5 wskazówek dotyczących optymalizacji wydajności podczas korzystania z czcionek Google z WordPress
Opublikowany: 2022-01-09Świetna typografia na stronie może mieć pozytywny wpływ na konwersje. Wybór odpowiednich czcionek i ich optymalizacja ma kluczowe znaczenie. Czcionki Google to bardzo popularna usługa, ponieważ są dobrze zaprojektowane i mogą dodać dodatkowy poziom elegancji do domyślnych stron internetowych. Niestety, jak wszystko inne w sieci, mogą one negatywnie wpłynąć na wydajność Twojej witryny, jeśli nie są używane prawidłowo. W tym artykule przyjrzymy się 5 wskazówkom dotyczącym optymalizacji wydajności podczas korzystania z czcionek Google z WordPress.
Czcionki Google i wydajność witryny WordPress

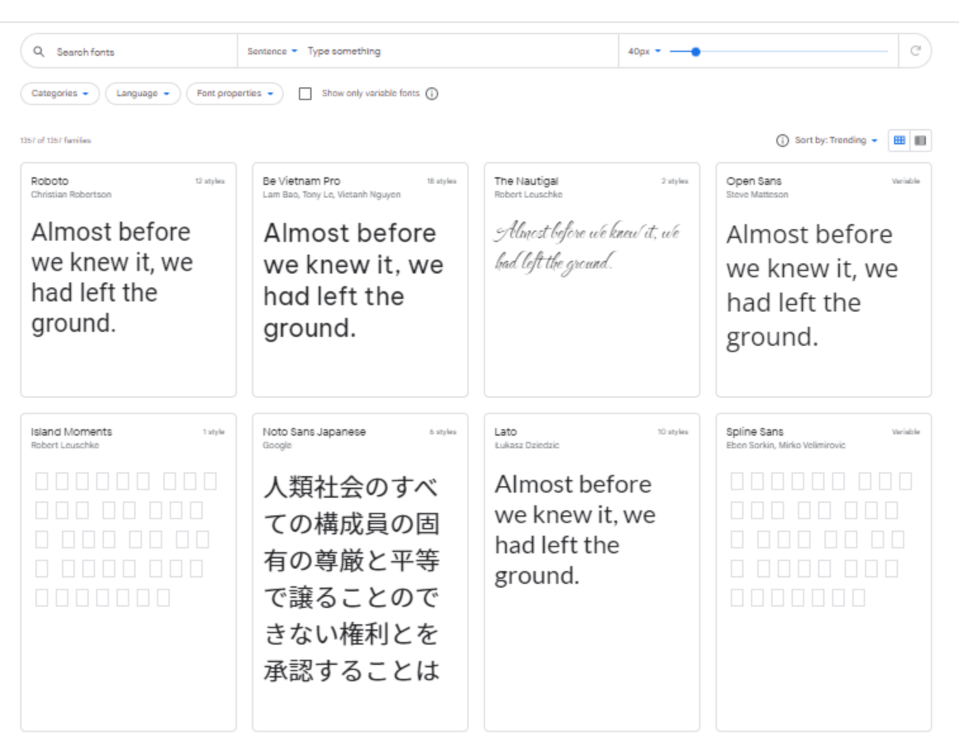
Czcionki Google to katalog ponad 1300 bezpłatnych rodzin czcionek udostępnianych przez Google, z których każdy może korzystać w swoich witrynach internetowych lub projektach drukowanych. Mimo że są używane w milionach witryn WordPress, są świetnym sposobem na ulepszenie projektu witryny. Na pewno znajdziesz wśród nich niepowtarzalny design. Czcionki Google są zwykle dodawane do witryny WordPress, pobierając je z CDN Google. Oznacza to, że są hostowane na serwerach znajdujących się najbliżej użytkownika, w tym zarówno czcionki, jak i arkusz stylów.
Czcionki Google pobierane z Internetu nie są tak szybkie, jak czcionki systemowe (te zainstalowane na komputerze). Ruch internetowy poza Twoją witryną staje się częścią szybkości ładowania. Czas ładowania czcionek Google ma mniejszy wpływ na wydajność witryny niż większe pliki. W końcu czcionki są znacznie mniejsze niż obrazy. Jednak każde żądanie Twojej witryny to czas spędzony, gdy użytkownik nie może uzyskać do niej dostępu. Dlatego warto zoptymalizować czcionki Google, aby poprawić szybkość ładowania witryny.
Na szczęście istnieje kilka sposobów na zoptymalizowanie wydajności podczas korzystania z czcionek Google z WordPress.
1. Używaj mniejszej liczby czcionek

