วิธีเพิ่มโพสต์ที่เกี่ยวข้องในเทมเพลตโพสต์บล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-01-09โพสต์ที่เกี่ยวข้องเป็นวิธีที่ดีในการเพิ่มการเข้าชมบล็อกของคุณ ผู้ใช้ในบล็อกของคุณจะเห็นโพสต์ที่พวกเขาสนใจอยู่แล้ว ซึ่งช่วยให้พวกเขาอยู่ในไซต์ของคุณได้นานขึ้น และเพิ่มการโต้ตอบกับคุณและเว็บไซต์ของคุณ โชคดีที่โพสต์ที่เกี่ยวข้องนั้นง่ายต่อการเพิ่มลงในเทมเพลตโพสต์บล็อก Divi ของคุณใน Divi Theme Builder ในบทความนี้เราจะแสดงวิธีการ
ดูตัวอย่าง
นี่คือสิ่งที่เรากำลังทำในบทช่วยสอนนี้
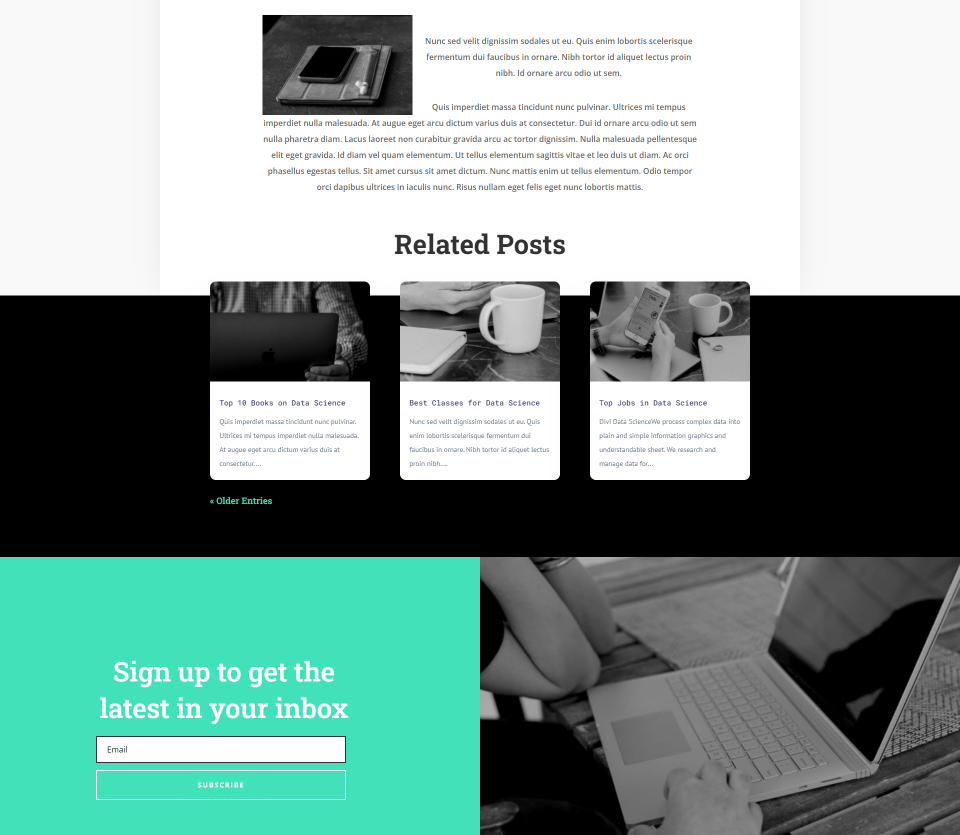
โพสต์ที่เกี่ยวข้องบนเดสก์ท็อป

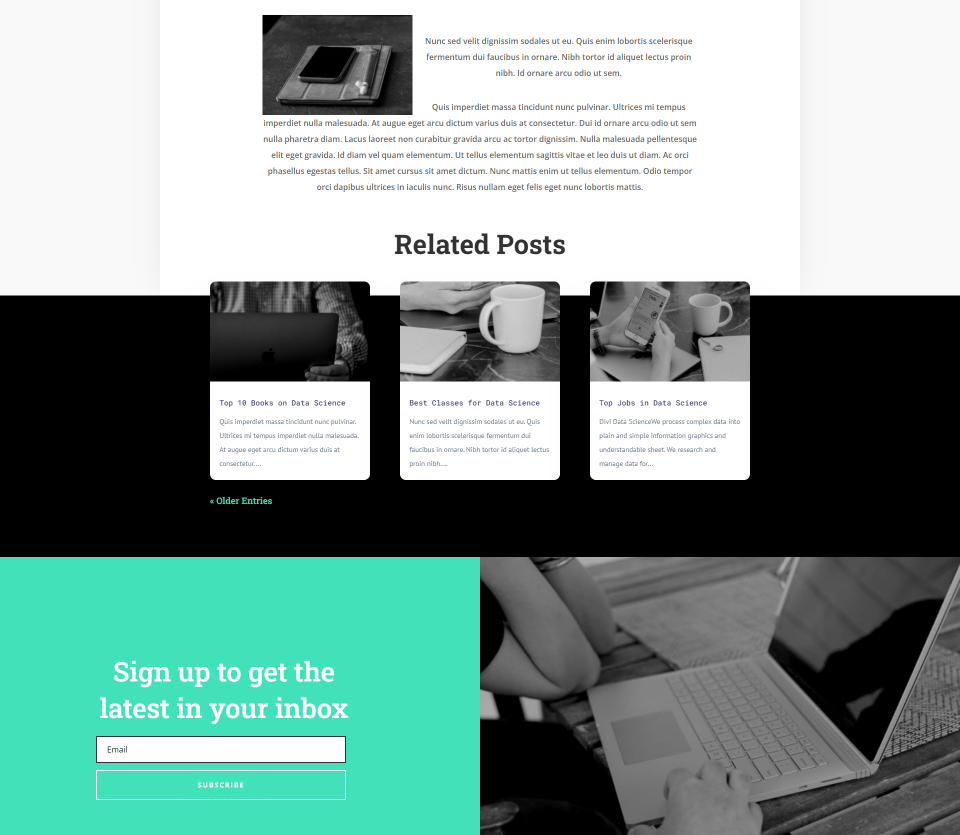
ต่อไปนี้คือรูปลักษณ์ของโพสต์ที่เกี่ยวข้องบนเดสก์ท็อป ชื่อและด้านบนของโพสต์ทับซ้อนกับส่วนด้านบน การนำทางโพสต์ตรงกับการจัดสไตล์ของเลย์เอาต์
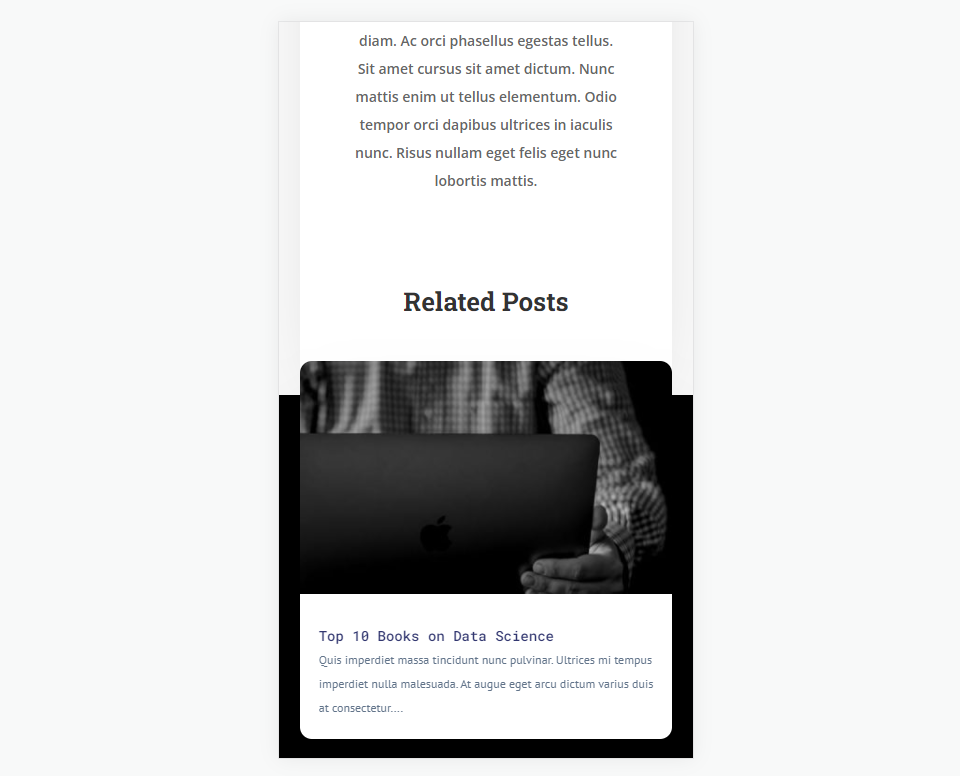
กระทู้ที่เกี่ยวข้องบนโทรศัพท์

