WordPress와 함께 Google 글꼴을 사용할 때 성능 최적화를 위한 5가지 팁
게시 됨: 2022-01-09웹사이트의 훌륭한 타이포그래피는 전환에 긍정적인 영향을 미칠 수 있습니다. 올바른 글꼴을 선택하고 최적화하는 것이 중요합니다. Google 글꼴은 잘 디자인되어 기본 웹사이트에 고급스러움을 더할 수 있기 때문에 매우 인기 있는 서비스입니다. 불행히도 웹상의 다른 것들과 마찬가지로 제대로 사용하지 않으면 사이트 성능에 해를 끼칠 수 있습니다. 이 기사에서는 WordPress와 함께 Google 글꼴을 사용할 때 성능을 최적화하기 위한 5가지 팁을 살펴보겠습니다.
Google 글꼴 및 WordPress 사이트 성능

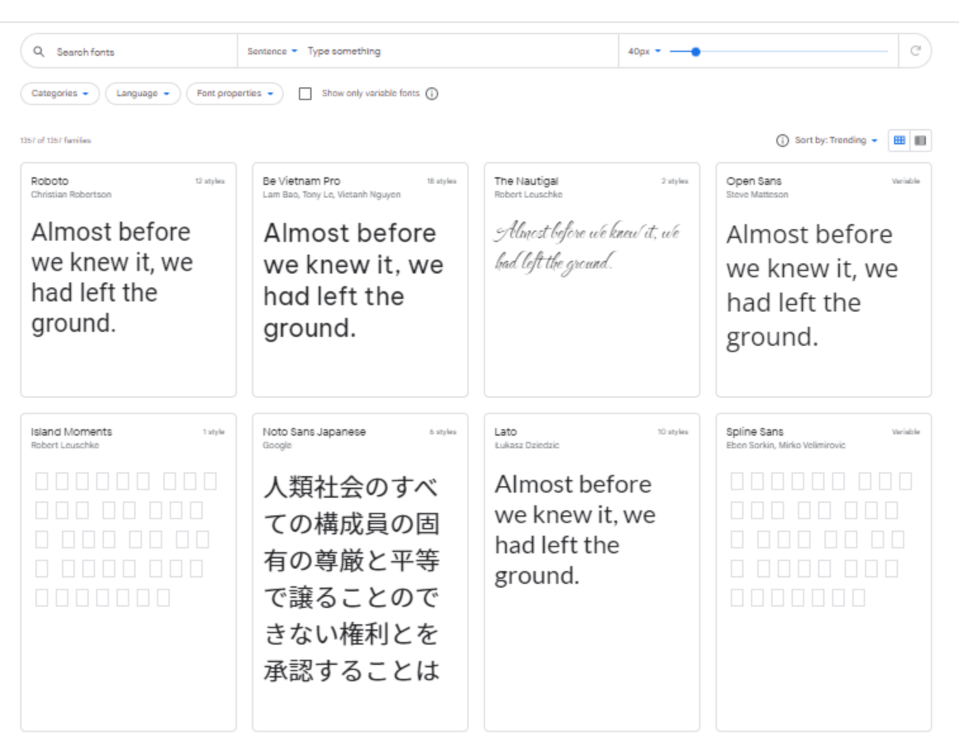
Google 글꼴은 누구나 웹사이트나 인쇄된 프로젝트에서 사용할 수 있도록 Google에서 제공하는 1300개 이상의 무료 글꼴 모음입니다. 수백만 개의 WordPress 웹 사이트에서 사용되지만 웹 사이트 디자인을 향상시키는 좋은 방법입니다. 그 중에서 독특한 디자인을 분명히 찾을 수 있을 것입니다. Google 글꼴은 일반적으로 Google CDN에서 가져와서 WordPress 웹사이트에 추가됩니다. 즉, 글꼴과 스타일시트를 포함하여 사용자와 가장 가까운 서버에서 호스팅됩니다.
웹에서 가져온 Google 글꼴은 시스템 글꼴(컴퓨터에 설치된 글꼴)만큼 빠르지 않습니다. 웹사이트 외부의 웹 트래픽은 로딩 속도의 일부가 됩니다. Google 글꼴 로드 시간은 큰 파일보다 웹사이트 성능에 미치는 영향이 적습니다. 글꼴은 결국 이미지보다 훨씬 작습니다. 그러나 사이트에서 요청하는 모든 요청은 사용자가 액세스할 수 없을 때 보내는 시간입니다. 따라서 사이트의 로딩 속도를 개선하려면 Google 글꼴을 최적화하는 것이 좋습니다.
다행히 WordPress와 함께 Google 글꼴을 사용할 때 성능을 최적화할 수 있는 몇 가지 방법이 있습니다.
1. 더 적은 글꼴 사용