Najlepiej używać jak najmniejszej liczby czcionek. Najlepiej byłoby użyć dwóch zestawów czcionek, które są sparowane, aby uzyskać najlepsze wyniki.
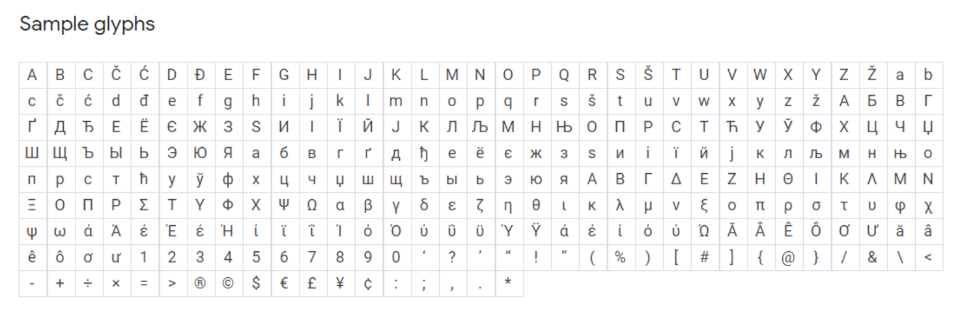
Kiedy mówimy o czcionkach, w rzeczywistości mówimy o rodzinach czcionek. Często myślimy o czcionce podstawowej, gdy mówimy o rodzaju czcionki, ale czcionki zawierają wiele odmian, takich jak różne grubości, kursywa, cyfry i symbole. Są one znane jako glify.

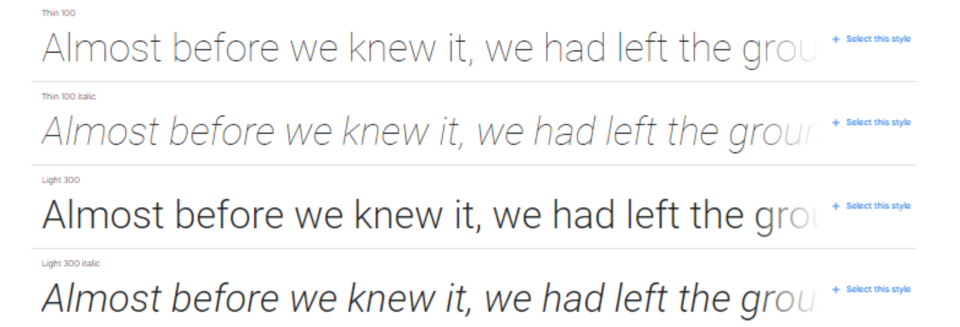
Wiele czcionek zawiera grubości, takie jak cienkie, lekkie, średnie, półpogrubione, pogrubione, ultrapogrubione i inne. Każda z nich to inna czcionka w rodzinie czcionek. Ponadto każda grubość zawiera kursywę, która podwaja liczbę czcionek. Kiedy używasz tej rodziny czcionek, ładujesz również wszystkie jej odmiany. To dużo, jeśli się do tego zabrać.
Na przykład Roboto jest obecnie popularną czcionką w witrynach. Rodzina ma 12 zestawów czcionek z 282 glifami na czcionkę. To 3384 glify dla jednej rodziny czcionek razy liczba rozszerzeń czcionek, których chcesz użyć. Dodaj do tego Roboto Condensed i Roboto Slab, a łatwo zobaczysz, jak liczba czcionek używanych na stronie internetowej może stać się astronomiczna. Używając wielu rodzin czcionek, możesz używać dziesiątek tysięcy czcionek.
2. Hostuj czcionki Google na swoim serwerze WordPress

