كيفية تخصيص الشريط الجانبي لـ WooCommerce
نشرت: 2023-11-11يمكن للمتجر عبر الإنترنت أن يستفيد بشكل كبير من تصميم الشريط الجانبي لـ WooCommerce، وتحسين تجربة العملاء والأداء العام. لكي يحدث كل هذا، تحتاج إلى تخصيص شريط WooCommerce الجانبي لموقعك على الويب .
يتميز كل متجر عبر الإنترنت بعلامته التجارية واختياره للمنتجات. قد يؤدي تخصيص الشريط الجانبي لـ WooCommerce إلى جعل تجربة الشراء أكثر إمتاعًا من الناحية الجمالية لشركتك وأكثر فعالية في عرض منتجاتك.
يمكن للشريط الجانبي المنظم جيدًا أن يسهل على العملاء العثور على ما يريدون. من خلال ترتيب الشريط الجانبي، يمكنك وضع فئات المنتجات والمرشحات والمكونات المهمة الأخرى حتى يتمكن المشترون من التنقل بسهولة أكبر.
لماذا يعد تخصيص الشريط الجانبي لـ WooCommerce فكرة جيدة؟
يعد الشريط الجانبي رائعًا للإعلان عن العروض الخاصة أو الخصومات أو العروض المستمرة. يتيح لك تخصيصها لفت الانتباه إلى حملاتك عن طريق إنشاء لافتات لافتة للنظر أو تسليط الضوء على منتجات معينة.
اعتمادًا على سلوك المستخدم أو تفضيلاته أو التركيبة السكانية، يمكنك تخصيص محتوى الشريط الجانبي لـ WooCommerce باستخدام المكونات الإضافية وخيارات التخصيص المناسبة. يمكن لهذه الإستراتيجية المركزة أن تجعل توصيات المنتج أكثر أهمية وتعزز معدلات التحويل. لذا، تابع القراءة لتخصيص الشريط الجانبي لـ WooCommerce.
كيفية تخصيص الشريط الجانبي لـ WooCommerce؟
يمكنك تخصيص الشريط الجانبي لـ WooCommerce عن طريق تغيير مكونات النمط والمظهر والمحتوى لتناسب متطلبات متجرك وعلامته التجارية.
اعتمادًا على موضوع WordPress الخاص بك ومهاراتك الفنية، قد يختلف التخصيص الذي يمكنك إجراؤه. قبل تخصيص الشريط الجانبي لـ WooCommerce، يجب عليك دائمًا عمل نسخة احتياطية لموقع الويب. يضمن هذا إمكانية العودة إلى التكوين السابق في حالة حدوث خطأ ما أثناء عملية التخصيص.
سنناقش أيضًا تغييرات محددة على الشريط الجانبي لاحقًا في المقالة. قبل الانتقال إلى جوهر المقالة، دعنا نرى بعض الأشياء البارزة التي يجب أن تعرفها قبل التخصيص.
الوصول إلى الحاجيات الشريط الجانبي
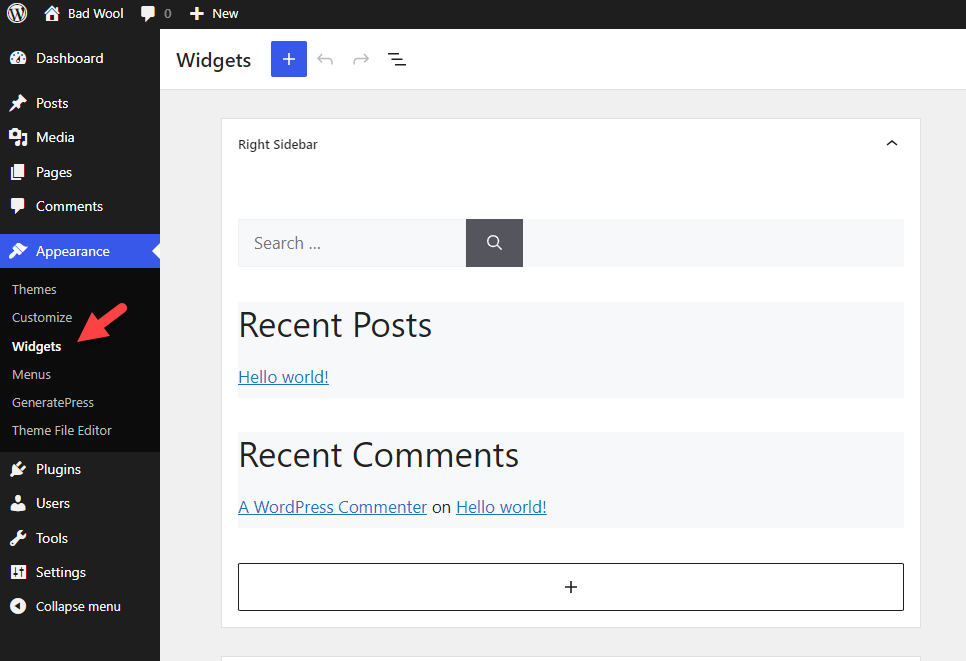
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، ثم حدد المظهر »الأدوات . هناك، سترى خيارات القطعة.