가능한 한 적은 수의 글꼴을 사용하는 것이 가장 좋습니다. 이상적으로는 최상의 결과를 위해 짝을 이루는 두 개의 글꼴 세트를 사용하는 것이 좋습니다.
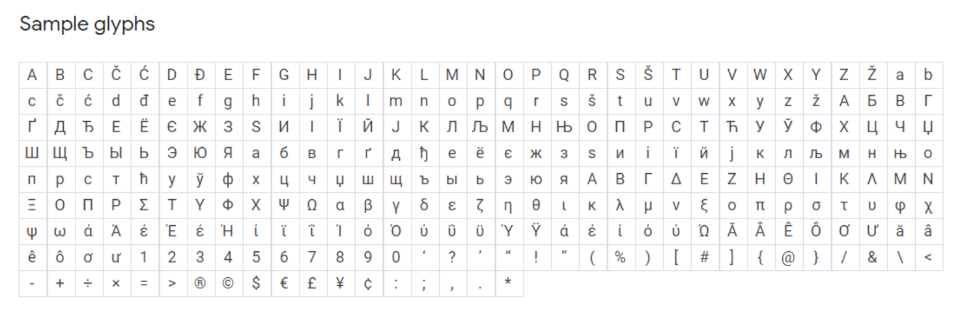
글꼴에 대해 이야기할 때 실제로 글꼴 패밀리에 대해 이야기하고 있습니다. 우리는 종종 글꼴 유형에 대해 이야기할 때 기본 글꼴을 생각하지만 글꼴에는 다중 가중치, 기울임꼴, 숫자 및 기호와 같은 다양한 변형이 포함됩니다. 이들은 글리프로 알려져 있습니다.

많은 글꼴에는 가늘게, 가늘게, 중간, 반 굵게, 굵게, 매우 굵게 등과 같은 두께가 포함됩니다. 이들 각각은 글꼴 패밀리 내에서 서로 다른 글꼴입니다. 또한 각 가중치에는 글꼴 수가 두 배로 늘어나는 기울임꼴이 포함됩니다. 해당 글꼴 모음을 사용하면 모든 변형도 로드하게 됩니다. 당신이 그것에 도달하면 많은 것입니다.
예를 들어 Roboto는 요즘 사이트에서 널리 사용되는 글꼴입니다. 패밀리에는 글꼴당 282개의 글리프가 있는 12개의 글꼴 세트가 있습니다. 이는 하나의 글꼴 패밀리에 대해 3,384개의 글리프 에 사용하려는 글꼴 확장의 수를 곱한 것입니다. Roboto Condensed 및 Roboto Slab에 추가하면 웹 사이트에서 사용되는 글꼴 수가 어떻게 천문학적일 수 있는지 쉽게 알 수 있습니다. 여러 글꼴 모음을 사용하는 경우 수만 개의 글꼴을 사용할 수 있습니다.
2. WordPress 서버에서 Google 글꼴 호스팅