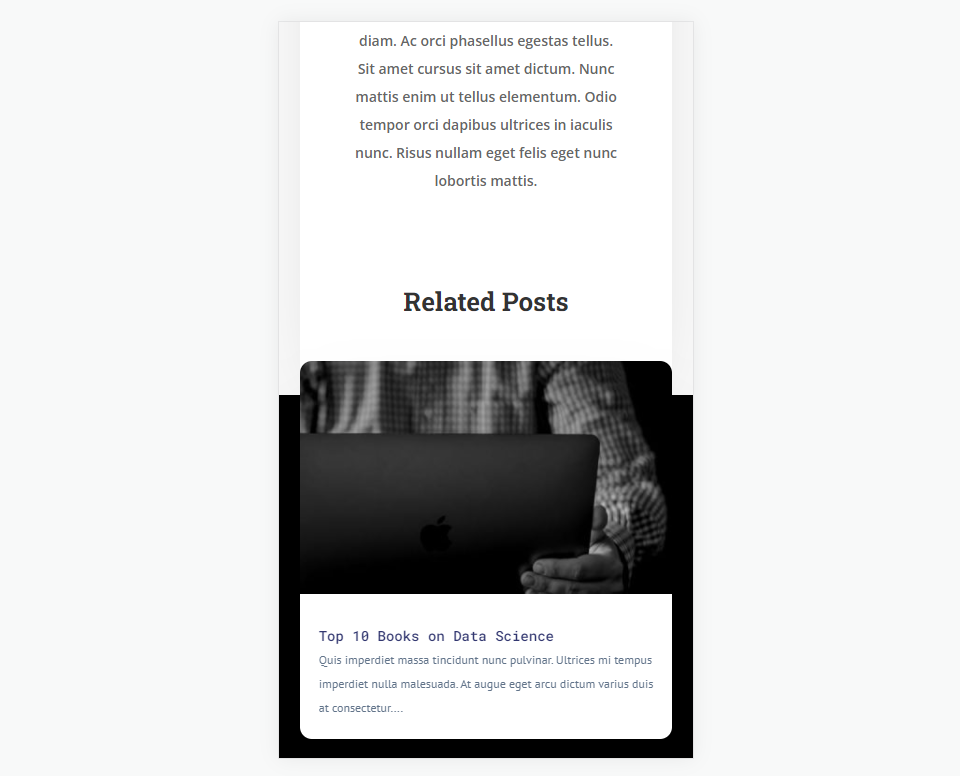
โพสต์ที่เกี่ยวข้องจะมีลักษณะดังนี้บนโทรศัพท์ ซึ่งจะรวมถึงการทับซ้อนของชื่อและโพสต์แรก

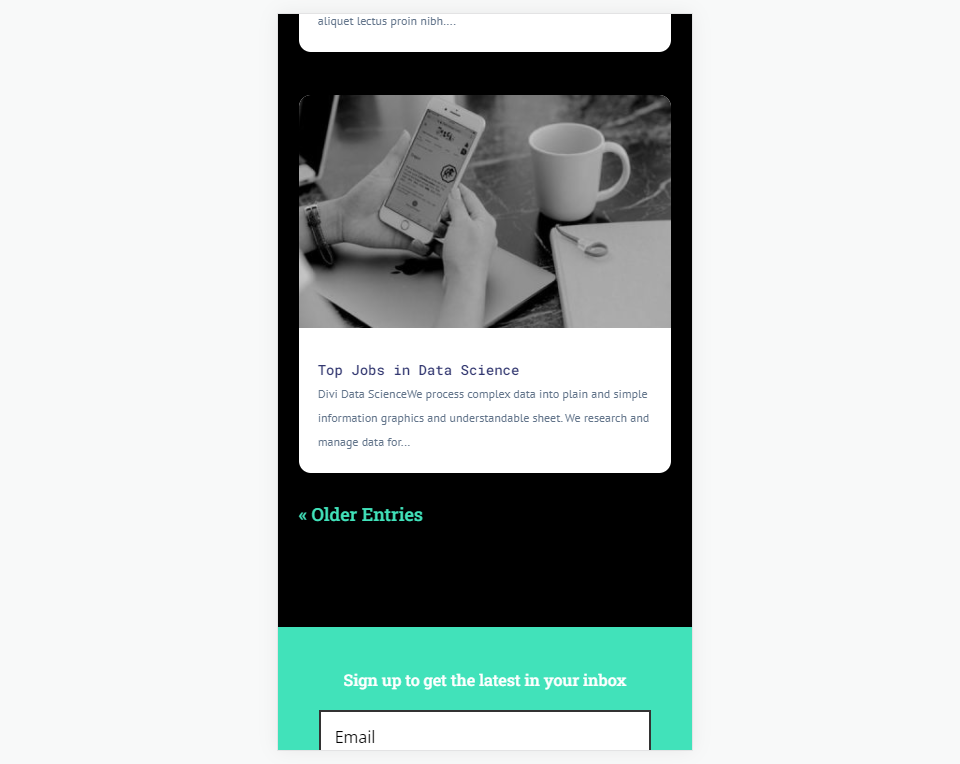
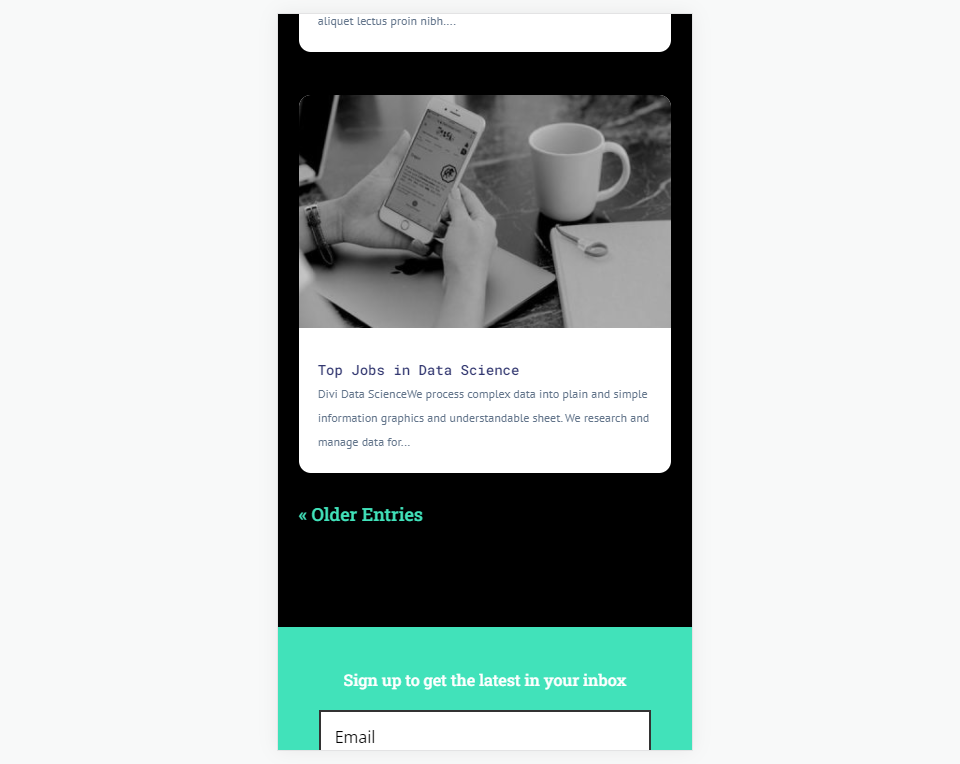
ซึ่งจะรวมถึงการนำทางตามที่เห็นที่ด้านล่างของโพสต์ที่เกี่ยวข้อง
สมัครสมาชิกช่อง Youtube ของเรา
สิ่งที่เทมเพลตบล็อกโพสต์ต้องการ
องค์ประกอบหลายอย่างถือว่ามีความสำคัญต่อเทมเพลตโพสต์บล็อกที่ทำงานได้ดี โพสต์บล็อกต้องมีชื่อ รูปภาพเด่น ข้อมูลเมตา และเนื้อหา หากไม่มีพวกเขา จะไม่สามารถทำงานได้ดีเหมือนโพสต์บนบล็อก ผู้ใช้จะสับสนหรือหันหนีจากประสบการณ์ของผู้ใช้
องค์ประกอบโพสต์บล็อกอื่น ๆ
องค์ประกอบหลายอย่างไม่จำเป็นต่อการทำงานของเทมเพลตโพสต์บล็อก แต่เพิ่มฟังก์ชันพิเศษมากมายเพื่อปรับปรุงประสบการณ์ของผู้ใช้ องค์ประกอบเหล่านี้ดีที่จะพิจารณา
ตัวอย่างเช่น คุณสามารถใส่ความคิดเห็นเพื่อให้ผู้อ่านสามารถโต้ตอบกับคุณและผู้อ่านคนอื่นๆ CTA ดึงความสนใจมาที่ผลิตภัณฑ์ บริการ และจดหมายข่าวของคุณ อีกทางเลือกหนึ่งคือโพสต์ที่เกี่ยวข้อง ดังที่เราจะเห็นในบทช่วยสอนนี้ โพสต์ที่เกี่ยวข้องช่วยให้ผู้ใช้ค้นหาเนื้อหาที่สนใจได้ง่ายขึ้น
สร้างหรือดาวน์โหลดเทมเพลตโพสต์บล็อกของคุณ
คุณสามารถสร้างเทมเพลตโพสต์บล็อกของคุณตั้งแต่เริ่มต้น หรือดาวน์โหลดจากบล็อก Elegant Themes
ในการสร้างตั้งแต่เริ่มต้น อย่าลืมรวมรายการสิ่งสำคัญที่เราได้กล่าวถึงข้างต้น เพิ่มโมดูล Divi เช่น ชื่อโพสต์ รูปภาพเด่น ข้อมูลเมตา และเนื้อหาโพสต์ ถัดไป ให้พิจารณาส่วนเพิ่มเติมที่คุณต้องการรวมไว้ เช่น ความคิดเห็นและโมดูลการเลือกอีเมล
ธีมที่หรูหรามีเทมเพลตโพสต์บล็อกฟรีมากมายที่ออกแบบมาเพื่อให้เข้ากับชุดเลย์เอาต์ฟรีที่มีอยู่ใน Divi หากต้องการดาวน์โหลดจากบล็อก ET เพียงค้นหาบล็อกสำหรับ "เทมเพลตโพสต์บล็อกฟรี"
สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตโพสต์บล็อกฟรีสำหรับ Data Science Layout Pack
อัปโหลดเทมเพลตโพสต์บล็อกของคุณ

