如何使用 Amazon Web Services (AWS) 使用 WordPress 配置 CDN(帶視頻)
已發表: 2020-01-30
最後更新 - 2021 年 7 月 8 日
如果您有 WordPress 網站,您就會知道網站性能在搜索引擎排名和客戶體驗中的重要性。 有幾種策略可以優化您網站的性能並確保良好的頁面加載速度。 如您所知,使用內容交付網絡是您可以採用的加快頁面加載速度的重要策略之一。 內容交付網絡 (CDN) 將確保從更靠近用戶的位置提供您的 Web 內容。 在本文中,我們將概述如何使用 Amazon Web Services (Cloudfront) 為您的 WordPress 站點配置 CDN。
什麼是亞馬遜 Cloudfront?
Amazon Cloudfront 是 Amazon Web Services 的服務部分,可幫助您提高站點性能。 它利用全球數據中心網絡,加快向用戶分發內容的速度。 基本上,它將從更靠近用戶的位置提供動態和靜態內容,包括圖像文件、html、CSS、JavaScript 等。 這將確保內容交付的最小延遲,並確保您的網站具有良好的頁面加載速度。

特徵
- 通過廣泛的數據中心網絡分佈在全球,以確保您網站的卓越性能。
- 通過 AWS Shield Standard、AWS Certificate Manager (ACM) 等內置安全功能實現高度安全。它還可以幫助您管理自定義 SSL 證書,而無需額外費用。
- 使用 Cloudfront 的開發人員友好界面輕鬆自定義 CDN 的功能它還提供與其他工具和自動化界面的集成。
- 從單個控制台以及 Amazon S3、Amazon Route 53、Amazon EC2、Elastic Load Balancing 和 AWS Elemental Media Services 等其他流行服務進行訪問。
使用 Amazon Cloudfront 的優勢
- 它將幫助您通過全球交付網絡提供靜態內容,例如圖像文件、JavaScript、CSS 等,從而減少源服務器上的負載。 這意味著您的用戶在訪問您的網站時將獲得卓越的體驗。
- 此外,它還可以通過 API 加速等功能更快地提供動態內容。
- 您會找到不同的選項來流暢地流式傳輸您的視頻內容。 CDN 將緩存媒體片段並減少服務器的負載。
- 憑藉卓越的安全功能,整個網絡中的數據將被加密並
- 數據安全將通過高級加密以及僅提供對技術堆棧中選定組件和服務的訪問來確保。
- 您將能夠根據您的用戶行為自定義內容交付模式,也可以進行 A/B 測試。
- 軟件更新將具有成本效益且速度更快,從而確保您網站上的客戶體驗更好。
- Cloudfront 與 AWS 基礎設施有效集成,可幫助您通過單個儀表板輕鬆將其與其他服務一起使用。 您可以輕鬆地將 Amazon S3、AWS Shield 用於 DDoS 緩解、Elastic Load Balancing 等。
- 對於使用 Amazon Services 的 WordPress 站點所有者,了解將 Cloudfront 集成到 WordPress 站點的過程非常重要。
如何在您的 WordPress 網站上集成 Amazon Cloudfront CDN?
以下是在您的 WordPress 網站上使用 Amazon Cloudfront 配置 CDN 的基本步驟。
步驟1
您需要使用Amazon Web Services創建一個帳戶,以便在您的 WordPress 站點上集成 Cloudfront CDN。 您可以免費創建一個 AWS 賬戶並使用其中的一系列服務,但有一定的限制。
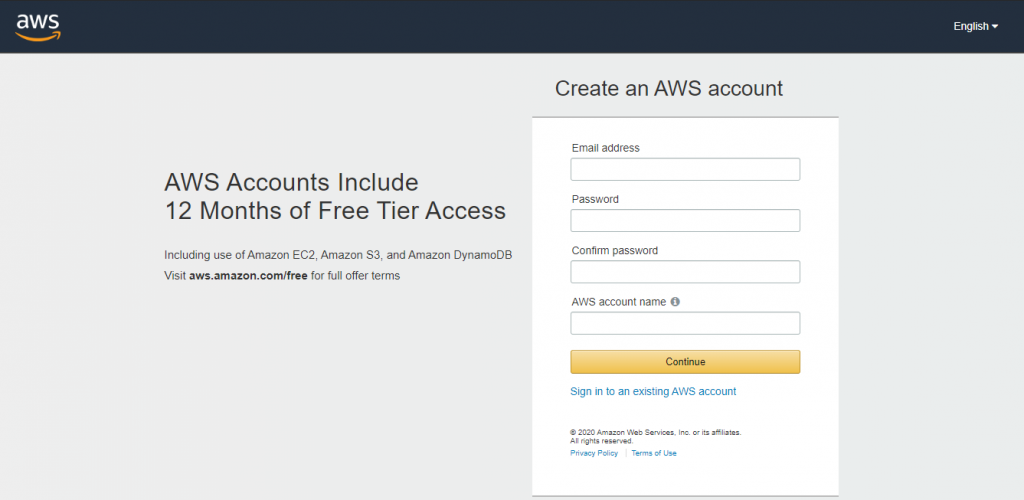
以下是步驟:
- 提供您的電子郵件和密碼,以及 AWS 賬戶名。
- 接下來,提供一些個人信息,例如您的全名、電話號碼、國家和地址。
- 您需要提供您的信用卡信息以進行結算。 低於 AWS 免費套餐限制的使用不會向您收費。 在 Cloudfront 的前 12 個月,免費套餐每月可為您提供 50GB 的數據傳輸和 200 萬個查看器請求。
- 在下一步中,您需要通過短信或語音電話發送的代碼來確認您的身份。
- 最後,為您的帳戶選擇一個支持計劃。 您可以選擇免費的基本支持、每月 29 美元的開發人員支持和每月 100 美元的業務支持。