WordPress 서버에서 Google 글꼴을 다운로드하고 호스팅할 수 있습니다. 그렇게 하면 사이트의 타이포그래피가 웹사이트와 같은 위치에서 사용자에게 전달됩니다. 웹사이트는 다른 곳에서 글꼴 파일을 요청할 필요가 없으며 페이지는 사용자에게 더 빨리 로드됩니다.
Google 글꼴 웹사이트에서 글꼴을 선택하면 다운로드 옵션이 표시됩니다. 글꼴 모음을 다운로드한 다음 FTP를 통해 콘텐츠/업로드 폴더에 업로드합니다. 이를 사용하려면 페이지의 < head> 영역에서 타사 글꼴 호스트를 참조하지 마십시오. 대신 스타일시트에서 URL/fonts/FONT_FILE_NAME.file-extension을 참조하세요.
이 모든 것을 염두에 두고 필요한 글꼴과 두께만 로드하십시오 . 가능한 모든 두께와 기울임꼴 옵션을 사용하지 마십시오. 각 글꼴에 대해 TTF, EOT, WOFF 및 WOFF2 형식을 사용합니다.
3. Google 글꼴 미리 로드
Google 글꼴은 일반적으로 Google CDN에서 가져옵니다. 분명히 이것은 빠른 서버이지만 글꼴은 일반적으로 웹 사이트의 로드 프로세스에서 늦게 가져옵니다.
연결 문제가 있고 글꼴이 다운로드되지 않은 경우 페이지는 일반 시스템 글꼴을 사용하여 렌더링됩니다. 그런 다음 글꼴이 다운로드되면 페이지가 다시 렌더링됩니다. 간단히 말해서 페이지는 한 글꼴로 로드된 다음 다른 글꼴로 변경됩니다. 이것은 스타일이 지정되지 않은 텍스트의 플래시(FOUT)로 알려져 있습니다. 이것은 기다리는 것보다 선호됩니다. 그러나 여전히 훌륭하지 않습니다.
이 문제를 해결하는 한 가지 방법은 글꼴을 미리 로드하는 것입니다. Google 글꼴을 미리 로드하면 로드 시간도 약 100ms 단축됩니다. 그 이유는 DNS, TCP 및 TLS가 Google 글꼴 CSS 파일과 병렬로 로드되기 때문입니다.
미리 로드하려면 스타일시트에서 미리 연결하고 미리 로드 링크를 사용해야 합니다. HTML이 포함된 글꼴 패밀리와 스타일시트를 웹사이트의 < head> 영역에 로드합니다.
다음은 CDN Planet의 사전 연결을 사용하는 HTML의 예입니다.
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
위의 예에서 Roboto 와 모든 글꼴 옵션을 사용하려는 글꼴 및 옵션으로 바꾸십시오.

4. WordPress 플러그인으로 Google 글꼴 최적화

WordPress에 관한 대부분의 것과 마찬가지로 플러그인을 사용하면 Google 글꼴을 훨씬 쉽게 최적화할 수 있습니다. 그들은 당신을 위해 사물의 소프트웨어 측면을 처리하므로 코드를 어디에 둘지 걱정할 필요가 없습니다.
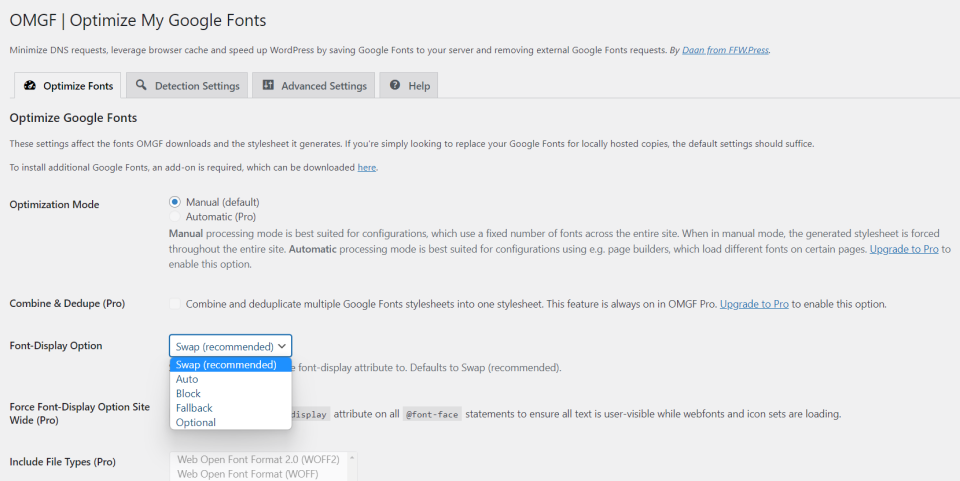
Google 글꼴을 최적화할 수 있는 좋은 플러그인이 많이 있습니다. 특히 흥미로운 것은 OMGF | 로컬에서 Google 글꼴을 호스팅합니다. 이미 사용 중인 Google 글꼴을 최적화하도록 특별히 설계되었습니다. 다른 많은 Google 글꼴 플러그인과 마찬가지로 이 플러그인에도 무료 버전과 프리미엄 버전이 있습니다. 무료 버전에는 수동 설정만 포함되어 있어 까다로울 수 있습니다. 그러나 설정하기에 너무 복잡하지 않습니다.
이 버전에서 가장 눈에 띄는 점은 무료 버전에 단순히 글꼴 자체의 사용을 용이하게 하는 것이 아니라 누구나 활용할 수 있는 몇 가지 최적화 기능이 포함되어 있다는 것입니다. 이와 같은 대부분의 플러그인은 프리미엄 버전을 통해서만 최적화를 제공합니다. 그러나 최상의 결과를 얻으려면 프리미엄 버전을 권장합니다. 무료 버전에는 시작하기에 충분한 최적화가 있습니다.

