5 sfaturi pentru optimizarea performanței atunci când utilizați fonturi Google cu WordPress
Publicat: 2022-01-09Tipografia excelentă pe un site web poate avea un impact pozitiv asupra conversiilor. Alegerea fonturilor potrivite și optimizarea acestora este crucială. Google Fonts este un serviciu foarte popular, deoarece sunt bine concepute și pot adăuga un nivel suplimentar de eleganță site-urilor web implicite. Din păcate, ca orice altceva de pe web, acestea pot dăuna performanței site-ului dvs. dacă nu sunt utilizate corespunzător. În acest articol, vom analiza 5 sfaturi pentru optimizarea performanței atunci când utilizați Fonturi Google cu WordPress.
Fonturi Google și performanța site-ului WordPress

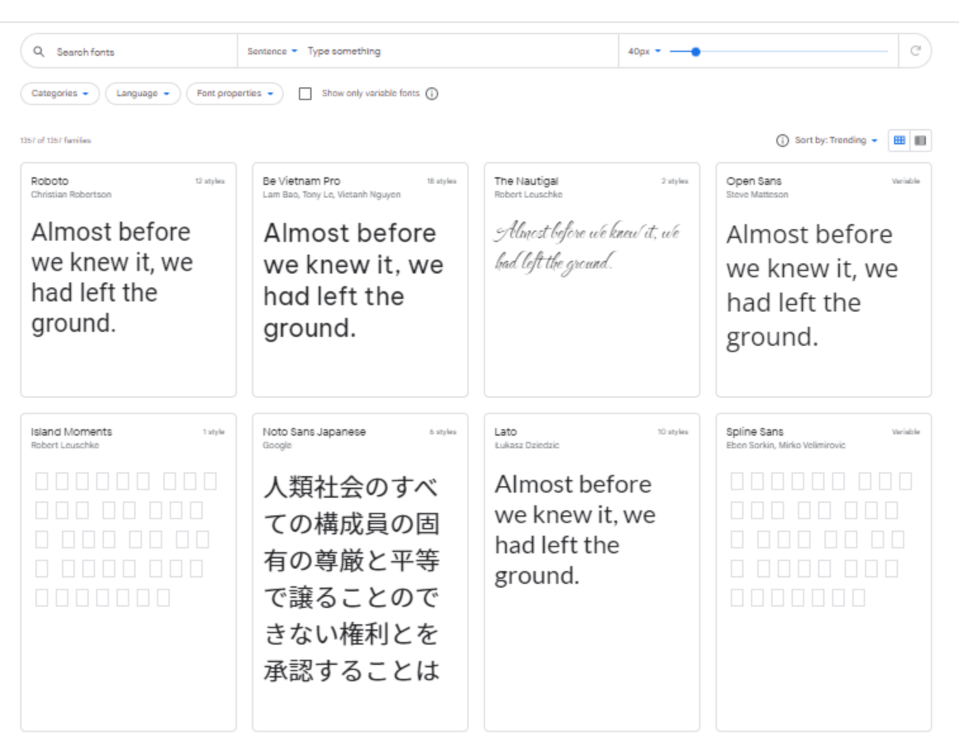
Google Fonts este un director de peste 1300 de familii de fonturi gratuite oferite de Google pe care oricine le poate folosi pe site-urile sau proiectele tipărite. Chiar dacă sunt folosite pe milioane de site-uri WordPress, sunt o modalitate excelentă de a îmbunătăți designul unui site web. Cu siguranță vei putea găsi un design unic printre ele. Fonturile Google sunt de obicei adăugate la un site web WordPress trăgându-le din CDN-ul Google. Aceasta înseamnă că sunt găzduite pe servere care sunt cele mai apropiate de utilizator, inclusiv fontul și foaia de stil.
Fonturile Google extrase de pe web nu sunt la fel de rapide ca fonturile de sistem (cele instalate pe computerul dvs.). Traficul web din afara site-ului dvs. devine parte din viteza de încărcare. Timpul de încărcare a fonturilor Google are un impact mai mic asupra performanței site-ului dvs. decât fișierele mai mari. La urma urmei, fonturile sunt mult mai mici decât imaginile. Cu toate acestea, fiecare solicitare pe care o face site-ul dvs. este timp petrecut atunci când utilizatorul nu o poate accesa. Prin urmare, optimizarea fonturilor dvs. Google merită făcută pentru a îmbunătăți viteza de încărcare a site-ului dvs.
Din fericire, există mai multe moduri de a vă optimiza performanța atunci când utilizați Fonturi Google cu WordPress.
1. Folosiți mai puține fonturi

