5 dicas para otimizar o desempenho ao usar o Google Fonts com o WordPress
Publicados: 2022-01-09Uma ótima tipografia em um site pode ter um impacto positivo nas conversões. Escolher as fontes certas e otimizá-las é crucial. O Google Fonts é um serviço muito popular, pois são bem projetados e podem adicionar um nível extra de elegância aos sites padrão. Infelizmente, como qualquer outra coisa na web, eles podem prejudicar o desempenho do seu site se não forem usados corretamente. Neste artigo, veremos 5 dicas para otimizar o desempenho ao usar o Google Fonts com o WordPress.
Google Fonts e desempenho do site WordPress

O Google Fonts é um diretório de mais de 1300 famílias de fontes gratuitas fornecidas pelo Google que qualquer pessoa pode usar em seus sites ou projetos impressos. Embora sejam usados em milhões de sites WordPress, eles são uma ótima maneira de aprimorar o design de um site. Você certamente será capaz de encontrar um design único entre eles. As fontes do Google geralmente são adicionadas a um site WordPress, puxando-as do CDN do Google. Isso significa que eles estão hospedados em servidores mais próximos do usuário, incluindo a fonte e a folha de estilo.
As fontes do Google extraídas da web não são tão rápidas quanto as fontes do sistema (aquelas instaladas no seu computador). O tráfego da Web fora do seu site se torna parte da velocidade de carregamento. O tempo de carregamento do Google Fonts tem um impacto menor no desempenho do seu site do que arquivos maiores. Afinal, as fontes são muito menores que as imagens. No entanto, cada solicitação que seu site faz é o tempo gasto quando o usuário não pode acessá-lo. Portanto, vale a pena otimizar o Google Fonts para melhorar a velocidade de carregamento do seu site.
Felizmente, existem várias maneiras de otimizar seu desempenho ao usar o Google Fonts com o WordPress.
1. Use menos fontes

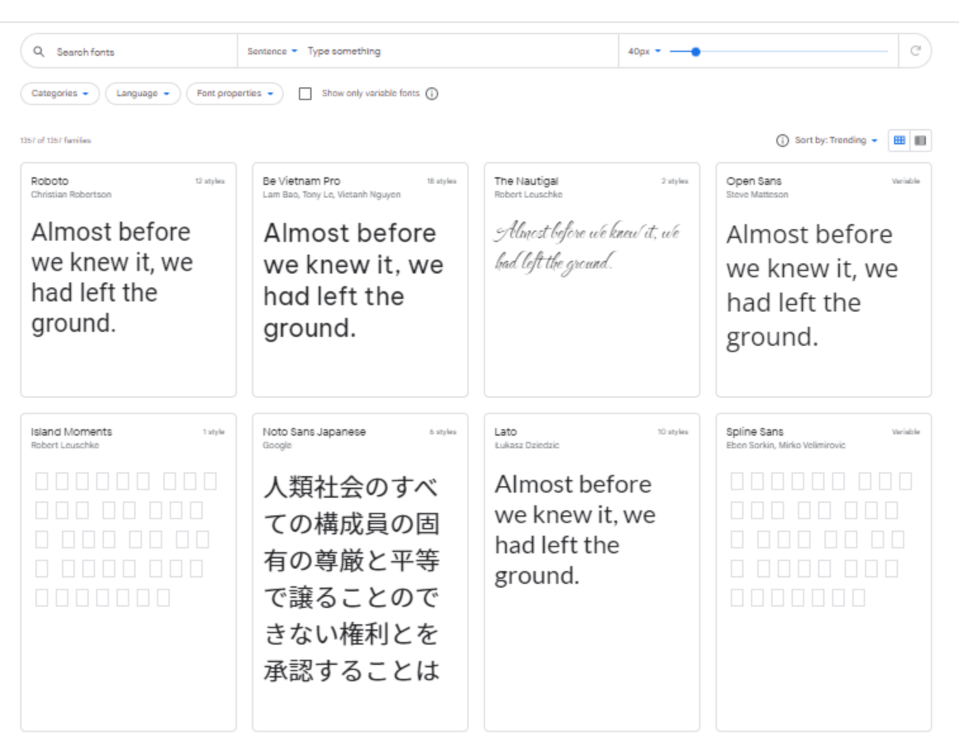
É melhor usar o mínimo de fontes possível. Idealmente, você usaria dois conjuntos de fontes emparelhados para obter os melhores resultados.
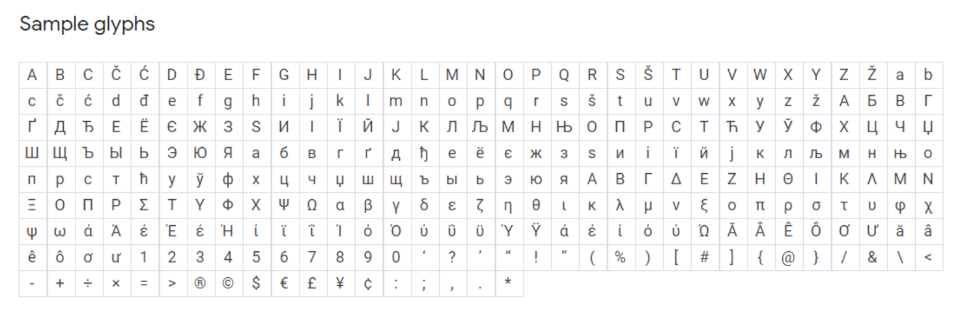
Quando falamos de fontes, na verdade estamos falando de famílias de fontes. Muitas vezes pensamos na fonte primária quando falamos sobre um tipo de fonte, mas as fontes incluem muitas variações, como pesos múltiplos, itálico, números e símbolos. Estes são conhecidos como glifos.

