Как добавить похожие сообщения в шаблон сообщения в блоге Divi
Опубликовано: 2022-01-09Связанные посты — отличный способ увеличить посещаемость вашего блога. Пользователи в вашем блоге увидят сообщения, которые им уже интересны. Это удержит их на вашем сайте дольше и улучшит их взаимодействие с вами и вашим сайтом. К счастью, связанные сообщения легко добавить в шаблоны сообщений блога Divi в конструкторе тем Divi. В этой статье мы покажем вам, как это сделать.
Предварительный просмотр
Вот посмотрите, что мы делаем в этом уроке.
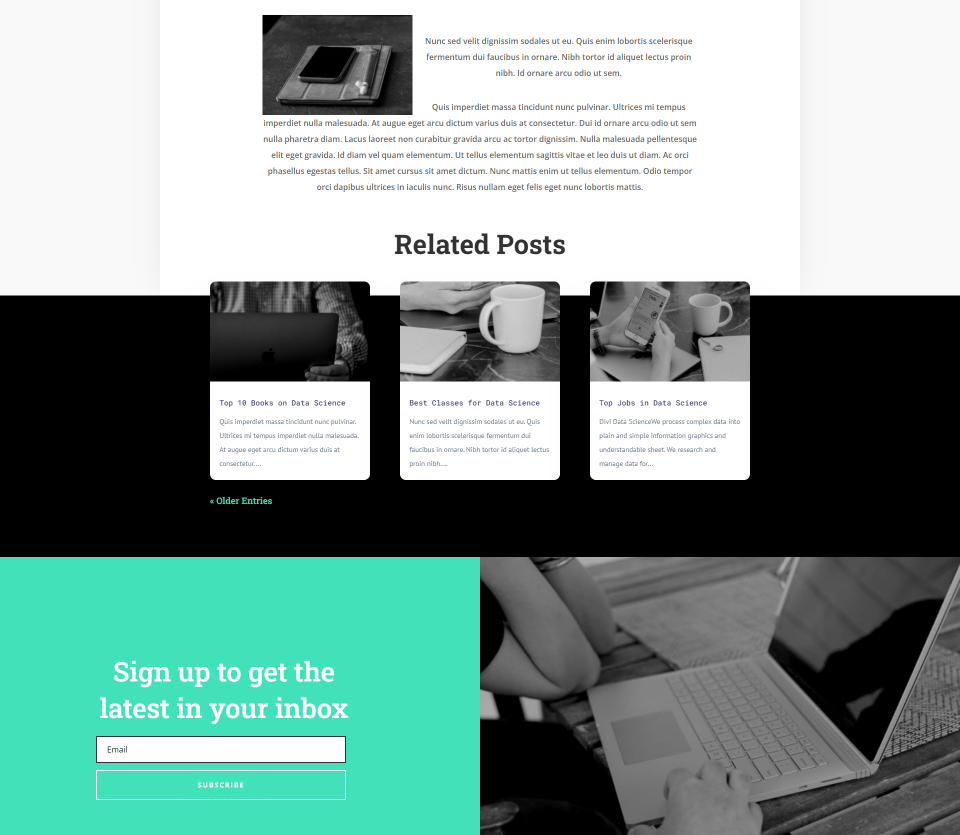
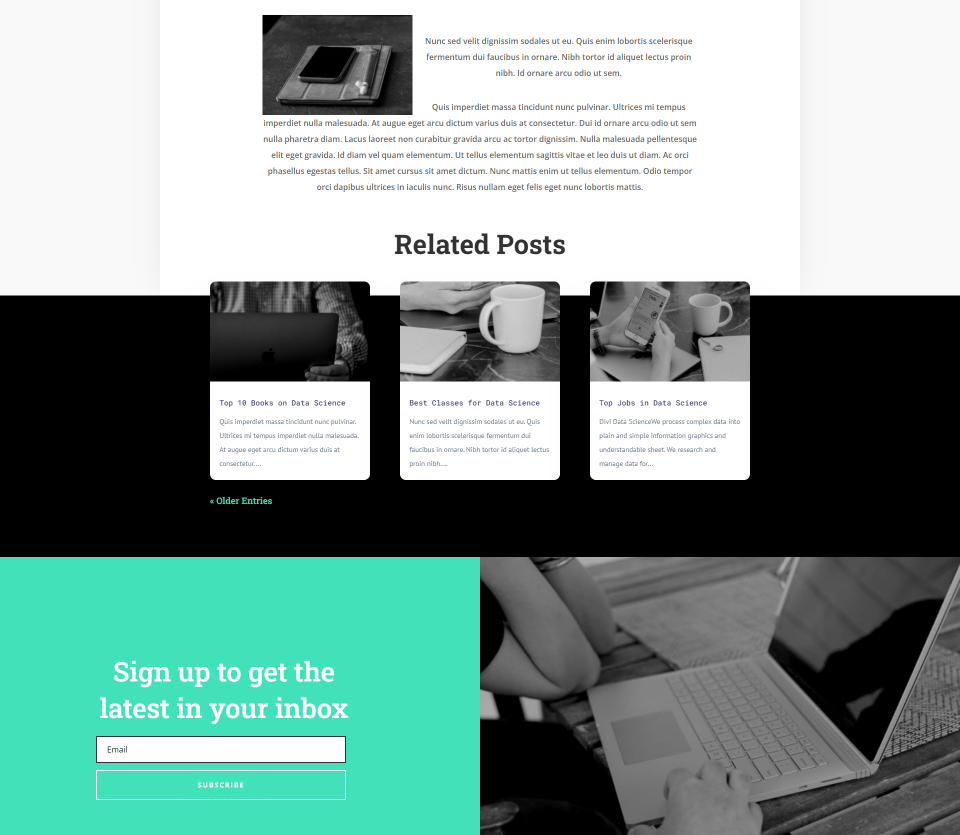
Похожие сообщения на рабочем столе

