Como adicionar carregamento lento ao WordPress
Publicados: 2022-01-05Existem muitas maneiras de melhorar o desempenho do seu site WordPress. Imagens e outros arquivos de mídia são alguns dos maiores culpados por longos tempos de carregamento. Isso significa que a implementação de qualquer método de otimização de imagem pode afetar significativamente o desempenho do site, e o carregamento lento não é exceção.
Neste artigo, falaremos sobre como o carregamento lento funciona e como ele pode beneficiar seu site. Em seguida, mostraremos algumas das maneiras mais populares de adicionar carregamento atrasado no WordPress para vários tipos de elementos. Por fim, falaremos sobre alguns dos problemas técnicos mais comuns que essa configuração pode causar.
Vamos lá!
Inscreva-se em nosso canal no Youtube
O que é carregamento lento?
Normalmente, quando você visita um site, todos os seus componentes tentam carregar de uma só vez. Seu navegador exibirá todos os ativos de mídia, textos, links e outros elementos da página. Se a página tiver muitos recursos de mídia, como imagens, eles podem diminuir drasticamente o tempo de carregamento.
Existem muitas maneiras de reduzir o impacto que as imagens têm nos tempos de carregamento da página. Você pode otimizar imagens, habilitar o cache do navegador, usar uma Content Delivery Network (CDN) e optar por tipos de arquivos menores. Idealmente, você vai além e implementa o máximo possível dessas otimizações, já que não existe um site que seja rápido demais.
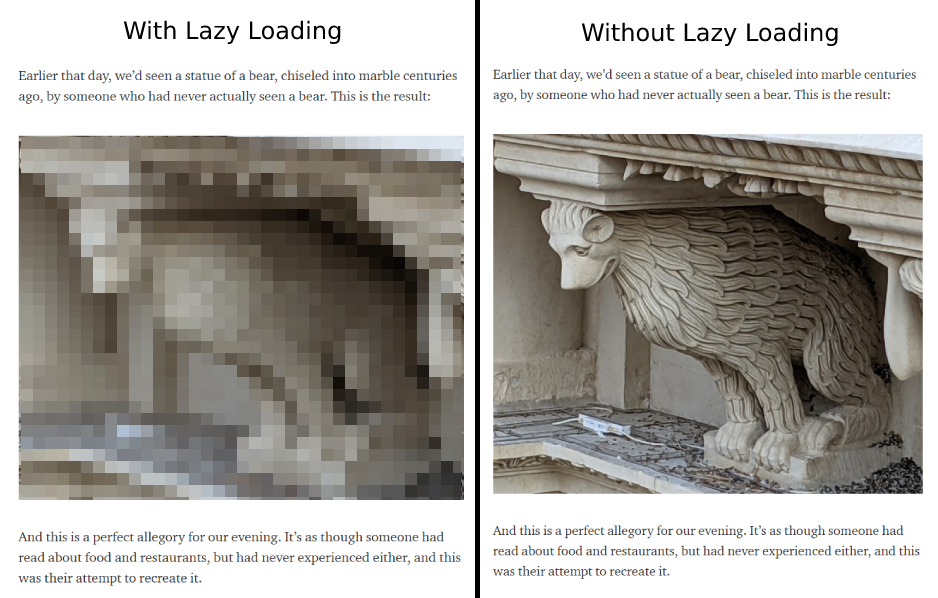
O carregamento lento não diminui o tamanho dos arquivos de imagem nem altera quanto tempo eles levam para carregar para cada usuário. Por outro lado, essa configuração pode adiar o carregamento de cada imagem até que a janela de visualização do navegador atinja a seção da página com esse arquivo:

Na prática, o carregamento adiado deve ter um impacto mínimo na forma como os usuários interagem com seu site se você já tiver um site responsivo. A maioria dos visitantes não deve notar que as imagens aparecem enquanto percorrem suas páginas. Ao mesmo tempo, você pode se beneficiar de tempos de carregamento iniciais mais rápidos, pois os usuários não precisarão solicitar e carregar todas as imagens simultaneamente.