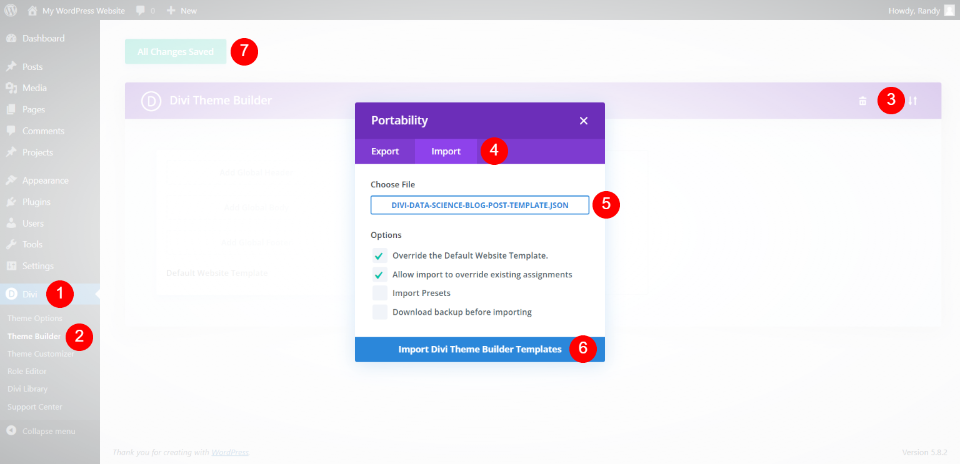
หากคุณกำลังดาวน์โหลดเทมเพลตจากบล็อก ET ให้เปิดเครื่องรูดเพื่ออัปโหลดไฟล์ JSON หากต้องการอัปโหลด ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก การพกพา และเลือก นำเข้า ในโมดอลที่เปิดขึ้น คลิก เลือกไฟล์ และไปที่ไฟล์ JSON ของคุณแล้วเลือก คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การนำเข้าเสร็จสิ้น บันทึก การเปลี่ยนแปลงของคุณ
- ไปที่ Divi ในแดชบอร์ด WordPress
- เลือกตัวสร้างธีม
- เลือกการพกพา
- เลือกนำเข้าในโมดอลที่เปิดขึ้น
- คลิกเลือกไฟล์และไปที่ไฟล์ JSON แล้วเลือกไฟล์
- คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การนำเข้าเสร็จสิ้น
- บันทึกการเปลี่ยนแปลงของคุณ
วิธีเพิ่มโพสต์ที่เกี่ยวข้องในเทมเพลตโพสต์บล็อกของคุณ

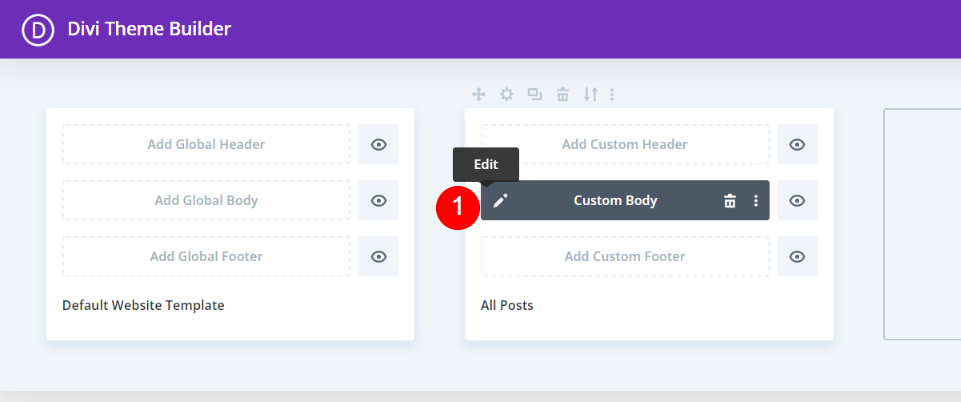
ขั้นแรก ให้คลิก ไอคอน แก้ไข เพื่อเปิดเทมเพลตโพสต์บล็อก

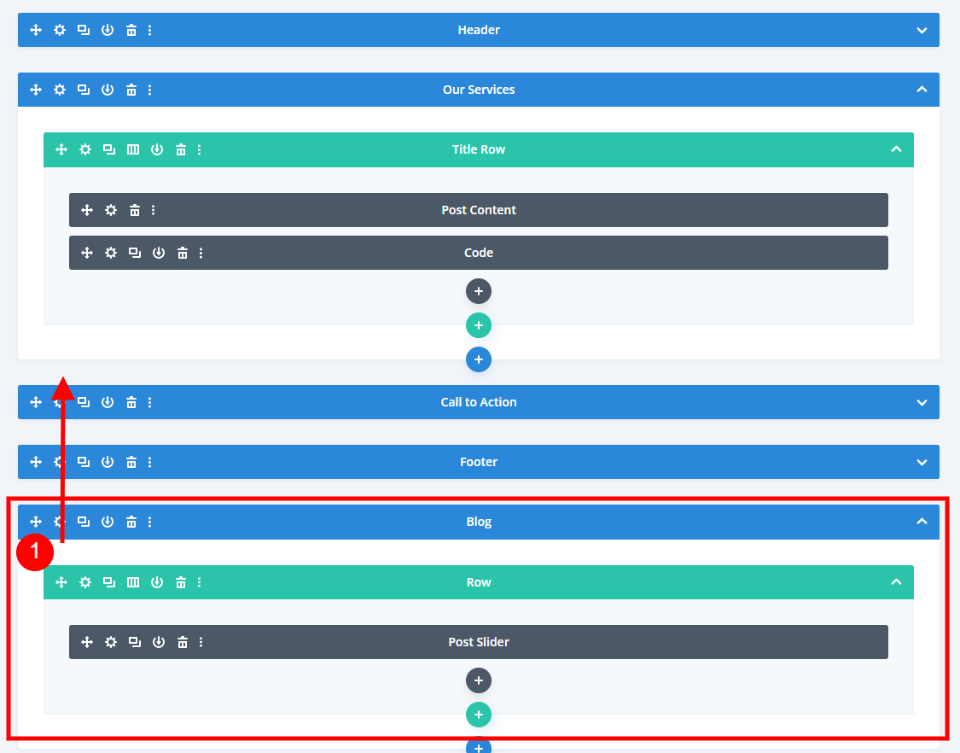
ต่อไป เราต้อง เพิ่มส่วนใหม่ และแถวคอลัมน์เดียวสำหรับโมดูลบล็อกใหม่ของเรา เมื่อดูเทมเพลตในมุมมองโครงร่าง เราจะเห็นว่าเทมเพลตนี้มีโมดูล Post Slider ที่ด้านล่าง เราจะลบตัวเลื่อนนี้และใช้แถวนี้ แต่ก่อนอื่น ให้ลากส่วนเหนือคำกระตุ้นการตัดสินใจ

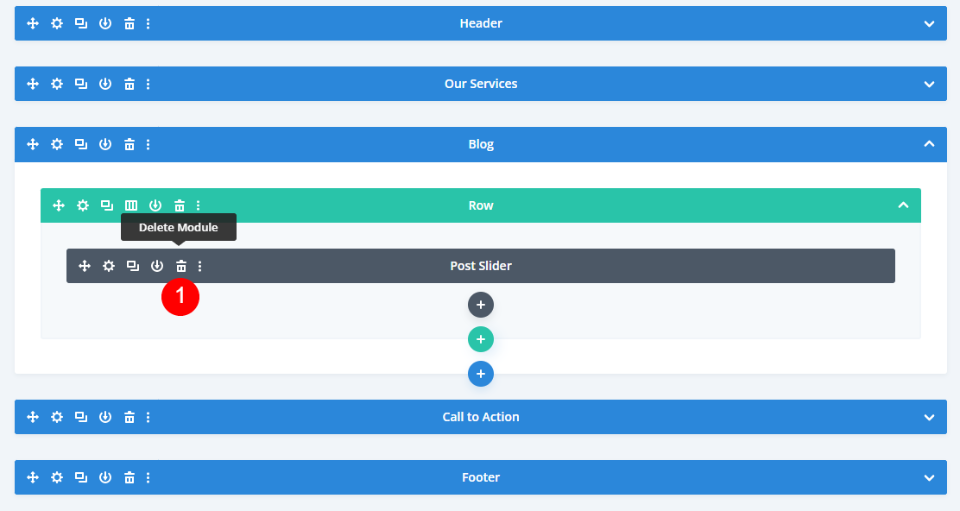
เมื่อคุณย้ายส่วนแล้ว ให้ลบตัวเลื่อนโพสต์

