Como personalizar a barra lateral do WooCommerce
Publicados: 2023-11-11Uma loja online pode lucrar significativamente com a personalização da barra lateral do WooCommerce, melhorando a experiência do cliente e o desempenho geral. Para que tudo isso aconteça, você precisa personalizar a barra lateral WooCommerce do seu site .
Cada loja online é distinta, com sua marca e seleção de produtos. Personalizar a barra lateral do WooCommerce pode tornar a experiência de compra mais esteticamente agradável para o seu negócio e mais eficaz para exibir seus produtos.
Uma barra lateral bem organizada pode tornar mais fácil para os clientes encontrarem o que desejam. Ao organizar a barra lateral, você pode colocar categorias de produtos, filtros e outros componentes cruciais para que os compradores possam navegar com mais facilidade.
Por que personalizar a barra lateral do WooCommerce é uma boa ideia?
A barra lateral é ótima para anunciar promoções, descontos ou ofertas em andamento. Personalizá-lo permite chamar a atenção para suas campanhas criando banners atraentes ou destacando produtos específicos.
Dependendo do comportamento, preferências ou dados demográficos do usuário, você pode personalizar o conteúdo da barra lateral do WooCommerce com os plug-ins e opções de personalização corretos. Essa estratégia focada pode tornar as recomendações de produtos mais pertinentes e aumentar as taxas de conversão. Então continue lendo para personalizar a barra lateral do WooCommerce.
Como personalizar a barra lateral do WooCommerce?
Você pode personalizar a barra lateral do WooCommerce alterando o estilo, a aparência e os componentes de conteúdo para atender aos requisitos e à marca da sua loja.
Dependendo do seu tema WordPress e habilidade técnica, a personalização que você pode fazer pode variar. Antes de personalizar a barra lateral do WooCommerce, você deve sempre fazer um backup do site. Isso garante que você possa retornar à configuração anterior se algo der errado durante o processo de personalização.
Também discutiremos alterações específicas na barra lateral posteriormente neste artigo. Antes de passarmos ao núcleo do artigo, vamos ver algumas coisas importantes que você deve saber antes de personalizar.
Acesse os widgets da barra lateral
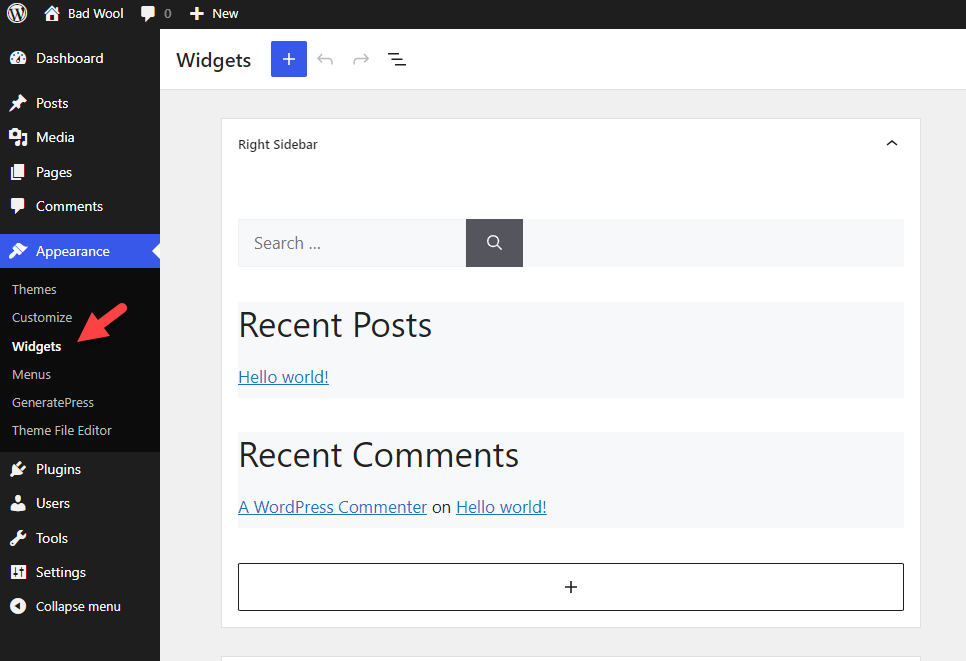
Faça login no painel do WordPress e selecione Aparência » Widgets . Lá, você verá as opções do widget.

