如何自訂 WooCommerce 側邊欄
已發表: 2023-11-11線上商店可以透過客製化 WooCommerce 側邊欄、改善客戶體驗和整體效能來顯著獲利。 為了實現這一切,您需要自訂網站的 WooCommerce 側邊欄。
每個線上商店都有其獨特的品牌和產品選擇。 自訂 WooCommerce 側邊欄可能會讓您的企業購買體驗更加美觀,並且可以更有效地展示您的產品。
組織良好的側邊欄可以讓客戶更輕鬆地找到他們想要的東西。 透過安排側邊欄,您可以放置產品類別、過濾器和其他關鍵組件,以便買家可以更輕鬆地導航。
為什麼自訂 WooCommerce 側邊欄是個好主意?
側邊欄非常適合宣傳正在進行的特價、折扣或優惠。 個人化它可以讓您透過製作引人注目的橫幅或突出顯示特定產品來吸引人們對您的活動的注意。
根據使用者行為、偏好或人口統計數據,您可以使用正確的插件和自訂選項自訂 WooCommerce 側邊欄內容。 這種針對性強的策略可以使產品推薦更具針對性並提高轉換率。 因此,請繼續閱讀以自訂 WooCommerce 側邊欄。
如何自訂 WooCommerce 側邊欄?
您可以透過變更樣式、外觀和內容組件來自訂 WooCommerce 側邊欄,以滿足您商店的要求和品牌。
根據您的 WordPress 主題和技術技能,您可以進行的自訂可能會有所不同。 在自訂 WooCommerce 側邊欄之前,您應該始終進行網站備份。 這可確保您在自訂過程中出現問題時可以返回到先前的配置。
我們也將在本文後面討論側邊欄的具體變更。 在進入本文的核心之前,讓我們看看在定制之前您應該了解的一些值得注意的事情。
訪問側邊欄小部件
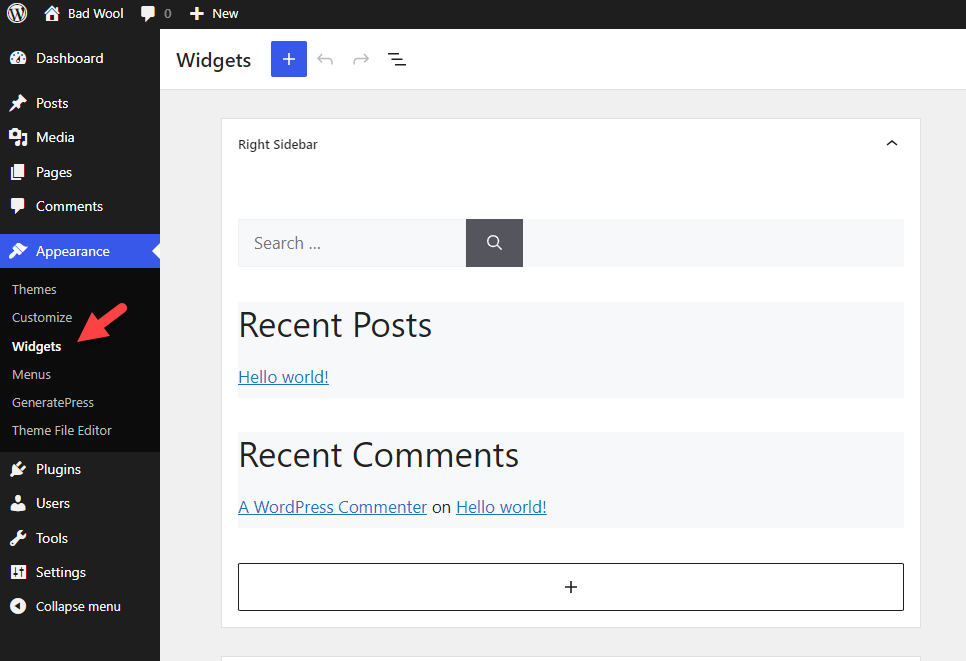
登入 WordPress 儀表板,然後選擇外觀 » 小工具。 在那裡,您將看到小部件選項。

