Cum să personalizați bara laterală WooCommerce
Publicat: 2023-11-11Un magazin online poate profita semnificativ din adaptarea barei laterale WooCommerce, îmbunătățind experiența clienților și performanța generală. Pentru ca toate acestea să se întâmple, trebuie să personalizați bara laterală WooCommerce a site-ului dvs. web .
Fiecare magazin online este distinct, cu branding și selecția de produse. Personalizarea barei laterale WooCommerce poate face experiența de cumpărare mai plăcută din punct de vedere estetic pentru afacerea dvs. și mai eficientă pentru a vă prezenta produsele.
O bară laterală bine organizată poate face mai ușor pentru clienți să găsească ceea ce își doresc. Prin aranjarea barei laterale, puteți pune categorii de produse, filtre și alte componente esențiale, astfel încât cumpărătorii să poată naviga mai ușor.
De ce personalizarea barei laterale WooCommerce este o idee bună?
Bara laterală este excelentă pentru a promova oferte speciale, reduceri sau oferte în curs. Personalizarea acestuia vă permite să atrageți atenția asupra campaniilor dvs. realizând bannere atrăgătoare sau evidențiind anumite produse.
În funcție de comportamentul utilizatorului, preferințe sau demografii, puteți personaliza conținutul barei laterale WooCommerce cu pluginurile și opțiunile de personalizare potrivite. Această strategie concentrată poate face recomandările de produse mai pertinente și poate crește ratele de conversie. Deci, continuați să citiți pentru a personaliza bara laterală WooCommerce.
Cum să personalizați bara laterală WooCommerce?
Puteți personaliza bara laterală WooCommerce modificând stilul, aspectul și componentele de conținut pentru a se potrivi cerințelor și branding-ului magazinului dvs.
În funcție de tema WordPress și de aptitudinile tehnice, personalizarea pe care o puteți face poate varia. Înainte de a personaliza bara laterală WooCommerce, ar trebui să faceți întotdeauna o copie de rezervă a site-ului web. Acest lucru vă asigură că puteți reveni la configurația anterioară dacă ceva nu merge bine în timpul procesului de personalizare.
Vom discuta, de asemenea, modificări specifice aduse barei laterale mai târziu în articol. Înainte de a trece la nucleul articolului, să vedem câteva lucruri notabile pe care ar trebui să le cunoașteți înainte de personalizare.
Accesați widgeturile din bara laterală
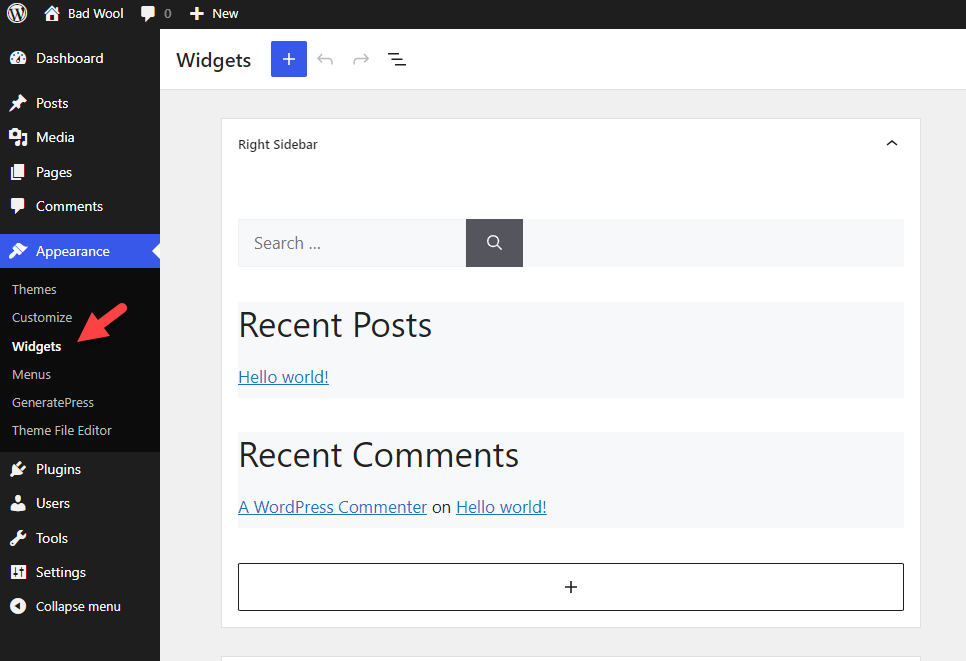
Conectați-vă la tabloul de bord WordPress, apoi selectați Aspect » Widgeturi . Acolo, veți vedea opțiunile widget.