Вот посмотрите, как похожие сообщения будут выглядеть на рабочем столе. Заголовок и верхняя часть постов перекрывают раздел над ним. Пост-навигация соответствует стилю макета.
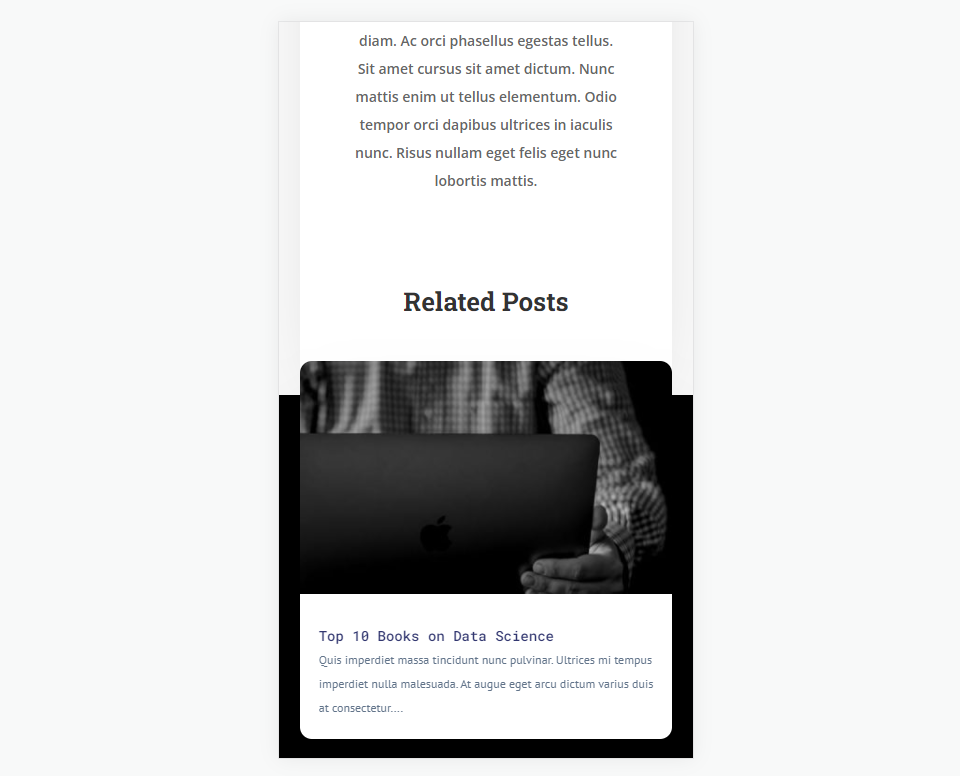
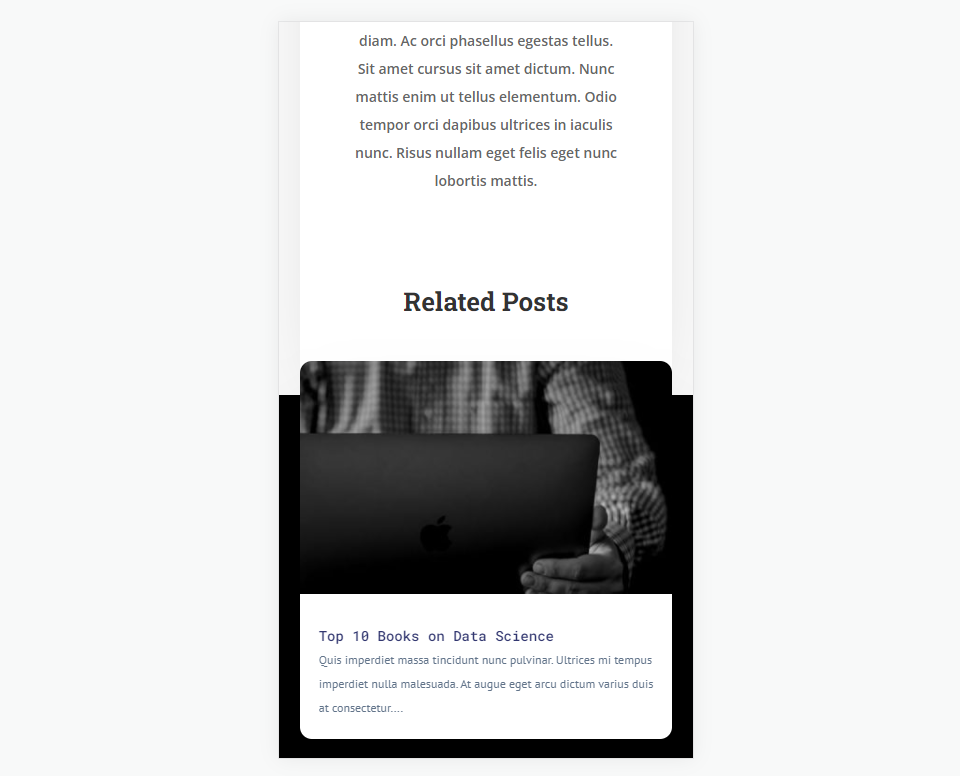
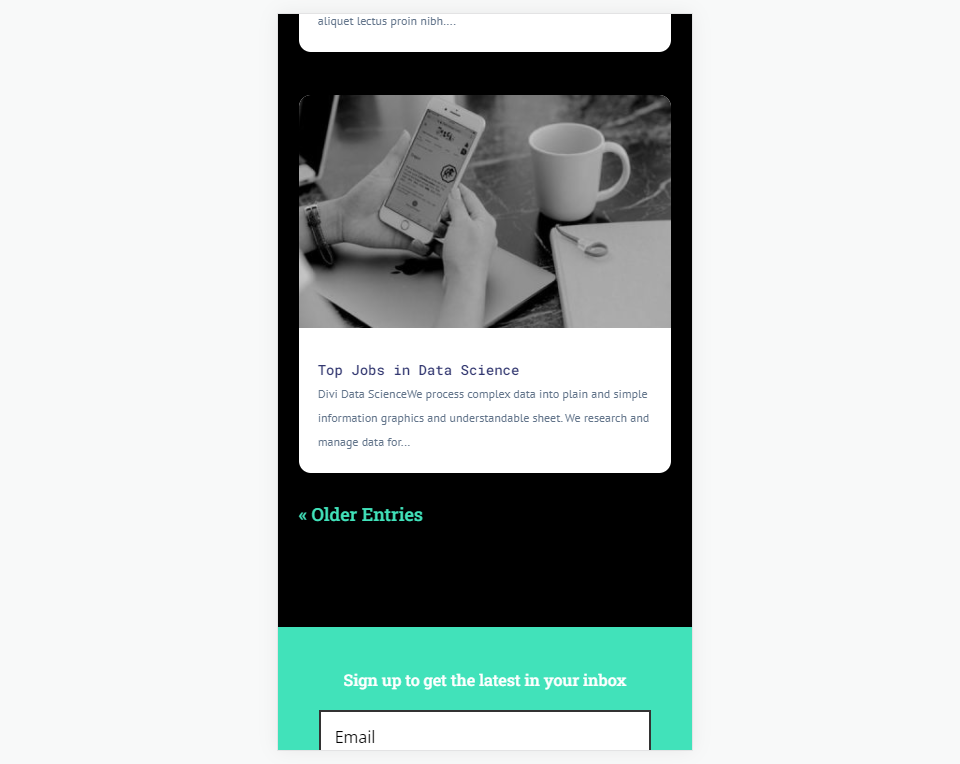
Похожие сообщения на телефоне

Вот как наши похожие посты будут выглядеть на телефоне. Он включает перекрытие заголовка и первого поста.

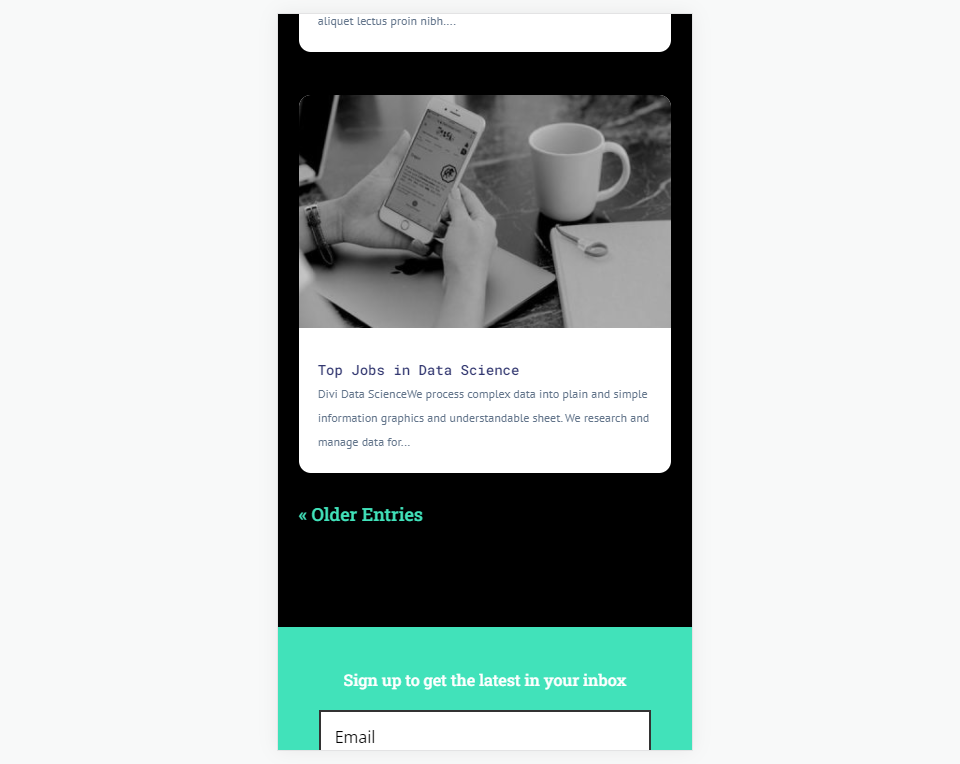
Это также будет включать в себя навигацию, как показано в нижней части соответствующих сообщений.
Подпишитесь на наш канал на Youtube
Что нужно для шаблона сообщения в блоге
Несколько элементов считаются ключевыми для хорошо функционирующего шаблона поста в блоге. Сообщение в блоге нуждается в заголовке, избранном изображении, метаданных и основном содержании. Без них это не будет хорошо работать в качестве поста в блоге. Пользователи будут сбиты с толку или отвернутся от пользовательского интерфейса.
Другие элементы поста в блоге
Некоторые элементы не являются обязательными для функциональности шаблона сообщения в блоге, но они добавляют много дополнительных функций для улучшения взаимодействия с пользователем. Эти элементы хорошо учитывать.
Например, вы можете добавить комментарии, чтобы читатели могли взаимодействовать с вами и другими читателями. CTA привлекают внимание к вашим продуктам, услугам и новостной рассылке. Другой вариант — связанные записи, как мы увидим в этом уроке. Связанные посты облегчают пользователям поиск интересующего их контента.
Создайте или загрузите шаблон сообщения в блоге
Вы можете либо создать свой шаблон сообщения в блоге с нуля, либо загрузить его из блога Elegant Themes.
Чтобы создать его с нуля, обязательно включите список предметов первой необходимости, которые мы обсуждали выше. Добавьте модули Divi, такие как заголовок поста, избранное изображение, метаданные и контент поста. Затем рассмотрите дополнительные возможности, которые вы хотите включить, такие как комментарии и модули подписки по электронной почте.
Elegant Themes предоставляет множество бесплатных шаблонов сообщений в блогах, разработанных в соответствии с бесплатными пакетами макетов, доступными в Divi. Чтобы загрузить его из блога ET, просто выполните поиск в блоге по запросу «бесплатный шаблон сообщения в блоге».
Для своих примеров я использую бесплатный шаблон сообщения в блоге для Data Science Layout Pack.
Загрузите шаблон сообщения в блоге