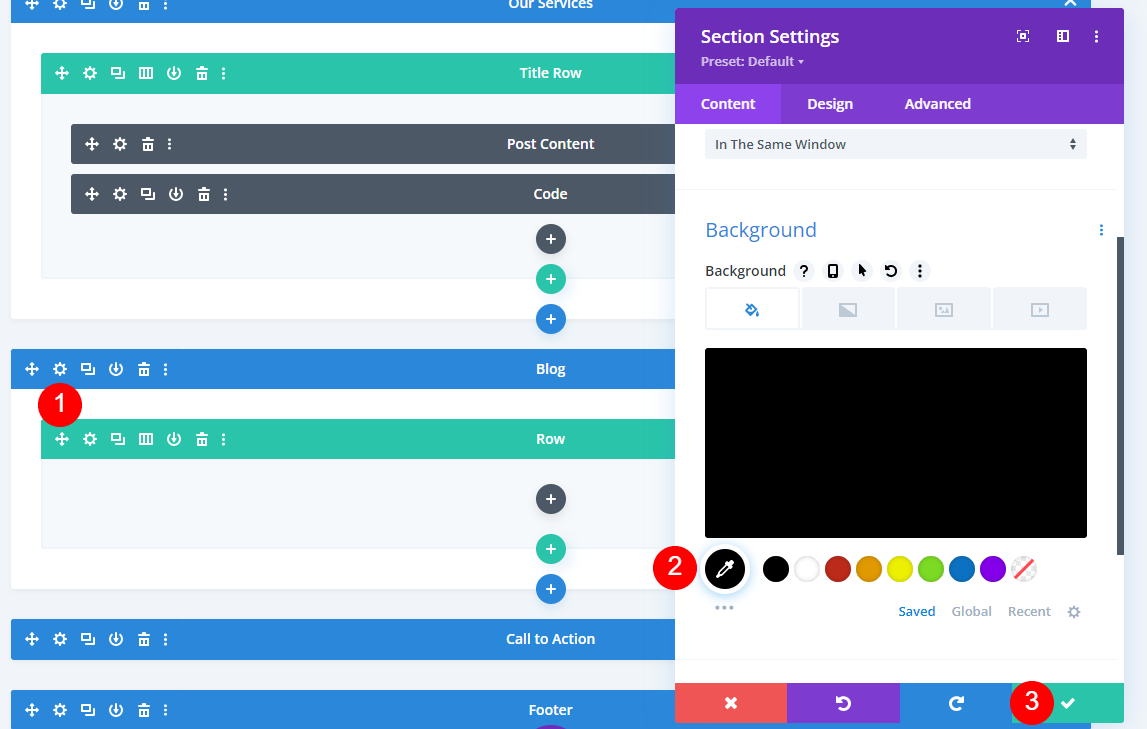
ส่วนนี้ถูกกำหนดสไตล์ด้วย พื้นหลังสีดำ แล้ว หากคุณกำลังเพิ่มพื้นหลังด้วยตัวเอง ให้เปิดการตั้งค่าของส่วนและตั้งค่าพื้นหลังเป็นสีดำ
- สีพื้นหลัง: #000000

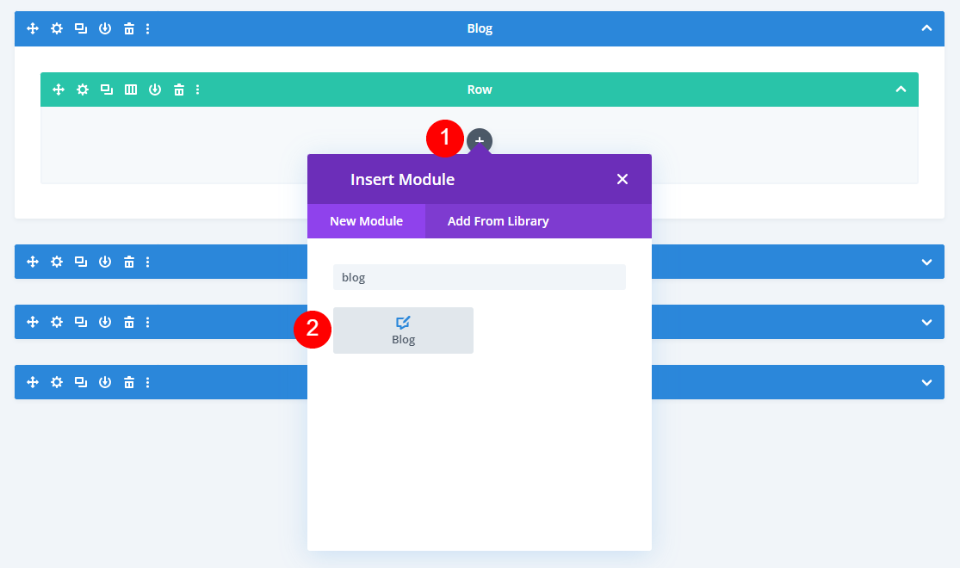
ถัดไป เลือกไอคอนเครื่องหมายบวกสีเทา และเพิ่ม โมดูลบล็อก
กระทู้ที่เกี่ยวข้อง การตั้งค่าโมดูลบล็อก

การตั้งค่าจะเปิดขึ้นโดยอัตโนมัติ ซึ่งคุณสามารถเลือกได้ ฉันได้เปลี่ยนไปใช้มุมมองเดสก์ท็อปแบบสดเพื่อดูว่าโมดูลมีลักษณะอย่างไรภายในเลย์เอาต์
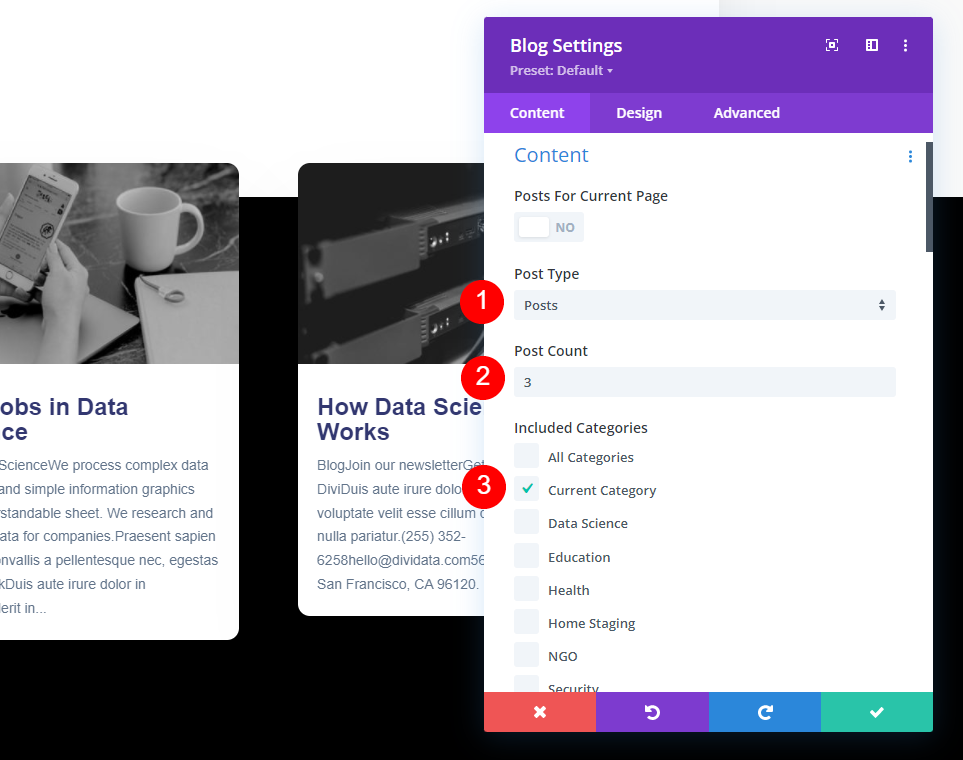
ปล่อยให้ ประเภทโพสต์ ตั้งค่าเป็นโพสต์ ตั้งค่า จำนวนโพสต์ เป็น 3 ภายใต้ หมวดหมู่ที่รวม เลือก หมวดหมู่ปัจจุบัน หากคุณกำลังสร้างเทมเพลตโพสต์บล็อกสำหรับหมวดหมู่เฉพาะ ให้เลือกหมวดหมู่นั้นที่นี่ คุณสามารถดูเพิ่มเติมเกี่ยวกับการกำหนดเทมเพลตการโพสต์บล็อกให้กับหมวดหมู่เฉพาะในบทความ วิธีใช้เทมเพลตบล็อกโพสต์ที่แตกต่างกันสำหรับหมวดหมู่ต่างๆ กับ Divi
- ประเภทกระทู้: กระทู้
- จำนวนโพสต์: 3
- หมวดหมู่ที่รวม: หมวดหมู่ปัจจุบัน