如果目標是對網站進行細微更改,您可以使用此選項。 您可以點擊+ 圖示將更多小工具新增到側邊欄。 修改選項後,儲存設定。
選擇相容的主題
確保 WordPress 主題支援並提供足夠的側邊欄自訂可能性。 雖然某些主題可能需要自訂編碼,但其他主題也為 WooCommerce 側邊欄提供內建的特定自訂選項。
新增、重新排序或刪除小工具
首先新增、重新排列或刪除側邊欄的目前小工具以滿足您的喜好。 若要從側邊欄刪除小工具,請將它們拖曳到「非活動小工具」區域中。
訂製造型
您可能需要包含獨特的 CSS 程式碼來進一步更改小部件的外觀。 這樣,您可以更改顏色、字體、間距和其他視覺組件以與您的徽標保持一致。
代碼定制
如果您精通網頁開發並擁有技術專長,您可以更改主題的範本檔案來更改側邊欄。 不過,此策略需要謹慎,因為程式碼中的任何錯誤都可能導致您的網站出現問題。
現在,我們將討論如何自訂 WooCommerce 側邊欄以獲得更好的使用者體驗。
最佳 10 個 WooCommerce 側邊欄自訂
1. 展示暢銷產品
您是否曾經走進商店並從收銀機旁邊的架子上拿過任何東西?
我們都知道這些東西只會說服我們購買更多,但我們仍然上當受騙。 在 WooCommerce 中,您也可以這樣做。 您可以使用外掛程式或自訂程式碼在 WooCommerce 側邊欄中顯示最暢銷的產品。
但是,借助 WordPress 儲存庫中提供的多個插件,您可以在側邊欄中快速顯示最暢銷的產品。 一款廣受歡迎的外掛程式是 WooCommerce 的最暢銷產品。
以下是您如何使用該插件來定制最暢銷的產品。
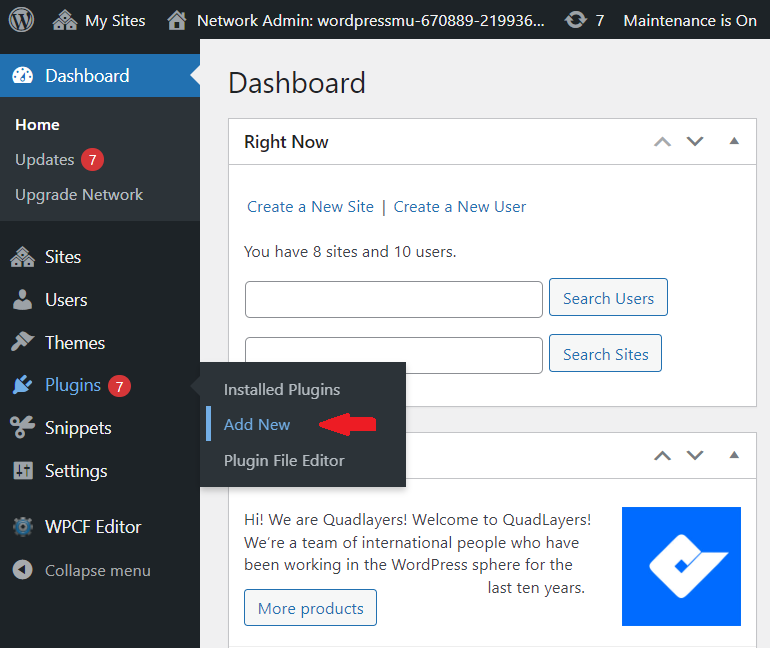
首先導航到您的 WordPress 網站並登入您的儀表板。 進入後,進入“插件”部分,然後從那裡選擇“新增選項” 。

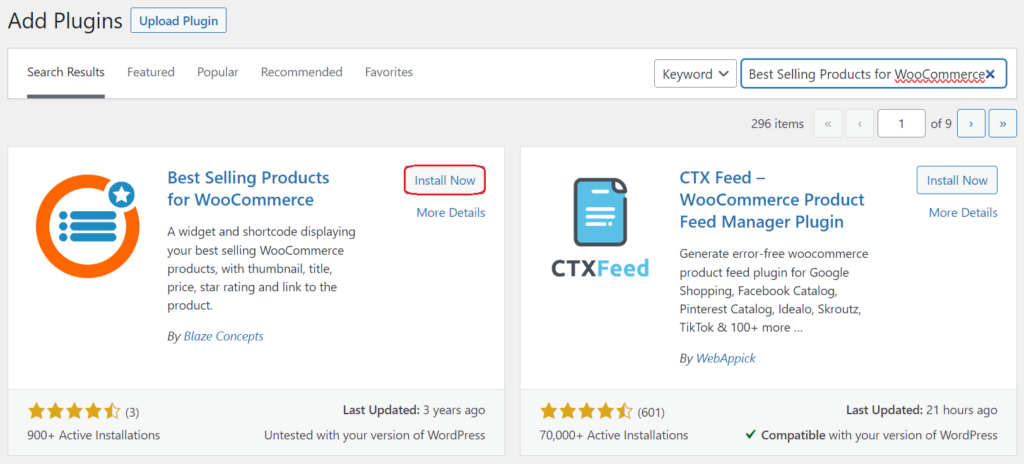
在提供的搜尋欄中,輸入Best Selling Products for WooCommerce 。 在搜尋結果中找到該插件後,按一下立即安裝。 安裝後,選擇“啟動”以啟動並運行插件。