플러그인은 글꼴을 캐시하고 Google 글꼴을 로컬로 호스팅할 수 있습니다. 대기열에 있는 글꼴은 헤더에서 자동으로 제거되고 로컬 글꼴로 대체됩니다. 스크롤 없이 볼 수 있는 글꼴을 미리 로드하여 특정 글꼴 및 스타일시트를 로드하지 못하도록 할 수 있습니다.

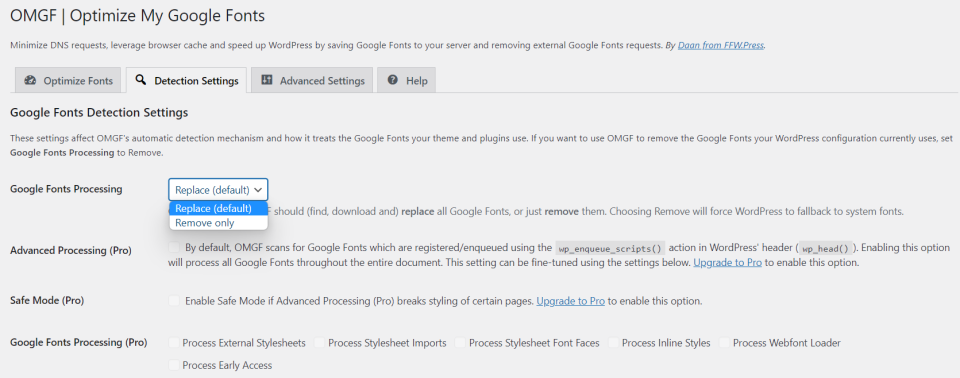
감지 설정에서 글꼴을 바꾸거나 제거할 수 있습니다. 이것은 사용자에게 절대 전달되지 않을 오래된 리소스를 로드하지 않도록 재설계한 후에 특히 유용할 수 있습니다.