Muitas fontes incluem pesos como fino, leve, médio, semi-negrito, negrito, ultra-negrito e muito mais. Cada uma delas é uma fonte diferente dentro da família de fontes. Além disso, cada peso inclui um itálico, que dobra o número de fontes. Ao usar essa família de fontes, você também está carregando todas as suas variações. Isso é muito quando você chegar a ele.
Por exemplo, Roboto é uma fonte popular para sites nos dias de hoje. A família tem 12 conjuntos de fontes com 282 glifos por fonte. São 3.384 glifos para uma família de fontes vezes o número de extensões de fonte que você deseja usar. Adicione a isso Roboto Condensed e Roboto Slab, e é fácil ver como o número de fontes usadas em um site pode se tornar astronômico. Ao usar várias famílias de fontes, você pode estar usando dezenas de milhares de fontes.
2. Hospede o Google Fonts em seu servidor WordPress

É possível baixar e hospedar o Google Fonts em seu servidor WordPress. Dessa forma, a tipografia do site será entregue ao usuário no mesmo local do site. O site não precisará solicitar os arquivos de fonte de outro lugar e a página carregará mais rapidamente para o usuário.
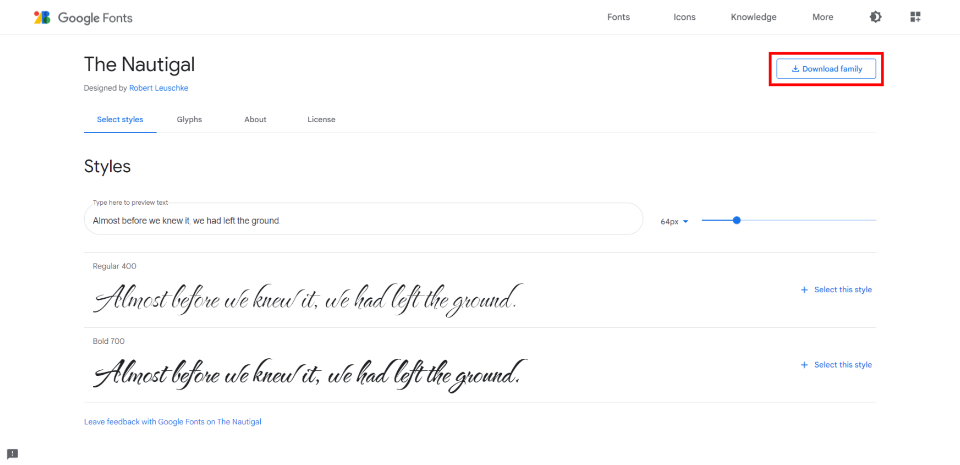
Ao selecionar uma fonte no site do Google Fonts, você verá uma opção de download. Faça o download da família de fontes e, em seguida, carregue-as via FTP para sua pasta de conteúdo/uploads. Para usá-los, não faça referência ao host de fontes de terceiros na área <head> de suas páginas. Em vez disso, faça referência à sua URL/fonts/FONT_FILE_NAME.file-extension em sua folha de estilo.
Com tudo isso em mente, carregue apenas as fontes e pesos que você precisa . Não use todas as opções de peso e itálico possíveis. Use os formatos TTF, EOT, WOFF e WOFF2 para cada fonte.
3. Pré-carregue o Google Fonts
As fontes do Google normalmente são extraídas do CDN do Google. É certo que este é um servidor rápido, mas as fontes geralmente são puxadas no final do processo de carregamento de um site.
Se houver um problema de conexão e as fontes não forem baixadas, a página será renderizada usando fontes genéricas do sistema. Então, depois que as fontes forem baixadas, a página será renderizada novamente. Em termos mais simples, a página é carregada com uma fonte e, em seguida, muda para outra fonte. Isso é conhecido como um flash de texto sem estilo (FOUT). Isso é preferível à espera. Mas ainda não está ótimo.
Uma maneira de resolver isso é pré-carregar as fontes. O pré-carregamento do Google Fonts também reduz o tempo de carregamento em cerca de 100 ms. A razão para isso é o carregamento de DNS, TCP e TLS em paralelo com o arquivo CSS do Google Fonts.
O pré-carregamento requer que você se conecte e use um link de pré-carregamento na folha de estilo. Você carregaria a família da fonte e a folha de estilo com HTML na área <head> do seu site.
Aqui está um exemplo do HTML usando pré-conexão do CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Substitua Roboto no exemplo acima, bem como todas as opções de fonte pelas fontes e opções que você deseja usar.

