如何使用 Amazon Web Services (AWS) 使用 WordPress 配置 CDN(带视频)
已发表: 2020-01-30
最后更新 - 2021 年 7 月 8 日
如果您有 WordPress 网站,您就会知道网站性能在搜索引擎排名和客户体验中的重要性。 有几种策略可以优化您网站的性能并确保良好的页面加载速度。 如您所知,使用内容交付网络是您可以采用的加快页面加载速度的重要策略之一。 内容交付网络 (CDN) 将确保从更靠近用户的位置提供您的 Web 内容。 在本文中,我们将概述如何使用 Amazon Web Services (Cloudfront) 为您的 WordPress 站点配置 CDN。
什么是亚马逊 Cloudfront?
Amazon Cloudfront 是 Amazon Web Services 的服务部分,可帮助您提高站点性能。 它利用全球数据中心网络,加快向用户分发内容的速度。 基本上,它将从更靠近用户的位置提供动态和静态内容,包括图像文件、html、CSS、JavaScript 等。 这将确保内容交付的最小延迟,并确保您的网站具有良好的页面加载速度。

特征
- 通过广泛的数据中心网络分布在全球,以确保您网站的卓越性能。
- 通过 AWS Shield Standard、AWS Certificate Manager (ACM) 等内置安全功能实现高度安全。它还可以帮助您管理自定义 SSL 证书,而无需额外费用。
- 使用 Cloudfront 的开发人员友好界面轻松自定义 CDN 的功能它还提供与其他工具和自动化界面的集成。
- 从单个控制台以及 Amazon S3、Amazon Route 53、Amazon EC2、Elastic Load Balancing 和 AWS Elemental Media Services 等其他流行服务进行访问。
使用 Amazon Cloudfront 的优势
- 它将帮助您通过全球交付网络提供静态内容,例如图像文件、JavaScript、CSS 等,从而减少源服务器上的负载。 这意味着您的用户在访问您的网站时将获得卓越的体验。
- 此外,它还可以通过 API 加速等功能更快地提供动态内容。
- 您会找到不同的选项来流畅地流式传输您的视频内容。 CDN 将缓存媒体片段并减少服务器的负载。
- 凭借卓越的安全功能,整个网络中的数据将被加密并
- 数据安全将通过高级加密以及仅提供对技术堆栈中选定组件和服务的访问来确保。
- 您将能够根据您的用户行为自定义内容交付模式,也可以进行 A/B 测试。
- 软件更新将具有成本效益且速度更快,从而确保您网站上的客户体验更好。
- Cloudfront 与 AWS 基础设施有效集成,可帮助您通过单个仪表板轻松将其与其他服务一起使用。 您可以轻松地将 Amazon S3、AWS Shield 用于 DDoS 缓解、Elastic Load Balancing 等。
- 对于使用 Amazon Services 的 WordPress 站点所有者,了解将 Cloudfront 集成到 WordPress 站点的过程非常重要。
如何在您的 WordPress 网站上集成 Amazon Cloudfront CDN?
以下是在您的 WordPress 网站上使用 Amazon Cloudfront 配置 CDN 的基本步骤。
步骤1
您需要使用Amazon Web Services创建一个帐户,以便在您的 WordPress 站点上集成 Cloudfront CDN。 您可以免费创建一个 AWS 账户并使用其中的一系列服务,但有一定的限制。
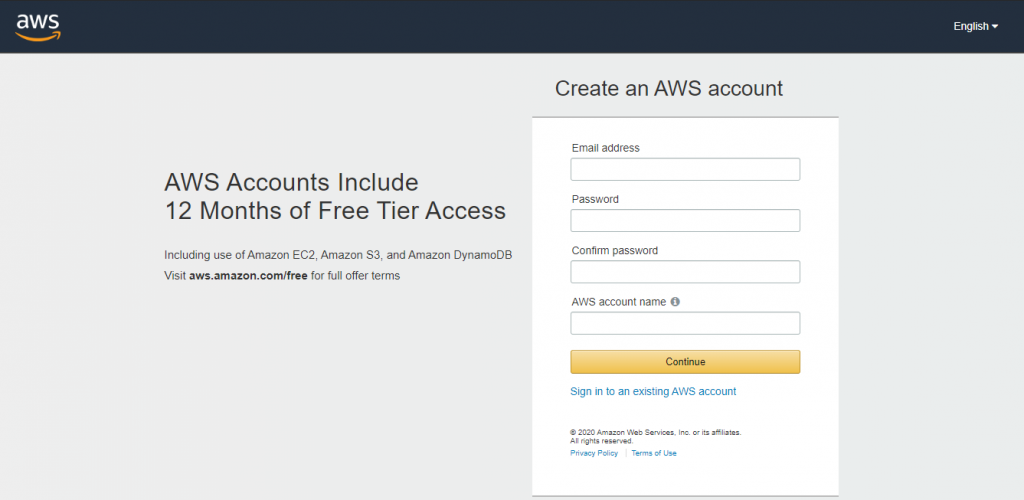
以下是步骤:
- 提供您的电子邮件和密码,以及 AWS 账户名。
- 接下来,提供一些个人信息,例如您的全名、电话号码、国家和地址。
- 您需要提供您的信用卡信息以进行结算。 低于 AWS 免费套餐限制的使用不会向您收费。 在 Cloudfront 的前 12 个月,免费套餐每月可为您提供 50GB 的数据传输和 200 万个查看器请求。
- 在下一步中,您需要通过短信或语音电话发送的代码来确认您的身份。
- 最后,为您的帐户选择一个支持计划。 您可以选择免费的基本支持、每月 29 美元的开发人员支持和每月 100 美元的业务支持。

