Jak dodać leniwe ładowanie do WordPressa
Opublikowany: 2022-01-05Istnieje wiele sposobów na poprawę wydajności witryny WordPress. Obrazy i inne pliki multimedialne to jedne z największych winowajców długiego czasu ładowania. Oznacza to, że wdrożenie dowolnych metod optymalizacji obrazu może znacząco wpłynąć na wydajność witryny, a leniwe ładowanie nie jest wyjątkiem.
W tym artykule porozmawiamy o tym, jak działa leniwe ładowanie i jakie może przynieść korzyści Twojej witrynie. Następnie pokażemy Ci niektóre z najpopularniejszych sposobów dodawania opóźnionego ładowania w WordPress dla wielu typów elementów. Na koniec omówimy niektóre z najczęstszych problemów technicznych, jakie może powodować to ustawienie.
Weźmy się za to!
Subskrybuj nasz kanał YouTube
Co to jest leniwe ładowanie?
Zwykle, gdy odwiedzasz witrynę, wszystkie jej komponenty próbują załadować się jednocześnie. Twoja przeglądarka wyświetli każdy zasób multimedialny, tekst, link i inny element na stronie. Jeśli strona zawiera wiele zasobów multimedialnych, takich jak obrazy, mogą one znacznie spowolnić czas ładowania.
Istnieje wiele sposobów na zmniejszenie wpływu obrazów na czas ładowania strony. Możesz optymalizować obrazy, włączać buforowanie przeglądarki, korzystać z sieci dostarczania treści (CDN) i wybierać mniejsze typy plików. Najlepiej, jeśli pójdziesz o krok dalej i zaimplementujesz jak najwięcej z tych optymalizacji, ponieważ nie ma czegoś takiego jak strona internetowa, która jest zbyt szybka.
Opóźnione ładowanie nie zmniejsza rozmiarów plików graficznych ani nie zmienia czasu ich wczytywania dla każdego użytkownika. W przeciwieństwie do tego ustawienie to może opóźnić wczytywanie każdego obrazu, dopóki widoczny obszar przeglądarki nie dotrze do sekcji strony z tym plikiem:

W praktyce odroczone ładowanie powinno mieć minimalny wpływ na interakcję użytkowników z Twoją witryną, jeśli masz już responsywną witrynę. Większość odwiedzających nie powinna zauważać pojawiających się obrazów podczas przewijania stron. Jednocześnie możesz skorzystać z szybszego początkowego ładowania, ponieważ użytkownicy nie będą musieli jednocześnie żądać i ładować każdego obrazu.
Jakie są zalety leniwego ładowania w WordPressie?
Opóźnione ładowanie może pomóc w początkowym ładowaniu. Jest to istotne, jeśli weźmiesz pod uwagę, że 40 procent użytkowników opuści stronę internetową, jeśli jej załadowanie zajmie więcej niż trzy sekundy. Dlatego to ustawienie może zachęcić odwiedzających do pozostania w Twojej witrynie i przeglądania treści.
Ponadto opóźnione ładowanie może zmniejszyć obciążenie pamięci i przechowywania. W związku z tym korzystanie z niego może umożliwić wybór bardziej przystępnego planu hostingu witryny.
Należy zauważyć, że od wersji WordPress 5.5 system zarządzania treścią (CMS) domyślnie ładuje obrazy z opóźnieniem. Istnieje jednak pewien spór dotyczący tego, czy domyślne podejście może zaszkodzić wynikom Core Web Vitals.