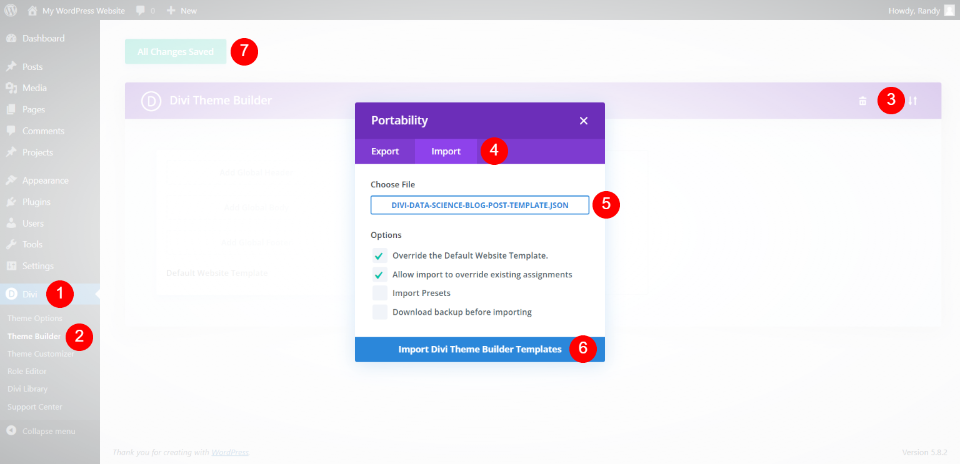
Если вы загружаете шаблон из блога ET, разархивируйте его, чтобы вы могли загрузить файл JSON. Чтобы загрузить его, перейдите в Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость» и выберите « Импорт » в открывшемся модальном окне. Нажмите «Выбрать файл» , перейдите к файлу JSON и выберите его. Нажмите « Импортировать шаблоны Divi Theme Builder» и дождитесь завершения импорта. Сохраните изменения.
- Перейдите в Divi на панели управления WordPress.
- Выберите Конструктор тем.
- Выберите Переносимость.
- Выберите «Импорт» в открывшемся модальном окне.
- Нажмите «Выбрать файл», перейдите к файлу JSON и выберите его.
- Нажмите «Импортировать шаблоны Divi Theme Builder» и дождитесь завершения импорта.
- Сохраните изменения.
Как добавить похожие сообщения в шаблон сообщения в блоге

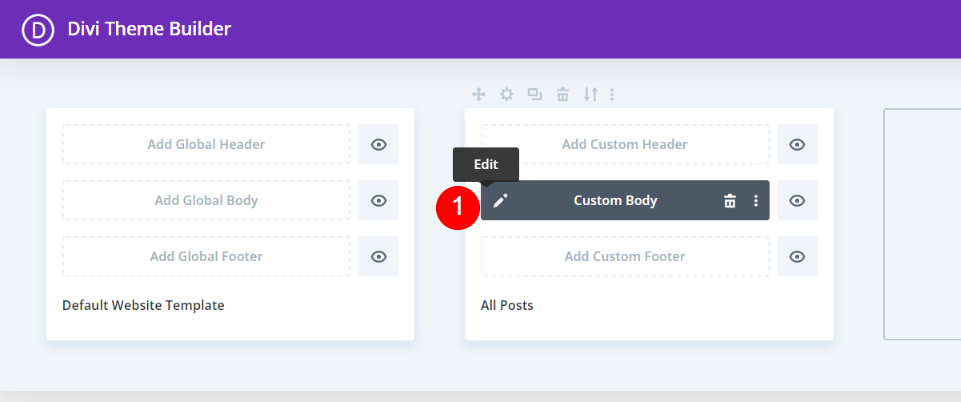
Сначала щелкните значок « Изменить », чтобы открыть шаблон сообщения в блоге.

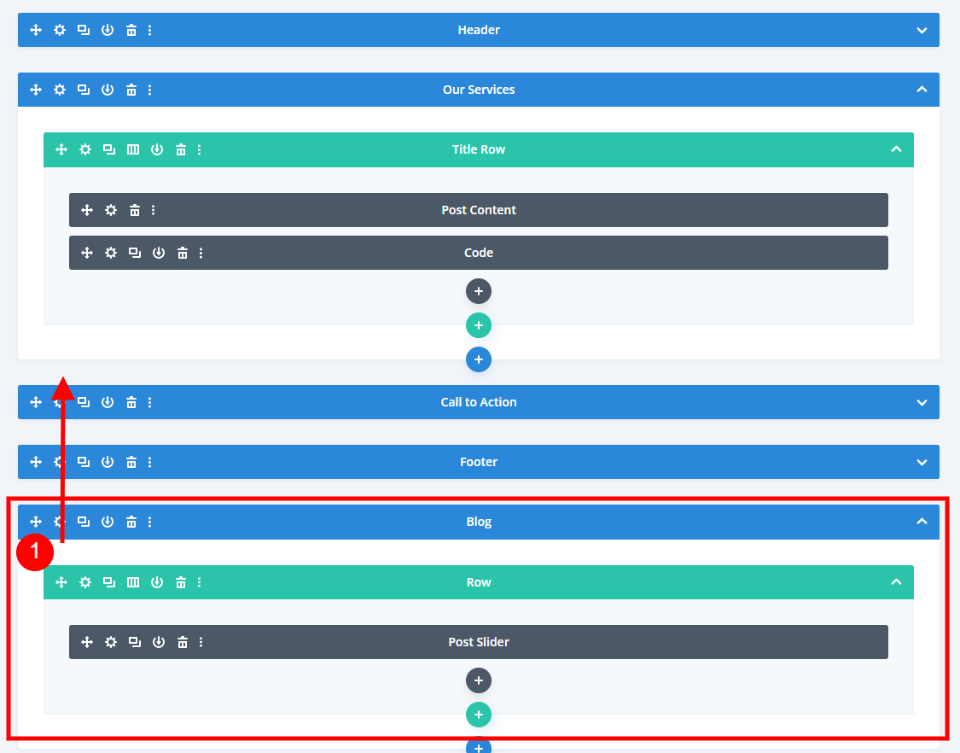
Затем нам нужно добавить новый раздел и строку с одним столбцом для нашего нового модуля блога. Глядя на шаблон в виде каркаса, мы видим, что он включает в себя модуль Post Slider внизу. Мы удалим этот ползунок и будем использовать эту строку, но сначала перетащите раздел над призывом к действию.

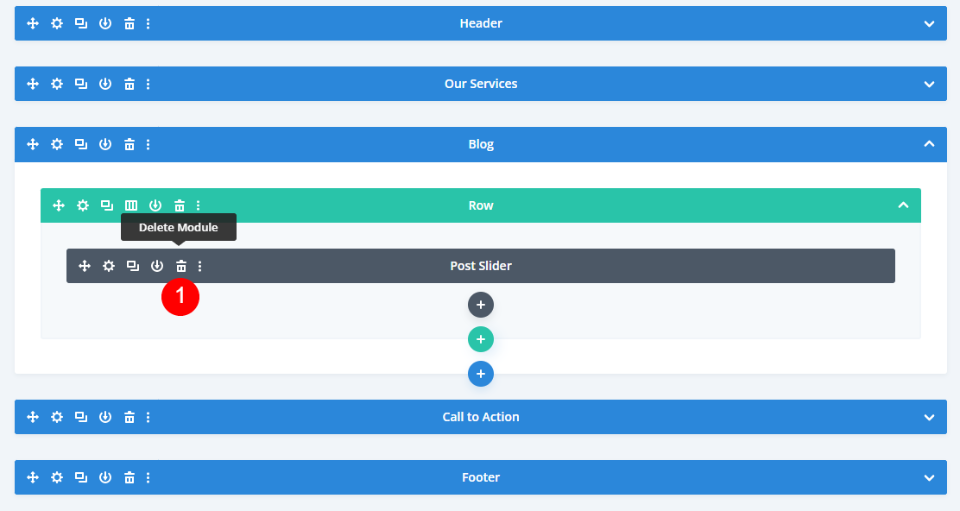
После того, как вы переместили раздел, удалите ползунок публикации.