4. Otimize o Google Fonts com um plugin do WordPress

Como acontece com a maioria das coisas relacionadas ao WordPress, os plugins facilitam muito a otimização do Google Fonts. Eles lidam com o lado do software das coisas para você, então você não precisa se preocupar sobre onde colocar o código.
Existem muitos plugins bons que podem otimizar suas fontes do Google. Um que acho particularmente interessante é o OMGF | Hospede o Google Fonts localmente. Ele foi projetado especificamente para otimizar as fontes do Google que você já está usando. Como muitos outros plugins do Google Fonts, este tem uma versão gratuita e uma versão premium. A versão gratuita inclui apenas configurações manuais, o que pode ser complicado. Mas eles não são muito complicados de configurar.
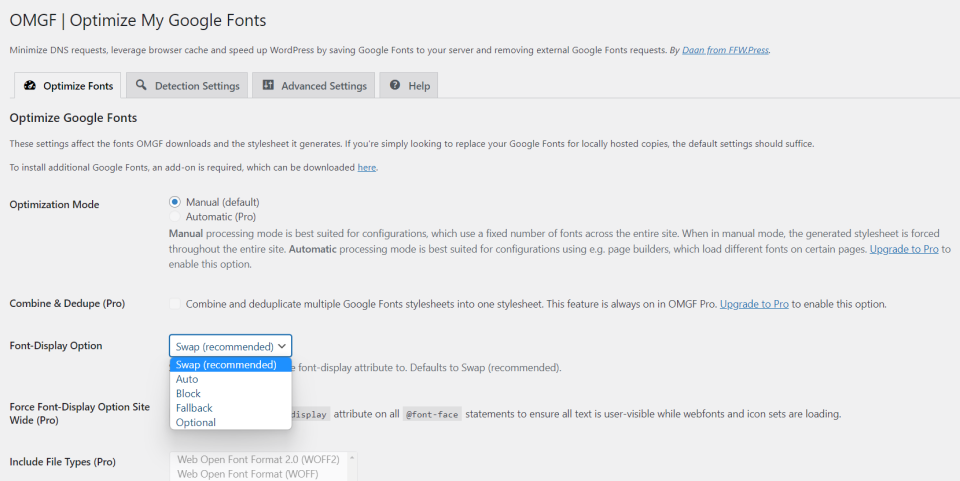
A principal coisa que se destaca sobre esta é que a versão gratuita inclui algumas otimizações que qualquer um pode aproveitar, em vez de simplesmente facilitar o uso das próprias fontes. A maioria dos plugins como este só fornece otimização através da versão premium. Para obter os melhores resultados, porém, recomendo a versão premium. A versão gratuita tem otimizações suficientes para você começar.

O plug-in armazena as fontes em cache e você pode hospedar o Google Fonts localmente. As fontes enfileiradas são removidas automaticamente do cabeçalho e substituídas por fontes locais. Você pode pré-carregar fontes que estão acima da dobra e evitar que elas carreguem certas fontes e folhas de estilo.

