Google Yazı Tiplerini WordPress ile Kullanırken Performansı Optimize Etmek İçin 5 İpucu
Yayınlanan: 2022-01-09Bir web sitesindeki harika tipografi, dönüşümler üzerinde olumlu bir etkiye sahip olabilir. Doğru yazı tiplerini seçmek ve bunları optimize etmek çok önemlidir. Google Fonts, iyi tasarlanmış oldukları ve varsayılan web sitelerine ekstra bir şıklık düzeyi ekleyebilecekleri için oldukça popüler bir hizmettir. Ne yazık ki, web'deki diğer her şey gibi, doğru kullanılmadıkları takdirde sitenizin performansına zarar verebilirler. Bu makalede, WordPress ile Google Yazı Tiplerini kullanırken performansı optimize etmek için 5 ipucuna bakacağız.
Google Yazı Tipleri ve WordPress Site Performansı

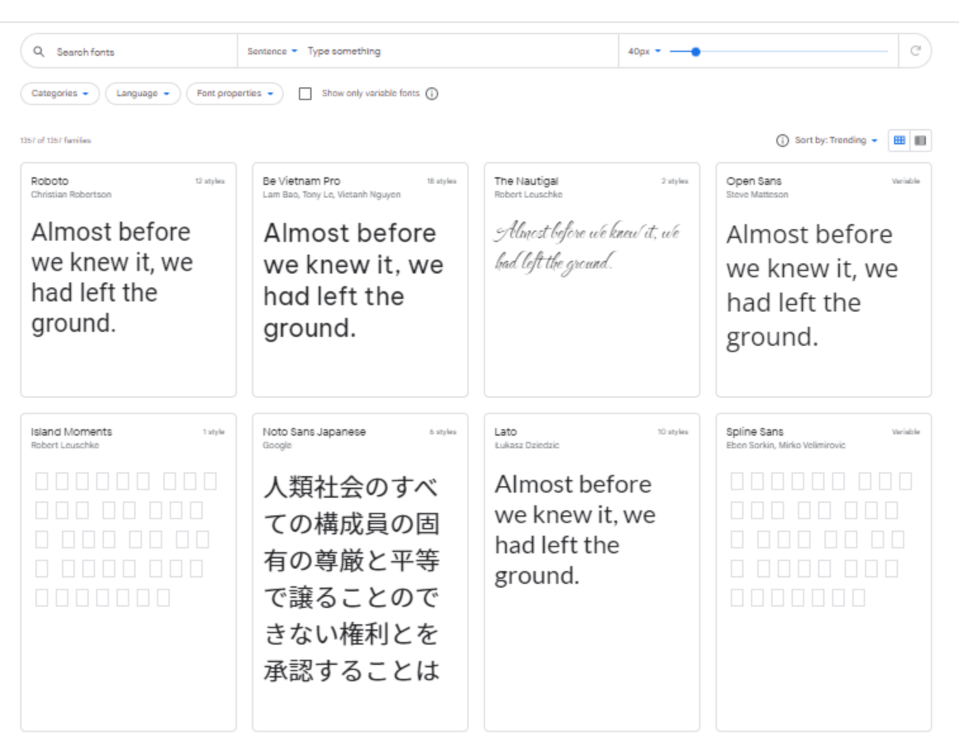
Google Fonts, herkesin web sitelerinde veya basılı projelerinde kullanabileceği, Google tarafından sağlanan 1300'den fazla ücretsiz font ailesinden oluşan bir dizindir. Milyonlarca WordPress web sitesinde kullanılsalar da, bir web sitesinin tasarımını geliştirmenin harika bir yoludur. Aralarında kesinlikle benzersiz bir tasarım bulabileceksiniz. Google Yazı Tipleri genellikle bir WordPress web sitesine Google'ın CDN'sinden çekilerek eklenir. Bu, hem yazı tipi hem de stil sayfası dahil olmak üzere kullanıcıya en yakın sunucularda barındırıldıkları anlamına gelir.
