วิธีปรับแต่งแถบด้านข้าง WooCommerce
เผยแพร่แล้ว: 2023-11-11ร้านค้าออนไลน์สามารถทำกำไรได้อย่างมากจากการปรับแต่งแถบด้านข้าง WooCommerce ปรับปรุงประสบการณ์ของลูกค้าและประสิทธิภาพโดยรวม เพื่อให้ทั้งหมดนี้เกิดขึ้น คุณต้อง ปรับแต่งแถบด้านข้าง WooCommerce ของเว็บไซต์ของคุณ
ร้านค้าออนไลน์แต่ละแห่งมีความแตกต่างกันด้วยการสร้างแบรนด์และการเลือกผลิตภัณฑ์ การปรับแต่งแถบด้านข้าง WooCommerce อาจทำให้ประสบการณ์การซื้อมีความสวยงามมากขึ้นสำหรับธุรกิจของคุณ และมีประสิทธิภาพมากขึ้นในการจัดแสดงผลิตภัณฑ์ของคุณ
แถบด้านข้างที่มีการจัดระเบียบอย่างดีช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้ง่ายขึ้น ด้วยการจัดเรียงแถบด้านข้าง คุณสามารถใส่หมวดหมู่ผลิตภัณฑ์ ตัวกรอง และส่วนประกอบที่สำคัญอื่นๆ เพื่อให้ผู้ซื้อสามารถไปยังส่วนต่างๆ ได้ง่ายขึ้น
เหตุใดการปรับแต่งแถบด้านข้าง WooCommerce จึงเป็นความคิดที่ดี
แถบด้านข้างเหมาะสำหรับการโฆษณาข้อเสนอพิเศษ ส่วนลด หรือข้อเสนอต่างๆ ที่กำลังดำเนินอยู่ การปรับเปลี่ยนในแบบของคุณช่วยให้คุณสามารถดึงดูดความสนใจมาที่แคมเปญของคุณโดยการสร้างแบนเนอร์ที่สะดุดตาหรือเน้นผลิตภัณฑ์เฉพาะ
คุณสามารถปรับแต่งเนื้อหาแถบด้านข้าง WooCommerce ด้วยปลั๊กอินและตัวเลือกการปรับแต่งที่เหมาะสม ทั้งนี้ขึ้นอยู่กับพฤติกรรมของผู้ใช้ ความชอบ หรือข้อมูลประชากร กลยุทธ์ที่มุ่งเน้นนี้สามารถให้คำแนะนำผลิตภัณฑ์ได้ตรงประเด็นมากขึ้นและเพิ่มอัตราคอนเวอร์ชัน ดังนั้น อ่านต่อเพื่อปรับแต่งแถบด้านข้าง WooCommerce
วิธีปรับแต่งแถบด้านข้าง WooCommerce
คุณสามารถปรับแต่งแถบด้านข้าง WooCommerce ได้โดยการเปลี่ยนสไตล์ ลักษณะ และส่วนประกอบเนื้อหาเพื่อให้เหมาะกับความต้องการและแบรนด์ของร้านค้าของคุณ
ขึ้นอยู่กับธีม WordPress และทักษะทางเทคนิคของคุณ การปรับแต่งที่คุณสามารถทำได้อาจแตกต่างกันไป ก่อนที่จะปรับแต่งแถบด้านข้าง WooCommerce คุณควรสำรองข้อมูลเว็บไซต์เสมอ เพื่อให้แน่ใจว่าคุณสามารถกลับไปสู่การกำหนดค่าก่อนหน้านี้ได้ หากมีสิ่งผิดปกติเกิดขึ้นระหว่างกระบวนการปรับแต่ง
นอกจากนี้เรายังจะหารือเกี่ยวกับการเปลี่ยนแปลงเฉพาะในแถบด้านข้างในบทความต่อไป ก่อนที่จะย้ายไปยังเนื้อหาหลักของบทความ เรามาดูสิ่งที่น่าสังเกตที่คุณควรรู้ก่อนปรับแต่งกัน
เข้าถึงวิดเจ็ตแถบด้านข้าง
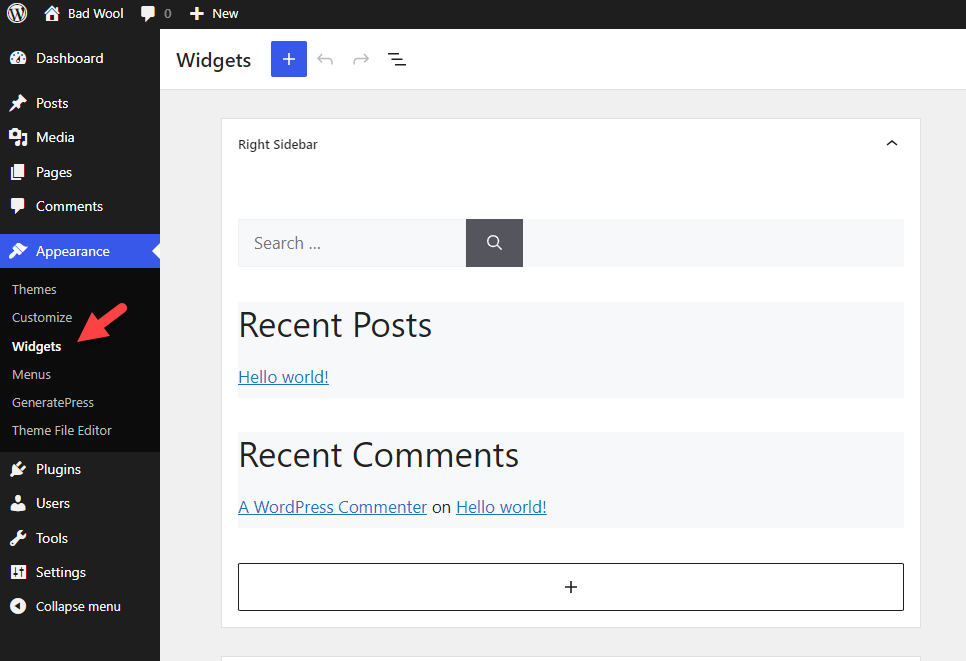
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นเลือก Appearance » Widgets คุณจะเห็นตัวเลือกวิดเจ็ต