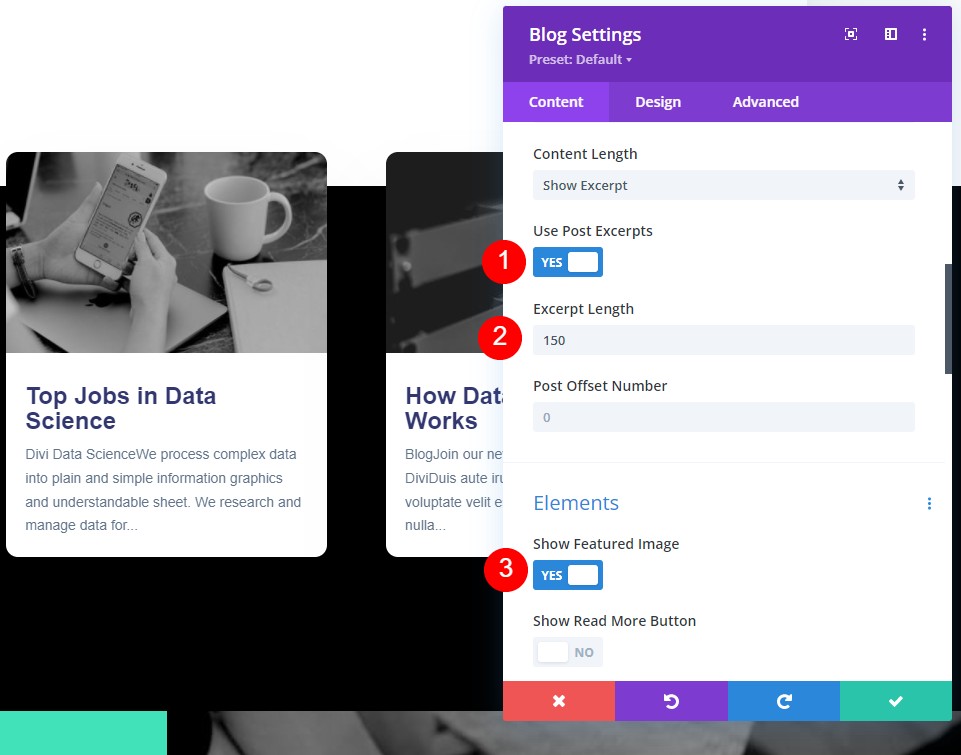
เลือกใช่เพื่อ ใช้ข้อความที่ตัดตอนมา เปลี่ยน ความยาวข้อความที่ตัดตอนมา เป็น 150 ภายใต้องค์ประกอบ ให้เลือกใช่เพื่อ แสดงรูปภาพเด่น
- ใช้ข้อความที่ตัดตอนมา: ใช่
- ความยาวข้อความที่ตัดตอนมา: 150
- แสดงรูปภาพเด่น: ใช่


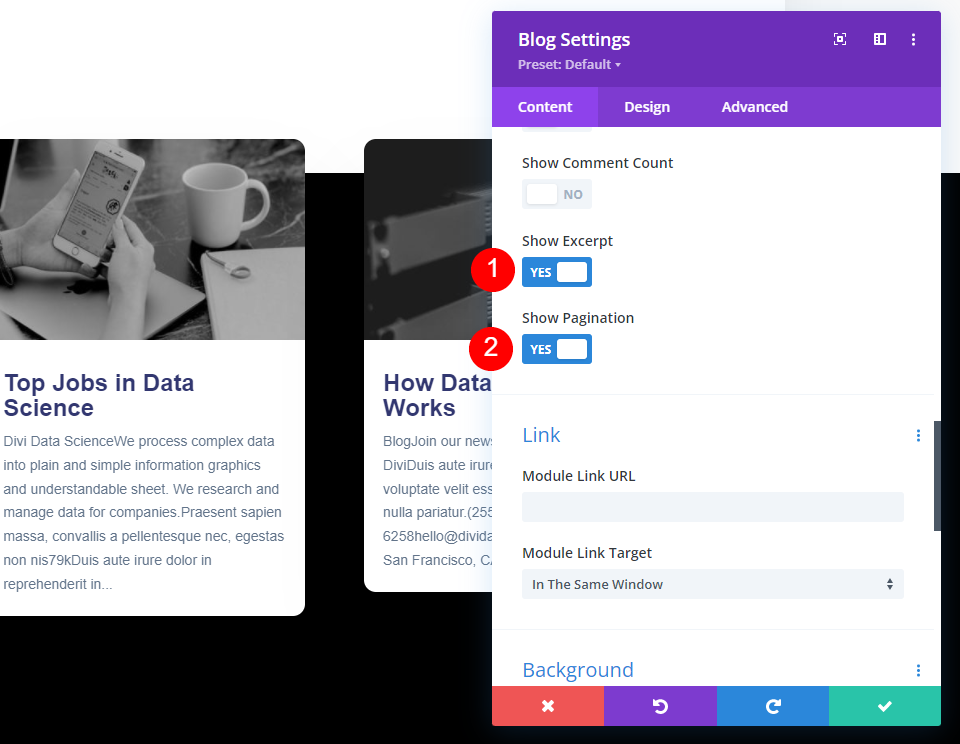
นอกจากนี้ ภายใต้องค์ประกอบ ให้เลือก แสดงข้อความที่ตัดตอนมา และการ แบ่งหน้า
- แสดงข้อความที่ตัดตอนมา: ใช่
- แสดงเลขหน้า: ใช่
การจัดรูปแบบบทความที่เกี่ยวข้อง บล็อกโมดูล

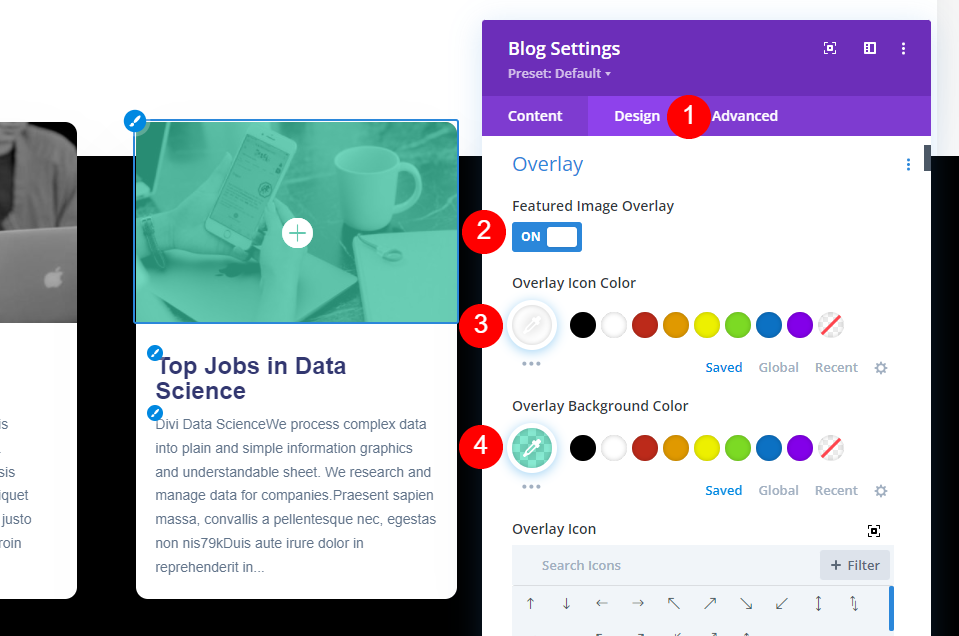
ถัดไป ไปที่แท็บออกแบบ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการ ซ้อนทับรูปภาพเด่น เปลี่ยน สีไอคอนโอเวอร์เลย์เป็นสี ขาวและ สีพื้นหลังโอเวอร์ เลย์เป็น rgba(65,226,186,0.62)
- การวางซ้อนรูปภาพเด่น: เปิด
- สีไอคอนซ้อนทับ: #ffffff
- สีพื้นหลังซ้อนทับ: rgba(65,226,186,0.62)

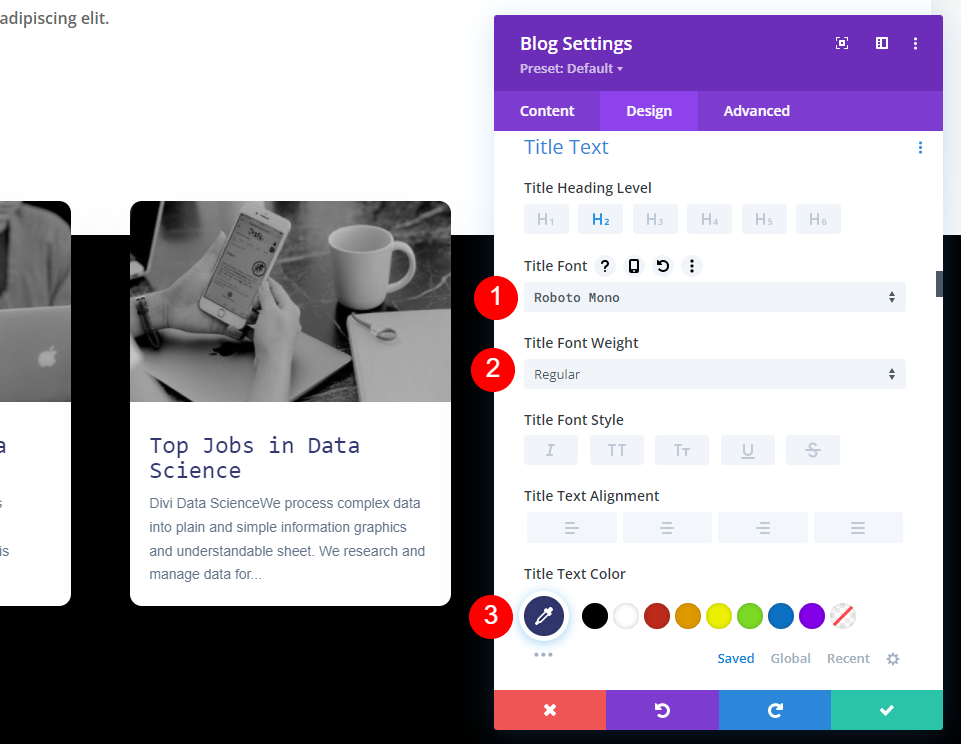
เปลี่ยน ฟอนต์ชื่อเรื่อง เป็น Roboto Mono เปลี่ยน Weight เป็น Regular และเปลี่ยนเป็นสีน้ำเงินเข้ม #323770
- ข้อความชื่อเรื่อง: Roboto Mono
- สีข้อความ: #323770
- น้ำหนักแบบอักษร: Regular

