Как назначить другой шаблон сообщения в блоге для определенных сообщений с Divi
Опубликовано: 2022-01-07Бывают случаи, когда мы хотим использовать другой шаблон сообщения только для определенного сообщения в блоге. Для этого есть много веских причин, и, к счастью, это легко сделать с помощью Divi Theme Builder. В этой статье мы увидим, как назначить другой шаблон сообщения в блоге для определенных сообщений с помощью Divi.
Предварительный просмотр
Вот посмотрите на макеты сообщений в блоге, которые мы будем использовать. Первый будет работать на всех сообщениях. Следующие два будут закреплены за конкретными постами.
Все сообщения Рабочий стол

Это шаблон сообщения, который будет назначен всем сообщениям. Каждое сообщение, отличное от двух, которые я назначил, будет автоматически отображать этот шаблон сообщения в блоге по умолчанию.
Первый настраиваемый рабочий стол для публикации в блоге

Этот шаблон будет назначен одному сообщению, поэтому это единственное сообщение в блоге, которое будет отображать этот шаблон.
Второй настраиваемый рабочий стол для публикации в блоге

Как и в предыдущем примере, этот шаблон будет назначен одному посту, поэтому только этот пост будет использовать этот шаблон.
Зачем назначать разные шаблоны сообщений в блоге для определенных сообщений
Есть много преимуществ в том, что для определенных сообщений в блоге используется другой шаблон, чем для остальных ваших сообщений. Основная причина в том, что они отличаются от всех других постов на вашем сайте. Посетители инстинктивно понимают, что этот пост отличается от всех остальных.
Это полезно для сообщений о продажах, в которых рассказывается о продукте или услуге. Например, если вам предстоит распродажа, электронная книга или вебинар, который вы скоро запустите, вы можете создать макет специально для выделения этих сообщений. Сообщения о распродажах особенно хороши для этого, потому что вы можете не захотеть создавать категорию для продажи, а затем назначать макеты на основе категорий.
Также полезно показывать, когда сообщение в блоге является частью другого сообщения или серии. Например, если вы пишете сообщения в нескольких частях, у вас может быть часть 1 с одним макетом, а часть 2 — с другим макетом. Таким образом, пользователи могут получить визуальную очередь того, где они находятся в серии.
Подпишитесь на наш канал на Youtube
Как назначить разные шаблоны сообщений в блоге для определенных сообщений
Далее мы увидим, как использовать шаблон для всех сообщений в блоге, кроме тех, которым мы хотим назначить определенные макеты. Для этого мы загрузим шаблон сообщения в блоге, который будет назначен всем сообщениям.
Затем мы создадим копии этого шаблона, чтобы все наши шаблоны сообщений имели одинаковое тело, настройки дизайна и структуру макета. Мы внесем изменения в эти макеты, чтобы они отличались от макета «Все сообщения».
Где взять шаблоны постов в блоге

Во-первых, вам нужно скачать и разархивировать шаблон сообщения в блоге. Вы можете получить множество бесплатных макетов постов в блоге Elegant Themes. Найдите в блоге «бесплатный шаблон сообщения в блоге». На Divi Marketplace также есть несколько премиальных макетов постов в блогах. Найдите на рынке «шаблоны сообщений в блогах», чтобы узнать, что доступно.
Для своих примеров я использую бесплатный шаблон сообщения в блоге для пакета корпоративных макетов Divi. Я внесу коррективы, чтобы иметь 3 версии шаблона.
Загрузка шаблонов сообщений в блоге

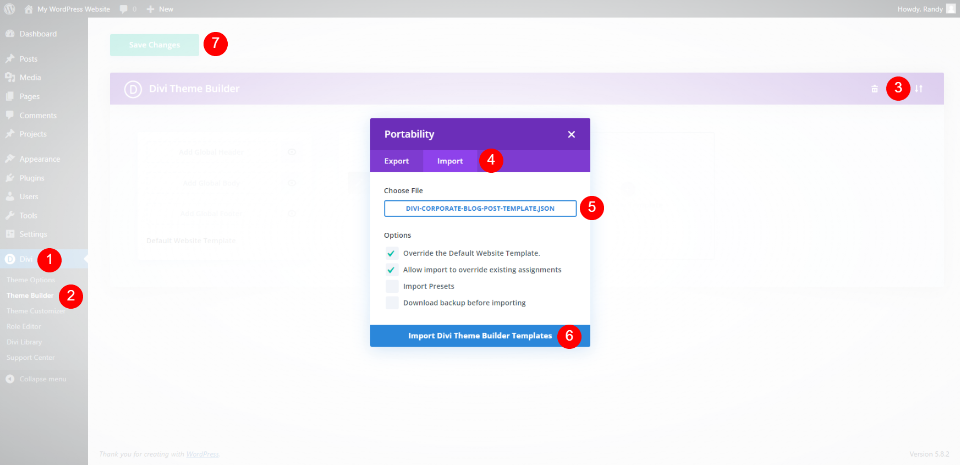
Чтобы загрузить шаблон сообщения в блоге, перейдите в Divi > Theme Builder на панели управления WordPress. Нажмите кнопку « Переносимость» в правом верхнем углу. Выберите вкладку « Импорт » в открывшемся модальном окне. Нажмите, чтобы выбрать файл, перейдите к распакованному файлу JSON на своем компьютере и выберите его. Нажмите « Импортировать шаблоны Divi Theme Builder» и дождитесь завершения загрузки. Наконец, нажмите Сохранить изменения .
Назначение шаблонов сообщений в блоге конкретным сообщениям

