Cara Menyesuaikan Bilah Sisi WooCommerce
Diterbitkan: 2023-11-11Toko online dapat memperoleh keuntungan yang signifikan dengan menyesuaikan sidebar WooCommerce, meningkatkan pengalaman pelanggan, dan kinerja secara keseluruhan. Agar semua ini terjadi, Anda perlu menyesuaikan sidebar WooCommerce situs web Anda .
Setiap toko online berbeda, dengan branding dan pilihan produknya. Menyesuaikan sidebar WooCommerce dapat membuat pengalaman pembelian lebih estetis untuk bisnis Anda dan lebih efektif untuk menampilkan produk Anda.
Sidebar yang terorganisir dengan baik dapat memudahkan pelanggan menemukan apa yang mereka inginkan. Dengan menata sidebar, Anda dapat meletakkan kategori produk, filter, dan komponen penting lainnya sehingga pembeli dapat bernavigasi dengan lebih mudah.
Mengapa Menyesuaikan Sidebar WooCommerce Adalah Ide Bagus?
Sidebar sangat bagus untuk mengiklankan penawaran spesial, diskon, atau penawaran yang sedang berlangsung. Personalisasinya memungkinkan Anda menarik perhatian ke kampanye Anda dengan membuat spanduk yang menarik atau menyoroti produk tertentu.
Bergantung pada perilaku, preferensi, atau demografi pengguna, Anda dapat menyesuaikan konten sidebar WooCommerce dengan plugin dan opsi penyesuaian yang tepat. Strategi terfokus ini dapat membuat rekomendasi produk menjadi lebih relevan dan meningkatkan tingkat konversi. Jadi, lanjutkan membaca untuk menyesuaikan sidebar WooCommerce.
Bagaimana Cara Menyesuaikan Bilah Sisi WooCommerce?
Anda dapat menyesuaikan sidebar WooCommerce dengan mengubah gaya, tampilan, dan komponen konten agar sesuai dengan kebutuhan dan branding toko Anda.
Tergantung pada tema WordPress dan keahlian teknis Anda, penyesuaian yang dapat Anda lakukan mungkin berbeda-beda. Sebelum menyesuaikan sidebar WooCommerce, Anda harus selalu membuat cadangan situs web. Hal ini memastikan Anda dapat kembali ke konfigurasi sebelumnya jika terjadi kesalahan selama proses penyesuaian.
Kami juga akan membahas perubahan spesifik pada sidebar nanti di artikel. Sebelum beralih ke inti artikel, mari kita lihat beberapa hal penting yang harus Anda ketahui sebelum menyesuaikan.
Akses Widget Sidebar
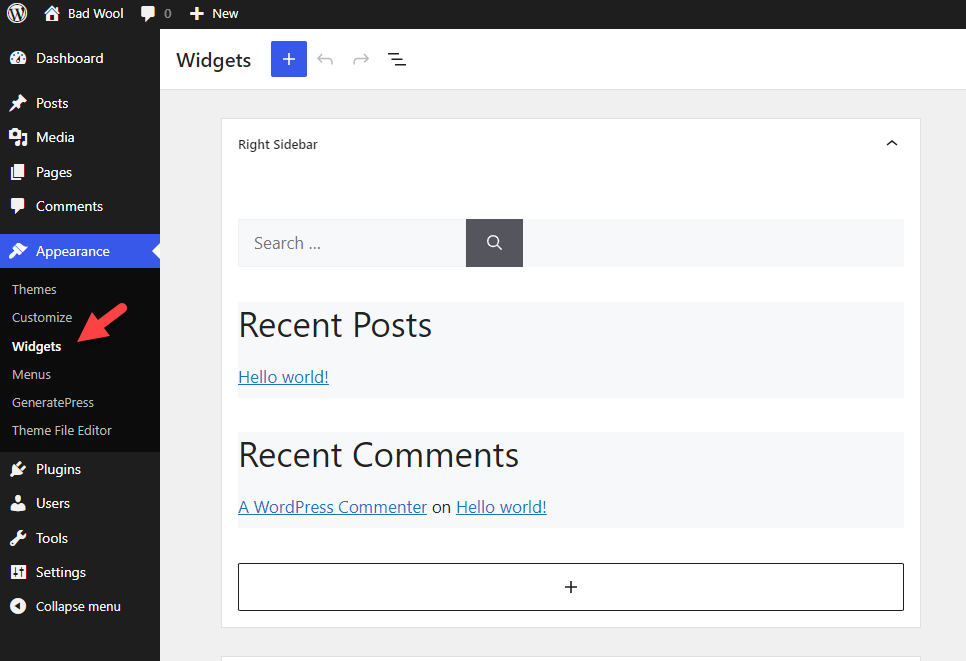
Masuk ke dashboard WordPress Anda, lalu pilih Penampilan » Widget . Di sana, Anda akan melihat opsi widget.