第2步
我們將使用 Amazon AWS CDN 插件將 Cloudfront CDN 與我們的 WordPress 網站集成。 該插件通過從您的 AWS 賬戶生成的訪問密鑰工作。

但是,根用戶訪問密鑰提供對您的整個 AWS 賬戶的無限制訪問。 因此,AWS 建議創建一個具有有限權限的新 IAM 用戶,並改為為該用戶生成訪問權限。
要創建 IAM 用戶,請單擊 AWS 控制面板右上角的賬戶名稱。 從下拉列表中選擇“我的安全憑證”選項。
從這裡,前往側邊欄中的“用戶”部分,然後單擊“添加用戶”。 為用戶設置適當的用戶名,並且只允許訪問類型中的“程序訪問”。 完成後單擊下一步。
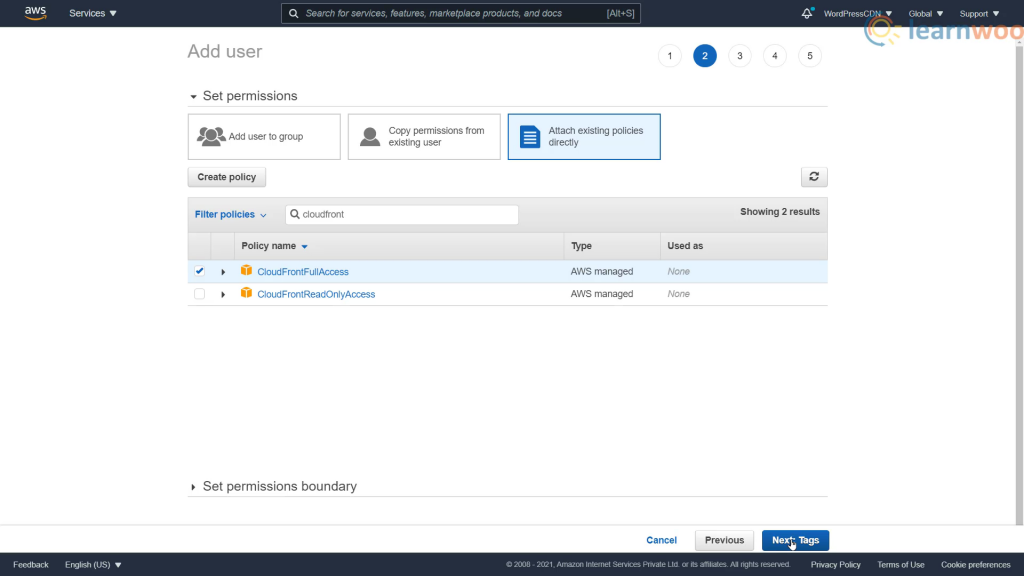
下一頁將為您提供三個設置權限的選項。 選擇第三個,命名為“Attack existing policies directly”。 下面,使用搜索欄過濾短語“cloudfront”的選項。