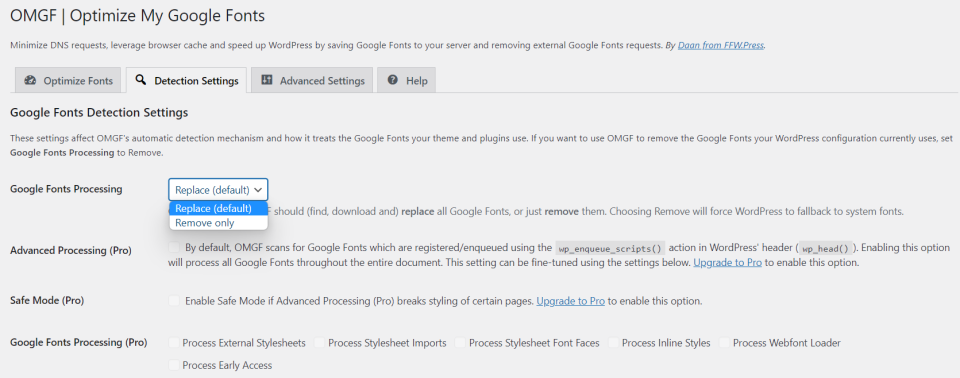
Você pode substituir ou remover fontes nas configurações de detecção. Isso pode ser especialmente útil após uma reformulação para que você não carregue recursos antigos que nunca serão entregues aos seus usuários.

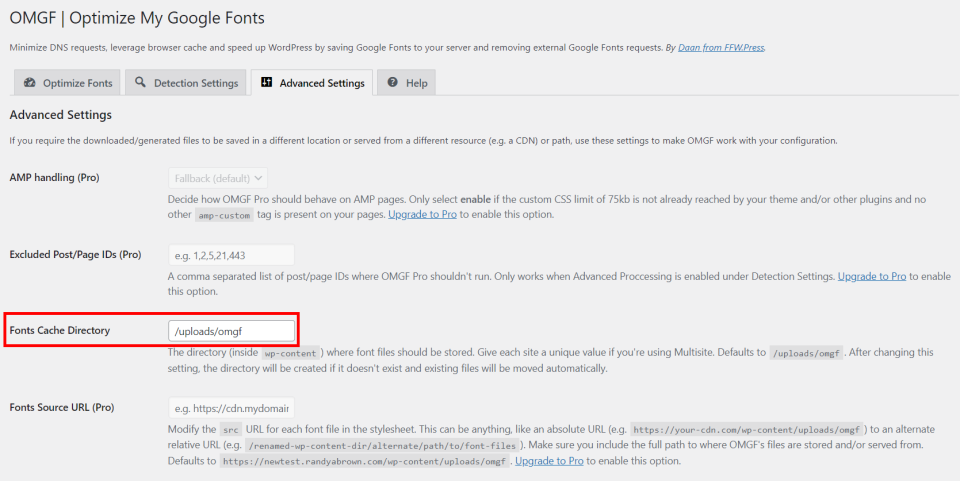
E se você mantiver a casa realmente limpa, as Configurações Avançadas permitem selecionar o diretório para o cache de fontes.
5. Use a integração do Google Fonts com os módulos Divi

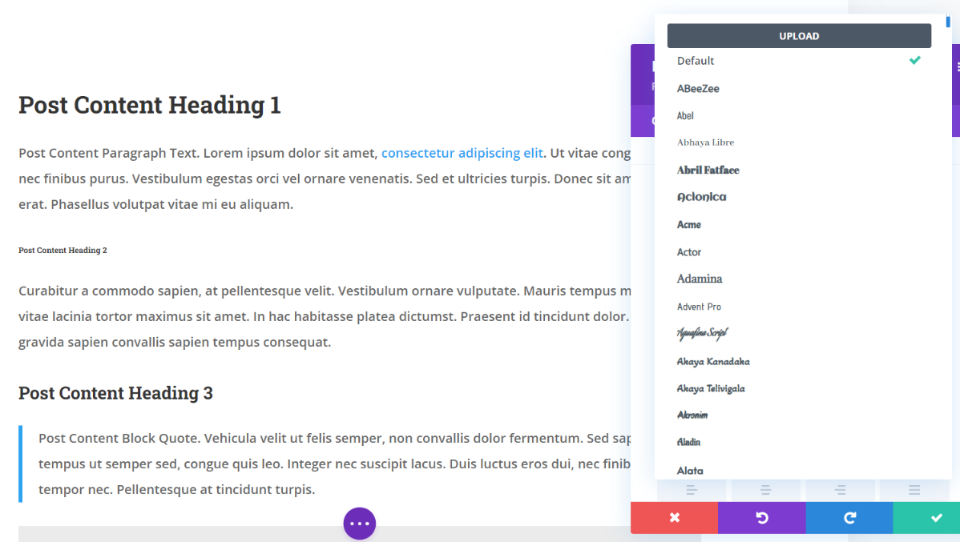
600 Google Fonts estão integrados em todos os módulos Divi que usam texto e estão disponíveis no tema Divi e no plug-in Divi e otimizados para o melhor desempenho e design possível. Escolha a família de fontes, peso e estilo e personalize seu tamanho, cor, altura da linha, espaçamento entre linhas e sombras para o corpo e todos os tamanhos de título individualmente. Você pode até ajustá-los para dispositivos individuais.
As fontes do Google são armazenadas em cache e apenas as fontes usadas são carregadas no módulo. Isso evita que o navegador carregue variações de fonte que não são necessárias.