第2步
我们将使用 Amazon AWS CDN 插件将 Cloudfront CDN 与我们的 WordPress 网站集成。 该插件通过从您的 AWS 账户生成的访问密钥工作。

但是,根用户访问密钥提供对您的整个 AWS 账户的无限制访问。 因此,AWS 建议创建一个具有有限权限的新 IAM 用户,并改为为该用户生成访问权限。
要创建 IAM 用户,请单击 AWS 控制面板右上角的账户名称。 从下拉列表中选择“我的安全凭证”选项。
从这里,前往侧边栏中的“用户”部分,然后单击“添加用户”。 为用户设置适当的用户名,并且只允许访问类型中的“程序访问”。 完成后单击下一步。
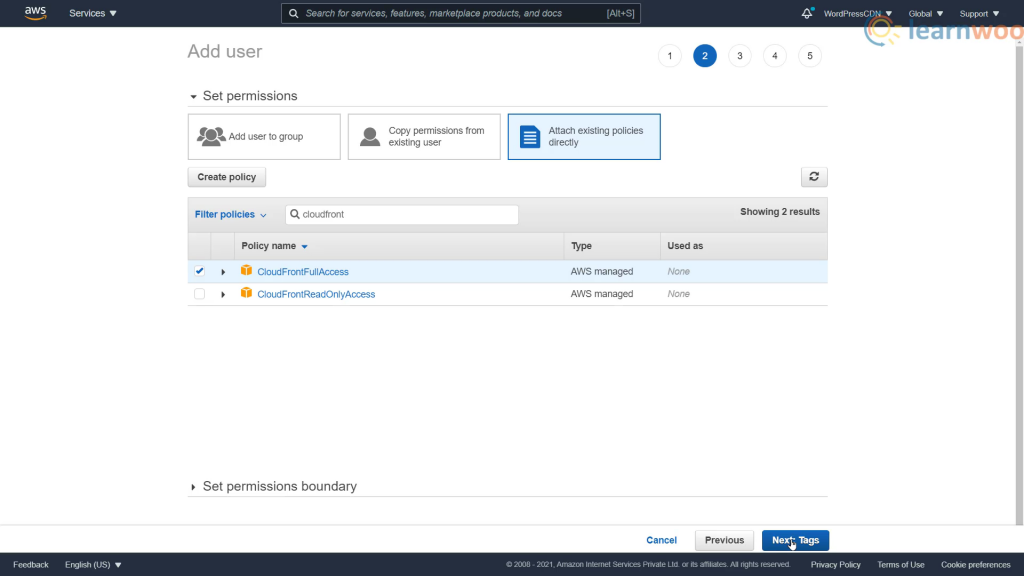
下一页将为您提供三个设置权限的选项。 选择第三个,命名为“Attack existing policies directly”。 下面,使用搜索栏过滤短语“cloudfront”的选项。