Cel mai bine este să folosiți cât mai puține fonturi posibil. În mod ideal, ați folosi două seturi de fonturi care sunt împerecheate pentru cele mai bune rezultate.
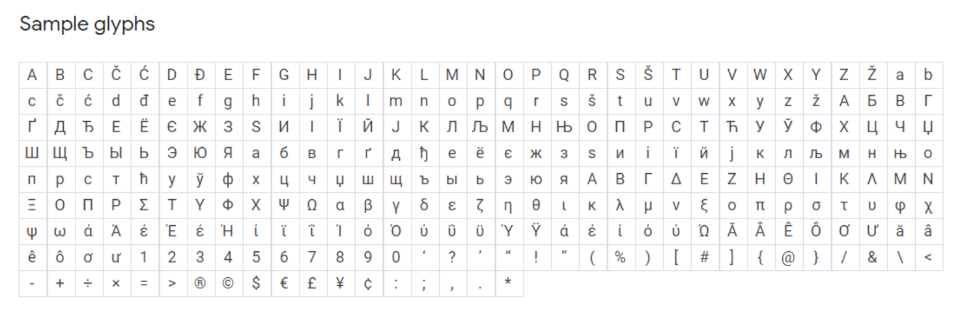
Când vorbim despre fonturi, vorbim de fapt despre familii de fonturi. Ne gândim adesea la fontul principal atunci când vorbim despre un tip de font, dar fonturile includ multe variații, cum ar fi mai multe greutăți, cursive, numere și simboluri. Acestea sunt cunoscute sub numele de glife.

Multe fonturi includ greutăți, cum ar fi subțire, ușoară, medie, semi-aldine, aldine, ultra-aldine și multe altele. Fiecare dintre acestea este un font diferit în cadrul familiei de fonturi. De asemenea, fiecare greutate include un italic, care dublează numărul de fonturi. Când utilizați acea familie de fonturi, încărcați și toate variantele acesteia. Sunt multe când ajungi la asta.
De exemplu, Roboto este un font popular pentru site-uri în zilele noastre. Familia are 12 seturi de fonturi cu 282 de glife per font. Adică 3.384 de simboluri pentru o familie de fonturi ori mai mare decât numărul de extensii de fonturi pe care doriți să le utilizați. Adăugați la asta Roboto Condensed și Roboto Slab și este ușor să vedeți cum numărul de fonturi folosite pe un site web poate deveni astronomic. Când utilizați mai multe familii de fonturi, este posibil să utilizați zeci de mii de fonturi.
2. Găzduiește fonturi Google pe serverul tău WordPress