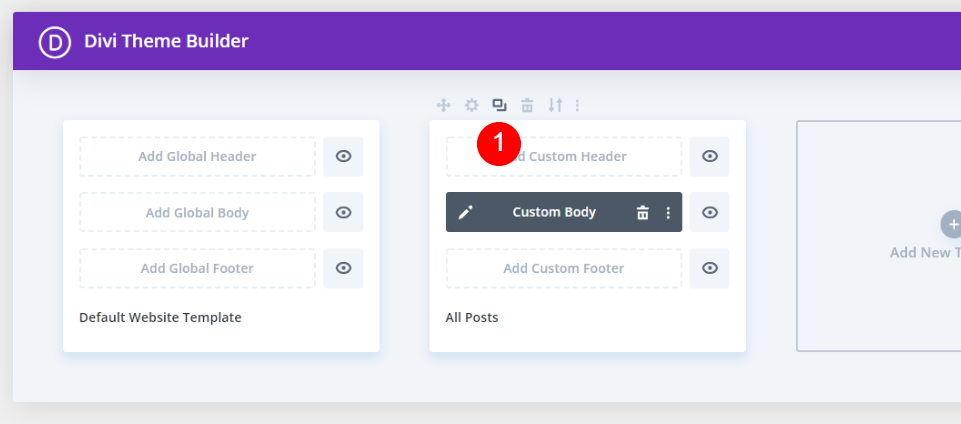
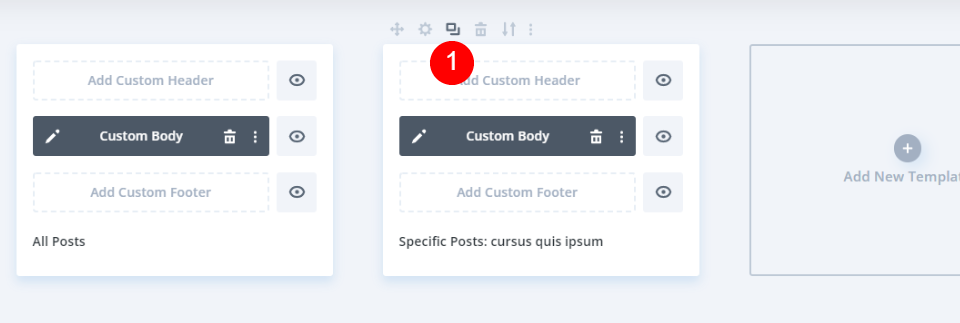
Шаблон автоматически назначается всем сообщениям. Каждое сообщение в блоге, которое не назначено другому шаблону или не исключено из использования этого шаблона, будет отображать шаблон, используемый во всех сообщениях. Мы оставим шаблон по умолчанию и создадим копии для настройки и назначения. Наведите указатель мыши на шаблон и выберите значок Клонировать .

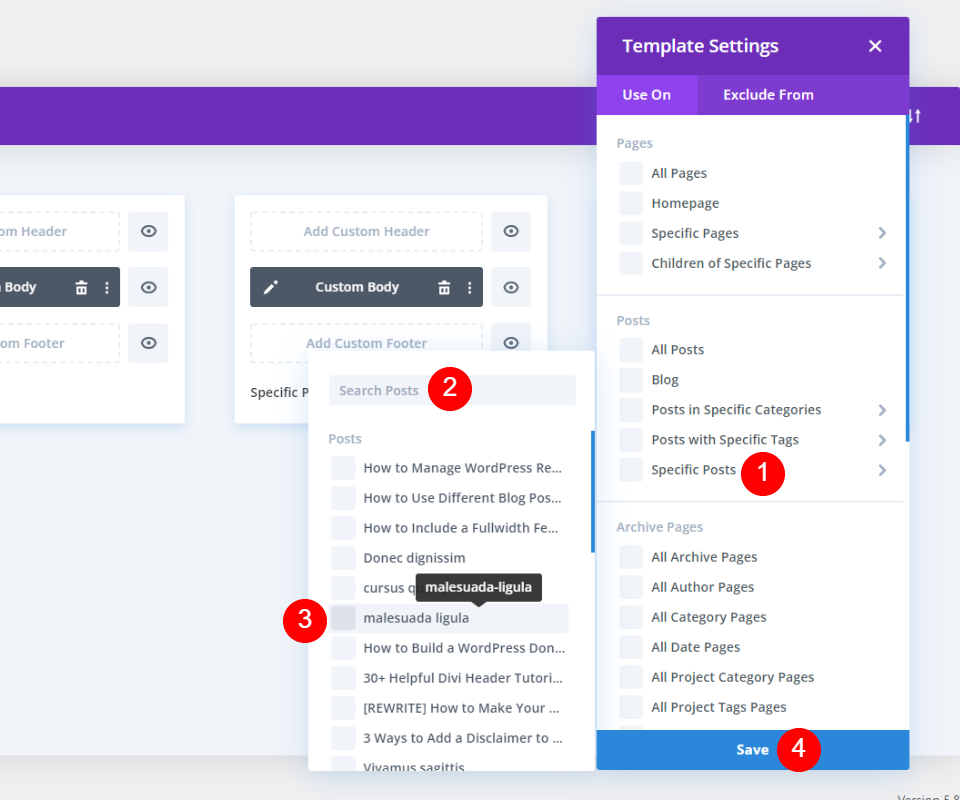
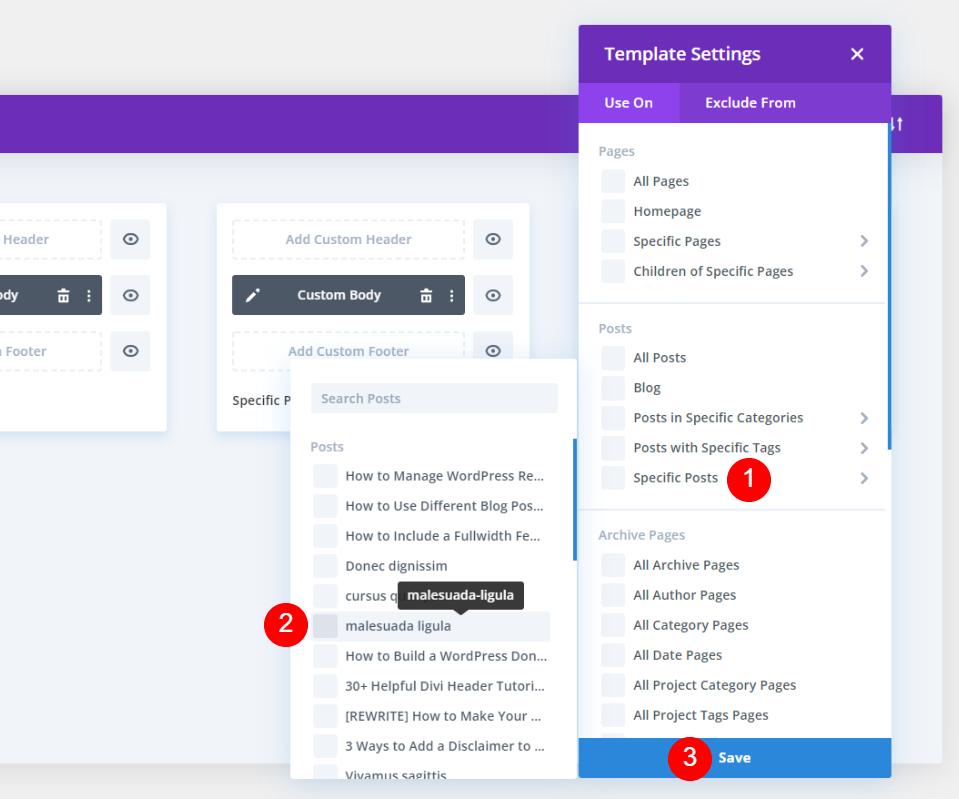
Откроется модальное окно с настройками шаблона для вашего нового шаблона. В разделе «Сообщения» наведите курсор на « Конкретные сообщения » . Откроется список постов блога на вашем сайте. Здесь вы можете искать конкретную публикацию или прокручивать, чтобы найти ее. Нажмите на публикацию, которой вы хотите присвоить этот шаблон. Вы можете назначить столько постов, сколько захотите. Я назначаю это на один пост.
Мы создадим еще одну копию этой, но сначала настроим ее.
Настройте клонированный шаблон сообщения в блоге