หากเป้าหมายคือการเพิ่มการเปลี่ยนแปลงเล็กน้อยในเว็บไซต์ คุณสามารถใช้ตัวเลือกนี้ได้ คุณสามารถคลิก ไอคอน + เพื่อเพิ่มวิดเจ็ตลงในแถบด้านข้างได้ เมื่อคุณแก้ไขตัวเลือกแล้ว ให้บันทึกการตั้งค่า
เลือกธีมที่เข้ากันได้
ตรวจสอบให้แน่ใจว่าธีม WordPress รองรับและมีความเป็นไปได้ในการปรับแต่งแถบด้านข้างที่เพียงพอ แม้ว่าบางธีมอาจจำเป็นต้องมีการเขียนโค้ดแบบกำหนดเอง แต่บางธีมก็มีตัวเลือกการปรับแต่งเฉพาะในตัวสำหรับแถบด้านข้าง WooCommerce
เพิ่ม เรียงลำดับใหม่ หรือลบวิดเจ็ต
เริ่มต้นด้วยการเพิ่ม จัดเรียงใหม่ หรือลบวิดเจ็ตปัจจุบันของแถบด้านข้างเพื่อให้เหมาะกับความต้องการของคุณ หากต้องการลบวิดเจ็ตออกจากแถบด้านข้าง ให้ลากวิดเจ็ตเหล่านั้นไปไว้ในพื้นที่วิดเจ็ตที่ไม่ได้ใช้งาน
จัดแต่งทรงผมแบบกำหนดเอง
คุณอาจต้องรวมโค้ด CSS ที่ไม่ซ้ำกันเพื่อปรับเปลี่ยนรูปลักษณ์ของวิดเจ็ตเพิ่มเติม ด้วยวิธีนี้ คุณสามารถเปลี่ยนสี แบบอักษร ระยะห่าง และองค์ประกอบภาพอื่นๆ ให้ตรงกับโลโก้ของคุณได้
การปรับแต่งโค้ด
หากคุณมีความเชี่ยวชาญในการพัฒนาเว็บไซต์และมีความเชี่ยวชาญด้านเทคนิค คุณสามารถแก้ไขไฟล์เทมเพลตของธีมเพื่อเปลี่ยนแถบด้านข้างได้ อย่างไรก็ตาม กลยุทธ์นี้จำเป็นต้องมีความระมัดระวัง เนื่องจากข้อผิดพลาดใดๆ ในโค้ดอาจส่งผลให้เกิดปัญหากับเว็บไซต์ของคุณได้
ตอนนี้เราจะพูดถึงวิธีปรับแต่งแถบด้านข้าง WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
การปรับแต่งแถบด้านข้าง WooCommerce ที่ดีที่สุด 10 อันดับ
1. แสดงผลิตภัณฑ์ที่ขายดีที่สุด
คุณเคยเดินเข้าไปในร้านแล้วหยิบอะไรจากชั้นวางข้างเครื่องบันทึกเงินสดหรือไม่?
เราทุกคนเข้าใจดีว่าสิ่งเหล่านั้นเป็นเพียงการชักชวนให้เราซื้อเพิ่มเท่านั้น แต่เราก็ยังหลงกลกลอุบายนี้ต่อไป ใน WooCommerce คุณสามารถทำเช่นเดียวกันได้ คุณสามารถใช้ปลั๊กอินหรือโค้ดที่กำหนดเองเพื่อแสดงสินค้าขายดีในแถบด้านข้าง WooCommerce
อย่างไรก็ตาม คุณอาจแสดงผลิตภัณฑ์ที่ขายดีที่สุดในแถบด้านข้างได้อย่างรวดเร็วด้วยความช่วยเหลือของปลั๊กอินหลายตัวที่มีอยู่ในที่เก็บ WordPress ปลั๊กอินยอดนิยมตัวหนึ่งคือผลิตภัณฑ์ที่ขายดีที่สุดสำหรับ WooCommerce
ต่อไปนี้คือวิธีที่คุณสามารถใช้ปลั๊กอินเพื่อปรับแต่งผลิตภัณฑ์ที่ขายดีที่สุด
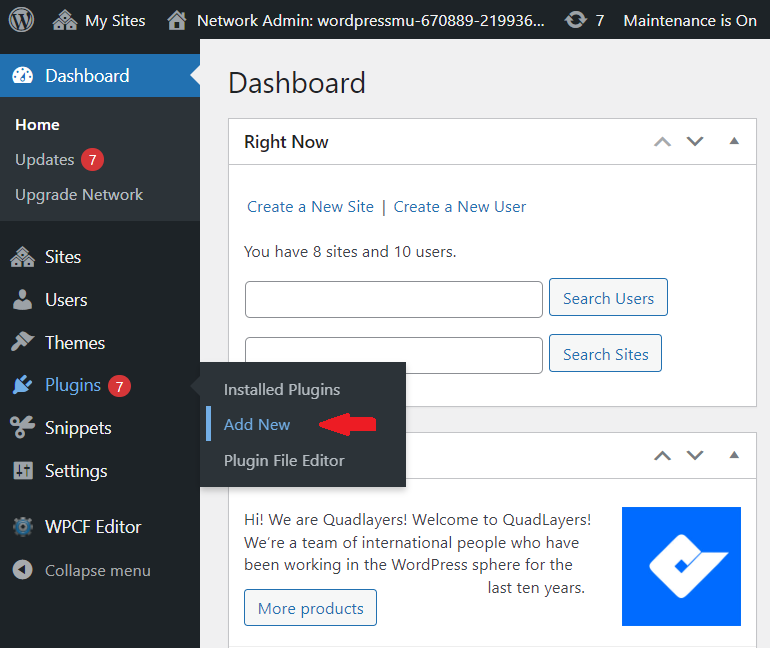
เริ่มต้นด้วยการนำทางไปยังเว็บไซต์ WordPress ของคุณและเข้าสู่แดชบอร์ดของคุณ เมื่อเข้าไปข้างในแล้ว ให้ไปที่ ส่วนปลั๊กอิน จากนั้นเลือก ตัวเลือกเพิ่มใหม่

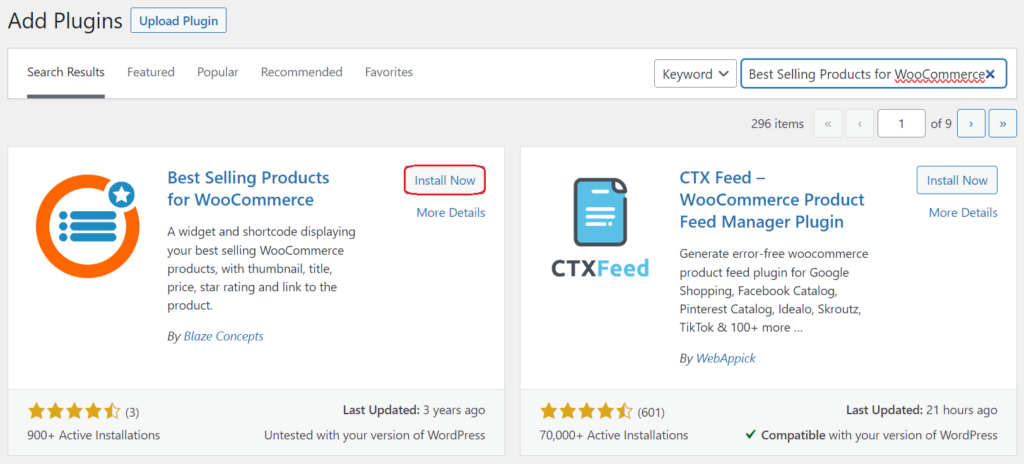
ในแถบค้นหาที่ให้ไว้ ให้ป้อน สินค้าขายดีสำหรับ WooCommerce เมื่อค้นหาปลั๊กอินในผลการค้นหาแล้ว คลิกติดตั้งทันที หลังการติดตั้ง ให้เลือกเปิดใช้งานเพื่อให้ปลั๊กอินใช้งานได้