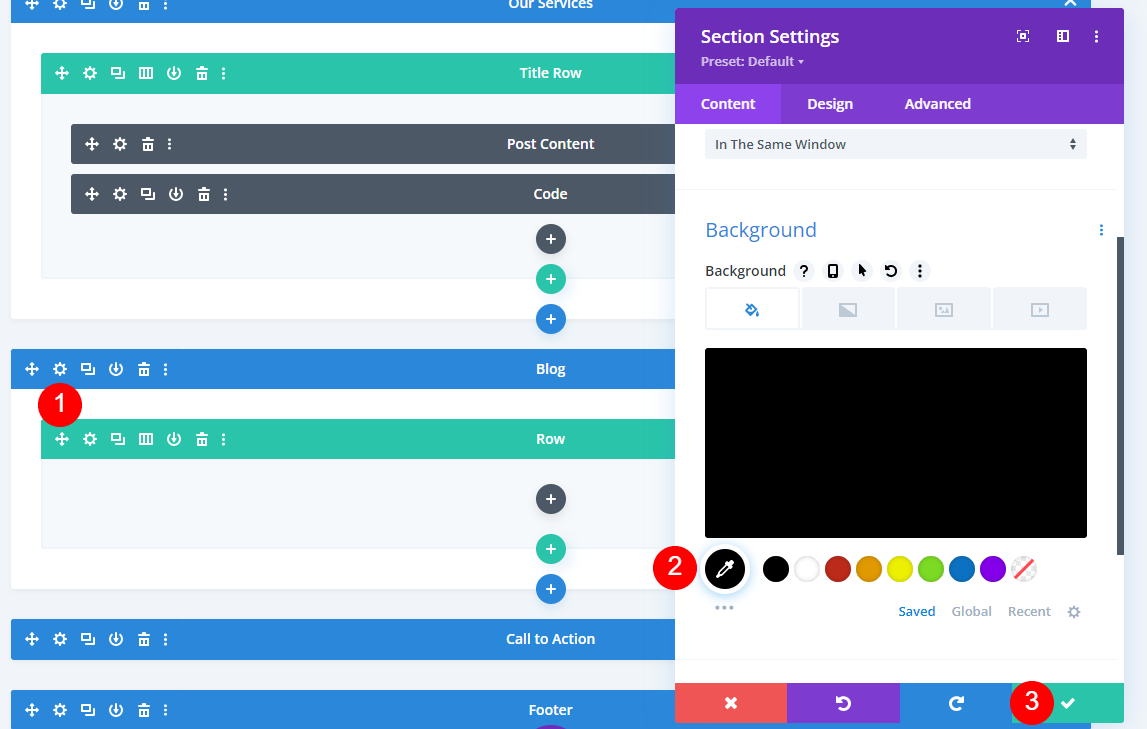
Этот раздел уже имеет черный фон . Если вы добавляете фон самостоятельно, откройте настройки раздела и установите черный фон.
- Цвет фона: #000000

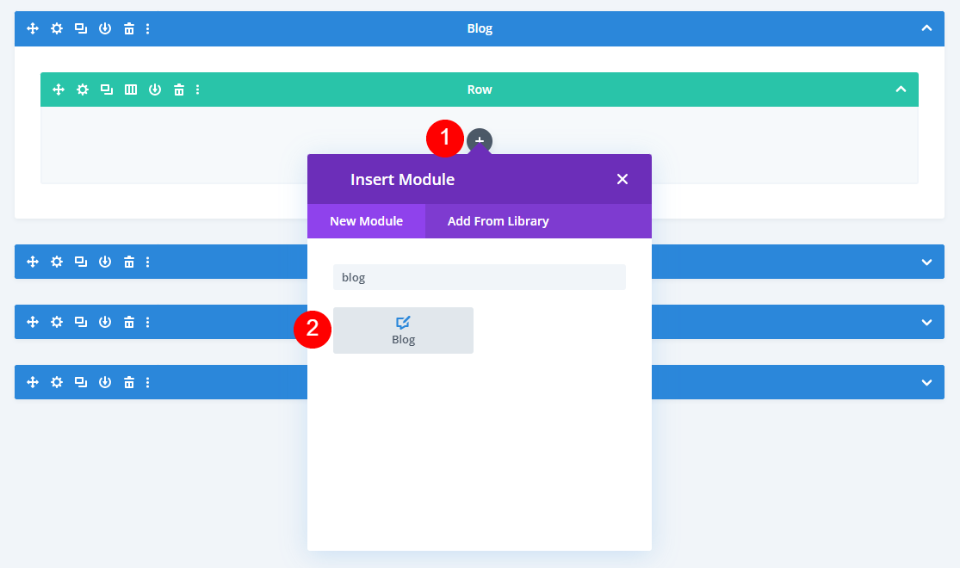
Затем выберите серый значок плюса и добавьте модуль «Блог» .
Похожие сообщения Настройки модуля блога

Настройки автоматически откроются, где вы сможете сделать свой выбор. Я переключился на рабочий стол в режиме реального времени, чтобы увидеть, как модуль выглядит в макете.
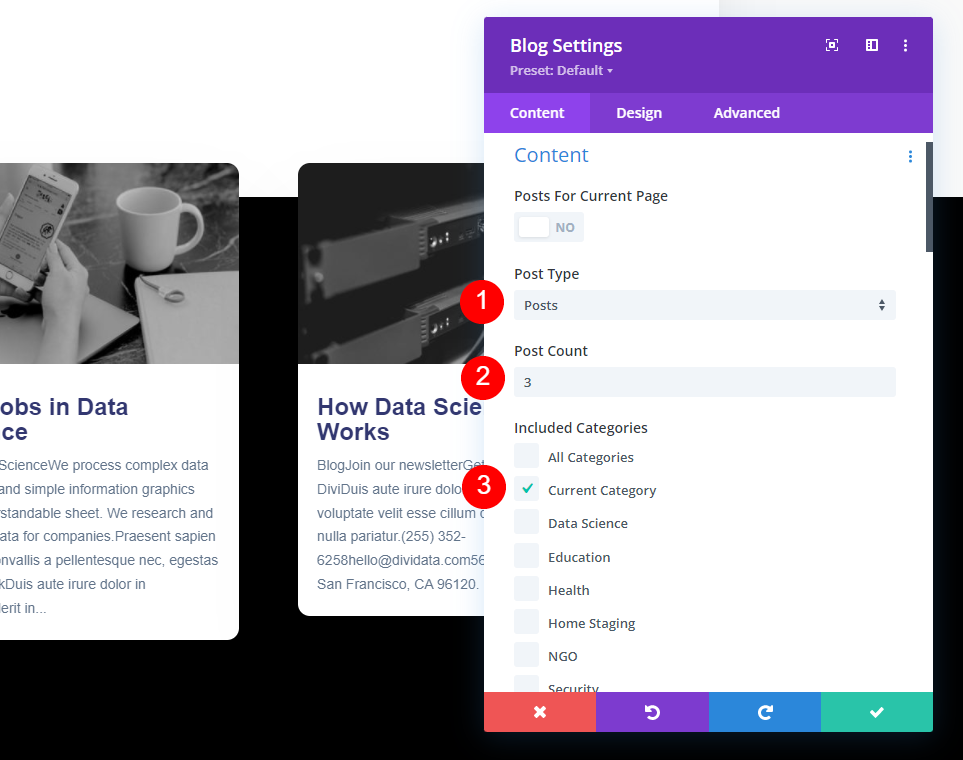
Оставьте Тип публикации установленным на Сообщения. Установите количество сообщений на 3. В разделе « Включенные категории » выберите «Текущая категория». Если вы создаете шаблон сообщения в блоге для определенной категории, выберите эту категорию здесь. Вы можете узнать больше о назначении шаблона сообщения в блоге определенной категории в статье Как использовать разные шаблоны сообщений в блоге для разных категорий с Divi.
- Тип сообщения: сообщения
- Количество сообщений: 3
- Включенные категории: Текущая категория