إذا كان الهدف هو إضافة تغييرات طفيفة إلى موقع الويب، فيمكنك استخدام هذا الخيار. يمكنك النقر على أيقونة + لإضافة المزيد من الأدوات إلى الشريط الجانبي. بمجرد تعديل الخيارات، قم بحفظ الإعدادات.
اختر سمة متوافقة
تأكد من أن قالب WordPress يدعم ويوفر إمكانيات تخصيص كافية للشريط الجانبي. في حين أن بعض القوالب قد تحتاج إلى تعليمات برمجية مخصصة، فإن البعض الآخر يوفر أيضًا خيارات تخصيص محددة مدمجة للشريط الجانبي لـ WooCommerce.
إضافة عناصر واجهة المستخدم أو إعادة ترتيبها أو إزالتها
ابدأ بإضافة عناصر واجهة المستخدم الحالية للشريط الجانبي أو إعادة ترتيبها أو إزالتها لتناسب تفضيلاتك. لإزالة الأدوات من الشريط الجانبي، اسحبها إلى منطقة الأدوات غير النشطة.
التصميم المخصص
قد تحتاج إلى تضمين رمز CSS فريد لإجراء مزيد من التغيير في مظهر الأدوات. بهذه الطريقة، يمكنك تغيير الألوان والخطوط والمسافات والمكونات المرئية الأخرى لتتوافق مع شعارك.
تخصيص الكود
إذا كنت بارعًا في تطوير الويب ولديك خبرة فنية، فيمكنك تغيير ملفات قالب القالب لتغيير الشريط الجانبي. تتطلب هذه الإستراتيجية توخي الحذر، لأن أي أخطاء في الكود قد تؤدي إلى حدوث مشكلات في موقع الويب الخاص بك.
سنناقش الآن كيفية تخصيص الشريط الجانبي لـ WooCommerce للحصول على تجربة مستخدم أفضل.
أفضل 10 تخصيصات للشريط الجانبي لـ WooCommerce
1. عرض المنتجات الأكثر مبيعاً
هل سبق لك أن دخلت إلى متجر وأخذت أي شيء من الرف المجاور لآلات تسجيل النقد؟
ندرك جميعًا أن هذه الأشياء تقنعنا فقط بشراء المزيد، ومع ذلك نستمر في الوقوع في فخ الخدعة. في WooCommerce، يمكنك أن تفعل الشيء نفسه. يمكنك استخدام مكون إضافي أو رمز مخصص لعرض المنتجات الأكثر مبيعًا في الشريط الجانبي لـ WooCommerce.
ومع ذلك، يمكنك عرض المنتجات الأكثر مبيعًا بسرعة في الشريط الجانبي بمساعدة العديد من المكونات الإضافية المتوفرة في مستودع WordPress. أحد المكونات الإضافية المحبوبة هو أفضل المنتجات مبيعًا لـ WooCommerce.
إليك كيفية استخدام البرنامج الإضافي لتخصيص المنتجات الأكثر مبيعًا.
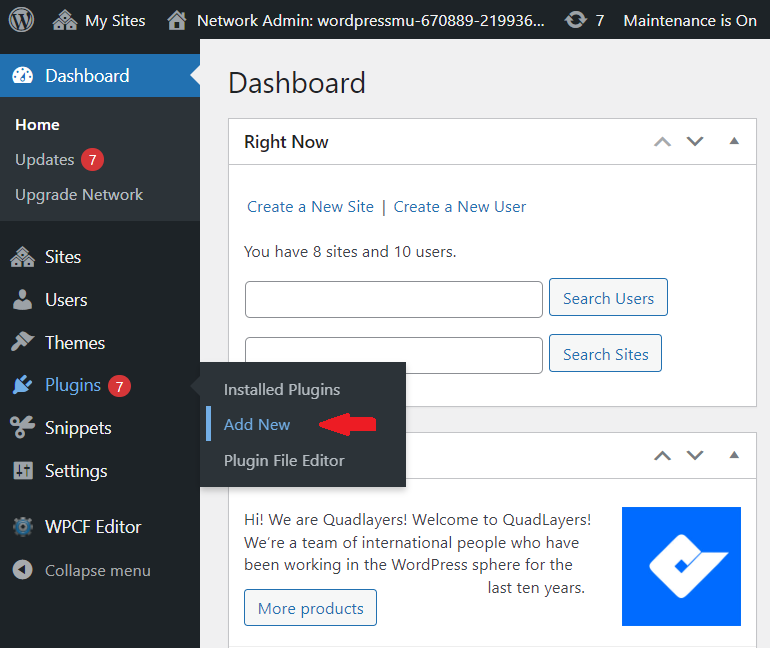
ابدأ بالانتقال إلى موقع WordPress الخاص بك وتسجيل الدخول إلى لوحة التحكم الخاصة بك. بمجرد الدخول، انتقل إلى قسم المكونات الإضافية ، ومن هناك، اختر خيار إضافة جديد .

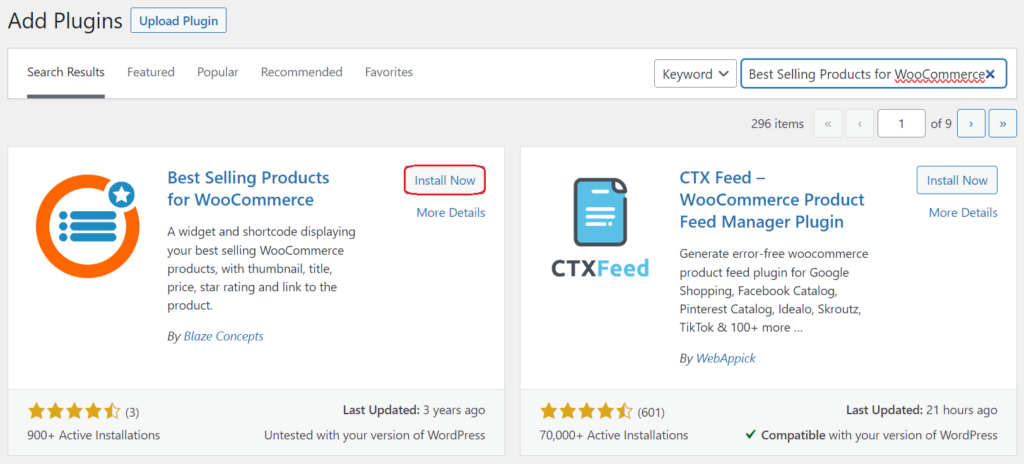
في شريط البحث المتوفر، أدخل أفضل المنتجات مبيعًا لـ WooCommerce . عند تحديد موقع المكون الإضافي في نتائج البحث، انقر فوق التثبيت الآن. بعد التثبيت، حدد "تنشيط" لتشغيل المكون الإضافي وتشغيله.

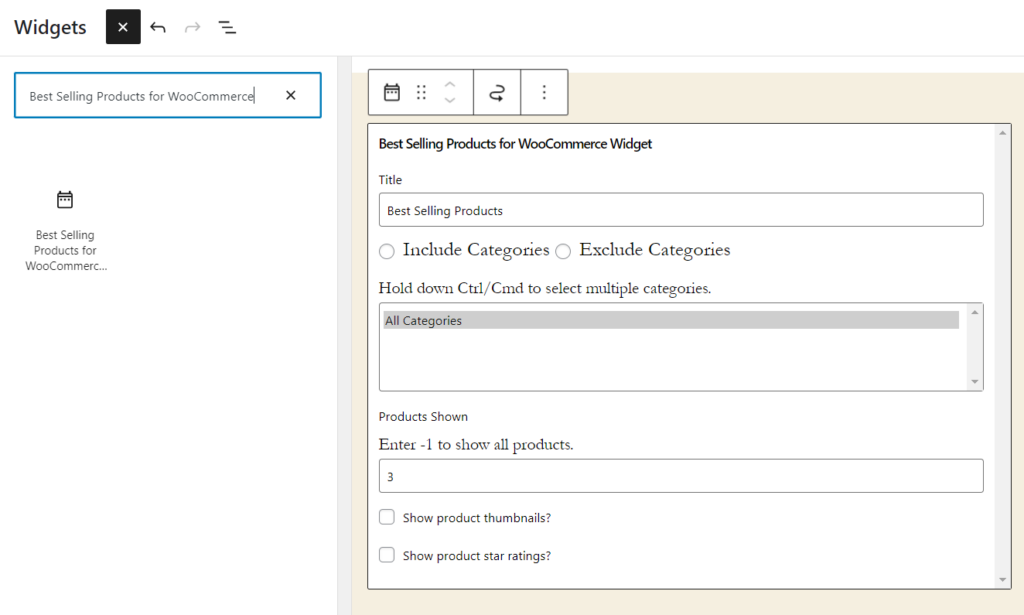
لا توجد خيارات تكوين إضافية مطلوبة. بعد التنشيط، يمكنك الذهاب إلى منطقة الأدوات وإضافة أداة المنتجات الأكثر مبيعًا.