Se o objetivo é adicionar pequenas alterações ao site, você pode usar esta opção. Você pode clicar no ícone + para adicionar mais widgets à barra lateral. Depois de modificar as opções, salve as configurações.
Escolha um tema compatível
Certifique-se de que o tema WordPress seja compatível e ofereça possibilidades suficientes de personalização da barra lateral. Embora alguns temas possam precisar de codificação personalizada, outros também fornecem opções de personalização específicas integradas para a barra lateral do WooCommerce.
Adicionar, reordenar ou remover widgets
Comece adicionando, reorganizando ou removendo os widgets atuais da barra lateral de acordo com suas preferências. Para remover widgets da barra lateral, arraste-os para a área Widgets Inativos.
Estilo personalizado
Pode ser necessário incluir código CSS exclusivo para alterar ainda mais a aparência dos widgets. Dessa forma, você pode alterar as cores, fontes, espaçamento e outros componentes visuais para coincidir com o seu logotipo.
Personalização de código
Se você é proficiente em desenvolvimento web e possui conhecimento técnico, pode alterar os arquivos de modelo do tema para alterar a barra lateral. Essa estratégia exige cautela, pois qualquer falha no código pode resultar em problemas com o seu site.
Agora discutiremos como personalizar a barra lateral do WooCommerce para uma melhor experiência do usuário.
As 10 melhores personalizações da barra lateral do WooCommerce
1. Exibir os produtos mais vendidos
Você já entrou em uma loja e pegou alguma coisa da prateleira ao lado das caixas registradoras?
Todos nós entendemos que essas coisas apenas nos convencem a comprar mais, mas continuamos a cair no truque. No WooCommerce, você pode fazer o mesmo. Você pode usar um plugin ou código personalizado para mostrar os produtos mais vendidos na barra lateral do WooCommerce.
No entanto, você pode exibir rapidamente os produtos mais vendidos na barra lateral com a ajuda de vários plug-ins disponíveis no repositório do WordPress. Um plug-in popular é o Produtos mais vendidos para WooCommerce.
Veja como você pode usar o plugin para personalizar os produtos mais vendidos.
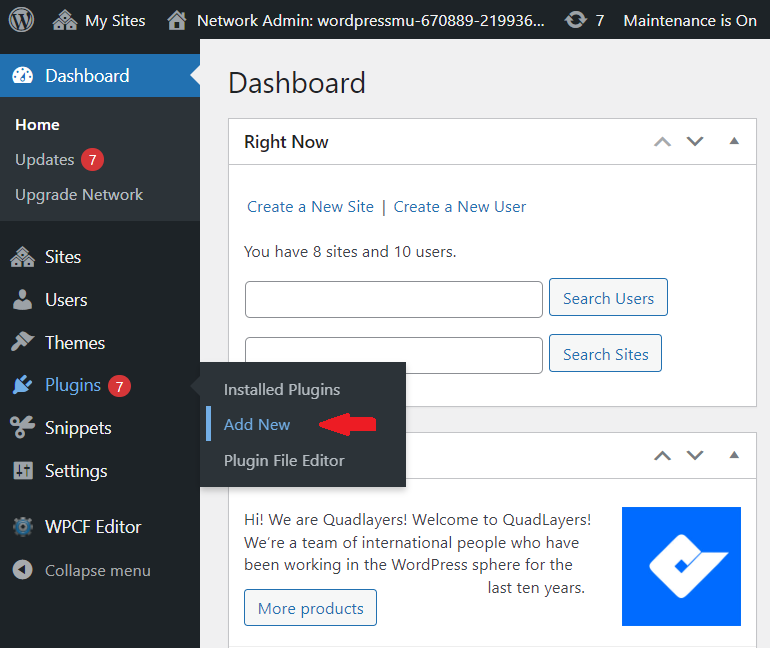
Comece navegando até o seu site WordPress e fazendo login no seu painel. Uma vez dentro, vá para a seção Plugins e, a partir daí, escolha a opção Adicionar novo .

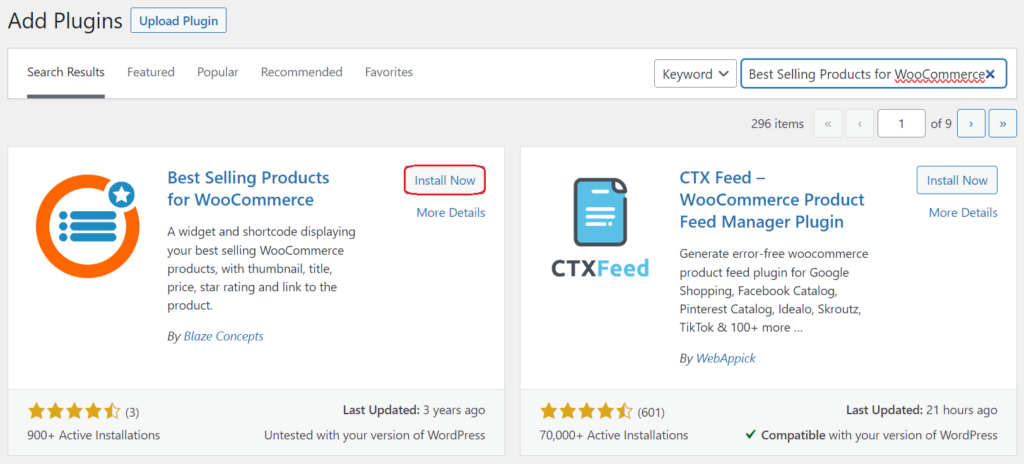
Na barra de pesquisa fornecida, insira Produtos mais vendidos para WooCommerce . Ao localizar o plugin nos resultados da pesquisa, clique em Instalar agora. Após a instalação, selecione Ativar para colocar o plugin em funcionamento.

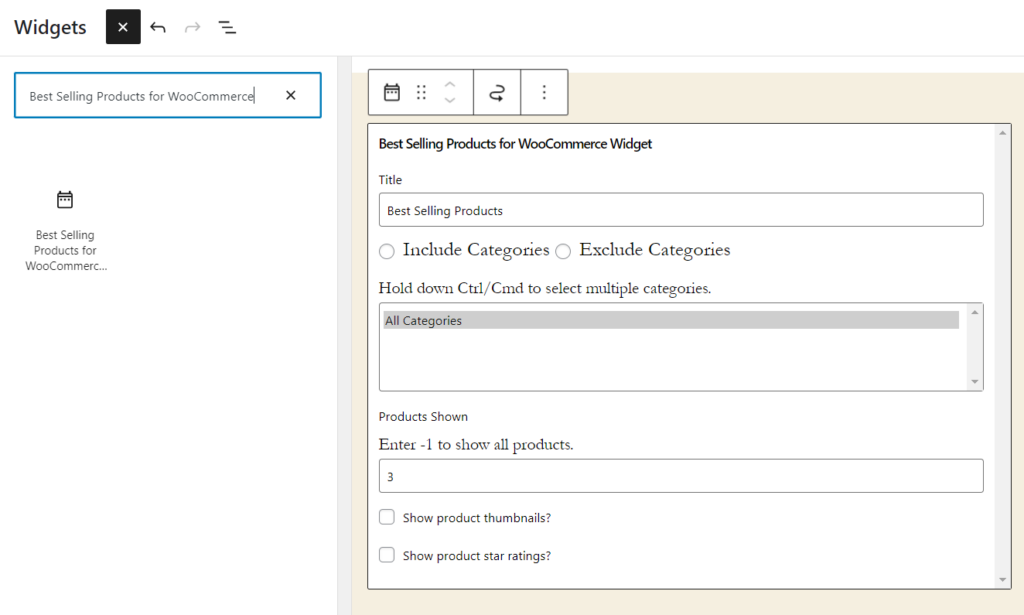
Não há opções de configuração adicionais necessárias. Após a ativação, você pode ir para a área de widgets e adicionar o widget de produtos mais vendidos.