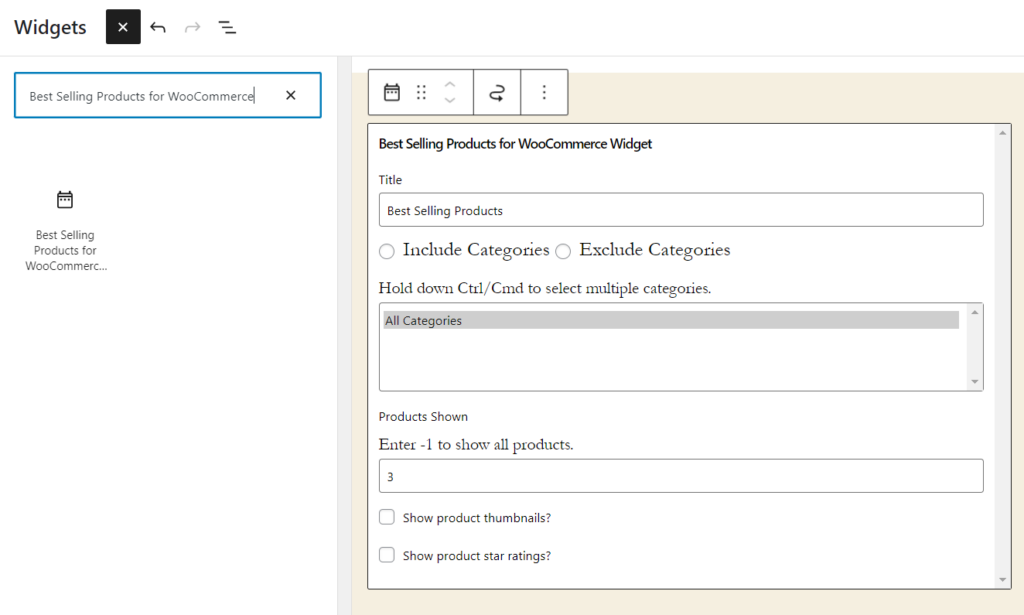
不需要額外的配置選項。 啟動後,您可以進入小工具區域,添加暢銷產品小工具。

您可以編輯
- 小部件的標題
- 包含/排除特定類別
- 顯示產品的縮圖
- 顯示星級
透過小部件選項。
進行更改後,儲存小部件。 從現在開始,您將在網站前端看到最暢銷產品的清單。
2.出示時事通訊註冊表
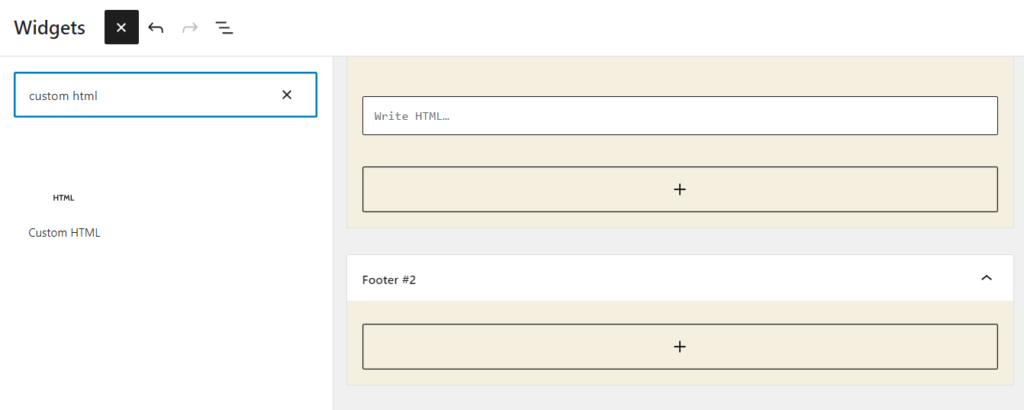
如果您想將新聞通訊註冊表單新增至網站的側邊欄,您可以導覽至儀表板上的「外觀」選項卡,然後從那裡前往「小工具」部分。
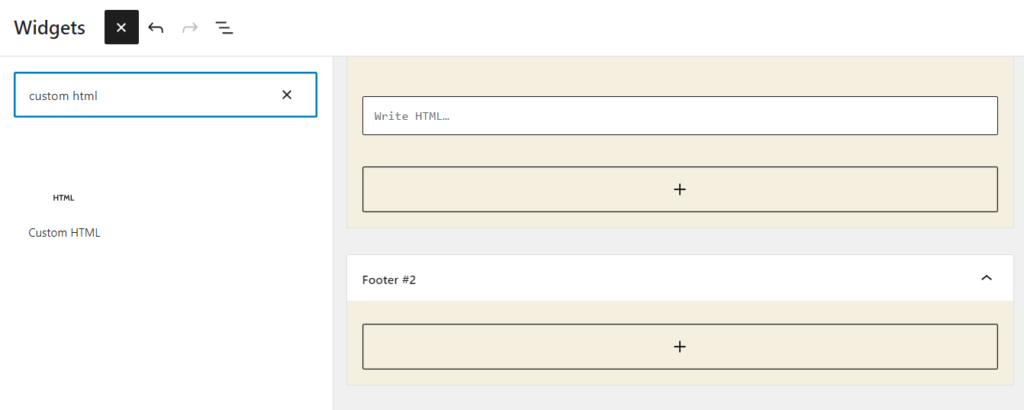
在這裡,您將找到自訂 HTML 小工具。 將此小工具拖曳到 WooCommerce 側欄右側您喜歡的位置,然後就一切就緒了。 該小工具現在已定位並準備好顯示您的自訂 HTML 內容。

在您的電子郵件行銷服務提供者(例如 Mailchimp)處建立新聞通訊訂閱表。 它們通常提供更改表單外觀和欄位的選項。 建立表單後,您將看到自訂 HTML 程式碼。
將註冊表單的 HTML 程式碼複製並貼上到 WordPress 儀表板中自訂 HTML小部件的編寫 HTML欄位中。 儲存變更後,新聞通訊註冊表單應在 WooCommerce 側欄中可見。
您還可以獲得帶有小部件的自訂電子郵件選擇加入插件。 這樣,您就不需要處理任何 HTML 程式碼。 您可以輕鬆連結電子郵件服務提供者並將選擇加入表單新增至側邊欄。
3. 新增使用者登入小工具
使用者登入是您可以為訪客提供的另一個有用的功能。 主題我的登入外掛可以將使用者登入小工具新增到 WooCommerce 側邊欄。 以下是具體操作方法。
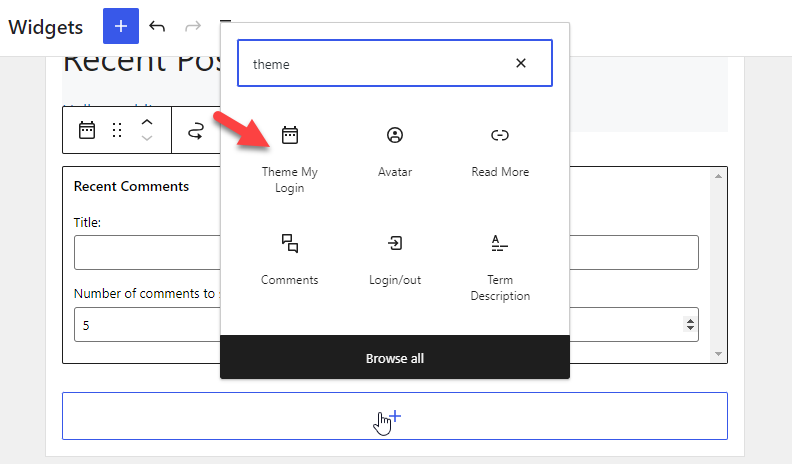
首先,找到主題我的登入並啟動它。