يمكنك تحرير
- عنوان القطعة
- تضمين/استبعاد فئات محددة
- عرض الصور المصغرة للمنتج
- عرض تصنيفات النجوم
عبر خيارات القطعة.
بعد إجراء التغييرات، قم بحفظ القطعة. من الآن فصاعدًا، ستظهر لك قائمة بالمنتجات الأكثر مبيعًا في الواجهة الأمامية للموقع.
2. عرض نموذج الاشتراك في النشرة الإخبارية
إذا كنت تريد إضافة نموذج الاشتراك في النشرة الإخبارية إلى الشريط الجانبي لموقعك ، فيمكنك الانتقال إلى علامة التبويب "المظهر " في لوحة التحكم، ومن هناك، انتقل إلى قسم "الأدوات" .
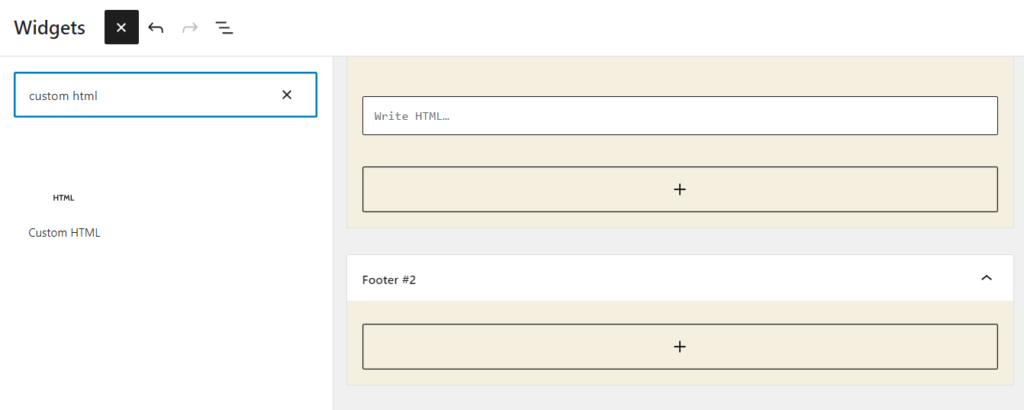
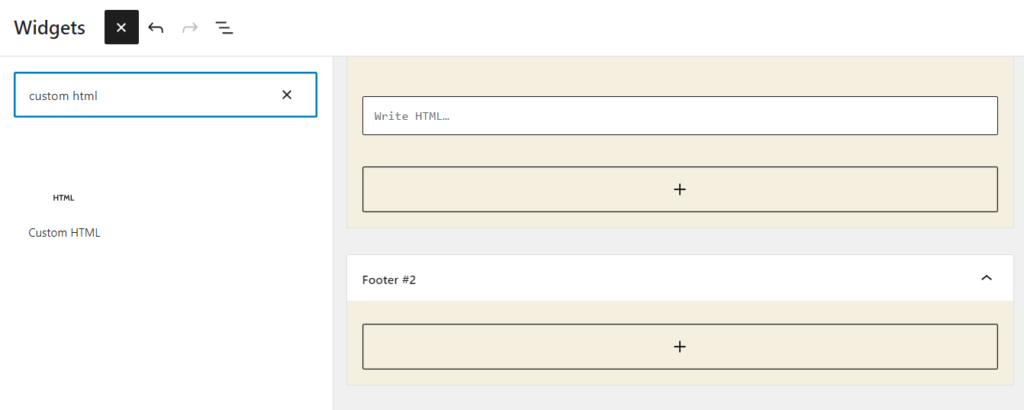
ستجد هنا أداة HTML المخصصة . اسحب هذه الأداة إلى المكان المفضل لديك على الجانب الأيمن من الشريط الجانبي لـ WooCommerce، وستكون جاهزًا. تم الآن وضع الأداة وهي جاهزة لعرض محتوى HTML المخصص الخاص بك.

قم بإنشاء نموذج اشتراك في النشرة الإخبارية لدى مزود خدمة التسويق عبر البريد الإلكتروني (مثل Mailchimp). وهي تقدم عادةً خيارات لتغيير شكل النموذج وحقوله. بعد إنشاء النموذج، سترى كود HTML مخصص.
انسخ والصق كود HTML الخاص بنموذج الاشتراك في حقل كتابة HTML لعنصر واجهة مستخدم HTML المخصص في لوحة معلومات WordPress. بعد حفظ التغييرات، يجب أن يكون نموذج الاشتراك في النشرة الإخبارية مرئيًا في الشريط الجانبي لـ WooCommerce.
يمكنك أيضًا الحصول على مكون إضافي مخصص للاشتراك في البريد الإلكتروني باستخدام عنصر واجهة مستخدم. بهذه الطريقة، لن تحتاج إلى التعامل مع أي كود HTML. يمكنك بسهولة ربط مزود خدمة البريد الإلكتروني وإضافة نموذج الاشتراك إلى الشريط الجانبي.
3. أضف أداة تسجيل دخول المستخدم
يعد تسجيل دخول المستخدم أمرًا مفيدًا آخر يمكنك تقديمه للزائرين. يمكن للمكون الإضافي Theme My Login إضافة أداة تسجيل دخول المستخدم إلى الشريط الجانبي لـ WooCommerce. هيريس كيفية القيام بذلك.
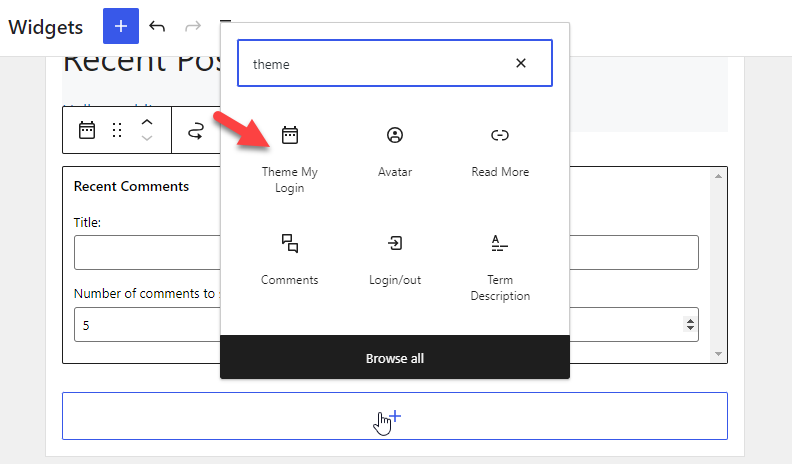
أولاً، ابحث عن Theme My Login وقم بتنشيطه.

