Как добавить ленивую загрузку в WordPress
Опубликовано: 2022-01-05Есть много способов улучшить производительность вашего сайта WordPress. Изображения и другие мультимедийные файлы являются одними из главных виновников долгой загрузки. Это означает, что внедрение любых методов оптимизации изображений может значительно повлиять на производительность сайта, и отложенная загрузка не является исключением.
В этой статье мы поговорим о том, как работает ленивая загрузка и какую пользу она может принести вашему сайту. Затем мы покажем вам некоторые из самых популярных способов добавить отложенную загрузку в WordPress для нескольких типов элементов. Наконец, мы поговорим о некоторых наиболее распространенных технических проблемах, которые может вызвать этот параметр.
Давайте приступим!
Подпишитесь на наш канал на Youtube
Что такое ленивая загрузка?
Обычно, когда вы посещаете веб-сайт, все его компоненты пытаются загрузиться одновременно. Ваш браузер отобразит каждый медиаресурс, текст, ссылку и другие элементы на странице. Если на странице много мультимедийных ресурсов, таких как изображения, они могут значительно замедлить время загрузки.
Существует множество способов уменьшить влияние изображений на время загрузки страницы. Вы можете оптимизировать изображения, включить кеширование в браузере, использовать сеть доставки контента (CDN) и выбирать файлы меньшего размера. В идеале вы сделаете все возможное и внедрите как можно больше таких оптимизаций, поскольку не бывает слишком быстрых веб-сайтов.
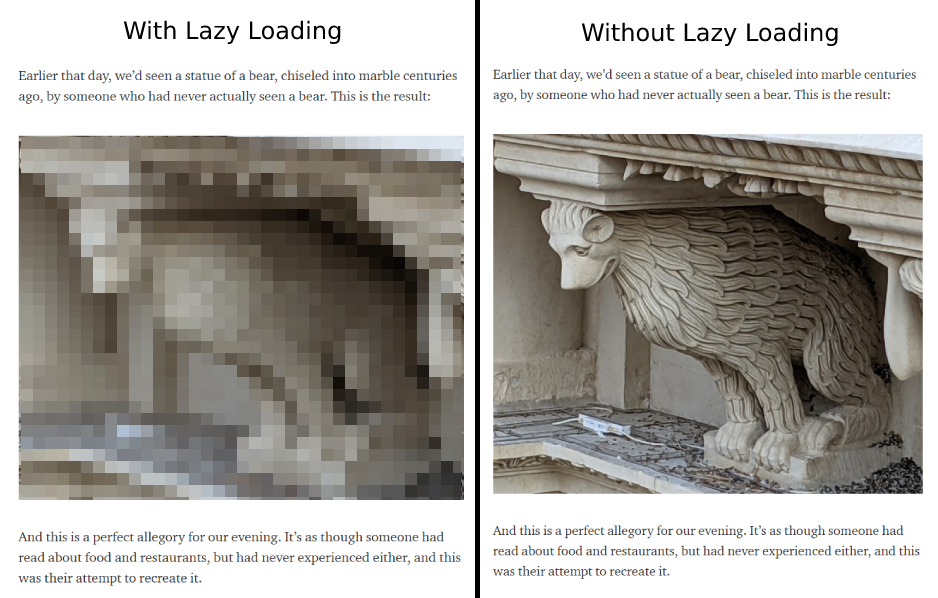
Отложенная загрузка не уменьшает размеры файлов изображений и не меняет время их загрузки для каждого пользователя. Напротив, этот параметр может откладывать загрузку каждого изображения до тех пор, пока область просмотра вашего браузера не достигнет раздела страницы с этим файлом:

На практике отложенная загрузка должна иметь минимальное влияние на то, как пользователи взаимодействуют с вашим сайтом, если у вас уже есть адаптивный сайт. Большинство посетителей не должны замечать изображения, появляющиеся при прокрутке ваших страниц. В то же время вы можете извлечь выгоду из более быстрого времени начальной загрузки, поскольку пользователям не нужно будет запрашивать и загружать каждое изображение одновременно.
Каковы преимущества отложенной загрузки в WordPress?