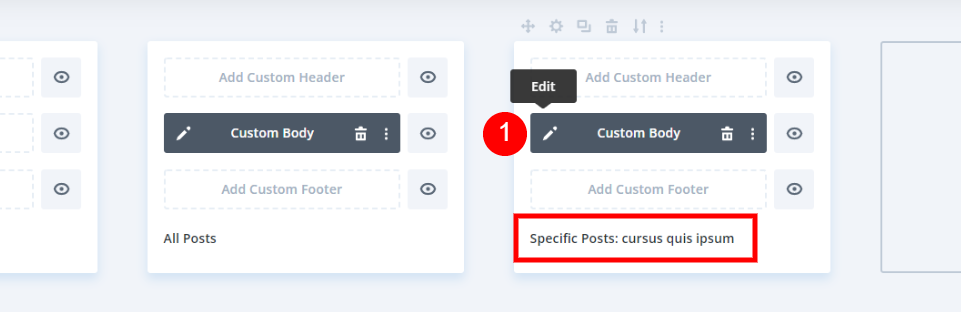
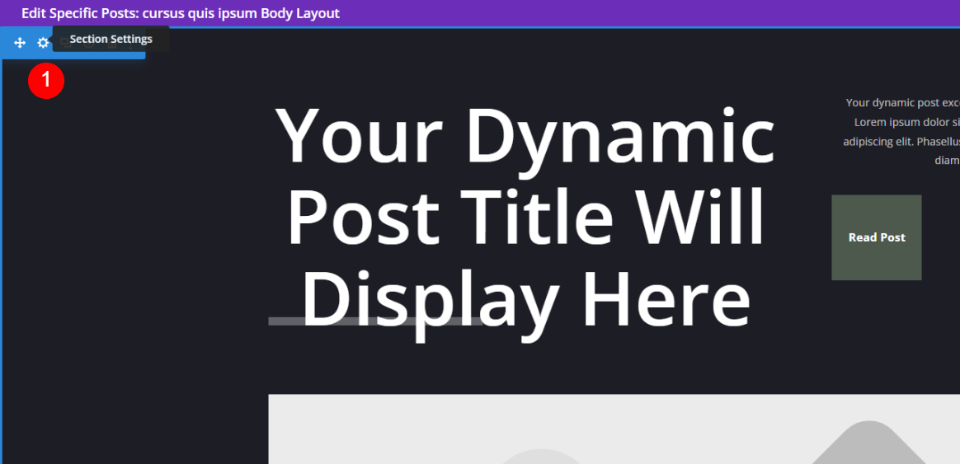
Шаблон теперь показывает, что он назначен выбранной записи блога. Затем щелкните значок редактирования , чтобы настроить этот шаблон.