Web'den alınan Google Yazı Tipleri, sistem yazı tipleri (bilgisayarınızda yüklü olanlar) kadar hızlı değildir. Web sitenizin dışındaki web trafiği, yükleme hızının bir parçası haline gelir. Google Fonts yükleme süresinin, web sitenizin performansı üzerinde daha büyük dosyalardan daha küçük bir etkisi vardır. Sonuçta yazı tipleri resimlerden çok daha küçüktür. Ancak, sitenizin yaptığı her istek, kullanıcının siteye erişemediği zamanlarda harcanan zamandır. Bu nedenle, sitenizin yükleme hızını artırmak için Google Yazı Tiplerinizi optimize etmeye değer.
Neyse ki, WordPress ile Google Yazı Tiplerini kullanırken performansınızı optimize etmenin birkaç yolu var.
1. Daha Az Yazı Tipi Kullanın

Mümkün olduğunca az yazı tipi kullanmak en iyisidir. İdeal olarak, en iyi sonuçları elde etmek için eşleştirilmiş iki yazı tipi seti kullanırsınız.
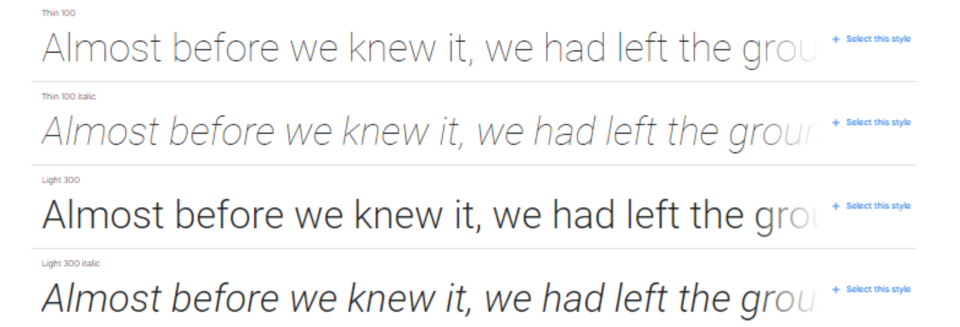
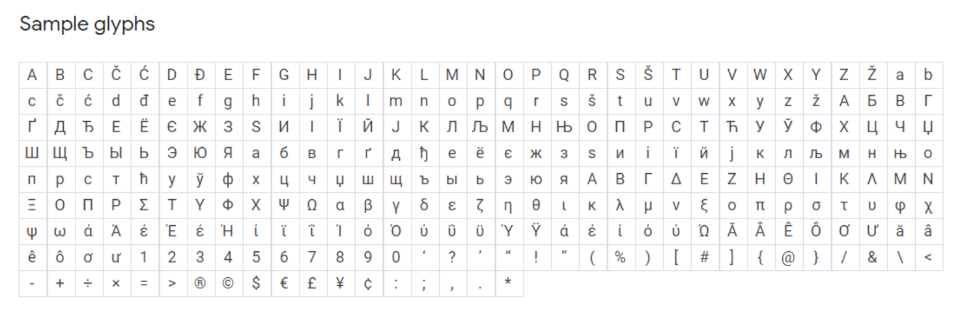
Yazı tiplerinden bahsettiğimizde aslında yazı tipi ailelerinden bahsediyoruz. Bir yazı tipi türünden bahsettiğimizde genellikle birincil yazı tipini düşünürüz, ancak yazı tipleri birden fazla ağırlık, italik, sayı ve sembol gibi birçok varyasyon içerir. Bunlar glifler olarak bilinir.