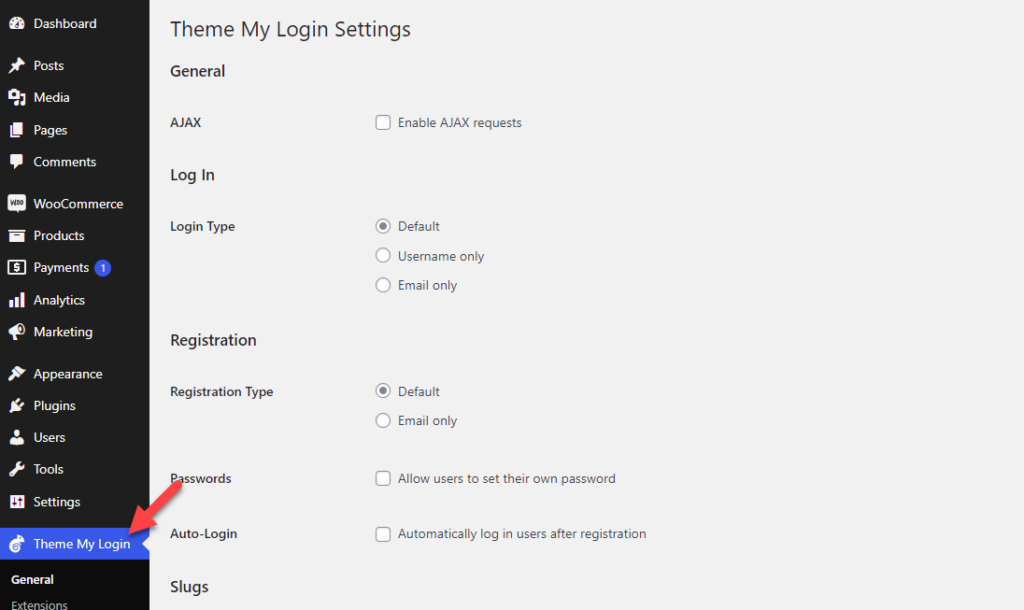
在左側,您可以看到插件的設定。

您將看到幾個自訂選項,例如:
- 一般的
- 登入
- 登記
- 蛞蝓
等等。
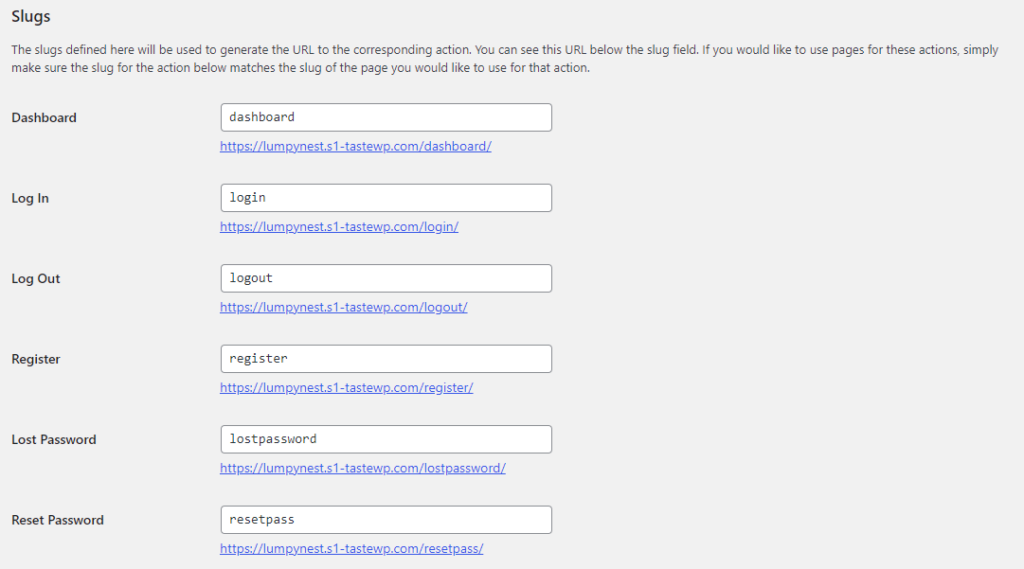
您需要檢查的主要內容是蛞蝓。 以下是如何設定登入、登出、註冊和忘記密碼 URL。