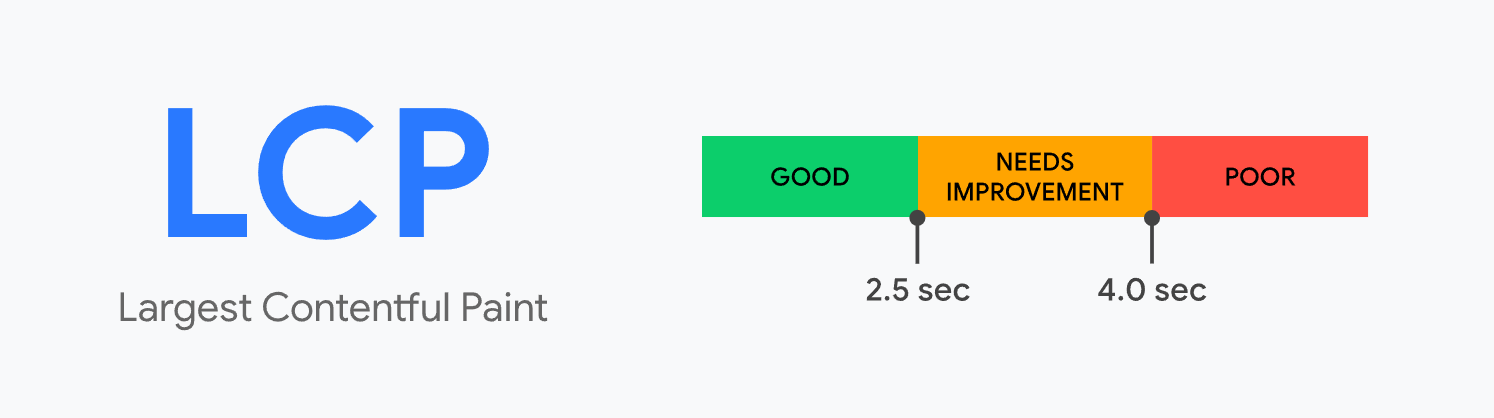
Domyślnie opóźnione ładowanie skraca czas ładowania papieru. Jednak może to również zaszkodzić wynikom największej zawartości treści (LCP).
LCP mierzy, ile czasu zajmuje załadowanie największego bloku obrazu lub tekstu na dowolnej stronie:

WordPress używa atrybutu HTML loading=lazy dla obrazów w Twojej witrynie. Ogólnie rzecz biorąc, jest to najłatwiejszy sposób na wdrożenie odroczonego ładowania. Jednak nie wszystkie przeglądarki obsługują ten atrybut.
Jeśli chcesz wyłączyć odroczone ładowanie dla określonych obrazów, musisz ręcznie zmodyfikować ten atrybut za pomocą HTML. Alternatywą jest użycie wtyczki WordPress, która implementuje opóźnione ładowanie z innym podejściem (co daje większą kontrolę).
Czy inne elementy mogą mieć leniwe ładowanie?
Technicznie rzecz biorąc, możesz odroczyć ładowanie dla prawie każdego elementu na stronie internetowej. Opóźnione ładowanie działa niesamowicie dobrze w przypadku obrazów, a także jest zabójczą funkcją zasobów wideo.
Oprócz zasobów multimedialnych możesz także odroczyć ładowanie kodu, takiego jak JavaScript i CSS. W rzeczywistości zalecamy opóźnienie skryptów, które mogą blokować renderowanie w Twojej witrynie, aby poprawić Twoje wyniki First Contentful Paint (FCP).
Idąc dalej, możesz również wybrać leniwe ładowanie zasobów tekstowych. Jednak nie jest to dobra praktyka z punktu widzenia użyteczności. Co więcej, nawet jeśli wyświetlasz tekst całej książki na stronie, nie powinno to znacząco wpłynąć na czas ładowania.
Odroczone ładowanie jest najlepsze w przypadku ciężkich zasobów multimedialnych, które znacząco wpływają na czas ładowania. Jednak rdzeń WordPressa obsługuje tylko leniwe ładowanie obrazów. Jeśli chcesz rozszerzyć tę praktykę na inne elementy, musisz poszukać alternatywnej implementacji. Tu właśnie pojawiają się wtyczki.