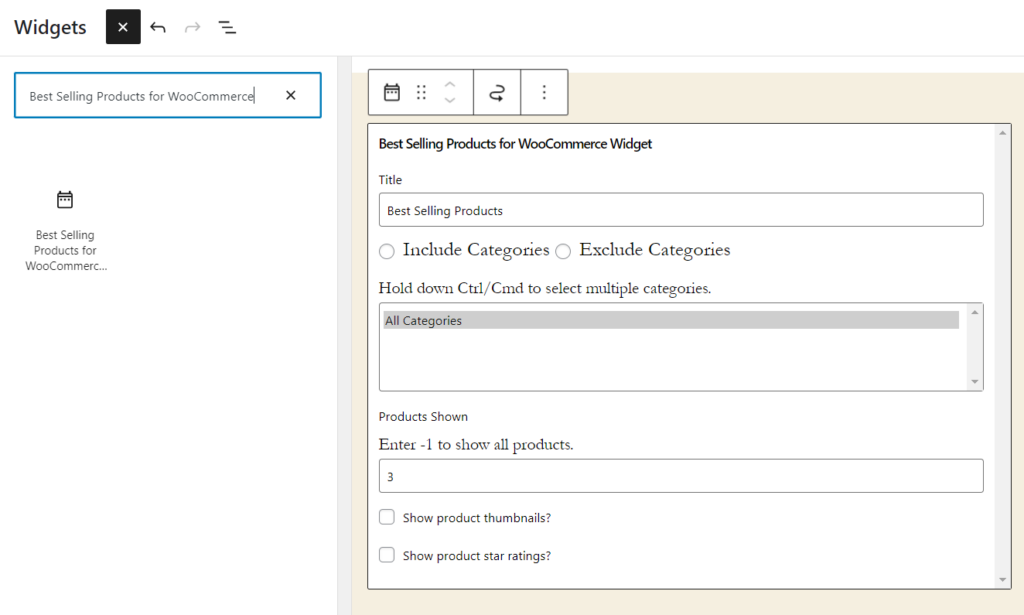
ไม่จำเป็นต้องมีตัวเลือกการกำหนดค่าเพิ่มเติม หลังจากเปิดใช้งาน คุณสามารถไปที่พื้นที่วิดเจ็ตและเพิ่มวิดเจ็ตผลิตภัณฑ์ที่ขายดีที่สุดได้

คุณสามารถแก้ไข
- ชื่อเรื่องของวิดเจ็ต
- รวม/ไม่รวมหมวดหมู่เฉพาะ
- แสดงภาพขนาดย่อของผลิตภัณฑ์
- แสดงการให้คะแนนดาว
ผ่านตัวเลือกวิดเจ็ต
หลังจากทำการเปลี่ยนแปลงแล้ว ให้บันทึกวิดเจ็ต จากนี้ไปคุณจะเห็นรายการสินค้าขายดีที่ส่วนหน้าของเว็บไซต์
2. แสดงแบบฟอร์มสมัครรับจดหมายข่าว
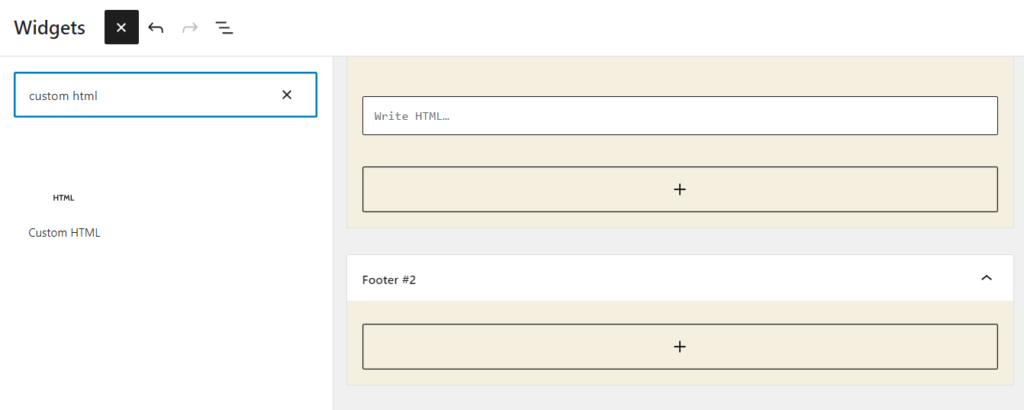
หากคุณต้องการ เพิ่มแบบฟอร์มสมัครรับจดหมายข่าวลงในแถบด้านข้างของไซต์ คุณสามารถไปที่ แท็บลักษณะที่ปรากฏ บนแดชบอร์ด จากนั้นตรงไปที่ ส่วนวิดเจ็ต
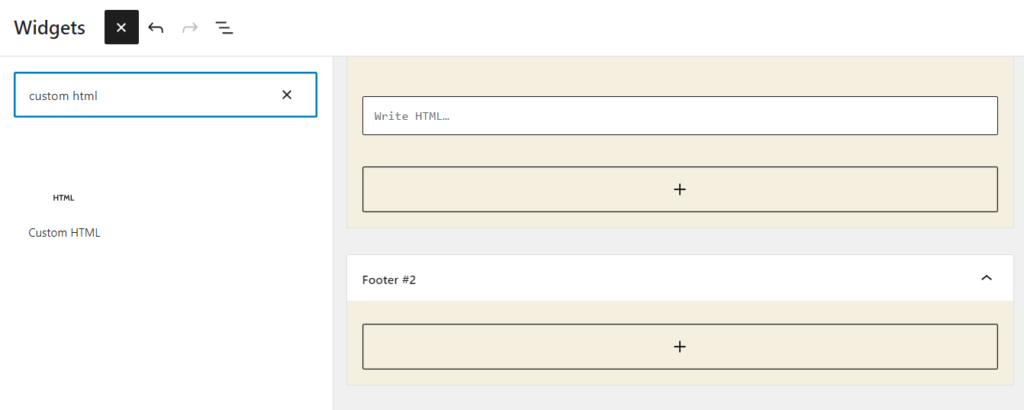
ที่นี่ คุณจะพบ วิดเจ็ต HTML ที่กำหนดเอง ลากวิดเจ็ตนี้ไปยังจุดที่คุณต้องการทางด้านขวาของแถบด้านข้าง WooCommerce เท่านี้ก็เรียบร้อย ขณะนี้วิดเจ็ตอยู่ในตำแหน่งและพร้อมที่จะแสดงเนื้อหา HTML ที่คุณกำหนดเอง