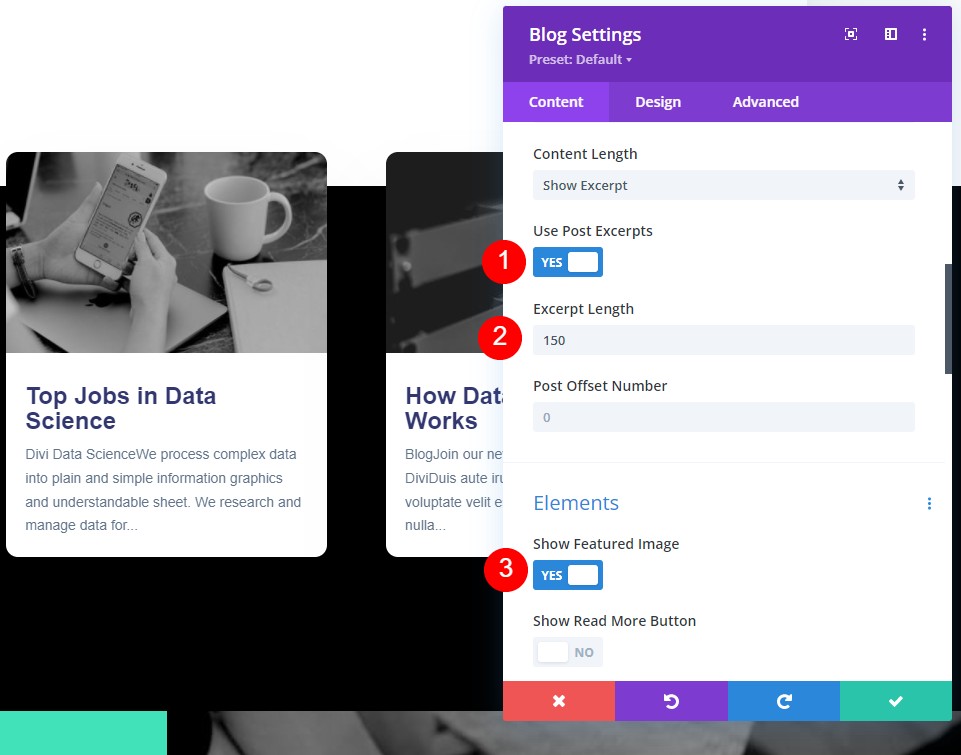
Выберите «Да», чтобы использовать выдержки из сообщений . Измените длину фрагмента на 150. В разделе «Элементы» выберите «Да», чтобы показать избранное изображение .

- Использовать выдержки из сообщений: Да
- Длина отрывка: 150
- Показать избранное изображение: Да

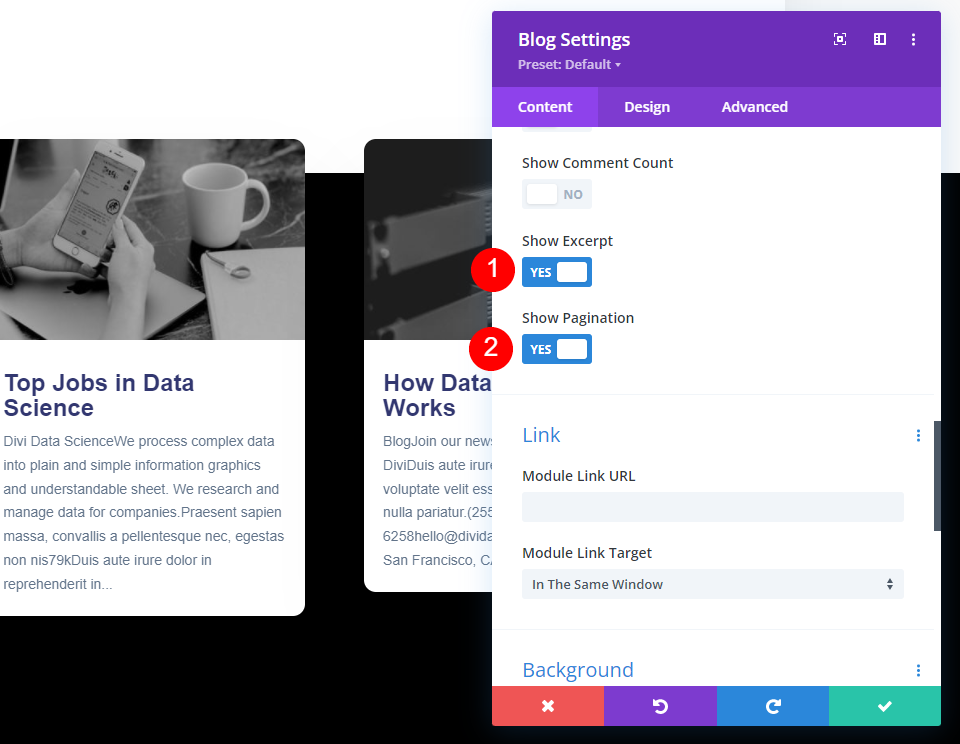
Также в разделе «Элементы» выберите «Показать отрывок и разбиение на страницы».
- Показать отрывок: Да
- Показать пагинацию: Да
Стилизация модуля блога «Похожие сообщения»

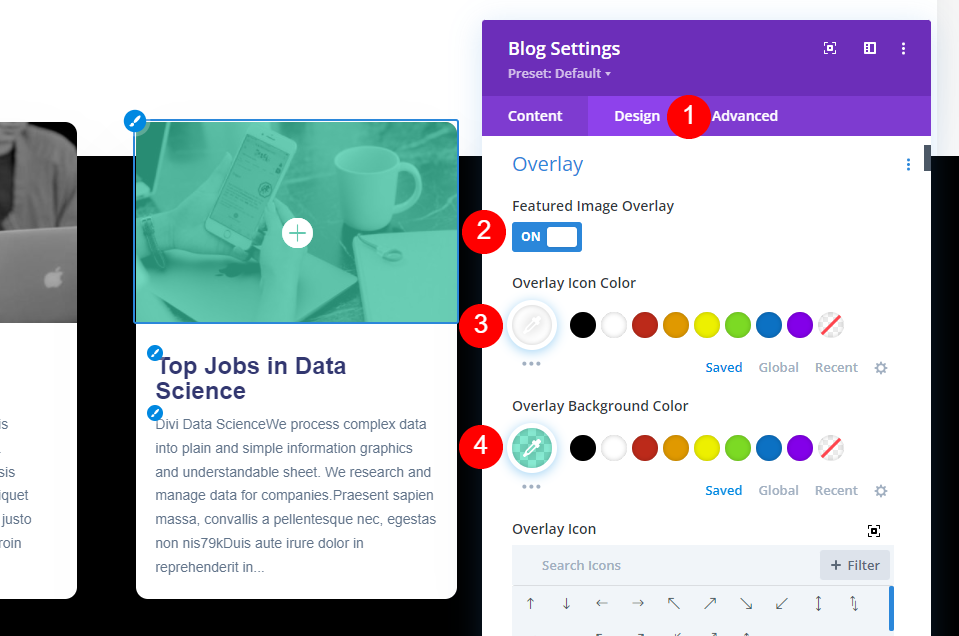
Далее перейдите на вкладку «Дизайн». Убедитесь, что функция Featured Image Overlay включена. Измените цвет значка наложения на белый, а цвет фона наложения на rgba (65 226 186, 0,62).
- Наложение избранного изображения: вкл.
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (65 226 186, 0,62)

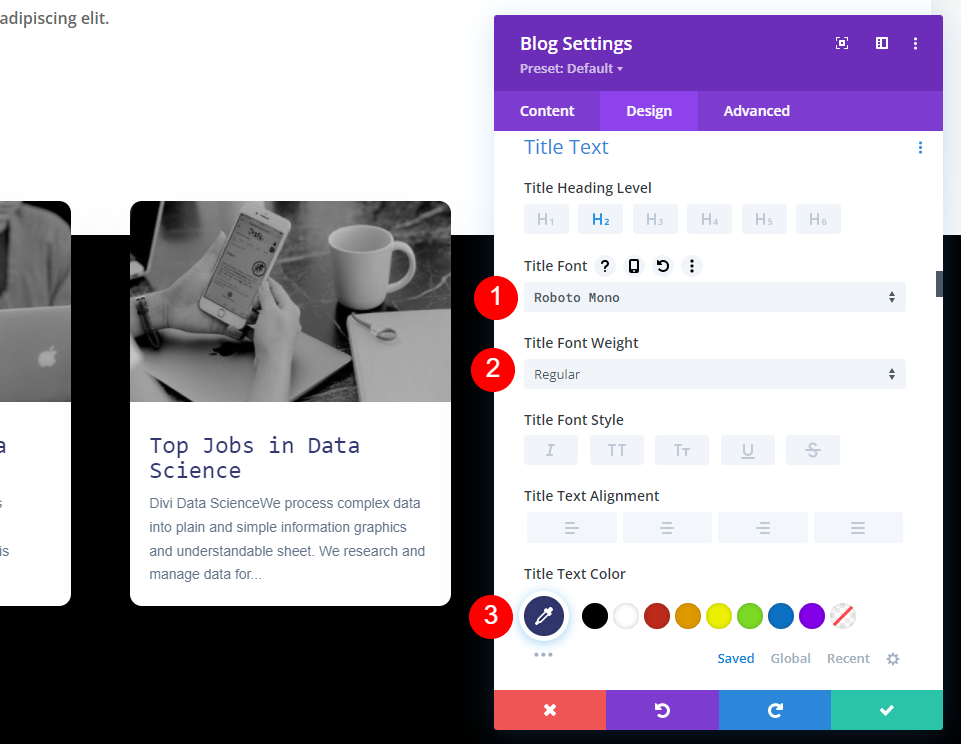
Измените шрифт заголовка на Roboto Mono. Измените Толщину на Обычную и цвет на темно-синий #323770.
- Текст заголовка: Робото Моно
- Цвет текста: #323770
- Вес шрифта: обычный

