WooCommerce Kenar Çubuğunu Özelleştirme
Yayınlanan: 2023-11-11Bir çevrimiçi mağaza, WooCommerce kenar çubuğunu özelleştirerek müşteri deneyimini ve genel performansı iyileştirerek önemli ölçüde kar elde edebilir. Tüm bunların gerçekleşebilmesi için web sitenizin WooCommerce kenar çubuğunu özelleştirmeniz gerekir.
Her çevrimiçi mağaza, markası ve ürün seçimiyle farklıdır. WooCommerce kenar çubuğunu özelleştirmek, satın alma deneyimini işletmeniz için estetik açıdan daha hoş ve ürünlerinizi sergilemek için daha etkili hale getirebilir.
İyi organize edilmiş bir kenar çubuğu, müşterilerin istediklerini bulmalarını kolaylaştırabilir. Kenar çubuğunu düzenleyerek ürün kategorilerini, filtreleri ve diğer önemli bileşenleri yerleştirebilirsiniz, böylece alıcılar daha kolay gezinebilir.
WooCommerce Kenar Çubuğunu Özelleştirmek Neden İyi Bir Fikir?
Kenar çubuğu devam eden özel ürünlerin, indirimlerin veya tekliflerin reklamını yapmak için mükemmeldir. Kişiselleştirme, göz alıcı banner'lar oluşturarak veya belirli ürünleri öne çıkararak kampanyalarınıza dikkat çekmenize olanak tanır.
Kullanıcı davranışına, tercihlerine veya demografik özelliklerine bağlı olarak WooCommerce kenar çubuğu içeriğini doğru eklentiler ve özelleştirme seçenekleriyle özelleştirebilirsiniz. Bu odaklanmış strateji, ürün önerilerini daha alakalı hale getirebilir ve dönüşüm oranlarını artırabilir. WooCommerce kenar çubuğunu özelleştirmek için okumaya devam edin.
WooCommerce Kenar Çubuğu Nasıl Özelleştirilir?
Stili, görünümü ve içerik bileşenlerini mağazanızın gereksinimlerine ve markalamasına uyacak şekilde değiştirerek WooCommerce kenar çubuğunu özelleştirebilirsiniz.
WordPress temanıza ve teknik becerinize bağlı olarak yapabileceğiniz özelleştirme değişiklik gösterebilir. WooCommerce kenar çubuğunu özelleştirmeden önce her zaman bir web sitesi yedeklemesi yapmalısınız. Bu, özelleştirme işlemi sırasında bir şeyler ters giderse önceki yapılandırmaya dönebilmenizi sağlar.
Ayrıca makalenin ilerleyen kısımlarında kenar çubuğundaki belirli değişiklikleri de tartışacağız. Makalenin özüne geçmeden önce, özelleştirmeden önce bilmeniz gereken bazı önemli şeyleri görelim.
Kenar Çubuğu Widget'larına erişin
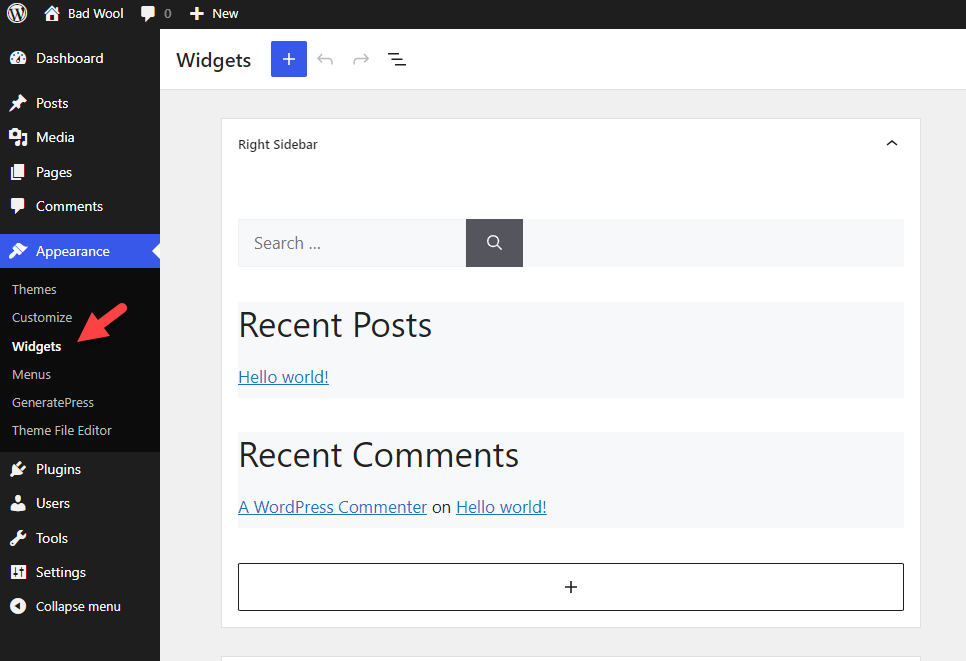
WordPress kontrol panelinize giriş yapın ve ardından Görünüm » Widget'lar öğesini seçin. Orada widget seçeneklerini göreceksiniz.