สร้างแบบฟอร์มการสมัครรับจดหมายข่าวที่ผู้ให้บริการการตลาดผ่านอีเมลของคุณ (เช่น Mailchimp) โดยทั่วไปจะเสนอตัวเลือกในการเปลี่ยนแปลงรูปลักษณ์และฟิลด์ของแบบฟอร์ม หลังจากสร้างแบบฟอร์มแล้ว คุณจะเห็นโค้ด HTML ที่กำหนดเอง
คัดลอกและวางโค้ด HTML ของแบบฟอร์มลงทะเบียนในช่อง เขียน HTML ของวิดเจ็ต HTML แบบกำหนดเอง ในแดชบอร์ด WordPress หลังจากบันทึกการเปลี่ยนแปลงแล้ว แบบฟอร์มสมัครรับจดหมายข่าวควรปรากฏในแถบด้านข้าง WooCommerce
คุณยังสามารถรับปลั๊กอินการเลือกรับอีเมลแบบกำหนดเองพร้อมวิดเจ็ตได้อีกด้วย ด้วยวิธีนี้ คุณไม่จำเป็นต้องจัดการกับโค้ด HTML ใดๆ คุณสามารถเชื่อมโยงผู้ให้บริการอีเมลได้อย่างง่ายดายและเพิ่มแบบฟอร์มการเลือกรับลงในแถบด้านข้าง
3. เพิ่มวิดเจ็ตการเข้าสู่ระบบของผู้ใช้
การเข้าสู่ระบบของผู้ใช้เป็นอีกสิ่งที่เป็นประโยชน์ที่คุณสามารถมอบให้ผู้เยี่ยมชมได้ ปลั๊กอิน Theme My Login สามารถเพิ่มวิดเจ็ตการเข้าสู่ระบบของผู้ใช้ลงในแถบด้านข้าง WooCommerce ต่อไปนี้เป็นวิธีดำเนินการ
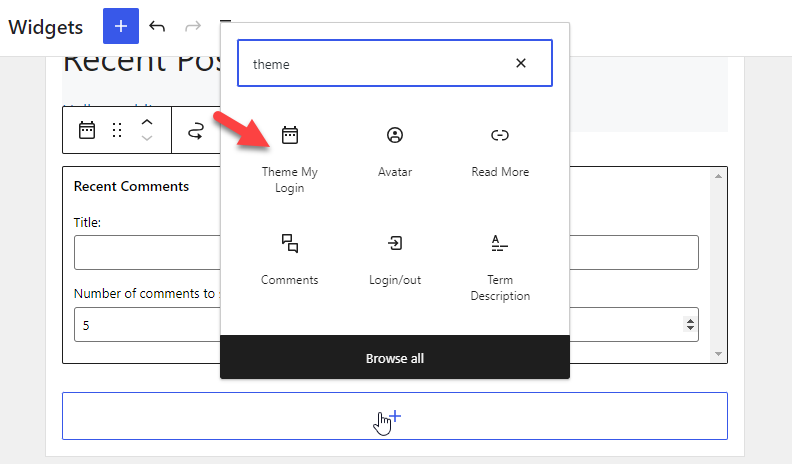
ก่อนอื่น ให้ค้นหา Theme My Login และเปิดใช้งาน

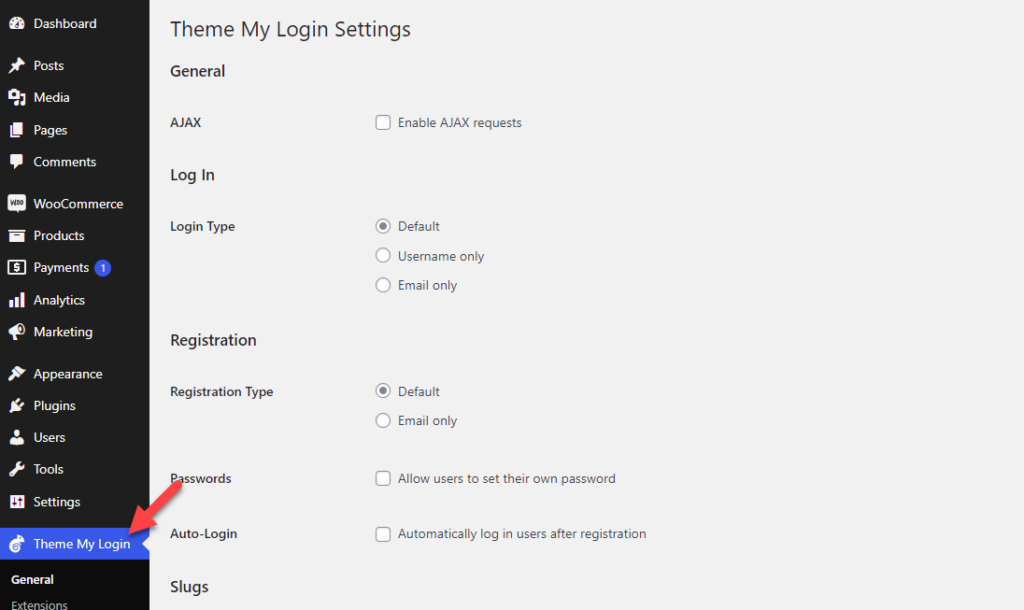
ทางด้านซ้ายมือ คุณจะเห็นการตั้งค่าของปลั๊กอิน

คุณจะเห็นตัวเลือกการปรับแต่งหลายอย่าง เช่น:
- ทั่วไป
- เข้าสู่ระบบ
- การลงทะเบียน
- ทาก
และอื่นๆ
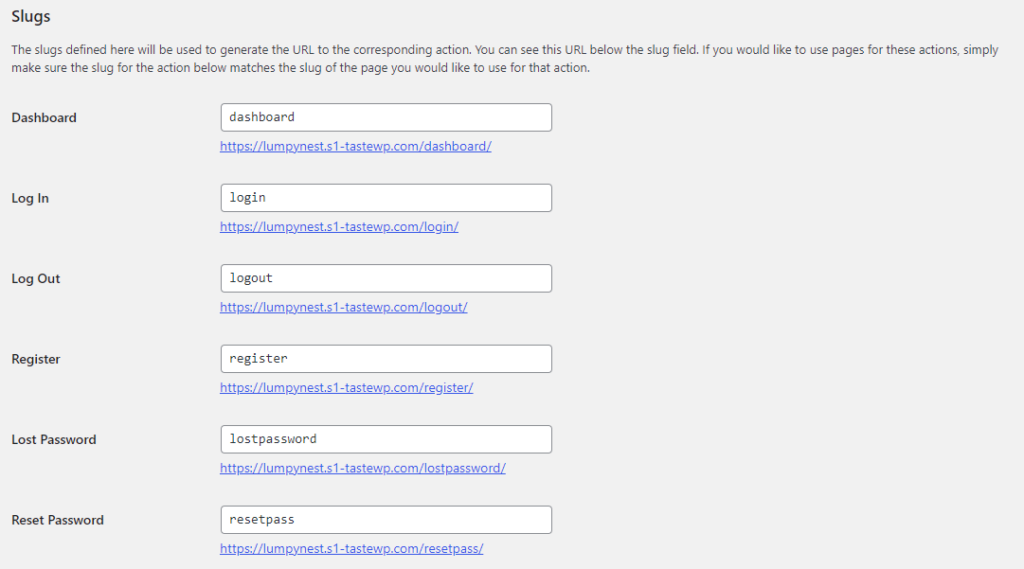
สิ่งสำคัญที่คุณต้องตรวจสอบคือทาก ต่อไปนี้คือวิธีกำหนดค่า URL การเข้าสู่ระบบ ออกจากระบบ ลงทะเบียน และลืมรหัสผ่าน

หลังจากปรับแต่งแล้ว ให้ไปที่การตั้งค่าของวิดเจ็ต ตอนนี้คุณสามารถเพิ่มธีมวิดเจ็ตการเข้าสู่ระบบของฉันลงในแถบด้านข้างได้