Отложенная загрузка может сократить время первоначальной загрузки. Это важно, если учесть, что 40 процентов пользователей покинут веб-страницу, если загрузка займет более трех секунд. Таким образом, этот параметр может побудить посетителей остаться на вашем сайте и просмотреть ваш контент.
Кроме того, отложенная загрузка может снизить нагрузку на память и хранилище. Таким образом, его использование может позволить вам выбрать более доступный план хостинга веб-сайтов.
Важно отметить, что начиная с версии WordPress 5.5 система управления контентом (CMS) по умолчанию лениво загружает изображения. Однако есть некоторые разногласия по поводу того, может ли подход по умолчанию повредить показателям Core Web Vitals.
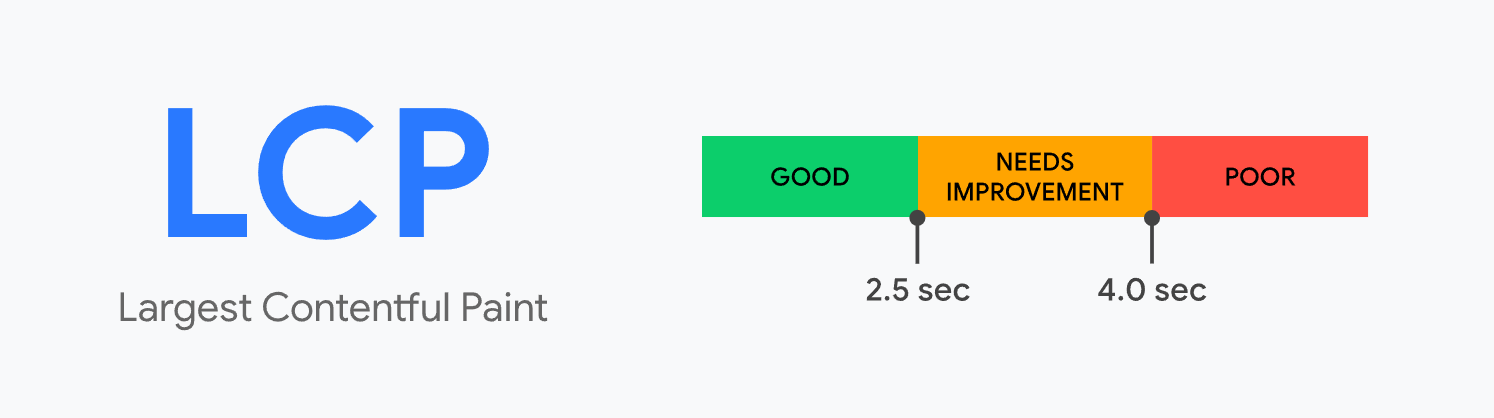
По умолчанию отложенная загрузка сокращает время загрузки на бумаге. Тем не менее, это также может повредить показателям Largest Contentful Paint (LCP).
LCP измеряет, сколько времени требуется для загрузки самого большого изображения или текстового блока на любой странице:

WordPress использует атрибут HTML loading=lazy для изображений на вашем сайте. Вообще говоря, это самый простой способ реализовать отложенную загрузку. Однако не все браузеры поддерживают этот атрибут.
Если вы хотите отключить отложенную загрузку для определенных изображений, вам нужно изменить этот атрибут вручную с помощью HTML. Альтернативой является использование плагина WordPress, который реализует отложенную загрузку с другим подходом (который дает вам больше контроля).
Могут ли другие элементы иметь ленивую загрузку?
С технической точки зрения, вы можете отложить загрузку практически любого элемента на веб-сайте. Отложенная загрузка удивительно хорошо работает с изображениями, а также это отличная функция для видеоресурсов.
Помимо медиаресурсов, вы также можете отложить загрузку кода, такого как JavaScript и CSS. На самом деле, мы рекомендуем отложить сценарии, которые могут блокировать рендеринг на вашем веб-сайте, чтобы улучшить ваши оценки First Contentful Paint (FCP).
Двигаясь дальше, вы также можете выбрать ленивую загрузку текстовых ресурсов. Однако это не очень хорошая практика с точки зрения удобства использования. Более того, даже если вы отобразите на странице текст всей книги, это не должно существенно повлиять на время загрузки.