Eğer amaç siteye küçük değişiklikler eklemek ise bu seçeneği kullanabilirsiniz. Kenar çubuğuna daha fazla widget eklemek için + simgesini tıklayabilirsiniz. Seçenekleri değiştirdikten sonra ayarları kaydedin.
Uyumlu Bir Tema Seçin
WordPress temasının yeterli kenar çubuğu özelleştirme olanaklarını desteklediğinden ve sunduğundan emin olun. Bazı temalar özel kodlamaya ihtiyaç duyabilirken, diğerleri WooCommerce kenar çubuğu için yerleşik özel özelleştirme seçenekleri de sağlar.
Widget'ları Ekleme, Yeniden Sıralama veya Kaldırma
Kenar çubuğunun mevcut widget'larını tercihlerinize uyacak şekilde ekleyerek, yeniden düzenleyerek veya kaldırarak başlayın. Widget'ları kenar çubuğundan kaldırmak için bunları Etkin Olmayan Widget'lar alanına sürükleyin.
Özel Stil
Widget'ların görünümünü daha da değiştirmek için benzersiz CSS kodu eklemeniz gerekebilir. Bu şekilde renkleri, yazı tiplerini, aralıkları ve diğer görsel bileşenleri logonuzla örtüşecek şekilde değiştirebilirsiniz.
Kod Özelleştirme
Web geliştirme konusunda uzmansanız ve teknik uzmanlığınız varsa, kenar çubuğunu değiştirmek için temanın şablon dosyalarını değiştirebilirsiniz. Ancak bu strateji dikkatli olmayı gerektirir çünkü koddaki herhangi bir hata web sitenizde sorunlara neden olabilir.
Şimdi daha iyi bir kullanıcı deneyimi için WooCommerce kenar çubuğunun nasıl özelleştirileceğini tartışacağız.
En İyi 10 WooCommerce Kenar Çubuğu Özelleştirmesi
1. En Çok Satan Ürünleri Sergileyin
Hiç bir mağazaya girip kasaların yanındaki raftan bir şey aldınız mı?
Hepimiz bu şeylerin bizi daha fazla satın almaya ikna ettiğini anlıyoruz, ancak yine de bu tuzağa düşmeye devam ediyoruz. WooCommerce'de de aynısını yapabilirsiniz. En çok satan ürünleri WooCommerce kenar çubuğunda göstermek için bir eklenti veya özel kod kullanabilirsiniz.
Ancak, WordPress deposunda bulunan çeşitli eklentilerin yardımıyla en çok satan ürünleri kenar çubuğunda hızlı bir şekilde görüntüleyebilirsiniz. Çok sevilen eklentilerden biri WooCommerce için En Çok Satan Ürünlerdir.
En çok satan ürünleri özelleştirmek için eklentiyi nasıl kullanabileceğinizi burada bulabilirsiniz.
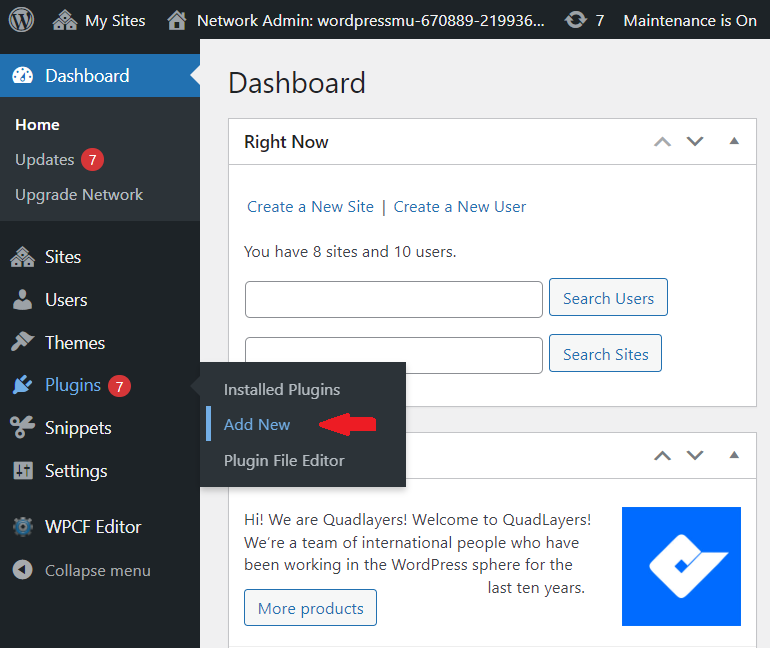
WordPress web sitenize gidip kontrol panelinize giriş yaparak başlayın. İçeri girdikten sonra Eklentiler bölümüne ilerleyin ve oradan Yeni Ekle seçeneğini seçin.

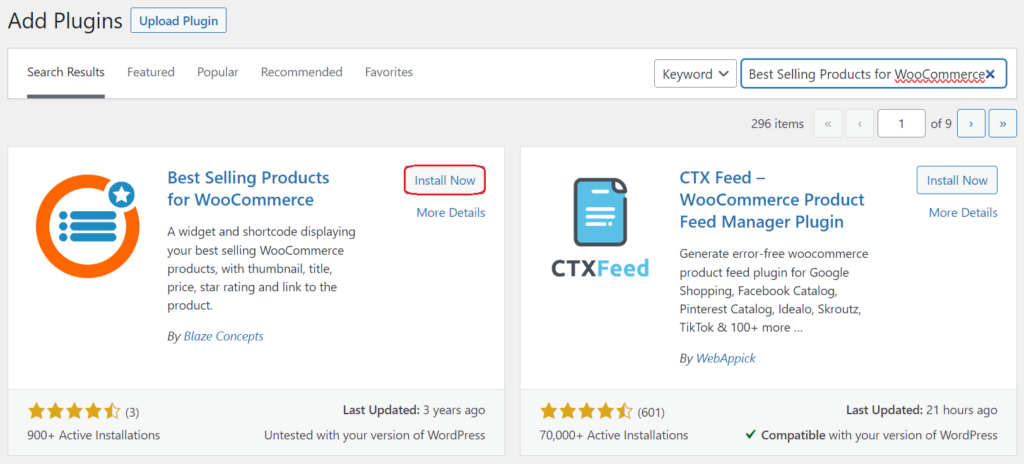
Sağlanan arama çubuğuna WooCommerce için En Çok Satan Ürünler yazın. Eklentiyi arama sonuçlarında bulduktan sonra Şimdi Yükle'ye tıklayın. Kurulumdan sonra eklentiyi çalışır hale getirmek için Etkinleştir'i seçin.

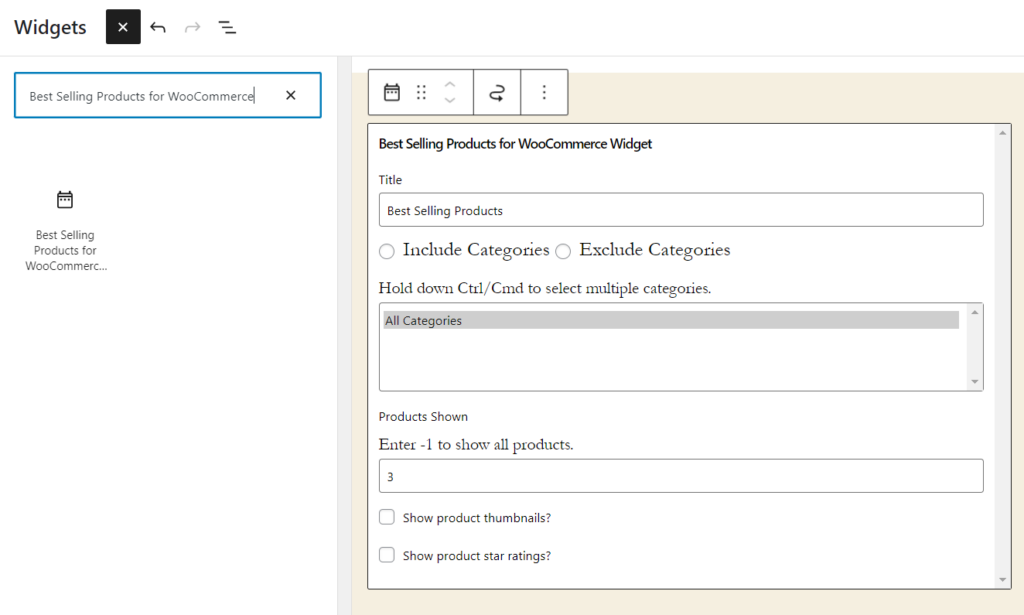
Hiçbir ek yapılandırma seçeneğine gerek yoktur. Etkinleştirme sonrasında widget alanına giderek en çok satan ürünler widget'ını ekleyebilirsiniz.