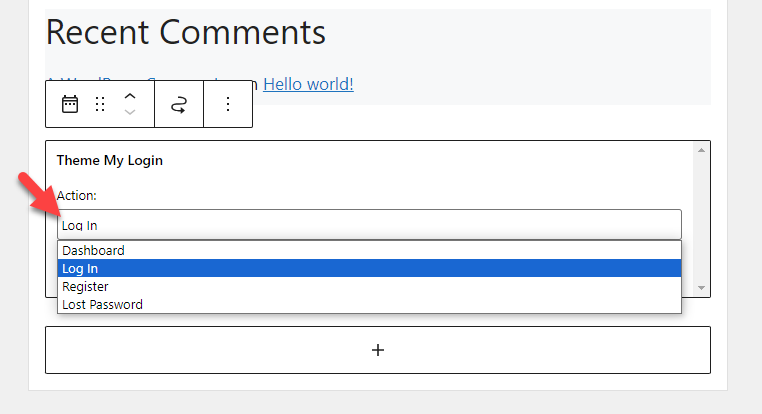
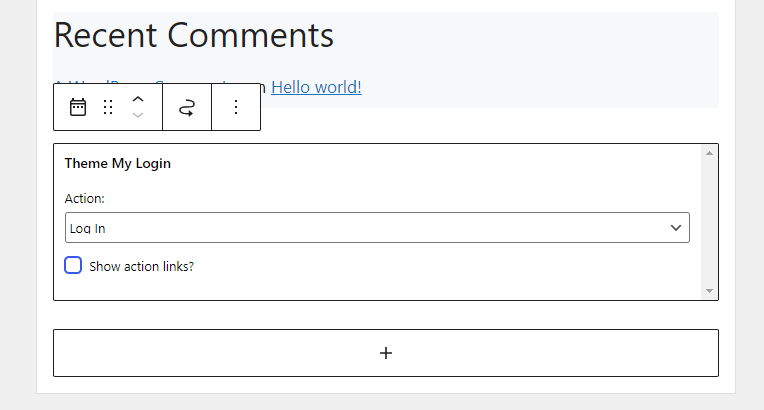
หลังจากเพิ่มวิดเจ็ต คุณจะเห็นหลายตัวเลือกสำหรับแบบฟอร์ม

เลือกหนึ่งรายการตามความต้องการของคุณ ในกรณีนี้ เราจะแสดงแบบฟอร์มเข้าสู่ระบบที่แถบด้านข้าง จากการดำเนินการเราจะเลือกตัวเลือกการเข้าสู่ระบบ

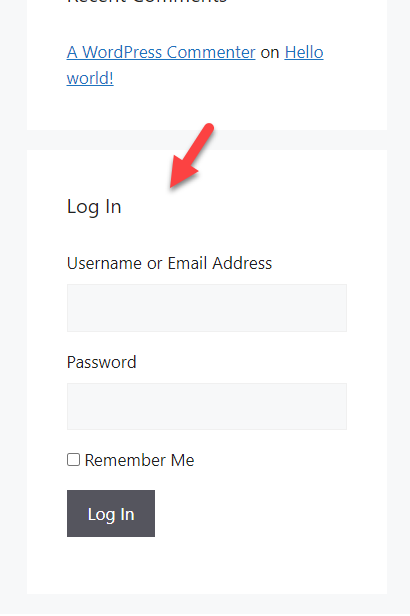
ตอนนี้บันทึกการเปลี่ยนแปลง หลังจากนั้นให้ตรวจสอบเว็บไซต์จากส่วนหน้า คุณจะเห็นตัวเลือกการเข้าสู่ระบบ

เมื่อเสร็จแล้ว เรามาต่อกันที่ส่วนถัดไป ซึ่งคุณจะได้เรียนรู้วิธีแสดงบทวิจารณ์ของลูกค้าบนแถบด้านข้าง WooCommerce
4. ความคิดเห็นของลูกค้า
หากคุณเปิดร้านค้าออนไลน์ การแสดงรีวิวจากลูกค้าจะช่วยให้คุณได้รับความไว้วางใจมากขึ้น ตามค่าเริ่มต้น WooCommerce จะไม่มาพร้อมกับฟีเจอร์นี้ คุณต้องใช้ปลั๊กอินเฉพาะเพื่อแสดงบทวิจารณ์ของลูกค้าบนแถบด้านข้าง
ในกรณีของเรา เราขอแนะนำให้ใช้บทวิจารณ์จากลูกค้าสำหรับปลั๊กอิน WooCommerce ตามปกติ ให้ติดตั้งและเปิดใช้งานปลั๊กอินในร้านค้าของคุณ


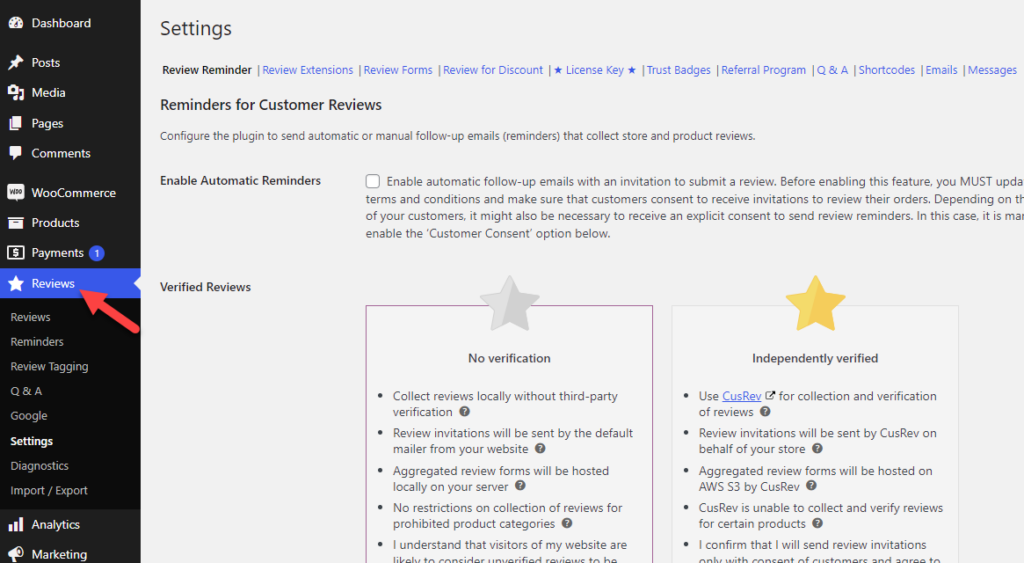
ทางด้านซ้ายมือคุณจะเห็นการตั้งค่า

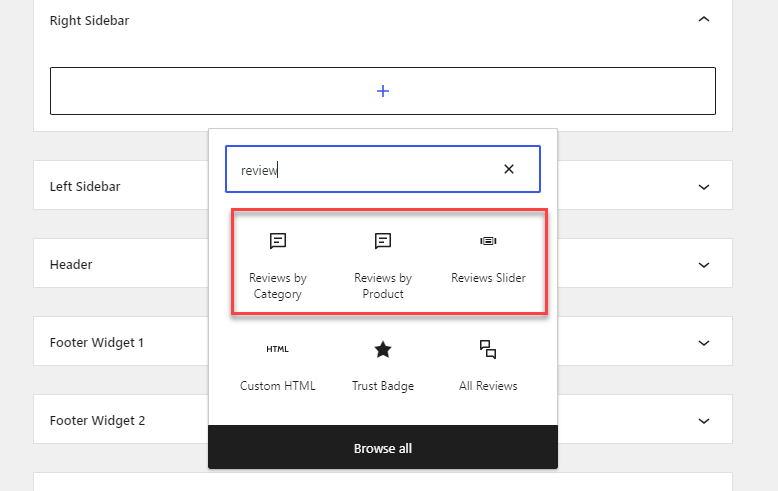
กำหนดการตั้งค่าตามที่คุณต้องการ หลังจากนั้นไปที่ส่วนวิดเจ็ต ที่นั่น คุณจะเห็นวิดเจ็ตที่กำหนดเองสามรายการ:
- รีวิวตามหมวดหมู่
- รีวิวตามสินค้า
- แถบเลื่อนรีวิว