Quais são os benefícios do carregamento lento no WordPress?
O carregamento atrasado pode ajudar nos tempos de carregamento iniciais. Isso é essencial quando você considera que 40% dos usuários sairão de uma página da Web se ela demorar mais de três segundos para carregar. Portanto, essa configuração pode atrair visitantes a permanecer em seu site e navegar em seu conteúdo.
Além disso, o carregamento atrasado pode reduzir a pressão sobre a memória e o armazenamento. Como tal, usá-lo pode permitir que você opte por um plano de hospedagem de sites mais acessível.
É importante notar que a partir do WordPress 5.5, o Sistema de Gerenciamento de Conteúdo (CMS) carrega imagens preguiçosamente por padrão. No entanto, há alguma controvérsia sobre se a abordagem padrão pode prejudicar as pontuações do Core Web Vitals.
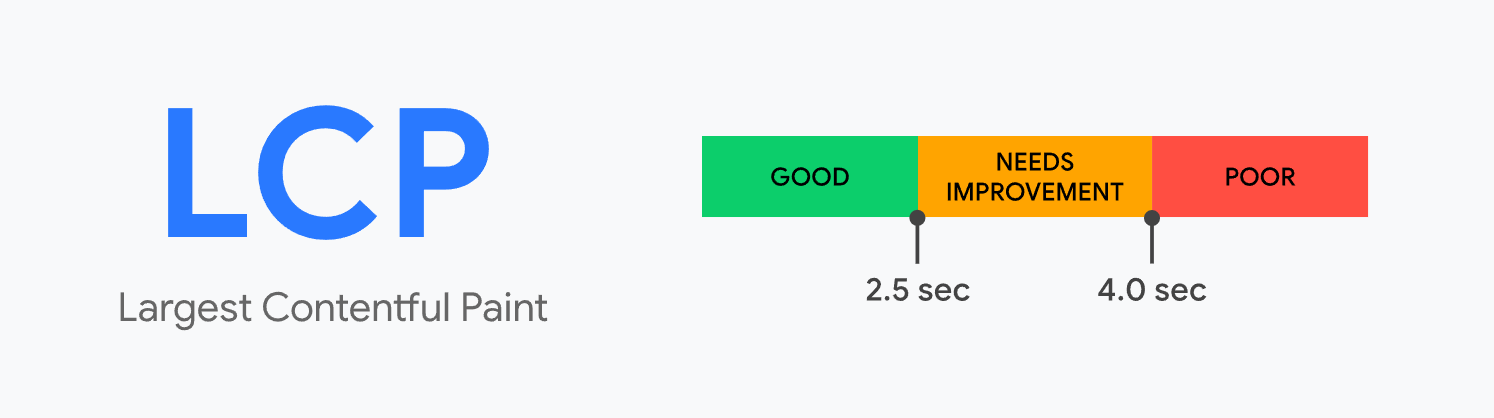
Por padrão, o carregamento atrasado melhora os tempos de carregamento do papel. No entanto, também pode prejudicar as pontuações do Largest Contentful Paint (LCP).
O LCP mede quanto tempo leva para o maior bloco de imagem ou texto em qualquer página carregar:

O WordPress usa o atributo HTML loading=lazy para imagens em seu site. De um modo geral, essa é a maneira mais fácil de implementar o carregamento diferido. No entanto, nem todos os navegadores suportam esse atributo.
Se quiser desabilitar o carregamento adiado para imagens específicas, você precisará modificar esse atributo manualmente usando HTML. A alternativa é usar um plugin do WordPress que implemente o carregamento atrasado com uma abordagem diferente (o que lhe dá mais controle).
Outros elementos podem ter carregamento lento?
Tecnicamente falando, você pode adiar o carregamento de quase qualquer elemento em um site. O carregamento atrasado funciona incrivelmente bem com imagens e também é um recurso matador para recursos de vídeo.