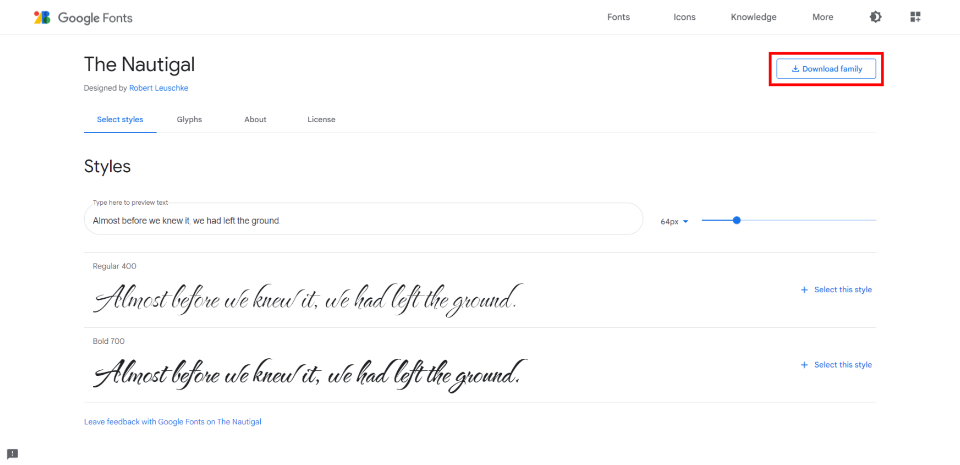
Możliwe jest pobranie i hostowanie czcionek Google na serwerze WordPress. W ten sposób typografia witryny zostanie dostarczona użytkownikowi z tej samej lokalizacji, co witryna. Witryna nie będzie musiała żądać plików czcionek z innego miejsca, a strona ładuje się szybciej dla użytkownika.
Po wybraniu czcionki w witrynie Google Fonts zobaczysz opcję pobierania. Pobierz rodzinę czcionek, a następnie prześlij je przez FTP do folderu zawartości/przesyłania. Aby z nich skorzystać, nie odwołuj się do hosta czcionek innej firmy w obszarze <head> swoich stron. Zamiast tego odnieś się do rozszerzenia URL/fonts/FONT_FILE_NAME.file-extension w arkuszu stylów.
Mając to wszystko na uwadze, ładuj tylko potrzebne czcionki i grubości . Nie używaj każdej możliwej wagi i opcji kursywy. Użyj formatów TTF, EOT, WOFF i WOFF2 dla każdej czcionki.
3. Wstępnie załaduj czcionki Google
Czcionki Google są zazwyczaj pobierane z sieci CDN Google. Wprawdzie jest to szybki serwer, ale czcionki są zwykle pobierane późno w procesie ładowania strony internetowej.
Jeśli wystąpi problem z połączeniem i czcionki nie zostaną pobrane, strona zostanie wyrenderowana przy użyciu ogólnych czcionek systemowych. Następnie po pobraniu czcionek strona zostanie ponownie wyrenderowana. Mówiąc prościej, strona ładuje się z jedną czcionką, a następnie zmienia się na inną czcionkę. Jest to znane jako błysk niestylowanego tekstu (FOUT). To jest lepsze niż czekanie. Ale to wciąż nie jest świetne.
Jednym ze sposobów rozwiązania tego problemu jest wstępne załadowanie czcionek. Wstępne ładowanie czcionek Google skraca również czas ładowania o około 100 ms. Powodem tego jest ładowanie DNS, TCP i TLS równolegle z plikiem CSS Google Fonts.
Wstępne ładowanie wymaga wstępnego połączenia i użycia łącza wstępnego ładowania w arkuszu stylów. Możesz załadować rodzinę czcionek i arkusz stylów z kodem HTML do obszaru <head> swojej witryny.
Oto przykład kodu HTML przy użyciu preconnect z CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Zastąp Roboto w powyższym przykładzie, a także wszystkie opcje czcionek na czcionki i opcje, których chcesz użyć.