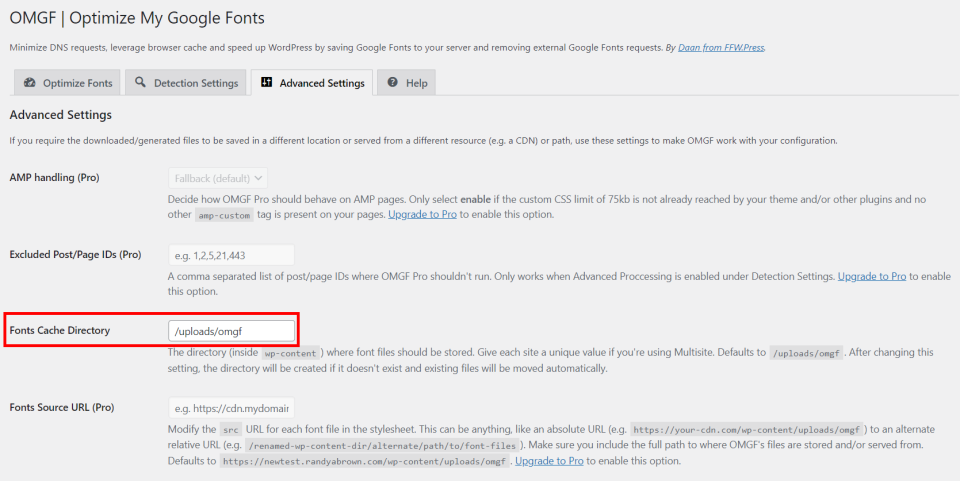
그리고 정말 깨끗한 집을 유지한다면 고급 설정을 사용하여 글꼴 캐시의 디렉토리를 선택할 수 있습니다.
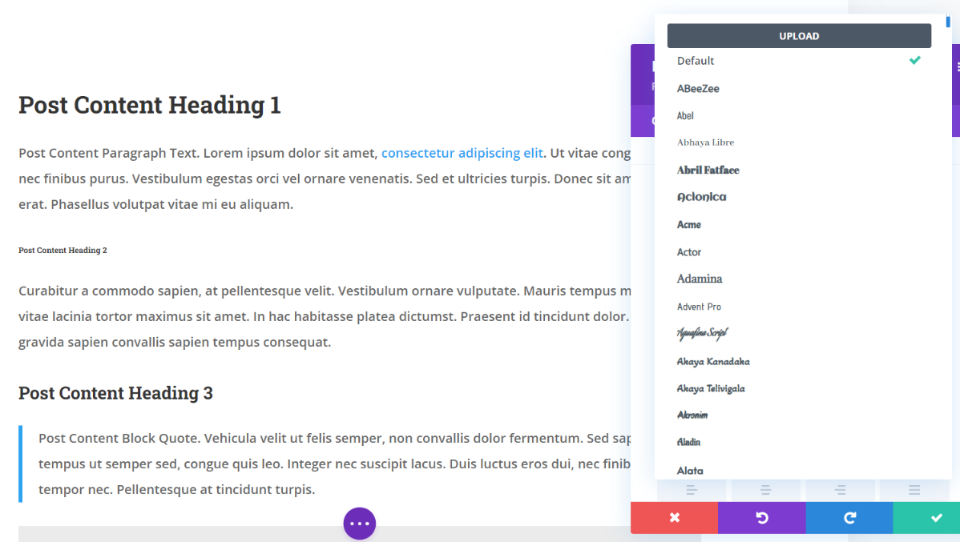
5. Divi 모듈과 Google 글꼴 통합 사용

600 Google 글꼴은 텍스트를 사용하는 모든 Divi 모듈에 통합되어 있으며 Divi 테마와 Divi 플러그인 모두에서 사용할 수 있으며 최상의 성능과 디자인에 최적화되어 있습니다. 글꼴 모음, 두께 및 스타일을 선택하고 본문 및 모든 제목 크기에 대한 크기, 색상, 줄 높이, 줄 간격 및 그림자를 개별적으로 사용자 지정합니다. 개별 장치에 맞게 조정할 수도 있습니다.
Google 글꼴은 캐시되고 사용된 글꼴만 모듈에 로드됩니다. 이렇게 하면 브라우저에서 필요하지 않은 글꼴 변형이 로드되지 않습니다.