Birçok yazı tipi, ince, hafif, orta, yarı kalın, kalın, ultra kalın ve daha fazlası gibi ağırlıkları içerir. Bunların her biri, yazı tipi ailesinde farklı bir yazı tipidir. Ayrıca, her ağırlık, yazı tipi sayısını iki katına çıkaran bir italik içerir. Bu yazı tipi ailesini kullandığınızda, tüm varyasyonlarını da yüklersiniz. Aşağı indiğinde bu çok fazla.
Örneğin, Roboto bu günlerde siteler için popüler bir yazı tipidir. Ailede, yazı tipi başına 282 glif içeren 12 yazı tipi seti vardır. Bu, bir yazı tipi ailesi için kullanmak istediğiniz yazı tipi uzantısı sayısının 3.384 glifidir . Buna Roboto Condensed ve Roboto Slab'ı ekleyin ve bir web sitesinde kullanılan yazı tiplerinin sayısının nasıl astronomik boyutlara ulaştığını görmek kolaydır. Birden çok yazı tipi ailesi kullandığınızda, on binlerce yazı tipi kullanıyor olabilirsiniz.
2. Google Yazı Tiplerini WordPress Sunucunuzda Barındırın

Google Yazı Tiplerini WordPress sunucunuzda indirip barındırmak mümkündür. Bu şekilde sitenin tipografisi, web sitesi ile aynı yerden kullanıcıya teslim edilecektir. Web sitesinin yazı tipi dosyalarını başka bir yerden istemesi gerekmeyecek ve sayfa kullanıcı için daha hızlı yüklenecektir.
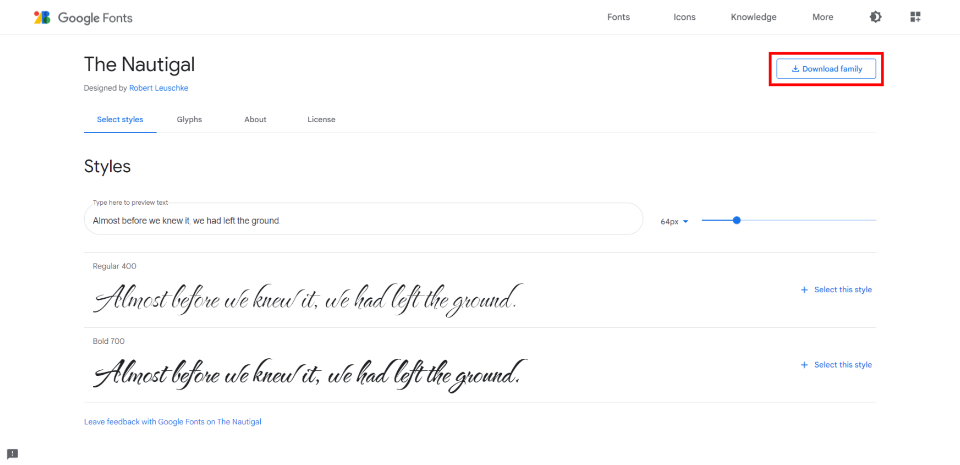
Google Fonts web sitesinde bir yazı tipi seçtiğinizde bir indirme seçeneği göreceksiniz. Yazı tipi ailesini indirin ve ardından bunları FTP yoluyla içerik/yükleme klasörünüze yükleyin. Bunları kullanmak için sayfalarınızın <head> alanında üçüncü taraf yazı tipi ana bilgisayarına başvurmayın. Bunun yerine, stil sayfanızda URL/fonts/FONT_FILE_NAME.file-extension'ınıza başvurun.
Tüm bunları göz önünde bulundurarak, yalnızca ihtiyacınız olan yazı tiplerini ve ağırlıkları yükleyin . Mümkün olan her ağırlık ve italik seçeneği kullanmayın. Her yazı tipi için TTF, EOT, WOFF ve WOFF2 formatlarını kullanın.
3. Google Yazı Tiplerini önceden yükleyin
Google Yazı Tipleri genellikle Google'ın CDN'sinden alınır. Kuşkusuz, bu hızlı bir sunucudur, ancak yazı tipleri genellikle bir web sitesinin yükleme sürecinde geç çekilir.