Você pode editar o
- Título do widget
- Incluir/excluir categorias específicas
- Mostrar miniaturas dos produtos
- Exibir avaliações com estrelas
Através das opções de widget.
Após fazer as alterações, salve o widget. A partir de agora, você verá uma lista dos produtos mais vendidos no front end do site.
2. Mostre um formulário de inscrição no boletim informativo
Se quiser adicionar um formulário de inscrição para boletim informativo à barra lateral do seu site , você pode navegar até a guia Aparência no seu painel e, a partir daí, ir para a seção Widgets .
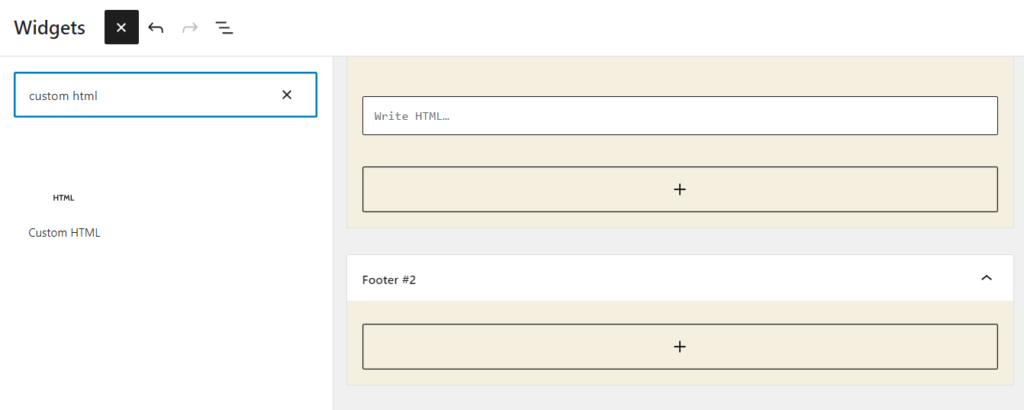
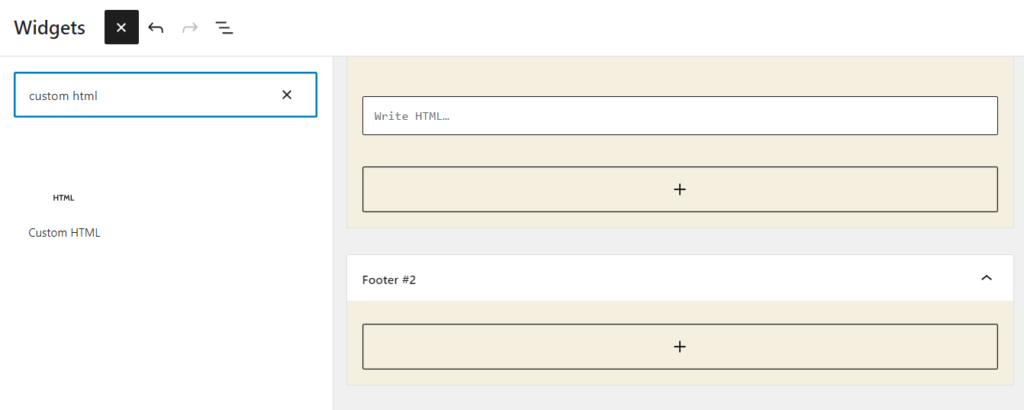
Aqui você encontrará o widget HTML personalizado . Arraste este widget para o local de sua preferência no lado direito da barra lateral do WooCommerce e está tudo pronto. O widget agora está posicionado e pronto para exibir seu conteúdo HTML personalizado.

Crie um formulário de assinatura de boletim informativo em seu provedor de serviços de marketing por e-mail (como Mailchimp). Eles normalmente oferecem opções para alterar a aparência e os campos do formulário. Após a criação do formulário, você verá um código HTML personalizado.
Copie e cole o código HTML do formulário de inscrição no campo Escrever HTML do widget HTML personalizado no painel do WordPress. Depois de salvar as alterações, o formulário de inscrição na newsletter deverá ficar visível na barra lateral do WooCommerce.
Você também pode obter um plug-in de ativação de e-mail personalizado com um widget. Dessa forma, você não precisa lidar com nenhum código HTML. Você pode vincular facilmente o provedor de serviços de e-mail e adicionar o formulário de inscrição à barra lateral.
3. Adicionar widget de login do usuário
O login do usuário é outra coisa útil que você pode fornecer aos visitantes. O plugin Theme My Login pode adicionar um widget de login de usuário à barra lateral do WooCommerce. Veja como fazer isso.
Em primeiro lugar, encontre Theme My Login e ative-o.