Jika tujuannya adalah untuk menambahkan perubahan kecil pada situs web, Anda dapat menggunakan opsi ini. Anda dapat mengklik ikon + untuk menambahkan lebih banyak widget ke sidebar. Setelah Anda mengubah opsi, simpan pengaturannya.
Pilih Tema yang Kompatibel
Pastikan tema WordPress mendukung dan menawarkan kemungkinan penyesuaian sidebar yang memadai. Meskipun beberapa tema mungkin memerlukan pengkodean khusus, tema lain juga menyediakan opsi penyesuaian khusus bawaan untuk sidebar WooCommerce.
Tambah, Susun Ulang, atau Hapus Widget
Mulailah dengan menambahkan, mengatur ulang, atau menghapus widget sidebar saat ini agar sesuai dengan preferensi Anda. Untuk menghapus widget dari sidebar, seret widget tersebut ke area Widget Tidak Aktif.
Gaya Kustom
Anda mungkin perlu memasukkan kode CSS unik untuk mengubah tampilan widget lebih lanjut. Dengan cara ini, Anda dapat mengubah warna, font, spasi, dan komponen visual lainnya agar sesuai dengan logo Anda.
Kustomisasi Kode
Jika Anda mahir dalam pengembangan web dan memiliki keahlian teknis, Anda dapat mengubah file template tema untuk mengubah sidebar. Namun, strategi ini memerlukan kehati-hatian, karena kesalahan apa pun pada kode dapat mengakibatkan masalah pada situs web Anda.
Sekarang, kita akan membahas cara menyesuaikan sidebar WooCommerce untuk pengalaman pengguna yang lebih baik.
10 Kustomisasi Sidebar WooCommerce Terbaik
1. Tampilkan Produk Terlaris
Pernahkah Anda masuk ke toko dan mengambil sesuatu dari rak di sebelah mesin kasir?
Kita semua memahami bahwa hal-hal tersebut hanya membujuk kita untuk membeli lebih banyak, namun kita terus tertipu. Di WooCommerce, Anda dapat melakukan hal yang sama. Anda dapat menggunakan plugin atau kode khusus untuk menampilkan produk terlaris di sidebar WooCommerce.
Namun, Anda dapat dengan cepat menampilkan produk terlaris di sidebar dengan bantuan beberapa plugin yang tersedia di repositori WordPress. Salah satu plugin yang populer adalah Produk Terlaris untuk WooCommerce.
Inilah cara Anda menggunakan plugin untuk menyesuaikan produk terlaris.
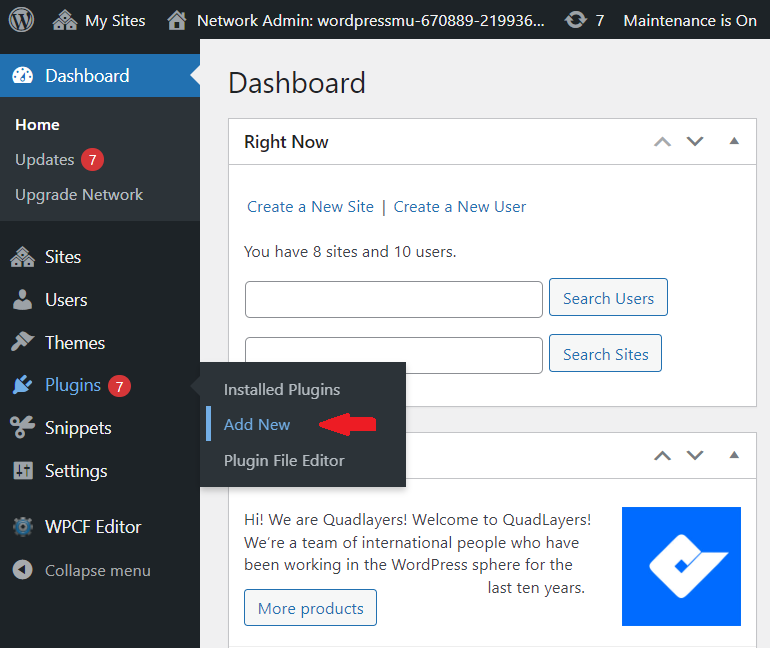
Mulailah dengan menavigasi ke situs WordPress Anda dan masuk ke dasbor Anda. Begitu masuk, lanjutkan ke bagian Plugin , dan dari sana, pilih opsi Tambah Baru .

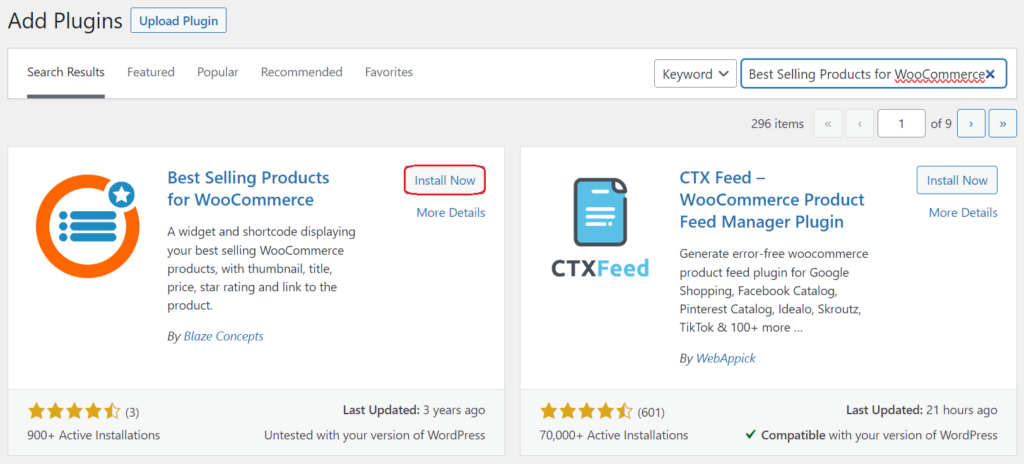
Di bilah pencarian yang tersedia, masukkan Produk Terlaris untuk WooCommerce . Setelah menemukan plugin di hasil pencarian, klik Instal Sekarang. Setelah instalasi, pilih Aktifkan untuk mengaktifkan dan menjalankan plugin.

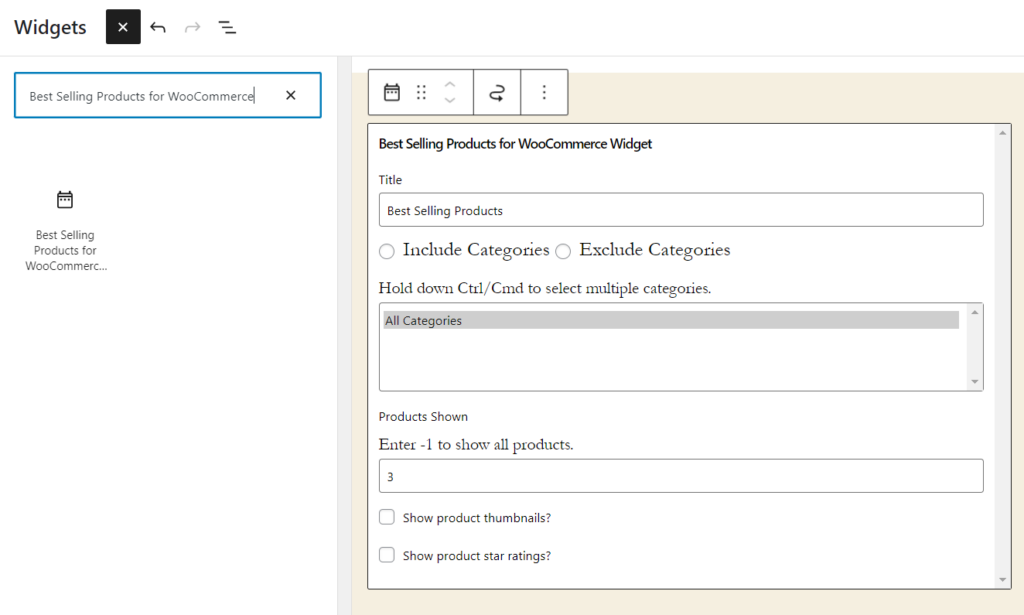
Tidak diperlukan opsi konfigurasi tambahan. Setelah aktivasi, Anda dapat masuk ke area widget dan menambahkan widget produk terlaris.