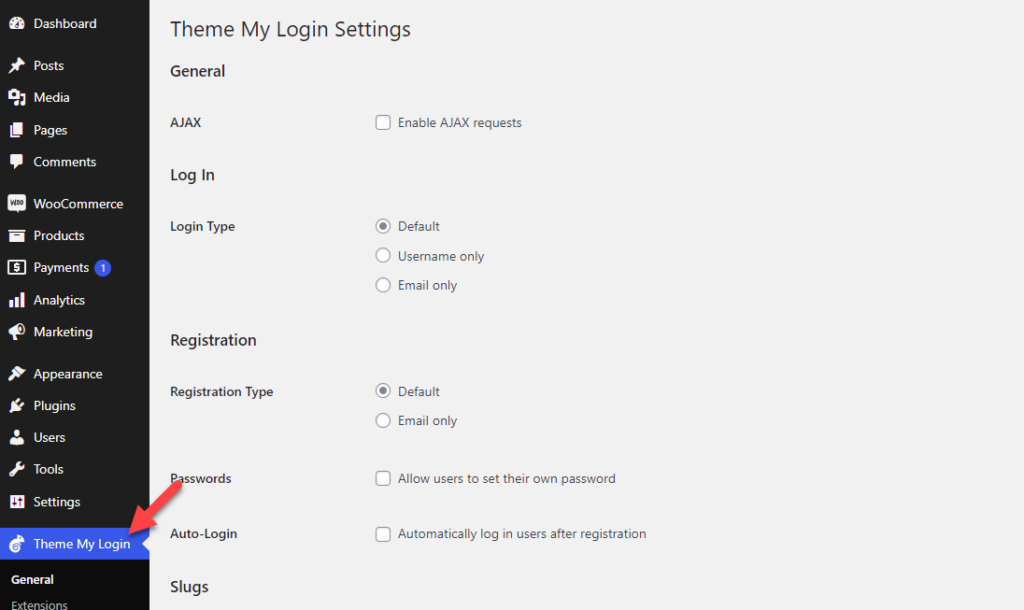
على الجانب الأيسر، يمكنك رؤية إعدادات البرنامج المساعد.

سترى العديد من خيارات التخصيص مثل:
- عام
- تسجيل الدخول
- تسجيل
- الرخويات
وما إلى ذلك وهلم جرا.
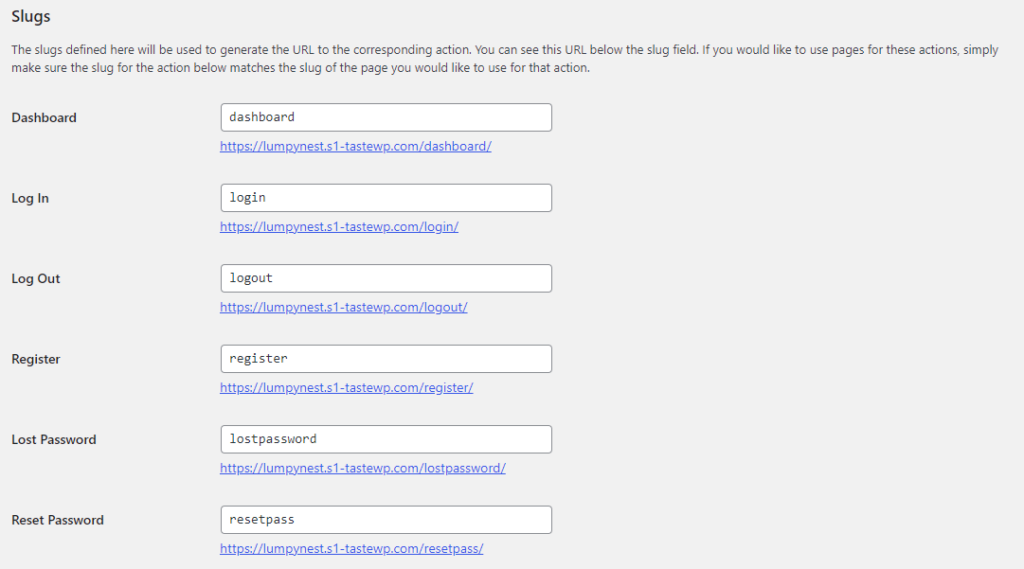
الشيء الرئيسي الذي تحتاج إلى التحقق منه هو الرخويات. فيما يلي كيفية تكوين عناوين URL لتسجيل الدخول وتسجيل الخروج والتسجيل ونسيان كلمة المرور.

بعد تخصيصها، انتقل إلى إعدادات القطعة. الآن، يمكنك إضافة سمة أداة تسجيل الدخول الخاصة بي إلى الشريط الجانبي.

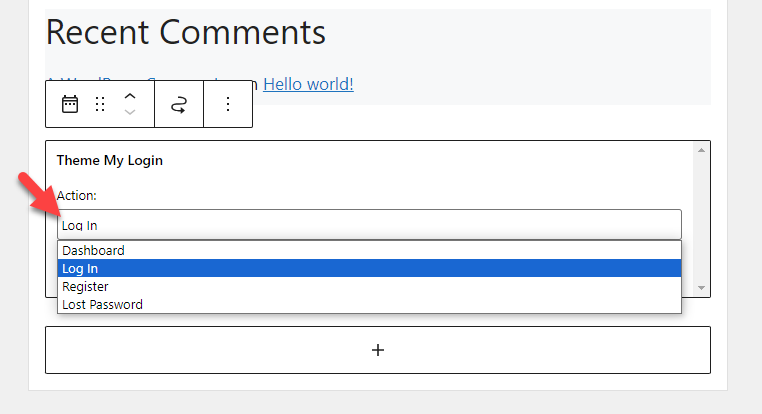
بعد إضافة الأداة، سترى خيارات متعددة للنموذج.