อย่างที่คุณคาดหวังได้ หากคุณต้องการดึงบทวิจารณ์จากหมวดหมู่ใดหมวดหมู่หนึ่ง ตัวเลือกแรกคือตัวเลือกที่เหมาะสมที่สุด ในทางกลับกัน หากต้องการดึงคำวิจารณ์ของผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง ให้ใช้ตัวเลือกที่สอง สุดท้าย ใช้ตัวเลือกตัวเลื่อนเพื่อแสดงบทวิจารณ์ในตัวเลื่อน
เมื่อคุณเลือกตัวเลือกแล้ว คุณสามารถปรับแต่งเพิ่มเติมและบันทึกการเปลี่ยนแปลงทั้งหมดได้
แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถแสดงบทวิจารณ์ของลูกค้าบนแถบด้านข้าง WooCommerce ของคุณได้ ต่อไป เรามาดูวิธีแสดงตัวจัดการโซเชียลมีเดียบนแถบด้านข้าง WooCommerce ของคุณ
5. การจัดการโซเชียลมีเดีย
ทุกวันนี้ ธุรกิจออนไลน์ส่วนใหญ่มีช่องทางโซเชียลมีเดียเป็นของตัวเอง ทำตามวิธีนี้เพื่อแสดงเพจ Facebook, Twitter และ Pinterest บนแถบด้านข้าง ในกรณีนี้ เราจะใช้ปลั๊กอินชื่อ Simple Social Icons
กรุณาติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ

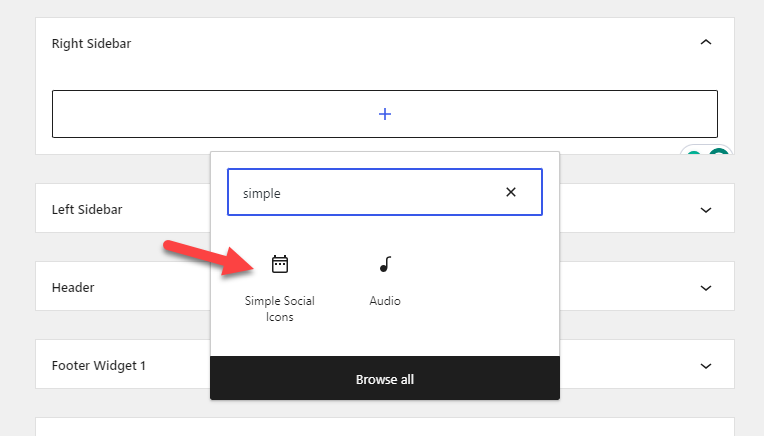
ไม่มีการตั้งค่าเฉพาะสำหรับปลั๊กอิน คุณสามารถไปที่พื้นที่วิดเจ็ตและปรับแต่งได้ โดยไปที่พื้นที่วิดเจ็ตแล้วค้นหาไอคอน Simple Social

หลังจากพบแล้วให้เพิ่มลงในเว็บไซต์

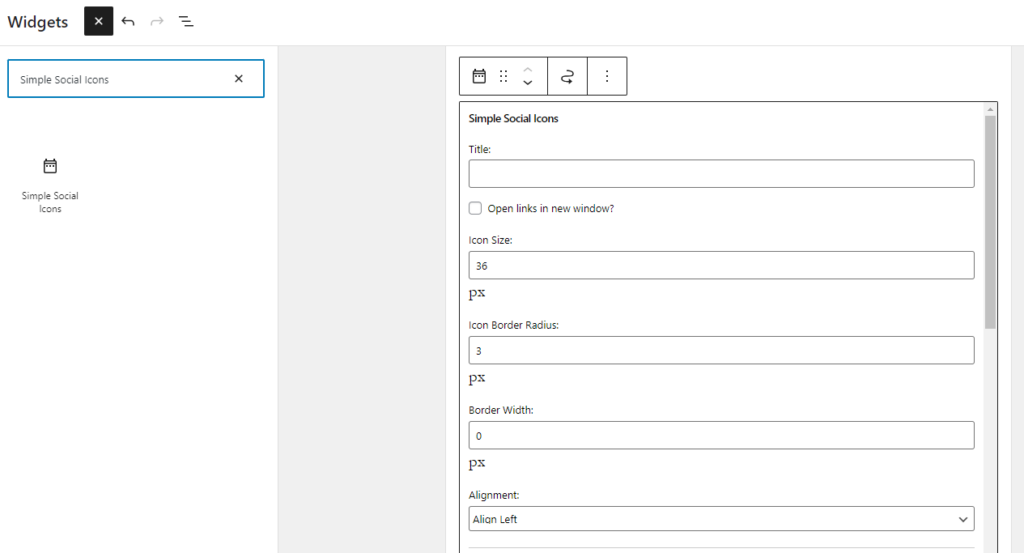
ตอนนี้คุณสามารถเริ่มปรับแต่งมันได้แล้ว ตัวเลือกการปรับแต่งหลักคือ:
- ชื่อ
- ออกแบบ
- สี
และอื่นๆ
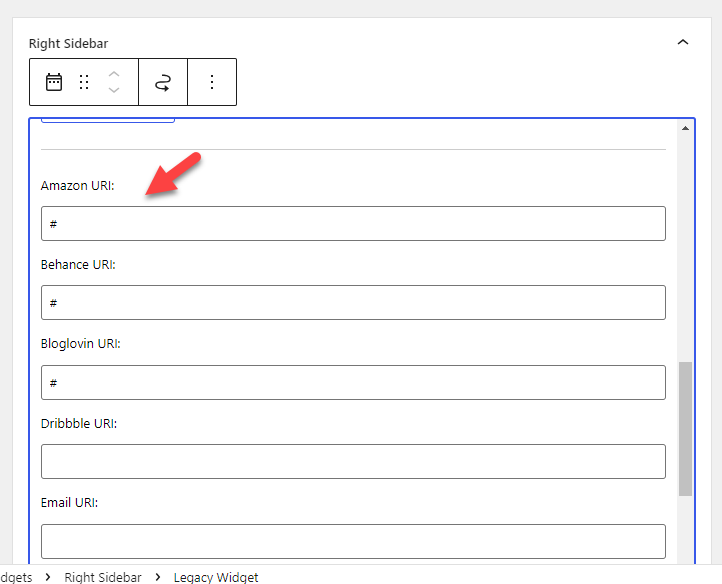
เมื่อคุณทำส่วนนั้นเสร็จแล้ว คุณสามารถเพิ่ม URL โซเชียลมีเดียของคุณได้ที่นี่:

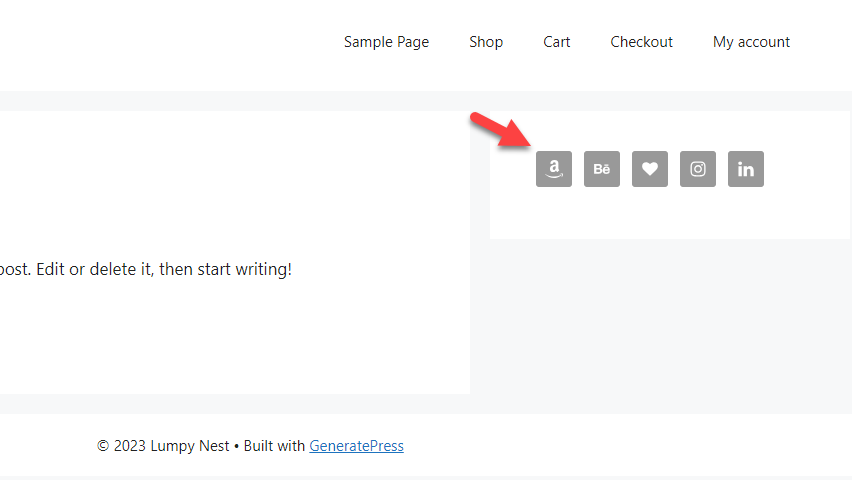
หลังจากนั้นให้บันทึกการตั้งค่าและตรวจสอบเว็บไซต์จากส่วนหน้า