Anda dapat mengedit
- Judul widget
- Sertakan/kecualikan kategori tertentu
- Tampilkan thumbnail produk
- Tampilkan peringkat bintang
Melalui opsi widget.
Setelah melakukan perubahan, simpan widget. Mulai sekarang, Anda akan melihat daftar produk terlaris di bagian depan website.
2. Tunjukkan Formulir Pendaftaran Buletin
Jika Anda ingin menambahkan formulir pendaftaran buletin ke sidebar situs Anda , Anda dapat menavigasi ke tab Penampilan di dasbor Anda dan, dari sana, buka bagian Widget .
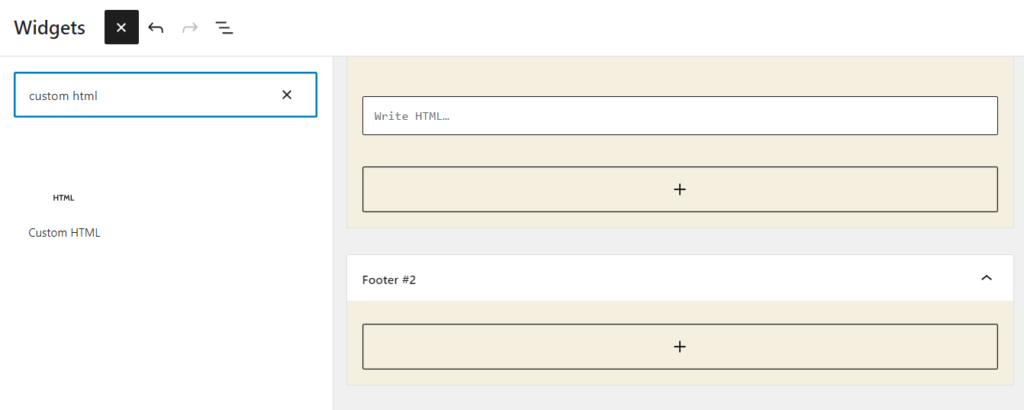
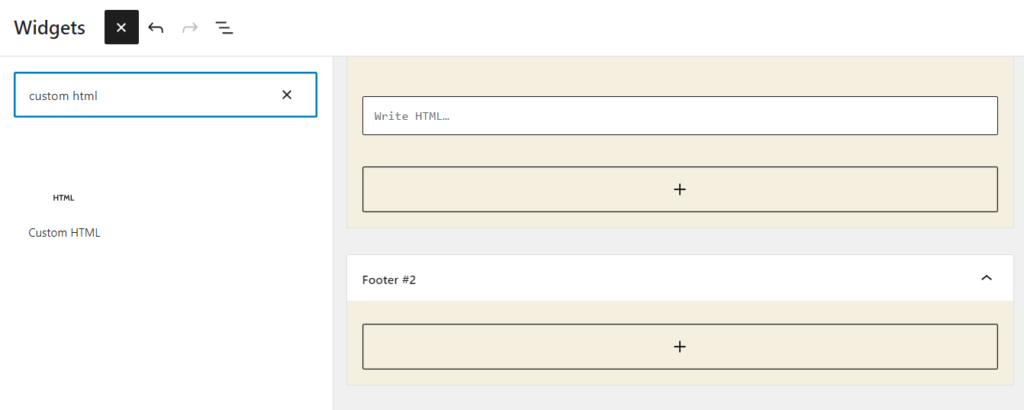
Di sini, Anda akan menemukan widget HTML Khusus . Seret widget ini ke tempat pilihan Anda di sisi kanan sidebar WooCommerce, dan Anda sudah siap. Widget sekarang telah diposisikan dan siap menampilkan konten HTML khusus Anda.

Buat formulir berlangganan buletin di penyedia layanan pemasaran email Anda (seperti Mailchimp). Mereka biasanya menawarkan opsi untuk mengubah tampilan dan bidang formulir. Setelah pembuatan formulir, Anda akan melihat kode HTML khusus.
Salin dan tempel kode HTML formulir pendaftaran di bidang Tulis HTML pada widget HTML Khusus di dasbor WordPress. Setelah menyimpan perubahan, formulir pendaftaran buletin akan terlihat di sidebar WooCommerce.
Anda juga bisa mendapatkan plugin opt-in email khusus dengan widget. Dengan cara ini, Anda tidak perlu berurusan dengan kode HTML apa pun. Anda dapat dengan mudah menautkan penyedia layanan email dan menambahkan formulir keikutsertaan ke sidebar.
3. Tambahkan Widget Login Pengguna
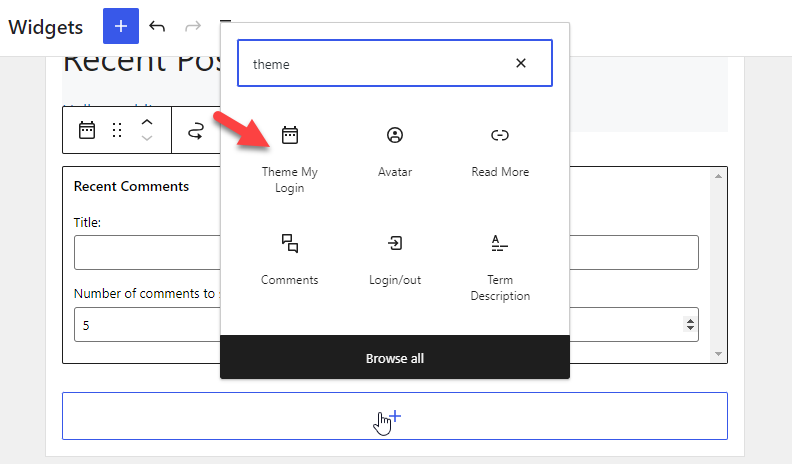
Login pengguna adalah hal bermanfaat lainnya yang dapat Anda berikan kepada pengunjung Anda. Plugin Theme My Login dapat menambahkan widget login pengguna ke sidebar WooCommerce. Inilah cara melakukannya.
Pertama-tama, temukan Theme My Login dan aktifkan.