Além dos ativos de mídia, você também pode adiar o carregamento de código, como JavaScript e CSS. Na verdade, recomendamos adiar os scripts que podem bloquear a renderização em seu site para melhorar suas pontuações do First Contentful Paint (FCP).
Seguindo em frente, você também pode optar por carregar ativos de texto com preguiça. No entanto, essa não é uma boa prática do ponto de vista da usabilidade. Além disso, mesmo que você exiba o texto de um livro inteiro em uma página, isso não deve afetar significativamente os tempos de carregamento.
O carregamento adiado é melhor para ativos de mídia pesados que afetam significativamente os tempos de carregamento. No entanto, o núcleo do WordPress suporta apenas carregamento lento para imagens. Se você quiser estender essa prática a outros elementos, precisará procurar uma implementação alternativa. É aí que entram os plugins.
Como adicionar carregamento lento para imagens e vídeos no WordPress
Como mencionamos anteriormente, o WordPress adiciona carregamento lento para todas as imagens por padrão. No entanto, você terá pouco controle sobre quais imagens carregar com preguiça. Se você quiser optar por uma abordagem diferente, recomendamos usar o plug-in a3 Lazy Load.
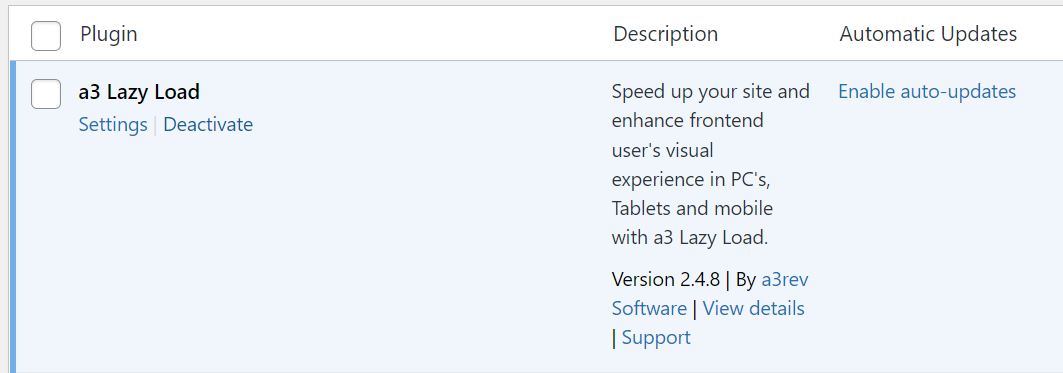
Etapa 1: instalar e ativar o plug-in a3 Lazy Load
O plug-in a3 permite excluir imagens e páginas específicas do carregamento lento. Além disso, também suporta o carregamento atrasado de vídeos em seu site:

Este plugin também adiciona suporte para carregamento lento de imagens e vídeos externos. Isso é algo que a implementação do núcleo do WordPress não faz.
Instale e ative o plugin no seu painel do WordPress. Agora você poderá personalizar as configurações da ferramenta.
Etapa 2: ajustar as configurações de imagem do plug-in
Em seguida, vá para Configurações> a3 Lazy Load. Olhando em Lazy Load Activation , você notará que o plug-in é ativado por padrão após a instalação.