4. Zoptymalizuj czcionki Google za pomocą wtyczki WordPress

Podobnie jak w przypadku większości rzeczy związanych z WordPress, wtyczki znacznie ułatwiają optymalizację czcionek Google. Zajmują się stroną oprogramowania za Ciebie, więc nie musisz się martwić, gdzie umieścić kod.
Istnieje wiele dobrych wtyczek, które mogą zoptymalizować Twoje czcionki Google. Szczególnie interesujący jest dla mnie OMGF | Hostuj lokalnie czcionki Google. Został zaprojektowany specjalnie w celu optymalizacji czcionek Google, z których już korzystasz. Podobnie jak wiele innych wtyczek Google Fonts, ta ma zarówno wersję bezpłatną, jak i premium. Darmowa wersja zawiera tylko ustawienia ręczne, co może być trudne. Ale ich konfiguracja nie jest zbyt skomplikowana.
Najważniejszą rzeczą, która wyróżnia się w tej wersji, jest to, że darmowa wersja zawiera pewne optymalizacje, z których każdy może skorzystać, zamiast po prostu ułatwiać korzystanie z samych czcionek. Większość takich wtyczek zapewnia optymalizację tylko w wersji premium. Jednak dla najlepszych wyników polecam wersję premium. Darmowa wersja ma wystarczającą liczbę optymalizacji, aby zacząć.

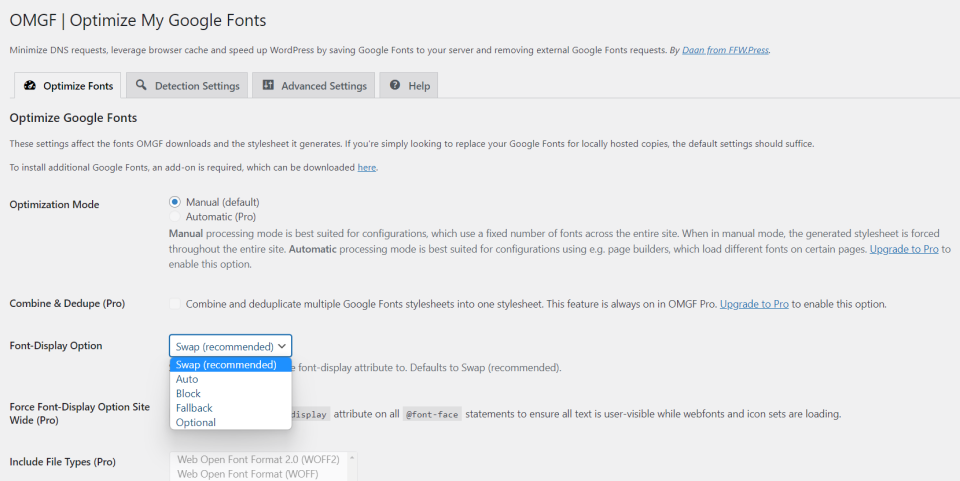
Wtyczka buforuje czcionki i możesz hostować czcionki Google lokalnie. Czcionki umieszczone w kolejce są automatycznie usuwane z nagłówka i zastępowane czcionkami lokalnymi. Możesz wstępnie wczytać czcionki znajdujące się w części zagiętej i uniemożliwić wczytywanie niektórych czcionek i arkuszy stylów.

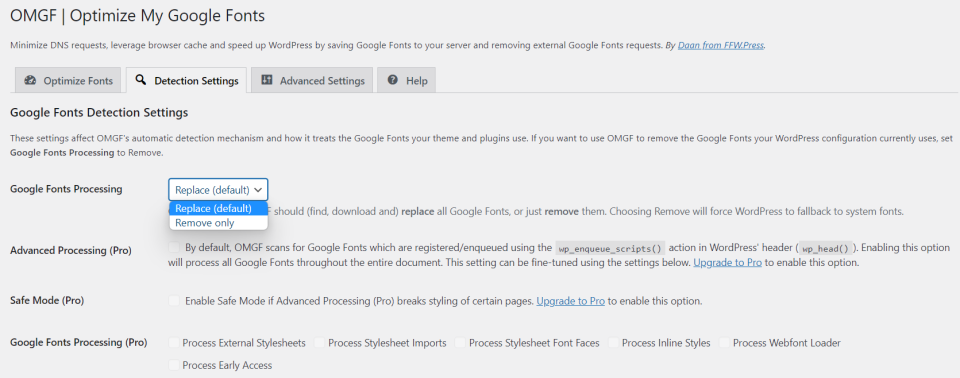
Możesz zastąpić lub usunąć czcionki w Ustawieniach wykrywania. Może to być szczególnie przydatne po przeprojektowaniu, aby nie ładować starych zasobów, które nigdy nie zostaną dostarczone użytkownikom.