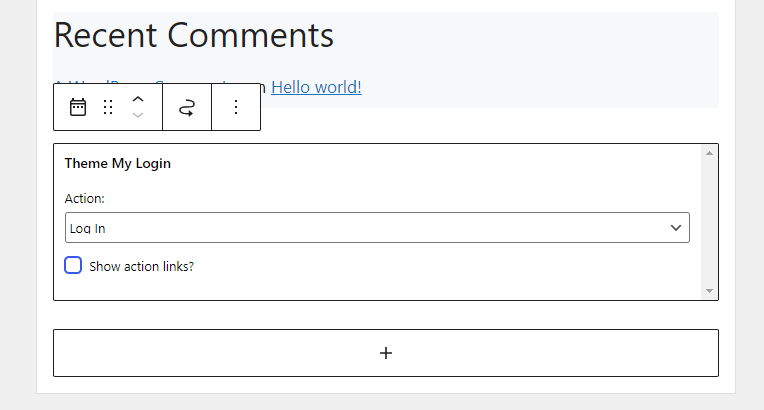
اختر واحدًا وفقًا لتفضيلاتك. في هذه الحالة، سوف نعرض نموذج تسجيل الدخول على الشريط الجانبي. لذا، من بين الإجراءات، سنختار خيار تسجيل الدخول.

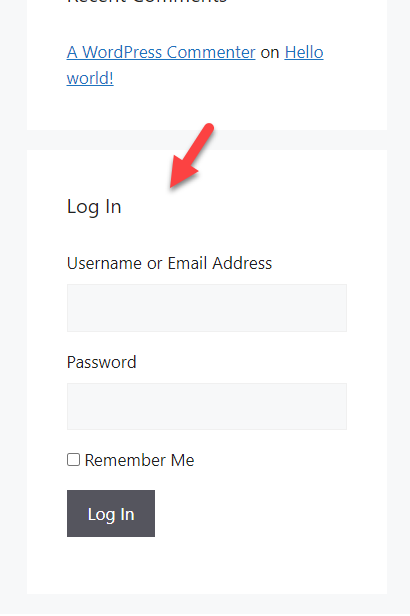
الآن احفظ التغييرات. بعد ذلك، قم بفحص الموقع من الواجهة الأمامية. سترى خيار تسجيل الدخول.

بمجرد الانتهاء، دعنا ننتقل إلى القسم التالي، حيث ستتعلم كيفية عرض تقييمات العملاء على الشريط الجانبي لـ WooCommerce.
4. مراجعات العملاء
إذا كنت تدير متجرًا عبر الإنترنت، فإن عرض تقييمات العملاء سيساعدك على اكتساب المزيد من الثقة. بشكل افتراضي، لا يأتي WooCommerce مع هذه الميزة. يجب عليك استخدام مكون إضافي مخصص لعرض تعليقات العملاء على الشريط الجانبي.
في حالتنا، نوصي باستخدام البرنامج الإضافي لمراجعات العملاء لـ WooCommerce. كالعادة، قم بتثبيت وتفعيل البرنامج المساعد على متجرك.

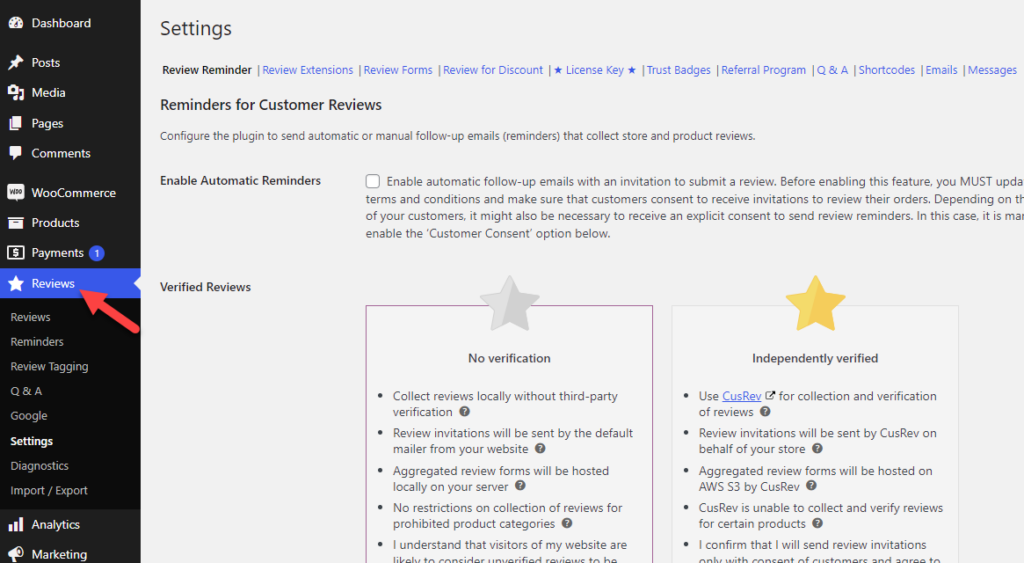
على الجانب الأيسر، سترى الإعدادات.

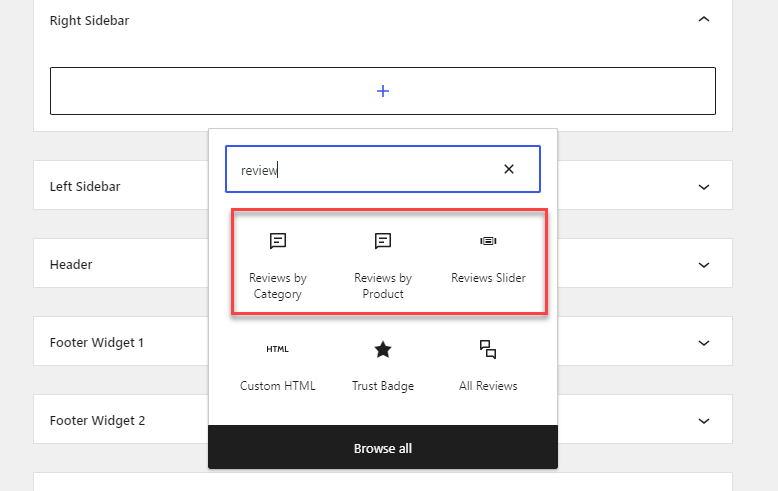
قم بتكوين الإعدادات كما تريد. بعد ذلك، انتقل إلى قسم الحاجيات. هناك، سترى ثلاث أدوات مخصصة:

- التعليقات حسب الفئة
- المراجعات حسب المنتج
- مراجعة شريط التمرير

كما يمكنك أن تتوقع، إذا كنت بحاجة إلى سحب التقييمات من فئة معينة، فإن الخيار الأول هو المثالي. ومن ناحية أخرى، لجلب مراجعات لمنتج معين، استخدم الخيار الثاني. وأخيرًا، استخدم خيار شريط التمرير لعرض التقييمات في شريط تمرير.
بمجرد تحديد أحد الخيارات، يمكنك تخصيصه بشكل أكبر وحفظ كل تغيير.
هذا كل شيء!
هذه هي الطريقة التي يمكنك من خلالها عرض تقييمات العملاء على الشريط الجانبي لـ WooCommerce. بعد ذلك، دعونا نرى كيفية عرض مقابض الوسائط الاجتماعية على الشريط الجانبي لـ WooCommerce.
5. مقابض وسائل التواصل الاجتماعي
في هذه الأيام، تتمتع معظم الشركات عبر الإنترنت بمقابض خاصة بها على وسائل التواصل الاجتماعي. اتبع هذه الطريقة لعرض صفحات Facebook وTwitter وPinterest على الشريط الجانبي. في هذه الحالة، سوف نستخدم مكونًا إضافيًا يسمى Simple Social Icons.
يرجى تثبيته وتفعيله على موقع الويب الخاص بك.

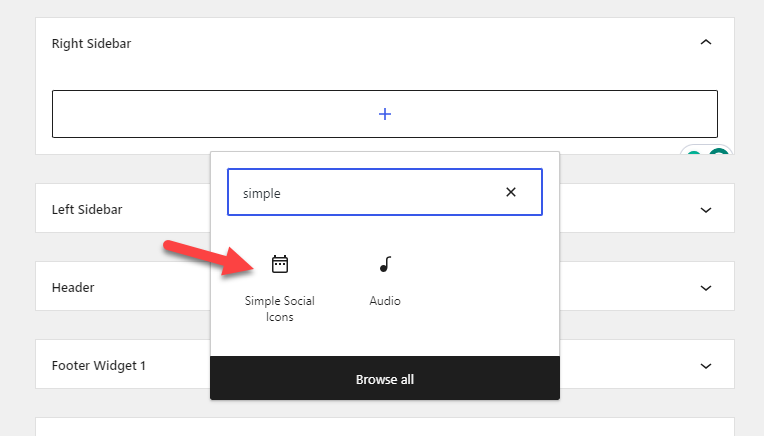
لا توجد إعدادات مخصصة متاحة للمكون الإضافي. يمكنك الذهاب إلى منطقة الأدوات وتخصيصها. للقيام بذلك، انتقل إلى منطقة الأدوات وابحث عن الرموز الاجتماعية البسيطة.

بعد العثور عليه قم بإضافته إلى الموقع.

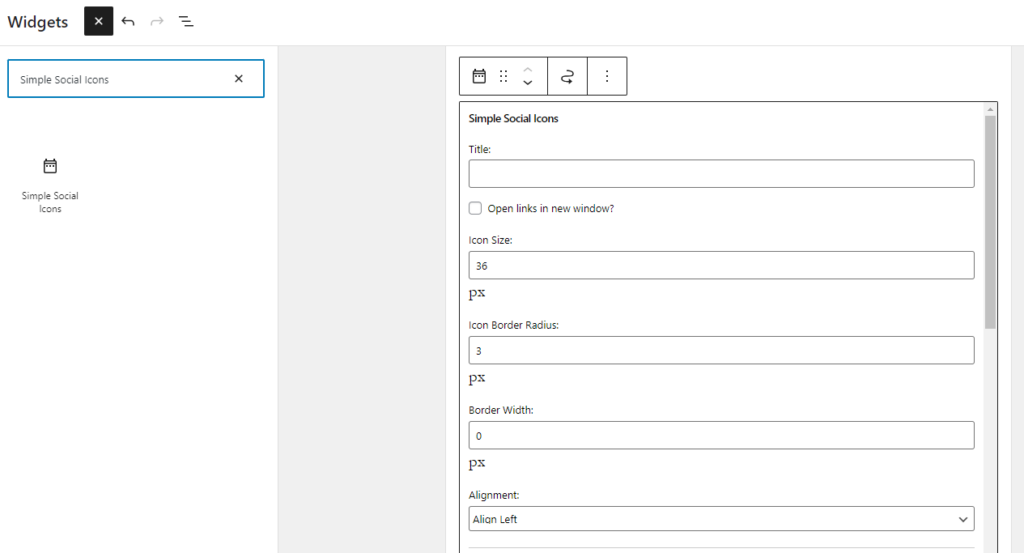
الآن، يمكنك البدء في تخصيصه. خيارات التخصيص الرئيسية هي:
- عنوان
- تصميم
- لون
وما إلى ذلك وهلم جرا.
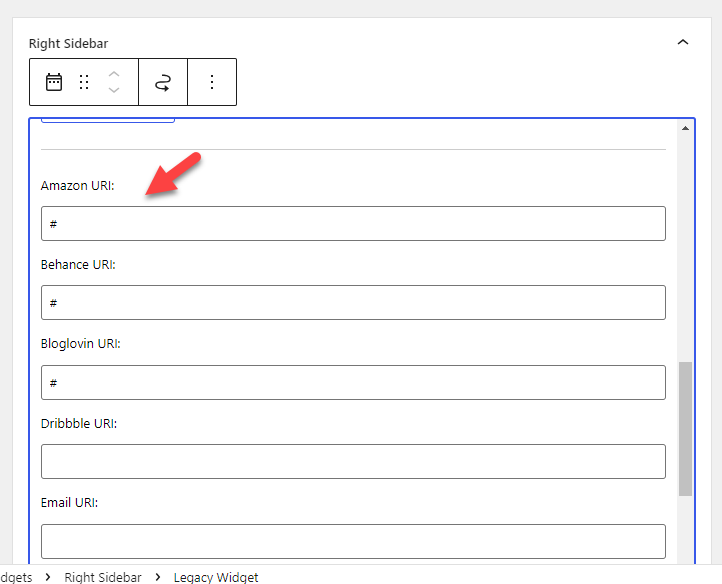
بمجرد الانتهاء من هذا الجزء، يمكنك إضافة عناوين URL الخاصة بوسائل التواصل الاجتماعي هنا:

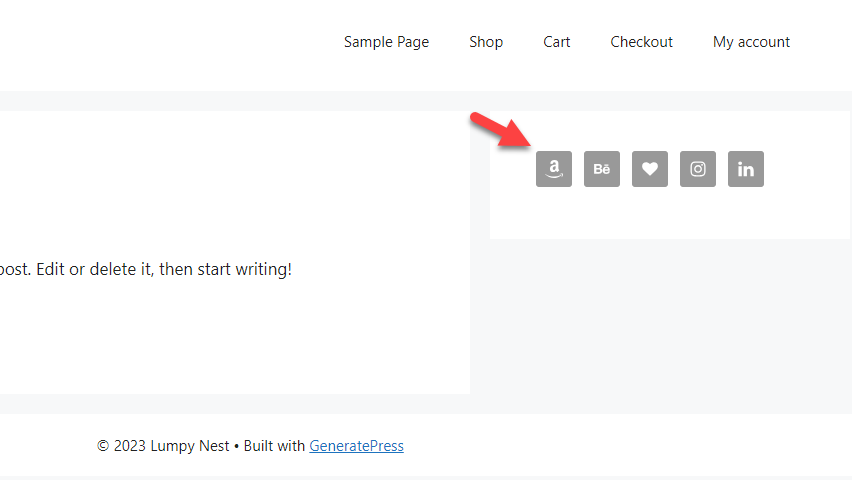
بعد ذلك، احفظ الإعدادات وتحقق من الموقع من الواجهة الأمامية.