Dacă scopul este de a adăuga modificări minore pe site, puteți utiliza această opțiune. Puteți face clic pe pictograma + pentru a adăuga mai multe widget-uri în bara laterală. După ce ați modificat opțiunile, salvați setările.
Alegeți o temă compatibilă
Asigurați-vă că tema WordPress acceptă și oferă suficiente posibilități de personalizare a barei laterale. În timp ce unele teme ar putea avea nevoie de codare personalizată, altele oferă și opțiuni de personalizare specifice încorporate pentru bara laterală WooCommerce.
Adăugați, reordonați sau eliminați widget-uri
Începeți prin a adăuga, rearanja sau elimina widget-urile curente ale barei laterale, pentru a se potrivi preferințelor dvs. Pentru a elimina widget-uri din bara laterală, trageți-le în zona Widgeturi inactive.
Stil personalizat
Este posibil să fie necesar să includeți un cod CSS unic pentru a modifica și mai mult aspectul widget-urilor. În acest fel, puteți modifica culorile, fonturile, spațierea și alte componente vizuale pentru a coincide cu logo-ul dvs.
Personalizarea codului
Dacă sunteți competent în dezvoltarea web și aveți experiență tehnică, puteți modifica fișierele șablon ale temei pentru a schimba bara laterală. Această strategie necesită totuși prudență, deoarece orice greșeală în cod ar putea duce la probleme cu site-ul dvs.
Acum, vom discuta despre cum să personalizam bara laterală WooCommerce pentru o experiență mai bună pentru utilizator.
Cele mai bune 10 personalizări ale barei laterale WooCommerce
1. Afișați cele mai bine vândute produse
Ați intrat vreodată într-un magazin și ați luat ceva din raftul de lângă casele de marcat?
Înțelegem cu toții că acele lucruri nu fac decât să ne convingă să cumpărăm mai mult, dar continuăm să cădem în smecherie. În WooCommerce, puteți face același lucru. Puteți folosi un plugin sau un cod personalizat pentru a afișa produsele cele mai vândute în bara laterală WooCommerce.
Cu toate acestea, puteți afișa rapid produsele cele mai vândute în bara laterală cu ajutorul mai multor plugin-uri disponibile în depozitul WordPress. Un plugin foarte apreciat este Cele mai bine vândute produse pentru WooCommerce.
Iată cum puteți utiliza pluginul pentru a personaliza cele mai bine vândute produse.
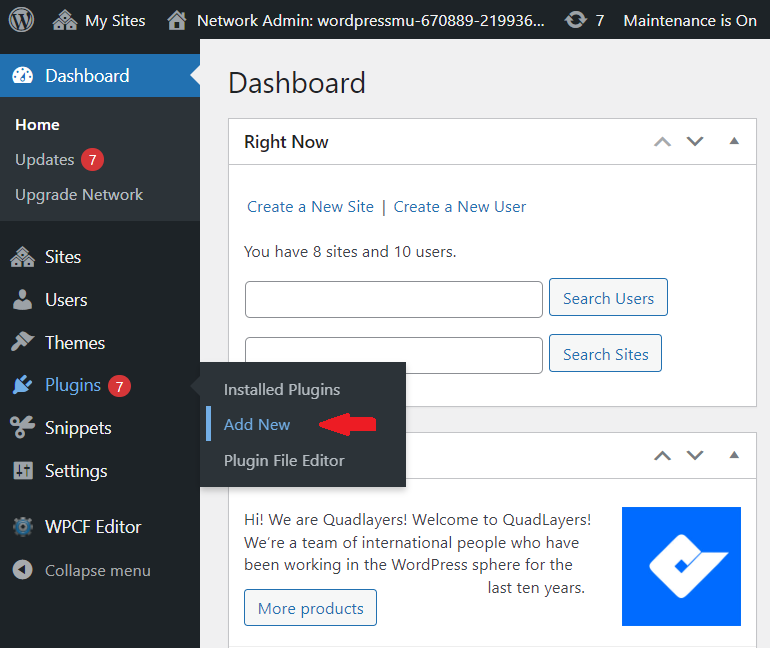
Începeți prin a naviga la site-ul dvs. WordPress și a vă conecta la tabloul de bord. Odată înăuntru, treceți la secțiunea Plugin-uri și de acolo alegeți opțiunea Adăugare nou .

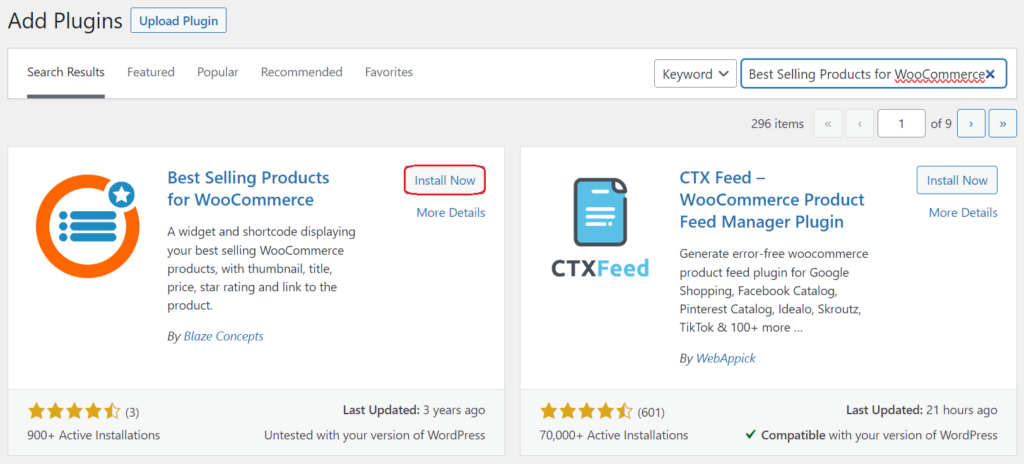
În bara de căutare furnizată, introduceți Cele mai bine vândute produse pentru WooCommerce . După ce localizați pluginul în rezultatele căutării, faceți clic pe Instalați acum. După instalare, selectați Activare pentru a pune în funcțiune pluginul.

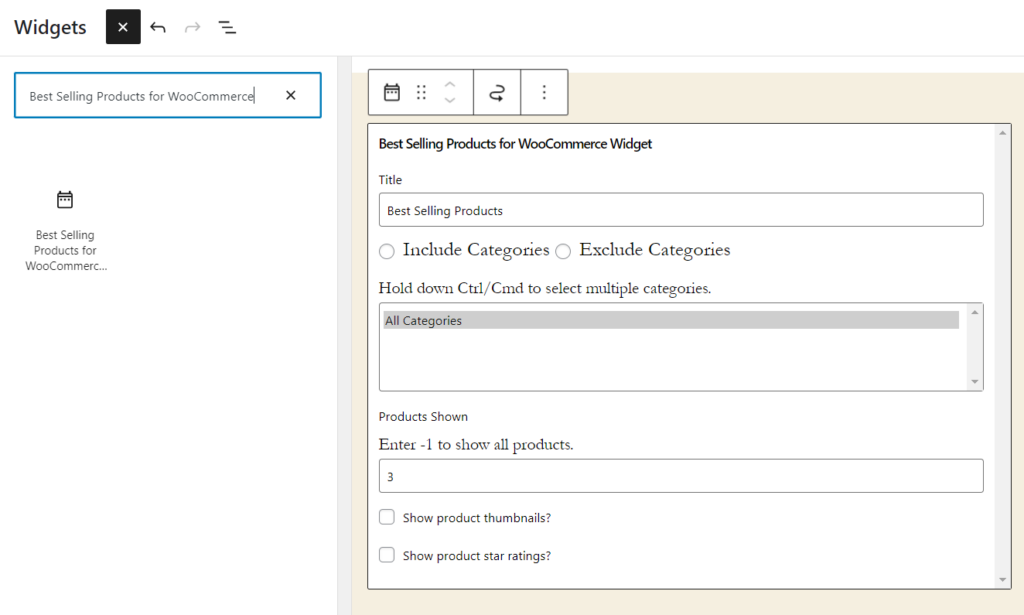
Nu sunt necesare opțiuni de configurare suplimentare. După activare, puteți accesa zona de widget-uri și puteți adăuga cele mai bine vândute produse widget.