Jak dodać leniwe ładowanie obrazów i wideo w WordPress
Jak wspomnieliśmy wcześniej, WordPress domyślnie dodaje leniwe ładowanie dla wszystkich obrazów. Jednak będziesz mieć niewielką kontrolę nad tym, które zdjęcia mają być leniwe wczytywane. Jeśli chcesz wybrać inne podejście, zalecamy skorzystanie z wtyczki a3 Lazy Load.
Krok 1: Zainstaluj i aktywuj wtyczkę a3 Lazy Load
Wtyczka a3 umożliwia wykluczenie określonych obrazów i stron z leniwego ładowania. Co więcej, obsługuje również opóźnione ładowanie filmów w Twojej witrynie:

Ta wtyczka dodaje również obsługę leniwego ładowania zewnętrznych obrazów i filmów. To jest coś, czego nie robi główna implementacja WordPressa.
Zainstaluj i aktywuj wtyczkę z pulpitu WordPress. Teraz będziesz mógł dostosować ustawienia narzędzia.
Krok 2: Dostosuj ustawienia obrazu wtyczki
Następnie przejdź do Ustawienia> a3 Lazy Load. Patrząc w sekcji Lazy Load Activation , zauważysz, że wtyczka jest domyślnie włączona po instalacji.
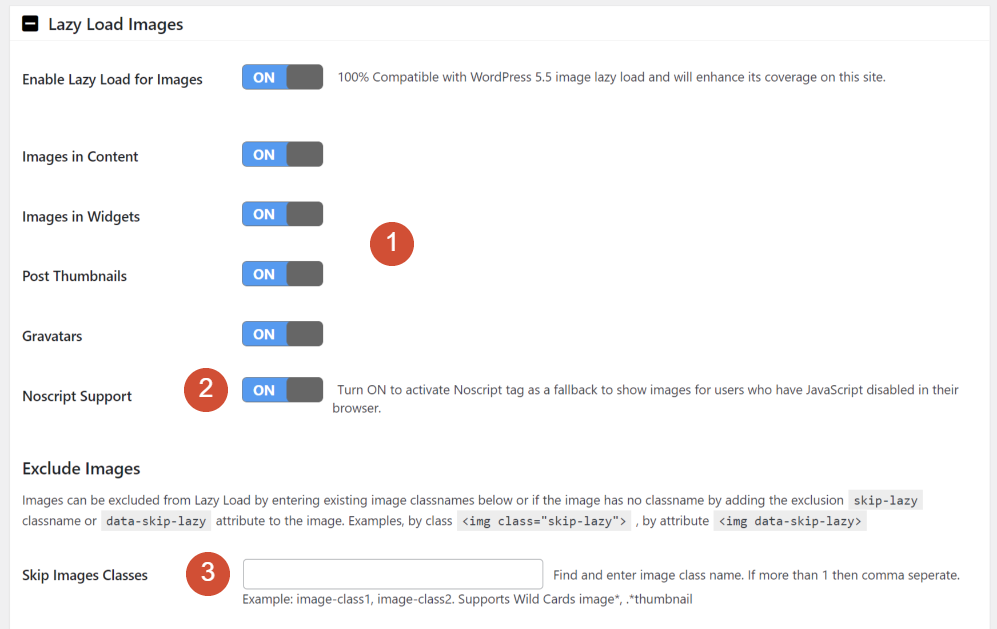
Otwórz kartę Lazy Load Images . Możesz (1) wybrać, które obrazy mają zostać opóźnione w Twojej witrynie i (2) włączyć opcję awaryjną dla przeglądarek, które blokują JavaScript. Możesz także (3) ustawić klasę CSS dla obrazów, dla których nie chcesz opóźniać ładowania:


Domyślne ustawienia mają włączoną każdą opcję, którą zalecamy zachować. Śmiało i skonfiguruj klasę CSS, która pozwoli Ci pominąć odroczone ładowanie dla określonych obrazów.