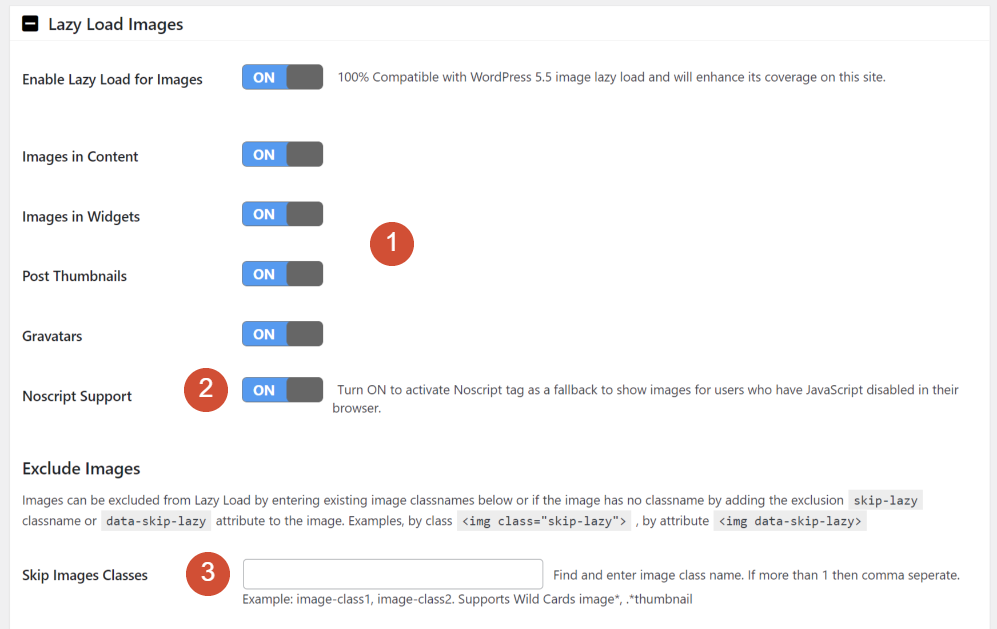
Abra a guia Imagens de carregamento lento. Você pode (1) escolher quais imagens atrasar em seu site e (2) habilitar um substituto para navegadores que bloqueiam JavaScript. Você também pode (3) definir uma classe CSS para imagens para as quais não deseja adiar o carregamento:


As configurações padrão têm todas as opções ativadas, que recomendamos manter. Vá em frente e configure uma classe CSS que permitirá que você pule o carregamento adiado para imagens específicas.
Etapa 3: ajustar as configurações de vídeo do plug-in
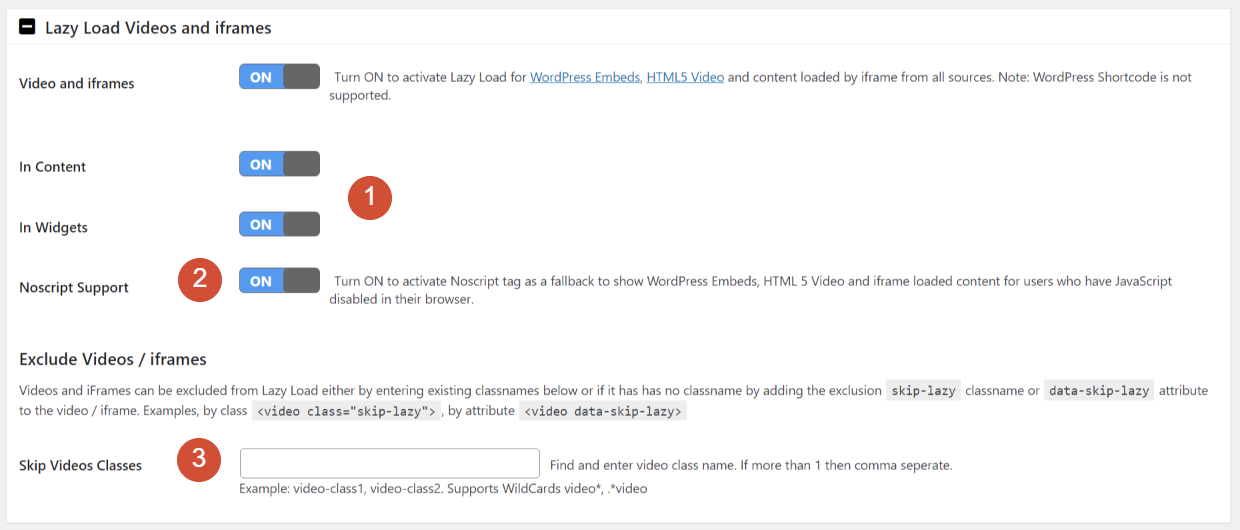
Em seguida, vá para a guia Lazy Load Videos e iframes . Assim como com as imagens, o a3 Lazy Load permite que você escolha o carregamento atrasado para clipes específicos.