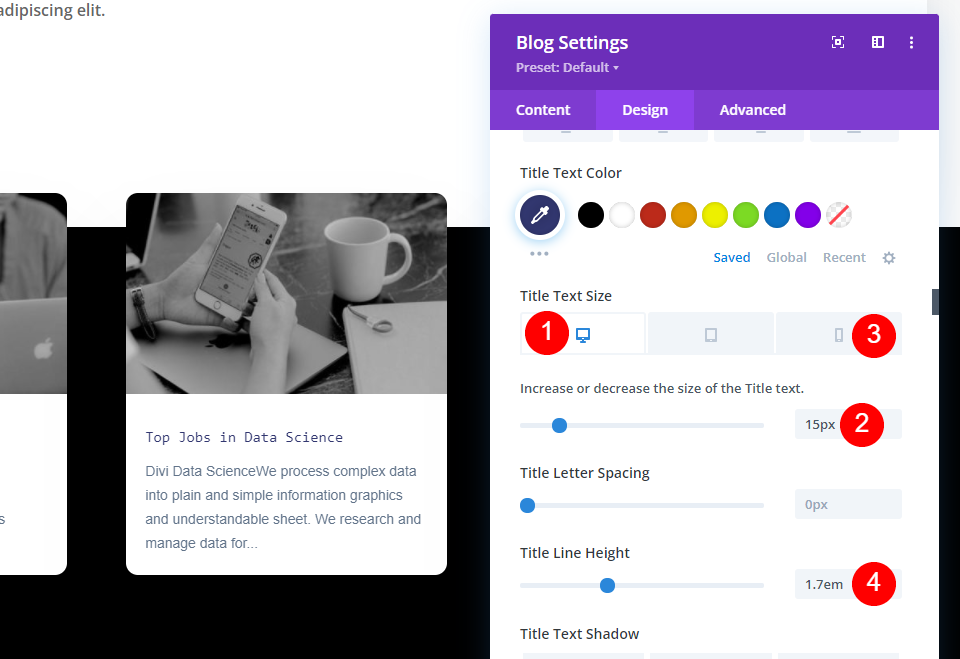
Установите для текста заголовка рабочего стола значение 15 пикселей и измените текст заголовка телефона на 14 пикселей. Измените высоту строки заголовка на 1,7 em.
- Размер текста заголовка (рабочий стол): 15 пикселей
- Размер текста (телефон): 14px
- Высота линии: 1,7 см

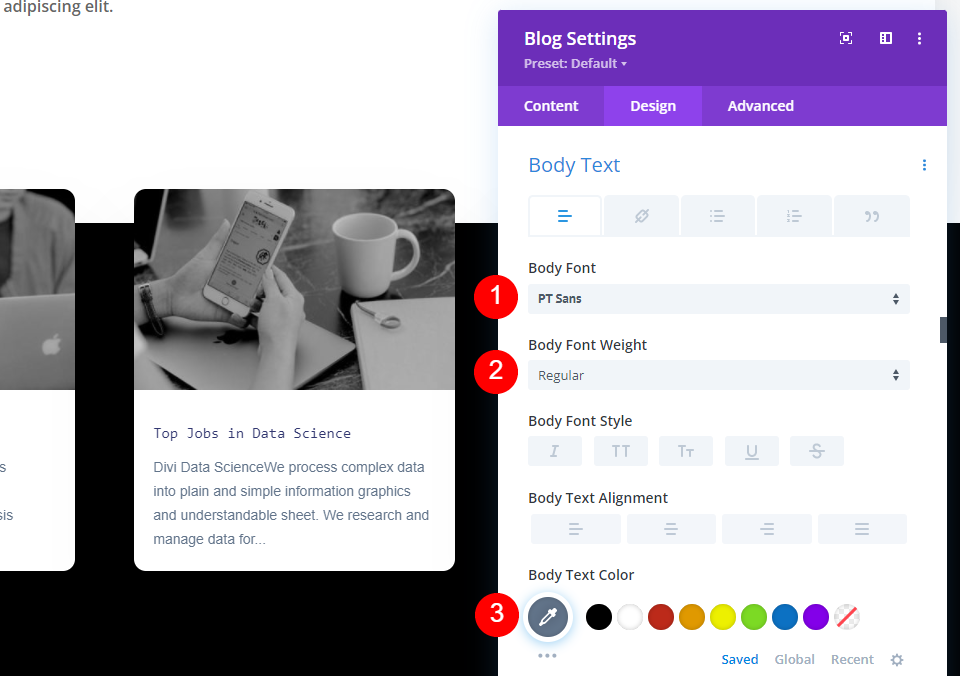
Для основного текста установите шрифт на PT Sans, толщину на обычный и цвет на # 62748a (это настройки по умолчанию).
- Шрифт основного текста: PT Sans
- Вес текста: обычный
- Цвет текста: #62748a

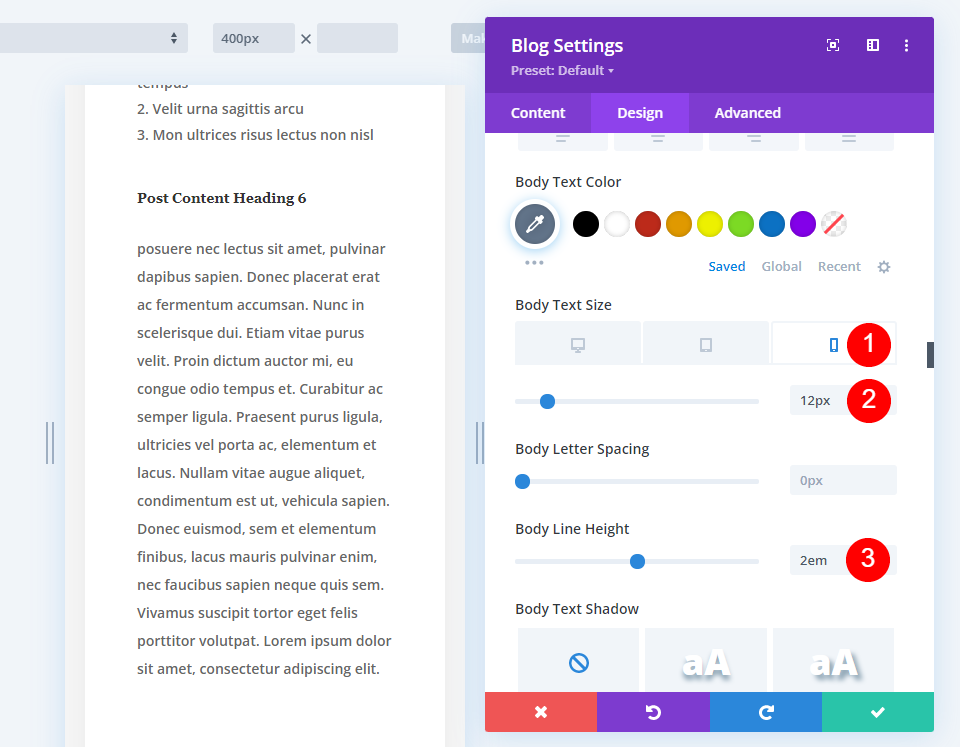
Выберите значок телефона для размера основного текста и измените размер телефона на 12 пикселей. Оставьте рабочий стол в 14px по умолчанию. Измените высоту строки (для всех размеров экрана) на 2em.
- Размер основного текста (рабочий стол): 14 пикселей
- Размер текста (телефон): 12px
- Высота текстовой строки: 2em