Bir bağlantı sorunu varsa ve yazı tipleri indirilmezse, sayfa genel sistem yazı tipleri kullanılarak oluşturulur. Ardından, yazı tipleri indirildikten sonra sayfa yeniden oluşturulacaktır. Daha açık bir ifadeyle, sayfa bir yazı tipiyle yüklenir ve ardından başka bir yazı tipine geçer. Bu, stillendirilmemiş metin flaşı (FOUT) olarak bilinir. Bu beklemeye tercih edilir. Ama yine de harika değil.
Bunu çözmenin bir yolu, yazı tiplerini önceden yüklemektir. Google Yazı Tiplerini önceden yüklemek, yükleme süresini de yaklaşık 100 ms azaltır. Bunun nedeni, Google Fonts CSS dosyası ile paralel olarak DNS, TCP ve TLS yüklenmesidir.
Ön yükleme, stil sayfasında önceden bağlanmanızı ve bir ön yükleme bağlantısını kullanmanızı gerektirir. Yazı tipinin ailesini ve HTML ile stil sayfasını web sitenizin <head> alanına yüklersiniz.
İşte CDN Planet'ten ön bağlantı kullanan bir HTML örneği:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Yukarıdaki örnekte Roboto'yu ve tüm yazı tipi seçeneklerini kullanmak istediğiniz yazı tipleri ve seçeneklerle değiştirin.

4. Bir WordPress Eklentisi ile Google Yazı Tiplerini Optimize Edin

WordPress ile ilgili çoğu şeyde olduğu gibi, eklentiler Google Yazı Tiplerini optimize etmeyi çok daha kolaylaştırır. İşlerin yazılım tarafını sizin için hallediyorlar, bu yüzden kodu nereye koyacağınız konusunda endişelenmenize gerek yok.
Google Yazı Tiplerinizi optimize edebilecek birçok iyi eklenti var. Özellikle ilginç bulduğum bir tanesi OMGF | Google Yazı Tiplerini Yerel Olarak Barındırın. Halihazırda kullanmakta olduğunuz Google Yazı Tiplerini optimize etmek için özel olarak tasarlanmıştır. Diğer birçok Google Fonts eklentisi gibi, bunun da hem ücretsiz hem de premium sürümü var. Ücretsiz sürüm, yalnızca zor olabilen manuel ayarları içerir. Ama kurmak için çok karmaşık değiller.
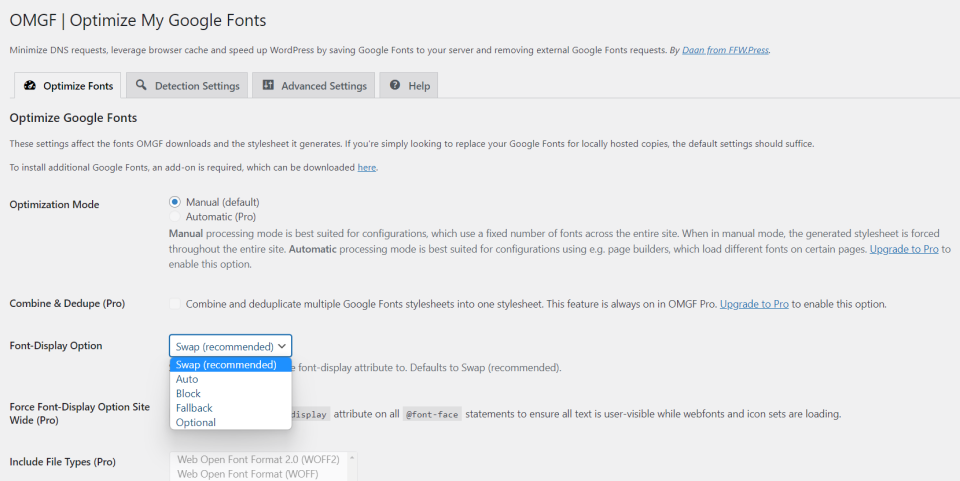
Bununla ilgili öne çıkan en önemli şey, ücretsiz sürümün, sadece yazı tiplerinin kullanımını kolaylaştırmak yerine, herkesin yararlanabileceği bazı optimizasyonlar içermesidir. Bunun gibi çoğu eklenti, yalnızca premium sürüm aracılığıyla optimizasyon sağlar. Yine de en iyi sonuçlar için premium sürümü öneririm. Ücretsiz sürüm, başlamanız için yeterli optimizasyona sahiptir.