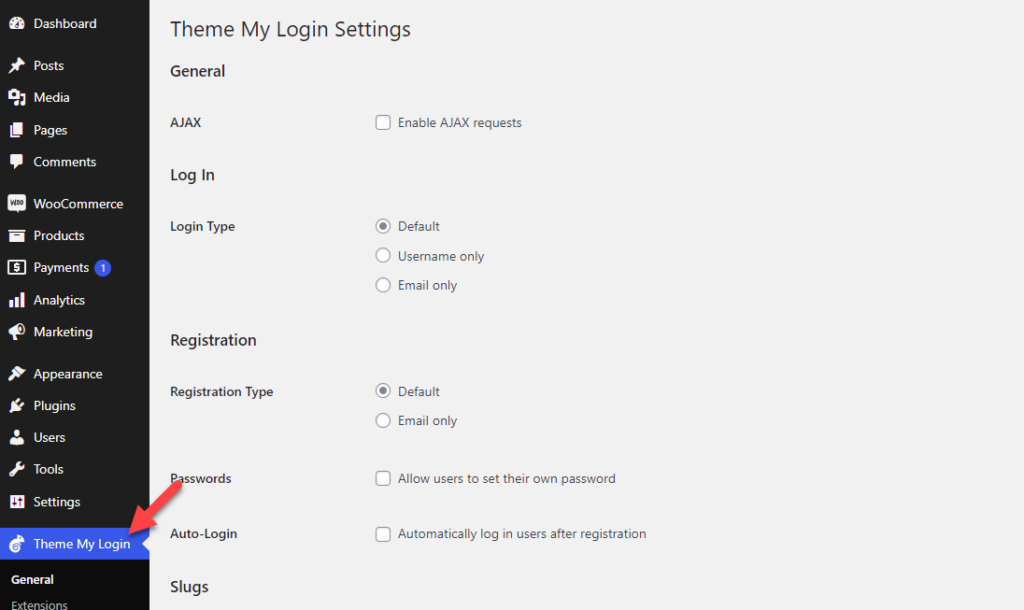
Di sisi kiri, Anda dapat melihat pengaturan plugin.

Anda akan melihat beberapa opsi penyesuaian seperti:
- Umum
- Gabung
- Registrasi
- Siput
Dan seterusnya.
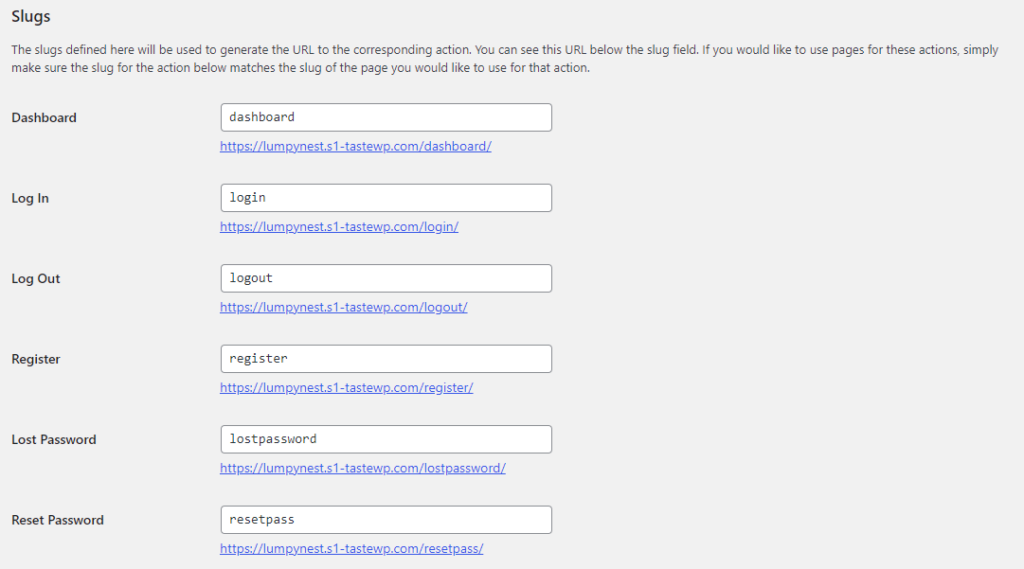
Hal utama yang perlu Anda periksa adalah siputnya. Berikut cara konfigurasi URL login, logout, register, dan lupa password.

Setelah menyesuaikannya, buka pengaturan widget. Sekarang, Anda dapat menambahkan tema widget login saya ke sidebar.

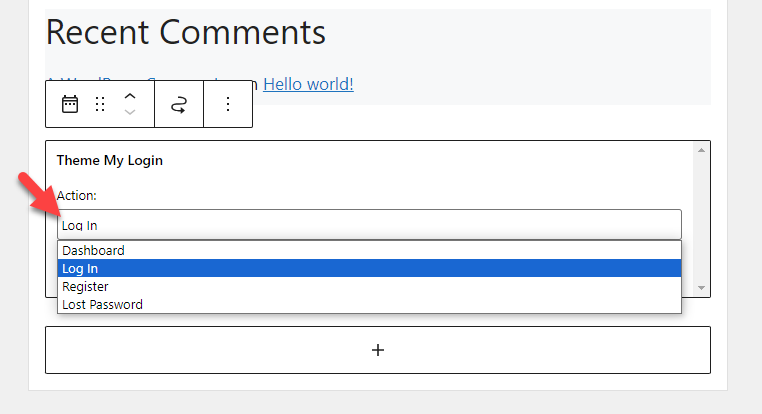
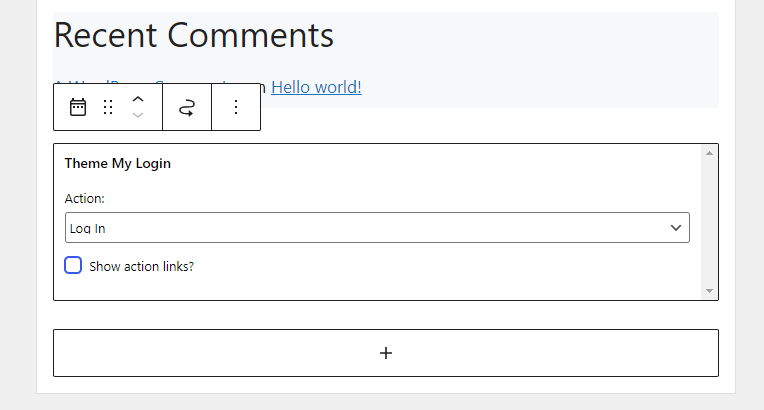
Setelah menambahkan widget, Anda akan melihat beberapa opsi untuk formulir.