自訂它們後,請轉到小部件的設定。 現在,您可以將主題「我的登入小工具」新增至側邊欄。

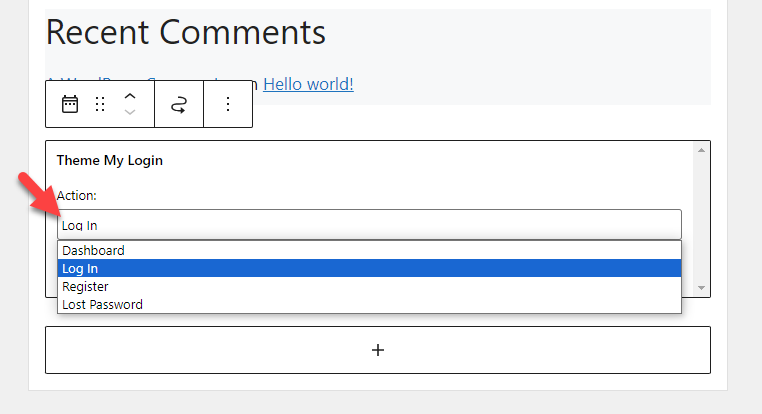
新增小工具後,您將看到表單的多個選項。

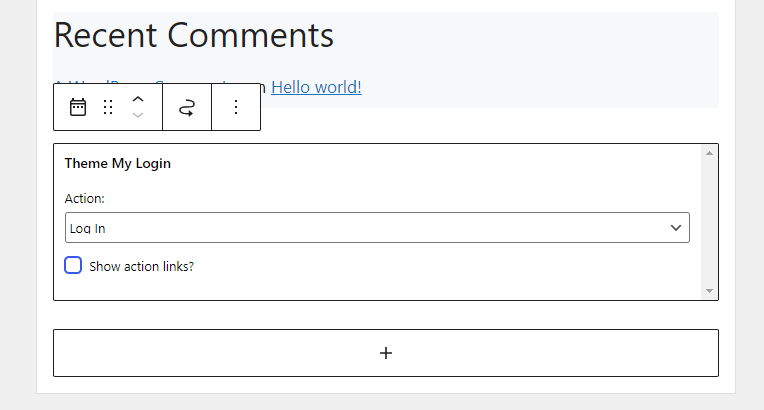
根據您的喜好選擇一個。 在這種情況下,我們將在側邊欄上顯示登入表單。 因此,從操作中,我們將選擇登入選項。

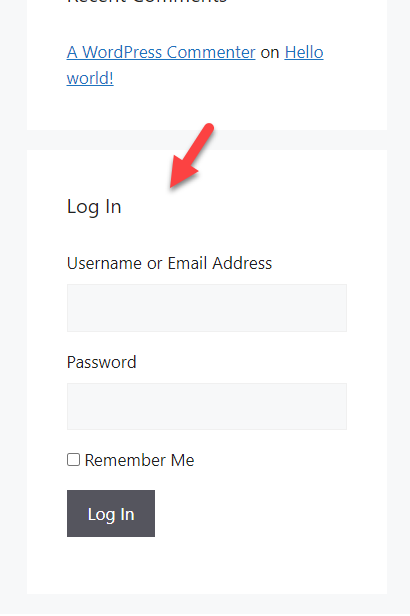
現在儲存變更。 之後,從前端檢查網站。 您將看到登入選項。

完成後,我們將進入下一部分,您將了解如何在 WooCommerce 側邊欄上顯示客戶評論。
4. 顧客評價
如果您經營一家線上商店,顯示客戶評論將幫助您獲得更多信任。 預設情況下,WooCommerce 不具備此功能。 您必須使用專用插件才能在側邊欄上顯示客戶評論。
在我們的例子中,我們建議使用 WooCommerce 外掛程式的客戶評論。 像往常一樣,在您的商店中安裝並啟用該插件。

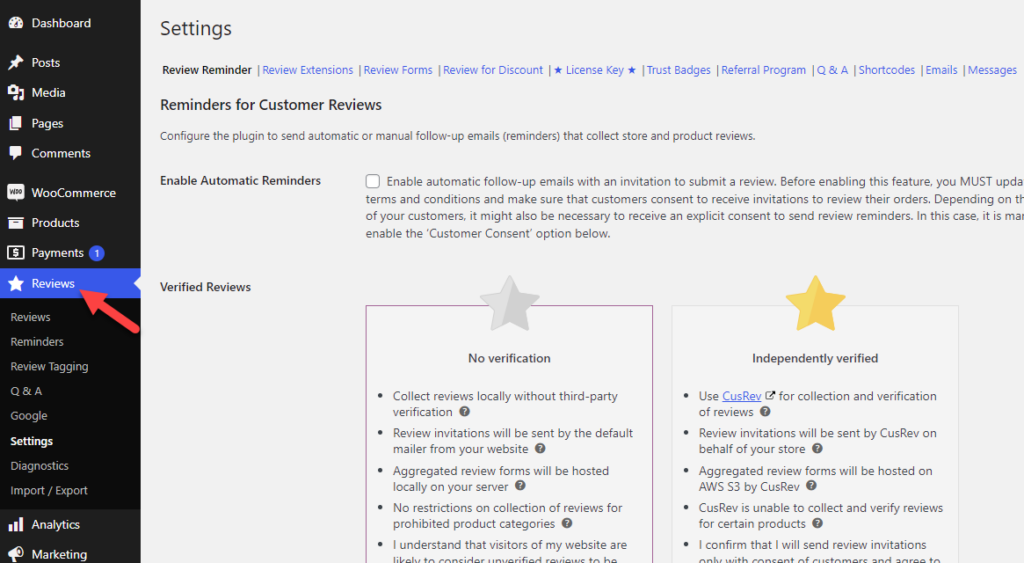
在左側,您將看到設定。


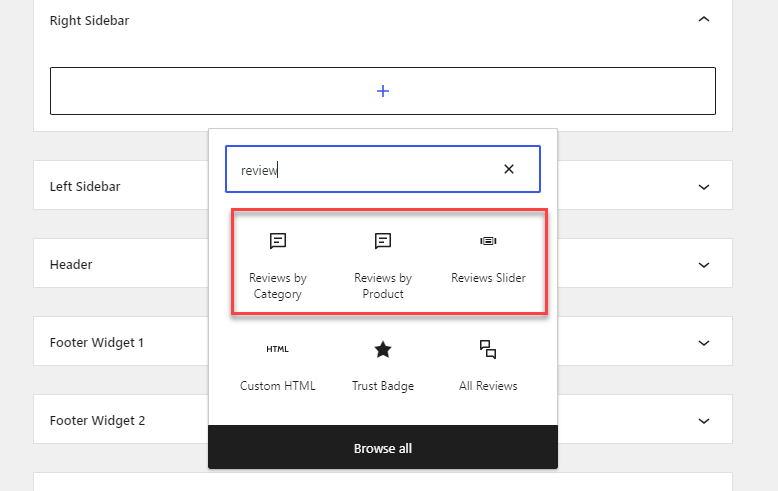
根據需要配置設定。 之後,轉到小部件部分。 在那裡,您將看到三個自訂小工具:
- 按類別評論
- 按產品分類的評論
- 評論滑桿