Eklenti, yazı tiplerini önbelleğe alır ve Google Yazı Tiplerini yerel olarak barındırabilirsiniz. Sıraya alınan yazı tipleri başlıktan otomatik olarak kaldırılır ve yerel yazı tipleriyle değiştirilir. Ekranın üst kısmındaki yazı tiplerini önceden yükleyebilir ve belirli yazı tiplerini ve stil sayfalarını yüklemelerini önleyebilirsiniz.

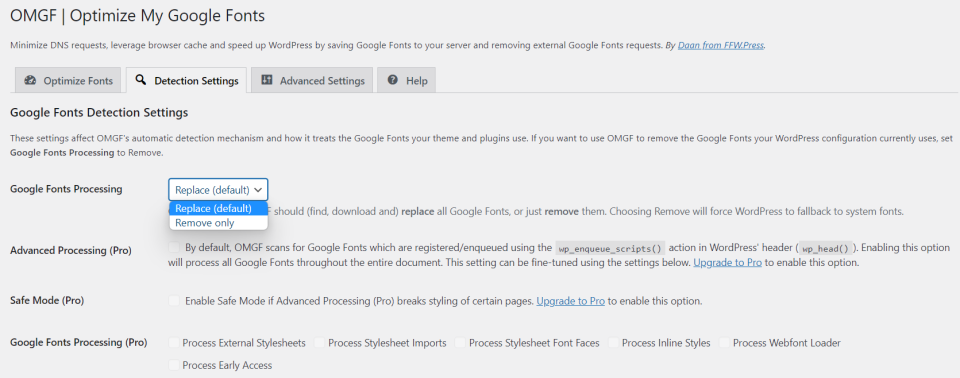
Algılama Ayarlarında yazı tiplerini değiştirebilir veya kaldırabilirsiniz. Bu, özellikle yeniden tasarımdan sonra yararlı olabilir, böylece kullanıcılarınıza asla teslim edilmeyecek eski kaynakları yüklemezsiniz.

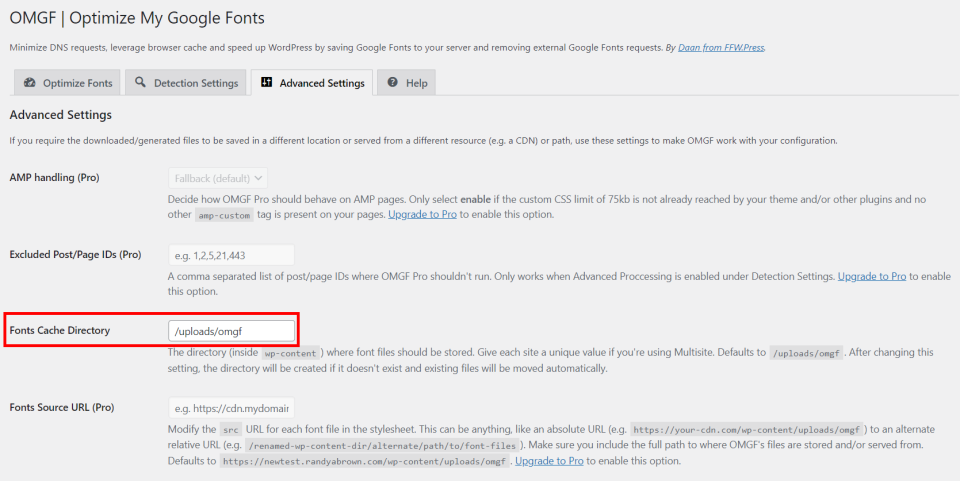
Ve gerçekten temiz bir ev tutarsanız, Gelişmiş Ayarlar, yazı tipi önbelleği için dizini seçmenize izin verir.