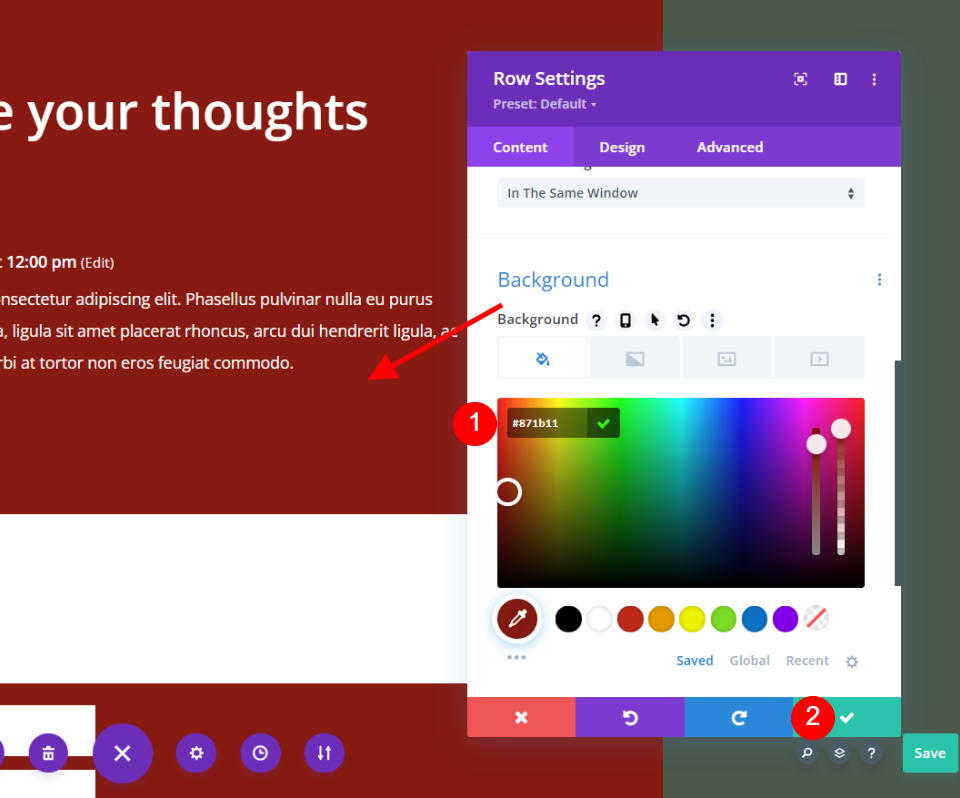
Откройте настройки раздела для первого раздела.

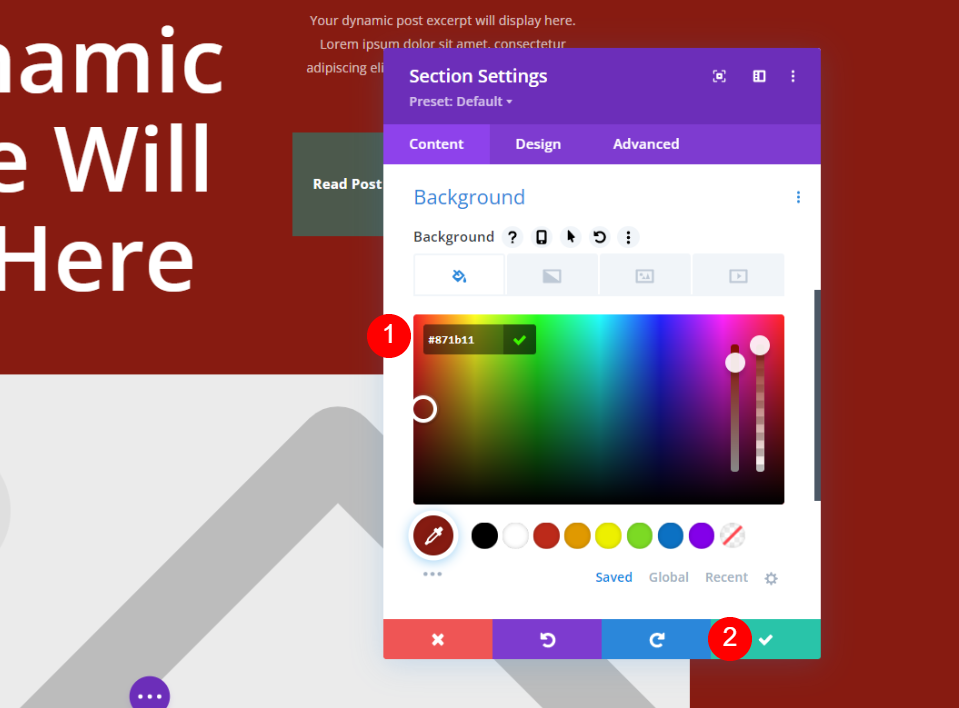
Прокрутите до настроек фона и измените его на темно-красный, #871b11. Закройте настройки.
- Фон: #871b11

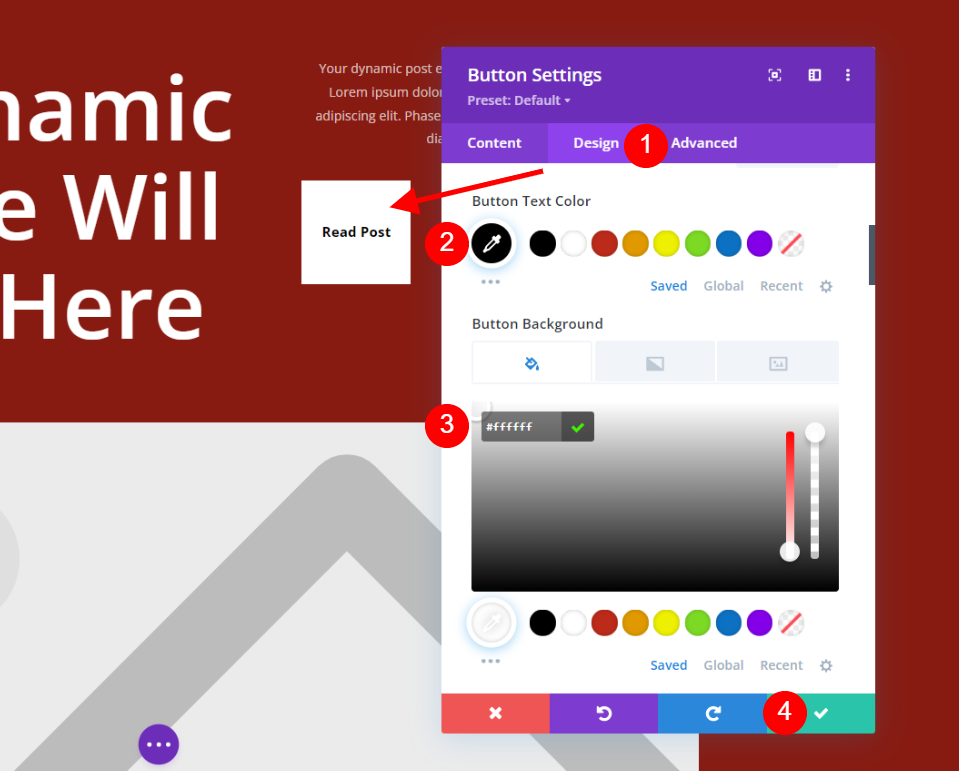
Откройте настройки кнопки «Читать сообщение» и выберите вкладку «Дизайн». Измените цвет текста кнопки на черный, а фон кнопки на белый. Закройте настройки.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff

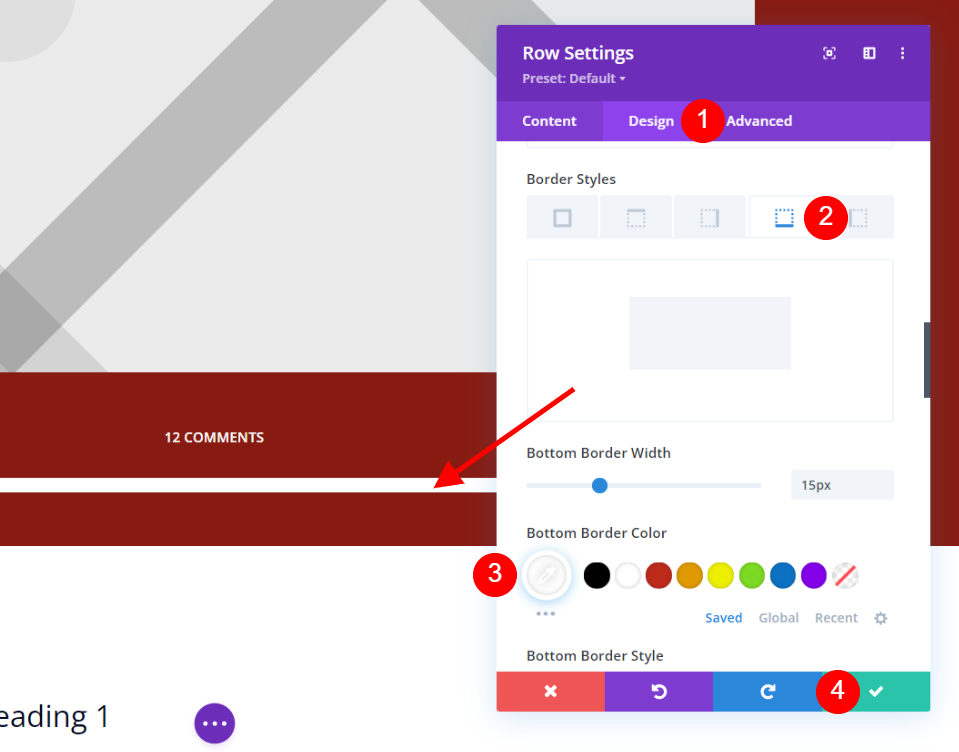
Откройте настройки для строки , содержащей метаданные публикации. Выберите вкладку «Дизайн» и перейдите к « Стили границ ». Выберите нижнюю границу и измените цвет на белый. Закройте настройки.
- Цвет нижней границы: #ffffff

Прокрутите вниз до строки , содержащей модуль «Комментарии», и откройте его настройки. Измените фон на такой же темно-красный, как фон первого раздела. Обратите внимание на часть фона, которая остается зеленой. Я оставлю это как есть, потому что это связывает сообщение в блоге с исходным макетом. Закройте настройки и сохраните макет.
- Фон: #871b11
Настройте второй клонированный шаблон поста в блоге

Далее мы продублируем наш настроенный шаблон сообщения. Наведите указатель мыши на шаблон и щелкните значок клонирования .

Откроется модальное окно настроек. В разделе «Сообщения» наведите указатель мыши на « Конкретные сообщения » . Найдите свое сообщение или найдите его в списке и выберите его. Сохраните ваши настройки. Как и в случае с первым клонированным шаблоном, вы можете назначить любое количество сообщений. Как и прежде, я отношу это к одному посту.

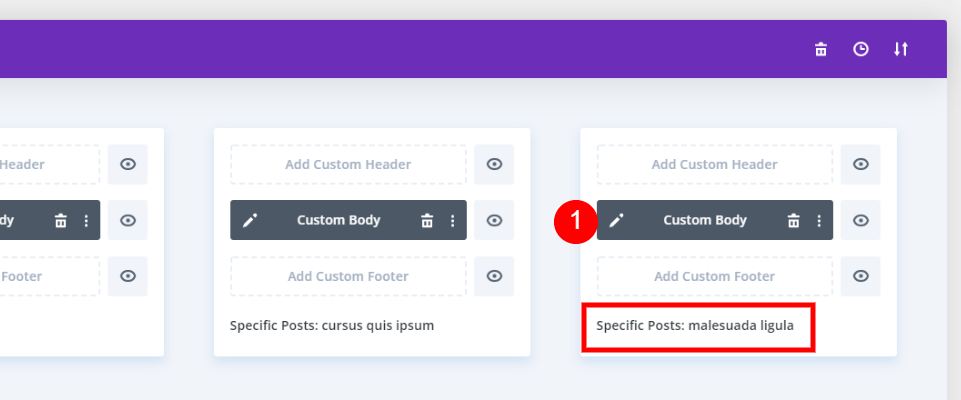
Второй клонированный шаблон поста в блоге будет отображать имя поста, которому он назначен. Затем выберите значок редактирования , чтобы внести изменения.