Düzenleyebilirsiniz
- Widget'ın başlığı
- Belirli kategorileri dahil et/hariç tut
- Ürünün küçük resimlerini göster
- Yıldız derecelendirmelerini görüntüle
Widget seçenekleri aracılığıyla.
Değişiklikleri yaptıktan sonra widget'ı kaydedin. Artık web sitesinin ön kısmında en çok satan ürünlerin bir listesini göreceksiniz.
2. Bülten Kayıt Formunu Göster
Sitenizin kenar çubuğuna bir haber bülteni kayıt formu eklemek istiyorsanız kontrol panelinizdeki Görünüm sekmesine gidebilir ve oradan Widget'lar bölümüne gidebilirsiniz.
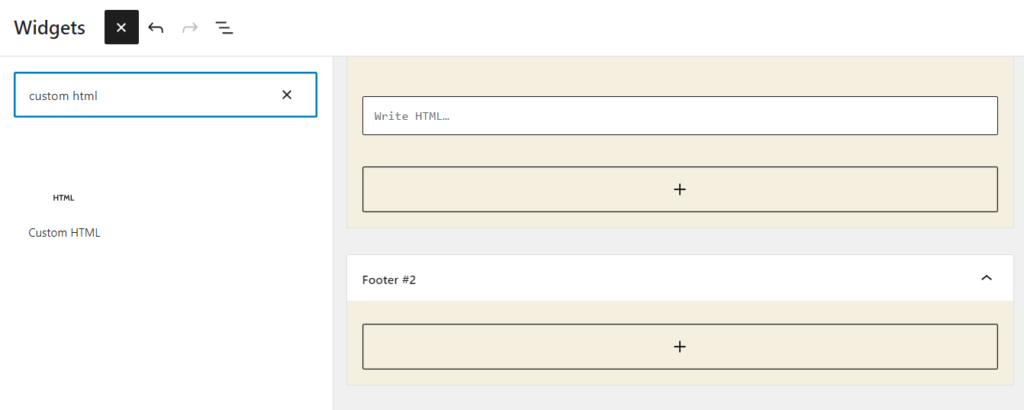
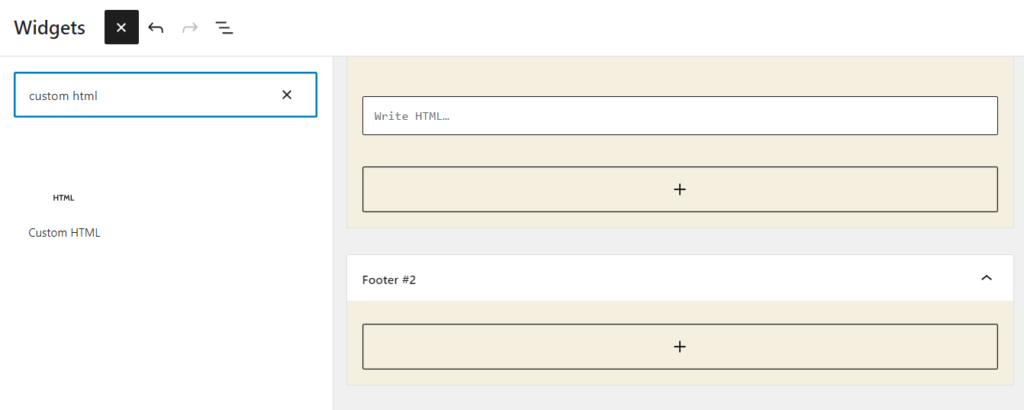
Burada Özel HTML widget'ını bulacaksınız. Bu widget'ı WooCommerce kenar çubuğunun sağ tarafındaki tercih ettiğiniz noktaya sürükleyin; artık hazırsınız. Widget artık konumlandırılmıştır ve özel HTML içeriğinizi görüntülemeye hazırdır.

E-posta pazarlama servis sağlayıcınızda (Mailchimp gibi) bir bülten abonelik formu oluşturun. Genellikle formun görünümünü ve alanlarını değiştirmeye yönelik seçenekler sunarlar. Formu oluşturduktan sonra özel bir HTML kodu göreceksiniz.
Kayıt formunun HTML kodunu kopyalayıp WordPress kontrol panelindeki Özel HTML widget'ının HTML Yaz alanına yapıştırın. Değişiklikleri kaydettikten sonra bülten kayıt formu WooCommerce kenar çubuğunda görünmelidir.
Ayrıca bir widget içeren özel bir e-posta katılım eklentisi de alabilirsiniz. Bu sayede herhangi bir HTML koduyla uğraşmanıza gerek kalmaz. E-posta servis sağlayıcısını kolayca bağlayabilir ve katılım formunu kenar çubuğuna ekleyebilirsiniz.
3. Kullanıcı Giriş Widget'ı Ekle
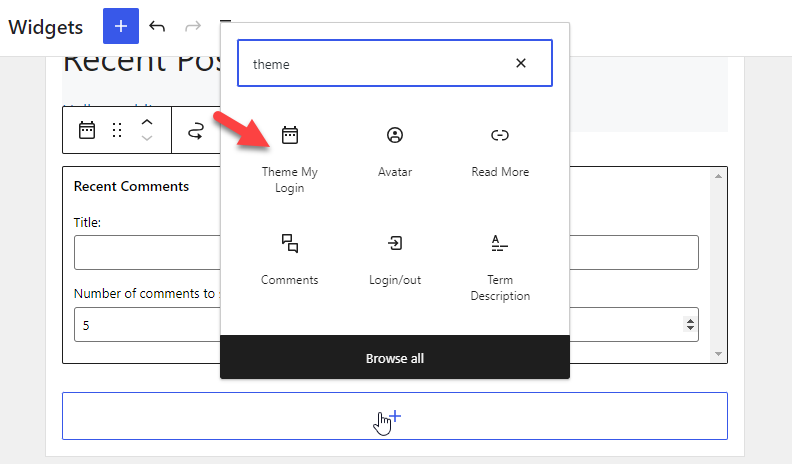
Kullanıcı girişi, ziyaretçilerinize sağlayabileceğiniz başka bir yararlı şeydir. Tema Girişim eklentisi, WooCommerce kenar çubuğuna bir kullanıcı giriş widget'ı ekleyebilir. İşte bunu nasıl yapacağınız.
Öncelikle Girişim Temasını bulun ve etkinleştirin.