Puteți edita
- Titlul widget-ului
- Includeți/excludeți anumite categorii
- Afișați miniaturile produsului
- Afișați evaluările cu stele
Prin opțiunile widget.
După efectuarea modificărilor, salvați widgetul. De acum înainte, veți vedea o listă cu cele mai bine vândute produse pe partea frontală a site-ului.
2. Afișați un formular de înscriere la buletin informativ
Dacă doriți să adăugați un formular de înscriere la buletin informativ în bara laterală a site-ului dvs. , puteți naviga la fila Aspect de pe tabloul de bord și, de acolo, mergeți la secțiunea Widgeturi .
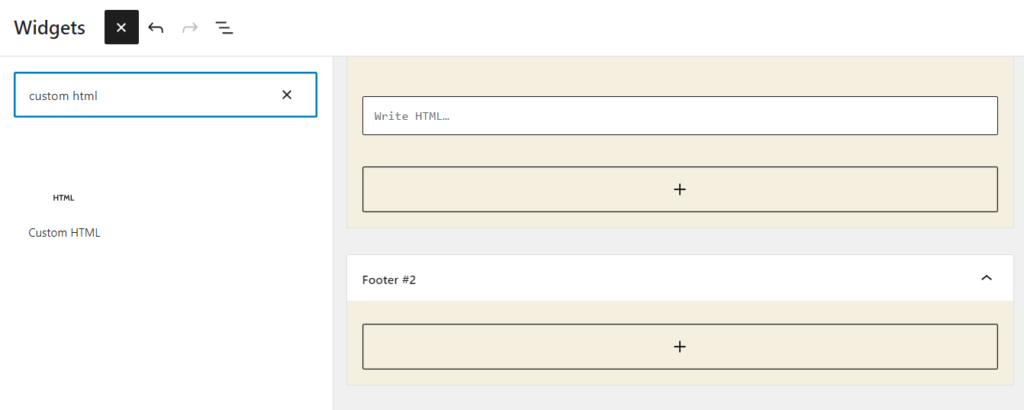
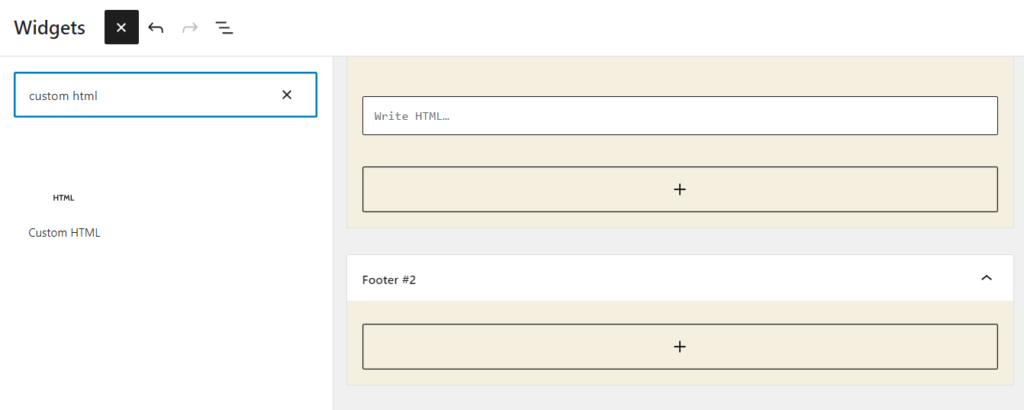
Aici veți găsi widgetul HTML personalizat . Trageți acest widget în locul preferat din partea dreaptă a barei laterale WooCommerce și sunteți gata. Widgetul este acum poziționat și gata să afișeze conținutul HTML personalizat.

Creați un formular de abonare la buletin informativ la furnizorul dvs. de servicii de marketing prin e-mail (cum ar fi Mailchimp). De obicei, acestea oferă opțiuni pentru a modifica aspectul și câmpurile formularului. După crearea formularului, veți vedea un cod HTML personalizat.
Copiați și inserați codul HTML al formularului de înscriere în câmpul Scriere HTML al widgetului HTML personalizat din tabloul de bord WordPress. După salvarea modificărilor, formularul de înscriere la newsletter ar trebui să fie vizibil în bara laterală WooCommerce.
De asemenea, puteți obține un plugin personalizat de înscriere prin e-mail cu un widget. În acest fel, nu trebuie să vă ocupați de niciun cod HTML. Puteți conecta cu ușurință furnizorul de servicii de e-mail și puteți adăuga formularul de înscriere în bara laterală.
3. Adăugați widgetul de conectare a utilizatorului
Conectarea utilizatorului este un alt lucru util pe care îl puteți oferi vizitatorilor. Pluginul Theme My Login poate adăuga un widget de conectare a utilizatorului în bara laterală WooCommerce. Iată cum să o faci.
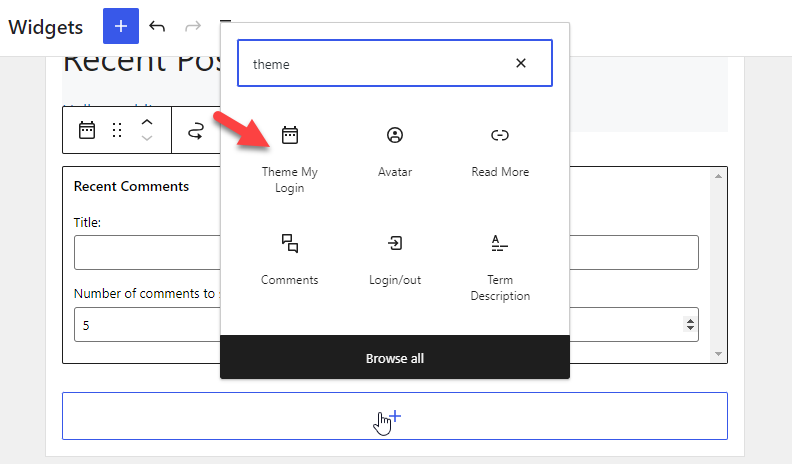
În primul rând, găsiți Theme My Login și activează-l.