Отложенная загрузка лучше всего подходит для тяжелых мультимедийных ресурсов, которые значительно влияют на время загрузки. Однако ядро WordPress поддерживает только ленивую загрузку изображений. Если вы хотите распространить эту практику на другие элементы, вам нужно будет найти альтернативную реализацию. Тут на помощь приходят плагины.
Как добавить ленивую загрузку изображений и видео в WordPress
Как мы упоминали ранее, WordPress по умолчанию добавляет ленивую загрузку для всех изображений. Однако у вас будет мало контроля над тем, какие изображения загружать отложенно. Если вы хотите выбрать другой подход, мы рекомендуем использовать плагин a3 Lazy Load.
Шаг 1: Установите и активируйте плагин a3 Lazy Load
Плагин a3 позволяет исключить определенные изображения и страницы из отложенной загрузки. Кроме того, он также поддерживает отложенную загрузку видео на вашем сайте:

Этот плагин также добавляет поддержку ленивой загрузки внешних изображений и видео. Это то, чего не делает основная реализация WordPress.
Установите и активируйте плагин с панели управления WordPress. Теперь вы сможете настроить параметры инструмента.
Шаг 2: Настройте параметры изображения плагина
Затем перейдите в «Настройки»> «Отложенная загрузка a3». В разделе Lazy Load Activation вы заметите, что плагин по умолчанию включен после установки.
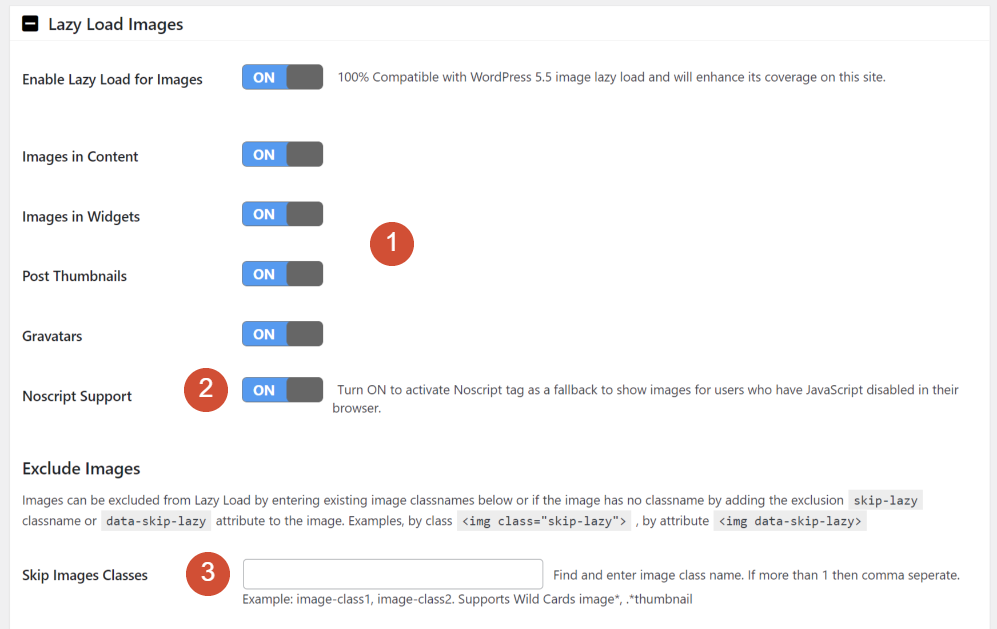
Откройте вкладку « Отложенная загрузка изображений ». Вы можете (1) выбрать, какие изображения следует задерживать на вашем веб-сайте, и (2) включить резервный вариант для браузеров, блокирующих JavaScript. Вы также можете (3) установить класс CSS для изображений, для которых вы не хотите откладывать загрузку:


В настройках по умолчанию включены все параметры, которые мы рекомендуем сохранить. Идите вперед и настройте класс CSS, который позволит вам пропустить отложенную загрузку для определенных изображений.