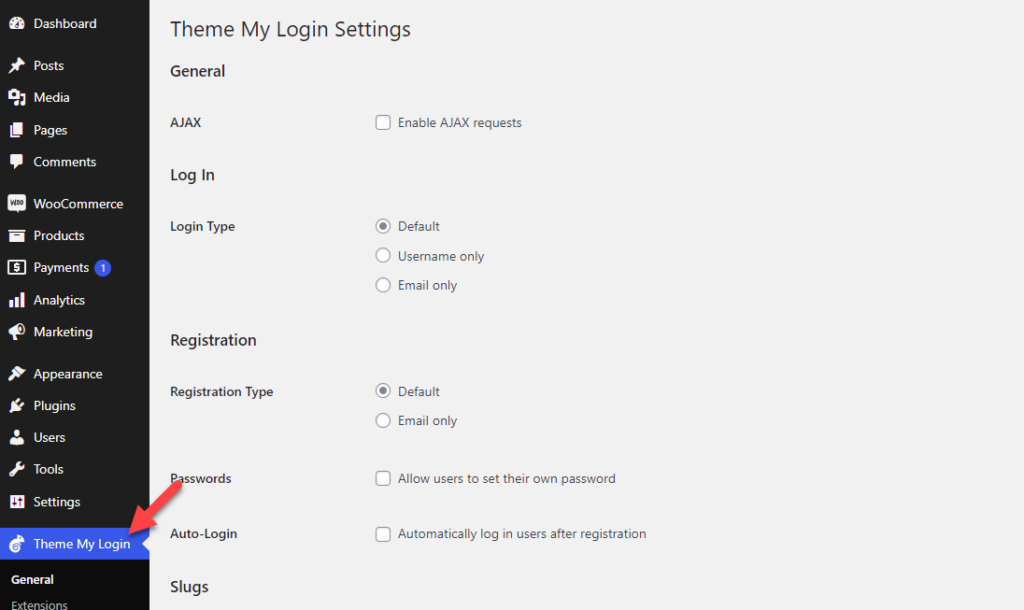
Sol tarafta eklentinin ayarlarını görebilirsiniz.

Aşağıdakiler gibi çeşitli özelleştirme seçenekleri göreceksiniz:
- Genel
- Giriş yapmak
- Kayıt
- Salyangozlar
Ve benzeri.
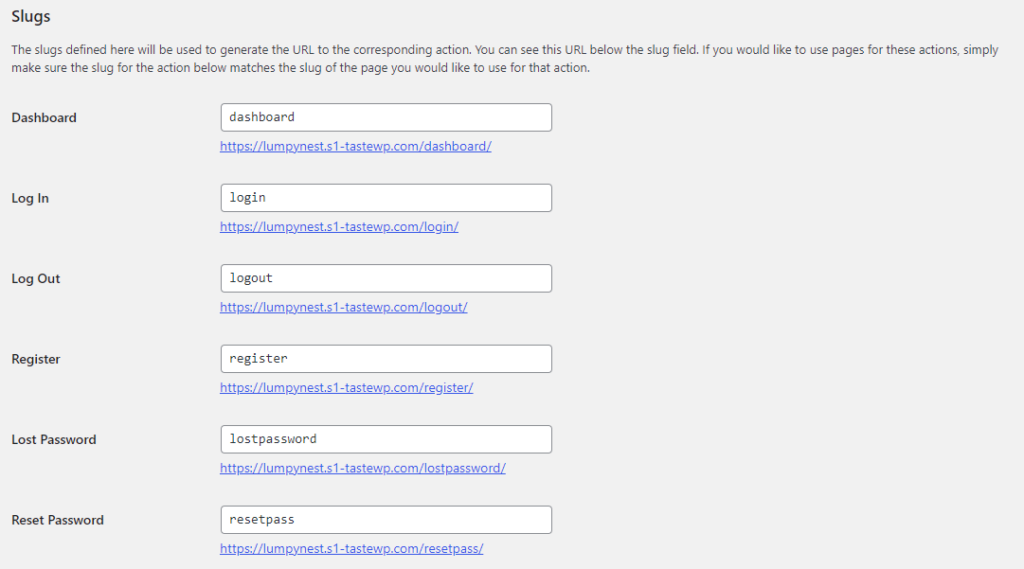
Kontrol etmeniz gereken en önemli şey sümüklü böceklerdir. Oturum açma, oturum kapatma, kayıt olma ve şifremi unuttum URL'lerini nasıl yapılandıracağınız aşağıda açıklanmıştır.

Bunları özelleştirdikten sonra widget'ın ayarlarına gidin. Artık giriş widget'ım temasını kenar çubuğuna ekleyebilirsiniz.

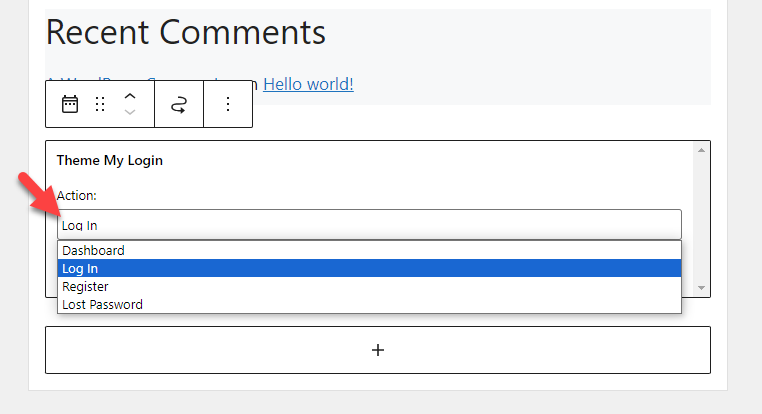
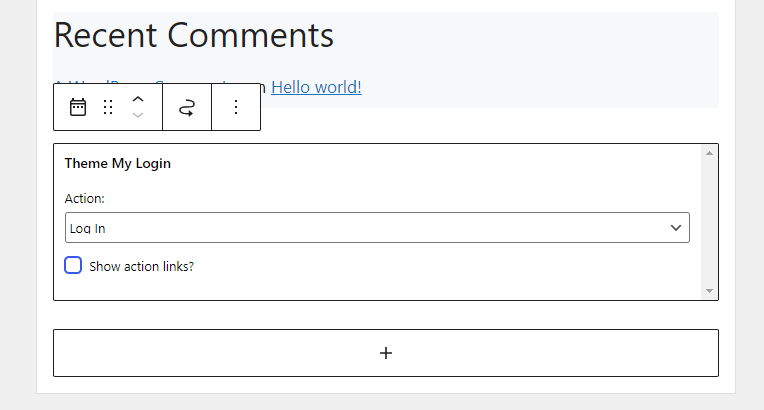
Widget'ı ekledikten sonra form için birden fazla seçenek göreceksiniz.