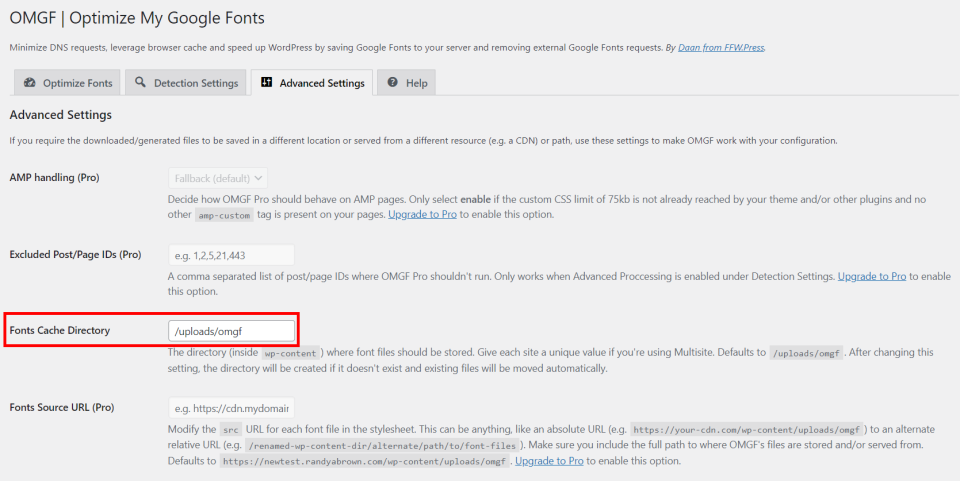
A jeśli utrzymasz naprawdę czysty dom, Ustawienia zaawansowane pozwolą Ci wybrać katalog dla pamięci podręcznej czcionek.
5. Użyj integracji czcionek Google z modułami Divi

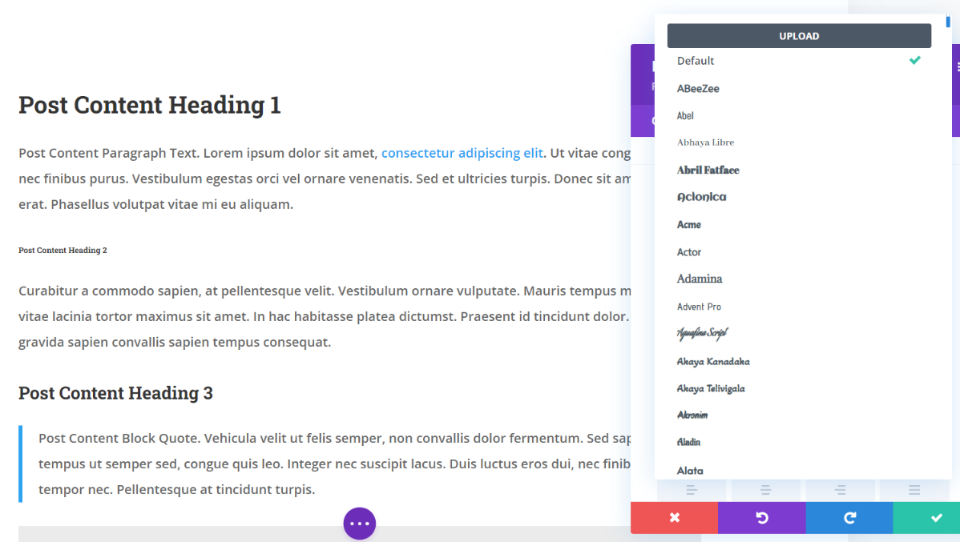
600 czcionek Google jest zintegrowanych ze wszystkimi modułami Divi, które używają tekstu i są dostępne zarówno w motywie Divi, jak i wtyczce Divi oraz zoptymalizowane pod kątem najlepszej możliwej wydajności i projektu. Wybierz rodzinę czcionek, grubość i styl oraz indywidualnie dostosuj ich rozmiar, kolor, wysokość linii, odstępy między wierszami i cienie dla treści i wszystkich rozmiarów nagłówków. Możesz nawet dostosować je do poszczególnych urządzeń.
Czcionki Google są buforowane i tylko używane czcionki są ładowane do modułu. Dzięki temu przeglądarka nie ładuje odmian czcionek, które nie są potrzebne.