Шаг 3: Настройте параметры видео плагина
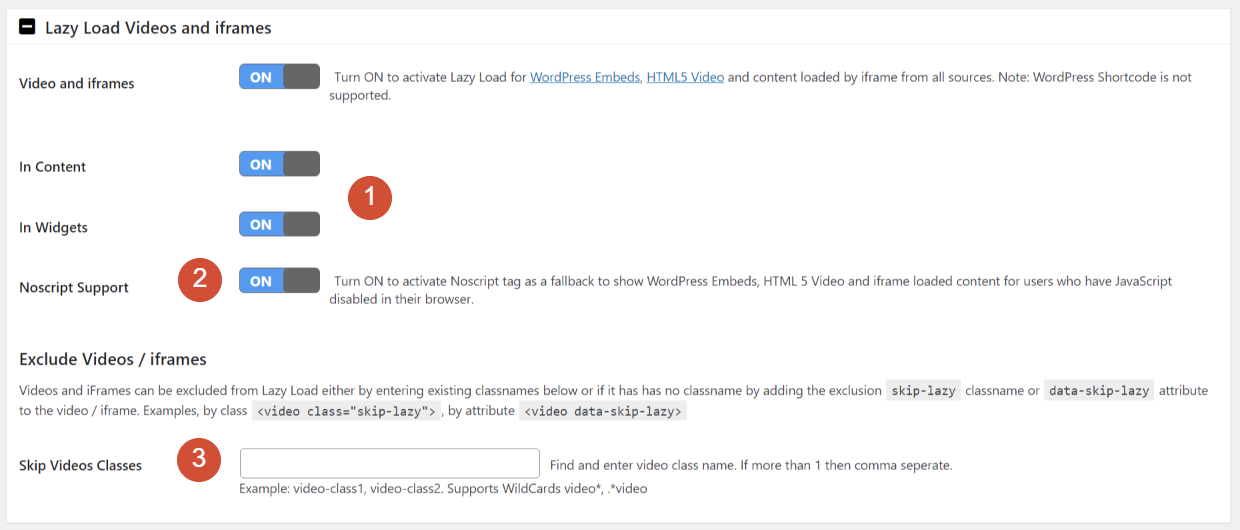
Затем перейдите на вкладку Ленивая загрузка видео и фреймов . Как и в случае с изображениями, a3 Lazy Load позволяет выбирать отложенную загрузку для определенных клипов.
Плагин поддерживает видео в (1) контенте и виджетах, а также предлагает (2) резервную функцию для браузеров, блокирующих JavaScript:

Настройки видео (3) позволяют указать класс CSS, который исключает определенные видео из отложенной загрузки. Для упрощения настройки вы можете использовать тот же класс, который вы выбрали в разделе изображений.
Шаг 4. Отключите отложенную загрузку (необязательно)
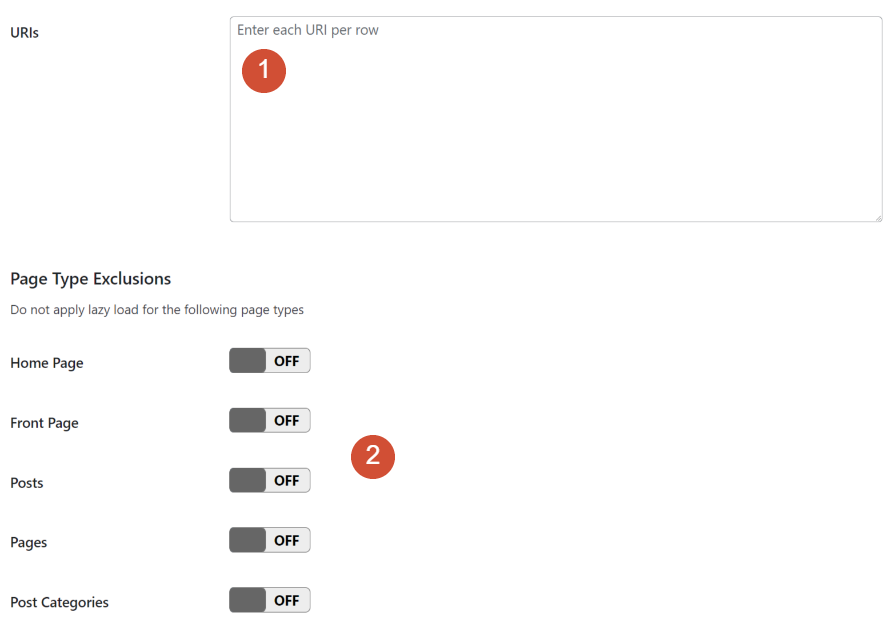
Наконец, если вы хотите отключить отложенную загрузку для определенных типов страниц, вы можете сделать это на вкладке « Исключить по URL-адресам и типам страниц ». Здесь вы можете ввести определенные страницы или типы контента, которые не должны использовать отложенную загрузку:

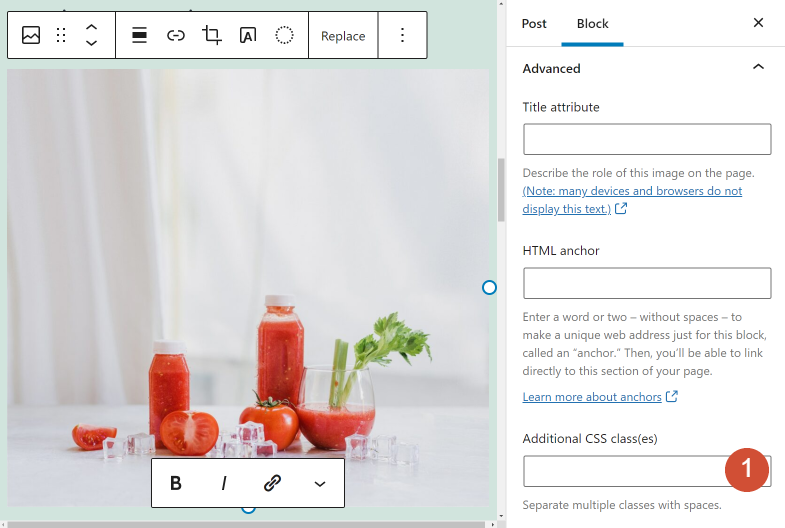
Сохраните изменения в настройках плагина, и все готово. Если вы хотите отключить отложенную загрузку для определенного элемента, откройте редактор и выберите блок изображения или видео, который вы хотите настроить.
Откройте меню настроек блока и перейдите на вкладку « Дополнительно », чтобы найти поле « Дополнительные классы CSS» :

Вы можете использовать это поле, чтобы добавить класс исключения отложенной загрузки, который вы настроили при настройке плагина. Если вы сделаете это, это изображение будет загружаться мгновенно, когда пользователь посещает ваш сайт.
Устранение неполадок с ленивой загрузкой
Хотя отложенная загрузка удобна и является основной функцией WordPress, она также может привести к нескольким типам ошибок на вашем веб-сайте. В этом разделе мы обсудим, что это за проблемы и как их устранить.
Проблемы с изображениями в верхней части сгиба
Вообще говоря, мы рекомендуем вам не лениво загружать изображения в верхней части страницы. Когда мы говорим «выше первой страницы», мы имеем в виду первую область просмотра, которую видят ваши посетители, когда загружают страницу с вашего сайта.
Откладывание изображений в верхней части страницы может повлиять на ваши баллы FCP. Это также может повлиять на первые впечатления пользователей при посещении вашего веб-сайта.