从弹出的结果中,启用“CloudFrontFullAccess”选项并单击下一步。 您可以忽略标签部分并立即转到下一页。
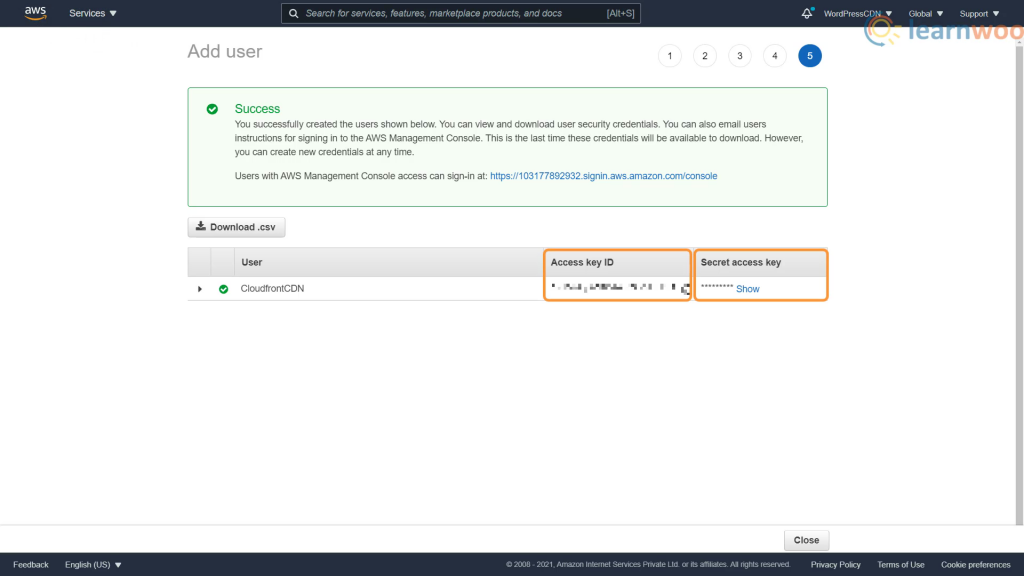
最后,查看详细信息并单击“创建用户”。 下一页将提供访问密钥 ID 和分配给用户的秘密访问密钥。 将它们复制下来并安全保存。 您还可以使用提供的链接下载包含访问密钥的 CSV 文件。

第 3 步
我们将使用Amazon AWS CDN插件来简化将 CloudFront CDN 与我们的 WordPress 网站集成的过程。
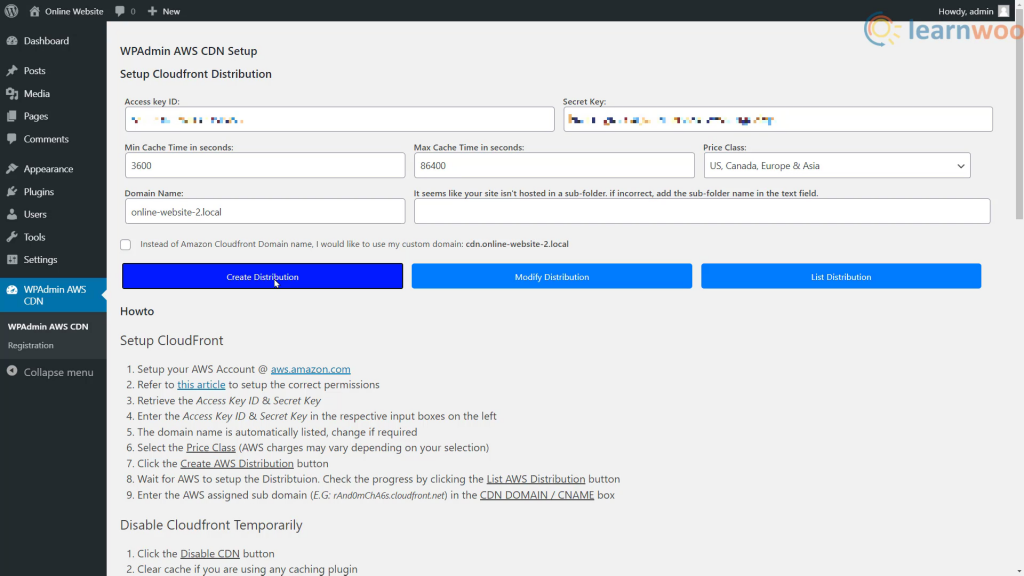
安装插件后,前往 WPAdmin AWS CDN 选项卡。 在这里,提供您在上一步中收到的访问密钥 ID 和密钥。 此外,选择适用于您的价格等级,然后单击“创建分配”按钮。

您可以通过单击“列出 AWS 分配”按钮来检查进度。 并通过在 CNAME 框中输入 AWS 分配的子域来完成该过程。
稍后,如果需要,您还可以禁用 CDN 或重置整个配置。
第4步
作为最后一步,您可以验证内容是否来自 Cloudfront 的缓存。 使用浏览器的隐身模式,或使用备用浏览器打开站点以验证这一点。 此外,您可以单击浏览器的检查模式以确保备用 Cloudfront 域名正在为资源提供服务。

希望本文概述了 CloudFront 以及如何在您的 WordPress 站点上配置 CDN。 如果您对此有任何疑问,请在下面给我们留言。
如果您喜欢视频版本,请查看以下视频:
进一步阅读
- 顶级免费 CDN 服务可帮助您提高 WordPress 网站的性能。
- 如何使用 WordPress 缓存插件提高网站性能