正如您所期望的,如果您需要從特定類別中提取評論,第一個選項是理想的選擇。 另一方面,要獲取特定產品的評論,請使用第二個選項。 最後,使用滑桿選項在滑桿中顯示評論。
選擇選項後,您可以進一步自訂它並儲存每個變更。
就是這樣!
您可以透過這種方式在 WooCommerce 側邊欄上顯示客戶評論。 接下來,讓我們看看如何在 WooCommerce 側邊欄上顯示社群媒體句柄。
5.社群媒體手柄
如今,大多數線上企業都有自己的社群媒體帳號。 按照此方法在側邊欄上顯示您的 Facebook、Twitter 和 Pinterest 頁面。 在這種情況下,我們將使用一個名為 Simple Social Icons 的插件。
請在您的網站上安裝並啟動它。

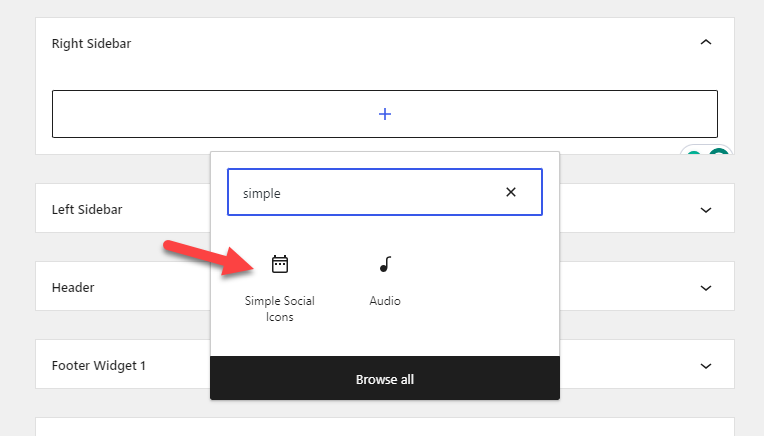
該插件沒有可用的專用設定。 您可以轉到小部件區域並對其進行自訂。 為此,請前往小部件區域並蒐索簡單社交圖示。

找到後,將其添加到網站中。

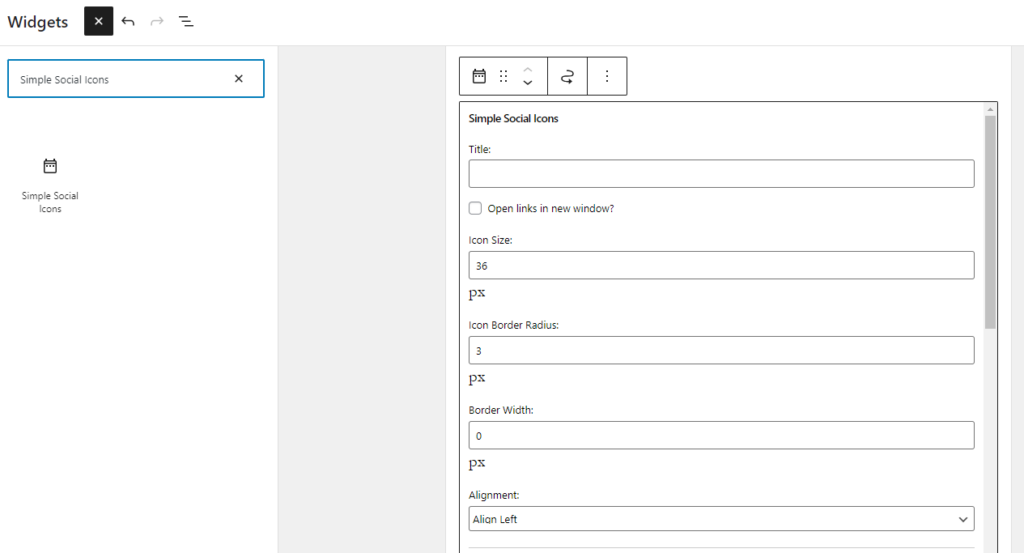
現在,您可以開始自訂它。 主要的自訂選項有:
- 標題
- 設計
- 顏色
等等。
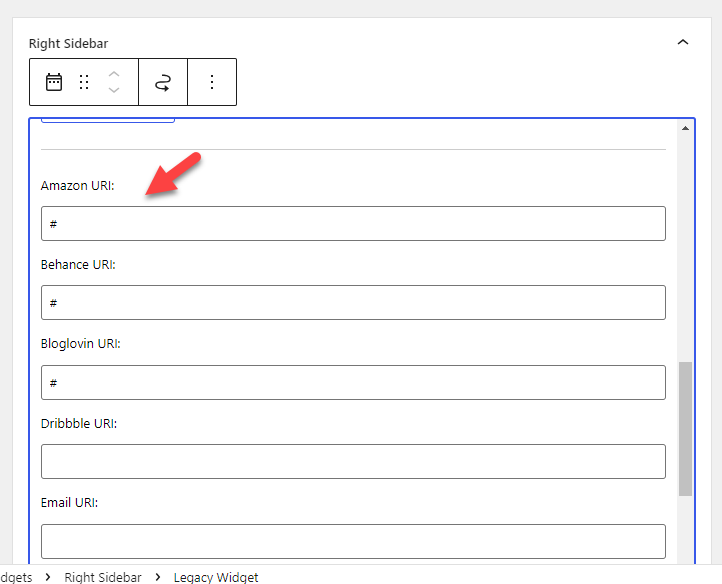
完成該部分後,您可以在此處添加社交媒體 URL:

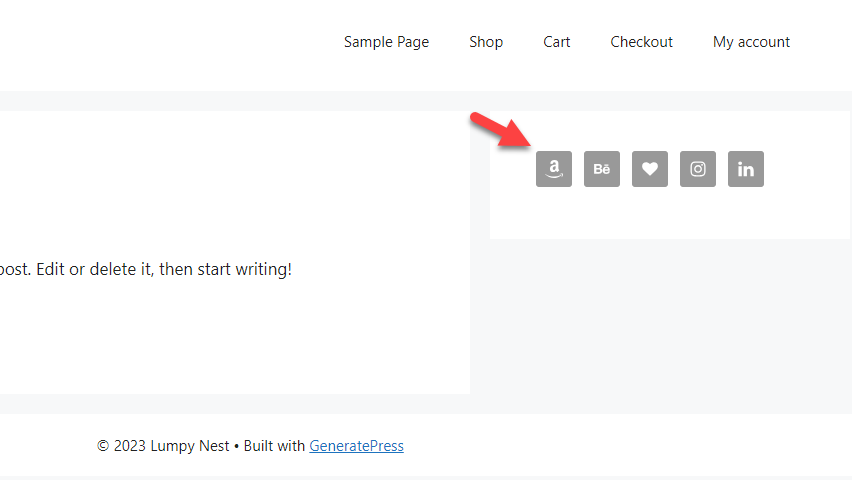
之後,儲存設定並從前端檢查網站。

就是這樣!
6.號召性用語按鈕
如果您需要為目標網頁獲得目標流量,新增 CTA(號召性用語)按鈕將是理想的選擇。

在該欄位中,您可以輸入 HTML 程式碼。 輸入後,儲存更改,您將在網站前端看到一個 CTA 按鈕。
7. 限時優惠
如果您需要吸引更多客戶和潛在買家,您應該創建折扣優惠。 研究表明,當有折扣或免費送貨時,更多的人會完成購買。 因此,如果您有任何限時優惠,將它們顯示在 WooCommerce 側邊欄上是個好主意。
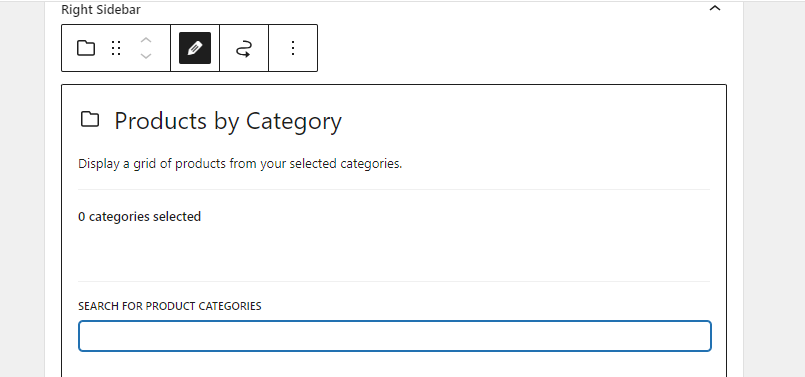
如果您有整個 WooCommerce 類別的交易活動,您可以選擇名為Products by Category 的小工具。

搜尋您需要展示的產品類別。 另一方面,如果您僅針對特定產品執行此交易,請使用手工挑選的產品小工具。
在這裡,您可以搜尋特定產品並顯示它們。
就是這樣。
8.谷歌地圖
如果您在任何實體位置都有商店,您應該在側邊欄上新增位置地圖。 您可以使用 Google 地圖外掛的地圖小元件來完成這項工作。
本部分將向您展示如何使用該外掛程式將地圖新增至 WooCommerce 側邊欄。 您應該做的第一件事是在您的網站上安裝並啟用該外掛程式。