Tercihlerinize göre birini seçin. Bu durumda giriş formunu kenar çubuğunda görüntüleyeceğiz. Yani eylemlerden giriş seçeneğini seçeceğiz.

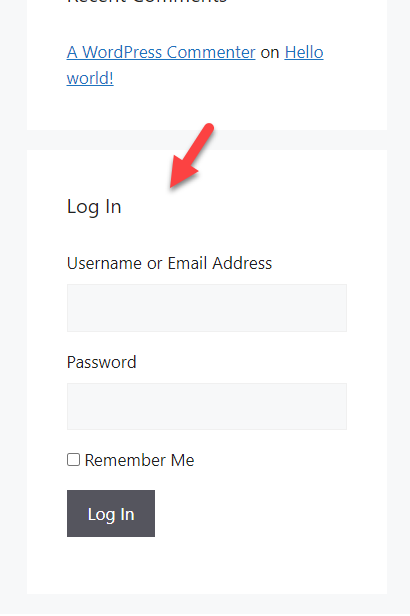
Şimdi değişiklikleri kaydedin. Bundan sonra web sitesini ön uçtan kontrol edin. Giriş seçeneğini göreceksiniz.

İşiniz bittiğinde, müşteri yorumlarını WooCommerce kenar çubuğunda nasıl görüntüleyeceğinizi öğreneceğiniz bir sonraki bölüme geçelim.
4. Müşteri Yorumları
Çevrimiçi bir mağaza işletiyorsanız müşteri yorumlarını göstermek daha fazla güven kazanmanıza yardımcı olacaktır. Varsayılan olarak WooCommerce bu özellikle birlikte gelmez. Müşteri yorumlarını kenar çubuğunda görüntülemek için özel bir eklenti kullanmanız gerekir.
Bizim durumumuzda WooCommerce için Müşteri Yorumları eklentisini kullanmanızı öneririz. Her zamanki gibi eklentiyi mağazanıza yükleyin ve etkinleştirin.


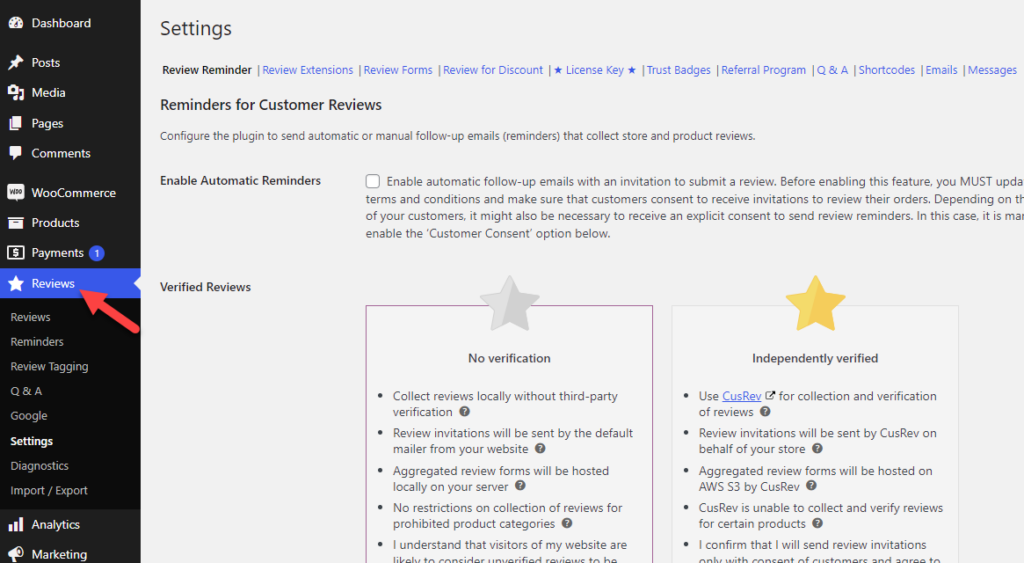
Sol tarafta ayarları göreceksiniz.

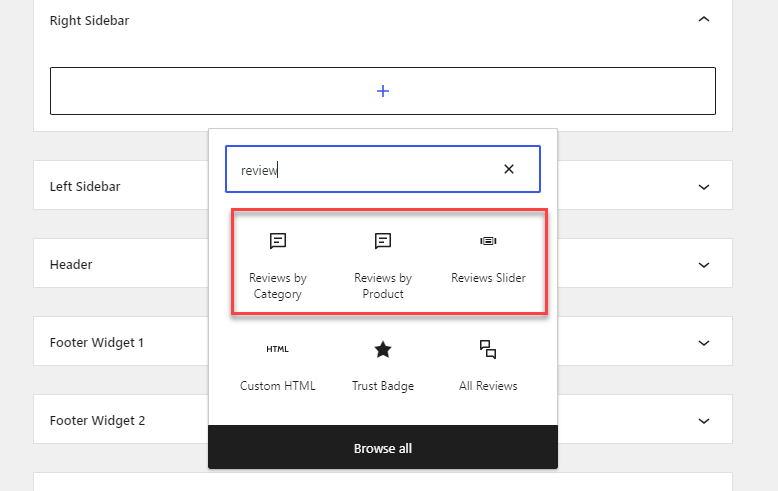
Ayarları istediğiniz gibi yapılandırın. Bundan sonra widget bölümüne gidin. Burada üç özel widget göreceksiniz:
- Kategoriye göre incelemeler
- Ürüne göre incelemeler
- Kaydırıcıyı gözden geçir