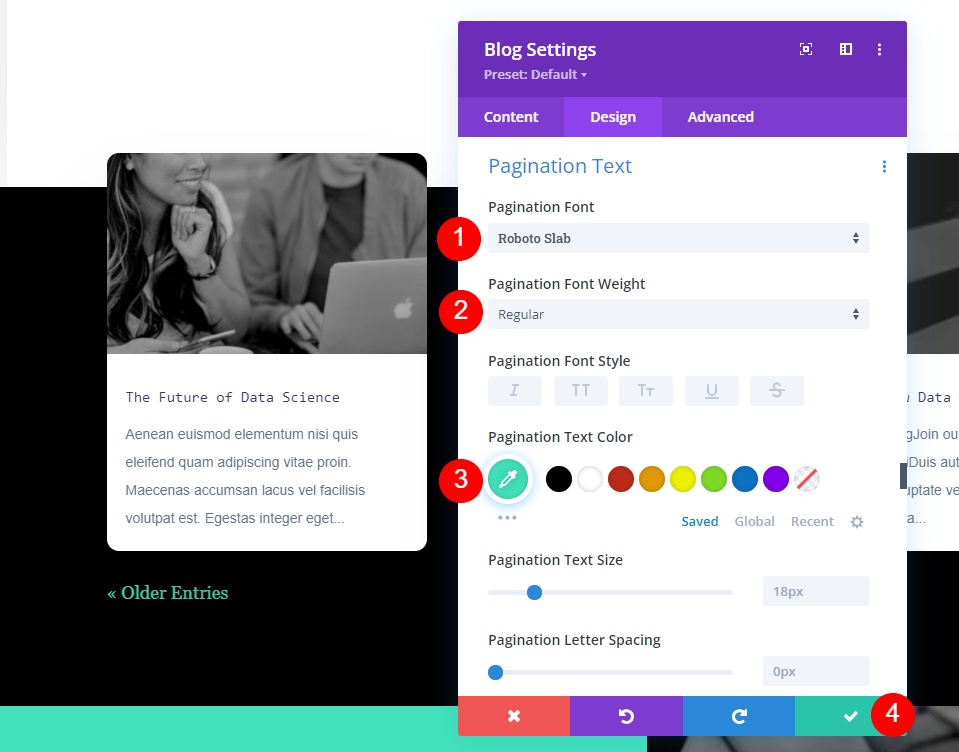
Затем прокрутите вниз до «Текст пагинации ». В качестве шрифта выберите Roboto Slab. Установите Толщину на Обычную и измените Цвет на #41e2ba.
- Шрифт пагинации: Roboto Slab
- Вес шрифта: обычный
- Цвет: #41e2ba

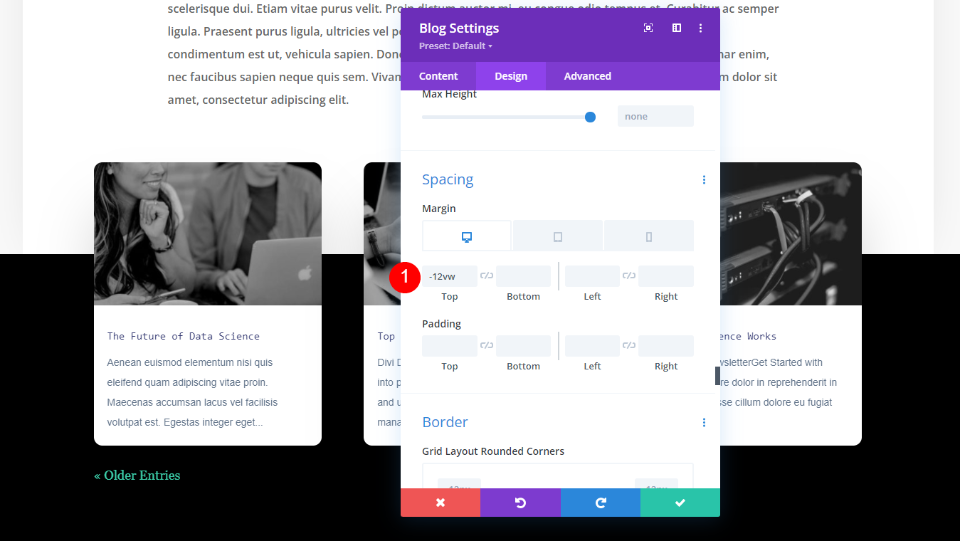
Модуль блога по умолчанию имеет верхнее поле -7vw. Если вы хотите изменить степень перекрытия, добавьте больше -vw (в этом примере показано -12vw) к верхнему полю.
- Верхняя маржа: -7vw (или предпочтительная сумма)
Добавьте заголовок раздела

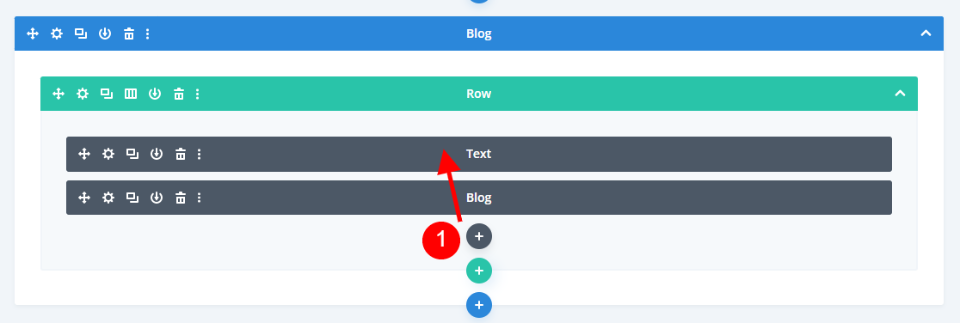
Наконец, мы добавим заголовок в раздел, чтобы пользователи сразу знали, что это связанные сообщения. Мы также могли бы не указывать заголовок раздела, потому что пользователям достаточно легко понять, что сообщения связаны с тем, что они читают. Добавьте новый текстовый модуль , щелкнув значок серого плюса и перетащив его над модулем «Блог» в той же строке. Я смотрю на него в виде каркаса, потому что наши настройки в настоящее время делают его видимым за модулем блога.

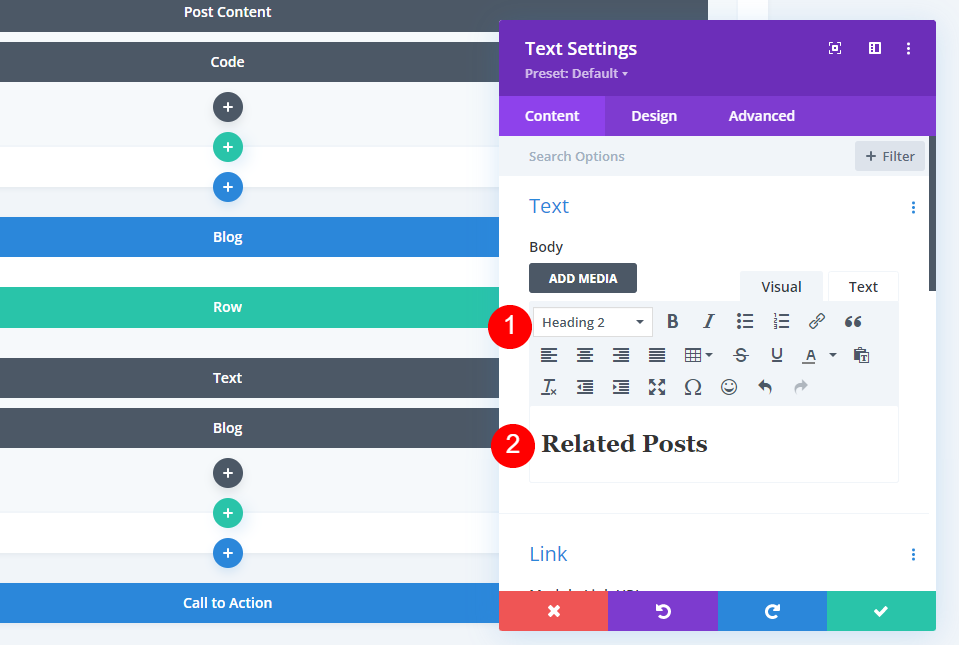
Выберите « Заголовок 2 » в редакторе контента и введите заголовок «Похожие сообщения».
- Текст: Заголовок 2
- Содержание: Похожие сообщения