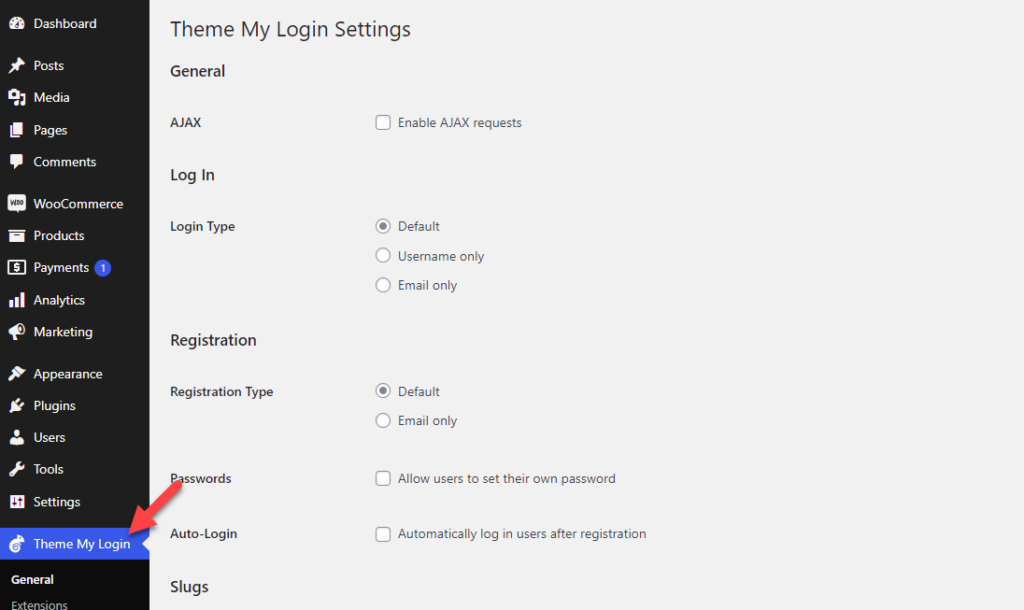
No lado esquerdo você pode ver as configurações do plugin.

Você verá várias opções de personalização como:
- Em geral
- Conecte-se
- Cadastro
- Lesmas
E assim por diante.
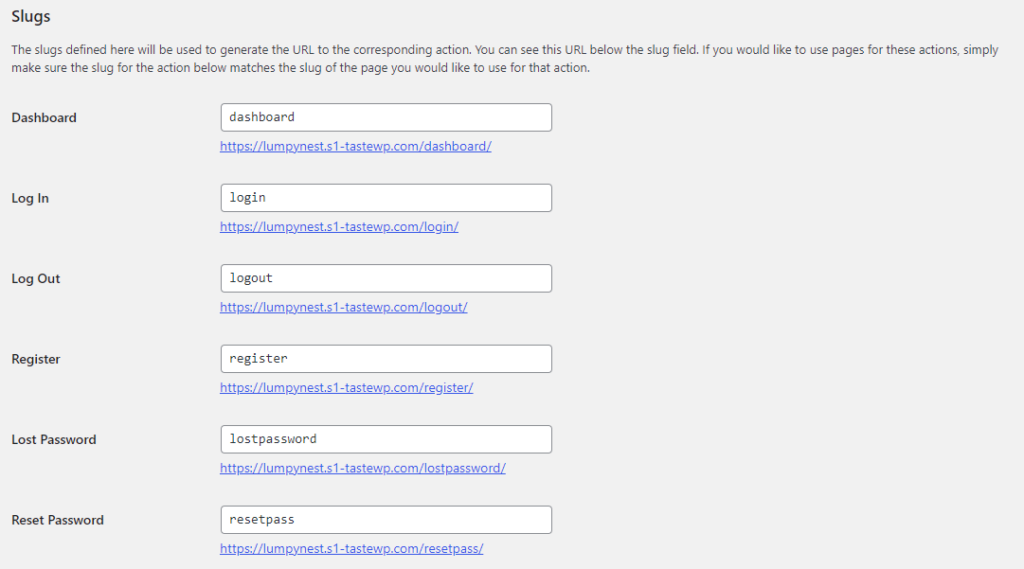
A principal coisa que você precisa verificar são as lesmas. Veja como configurar os URLs de login, logout, registro e esquecimento de senha.

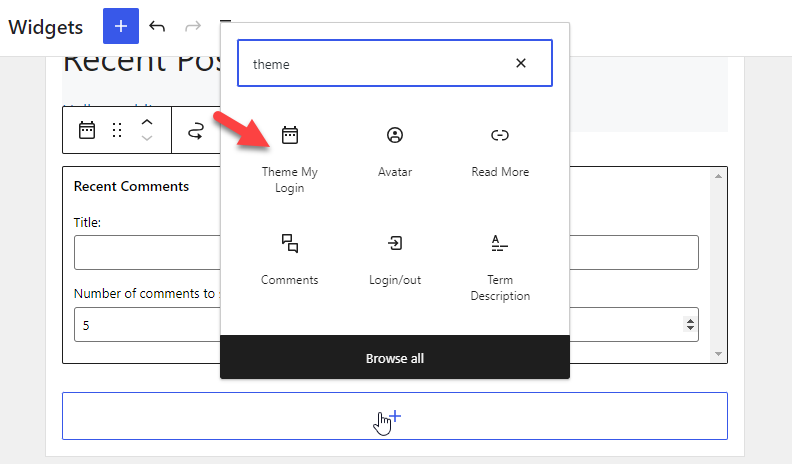
Após personalizá-los, acesse as configurações do widget. Agora você pode adicionar o tema meu widget de login à barra lateral.