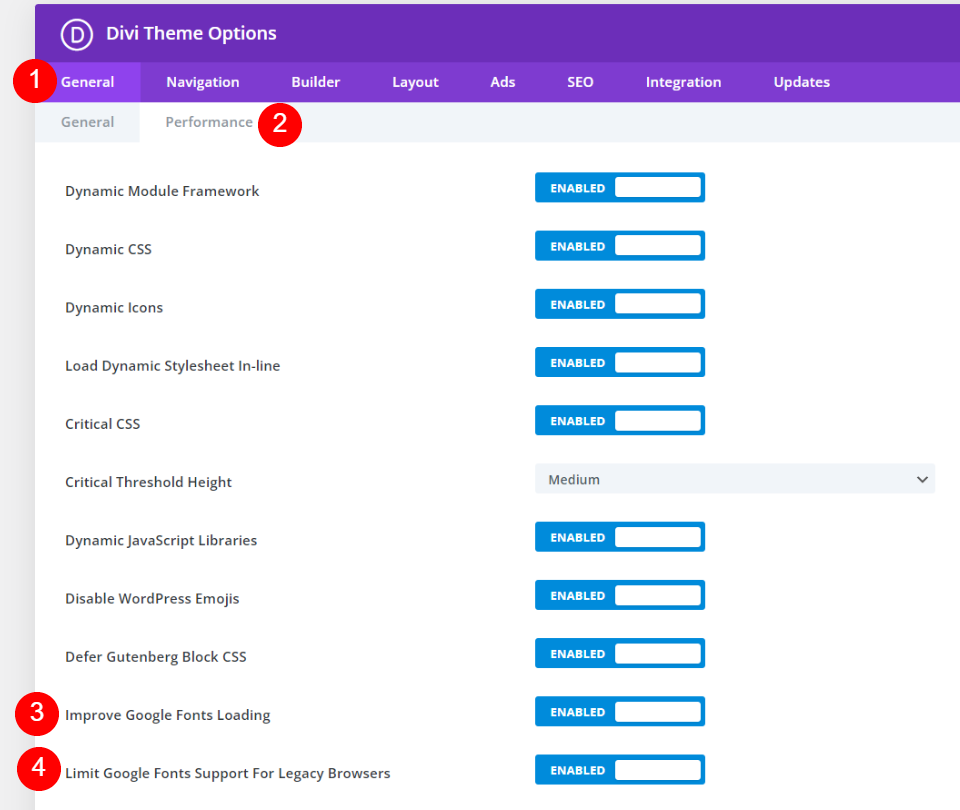
Istnieje kilka ustawień czcionek Google w opcjach motywu Divi, w zakładce Ogólne > Wydajność . Oba są domyślnie włączone. Oznacza to, że jeśli jesteś użytkownikiem Divi i nie wiedziałeś, że jest to coś, co obsługuje motyw, już się tobą zajęto.
Ulepsz Google Fonts Loading buforuje czcionki Google i ładuje je bezpośrednio, aby skrócić czas ładowania strony i zmniejszyć żądania blokowania renderowania. Poniżej znajduje się opcja o nazwie Ogranicz obsługę czcionek Google dla starszych przeglądarek . Ta funkcja zmniejsza rozmiar czcionek Google, aby skrócić czas ładowania. Wadą jest to, że obsługa czcionek Google jest ograniczona w niektórych starszych przeglądarkach.
Końcowe myśli
Istnieje duża szansa, że Twoja witryna korzysta już w jakiś sposób z Google Fonts. Ale jeśli zastosujesz się do tych 5 wskazówek dotyczących optymalizacji wydajności podczas korzystania z czcionek Google z WordPress, myślę, że zauważysz różnicę. Chociaż mogą być małe, niezoptymalizowane czcionki Google mogą mieć wpływ na czas ładowania witryny i ogólne wrażenia użytkownika. Istnieje kilka ręcznych opcji optymalizacji czcionek Google, ale zalecam, aby większość użytkowników zainstalowała wtyczkę do optymalizacji czcionek, taką jak OMGF. Oczywiście Divi jest zawsze świetną opcją dla każdego rodzaju optymalizacji i zarządzania czcionkami.
Chcemy usłyszeć od Ciebie. Czy korzystasz z którejś z tych wskazówek dotyczących optymalizacji czcionek Google z WordPress? Daj nam znać w komentarzach.
Polecane zdjęcie za pośrednictwem Sammby / shutterstock.com