Krok 3: Dostosuj ustawienia wideo wtyczki
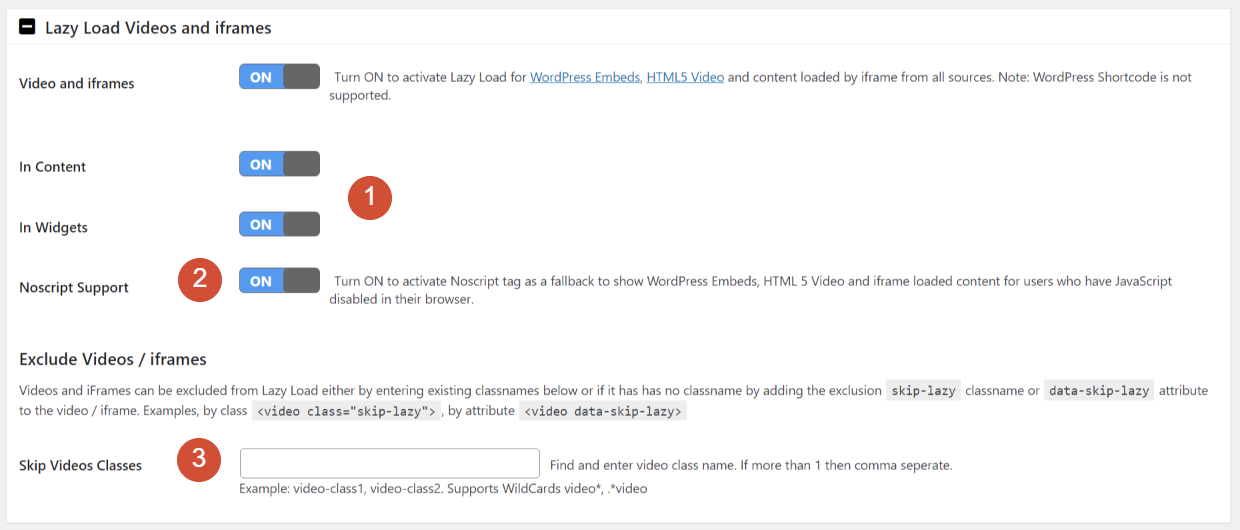
Następnie przejdź do zakładki Lazy Load Videos and iframes . Podobnie jak w przypadku obrazów, a3 Lazy Load umożliwia wybór opóźnionego wczytywania dla określonych klipów.
Wtyczka obsługuje filmy w (1) treści i widżetach oraz oferuje (2) funkcję awaryjną dla przeglądarek, które blokują JavaScript:

Ustawienia wideo (3) umożliwiają określenie klasy CSS, która wyklucza określone filmy z odroczonego ładowania. Dla łatwiejszej konfiguracji możesz użyć tej samej klasy, którą wybrałeś w sekcji obrazów.