แค่นั้นแหละ!
6. ปุ่มเรียกร้องให้ดำเนินการ
หากคุณต้องการได้รับการเข้าชมเป้าหมายไปยังหน้า Landing Page การเพิ่มปุ่ม CTA (Call to Action) จะเหมาะอย่างยิ่ง

ในฟิลด์ คุณสามารถป้อนโค้ด HTML ได้ หลังจากเข้าไปแล้วให้บันทึกการเปลี่ยนแปลงแล้วคุณจะเห็นปุ่ม CTA ที่ส่วนหน้าของเว็บไซต์
7. ข้อเสนอเวลาจำกัด
หากคุณต้องการดึงดูดลูกค้าและผู้มีโอกาสเป็นผู้ซื้อมากขึ้น คุณควรสร้างข้อเสนอส่วนลด ผลการศึกษาพบว่าผู้คนจำนวนมากขึ้นทำการซื้อเมื่อมีส่วนลดหรือค่าจัดส่งฟรี ดังนั้น หากคุณมีข้อเสนอที่มีเวลาจำกัด การแสดงบนแถบด้านข้าง WooCommerce ถือเป็นความคิดที่ดี
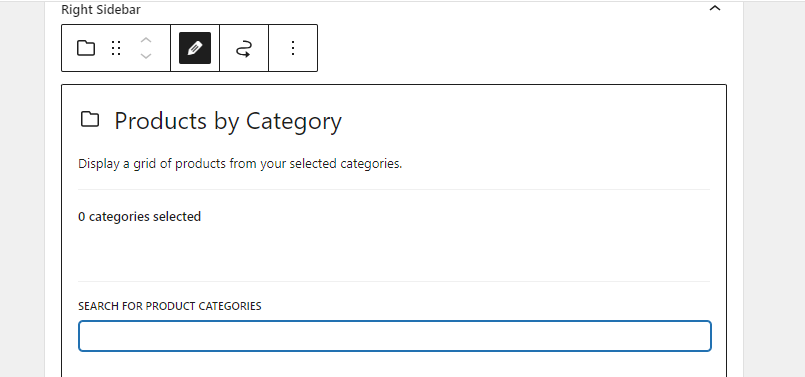
หากคุณมีแคมเปญข้อตกลงสำหรับหมวดหมู่ WooCommerce ทั้งหมด คุณสามารถเลือกวิดเจ็ตที่เรียกว่า ผลิตภัณฑ์ตามหมวดหมู่

ค้นหาหมวดหมู่ผลิตภัณฑ์ที่คุณต้องการแสดง ในทางกลับกัน หากคุณใช้งานดีลนี้สำหรับผลิตภัณฑ์เฉพาะเจาะจง ให้ใช้ วิดเจ็ต Hand Picked Products
ที่นี่คุณสามารถค้นหาผลิตภัณฑ์เฉพาะและแสดงได้
แค่นั้นแหละ.
8. Google แผนที่
คุณควรเพิ่มแผนที่ตำแหน่งบนแถบด้านข้างหากคุณมีร้านค้าในที่ตั้งทางกายภาพใดๆ คุณสามารถทำงานให้เสร็จสิ้นได้ด้วย Maps Widget สำหรับปลั๊กอิน Google Maps
ส่วนนี้จะแสดงวิธีใช้ปลั๊กอินเพื่อเพิ่มแผนที่ลงในแถบด้านข้าง WooCommerce ของคุณ สิ่งแรกที่คุณควรทำคือติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

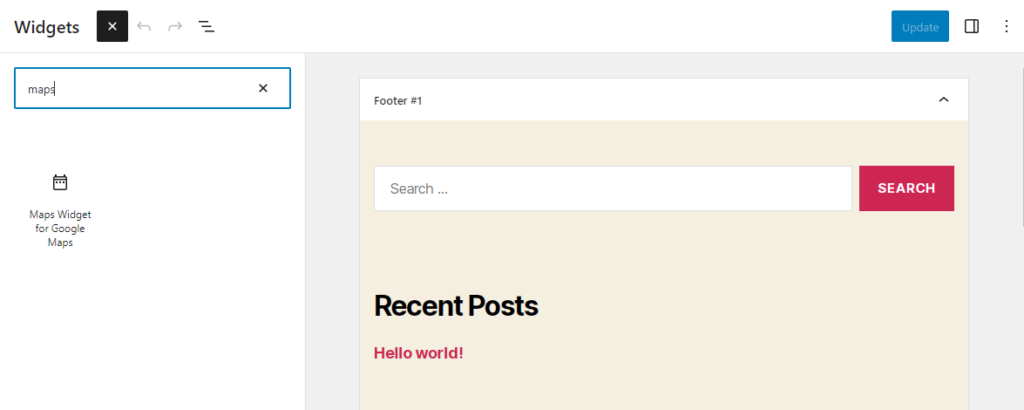
คุณต้องเพิ่มคีย์ API เพื่อเริ่มใช้ปลั๊กอิน หลังจากตรวจสอบคีย์ API แล้ว คุณสามารถไปที่วิดเจ็ต เพิ่มวิดเจ็ต Maps สำหรับ Google Maps และเริ่มปรับแต่งได้

คุณสามารถดูตัวเลือกการปรับแต่งได้หลายแบบ เช่น:
- ขนาดแผนที่
- ประเภทแผนที่
- โทนสี
- ระดับการซูม
- ประเภทพิน
- สีพิน
- ภาษา
และอื่นๆ หลังจากเพิ่มแผนที่ลงในแถบด้านข้างแล้ว คุณสามารถบันทึกการเปลี่ยนแปลงได้ ปลั๊กอินเวอร์ชันฟรีมาพร้อมกับคุณสมบัติที่จำกัด หากคุณต้องการคุณสมบัติขั้นสูงเพิ่มเติม คุณควรซื้อเวอร์ชันพรีเมียม
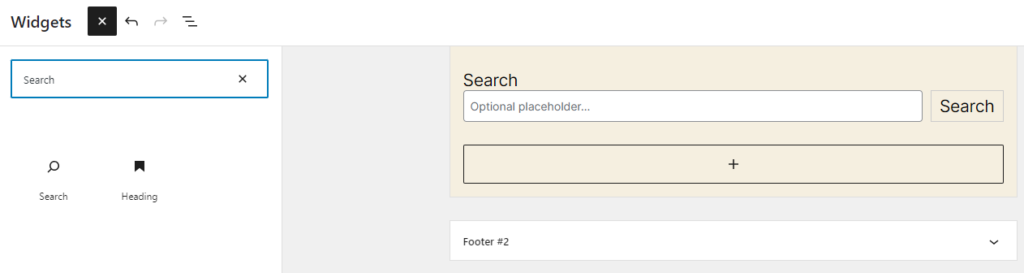
9. วิดเจ็ตการค้นหา
หากคุณมีสินค้าจำนวนมากในร้านค้าออนไลน์ของคุณ คุณควรเพิ่มคุณสมบัติการค้นหา WordPress มีคุณสมบัตินี้ ดังนั้นคุณไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติม
ไปที่ ตัวเลือกวิดเจ็ต เพื่อเพิ่ม วิดเจ็ตการค้นหาลง ในแถบด้านข้าง WooCommerce ของคุณ

