So konfigurieren Sie CDN mit WordPress mithilfe von Amazon Web Services (AWS) (mit Video)
Veröffentlicht: 2020-01-30
Zuletzt aktualisiert - 8. Juli 2021
Wenn Sie eine WordPress-Site haben, kennen Sie die Bedeutung der Site-Performance für das Suchmaschinen-Ranking sowie für das Kundenerlebnis. Es gibt mehrere Strategien, um die Leistung Ihrer Website zu optimieren und eine gute Seitenladegeschwindigkeit sicherzustellen. Wie Sie wissen, ist die Verwendung eines Content-Delivery-Netzwerks eine der wichtigen Strategien, die Sie anwenden können, um das Laden Ihrer Seiten zu beschleunigen. Ein Content Delivery Network (CDN) stellt sicher, dass Ihre Webinhalte von einem Ort bereitgestellt werden, der näher am Benutzer liegt. In diesem Artikel geben wir einen Überblick darüber, wie Sie CDN mit Amazon Web Services (Cloudfront) für Ihre WordPress-Site konfigurieren können.
Was ist Amazon Cloudfront?
Amazon Cloudfront ist ein Serviceteil von Amazon Web Services, der Sie bei der Leistung Ihrer Website unterstützt. Es nutzt ein globales Netzwerk von Rechenzentren, das die Verteilung von Inhalten an Ihre Benutzer beschleunigt. Grundsätzlich werden dynamische und statische Inhalte, einschließlich Bilddateien, HTML, CSS, JavaScript usw., von einem Ort aus bereitgestellt, der näher am Benutzer liegt. Dies gewährleistet eine minimale Latenz bei der Bereitstellung von Inhalten und stellt sicher, dass Ihre Website eine gute Seitenladegeschwindigkeit hat.

Merkmale
- Global verteilt über ein breites Netzwerk von Rechenzentren, um die überlegene Leistung Ihrer Website zu gewährleisten.
- Hochsicher mit integrierten Sicherheitsfunktionen wie AWS Shield Standard, AWS Certificate Manager (ACM) usw. Es hilft Ihnen auch, benutzerdefinierte SSL-Zertifikate ohne zusätzliche Kosten zu verwalten.
- Passen Sie die Funktionen des CDN einfach mit der entwicklerfreundlichen Oberfläche von Cloudfront an. Es bietet auch Integrationen mit anderen Tools und Automatisierungsschnittstellen.
- Zugriff über eine einzige Konsole zusammen mit anderen beliebten Diensten wie Amazon S3, Amazon Route 53, Amazon EC2, Elastic Load Balancing und AWS Elemental Media Services.
Vorteile der Verwendung von Amazon Cloudfront
- Es hilft Ihnen, statische Inhalte wie Bilddateien, JavaScript, CSS usw. über das globale Bereitstellungsnetzwerk bereitzustellen, und reduziert dadurch die Belastung Ihres Ursprungsservers. Dies bedeutet, dass Ihre Benutzer beim Zugriff auf Ihre Website ein hervorragendes Erlebnis haben.
- Außerdem kann es mit Funktionen wie API-Beschleunigung dynamische Inhalte schneller bereitstellen.
- Sie werden verschiedene Optionen finden, um Ihre Videoinhalte reibungslos zu streamen. Das CDN speichert die Medienfragmente und reduziert die Belastung des Servers.
- Mit überlegenen Sicherheitsfunktionen werden Daten in Ihrem gesamten Netzwerk verschlüsselt und verschlüsselt
- Die Datensicherheit wird durch fortschrittliche Verschlüsselung und durch den Zugriff nur auf ausgewählte Komponenten und Dienste in Ihrem Technologie-Stack gewährleistet.
- Sie können das Inhaltsbereitstellungsmuster basierend auf Ihrem Benutzerverhalten anpassen und auch A/B-Tests durchführen.
- Software-Updates sind kostengünstig und schneller und sorgen für ein besseres Kundenerlebnis auf Ihrer Website.
- Cloudfront ist effektiv in die AWS-Infrastruktur integriert und hilft Ihnen, es einfach mit anderen Diensten über ein einziges Dashboard zu verwenden. Sie können Amazon S3, AWS Shield für DDoS-Abwehr, Elastic Load Balancing usw. problemlos damit verwenden.
- Für einen WordPress-Site-Eigentümer, der Amazon Services nutzt, ist es wichtig, den Prozess der Integration von Cloudfront in die WordPress-Site zu verstehen.
Wie integriere ich Amazon Cloudfront CDN auf Ihrer WordPress-Seite?
Hier sehen Sie die grundlegenden Schritte zum Konfigurieren von CDN mit Amazon Cloudfront auf Ihrer WordPress-Site.