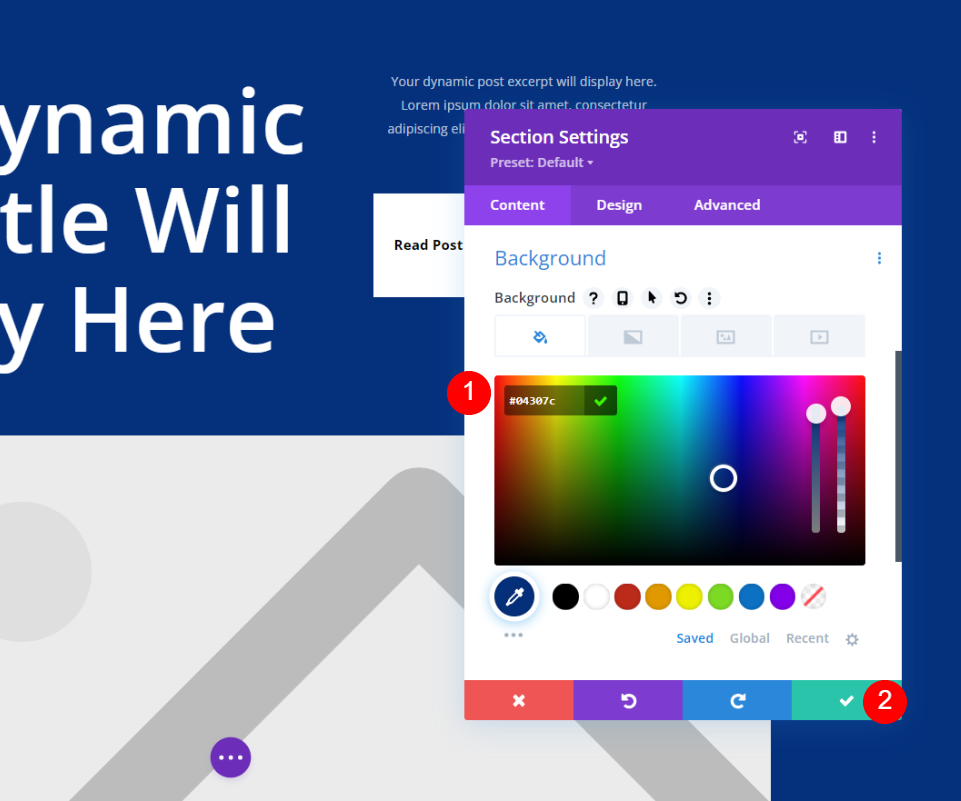
Откройте настройки первой секции и измените цвет на темно-синий #04307c. Закройте настройки.
- Фон: #04307c