Este posibil să descărcați și să găzduiți fonturile Google pe serverul dvs. WordPress. Astfel, tipografia site-ului va fi livrată utilizatorului din aceeași locație cu site-ul. Site-ul web nu va trebui să solicite fișierele cu fonturi din altă parte, iar pagina se va încărca mai repede pentru utilizator.
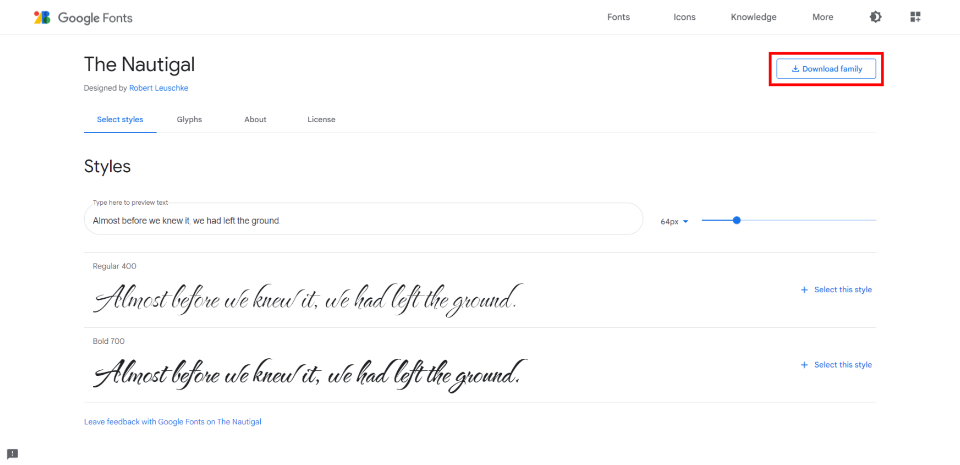
Când selectați un font pe site-ul Google Fonts, veți vedea o opțiune de descărcare. Descărcați familia de fonturi și apoi încărcați-le prin FTP în folderul de conținut/încărcări. Pentru a le folosi, nu faceți referire la gazda fonturilor terță parte din zona < head> a paginilor dvs. În schimb, faceți referire la adresa URL/fonts/FONT_FILE_NAME.file-extension în foaia de stil.
Având în vedere toate acestea, încărcați doar fonturile și greutățile de care aveți nevoie . Nu utilizați toate opțiunile posibile de greutate și cursive. Utilizați formatele TTF, EOT, WOFF și WOFF2 pentru fiecare font.
3. Preîncărcați fonturile Google
Fonturile Google sunt de obicei extrase din CDN-ul Google. Desigur, acesta este un server rapid, dar fonturile sunt de obicei extrase târziu în procesul de încărcare a unui site web.
Dacă există o problemă de conexiune și fonturile nu sunt descărcate, pagina va fi redată folosind fonturi de sistem generice. Apoi, odată ce fonturile au fost descărcate, pagina va fi redată din nou. În termeni mai simpli, pagina se încarcă cu un font, apoi se schimbă cu un alt font. Acest lucru este cunoscut sub numele de flash de text fără stil (FOUT). Acest lucru este de preferat decât așteptarea. Dar tot nu este grozav.
O modalitate de a rezolva acest lucru este să preîncărcați fonturile. Preîncărcarea fonturilor Google reduce, de asemenea, timpul de încărcare cu aproximativ 100 ms. Motivul pentru aceasta este încărcarea DNS, TCP și TLS în paralel cu fișierul CSS Fonturi Google.
Preîncărcarea necesită să vă preconectați și să utilizați un link de preîncărcare în foaia de stil. Veți încărca familia fontului și foaia de stil cu HTML în zona < head> a site-ului dvs. web.

Iată un exemplu de HTML folosind preconectarea de la CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Înlocuiți Roboto în exemplul de mai sus, precum și toate opțiunile de font cu fonturile și opțiunile pe care doriți să le utilizați.
4. Optimizați fonturile Google cu un plugin WordPress