Tahmin edebileceğiniz gibi, belirli bir kategoriden yorum almanız gerekiyorsa ilk seçenek idealdir. Öte yandan, belirli bir ürüne ilişkin yorumları almak için ikinci seçeneği kullanın. Son olarak, incelemeleri bir kaydırıcıda görüntülemek için kaydırıcı seçeneğini kullanın.
Bir seçeneği seçtikten sonra onu daha da özelleştirebilir ve her değişikliği kaydedebilirsiniz.
Bu kadar!
Müşteri yorumlarını WooCommerce kenar çubuğunuzda bu şekilde görüntüleyebilirsiniz. Daha sonra, WooCommerce kenar çubuğunuzda sosyal medya tanıtıcılarının nasıl görüntüleneceğini görelim.
5. Sosyal Medya Kullanıcıları
Bugünlerde çoğu çevrimiçi işletmenin kendi sosyal medya hesapları var. Facebook, Twitter ve Pinterest sayfalarınızı kenar çubuğunda görüntülemek için bu yöntemi izleyin. Bu durumda Simple Social Icons adında bir eklenti kullanacağız.
Lütfen web sitenize kurun ve etkinleştirin.

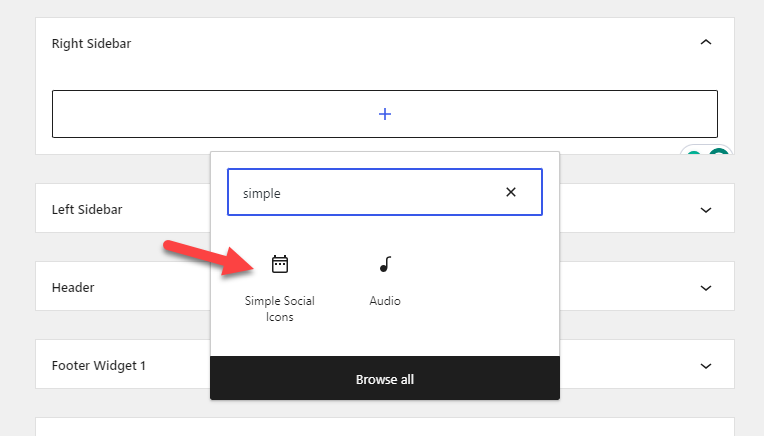
Eklenti için özel bir ayar bulunmamaktadır. Widget alanına gidebilir ve özelleştirebilirsiniz. Bunu yapmak için widget alanına gidin ve Basit Sosyal simgeleri arayın.

Bulduktan sonra web sitesine ekleyin.

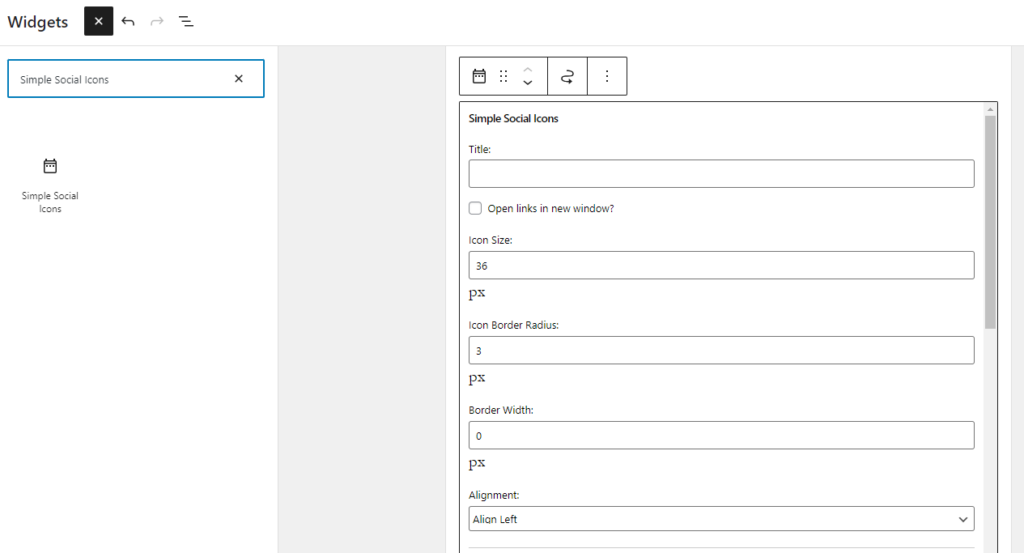
Artık özelleştirmeye başlayabilirsiniz. Ana özelleştirme seçenekleri şunlardır:
- Başlık
- Tasarım
- Renk
Ve benzeri.
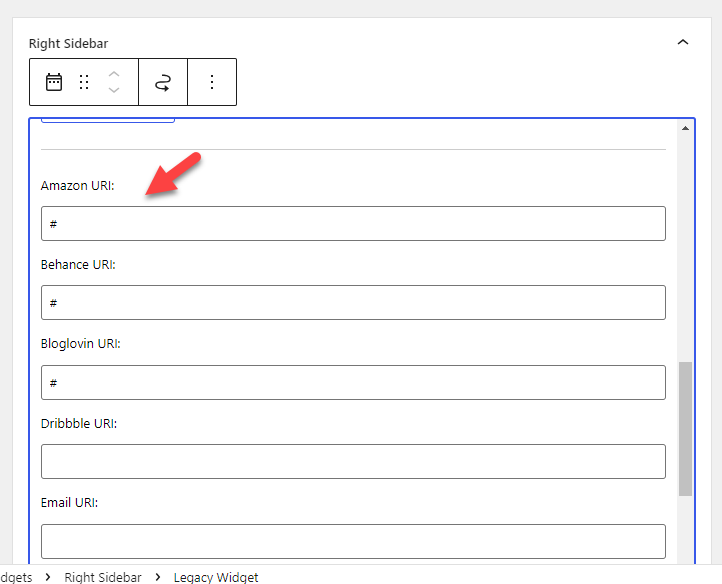
Bu bölümü tamamladıktan sonra sosyal medya URL'lerinizi buraya ekleyebilirsiniz:

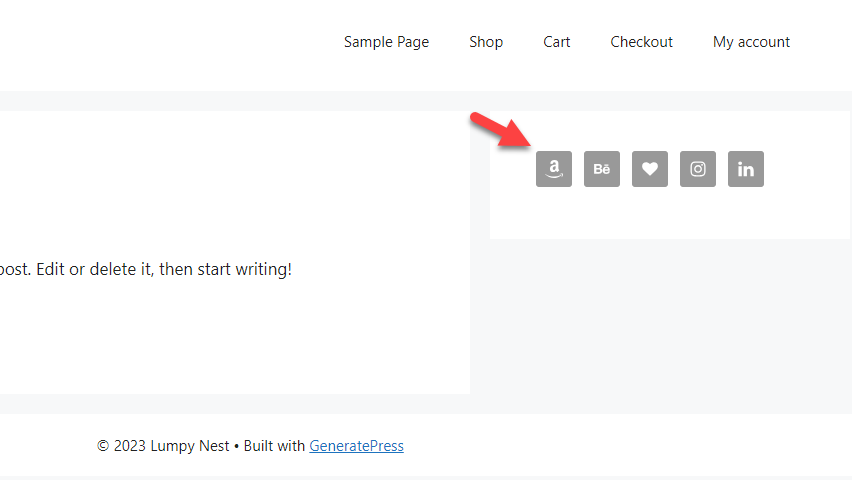
Bundan sonra ayarları kaydedin ve web sitesini ön uçtan kontrol edin.