Krok 4: Wyłącz opóźnione ładowanie (opcjonalnie)
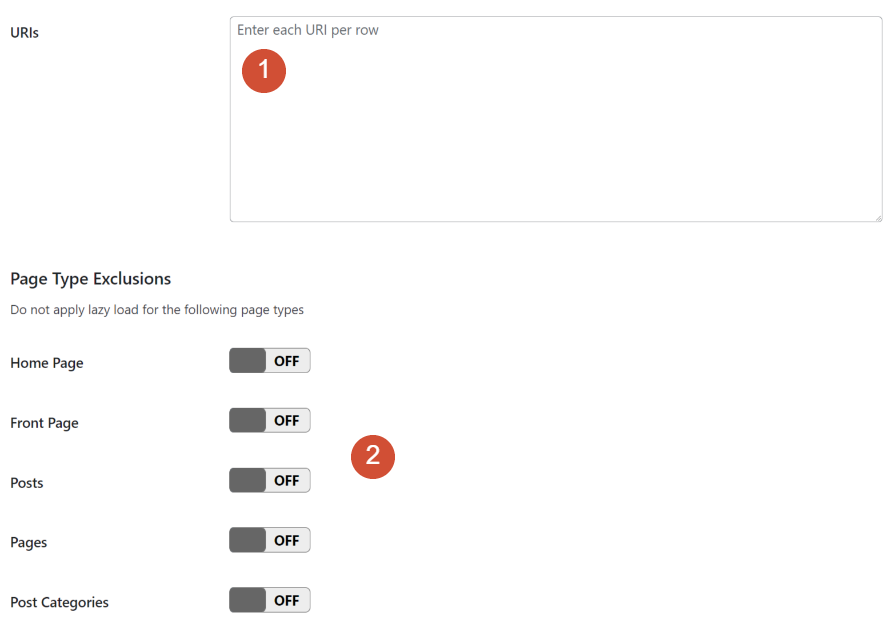
Na koniec, jeśli chcesz wyłączyć odroczone ładowanie dla określonych typów stron, możesz to zrobić na karcie Wyklucz według adresów URL i typów stron . Tutaj możesz wprowadzić określone strony lub typy treści, które nie powinny używać leniwego ładowania:

Zapisz zmiany w ustawieniach wtyczki i gotowe. Jeśli chcesz wyłączyć odroczone ładowanie dla określonego elementu, otwórz edytor i wybierz blok obrazu lub wideo, który chcesz skonfigurować.
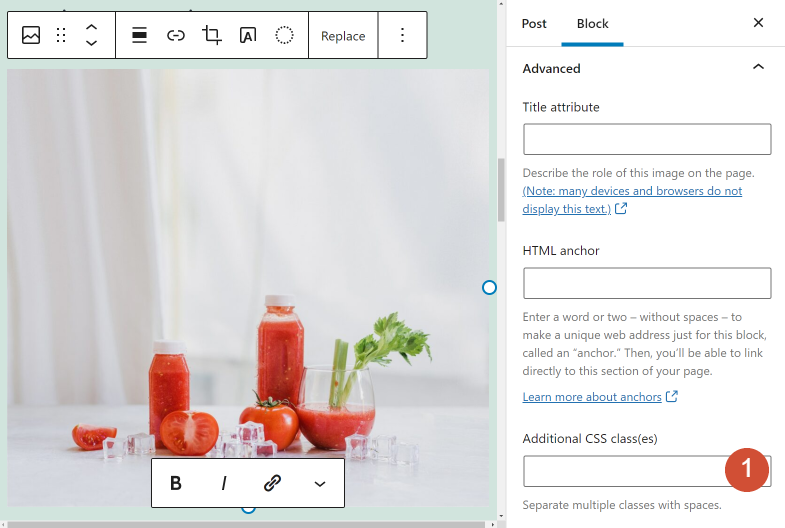
Otwórz menu ustawień bloku i przejdź do zakładki Zaawansowane , aby znaleźć pole Dodatkowe klasy CSS :

Możesz użyć tego pola, aby dodać klasę wykluczenia z leniwym ładowaniem, którą ustawiłeś podczas konfigurowania wtyczki. Jeśli to zrobisz, obraz załaduje się natychmiast, gdy użytkownik odwiedzi Twoją witrynę.
Rozwiązywanie problemów z leniwym ładowaniem
Chociaż odroczone ładowanie jest przydatne i podstawową funkcją WordPressa, może również prowadzić do kilku rodzajów błędów w Twojej witrynie. W tej sekcji omówimy, jakie są te problemy i jak je rozwiązywać.
Problemy z obrazami powyżej zagięcia
Ogólnie rzecz biorąc, nie zalecamy leniwego ładowania obrazów w części strony widocznej na ekranie. Kiedy mówimy „nad zakładką”, mamy na myśli pierwszy widoczny obszar, który widzą odwiedzający, gdy ładują stronę z Twojej witryny.