Pilih satu sesuai dengan preferensi Anda. Dalam hal ini, kami akan menampilkan form login di sidebar. Jadi, dari tindakannya, kita akan memilih opsi login.

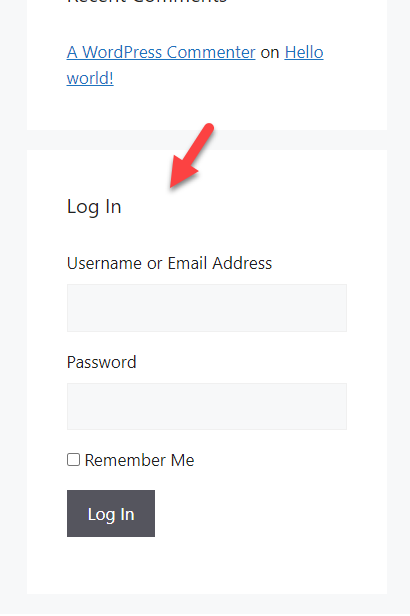
Sekarang simpan perubahannya. Setelah itu, periksa website dari front end. Anda akan melihat opsi masuk.

Setelah selesai, mari beralih ke bagian berikutnya, di mana Anda akan mempelajari cara menampilkan ulasan pelanggan di sidebar WooCommerce.
4. Ulasan Pelanggan
Jika Anda menjalankan toko online, menampilkan ulasan pelanggan akan membantu Anda mendapatkan lebih banyak kepercayaan. Secara default, WooCommerce tidak hadir dengan fitur ini. Anda harus menggunakan plugin khusus untuk menampilkan ulasan pelanggan di sidebar.
Dalam kasus kami, kami merekomendasikan penggunaan plugin Ulasan Pelanggan untuk WooCommerce. Seperti biasa, install dan aktifkan plugin di toko Anda.

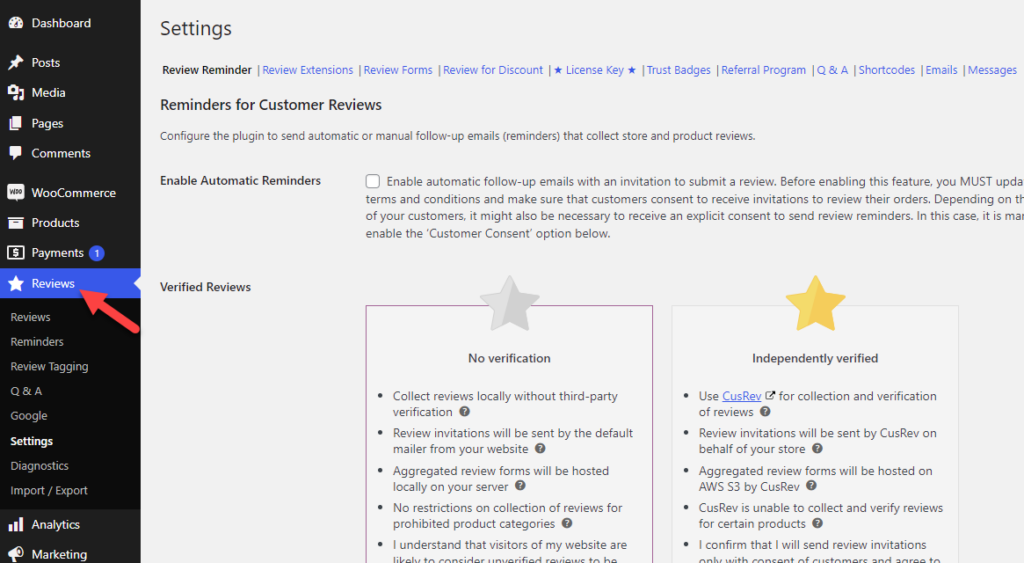
Di sisi kiri, Anda akan melihat pengaturannya.


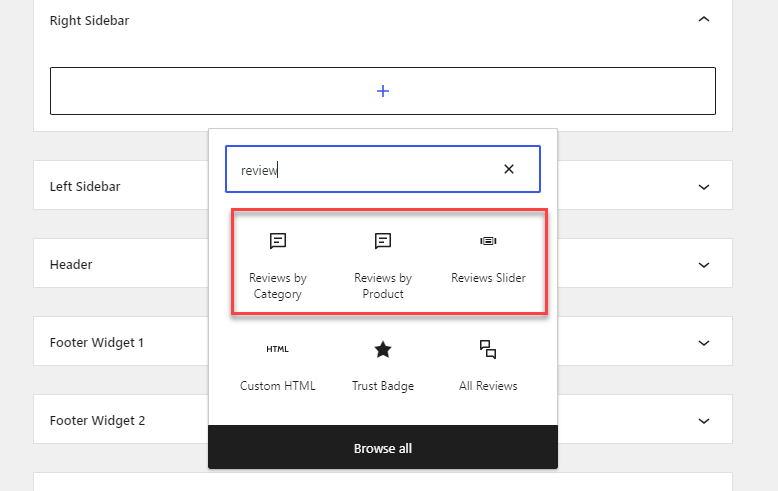
Konfigurasikan pengaturan sesuai keinginan Anda. Setelah itu, masuk ke bagian widget. Di sana, Anda akan melihat tiga widget khusus:
- Ulasan berdasarkan kategori
- Ulasan berdasarkan produk
- Penggeser ulasan