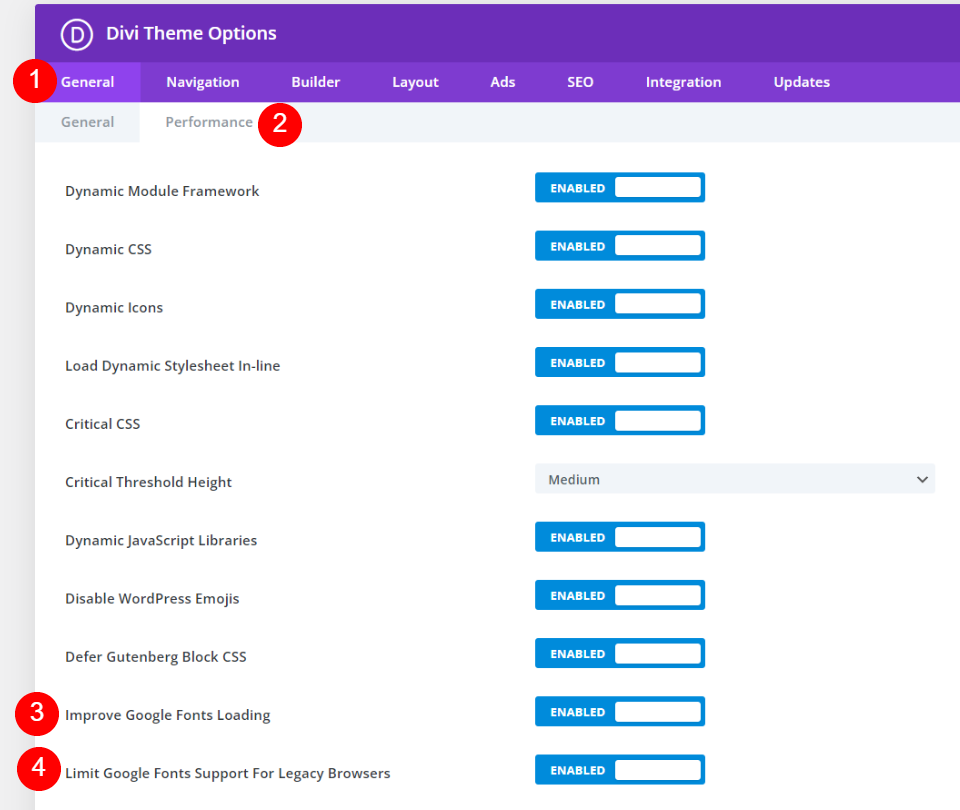
Existem algumas configurações do Google Fonts nas Opções de tema Divi, na guia Geral > Desempenho . Ambos estão habilitados por padrão. O que significa que se você é um usuário do Divi e não sabia que isso era algo que o tema lida, você já está resolvido.
Melhorar o carregamento de fontes do Google armazena em cache as fontes do Google e as carrega em linha para melhorar o tempo de carregamento da página e reduzir solicitações de bloqueio de renderização. Abaixo disso, há uma opção chamada Limitar o suporte de fontes do Google para navegadores legados . Esse recurso reduz o tamanho do Google Fonts para melhorar os tempos de carregamento. A desvantagem é que o suporte do Google Fonts é limitado em alguns navegadores mais antigos.
Pensamentos finais
Há uma boa chance de seu site já usar o Google Fonts de alguma forma. Mas se você seguir essas 5 dicas para otimizar o desempenho ao usar o Google Fonts com o WordPress, acho que notará a diferença. Embora possa ser pequeno, o Google Fonts não otimizado pode afetar o tempo de carregamento do seu site e a experiência geral do usuário. Existem várias opções manuais para otimizar suas fontes do Google, mas recomendo que a maioria dos usuários instale um plug-in de otimização de fontes, como o OMGF. Claro, o Divi é sempre uma ótima opção para qualquer tipo de otimização e gerenciamento de fontes.
Nós queremos ouvir de você. Você usa alguma dessas dicas para otimizar o Google Fonts com o WordPress? Deixe-nos saber nos comentários.
Imagem em destaque via Sammby / shutterstock.com