Schritt 1
Sie müssen ein Konto bei Amazon Web Services erstellen, um Cloudfront CDN auf Ihrer WordPress-Site zu integrieren. Sie können kostenlos ein AWS-Konto erstellen und eine Reihe von Diensten, die Teil davon sind, mit bestimmten Einschränkungen nutzen.
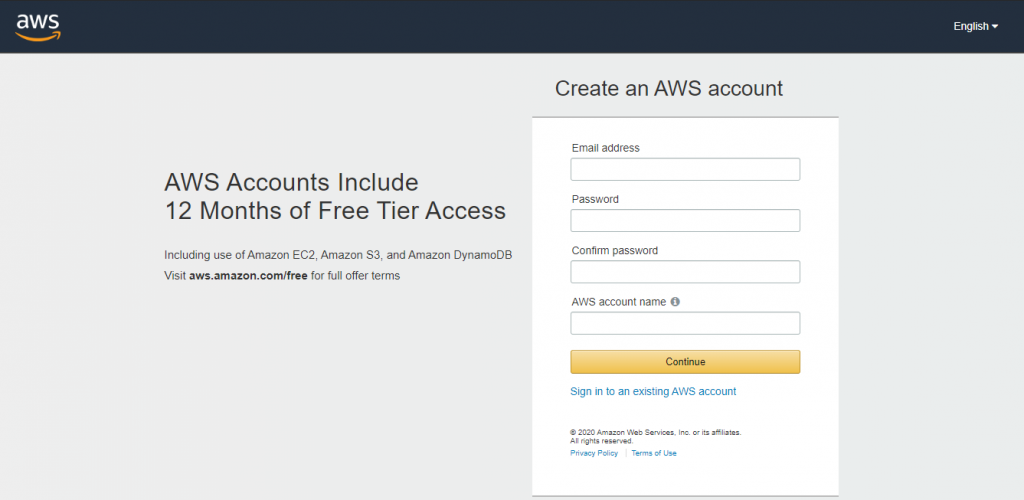
Hier sind die Schritte:
- Geben Sie Ihre E-Mail-Adresse und Ihr Passwort sowie einen AWS-Kontonamen an.
- Geben Sie als Nächstes einige persönliche Informationen wie Ihren vollständigen Namen, Ihre Telefonnummer, Ihr Land und Ihre Adresse an.
- Für die Abrechnung müssen Sie Ihre Kreditkartendaten angeben. Die Nutzung unterhalb der Grenzen des kostenlosen Kontingents von AWS wird Ihnen nicht in Rechnung gestellt. Mit der kostenlosen Stufe erhalten Sie in den ersten 12 Monaten für Cloudfront 50 GB ausgehende Datenübertragung und 2 Millionen Zuschaueranfragen pro Monat.
- Im nächsten Schritt müssen Sie Ihre Identität über einen Code bestätigen, der per Text- oder Sprachanruf gesendet wird.
- Wählen Sie abschließend einen Supportplan für Ihr Konto aus. Sie können zwischen kostenlosem Basic-Support, 29 $/Monat Entwickler-Support und 100 $/Monat Business-Support wählen.


Schritt 2
Wir verwenden das Amazon AWS CDN-Plugin, um Cloudfront CDN in unsere WordPress-Website zu integrieren. Das Plugin funktioniert über Zugriffsschlüssel, die von Ihrem AWS-Konto generiert werden.
Root-Benutzer-Zugriffsschlüssel bieten jedoch uneingeschränkten Zugriff auf Ihr gesamtes AWS-Konto. Daher empfiehlt AWS, einen neuen IAM-Benutzer mit eingeschränkten Berechtigungen zu erstellen und stattdessen Zugriff für diesen Benutzer zu generieren.
Um einen IAM-Benutzer zu erstellen, klicken Sie oben rechts in Ihrem AWS-Dashboard auf den Kontonamen. Wählen Sie die Option „Meine Sicherheitsanmeldeinformationen“ aus der Dropdown-Liste.
Gehen Sie von hier aus zum Abschnitt „Benutzer“ in der Seitenleiste und klicken Sie auf „Benutzer hinzufügen“. Legen Sie einen geeigneten Benutzernamen für den Benutzer fest und erlauben Sie nur „Programmatischer Zugriff“ als Zugriffstyp. Klicken Sie auf Weiter, wenn Sie fertig sind.