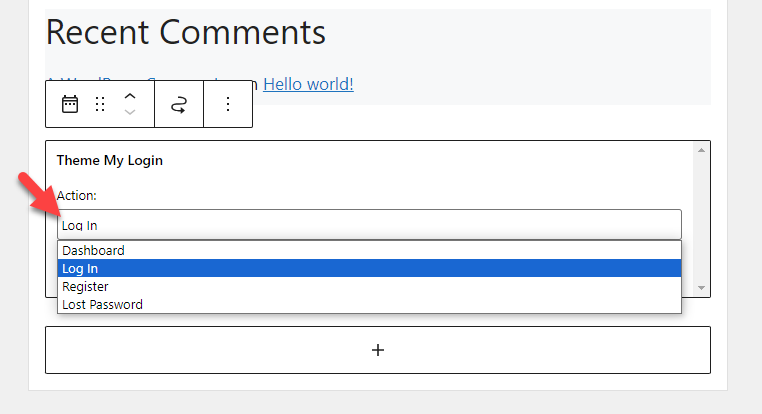
Depois de adicionar o widget, você verá várias opções para o formulário.

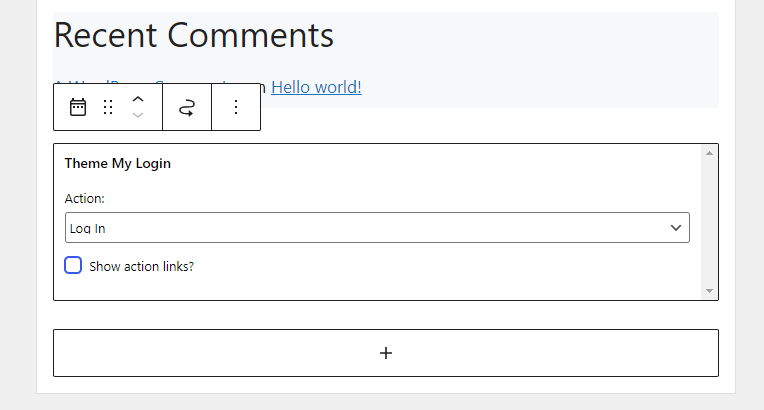
Escolha um de acordo com suas preferências. Neste caso, exibiremos o formulário de login na barra lateral. Assim, a partir das ações, escolheremos a opção de login.

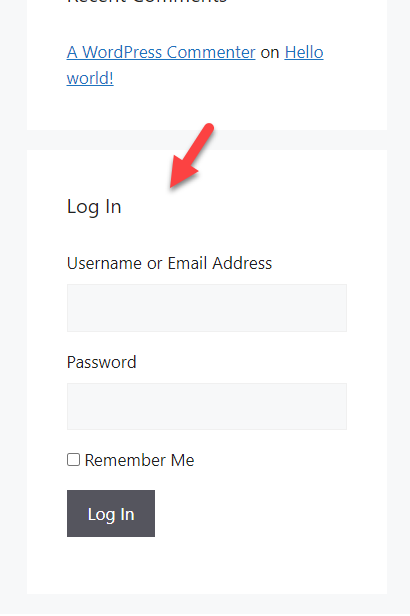
Agora salve as alterações. Depois disso, verifique o site pelo front end. Você verá a opção de login.

Quando terminar, vamos para a próxima seção, onde você aprenderá como exibir comentários de clientes na barra lateral do WooCommerce.
4. Avaliações de clientes
Se você administra uma loja online, mostrar avaliações de clientes o ajudará a ganhar mais confiança. Por padrão, o WooCommerce não vem com esse recurso. Você deve usar um plugin dedicado para exibir comentários de clientes na barra lateral.
No nosso caso, recomendamos o uso do plugin Customer Reviews for WooCommerce. Como de costume, instale e ative o plugin em sua loja.


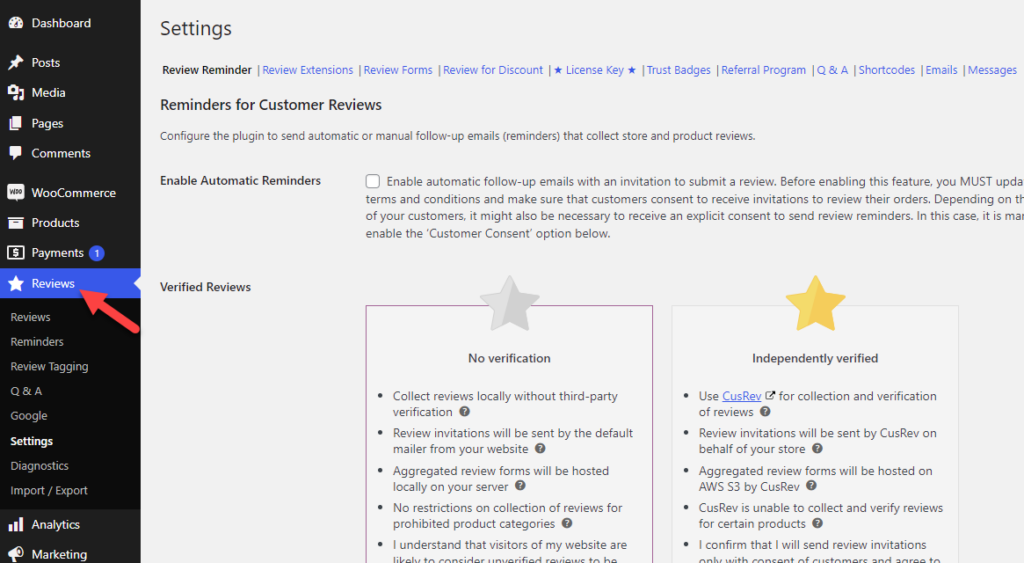
No lado esquerdo, você verá as configurações.