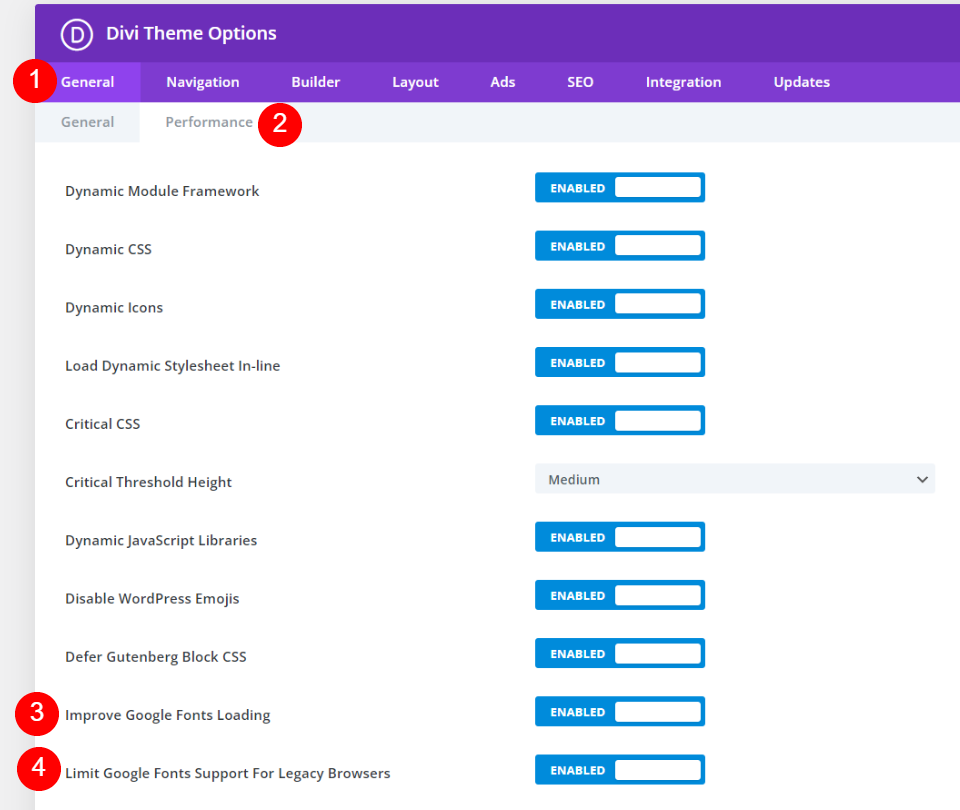
일반 > 성능 탭의 Divi 테마 옵션에는 몇 가지 Google 글꼴 설정이 있습니다. 둘 다 기본적으로 활성화되어 있습니다. 즉, Divi 사용자이고 이것이 테마가 처리하는 것인지 몰랐다면 이미 처리된 것입니다.
Google 글꼴 개선 로드 는 Google 글꼴을 캐시하고 인라인으로 로드하여 페이지 로드 시간을 개선하고 렌더링 차단 요청을 줄입니다. 그 아래에는 레거시 브라우저에 대한 Google 글꼴 지원 제한 이라는 옵션이 있습니다. 이 기능은 Google 글꼴의 크기를 줄여 로드 시간을 개선합니다. 단점은 일부 구형 브라우저에서 Google 글꼴 지원이 제한된다는 것입니다.
마무리 생각
귀하의 웹사이트에서 이미 어떤 식으로든 Google 글꼴을 사용하고 있을 가능성이 큽니다. 하지만 WordPress에서 Google Fonts를 사용할 때 성능을 최적화하기 위한 이 5가지 팁을 따르면 차이를 느낄 수 있을 것입니다. 작지만 최적화되지 않은 Google 글꼴은 웹사이트의 로딩 시간과 전반적인 사용자 경험에 영향을 줄 수 있습니다. Google 글꼴을 최적화하기 위한 몇 가지 수동 옵션이 있지만 대부분의 사용자는 OMGF와 같은 글꼴 최적화 플러그인을 설치하는 것이 좋습니다. 물론 Divi는 모든 유형의 글꼴 최적화 및 관리에 항상 훌륭한 옵션입니다.
우리는 당신의 의견을 듣고 싶습니다. WordPress로 Google 글꼴을 최적화하기 위해 다음 팁 중 하나를 사용합니까? 의견에 알려주십시오.
Sammby/Shutterstock.com을 통한 추천 이미지