Odkładanie obrazów powyżej części widocznej na ekranie może wpłynąć na Twoje wyniki FCP. Może również wpływać na pierwsze wrażenia użytkowników, którzy odwiedzają Twoją witrynę.
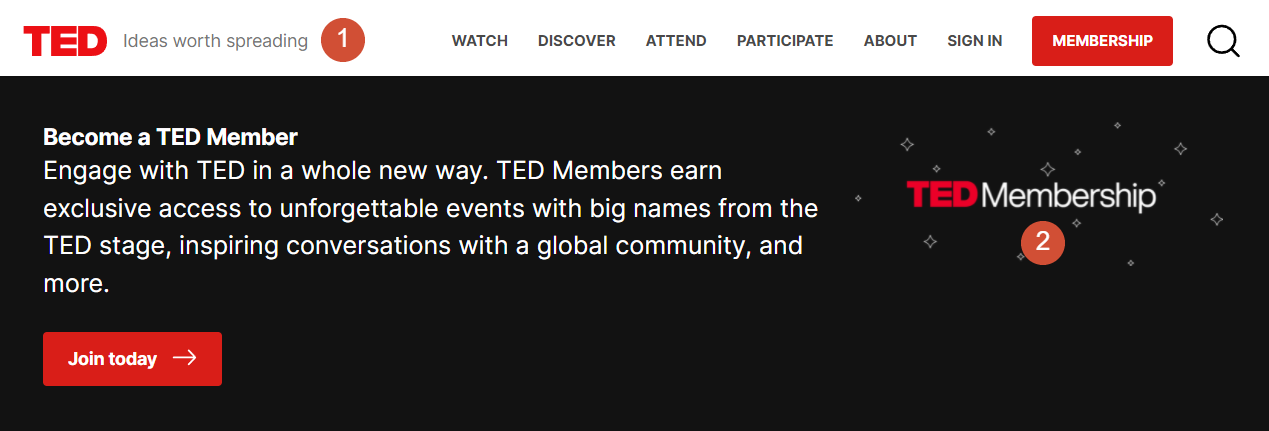
Prostym rozwiązaniem jest wyłączenie odroczonego ładowania obrazów w nagłówkach stron i innych najważniejszych elementach. Jeśli weźmiemy na przykład tę stronę, zalecamy wyłączenie leniwego ładowania dla (1) logo i (2) tła nagłówka:

WordPress wymaga dodania kodu do witryny, aby wyłączyć natywną implementację leniwego ładowania. Najłatwiejszym sposobem wyłączenia odroczonego ładowania dla określonych zasobów multimedialnych jest użycie wtyczki, takiej jak a3 Lazy Load, jak omówiliśmy w ostatniej sekcji.
Zmiana układu z powodu odroczonego ładowania
Zmiana układu ma miejsce, gdy ładujesz stronę, a elementy poruszają się, gdy stają się widoczne. Kumulatywne przesunięcie układu (CLS) to podstawowe narzędzie internetowe, które mierzy przesunięcie układu. W niektórych przypadkach słaba implementacja leniwego ładowania może wpłynąć na wyniki CLS Twojej witryny.
Elementy na stronie nie ładują się jednocześnie. Zamiast tego przechodzą jeden po drugim, nawet jeśli proces wygląda niemal natychmiast w przeglądarce. Jeśli masz pliki graficzne, które ładują się po innych elementach, mogą one przenosić te zasoby.