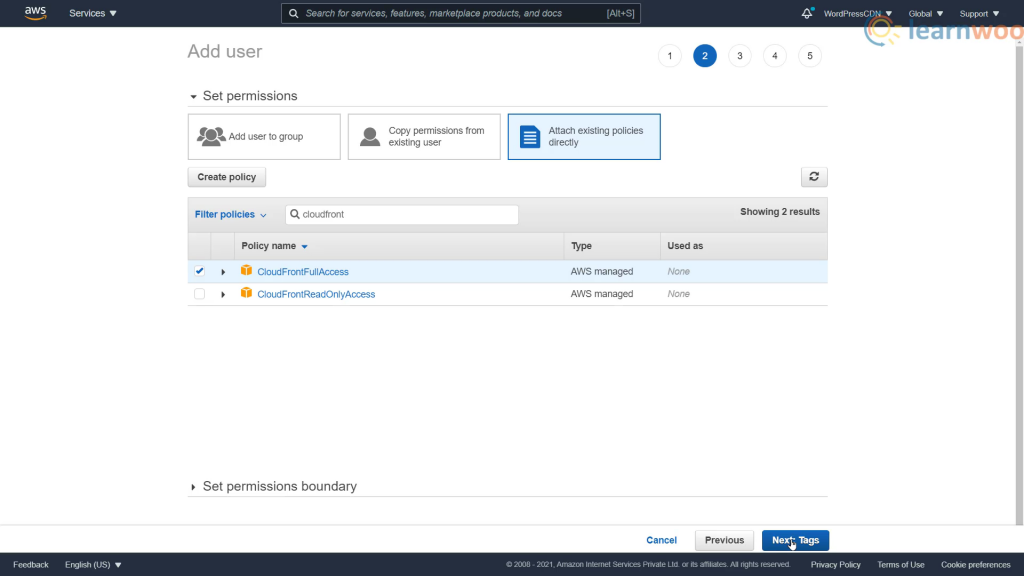
Auf der nächsten Seite finden Sie drei Optionen zum Festlegen von Berechtigungen. Wählen Sie die dritte mit dem Namen „Vorhandene Richtlinien direkt angreifen“ aus. Verwenden Sie unten die Suchleiste, um die Optionen für den Begriff „Cloudfront“ zu filtern.

Aktivieren Sie in den angezeigten Ergebnissen die Option „CloudFrontFullAccess“ und klicken Sie auf Weiter. Sie können den Abschnitt „Tags“ ignorieren und sofort zur nächsten Seite gehen.
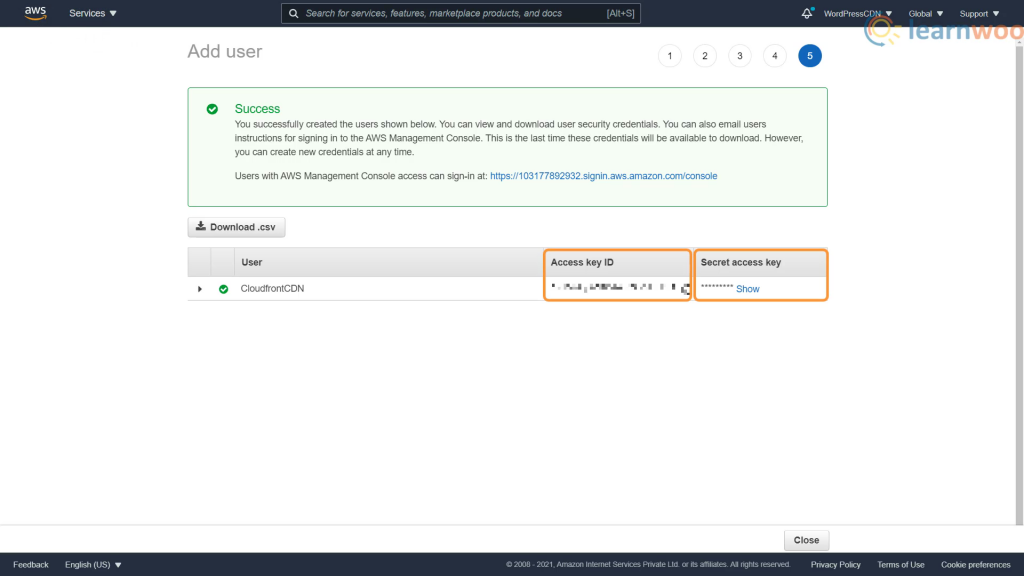
Überprüfen Sie abschließend die Details und klicken Sie auf „Benutzer erstellen“. Auf der nächsten Seite werden die Zugriffsschlüssel-ID und der dem Benutzer zugewiesene geheime Zugriffsschlüssel bereitgestellt. Kopieren Sie sie nach unten und speichern Sie sie sicher. Sie können die CSV-Datei mit den Zugriffsschlüsseln auch über den angegebenen Link herunterladen.

Schritt 3
Wir werden das Amazon AWS CDN- Plugin verwenden, um den Prozess der Integration von CloudFront CDN in unsere WordPress-Website zu vereinfachen.