Bu kadar!
6. Harekete Geçirici Mesaj Düğmesi
Bir açılış sayfasına hedeflenen trafik çekmeniz gerekiyorsa, CTA (Harekete Geçirici Mesaj) düğmeleri eklemek ideal olacaktır.

Alana HTML kodunu girebilirsiniz. Girdikten sonra değişiklikleri kaydedin; web sitesinin ön ucunda bir CTA düğmesi göreceksiniz.
7. Sınırlı Süreli Fırsatlar
Daha fazla müşteri ve potansiyel alıcı çekmeniz gerekiyorsa indirim teklifleri oluşturmalısınız. Araştırmalar, indirim veya ücretsiz kargo imkanı mevcut olduğunda daha fazla kişinin alışverişi tamamladığını gösteriyor. Bu nedenle, sınırlı süreli anlaşmalarınız varsa bunları WooCommerce kenar çubuğunuzda görüntülemek harika bir fikir.
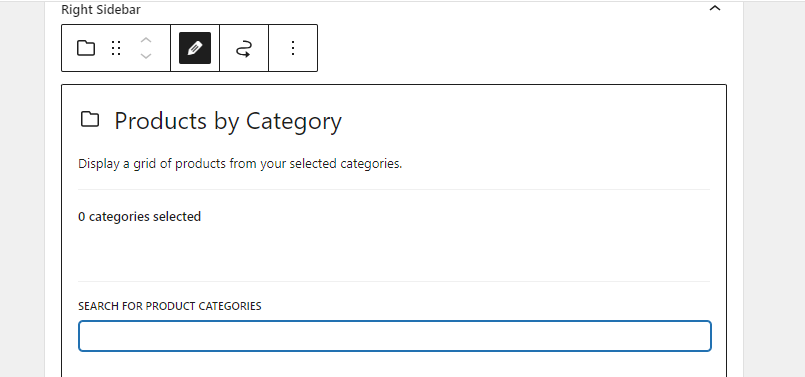
WooCommerce kategorisinin tamamı için bir fırsat kampanyanız varsa Kategoriye Göre Ürünler adlı widget'ı seçebilirsiniz.

Görüntülemeniz gereken ürün kategorisini arayın. Öte yandan, bu fırsatı yalnızca belirli ürünler için yürütüyorsanız, Elle Seçilmiş Ürünler widget'ını kullanın.
Burada belirli ürünleri arayabilir ve görüntüleyebilirsiniz.
Bu kadar.
8. Google Haritalar
Herhangi bir fiziksel konumda mağazanız varsa kenar çubuğunuza bir konum haritası eklemelisiniz. Google Haritalar eklentisine ait Haritalar Widget'ı ile işi tamamlayabilirsiniz.
Bu bölüm, WooCommerce kenar çubuğunuza harita eklemek için eklentiyi nasıl kullanacağınızı gösterecektir. Yapmanız gereken ilk şey eklentiyi web sitenize yükleyip etkinleştirmektir.

Eklentiyi kullanmaya başlamak için bir API anahtarı eklemeniz gerekir. API anahtarını doğruladıktan sonra widget'lara gidebilir, Google Haritalar için Haritalar Widget'ını ekleyebilir ve özelleştirmeye başlayabilirsiniz.

Aşağıdakiler gibi birden fazla özelleştirme seçeneğini görebilirsiniz:
- Harita boyutu
- Harita türü
- Renk uyumu
- Yakınlaştırma seviyesi
- Pim türü
- Pim rengi
- Dil
Ve benzeri. Haritayı kenar çubuğunuza ekledikten sonra değişiklikleri kaydedebilirsiniz. Eklentinin ücretsiz sürümü sınırlı özelliklere sahiptir. Daha gelişmiş özelliklere ihtiyacınız varsa premium sürümü almalısınız.
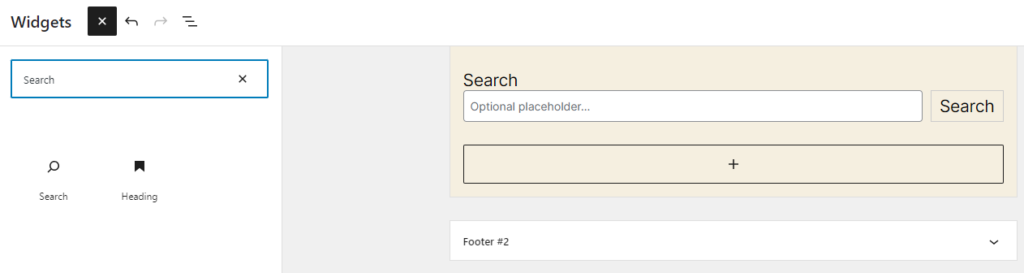
9. Arama Widget'ı
Çevrimiçi mağazanızda çok sayıda ürününüz varsa bir arama özelliği eklemelisiniz. WordPress'in bu özelliği vardır, dolayısıyla ekstra eklentilere ihtiyacınız yoktur.
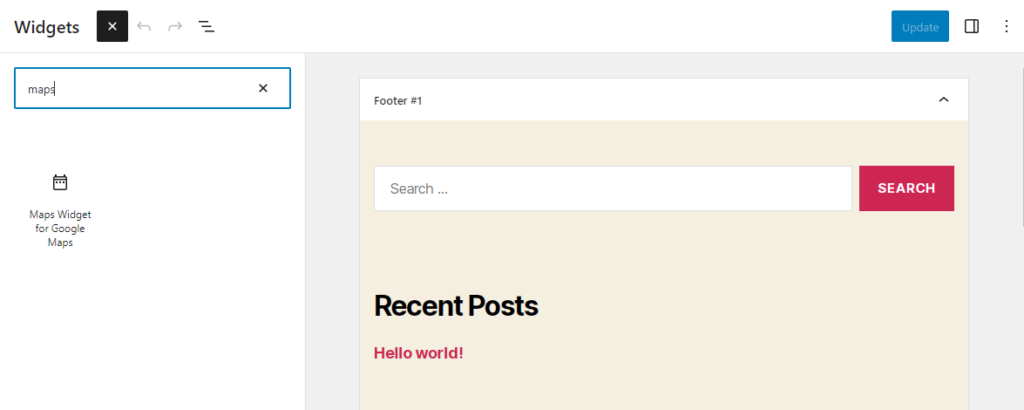
WooCommerce kenar çubuğunuza bir arama widget'ı eklemek için widget'lar seçeneğine gidin.