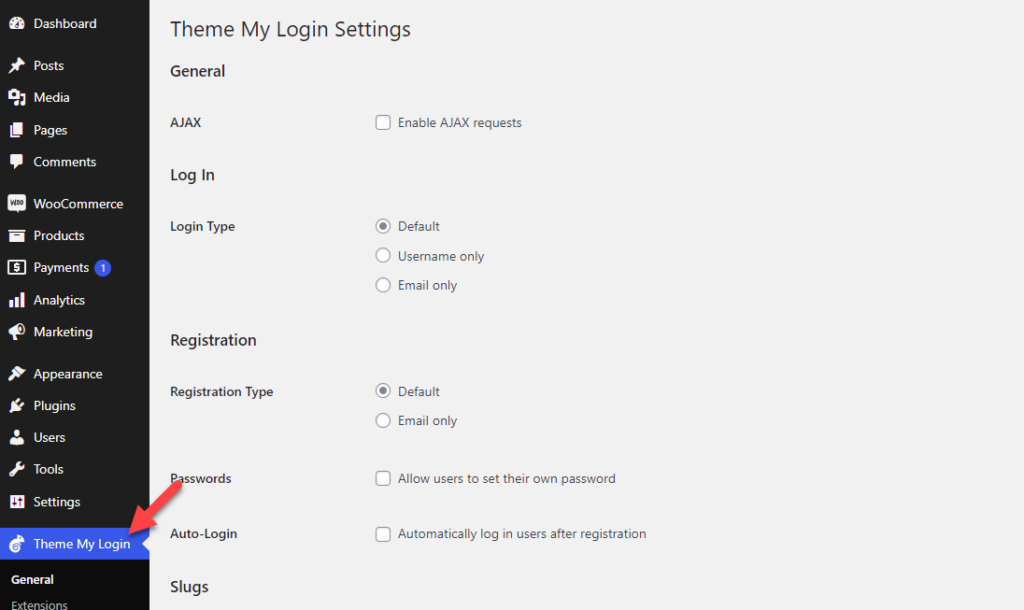
În partea stângă, puteți vedea setările pluginului.

Veți vedea mai multe opțiuni de personalizare, cum ar fi:
- General
- Log in
- Înregistrare
- melci
Și așa mai departe.
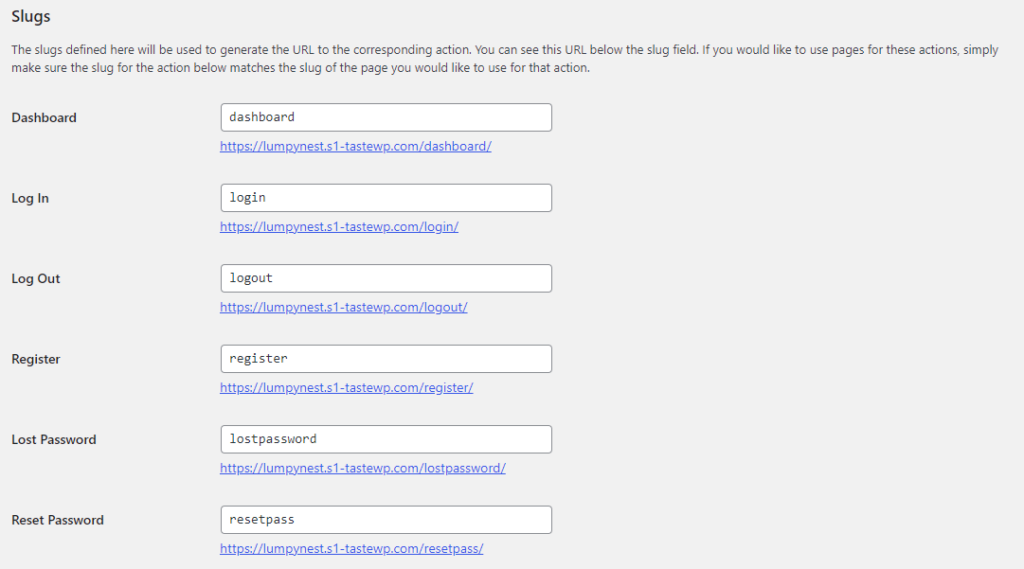
Principalul lucru pe care trebuie să-l verificați sunt melcii. Iată cum să configurați adresele URL de conectare, deconectare, înregistrare și parole uitate.

După ce le personalizați, accesați setările widget-ului. Acum, puteți adăuga tema widget-ul meu de conectare în bara laterală.