Seperti yang Anda harapkan, jika Anda perlu menarik ulasan dari kategori tertentu, opsi pertama adalah pilihan yang ideal. Di sisi lain, untuk mengambil ulasan produk tertentu, gunakan opsi kedua. Terakhir, gunakan opsi penggeser untuk menampilkan ulasan dalam penggeser.
Setelah memilih opsi, Anda dapat menyesuaikannya lebih lanjut dan menyimpan setiap perubahan.
Itu dia!
Ini adalah bagaimana Anda dapat menampilkan ulasan pelanggan di sidebar WooCommerce Anda. Selanjutnya, mari kita lihat cara menampilkan pegangan media sosial di sidebar WooCommerce Anda.
5. Pegangan Media Sosial
Saat ini, sebagian besar bisnis online memiliki akun media sosialnya sendiri. Ikuti metode ini untuk menampilkan halaman Facebook, Twitter, dan Pinterest Anda di sidebar. Dalam hal ini, kita akan menggunakan plugin bernama Simple Social Icons.
Silakan install dan aktifkan pada website Anda.

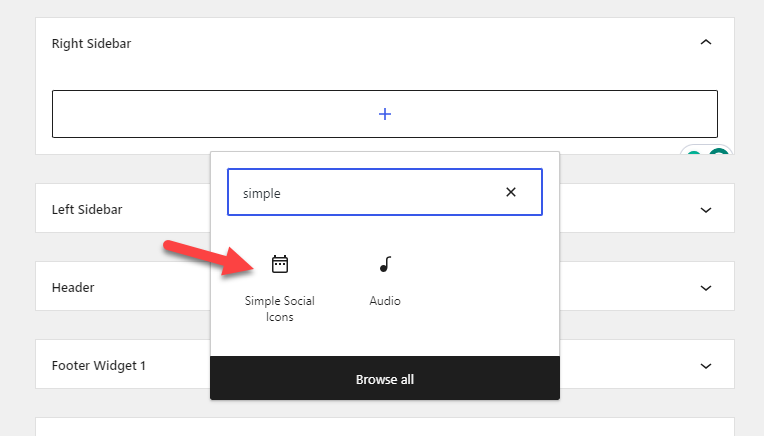
Tidak ada pengaturan khusus yang tersedia untuk plugin. Anda dapat pergi ke area widget dan menyesuaikannya. Untuk melakukannya, buka area widget dan cari ikon Sosial Sederhana.

Setelah menemukannya, tambahkan ke situs web.

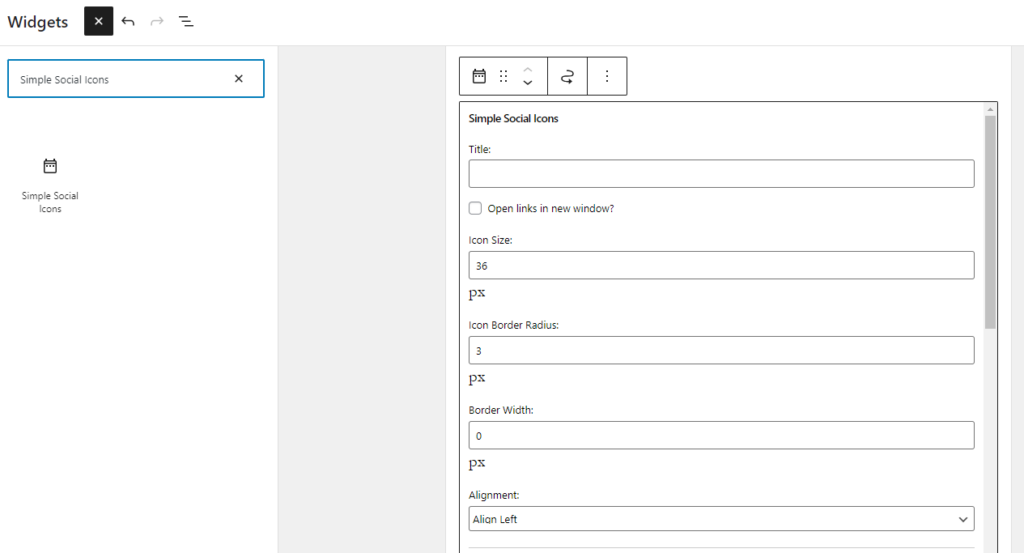
Sekarang, Anda dapat mulai menyesuaikannya. Opsi penyesuaian utama adalah:
- Judul
- Desain
- Warna
Dan seterusnya.
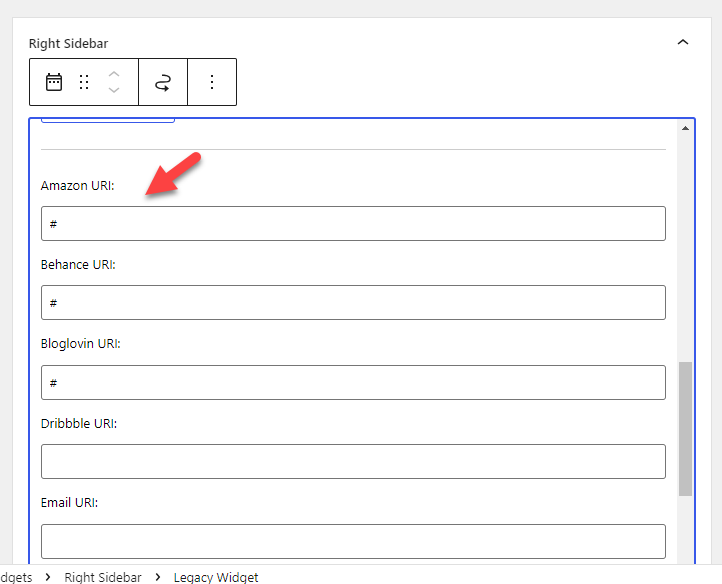
Setelah Anda menyelesaikan bagian itu, Anda dapat menambahkan URL media sosial Anda di sini:

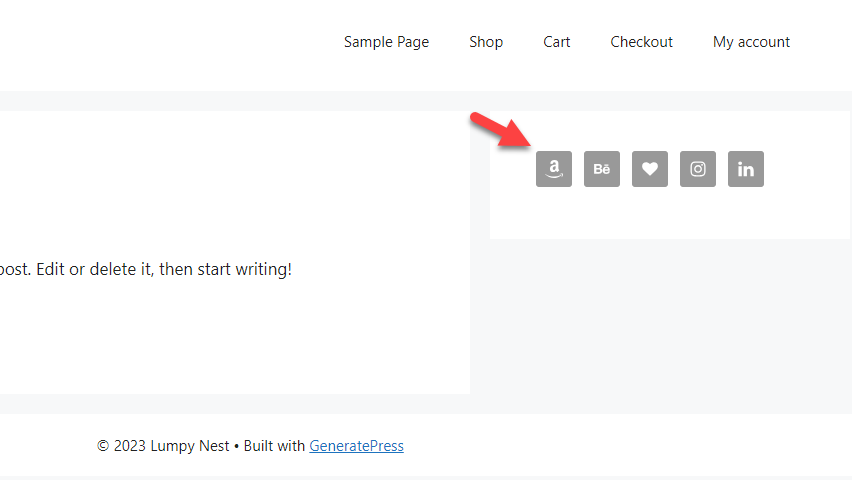
Setelah itu, simpan pengaturan dan periksa situs web dari depan.

Itu dia!
6. Tombol Ajakan Bertindak
Jika Anda perlu mendapatkan lalu lintas bertarget ke halaman arahan, menambahkan tombol CTA (Ajakan Bertindak) akan ideal.

Di kolom tersebut, Anda dapat memasukkan kode HTML. Setelah memasukkannya, simpan perubahannya, dan Anda akan melihat tombol CTA di bagian depan situs web.
7. Penawaran Waktu Terbatas
Jika Anda perlu menarik lebih banyak pelanggan dan calon pembeli, Anda harus membuat penawaran diskon. Studi menunjukkan bahwa lebih banyak orang menyelesaikan pembelian ketika tersedia diskon atau pengiriman gratis. Oleh karena itu, jika Anda memiliki penawaran dengan waktu terbatas, menampilkannya di sidebar WooCommerce Anda adalah ide bagus.
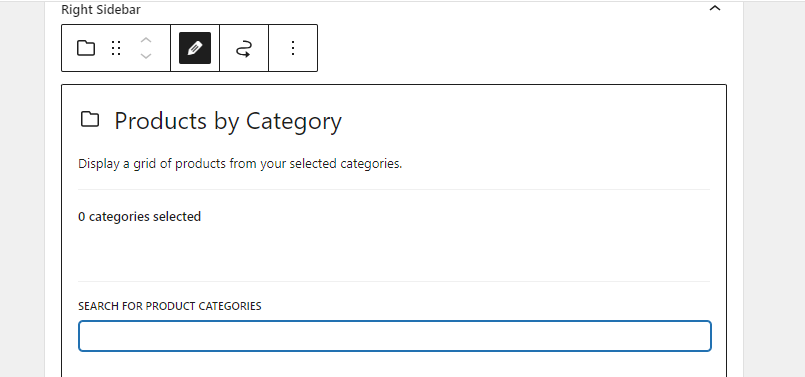
Jika Anda memiliki kampanye kesepakatan untuk seluruh kategori WooCommerce, Anda dapat memilih widget bernama Produk berdasarkan Kategori .

Cari kategori produk yang ingin Anda tampilkan. Sebaliknya, jika Anda menjalankan kesepakatan ini hanya untuk produk tertentu, gunakan widget Produk Pilihan .
Di sini, Anda dapat mencari produk tertentu dan menampilkannya.
Itu dia.
8. Google Peta
Anda harus menambahkan peta lokasi di sidebar Anda jika Anda memiliki toko di lokasi fisik mana pun. Anda dapat menyelesaikan pekerjaan dengan Maps Widget untuk plugin Google Maps.
Bagian ini akan menunjukkan cara menggunakan plugin untuk menambahkan peta ke sidebar WooCommerce Anda. Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin di website Anda.

Anda perlu menambahkan kunci API untuk mulai menggunakan plugin. Setelah memverifikasi kunci API, Anda dapat membuka widget, menambahkan Widget Maps untuk Google Maps, dan mulai menyesuaikannya.

Anda dapat melihat beberapa opsi penyesuaian, seperti:
- Ukuran peta
- Jenis peta
- Skema warna
- tingkat pembesaran
- Jenis pin
- Warna pin
- Bahasa
Dan seterusnya. Setelah menambahkan peta ke sidebar, Anda dapat menyimpan perubahannya. Versi gratis dari plugin ini hadir dengan fitur terbatas. Jika Anda membutuhkan fitur lebih lanjut, Anda harus mendapatkan versi premium.
9. Widget Pencarian
Jika Anda memiliki banyak produk di toko online Anda, sebaiknya tambahkan fitur pencarian. WordPress memiliki fitur ini, jadi Anda tidak memerlukan plugin tambahan.
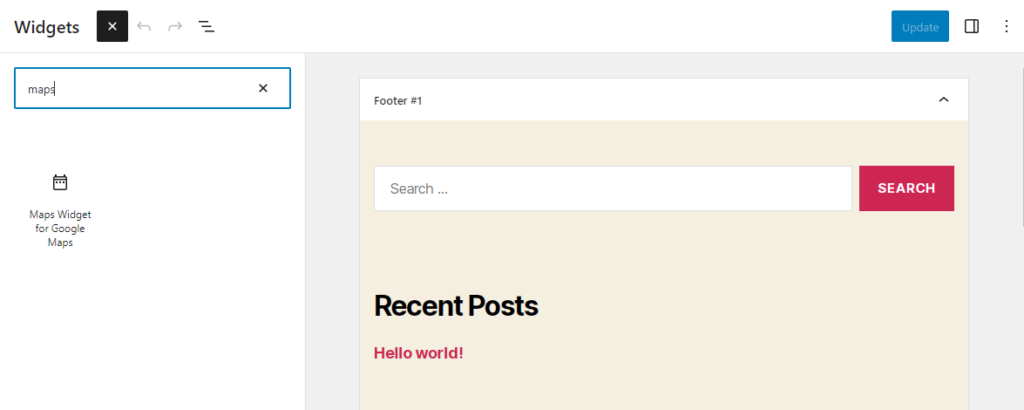
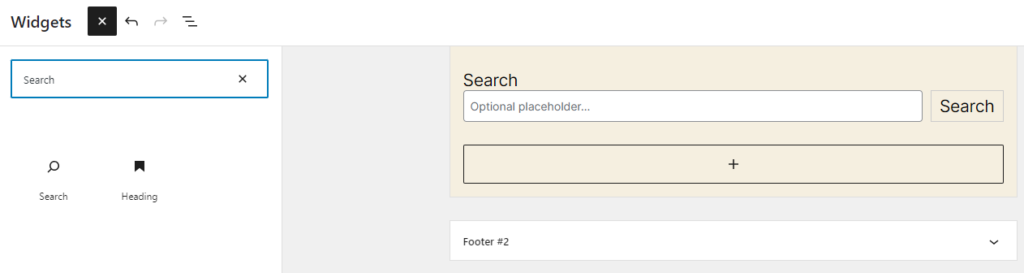
Buka opsi widget untuk menambahkan widget pencarian ke sidebar WooCommerce Anda.

