis bahkan dengan pemuatan yang ditangguhkan. Anda juga dapat menentukan dimensi gambar secara manual untuk setiap file. Namun, itu adalah proses yang memakan waktu. Singkatnya, kami hanya menyarankan melakukannya untuk gambar yang ingin Anda tampilkan dalam dimensi unik.
Masalah Dengan Plugin Pemuatan dan Caching yang Ditangguhkan
Biasanya plugin caching berkonflik dengan alat pemuatan lambat. Beberapa plugin caching, seperti WP Rocket, menyertakan fungsionalitas pemuatan tertunda bawaan. Menggunakan fitur tersebut dengan plugin pemuatan yang ditangguhkan, seperti a3 Lazy Load, akan sering menimbulkan konflik.
Kami menyarankan untuk tetap menggunakan satu keluarga plugin untuk menghindari masalah dengan gambar yang tidak muncul karena alat yang saling bertentangan. Jika Anda memiliki plugin lazy loading dan caching yang diaktifkan dan Anda mulai mengalami kesalahan, sebaiknya nonaktifkan opsi sebelumnya terlebih dahulu:

Setelah menonaktifkan plugin pemuatan lambat, periksa untuk melihat apakah gambar Anda dimuat dengan benar. Jika itu masalahnya, alat caching Anda mungkin dilengkapi dengan fungsionalitas pemuatan tertunda bawaan. Itu berarti Anda tidak perlu menyiapkan perangkat lunak tambahan apa pun untuk fitur itu.
Kesimpulan
Meskipun lazy loading adalah bagian dari fitur inti WordPress, ada beberapa cara untuk meningkatkan implementasinya. Anda dapat menggunakan plugin seperti a3 Lazy Load untuk memiliki kontrol lebih besar atas pemuatan yang tertunda di situs Anda. Dengan plugin yang tepat, Anda juga dapat mengonfigurasi dan mengecualikan pemuatan yang ditangguhkan untuk aset eksternal.
Bergantung pada bagaimana Anda menerapkan pemuatan lambat, praktik ini akan mengurangi waktu pemuatan halaman secara drastis. Semakin berat media situs web Anda, semakin baik hasil yang akan Anda lihat – semua itu tanpa dampak negatif pada pengalaman pengguna.
Apakah Anda memiliki pertanyaan tentang penggunaan lazy loading di WordPress? Mari kita bicara tentang mereka di bagian komentar di bawah!
Gambar unggulan melalui vectorplus / shutterstock.com