هذا كل شيء!
6. زر الدعوة إلى اتخاذ إجراء
إذا كنت بحاجة إلى جذب حركة مرور مستهدفة إلى الصفحة المقصودة، فإن إضافة أزرار CTA (Call to Action) سيكون أمرًا مثاليًا.

في الحقل، يمكنك إدخال كود HTML. بعد إدخاله، احفظ التغييرات، وسيظهر لك زر CTA في الواجهة الأمامية للموقع.
7. عروض لفترة محدودة
إذا كنت بحاجة إلى جذب المزيد من العملاء والمشترين المحتملين، فيجب عليك إنشاء عروض خصم. تشير الدراسات إلى أن المزيد من الأشخاص يكملون عمليات الشراء عند توفر خصم أو شحن مجاني. ومن ثم، إذا كان لديك أي صفقات لفترة محدودة، فإن عرضها على الشريط الجانبي لـ WooCommerce يعد فكرة رائعة.
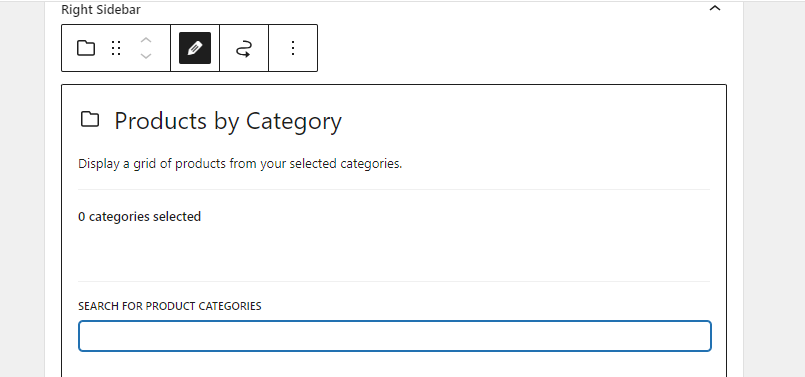
إذا كانت لديك حملة صفقات لفئة WooCommerce كاملة، فيمكنك اختيار الأداة التي تسمى المنتجات حسب الفئة .

ابحث عن فئة المنتج الذي تريد عرضه. ومن ناحية أخرى، إذا كنت تقوم بتشغيل هذه الصفقة لمنتجات محددة فقط، فاستخدم عنصر واجهة المستخدم "المنتجات المختارة يدويًا" .
هنا، يمكنك البحث عن منتجات معينة وعرضها.
هذا كل شيء.
8. خرائط جوجل
يجب عليك إضافة خريطة الموقع على الشريط الجانبي الخاص بك إذا كان لديك متجر في أي موقع فعلي. يمكنك إكمال المهمة باستخدام Maps Widget للمكون الإضافي لخرائط Google.
سيوضح لك هذا القسم كيفية استخدام المكون الإضافي لإضافة خريطة إلى الشريط الجانبي لـ WooCommerce. أول شيء يجب عليك فعله هو تثبيت المكون الإضافي وتنشيطه على موقع الويب الخاص بك.

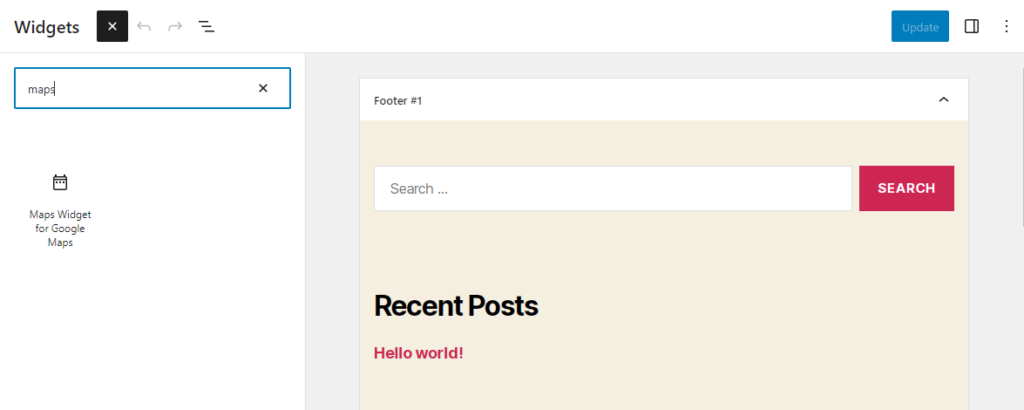
تحتاج إلى إضافة مفتاح API لبدء استخدام البرنامج المساعد. بعد التحقق من مفتاح واجهة برمجة التطبيقات، يمكنك الانتقال إلى الأدوات، وإضافة أداة الخرائط لخرائط Google، والبدء في تخصيصها.

يمكنك رؤية خيارات تخصيص متعددة، مثل:
- حجم الخريطة
- نوع الخريطة
- نظام الألوان
- مستوى التكبير
- نوع الدبوس
- لون الدبوس
- لغة
وما إلى ذلك وهلم جرا. بعد إضافة الخريطة إلى الشريط الجانبي، يمكنك حفظ التغييرات. الإصدار المجاني من البرنامج المساعد يأتي مع ميزات محدودة. إذا كنت بحاجة إلى المزيد من الميزات المتقدمة، فيجب أن تحصل على الإصدار المميز.
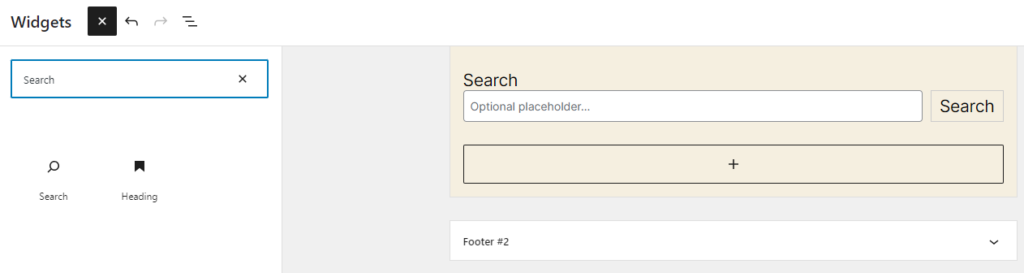
9. أداة البحث
إذا كان لديك الكثير من المنتجات في متجرك الإلكتروني، فيجب عليك إضافة خاصية البحث. يحتوي WordPress على هذه الميزة، لذلك لا تحتاج إلى مكونات إضافية.
انتقل إلى خيار الأدوات لإضافة أداة بحث إلى الشريط الجانبي لـ WooCommerce.