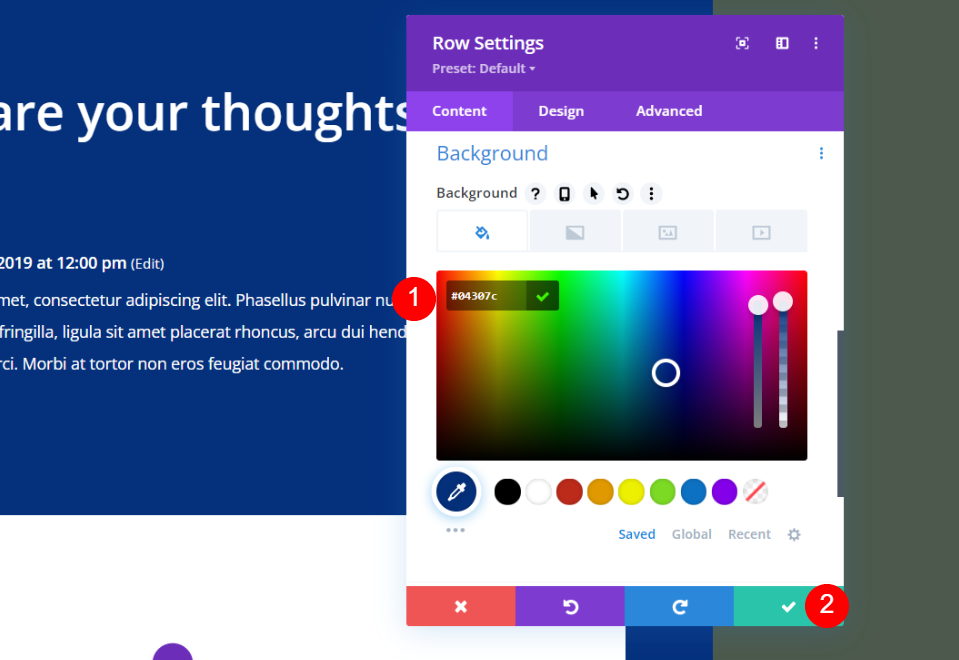
Затем прокрутите вниз до модуля «Комментарии» и откройте настройки строки . Измените цвет фона на такой же темно-синий #04307c. Закройте настройки и сохраните свой шаблон. Как и в предыдущем шаблоне, мы оставили зеленый цвет без изменений, поэтому в шаблоне будут элементы исходного макета.
- Фон: #04307c
Полученные результаты
Вот посмотрите на результаты.
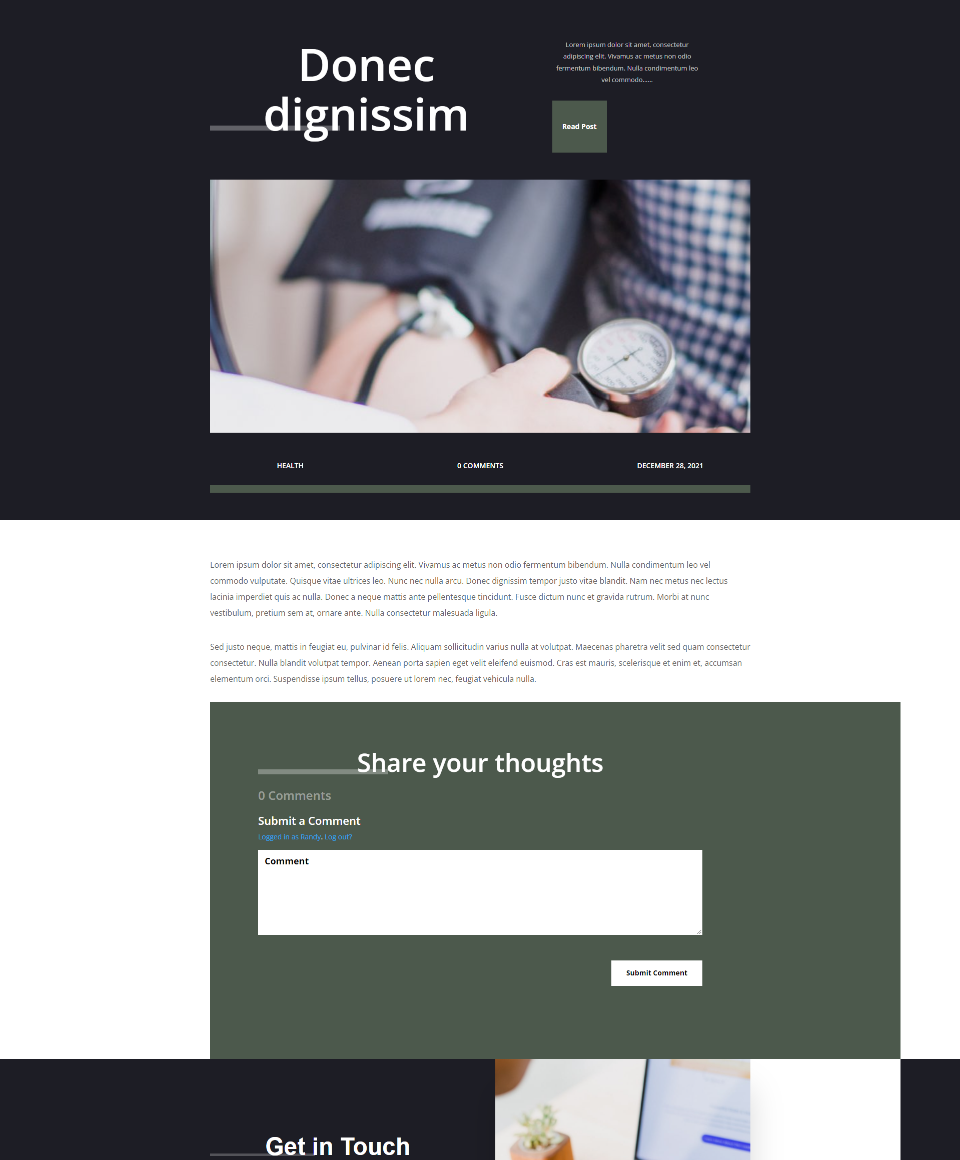
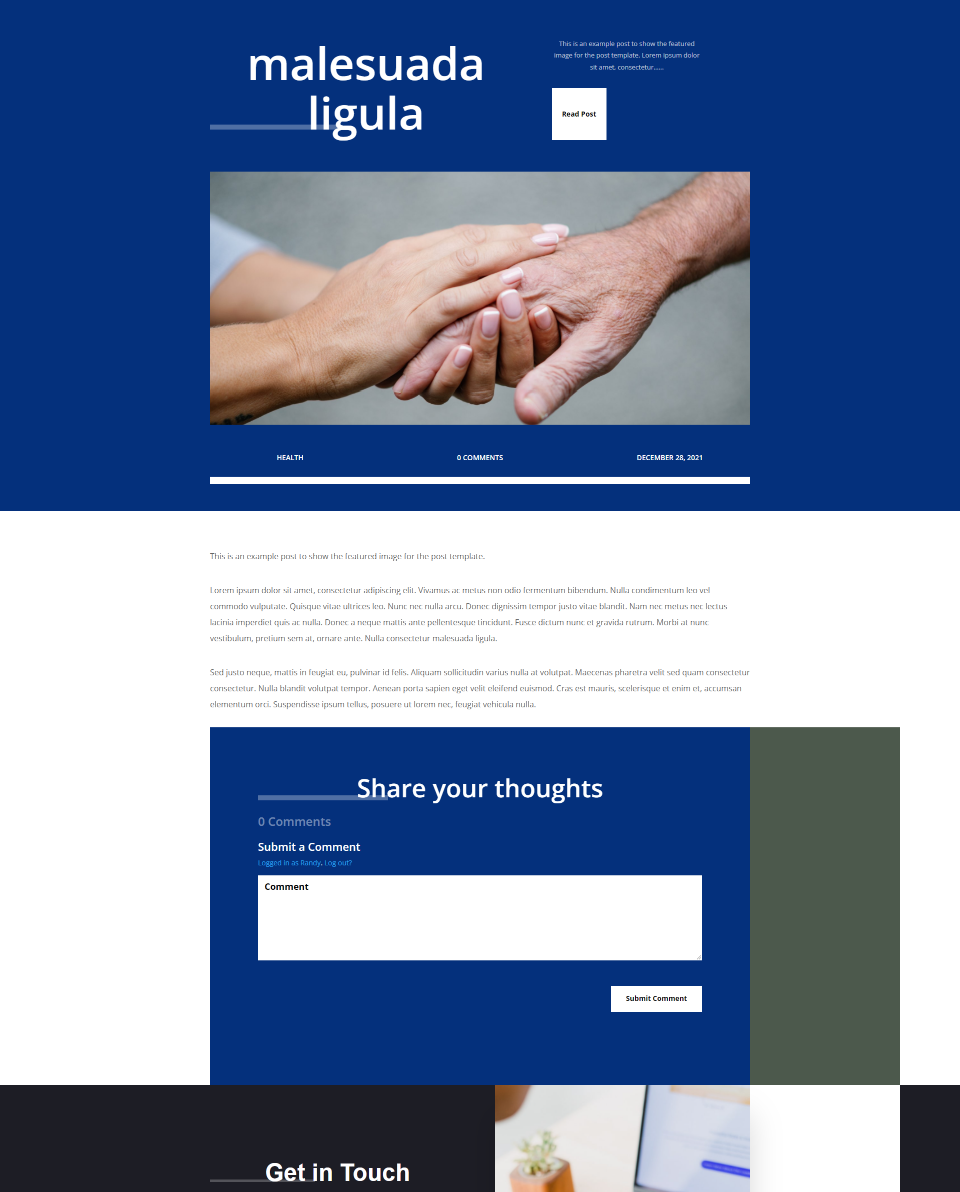
Все сообщения Рабочий стол