您需要新增 API 金鑰才能開始使用該插件。 驗證 API 金鑰後,您可以前往小工具,新增 Google 地圖的地圖小工具,然後開始自訂它。

您可以看到多個自訂選項,例如:
- 地圖尺寸
- 地圖類型
- 配色方案
- 縮放等級
- 插針類型
- 引腳顏色
- 語言
等等。 將地圖新增至側邊欄後,您可以儲存變更。 該插件的免費版本具有有限的功能。 如果您需要更多高級功能,您應該獲得高級版本。
9. 搜尋小工具
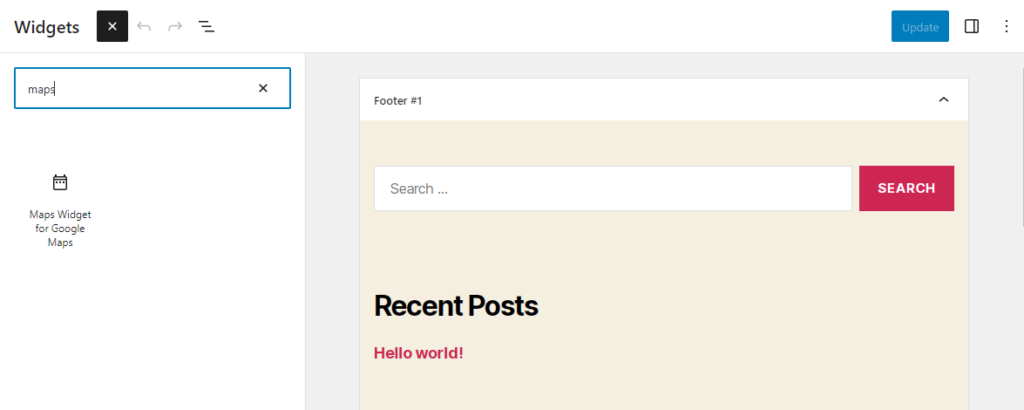
如果您的線上商店中有很多產品,則應該添加搜尋功能。 WordPress有這個功能,所以你不需要額外的外掛。
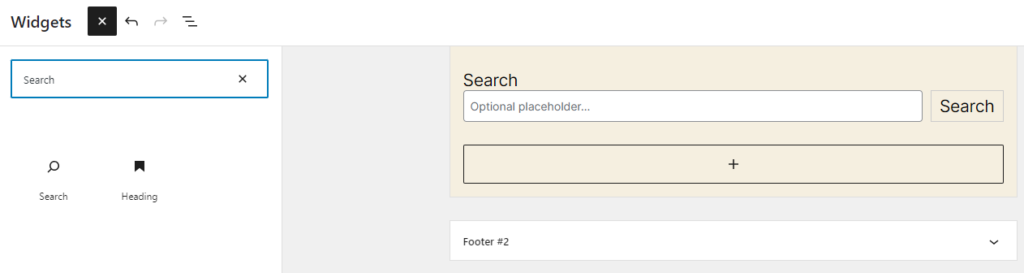
前往小工具選項,將搜尋小工具新增至您的 WooCommerce 側邊欄。

您也可以新增佔位符(可選)。 添加後,您可以儲存變更。 您始終可以使用 SearchWP 等 WordPress 搜尋外掛程式來增強功能。
10.最新部落格文章
如果您有一個活躍的博客,那麼在側邊欄上顯示最近的博客文章是一個好主意。 無需使用任何第三方插件,您就可以實現這一目標。 以下是如何在側邊欄上顯示最新部落格文章的方法。
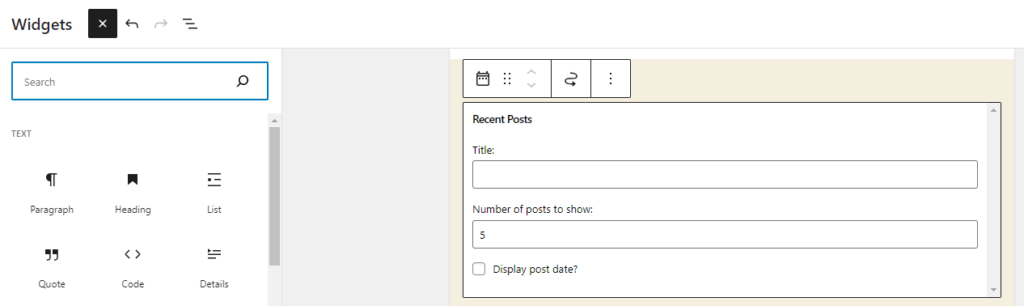
首先,尋找最近的帖子小工具並將其添加到側邊欄。

您可以指定您需要的任何小部件標題。 之後,選擇您需要顯示的貼文數量。 您也可以顯示發布日期和貼文標題。
儲存更改,然後就可以開始了。
獎勵:最佳 WooCommerce 側邊欄插件
在本節中,我們將向您展示兩個可以使用的流行的 WooCommerce 側邊欄插件:
- WP 黏性側邊欄
- 自訂側邊欄
這兩個插件都有不同的功能。 讓我們看看它們有何獨特之處。
WP 黏性側邊欄

如果您需要黏性側邊欄,請檢查網站或 WooCommerce 商店上的 WP 黏性側邊欄。 它是可用於在 WordPress 上製作黏性側邊欄的輕量級外掛程式之一。 該插件帶有最少的配置選項。 因此,您無需成為精通技術的人即可對其進行客製化。
您也可以停用行動裝置或桌面裝置上的浮動側邊欄。 因此您可以完全控制這些選項。
自訂側邊欄

使用自訂側邊欄(多功能小工具區域管理器)來控制和替換網站的側邊欄和其他小工具區域。
您可以建立個人化的側邊欄設置,並決定在網站的每個頁面或文章上顯示哪些小工具。 只需點擊幾下,您就可以使用此外掛程式快速建立自訂側邊欄,透過包含小部件來自訂它們,並替換您喜歡的任何貼文或頁面上的標準側邊欄。
如果您需要了解有關 WordPress 側邊欄插件的更多信息,可以查看這篇文章。
結論
建立線上商店很簡單。 您可以使用 WordPress 等強大的 CMS 和 WooCommerce 等外掛程式來建立任何商店。 但由於這是一項以客戶為中心的業務,因此您必須對其進行最佳化。 有很多方法可以用來優化線上商店的轉換率。
一些最好的方法是設定追加銷售、開展折扣活動、提供免費送貨等。但是您是否嘗試過自訂 WooCommerce 側邊欄以提高轉換率和用戶體驗?
在本文中,我們向您展示了自訂 WooCommerce 側邊欄的十種方法。 您可以進行的重大修改是顯示部落格文章、搜尋小部件、社交媒體圖示、客戶評論、趨勢產品等。這些方法大多數都是初學者友好的,而且您不需要使用自訂程式碼。
您要嘗試哪些修改?
讓我們在評論中知道。
以下是您可能會喜歡的一些相關文章:
- 最佳 WordPress 側邊欄外掛(免費和高級)
- 如何在 WooCommerce 中建立自訂側邊欄
- WooCommerce 側邊欄未顯示:如何修復