O plug-in suporta vídeos em (1) conteúdo e widgets e oferece (2) um recurso de fallback para navegadores que bloqueiam JavaScript:

As configurações de vídeo (3) permitem especificar uma classe CSS que exclui vídeos específicos do carregamento adiado. Para facilitar a configuração, você pode usar a mesma classe que escolheu na seção de imagens.
Etapa 4: desabilitar o carregamento atrasado (opcional)
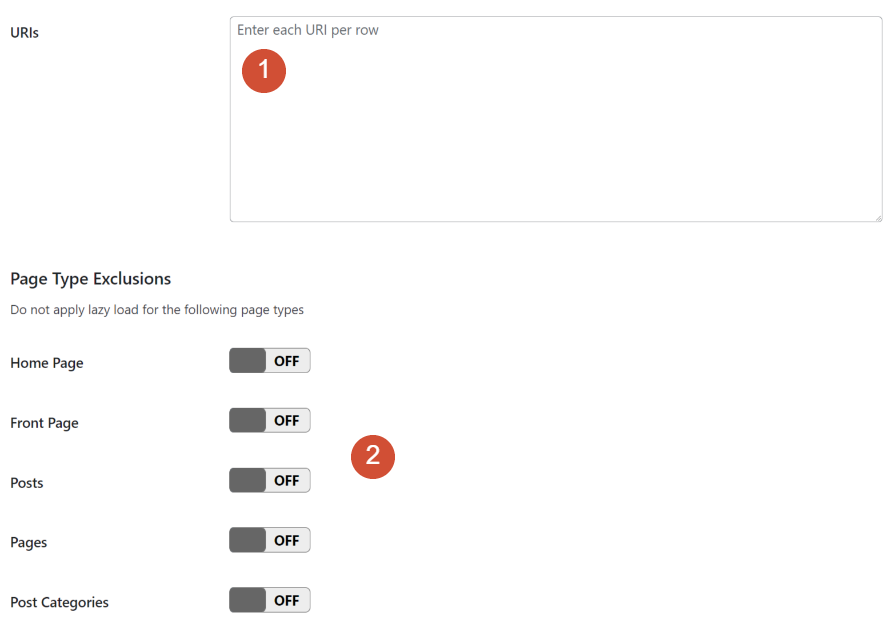
Por fim, se você quiser desabilitar o carregamento adiado para tipos específicos de páginas, poderá fazê-lo na guia Excluir por URLs e tipos de página . Aqui você pode inserir páginas ou tipos de conteúdo específicos que não devem usar carregamento lento:

Salve as alterações nas configurações do plug-in e pronto. Se você deseja desabilitar o carregamento adiado para um elemento específico, abra o editor e selecione o bloco de imagem ou vídeo que deseja configurar.
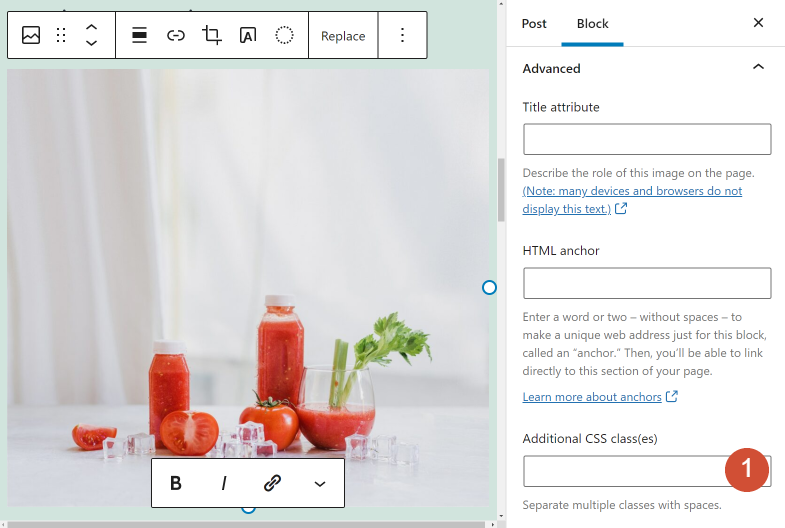
Abra o menu de configurações do bloco e navegue até a guia Avançado para encontrar o campo Classes CSS adicionais :

Você pode usar esse campo para adicionar a classe de exclusão de carregamento lento que você configurou ao configurar o plug-in. Se você fizer isso, essa imagem será carregada instantaneamente quando um usuário visitar seu site.