Каждое сообщение, отличное от двух, которые я назначил, будет автоматически отображать этот шаблон сообщения в блоге по умолчанию.
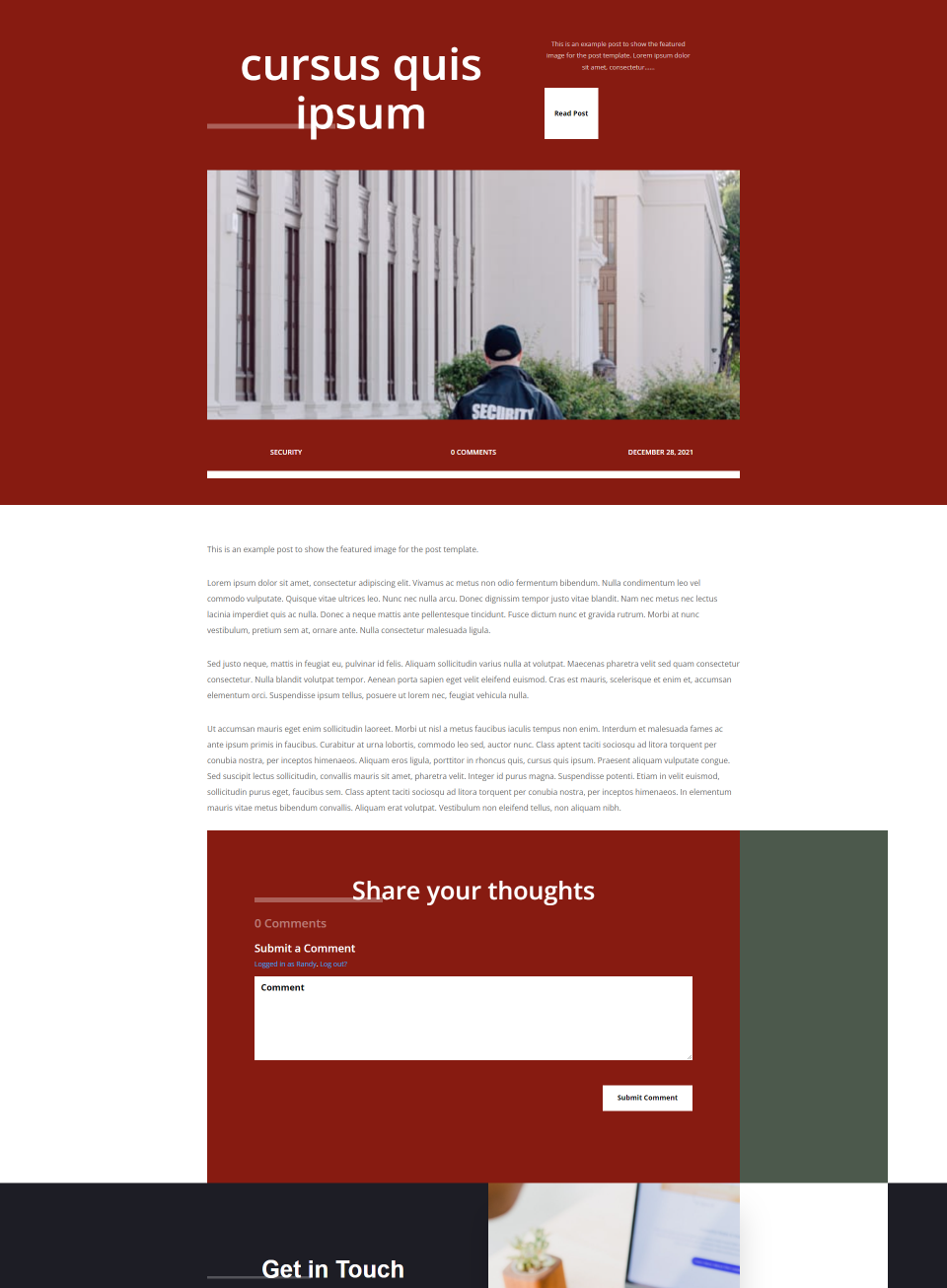
Первый настраиваемый рабочий стол для публикации в блоге

Это единственный пост, который будет отображать этот шаблон.
Второй настраиваемый рабочий стол для публикации в блоге

Как и в предыдущем примере, только этот пост будет использовать этот шаблон.
Окончание мыслей
Это наш взгляд на то, как назначить другой шаблон сообщения в блоге для определенных сообщений в блоге с Divi. В примерах, которые я использовал, менялись только цвета фона, но вы можете использовать шаблоны с совершенно другими макетами, если хотите. Я рекомендую использовать похожие элементы дизайна, чтобы макеты оставались похожими. Таким образом, пользователи не думают, что они перешли на другой веб-сайт. К счастью, с помощью Divi легко использовать разные макеты для определенных постов в блоге.
Ждем вашего ответа. Используете ли вы разные шаблоны сообщений в блоге для определенных сообщений в блоге? Дайте нам знать об этом в комментариях.