Ca și în majoritatea lucrurilor referitoare la WordPress, pluginurile facilitează optimizarea fonturilor Google. Ei se ocupă de partea software a lucrurilor pentru dvs., astfel încât să nu vă faceți griji unde să puneți codul.
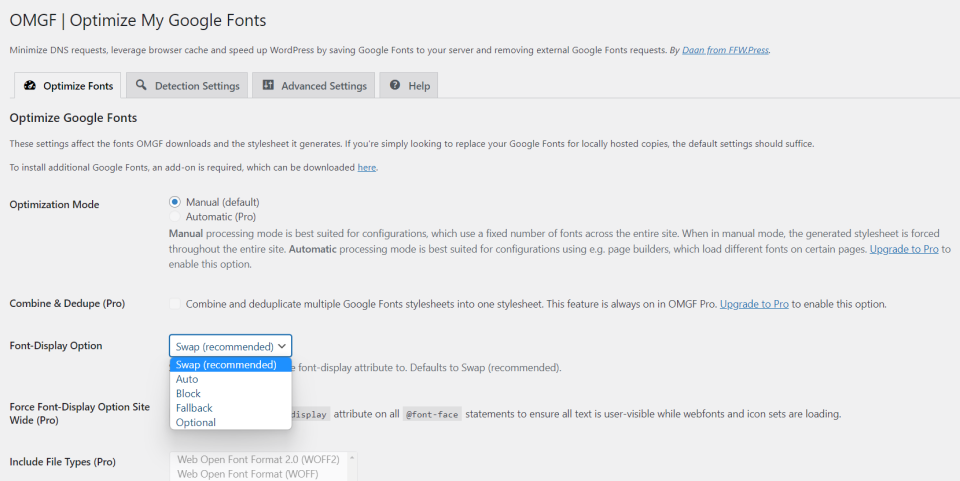
Există o mulțime de pluginuri bune care vă pot optimiza fonturile Google. Unul care mi se pare deosebit de interesant este OMGF | Găzduiește fonturi Google local. Este conceput special pentru a optimiza fonturile Google pe care le utilizați deja. La fel ca multe alte plugin-uri Google Fonts, acesta are atât o versiune gratuită, cât și una premium. Versiunea gratuită include doar setări manuale, care pot fi dificile. Dar nu sunt prea complicat de configurat.
Principalul lucru care iese în evidență la acesta este că versiunea gratuită include câteva optimizări de care oricine poate profita, mai degrabă decât să faciliteze pur și simplu utilizarea fonturilor în sine. Majoritatea pluginurilor ca acesta oferă doar optimizare prin versiunea premium. Pentru cele mai bune rezultate însă, recomand versiunea premium. Versiunea gratuită are suficiente optimizări pentru a începe.

Pluginul memorează fonturile în cache și puteți găzdui fonturile Google local. Fonturile puse în coadă sunt eliminate automat din antet și înlocuite cu fonturi locale. Puteți preîncărca fonturi care sunt deasupra pliului și le puteți împiedica să încarce anumite fonturi și foi de stil.

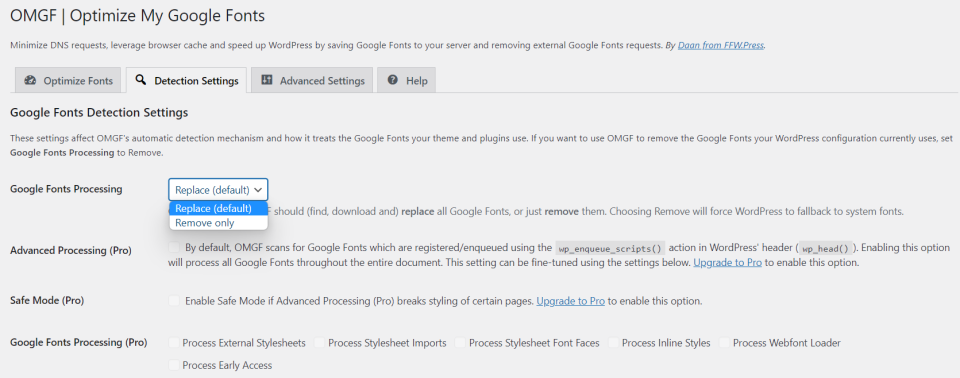
Puteți înlocui sau elimina fonturile din Setările de detectare. Acest lucru poate fi util în special după o reproiectare, astfel încât să nu încărcați resurse vechi care nu vor fi niciodată livrate utilizatorilor dvs.