從彈出的結果中,啟用“CloudFrontFullAccess”選項並單擊下一步。 您可以忽略標籤部分並立即轉到下一頁。
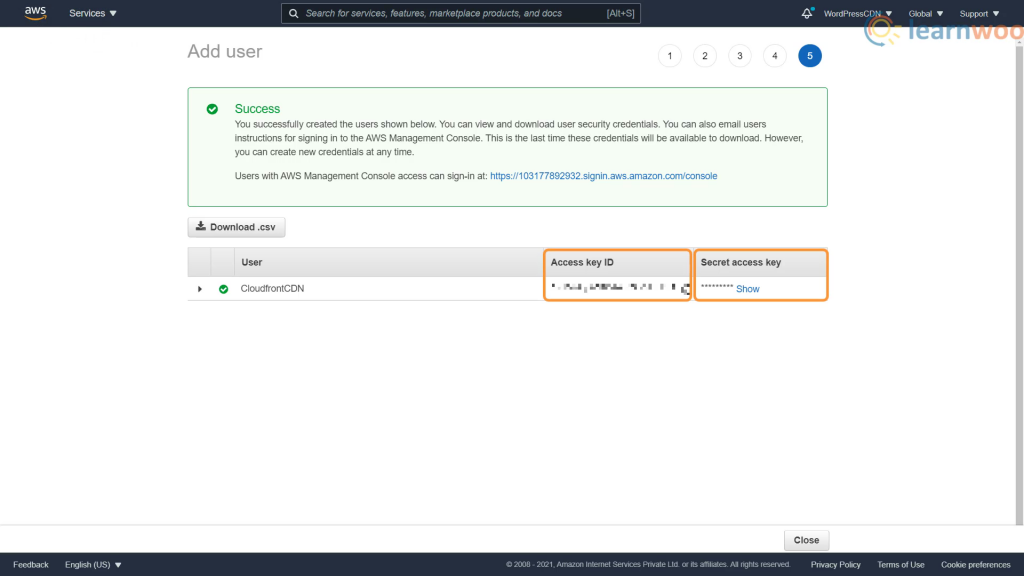
最後,查看詳細信息並單擊“創建用戶”。 下一頁將提供訪問密鑰 ID 和分配給用戶的秘密訪問密鑰。 將它們複製下來並安全保存。 您還可以使用提供的鏈接下載包含訪問密鑰的 CSV 文件。