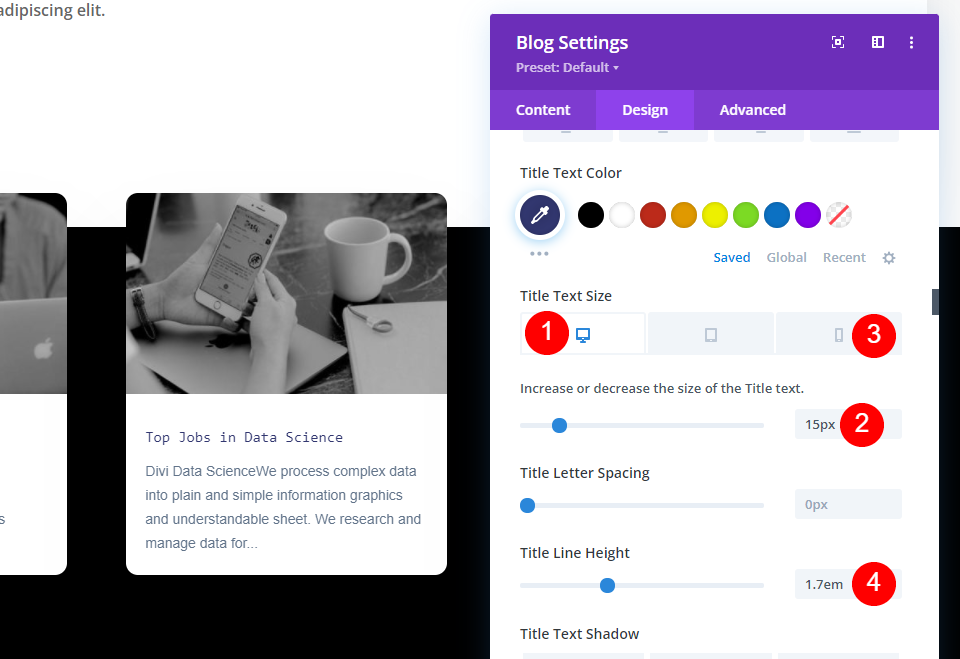
ตั้งค่า ข้อความชื่อเดสก์ท็อป เป็น 15px และเปลี่ยน ข้อความชื่อโทรศัพท์ เป็น 14px เปลี่ยน ความสูงของบรรทัดชื่อเรื่อง เป็น 1.7em
- ขนาดข้อความชื่อเรื่อง (เดสก์ท็อป): 15px
- ขนาดตัวอักษร (โทรศัพท์): 14px
- ความสูงของสาย: 1.7em

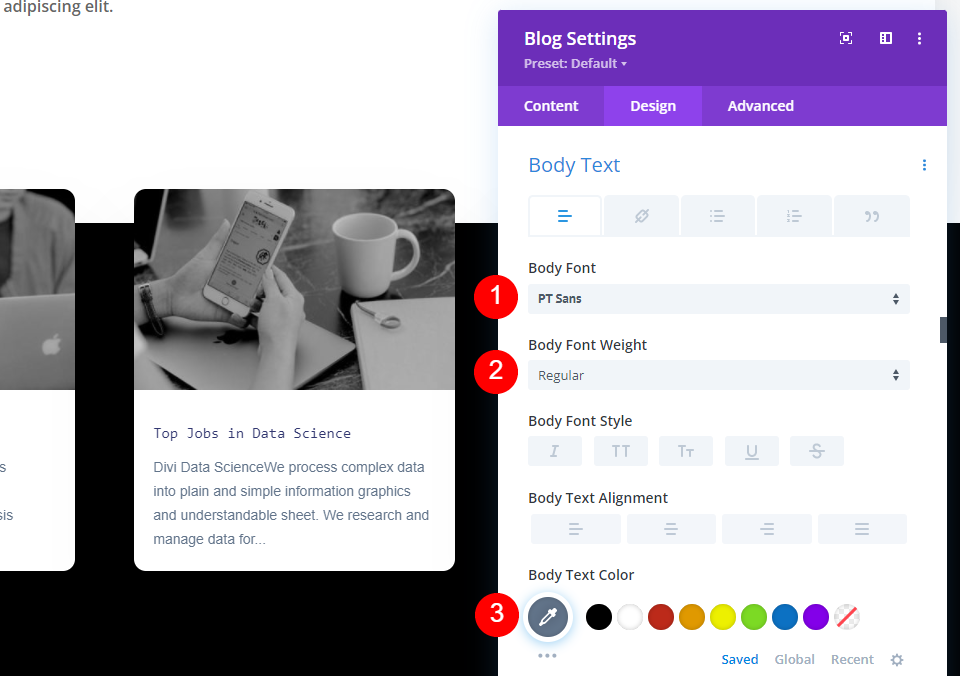
สำหรับ Body Text ให้ตั้งค่าฟอนต์เป็น PT Sans, Weight to Regular และสีเป็น #62748a (นี่คือการตั้งค่าเริ่มต้น)
- แบบอักษรของข้อความ: PT Sans
- น้ำหนักข้อความ: ปกติ
- สีข้อความ: #62748a

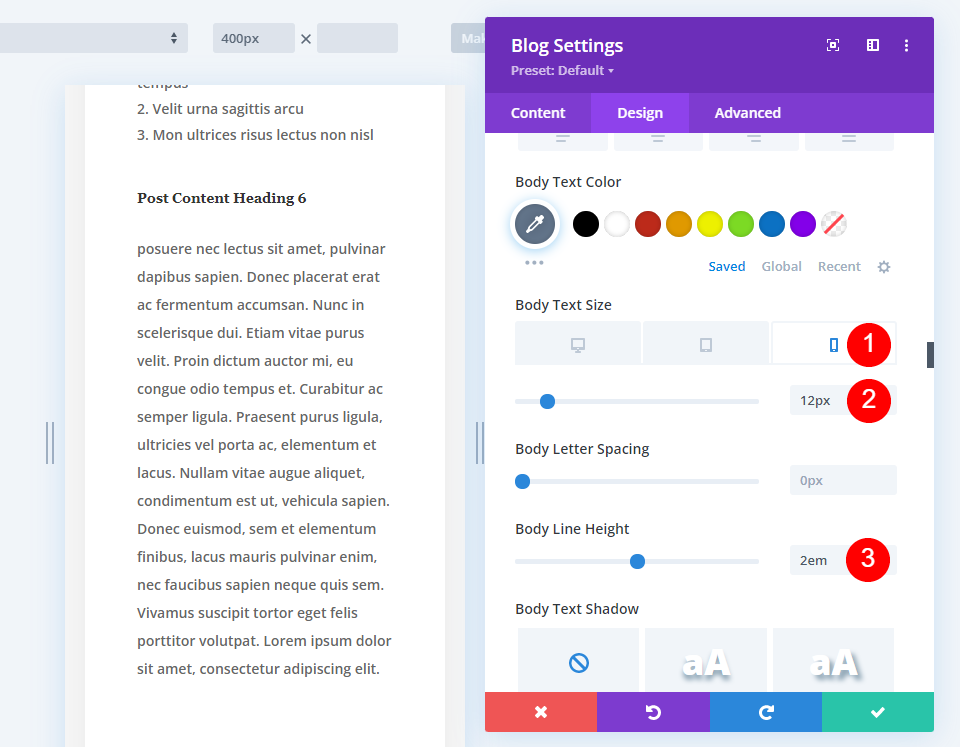
เลือกไอคอนโทรศัพท์สำหรับ ขนาดข้อความ และเปลี่ยนขนาดโทรศัพท์เป็น 12px ปล่อยให้เดสก์ท็อปอยู่ที่ 14px เริ่มต้น เปลี่ยน ความสูงของบรรทัด (สำหรับขนาดหน้าจอทั้งหมด) เป็น 2em
- ขนาดข้อความ (เดสก์ท็อป): 14px
- ขนาดตัวอักษร (โทรศัพท์): 12px
- ความสูงของบรรทัดข้อความ: 2em