Anda juga dapat menambahkan placeholder (opsional). Setelah menambahkannya, Anda dapat menyimpan perubahannya. Anda selalu dapat menggunakan plugin pencarian WordPress seperti SearchWP untuk meningkatkan fiturnya.
10. Postingan Blog Terbaru
Jika Anda memiliki blog yang aktif, menampilkan postingan blog terbaru di sidebar adalah ide bagus. Tanpa menggunakan plugin pihak ketiga apa pun, Anda dapat mencapainya. Berikut cara menampilkan postingan blog terbaru di sidebar.
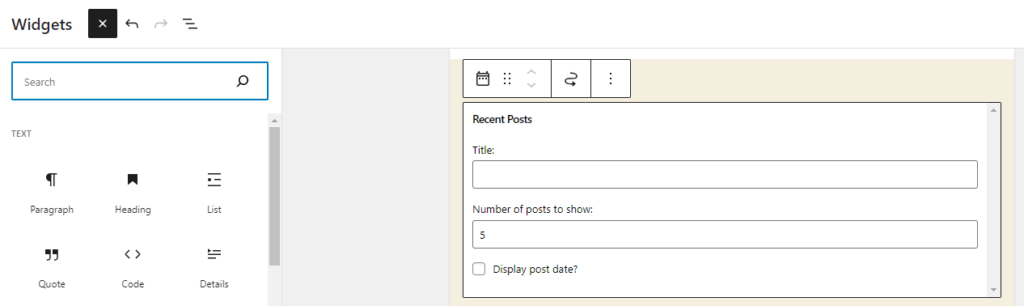
Pertama, cari widget posting terbaru dan tambahkan ke sidebar.

Anda dapat memberikan judul widget apa pun yang Anda butuhkan. Setelah itu, pilih berapa banyak postingan yang ingin Anda tampilkan. Anda juga dapat menampilkan tanggal terbit beserta judul postingan.
Simpan perubahannya, dan Anda siap berangkat.
BONUS: Plugin Sidebar WooCommerce Terbaik
Di bagian ini, kami akan menunjukkan kepada Anda dua plugin sidebar WooCommerce populer yang dapat Anda gunakan:
- Bilah Sisi Lengket WP
- Bilah Sisi Khusus
Kedua plugin tersebut memiliki fitur yang berbeda. Mari kita lihat apa yang membuat mereka unik.
Bilah Sisi Lengket WP

Periksa WP Sticky Sidebar di situs web atau toko WooCommerce Anda jika Anda memerlukan Sticky Sidebar. Ini adalah salah satu plugin ringan yang tersedia untuk membuat sidebar lengket di WordPress. Plugin ini hadir dengan opsi konfigurasi minimal. Jadi, Anda tidak perlu menjadi orang yang paham teknologi untuk menyesuaikannya.
Anda juga dapat menonaktifkan sidebar mengambang di ponsel atau desktop. Jadi, Anda memiliki kendali penuh atas opsi.
Bilah Sisi Khusus

Gunakan Bilah Sisi Khusus, pengelola area widget serbaguna, untuk mengontrol dan mengganti bilah sisi situs web Anda dan area widget lainnya.
Anda dapat membuat pengaturan sidebar yang dipersonalisasi dan memutuskan widget mana yang muncul di setiap halaman atau artikel situs web Anda. Hanya dengan beberapa klik, Anda dapat menggunakan plugin ini untuk membuat sidebar khusus dengan cepat, menyesuaikannya dengan menyertakan widget, dan mengganti sidebar standar pada postingan atau halaman mana pun yang Anda suka.
Anda dapat membaca artikel ini jika Anda perlu mempelajari lebih lanjut tentang plugin sidebar WordPress.
Kesimpulan
Membuat toko online itu sederhana. Anda dapat membuat toko apa pun dengan CMS tangguh seperti WordPress dan plugin seperti WooCommerce. Namun karena ini adalah bisnis yang berpusat pada pelanggan, Anda harus mengoptimalkannya. Begitu banyak metode yang tersedia untuk mengoptimalkan tingkat konversi toko online.
Beberapa yang terbaik adalah menyiapkan upselling, menjalankan kampanye diskon, menawarkan pengiriman gratis, dll. Namun pernahkah Anda mencoba menyesuaikan sidebar WooCommerce untuk meningkatkan tingkat konversi dan pengalaman pengguna?
Pada artikel ini, kami telah menunjukkan kepada Anda sepuluh cara untuk menyesuaikan sidebar WooCommerce. Modifikasi signifikan yang dapat Anda lakukan adalah menampilkan postingan blog, widget pencarian, ikon media sosial, ulasan pelanggan, produk yang sedang tren, dll. Sebagian besar metode ini ramah bagi pemula, dan Anda tidak perlu menggunakan kode khusus.
Modifikasi mana yang akan Anda coba?
Beri tahu kami di komentar.
Berikut beberapa artikel terkait yang mungkin Anda sukai:
- Plugin Sidebar WordPress Terbaik (Gratis dan Premium)
- Cara Membuat Sidebar Kustom di WooCommerce
- Sidebar WooCommerce Tidak Muncul: Cara Memperbaikinya