第 3 步
我們將使用Amazon AWS CDN插件來簡化將 CloudFront CDN 與我們的 WordPress 網站集成的過程。
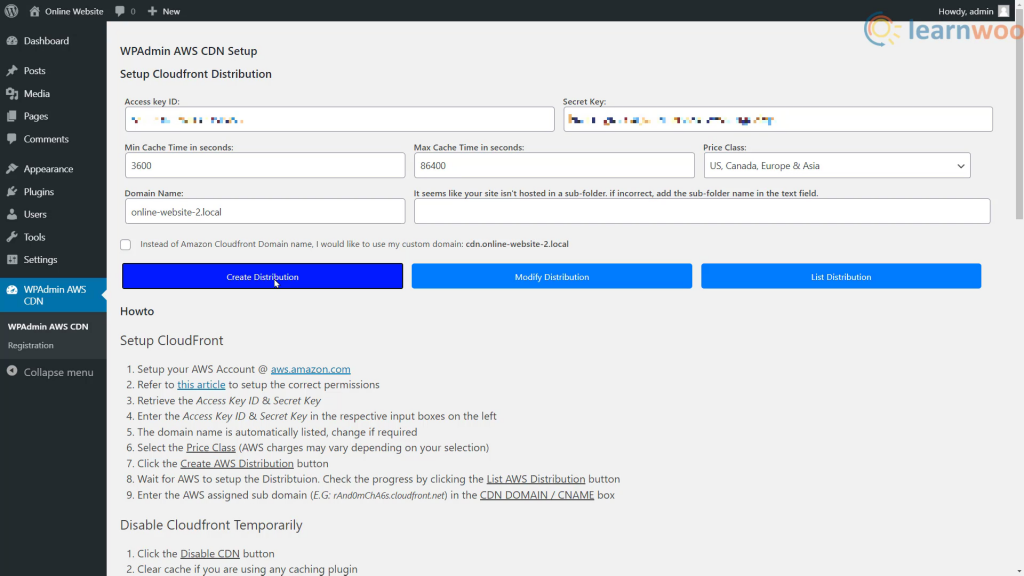
安裝插件後,前往 WPAdmin AWS CDN 選項卡。 在這裡,提供您在上一步中收到的訪問密鑰 ID 和密鑰。 此外,選擇適用於您的價格等級,然後單擊“創建分配”按鈕。

您可以通過單擊“列出 AWS 分配”按鈕來檢查進度。 並通過在 CNAME 框中輸入 AWS 分配的子域來完成該過程。
稍後,如果需要,您還可以禁用 CDN 或重置整個配置。
第4步
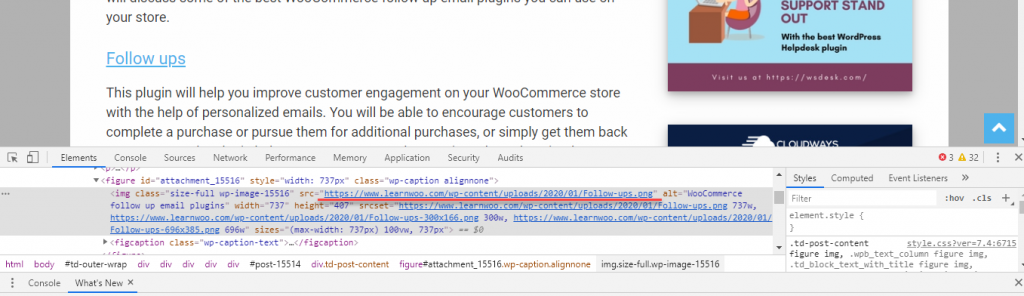
作為最後一步,您可以驗證內容是否來自 Cloudfront 的緩存。 使用瀏覽器的隱身模式,或使用備用瀏覽器打開站點以驗證這一點。 此外,您可以單擊瀏覽器的檢查模式以確保備用 Cloudfront 域名正在為資源提供服務。

希望本文概述了 CloudFront 以及如何在您的 WordPress 站點上配置 CDN。 如果您對此有任何疑問,請在下面給我們留言。
如果您喜歡視頻版本,請查看以下視頻:
進一步閱讀
- 頂級免費 CDN 服務可幫助您提高 WordPress 網站的性能。
- 如何使用 WordPress 緩存插件提高網站性能