คุณสามารถเพิ่มตัวยึดตำแหน่งได้เช่นกัน (ไม่บังคับ) หลังจากเพิ่มแล้ว คุณสามารถบันทึกการเปลี่ยนแปลงได้ คุณสามารถใช้ปลั๊กอินการค้นหา WordPress เช่น SearchWP เพื่อปรับปรุงคุณสมบัติต่างๆ ได้ตลอดเวลา
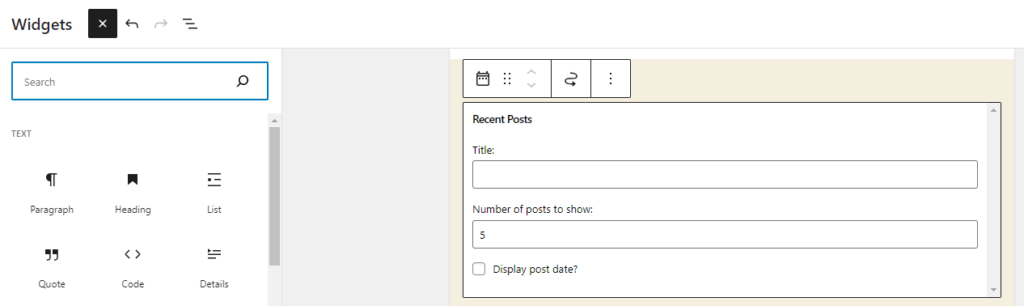
10. โพสต์ในบล็อกล่าสุด
หากคุณมีบล็อกที่ใช้งานอยู่ การแสดงโพสต์บล็อกล่าสุดบนแถบด้านข้างเป็นแนวคิดที่ดี คุณสามารถทำได้โดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สาม ต่อไปนี้คือวิธีที่คุณสามารถแสดงโพสต์บล็อกล่าสุดบนแถบด้านข้าง
ขั้นแรก ให้มองหาวิดเจ็ตโพสต์ล่าสุดและเพิ่มลงในแถบด้านข้าง

คุณสามารถตั้งชื่อวิดเจ็ตที่คุณต้องการได้ หลังจากนั้น ให้เลือกจำนวนโพสต์ที่คุณต้องการแสดง คุณยังสามารถแสดงวันที่เผยแพร่พร้อมกับชื่อโพสต์ได้
บันทึกการเปลี่ยนแปลง และคุณพร้อมที่จะดำเนินการแล้ว
โบนัส: ปลั๊กอินแถบด้านข้าง WooCommerce ที่ดีที่สุด
ในส่วนนี้ เราจะแสดงปลั๊กอินแถบด้านข้าง WooCommerce ยอดนิยมสองรายการที่คุณสามารถใช้ได้:
- WP แถบด้านข้างเหนียว
- แถบด้านข้างแบบกำหนดเอง
ปลั๊กอินทั้งสองมีคุณสมบัติที่แตกต่างกัน มาดูกันว่าอะไรทำให้พวกเขามีเอกลักษณ์
WP แถบด้านข้างเหนียว

ตรวจสอบแถบด้านข้าง WP Sticky บนเว็บไซต์หรือร้านค้า WooCommerce ของคุณ หากคุณต้องการแถบด้านข้างแบบเหนียว เป็นหนึ่งในปลั๊กอินน้ำหนักเบาที่มีให้เพื่อสร้างแถบด้านข้างที่เหนียวบน WordPress ปลั๊กอินมาพร้อมกับตัวเลือกการกำหนดค่าขั้นต่ำ ดังนั้นคุณไม่จำเป็นต้องเป็นคนที่เชี่ยวชาญด้านเทคโนโลยีเพื่อปรับแต่งมัน
คุณยังสามารถปิดการใช้งานแถบด้านข้างแบบลอยบนมือถือหรือเดสก์ท็อปได้ ดังนั้นคุณจึงสามารถควบคุมตัวเลือกได้ทั้งหมด
แถบด้านข้างแบบกำหนดเอง

ใช้ Custom Sidebars ซึ่งเป็นเครื่องมือจัดการพื้นที่วิดเจ็ตอเนกประสงค์ เพื่อควบคุมและแทนที่แถบด้านข้างและพื้นที่วิดเจ็ตอื่นๆ ของเว็บไซต์ของคุณ
คุณสามารถสร้างการตั้งค่าแถบด้านข้างส่วนบุคคลและตัดสินใจว่าวิดเจ็ตใดจะปรากฏในแต่ละหน้าหรือบทความในเว็บไซต์ของคุณ ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถใช้ปลั๊กอินนี้เพื่อสร้างแถบด้านข้างที่กำหนดเองได้อย่างรวดเร็ว ปรับแต่งแถบด้านข้างด้วยวิดเจ็ต และแทนที่แถบด้านข้างมาตรฐานในโพสต์หรือหน้าใดๆ ที่คุณต้องการ
คุณสามารถดูบทความนี้ได้หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินแถบด้านข้างของ WordPress
บทสรุป
การสร้างร้านค้าออนไลน์เป็นเรื่องง่าย คุณสามารถสร้างร้านค้าใดก็ได้ด้วย CMS ที่แข็งแกร่ง เช่น WordPress และปลั๊กอิน เช่น WooCommerce แต่เนื่องจากนี่คือธุรกิจที่ยึดลูกค้าเป็นศูนย์กลาง คุณจึงต้องปรับให้เหมาะสม มีหลายวิธีในการเพิ่มประสิทธิภาพอัตราการแปลงของร้านค้าออนไลน์
สิ่งที่ดีที่สุดบางส่วนคือการตั้งค่าการขายต่อยอด ใช้งานแคมเปญส่วนลด เสนอการจัดส่งฟรี ฯลฯ แต่คุณเคยลองปรับแต่งแถบด้านข้าง WooCommerce เพื่อปรับปรุงอัตราการแปลงและประสบการณ์ผู้ใช้หรือไม่
ในบทความนี้ เราได้แสดงให้คุณเห็นถึงสิบวิธีในการปรับแต่งแถบด้านข้าง WooCommerce การปรับเปลี่ยนที่สำคัญที่คุณสามารถทำได้คือการแสดงโพสต์บนบล็อก วิดเจ็ตการค้นหา ไอคอนโซเชียลมีเดีย คำวิจารณ์จากลูกค้า สินค้าที่กำลังมาแรง ฯลฯ วิธีการเหล่านี้ส่วนใหญ่เหมาะสำหรับผู้เริ่มต้น และคุณไม่จำเป็นต้องใช้โค้ดที่กำหนดเอง
คุณจะลองปรับเปลี่ยนอะไรบ้าง?
แจ้งให้เราทราบในความคิดเห็น.
นี่คือบทความที่เกี่ยวข้องบางส่วนที่คุณอาจชอบ:
- ปลั๊กอินแถบด้านข้าง WordPress ที่ดีที่สุด (ฟรีและพรีเมียม)
- วิธีสร้างแถบด้านข้างที่กำหนดเองใน WooCommerce
- แถบด้านข้าง WooCommerce ไม่แสดงขึ้นมา: วิธีแก้ไข