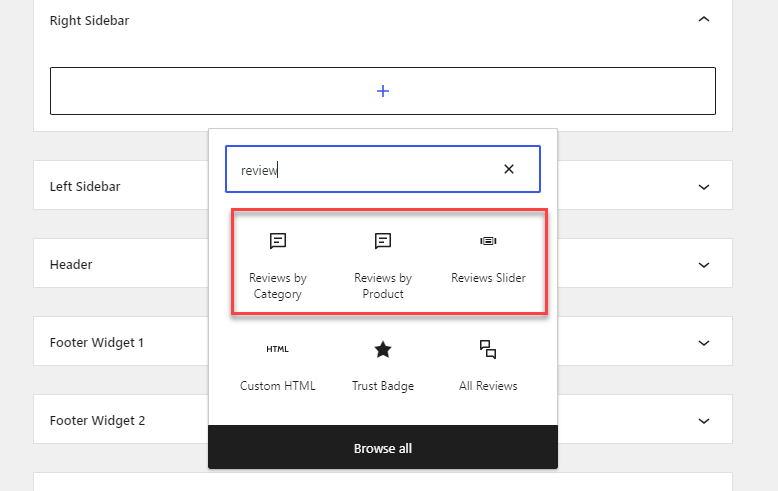
Defina as configurações como desejar. Depois disso, vá para a seção de widgets. Lá, você verá três widgets personalizados:
- Avaliações por categoria
- Avaliações por produto
- Controle deslizante de revisão

Como você pode esperar, se precisar obter avaliações de uma categoria específica, a primeira opção é ideal. Por outro lado, para buscar avaliações de um determinado produto, utilize a segunda opção. Por fim, use a opção de controle deslizante para exibir os comentários em um controle deslizante.
Depois de selecionar uma opção, você pode personalizá-la ainda mais e salvar todas as alterações.
É isso!
É assim que você pode exibir comentários de clientes na barra lateral do WooCommerce. A seguir, vamos ver como exibir identificadores de mídia social na barra lateral do WooCommerce.
5. Identificadores de mídia social
Hoje em dia, a maioria das empresas online tem seus próprios canais de mídia social. Siga este método para exibir suas páginas do Facebook, Twitter e Pinterest na barra lateral. Neste caso, usaremos um plugin chamado Simple Social Icons.
Instale e ative-o em seu site.

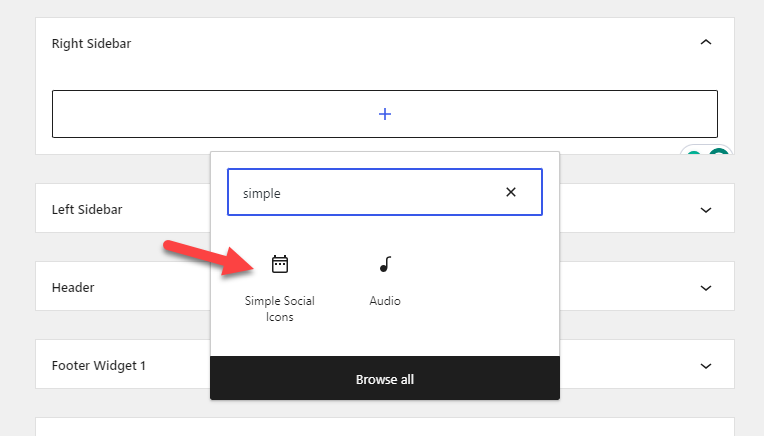
Não há configurações dedicadas disponíveis para o plugin. Você pode ir para a área de widgets e personalizá-la. Para fazer isso, vá até a área de widgets e pesquise os ícones Simple Social.

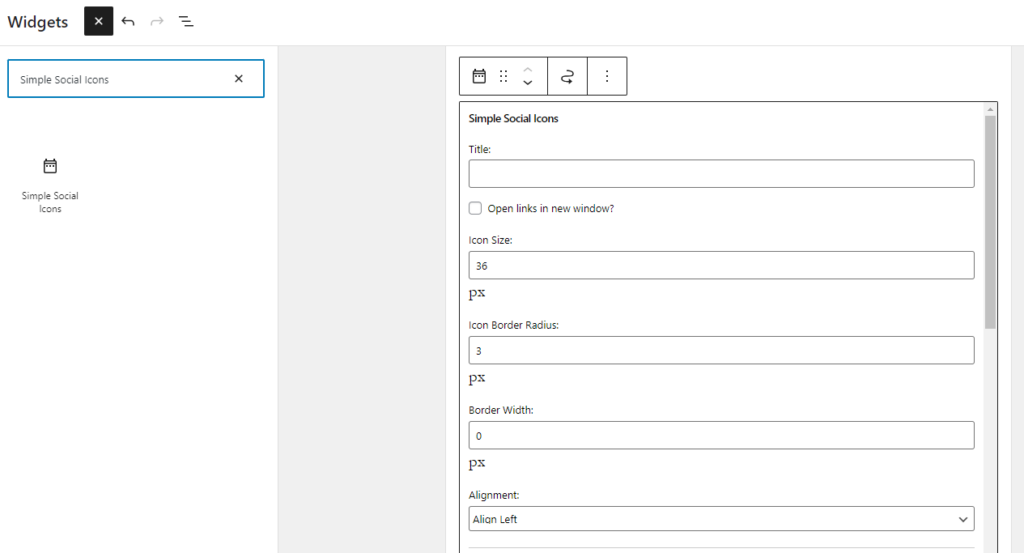
Depois de encontrá-lo, adicione-o ao site.