Solução de problemas de carregamento lento
Embora o carregamento adiado seja útil e um recurso central no WordPress, ele também pode levar a vários tipos de erros em seu site. Esta seção discutirá quais são esses problemas e como solucioná-los.
Problemas com imagens acima da dobra
De um modo geral, recomendamos que você não carregue imagens com preguiça acima da dobra. Quando dizemos “acima da dobra”, queremos dizer a primeira janela de visualização que seus visitantes veem quando carregam uma página do seu site.
Adiar imagens acima da dobra pode afetar suas pontuações de FCP. Também pode afetar as primeiras impressões dos usuários quando eles visitam seu website.
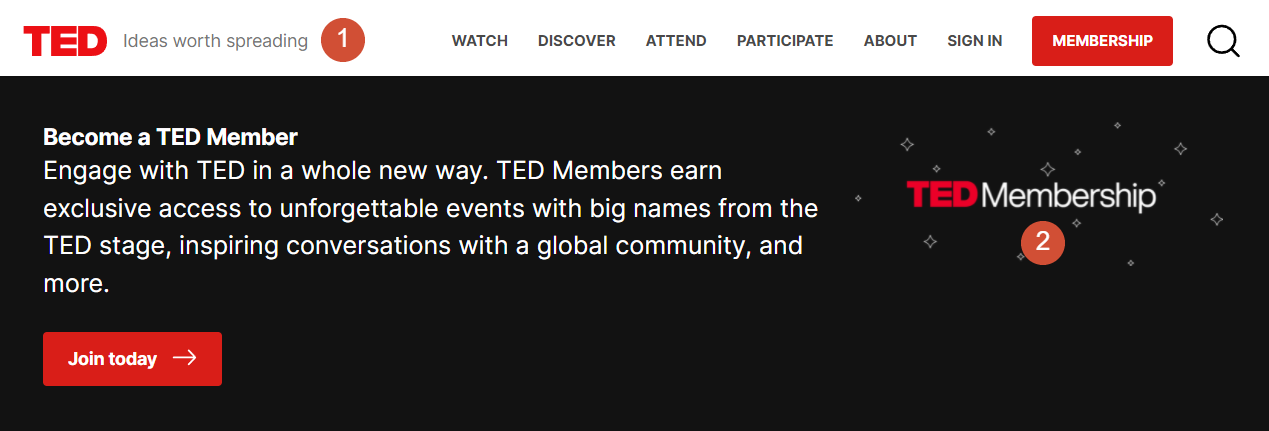
A solução simples é desabilitar o carregamento adiado de imagens nos cabeçalhos da página e outros elementos principais. Se pegarmos esta página, por exemplo, recomendamos desabilitar o carregamento lento para (1) o logotipo e (2) o plano de fundo do cabeçalho:

O WordPress exige que você adicione código ao seu site para desativar sua implementação nativa de carregamento lento. A maneira mais fácil de desativar o carregamento adiado para ativos de mídia específicos é usar um plug-in como o a3 Lazy Load, conforme exploramos na seção anterior.
Mudança de layout devido ao carregamento adiado
A mudança de layout acontece quando você está carregando uma página e os elementos se movem à medida que se tornam visíveis. O deslocamento de layout cumulativo (CLS) é um Core Web Vital que mede a mudança de layout. Em alguns casos, a implementação inadequada do carregamento lento pode afetar as pontuações do CLS do seu site.