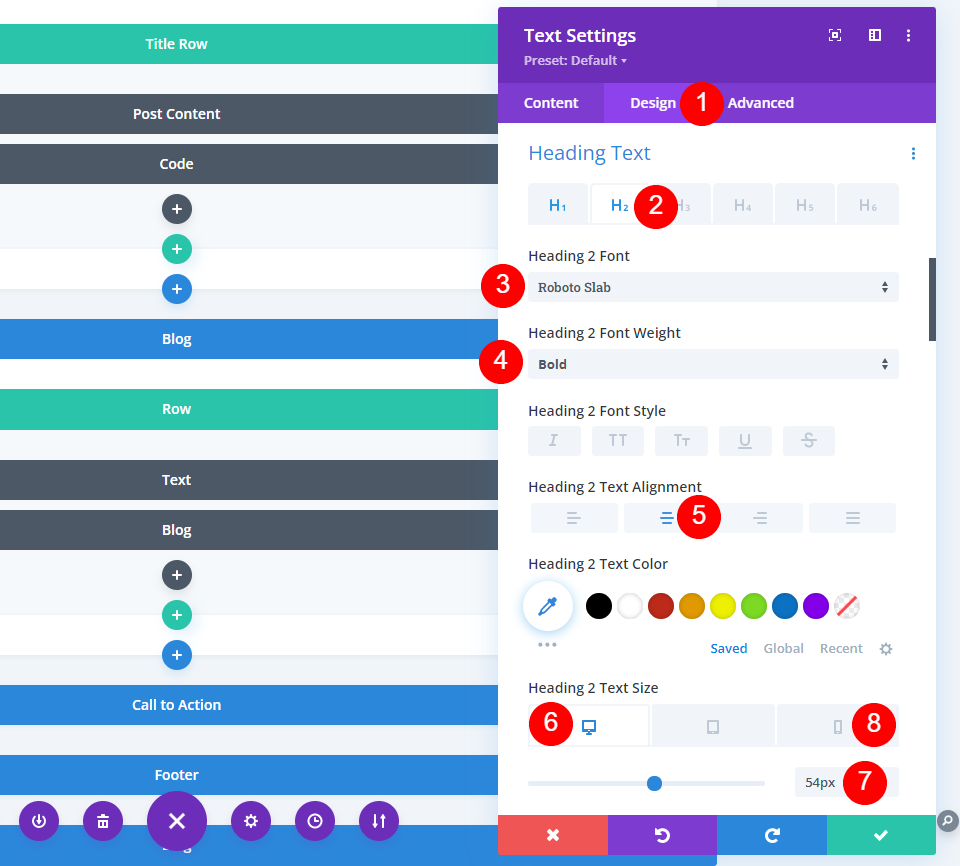
Выберите вкладку « Дизайн », прокрутите вниз до « Текст заголовка » и выберите H2. В качестве шрифта заголовка 2 выберите Roboto Slab. Установите для параметра « Толщина шрифта » значение «Жирный» и выберите « Выравнивание по центру» . Установите размер шрифта рабочего стола на 53 пикселя и размер шрифта телефона на 15 пикселей.
- Шрифт заголовка 2: Robo Slab
- Вес шрифта: полужирный
- Размер шрифта для рабочего стола: 54px
- Размер шрифта телефона: 26px

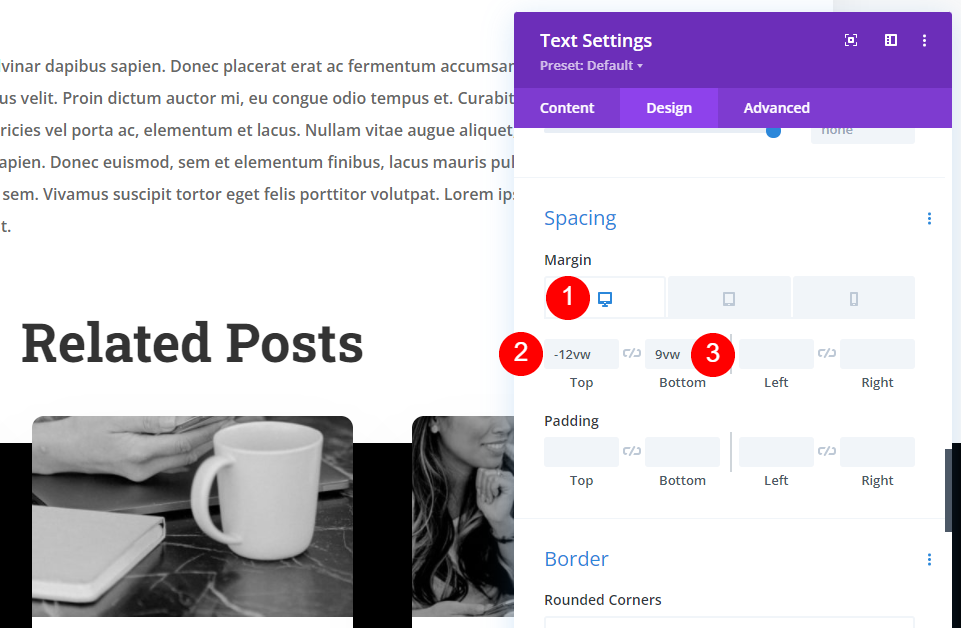
Прокрутите вниз до «Интервал ». Выберите настройки рабочего стола и установите Верхнее поле на -12vw и Нижнее поле на 9vw.
- Верхнее поле: -12vw
- Нижнее поле: 9vw

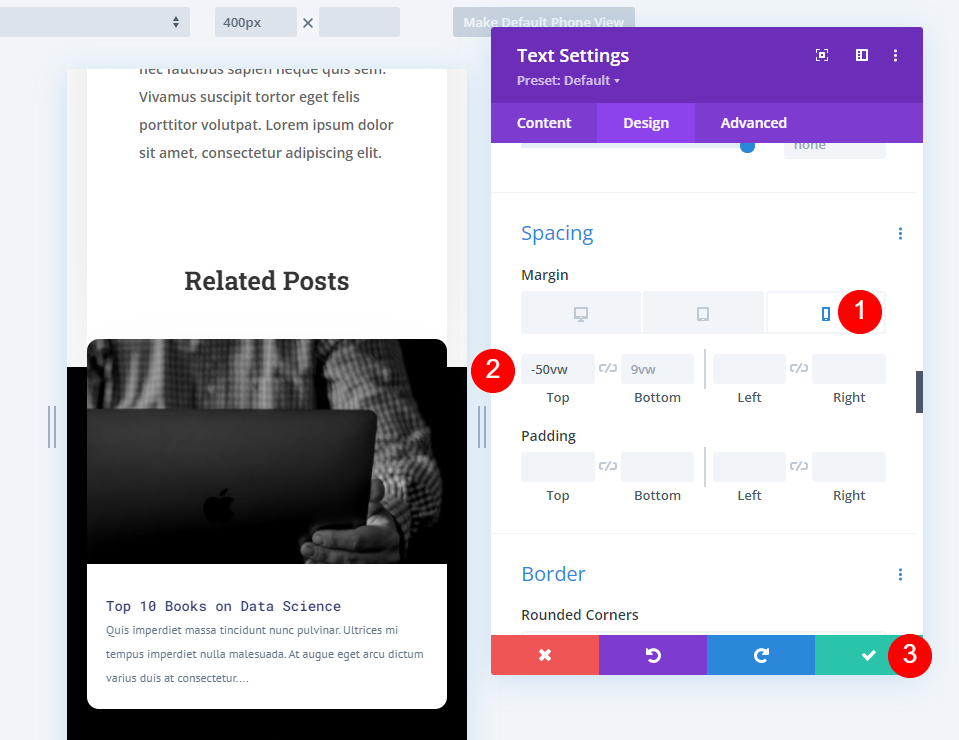
Выберите значок телефона для настроек Margin и измените Top Margin на -50vw. Закройте настройки и сохраните изменения.
- Верхнее поле: -50vw
Полученные результаты
Похожие сообщения на рабочем столе

Вот посмотрите на наши похожие сообщения на рабочем столе.
Похожие сообщения на телефоне

Вот как наши похожие посты выглядят на телефоне. У него все еще есть перекрытие.

Это включает в себя и навигацию. Вот посмотрите на нижнюю часть соответствующих сообщений.
Окончание мыслей
Это наш взгляд на то, как добавить связанные сообщения в шаблон сообщения в блоге Divi. Вы можете настроить его для отображения текущей категории или любой конкретной категории, которую вы хотите. Это легко сделать с помощью модуля блога, и он может легко соответствовать вашему шаблону сообщения в блоге.
Ждем вашего ответа. Вы добавили похожие сообщения в свой шаблон сообщения в блоге? дайте нам знать о своем опыте в комментариях.