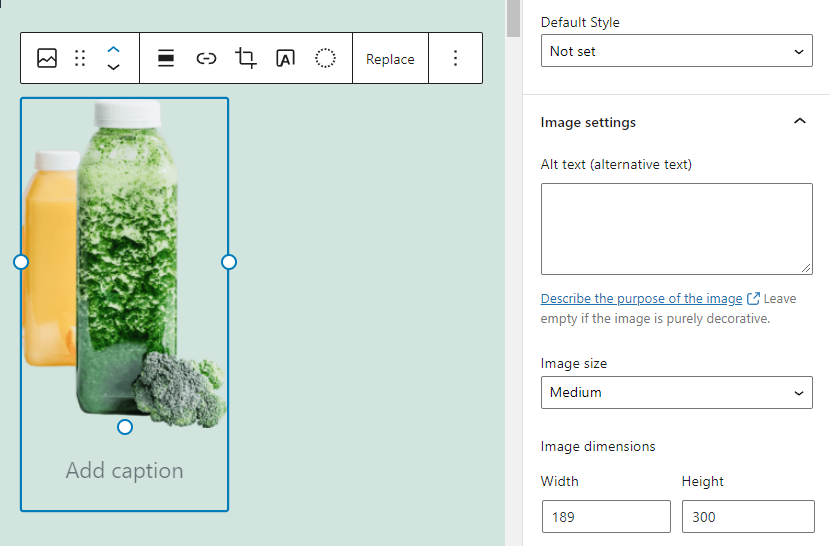
Rozwiązaniem tego problemu jest unikanie używania pełnowymiarowych obrazów w WordPressie. Kiedy przesyłasz zdjęcia do WordPressa, CMS automatycznie zmieni ich rozmiar do standardowych rozdzielczości:

Korzystanie ze standardowych rozdzielczości zmniejsza prawdopodobieństwo drastycznych zmian w układzie, nawet przy odroczonym wczytywaniu. Możesz także ręcznie określić wymiary obrazu dla każdego pliku. Jest to jednak czasochłonny proces. Krótko mówiąc, zalecamy robienie tego tylko w przypadku obrazów, które chcesz pokazać w unikalnych wymiarach.
Problemy z odroczonym ładowaniem i buforowaniem wtyczek
Często zdarza się, że buforowanie wtyczek powoduje konflikt z narzędziami do leniwego ładowania. Niektóre wtyczki do buforowania, takie jak WP Rocket, zawierają wbudowaną funkcję opóźnionego ładowania. Używanie tej funkcji z wtyczką z odroczonym ładowaniem, taką jak a3 Lazy Load, często prowadzi do konfliktów.
Zalecamy trzymanie się jednej rodziny wtyczek, aby uniknąć problemów z wyświetlaniem obrazów z powodu sprzecznych narzędzi. Jeśli masz włączone zarówno wtyczki z leniwym ładowaniem, jak i buforowaniem i zaczynają pojawiać się błędy, zalecamy najpierw dezaktywować pierwszą opcję:

Po wyłączeniu wtyczki Lazy loading sprawdź, czy Twoje obrazy ładują się poprawnie. Jeśli tak jest, twoje narzędzie do buforowania prawdopodobnie ma wbudowaną funkcję opóźnionego ładowania. Oznacza to, że nie musisz konfigurować żadnego dodatkowego oprogramowania dla tej funkcji.
Wniosek
Chociaż leniwe ładowanie jest częścią podstawowych funkcji WordPressa, istnieją sposoby na ulepszenie jego implementacji. Możesz użyć wtyczek, takich jak a3 Lazy Load, aby mieć większą kontrolę nad opóźnionym ładowaniem w Twojej witrynie. Za pomocą odpowiedniej wtyczki możesz również skonfigurować i wykluczyć odroczone ładowanie dla zasobów zewnętrznych.
W zależności od tego, jak zaimplementujesz leniwe ładowanie, praktyka powinna drastycznie skrócić czas ładowania strony. Im bardziej obciążona mediami Twoja witryna, tym lepsze wyniki zobaczysz – wszystko to bez negatywnego wpływu na wrażenia użytkownika.
Masz pytania dotyczące korzystania z lazy loading w WordPressie? Porozmawiajmy o nich w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem vectorplus / shutterstock.com