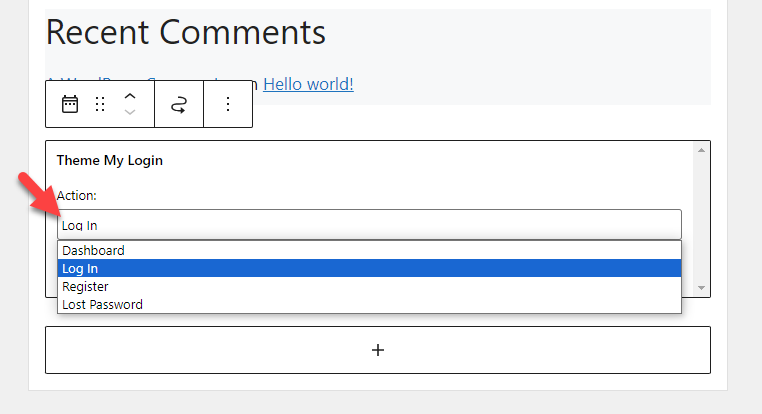
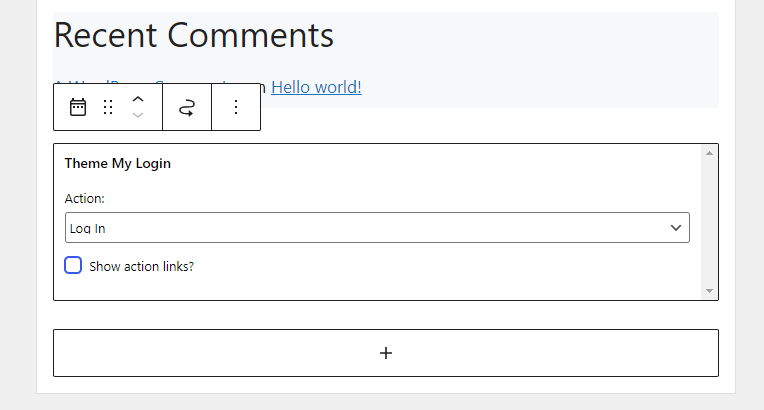
După adăugarea widget-ului, veți vedea mai multe opțiuni pentru formular.

Alegeți unul în funcție de preferințele dvs. În acest caz, vom afișa formularul de autentificare pe bara laterală. Deci, dintre acțiuni, vom alege opțiunea de autentificare.

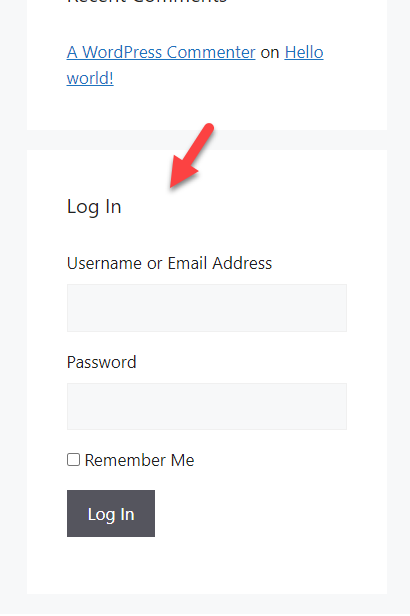
Acum salvați modificările. După aceea, verificați site-ul de pe front-end. Veți vedea opțiunea de autentificare.

După ce ați terminat, să trecem la următoarea secțiune, unde veți învăța cum să afișați recenziile clienților pe bara laterală WooCommerce.
4. Recenziile clienților
Dacă conduceți un magazin online, afișarea recenziilor clienților vă va ajuta să câștigați mai multă încredere. În mod implicit, WooCommerce nu vine cu această caracteristică. Trebuie să utilizați un plugin dedicat pentru a afișa recenziile clienților pe bara laterală.
În cazul nostru, vă recomandăm să utilizați pluginul Customer Reviews pentru WooCommerce. Ca de obicei, instalați și activați pluginul în magazinul dvs.


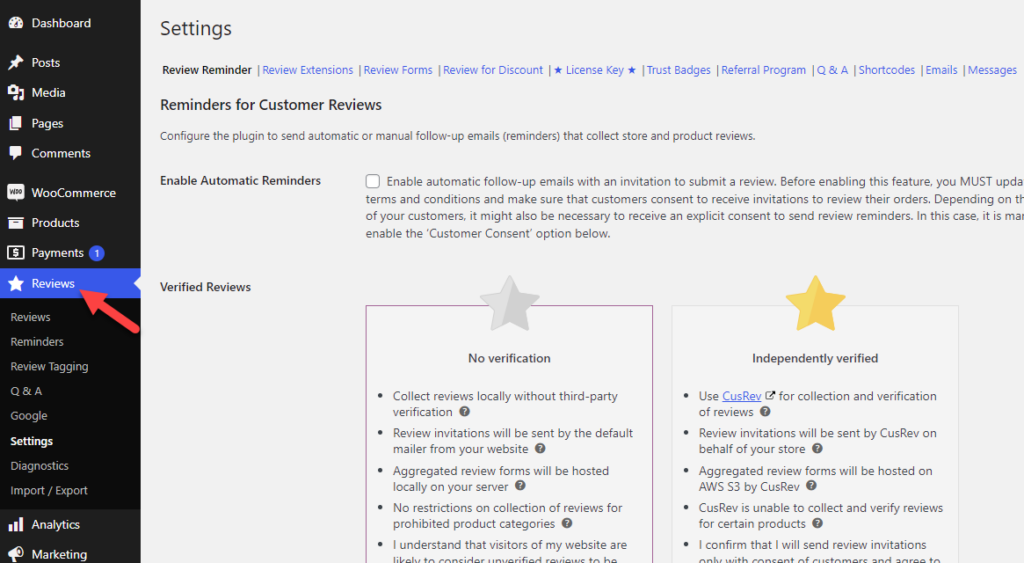
În partea stângă, veți vedea setările.

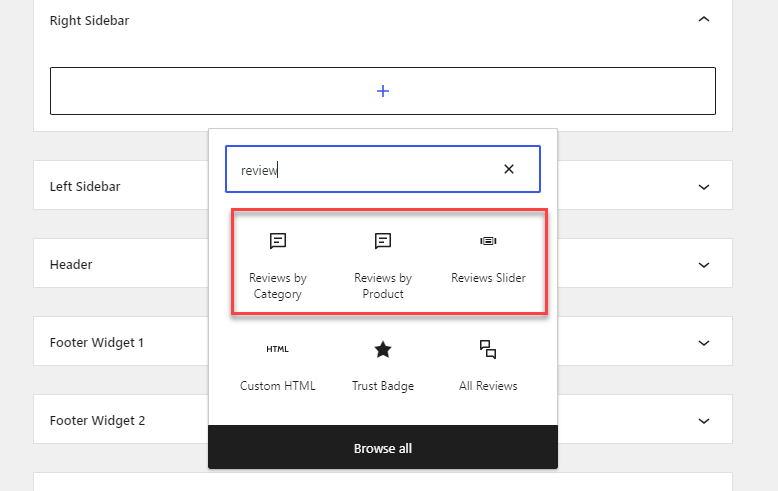
Configurați setările după cum doriți. După aceea, accesați secțiunea widget-uri. Acolo, veți vedea trei widget-uri personalizate:
- Recenzii pe categorii
- Recenzii pe produs
- Glisorul de revizuire