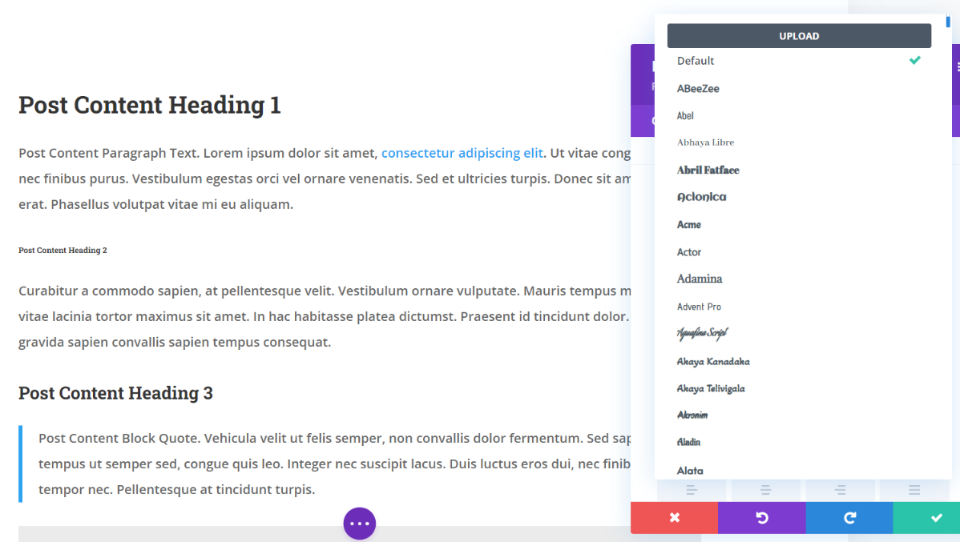
5. Divi Modülleriyle Google Fonts Entegrasyonunu Kullanın

600 Google Yazı Tipi, metin kullanan tüm Divi modüllerine entegre edilmiştir ve hem Divi temasında hem de Divi eklentisinde mevcuttur ve mümkün olan en iyi performans ve tasarım için optimize edilmiştir. Yazı tipi ailesini, ağırlığını ve stilini seçin ve bunların boyutunu, rengini, satır yüksekliğini, satır aralığını ve gölgelerini gövde ve tüm başlık boyutları için ayrı ayrı özelleştirin. Bunları ayrı cihazlar için bile ayarlayabilirsiniz.
Google Yazı Tipleri önbelleğe alınır ve modüle yalnızca kullanılan yazı tipleri yüklenir. Bu, tarayıcının gerekli olmayan yazı tipi varyasyonlarını yüklemesini engeller.