يمكنك إضافة عنصر نائب أيضًا (اختياري). وبعد إضافته، يمكنك حفظ التغييرات. يمكنك دائمًا استخدام مكونات بحث WordPress الإضافية مثل SearchWP لتحسين الميزات.
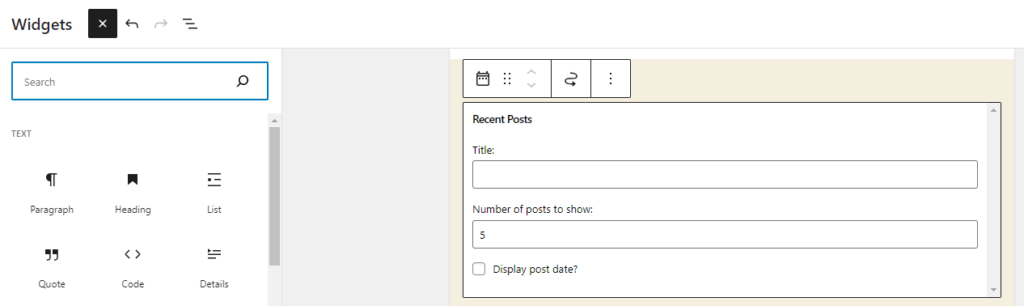
10. أحدث مشاركات المدونة
إذا كانت لديك مدونة نشطة، فإن عرض أحدث منشورات المدونة على الشريط الجانبي يعد فكرة رائعة. دون استخدام أي مكون إضافي تابع لجهة خارجية، يمكنك تحقيق ذلك. إليك كيفية عرض أحدث منشورات المدونة على الشريط الجانبي.
أولاً، ابحث عن أداة المنشورات الأخيرة وأضفها إلى الشريط الجانبي.

يمكنك إعطاء أي عنوان القطعة التي تحتاج إليها. بعد ذلك، اختر عدد المشاركات التي تريد إظهارها. يمكنك أيضًا عرض تاريخ النشر مع عنوان المنشور.
احفظ التغييرات، وستكون جاهزًا للبدء.
المكافأة: أفضل ملحقات الشريط الجانبي لـ WooCommerce
في هذا القسم، سنعرض لك اثنين من المكونات الإضافية الشائعة للشريط الجانبي لـ WooCommerce والتي يمكنك استخدامها:
- WP الشريط الجانبي اللاصق
- أشرطة جانبية مخصصة
كلا البرنامجين الإضافيين لهما ميزات مختلفة. دعونا نرى ما يجعلها فريدة من نوعها.
WP الشريط الجانبي اللاصق

تحقق من الشريط الجانبي WP Sticky على موقع الويب الخاص بك أو متجر WooCommerce إذا كنت بحاجة إلى شريط جانبي ثابت. إنه أحد المكونات الإضافية خفيفة الوزن المتاحة لإنشاء أشرطة جانبية لاصقة على WordPress. يأتي البرنامج المساعد مع الحد الأدنى من خيارات التكوين. لذلك، لا تحتاج إلى أن تكون شخصًا ماهرًا بالتكنولوجيا لتخصيصه.
يمكنك أيضًا تعطيل الشريط الجانبي العائم على الهواتف المحمولة أو أجهزة الكمبيوتر المكتبية. لذلك لديك السيطرة الكاملة على الخيارات.
أشرطة جانبية مخصصة

استخدم Custom Sidebars، وهو مدير منطقة عناصر واجهة مستخدم متعدد الاستخدامات، للتحكم في الأشرطة الجانبية لموقع الويب الخاص بك ومناطق عناصر واجهة المستخدم الأخرى واستبدالها.
يمكنك إنشاء إعدادات مخصصة للشريط الجانبي وتحديد الأدوات التي تظهر في كل صفحة أو مقالة في موقع الويب الخاص بك. من خلال بضع نقرات فقط، يمكنك استخدام هذا البرنامج الإضافي لإنشاء أشرطة جانبية مخصصة بسرعة، وتخصيصها عن طريق تضمين عناصر واجهة المستخدم، واستبدال الأشرطة الجانبية القياسية في أي منشورات أو صفحات تريدها.
يمكنك الاطلاع على هذه المقالة إذا كنت تريد معرفة المزيد حول المكونات الإضافية للشريط الجانبي في WordPress.
خاتمة
إنشاء متجر على الإنترنت أمر بسيط. يمكنك إنشاء أي متجر باستخدام نظام إدارة محتوى قوي مثل WordPress ومكون إضافي مثل WooCommerce. ولكن نظرًا لأن هذا عمل يتمحور حول العملاء، فيجب عليك تحسينه. تتوفر العديد من الطرق لتحسين معدل التحويل لمتجر عبر الإنترنت.
بعض من أفضلها هي إعداد عمليات البيع، وتشغيل حملات الخصم، وتقديم الشحن المجاني، وما إلى ذلك. ولكن هل سبق لك أن حاولت تخصيص الشريط الجانبي لـ WooCommerce لتحسين معدلات التحويل وتجربة المستخدم؟
في هذه المقالة، أظهرنا لك عشر طرق لتخصيص الشريط الجانبي لـ WooCommerce. التعديلات المهمة التي يمكنك إجراؤها هي عرض منشورات المدونة، وأدوات البحث، وأيقونات الوسائط الاجتماعية، ومراجعات العملاء، والمنتجات الشائعة، وما إلى ذلك. معظم هذه الطرق مناسبة للمبتدئين، ولا تحتاج إلى استخدام رموز مخصصة.
ما هي التعديلات التي ستجربها؟
اسمحوا لنا أن نعرف في التعليقات.
فيما يلي بعض المقالات ذات الصلة التي قد تعجبك:
- أفضل ملحقات الشريط الجانبي لـ WordPress (مجانية ومميزة)
- كيفية إنشاء شريط جانبي مخصص في WooCommerce
- عدم ظهور الشريط الجانبي لـ WooCommerce: كيفية إصلاحه