Agora você pode começar a personalizá-lo. As principais opções de personalização são:
- Título
- Projeto
- Cor
E assim por diante.
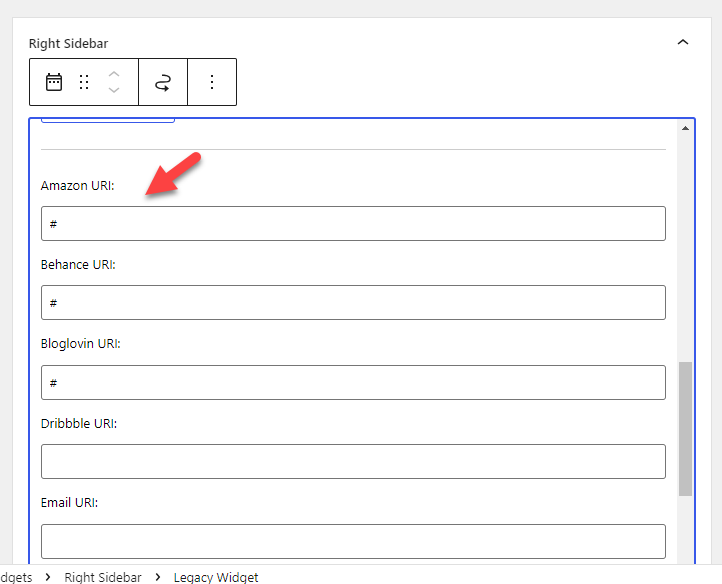
Depois de concluir essa parte, você pode adicionar seus URLs de mídia social aqui:

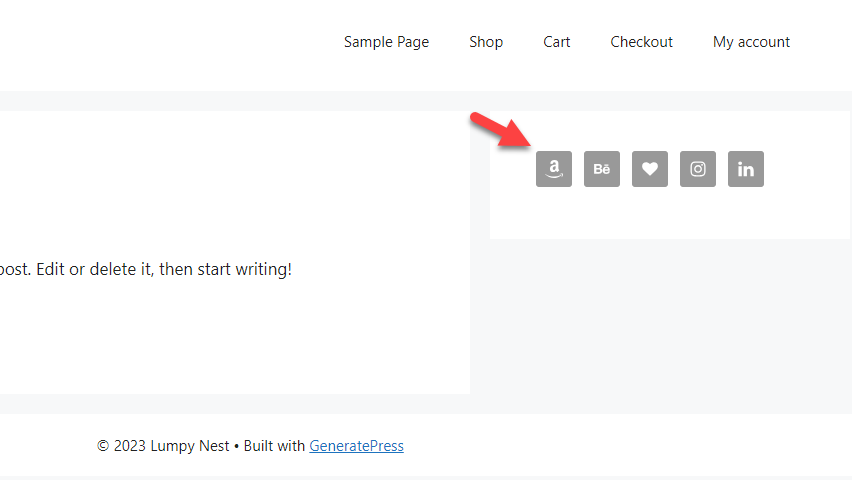
Depois disso, salve as configurações e verifique o site pelo front end.

É isso!
6. Botão de apelo à ação
Se você precisa direcionar tráfego para uma página de destino, adicionar botões CTA (Call to Action) seria o ideal.

No campo você pode inserir o código HTML. Após inseri-lo, salve as alterações e você verá um botão CTA no front end do site.
7. Ofertas por tempo limitado
Se você precisa atrair mais clientes e potenciais compradores, você deve criar ofertas de descontos. Estudos mostram que mais pessoas concluem compras quando há desconto ou frete grátis disponível. Portanto, se você tiver ofertas por tempo limitado, exibi-las na barra lateral do WooCommerce é uma ótima ideia.
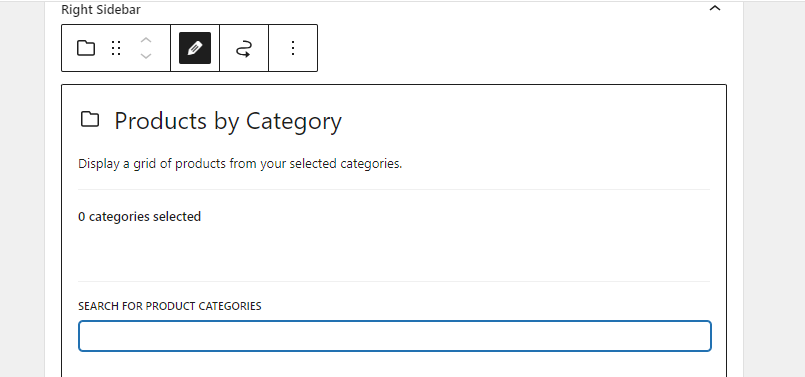
Se você tiver uma campanha de negócios para uma categoria inteira do WooCommerce, poderá escolher o widget chamado Produtos por categoria .

Pesquise a categoria de produto que você precisa exibir. Por outro lado, se você estiver realizando esta oferta apenas para produtos específicos, use o widget Produtos escolhidos a dedo .
Aqui você pode pesquisar produtos específicos e exibi-los.
É isso.
8. Google Mapas
Você deve adicionar um mapa de localização na barra lateral se tiver uma loja em qualquer local físico. Você pode concluir o trabalho com o Maps Widget para o plugin do Google Maps.
Esta seção mostrará como usar o plugin para adicionar um mapa à barra lateral do WooCommerce. A primeira coisa que você deve fazer é instalar e ativar o plugin em seu site.

Você precisa adicionar uma chave API para começar a usar o plugin. Depois de verificar a chave da API, você pode acessar os widgets, adicionar o widget Maps para Google Maps e começar a personalizá-lo.