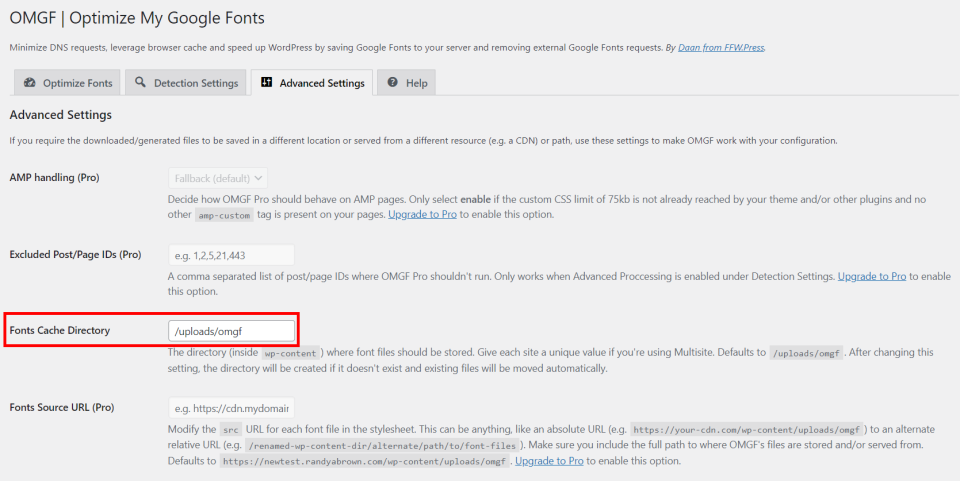
Și dacă păstrați o casă cu adevărat curată, Setările avansate vă permit să selectați directorul pentru cache-ul fonturilor.
5. Utilizați integrarea fonturilor Google cu modulele Divi

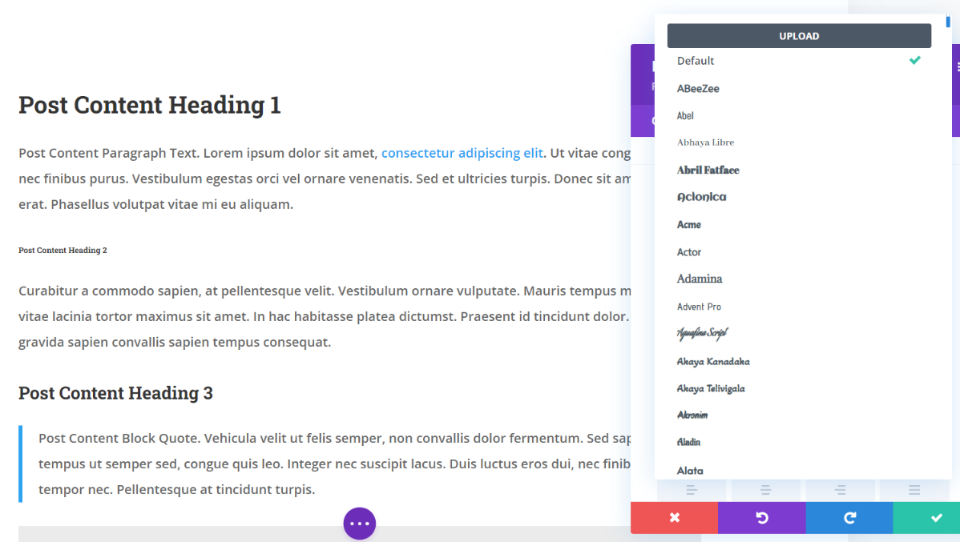
600 de fonturi Google sunt integrate în toate modulele Divi care folosesc text și sunt disponibile atât în tema Divi, cât și în pluginul Divi și optimizate pentru cea mai bună performanță și design posibil. Alegeți familia de fonturi, greutatea și stilul și personalizați-le dimensiunea, culoarea, înălțimea liniilor, distanța dintre linii și umbrele pentru corp și toate dimensiunile titlurilor în mod individual. Le puteți regla chiar și pentru dispozitive individuale.
Fonturile Google sunt stocate în cache și numai fonturile utilizate sunt încărcate în modul. Acest lucru împiedică browserul să încarce variații de font care nu sunt necesare.