După cum vă puteți aștepta, dacă trebuie să obțineți recenzii dintr-o anumită categorie, prima opțiune este ideală. Pe de altă parte, pentru a obține recenzii ale unui anumit produs, utilizați a doua opțiune. În cele din urmă, utilizați opțiunea glisor pentru a afișa recenziile într-un glisor.
După ce ați selectat o opțiune, o puteți personaliza în continuare și puteți salva fiecare modificare.
Asta este!
Acesta este modul în care puteți afișa recenziile clienților pe bara laterală WooCommerce. Apoi, să vedem cum să afișați mânerele rețelelor sociale pe bara laterală WooCommerce.
5. Mânere de social media
În zilele noastre, majoritatea afacerilor online au propriile mânere de rețele sociale. Urmați această metodă pentru a vă afișa paginile Facebook, Twitter și Pinterest pe bara laterală. În acest caz, vom folosi un plugin numit Simple Social Icons.
Vă rugăm să îl instalați și să îl activați pe site-ul dvs.

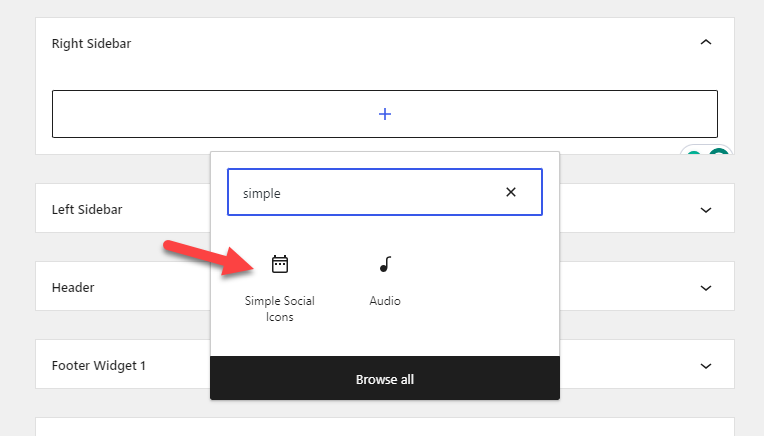
Nu există setări dedicate disponibile pentru plugin. Puteți accesa zona de widget-uri și o puteți personaliza. Pentru a face acest lucru, accesați zona de widget-uri și căutați pictograme Simple Social.

După ce l-ați găsit, adăugați-l pe site.

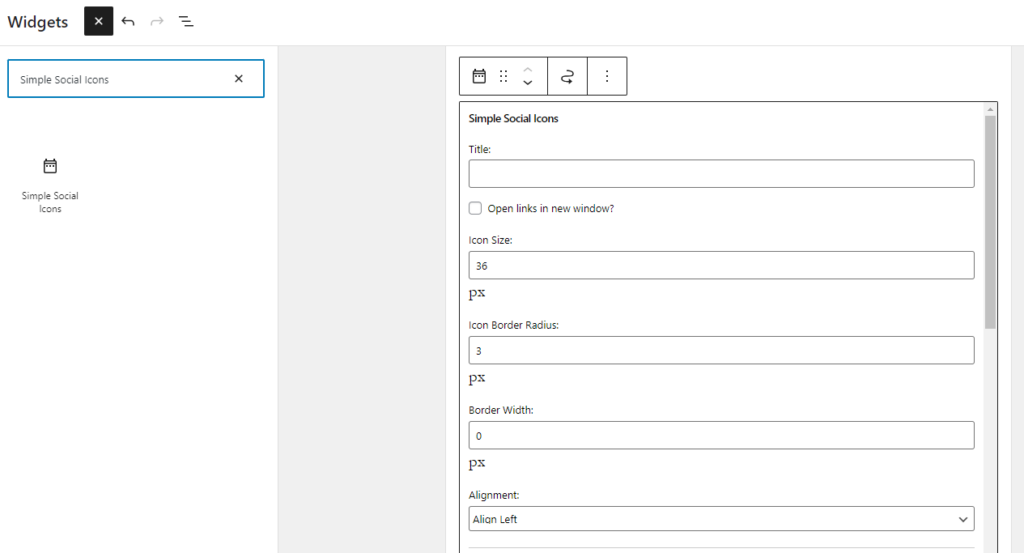
Acum, puteți începe să-l personalizați. Principalele opțiuni de personalizare sunt:
- Titlu
- Proiecta
- Culoare
Și așa mai departe.
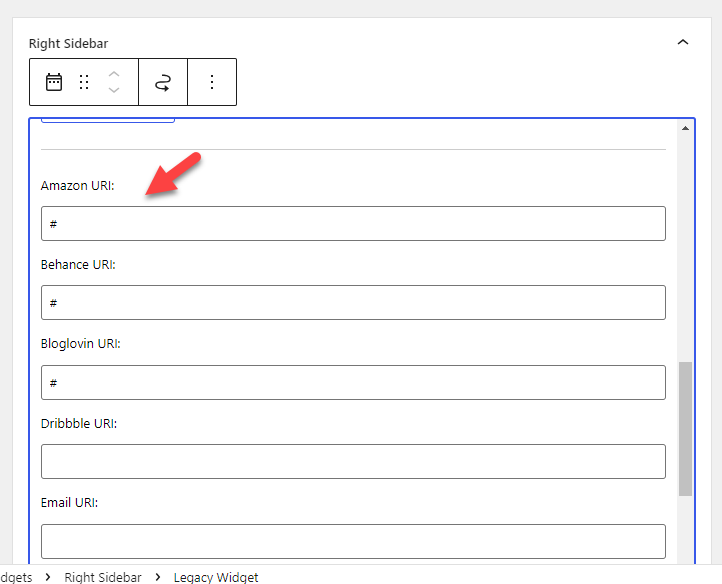
După ce ați finalizat acea parte, puteți adăuga adresele URL de rețele sociale aici:

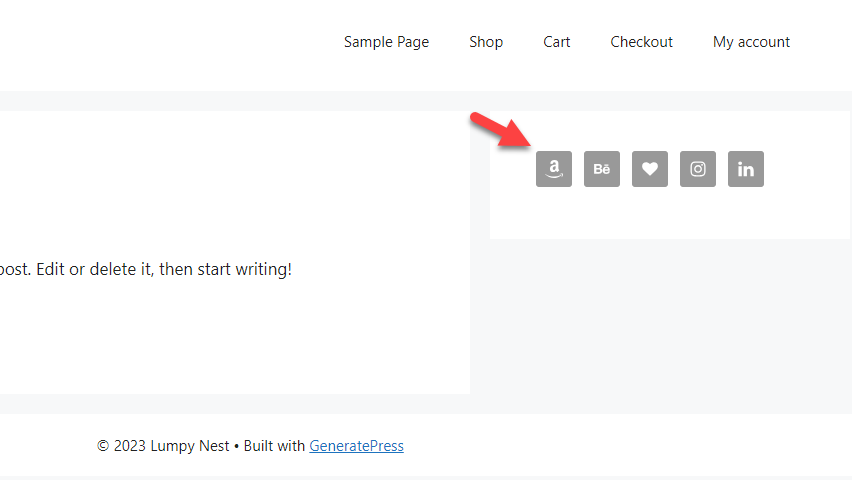
După aceea, salvați setările și verificați site-ul web din front-end.

Asta este!
6. Butonul de apel la acțiune
Dacă aveți nevoie să obțineți trafic direcționat către o pagină de destinație, adăugarea butoanelor CTA (Call to Action) ar fi ideală.

În câmp, puteți introduce codul HTML. După ce îl introduceți, salvați modificările și veți vedea un buton CTA în partea din față a site-ului.
7. Oferte pe timp limitat
Dacă trebuie să atrageți mai mulți clienți și potențiali cumpărători, ar trebui să creați oferte de reducere. Studiile arată că mai mulți oameni finalizează achizițiile atunci când este disponibilă o reducere sau livrare gratuită. Prin urmare, dacă aveți oferte pe timp limitat, afișarea lor pe bara laterală WooCommerce este o idee grozavă.
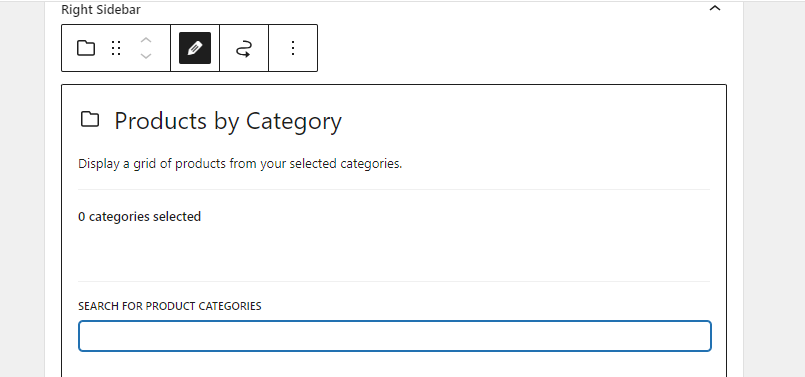
Dacă aveți o campanie de oferte pentru o întreagă categorie WooCommerce, puteți alege widget-ul numit Products by Category .

Căutați categoria de produse pe care trebuie să o afișați. Pe de altă parte, dacă executați această ofertă numai pentru anumite produse, utilizați widgetul Produse alese manual .
Aici, puteți căuta anumite produse și le puteți afișa.
Asta este.
8. Google Maps
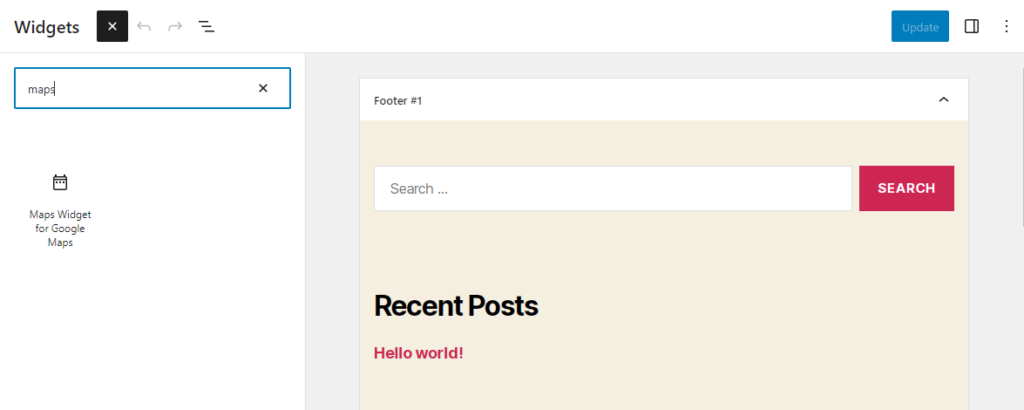
Ar trebui să adăugați o hartă a locației pe bara laterală dacă aveți un magazin în orice locație fizică. Puteți finaliza munca cu widgetul Maps pentru pluginul Google Maps.
Această secțiune vă va arăta cum să utilizați pluginul pentru a adăuga o hartă la bara laterală WooCommerce. Primul lucru pe care ar trebui să-l faceți este să instalați și să activați pluginul pe site-ul dvs.

Trebuie să adăugați o cheie API pentru a începe să utilizați pluginul. După verificarea cheii API, puteți accesa widget-urile, adăugați widgetul Maps pentru Google Maps și începeți să-l personalizați.