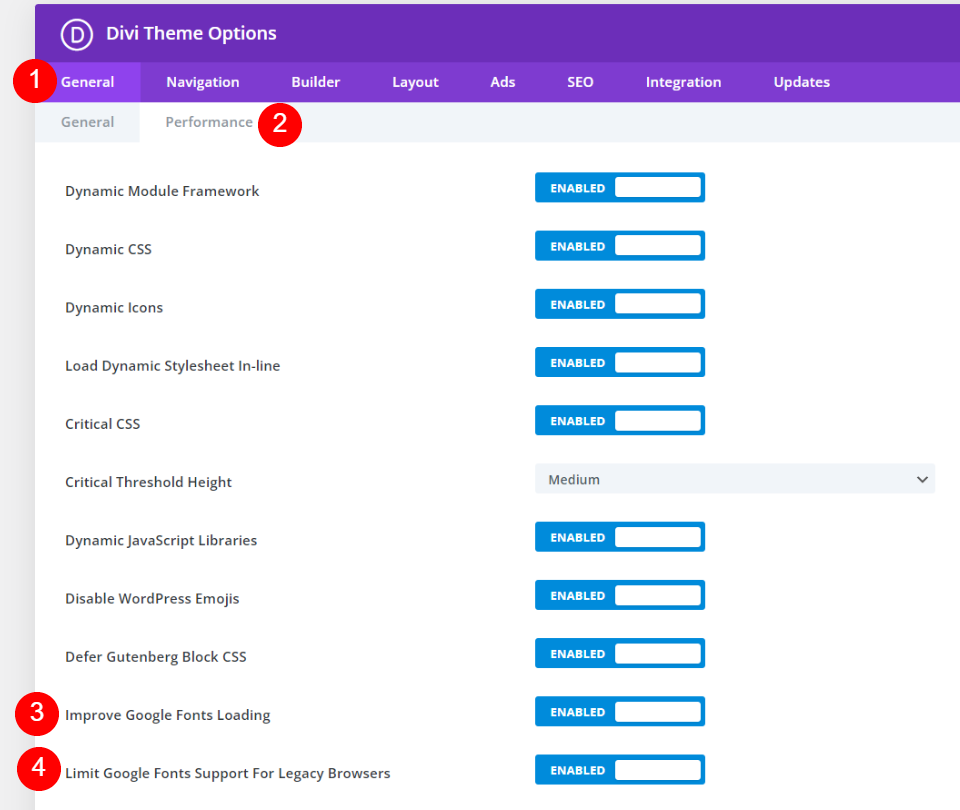
Genel > Performans sekmesindeki Divi Tema Seçeneklerinde birkaç Google Yazı Tipi ayarı vardır. Her ikisi de varsayılan olarak etkindir. Yani bir Divi kullanıcısıysanız ve bunun temanın işlediği bir şey olduğunu bilmiyorsanız, zaten ilgileniyorsunuz demektir.
Google Yazı Tiplerini İyileştirin Yükleme , Google Yazı Tiplerini önbelleğe alır ve sayfa yükleme süresini iyileştirmek ve oluşturma engelleme isteklerini azaltmak için bunları satır içi olarak yükler. Bunun altında, Eski Tarayıcılar için Google Yazı Tipleri Desteğini Sınırla adlı bir seçenek var. Bu özellik, yükleme sürelerini iyileştirmek için Google Yazı Tiplerinin boyutunu küçültür. Dezavantajı, Google Fonts desteğinin bazı eski tarayıcılarda sınırlı olmasıdır.
Biten Düşünceler
Web sitenizin zaten bir şekilde Google Fonts kullanıyor olma ihtimali yüksektir. Ancak, WordPress ile Google Yazı Tiplerini kullanırken performansı optimize etmek için bu 5 ipucunu izlerseniz, bir fark göreceğinizi düşünüyorum. Küçük olsa da, optimize edilmemiş Google Yazı Tiplerinin web sitenizin yükleme süresi ve genel kullanıcı deneyimi üzerinde etkisi olabilir. Google Yazı Tiplerinizi optimize etmek için birkaç manuel seçenek vardır, ancak çoğu kullanıcının OMGF gibi bir yazı tipi optimizasyon eklentisi yüklemesini öneririm. Elbette Divi, her türlü yazı tipi optimizasyonu ve yönetimi için her zaman harika bir seçenektir.
Senden duymak istiyoruz. Google Yazı Tiplerini WordPress ile optimize etmek için bu ipuçlarından herhangi birini kullanıyor musunuz? Yorumlarda bize bildirin.
Sammby / Shutterstock.com aracılığıyla Öne Çıkan Görsel