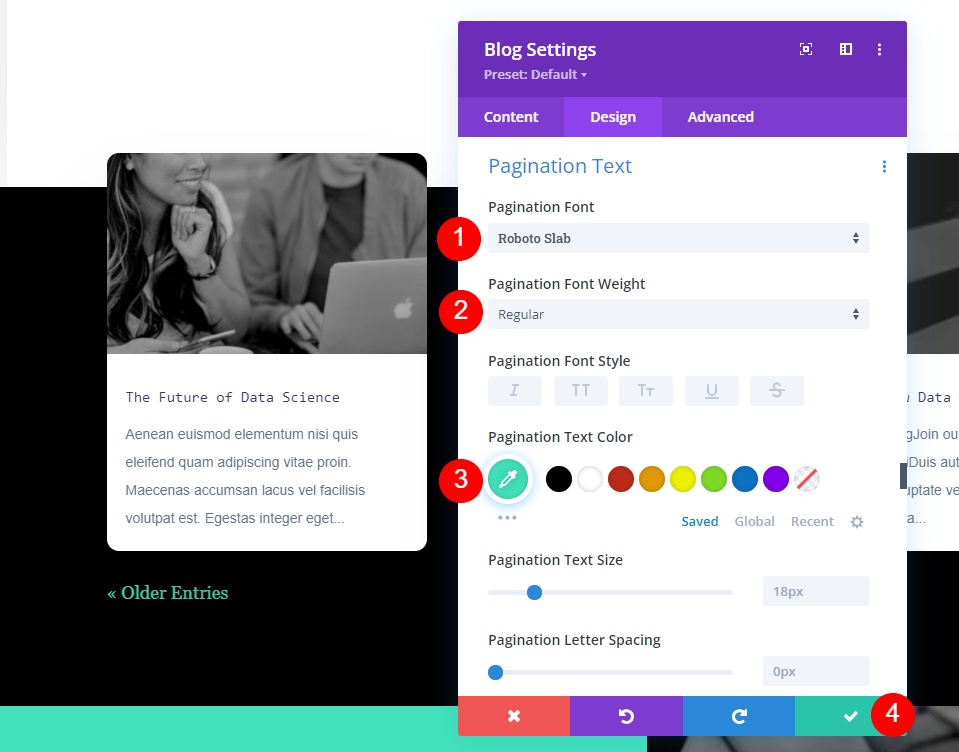
ถัดไป เลื่อนลงไปที่ ข้อความ การแบ่งหน้า สำหรับฟอนต์ ให้เลือก Roboto Slab ตั้งค่า Weight เป็น Regular และเปลี่ยน สี เป็น #41e2ba
- แบบอักษรเลขหน้า: Roboto Slab
- น้ำหนักแบบอักษร: Regular
- สี: #41e2ba

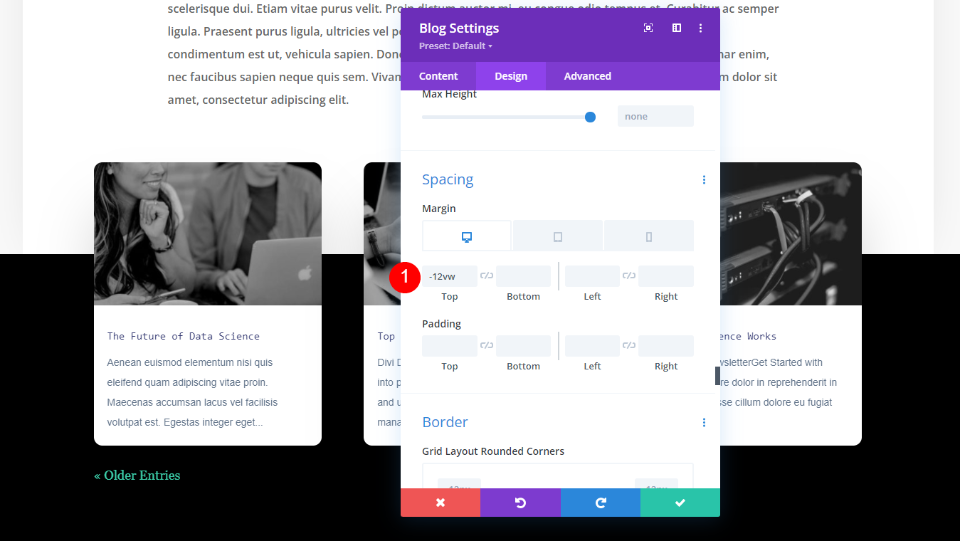
โมดูลบล็อกมี อัตรากำไรขั้นต้น อยู่ที่ -7vw โดยค่าเริ่มต้น หากคุณต้องการเปลี่ยนจำนวนการทับซ้อน ให้เพิ่ม -vw (ตัวอย่างนี้แสดง -12vw) ให้กับขอบบน
- มาร์จิ้นสูงสุด: -7vw (หรือจำนวนที่ต้องการ)
เพิ่มชื่อส่วน

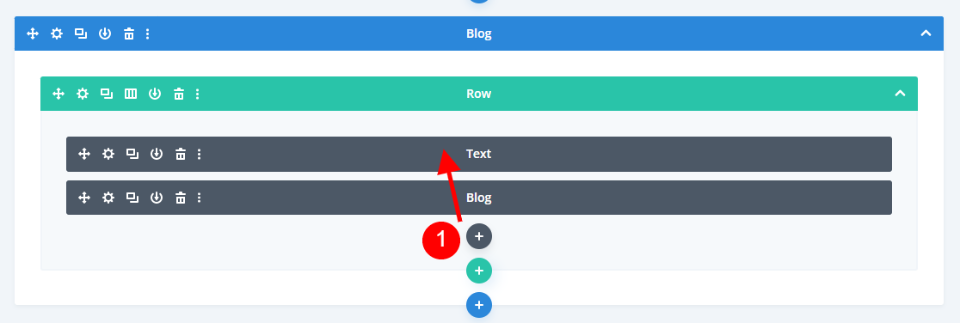
สุดท้าย เราจะเพิ่มชื่อในส่วน เพื่อให้ผู้ใช้ทราบได้อย่างรวดเร็วว่านี่เป็นโพสต์ที่เกี่ยวข้อง นอกจากนี้เรายังสามารถทิ้งชื่อไว้ในส่วนนั้นได้ เนื่องจากง่ายพอที่ผู้ใช้จะเข้าใจว่าโพสต์นั้นเกี่ยวข้องกับสิ่งที่พวกเขากำลังอ่านอยู่ เพิ่ม โมดูลข้อความ ใหม่โดยคลิกไอคอนเครื่องหมายบวกสีเทา แล้วลากไปเหนือโมดูลบล็อกในแถวเดียวกัน ฉันกำลังดูมันในมุมมองโครงร่างเนื่องจากการตั้งค่าของเราทำให้ปรากฏหลังโมดูลบล็อก

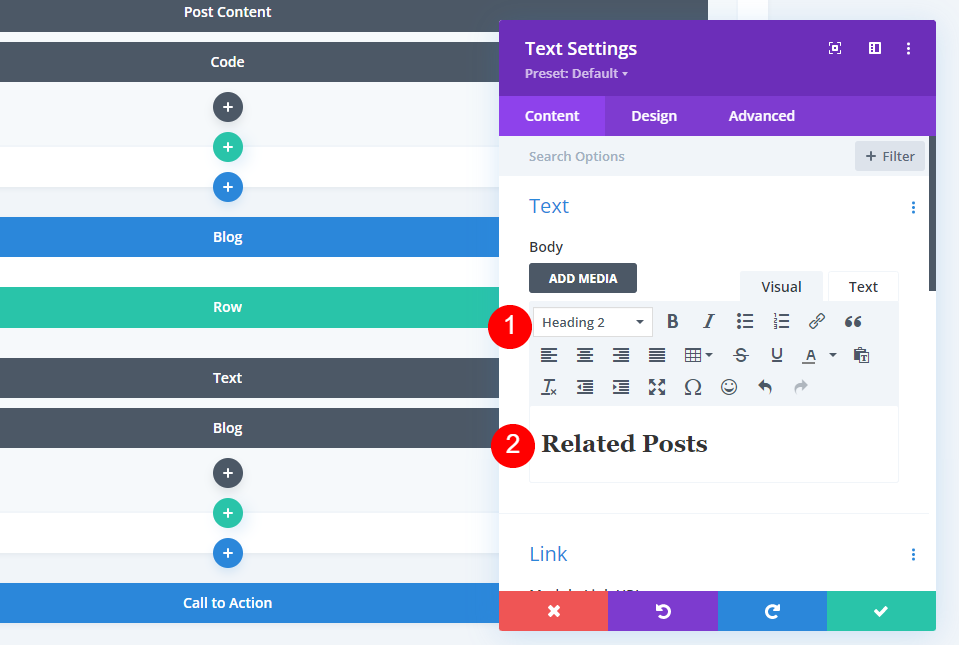
เลือก หัวข้อ 2 ในตัวแก้ไขเนื้อหา แล้วพิมพ์ชื่อ โพสต์ที่เกี่ยวข้อง
- ข้อความ: หัวเรื่อง 2
- เนื้อหา: กระทู้ที่เกี่ยวข้อง