Bir yer tutucu da ekleyebilirsiniz (isteğe bağlı). Ekledikten sonra değişiklikleri kaydedebilirsiniz. Özellikleri geliştirmek için her zaman SearchWP gibi WordPress arama eklentilerini kullanabilirsiniz.
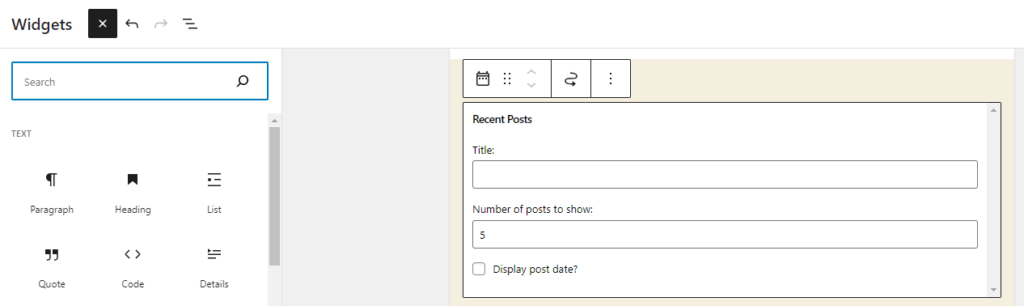
10. En Son Blog Yazıları
Aktif bir blogunuz varsa, son blog yazılarını kenar çubuğunda görüntülemek harika bir fikirdir. Herhangi bir üçüncü taraf eklentisi kullanmadan bunu başarabilirsiniz. En son blog gönderilerini kenar çubuğunda nasıl görüntüleyebileceğiniz aşağıda açıklanmıştır.
Öncelikle son gönderiler widget'ını bulun ve kenar çubuğuna ekleyin.

İhtiyacınız olan herhangi bir widget başlığını verebilirsiniz. Bundan sonra kaç gönderi göstermeniz gerektiğini seçin. Yayınlanma tarihini yazı başlığıyla birlikte de görüntüleyebilirsiniz.
Değişiklikleri kaydedin ve gitmeye hazırsınız.
BONUS: En İyi WooCommerce Kenar Çubuğu Eklentileri
Bu bölümde size kullanabileceğiniz popüler WooCommerce kenar çubuğu eklentilerinden ikisini göstereceğiz:
- WP Yapışkan Kenar Çubuğu
- Özel Kenar Çubukları
Her iki eklentinin de farklı özellikleri bulunmaktadır. Onları benzersiz kılan şeyin ne olduğunu görelim.
WP Yapışkan Kenar Çubuğu

Yapışkan bir Kenar Çubuğuna ihtiyacınız varsa web sitenizdeki veya WooCommerce mağazanızdaki WP Yapışkan Kenar Çubuğunu kontrol edin. WordPress'te yapışkan kenar çubukları oluşturmak için kullanılabilen hafif eklentilerden biridir. Eklenti minimum yapılandırma seçenekleriyle birlikte gelir. Yani özelleştirmek için teknoloji meraklısı biri olmanıza gerek yok.
Mobil veya masaüstü bilgisayarlarda kayan kenar çubuğunu da devre dışı bırakabilirsiniz. Yani seçenekler üzerinde tam kontrole sahipsiniz.
Özel Kenar Çubukları

Web sitenizin kenar çubuklarını ve diğer widget alanlarını kontrol etmek ve değiştirmek için çok yönlü bir widget alanı yöneticisi olan Özel Kenar Çubuklarını kullanın.
Kişiselleştirilmiş kenar çubuğu kurulumları oluşturabilir ve web sitenizin her sayfasında veya makalesinde hangi widget'ların görüneceğine karar verebilirsiniz. Yalnızca birkaç tıklamayla, bu eklentiyi kullanarak özel kenar çubuklarınızı hızlı bir şekilde oluşturabilir, widget'lar ekleyerek bunları özelleştirebilir ve istediğiniz herhangi bir yazı veya sayfadaki standart kenar çubuklarını değiştirebilirsiniz.
WordPress kenar çubuğu eklentileri hakkında daha fazla bilgi edinmek istiyorsanız bu makaleye göz atabilirsiniz.
Çözüm
Çevrimiçi mağaza oluşturmak basittir. WordPress gibi sağlam bir CMS ve WooCommerce gibi bir eklenti ile herhangi bir mağaza oluşturabilirsiniz. Ancak bu müşteri odaklı bir iş olduğundan onu optimize etmeniz gerekir. Bir çevrimiçi mağazanın dönüşüm oranını optimize etmek için pek çok yöntem mevcuttur.
En iyilerinden bazıları ek satış oluşturmak, indirim kampanyaları yürütmek, ücretsiz gönderim sunmak vb.'dir. Ancak dönüşüm oranlarını ve kullanıcı deneyimini iyileştirmek için WooCommerce kenar çubuğunu özelleştirmeyi hiç denediniz mi?
Bu yazıda size WooCommerce kenar çubuğunu özelleştirmenin on yolunu gösterdik. Yapabileceğiniz önemli değişiklikler arasında blog yazılarının, arama widget'larının, sosyal medya simgelerinin, müşteri incelemelerinin, trend olan ürünlerin vb. görüntülenmesi yer alır. Bu yöntemlerin çoğu yeni başlayanlar için uygundur ve özel kodlar kullanmanıza gerek yoktur.
Hangi değişiklikleri deneyeceksiniz?
Yorumlarda bize bildirin.
İşte sevebileceğiniz ilgili birkaç makale:
- En İyi WordPress Kenar Çubuğu Eklentileri (Ücretsiz ve Premium)
- WooCommerce'de Özel Kenar Çubuğu Nasıl Oluşturulur
- WooCommerce Kenar Çubuğu Gösterilmiyor: Nasıl Düzeltilir