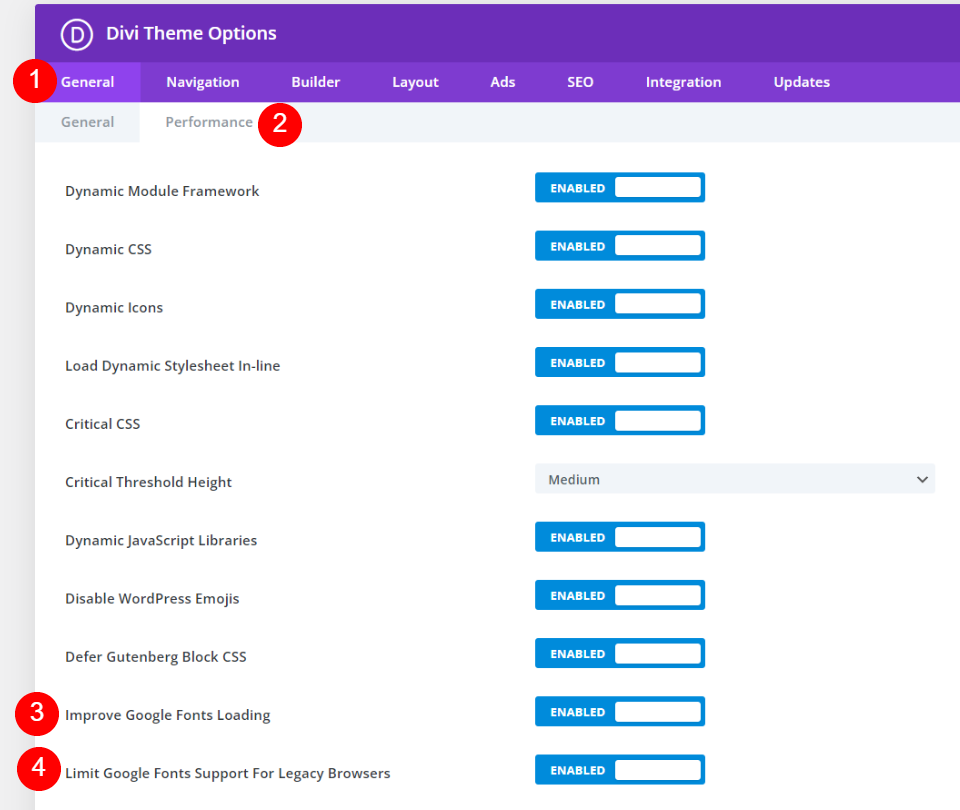
Există câteva setări Google Fonts în Opțiunile temei Divi, în fila General > Performanță . Ambele sunt activate implicit. Înseamnă că, dacă ești utilizator Divi și nu știai că asta se ocupă de tema, ești deja îngrijit.
Îmbunătățiți fonturile Google Încărcarea memorează în cache fonturile Google și le încarcă inline pentru a îmbunătăți timpul de încărcare a paginii și pentru a reduce solicitările de blocare a redării. Mai jos este o opțiune numită Limitați suportul pentru fonturi Google pentru browserele vechi . Această funcție reduce dimensiunea fonturilor Google pentru a îmbunătăți timpul de încărcare. Dezavantajul este că suportul pentru fonturi Google este limitat în unele browsere mai vechi.
Gânduri de sfârșit
Există șanse mari ca site-ul dvs. web să folosească deja Fonturi Google într-un fel. Dar dacă urmați aceste 5 sfaturi pentru optimizarea performanței atunci când utilizați Google Fonts cu WordPress, cred că veți observa o diferență. Deși poate fi mic, fonturile Google neoptimizate pot avea un impact asupra timpului de încărcare a site-ului dvs. web și asupra experienței generale a utilizatorului. Există mai multe opțiuni manuale pentru a vă optimiza fonturile Google, dar recomand ca majoritatea utilizatorilor să instaleze un plugin de optimizare a fonturilor, cum ar fi OMGF. Desigur, Divi este întotdeauna o opțiune excelentă pentru orice tip de optimizare și gestionare a fonturilor.
Vrem sa auzim de la tine. Folosiți vreunul dintre aceste sfaturi pentru optimizarea fonturilor Google cu WordPress? Spune-ne în comentarii.
Imagine prezentată prin Sammby / shutterstock.com