Você pode ver várias opções de personalização, como:
- Tamanho do mapa
- Tipo de mapa
- Esquema de cores
- Nível de zoom
- Tipo de pino
- Cor do alfinete
- Linguagem
E assim por diante. Depois de adicionar o mapa à barra lateral, você pode salvar as alterações. A versão gratuita do plugin vem com recursos limitados. Se precisar de recursos mais avançados, você deve obter a versão premium.
9. Widget de pesquisa
Se você tiver muitos produtos em sua loja online, deverá adicionar um recurso de pesquisa. O WordPress possui esse recurso, então você não precisa de plug-ins extras.
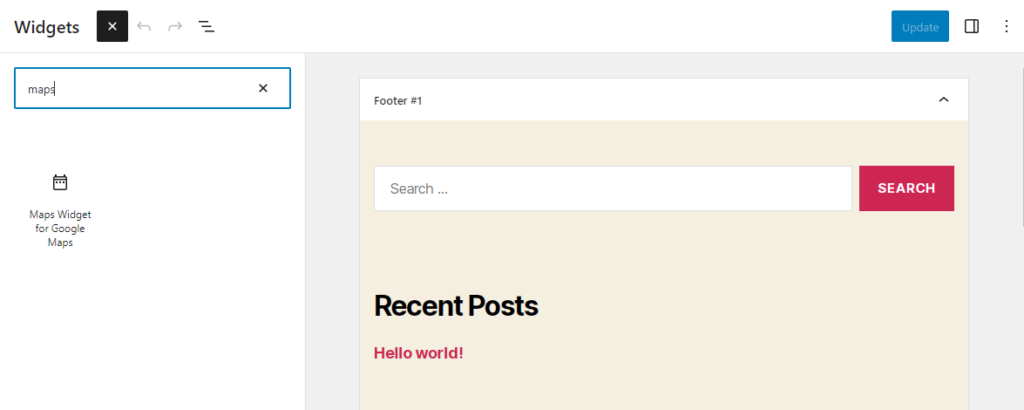
Vá para a opção de widgets para adicionar um widget de pesquisa à barra lateral do WooCommerce.

Você também pode adicionar um espaço reservado (opcional). Depois de adicioná-lo, você pode salvar as alterações. Você sempre pode usar plug-ins de pesquisa do WordPress como SearchWP para aprimorar os recursos.
10. Últimas postagens do blog
Se você tem um blog ativo, exibir as postagens recentes na barra lateral é uma ótima ideia. Sem usar nenhum plugin de terceiros, você pode conseguir isso. Veja como você pode exibir as postagens mais recentes do blog na barra lateral.
Primeiro, procure o widget de postagens recentes e adicione-o à barra lateral.

Você pode fornecer qualquer título de widget que precisar. Depois disso, escolha quantas postagens você precisa mostrar. Você também pode exibir a data de publicação junto com o título da postagem.
Salve as alterações e você estará pronto para prosseguir.
BÔNUS: os melhores plug-ins da barra lateral WooCommerce
Nesta seção, mostraremos dois dos plug-ins populares da barra lateral do WooCommerce que você pode usar:
- Barra lateral fixa do WP
- Barras laterais personalizadas
Ambos os plug-ins possuem recursos diferentes. Vamos ver o que os torna únicos.
Barra lateral fixa do WP

Verifique a barra lateral WP Sticky em seu site ou loja WooCommerce se precisar de uma barra lateral fixa. É um dos plug-ins leves disponíveis para criar barras laterais fixas no WordPress. O plugin vem com opções mínimas de configuração. Portanto, você não precisa ser um especialista em tecnologia para personalizá-lo.
Você também pode desativar a barra lateral flutuante em celulares ou desktops. Assim você tem controle total das opções.
Barras laterais personalizadas

Use barras laterais personalizadas, um versátil gerenciador de área de widgets, para controlar e substituir as barras laterais e outras áreas de widgets do seu site.
Você pode criar configurações personalizadas da barra lateral e decidir quais widgets aparecem em cada página ou artigo do seu site. Com apenas alguns cliques, você pode usar este plug-in para criar rapidamente suas barras laterais personalizadas, personalizá-las incluindo widgets e substituir as barras laterais padrão em quaisquer postagens ou páginas de sua preferência.
Você pode verificar este artigo se precisar aprender mais sobre os plug-ins da barra lateral do WordPress.
Conclusão
Criar uma loja online é simples. Você pode criar qualquer loja com um CMS robusto como o WordPress e um plugin como o WooCommerce. Mas como este é um negócio centrado no cliente, você deve otimizá-lo. Muitos métodos estão disponíveis para otimizar a taxa de conversão de uma loja online.
Alguns dos melhores são configurar upsell, realizar campanhas de desconto, oferecer frete grátis, etc. Mas você já tentou personalizar a barra lateral do WooCommerce para melhorar as taxas de conversão e a experiência do usuário?
Neste artigo, mostramos dez maneiras de personalizar a barra lateral do WooCommerce. As modificações significativas que você pode fazer são a exibição de postagens de blog, widgets de pesquisa, ícones de mídia social, avaliações de clientes, produtos em alta, etc. A maioria desses métodos é amigável para iniciantes e você não precisa usar códigos personalizados.
Quais modificações você vai tentar?
Deixe-nos saber nos comentários.
Aqui estão alguns artigos relacionados que você pode adorar:
- Os melhores plug-ins da barra lateral do WordPress (gratuitos e premium)
- Como criar uma barra lateral personalizada no WooCommerce
- A barra lateral do WooCommerce não aparece: como consertar