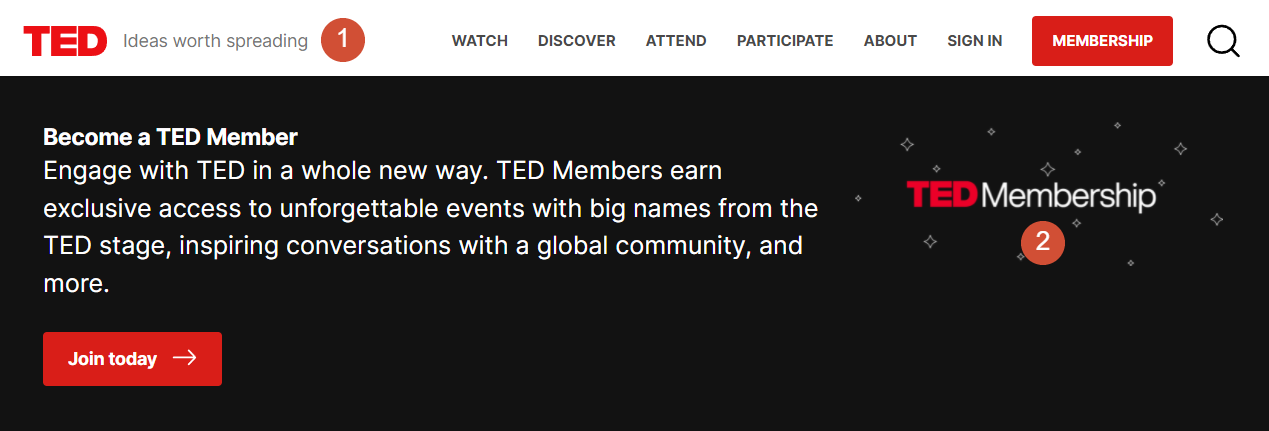
Простое решение — отключить отложенную загрузку изображений в заголовках страниц и других верхних элементах. Если мы возьмем, например, эту страницу, мы рекомендуем отключить ленивую загрузку для (1) логотипа и (2) фона заголовка:

WordPress требует, чтобы вы добавили код на свой веб-сайт, чтобы отключить встроенную реализацию отложенной загрузки. Самый простой способ отключить отложенную загрузку для определенных медиаресурсов — использовать плагин, такой как a3 Lazy Load, как мы рассмотрели в предыдущем разделе.
Сдвиг макета из-за отложенной загрузки
Сдвиг макета происходит, когда вы загружаете страницу, и элементы перемещаются по мере того, как они становятся видимыми. Кумулятивное смещение макета (CLS) — это Core Web Vital, который измеряет сдвиг макета. В некоторых случаях плохая реализация отложенной загрузки может повлиять на оценку CLS вашего сайта.
Элементы на странице не загружаются все сразу. Вместо этого они проходят один за другим, даже если в браузере процесс выглядит почти мгновенным. Когда у вас есть файлы изображений, которые загружаются после других элементов, они могут перемещать эти активы.
Решение этой проблемы — избегать использования полноразмерных изображений в WordPress. Когда вы загружаете изображения в WordPress, CMS автоматически изменит их размер до стандартного разрешения:

Использование стандартных разрешений снижает вероятность резкого изменения макета даже при отложенной загрузке. Вы также можете указать размеры изображения вручную для каждого файла. Однако это трудоемкий процесс. Короче говоря, мы рекомендуем делать это только для изображений, которые вы хотите показывать в уникальных размерах.
Проблемы с плагинами отложенной загрузки и кэширования
Плагины кэширования часто конфликтуют с инструментами отложенной загрузки. Некоторые плагины кэширования, такие как WP Rocket, включают встроенную функцию отложенной загрузки. Использование этой функции с плагином отложенной загрузки, таким как a3 Lazy Load, часто приводит к конфликтам.
Мы рекомендуем придерживаться одного семейства плагинов, чтобы избежать проблем с отображением изображений из-за конфликтующих инструментов. Если у вас включены плагины отложенной загрузки и кэширования, и вы начинаете сталкиваться с ошибками, мы рекомендуем сначала деактивировать первый вариант:

После отключения плагина отложенной загрузки проверьте, правильно ли загружаются ваши изображения. Если это так, ваш инструмент кэширования, вероятно, имеет встроенную функцию отложенной загрузки. Это означает, что вам не нужно устанавливать какое-либо дополнительное программное обеспечение для этой функции.
Вывод
Хотя отложенная загрузка является частью основных функций WordPress, есть способы улучшить ее реализацию. Вы можете использовать такие плагины, как a3 Lazy Load, чтобы лучше контролировать отложенную загрузку на вашем сайте. С помощью правильного плагина вы также можете настроить и исключить отложенную загрузку для внешних ресурсов.
В зависимости от того, как вы реализуете ленивую загрузку, практика должна значительно сократить время загрузки страницы. Чем больше мультимедийных материалов на вашем веб-сайте, тем лучше результаты, которые вы увидите, и все это без какого-либо негативного влияния на взаимодействие с пользователем.
У вас есть вопросы об использовании отложенной загрузки в WordPress? Давайте поговорим о них в разделе комментариев ниже!
Избранное изображение через vectorplus / Shutterstock.com