Puteți vedea mai multe opțiuni de personalizare, cum ar fi:
- Dimensiunea hărții
- Tip hartă
- Schema de culori
- Nivel de zoom
- Tip pin
- Culoare pin
- Limba
Și așa mai departe. După ce adăugați harta în bara laterală, puteți salva modificările. Versiunea gratuită a pluginului vine cu funcții limitate. Dacă aveți nevoie de funcții mai avansate, ar trebui să obțineți versiunea premium.
9. Căutare Widget
Dacă aveți o mulțime de produse în magazinul dvs. online, ar trebui să adăugați o funcție de căutare. WordPress are această caracteristică, deci nu aveți nevoie de pluginuri suplimentare.
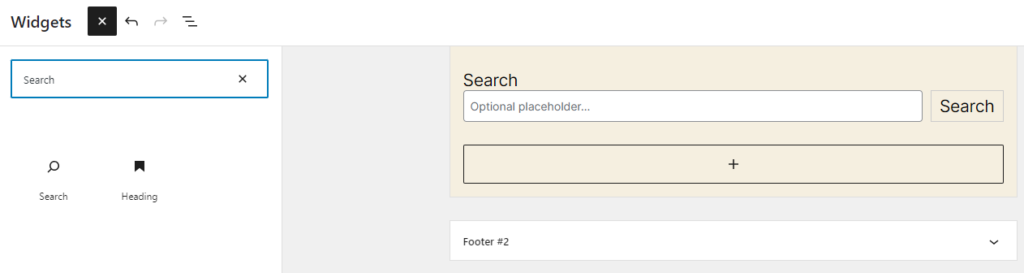
Accesați opțiunea widget-uri pentru a adăuga un widget de căutare în bara laterală WooCommerce.

Puteți adăuga și un substituent (opțional). După ce l-ați adăugat, puteți salva modificările. Puteți utiliza oricând pluginuri de căutare WordPress, cum ar fi SearchWP, pentru a îmbunătăți funcțiile.
10. Ultimele postări pe blog
Dacă aveți un blog activ, afișarea postărilor recente de blog pe bara laterală este o idee grozavă. Fără a utiliza niciun plugin terță parte, puteți realiza acest lucru. Iată cum puteți afișa cele mai recente postări de blog pe bara laterală.
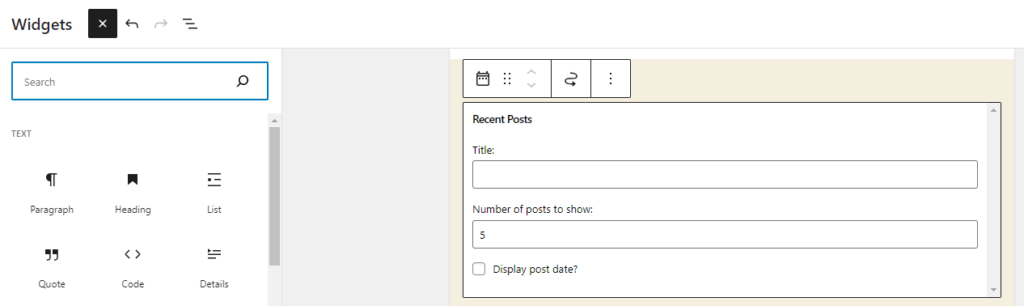
Mai întâi, căutați widgetul pentru postări recente și adăugați-l în bara laterală.

Puteți da orice titlu widget de care aveți nevoie. După aceea, alegeți câte postări trebuie să afișați. De asemenea, puteți afișa data publicată împreună cu titlul postării.
Salvați modificările și sunteți gata de plecare.
BONUS: Cele mai bune pluginuri WooCommerce Sidebar
În această secțiune, vă vom arăta două dintre pluginurile populare pentru bara laterală WooCommerce pe care le puteți utiliza:
- WP Sticky Sidebar
- Bare laterale personalizate
Ambele plugin-uri au caracteristici diferite. Să vedem ce le face unice.
WP Sticky Sidebar

Verificați bara laterală WP Sticky de pe site-ul dvs. web sau magazinul WooCommerce dacă aveți nevoie de o bară laterală lipicioasă. Este unul dintre pluginurile ușoare disponibile pentru a crea bare laterale lipicioase pe WordPress. Pluginul vine cu opțiuni de configurare minime. Așadar, nu trebuie să fii o persoană expertă în tehnologie pentru a-l personaliza.
De asemenea, puteți dezactiva bara laterală plutitoare pe telefoane mobile sau desktop. Deci aveți control total asupra opțiunilor.
Bare laterale personalizate

Utilizați barele laterale personalizate, un manager versatil de zone de widget-uri, pentru a controla și înlocui barele laterale ale site-ului dvs. web și alte zone de widget-uri.
Puteți crea setări personalizate pentru bara laterală și puteți decide ce widgeturi apar pe fiecare pagină sau articol de pe site-ul dvs. Cu doar câteva clicuri, puteți utiliza acest plugin pentru a vă crea rapid barele laterale personalizate, pentru a le personaliza incluzând widget-uri și pentru a înlocui barele laterale standard pe orice postări sau pagini care vă plac.
Puteți consulta acest articol dacă aveți nevoie să aflați mai multe despre pluginurile pentru bara laterală WordPress.
Concluzie
Crearea unui magazin online este simplă. Puteți crea orice magazin cu un CMS robust precum WordPress și un plugin precum WooCommerce. Dar, deoarece aceasta este o afacere centrată pe client, trebuie să o optimizați. Sunt disponibile atât de multe metode pentru a optimiza rata de conversie a unui magazin online.
Unele dintre cele mai bune sunt crearea de upselling, derularea campaniilor de reduceri, oferirea de transport gratuit etc. Dar ați încercat vreodată să personalizați bara laterală WooCommerce pentru a îmbunătăți ratele de conversie și experiența utilizatorului?
În acest articol, v-am arătat zece moduri de a personaliza bara laterală WooCommerce. Modificările semnificative pe care le puteți face sunt afișarea postărilor pe blog, widget-urile de căutare, pictogramele rețelelor sociale, recenziile clienților, produsele în tendințe etc. Cele mai multe dintre aceste metode sunt prietenoase pentru începători și nu trebuie să utilizați coduri personalizate.
Ce modificări ai de gând să încerci?
Spune-ne în comentarii.
Iată câteva articole similare care v-ar putea plăcea:
- Cele mai bune pluginuri pentru bara laterală WordPress (gratuit și premium)
- Cum se creează o bară laterală personalizată în WooCommerce
- Bara laterală WooCommerce nu se afișează: Cum să o remediați