Os elementos em uma página não são carregados de uma só vez. Em vez disso, eles passam um por um, mesmo que o processo pareça quase instantâneo em um navegador. Quando você tem arquivos de imagem que são carregados após outros elementos, eles podem mover esses ativos.
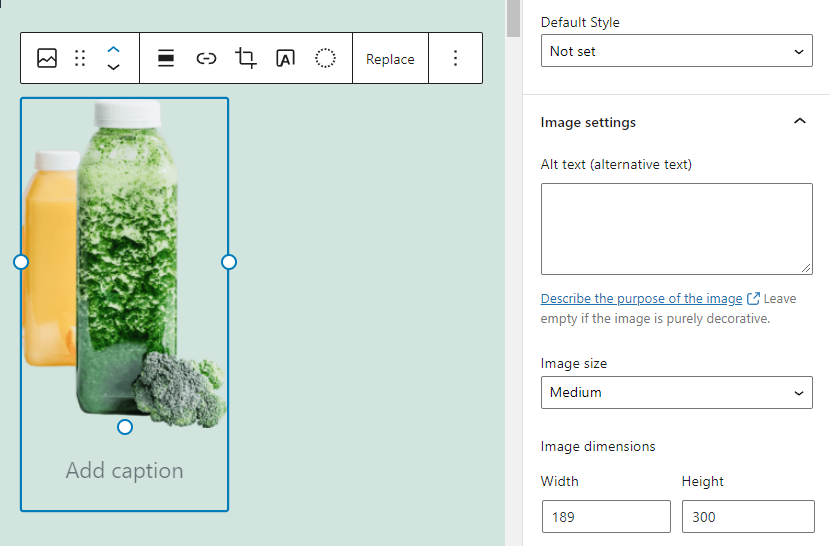
A solução para esse problema é evitar o uso de imagens em tamanho real no WordPress. Quando você carrega imagens no WordPress, o CMS as redimensiona automaticamente para resoluções padronizadas:

O uso de resoluções padrão reduz a probabilidade de mudanças drásticas de layout, mesmo com carregamento adiado. Você também pode especificar as dimensões da imagem manualmente para cada arquivo. No entanto, esse é um processo demorado. Em suma, recomendamos fazê-lo apenas para imagens que você deseja exibir em dimensões únicas.
Problemas com plugins de carregamento e cache adiados
É comum que plugins de cache entrem em conflito com ferramentas de carregamento lento. Alguns plugins de cache, como o WP Rocket, incluem a funcionalidade de carregamento atrasado embutida. Usar esse recurso com um plug-in de carregamento adiado, como o a3 Lazy Load, geralmente leva a conflitos.
Recomendamos ficar com uma família de plugins para evitar problemas com imagens que não aparecem devido a ferramentas conflitantes. Se você tiver os plug-ins de carregamento lento e de cache ativados e começar a encontrar erros, recomendamos desativar a opção anterior primeiro:

Depois de desabilitar o plugin de carregamento lento, verifique se suas imagens estão carregando corretamente. Se for esse o caso, sua ferramenta de cache provavelmente vem com a funcionalidade de carregamento atrasado embutida. Isso significa que você não precisa configurar nenhum software adicional para esse recurso.
Conclusão
Embora o carregamento lento faça parte dos principais recursos do WordPress, existem maneiras de melhorar sua implementação. Você pode usar plugins como o a3 Lazy Load para ter mais controle sobre o carregamento atrasado em seu site. Com o plug-in certo, você também pode configurar e excluir o carregamento diferido de ativos externos.
Dependendo de como você implementa o carregamento lento, a prática deve diminuir drasticamente os tempos de carregamento da página. Quanto mais mídia pesada for o seu site, melhores serão os resultados que você verá – tudo isso sem nenhum impacto negativo na experiência do usuário.
Você tem alguma dúvida sobre o uso de carregamento lento no WordPress? Vamos falar sobre eles na seção de comentários abaixo!
Imagem em destaque via vectorplus / shutterstock.com