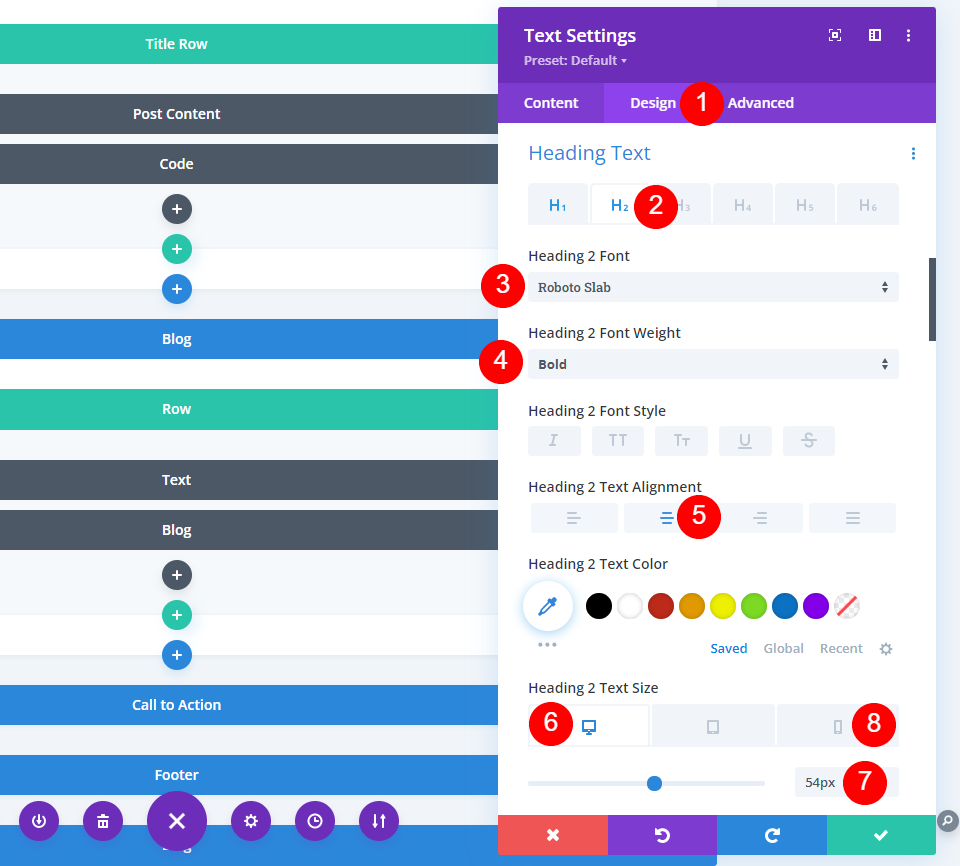
เลือกแท็บ Design เลื่อนลงไปที่ Heading Text แล้วเลือก H2 สำหรับแบบอักษรของหัวเรื่อง 2 ให้เลือก Roboto Slab ตั้งค่า Font Weight เป็น Bold แล้วเลือก Center Alignment ตั้งค่าขนาดแบบอักษรของ เดสก์ท็อป เป็น 53px และ ขนาดแบบอักษรของโทรศัพท์ เป็น 15px
- แบบอักษรของหัวเรื่อง 2: Robo Slab
- น้ำหนักแบบอักษร: ตัวหนา
- ขนาดตัวอักษรบนเดสก์ท็อป: 54px
- ขนาดตัวอักษรของโทรศัพท์: 26px

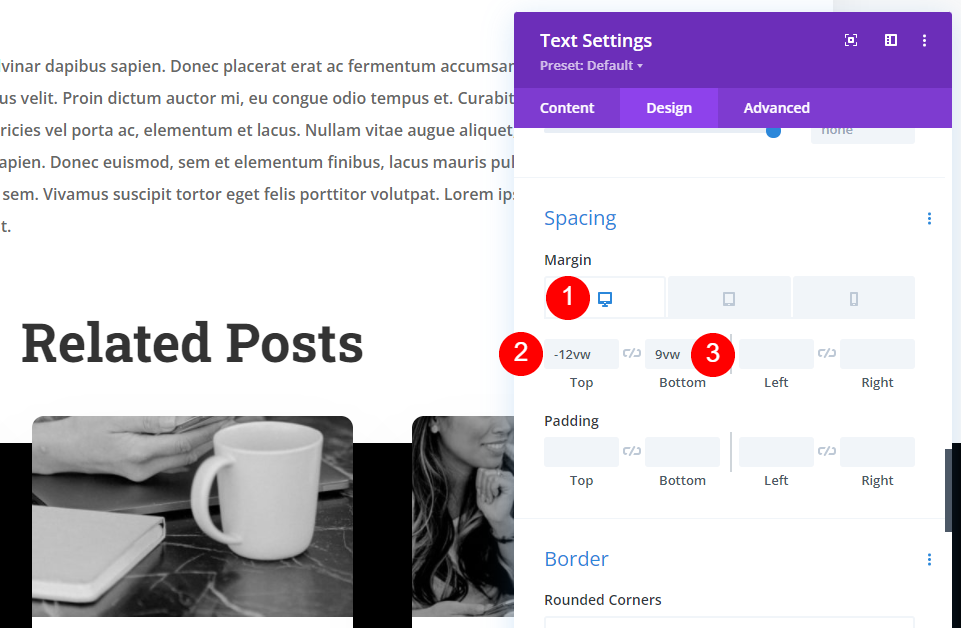
เลื่อนลงไปที่การ เว้นวรรค เลือกการตั้งค่าเดสก์ท็อปและตั้งค่าระยะ ขอบบน เป็น -12vw และระยะ ขอบล่าง เป็น 9vw
- ขอบบน: -12vw
- ระยะขอบล่าง: 9vw

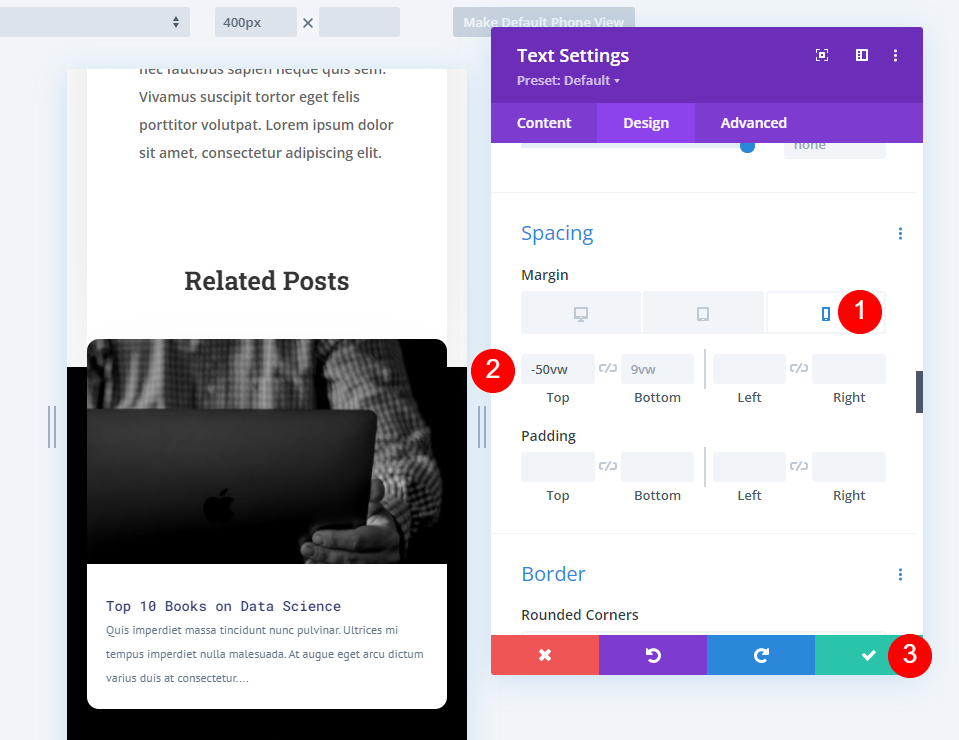
เลือกไอคอน โทรศัพท์ สำหรับการตั้งค่า Margin และเปลี่ยน อัตรากำไรขั้นต้น เป็น -50vw ปิดการตั้งค่าและบันทึกการเปลี่ยนแปลงของคุณ
- อัตรากำไรขั้นต้น: -50vw
ผลลัพธ์
โพสต์ที่เกี่ยวข้องบนเดสก์ท็อป

ต่อไปนี้คือโพสต์ที่เกี่ยวข้องของเราบนเดสก์ท็อป
กระทู้ที่เกี่ยวข้องบนโทรศัพท์

นี่คือลักษณะโพสต์ที่เกี่ยวข้องของเราบนโทรศัพท์ มันยังคงมีคาบเกี่ยวกัน

ซึ่งรวมถึงการนำทางด้วย นี่คือการดูที่ด้านล่างของโพสต์ที่เกี่ยวข้อง
จบความคิด
นั่นคือลักษณะของเราในการเพิ่มโพสต์ที่เกี่ยวข้องไปยังเทมเพลตโพสต์บล็อก Divi ของคุณ คุณสามารถตั้งค่าให้แสดงหมวดหมู่ปัจจุบันหรือหมวดหมู่เฉพาะที่คุณต้องการได้ สามารถทำได้ง่ายด้วยโมดูลบล็อก และสามารถจับคู่กับเทมเพลตโพสต์บล็อกของคุณได้อย่างง่ายดาย
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มบทความที่เกี่ยวข้องในเทมเพลตโพสต์บล็อกของคุณหรือไม่ แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