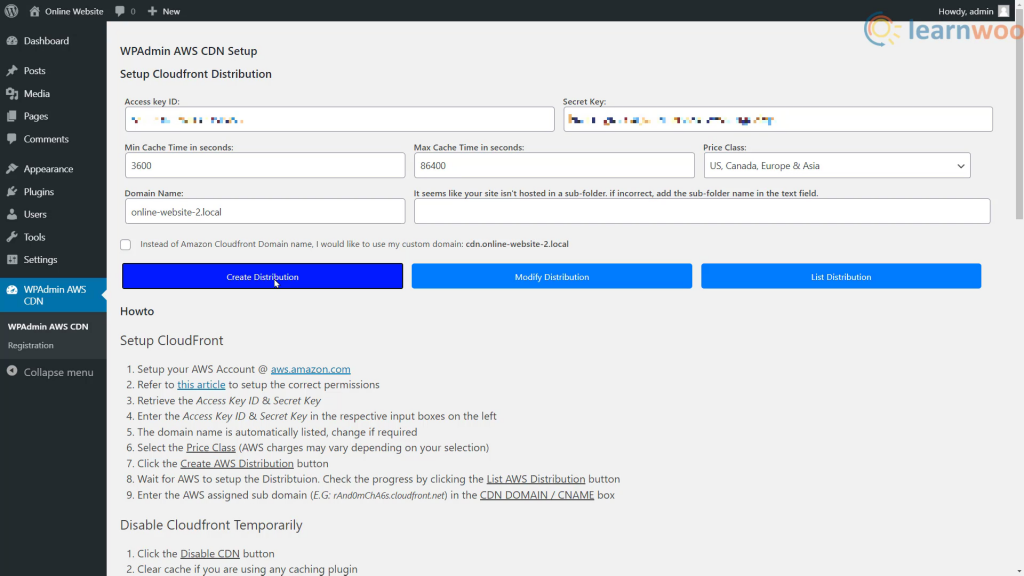
Gehen Sie nach der Installation des Plugins zur Registerkarte WPAdmin AWS CDN. Geben Sie hier die Zugriffsschlüssel-ID und den geheimen Schlüssel ein, die Sie im vorherigen Schritt erhalten haben. Wählen Sie außerdem eine für Sie zutreffende Preisklasse aus und klicken Sie auf die Schaltfläche „Verteilung erstellen“.

Sie können den Fortschritt überprüfen, indem Sie auf die Schaltfläche „AWS-Verteilung auflisten“ klicken. Beenden Sie den Vorgang, indem Sie die von AWS zugewiesene Subdomäne in das Feld CNAME eingeben.
Später können Sie bei Bedarf auch das CDN deaktivieren oder die gesamte Konfiguration zurücksetzen.
Schritt 4
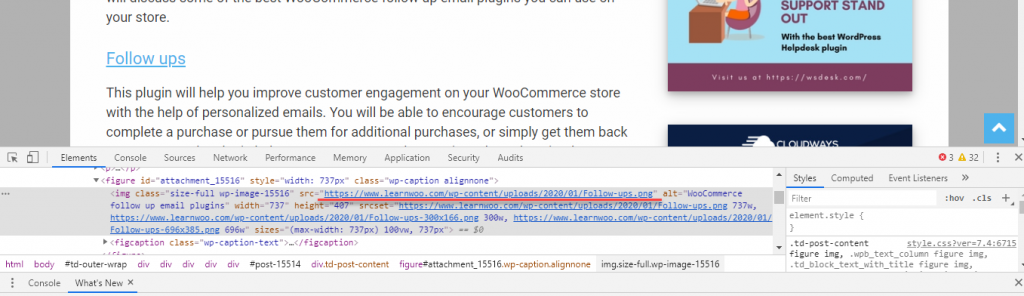
Als letzten Schritt können Sie überprüfen, ob der Inhalt aus dem Cache von Cloudfront bereitgestellt wird. Verwenden Sie den Inkognito-Modus Ihres Browsers oder öffnen Sie die Website mit einem anderen Browser, um dies zu überprüfen. Sie können auch auf den Prüfmodus Ihres Browsers klicken, um sicherzustellen, dass der alternative Cloudfront-Domänenname die Ressourcen bereitstellt.

Hoffentlich hat dieser Artikel einen Überblick über CloudFront und die Konfiguration von CDN auf Ihrer WordPress-Site gegeben. Wenn Sie diesbezüglich eine Frage haben, hinterlassen Sie uns bitte unten einen Kommentar.
Wenn Sie eine Videoversion bevorzugen, sehen Sie sich bitte das folgende Video an:
Weiterlesen
- Die besten kostenlosen CDN-Dienste, mit denen Sie die Leistung Ihrer WordPress-Site verbessern können.
- So verbessern Sie die Website-Leistung mit WordPress-Caching-Plugins
